reveal-ck 3.3.0 → 3.3.1
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/LICENSE +1 -1
- data/README.md +60 -157
- data/features/step_definitions/html_match_steps.rb +1 -1
- data/lib/html/pipeline/reveal_ck_emoji_filter.rb +2 -7
- data/lib/reveal-ck/builders/copy_files_task.rb +2 -1
- data/lib/reveal-ck/builders/creation_task.rb +1 -1
- data/lib/reveal-ck/commands/serve_ui.rb +2 -2
- data/lib/reveal-ck/markdown.rb +4 -4
- data/lib/reveal-ck/rake_task.rb +1 -3
- data/lib/reveal-ck/retrieve.rb +1 -1
- data/lib/reveal-ck/templates/finder.rb +1 -1
- data/lib/reveal-ck/version.rb +1 -1
- data/rakelib/cucumber.rake +1 -1
- data/spec/lib/reveal-ck/builders/copy_files_task_spec.rb +22 -0
- data/spec/lib/reveal-ck/commands/serve_ui_spec.rb +3 -3
- metadata +3 -3
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA1:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: aca8e4f58ee283bcbb087b5e1c2571581dc18ec8
|
|
4
|
+
data.tar.gz: d22da14cd95eb95b499456e4b2666426fb57d3d5
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: 0ad11d5536cc9f1edbe489ac2f7c27208d836379e75d76686497ca9e92f94ec700b81daf7c078464ffc175031feb1c758619c2bf5f227c70dcc2cd1d17ff4643
|
|
7
|
+
data.tar.gz: 98a08d2e1b0a5ac2acde9552459dff3cdaddb7052a4cb1224c751427ecabcb33a48a7fcbdb4010fc6ba34c91ab5f3d199407a900407f04a29a780eb636ddf044
|
data/LICENSE
CHANGED
data/README.md
CHANGED
|
@@ -1,166 +1,69 @@
|
|
|
1
1
|
# Create Slides with Markdown
|
|
2
2
|
|
|
3
|
-
|
|
4
|
-
[](https://travis-ci.org/jedcn/reveal-ck)
|
|
5
|
-
[](https://codeclimate.com/github/jedcn/reveal-ck)
|
|
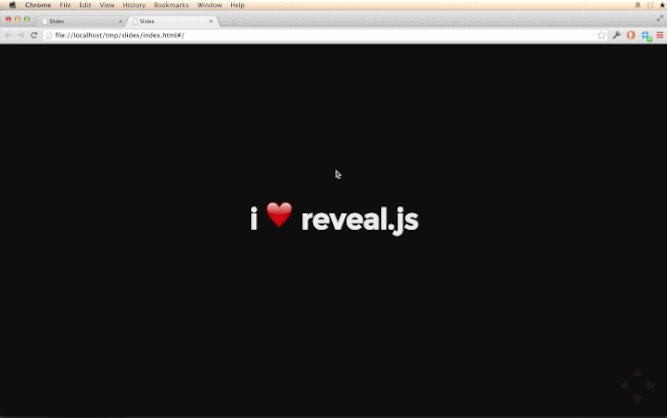
6
|
-
[](https://codeclimate.com/github/jedcn/reveal-ck)
|
|
3
|
+
## reveal-ck is..
|
|
7
4
|
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
You can create slides in numerous languages, but the most popular is
|
|
11
|
-
Markdown. And not just any markdown-- it's markdown like you write on
|
|
12
|
-
https://github.com, so it supports:
|
|
13
|
-
|
|
14
|
-
* emoji (:money_with_wings:)
|
|
15
|
-
* automatic links (https://github.com)
|
|
16
|
-
* @mentions (@jedcn)
|
|
17
|
-
* GFM tables
|
|
18
|
-
|
|
19
|
-
## How do I get started?
|
|
20
|
-
|
|
21
|
-
* Install [the reveal-ck gem][reveal-ck-gem]
|
|
22
|
-
* Copy and paste the following, and save it in a file named
|
|
23
|
-
`slides.md`:
|
|
24
|
-
```
|
|
25
|
-
## i :heart: reveal.js
|
|
26
|
-
---
|
|
27
|
-
## This is your
|
|
28
|
-
* presentation
|
|
29
|
-
* content
|
|
30
|
-
* in a single file
|
|
31
|
-
---
|
|
32
|
-
## Slides are Separated with `---`
|
|
33
|
-
---
|
|
34
|
-
## Vertical Sections..
|
|
35
|
-
Start and End with `***`
|
|
36
|
-
***
|
|
37
|
-
These
|
|
38
|
-
---
|
|
39
|
-
Slides
|
|
40
|
-
---
|
|
41
|
-
Are
|
|
42
|
-
---
|
|
43
|
-
Vertical!!
