playbook_ui_docs 13.15.0 → 13.16.0.pre.alpha.PBNTR177NewAdvancedTableKit2010
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_advanced_table/docs/_advanced_table_default.jsx +52 -0
- data/app/pb_kits/playbook/pb_advanced_table/docs/_mock_data.js +278 -0
- data/app/pb_kits/playbook/pb_advanced_table/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_advanced_table/docs/index.js +1 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_colors_swift.md +27 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_default_swift.md +22 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_props_table.md +8 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_sizes_swift.md +26 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/example.yml +6 -0
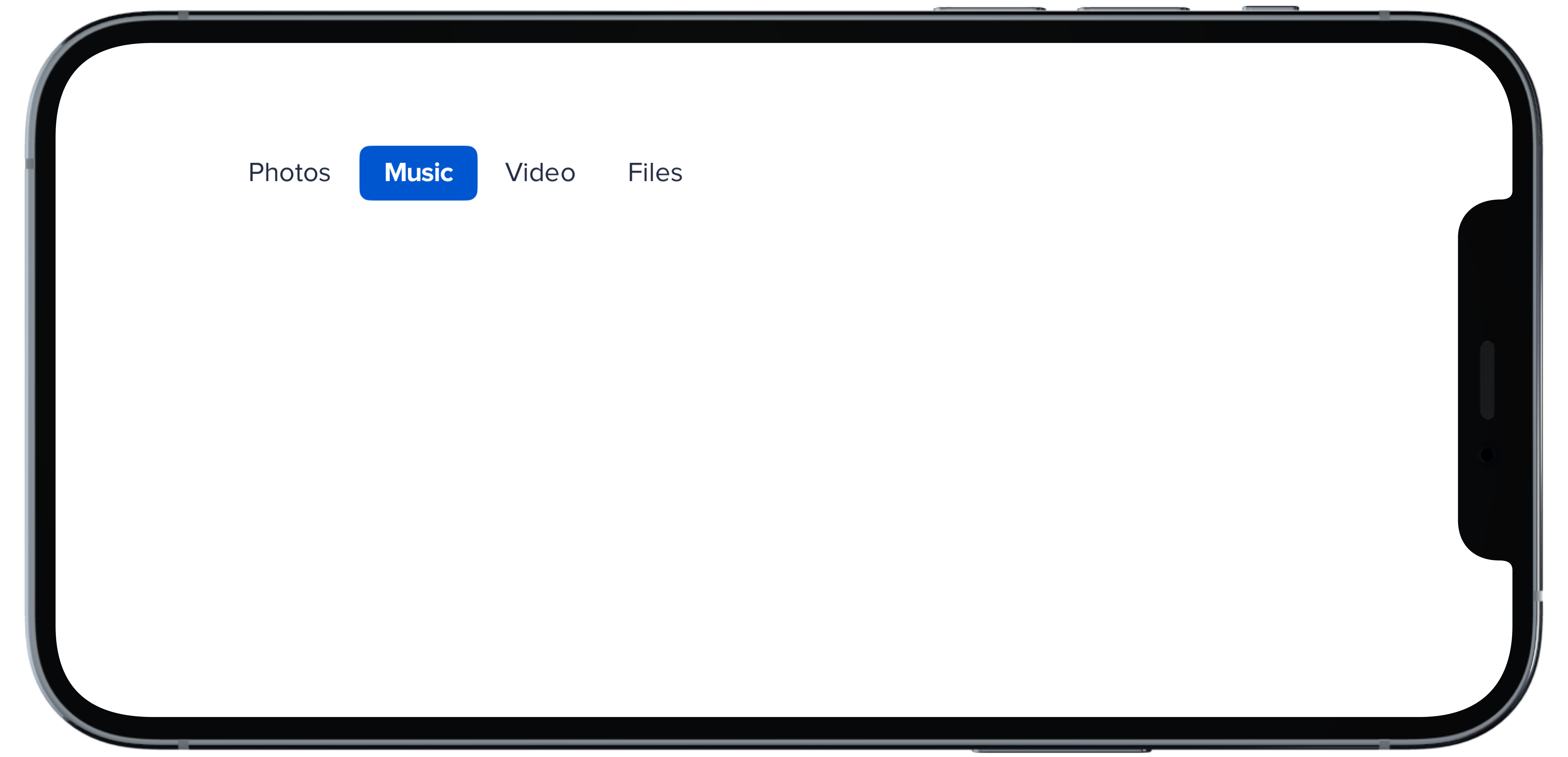
- data/app/pb_kits/playbook/pb_nav/docs/_nav_horizontal_bold_swift.md +17 -0
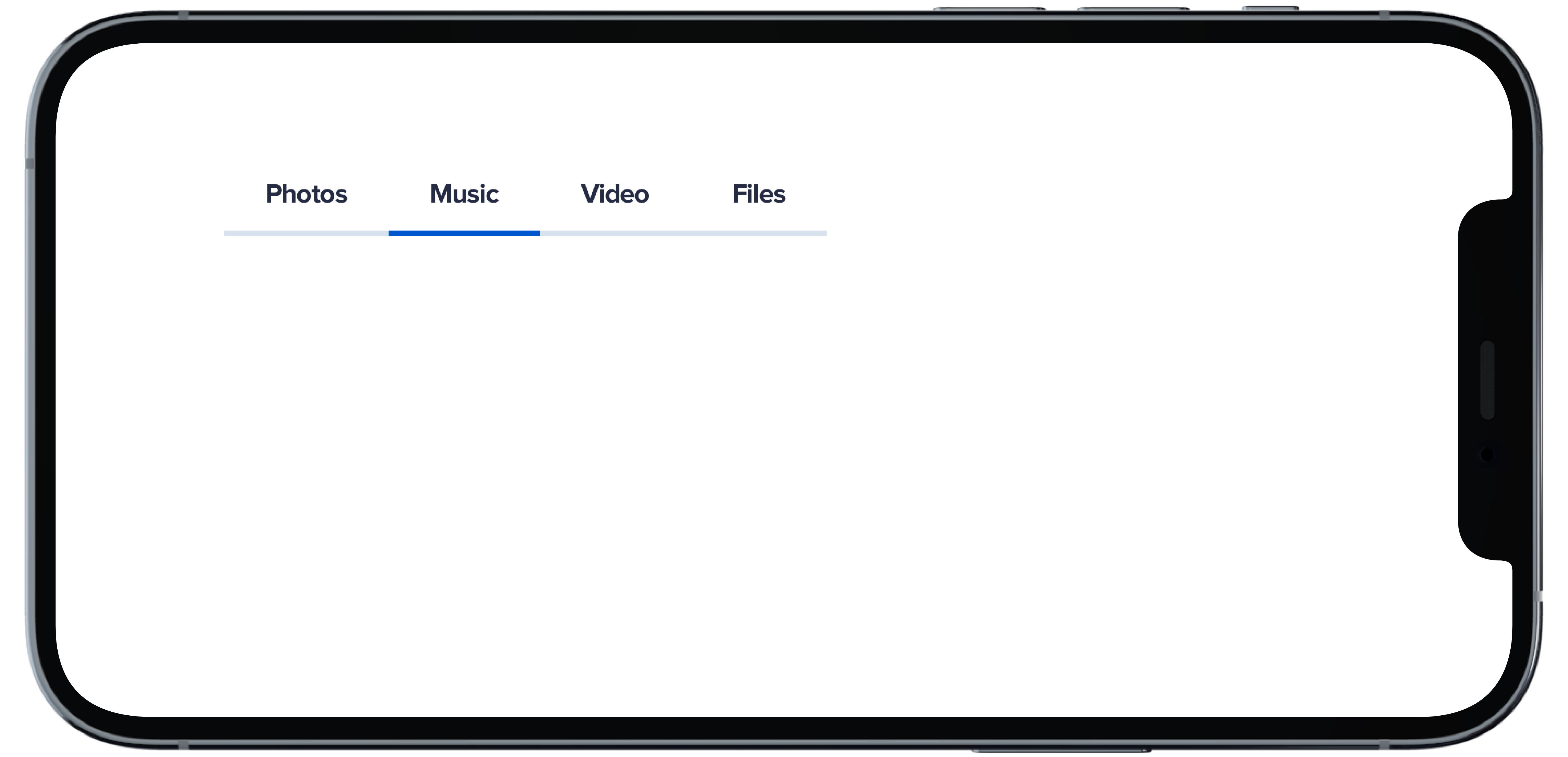
- data/app/pb_kits/playbook/pb_nav/docs/_nav_horizontal_default_swift.md +17 -0
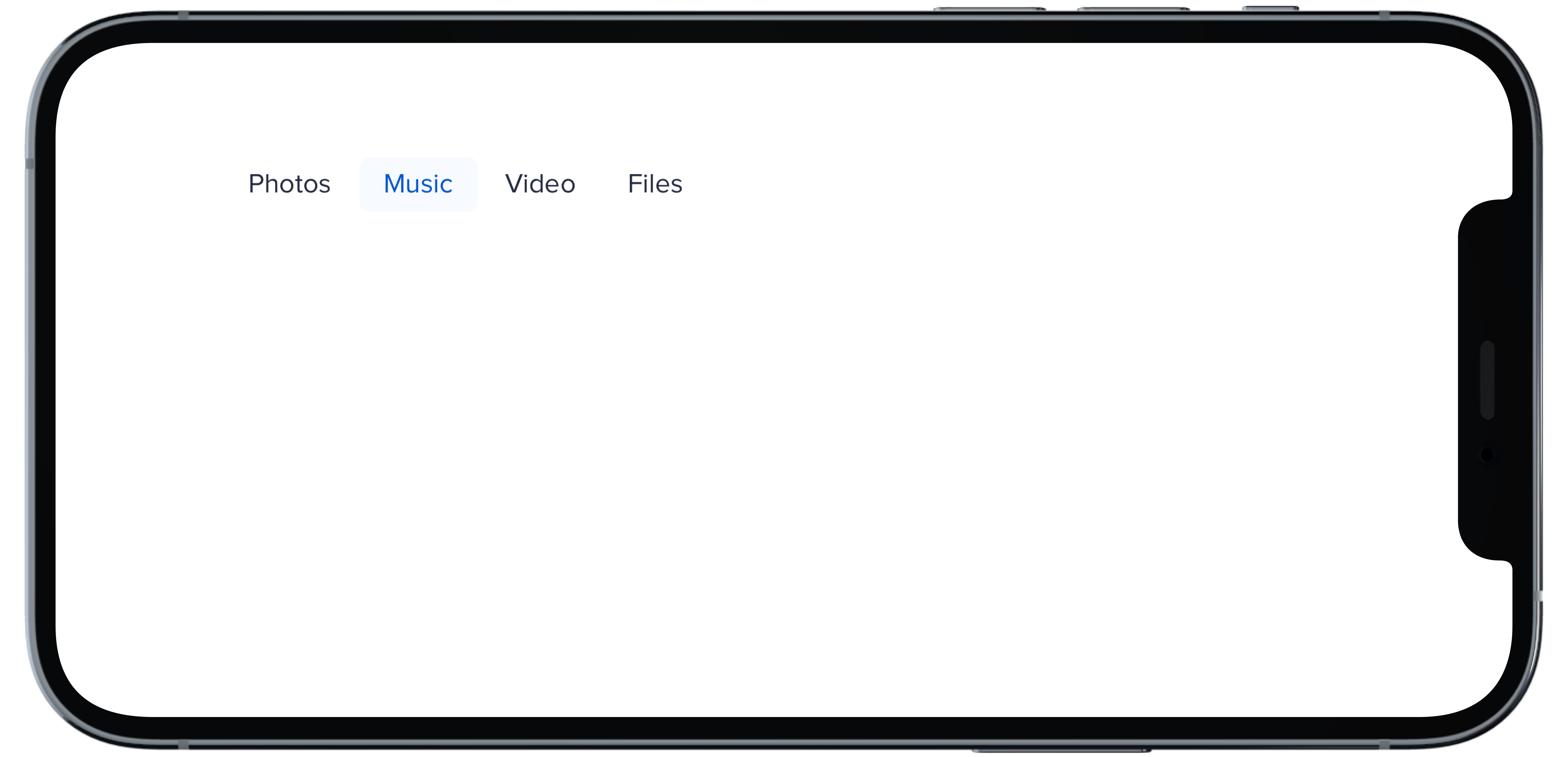
- data/app/pb_kits/playbook/pb_nav/docs/_nav_horizontal_subtle_no_highlight_swift.md +18 -0
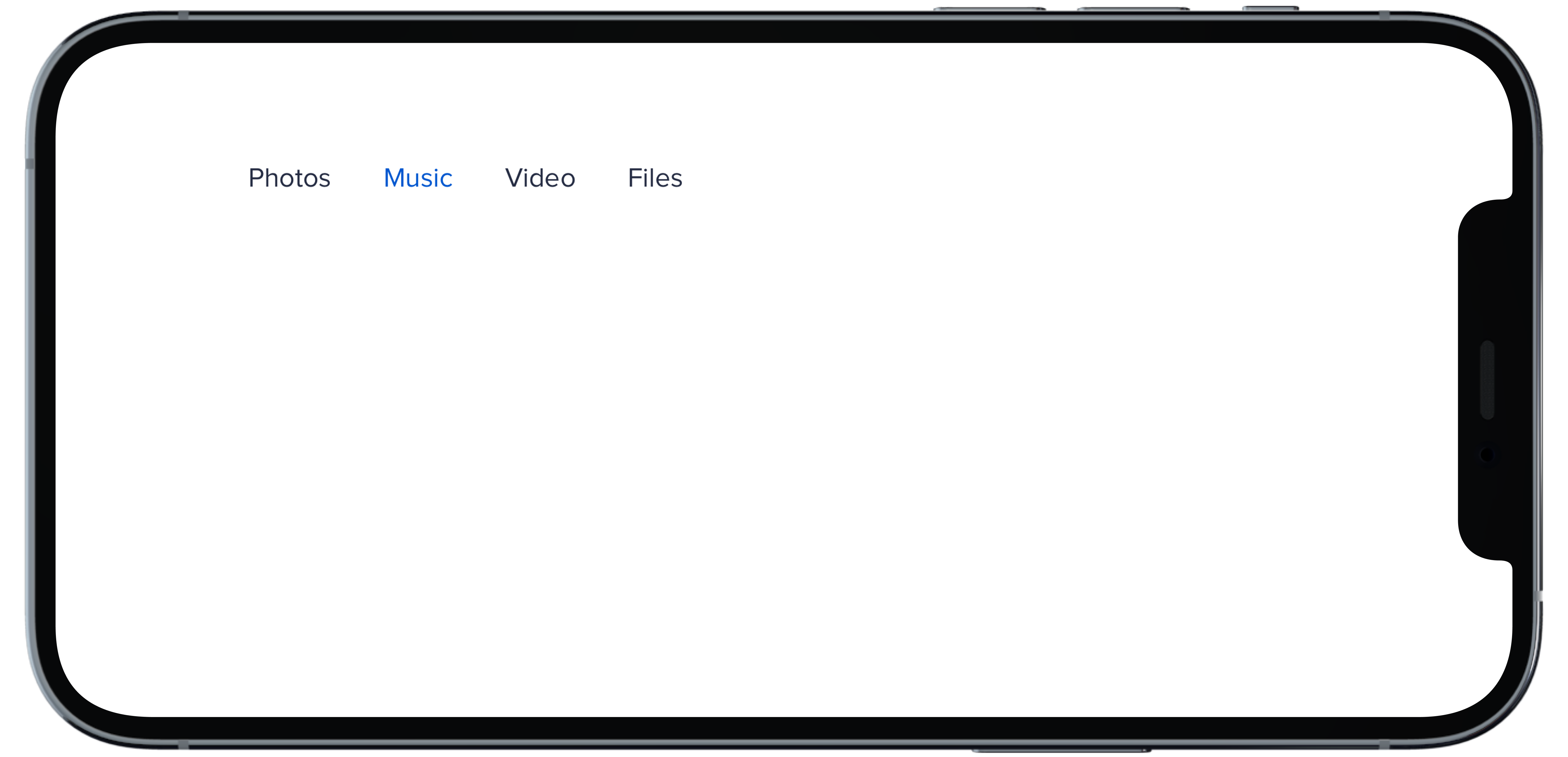
- data/app/pb_kits/playbook/pb_nav/docs/_nav_horizontal_subtle_swift.md +18 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_props_swift.md +11 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_vertical_bold_swift.md +18 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_vertical_default_swift.md +18 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_vertical_subtle_no_highlight_swift.md +19 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_vertical_subtle_swift.md +17 -0
- data/app/pb_kits/playbook/pb_nav/docs/example.yml +17 -0
- data/app/pb_kits/playbook/pb_select/docs/_select_inline_show_arrow.html.erb +24 -0
