rails_email_preview 2.0.1 → 2.0.2
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/README.md +22 -4
- data/app/assets/javascripts/rails_email_preview/application.js +1 -0
- data/app/assets/stylesheets/rails_email_preview/application.sass +1 -1
- data/app/views/rails_email_preview/emails/_email_iframe.html.erb +9 -3
- data/config/initializers/rails_email_preview.rb +4 -2
- data/lib/rails_email_preview/version.rb +1 -1
- metadata +4 -4
- data/app/assets/javascripts/rails_email_preview/application.js.coffee +0 -1
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA1:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: b6595d136da9bdf30c3a5482ea8c57000f7615bb
|
|
4
|
+
data.tar.gz: c07d82a4300334cb80f05bb465ed93bcbd8f055b
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: ed1b766dea0908a99e87a9f277d65c987b902611cb99c930fa16db5cf661730e26ab1198f0bfa7b4cea073112857c962281941438b2f6b4021123a541dfe690a
|
|
7
|
+
data.tar.gz: ad4dc222663aae25b1288bed9f157fdab5db8be5de54e5d29a8776fd17bbb574525c2c60ed87a8261054c8c9378a5e8a4af20f03266b36bb068980c4a551ca42
|
data/README.md
CHANGED
|
@@ -1,4 +1,4 @@
|
|
|
1
|
-
# Rails Email Preview [![Build Status][travis-badge]][travis] [![Test Coverage][coverage-badge]][coverage] [![Code Climate][codeclimate-badge]][codeclimate] [](https://gitter.im/glebm/rails_email_preview?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
|
|
2
2
|
|
|
3
3
|
Preview email in the browser with this Rails engine. Compatible with Rails 4.2+.
|
|
4
4
|
|
|
@@ -113,12 +113,30 @@ REP works with [Comfortable Mexican Sofa CMS](https://github.com/comfy/comfortab
|
|
|
113
113
|
|
|
114
114
|
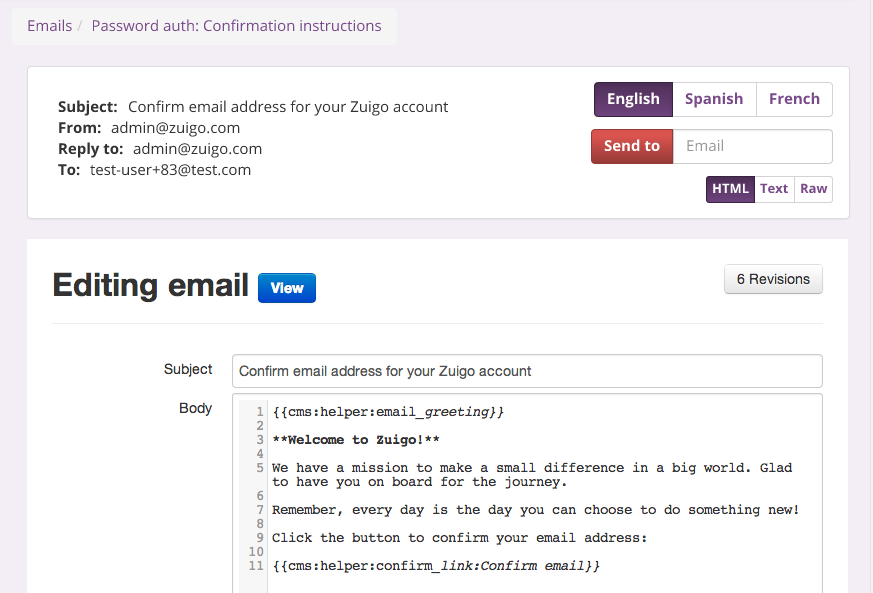
[](https://github.com/glebm/rails_email_preview/wiki/Edit-Emails-with-Comfortable-Mexican-Sofa)
|
|
115
115
|
|
|
116
|
-
###
|
|
116
|
+
### CSS inlining
|
|
117
117
|
|
|
118
|
-
[
|
|
118
|
+
For CSS inlining, REP supports [Roadie](https://github.com/Mange/roadie) and
|
|
119
|
+
[Premailer](https://github.com/alexdunae/premailer).
|
|
120
|
+
Both of these automatically translate CSS rules into inline styles and turn
|
|
121
|
+
relative URLs into absolute ones.
|
|
122
|
+
|
|
123
|
+
Roadie additionally extracts styles that cannot be inlined into a separate
|
|
124
|
+
`<style>` tag that is supported by some email clients. For this reason I
|
|
125
|
+
recommend Roadie over Premailer.
|
|
126
|
+
|
|
127
|
+
Unlike Premailer, Roadie does **not** automatically generate a plain text
|
|
128
|
+
version for HTML emails, but you can use another gem for this, such as
|
|
129
|
+
[plain-david](https://github.com/lucaspiller/plain-david).
