supercharts-bullet_train 0.1.9 → 0.1.11
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/README.md +102 -5
- data/app/assets/javascripts/supercharts-bullet-train.esm.js +1 -1
- data/app/assets/javascripts/supercharts-bullet-train.esm.js.map +1 -1
- data/app/assets/javascripts/supercharts-bullet-train.js +1 -1
- data/app/assets/javascripts/supercharts-bullet-train.js.map +1 -1
- data/app/assets/javascripts/supercharts-bullet-train.modern.mjs +1 -1
- data/app/assets/javascripts/supercharts-bullet-train.modern.mjs.map +1 -1
- data/app/assets/javascripts/supercharts-bullet-train.umd.js +1 -1
- data/app/assets/javascripts/supercharts-bullet-train.umd.js.map +1 -1
- data/app/javascript/controllers/superchart_controller.js +5 -2
- data/app/views/account/scaffolding/completely_concrete/tangible_things/tangible_things_chart/show.html.erb +4 -2
- data/app/views/shared/supercharts/_chart_skeleton.html.erb +7 -0
- data/lib/bullet_train/supercharts/version.rb +1 -1
- data/lib/scaffolding/supercharts_chart_transformer.rb +4 -1
- metadata +3 -2
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: 7f4f819b9d3111cce3c7637ddabe7d3cd95357b6abd7df00a3faa9b9836d4f70
|
|
4
|
+
data.tar.gz: 7dd01fb510cbe02dbca128932d3985e9bb0c3781e3d3e7ea72ebea3afb7a776b
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: '076290464adeb48e2d95eaa245d7f54e744996539a45ad5fae42a3bfe054fe851b562dce76abb2c6ed6d89e80252102c03610c4381c2b5425b78743856767202'
|
|
7
|
+
data.tar.gz: 6de4b6961bddd9f2c703bce071716506247dbf5a339f6c4a60e0b06dc26cff58b402bc3694ea517d29b5d91afd79fe2caf68e1005ad43fdaf00f29e0af243734
|
data/README.md
CHANGED
|
@@ -1,12 +1,26 @@
|
|
|
1
1
|
# Supercharts for Bullet Train
|
|
2
2
|
|
|
3
|
-
Add charts to a [Bullet Train Rails app]
|
|
4
|
-
|
|
5
|
-
## Usage
|
|
6
|
-
How to use my plugin.
|
|
3
|
+
Add charts to a [Bullet Train Rails app][bullet-train] the same way you super-scaffold a resource.
|
|
7
4
|
|
|
8
5
|
## Installation
|
|
9
|
-
|
|
6
|
+
|
|
7
|
+
### Start a Bullet Train app
|
|
8
|
+
|
|
9
|
+
First, you'll need to use the [Bullet Train Starter Kit][bullet-train], which is free, to build your app. It makes for a great sidecar analytics app with OAuth logins to another app of yours, easy configuration of roles and permissions, and a really quick way to build apps. You'll love it.
|
|
10
|
+
|
|
11
|
+
#### Using it in a non-Bullet Train Rails app
|
|
12
|
+
|
|
13
|
+
If you have a non-Bullet Train app, you can still use Bullet Train to scaffold the chart to display information on the right model, and use that as inspiration on how to include that into your own app.
|
|
14
|
+
|
|
15
|
+
#### Using it in an older version of Bullet Train
|
|
16
|
+
|
|
17
|
+
Supercharts only supports the [Bullet Train Starter Kit][bullet-train] split up into multiple gems and which uses Tailwind CSS. It's also optimized for the Light theme.
|
|
18
|
+
|
|
19
|
+
If you use an older version of Bullet Train for your app, you'll be pretty close. Your best bet is to still create a Bullet Train app using the [newer starter kit][bullet-train] (a prototype), re-create some of your real app's models and re-scaffold some of its controllers, and use Supercharts to scaffold a chart for you. It will be close to everything you need, and with some tweaks you'll be able to copy over the modified files into your older Bullet Train app.
|
|
20
|
+
|
|
21
|
+
### Add the gem
|
|
22
|
+
|
|
23
|
+
Add this line to your application's `Gemfile`:
|
|
10
24
|
|
|
11
25
|
```ruby
|
|
12
26
|
gem "supercharts-bullet_train"
|
|
@@ -22,8 +36,91 @@ Or install it yourself as:
|
|
|
22
36
|
$ gem install supercharts-bullet_train
|
|
23
37
|
```
|
|
24
38
|
|
|
39
|
+
### Add the `groupdate` gem
|
|
40
|
+
|
|
41
|
+
You'll also need the `groupdate` gem.
|
|
42
|
+
|
|
43
|
+
Add this line to your application's `Gemfile`:
|
|
44
|
+
|
|
45
|
+
```ruby
|
|
46
|
+
gem "groupdate"
|
|
47
|
+
```
|
|
48
|
+
|
|
49
|
+
And then execute:
|
|
50
|
+
```bash
|
|
51
|
+
$ bundle
|
|
52
|
+
```
|
|
53
|
+
|
|
54
|
+
Or install it yourself as:
|
|
55
|
+
```bash
|
|
56
|
+
$ gem install groupdate
|
|
57
|
+
```
|
|
58
|
+
|
|
59
|
+
### Add the npm package
|
|
60
|
+
|
|
61
|
+
The gem gives you all the Ruby- and Rails-specific parts, but you'll also need some JavaScript (Stimulus) components to display the chart. That's done by adding an npm package.
|
|
62
|
+
|
|
63
|
+
```bash
|
|
64
|
+
yarn add @supercharts/supercharts-bullet-train
|
|
65
|
+
```
|
|
66
|
+
|
|
67
|
+
In your `app/javascript/controllers/index.js`, add the following lines:
|
|
68
|
+
|
|
69
|
+
```js
|
|
70
|
+
// near the top
|
|
71
|
+
import { controllerDefinitions as superchartsControllers } from "@supercharts/supercharts-bullet-train"
|
|
72
|
+
|
|
73
|
+
// after application = Application.start()
|
|
74
|
+
application.load(superchartsControllers)
|
|
75
|
+
```
|
|
76
|
+
|
|
77
|
+
You're all set.
|
|
78
|
+
|
|
79
|
+
## Usage
|
|
80
|
+
|
|
81
|
+
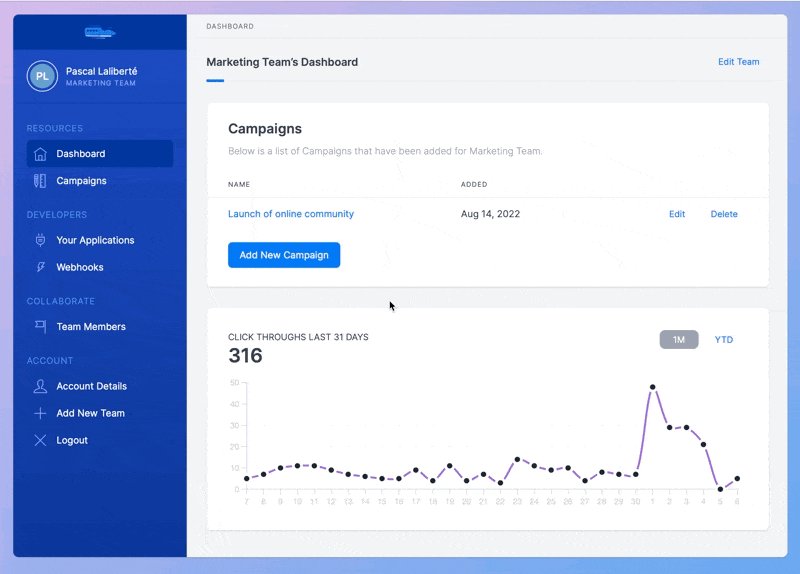
Let's you already have a ClickThrough model, storing click-throughs from campaigns. For now we'll just say it click_throughs have a `team_id` (in Bullet Train apps, your account is associated with a team).
|
|
82
|
+
|
|
83
|
+
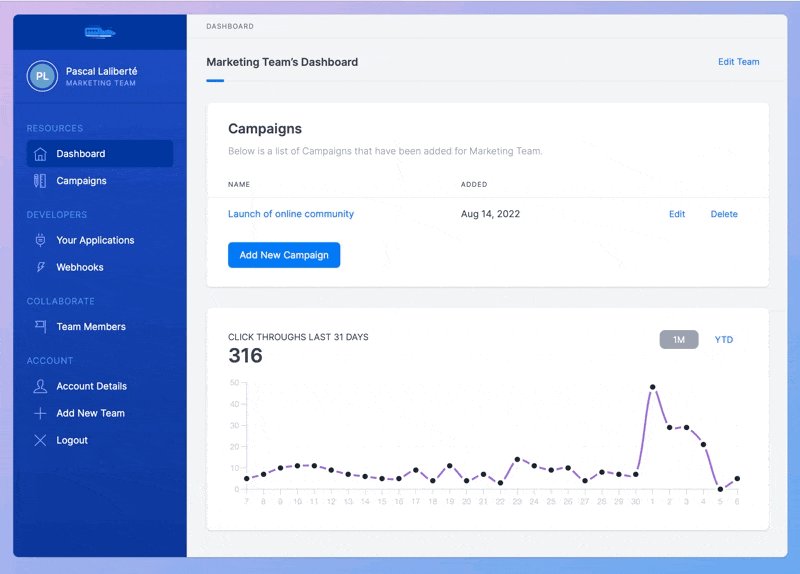
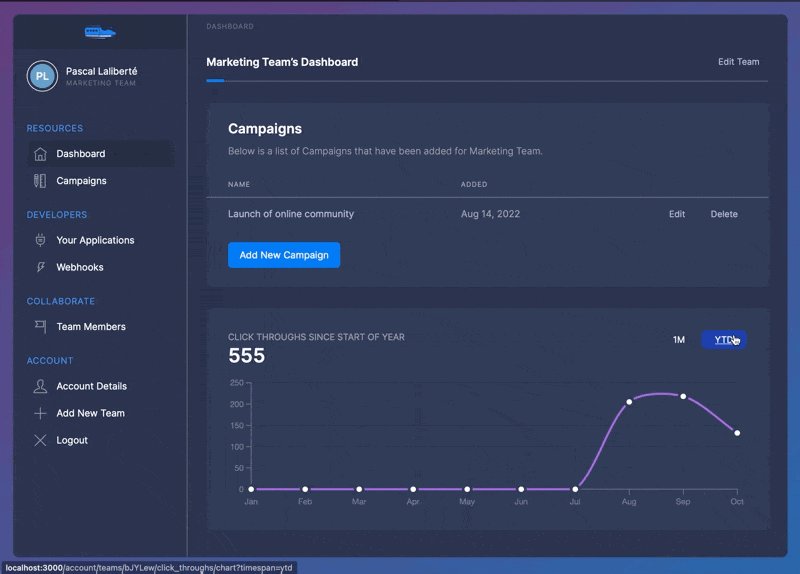
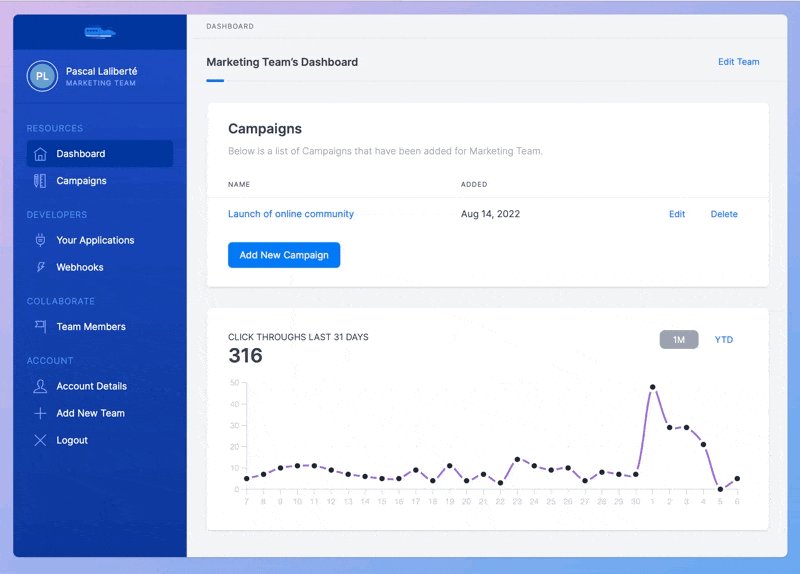
You'd like a chart to appear in your Dashboard, showing how many click-throughs per day (so we'll group by), associated with your Team.
|
|
84
|
+
|
|
85
|
+
```bash
|
|
86
|
+
bin/super-scaffold supercharts:chart ClickThrough Team
|
|
87
|
+
```
|
|
88
|
+
|
|
89
|
+
### Generate some test data
|
|
90
|
+
|
|
91
|
+
We'll use a FactoryBot `trait` to randomize the `created_at` property for the test data we'll create.
|
|
92
|
+
|
|
93
|
+
```ruby
|
|
94
|
+
# test/factories/click_throughs.rb
|
|
95
|
+
FactoryBot.define do
|
|
96
|
+
factory :click_through do
|
|
97
|
+
association :team
|
|
98
|
+
# add the following lines if the file was already created
|
|
99
|
+
trait :created_last_2_months do
|
|
100
|
+
created_at { Time.at(2.months.ago + rand * (Time.now.to_f - 2.months.ago.to_f)) }
|
|
101
|
+
end
|
|
102
|
+
end
|
|
103
|
+
end
|
|
104
|
+
```
|
|
105
|
+
|
|
106
|
+
Then from the `rails console`:
|
|
107
|
+
|
|
108
|
+
```ruby
|
|
109
|
+
FactoryBot.create_list(:click_through, 450, :created_last_2_months, team_id: 1)
|
|
110
|
+
```
|
|
111
|
+
|
|
112
|
+
Visit your app in `localhost:3000` and you should see your new chart.
|
|
113
|
+
|
|
114
|
+

|
|
115
|
+
|
|
116
|
+
## Modifying the chart
|
|
117
|
+
|
|
118
|
+
Coming soon...
|
|
119
|
+
|
|
25
120
|
## Contributing
|
|
26
121
|
Contribution directions go here.
|
|
27
122
|
|
|
28
123
|
## License
|
|
29
124
|
The gem is available as open source under the terms of the [MIT License](https://opensource.org/licenses/MIT).
|
|
125
|
+
|
|
126
|
+
[bullet-train]: https://bullettrain.co
|
|
@@ -1,2 +1,2 @@
|
|
|
1
|
-
import{SuperchartChartjsController as t,parseContentsAsJSON as e}from"@supercharts/stimulus-base";import*as a from"d3";import{Controller as r}from"@hotwired/stimulus";function s(t){const e=(t.match(/^(?:\.\/)?(.+)(?:[_-]controller\..+?)$/)||[])[1];if(e)return e.replace(/_/g,"-").replace(/\//g,"--")}class o extends t{connect(){super.connect()}updateChart(){super.updateChart()}describeDataForX(t){var e,a;const r=(null==t||null==(e=t.tooltip)?void 0:e.dataPoints[0]).dataIndex;this.dispatch("description-requested",{detail:{label:this.csvData[r][this.csvData.columns[1]],value:this.csvData[r][this.csvData.columns[2]],show:!(null==t||null==(a=t.tooltip)||!a.opacity)}})}parseCsvData(){this.csvData=a.csvParse(this.csvDataTarget.innerHTML.trim(),a.autoType)}get chartjsData(){return this.hasChartJsDataTarget?super.chartjsData():this.hasCsvDataTarget?(this.parseCsvData(),{labels:this.csvData.map(t=>t[this.csvData.columns[0]]),datasets:[{type:this.typeValue,label:"Value",data:this.csvData.map(t=>t[this.csvData.columns[2]])}]}):(console.warn("The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)"),[])}get chartjsOptions(){let t={...this.defaultOptions};return this.hasChartjsOptionsTarget&&(t={...t,...e(this.chartjsOptionsTarget)}),t}get defaultOptions(){const t=this.cssPropertyValue("--axis-color");return{maintainAspectRatio:!1,animation:{x:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:NaN,delay:t=>"data"!==t.type||t.xStarted?0:(t.xStarted=!0,t.index*this.delayBetweenPoints)},y:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:i,delay:t=>"data"!==t.type||t.yStarted?0:(t.yStarted=!0,t.index*this.delayBetweenPoints)}},interaction:{mode:"index",intersect:!1},plugins:{legend:{display:!1},tooltip:{enabled:!1,position:"nearest",external:this.describeDataForX.bind(this)}},color:t,fill:!1,lineTension:.3,
|
|
1
|
+
import{SuperchartChartjsController as t,parseContentsAsJSON as e}from"@supercharts/stimulus-base";import*as a from"d3";import{Controller as r}from"@hotwired/stimulus";function s(t){const e=(t.match(/^(?:\.\/)?(.+)(?:[_-]controller\..+?)$/)||[])[1];if(e)return e.replace(/_/g,"-").replace(/\//g,"--")}class o extends t{connect(){super.connect()}updateChart(){super.updateChart()}describeDataForX(t){var e,a;const r=(null==t||null==(e=t.tooltip)?void 0:e.dataPoints[0]).dataIndex;this.dispatch("description-requested",{detail:{label:this.csvData[r][this.csvData.columns[1]],value:this.csvData[r][this.csvData.columns[2]],show:!(null==t||null==(a=t.tooltip)||!a.opacity)}})}parseCsvData(){this.csvData=a.csvParse(this.csvDataTarget.innerHTML.trim(),a.autoType)}get chartjsData(){return this.hasChartJsDataTarget?super.chartjsData():this.hasCsvDataTarget?(this.parseCsvData(),{labels:this.csvData.map(t=>t[this.csvData.columns[0]]),datasets:[{type:this.typeValue,label:"Value",data:this.csvData.map(t=>t[this.csvData.columns[2]])}]}):(console.warn("The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)"),[])}get chartjsOptions(){let t={...this.defaultOptions};return this.hasChartjsOptionsTarget&&(t={...t,...e(this.chartjsOptionsTarget)}),this.parseForCssVars(t)}get defaultOptions(){const t=this.cssPropertyValue("--axis-color");return{maintainAspectRatio:!1,animation:{x:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:NaN,delay:t=>"data"!==t.type||t.xStarted?0:(t.xStarted=!0,t.index*this.delayBetweenPoints)},y:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:i,delay:t=>"data"!==t.type||t.yStarted?0:(t.yStarted=!0,t.index*this.delayBetweenPoints)}},interaction:{mode:"index",intersect:!1},plugins:{legend:{display:!1},tooltip:{enabled:!1,position:"nearest",external:this.describeDataForX.bind(this)}},color:t,fill:!1,lineTension:.3,borderColor:this.cssPropertyValue("--line-color"),borderCapStyle:"butt",borderDash:[],borderDashOffset:0,borderJoinStyle:"miter",pointBorderColor:this.cssPropertyValue("--point-stroke-color"),pointBackgroundColor:this.cssPropertyValue("--point-color"),pointBorderWidth:4,pointHoverRadius:10,pointHoverBackgroundColor:this.cssPropertyValue("--point-color"),pointHoverBorderColor:this.cssPropertyValue("--point-stroke-color-hover"),pointHoverBorderWidth:3,pointRadius:6,pointHitRadius:10,backgroundColor:this.cssPropertyValue("--bar-fill-color"),hoverBackgroundColor:this.cssPropertyValue("--bar-hover-fill-color"),spanGaps:!1,scales:{x:{grid:{color:this.cssPropertyValue("--grid-color"),borderColor:t,tickColor:t},ticks:{color:t,tickColor:t}},y:{grid:{color:this.cssPropertyValue("--grid-color"),borderColor:t,tickColor:t},ticks:{color:t,tickColor:t}}}}}get delayBetweenPoints(){var t,e,a;return this.cssPropertyValue("--animation-duration")/(null==(t=this.chartjsData)||null==(e=t.datasets[0])||null==(a=e.data)?void 0:a.length)}}function i(t){return 0===t.index?t.chart.scales.y.getPixelForValue(100):t.chart.getDatasetMeta(t.datasetIndex).data[t.index-1].getProps(["y"],!0).y}o.targets=["chartjsOptions","chartjsData","chartjsCanvas","csvData"],o.values={type:{type:String,default:"line"}},o.defaultCssProperties={"--animation-duration":200,"--axis-color":"#999","--grid-color":"#eee","--line-color":"#aaa","--point-color":"#333","--point-stroke-color":"#fff","--point-stroke-color-hover":"#eee","--bar-fill-color":"#999","--bar-hover-fill-color":"#333"};class l extends r{showDescriptionWith(t){var e,a,r;if(null==t||null==(e=t.detail)||!e.show)return this.hideContextualDescription(),void this.showOverallDescription();this.hideOverallDescription();const s=null==t||null==(a=t.detail)?void 0:a.value,o=null==t||null==(r=t.detail)?void 0:r.label;this.contextualDescriptionTarget.innerHTML=this.contextualDescriptionTemplateTarget.innerHTML.replaceAll("%value%",s).replaceAll("%label%",o),this.showContextualDescription()}hideOverallDescription(){this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)}showOverallDescription(){this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)}hideContextualDescription(){this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)}showContextualDescription(){this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)}}l.targets=["overallDescription","contextualDescription","contextualDescriptionTemplate"],l.classes=["hideOverallDescription","hideContextualDescription"];class n extends r{updateChart(t){this.chartSourceDataTarget.innerHTML=t.detail.dataElement.innerHTML,t.detail.dataElement.remove(),this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))}}n.targets=["chartSourceData","chart"],n.values={eventName:{type:String,default:"update-chart"}};class c extends r{connect(){this.element.dispatchEvent(new CustomEvent(this.eventNameValue,{detail:{dataElement:this.dataTarget},bubbles:!0,cancelable:!0}))}}c.targets=["data"],c.values={eventName:{type:String,default:"superchart:update-chart"}};const h=[[o,"superchart_controller.js"],[l,"supercharts/describable_controller.js"],[n,"supercharts/filterable_controller.js"],[c,"supercharts/filters_controller.js"]].map(function(t){const e=t[0];return{identifier:s(t[1]),controllerConstructor:e}});export{l as DescribableController,n as FilterableController,c as FiltersController,o as SuperchartController,h as controllerDefinitions};
|
|
2
2
|
//# sourceMappingURL=supercharts-bullet-train.esm.js.map
|
|
@@ -1 +1 @@
|
|
|
1
|
-
{"version":3,"file":"supercharts-bullet-train.esm.js","sources":["../../../node_modules/@hotwired/stimulus-webpack-helpers/dist/stimulus-webpack-helpers.js","../../javascript/controllers/superchart_controller.js","../../javascript/controllers/supercharts/describable_controller.js","../../javascript/controllers/supercharts/filterable_controller.js","../../javascript/controllers/supercharts/filters_controller.js","../../javascript/controllers/index.js"],"sourcesContent":["/*\nStimulus Webpack Helpers 1.0.0\nCopyright © 2021 Basecamp, LLC\n */\nfunction definitionsFromContext(context) {\n return context.keys()\n .map((key) => definitionForModuleWithContextAndKey(context, key))\n .filter((value) => value);\n}\nfunction definitionForModuleWithContextAndKey(context, key) {\n const identifier = identifierForContextKey(key);\n if (identifier) {\n return definitionForModuleAndIdentifier(context(key), identifier);\n }\n}\nfunction definitionForModuleAndIdentifier(module, identifier) {\n const controllerConstructor = module.default;\n if (typeof controllerConstructor == \"function\") {\n return { identifier, controllerConstructor };\n }\n}\nfunction identifierForContextKey(key) {\n const logicalName = (key.match(/^(?:\\.\\/)?(.+)(?:[_-]controller\\..+?)$/) || [])[1];\n if (logicalName) {\n return logicalName.replace(/_/g, \"-\").replace(/\\//g, \"--\");\n }\n}\n\nexport { definitionForModuleAndIdentifier, definitionForModuleWithContextAndKey, definitionsFromContext, identifierForContextKey };\n","import { SuperchartChartjsController, parseContentsAsJSON } from '@supercharts/stimulus-base'\nimport * as d3 from \"d3\"\n\nexport default class extends SuperchartChartjsController {\n static targets = [ \"chartjsOptions\", \"chartjsData\", \"chartjsCanvas\", \"csvData\" ]\n static values = {\n type: { \n type: String,\n default: \"line\"\n }\n }\n \n static defaultCssProperties = {\n '--animation-duration': 200, // milliseconds\n '--axis-color': '#999',\n '--grid-color': '#eee',\n '--line-color': '#aaa',\n '--point-color': '#333',\n '--point-stroke-color': '#fff',\n '--point-stroke-color-hover': '#eee',\n }\n \n connect() {\n super.connect()\n }\n \n updateChart() {\n super.updateChart()\n }\n \n describeDataForX(event) {\n const point = event?.tooltip?.dataPoints[0]\n const dataIndex = point.dataIndex\n this.dispatch(\"description-requested\", { detail: {\n label: this.csvData[dataIndex][this.csvData.columns[1]],\n value: this.csvData[dataIndex][this.csvData.columns[2]],\n show: !!event?.tooltip?.opacity\n } })\n }\n \n parseCsvData() {\n this.csvData = d3.csvParse(this.csvDataTarget.innerHTML.trim(), d3.autoType)\n }\n \n get chartjsData() {\n if (this.hasChartJsDataTarget) {\n return super.chartjsData()\n }\n if (!this.hasCsvDataTarget) {\n console.warn(`The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)`)\n return []\n }\n \n this.parseCsvData()\n \n return {\n labels: this.csvData.map(d => d[this.csvData.columns[0]]),\n datasets: [{\n type: this.typeValue,\n label: \"Value\",\n data: this.csvData.map(d => d[this.csvData.columns[2]])\n }]\n }\n }\n \n get chartjsOptions() {\n let options = {\n ...this.defaultOptions\n }\n \n if (this.hasChartjsOptionsTarget) {\n options = {\n ...options,\n ...parseContentsAsJSON(this.chartjsOptionsTarget)\n }\n }\n \n return options\n }\n\n // You can set default options in this getter for all your charts.