- data/app/pb_kits/playbook/pb_select/docs/_select_inline_show_arrow.jsx +38 -0
- data/app/pb_kits/playbook/pb_select/docs/example.yml +2 -0
- data/app/pb_kits/playbook/pb_select/docs/index.js +1 -0
- data/app/pb_kits/playbook/pb_typeahead/docs/_typeahead_with_highlight.jsx +4 -2
- data/dist/menu.yml +4 -1
- data/dist/playbook-doc.js +30 -8
- metadata +26 -7
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: d2c200b3913f28cbfaa1fcfc4c452551ff40af32012f5d8dbc9ba48c579cad16
|
|
4
|
+
data.tar.gz: cd5461f2fda5747c68779626c33ad9ccc7a399e57625e7950d31ae6bde5f021d
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: b5d1474a34248ae8531d68c24a078e9d5132ca08c7979f67fbfd0a8656ed0f557748519ca583d6611b5dd314a128fb75a4f74ff5a697caa62f2fc3dcb1ce0a3d
|
|
7
|
+
data.tar.gz: a4cb7877dcf50c576943cd371fb9c2e24de2c47392b7ade21d2d4fca584ec046b83d061c3ac10f1304b9e6bcbecba850ef0ee5cbce023e7acc574e01c1e6f0fe
|
|
@@ -0,0 +1,52 @@
|
|
|
1
|
+
import React from "react";
|
|
2
|
+
import { AdvancedTable } from "../../";
|
|
3
|
+
import { MOCK_DATA } from "./_mock_data";
|
|
4
|
+
|
|
5
|
+
const AdvancedTableDefault = (props) => {
|
|
6
|
+
const columnDefinitions = [
|
|
7
|
+
{
|
|
8
|
+
accessor: "year",
|
|
9
|
+
label: "Year",
|
|
10
|
+
cellAccessors: ["quarter", "month", "day"],
|
|
11
|
+
},
|
|
12
|
+
{
|
|
13
|
+
accessor: "newEnrollments",
|
|
14
|
+
label: "New Enrollments",
|
|
15
|
+
},
|
|
16
|
+
{
|
|
17
|
+
accessor: "scheduledMeetings",
|
|
18
|
+
label: "Scheduled Meetings",
|
|
19
|
+
},
|
|
20
|
+
{
|
|
21
|
+
accessor: "attendanceRate",
|
|
22
|
+
label: "Attendance Rate",
|
|
23
|
+
},
|
|
24
|
+
{
|
|
25
|
+
accessor: "completedClasses",
|
|
26
|
+
label: "Completed Classes",
|
|
27
|
+
},
|
|
28
|
+
{
|
|
29
|
+
accessor: "classCompletionRate",
