teabag 0.4.0 → 0.4.1
Sign up to get free protection for your applications and to get access to all the features.
- data/README.md +8 -1
- data/app/assets/javascripts/teabag-jasmine.js +24 -5
- data/app/assets/javascripts/teabag-mocha.js +24 -5
- data/app/assets/javascripts/teabag-qunit.js +24 -5
- data/app/assets/javascripts/teabag/base/reporters/html.coffee +22 -7
- data/app/assets/javascripts/teabag/base/runner.coffee +1 -1
- data/app/assets/javascripts/teabag/base/teabag.coffee +9 -9
- data/app/assets/stylesheets/teabag.css +30 -9
- data/app/views/teabag/spec/index.html.erb +8 -4
- data/lib/generators/teabag/install/templates/initializer.rb +5 -4
- data/lib/teabag/formatters/dot_formatter.rb +43 -32
- data/lib/teabag/suite.rb +5 -0
- data/lib/teabag/version.rb +1 -1
- data/spec/dummy/log/development.log +24713 -0
- data/spec/dummy/log/test.log +70 -0
- data/spec/dummy/tmp/cache/assets/C59/250/sprockets%2Fa80d3fe493d2476e58c4323996064512 +0 -0
- data/spec/dummy/tmp/cache/assets/C72/150/sprockets%2F4194031b4b51b6422c14ac697e3455e5 +0 -0
- data/spec/dummy/tmp/cache/assets/C75/D50/sprockets%2F5302968a40e08d2c011aa38666d273f6 +0 -0
- data/spec/dummy/tmp/cache/assets/C89/700/sprockets%2F259935a7704fef0069303ea63fa89408 +0 -0
- data/spec/dummy/tmp/cache/assets/C8A/460/sprockets%2F77bffd9959420103906722b404ae8d59 +0 -0
- data/spec/dummy/tmp/cache/assets/C91/FA0/sprockets%2F2eb81283f5789ae91a69344552db3856 +0 -0
- data/spec/dummy/tmp/cache/assets/CA6/DF0/sprockets%2F7da83747ce56e49393b6b8726587f846 +0 -0
- data/spec/dummy/tmp/cache/assets/CA9/C40/sprockets%2F932b7e2cd1e067289ab51190800814df +0 -0
- data/spec/dummy/tmp/cache/assets/CAA/0C0/sprockets%2F057b0ce384f16d9202ae84473436cc35 +0 -0
- data/spec/dummy/tmp/cache/assets/CAD/410/sprockets%2F651414e5c7e86f05c5108dc71626b25c +0 -0
- data/spec/dummy/tmp/cache/assets/CBB/FA0/sprockets%2F74922109263bdc965b2e9567eec6d154 +0 -0
- data/spec/dummy/tmp/cache/assets/CBF/630/sprockets%2F707d2db81468088470d476abff35388d +0 -0
- data/spec/dummy/tmp/cache/assets/CC2/EC0/sprockets%2F76bf80cb571ca530357f78db78167866 +0 -0
- data/spec/dummy/tmp/cache/assets/CCE/C50/sprockets%2Fe12774c2fea852112414bb379a71f31a +0 -0
- data/spec/dummy/tmp/cache/assets/CD3/460/sprockets%2F7f3f6802b0b309ed142d0b671c9640c4 +0 -0
- data/spec/dummy/tmp/cache/assets/CD9/DD0/sprockets%2Fe5774759168a731da1c1149ecf0e1b03 +0 -0
- data/spec/dummy/tmp/cache/assets/CE0/090/sprockets%2F48d5d35ae87d0723318b8bc257fa2237 +0 -0
- data/spec/dummy/tmp/cache/assets/CE3/1F0/sprockets%2Fe69a515d3a9d14c669be8871012a7d07 +0 -0
- data/spec/dummy/tmp/cache/assets/CE6/270/sprockets%2F2c98152560d18470fec8cf4c6829b4d0 +0 -0
- data/spec/dummy/tmp/cache/assets/CE6/7C0/sprockets%2Fa03a2c86ce6724be8542295e1cf24798 +0 -0
- data/spec/dummy/tmp/cache/assets/CE7/A60/sprockets%2Ff58eee249aa167d23f8220087bb46684 +0 -0
- data/spec/dummy/tmp/cache/assets/CE9/9E0/sprockets%2F135480d497ed7e4884462dc0ef0b80d7 +0 -0
- data/spec/dummy/tmp/cache/assets/CEB/B40/sprockets%2F1150bf8d912aa100a132251eefaf6045 +0 -0
- data/spec/dummy/tmp/cache/assets/CF8/780/sprockets%2F8845b81ff27cdb57c835836c9f91a265 +0 -0
- data/spec/dummy/tmp/cache/assets/CFC/380/sprockets%2Fa7443cbd671446a589867dd5f4a4f989 +0 -0
- data/spec/dummy/tmp/cache/assets/D00/110/sprockets%2F6a6353b7723a8b21708e0fbfe04bd422 +0 -0
- data/spec/dummy/tmp/cache/assets/D00/F60/sprockets%2F42e279b52511c47d26c0adb125fd04e8 +0 -0
- data/spec/dummy/tmp/cache/assets/D03/630/sprockets%2F5d8da32dba6a7be70426a1d554773701 +0 -0
- data/spec/dummy/tmp/cache/assets/D04/170/sprockets%2F76ab1dc02e6c7618852708a1e05a2df3 +0 -0