\n get defaultOptions() {\n const axisColor = this.cssPropertyValue('--axis-color')\n return {\n maintainAspectRatio: false,\n animation: {\n x: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: NaN, // the point is initially skipped\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.xStarted) {\n return 0;\n }\n ctx.xStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n },\n y: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: previousY,\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.yStarted) {\n return 0;\n }\n ctx.yStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n }\n },\n interaction: {\n mode: 'index',\n intersect: false,\n },\n plugins: {\n legend: {\n display: false,\n },\n tooltip: {\n enabled: false,\n position: 'nearest',\n external: this.describeDataForX.bind(this)\n }\n },\n color: axisColor,\n fill: false,\n lineTension: 0.3,\n backgroundColor: \"#fff\",\n borderColor: this.cssPropertyValue('--line-color'),\n borderCapStyle: \"butt\",\n borderDash: [],\n borderDashOffset: 0,\n borderJoinStyle: \"miter\",\n pointBorderColor: this.cssPropertyValue('--point-stroke-color'),\n pointBackgroundColor: this.cssPropertyValue('--point-color'),\n pointBorderWidth: 4,\n pointHoverRadius: 10,\n pointHoverBackgroundColor: this.cssPropertyValue('--point-color'),\n pointHoverBorderColor: this.cssPropertyValue('--point-stroke-color-hover'),\n pointHoverBorderWidth: 3,\n pointRadius: 6,\n pointHitRadius: 10,\n spanGaps: false,\n scales: {\n x: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n },\n y: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n }\n }\n }\n }\n \n get delayBetweenPoints() {\n return this.cssPropertyValue('--animation-duration') / this.chartjsData?.datasets[0]?.data?.length\n }\n}\n\nfunction previousY (ctx) {\n return ctx.index === 0 ? ctx.chart.scales.y.getPixelForValue(100) : ctx.chart.getDatasetMeta(ctx.datasetIndex).data[ctx.index - 1].getProps(['y'], true).y;\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"overallDescription\", \"contextualDescription\", \"contextualDescriptionTemplate\" ]\n static classes = [ \"hideOverallDescription\", \"hideContextualDescription\" ]\n \n showDescriptionWith(event) {\n if (!event?.detail?.show) {\n this.hideContextualDescription()\n this.showOverallDescription()\n return\n }\n \n this.hideOverallDescription()\n const value = event?.detail?.value\n const label = event?.detail?.label\n let newHTML = this.contextualDescriptionTemplateTarget.innerHTML\n this.contextualDescriptionTarget.innerHTML = newHTML\n .replaceAll(\"%value%\", value)\n .replaceAll(\"%label%\", label)\n this.showContextualDescription()\n }\n \n hideOverallDescription() {\n this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)\n }\n \n showOverallDescription() {\n this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)\n }\n \n hideContextualDescription() {\n this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)\n }\n \n showContextualDescription() {\n this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"chartSourceData\", \"chart\" ]\n static values = {\n eventName: {\n type: String,\n default: \"update-chart\"\n }\n }\n \n updateChart(event) {\n this.chartSourceDataTarget.innerHTML = event.detail.dataElement.innerHTML\n event.detail.dataElement.remove()\n this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"data\" ]\n static values = {\n eventName: {\n type: String,\n default: \"superchart:update-chart\"\n }\n }\n \n connect() {\n this.element.dispatchEvent(\n new CustomEvent(this.eventNameValue, {\n detail: { dataElement: this.dataTarget },\n bubbles: true,\n cancelable: true\n })\n )\n }\n}","import { identifierForContextKey } from \"@hotwired/stimulus-webpack-helpers\"\n\nimport SuperchartController from \"./superchart_controller\"\nimport DescribableController from \"./supercharts/describable_controller\"\nimport FilterableController from \"./supercharts/filterable_controller\"\nimport FiltersController from \"./supercharts/filters_controller\"\n\nexport const controllerDefinitions = [\n [SuperchartController, \"superchart_controller.js\"],\n [DescribableController, \"supercharts/describable_controller.js\"],\n [FilterableController, \"supercharts/filterable_controller.js\"],\n [FiltersController, \"supercharts/filters_controller.js\"],\n].map(function(d) {\n const key = d[1]\n const controller = d[0]\n return {\n identifier: identifierForContextKey(key),\n controllerConstructor: controller\n }\n})\n\nexport {\n SuperchartController,\n DescribableController,\n FilterableController,\n FiltersController,\n}\n"],"names":["identifierForContextKey","key","logicalName","match","replace","SuperchartChartjsController","connect","super","updateChart","describeDataForX","event","_event$tooltip","_event$tooltip2","dataIndex","tooltip","dataPoints","this","dispatch","detail","label","csvData","columns","value","show","opacity","parseCsvData","d3","csvParse","csvDataTarget","innerHTML","trim","autoType","hasChartJsDataTarget","chartjsData","hasCsvDataTarget","labels","map","d","datasets","type","typeValue","data","console","warn","options","defaultOptions","hasChartjsOptionsTarget","parseContentsAsJSON","chartjsOptionsTarget","axisColor","cssPropertyValue","maintainAspectRatio","animation","x","easing","duration","delayBetweenPoints","from","NaN","delay","ctx","xStarted","index","y","previousY","yStarted","interaction","mode","intersect","plugins","legend","display","enabled","position","external","bind","color","fill","lineTension","backgroundColor","borderColor","borderCapStyle","borderDash","borderDashOffset","borderJoinStyle","pointBorderColor","pointBackgroundColor","pointBorderWidth","pointHoverRadius","pointHoverBackgroundColor","pointHoverBorderColor","pointHoverBorderWidth","pointRadius","pointHitRadius","spanGaps","scales","grid","tickColor","ticks","_this$chartjsData","_this$chartjsData$dat","_this$chartjsData$dat2","length","chart","getPixelForValue","getDatasetMeta","datasetIndex","getProps","targets","values","String","default","defaultCssProperties","Controller","showDescriptionWith","_event$detail","_event$detail2","_event$detail3","hideContextualDescription","showOverallDescription","hideOverallDescription","contextualDescriptionTarget","contextualDescriptionTemplateTarget","replaceAll","showContextualDescription","overallDescriptionTarget","classList","add","hideOverallDescriptionClasses","remove","hideContextualDescriptionClasses","classes","chartSourceDataTarget","dataElement","chartTarget","dispatchEvent","CustomEvent","eventNameValue","eventName","_class","element","dataTarget","bubbles","cancelable","controllerDefinitions","SuperchartController","DescribableController","FilterableController","FiltersController","controller","identifier","controllerConstructor"],"mappings":"uKAqBA,SAASA,EAAwBC,GAC7B,MAAMC,GAAeD,EAAIE,MAAM,2CAA6C,IAAI,GAChF,GAAID,EACA,OAAOA,EAAYE,QAAQ,KAAM,KAAKA,QAAQ,MAAO,KAE7D,CCvB6BC,MAAAA,UAAAA,EAmB3BC,UACEC,MAAMD,SACP,CAEDE,cACED,MAAMC,aACP,CAEDC,iBAAiBC,GACf,IAAAC,EAAAC,EAAA,MACeC,SADDH,GAAA,SAAAA,EAAOI,gBAAPH,EAAgBI,WAAW,IACjBF,UACxBG,KAAKC,SAAS,wBAAyB,CAAEC,OAAQ,CAC/CC,MAAOH,KAAKI,QAAQP,GAAWG,KAAKI,QAAQC,QAAQ,IACpDC,MAAON,KAAKI,QAAQP,GAAWG,KAAKI,QAAQC,QAAQ,IACpDE,aAAQb,GAAA,SAAAA,EAAOI,WAAPF,EAAgBY,WAE3B,CAEDC,eACET,KAAKI,QAAUM,EAAGC,SAASX,KAAKY,cAAcC,UAAUC,OAAQJ,EAAGK,SACpE,mBAGC,OAAIf,KAAKgB,2BACMC,cAEVjB,KAAKkB,kBAKVlB,KAAKS,eAEE,CACLU,OAAQnB,KAAKI,QAAQgB,IAAIC,GAAKA,EAAErB,KAAKI,QAAQC,QAAQ,KACrDiB,SAAU,CAAC,CACTC,KAAMvB,KAAKwB,UACXrB,MAAO,QACPsB,KAAMzB,KAAKI,QAAQgB,IAAIC,GAAKA,EAAErB,KAAKI,QAAQC,QAAQ,UAXrDqB,QAAQC,KAAM,2FACP,GAaV,sBAGC,IAAIC,EAAU,IACT5B,KAAK6B,gBAUV,OAPI7B,KAAK8B,0BACPF,EAAU,IACLA,KACAG,EAAoB/B,KAAKgC,yBAKjC,sBAIC,MAAeC,EAAGjC,KAAKkC,iBAAiB,gBACxC,MAAO,CACLC,qBAAqB,EACrBC,UAAW,CACTC,EAAG,CACDd,KAAM,SACNe,OAAQ,SACRC,SAAUvC,KAAKwC,mBACfC,KAAMC,IACNC,MAAQC,GACW,SAAbA,EAAIrB,MAAmBqB,EAAIC,YAG/BD,EAAIC,UAAW,IACJC,MAAQ9C,KAAKwC,qBAG5BO,EAAG,CACDxB,KAAM,SACNe,OAAQ,SACRC,SAAUvC,KAAKwC,mBACfC,KAAMO,EACNL,MAAQC,GACW,SAAbA,EAAIrB,MAAmBqB,EAAIK,YAG/BL,EAAIK,UAAW,IACJH,MAAQ9C,KAAKwC,sBAI9BU,YAAa,CACXC,KAAM,QACNC,WAAW,GAEbC,QAAS,CACPC,OAAQ,CACNC,SAAS,GAEXzD,QAAS,CACP0D,SAAS,EACTC,SAAU,UACVC,SAAU1D,KAAKP,iBAAiBkE,KAAK3D,QAGzC4D,MAAO3B,EACP4B,MAAM,EACNC,YAAa,GACbC,gBAAiB,OACjBC,YAAahE,KAAKkC,iBAAiB,gBACnC+B,eAAgB,OAChBC,WAAY,GACZC,iBAAkB,EAClBC,gBAAiB,QACjBC,iBAAkBrE,KAAKkC,iBAAiB,wBACxCoC,qBAAsBtE,KAAKkC,iBAAiB,iBAC5CqC,iBAAkB,EAClBC,iBAAkB,GAClBC,0BAA2BzE,KAAKkC,iBAAiB,iBACjDwC,sBAAuB1E,KAAKkC,iBAAiB,8BAC7CyC,sBAAuB,EACvBC,YAAa,EACbC,eAAgB,GAChBC,UAAU,EACVC,OAAQ,CACN1C,EAAG,CACD2C,KAAM,CACJpB,MAAO5D,KAAKkC,iBAAiB,gBAC7B8B,YAAa/B,EACbgD,UAAWhD,GAEbiD,MAAO,CACLtB,MAAO3B,EACPgD,UAAWhD,IAGfc,EAAG,CACDiC,KAAM,CACJpB,MAAO5D,KAAKkC,iBAAiB,gBAC7B8B,YAAa/B,EACbgD,UAAWhD,GAEbiD,MAAO,CACLtB,MAAO3B,EACPgD,UAAWhD,KAKpB,0BAEwB,IAAAkD,EAAAC,EAAAC,EACvB,OAAYnD,KAAAA,iBAAiB,yBAAtB,OAAAiD,EAAgDnF,KAAKiB,cAArD,OAAAmE,EAAgDD,EAAkB7D,SAAS,KAA3E,OAAA+D,EAAgDD,EAA+B3D,WAA/E,EAAgD4D,EAAqCC,OAC7F,EAGH,SAAAtC,EAAoBJ,GAClB,OAAqB,IAAXA,EAACE,MAAcF,EAAI2C,MAAMR,OAAOhC,EAAEyC,iBAAiB,KAAO5C,EAAI2C,MAAME,eAAe7C,EAAI8C,cAAcjE,KAAKmB,EAAIE,MAAQ,GAAG6C,SAAS,CAAC,MAAM,GAAM5C,CAC1J,GAhLQ6C,QAAU,CAAE,iBAAkB,cAAe,gBAAiB,aAC9DC,OAAS,CACdtE,KAAM,CACJA,KAAMuE,OACNC,QAAS,SAINC,EAAAA,qBAAuB,CAC5B,uBAAwB,IACxB,eAAgB,OAChB,eAAgB,OAChB,eAAgB,OAChB,gBAAiB,OACjB,uBAAwB,OACxB,6BAA8B,wBCjBMC,EAItCC,oBAAoBxG,GAAO,IAAAyG,EAAAC,EAAAC,EACzB,SAAK3G,GAAD,SAACA,EAAOQ,UAAPiG,EAAe5F,KAGlB,OAFAP,KAAKsG,iCACLtG,KAAKuG,yBAIPvG,KAAKwG,yBACL,QAAc9G,MAAAA,GAAH,OAAGA,EAAAA,EAAOQ,aAAPR,EAAA0G,EAAe9F,MAClBH,EAAA,MAAGT,UAAH2G,EAAG3G,EAAOQ,aAAV,EAAGmG,EAAelG,MAE7BH,KAAKyG,4BAA4B5F,UADnBb,KAAK0G,oCAAoC7F,UAEpD8F,WAAW,UAAWrG,GACtBqG,WAAW,UAAWxG,GACzBH,KAAK4G,2BACN,CAEDJ,yBACExG,KAAK6G,yBAAyBC,UAAUC,OAAO/G,KAAKgH,8BACrD,CAEDT,yBACEvG,KAAK6G,yBAAyBC,UAAUG,UAAUjH,KAAKgH,8BACxD,CAEDV,4BACEtG,KAAKyG,4BAA4BK,UAAUC,OAAO/G,KAAKkH,iCACxD,CAEDN,4BACE5G,KAAKyG,4BAA4BK,UAAUG,UAAUjH,KAAKkH,iCAC3D,IAlCMtB,QAAU,CAAE,qBAAsB,wBAAyB,mCAC3DuB,QAAU,CAAE,yBAA0B,6BCFlBlB,MAAAA,UAAAA,EAS3BzG,YAAYE,GACVM,KAAKoH,sBAAsBvG,UAAYnB,EAAMQ,OAAOmH,YAAYxG,UAChEnB,EAAMQ,OAAOmH,YAAYJ,SACzBjH,KAAKsH,YAAYC,cAAc,IAAIC,YAAYxH,KAAKyH,gBACrD,IAZM7B,QAAU,CAAE,kBAAmB,SAC/BC,EAAAA,OAAS,CACd6B,UAAW,CACTnG,KAAMuE,OACNC,QAAS,iBCLA,MAAA4B,UAAyB1B,EAStC3G,UACEU,KAAK4H,QAAQL,cACX,IAAAC,YAAgBxH,KAAKyH,eAAgB,CACnCvH,OAAQ,CAAEmH,YAAarH,KAAK6H,YAC5BC,SAAS,EACTC,YAAY,IAGjB,IAhBMnC,QAAU,CAAE,UACZC,OAAS,CACd6B,UAAW,CACTnG,KAAMuE,OACNC,QAAS,4BCAFiC,QAAwB,CACnC,CAACC,EAAsB,4BACvB,CAACC,EAAuB,yCACxB,CAACC,EAAsB,wCACvB,CAACC,EAAmB,sCACpBhH,IAAI,SAASC,GACb,MACgBgH,EAAGhH,EAAE,GACrB,MAAO,CACLiH,WAAYtJ,EAHFqC,EAAE,IAIZkH,sBAAuBF,EAE1B"}
|
|
1
|
+
{"version":3,"file":"supercharts-bullet-train.esm.js","sources":["../../../node_modules/@hotwired/stimulus-webpack-helpers/dist/stimulus-webpack-helpers.js","../../javascript/controllers/superchart_controller.js","../../javascript/controllers/supercharts/describable_controller.js","../../javascript/controllers/supercharts/filterable_controller.js","../../javascript/controllers/supercharts/filters_controller.js","../../javascript/controllers/index.js"],"sourcesContent":["/*\nStimulus Webpack Helpers 1.0.0\nCopyright © 2021 Basecamp, LLC\n */\nfunction definitionsFromContext(context) {\n return context.keys()\n .map((key) => definitionForModuleWithContextAndKey(context, key))\n .filter((value) => value);\n}\nfunction definitionForModuleWithContextAndKey(context, key) {\n const identifier = identifierForContextKey(key);\n if (identifier) {\n return definitionForModuleAndIdentifier(context(key), identifier);\n }\n}\nfunction definitionForModuleAndIdentifier(module, identifier) {\n const controllerConstructor = module.default;\n if (typeof controllerConstructor == \"function\") {\n return { identifier, controllerConstructor };\n }\n}\nfunction identifierForContextKey(key) {\n const logicalName = (key.match(/^(?:\\.\\/)?(.+)(?:[_-]controller\\..+?)$/) || [])[1];\n if (logicalName) {\n return logicalName.replace(/_/g, \"-\").replace(/\\//g, \"--\");\n }\n}\n\nexport { definitionForModuleAndIdentifier, definitionForModuleWithContextAndKey, definitionsFromContext, identifierForContextKey };\n","import { SuperchartChartjsController, parseContentsAsJSON } from '@supercharts/stimulus-base'\nimport * as d3 from \"d3\"\n\nexport default class extends SuperchartChartjsController {\n static targets = [ \"chartjsOptions\", \"chartjsData\", \"chartjsCanvas\", \"csvData\" ]\n static values = {\n type: { \n type: String,\n default: \"line\"\n }\n }\n \n static defaultCssProperties = {\n '--animation-duration': 200, // milliseconds\n '--axis-color': '#999',\n '--grid-color': '#eee',\n '--line-color': '#aaa',\n '--point-color': '#333',\n '--point-stroke-color': '#fff',\n '--point-stroke-color-hover': '#eee',\n '--bar-fill-color': '#999',\n '--bar-hover-fill-color': '#333',\n }\n \n connect() {\n super.connect()\n }\n \n updateChart() {\n super.updateChart()\n }\n \n describeDataForX(event) {\n const point = event?.tooltip?.dataPoints[0]\n const dataIndex = point.dataIndex\n this.dispatch(\"description-requested\", { detail: {\n label: this.csvData[dataIndex][this.csvData.columns[1]],\n value: this.csvData[dataIndex][this.csvData.columns[2]],\n show: !!event?.tooltip?.opacity\n } })\n }\n \n parseCsvData() {\n this.csvData = d3.csvParse(this.csvDataTarget.innerHTML.trim(), d3.autoType)\n }\n \n get chartjsData() {\n if (this.hasChartJsDataTarget) {\n return super.chartjsData()\n }\n if (!this.hasCsvDataTarget) {\n console.warn(`The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)`)\n return []\n }\n \n this.parseCsvData()\n \n return {\n labels: this.csvData.map(d => d[this.csvData.columns[0]]),\n datasets: [{\n type: this.typeValue,\n label: \"Value\",\n data: this.csvData.map(d => d[this.csvData.columns[2]])\n }]\n }\n }\n \n get chartjsOptions() {\n let options = {\n ...this.defaultOptions\n }\n \n if (this.hasChartjsOptionsTarget) {\n options = {\n ...options,\n ...parseContentsAsJSON(this.chartjsOptionsTarget)\n }\n }\n \n return this.parseForCssVars(options)\n }\n\n // You can set default options in this getter for all your charts.\n get defaultOptions() {\n const axisColor = this.cssPropertyValue('--axis-color')\n return {\n maintainAspectRatio: false,\n animation: {\n x: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: NaN, // the point is initially skipped\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.xStarted) {\n return 0;\n }\n ctx.xStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n },\n y: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: previousY,\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.yStarted) {\n return 0;\n }\n ctx.yStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n }\n },\n interaction: {\n mode: 'index',\n intersect: false,\n },\n plugins: {\n legend: {\n display: false,\n },\n tooltip: {\n enabled: false,\n position: 'nearest',\n external: this.describeDataForX.bind(this)\n }\n },\n color: axisColor,\n fill: false,\n lineTension: 0.3,\n borderColor: this.cssPropertyValue('--line-color'),\n borderCapStyle: \"butt\",\n borderDash: [],\n borderDashOffset: 0,\n borderJoinStyle: \"miter\",\n pointBorderColor: this.cssPropertyValue('--point-stroke-color'),\n pointBackgroundColor: this.cssPropertyValue('--point-color'),\n pointBorderWidth: 4,\n pointHoverRadius: 10,\n pointHoverBackgroundColor: this.cssPropertyValue('--point-color'),\n pointHoverBorderColor: this.cssPropertyValue('--point-stroke-color-hover'),\n pointHoverBorderWidth: 3,\n pointRadius: 6,\n pointHitRadius: 10,\n backgroundColor: this.cssPropertyValue('--bar-fill-color'),\n hoverBackgroundColor: this.cssPropertyValue('--bar-hover-fill-color'),\n spanGaps: false,\n scales: {\n x: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n },\n y: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n }\n }\n }\n }\n \n get delayBetweenPoints() {\n return this.cssPropertyValue('--animation-duration') / this.chartjsData?.datasets[0]?.data?.length\n }\n}\n\nfunction previousY (ctx) {\n return ctx.index === 0 ? ctx.chart.scales.y.getPixelForValue(100) : ctx.chart.getDatasetMeta(ctx.datasetIndex).data[ctx.index - 1].getProps(['y'], true).y;\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"overallDescription\", \"contextualDescription\", \"contextualDescriptionTemplate\" ]\n static classes = [ \"hideOverallDescription\", \"hideContextualDescription\" ]\n \n showDescriptionWith(event) {\n if (!event?.detail?.show) {\n this.hideContextualDescription()\n this.showOverallDescription()\n return\n }\n \n this.hideOverallDescription()\n const value = event?.detail?.value\n const label = event?.detail?.label\n let newHTML = this.contextualDescriptionTemplateTarget.innerHTML\n this.contextualDescriptionTarget.innerHTML = newHTML\n .replaceAll(\"%value%\", value)\n .replaceAll(\"%label%\", label)\n this.showContextualDescription()\n }\n \n hideOverallDescription() {\n this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)\n }\n \n showOverallDescription() {\n this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)\n }\n \n hideContextualDescription() {\n this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)\n }\n \n showContextualDescription() {\n this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"chartSourceData\", \"chart\" ]\n static values = {\n eventName: {\n type: String,\n default: \"update-chart\"\n }\n }\n \n updateChart(event) {\n this.chartSourceDataTarget.innerHTML = event.detail.dataElement.innerHTML\n event.detail.dataElement.remove()\n this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"data\" ]\n static values = {\n eventName: {\n type: String,\n default: \"superchart:update-chart\"\n }\n }\n \n connect() {\n this.element.dispatchEvent(\n new CustomEvent(this.eventNameValue, {\n detail: { dataElement: this.dataTarget },\n bubbles: true,\n cancelable: true\n })\n )\n }\n}","import { identifierForContextKey } from \"@hotwired/stimulus-webpack-helpers\"\n\nimport SuperchartController from \"./superchart_controller\"\nimport DescribableController from \"./supercharts/describable_controller\"\nimport FilterableController from \"./supercharts/filterable_controller\"\nimport FiltersController from \"./supercharts/filters_controller\"\n\nexport const controllerDefinitions = [\n [SuperchartController, \"superchart_controller.js\"],\n [DescribableController, \"supercharts/describable_controller.js\"],\n [FilterableController, \"supercharts/filterable_controller.js\"],\n [FiltersController, \"supercharts/filters_controller.js\"],\n].map(function(d) {\n const key = d[1]\n const controller = d[0]\n return {\n identifier: identifierForContextKey(key),\n controllerConstructor: controller\n }\n})\n\nexport {\n SuperchartController,\n DescribableController,\n FilterableController,\n