|
|
30
|
+
label: "ClassCompletion Rate",
|
|
31
|
+
},
|
|
32
|
+
{
|
|
33
|
+
accessor: "graduatedStudents",
|
|
34
|
+
label: "Graduated Students",
|
|
35
|
+
},
|
|
36
|
+
];
|
|
37
|
+
|
|
38
|
+
return (
|
|
39
|
+
<div>
|
|
40
|
+
<AdvancedTable
|
|
41
|
+
columnDefinitions={columnDefinitions}
|
|
42
|
+
tableData={MOCK_DATA}
|
|
43
|
+
{...props}
|
|
44
|
+
>
|
|
45
|
+
<AdvancedTable.Header/>
|
|
46
|
+
<AdvancedTable.Body/>
|
|
47
|
+
</AdvancedTable>
|
|
48
|
+
</div>
|
|
49
|
+
);
|
|
50
|
+
};
|
|
51
|
+
|
|
52
|
+
export default AdvancedTableDefault;
|
|
@@ -0,0 +1,278 @@
|
|
|
1
|
+
export const MOCK_DATA = [
|
|
2
|
+
{
|
|
3
|
+
year: "2021",
|
|
4
|
+
quarter: null,
|
|
5
|
+
month: null,
|
|
6
|
+
day: null,
|
|
7
|
+
newEnrollments: "20",
|
|
8
|
+
scheduledMeetings: "10",
|
|
9
|
+
attendanceRate: "51%",
|
|
10
|
+
completedClasses: "3",
|
|
11
|
+
classCompletionRate: "33%",
|
|
12
|
+
graduatedStudents: "19",
|
|
13
|
+
children: [
|
|
14
|
+
{
|
|
15
|
+
year: "2011",
|
|
16
|
+
quarter: "Q1",
|
|
17
|
+
month: null,
|
|
18
|
+
day: null,
|
|
19
|
+
newEnrollments: "2",
|
|
20
|
+
scheduledMeetings: "35",
|
|
21
|
+
attendanceRate: "32%",
|
|
22
|
+
completedClasses: "15",
|
|
23
|
+
classCompletionRate: "52%",
|
|
24
|
+
graduatedStudents: "36",
|
|
25
|
+
children: [
|
|
26
|
+
{
|
|
27
|
+
year: "2011",
|
|
28
|
+
quarter: "Q1",
|
|
29
|
+
month: "January",
|
|
30
|
+
day: null,
|
|
31
|
+
newEnrollments: "16",
|
|
32
|
+
scheduledMeetings: "20",
|
|
33
|
+
attendanceRate: "11%",
|
|
34
|
+
completedClasses: "13",
|
|
35
|
+
classCompletionRate: "47%",
|
|
36
|
+
graduatedStudents: "28",
|
|
37
|
+
children: [
|
|
38
|
+
{
|
|
39
|
+
year: "2011",
|
|
40
|
+
quarter: "Q1",
|
|
41
|
+
month: "January",
|
|
42
|
+