- data/spec/dummy/tmp/cache/assets/D04/480/sprockets%2F8bd8f10500b21d2f9d94e4cd1401c936 +0 -0
- data/spec/dummy/tmp/cache/assets/D05/8D0/sprockets%2F319f8f235f452343f1ebf03cb262d23d +0 -0
- data/spec/dummy/tmp/cache/assets/D09/BF0/sprockets%2F9e6bca5d26f50d9484385d51ba04312c +0 -0
- data/spec/dummy/tmp/cache/assets/D1E/AA0/sprockets%2F5c8741a556bc955cd36e61c88582b6dc +0 -0
- data/spec/dummy/tmp/cache/assets/D31/9C0/sprockets%2Fbd102a4f5a4985c3519dd6ab0295a1c6 +0 -0
- data/spec/dummy/tmp/cache/assets/D35/7C0/sprockets%2Ff536a2606eaf7d542c0985104cb62baf +0 -0
- data/spec/dummy/tmp/cache/assets/D3C/840/sprockets%2Fc6202ec91d567a85bd3d46dc43ea9108 +0 -0
- data/spec/dummy/tmp/cache/assets/D45/C30/sprockets%2Fcc744877558178a3adb77c441cadce70 +0 -0
- data/spec/dummy/tmp/cache/assets/D49/A10/sprockets%2Fc4656bd995a6f297c26d19b13aadb963 +0 -0
- data/spec/dummy/tmp/cache/assets/D50/D70/sprockets%2Fe2a3e6c95b11e0801a4eebae3a026026 +0 -0
- data/spec/dummy/tmp/cache/assets/D51/400/sprockets%2Ff5e433d8a31e80985b75ce598de236be +0 -0
- data/spec/dummy/tmp/cache/assets/D61/1F0/sprockets%2F0c7a6176d2fc4db00bb9a74d36380fe1 +0 -0
- data/spec/dummy/tmp/cache/assets/D67/BC0/sprockets%2F35d2c2b45981ade5a2db2a9c7f37a615 +0 -0
- data/spec/dummy/tmp/cache/assets/D69/F90/sprockets%2F6a0795b7b38bd7e6142cd1b88211dade +0 -0
- data/spec/dummy/tmp/cache/assets/D6A/950/sprockets%2F429b1806cb7580ebf29f9a12c33cbea6 +0 -0
- data/spec/dummy/tmp/cache/assets/D6D/DA0/sprockets%2Fac936bf40b42227a2bf9d474ae9ec149 +0 -0
- data/spec/dummy/tmp/cache/assets/D78/2F0/sprockets%2F3c61f8915b8f717b1de788e6ecad122c +0 -0
- data/spec/dummy/tmp/cache/assets/DA5/0A0/sprockets%2F7a4b5928cec69ab65afff309a04d6b47 +0 -0
- data/spec/dummy/tmp/cache/assets/DAE/6C0/sprockets%2F77c7a8676aeefa73156c55dfcf51cc46 +0 -0
- data/spec/dummy/tmp/cache/assets/DB3/5D0/sprockets%2Fce1d4d75832c9bdeafd869f6f7b61725 +0 -0
- data/spec/dummy/tmp/cache/assets/DB5/040/sprockets%2F9a9da5df88713663b9fbc945facca891 +0 -0
- data/spec/dummy/tmp/cache/assets/DC7/A10/sprockets%2F84a8af0fcbf401864e1ae5bf092cba94 +0 -0
- data/spec/dummy/tmp/cache/assets/DE4/140/sprockets%2F139e4ab85d1aacb22c115fa136afdc8a +0 -0
- data/spec/dummy/tmp/cache/assets/DF6/0E0/sprockets%2F85b10db6e1afe643aba6d396abdd77f0 +0 -0
- data/spec/dummy/tmp/cache/assets/DF7/E10/sprockets%2F25e4253aba9a9adcefb72552fb1ff0c8 +0 -0
- data/spec/dummy/tmp/cache/assets/DFC/C30/sprockets%2Fb50a07cb30b0bd0eec8e98e5de79d65d +0 -0
- data/spec/dummy/tmp/cache/assets/E02/6E0/sprockets%2F63d6a5cdb8cefa64ef76b5c6e0fd3720 +0 -0
- data/spec/dummy/tmp/cache/assets/E08/F20/sprockets%2F4fc5cdcd6974efe7adfe809b30bd6513 +0 -0
- data/spec/dummy/tmp/cache/assets/E41/250/sprockets%2F97cf8fe3d7ffaff076f655aefb36da03 +0 -0
- data/spec/dummy/tmp/cache/assets/E6E/260/sprockets%2Fd9f8ab8b91ef582cc6c99a3ba0dedfe6 +0 -0
- data/spec/dummy/tmp/cache/assets/F79/360/sprockets%2F0ce035fefee5ebdabc8efabfbdbd6ee4 +0 -0
- data/spec/javascripts/teabag/base/reporters/html_spec.coffee +17 -2
- data/spec/javascripts/teabag/base/runner_spec.coffee +2 -2
- data/spec/javascripts/teabag/base/teabag_spec.coffee +1 -1
- data/spec/teabag/suite_spec.rb +8 -0
- metadata +4 -4
data/README.md
CHANGED
|
@@ -1,6 +1,7 @@
|
|
|
1
1
|
Teabag
|
|
2
2
|
======
|
|
3
3
|
[](https://travis-ci.org/modeset/teabag)
|
|
4
|
+
[](https://codeclimate.com/github/modeset/teabag)
|
|
4
5
|
|
|
5
6
|
Teabag is a Javascript test runner built on top of Rails. It can run tests in the browser, or headlessly using PhantomJS (default) or Selenium WebDriver.