FiltersController,\n}\n"],"names":["identifierForContextKey","key","logicalName","match","replace","SuperchartChartjsController","connect","super","updateChart","describeDataForX","event","dataIndex","_event$tooltip","tooltip","dataPoints","this","dispatch","detail","label","csvData","columns","value","show","_event$tooltip2","opacity","parseCsvData","d3","csvParse","csvDataTarget","innerHTML","trim","autoType","chartjsData","hasChartJsDataTarget","hasCsvDataTarget","labels","map","d","datasets","type","typeValue","data","console","warn","options","defaultOptions","hasChartjsOptionsTarget","parseContentsAsJSON","chartjsOptionsTarget","parseForCssVars","axisColor","cssPropertyValue","maintainAspectRatio","animation","x","easing","duration","delayBetweenPoints","from","NaN","delay","ctx","xStarted","index","y","previousY","yStarted","interaction","mode","intersect","plugins","legend","display","enabled","position","external","bind","color","fill","lineTension","borderColor","borderCapStyle","borderDash","borderDashOffset","borderJoinStyle","pointBorderColor","pointBackgroundColor","pointBorderWidth","pointHoverRadius","pointHoverBackgroundColor","pointHoverBorderColor","pointHoverBorderWidth","pointRadius","pointHitRadius","backgroundColor","hoverBackgroundColor","spanGaps","scales","grid","tickColor","ticks","_this$chartjsData","_this$chartjsData$dat","_this$chartjsData$dat2","length","chart","getPixelForValue","getDatasetMeta","datasetIndex","getProps","targets","values","String","default","defaultCssProperties","Controller","showDescriptionWith","_event$detail","_event$detail2","_event$detail3","hideContextualDescription","showOverallDescription","hideOverallDescription","contextualDescriptionTarget","contextualDescriptionTemplateTarget","replaceAll","showContextualDescription","overallDescriptionTarget","classList","add","hideOverallDescriptionClasses","remove","hideContextualDescriptionClasses","classes","chartSourceDataTarget","dataElement","chartTarget","dispatchEvent","CustomEvent","eventNameValue","eventName","_class","element","dataTarget","bubbles","cancelable","controllerDefinitions","SuperchartController","DescribableController","FilterableController","FiltersController","controller","identifier","controllerConstructor"],"mappings":"uKAqBA,SAASA,EAAwBC,GAC7B,MAAMC,GAAeD,EAAIE,MAAM,2CAA6C,IAAI,GAChF,GAAID,EACA,OAAOA,EAAYE,QAAQ,KAAM,KAAKA,QAAQ,MAAO,KAE7D,iBCvByDC,EAqBvDC,UACEC,MAAMD,SACP,CAEDE,cACED,MAAMC,aACP,CAEDC,iBAAiBC,WACf,MACMC,GADK,MAAGD,UAAHE,EAAGF,EAAOG,cAAV,EAAGD,EAAgBE,WAAW,IACjBH,UACxBI,KAAKC,SAAS,wBAAyB,CAAEC,OAAQ,CAC/CC,MAAOH,KAAKI,QAAQR,GAAWI,KAAKI,QAAQC,QAAQ,IACpDC,MAAON,KAAKI,QAAQR,GAAWI,KAAKI,QAAQC,QAAQ,IACpDE,OAAO,MAACZ,UAADa,EAACb,EAAOG,WAAPU,EAAgBC,WAE3B,CAEDC,eACEV,KAAKI,QAAUO,EAAGC,SAASZ,KAAKa,cAAcC,UAAUC,OAAQJ,EAAGK,SACpE,CAEGC,kBACF,OAAIjB,KAAKkB,qBACA1B,MAAMyB,cAEVjB,KAAKmB,kBAKVnB,KAAKU,eAEE,CACLU,OAAQpB,KAAKI,QAAQiB,IAAIC,GAAKA,EAAEtB,KAAKI,QAAQC,QAAQ,KACrDkB,SAAU,CAAC,CACTC,KAAMxB,KAAKyB,UACXtB,MAAO,QACPuB,KAAM1B,KAAKI,QAAQiB,IAAIC,GAAKA,EAAEtB,KAAKI,QAAQC,QAAQ,UAXrDsB,QAAQC,KAAM,2FACP,GAaV,sBAGC,IAAWC,EAAG,IACT7B,KAAK8B,gBAUV,OAPI9B,KAAK+B,0BACPF,EAAU,IACLA,KACAG,EAAoBhC,KAAKiC,wBAIzBjC,KAAKkC,gBAAgBL,EAC7B,sBAIC,MAAeM,EAAGnC,KAAKoC,iBAAiB,gBACxC,MAAO,CACLC,qBAAqB,EACrBC,UAAW,CACTC,EAAG,CACDf,KAAM,SACNgB,OAAQ,SACRC,SAAUzC,KAAK0C,mBACfC,KAAMC,IACNC,MAAQC,GACW,SAAbA,EAAItB,MAAmBsB,EAAIC,SAE9B,GACDD,EAAIC,UAAW,IACJC,MAAQhD,KAAK0C,qBAG5BO,EAAG,CACDzB,KAAM,SACNgB,OAAQ,SACRC,SAAUzC,KAAK0C,mBACfC,KAAMO,EACNL,MAAQC,GACW,SAAbA,EAAItB,MAAmBsB,EAAIK,SAE9B,GACDL,EAAIK,UAAW,EACLL,EAACE,MAAQhD,KAAK0C,sBAI9BU,YAAa,CACXC,KAAM,QACNC,WAAW,GAEbC,QAAS,CACPC,OAAQ,CACNC,SAAS,GAEX3D,QAAS,CACP4D,SAAS,EACTC,SAAU,UACVC,SAAU5D,KAAKN,iBAAiBmE,KAAK7D,QAGzC8D,MAAO3B,EACP4B,MAAM,EACNC,YAAa,GACbC,YAAajE,KAAKoC,iBAAiB,gBACnC8B,eAAgB,OAChBC,WAAY,GACZC,iBAAkB,EAClBC,gBAAiB,QACjBC,iBAAkBtE,KAAKoC,iBAAiB,wBACxCmC,qBAAsBvE,KAAKoC,iBAAiB,iBAC5CoC,iBAAkB,EAClBC,iBAAkB,GAClBC,0BAA2B1E,KAAKoC,iBAAiB,iBACjDuC,sBAAuB3E,KAAKoC,iBAAiB,8BAC7CwC,sBAAuB,EACvBC,YAAa,EACbC,eAAgB,GAChBC,gBAAiB/E,KAAKoC,iBAAiB,oBACvC4C,qBAAsBhF,KAAKoC,iBAAiB,0BAC5C6C,UAAU,EACVC,OAAQ,CACN3C,EAAG,CACD4C,KAAM,CACJrB,MAAO9D,KAAKoC,iBAAiB,gBAC7B6B,YAAa9B,EACbiD,UAAWjD,GAEbkD,MAAO,CACLvB,MAAO3B,EACPiD,UAAWjD,IAGfc,EAAG,CACDkC,KAAM,CACJrB,MAAO9D,KAAKoC,iBAAiB,gBAC7B6B,YAAa9B,EACbiD,UAAWjD,GAEbkD,MAAO,CACLvB,MAAO3B,EACPiD,UAAWjD,KAKpB,CAEqBO,mCACpB,OAAO1C,KAAKoC,iBAAiB,kCAA0BpC,KAAKiB,uBAALqE,EAAkB/D,SAAS,cAA3BgE,EAA+B7D,aAA/B8D,EAAqCC,OAC7F,EAGH,SAAAvC,EAAoBJ,GAClB,OAAqB,IAAdA,EAAIE,MAAcF,EAAI4C,MAAMR,OAAOjC,EAAE0C,iBAAiB,KAAO7C,EAAI4C,MAAME,eAAe9C,EAAI+C,cAAcnE,KAAKoB,EAAIE,MAAQ,GAAG8C,SAAS,CAAC,MAAM,GAAM7C,CAC1J,GAnLQ8C,QAAU,CAAE,iBAAkB,cAAe,gBAAiB,WAC9DC,EAAAA,OAAS,CACdxE,KAAM,CACJA,KAAMyE,OACNC,QAAS,WAINC,qBAAuB,CAC5B,uBAAwB,IACxB,eAAgB,OAChB,eAAgB,OAChB,eAAgB,OAChB,gBAAiB,OACjB,uBAAwB,OACxB,6BAA8B,OAC9B,mBAAoB,OACpB,yBAA0B,wBCnBUC,EAItCC,oBAAoB1G,GAAO,IAAA2G,EAAAC,EAAAC,EACzB,SAAK7G,GAAD,SAACA,EAAOO,UAAPoG,EAAe/F,KAGlB,OAFAP,KAAKyG,iCACLzG,KAAK0G,yBAIP1G,KAAK2G,yBACL,QAAchH,MAAAA,GAAH,OAAGA,EAAAA,EAAOO,aAAPP,EAAA4G,EAAejG,MAClBH,EAAA,MAAGR,UAAH6G,EAAG7G,EAAOO,aAAV,EAAGsG,EAAerG,MAE7BH,KAAK4G,4BAA4B9F,UADnBd,KAAK6G,oCAAoC/F,UAEpDgG,WAAW,UAAWxG,GACtBwG,WAAW,UAAW3G,GACzBH,KAAK+G,2BACN,CAEDJ,yBACE3G,KAAKgH,yBAAyBC,UAAUC,OAAOlH,KAAKmH,8BACrD,CAEDT,yBACE1G,KAAKgH,yBAAyBC,UAAUG,UAAUpH,KAAKmH,8BACxD,CAEDV,4BACEzG,KAAK4G,4BAA4BK,UAAUC,OAAOlH,KAAKqH,iCACxD,CAEDN,4BACE/G,KAAK4G,4BAA4BK,UAAUG,UAAUpH,KAAKqH,iCAC3D,IAlCMtB,QAAU,CAAE,qBAAsB,wBAAyB,mCAC3DuB,QAAU,CAAE,yBAA0B,6BCFlBlB,MAAAA,UAAAA,EAS3B3G,YAAYE,GACVK,KAAKuH,sBAAsBzG,UAAYnB,EAAMO,OAAOsH,YAAY1G,UAChEnB,EAAMO,OAAOsH,YAAYJ,SACzBpH,KAAKyH,YAAYC,cAAc,IAAIC,YAAY3H,KAAK4H,gBACrD,IAZM7B,QAAU,CAAE,kBAAmB,SAC/BC,EAAAA,OAAS,CACd6B,UAAW,CACTrG,KAAMyE,OACNC,QAAS,iBCLA,MAAA4B,UAAyB1B,EAStC7G,UACES,KAAK+H,QAAQL,cACX,IAAAC,YAAgB3H,KAAK4H,eAAgB,CACnC1H,OAAQ,CAAEsH,YAAaxH,KAAKgI,YAC5BC,SAAS,EACTC,YAAY,IAGjB,IAhBMnC,QAAU,CAAE,UACZC,OAAS,CACd6B,UAAW,CACTrG,KAAMyE,OACNC,QAAS,4BCAFiC,QAAwB,CACnC,CAACC,EAAsB,4BACvB,CAACC,EAAuB,yCACxB,CAACC,EAAsB,wCACvB,CAACC,EAAmB,sCACpBlH,IAAI,SAASC,GACb,MACgBkH,EAAGlH,EAAE,GACrB,MAAO,CACLmH,WAAYxJ,EAHFqC,EAAE,IAIZoH,sBAAuBF,EAE1B"}
|
|
@@ -1,2 +1,2 @@
|
|
|
1
|
-
var t=require("@supercharts/stimulus-base"),e=require("d3"),r=require("@hotwired/stimulus");function a(t){if(t&&t.__esModule)return t;var e=Object.create(null);return t&&Object.keys(t).forEach(function(r){if("default"!==r){var a=Object.getOwnPropertyDescriptor(t,r);Object.defineProperty(e,r,a.get?a:{enumerable:!0,get:function(){return t[r]}})}}),e.default=t,e}var s=/*#__PURE__*/a(e);function o(t){const e=(t.match(/^(?:\.\/)?(.+)(?:[_-]controller\..+?)$/)||[])[1];if(e)return e.replace(/_/g,"-").replace(/\//g,"--")}class i extends t.SuperchartChartjsController{connect(){super.connect()}updateChart(){super.updateChart()}describeDataForX(t){var e,r;const a=(null==t||null==(e=t.tooltip)?void 0:e.dataPoints[0]).dataIndex;this.dispatch("description-requested",{detail:{label:this.csvData[a][this.csvData.columns[1]],value:this.csvData[a][this.csvData.columns[2]],show:!(null==t||null==(r=t.tooltip)||!r.opacity)}})}parseCsvData(){this.csvData=s.csvParse(this.csvDataTarget.innerHTML.trim(),s.autoType)}get chartjsData(){return this.hasChartJsDataTarget?super.chartjsData():this.hasCsvDataTarget?(this.parseCsvData(),{labels:this.csvData.map(t=>t[this.csvData.columns[0]]),datasets:[{type:this.typeValue,label:"Value",data:this.csvData.map(t=>t[this.csvData.columns[2]])}]}):(console.warn("The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)"),[])}get chartjsOptions(){let e={...this.defaultOptions};return this.hasChartjsOptionsTarget&&(e={...e,...t.parseContentsAsJSON(this.chartjsOptionsTarget)}),e}get defaultOptions(){const t=this.cssPropertyValue("--axis-color");return{maintainAspectRatio:!1,animation:{x:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:NaN,delay:t=>"data"!==t.type||t.xStarted?0:(t.xStarted=!0,t.index*this.delayBetweenPoints)},y:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:l,delay:t=>"data"!==t.type||t.yStarted?0:(t.yStarted=!0,t.index*this.delayBetweenPoints)}},interaction:{mode:"index",intersect:!1},plugins:{legend:{display:!1},tooltip:{enabled:!1,position:"nearest",external:this.describeDataForX.bind(this)}},color:t,fill:!1,lineTension:.3,
|
|
1
|
+
var t=require("@supercharts/stimulus-base"),e=require("d3"),r=require("@hotwired/stimulus");function a(t){if(t&&t.__esModule)return t;var e=Object.create(null);return t&&Object.keys(t).forEach(function(r){if("default"!==r){var a=Object.getOwnPropertyDescriptor(t,r);Object.defineProperty(e,r,a.get?a:{enumerable:!0,get:function(){return t[r]}})}}),e.default=t,e}var s=/*#__PURE__*/a(e);function o(t){const e=(t.match(/^(?:\.\/)?(.+)(?:[_-]controller\..+?)$/)||[])[1];if(e)return e.replace(/_/g,"-").replace(/\//g,"--")}class i extends t.SuperchartChartjsController{connect(){super.connect()}updateChart(){super.updateChart()}describeDataForX(t){var e,r;const a=(null==t||null==(e=t.tooltip)?void 0:e.dataPoints[0]).dataIndex;this.dispatch("description-requested",{detail:{label:this.csvData[a][this.csvData.columns[1]],value:this.csvData[a][this.csvData.columns[2]],show:!(null==t||null==(r=t.tooltip)||!r.opacity)}})}parseCsvData(){this.csvData=s.csvParse(this.csvDataTarget.innerHTML.trim(),s.autoType)}get chartjsData(){return this.hasChartJsDataTarget?super.chartjsData():this.hasCsvDataTarget?(this.parseCsvData(),{labels:this.csvData.map(t=>t[this.csvData.columns[0]]),datasets:[{type:this.typeValue,label:"Value",data:this.csvData.map(t=>t[this.csvData.columns[2]])}]}):(console.warn("The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)"),[])}get chartjsOptions(){let e={...this.defaultOptions};return this.hasChartjsOptionsTarget&&(e={...e,...t.parseContentsAsJSON(this.chartjsOptionsTarget)}),this.parseForCssVars(e)}get defaultOptions(){const t=this.cssPropertyValue("--axis-color");return{maintainAspectRatio:!1,animation:{x:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:NaN,delay:t=>"data"!==t.type||t.xStarted?0:(t.xStarted=!0,t.index*this.delayBetweenPoints)},y:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:l,delay:t=>"data"!==t.type||t.yStarted?0:(t.yStarted=!0,t.index*this.delayBetweenPoints)}},interaction:{mode:"index",intersect:!1},plugins:{legend:{display:!1},tooltip:{enabled:!1,position:"nearest",external:this.describeDataForX.bind(this)}},color:t,fill:!1,lineTension:.3,borderColor:this.cssPropertyValue("--line-color"),borderCapStyle:"butt",borderDash:[],borderDashOffset:0,borderJoinStyle:"miter",pointBorderColor:this.cssPropertyValue("--point-stroke-color"),pointBackgroundColor:this.cssPropertyValue("--point-color"),pointBorderWidth:4,pointHoverRadius:10,pointHoverBackgroundColor:this.cssPropertyValue("--point-color"),pointHoverBorderColor:this.cssPropertyValue("--point-stroke-color-hover"),pointHoverBorderWidth:3,pointRadius:6,pointHitRadius:10,backgroundColor:this.cssPropertyValue("--bar-fill-color"),hoverBackgroundColor:this.cssPropertyValue("--bar-hover-fill-color"),spanGaps:!1,scales:{x:{grid:{color:this.cssPropertyValue("--grid-color"),borderColor:t,tickColor:t},ticks:{color:t,tickColor:t}},y:{grid:{color:this.cssPropertyValue("--grid-color"),borderColor:t,tickColor:t},ticks:{color:t,tickColor:t}}}}}get delayBetweenPoints(){var t,e,r;return this.cssPropertyValue("--animation-duration")/(null==(t=this.chartjsData)||null==(e=t.datasets[0])||null==(r=e.data)?void 0:r.length)}}function l(t){return 0===t.index?t.chart.scales.y.getPixelForValue(100):t.chart.getDatasetMeta(t.datasetIndex).data[t.index-1].getProps(["y"],!0).y}i.targets=["chartjsOptions","chartjsData","chartjsCanvas","csvData"],i.values={type:{type:String,default:"line"}},i.defaultCssProperties={"--animation-duration":200,"--axis-color":"#999","--grid-color":"#eee","--line-color":"#aaa","--point-color":"#333","--point-stroke-color":"#fff","--point-stroke-color-hover":"#eee","--bar-fill-color":"#999","--bar-hover-fill-color":"#333"};class n extends r.Controller{showDescriptionWith(t){var e,r,a;if(null==t||null==(e=t.detail)||!e.show)return this.hideContextualDescription(),void this.showOverallDescription();this.hideOverallDescription();const s=null==t||null==(r=t.detail)?void 0:r.value,o=null==t||null==(a=t.detail)?void 0:a.label;this.contextualDescriptionTarget.innerHTML=this.contextualDescriptionTemplateTarget.innerHTML.replaceAll("%value%",s).replaceAll("%label%",o),this.showContextualDescription()}hideOverallDescription(){this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)}showOverallDescription(){this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)}hideContextualDescription(){this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)}showContextualDescription(){this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)}}n.targets=["overallDescription","contextualDescription","contextualDescriptionTemplate"],n.classes=["hideOverallDescription","hideContextualDescription"];class c extends r.Controller{updateChart(t){this.chartSourceDataTarget.innerHTML=t.detail.dataElement.innerHTML,t.detail.dataElement.remove(),this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))}}c.targets=["chartSourceData","chart"],c.values={eventName:{type:String,default:"update-chart"}};class h extends r.Controller{connect(){this.element.dispatchEvent(new CustomEvent(this.eventNameValue,{detail:{dataElement:this.dataTarget},bubbles:!0,cancelable:!0}))}}h.targets=["data"],h.values={eventName:{type:String,default:"superchart:update-chart"}};const u=[[i,"superchart_controller.js"],[n,"supercharts/describable_controller.js"],[c,"supercharts/filterable_controller.js"],[h,"supercharts/filters_controller.js"]].map(function(t){const e=t[0];return{identifier:o(t[1]),controllerConstructor:e}});exports.DescribableController=n,exports.FilterableController=c,exports.FiltersController=h,exports.SuperchartController=i,exports.controllerDefinitions=u;
|
|
2
2
|
//# sourceMappingURL=supercharts-bullet-train.js.map
|
|
@@ -1 +1 @@
|
|
|
1
|
-
{"version":3,"file":"supercharts-bullet-train.js","sources":["../../../node_modules/@hotwired/stimulus-webpack-helpers/dist/stimulus-webpack-helpers.js","../../javascript/controllers/superchart_controller.js","../../javascript/controllers/supercharts/describable_controller.js","../../javascript/controllers/supercharts/filterable_controller.js","../../javascript/controllers/supercharts/filters_controller.js","../../javascript/controllers/index.js"],"sourcesContent":["/*\nStimulus Webpack Helpers 1.0.0\nCopyright © 2021 Basecamp, LLC\n */\nfunction definitionsFromContext(context) {\n return context.keys()\n .map((key) => definitionForModuleWithContextAndKey(context, key))\n .filter((value) => value);\n}\nfunction definitionForModuleWithContextAndKey(context, key) {\n const identifier = identifierForContextKey(key);\n if (identifier) {\n return definitionForModuleAndIdentifier(context(key), identifier);\n }\n}\nfunction definitionForModuleAndIdentifier(module, identifier) {\n const controllerConstructor = module.default;\n if (typeof controllerConstructor == \"function\") {\n return { identifier, controllerConstructor };\n }\n}\nfunction identifierForContextKey(key) {\n const logicalName = (key.match(/^(?:\\.\\/)?(.+)(?:[_-]controller\\..+?)$/) || [])[1];\n if (logicalName) {\n return logicalName.replace(/_/g, \"-\").replace(/\\//g, \"--\");\n }\n}\n\nexport { definitionForModuleAndIdentifier, definitionForModuleWithContextAndKey, definitionsFromContext, identifierForContextKey };\n","import { SuperchartChartjsController, parseContentsAsJSON } from '@supercharts/stimulus-base'\nimport * as d3 from \"d3\"\n\nexport default class extends SuperchartChartjsController {\n static targets = [ \"chartjsOptions\", \"chartjsData\", \"chartjsCanvas\", \"csvData\" ]\n static values = {\n type: { \n type: String,\n default: \"line\"\n }\n }\n \n static defaultCssProperties = {\n '--animation-duration': 200, // milliseconds\n '--axis-color': '#999',\n '--grid-color': '#eee',\n '--line-color': '#aaa',\n '--point-color': '#333',\n '--point-stroke-color': '#fff',\n '--point-stroke-color-hover': '#eee',\n }\n \n connect() {\n super.connect()\n }\n \n updateChart() {\n super.updateChart()\n }\n \n describeDataForX(event) {\n const point = event?.tooltip?.dataPoints[0]\n const dataIndex = point.dataIndex\n this.dispatch(\"description-requested\", { detail: {\n label: this.csvData[dataIndex][this.csvData.columns[1]],\n value: this.csvData[dataIndex][this.csvData.columns[2]],\n show: !!event?.tooltip?.opacity\n } })\n }\n \n parseCsvData() {\n this.csvData = d3.csvParse(this.csvDataTarget.innerHTML.trim(), d3.autoType)\n }\n \n get chartjsData() {\n if (this.hasChartJsDataTarget) {\n return super.chartjsData()\n }\n if (!this.hasCsvDataTarget) {\n console.warn(`The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)`)\n return []\n }\n \n this.parseCsvData()\n \n return {\n labels: this.csvData.map(d => d[this.csvData.columns[0]]),\n datasets: [{\n type: this.typeValue,\n label: \"Value\",\n data: this.csvData.map(d => d[this.csvData.columns[2]])\n }]\n }\n }\n \n get chartjsOptions() {\n let options = {\n ...this.defaultOptions\n }\n \n if (this.hasChartjsOptionsTarget) {\n options = {\n ...options,\n ...parseContentsAsJSON(this.chartjsOptionsTarget)\n }\n }\n \n return options\n }\n\n // You can set default options in this getter for all your charts.\n get defaultOptions() {\n const axisColor = this.cssPropertyValue('--axis-color')\n return {\n maintainAspectRatio: false,\n animation: {\n x: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: NaN, // the point is initially skipped\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.xStarted) {\n return 0;\n }\n ctx.xStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n },\n y: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: previousY,\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.yStarted) {\n return 0;\n }\n ctx.yStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n }\n },\n interaction: {\n mode: 'index',\n intersect: false,\n },\n plugins: {\n legend: {\n display: false,\n },\n tooltip: {\n enabled: false,\n position: 'nearest',\n external: this.describeDataForX.bind(this)\n }\n },\n color: axisColor,\n fill: false,\n lineTension: 0.3,\n backgroundColor: \"#fff\",\n borderColor: this.cssPropertyValue('--line-color'),\n borderCapStyle: \"butt\",\n borderDash: [],\n borderDashOffset: 0,\n borderJoinStyle: \"miter\",\n pointBorderColor: this.cssPropertyValue('--point-stroke-color'),\n pointBackgroundColor: this.cssPropertyValue('--point-color'),\n pointBorderWidth: 4,\n pointHoverRadius: 10,\n pointHoverBackgroundColor: this.cssPropertyValue('--point-color'),\n pointHoverBorderColor: this.cssPropertyValue('--point-stroke-color-hover'),\n pointHoverBorderWidth: 3,\n pointRadius: 6,\n pointHitRadius: 10,\n spanGaps: false,\n scales: {\n x: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n },\n y: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n }\n }\n }\n }\n \n get delayBetweenPoints() {\n return this.cssPropertyValue('--animation-duration') / this.chartjsData?.datasets[0]?.data?.length\n }\n}\n\nfunction previousY (ctx) {\n return ctx.index === 0 ? ctx.chart.scales.y.getPixelForValue(100) : ctx.chart.getDatasetMeta(ctx.datasetIndex).data[ctx.index - 1].getProps(['y'], true).y;\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"overallDescription\", \"contextualDescription\", \"contextualDescriptionTemplate\" ]\n static classes = [ \"hideOverallDescription\", \"hideContextualDescription\" ]\n \n showDescriptionWith(event) {\n if (!event?.detail?.show) {\n this.hideContextualDescription()\n this.showOverallDescription()\n return\n }\n \n this.hideOverallDescription()\n const value = event?.detail?.value\n const label = event?.detail?.label\n let newHTML = this.contextualDescriptionTemplateTarget.innerHTML\n this.contextualDescriptionTarget.innerHTML = newHTML\n .replaceAll(\"%value%\", value)\n .replaceAll(\"%label%\", label)\n this.showContextualDescription()\n }\n \n hideOverallDescription() {\n this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)\n }\n \n showOverallDescription() {\n this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)\n }\n \n hideContextualDescription() {\n this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)\n }\n \n showContextualDescription() {\n this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"chartSourceData\", \"chart\" ]\n static values = {\n eventName: {\n type: String,\n default: \"update-chart\"\n }\n }\n \n updateChart(event) {\n this.chartSourceDataTarget.innerHTML = event.detail.dataElement.innerHTML\n event.detail.dataElement.remove()\n this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"data\" ]\n static values = {\n eventName: {\n type: String,\n default: \"superchart:update-chart\"\n }\n }\n \n connect() {\n this.element.dispatchEvent(\n new CustomEvent(this.eventNameValue, {\n detail: { dataElement: this.dataTarget },\n bubbles: true,\n cancelable: true\n })\n )\n }\n}","import { identifierForContextKey } from \"@hotwired/stimulus-webpack-helpers\"\n\nimport SuperchartController from \"./superchart_controller\"\nimport DescribableController from \"./supercharts/describable_controller\"\nimport FilterableController from \"./supercharts/filterable_controller\"\nimport FiltersController from \"./supercharts/filters_controller\"\n\nexport const controllerDefinitions = [\n [SuperchartController, \"superchart_controller.js\"],\n [DescribableController, \"supercharts/describable_controller.js\"],\n [FilterableController, \"supercharts/filterable_controller.js\"],\n [FiltersController, \"supercharts/filters_controller.js\"],\n].map(function(d) {\n const key = d[1]\n const controller = d[0]\n return {\n identifier: identifierForContextKey(key),\n controllerConstructor: controller\n }\n})\n\nexport {\n SuperchartController,\n DescribableController,\n FilterableController,\n