day: "10",
|
|
43
|
+
newEnrollments: "34",
|
|
44
|
+
scheduledMeetings: "28",
|
|
45
|
+
attendanceRate: "97%",
|
|
46
|
+
completedClasses: "20",
|
|
47
|
+
classCompletionRate: "15%",
|
|
48
|
+
graduatedStudents: "17",
|
|
49
|
+
},
|
|
50
|
+
{
|
|
51
|
+
year: "2011",
|
|
52
|
+
quarter: "Q1",
|
|
53
|
+
month: "January",
|
|
54
|
+
day: "20",
|
|
55
|
+
newEnrollments: "43",
|
|
56
|
+
scheduledMeetings: "23",
|
|
57
|
+
attendanceRate: "66%",
|
|
58
|
+
completedClasses: "26",
|
|
59
|
+
classCompletionRate: "47%",
|
|
60
|
+
graduatedStudents: "9",
|
|
61
|
+
},
|
|
62
|
+
],
|
|
63
|
+
},
|
|
64
|
+
{
|
|
65
|
+
year: "2011",
|
|
66
|
+
quarter: "Q1",
|
|
67
|
+
month: "February",
|
|
68
|
+
day: null,
|
|
69
|
+
newEnrollments: "20",
|
|
70
|
+
scheduledMeetings: "41",
|
|
71
|
+
attendanceRate: "95%",
|
|
72
|
+
completedClasses: "26",
|
|
73
|
+
classCompletionRate: "83%",
|
|
74
|
+
graduatedStudents: "43",
|
|
75
|
+
children: [
|
|
76
|
+
{
|
|
77
|
+
year: "2011",
|
|
78
|
+
quarter: "Q1",
|
|
79
|
+
month: "February",
|
|
80
|
+
day: "15",
|
|
81
|
+
newEnrollments: "19",
|
|
82
|
+
scheduledMeetings: "35",
|
|
83
|
+
attendanceRate: "69%",
|
|
84
|
+
completedClasses: "8",
|
|
85
|
+
classCompletionRate: "75%",
|
|
86
|
+
graduatedStudents: "23",
|
|
87
|
+
},
|
|
88
|
+
],
|
|
89
|
+
},
|
|
90
|
+
],
|
|
91
|
+
},
|
|
92
|
+
],
|
|
93
|
+
},
|
|
94
|
+
{
|
|
95
|
+
year: "2022",
|
|
96
|
+
quarter: null,
|
|
97
|
+
month: null,
|
|
98
|
+
day: null,
|
|
99
|
+
newEnrollments: "20",
|
|
100
|
+
scheduledMeetings: "10",
|
|
101
|
+
attendanceRate: "51%",
|
|
102
|
+
completedClasses: "3",
|
|
103
|
+
classCompletionRate: "33%",
|
|
104
|
+
graduatedStudents: "19",
|
|
105
|
+
children: [
|
|
106
|
+
{
|
|
107
|
+
year: "2011",
|
|
108
|
+