|
|
6
7
|
|
|
@@ -10,11 +11,17 @@ The intention is to be the simplest but most complete Javascript testing solutio
|
|
|
10
11
|
|
|
11
12
|
We've just released Teabag, and we expect to be working on it for a while to get a glossy shine to everything, so check it out and let us know what you think. Feedback, ideas and pull requests would be awesome.
|
|
12
13
|
|
|
14
|
+
[Follow @modeset_ on twitter](https://twitter.com/modeset_)
|
|
15
|
+
|
|
16
|
+
|
|
13
17
|
## Screenshots
|
|
18
|
+
|
|
14
19
|
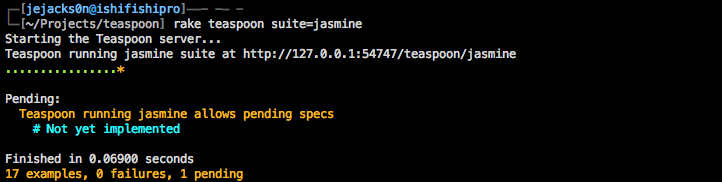
### Running in the console
|
|
15
20
|

|
|
21
|
+
|
|
16
22
|
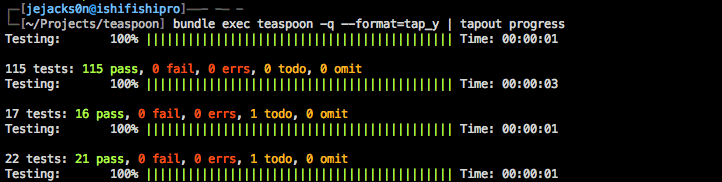
### Running in the console using [Tapout](https://github.com/rubyworks/tapout)
|
|
17
23
|

|
|
24
|
+
|
|
18
25
|
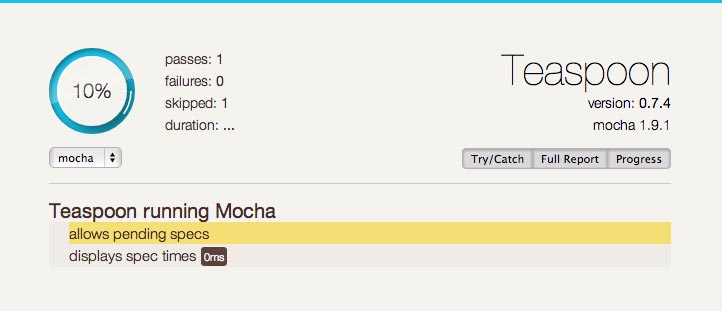
### Running in the browser
|
|
19
26
|

|
|
20
27
|
|
|
@@ -335,7 +342,7 @@ Timeout for starting the server in seconds. If your server is slow to start you
|
|
|
335
342
|
|
|
336
343
|
#### `driver`
|
|
337
344
|
|
|
338
|
-
Allows you to specify which driver you want to run your specs with -- Supports [PhantomJS](http://phantomjs.org/) and [Selenium Webdriver](http://seleniumhq.org/docs/03_webdriver.jsp). For more information about using Selenium WebDriver check this [wiki article](https://github.com/modeset/teabag/wiki/Using-Selenium-WebDriver).
|
|
345
|
+
Allows you to specify which driver you want to run your specs with -- Supports [PhantomJS](http://phantomjs.org/) and [Selenium Webdriver](http://seleniumhq.org/docs/03_webdriver.jsp). For more information about using Selenium WebDriver check this [wiki article](https://github.com/modeset/teabag/wiki/Using-Selenium-WebDriver), or in case you're having trouble with [PhantomJS on Linux](https://github.com/modeset/teabag/wiki/PhantomJS-on-Linux).
|
|
339
346
|
|
|
340
347
|
Supported drivers: phantomjs, selenium
|
|
341
348
|
|
|
@@ -2610,7 +2610,7 @@ jasmine.version_= {
|
|
|
2610
2610
|
|
|
2611
2611
|
Teabag.slow = 75;
|
|
2612
2612
|
|
|
2613
|
-
Teabag.
|
|
2613
|
+
Teabag.root = null;
|
|
2614
2614
|
|
|
2615
2615
|
Teabag.finished = false;
|
|
2616
2616
|
|
|
@@ -2661,7 +2661,7 @@ jasmine.version_= {
|
|
|
2661
2661
|
return;
|
|
2662
2662
|
}
|
|
2663
2663
|
this.constructor.run = true;
|
|
2664
|
-
this.fixturePath = Teabag.