FiltersController,\n}\n"],"names":["identifierForContextKey","key","logicalName","match","replace","SuperchartChartjsController","connect","super","updateChart","describeDataForX","event","_event$tooltip","_event$tooltip2","dataIndex","tooltip","dataPoints","this","dispatch","detail","label","csvData","columns","value","show","opacity","parseCsvData","d3","csvParse","csvDataTarget","innerHTML","trim","autoType","hasChartJsDataTarget","chartjsData","hasCsvDataTarget","labels","map","d","datasets","type","typeValue","data","console","warn","options","defaultOptions","hasChartjsOptionsTarget","parseContentsAsJSON","chartjsOptionsTarget","axisColor","cssPropertyValue","maintainAspectRatio","animation","x","easing","duration","delayBetweenPoints","from","NaN","delay","ctx","xStarted","index","y","previousY","yStarted","interaction","mode","intersect","plugins","legend","display","enabled","position","external","bind","color","fill","lineTension","backgroundColor","borderColor","borderCapStyle","borderDash","borderDashOffset","borderJoinStyle","pointBorderColor","pointBackgroundColor","pointBorderWidth","pointHoverRadius","pointHoverBackgroundColor","pointHoverBorderColor","pointHoverBorderWidth","pointRadius","pointHitRadius","spanGaps","scales","grid","tickColor","ticks","_this$chartjsData","_this$chartjsData$dat","_this$chartjsData$dat2","length","chart","getPixelForValue","getDatasetMeta","datasetIndex","getProps","targets","values","String","default","defaultCssProperties","Controller","showDescriptionWith","_event$detail","_event$detail2","_event$detail3","hideContextualDescription","showOverallDescription","hideOverallDescription","contextualDescriptionTarget","contextualDescriptionTemplateTarget","replaceAll","showContextualDescription","overallDescriptionTarget","classList","add","hideOverallDescriptionClasses","remove","hideContextualDescriptionClasses","classes","chartSourceDataTarget","dataElement","chartTarget","dispatchEvent","CustomEvent","eventNameValue","eventName","_class","element","dataTarget","bubbles","cancelable","controllerDefinitions","SuperchartController","DescribableController","FilterableController","FiltersController","controller","identifier","controllerConstructor"],"mappings":"kYAqBA,SAASA,EAAwBC,GAC7B,MAAMC,GAAeD,EAAIE,MAAM,2CAA6C,IAAI,GAChF,GAAID,EACA,OAAOA,EAAYE,QAAQ,KAAM,KAAKA,QAAQ,MAAO,KAE7D,CCvB6BC,MAAAA,UAAAA,EAA4BA,4BAmBvDC,UACEC,MAAMD,SACP,CAEDE,cACED,MAAMC,aACP,CAEDC,iBAAiBC,GACf,IAAAC,EAAAC,EAAA,MACeC,SADDH,GAAA,SAAAA,EAAOI,gBAAPH,EAAgBI,WAAW,IACjBF,UACxBG,KAAKC,SAAS,wBAAyB,CAAEC,OAAQ,CAC/CC,MAAOH,KAAKI,QAAQP,GAAWG,KAAKI,QAAQC,QAAQ,IACpDC,MAAON,KAAKI,QAAQP,GAAWG,KAAKI,QAAQC,QAAQ,IACpDE,aAAQb,GAAA,SAAAA,EAAOI,WAAPF,EAAgBY,WAE3B,CAEDC,eACET,KAAKI,QAAUM,EAAGC,SAASX,KAAKY,cAAcC,UAAUC,OAAQJ,EAAGK,SACpE,mBAGC,OAAIf,KAAKgB,2BACMC,cAEVjB,KAAKkB,kBAKVlB,KAAKS,eAEE,CACLU,OAAQnB,KAAKI,QAAQgB,IAAIC,GAAKA,EAAErB,KAAKI,QAAQC,QAAQ,KACrDiB,SAAU,CAAC,CACTC,KAAMvB,KAAKwB,UACXrB,MAAO,QACPsB,KAAMzB,KAAKI,QAAQgB,IAAIC,GAAKA,EAAErB,KAAKI,QAAQC,QAAQ,UAXrDqB,QAAQC,KAAM,2FACP,GAaV,sBAGC,IAAIC,EAAU,IACT5B,KAAK6B,gBAUV,OAPI7B,KAAK8B,0BACPF,EAAU,IACLA,KACAG,EAAAA,oBAAoB/B,KAAKgC,yBAKjC,sBAIC,MAAeC,EAAGjC,KAAKkC,iBAAiB,gBACxC,MAAO,CACLC,qBAAqB,EACrBC,UAAW,CACTC,EAAG,CACDd,KAAM,SACNe,OAAQ,SACRC,SAAUvC,KAAKwC,mBACfC,KAAMC,IACNC,MAAQC,GACW,SAAbA,EAAIrB,MAAmBqB,EAAIC,YAG/BD,EAAIC,UAAW,IACJC,MAAQ9C,KAAKwC,qBAG5BO,EAAG,CACDxB,KAAM,SACNe,OAAQ,SACRC,SAAUvC,KAAKwC,mBACfC,KAAMO,EACNL,MAAQC,GACW,SAAbA,EAAIrB,MAAmBqB,EAAIK,YAG/BL,EAAIK,UAAW,IACJH,MAAQ9C,KAAKwC,sBAI9BU,YAAa,CACXC,KAAM,QACNC,WAAW,GAEbC,QAAS,CACPC,OAAQ,CACNC,SAAS,GAEXzD,QAAS,CACP0D,SAAS,EACTC,SAAU,UACVC,SAAU1D,KAAKP,iBAAiBkE,KAAK3D,QAGzC4D,MAAO3B,EACP4B,MAAM,EACNC,YAAa,GACbC,gBAAiB,OACjBC,YAAahE,KAAKkC,iBAAiB,gBACnC+B,eAAgB,OAChBC,WAAY,GACZC,iBAAkB,EAClBC,gBAAiB,QACjBC,iBAAkBrE,KAAKkC,iBAAiB,wBACxCoC,qBAAsBtE,KAAKkC,iBAAiB,iBAC5CqC,iBAAkB,EAClBC,iBAAkB,GAClBC,0BAA2BzE,KAAKkC,iBAAiB,iBACjDwC,sBAAuB1E,KAAKkC,iBAAiB,8BAC7CyC,sBAAuB,EACvBC,YAAa,EACbC,eAAgB,GAChBC,UAAU,EACVC,OAAQ,CACN1C,EAAG,CACD2C,KAAM,CACJpB,MAAO5D,KAAKkC,iBAAiB,gBAC7B8B,YAAa/B,EACbgD,UAAWhD,GAEbiD,MAAO,CACLtB,MAAO3B,EACPgD,UAAWhD,IAGfc,EAAG,CACDiC,KAAM,CACJpB,MAAO5D,KAAKkC,iBAAiB,gBAC7B8B,YAAa/B,EACbgD,UAAWhD,GAEbiD,MAAO,CACLtB,MAAO3B,EACPgD,UAAWhD,KAKpB,0BAEwB,IAAAkD,EAAAC,EAAAC,EACvB,OAAYnD,KAAAA,iBAAiB,yBAAtB,OAAAiD,EAAgDnF,KAAKiB,cAArD,OAAAmE,EAAgDD,EAAkB7D,SAAS,KAA3E,OAAA+D,EAAgDD,EAA+B3D,WAA/E,EAAgD4D,EAAqCC,OAC7F,EAGH,SAAAtC,EAAoBJ,GAClB,OAAqB,IAAXA,EAACE,MAAcF,EAAI2C,MAAMR,OAAOhC,EAAEyC,iBAAiB,KAAO5C,EAAI2C,MAAME,eAAe7C,EAAI8C,cAAcjE,KAAKmB,EAAIE,MAAQ,GAAG6C,SAAS,CAAC,MAAM,GAAM5C,CAC1J,GAhLQ6C,QAAU,CAAE,iBAAkB,cAAe,gBAAiB,aAC9DC,OAAS,CACdtE,KAAM,CACJA,KAAMuE,OACNC,QAAS,SAINC,EAAAA,qBAAuB,CAC5B,uBAAwB,IACxB,eAAgB,OAChB,eAAgB,OAChB,eAAgB,OAChB,gBAAiB,OACjB,uBAAwB,OACxB,6BAA8B,wBCjBMC,EAAAA,WAItCC,oBAAoBxG,GAAO,IAAAyG,EAAAC,EAAAC,EACzB,SAAK3G,GAAD,SAACA,EAAOQ,UAAPiG,EAAe5F,KAGlB,OAFAP,KAAKsG,iCACLtG,KAAKuG,yBAIPvG,KAAKwG,yBACL,QAAc9G,MAAAA,GAAH,OAAGA,EAAAA,EAAOQ,aAAPR,EAAA0G,EAAe9F,MAClBH,EAAA,MAAGT,UAAH2G,EAAG3G,EAAOQ,aAAV,EAAGmG,EAAelG,MAE7BH,KAAKyG,4BAA4B5F,UADnBb,KAAK0G,oCAAoC7F,UAEpD8F,WAAW,UAAWrG,GACtBqG,WAAW,UAAWxG,GACzBH,KAAK4G,2BACN,CAEDJ,yBACExG,KAAK6G,yBAAyBC,UAAUC,OAAO/G,KAAKgH,8BACrD,CAEDT,yBACEvG,KAAK6G,yBAAyBC,UAAUG,UAAUjH,KAAKgH,8BACxD,CAEDV,4BACEtG,KAAKyG,4BAA4BK,UAAUC,OAAO/G,KAAKkH,iCACxD,CAEDN,4BACE5G,KAAKyG,4BAA4BK,UAAUG,UAAUjH,KAAKkH,iCAC3D,IAlCMtB,QAAU,CAAE,qBAAsB,wBAAyB,mCAC3DuB,QAAU,CAAE,yBAA0B,6BCFlBlB,MAAAA,UAAAA,EAAWA,WAStCzG,YAAYE,GACVM,KAAKoH,sBAAsBvG,UAAYnB,EAAMQ,OAAOmH,YAAYxG,UAChEnB,EAAMQ,OAAOmH,YAAYJ,SACzBjH,KAAKsH,YAAYC,cAAc,IAAIC,YAAYxH,KAAKyH,gBACrD,IAZM7B,QAAU,CAAE,kBAAmB,SAC/BC,EAAAA,OAAS,CACd6B,UAAW,CACTnG,KAAMuE,OACNC,QAAS,iBCLA,MAAA4B,UAAyB1B,EAAAA,WAStC3G,UACEU,KAAK4H,QAAQL,cACX,IAAAC,YAAgBxH,KAAKyH,eAAgB,CACnCvH,OAAQ,CAAEmH,YAAarH,KAAK6H,YAC5BC,SAAS,EACTC,YAAY,IAGjB,IAhBMnC,QAAU,CAAE,UACZC,OAAS,CACd6B,UAAW,CACTnG,KAAMuE,OACNC,QAAS,4BCAFiC,QAAwB,CACnC,CAACC,EAAsB,4BACvB,CAACC,EAAuB,yCACxB,CAACC,EAAsB,wCACvB,CAACC,EAAmB,sCACpBhH,IAAI,SAASC,GACb,MACgBgH,EAAGhH,EAAE,GACrB,MAAO,CACLiH,WAAYtJ,EAHFqC,EAAE,IAIZkH,sBAAuBF,EAE1B"}
|
|
1
|
+
{"version":3,"file":"supercharts-bullet-train.js","sources":["../../../node_modules/@hotwired/stimulus-webpack-helpers/dist/stimulus-webpack-helpers.js","../../javascript/controllers/superchart_controller.js","../../javascript/controllers/supercharts/describable_controller.js","../../javascript/controllers/supercharts/filterable_controller.js","../../javascript/controllers/supercharts/filters_controller.js","../../javascript/controllers/index.js"],"sourcesContent":["/*\nStimulus Webpack Helpers 1.0.0\nCopyright © 2021 Basecamp, LLC\n */\nfunction definitionsFromContext(context) {\n return context.keys()\n .map((key) => definitionForModuleWithContextAndKey(context, key))\n .filter((value) => value);\n}\nfunction definitionForModuleWithContextAndKey(context, key) {\n const identifier = identifierForContextKey(key);\n if (identifier) {\n return definitionForModuleAndIdentifier(context(key), identifier);\n }\n}\nfunction definitionForModuleAndIdentifier(module, identifier) {\n const controllerConstructor = module.default;\n if (typeof controllerConstructor == \"function\") {\n return { identifier, controllerConstructor };\n }\n}\nfunction identifierForContextKey(key) {\n const logicalName = (key.match(/^(?:\\.\\/)?(.+)(?:[_-]controller\\..+?)$/) || [])[1];\n if (logicalName) {\n return logicalName.replace(/_/g, \"-\").replace(/\\//g, \"--\");\n }\n}\n\nexport { definitionForModuleAndIdentifier, definitionForModuleWithContextAndKey, definitionsFromContext, identifierForContextKey };\n","import { SuperchartChartjsController, parseContentsAsJSON } from '@supercharts/stimulus-base'\nimport * as d3 from \"d3\"\n\nexport default class extends SuperchartChartjsController {\n static targets = [ \"chartjsOptions\", \"chartjsData\", \"chartjsCanvas\", \"csvData\" ]\n static values = {\n type: { \n type: String,\n default: \"line\"\n }\n }\n \n static defaultCssProperties = {\n '--animation-duration': 200, // milliseconds\n '--axis-color': '#999',\n '--grid-color': '#eee',\n '--line-color': '#aaa',\n '--point-color': '#333',\n '--point-stroke-color': '#fff',\n '--point-stroke-color-hover': '#eee',\n '--bar-fill-color': '#999',\n '--bar-hover-fill-color': '#333',\n }\n \n connect() {\n super.connect()\n }\n \n updateChart() {\n super.updateChart()\n }\n \n describeDataForX(event) {\n const point = event?.tooltip?.dataPoints[0]\n const dataIndex = point.dataIndex\n this.dispatch(\"description-requested\", { detail: {\n label: this.csvData[dataIndex][this.csvData.columns[1]],\n value: this.csvData[dataIndex][this.csvData.columns[2]],\n show: !!event?.tooltip?.opacity\n } })\n }\n \n parseCsvData() {\n this.csvData = d3.csvParse(this.csvDataTarget.innerHTML.trim(), d3.autoType)\n }\n \n get chartjsData() {\n if (this.hasChartJsDataTarget) {\n return super.chartjsData()\n }\n if (!this.hasCsvDataTarget) {\n console.warn(`The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)`)\n return []\n }\n \n this.parseCsvData()\n \n return {\n labels: this.csvData.map(d => d[this.csvData.columns[0]]),\n datasets: [{\n type: this.typeValue,\n label: \"Value\",\n data: this.csvData.map(d => d[this.csvData.columns[2]])\n }]\n }\n }\n \n get chartjsOptions() {\n let options = {\n ...this.defaultOptions\n }\n \n if (this.hasChartjsOptionsTarget) {\n options = {\n ...options,\n ...parseContentsAsJSON(this.chartjsOptionsTarget)\n }\n }\n \n return this.parseForCssVars(options)\n }\n\n // You can set default options in this getter for all your charts.\n get defaultOptions() {\n const axisColor = this.cssPropertyValue('--axis-color')\n return {\n maintainAspectRatio: false,\n animation: {\n x: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: NaN, // the point is initially skipped\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.xStarted) {\n return 0;\n }\n ctx.xStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n },\n y: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: previousY,\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.yStarted) {\n return 0;\n }\n ctx.yStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n }\n },\n interaction: {\n mode: 'index',\n intersect: false,\n },\n plugins: {\n legend: {\n display: false,\n },\n tooltip: {\n enabled: false,\n position: 'nearest',\n external: this.describeDataForX.bind(this)\n }\n },\n color: axisColor,\n fill: false,\n lineTension: 0.3,\n borderColor: this.cssPropertyValue('--line-color'),\n borderCapStyle: \"butt\",\n borderDash: [],\n borderDashOffset: 0,\n borderJoinStyle: \"miter\",\n pointBorderColor: this.cssPropertyValue('--point-stroke-color'),\n pointBackgroundColor: this.cssPropertyValue('--point-color'),\n pointBorderWidth: 4,\n pointHoverRadius: 10,\n pointHoverBackgroundColor: this.cssPropertyValue('--point-color'),\n pointHoverBorderColor: this.cssPropertyValue('--point-stroke-color-hover'),\n pointHoverBorderWidth: 3,\n pointRadius: 6,\n pointHitRadius: 10,\n backgroundColor: this.cssPropertyValue('--bar-fill-color'),\n hoverBackgroundColor: this.cssPropertyValue('--bar-hover-fill-color'),\n spanGaps: false,\n scales: {\n x: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n },\n y: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n }\n }\n }\n }\n \n get delayBetweenPoints() {\n return this.cssPropertyValue('--animation-duration') / this.chartjsData?.datasets[0]?.data?.length\n }\n}\n\nfunction previousY (ctx) {\n return ctx.index === 0 ? ctx.chart.scales.y.getPixelForValue(100) : ctx.chart.getDatasetMeta(ctx.datasetIndex).data[ctx.index - 1].getProps(['y'], true).y;\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"overallDescription\", \"contextualDescription\", \"contextualDescriptionTemplate\" ]\n static classes = [ \"hideOverallDescription\", \"hideContextualDescription\" ]\n \n showDescriptionWith(event) {\n if (!event?.detail?.show) {\n this.hideContextualDescription()\n this.showOverallDescription()\n return\n }\n \n this.hideOverallDescription()\n const value = event?.detail?.value\n const label = event?.detail?.label\n let newHTML = this.contextualDescriptionTemplateTarget.innerHTML\n this.contextualDescriptionTarget.innerHTML = newHTML\n .replaceAll(\"%value%\", value)\n .replaceAll(\"%label%\", label)\n this.showContextualDescription()\n }\n \n hideOverallDescription() {\n this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)\n }\n \n showOverallDescription() {\n this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)\n }\n \n hideContextualDescription() {\n this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)\n }\n \n showContextualDescription() {\n this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"chartSourceData\", \"chart\" ]\n static values = {\n eventName: {\n type: String,\n default: \"update-chart\"\n }\n }\n \n updateChart(event) {\n this.chartSourceDataTarget.innerHTML = event.detail.dataElement.innerHTML\n event.detail.dataElement.remove()\n this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"data\" ]\n static values = {\n eventName: {\n type: String,\n default: \"superchart:update-chart\"\n }\n }\n \n connect() {\n this.element.dispatchEvent(\n new CustomEvent(this.eventNameValue, {\n detail: { dataElement: this.dataTarget },\n bubbles: true,\n cancelable: true\n })\n )\n }\n}","import { identifierForContextKey } from \"@hotwired/stimulus-webpack-helpers\"\n\nimport SuperchartController from \"./superchart_controller\"\nimport DescribableController from \"./supercharts/describable_controller\"\nimport FilterableController from \"./supercharts/filterable_controller\"\nimport FiltersController from \"./supercharts/filters_controller\"\n\nexport const controllerDefinitions = [\n [SuperchartController, \"superchart_controller.js\"],\n [DescribableController, \"supercharts/describable_controller.js\"],\n [FilterableController, \"supercharts/filterable_controller.js\"],\n [FiltersController, \"supercharts/filters_controller.js\"],\n].map(function(d) {\n const key = d[1]\n const controller = d[0]\n return {\n identifier: identifierForContextKey(key),\n controllerConstructor: controller\n }\n})\n\nexport {\n SuperchartController,\n DescribableController,\n FilterableController,\n FiltersController,\n}\n"],"names":["identifierForContextKey","key","logicalName","match","replace","SuperchartChartjsController","connect","super","updateChart","describeDataForX","event","dataIndex","_event$tooltip","tooltip","dataPoints","this","dispatch","detail","label","csvData","columns","value","show","_event$tooltip2","opacity","parseCsvData","d3","csvParse","csvDataTarget","innerHTML","trim","autoType","chartjsData","hasChartJsDataTarget","hasCsvDataTarget","labels","map","d","datasets","type","typeValue","data","console","warn","options","defaultOptions","hasChartjsOptionsTarget","parseContentsAsJSON","chartjsOptionsTarget","parseForCssVars","axisColor","cssPropertyValue","maintainAspectRatio","animation","x","easing","duration","delayBetweenPoints","from","NaN","delay","ctx","xStarted","index","y","previousY","yStarted","interaction","mode","intersect","plugins","legend","display","enabled","position","external","bind","color","fill","lineTension","borderColor","borderCapStyle","borderDash","borderDashOffset","borderJoinStyle","pointBorderColor","pointBackgroundColor","pointBorderWidth","pointHoverRadius","pointHoverBackgroundColor","pointHoverBorderColor","pointHoverBorderWidth","pointRadius","pointHitRadius","backgroundColor","hoverBackgroundColor","spanGaps","scales","grid","tickColor","ticks","_this$chartjsData","_this$chartjsData$dat","_this$chartjsData$dat2","length","chart","getPixelForValue","getDatasetMeta","datasetIndex","getProps","targets","values","String","default","defaultCssProperties","Controller","showDescriptionWith","_event$detail","_event$detail2","_event$detail3","hideContextualDescription","showOverallDescription","hideOverallDescription","contextualDescriptionTarget","contextualDescriptionTemplateTarget","replaceAll","showContextualDescription","overallDescriptionTarget","classList","add","hideOverallDescriptionClasses","remove","hideContextualDescriptionClasses","classes","chartSourceDataTarget","dataElement","chartTarget","dispatchEvent","CustomEvent","eventNameValue","eventName","_class","element","dataTarget","bubbles","cancelable","controllerDefinitions","SuperchartController","DescribableController","FilterableController","FiltersController","controller","identifier","controllerConstructor"],"mappings":"kYAqBA,SAASA,EAAwBC,GAC7B,MAAMC,GAAeD,EAAIE,MAAM,2CAA6C,IAAI,GAChF,GAAID,EACA,OAAOA,EAAYE,QAAQ,KAAM,KAAKA,QAAQ,MAAO,KAE7D,iBCvByDC,EAAAA,4BAqBvDC,UACEC,MAAMD,SACP,CAEDE,cACED,MAAMC,aACP,CAEDC,iBAAiBC,WACf,MACMC,GADK,MAAGD,UAAHE,EAAGF,EAAOG,cAAV,EAAGD,EAAgBE,WAAW,IACjBH,UACxBI,KAAKC,SAAS,wBAAyB,CAAEC,OAAQ,CAC/CC,MAAOH,KAAKI,QAAQR,GAAWI,KAAKI,QAAQC,QAAQ,IACpDC,MAAON,KAAKI,QAAQR,GAAWI,KAAKI,QAAQC,QAAQ,IACpDE,OAAO,MAACZ,UAADa,EAACb,EAAOG,WAAPU,EAAgBC,WAE3B,CAEDC,eACEV,KAAKI,QAAUO,EAAGC,SAASZ,KAAKa,cAAcC,UAAUC,OAAQJ,EAAGK,SACpE,CAEGC,kBACF,OAAIjB,KAAKkB,qBACA1B,MAAMyB,cAEVjB,KAAKmB,kBAKVnB,KAAKU,eAEE,CACLU,OAAQpB,KAAKI,QAAQiB,IAAIC,GAAKA,EAAEtB,KAAKI,QAAQC,QAAQ,KACrDkB,SAAU,CAAC,CACTC,KAAMxB,KAAKyB,UACXtB,MAAO,QACPuB,KAAM1B,KAAKI,QAAQiB,IAAIC,GAAKA,EAAEtB,KAAKI,QAAQC,QAAQ,UAXrDsB,QAAQC,KAAM,2FACP,GAaV,sBAGC,IAAWC,EAAG,IACT7B,KAAK8B,gBAUV,OAPI9B,KAAK+B,0BACPF,EAAU,IACLA,KACAG,sBAAoBhC,KAAKiC,wBAIzBjC,KAAKkC,gBAAgBL,EAC7B,sBAIC,MAAeM,EAAGnC,KAAKoC,iBAAiB,gBACxC,MAAO,CACLC,qBAAqB,EACrBC,UAAW,CACTC,EAAG,CACDf,KAAM,SACNgB,OAAQ,SACRC,SAAUzC,KAAK0C,mBACfC,KAAMC,IACNC,MAAQC,GACW,SAAbA,EAAItB,MAAmBsB,EAAIC,SAE9B,GACDD,EAAIC,UAAW,IACJC,MAAQhD,KAAK0C,qBAG5BO,EAAG,CACDzB,KAAM,SACNgB,OAAQ,SACRC,SAAUzC,KAAK0C,mBACfC,KAAMO,EACNL,MAAQC,GACW,SAAbA,EAAItB,MAAmBsB,EAAIK,SAE9B,GACDL,EAAIK,UAAW,EACLL,EAACE,MAAQhD,KAAK0C,sBAI9BU,YAAa,CACXC,KAAM,QACNC,WAAW,GAEbC,QAAS,CACPC,OAAQ,CACNC,SAAS,GAEX3D,QAAS,CACP4D,SAAS,EACTC,SAAU,UACVC,SAAU5D,KAAKN,iBAAiBmE,KAAK7D,QAGzC8D,MAAO3B,EACP4B,MAAM,EACNC,YAAa,GACbC,YAAajE,KAAKoC,iBAAiB,gBACnC8B,eAAgB,OAChBC,WAAY,GACZC,iBAAkB,EAClBC,gBAAiB,QACjBC,iBAAkBtE,KAAKoC,iBAAiB,wBACxCmC,qBAAsBvE,KAAKoC,iBAAiB,iBAC5CoC,iBAAkB,EAClBC,iBAAkB,GAClBC,0BAA2B1E,KAAKoC,iBAAiB,iBACjDuC,sBAAuB3E,KAAKoC,iBAAiB,8BAC7CwC,sBAAuB,EACvBC,YAAa,EACbC,eAAgB,GAChBC,gBAAiB/E,KAAKoC,iBAAiB,oBACvC4C,qBAAsBhF,KAAKoC,iBAAiB,0BAC5C6C,UAAU,EACVC,OAAQ,CACN3C,EAAG,CACD4C,KAAM,CACJrB,MAAO9D,KAAKoC,iBAAiB,gBAC7B6B,YAAa9B,EACbiD,UAAWjD,GAEbkD,MAAO,CACLvB,MAAO3B,EACPiD,UAAWjD,IAGfc,EAAG,CACDkC,KAAM,CACJrB,MAAO9D,KAAKoC,iBAAiB,gBAC7B6B,YAAa9B,EACbiD,UAAWjD,GAEbkD,MAAO,CACLvB,MAAO3B,EACPiD,UAAWjD,KAKpB,CAEqBO,mCACpB,OAAO1C,KAAKoC,iBAAiB,kCAA0BpC,KAAKiB,uBAALqE,EAAkB/D,SAAS,cAA3BgE,EAA+B7D,aAA/B8D,EAAqCC,OAC7F,EAGH,SAAAvC,EAAoBJ,GAClB,OAAqB,IAAdA,EAAIE,MAAcF,EAAI4C,MAAMR,OAAOjC,EAAE0C,iBAAiB,KAAO7C,EAAI4C,MAAME,eAAe9C,EAAI+C,cAAcnE,KAAKoB,EAAIE,MAAQ,GAAG8C,SAAS,CAAC,MAAM,GAAM7C,CAC1J,GAnLQ8C,QAAU,CAAE,iBAAkB,cAAe,gBAAiB,WAC9DC,EAAAA,OAAS,CACdxE,KAAM,CACJA,KAAMyE,OACNC,QAAS,WAINC,qBAAuB,CAC5B,uBAAwB,IACxB,eAAgB,OAChB,eAAgB,OAChB,eAAgB,OAChB,gBAAiB,OACjB,uBAAwB,OACxB,6BAA8B,OAC9B,mBAAoB,OACpB,yBAA0B,wBCnBUC,EAAAA,WAItCC,oBAAoB1G,GAAO,IAAA2G,EAAAC,EAAAC,EACzB,SAAK7G,GAAD,SAACA,EAAOO,UAAPoG,EAAe/F,KAGlB,OAFAP,KAAKyG,iCACLzG,KAAK0G,yBAIP1G,KAAK2G,yBACL,QAAchH,MAAAA,GAAH,OAAGA,EAAAA,EAAOO,aAAPP,EAAA4G,EAAejG,MAClBH,EAAA,MAAGR,UAAH6G,EAAG7G,EAAOO,aAAV,EAAGsG,EAAerG,MAE7BH,KAAK4G,4BAA4B9F,UADnBd,KAAK6G,oCAAoC/F,UAEpDgG,WAAW,UAAWxG,GACtBwG,WAAW,UAAW3G,GACzBH,KAAK+G,2BACN,CAEDJ,yBACE3G,KAAKgH,yBAAyBC,UAAUC,OAAOlH,KAAKmH,8BACrD,CAEDT,yBACE1G,KAAKgH,yBAAyBC,UAAUG,UAAUpH,KAAKmH,8BACxD,CAEDV,4BACEzG,KAAK4G,4BAA4BK,UAAUC,OAAOlH,KAAKqH,iCACxD,CAEDN,4BACE/G,KAAK4G,4BAA4BK,UAAUG,UAAUpH,KAAKqH,iCAC3D,IAlCMtB,QAAU,CAAE,qBAAsB,wBAAyB,mCAC3DuB,QAAU,CAAE,yBAA0B,6BCFlBlB,MAAAA,UAAAA,EAAWA,WAStC3G,YAAYE,GACVK,KAAKuH,sBAAsBzG,UAAYnB,EAAMO,OAAOsH,YAAY1G,UAChEnB,EAAMO,OAAOsH,YAAYJ,SACzBpH,KAAKyH,YAAYC,cAAc,IAAIC,YAAY3H,KAAK4H,gBACrD,IAZM7B,QAAU,CAAE,kBAAmB,SAC/BC,EAAAA,OAAS,CACd6B,UAAW,CACTrG,KAAMyE,OACNC,QAAS,iBCLA,MAAA4B,UAAyB1B,EAAAA,WAStC7G,UACES,KAAK+H,QAAQL,cACX,IAAAC,YAAgB3H,KAAK4H,eAAgB,CACnC1H,OAAQ,CAAEsH,YAAaxH,KAAKgI,YAC5BC,SAAS,EACTC,YAAY,IAGjB,IAhBMnC,QAAU,CAAE,UACZC,OAAS,CACd6B,UAAW,CACTrG,KAAMyE,OACNC,QAAS,4BCAFiC,QAAwB,CACnC,CAACC,EAAsB,4BACvB,CAACC,EAAuB,yCACxB,CAACC,EAAsB,wCACvB,CAACC,EAAmB,sCACpBlH,IAAI,SAASC,GACb,MACgBkH,EAAGlH,EAAE,GACrB,MAAO,CACLmH,WAAYxJ,EAHFqC,EAAE,IAIZoH,sBAAuBF,EAE1B"}