quarter: "Q1",
|
|
109
|
+
month: null,
|
|
110
|
+
day: null,
|
|
111
|
+
newEnrollments: "2",
|
|
112
|
+
scheduledMeetings: "35",
|
|
113
|
+
attendanceRate: "32%",
|
|
114
|
+
completedClasses: "15",
|
|
115
|
+
classCompletionRate: "52%",
|
|
116
|
+
graduatedStudents: "36",
|
|
117
|
+
children: [
|
|
118
|
+
{
|
|
119
|
+
year: "2011",
|
|
120
|
+
quarter: "Q1",
|
|
121
|
+
month: "January",
|
|
122
|
+
day: null,
|
|
123
|
+
newEnrollments: "16",
|
|
124
|
+
scheduledMeetings: "20",
|
|
125
|
+
attendanceRate: "11%",
|
|
126
|
+
completedClasses: "13",
|
|
127
|
+
classCompletionRate: "47%",
|
|
128
|
+
graduatedStudents: "28",
|
|
129
|
+
children: [
|
|
130
|
+
{
|
|
131
|
+
year: "2011",
|
|
132
|
+
quarter: "Q1",
|
|
133
|
+
month: "January",
|
|
134
|
+
day: "10",
|
|
135
|
+
newEnrollments: "34",
|
|
136
|
+
scheduledMeetings: "28",
|
|
137
|
+
attendanceRate: "97%",
|
|
138
|
+
completedClasses: "20",
|
|
139
|
+
classCompletionRate: "15%",
|
|
140
|
+
graduatedStudents: "17",
|
|
141
|
+
},
|
|
142
|
+
{
|
|
143
|
+
year: "2011",
|
|
144
|
+
quarter: "Q1",
|
|
145
|
+
month: "January",
|
|
146
|
+
day: "20",
|
|
147
|
+
newEnrollments: "43",
|
|
148
|
+
scheduledMeetings: "23",
|
|
149
|
+
attendanceRate: "66%",
|
|
150
|
+
completedClasses: "26",
|
|
151
|
+
classCompletionRate: "47%",
|
|
152
|
+
graduatedStudents: "9",
|
|
153
|
+
},
|
|
154
|
+
],
|
|
155
|
+
},
|
|
156
|
+
{
|
|
157
|
+
year: "2011",
|
|
158
|
+
quarter: "Q1",
|
|
159
|
+
month: "February",
|
|
160
|
+
day: null,
|
|
161
|
+
newEnrollments: "20",
|
|
162
|
+
scheduledMeetings: "41",
|
|
163
|
+
attendanceRate: "95%",
|
|
164
|
+
completedClasses: "26",
|
|
165
|
+
classCompletionRate: "83%",
|
|
166
|
+
graduatedStudents: "43",
|
|
167
|
+
children: [
|
|
168
|
+
{
|
|
169