|
|
2664
|
+
this.fixturePath = "" + Teabag.root + "/fixtures";
|
|
2665
2665
|
this.params = this.getParams();
|
|
2666
2666
|
this.setup();
|
|
2667
2667
|
}
|
|
@@ -2812,6 +2812,7 @@ jasmine.version_= {
|
|
|
2812
2812
|
this.setText("env-info", this.envInfo());
|
|
2813
2813
|
this.setText("version", Teabag.version);
|
|
2814
2814
|
this.findEl("toggles").onclick = this.toggleConfig;
|
|
2815
|
+
this.findEl("suite-select").onchange = this.changeSuite;
|
|
2815
2816
|
this.showConfiguration();
|
|
2816
2817
|
return this.buildProgress();
|
|
2817
2818
|
};
|
|
@@ -2820,7 +2821,21 @@ jasmine.version_= {
|
|
|
2820
2821
|
var el;
|
|
2821
2822
|
el = this.createEl("div");
|
|
2822
2823
|
document.body.appendChild(el);
|
|
2823
|
-
return el.innerHTML = "<div class=\"teabag-clearfix\">\n <div id=\"teabag-title\">\n <h1>Teabag</h1>\n <ul>\n <li>version: <b id=\"teabag-version\"></b></li>\n <li id=\"teabag-env-info\"></li>\n </ul>\n </div>\n <div id=\"teabag-progress\"></div>\n <ul id=\"teabag-stats\">\n <li>passes: <b id=\"teabag-stats-passes\">0</b></li>\n <li>failures: <b id=\"teabag-stats-failures\">0</b></li>\n <li>skipped: <b id=\"teabag-stats-skipped\">0</b></li>\n <li>duration: <b id=\"teabag-stats-duration\">∞</b></li>\n </ul>\n</div>\n\n<div id=\"teabag-controls\" class=\"teabag-clearfix\">\n <div id=\"teabag-toggles\">\n <button id=\"teabag-use-catch\">
|
|
2824
|
+
return el.innerHTML = "<div class=\"teabag-clearfix\">\n <div id=\"teabag-title\">\n <h1>Teabag</h1>\n <ul>\n <li>version: <b id=\"teabag-version\"></b></li>\n <li id=\"teabag-env-info\"></li>\n </ul>\n </div>\n <div id=\"teabag-progress\"></div>\n <ul id=\"teabag-stats\">\n <li>passes: <b id=\"teabag-stats-passes\">0</b></li>\n <li>failures: <b id=\"teabag-stats-failures\">0</b></li>\n <li>skipped: <b id=\"teabag-stats-skipped\">0</b></li>\n <li>duration: <b id=\"teabag-stats-duration\">∞</b></li>\n </ul>\n</div>\n\n<div id=\"teabag-controls\" class=\"teabag-clearfix\">\n <div id=\"teabag-toggles\">\n <button id=\"teabag-use-catch\" title=\"Toggle using try/catch wrappers when possible\">Try/Catch</button>\n <button id=\"teabag-build-full-report\" title=\"Toggle building the full report\">Full Report</button>\n <button id=\"teabag-display-progress\" title=\"Toggle displaying progress as tests run\">Progress</button>\n </div>\n <div id=\"teabag-filter\">\n " + (this.buildSuiteSelect()) + "\n <button onclick=\"window.location.href = window.location.pathname\">Run All</button>\n <span id=\"teabag-filter-info\">\n </div>\n</div>\n\n<hr/>\n\n<div id=\"teabag-report\">\n <ol id=\"teabag-report-failures\"></ol>\n <ol id=\"teabag-report-all\"></ol>\n</div>";
|
|
2825
|
+
};
|
|
2826
|
+
|
|
2827
|
+
HTML.prototype.buildSuiteSelect = function() {
|
|
2828
|
+
var options, suite, _i, _len, _ref;
|
|
2829
|
+
if (Teabag.suites.all.length === 1) {
|
|
2830
|
+
return "";
|
|
2831
|
+
}
|
|
2832
|
+
options = [];
|
|
2833
|
+
_ref = Teabag.suites.all;
|
|
2834
|
+
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
|
|
2835
|
+
suite = _ref[_i];
|
|
2836
|
+
options.push("<option" + (Teabag.suites.active === suite ? " selected='selected'" : "") + " value=\"" + suite + "\">" + suite + " suite</option>");
|
|
2837
|
+
}
|
|
2838
|
+
return "<select id=\"teabag-suite-select\">" + (options.join("")) + "</select>";
|
|
2824
2839
|
};
|
|
2825
2840
|
|
|
2826
2841
|
HTML.prototype.buildProgress = function() {
|
|
@@ -2925,8 +2940,8 @@ jasmine.version_= {
|
|
|
2925
2940
|
if (!filter) {
|
|
2926
2941
|
return;
|
|
2927
2942
|
}
|
|
2928
|
-
this.setClass("
|
|
2929
|
-
return this.setHtml("
|
|
2943
|
+
this.setClass("filter", "teabag-filtered");
|
|
2944
|
+
return this.setHtml("filter-info", "" + filter, true);
|
|
2930
2945
|
};
|
|
2931
2946
|
|
|
2932
2947
|
HTML.prototype.readConfig = function() {
|
|
@@ -2948,6 +2963,10 @@ jasmine.version_= {
|
|
|
2948
2963
|
return this.refresh();
|
|
2949
2964
|
};
|
|
2950
2965
|
|
|
2966
|
+
HTML.prototype.changeSuite = function() {
|
|
2967
|
+
return window.location.href = "/teabag/" + this.options[this.options.selectedIndex].value;
|
|
2968
|
+
};
|
|
2969
|
+
|
|
2951
2970
|
HTML.prototype.refresh = function() {
|
|
2952
2971
|
return window.location.href = window.location.href;
|
|
2953
2972
|
};
|
|
@@ -5021,7 +5021,7 @@
|
|
|
5021
5021
|
|
|
5022
5022
|
Teabag.slow = 75;
|
|
5023
5023
|
|
|
5024
|
-
Teabag.
|
|
5024
|
+
Teabag.root = null;
|
|
5025
5025
|
|
|
5026
5026
|
Teabag.finished = false;
|
|
5027
5027
|
|
|
@@ -5072,7 +5072,7 @@
|
|
|
5072
5072
|
return;
|
|
5073
5073
|
}
|
|
5074
5074
|
this.constructor.run = true;
|
|
5075
|
-
this.fixturePath = Teabag.