|
|
@@ -1,2 +1,2 @@
|
|
|
1
|
-
import{SuperchartChartjsController as t,parseContentsAsJSON as e}from"@supercharts/stimulus-base";import*as a from"d3";import{Controller as r}from"@hotwired/stimulus";function s(t){const e=(t.match(/^(?:\.\/)?(.+)(?:[_-]controller\..+?)$/)||[])[1];if(e)return e.replace(/_/g,"-").replace(/\//g,"--")}function o(){return o=Object.assign?Object.assign.bind():function(t){for(var e=1;e<arguments.length;e++){var a=arguments[e];for(var r in a)Object.prototype.hasOwnProperty.call(a,r)&&(t[r]=a[r])}return t},o.apply(this,arguments)}class i extends t{connect(){super.connect()}updateChart(){super.updateChart()}describeDataForX(t){var e,a;const r=(null==t||null==(e=t.tooltip)?void 0:e.dataPoints[0]).dataIndex;this.dispatch("description-requested",{detail:{label:this.csvData[r][this.csvData.columns[1]],value:this.csvData[r][this.csvData.columns[2]],show:!(null==t||null==(a=t.tooltip)||!a.opacity)}})}parseCsvData(){this.csvData=a.csvParse(this.csvDataTarget.innerHTML.trim(),a.autoType)}get chartjsData(){return this.hasChartJsDataTarget?super.chartjsData():this.hasCsvDataTarget?(this.parseCsvData(),{labels:this.csvData.map(t=>t[this.csvData.columns[0]]),datasets:[{type:this.typeValue,label:"Value",data:this.csvData.map(t=>t[this.csvData.columns[2]])}]}):(console.warn("The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)"),[])}get chartjsOptions(){let t=o({},this.defaultOptions);return this.hasChartjsOptionsTarget&&(t=o({},t,e(this.chartjsOptionsTarget))),t}get defaultOptions(){const t=this.cssPropertyValue("--axis-color");return{maintainAspectRatio:!1,animation:{x:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:NaN,delay:t=>"data"!==t.type||t.xStarted?0:(t.xStarted=!0,t.index*this.delayBetweenPoints)},y:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:l,delay:t=>"data"!==t.type||t.yStarted?0:(t.yStarted=!0,t.index*this.delayBetweenPoints)}},interaction:{mode:"index",intersect:!1},plugins:{legend:{display:!1},tooltip:{enabled:!1,position:"nearest",external:this.describeDataForX.bind(this)}},color:t,fill:!1,lineTension:.3,
|
|
1
|
+
import{SuperchartChartjsController as t,parseContentsAsJSON as e}from"@supercharts/stimulus-base";import*as a from"d3";import{Controller as r}from"@hotwired/stimulus";function s(t){const e=(t.match(/^(?:\.\/)?(.+)(?:[_-]controller\..+?)$/)||[])[1];if(e)return e.replace(/_/g,"-").replace(/\//g,"--")}function o(){return o=Object.assign?Object.assign.bind():function(t){for(var e=1;e<arguments.length;e++){var a=arguments[e];for(var r in a)Object.prototype.hasOwnProperty.call(a,r)&&(t[r]=a[r])}return t},o.apply(this,arguments)}class i extends t{connect(){super.connect()}updateChart(){super.updateChart()}describeDataForX(t){var e,a;const r=(null==t||null==(e=t.tooltip)?void 0:e.dataPoints[0]).dataIndex;this.dispatch("description-requested",{detail:{label:this.csvData[r][this.csvData.columns[1]],value:this.csvData[r][this.csvData.columns[2]],show:!(null==t||null==(a=t.tooltip)||!a.opacity)}})}parseCsvData(){this.csvData=a.csvParse(this.csvDataTarget.innerHTML.trim(),a.autoType)}get chartjsData(){return this.hasChartJsDataTarget?super.chartjsData():this.hasCsvDataTarget?(this.parseCsvData(),{labels:this.csvData.map(t=>t[this.csvData.columns[0]]),datasets:[{type:this.typeValue,label:"Value",data:this.csvData.map(t=>t[this.csvData.columns[2]])}]}):(console.warn("The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)"),[])}get chartjsOptions(){let t=o({},this.defaultOptions);return this.hasChartjsOptionsTarget&&(t=o({},t,e(this.chartjsOptionsTarget))),this.parseForCssVars(t)}get defaultOptions(){const t=this.cssPropertyValue("--axis-color");return{maintainAspectRatio:!1,animation:{x:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:NaN,delay:t=>"data"!==t.type||t.xStarted?0:(t.xStarted=!0,t.index*this.delayBetweenPoints)},y:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:l,delay:t=>"data"!==t.type||t.yStarted?0:(t.yStarted=!0,t.index*this.delayBetweenPoints)}},interaction:{mode:"index",intersect:!1},plugins:{legend:{display:!1},tooltip:{enabled:!1,position:"nearest",external:this.describeDataForX.bind(this)}},color:t,fill:!1,lineTension:.3,borderColor:this.cssPropertyValue("--line-color"),borderCapStyle:"butt",borderDash:[],borderDashOffset:0,borderJoinStyle:"miter",pointBorderColor:this.cssPropertyValue("--point-stroke-color"),pointBackgroundColor:this.cssPropertyValue("--point-color"),pointBorderWidth:4,pointHoverRadius:10,pointHoverBackgroundColor:this.cssPropertyValue("--point-color"),pointHoverBorderColor:this.cssPropertyValue("--point-stroke-color-hover"),pointHoverBorderWidth:3,pointRadius:6,pointHitRadius:10,backgroundColor:this.cssPropertyValue("--bar-fill-color"),hoverBackgroundColor:this.cssPropertyValue("--bar-hover-fill-color"),spanGaps:!1,scales:{x:{grid:{color:this.cssPropertyValue("--grid-color"),borderColor:t,tickColor:t},ticks:{color:t,tickColor:t}},y:{grid:{color:this.cssPropertyValue("--grid-color"),borderColor:t,tickColor:t},ticks:{color:t,tickColor:t}}}}}get delayBetweenPoints(){var t,e,a;return this.cssPropertyValue("--animation-duration")/(null==(t=this.chartjsData)||null==(e=t.datasets[0])||null==(a=e.data)?void 0:a.length)}}function l(t){return 0===t.index?t.chart.scales.y.getPixelForValue(100):t.chart.getDatasetMeta(t.datasetIndex).data[t.index-1].getProps(["y"],!0).y}i.targets=["chartjsOptions","chartjsData","chartjsCanvas","csvData"],i.values={type:{type:String,default:"line"}},i.defaultCssProperties={"--animation-duration":200,"--axis-color":"#999","--grid-color":"#eee","--line-color":"#aaa","--point-color":"#333","--point-stroke-color":"#fff","--point-stroke-color-hover":"#eee","--bar-fill-color":"#999","--bar-hover-fill-color":"#333"};class n extends r{showDescriptionWith(t){var e,a,r;if(null==t||null==(e=t.detail)||!e.show)return this.hideContextualDescription(),void this.showOverallDescription();this.hideOverallDescription();const s=null==t||null==(a=t.detail)?void 0:a.value,o=null==t||null==(r=t.detail)?void 0:r.label;this.contextualDescriptionTarget.innerHTML=this.contextualDescriptionTemplateTarget.innerHTML.replaceAll("%value%",s).replaceAll("%label%",o),this.showContextualDescription()}hideOverallDescription(){this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)}showOverallDescription(){this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)}hideContextualDescription(){this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)}showContextualDescription(){this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)}}n.targets=["overallDescription","contextualDescription","contextualDescriptionTemplate"],n.classes=["hideOverallDescription","hideContextualDescription"];class c extends r{updateChart(t){this.chartSourceDataTarget.innerHTML=t.detail.dataElement.innerHTML,t.detail.dataElement.remove(),this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))}}c.targets=["chartSourceData","chart"],c.values={eventName:{type:String,default:"update-chart"}};class h extends r{connect(){this.element.dispatchEvent(new CustomEvent(this.eventNameValue,{detail:{dataElement:this.dataTarget},bubbles:!0,cancelable:!0}))}}h.targets=["data"],h.values={eventName:{type:String,default:"superchart:update-chart"}};const d=[[i,"superchart_controller.js"],[n,"supercharts/describable_controller.js"],[c,"supercharts/filterable_controller.js"],[h,"supercharts/filters_controller.js"]].map(function(t){const e=t[0];return{identifier:s(t[1]),controllerConstructor:e}});export{n as DescribableController,c as FilterableController,h as FiltersController,i as SuperchartController,d as controllerDefinitions};
|
|
2
2
|
//# sourceMappingURL=supercharts-bullet-train.modern.mjs.map
|
|
@@ -1 +1 @@
|
|
|
1
|
-
{"version":3,"file":"supercharts-bullet-train.modern.mjs","sources":["../../../node_modules/@hotwired/stimulus-webpack-helpers/dist/stimulus-webpack-helpers.js","../../javascript/controllers/superchart_controller.js","../../javascript/controllers/supercharts/describable_controller.js","../../javascript/controllers/supercharts/filterable_controller.js","../../javascript/controllers/supercharts/filters_controller.js","../../javascript/controllers/index.js"],"sourcesContent":["/*\nStimulus Webpack Helpers 1.0.0\nCopyright © 2021 Basecamp, LLC\n */\nfunction definitionsFromContext(context) {\n return context.keys()\n .map((key) => definitionForModuleWithContextAndKey(context, key))\n .filter((value) => value);\n}\nfunction definitionForModuleWithContextAndKey(context, key) {\n const identifier = identifierForContextKey(key);\n if (identifier) {\n return definitionForModuleAndIdentifier(context(key), identifier);\n }\n}\nfunction definitionForModuleAndIdentifier(module, identifier) {\n const controllerConstructor = module.default;\n if (typeof controllerConstructor == \"function\") {\n return { identifier, controllerConstructor };\n }\n}\nfunction identifierForContextKey(key) {\n const logicalName = (key.match(/^(?:\\.\\/)?(.+)(?:[_-]controller\\..+?)$/) || [])[1];\n if (logicalName) {\n return logicalName.replace(/_/g, \"-\").replace(/\\//g, \"--\");\n }\n}\n\nexport { definitionForModuleAndIdentifier, definitionForModuleWithContextAndKey, definitionsFromContext, identifierForContextKey };\n","import { SuperchartChartjsController, parseContentsAsJSON } from '@supercharts/stimulus-base'\nimport * as d3 from \"d3\"\n\nexport default class extends SuperchartChartjsController {\n static targets = [ \"chartjsOptions\", \"chartjsData\", \"chartjsCanvas\", \"csvData\" ]\n static values = {\n type: { \n type: String,\n default: \"line\"\n }\n }\n \n static defaultCssProperties = {\n '--animation-duration': 200, // milliseconds\n '--axis-color': '#999',\n '--grid-color': '#eee',\n '--line-color': '#aaa',\n '--point-color': '#333',\n '--point-stroke-color': '#fff',\n '--point-stroke-color-hover': '#eee',\n }\n \n connect() {\n super.connect()\n }\n \n updateChart() {\n super.updateChart()\n }\n \n describeDataForX(event) {\n const point = event?.tooltip?.dataPoints[0]\n const dataIndex = point.dataIndex\n this.dispatch(\"description-requested\", { detail: {\n label: this.csvData[dataIndex][this.csvData.columns[1]],\n value: this.csvData[dataIndex][this.csvData.columns[2]],\n show: !!event?.tooltip?.opacity\n } })\n }\n \n parseCsvData() {\n this.csvData = d3.csvParse(this.csvDataTarget.innerHTML.trim(), d3.autoType)\n }\n \n get chartjsData() {\n if (this.hasChartJsDataTarget) {\n return super.chartjsData()\n }\n if (!this.hasCsvDataTarget) {\n console.warn(`The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)`)\n return []\n }\n \n this.parseCsvData()\n \n return {\n labels: this.csvData.map(d => d[this.csvData.columns[0]]),\n datasets: [{\n type: this.typeValue,\n label: \"Value\",\n data: this.csvData.map(d => d[this.csvData.columns[2]])\n }]\n }\n }\n \n get chartjsOptions() {\n let options = {\n ...this.defaultOptions\n }\n \n if (this.hasChartjsOptionsTarget) {\n options = {\n ...options,\n ...parseContentsAsJSON(this.chartjsOptionsTarget)\n }\n }\n \n return options\n }\n\n // You can set default options in this getter for all your charts.\n get defaultOptions() {\n const axisColor = this.cssPropertyValue('--axis-color')\n return {\n maintainAspectRatio: false,\n animation: {\n x: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: NaN, // the point is initially skipped\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.xStarted) {\n return 0;\n }\n ctx.xStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n },\n y: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: previousY,\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.yStarted) {\n return 0;\n }\n ctx.yStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n }\n },\n interaction: {\n mode: 'index',\n intersect: false,\n },\n plugins: {\n legend: {\n display: false,\n },\n tooltip: {\n enabled: false,\n position: 'nearest',\n external: this.describeDataForX.bind(this)\n }\n },\n color: axisColor,\n fill: false,\n lineTension: 0.3,\n backgroundColor: \"#fff\",\n borderColor: this.cssPropertyValue('--line-color'),\n borderCapStyle: \"butt\",\n borderDash: [],\n borderDashOffset: 0,\n borderJoinStyle: \"miter\",\n pointBorderColor: this.cssPropertyValue('--point-stroke-color'),\n pointBackgroundColor: this.cssPropertyValue('--point-color'),\n pointBorderWidth: 4,\n pointHoverRadius: 10,\n pointHoverBackgroundColor: this.cssPropertyValue('--point-color'),\n pointHoverBorderColor: this.cssPropertyValue('--point-stroke-color-hover'),\n pointHoverBorderWidth: 3,\n pointRadius: 6,\n pointHitRadius: 10,\n spanGaps: false,\n scales: {\n x: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n },\n y: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n }\n }\n }\n }\n \n get delayBetweenPoints() {\n return this.cssPropertyValue('--animation-duration') / this.chartjsData?.datasets[0]?.data?.length\n }\n}\n\nfunction previousY (ctx) {\n return ctx.index === 0 ? ctx.chart.scales.y.getPixelForValue(100) : ctx.chart.getDatasetMeta(ctx.datasetIndex).data[ctx.index - 1].getProps(['y'], true).y;\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"overallDescription\", \"contextualDescription\", \"contextualDescriptionTemplate\" ]\n static classes = [ \"hideOverallDescription\", \"hideContextualDescription\" ]\n \n showDescriptionWith(event) {\n if (!event?.detail?.show) {\n this.hideContextualDescription()\n this.showOverallDescription()\n return\n }\n \n this.hideOverallDescription()\n const value = event?.detail?.value\n const label = event?.detail?.label\n let newHTML = this.contextualDescriptionTemplateTarget.innerHTML\n this.contextualDescriptionTarget.innerHTML = newHTML\n .replaceAll(\"%value%\", value)\n .replaceAll(\"%label%\", label)\n this.showContextualDescription()\n }\n \n hideOverallDescription() {\n this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)\n }\n \n showOverallDescription() {\n this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)\n }\n \n hideContextualDescription() {\n this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)\n }\n \n showContextualDescription() {\n this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"chartSourceData\", \"chart\" ]\n static values = {\n eventName: {\n type: String,\n default: \"update-chart\"\n }\n }\n \n updateChart(event) {\n this.chartSourceDataTarget.innerHTML = event.detail.dataElement.innerHTML\n event.detail.dataElement.remove()\n this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"data\" ]\n static values = {\n eventName: {\n type: String,\n default: \"superchart:update-chart\"\n }\n }\n \n connect() {\n this.element.dispatchEvent(\n new CustomEvent(this.eventNameValue, {\n detail: { dataElement: this.dataTarget },\n bubbles: true,\n cancelable: true\n })\n )\n }\n}","import { identifierForContextKey } from \"@hotwired/stimulus-webpack-helpers\"\n\nimport SuperchartController from \"./superchart_controller\"\nimport DescribableController from \"./supercharts/describable_controller\"\nimport FilterableController from \"./supercharts/filterable_controller\"\nimport FiltersController from \"./supercharts/filters_controller\"\n\nexport const controllerDefinitions = [\n [SuperchartController, \"superchart_controller.js\"],\n [DescribableController, \"supercharts/describable_controller.js\"],\n [FilterableController, \"supercharts/filterable_controller.js\"],\n [FiltersController, \"supercharts/filters_controller.js\"],\n].map(function(d) {\n const key = d[1]\n const controller = d[0]\n return {\n identifier: identifierForContextKey(key),\n controllerConstructor: controller\n }\n})\n\nexport {\n SuperchartController,\n DescribableController,\n FilterableController,\n FiltersController,\n}\n"],"names":["identifierForContextKey","key","logicalName","match","replace","SuperchartChartjsController","connect","super","updateChart","describeDataForX","event","_event$tooltip","_event$tooltip2","dataIndex","tooltip","dataPoints","this","dispatch","detail","label","csvData","columns","value","show","opacity","parseCsvData","d3","csvParse","csvDataTarget","innerHTML","trim","autoType","chartjsData","hasChartJsDataTarget","hasCsvDataTarget","labels","map","d","datasets","type","typeValue","data","console","warn","chartjsOptions","options","_extends","defaultOptions","hasChartjsOptionsTarget","parseContentsAsJSON","chartjsOptionsTarget","axisColor","cssPropertyValue","maintainAspectRatio","animation","x","easing","duration","delayBetweenPoints","from","NaN","delay","ctx","xStarted","index","y","previousY","yStarted","interaction","mode","intersect","plugins","legend","display","enabled","position","external","bind","color","fill","lineTension","backgroundColor","borderColor","borderCapStyle","borderDash","borderDashOffset","borderJoinStyle","pointBorderColor","pointBackgroundColor","pointBorderWidth","pointHoverRadius","pointHoverBackgroundColor","pointHoverBorderColor","pointHoverBorderWidth","pointRadius","pointHitRadius","spanGaps","scales","grid","tickColor","ticks","_this$chartjsData","_this$chartjsData$dat","_this$chartjsData$dat2","length","chart","getPixelForValue","getDatasetMeta","datasetIndex","getProps","targets","values","String","default","defaultCssProperties","Controller","showDescriptionWith","_event$detail","_event$detail2","_event$detail3","hideContextualDescription","showOverallDescription","hideOverallDescription","contextualDescriptionTarget","contextualDescriptionTemplateTarget","replaceAll","showContextualDescription","overallDescriptionTarget","classList","add","hideOverallDescriptionClasses","remove","hideContextualDescriptionClasses","classes","chartSourceDataTarget","dataElement","chartTarget","dispatchEvent","CustomEvent","eventNameValue","eventName","_class","element","dataTarget","bubbles","cancelable","controllerDefinitions","SuperchartController","DescribableController","FilterableController","FiltersController","controller","identifier","controllerConstructor"],"mappings":"uKAqBA,SAASA,EAAwBC,GAC7B,MAAMC,GAAeD,EAAIE,MAAM,2CAA6C,IAAI,GAChF,GAAID,EACA,OAAOA,EAAYE,QAAQ,KAAM,KAAKA,QAAQ,MAAO,KAE7D,qOCvB6BC,MAAAA,UAAAA,EAmB3BC,UACEC,MAAMD,SACP,CAEDE,cACED,MAAMC,aACP,CAEDC,iBAAiBC,GAAO,IAAAC,EAAAC,EACtB,MACMC,GADQH,MAAAA,GAAH,OAAGA,EAAAA,EAAOI,cAAPJ,EAAAC,EAAgBI,WAAW,IACjBF,UACxBG,KAAKC,SAAS,wBAAyB,CAAEC,OAAQ,CAC/CC,MAAOH,KAAKI,QAAQP,GAAWG,KAAKI,QAAQC,QAAQ,IACpDC,MAAON,KAAKI,QAAQP,GAAWG,KAAKI,QAAQC,QAAQ,IACpDE,OAAQb,MAAAA,GAAD,OAACA,EAAAA,EAAOI,WAAPF,EAAgBY,WAE3B,CAEDC,eACET,KAAKI,QAAUM,EAAGC,SAASX,KAAKY,cAAcC,UAAUC,OAAQJ,EAAGK,SACpE,CAEGC,kBACF,OAAIhB,KAAKiB,qBACA1B,MAAMyB,cAEVhB,KAAKkB,kBAKVlB,KAAKS,eAEE,CACLU,OAAQnB,KAAKI,QAAQgB,IAAIC,GAAKA,EAAErB,KAAKI,QAAQC,QAAQ,KACrDiB,SAAU,CAAC,CACTC,KAAMvB,KAAKwB,UACXrB,MAAO,QACPsB,KAAMzB,KAAKI,QAAQgB,IAAIC,GAAKA,EAAErB,KAAKI,QAAQC,QAAQ,UAXrDqB,QAAQC,KAAM,2FACP,GAaV,CAEGC,qBACF,IAAWC,EAAAC,EAAA,CAAA,EACN9B,KAAK+B,gBAUV,OAPI/B,KAAKgC,0BACPH,EACKA,EAAAA,GAAAA,EACAI,EAAoBjC,KAAKkC,yBAKjC,sBAIC,MAAeC,EAAGnC,KAAKoC,iBAAiB,gBACxC,MAAO,CACLC,qBAAqB,EACrBC,UAAW,CACTC,EAAG,CACDhB,KAAM,SACNiB,OAAQ,SACRC,SAAUzC,KAAK0C,mBACfC,KAAMC,IACNC,MAAQC,GACW,SAAbA,EAAIvB,MAAmBuB,EAAIC,YAG/BD,EAAIC,UAAW,EACLD,EAACE,MAAQhD,KAAK0C,qBAG5BO,EAAG,CACD1B,KAAM,SACNiB,OAAQ,SACRC,SAAUzC,KAAK0C,mBACfC,KAAMO,EACNL,MAAQC,GACW,SAAbA,EAAIvB,MAAmBuB,EAAIK,SAE9B,GACDL,EAAIK,UAAW,EACLL,EAACE,MAAQhD,KAAK0C,sBAI9BU,YAAa,CACXC,KAAM,QACNC,WAAW,GAEbC,QAAS,CACPC,OAAQ,CACNC,SAAS,GAEX3D,QAAS,CACP4D,SAAS,EACTC,SAAU,UACVC,SAAU5D,KAAKP,iBAAiBoE,KAAK7D,QAGzC8D,MAAO3B,EACP4B,MAAM,EACNC,YAAa,GACbC,gBAAiB,OACjBC,YAAalE,KAAKoC,iBAAiB,gBACnC+B,eAAgB,OAChBC,WAAY,GACZC,iBAAkB,EAClBC,gBAAiB,QACjBC,iBAAkBvE,KAAKoC,iBAAiB,wBACxCoC,qBAAsBxE,KAAKoC,iBAAiB,iBAC5CqC,iBAAkB,EAClBC,iBAAkB,GAClBC,0BAA2B3E,KAAKoC,iBAAiB,iBACjDwC,sBAAuB5E,KAAKoC,iBAAiB,8BAC7CyC,sBAAuB,EACvBC,YAAa,EACbC,eAAgB,GAChBC,UAAU,EACVC,OAAQ,CACN1C,EAAG,CACD2C,KAAM,CACJpB,MAAO9D,KAAKoC,iBAAiB,gBAC7B8B,YAAa/B,EACbgD,UAAWhD,GAEbiD,MAAO,CACLtB,MAAO3B,EACPgD,UAAWhD,IAGfc,EAAG,CACDiC,KAAM,CACJpB,MAAO9D,KAAKoC,iBAAiB,gBAC7B8B,YAAa/B,EACbgD,UAAWhD,GAEbiD,MAAO,CACLtB,MAAO3B,EACPgD,UAAWhD,KAKpB,CAEGO,yBACF,IAAA2C,EAAAC,EAAAC,EAAA,YAAYnD,iBAAiB,yBAA0B,OAAAiD,EAAArF,KAAKgB,cAAL,OAAAsE,EAAAD,EAAkB/D,SAAS,KAA3B,OAAAiE,EAAAD,EAA+B7D,WAA/B,EAAA8D,EAAqCC,OAC7F,EAGH,WAAoB1C,GAClB,OAAqB,IAAXA,EAACE,MAAcF,EAAI2C,MAAMR,OAAOhC,EAAEyC,iBAAiB,KAAO5C,EAAI2C,MAAME,eAAe7C,EAAI8C,cAAcnE,KAAKqB,EAAIE,MAAQ,GAAG6C,SAAS,CAAC,MAAM,GAAM5C,CAC1J,GAhLQ6C,QAAU,CAAE,iBAAkB,cAAe,gBAAiB,WAC9DC,EAAAA,OAAS,CACdxE,KAAM,CACJA,KAAMyE,OACNC,QAAS,WAINC,qBAAuB,CAC5B,uBAAwB,IACxB,eAAgB,OAChB,eAAgB,OAChB,eAAgB,OAChB,gBAAiB,OACjB,uBAAwB,OACxB,6BAA8B,wBCjBMC,EAItCC,oBAAoB1G,GAAO,IAAA2G,EAAAC,EAAAC,EACzB,SAAK7G,GAAD,SAACA,EAAOQ,UAAPmG,EAAe9F,KAGlB,OAFAP,KAAKwG,iCACLxG,KAAKyG,yBAIPzG,KAAK0G,yBACL,QAAchH,MAAAA,GAAH,OAAGA,EAAAA,EAAOQ,aAAPR,EAAA4G,EAAehG,MAClBH,EAAA,MAAGT,UAAH6G,EAAG7G,EAAOQ,aAAV,EAAGqG,EAAepG,MAE7BH,KAAK2G,4BAA4B9F,UADnBb,KAAK4G,oCAAoC/F,UAEpDgG,WAAW,UAAWvG,GACtBuG,WAAW,UAAW1G,GACzBH,KAAK8G,2BACN,CAEDJ,yBACE1G,KAAK+G,yBAAyBC,UAAUC,OAAOjH,KAAKkH,8BACrD,CAEDT,yBACEzG,KAAK+G,yBAAyBC,UAAUG,UAAUnH,KAAKkH,8BACxD,CAEDV,4BACExG,KAAK2G,4BAA4BK,UAAUC,OAAOjH,KAAKoH,iCACxD,CAEDN,4BACE9G,KAAK2G,4BAA4BK,UAAUG,UAAUnH,KAAKoH,iCAC3D,IAlCMtB,QAAU,CAAE,qBAAsB,wBAAyB,mCAC3DuB,QAAU,CAAE,yBAA0B,6BCFlBlB,MAAAA,UAAAA,EAS3B3G,YAAYE,GACVM,KAAKsH,sBAAsBzG,UAAYnB,EAAMQ,OAAOqH,YAAY1G,UAChEnB,EAAMQ,OAAOqH,YAAYJ,SACzBnH,KAAKwH,YAAYC,cAAc,IAAIC,YAAY1H,KAAK2H,gBACrD,IAZM7B,QAAU,CAAE,kBAAmB,SAC/BC,EAAAA,OAAS,CACd6B,UAAW,CACTrG,KAAMyE,OACNC,QAAS,iBCLA,MAAA4B,UAAyB1B,EAStC7G,UACEU,KAAK8H,QAAQL,cACX,IAAAC,YAAgB1H,KAAK2H,eAAgB,CACnCzH,OAAQ,CAAEqH,YAAavH,KAAK+H,YAC5BC,SAAS,EACTC,YAAY,IAGjB,IAhBMnC,QAAU,CAAE,UACZC,OAAS,CACd6B,UAAW,CACTrG,KAAMyE,OACNC,QAAS,4BCAFiC,QAAwB,CACnC,CAACC,EAAsB,4BACvB,CAACC,EAAuB,yCACxB,CAACC,EAAsB,wCACvB,CAACC,EAAmB,sCACpBlH,IAAI,SAASC,GACb,MACgBkH,EAAGlH,EAAE,GACrB,MAAO,CACLmH,WAAYxJ,EAHFqC,EAAE,IAIZoH,sBAAuBF,EAE1B"}