|
|
44
|
-
***
|
|
45
|
-
## :zap: LiveReload is builtin :zap:
|
|
46
|
-
with `reveal-ck serve`
|
|
47
|
-
---
|
|
48
|
-
## :metal: emoji comes standard :money_with_wings:
|
|
49
|
-
---
|
|
50
|
-
## What's up with the "-ck"?
|
|
51
|
-
It stands for construction kit.
|
|
52
|
-
---
|
|
53
|
-
# So, if you're not
|
|
54
|
-
a fan of Markdown you can also use
|
|
55
|
-
|
|
56
|
-
1. html
|
|
57
|
-
2. erb
|
|
58
|
-
3. haml
|
|
59
|
-
4. slim
|
|
60
|
-
5. ruby (DSL)
|
|
61
|
-
---
|
|
62
|
-
## See also:
|
|
63
|
-
http://jedcn.github.io/reveal-ck/
|
|
64
|
-
---
|
|
65
|
-
## Might be helpful:
|
|
66
|
-
https://relishapp.com/jedcn/reveal-ck/
|
|
67
|
-
## Questions? Problems?
|
|
68
|
-
Let me know, @jedcn
|
|
69
|
-
---
|
|
70
|
-
# Thanks!
|
|
71
|
-
```
|
|
72
|
-
* Open a terminal and change to the directory with your new
|
|
73
|
-
`slides.md`
|
|
74
|
-
* Run `reveal-ck generate` followed by `reveal-ck serve`. You should
|
|
75
|
-
see:
|
|
76
|
-
```
|
|
77
|
-
$ reveal-ck generate
|
|
78
|
-
Generating slides for 'slides.md'..
|
|
79
|
-
$ reveal-ck serve
|
|
80
|
-
------------------------------------------------------------
|
|
81
|
-
[ reveal-ck ] Serving up slide content in 'slides/'.
|
|
82
|
-
[ reveal-ck ] Open your browser to 'http://localhost:10000'.
|
|
83
|
-
[ reveal-ck ] Press CTRL-C to stop.
|
|
84
|
-
------------------------------------------------------------
|
|
85
|
-
[ reveal-ck ] Getting Ready to Reload Browsers.
|
|
86
|
-
[ reload ] Using Guardfile at ...
|
|
87
|
-
[ reload ] LiveReload is waiting for a browser to connect.
|
|
88
|
-
[ reload ] Guard is now watching at 'whereever'
|
|
89
|
-
[ reveal-ck ] Getting Ready to Rebuild Slides.
|
|
90
|
-
[ reveal-ck ] Starting Webserver.
|
|
91
|
-
```
|
|
92
|
-
|
|
93
|
-
Now view the slide deck generated from this single file by opening
|
|
94
|
-
your browser to [http://localhost:10000][localhost].
|
|
95
|
-
|
|
96
|
-
Check back at the terminal where the serve command is running and see
|
|
97
|
-
that reveal-ck is aware that you're viewing your slides:
|
|
98
|
-
|
|
99
|
-
```
|
|
100
|
-
[ reload ] Browser connected.
|
|
101
|
-
```
|
|
102
|
-
|
|
103
|
-
## And then?
|
|
104
|
-
|
|
105
|
-
Use your editor and make a change to the `slides.md` file.
|
|
106
|
-
|
|
107
|
-
reveal-ck will see the change, rebuild your slides, and reload your
|
|
108
|
-
browser for you.
|
|
109
|
-
|
|
110
|
-
As a final step *for now*, create a file named `config.yml` alongside
|
|
111
|
-
the `slides.md` and add a single line:
|
|
112
|
-
|
|
113
|
-
```
|
|
114
|
-
theme: night
|
|
115
|
-
```
|
|
116
|
-
|
|
117
|
-
And your slides will take on the night theme from reveal.js.
|
|
118
|
-
|
|
119
|
-
---
|
|
120
|
-
|
|
121
|
-
## What is it like?
|
|
122
|
-
|
|
123
|
-
Here's a quick example of what it's like to work with reveal-ck:
|
|
124
|
-
|
|
125
|
-
* Normally you'd use a text editor, but for brevity, this example
|
|
126
|
-
creates a file named `slides.md` with the `echo` command.
|
|
127
|
-
* A presentation is then generated with `reveal-ck generate`.