|
|
5075
|
+
this.fixturePath = "" + Teabag.root + "/fixtures";
|
|
5076
5076
|
this.params = this.getParams();
|
|
5077
5077
|
this.setup();
|
|
5078
5078
|
}
|
|
@@ -5223,6 +5223,7 @@
|
|
|
5223
5223
|
this.setText("env-info", this.envInfo());
|
|
5224
5224
|
this.setText("version", Teabag.version);
|
|
5225
5225
|
this.findEl("toggles").onclick = this.toggleConfig;
|
|
5226
|
+
this.findEl("suite-select").onchange = this.changeSuite;
|
|
5226
5227
|
this.showConfiguration();
|
|
5227
5228
|
return this.buildProgress();
|
|
5228
5229
|
};
|
|
@@ -5231,7 +5232,21 @@
|
|
|
5231
5232
|
var el;
|
|
5232
5233
|
el = this.createEl("div");
|
|
5233
5234
|
document.body.appendChild(el);
|
|
5234
|
-
return el.innerHTML = "<div class=\"teabag-clearfix\">\n <div id=\"teabag-title\">\n <h1>Teabag</h1>\n <ul>\n <li>version: <b id=\"teabag-version\"></b></li>\n <li id=\"teabag-env-info\"></li>\n </ul>\n </div>\n <div id=\"teabag-progress\"></div>\n <ul id=\"teabag-stats\">\n <li>passes: <b id=\"teabag-stats-passes\">0</b></li>\n <li>failures: <b id=\"teabag-stats-failures\">0</b></li>\n <li>skipped: <b id=\"teabag-stats-skipped\">0</b></li>\n <li>duration: <b id=\"teabag-stats-duration\">∞</b></li>\n </ul>\n</div>\n\n<div id=\"teabag-controls\" class=\"teabag-clearfix\">\n <div id=\"teabag-toggles\">\n <button id=\"teabag-use-catch\">
|
|
5235
|
+
return el.innerHTML = "<div class=\"teabag-clearfix\">\n <div id=\"teabag-title\">\n <h1>Teabag</h1>\n <ul>\n <li>version: <b id=\"teabag-version\"></b></li>\n <li id=\"teabag-env-info\"></li>\n </ul>\n </div>\n <div id=\"teabag-progress\"></div>\n <ul id=\"teabag-stats\">\n <li>passes: <b id=\"teabag-stats-passes\">0</b></li>\n <li>failures: <b id=\"teabag-stats-failures\">0</b></li>\n <li>skipped: <b id=\"teabag-stats-skipped\">0</b></li>\n <li>duration: <b id=\"teabag-stats-duration\">∞</b></li>\n </ul>\n</div>\n\n<div id=\"teabag-controls\" class=\"teabag-clearfix\">\n <div id=\"teabag-toggles\">\n <button id=\"teabag-use-catch\" title=\"Toggle using try/catch wrappers when possible\">Try/Catch</button>\n <button id=\"teabag-build-full-report\" title=\"Toggle building the full report\">Full Report</button>\n <button id=\"teabag-display-progress\" title=\"Toggle displaying progress as tests run\">Progress</button>\n </div>\n <div id=\"teabag-filter\">\n " + (this.buildSuiteSelect()) + "\n <button onclick=\"window.location.href = window.location.pathname\">Run All</button>\n <span id=\"teabag-filter-info\">\n </div>\n</div>\n\n<hr/>\n\n<div id=\"teabag-report\">\n <ol id=\"teabag-report-failures\"></ol>\n <ol id=\"teabag-report-all\"></ol>\n</div>";
|
|
5236
|
+
};
|
|
5237
|
+
|
|
5238
|
+
HTML.prototype.buildSuiteSelect = function() {
|
|
5239
|
+
var options, suite, _i, _len, _ref;
|
|
5240
|
+
if (Teabag.suites.all.length === 1) {
|
|
5241
|
+
return "";
|
|
5242
|
+
}
|
|
5243
|
+
options = [];
|
|
5244
|
+
_ref = Teabag.suites.all;
|
|
5245
|
+
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
|
|
5246
|
+
suite = _ref[_i];
|
|
5247
|
+
options.push("<option" + (Teabag.suites.active === suite ? " selected='selected'" : "") + " value=\"" + suite + "\">" + suite + " suite</option>");
|
|
5248
|
+
}
|
|
5249
|
+
return "<select id=\"teabag-suite-select\">" + (options.join("")) + "</select>";
|
|
5235
5250
|
};
|
|
5236
5251
|
|
|
5237
5252
|
HTML.prototype.buildProgress = function() {
|
|
@@ -5336,8 +5351,8 @@
|
|
|
5336
5351
|
if (!filter) {
|
|
5337
5352
|
return;
|
|
5338
5353
|
}
|
|
5339
|
-
this.setClass("
|
|
5340
|
-
return this.setHtml("
|
|
5354
|
+
this.setClass("filter", "teabag-filtered");
|
|
5355
|
+
return this.setHtml("filter-info", "" + filter, true);
|
|
5341
5356
|
};
|
|
5342
5357
|
|
|
5343
5358
|
HTML.prototype.readConfig = function() {
|
|
@@ -5359,6 +5374,10 @@
|
|
|
5359
5374
|
return this.refresh();
|
|
5360
5375
|
};
|
|
5361
5376
|
|
|
5377
|
+
HTML.prototype.changeSuite = function() {
|
|
5378
|
+
return window.location.href = "/teabag/" + this.options[this.options.selectedIndex].value;
|
|
5379
|
+
};
|
|
5380
|
+
|
|
5362
5381
|
HTML.prototype.refresh = function() {
|
|
5363
5382
|
return window.location.href = window.location.href;
|
|
5364
5383
|
};
|
|
@@ -1986,7 +1986,7 @@
|
|
|
1986
1986
|
|
|
1987
1987
|
Teabag.slow = 75;
|
|
1988
1988
|
|
|
1989
|
-
Teabag.