|
|
1
|
+
{"version":3,"file":"supercharts-bullet-train.modern.mjs","sources":["../../../node_modules/@hotwired/stimulus-webpack-helpers/dist/stimulus-webpack-helpers.js","../../javascript/controllers/superchart_controller.js","../../javascript/controllers/supercharts/describable_controller.js","../../javascript/controllers/supercharts/filterable_controller.js","../../javascript/controllers/supercharts/filters_controller.js","../../javascript/controllers/index.js"],"sourcesContent":["/*\nStimulus Webpack Helpers 1.0.0\nCopyright © 2021 Basecamp, LLC\n */\nfunction definitionsFromContext(context) {\n return context.keys()\n .map((key) => definitionForModuleWithContextAndKey(context, key))\n .filter((value) => value);\n}\nfunction definitionForModuleWithContextAndKey(context, key) {\n const identifier = identifierForContextKey(key);\n if (identifier) {\n return definitionForModuleAndIdentifier(context(key), identifier);\n }\n}\nfunction definitionForModuleAndIdentifier(module, identifier) {\n const controllerConstructor = module.default;\n if (typeof controllerConstructor == \"function\") {\n return { identifier, controllerConstructor };\n }\n}\nfunction identifierForContextKey(key) {\n const logicalName = (key.match(/^(?:\\.\\/)?(.+)(?:[_-]controller\\..+?)$/) || [])[1];\n if (logicalName) {\n return logicalName.replace(/_/g, \"-\").replace(/\\//g, \"--\");\n }\n}\n\nexport { definitionForModuleAndIdentifier, definitionForModuleWithContextAndKey, definitionsFromContext, identifierForContextKey };\n","import { SuperchartChartjsController, parseContentsAsJSON } from '@supercharts/stimulus-base'\nimport * as d3 from \"d3\"\n\nexport default class extends SuperchartChartjsController {\n static targets = [ \"chartjsOptions\", \"chartjsData\", \"chartjsCanvas\", \"csvData\" ]\n static values = {\n type: { \n type: String,\n default: \"line\"\n }\n }\n \n static defaultCssProperties = {\n '--animation-duration': 200, // milliseconds\n '--axis-color': '#999',\n '--grid-color': '#eee',\n '--line-color': '#aaa',\n '--point-color': '#333',\n '--point-stroke-color': '#fff',\n '--point-stroke-color-hover': '#eee',\n '--bar-fill-color': '#999',\n '--bar-hover-fill-color': '#333',\n }\n \n connect() {\n super.connect()\n }\n \n updateChart() {\n super.updateChart()\n }\n \n describeDataForX(event) {\n const point = event?.tooltip?.dataPoints[0]\n const dataIndex = point.dataIndex\n this.dispatch(\"description-requested\", { detail: {\n label: this.csvData[dataIndex][this.csvData.columns[1]],\n value: this.csvData[dataIndex][this.csvData.columns[2]],\n show: !!event?.tooltip?.opacity\n } })\n }\n \n parseCsvData() {\n this.csvData = d3.csvParse(this.csvDataTarget.innerHTML.trim(), d3.autoType)\n }\n \n get chartjsData() {\n if (this.hasChartJsDataTarget) {\n return super.chartjsData()\n }\n if (!this.hasCsvDataTarget) {\n console.warn(`The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)`)\n return []\n }\n \n this.parseCsvData()\n \n return {\n labels: this.csvData.map(d => d[this.csvData.columns[0]]),\n datasets: [{\n type: this.typeValue,\n label: \"Value\",\n data: this.csvData.map(d => d[this.csvData.columns[2]])\n }]\n }\n }\n \n get chartjsOptions() {\n let options = {\n ...this.defaultOptions\n }\n \n if (this.hasChartjsOptionsTarget) {\n options = {\n ...options,\n ...parseContentsAsJSON(this.chartjsOptionsTarget)\n }\n }\n \n return this.parseForCssVars(options)\n }\n\n // You can set default options in this getter for all your charts.\n get defaultOptions() {\n const axisColor = this.cssPropertyValue('--axis-color')\n return {\n maintainAspectRatio: false,\n animation: {\n x: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: NaN, // the point is initially skipped\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.xStarted) {\n return 0;\n }\n ctx.xStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n },\n y: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: previousY,\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.yStarted) {\n return 0;\n }\n ctx.yStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n }\n },\n interaction: {\n mode: 'index',\n intersect: false,\n },\n plugins: {\n legend: {\n display: false,\n },\n tooltip: {\n enabled: false,\n position: 'nearest',\n external: this.describeDataForX.bind(this)\n }\n },\n color: axisColor,\n fill: false,\n lineTension: 0.3,\n borderColor: this.cssPropertyValue('--line-color'),\n borderCapStyle: \"butt\",\n borderDash: [],\n borderDashOffset: 0,\n borderJoinStyle: \"miter\",\n pointBorderColor: this.cssPropertyValue('--point-stroke-color'),\n pointBackgroundColor: this.cssPropertyValue('--point-color'),\n pointBorderWidth: 4,\n pointHoverRadius: 10,\n pointHoverBackgroundColor: this.cssPropertyValue('--point-color'),\n pointHoverBorderColor: this.cssPropertyValue('--point-stroke-color-hover'),\n pointHoverBorderWidth: 3,\n pointRadius: 6,\n pointHitRadius: 10,\n backgroundColor: this.cssPropertyValue('--bar-fill-color'),\n hoverBackgroundColor: this.cssPropertyValue('--bar-hover-fill-color'),\n spanGaps: false,\n scales: {\n x: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n },\n y: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n }\n }\n }\n }\n \n get delayBetweenPoints() {\n return this.cssPropertyValue('--animation-duration') / this.chartjsData?.datasets[0]?.data?.length\n }\n}\n\nfunction previousY (ctx) {\n return ctx.index === 0 ? ctx.chart.scales.y.getPixelForValue(100) : ctx.chart.getDatasetMeta(ctx.datasetIndex).data[ctx.index - 1].getProps(['y'], true).y;\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"overallDescription\", \"contextualDescription\", \"contextualDescriptionTemplate\" ]\n static classes = [ \"hideOverallDescription\", \"hideContextualDescription\" ]\n \n showDescriptionWith(event) {\n if (!event?.detail?.show) {\n this.hideContextualDescription()\n this.showOverallDescription()\n return\n }\n \n this.hideOverallDescription()\n const value = event?.detail?.value\n const label = event?.detail?.label\n let newHTML = this.contextualDescriptionTemplateTarget.innerHTML\n this.contextualDescriptionTarget.innerHTML = newHTML\n .replaceAll(\"%value%\", value)\n .replaceAll(\"%label%\", label)\n this.showContextualDescription()\n }\n \n hideOverallDescription() {\n this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)\n }\n \n showOverallDescription() {\n this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)\n }\n \n hideContextualDescription() {\n this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)\n }\n \n showContextualDescription() {\n this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"chartSourceData\", \"chart\" ]\n static values = {\n eventName: {\n type: String,\n default: \"update-chart\"\n }\n }\n \n updateChart(event) {\n this.chartSourceDataTarget.innerHTML = event.detail.dataElement.innerHTML\n event.detail.dataElement.remove()\n this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"data\" ]\n static values = {\n eventName: {\n type: String,\n default: \"superchart:update-chart\"\n }\n }\n \n connect() {\n this.element.dispatchEvent(\n new CustomEvent(this.eventNameValue, {\n detail: { dataElement: this.dataTarget },\n bubbles: true,\n cancelable: true\n })\n )\n }\n}","import { identifierForContextKey } from \"@hotwired/stimulus-webpack-helpers\"\n\nimport SuperchartController from \"./superchart_controller\"\nimport DescribableController from \"./supercharts/describable_controller\"\nimport FilterableController from \"./supercharts/filterable_controller\"\nimport FiltersController from \"./supercharts/filters_controller\"\n\nexport const controllerDefinitions = [\n [SuperchartController, \"superchart_controller.js\"],\n [DescribableController, \"supercharts/describable_controller.js\"],\n [FilterableController, \"supercharts/filterable_controller.js\"],\n [FiltersController, \"supercharts/filters_controller.js\"],\n].map(function(d) {\n const key = d[1]\n const controller = d[0]\n return {\n identifier: identifierForContextKey(key),\n controllerConstructor: controller\n }\n})\n\nexport {\n SuperchartController,\n DescribableController,\n FilterableController,\n FiltersController,\n}\n"],"names":["identifierForContextKey","key","logicalName","match","replace","SuperchartChartjsController","connect","super","updateChart","describeDataForX","event","dataIndex","_event$tooltip","tooltip","dataPoints","this","dispatch","detail","label","csvData","columns","value","show","_event$tooltip2","opacity","parseCsvData","d3","csvParse","csvDataTarget","innerHTML","trim","autoType","hasChartJsDataTarget","chartjsData","hasCsvDataTarget","labels","map","d","datasets","type","typeValue","data","console","warn","chartjsOptions","options","defaultOptions","hasChartjsOptionsTarget","_extends","parseContentsAsJSON","chartjsOptionsTarget","parseForCssVars","cssPropertyValue","maintainAspectRatio","animation","x","easing","duration","delayBetweenPoints","from","NaN","delay","ctx","xStarted","index","y","previousY","yStarted","interaction","mode","intersect","plugins","legend","display","enabled","position","external","bind","color","axisColor","fill","lineTension","borderColor","borderCapStyle","borderDash","borderDashOffset","borderJoinStyle","pointBorderColor","pointBackgroundColor","pointBorderWidth","pointHoverRadius","pointHoverBackgroundColor","pointHoverBorderColor","pointHoverBorderWidth","pointRadius","pointHitRadius","backgroundColor","hoverBackgroundColor","spanGaps","scales","grid","tickColor","ticks","_this$chartjsData","_this$chartjsData$dat","_this$chartjsData$dat2","length","chart","getPixelForValue","getDatasetMeta","datasetIndex","getProps","targets","values","String","default","defaultCssProperties","Controller","showDescriptionWith","_event$detail","_event$detail2","_event$detail3","hideContextualDescription","showOverallDescription","hideOverallDescription","contextualDescriptionTarget","contextualDescriptionTemplateTarget","replaceAll","showContextualDescription","overallDescriptionTarget","classList","add","hideOverallDescriptionClasses","remove","hideContextualDescriptionClasses","classes","chartSourceDataTarget","dataElement","chartTarget","dispatchEvent","CustomEvent","eventNameValue","eventName","_class","element","dataTarget","bubbles","cancelable","controllerDefinitions","SuperchartController","DescribableController","FilterableController","FiltersController","controller","identifier","controllerConstructor"],"mappings":"uKAqBA,SAASA,EAAwBC,GAC7B,MAAMC,GAAeD,EAAIE,MAAM,2CAA6C,IAAI,GAChF,GAAID,EACA,OAAOA,EAAYE,QAAQ,KAAM,KAAKA,QAAQ,MAAO,KAE7D,qPCvByDC,EAqBvDC,UACEC,MAAMD,SACP,CAEDE,cACED,MAAMC,aACP,CAEDC,iBAAiBC,WACf,MACMC,GADK,MAAGD,UAAHE,EAAGF,EAAOG,cAAV,EAAGD,EAAgBE,WAAW,IACjBH,UACxBI,KAAKC,SAAS,wBAAyB,CAAEC,OAAQ,CAC/CC,MAAOH,KAAKI,QAAQR,GAAWI,KAAKI,QAAQC,QAAQ,IACpDC,MAAON,KAAKI,QAAQR,GAAWI,KAAKI,QAAQC,QAAQ,IACpDE,aAAQZ,GAAA,SAAAA,EAAOG,WAAPU,EAAgBC,WAE3B,CAEDC,eACEV,KAAKI,QAAUO,EAAGC,SAASZ,KAAKa,cAAcC,UAAUC,OAAQJ,EAAGK,SACpE,mBAGC,OAAIhB,KAAKiB,2BACMC,cAEVlB,KAAKmB,kBAKVnB,KAAKU,eAEE,CACLU,OAAQpB,KAAKI,QAAQiB,IAAIC,GAAKA,EAAEtB,KAAKI,QAAQC,QAAQ,KACrDkB,SAAU,CAAC,CACTC,KAAMxB,KAAKyB,UACXtB,MAAO,QACPuB,KAAM1B,KAAKI,QAAQiB,IAAIC,GAAKA,EAAEtB,KAAKI,QAAQC,QAAQ,UAXrDsB,QAAQC,KAAM,2FACP,GAaV,CAEiBC,qBAChB,IAAIC,OACC9B,KAAK+B,gBAUV,OAPI/B,KAAKgC,0BACPF,EAAOG,EAAA,CAAA,EACFH,EACAI,EAAoBlC,KAAKmC,wBAIpBC,KAAAA,gBAAgBN,EAC7B,CAGGC,qBACF,QAAkB/B,KAAKqC,iBAAiB,gBACxC,MAAO,CACLC,qBAAqB,EACrBC,UAAW,CACTC,EAAG,CACDhB,KAAM,SACNiB,OAAQ,SACRC,SAAU1C,KAAK2C,mBACfC,KAAMC,IACNC,MAAQC,GACW,SAAbA,EAAIvB,MAAmBuB,EAAIC,SAE9B,GACDD,EAAIC,UAAW,EACLD,EAACE,MAAQjD,KAAK2C,qBAG5BO,EAAG,CACD1B,KAAM,SACNiB,OAAQ,SACRC,SAAU1C,KAAK2C,mBACfC,KAAMO,EACNL,MAAQC,GACW,SAAbA,EAAIvB,MAAmBuB,EAAIK,SAE9B,GACDL,EAAIK,UAAW,EACRL,EAAIE,MAAQjD,KAAK2C,sBAI9BU,YAAa,CACXC,KAAM,QACNC,WAAW,GAEbC,QAAS,CACPC,OAAQ,CACNC,SAAS,GAEX5D,QAAS,CACP6D,SAAS,EACTC,SAAU,UACVC,SAAU7D,KAAKN,iBAAiBoE,KAAK9D,QAGzC+D,MAAOC,EACPC,MAAM,EACNC,YAAa,GACbC,YAAanE,KAAKqC,iBAAiB,gBACnC+B,eAAgB,OAChBC,WAAY,GACZC,iBAAkB,EAClBC,gBAAiB,QACjBC,iBAAkBxE,KAAKqC,iBAAiB,wBACxCoC,qBAAsBzE,KAAKqC,iBAAiB,iBAC5CqC,iBAAkB,EAClBC,iBAAkB,GAClBC,0BAA2B5E,KAAKqC,iBAAiB,iBACjDwC,sBAAuB7E,KAAKqC,iBAAiB,8BAC7CyC,sBAAuB,EACvBC,YAAa,EACbC,eAAgB,GAChBC,gBAAiBjF,KAAKqC,iBAAiB,oBACvC6C,qBAAsBlF,KAAKqC,iBAAiB,0BAC5C8C,UAAU,EACVC,OAAQ,CACN5C,EAAG,CACD6C,KAAM,CACJtB,MAAO/D,KAAKqC,iBAAiB,gBAC7B8B,YAAaH,EACbsB,UAAWtB,GAEbuB,MAAO,CACLxB,MAAOC,EACPsB,UAAWtB,IAGfd,EAAG,CACDmC,KAAM,CACJtB,MAAO/D,KAAKqC,iBAAiB,gBAC7B8B,YAAaH,EACbsB,UAAWtB,GAEbuB,MAAO,CACLxB,MAAOC,EACPsB,UAAWtB,KAKpB,0BAEwB,IAAAwB,EAAAC,EAAAC,EACvB,OAAYrD,KAAAA,iBAAiB,yBAAtB,OAAAmD,EAAgDxF,KAAKkB,cAArD,OAAAuE,EAAgDD,EAAkBjE,SAAS,KAA3E,OAAAmE,EAAgDD,EAA+B/D,WAA/E,EAAgDgE,EAAqCC,OAC7F,EAGH,SAASxC,EAAWJ,GAClB,OAAqB,IAAdA,EAAIE,MAAcF,EAAI6C,MAAMR,OAAOlC,EAAE2C,iBAAiB,KAAO9C,EAAI6C,MAAME,eAAe/C,EAAIgD,cAAcrE,KAAKqB,EAAIE,MAAQ,GAAG+C,SAAS,CAAC,MAAM,GAAM9C,CAC1J,GAnLQ+C,QAAU,CAAE,iBAAkB,cAAe,gBAAiB,aAC9DC,OAAS,CACd1E,KAAM,CACJA,KAAM2E,OACNC,QAAS,WAINC,qBAAuB,CAC5B,uBAAwB,IACxB,eAAgB,OAChB,eAAgB,OAChB,eAAgB,OAChB,gBAAiB,OACjB,uBAAwB,OACxB,6BAA8B,OAC9B,mBAAoB,OACpB,yBAA0B,wBCnBUC,EAItCC,oBAAoB5G,GAAO,IAAA6G,EAAAC,EAAAC,EACzB,SAAK/G,GAAD,SAACA,EAAOO,UAAPsG,EAAejG,KAGlB,OAFAP,KAAK2G,iCACL3G,KAAK4G,yBAIP5G,KAAK6G,yBACL,QAAclH,MAAAA,GAAH,OAAGA,EAAAA,EAAOO,aAAPP,EAAA8G,EAAenG,MAClBH,EAAA,MAAGR,UAAH+G,EAAG/G,EAAOO,aAAV,EAAGwG,EAAevG,MAE7BH,KAAK8G,4BAA4BhG,UADnBd,KAAK+G,oCAAoCjG,UAEpDkG,WAAW,UAAW1G,GACtB0G,WAAW,UAAW7G,GACzBH,KAAKiH,2BACN,CAEDJ,yBACE7G,KAAKkH,yBAAyBC,UAAUC,OAAOpH,KAAKqH,8BACrD,CAEDT,yBACE5G,KAAKkH,yBAAyBC,UAAUG,UAAUtH,KAAKqH,8BACxD,CAEDV,4BACE3G,KAAK8G,4BAA4BK,UAAUC,OAAOpH,KAAKuH,iCACxD,CAEDN,4BACEjH,KAAK8G,4BAA4BK,UAAUG,UAAUtH,KAAKuH,iCAC3D,IAlCMtB,QAAU,CAAE,qBAAsB,wBAAyB,mCAC3DuB,QAAU,CAAE,yBAA0B,6BCFlBlB,MAAAA,UAAAA,EAS3B7G,YAAYE,GACVK,KAAKyH,sBAAsB3G,UAAYnB,EAAMO,OAAOwH,YAAY5G,UAChEnB,EAAMO,OAAOwH,YAAYJ,SACzBtH,KAAK2H,YAAYC,cAAc,IAAIC,YAAY7H,KAAK8H,gBACrD,IAZM7B,QAAU,CAAE,kBAAmB,SAC/BC,EAAAA,OAAS,CACd6B,UAAW,CACTvG,KAAM2E,OACNC,QAAS,iBCLA,MAAA4B,UAAyB1B,EAStC/G,UACES,KAAKiI,QAAQL,cACX,IAAAC,YAAgB7H,KAAK8H,eAAgB,CACnC5H,OAAQ,CAAEwH,YAAa1H,KAAKkI,YAC5BC,SAAS,EACTC,YAAY,IAGjB,IAhBMnC,QAAU,CAAE,UACZC,OAAS,CACd6B,UAAW,CACTvG,KAAM2E,OACNC,QAAS,4BCAFiC,QAAwB,CACnC,CAACC,EAAsB,4BACvB,CAACC,EAAuB,yCACxB,CAACC,EAAsB,wCACvB,CAACC,EAAmB,sCACpBpH,IAAI,SAASC,GACb,MACgBoH,EAAGpH,EAAE,GACrB,MAAO,CACLqH,WAAY1J,EAHFqC,EAAE,IAIZsH,sBAAuBF,EAE1B"}
|
|
@@ -1,2 +1,2 @@
|
|
|
1
|
-
!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?e(exports,require("@supercharts/stimulus-base"),require("d3"),require("@hotwired/stimulus")):"function"==typeof define&&define.amd?define(["exports","@supercharts/stimulus-base","d3","@hotwired/stimulus"],e):e((t||self).superchartsBulletTrain={},t.stimulusBase,t.d3,t.stimulus)}(this,function(t,e,r,a){function s(t){if(t&&t.__esModule)return t;var e=Object.create(null);return t&&Object.keys(t).forEach(function(r){if("default"!==r){var a=Object.getOwnPropertyDescriptor(t,r);Object.defineProperty(e,r,a.get?a:{enumerable:!0,get:function(){return t[r]}})}}),e.default=t,e}var o=/*#__PURE__*/s(r);function i(t){const e=(t.match(/^(?:\.\/)?(.+)(?:[_-]controller\..+?)$/)||[])[1];if(e)return e.replace(/_/g,"-").replace(/\//g,"--")}class l extends e.SuperchartChartjsController{connect(){super.connect()}updateChart(){super.updateChart()}describeDataForX(t){var e,r;const a=(null==t||null==(e=t.tooltip)?void 0:e.dataPoints[0]).dataIndex;this.dispatch("description-requested",{detail:{label:this.csvData[a][this.csvData.columns[1]],value:this.csvData[a][this.csvData.columns[2]],show:!(null==t||null==(r=t.tooltip)||!r.opacity)}})}parseCsvData(){this.csvData=o.csvParse(this.csvDataTarget.innerHTML.trim(),o.autoType)}get chartjsData(){return this.hasChartJsDataTarget?super.chartjsData():this.hasCsvDataTarget?(this.parseCsvData(),{labels:this.csvData.map(t=>t[this.csvData.columns[0]]),datasets:[{type:this.typeValue,label:"Value",data:this.csvData.map(t=>t[this.csvData.columns[2]])}]}):(console.warn("The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)"),[])}get chartjsOptions(){let t={...this.defaultOptions};return this.hasChartjsOptionsTarget&&(t={...t,...e.parseContentsAsJSON(this.chartjsOptionsTarget)}),t}get defaultOptions(){const t=this.cssPropertyValue("--axis-color");return{maintainAspectRatio:!1,animation:{x:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:NaN,delay:t=>"data"!==t.type||t.xStarted?0:(t.xStarted=!0,t.index*this.delayBetweenPoints)},y:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:n,delay:t=>"data"!==t.type||t.yStarted?0:(t.yStarted=!0,t.index*this.delayBetweenPoints)}},interaction:{mode:"index",intersect:!1},plugins:{legend:{display:!1},tooltip:{enabled:!1,position:"nearest",external:this.describeDataForX.bind(this)}},color:t,fill:!1,lineTension:.3,
|
|
1
|
+