|
|
128
|
-
* That presentation is viewed with `open slides/index.html`. You'd
|
|
129
|
-
normally run a `reveal-ck serve` and then view
|
|
130
|
-
[https://localhost:10000][localhost]
|
|
131
|
-
* Next, a theme is introduced by supplying a `config.yml` file.
|
|
132
|
-
* That theme comes into play when the same presentation is generated
|
|
133
|
-
again.
|
|
134
|
-
* Finally, the presentation is viewed again with `open slides/index.html`
|
|
135
|
-
|
|
136
|
-

|
|
137
|
-
|
|
138
|
-
---
|
|
139
|
-
|
|
140
|
-
## Where does this leave us?
|
|
141
|
-
|
|
142
|
-
* reveal-ck helps you build reveal.js presentations
|
|
143
|
-
* your content is stored in a single file so you can easily track it
|
|
144
|
-
(**with git**) and review it (**with your brain**)
|
|
145
|
-
* write in markdown or the html-ish language of your choice
|
|
146
|
-
|
|
147
|
-
If find these ideas intriguing, you can learn more at
|
|
148
|
-
http://jedcn.github.io/reveal-ck/.
|
|
5
|
+
a command line tool that helps you author [reveal.js][reveal.js]
|
|
6
|
+
presentations.
|
|
149
7
|
|
|
150
|
-
|
|
8
|
+
[reveal.js]: http://lab.hakim.se/reveal-js
|
|
151
9
|
|
|
152
|
-
|
|
153
|
-
|
|
10
|
+
It lets you focus on the content of your presentation by taking care
|
|
11
|
+
of the details of building a reveal.js presentation.
|
|
12
|
+
|
|
13
|
+
You write your presentation in markdown, in a single file, and
|
|
14
|
+
reveal-ck generates everything else.
|
|
15
|
+
|
|
16
|
+
## Get Started Now
|
|
17
|
+
|
|
18
|
+
Here's a [quick example][quick-example] so you can see what using
|
|
19
|
+
reveal-ck is like.
|
|
20
|
+
|
|
21
|
+
[quick-example]: docs/QUICK-EXAMPLE.md
|
|
22
|
+
|
|
23
|
+
## Learning More
|
|
24
|
+
|
|
25
|
+
There are many, many things you can do to customize your slides!
|
|
26
|
+
|
|
27
|
+
Here's a long, but not exhaustive, list of things you can do:
|
|
28
|
+
|
|
29
|
+
* Get fast feedback with LiveReload. Save your slides and instantly
|
|
30
|
+
see the result.
|
|
31
|
+
* Host your slides up on Github Pages.
|
|
32
|
+
* Use any emoji available on github, such as `:money_with_wings:`
|
|
33
|
+
* Take advantage of reveal.js' vertical slides
|
|
34
|
+
* Use Github Flavored Markdown Tables
|
|
35
|
+
* Write your slides in HTML or popular Ruby templating languages, like
|
|
36
|
+
ERB and Haml, and Slim.
|
|
37
|
+
* Easily support CSS tweaks.
|
|
38
|
+
* Use `@mentions`, such as, @jedcn.
|
|
39
|
+
* Manage configuration of themes and plugins in a single config file.
|
|
40
|
+
* Integrate with `rake` (ie: create rake tasks that build slides)
|
|
41
|
+
|
|
42
|
+
## Installation
|
|
43
|
+
|
|
44
|
+
`reveal-ck` is delivered as a RubyGem, and so, you need Ruby 2.0+ and
|
|
45
|
+
then installing should be as easy as:
|
|
46
|
+
|
|
47
|
+
gem install reveal-ck
|
|
48
|
+
|
|
49
|
+
Verify that things are functional and you have the latest version of
|
|
50
|
+
reveal-ck by typing:
|
|
51
|
+
|
|
52
|
+
reveal-ck --version
|
|
154
53
|
|
|
155
54
|
## Questions?
|
|
156
55
|
|
|
157
|
-
|
|
158
|
-
|
|
159
|
-
|
|
56
|
+
Not everything is documented, and nothing is perfect, so-- if you'd
|
|
57
|
+
like to [ask a question or log a bug please do so][new-issue]!
|
|
58
|
+
|
|
59
|
+
[new-issue]: https://github.com/jedcn/reveal-ck/issues/new
|
|
60
|
+
|
|
61
|
+
## Contributing
|
|
160
62
|
|
|
161
|
-
[reveal.