|
|
1989
|
+
Teabag.root = null;
|
|
1990
1990
|
|
|
1991
1991
|
Teabag.finished = false;
|
|
1992
1992
|
|
|
@@ -2037,7 +2037,7 @@
|
|
|
2037
2037
|
return;
|
|
2038
2038
|
}
|
|
2039
2039
|
this.constructor.run = true;
|
|
2040
|
-
this.fixturePath = Teabag.
|
|
2040
|
+
this.fixturePath = "" + Teabag.root + "/fixtures";
|
|
2041
2041
|
this.params = this.getParams();
|
|
2042
2042
|
this.setup();
|
|
2043
2043
|
}
|
|
@@ -2188,6 +2188,7 @@
|
|
|
2188
2188
|
this.setText("env-info", this.envInfo());
|
|
2189
2189
|
this.setText("version", Teabag.version);
|
|
2190
2190
|
this.findEl("toggles").onclick = this.toggleConfig;
|
|
2191
|
+
this.findEl("suite-select").onchange = this.changeSuite;
|
|
2191
2192
|
this.showConfiguration();
|
|
2192
2193
|
return this.buildProgress();
|
|
2193
2194
|
};
|
|
@@ -2196,7 +2197,21 @@
|
|
|
2196
2197
|
var el;
|
|
2197
2198
|
el = this.createEl("div");
|
|
2198
2199
|
document.body.appendChild(el);
|
|
2199
|
-
return el.innerHTML = "<div class=\"teabag-clearfix\">\n <div id=\"teabag-title\">\n <h1>Teabag</h1>\n <ul>\n <li>version: <b id=\"teabag-version\"></b></li>\n <li id=\"teabag-env-info\"></li>\n </ul>\n </div>\n <div id=\"teabag-progress\"></div>\n <ul id=\"teabag-stats\">\n <li>passes: <b id=\"teabag-stats-passes\">0</b></li>\n <li>failures: <b id=\"teabag-stats-failures\">0</b></li>\n <li>skipped: <b id=\"teabag-stats-skipped\">0</b></li>\n <li>duration: <b id=\"teabag-stats-duration\">∞</b></li>\n </ul>\n</div>\n\n<div id=\"teabag-controls\" class=\"teabag-clearfix\">\n <div id=\"teabag-toggles\">\n <button id=\"teabag-use-catch\">
|
|
2200
|
+
return el.innerHTML = "<div class=\"teabag-clearfix\">\n <div id=\"teabag-title\">\n <h1>Teabag</h1>\n <ul>\n <li>version: <b id=\"teabag-version\"></b></li>\n <li id=\"teabag-env-info\"></li>\n </ul>\n </div>\n <div id=\"teabag-progress\"></div>\n <ul id=\"teabag-stats\">\n <li>passes: <b id=\"teabag-stats-passes\">0</b></li>\n <li>failures: <b id=\"teabag-stats-failures\">0</b></li>\n <li>skipped: <b id=\"teabag-stats-skipped\">0</b></li>\n <li>duration: <b id=\"teabag-stats-duration\">∞</b></li>\n </ul>\n</div>\n\n<div id=\"teabag-controls\" class=\"teabag-clearfix\">\n <div id=\"teabag-toggles\">\n <button id=\"teabag-use-catch\" title=\"Toggle using try/catch wrappers when possible\">Try/Catch</button>\n <button id=\"teabag-build-full-report\" title=\"Toggle building the full report\">Full Report</button>\n <button id=\"teabag-display-progress\" title=\"Toggle displaying progress as tests run\">Progress</button>\n </div>\n <div id=\"teabag-filter\">\n " + (this.buildSuiteSelect()) + "\n <button onclick=\"window.location.href = window.location.pathname\">Run All</button>\n <span id=\"teabag-filter-info\">\n </div>\n</div>\n\n<hr/>\n\n<div id=\"teabag-report\">\n <ol id=\"teabag-report-failures\"></ol>\n <ol id=\"teabag-report-all\"></ol>\n</div>";
|
|
2201
|
+
};
|
|
2202
|
+
|
|
2203
|
+
HTML.prototype.buildSuiteSelect = function() {
|
|
2204
|
+
var options, suite, _i, _len, _ref;
|
|
2205
|
+
if (Teabag.suites.all.length === 1) {
|
|
2206
|
+
return "";
|
|
2207
|
+
}
|
|
2208
|
+
options = [];
|
|
2209
|
+
_ref = Teabag.suites.all;
|
|
2210
|
+
for (_i = 0, _len = _ref.length; _i < _len; _i++) {
|
|
2211
|
+
suite = _ref[_i];
|
|
2212
|
+
options.push("<option" + (Teabag.suites.active === suite ? " selected='selected'" : "") + " value=\"" + suite + "\">" + suite + " suite</option>");
|
|
2213
|
+
}
|
|
2214
|
+
return "<select id=\"teabag-suite-select\">" + (options.join("")) + "</select>";
|
|
2200
2215
|
};
|
|
2201
2216
|
|
|
2202
2217
|
HTML.prototype.buildProgress = function() {
|
|
@@ -2301,8 +2316,8 @@
|
|
|
2301
2316
|
if (!filter) {
|
|
2302
2317
|
return;
|
|
2303
2318
|
}
|
|
2304
|
-
this.setClass("
|
|
2305
|
-
return this.setHtml("
|
|
2319
|
+
this.setClass("filter", "teabag-filtered");
|
|
2320