|
+
year: "2011",
|
|
170
|
+
quarter: "Q1",
|
|
171
|
+
month: "February",
|
|
172
|
+
day: "15",
|
|
173
|
+
newEnrollments: "19",
|
|
174
|
+
scheduledMeetings: "35",
|
|
175
|
+
attendanceRate: "69%",
|
|
176
|
+
completedClasses: "8",
|
|
177
|
+
classCompletionRate: "75%",
|
|
178
|
+
graduatedStudents: "23",
|
|
179
|
+
},
|
|
180
|
+
],
|
|
181
|
+
},
|
|
182
|
+
],
|
|
183
|
+
},
|
|
184
|
+
],
|
|
185
|
+
},
|
|
186
|
+
{
|
|
187
|
+
year: "2023",
|
|
188
|
+
quarter: null,
|
|
189
|
+
month: null,
|
|
190
|
+
day: null,
|
|
191
|
+
newEnrollments: "20",
|
|
192
|
+
scheduledMeetings: "10",
|
|
193
|
+
attendanceRate: "51%",
|
|
194
|
+
completedClasses: "3",
|
|
195
|
+
classCompletionRate: "33%",
|
|
196
|
+
graduatedStudents: "19",
|
|
197
|
+
children: [
|
|
198
|
+
{
|
|
199
|
+
year: "2011",
|
|
200
|
+
quarter: "Q1",
|
|
201
|
+
month: null,
|
|
202
|
+
day: null,
|
|
203
|
+
newEnrollments: "2",
|
|
204
|
+
scheduledMeetings: "35",
|
|
205
|
+
attendanceRate: "32%",
|
|
206
|
+
completedClasses: "15",
|
|
207
|
+
classCompletionRate: "52%",
|
|
208
|
+
graduatedStudents: "36",
|
|
209
|
+
children: [
|
|
210
|
+
{
|
|
211
|
+
year: "2011",
|
|
212
|
+
quarter: "Q1",
|
|
213
|
+
month: "January",
|
|
214
|
+
day: null,
|
|
215
|
+
newEnrollments: "16",
|
|
216
|
+
scheduledMeetings: "20",
|
|
217
|
+
attendanceRate: "11%",
|
|
218
|
+
completedClasses: "13",
|
|
219
|
+
classCompletionRate: "47%",
|
|
220
|
+
graduatedStudents: "28",
|
|
221
|
+
children: [
|
|
222
|
+
{
|
|
223
|
+
year: "2011",
|
|
224
|
+
quarter: "Q1",
|
|
225
|
+
month: "January",
|
|
226
|
+
day: "10",
|
|
227
|
+
newEnrollments: "34",
|
|
228
|
+
scheduledMeetings: "28",
|
|
229
|
+
attendanceRate: "97%",
|
|
230
|
+
completedClasses: "20",
|
|
231
|
+