!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?e(exports,require("@supercharts/stimulus-base"),require("d3"),require("@hotwired/stimulus")):"function"==typeof define&&define.amd?define(["exports","@supercharts/stimulus-base","d3","@hotwired/stimulus"],e):e((t||self).superchartsBulletTrain={},t.stimulusBase,t.d3,t.stimulus)}(this,function(t,e,r,a){function s(t){if(t&&t.__esModule)return t;var e=Object.create(null);return t&&Object.keys(t).forEach(function(r){if("default"!==r){var a=Object.getOwnPropertyDescriptor(t,r);Object.defineProperty(e,r,a.get?a:{enumerable:!0,get:function(){return t[r]}})}}),e.default=t,e}var o=/*#__PURE__*/s(r);function i(t){const e=(t.match(/^(?:\.\/)?(.+)(?:[_-]controller\..+?)$/)||[])[1];if(e)return e.replace(/_/g,"-").replace(/\//g,"--")}class l extends e.SuperchartChartjsController{connect(){super.connect()}updateChart(){super.updateChart()}describeDataForX(t){var e,r;const a=(null==t||null==(e=t.tooltip)?void 0:e.dataPoints[0]).dataIndex;this.dispatch("description-requested",{detail:{label:this.csvData[a][this.csvData.columns[1]],value:this.csvData[a][this.csvData.columns[2]],show:!(null==t||null==(r=t.tooltip)||!r.opacity)}})}parseCsvData(){this.csvData=o.csvParse(this.csvDataTarget.innerHTML.trim(),o.autoType)}get chartjsData(){return this.hasChartJsDataTarget?super.chartjsData():this.hasCsvDataTarget?(this.parseCsvData(),{labels:this.csvData.map(t=>t[this.csvData.columns[0]]),datasets:[{type:this.typeValue,label:"Value",data:this.csvData.map(t=>t[this.csvData.columns[2]])}]}):(console.warn("The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)"),[])}get chartjsOptions(){let t={...this.defaultOptions};return this.hasChartjsOptionsTarget&&(t={...t,...e.parseContentsAsJSON(this.chartjsOptionsTarget)}),this.parseForCssVars(t)}get defaultOptions(){const t=this.cssPropertyValue("--axis-color");return{maintainAspectRatio:!1,animation:{x:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:NaN,delay:t=>"data"!==t.type||t.xStarted?0:(t.xStarted=!0,t.index*this.delayBetweenPoints)},y:{type:"number",easing:"linear",duration:this.delayBetweenPoints,from:n,delay:t=>"data"!==t.type||t.yStarted?0:(t.yStarted=!0,t.index*this.delayBetweenPoints)}},interaction:{mode:"index",intersect:!1},plugins:{legend:{display:!1},tooltip:{enabled:!1,position:"nearest",external:this.describeDataForX.bind(this)}},color:t,fill:!1,lineTension:.3,borderColor:this.cssPropertyValue("--line-color"),borderCapStyle:"butt",borderDash:[],borderDashOffset:0,borderJoinStyle:"miter",pointBorderColor:this.cssPropertyValue("--point-stroke-color"),pointBackgroundColor:this.cssPropertyValue("--point-color"),pointBorderWidth:4,pointHoverRadius:10,pointHoverBackgroundColor:this.cssPropertyValue("--point-color"),pointHoverBorderColor:this.cssPropertyValue("--point-stroke-color-hover"),pointHoverBorderWidth:3,pointRadius:6,pointHitRadius:10,backgroundColor:this.cssPropertyValue("--bar-fill-color"),hoverBackgroundColor:this.cssPropertyValue("--bar-hover-fill-color"),spanGaps:!1,scales:{x:{grid:{color:this.cssPropertyValue("--grid-color"),borderColor:t,tickColor:t},ticks:{color:t,tickColor:t}},y:{grid:{color:this.cssPropertyValue("--grid-color"),borderColor:t,tickColor:t},ticks:{color:t,tickColor:t}}}}}get delayBetweenPoints(){var t,e,r;return this.cssPropertyValue("--animation-duration")/(null==(t=this.chartjsData)||null==(e=t.datasets[0])||null==(r=e.data)?void 0:r.length)}}function n(t){return 0===t.index?t.chart.scales.y.getPixelForValue(100):t.chart.getDatasetMeta(t.datasetIndex).data[t.index-1].getProps(["y"],!0).y}l.targets=["chartjsOptions","chartjsData","chartjsCanvas","csvData"],l.values={type:{type:String,default:"line"}},l.defaultCssProperties={"--animation-duration":200,"--axis-color":"#999","--grid-color":"#eee","--line-color":"#aaa","--point-color":"#333","--point-stroke-color":"#fff","--point-stroke-color-hover":"#eee","--bar-fill-color":"#999","--bar-hover-fill-color":"#333"};class c extends a.Controller{showDescriptionWith(t){var e,r,a;if(null==t||null==(e=t.detail)||!e.show)return this.hideContextualDescription(),void this.showOverallDescription();this.hideOverallDescription();const s=null==t||null==(r=t.detail)?void 0:r.value,o=null==t||null==(a=t.detail)?void 0:a.label;this.contextualDescriptionTarget.innerHTML=this.contextualDescriptionTemplateTarget.innerHTML.replaceAll("%value%",s).replaceAll("%label%",o),this.showContextualDescription()}hideOverallDescription(){this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)}showOverallDescription(){this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)}hideContextualDescription(){this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)}showContextualDescription(){this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)}}c.targets=["overallDescription","contextualDescription","contextualDescriptionTemplate"],c.classes=["hideOverallDescription","hideContextualDescription"];class u extends a.Controller{updateChart(t){this.chartSourceDataTarget.innerHTML=t.detail.dataElement.innerHTML,t.detail.dataElement.remove(),this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))}}u.targets=["chartSourceData","chart"],u.values={eventName:{type:String,default:"update-chart"}};class d extends a.Controller{connect(){this.element.dispatchEvent(new CustomEvent(this.eventNameValue,{detail:{dataElement:this.dataTarget},bubbles:!0,cancelable:!0}))}}d.targets=["data"],d.values={eventName:{type:String,default:"superchart:update-chart"}};const h=[[l,"superchart_controller.js"],[c,"supercharts/describable_controller.js"],[u,"supercharts/filterable_controller.js"],[d,"supercharts/filters_controller.js"]].map(function(t){const e=t[0];return{identifier:i(t[1]),controllerConstructor:e}});t.DescribableController=c,t.FilterableController=u,t.FiltersController=d,t.SuperchartController=l,t.controllerDefinitions=h});
|
|
2
2
|
//# sourceMappingURL=supercharts-bullet-train.umd.js.map
|
|
@@ -1 +1 @@
|
|
|
1
|
-
{"version":3,"file":"supercharts-bullet-train.umd.js","sources":["../../../node_modules/@hotwired/stimulus-webpack-helpers/dist/stimulus-webpack-helpers.js","../../javascript/controllers/superchart_controller.js","../../javascript/controllers/supercharts/describable_controller.js","../../javascript/controllers/supercharts/filterable_controller.js","../../javascript/controllers/supercharts/filters_controller.js","../../javascript/controllers/index.js"],"sourcesContent":["/*\nStimulus Webpack Helpers 1.0.0\nCopyright © 2021 Basecamp, LLC\n */\nfunction definitionsFromContext(context) {\n return context.keys()\n .map((key) => definitionForModuleWithContextAndKey(context, key))\n .filter((value) => value);\n}\nfunction definitionForModuleWithContextAndKey(context, key) {\n const identifier = identifierForContextKey(key);\n if (identifier) {\n return definitionForModuleAndIdentifier(context(key), identifier);\n }\n}\nfunction definitionForModuleAndIdentifier(module, identifier) {\n const controllerConstructor = module.default;\n if (typeof controllerConstructor == \"function\") {\n return { identifier, controllerConstructor };\n }\n}\nfunction identifierForContextKey(key) {\n const logicalName = (key.match(/^(?:\\.\\/)?(.+)(?:[_-]controller\\..+?)$/) || [])[1];\n if (logicalName) {\n return logicalName.replace(/_/g, \"-\").replace(/\\//g, \"--\");\n }\n}\n\nexport { definitionForModuleAndIdentifier, definitionForModuleWithContextAndKey, definitionsFromContext, identifierForContextKey };\n","import { SuperchartChartjsController, parseContentsAsJSON } from '@supercharts/stimulus-base'\nimport * as d3 from \"d3\"\n\nexport default class extends SuperchartChartjsController {\n static targets = [ \"chartjsOptions\", \"chartjsData\", \"chartjsCanvas\", \"csvData\" ]\n static values = {\n type: { \n type: String,\n default: \"line\"\n }\n }\n \n static defaultCssProperties = {\n '--animation-duration': 200, // milliseconds\n '--axis-color': '#999',\n '--grid-color': '#eee',\n '--line-color': '#aaa',\n '--point-color': '#333',\n '--point-stroke-color': '#fff',\n '--point-stroke-color-hover': '#eee',\n }\n \n connect() {\n super.connect()\n }\n \n updateChart() {\n super.updateChart()\n }\n \n describeDataForX(event) {\n const point = event?.tooltip?.dataPoints[0]\n const dataIndex = point.dataIndex\n this.dispatch(\"description-requested\", { detail: {\n label: this.csvData[dataIndex][this.csvData.columns[1]],\n value: this.csvData[dataIndex][this.csvData.columns[2]],\n show: !!event?.tooltip?.opacity\n } })\n }\n \n parseCsvData() {\n this.csvData = d3.csvParse(this.csvDataTarget.innerHTML.trim(), d3.autoType)\n }\n \n get chartjsData() {\n if (this.hasChartJsDataTarget) {\n return super.chartjsData()\n }\n if (!this.hasCsvDataTarget) {\n console.warn(`The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)`)\n return []\n }\n \n this.parseCsvData()\n \n return {\n labels: this.csvData.map(d => d[this.csvData.columns[0]]),\n datasets: [{\n type: this.typeValue,\n label: \"Value\",\n data: this.csvData.map(d => d[this.csvData.columns[2]])\n }]\n }\n }\n \n get chartjsOptions() {\n let options = {\n ...this.defaultOptions\n }\n \n if (this.hasChartjsOptionsTarget) {\n options = {\n ...options,\n ...parseContentsAsJSON(this.chartjsOptionsTarget)\n }\n }\n \n return options\n }\n\n // You can set default options in this getter for all your charts.\n get defaultOptions() {\n const axisColor = this.cssPropertyValue('--axis-color')\n return {\n maintainAspectRatio: false,\n animation: {\n x: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: NaN, // the point is initially skipped\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.xStarted) {\n return 0;\n }\n ctx.xStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n },\n y: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: previousY,\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.yStarted) {\n return 0;\n }\n ctx.yStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n }\n },\n interaction: {\n mode: 'index',\n intersect: false,\n },\n plugins: {\n legend: {\n display: false,\n },\n tooltip: {\n enabled: false,\n position: 'nearest',\n external: this.describeDataForX.bind(this)\n }\n },\n color: axisColor,\n fill: false,\n lineTension: 0.3,\n backgroundColor: \"#fff\",\n borderColor: this.cssPropertyValue('--line-color'),\n borderCapStyle: \"butt\",\n borderDash: [],\n borderDashOffset: 0,\n borderJoinStyle: \"miter\",\n pointBorderColor: this.cssPropertyValue('--point-stroke-color'),\n pointBackgroundColor: this.cssPropertyValue('--point-color'),\n pointBorderWidth: 4,\n pointHoverRadius: 10,\n pointHoverBackgroundColor: this.cssPropertyValue('--point-color'),\n pointHoverBorderColor: this.cssPropertyValue('--point-stroke-color-hover'),\n pointHoverBorderWidth: 3,\n pointRadius: 6,\n pointHitRadius: 10,\n spanGaps: false,\n scales: {\n x: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n },\n y: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n }\n }\n }\n }\n \n get delayBetweenPoints() {\n return this.cssPropertyValue('--animation-duration') / this.chartjsData?.datasets[0]?.data?.length\n }\n}\n\nfunction previousY (ctx) {\n return ctx.index === 0 ? ctx.chart.scales.y.getPixelForValue(100) : ctx.chart.getDatasetMeta(ctx.datasetIndex).data[ctx.index - 1].getProps(['y'], true).y;\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"overallDescription\", \"contextualDescription\", \"contextualDescriptionTemplate\" ]\n static classes = [ \"hideOverallDescription\", \"hideContextualDescription\" ]\n \n showDescriptionWith(event) {\n if (!event?.detail?.show) {\n this.hideContextualDescription()\n this.showOverallDescription()\n return\n }\n \n this.hideOverallDescription()\n const value = event?.detail?.value\n const label = event?.detail?.label\n let newHTML = this.contextualDescriptionTemplateTarget.innerHTML\n this.contextualDescriptionTarget.innerHTML = newHTML\n .replaceAll(\"%value%\", value)\n .replaceAll(\"%label%\", label)\n this.showContextualDescription()\n }\n \n hideOverallDescription() {\n this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)\n }\n \n showOverallDescription() {\n this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)\n }\n \n hideContextualDescription() {\n this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)\n }\n \n showContextualDescription() {\n this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"chartSourceData\", \"chart\" ]\n static values = {\n eventName: {\n type: String,\n default: \"update-chart\"\n }\n }\n \n updateChart(event) {\n this.chartSourceDataTarget.innerHTML = event.detail.dataElement.innerHTML\n event.detail.dataElement.remove()\n this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"data\" ]\n static values = {\n eventName: {\n type: String,\n default: \"superchart:update-chart\"\n }\n }\n \n connect() {\n this.element.dispatchEvent(\n new CustomEvent(this.eventNameValue, {\n detail: { dataElement: this.dataTarget },\n bubbles: true,\n cancelable: true\n })\n )\n }\n}","import { identifierForContextKey } from \"@hotwired/stimulus-webpack-helpers\"\n\nimport SuperchartController from \"./superchart_controller\"\nimport DescribableController from \"./supercharts/describable_controller\"\nimport FilterableController from \"./supercharts/filterable_controller\"\nimport FiltersController from \"./supercharts/filters_controller\"\n\nexport const controllerDefinitions = [\n [SuperchartController, \"superchart_controller.js\"],\n [DescribableController, \"supercharts/describable_controller.js\"],\n [FilterableController, \"supercharts/filterable_controller.js\"],\n [FiltersController, \"supercharts/filters_controller.js\"],\n].map(function(d) {\n const key = d[1]\n const controller = d[0]\n return {\n identifier: identifierForContextKey(key),\n controllerConstructor: controller\n }\n})\n\nexport {\n SuperchartController,\n DescribableController,\n FilterableController,\n FiltersController,\n}\n"],"names":["identifierForContextKey","key","logicalName","match","replace","SuperchartChartjsController","connect","super","updateChart","describeDataForX","event","_event$tooltip","_event$tooltip2","dataIndex","tooltip","dataPoints","this","dispatch","detail","label","csvData","columns","value","show","opacity","parseCsvData","d3","csvParse","csvDataTarget","innerHTML","trim","autoType","hasChartJsDataTarget","chartjsData","hasCsvDataTarget","labels","map","d","datasets","type","typeValue","data","console","warn","options","defaultOptions","hasChartjsOptionsTarget","parseContentsAsJSON","chartjsOptionsTarget","axisColor","cssPropertyValue","maintainAspectRatio","animation","x","easing","duration","delayBetweenPoints","from","NaN","delay","ctx","xStarted","index","y","previousY","yStarted","interaction","mode","intersect","plugins","legend","display","enabled","position","external","bind","color","fill","lineTension","backgroundColor","borderColor","borderCapStyle","borderDash","borderDashOffset","borderJoinStyle","pointBorderColor","pointBackgroundColor","pointBorderWidth","pointHoverRadius","pointHoverBackgroundColor","pointHoverBorderColor","pointHoverBorderWidth","pointRadius","pointHitRadius","spanGaps","scales","grid","tickColor","ticks","_this$chartjsData","_this$chartjsData$dat","_this$chartjsData$dat2","length","chart","getPixelForValue","getDatasetMeta","datasetIndex","getProps","targets","values","String","default","defaultCssProperties","Controller","showDescriptionWith","_event$detail","_event$detail2","_event$detail3","hideContextualDescription","showOverallDescription","hideOverallDescription","contextualDescriptionTarget","contextualDescriptionTemplateTarget","replaceAll","showContextualDescription","overallDescriptionTarget","classList","add","hideOverallDescriptionClasses","remove","hideContextualDescriptionClasses","classes","chartSourceDataTarget","dataElement","chartTarget","dispatchEvent","CustomEvent","eventNameValue","eventName","_class","element","dataTarget","bubbles","cancelable","controllerDefinitions","SuperchartController","DescribableController","FilterableController","FiltersController","controller","identifier","controllerConstructor"],"mappings":"osBAqBA,SAASA,EAAwBC,GAC7B,MAAMC,GAAeD,EAAIE,MAAM,2CAA6C,IAAI,GAChF,GAAID,EACA,OAAOA,EAAYE,QAAQ,KAAM,KAAKA,QAAQ,MAAO,KAE7D,CCvB6BC,MAAAA,UAAAA,EAA4BA,4BAmBvDC,UACEC,MAAMD,SACP,CAEDE,cACED,MAAMC,aACP,CAEDC,iBAAiBC,GACf,IAAAC,EAAAC,EAAA,MACeC,SADDH,GAAA,SAAAA,EAAOI,gBAAPH,EAAgBI,WAAW,IACjBF,UACxBG,KAAKC,SAAS,wBAAyB,CAAEC,OAAQ,CAC/CC,MAAOH,KAAKI,QAAQP,GAAWG,KAAKI,QAAQC,QAAQ,IACpDC,MAAON,KAAKI,QAAQP,GAAWG,KAAKI,QAAQC,QAAQ,IACpDE,aAAQb,GAAA,SAAAA,EAAOI,WAAPF,EAAgBY,WAE3B,CAEDC,eACET,KAAKI,QAAUM,EAAGC,SAASX,KAAKY,cAAcC,UAAUC,OAAQJ,EAAGK,SACpE,mBAGC,OAAIf,KAAKgB,2BACMC,cAEVjB,KAAKkB,kBAKVlB,KAAKS,eAEE,CACLU,OAAQnB,KAAKI,QAAQgB,IAAIC,GAAKA,EAAErB,KAAKI,QAAQC,QAAQ,KACrDiB,SAAU,CAAC,CACTC,KAAMvB,KAAKwB,UACXrB,MAAO,QACPsB,KAAMzB,KAAKI,QAAQgB,IAAIC,GAAKA,EAAErB,KAAKI,QAAQC,QAAQ,UAXrDqB,QAAQC,KAAM,2FACP,GAaV,sBAGC,IAAIC,EAAU,IACT5B,KAAK6B,gBAUV,OAPI7B,KAAK8B,0BACPF,EAAU,IACLA,KACAG,EAAAA,oBAAoB/B,KAAKgC,yBAKjC,sBAIC,MAAeC,EAAGjC,KAAKkC,iBAAiB,gBACxC,MAAO,CACLC,qBAAqB,EACrBC,UAAW,CACTC,EAAG,CACDd,KAAM,SACNe,OAAQ,SACRC,SAAUvC,KAAKwC,mBACfC,KAAMC,IACNC,MAAQC,GACW,SAAbA,EAAIrB,MAAmBqB,EAAIC,YAG/BD,EAAIC,UAAW,IACJC,MAAQ9C,KAAKwC,qBAG5BO,EAAG,CACDxB,KAAM,SACNe,OAAQ,SACRC,SAAUvC,KAAKwC,mBACfC,KAAMO,EACNL,MAAQC,GACW,SAAbA,EAAIrB,MAAmBqB,EAAIK,YAG/BL,EAAIK,UAAW,IACJH,MAAQ9C,KAAKwC,sBAI9BU,YAAa,CACXC,KAAM,QACNC,WAAW,GAEbC,QAAS,CACPC,OAAQ,CACNC,SAAS,GAEXzD,QAAS,CACP0D,SAAS,EACTC,SAAU,UACVC,SAAU1D,KAAKP,iBAAiBkE,KAAK3D,QAGzC4D,MAAO3B,EACP4B,MAAM,EACNC,YAAa,GACbC,gBAAiB,OACjBC,YAAahE,KAAKkC,iBAAiB,gBACnC+B,eAAgB,OAChBC,WAAY,GACZC,iBAAkB,EAClBC,gBAAiB,QACjBC,iBAAkBrE,KAAKkC,iBAAiB,wBACxCoC,qBAAsBtE,KAAKkC,iBAAiB,iBAC5CqC,iBAAkB,EAClBC,iBAAkB,GAClBC,0BAA2BzE,KAAKkC,iBAAiB,iBACjDwC,sBAAuB1E,KAAKkC,iBAAiB,8BAC7CyC,sBAAuB,EACvBC,YAAa,EACbC,eAAgB,GAChBC,UAAU,EACVC,OAAQ,CACN1C,EAAG,CACD2C,KAAM,CACJpB,MAAO5D,KAAKkC,iBAAiB,gBAC7B8B,YAAa/B,EACbgD,UAAWhD,GAEbiD,MAAO,CACLtB,MAAO3B,EACPgD,UAAWhD,IAGfc,EAAG,CACDiC,KAAM,CACJpB,MAAO5D,KAAKkC,iBAAiB,gBAC7B8B,YAAa/B,EACbgD,UAAWhD,GAEbiD,MAAO,CACLtB,MAAO3B,EACPgD,UAAWhD,KAKpB,0BAEwB,IAAAkD,EAAAC,EAAAC,EACvB,OAAYnD,KAAAA,iBAAiB,yBAAtB,OAAAiD,EAAgDnF,KAAKiB,cAArD,OAAAmE,EAAgDD,EAAkB7D,SAAS,KAA3E,OAAA+D,EAAgDD,EAA+B3D,WAA/E,EAAgD4D,EAAqCC,OAC7F,EAGH,SAAAtC,EAAoBJ,GAClB,OAAqB,IAAXA,EAACE,MAAcF,EAAI2C,MAAMR,OAAOhC,EAAEyC,iBAAiB,KAAO5C,EAAI2C,MAAME,eAAe7C,EAAI8C,cAAcjE,KAAKmB,EAAIE,MAAQ,GAAG6C,SAAS,CAAC,MAAM,GAAM5C,CAC1J,GAhLQ6C,QAAU,CAAE,iBAAkB,cAAe,gBAAiB,aAC9DC,OAAS,CACdtE,KAAM,CACJA,KAAMuE,OACNC,QAAS,SAINC,EAAAA,qBAAuB,CAC5B,uBAAwB,IACxB,eAAgB,OAChB,eAAgB,OAChB,eAAgB,OAChB,gBAAiB,OACjB,uBAAwB,OACxB,6BAA8B,wBCjBMC,EAAAA,WAItCC,oBAAoBxG,GAAO,IAAAyG,EAAAC,EAAAC,EACzB,SAAK3G,GAAD,SAACA,EAAOQ,UAAPiG,EAAe5F,KAGlB,OAFAP,KAAKsG,iCACLtG,KAAKuG,yBAIPvG,KAAKwG,yBACL,QAAc9G,MAAAA,GAAH,OAAGA,EAAAA,EAAOQ,aAAPR,EAAA0G,EAAe9F,MAClBH,EAAA,MAAGT,UAAH2G,EAAG3G,EAAOQ,aAAV,EAAGmG,EAAelG,MAE7BH,KAAKyG,4BAA4B5F,UADnBb,KAAK0G,oCAAoC7F,UAEpD8F,WAAW,UAAWrG,GACtBqG,WAAW,UAAWxG,GACzBH,KAAK4G,2BACN,CAEDJ,yBACExG,KAAK6G,yBAAyBC,UAAUC,OAAO/G,KAAKgH,8BACrD,CAEDT,yBACEvG,KAAK6G,yBAAyBC,UAAUG,UAAUjH,KAAKgH,8BACxD,CAEDV,4BACEtG,KAAKyG,4BAA4BK,UAAUC,OAAO/G,KAAKkH,iCACxD,CAEDN,4BACE5G,KAAKyG,4BAA4BK,UAAUG,UAAUjH,KAAKkH,iCAC3D,IAlCMtB,QAAU,CAAE,qBAAsB,wBAAyB,mCAC3DuB,QAAU,CAAE,yBAA0B,6BCFlBlB,MAAAA,UAAAA,EAAWA,WAStCzG,YAAYE,GACVM,KAAKoH,sBAAsBvG,UAAYnB,EAAMQ,OAAOmH,YAAYxG,UAChEnB,EAAMQ,OAAOmH,YAAYJ,SACzBjH,KAAKsH,YAAYC,cAAc,IAAIC,YAAYxH,KAAKyH,gBACrD,IAZM7B,QAAU,CAAE,kBAAmB,SAC/BC,EAAAA,OAAS,CACd6B,UAAW,CACTnG,KAAMuE,OACNC,QAAS,iBCLA,MAAA4B,UAAyB1B,EAAAA,WAStC3G,UACEU,KAAK4H,QAAQL,cACX,IAAAC,YAAgBxH,KAAKyH,eAAgB,CACnCvH,OAAQ,CAAEmH,YAAarH,KAAK6H,YAC5BC,SAAS,EACTC,YAAY,IAGjB,IAhBMnC,QAAU,CAAE,UACZC,OAAS,CACd6B,UAAW,CACTnG,KAAMuE,OACNC,QAAS,4BCAFiC,QAAwB,CACnC,CAACC,EAAsB,4BACvB,CAACC,EAAuB,yCACxB,CAACC,EAAsB,wCACvB,CAACC,EAAmB,sCACpBhH,IAAI,SAASC,GACb,MACgBgH,EAAGhH,EAAE,GACrB,MAAO,CACLiH,WAAYtJ,EAHFqC,EAAE,IAIZkH,sBAAuBF,EAE1B"}