|
+
return this.setHtml("filter-info", "" + filter, true);
|
|
2306
2321
|
};
|
|
2307
2322
|
|
|
2308
2323
|
HTML.prototype.readConfig = function() {
|
|
@@ -2324,6 +2339,10 @@
|
|
|
2324
2339
|
return this.refresh();
|
|
2325
2340
|
};
|
|
2326
2341
|
|
|
2342
|
+
HTML.prototype.changeSuite = function() {
|
|
2343
|
+
return window.location.href = "/teabag/" + this.options[this.options.selectedIndex].value;
|
|
2344
|
+
};
|
|
2345
|
+
|
|
2327
2346
|
HTML.prototype.refresh = function() {
|
|
2328
2347
|
return window.location.href = window.location.href;
|
|
2329
2348
|
};
|
|
@@ -23,6 +23,7 @@ class Teabag.Reporters.HTML extends Teabag.Reporters.BaseView
|
|
|
23
23
|
@setText("env-info", @envInfo())
|
|
24
24
|
@setText("version", Teabag.version)
|
|
25
25
|
@findEl("toggles").onclick = @toggleConfig
|
|
26
|
+
@findEl("suite-select").onchange = @changeSuite
|
|
26
27
|
@showConfiguration()
|
|
27
28
|
@buildProgress()
|
|
28
29
|
|
|
@@ -50,12 +51,14 @@ class Teabag.Reporters.HTML extends Teabag.Reporters.BaseView
|
|
|
50
51
|
|
|
51
52
|
<div id="teabag-controls" class="teabag-clearfix">
|
|
52
53
|
<div id="teabag-toggles">
|
|
53
|
-
<button id="teabag-use-catch">
|
|
54
|
-
<button id="teabag-build-full-report">
|
|
55
|
-
<button id="teabag-display-progress">
|
|
54
|
+
<button id="teabag-use-catch" title="Toggle using try/catch wrappers when possible">Try/Catch</button>
|
|
55
|
+
<button id="teabag-build-full-report" title="Toggle building the full report">Full Report</button>
|
|
56
|
+
<button id="teabag-display-progress" title="Toggle displaying progress as tests run">Progress</button>
|
|
56
57
|
</div>
|
|
57
|
-
<div id="teabag-
|
|
58
|
-
|
|
58
|
+
<div id="teabag-filter">
|
|
59
|
+
#{@buildSuiteSelect()}
|
|
60
|
+
<button onclick="window.location.href = window.location.pathname">Run All</button>
|
|
61
|
+
<span id="teabag-filter-info">
|
|
59
62
|
</div>
|
|
60
63
|
</div>
|
|
61
64
|
|
|
@@ -68,6 +71,14 @@ class Teabag.Reporters.HTML extends Teabag.Reporters.BaseView
|
|
|
68
71
|
"""
|
|
69
72
|
|
|
70
73
|
|
|
74
|
+
buildSuiteSelect: ->
|
|
75
|
+
return "" if Teabag.suites.all.length == 1
|
|
76
|
+
options = []
|
|
77
|
+
for suite in Teabag.suites.all
|
|
78
|
+
options.push("""<option#{if Teabag.suites.active == suite then " selected='selected'" else ""} value="#{suite}">#{suite} suite</option>""")
|
|
79
|
+
"""<select id="teabag-suite-select">#{options.join("")}</select>"""
|
|
80
|
+
|
|
81
|
+
|
|
71
82
|
buildProgress: ->
|
|
72
83
|
@progress = Teabag.Reporters.HTML.ProgressView.create(@config["display-progress"])
|
|
73
84
|
@progress.appendTo(@findEl("progress"))
|
|
@@ -146,8 +157,8 @@ class Teabag.Reporters.HTML extends Teabag.Reporters.BaseView
|
|
|
146
157
|
|
|
147
158
|
setFilter: (filter) ->
|
|
148
159
|
return unless filter
|
|
149
|
-
@setClass("
|
|
150
|
-
@setHtml("
|
|
160
|
+
@setClass("filter", "teabag-filtered")
|
|
161
|
+
@setHtml("filter-info", "#{filter}", true)
|
|
151
162
|
|
|
152
163
|
|
|
153
164
|
readConfig: ->
|
|
@@ -163,6 +174,10 @@ class Teabag.Reporters.HTML extends Teabag.Reporters.BaseView
|
|
|
163
174
|
@refresh()
|
|
164
175
|
|
|
165
176
|
|
|
177
|
+
changeSuite: ->
|
|
178
|
+
window.location.href = "/teabag/#{@options[@options.selectedIndex].value}"
|
|
179
|
+
|
|
180
|
+
|
|
166
181
|
refresh: ->
|
|
167
182
|
window.location.href = window.location.href
|
|
168
183
|
|
|
@@ -4,15 +4,15 @@
|
|
|
4
4
|
#= require teabag/base/reporters/console
|
|
5
5
|
|
|
6
6
|
class @Teabag
|
|
7
|
-
@defer
|
|
8
|
-
@slow
|
|
9
|
-
@
|
|
10
|
-
@finished
|
|
11
|
-
@Reporters
|
|
12
|
-
@Date
|
|
13
|
-
@location
|
|
14
|
-
@console
|
|
15
|
-
@messages
|
|
7
|
+
@defer: false
|
|
8
|
+
@slow: 75
|
|
9
|
+
@root: null
|
|
10
|
+
@finished: false
|
|
11
|
+
@Reporters: {}
|
|
12
|
+
@Date: Date
|
|
13
|
+
@location: window.location
|