|
|
130
|
+
|
|
131
|
+
#### Roadie
|
|
132
|
+
|
|
133
|
+
To integrate Roadie with your Rails app, use [roadie-rails](https://github.com/Mange/roadie-rails).
|
|
134
|
+
To integrate roadie-rails with REP, uncomment the relevant option in [the initializer](https://github.com/glebm/rails_email_preview/blob/master/config/initializers/rails_email_preview.rb). *initializer is generated during `rails g rails_email_preview:install`*
|
|
135
|
+
|
|
136
|
+
#### Premailer
|
|
119
137
|
|
|
120
138
|
To integrate Premailer with your Rails app you can use either [actionmailer_inline_css](https://github.com/ndbroadbent/actionmailer_inline_css) or [premailer-rails](https://github.com/fphilipe/premailer-rails).
|
|
121
|
-
|
|
139
|
+
To integrate either with REP, uncomment the relevant options in [the initializer](https://github.com/glebm/rails_email_preview/blob/master/config/initializers/rails_email_preview.rb). *initializer is generated during `rails g rails_email_preview:install`*
|
|
122
140
|
|
|
123
141
|
### I18n
|
|
124
142
|
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
//= require turbolinks
|
|
@@ -20,9 +20,15 @@
|
|
|
20
20
|
}
|
|
21
21
|
|
|
22
22
|
function getBodyHeight(body) {
|
|
23
|
-
|
|
24
|
-
|
|
25
|
-
|
|
23
|
+
var boundingRect = body.getBoundingClientRect();
|
|
24
|
+
var style = body.ownerDocument.defaultView.getComputedStyle(body);
|
|
25
|
+
var marginY = parseInt(style['margin-bottom'], 10) +
|
|
26
|
+
parseInt(style['margin-top'], 10);
|
|
27
|
+
// There may be a horizontal scrollbar adding to the height.
|
|
28
|
+
var scrollbarHeight = 17;
|
|
29
|
+
return scrollbarHeight + marginY + Math.max(
|
|
30
|
+
body.scrollHeight, body.offsetHeight, body.clientHeight,
|
|
31
|
+
boundingRect.height + boundingRect.top);
|
|
26
32
|
}
|
|
27
33
|
|
|
28
34
|
function fetchHeaders() {
|
|
@@ -5,9 +5,11 @@ require 'rails_email_preview'
|
|
|
5
5
|
#
|
|
6
6
|
# # hook before rendering preview:
|
|
7
7
|
# config.before_render do |message, preview_class_name, mailer_action|
|
|
8
|
-
# #
|
|
8
|
+
# # Use roadie-rails:
|
|
9
|
+
# Roadie::Rails::MailInliner.new(message, message.roadie_options).execute
|
|
10
|
+
# # Use premailer-rails:
|
|
9
11
|
# Premailer::Rails::Hook.delivering_email(message)
|
|
10
|
-
# #
|
|
12
|
+
# # Use actionmailer-inline-css:
|
|
11
13
|
# ActionMailer::InlineCssHook.delivering_email(message)
|
|
12
14
|
# end
|
|
13
15
|
#
|
metadata
CHANGED
|
@@ -1,14 +1,14 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: rails_email_preview
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 2.0.
|
|
4
|
+
version: 2.0.2
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- Gleb Mazovetskiy
|
|
8
8
|
autorequire:
|
|
9
9
|
bindir: bin
|
|
10
10
|
cert_chain: []
|
|
11
|
-
date:
|
|
11
|
+
date: 2017-03-14 00:00:00.000000000 Z
|
|
12
12
|
dependencies:
|
|
13
13
|
- !ruby/object:Gem::Dependency
|
|
14
14
|
name: rails
|
|
@@ -132,7 +132,7 @@ files:
|
|
|
132
132
|
- MIT-LICENSE
|
|
133
133
|
- README.md
|
|
134
134
|
- Rakefile
|
|
135
|
-
- app/assets/javascripts/rails_email_preview/application.js
|
|
135
|
+
- app/assets/javascripts/rails_email_preview/application.js
|
|
136
136
|
- app/assets/stylesheets/rails_email_preview/application.sass
|
|
137
137
|
- app/assets/stylesheets/rails_email_preview/bootstrap3.sass
|
|
138
138
|
- app/controllers/rails_email_preview/application_controller.rb
|
|
@@ -190,7 +190,7 @@ required_rubygems_version: !ruby/object:Gem::Requirement
|
|
|
190
190
|
version: '0'
|
|
191
191
|
requirements: []
|
|
192
192
|
rubyforge_project:
|
|
193
|
-
rubygems_version: 2.
|
|
193
|
+
rubygems_version: 2.6.10
|
|
194
194
|
signing_key:
|
|
195
195
|
specification_version: 4
|
|
196
196
|
summary: Preview emails in browser (rails engine)
|
|
@@ -1 +0,0 @@
|
|
|
1
|
-
#= require turbolinks
|