|
|
162
|
-
[
|
|
163
|
-
[
|
|
164
|
-
[reveal-ck
|
|
165
|
-
|
|
166
|
-
|
|
63
|
+
[](http://badge.fury.io/rb/reveal-ck)
|
|
64
|
+
[](https://travis-ci.org/jedcn/reveal-ck)
|
|
65
|
+
[](https://codeclimate.com/github/jedcn/reveal-ck)
|
|
66
|
+
[](https://codeclimate.com/github/jedcn/reveal-ck)
|
|
67
|
+
|
|
68
|
+
If you're a ruby developer and you want to get going with local
|
|
69
|
+
development, please see [CONTRIBUTING.md](CONTRIBUTING.md).
|
|
@@ -13,7 +13,7 @@ def check_doc_matches(doc, selector, description, type)
|
|
|
13
13
|
return unless search_result.empty?
|
|
14
14
|
message = "Could not find #{description}. "
|
|
15
15
|
message += "No match for #{type} '#{selector}'"
|
|
16
|
-
|
|
16
|
+
raise message
|
|
17
17
|
end
|
|
18
18
|
|
|
19
19
|
Then(/^the file "(.*?)" should have html matching the css:$/) do |file, table|
|
|
@@ -4,13 +4,8 @@ module HTML
|
|
|
4
4
|
# width/height/align attributes so that reveal-ck supplied CSS
|
|
5
5
|
# takes effect.
|
|
6
6
|
class RevealCKEmojiFilter < EmojiFilter
|
|
7
|
-
def
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
text.gsub(emoji_pattern) do
|
|
11
|
-
name = Regexp.last_match[1]
|
|
12
|
-
"<img class='emoji' alt=':#{name}:' src='#{emoji_url(name)}' />"
|
|
13
|
-
end
|
|
7
|
+
def emoji_image_tag(name)
|
|
8
|
+
"<img class='emoji' alt=':#{name}:' src='#{emoji_url(name)}' />"
|
|
14
9
|
end
|
|
15
10
|
end
|
|
16
11
|
end
|
|
@@ -17,7 +17,8 @@ module RevealCK
|
|
|
17
17
|
end
|
|
18
18
|
|
|
19
19
|
def analyze_file(file)
|
|
20
|
-
|
|
20
|
+
src_dir = Regexp.escape(file_listing.dir)
|
|
21
|
+
dest = file.pathmap("%{^#{src_dir}/,#{output_dir}/}p")
|
|
21
22
|
copy_file(file, dest)
|
|
22
23
|
dest_dir = dest.pathmap('%d')
|
|
23
24
|
create_directory(dest_dir)
|
|
@@ -8,7 +8,7 @@ module RevealCK
|
|
|
8
8
|
problem: '[ problem ]',
|
|
9
9
|
rebuild: '[ rebuild ]',
|
|
10
10
|
reload: '[ reload ]'
|
|
11
|
-
}
|
|
11
|
+
}.freeze
|
|
12
12
|
|
|
13
13
|
def problem(general_problem, specific_error)
|
|
14
14
|
blank :problem
|
|
@@ -29,7 +29,7 @@ module RevealCK
|
|
|
29
29
|
|
|
30
30
|
def blank(type = nil)
|
|
31
31
|
prefix = PREFIXES[type] || ''