|
14
|
+
@console: window.console
|
|
15
|
+
@messages: []
|
|
16
16
|
|
|
17
17
|
@execute: ->
|
|
18
18
|
if @defer
|
|
@@ -1,6 +1,7 @@
|
|
|
1
1
|
body {
|
|
2
2
|
margin: 0;
|
|
3
|
-
padding:
|
|
3
|
+
padding: 45px 50px 0;
|
|
4
|
+
min-width: 440px;
|
|
4
5
|
background-color: #f4f3ee;
|
|
5
6
|
border-top: 3px solid #18c2e8;
|
|
6
7
|
font: 15px/1.5em "Helvetica Neue", Helvetica, Arial, sans-serif;
|
|
@@ -118,7 +119,6 @@ hr {
|
|
|
118
119
|
width: 84px;
|
|
119
120
|
height: 84px;
|
|
120
121
|
}
|
|
121
|
-
|
|
122
122
|
#teabag-progress .simple-progress em {
|
|
123
123
|
display: block;
|
|
124
124
|
text-align: center;
|
|
@@ -133,11 +133,8 @@ hr {
|
|
|
133
133
|
display: block;
|
|
134
134
|
height: 20px;
|
|
135
135
|
border: 1px solid #5a423c;
|
|
136
|
-
|
|
137
136
|
}
|
|
138
137
|
|
|
139
|
-
|
|
140
|
-
|
|
141
138
|
/* Statistics
|
|
142
139
|
*---------------------------------------------------------------------------*/
|
|
143
140
|
#teabag-stats {
|
|
@@ -163,6 +160,7 @@ hr {
|
|
|
163
160
|
padding: 3px 8px;
|
|
164
161
|
zoom: 1;
|
|
165
162
|
border: 1px solid #B3B3B3;
|
|
163
|
+
outline: none;
|
|
166
164
|
border-radius: 0.4em;
|
|
167
165
|
background-color: #fff;
|
|
168
166
|
background-image: -webkit-linear-gradient(rgba(255, 255, 255, 0.2), rgba(0, 0, 0, 0.05));
|
|
@@ -187,8 +185,17 @@ hr {
|
|
|
187
185
|
#teabag-controls button:hover {
|
|
188
186
|
background-color: #E6E6E6;
|
|
189
187
|
}
|
|
190
|
-
#teabag-controls
|
|
191
|
-
|
|
188
|
+
#teabag-controls select {
|
|
189
|
+
position: relative;
|
|
190
|
+
top: -1px;
|
|
191
|
+
height: 21px;
|
|
192
|
+
max-width: 100px;
|
|
193
|
+
margin: 0;
|
|
194
|
+
border: 1px solid #B3B3B3;
|
|
195
|
+
outline: none;
|
|
196
|
+
}
|
|
197
|
+
|
|
198
|
+
#teabag-controls #teabag-filter {
|
|
192
199
|
margin-right: 220px;
|
|
193
200
|
white-space: nowrap;
|
|
194
201
|
overflow: hidden;
|
|
@@ -196,8 +203,11 @@ hr {
|
|
|
196
203
|
font-weight: 200;
|
|
197
204
|
color: #7b4f49;
|
|
198
205
|
}
|
|
199
|
-
#teabag-controls #teabag-
|
|
200
|
-
|
|
206
|
+
#teabag-controls #teabag-filter button {
|
|
207
|
+
visibility: hidden;
|
|
208
|
+
}
|
|
209
|
+
#teabag-controls #teabag-filter.teabag-filtered button {
|
|
210
|
+
visibility: visible;
|
|
201
211
|
}
|
|
202
212
|
#teabag-controls #teabag-toggles {
|
|
203
213
|
float: right;
|
|
@@ -330,3 +340,14 @@ body.teabag-passed #teabag-progress .teabag-indicator {
|
|
|
330
340
|
left: 0;
|
|
331
341
|
width: 10000px;
|
|
332
342
|
}
|
|
343
|
+
|
|
344
|
+
/* Responsive
|
|
345
|
+
*---------------------------------------------------------------------------*/
|
|
346
|
+
@media (max-width: 540px) {
|
|
347
|
+
body {
|
|
348
|
+
padding: 25px 5px;
|
|
349
|
+
}
|
|
350
|
+
#teabag-progress {
|
|
351
|
+
margin-right: 15px;
|
|
352
|
+
}
|
|
353
|
+
}
|
|
@@ -5,15 +5,19 @@
|
|
|
5
5
|
<%= stylesheet_link_tag *@suite.stylesheets %>
|
|
6
6
|
<%= javascript_include_tag_for_teabag *@suite.javascripts %>
|
|
7
7
|
<%= csrf_meta_tags %>
|
|
8
|
+
<meta name="viewport" content="width=device-width, user-scalable=no">
|
|
8
9
|
<script type="text/javascript">
|
|
9
|
-
window.originalOnload = window.onload
|
|
10
|
+
window.originalOnload = window.onload;
|
|
10
11
|
window.onload = function() {
|
|
11
12
|
if (window.originalOnload) window.originalOnload();
|
|
12
13
|
|
|
14
|
+
// pass relevant info to javascript
|
|
15
|
+
Teabag.version = <%=raw Teabag::VERSION.inspect %>;
|
|
16
|
+
Teabag.root = <%=raw Teabag.configuration.mount_at.inspect %>;
|
|
17
|
+
Teabag.suites = <%=raw @suite.suites.to_json %>;
|
|
18
|
+
|
|
13
19
|
// start the execution of the specs
|
|
14
|
-
Teabag.
|
|
15
|
-
Teabag.fixturePath = "<%= Teabag.configuration.mount_at %>/fixtures";
|
|
16
|
-
Teabag.execute()
|
|
20
|
+
Teabag.execute();
|
|
17
21
|
}
|
|
18
22
|
</script>
|
|
19
23
|
</head>
|