classCompletionRate: "15%",
|
|
232
|
+
graduatedStudents: "17",
|
|
233
|
+
},
|
|
234
|
+
{
|
|
235
|
+
year: "2011",
|
|
236
|
+
quarter: "Q1",
|
|
237
|
+
month: "January",
|
|
238
|
+
day: "20",
|
|
239
|
+
newEnrollments: "43",
|
|
240
|
+
scheduledMeetings: "23",
|
|
241
|
+
attendanceRate: "66%",
|
|
242
|
+
completedClasses: "26",
|
|
243
|
+
classCompletionRate: "47%",
|
|
244
|
+
graduatedStudents: "9",
|
|
245
|
+
},
|
|
246
|
+
],
|
|
247
|
+
},
|
|
248
|
+
{
|
|
249
|
+
year: "2011",
|
|
250
|
+
quarter: "Q1",
|
|
251
|
+
month: "February",
|
|
252
|
+
day: null,
|
|
253
|
+
newEnrollments: "20",
|
|
254
|
+
scheduledMeetings: "41",
|
|
255
|
+
attendanceRate: "95%",
|
|
256
|
+
completedClasses: "26",
|
|
257
|
+
classCompletionRate: "83%",
|
|
258
|
+
graduatedStudents: "43",
|
|
259
|
+
children: [
|
|
260
|
+
{
|
|
261
|
+
year: "2011",
|
|
262
|
+
quarter: "Q1",
|
|
263
|
+
month: "February",
|
|
264
|
+
day: "15",
|
|
265
|
+
newEnrollments: "19",
|
|
266
|
+
scheduledMeetings: "35",
|
|
267
|
+
attendanceRate: "69%",
|
|
268
|
+
completedClasses: "8",
|
|
269
|
+
classCompletionRate: "75%",
|
|
270
|
+
graduatedStudents: "23",
|
|
271
|
+
},
|
|
272
|
+
],
|
|
273
|
+
},
|
|
274
|
+
],
|
|
275
|
+
},
|
|
276
|
+
],
|
|
277
|
+
},
|
|
278
|
+
];
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
export { default as AdvancedTableDefault } from './_advanced_table_default.jsx'
|
|
@@ -0,0 +1,27 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
let iconSize: PBIcon.IconSize
|
|
5
|
+
let iconColor: CollapsibleIconColor
|
|
6
|
+
let text: String
|
|
7
|
+
@State private var isCollapsed = true
|
|
8
|
+
let lorem =
|
|
9
|
+
"
|
|
10
|
+
Group members... Lorem ipsum dolor sit amet, consectetur adipiscing elit. In vel erat sed purus hendrerit vive.