|
|
32
|
-
puts
|
|
32
|
+
puts prefix.to_s
|
|
33
33
|
end
|
|
34
34
|
|
|
35
35
|
def separator
|
data/lib/reveal-ck/markdown.rb
CHANGED
|
@@ -2,10 +2,10 @@ module RevealCK
|
|
|
2
2
|
# This module defines how reveal-ck works with redcarpet to produce
|
|
3
3
|
# slides from markdown.
|
|
4
4
|
module Markdown
|
|
5
|
-
REVEALCK_SYMBOL_FOR_DIVIDER = '<div>DIVIDER</div>'
|
|
6
|
-
REVEALCK_SYMBOL_FOR_VERTICAL_START = '<div>VERTICAL_START</div>'
|
|
7
|
-
REVEALCK_SYMBOL_FOR_VERTICAL_END = '<div>VERTICAL_END</div>'
|
|
8
|
-
REVEALCK_SYMBOL_FOR_EMOJI_UNDERSCORE = 'EU'
|
|
5
|
+
REVEALCK_SYMBOL_FOR_DIVIDER = '<div>DIVIDER</div>'.freeze
|
|
6
|
+
REVEALCK_SYMBOL_FOR_VERTICAL_START = '<div>VERTICAL_START</div>'.freeze
|
|
7
|
+
REVEALCK_SYMBOL_FOR_VERTICAL_END = '<div>VERTICAL_END</div>'.freeze
|
|
8
|
+
REVEALCK_SYMBOL_FOR_EMOJI_UNDERSCORE = 'EU'.freeze
|
|
9
9
|
end
|
|
10
10
|
end
|
|
11
11
|
|
data/lib/reveal-ck/rake_task.rb
CHANGED
|
@@ -60,9 +60,7 @@ module RevealCK
|
|
|
60
60
|
desc 'Generate a reveal.js presentation' unless last_comment
|
|
61
61
|
task name, *args do |_, task_args|
|
|
62
62
|
RakeFileUtils.__send__(:verbose, verbose) do
|
|
63
|
-
if task_block
|
|
64
|
-
task_block.call(*[self, task_args].slice(0, task_block.arity))
|
|
65
|
-
end
|
|
63
|
+
yield(*[self, task_args].slice(0, task_block.arity)) if task_block
|
|
66
64
|
run_task verbose
|
|
67
65
|
end
|
|
68
66
|
end
|
data/lib/reveal-ck/retrieve.rb
CHANGED
data/lib/reveal-ck/version.rb
CHANGED
data/rakelib/cucumber.rake
CHANGED
|
@@ -68,6 +68,28 @@ module RevealCK
|
|
|
68
68
|
|
|
69
69
|
task.prepare
|
|
70
70
|
end
|
|
71
|
+
|
|
72
|
+
context 'with a funky directory name' do
|
|
73
|
+
let :source_dir do
|
|
74
|
+
'fun+trouble'
|
|
75
|
+
end
|
|
76
|
+
|
|
77
|
+
it 'creates the files from the file_listing' do
|
|
78
|
+
task = CopyFilesTask.new(application: Rake::Application.new,
|
|
79
|
+
file_listing: file_listing,
|
|
80
|
+
output_dir: destination_directory)
|
|
81
|
+
|
|
82
|
+
expect(task)
|
|
83
|
+
.to receive(:copy_file)
|
|
84
|
+
.with(file_a_source, file_a_destination)
|
|
85
|
+
|
|
86
|
+
expect(task)
|
|
87
|
+
.to receive(:copy_file)
|
|
88
|
+
.with(file_b_source, file_b_destination)
|
|
89
|
+
|
|
90
|
+
task.prepare
|
|
91
|
+
end
|
|
92
|
+
end
|
|
71
93
|
end
|
|
72
94
|
end
|
|
73
95
|
end
|
|
@@ -28,15 +28,15 @@ module RevealCK
|
|
|
28
28
|
|
|
29
29
|
describe '#problem' do
|
|
30
30
|
it 'prints several messages to standard out' do
|
|
31
|
-
expect(serve_ui).to receive(:puts).with(
|
|
31
|
+
expect(serve_ui).to receive(:puts).with(problem_prefix.to_s)
|
|
32
32
|
expect(serve_ui)
|
|
33
33
|
.to receive(:puts)
|
|
34
34
|
.with("#{problem_prefix} Compilation Problem")
|
|
35
|
-
expect(serve_ui).to receive(:puts).with(
|
|
35
|
+
expect(serve_ui).to receive(:puts).with(problem_prefix.to_s)
|
|
36
36
|
expect(serve_ui)
|
|
37
37
|
.to receive(:puts)
|
|
38
38
|
.with("#{problem_prefix} on line 12")
|
|
39
|
-
expect(serve_ui).to receive(:puts).with(
|
|
39
|
+
expect(serve_ui).to receive(:puts).with(problem_prefix.to_s)
|
|
40
40
|
serve_ui.problem('Compilation Problem', 'on line 12')
|
|
41
41
|
end
|
|
42
42
|
end
|
metadata
CHANGED
|
@@ -1,14 +1,14 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: reveal-ck
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 3.3.
|
|
4
|
+
version: 3.3.1
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- Jed Northridge
|
|
8
8
|
autorequire:
|
|
9
9
|
bindir: bin
|
|
10
10
|
cert_chain: []
|
|
11
|
-
date:
|
|
11
|
+
date: 2016-06-04 00:00:00.000000000 Z
|
|
12
12
|
dependencies:
|
|
13
13
|
- !ruby/object:Gem::Dependency
|
|
14
14
|
name: docile
|
|
@@ -585,7 +585,7 @@ required_rubygems_version: !ruby/object:Gem::Requirement
|
|
|
585
585
|
version: '0'
|
|
586
586
|
requirements: []
|
|
587
587
|
rubyforge_project:
|
|
588
|
-
rubygems_version: 2.2.
|
|
588
|
+
rubygems_version: 2.2.0
|
|
589
589
|
signing_key:
|
|
590
590
|
specification_version: 4
|
|
591
591
|
summary: Create reveal.js presentations with Markdown.
|