|
|
1
|
+
{"version":3,"file":"supercharts-bullet-train.umd.js","sources":["../../../node_modules/@hotwired/stimulus-webpack-helpers/dist/stimulus-webpack-helpers.js","../../javascript/controllers/superchart_controller.js","../../javascript/controllers/supercharts/describable_controller.js","../../javascript/controllers/supercharts/filterable_controller.js","../../javascript/controllers/supercharts/filters_controller.js","../../javascript/controllers/index.js"],"sourcesContent":["/*\nStimulus Webpack Helpers 1.0.0\nCopyright © 2021 Basecamp, LLC\n */\nfunction definitionsFromContext(context) {\n return context.keys()\n .map((key) => definitionForModuleWithContextAndKey(context, key))\n .filter((value) => value);\n}\nfunction definitionForModuleWithContextAndKey(context, key) {\n const identifier = identifierForContextKey(key);\n if (identifier) {\n return definitionForModuleAndIdentifier(context(key), identifier);\n }\n}\nfunction definitionForModuleAndIdentifier(module, identifier) {\n const controllerConstructor = module.default;\n if (typeof controllerConstructor == \"function\") {\n return { identifier, controllerConstructor };\n }\n}\nfunction identifierForContextKey(key) {\n const logicalName = (key.match(/^(?:\\.\\/)?(.+)(?:[_-]controller\\..+?)$/) || [])[1];\n if (logicalName) {\n return logicalName.replace(/_/g, \"-\").replace(/\\//g, \"--\");\n }\n}\n\nexport { definitionForModuleAndIdentifier, definitionForModuleWithContextAndKey, definitionsFromContext, identifierForContextKey };\n","import { SuperchartChartjsController, parseContentsAsJSON } from '@supercharts/stimulus-base'\nimport * as d3 from \"d3\"\n\nexport default class extends SuperchartChartjsController {\n static targets = [ \"chartjsOptions\", \"chartjsData\", \"chartjsCanvas\", \"csvData\" ]\n static values = {\n type: { \n type: String,\n default: \"line\"\n }\n }\n \n static defaultCssProperties = {\n '--animation-duration': 200, // milliseconds\n '--axis-color': '#999',\n '--grid-color': '#eee',\n '--line-color': '#aaa',\n '--point-color': '#333',\n '--point-stroke-color': '#fff',\n '--point-stroke-color-hover': '#eee',\n '--bar-fill-color': '#999',\n '--bar-hover-fill-color': '#333',\n }\n \n connect() {\n super.connect()\n }\n \n updateChart() {\n super.updateChart()\n }\n \n describeDataForX(event) {\n const point = event?.tooltip?.dataPoints[0]\n const dataIndex = point.dataIndex\n this.dispatch(\"description-requested\", { detail: {\n label: this.csvData[dataIndex][this.csvData.columns[1]],\n value: this.csvData[dataIndex][this.csvData.columns[2]],\n show: !!event?.tooltip?.opacity\n } })\n }\n \n parseCsvData() {\n this.csvData = d3.csvParse(this.csvDataTarget.innerHTML.trim(), d3.autoType)\n }\n \n get chartjsData() {\n if (this.hasChartJsDataTarget) {\n return super.chartjsData()\n }\n if (!this.hasCsvDataTarget) {\n console.warn(`The chart needs data in a in a csv target or in a chartjsData target (in chart.js JSON)`)\n return []\n }\n \n this.parseCsvData()\n \n return {\n labels: this.csvData.map(d => d[this.csvData.columns[0]]),\n datasets: [{\n type: this.typeValue,\n label: \"Value\",\n data: this.csvData.map(d => d[this.csvData.columns[2]])\n }]\n }\n }\n \n get chartjsOptions() {\n let options = {\n ...this.defaultOptions\n }\n \n if (this.hasChartjsOptionsTarget) {\n options = {\n ...options,\n ...parseContentsAsJSON(this.chartjsOptionsTarget)\n }\n }\n \n return this.parseForCssVars(options)\n }\n\n // You can set default options in this getter for all your charts.\n get defaultOptions() {\n const axisColor = this.cssPropertyValue('--axis-color')\n return {\n maintainAspectRatio: false,\n animation: {\n x: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: NaN, // the point is initially skipped\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.xStarted) {\n return 0;\n }\n ctx.xStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n },\n y: {\n type: 'number',\n easing: 'linear',\n duration: this.delayBetweenPoints,\n from: previousY,\n delay: (ctx) => {\n if (ctx.type !== 'data' || ctx.yStarted) {\n return 0;\n }\n ctx.yStarted = true;\n return ctx.index * this.delayBetweenPoints;\n }\n }\n },\n interaction: {\n mode: 'index',\n intersect: false,\n },\n plugins: {\n legend: {\n display: false,\n },\n tooltip: {\n enabled: false,\n position: 'nearest',\n external: this.describeDataForX.bind(this)\n }\n },\n color: axisColor,\n fill: false,\n lineTension: 0.3,\n borderColor: this.cssPropertyValue('--line-color'),\n borderCapStyle: \"butt\",\n borderDash: [],\n borderDashOffset: 0,\n borderJoinStyle: \"miter\",\n pointBorderColor: this.cssPropertyValue('--point-stroke-color'),\n pointBackgroundColor: this.cssPropertyValue('--point-color'),\n pointBorderWidth: 4,\n pointHoverRadius: 10,\n pointHoverBackgroundColor: this.cssPropertyValue('--point-color'),\n pointHoverBorderColor: this.cssPropertyValue('--point-stroke-color-hover'),\n pointHoverBorderWidth: 3,\n pointRadius: 6,\n pointHitRadius: 10,\n backgroundColor: this.cssPropertyValue('--bar-fill-color'),\n hoverBackgroundColor: this.cssPropertyValue('--bar-hover-fill-color'),\n spanGaps: false,\n scales: {\n x: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n },\n y: {\n grid: {\n color: this.cssPropertyValue('--grid-color'),\n borderColor: axisColor,\n tickColor: axisColor,\n },\n ticks: {\n color: axisColor,\n tickColor: axisColor\n }\n }\n }\n }\n }\n \n get delayBetweenPoints() {\n return this.cssPropertyValue('--animation-duration') / this.chartjsData?.datasets[0]?.data?.length\n }\n}\n\nfunction previousY (ctx) {\n return ctx.index === 0 ? ctx.chart.scales.y.getPixelForValue(100) : ctx.chart.getDatasetMeta(ctx.datasetIndex).data[ctx.index - 1].getProps(['y'], true).y;\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"overallDescription\", \"contextualDescription\", \"contextualDescriptionTemplate\" ]\n static classes = [ \"hideOverallDescription\", \"hideContextualDescription\" ]\n \n showDescriptionWith(event) {\n if (!event?.detail?.show) {\n this.hideContextualDescription()\n this.showOverallDescription()\n return\n }\n \n this.hideOverallDescription()\n const value = event?.detail?.value\n const label = event?.detail?.label\n let newHTML = this.contextualDescriptionTemplateTarget.innerHTML\n this.contextualDescriptionTarget.innerHTML = newHTML\n .replaceAll(\"%value%\", value)\n .replaceAll(\"%label%\", label)\n this.showContextualDescription()\n }\n \n hideOverallDescription() {\n this.overallDescriptionTarget.classList.add(...this.hideOverallDescriptionClasses)\n }\n \n showOverallDescription() {\n this.overallDescriptionTarget.classList.remove(...this.hideOverallDescriptionClasses)\n }\n \n hideContextualDescription() {\n this.contextualDescriptionTarget.classList.add(...this.hideContextualDescriptionClasses)\n }\n \n showContextualDescription() {\n this.contextualDescriptionTarget.classList.remove(...this.hideContextualDescriptionClasses)\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"chartSourceData\", \"chart\" ]\n static values = {\n eventName: {\n type: String,\n default: \"update-chart\"\n }\n }\n \n updateChart(event) {\n this.chartSourceDataTarget.innerHTML = event.detail.dataElement.innerHTML\n event.detail.dataElement.remove()\n this.chartTarget.dispatchEvent(new CustomEvent(this.eventNameValue))\n }\n}","import { Controller } from '@hotwired/stimulus'\n\nexport default class extends Controller {\n static targets = [ \"data\" ]\n static values = {\n eventName: {\n type: String,\n default: \"superchart:update-chart\"\n }\n }\n \n connect() {\n this.element.dispatchEvent(\n new CustomEvent(this.eventNameValue, {\n detail: { dataElement: this.dataTarget },\n bubbles: true,\n cancelable: true\n })\n )\n }\n}","import { identifierForContextKey } from \"@hotwired/stimulus-webpack-helpers\"\n\nimport SuperchartController from \"./superchart_controller\"\nimport DescribableController from \"./supercharts/describable_controller\"\nimport FilterableController from \"./supercharts/filterable_controller\"\nimport FiltersController from \"./supercharts/filters_controller\"\n\nexport const controllerDefinitions = [\n [SuperchartController, \"superchart_controller.js\"],\n [DescribableController, \"supercharts/describable_controller.js\"],\n [FilterableController, \"supercharts/filterable_controller.js\"],\n [FiltersController, \"supercharts/filters_controller.js\"],\n].map(function(d) {\n const key = d[1]\n const controller = d[0]\n return {\n identifier: identifierForContextKey(key),\n controllerConstructor: controller\n }\n})\n\nexport {\n SuperchartController,\n DescribableController,\n FilterableController,\n FiltersController,\n}\n"],"names":["identifierForContextKey","key","logicalName","match","replace","SuperchartChartjsController","connect","super","updateChart","describeDataForX","event","dataIndex","_event$tooltip","tooltip","dataPoints","this","dispatch","detail","label","csvData","columns","value","show","_event$tooltip2","opacity","parseCsvData","d3","csvParse","csvDataTarget","innerHTML","trim","autoType","chartjsData","hasChartJsDataTarget","hasCsvDataTarget","labels","map","d","datasets","type","typeValue","data","console","warn","options","defaultOptions","hasChartjsOptionsTarget","parseContentsAsJSON","chartjsOptionsTarget","parseForCssVars","axisColor","cssPropertyValue","maintainAspectRatio","animation","x","easing","duration","delayBetweenPoints","from","NaN","delay","ctx","xStarted","index","y","previousY","yStarted","interaction","mode","intersect","plugins","legend","display","enabled","position","external","bind","color","fill","lineTension","borderColor","borderCapStyle","borderDash","borderDashOffset","borderJoinStyle","pointBorderColor","pointBackgroundColor","pointBorderWidth","pointHoverRadius","pointHoverBackgroundColor","pointHoverBorderColor","pointHoverBorderWidth","pointRadius","pointHitRadius","backgroundColor","hoverBackgroundColor","spanGaps","scales","grid","tickColor","ticks","_this$chartjsData","_this$chartjsData$dat","_this$chartjsData$dat2","length","chart","getPixelForValue","getDatasetMeta","datasetIndex","getProps","targets","values","String","default","defaultCssProperties","Controller","showDescriptionWith","_event$detail","_event$detail2","_event$detail3","hideContextualDescription","showOverallDescription","hideOverallDescription","contextualDescriptionTarget","contextualDescriptionTemplateTarget","replaceAll","showContextualDescription","overallDescriptionTarget","classList","add","hideOverallDescriptionClasses","remove","hideContextualDescriptionClasses","classes","chartSourceDataTarget","dataElement","chartTarget","dispatchEvent","CustomEvent","eventNameValue","eventName","_class","element","dataTarget","bubbles","cancelable","controllerDefinitions","SuperchartController","DescribableController","FilterableController","FiltersController","controller","identifier","controllerConstructor"],"mappings":"osBAqBA,SAASA,EAAwBC,GAC7B,MAAMC,GAAeD,EAAIE,MAAM,2CAA6C,IAAI,GAChF,GAAID,EACA,OAAOA,EAAYE,QAAQ,KAAM,KAAKA,QAAQ,MAAO,KAE7D,iBCvByDC,EAAAA,4BAqBvDC,UACEC,MAAMD,SACP,CAEDE,cACED,MAAMC,aACP,CAEDC,iBAAiBC,WACf,MACMC,GADK,MAAGD,UAAHE,EAAGF,EAAOG,cAAV,EAAGD,EAAgBE,WAAW,IACjBH,UACxBI,KAAKC,SAAS,wBAAyB,CAAEC,OAAQ,CAC/CC,MAAOH,KAAKI,QAAQR,GAAWI,KAAKI,QAAQC,QAAQ,IACpDC,MAAON,KAAKI,QAAQR,GAAWI,KAAKI,QAAQC,QAAQ,IACpDE,OAAO,MAACZ,UAADa,EAACb,EAAOG,WAAPU,EAAgBC,WAE3B,CAEDC,eACEV,KAAKI,QAAUO,EAAGC,SAASZ,KAAKa,cAAcC,UAAUC,OAAQJ,EAAGK,SACpE,CAEGC,kBACF,OAAIjB,KAAKkB,qBACA1B,MAAMyB,cAEVjB,KAAKmB,kBAKVnB,KAAKU,eAEE,CACLU,OAAQpB,KAAKI,QAAQiB,IAAIC,GAAKA,EAAEtB,KAAKI,QAAQC,QAAQ,KACrDkB,SAAU,CAAC,CACTC,KAAMxB,KAAKyB,UACXtB,MAAO,QACPuB,KAAM1B,KAAKI,QAAQiB,IAAIC,GAAKA,EAAEtB,KAAKI,QAAQC,QAAQ,UAXrDsB,QAAQC,KAAM,2FACP,GAaV,sBAGC,IAAWC,EAAG,IACT7B,KAAK8B,gBAUV,OAPI9B,KAAK+B,0BACPF,EAAU,IACLA,KACAG,sBAAoBhC,KAAKiC,wBAIzBjC,KAAKkC,gBAAgBL,EAC7B,sBAIC,MAAeM,EAAGnC,KAAKoC,iBAAiB,gBACxC,MAAO,CACLC,qBAAqB,EACrBC,UAAW,CACTC,EAAG,CACDf,KAAM,SACNgB,OAAQ,SACRC,SAAUzC,KAAK0C,mBACfC,KAAMC,IACNC,MAAQC,GACW,SAAbA,EAAItB,MAAmBsB,EAAIC,SAE9B,GACDD,EAAIC,UAAW,IACJC,MAAQhD,KAAK0C,qBAG5BO,EAAG,CACDzB,KAAM,SACNgB,OAAQ,SACRC,SAAUzC,KAAK0C,mBACfC,KAAMO,EACNL,MAAQC,GACW,SAAbA,EAAItB,MAAmBsB,EAAIK,SAE9B,GACDL,EAAIK,UAAW,EACLL,EAACE,MAAQhD,KAAK0C,sBAI9BU,YAAa,CACXC,KAAM,QACNC,WAAW,GAEbC,QAAS,CACPC,OAAQ,CACNC,SAAS,GAEX3D,QAAS,CACP4D,SAAS,EACTC,SAAU,UACVC,SAAU5D,KAAKN,iBAAiBmE,KAAK7D,QAGzC8D,MAAO3B,EACP4B,MAAM,EACNC,YAAa,GACbC,YAAajE,KAAKoC,iBAAiB,gBACnC8B,eAAgB,OAChBC,WAAY,GACZC,iBAAkB,EAClBC,gBAAiB,QACjBC,iBAAkBtE,KAAKoC,iBAAiB,wBACxCmC,qBAAsBvE,KAAKoC,iBAAiB,iBAC5CoC,iBAAkB,EAClBC,iBAAkB,GAClBC,0BAA2B1E,KAAKoC,iBAAiB,iBACjDuC,sBAAuB3E,KAAKoC,iBAAiB,8BAC7CwC,sBAAuB,EACvBC,YAAa,EACbC,eAAgB,GAChBC,gBAAiB/E,KAAKoC,iBAAiB,oBACvC4C,qBAAsBhF,KAAKoC,iBAAiB,0BAC5C6C,UAAU,EACVC,OAAQ,CACN3C,EAAG,CACD4C,KAAM,CACJrB,MAAO9D,KAAKoC,iBAAiB,gBAC7B6B,YAAa9B,EACbiD,UAAWjD,GAEbkD,MAAO,CACLvB,MAAO3B,EACPiD,UAAWjD,IAGfc,EAAG,CACDkC,KAAM,CACJrB,MAAO9D,KAAKoC,iBAAiB,gBAC7B6B,YAAa9B,EACbiD,UAAWjD,GAEbkD,MAAO,CACLvB,MAAO3B,EACPiD,UAAWjD,KAKpB,CAEqBO,mCACpB,OAAO1C,KAAKoC,iBAAiB,kCAA0BpC,KAAKiB,uBAALqE,EAAkB/D,SAAS,cAA3BgE,EAA+B7D,aAA/B8D,EAAqCC,OAC7F,EAGH,SAAAvC,EAAoBJ,GAClB,OAAqB,IAAdA,EAAIE,MAAcF,EAAI4C,MAAMR,OAAOjC,EAAE0C,iBAAiB,KAAO7C,EAAI4C,MAAME,eAAe9C,EAAI+C,cAAcnE,KAAKoB,EAAIE,MAAQ,GAAG8C,SAAS,CAAC,MAAM,GAAM7C,CAC1J,GAnLQ8C,QAAU,CAAE,iBAAkB,cAAe,gBAAiB,WAC9DC,EAAAA,OAAS,CACdxE,KAAM,CACJA,KAAMyE,OACNC,QAAS,WAINC,qBAAuB,CAC5B,uBAAwB,IACxB,eAAgB,OAChB,eAAgB,OAChB,eAAgB,OAChB,gBAAiB,OACjB,uBAAwB,OACxB,6BAA8B,OAC9B,mBAAoB,OACpB,yBAA0B,wBCnBUC,EAAAA,WAItCC,oBAAoB1G,GAAO,IAAA2G,EAAAC,EAAAC,EACzB,SAAK7G,GAAD,SAACA,EAAOO,UAAPoG,EAAe/F,KAGlB,OAFAP,KAAKyG,iCACLzG,KAAK0G,yBAIP1G,KAAK2G,yBACL,QAAchH,MAAAA,GAAH,OAAGA,EAAAA,EAAOO,aAAPP,EAAA4G,EAAejG,MAClBH,EAAA,MAAGR,UAAH6G,EAAG7G,EAAOO,aAAV,EAAGsG,EAAerG,MAE7BH,KAAK4G,4BAA4B9F,UADnBd,KAAK6G,oCAAoC/F,UAEpDgG,WAAW,UAAWxG,GACtBwG,WAAW,UAAW3G,GACzBH,KAAK+G,2BACN,CAEDJ,yBACE3G,KAAKgH,yBAAyBC,UAAUC,OAAOlH,KAAKmH,8BACrD,CAEDT,yBACE1G,KAAKgH,yBAAyBC,UAAUG,UAAUpH,KAAKmH,8BACxD,CAEDV,4BACEzG,KAAK4G,4BAA4BK,UAAUC,OAAOlH,KAAKqH,iCACxD,CAEDN,4BACE/G,KAAK4G,4BAA4BK,UAAUG,UAAUpH,KAAKqH,iCAC3D,IAlCMtB,QAAU,CAAE,qBAAsB,wBAAyB,mCAC3DuB,QAAU,CAAE,yBAA0B,6BCFlBlB,MAAAA,UAAAA,EAAWA,WAStC3G,YAAYE,GACVK,KAAKuH,sBAAsBzG,UAAYnB,EAAMO,OAAOsH,YAAY1G,UAChEnB,EAAMO,OAAOsH,YAAYJ,SACzBpH,KAAKyH,YAAYC,cAAc,IAAIC,YAAY3H,KAAK4H,gBACrD,IAZM7B,QAAU,CAAE,kBAAmB,SAC/BC,EAAAA,OAAS,CACd6B,UAAW,CACTrG,KAAMyE,OACNC,QAAS,iBCLA,MAAA4B,UAAyB1B,EAAAA,WAStC7G,UACES,KAAK+H,QAAQL,cACX,IAAAC,YAAgB3H,KAAK4H,eAAgB,CACnC1H,OAAQ,CAAEsH,YAAaxH,KAAKgI,YAC5BC,SAAS,EACTC,YAAY,IAGjB,IAhBMnC,QAAU,CAAE,UACZC,OAAS,CACd6B,UAAW,CACTrG,KAAMyE,OACNC,QAAS,4BCAFiC,QAAwB,CACnC,CAACC,EAAsB,4BACvB,CAACC,EAAuB,yCACxB,CAACC,EAAsB,wCACvB,CAACC,EAAmB,sCACpBlH,IAAI,SAASC,GACb,MACgBkH,EAAGlH,EAAE,GACrB,MAAO,CACLmH,WAAYxJ,EAHFqC,EAAE,IAIZoH,sBAAuBF,EAE1B"}
|
|
@@ -18,6 +18,8 @@ export default class extends SuperchartChartjsController {
|
|
|
18
18
|
'--point-color': '#333',
|
|
19
19
|
'--point-stroke-color': '#fff',
|
|
20
20
|
'--point-stroke-color-hover': '#eee',
|
|
21
|
+
'--bar-fill-color': '#999',
|
|
22
|
+
'--bar-hover-fill-color': '#333',
|
|
21
23
|
}
|
|
22
24
|
|
|
23
25
|
connect() {
|
|
@@ -75,7 +77,7 @@ export default class extends SuperchartChartjsController {
|
|
|
75
77
|
}
|
|
76
78
|
}
|
|
77
79
|
|
|
78
|
-
return options
|
|
80
|
+
return this.parseForCssVars(options)
|
|
79
81
|
}
|
|
80
82
|
|
|
81
83
|
// You can set default options in this getter for all your charts.
|
|
@@ -128,7 +130,6 @@ export default class extends SuperchartChartjsController {
|
|
|
128
130
|
color: axisColor,
|
|
129
131
|
fill: false,
|
|
130
132
|
lineTension: 0.3,
|
|
131
|
-
backgroundColor: "#fff",
|
|
132
133
|
borderColor: this.cssPropertyValue('--line-color'),
|
|
133
134
|
borderCapStyle: "butt",
|
|
134
135
|
borderDash: [],
|
|
@@ -143,6 +144,8 @@ export default class extends SuperchartChartjsController {
|
|
|
143
144
|
pointHoverBorderWidth: 3,
|
|
144
145
|
pointRadius: 6,
|
|
145
146
|
pointHitRadius: 10,
|
|
147
|
+
backgroundColor: this.cssPropertyValue('--bar-fill-color'),
|
|
148
|
+
hoverBackgroundColor: this.cssPropertyValue('--bar-hover-fill-color'),
|
|
146
149
|
spanGaps: false,
|
|
147
150
|
scales: {
|
|
148
151
|
x: {
|
|
@@ -3,10 +3,12 @@
|
|
|
3
3
|
bg-white dark:bg-darkPrimary-700
|
|
4
4
|
[--axis-color:theme('colors.gray.300')] dark:[--axis-color:theme('colors.darkPrimary.500')]
|
|
5
5
|
[--grid-color:theme('colors.gray.100')] dark:[--grid-color:theme('colors.darkPrimary.800')]
|
|
6
|
-
[--line-color:#
|
|
6
|
+
[--line-color:#a86fe7]
|
|
7
7
|
[--point-color:theme('colors.gray.800')] dark:[--point-color:theme('colors.white')]
|
|
8
8
|
[--point-stroke-color:theme('colors.white')] dark:[--point-stroke-color:theme('colors.darkPrimary.700')]
|
|
9
9
|
[--point-stroke-color-hover:theme('colors.gray.100')] dark:[--point-stroke-color-hover:theme('colors.darkPrimary.600')]
|
|
10
|
+
[--bar-fill-color:var(--line-color)]
|
|
11
|
+
[--bar-hover-fill-color:var(--point-color)]
|
|
10
12
|
"
|
|
11
13
|
data-controller="supercharts--filterable supercharts--describable"
|
|
12
14
|
data-action="superchart:update-chart->supercharts--filterable#updateChart superchart:description-requested->supercharts--describable#showDescriptionWith"
|
|
@@ -67,7 +69,7 @@
|
|
|
67
69
|
data-supercharts--filterable-target="chart"
|
|
68
70
|
data-action="update-chart->superchart#updateChart"
|
|
69
71
|
>
|
|
70
|
-
<canvas data-superchart-target="chartjsCanvas" style="height:
|
|
72
|
+
<canvas data-superchart-target="chartjsCanvas" style="height: var(--chart-height)""></canvas>
|
|
71
73
|
<template data-superchart-target="csvData" data-supercharts--filterable-target="chartSourceData"></template>
|
|
72
74
|
<template data-superchart-target="chartjsOptions"></template>
|
|
73
75
|
</div>
|
|
@@ -22,8 +22,11 @@ class Scaffolding::SuperchartsChartTransformer < Scaffolding::SuperchartsTransfo
|
|
|
22
22
|
# add children to the show page of their parent.
|
|
23
23
|
unless cli_options["skip-parent"] || parent == "None"
|
|
24
24
|
lines_to_add = <<~RUBY
|
|
25
|
-
<div class="mt-4">
|
|
25
|
+
<div class="mt-4 [--chart-height:250px] md:[--chart-height:200px]">
|
|
26
26
|
<%= turbo_frame_tag :charts_tangible_things, src: polymorphic_path([:account, @creative_concept, :tangible_things, :chart], timespan: "1m") do %>
|
|
27
|
+
<%= render "shared/supercharts/chart_skeleton" do %>
|
|
28
|
+
Tangible Things…
|
|
29
|
+
<% end %>
|
|
27
30
|
<% end %>
|
|
28
31
|
</div>
|
|
29
32
|
RUBY
|
metadata
CHANGED
|
@@ -1,14 +1,14 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: supercharts-bullet_train
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 0.1.
|
|
4
|
+
version: 0.1.11
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- Pascal Laliberté
|
|
8
8
|
autorequire:
|
|
9
9
|
bindir: bin
|
|
10
10
|
cert_chain: []
|
|
11
|
-
date: 2022-10-
|
|
11
|
+
date: 2022-10-13 00:00:00.000000000 Z
|
|
12
12
|
dependencies:
|
|
13
13
|
- !ruby/object:Gem::Dependency
|
|
14
14
|
name: rails
|
|
@@ -53,6 +53,7 @@ files:
|
|
|
53
53
|
- app/javascript/index.js
|
|
54
54
|
- app/views/account/scaffolding/completely_concrete/tangible_things/tangible_things_chart/_breadcrumbs.html.erb
|
|
55
55
|
- app/views/account/scaffolding/completely_concrete/tangible_things/tangible_things_chart/show.html.erb
|
|
56
|
+
- app/views/shared/supercharts/_chart_skeleton.html.erb
|
|
56
57
|
- app/views/shared/supercharts/_filter_button.html.erb
|
|
57
58
|
- config/routes.rb
|
|
58
59
|
- lib/bullet_train/supercharts.rb
|