|
|
11
|
+
Etiam nunc massa, pharetra vel quam id, posuere rhoncus quam. Quisque imperdiet arcu enim, nec aliquet justo.
|
|
12
|
+
Praesent lorem arcu. Vivamus suscipit, libero eu fringilla egestas, orci urna commodo arcu, vel gravida turpis.
|
|
13
|
+
"
|
|
14
|
+
PBCollapsible(isCollapsed: $isCollapsed, iconSize: iconSize, iconColor: iconColor) {
|
|
15
|
+
VStack(spacing: Spacing.medium) {
|
|
16
|
+
CollapsibleDoc(iconColor: .default, text: "Default Section")
|
|
17
|
+
CollapsibleDoc(iconColor: .light, text: "Light Section")
|
|
18
|
+
CollapsibleDoc(iconColor: .lighter, text: "Lighter Section")
|
|
19
|
+
CollapsibleDoc(iconColor: .link, text: "Link Section")
|
|
20
|
+
CollapsibleDoc(iconColor: .error, text: "Error Section")
|
|
21
|
+
CollapsibleDoc(iconColor: .success, text: "Success Section")
|
|
22
|
+
}
|
|
23
|
+
} content: {
|
|
24
|
+
Text(lorem).pbFont(.body)
|
|
25
|
+
}
|
|
26
|
+
|
|
27
|
+
```
|
|
@@ -0,0 +1,22 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
|
|
4
|
+
```swift
|
|
5
|
+
let iconSize: PBIcon.IconSize
|
|
6
|
+
let iconColor: CollapsibleIconColor
|
|
7
|
+
let text: String
|
|
8
|
+
@State private var isCollapsed = true
|
|
9
|
+
let lorem =
|
|
10
|
+
"
|
|
11
|
+
Group members... Lorem ipsum dolor sit amet, consectetur adipiscing elit. In vel erat sed purus hendrerit vive.
|
|
12
|
+
Etiam nunc massa, pharetra vel quam id, posuere rhoncus quam. Quisque imperdiet arcu enim, nec aliquet justo.
|
|
13
|
+
Praesent lorem arcu. Vivamus suscipit, libero eu fringilla egestas, orci urna commodo arcu, vel gravida turpis.
|
|
14
|
+
"
|
|
15
|
+
|
|
16
|
+
PBCollapsible(isCollapsed: $isCollapsed, iconSize: iconSize, iconColor: iconColor) {
|
|
17
|
+
CollapsibleDoc(text: "Main Section")
|
|
18
|
+
} content: {
|
|
19
|
+
Text(lorem).pbFont(.body)
|
|
20
|
+
}
|
|
21
|
+
|
|
22
|
+
```
|
|
@@ -0,0 +1,8 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **isCollapsed** | `Bool` | Value for whether or not the dropdown is closed or open | `false` | `true` `false` |
|
|
5
|
+
| **headerView** | `View` | Title of dropdown | | |
|
|
6
|
+
| **contentView** | `View` | Content of dropdown | | |
|
|
7
|
+
| **iconSize** | `PBIcon.IconSize` | Sets size of chevron icon | `.small` | `xSmall` `small` `large` `x1` `x2` `x3` `x4` `x5` `x6` `x7` `x8` `x9` `x10` |
|
|
8
|
+
| **iconColor** | `CollapsibleIconColor` | Sets color of chevron icon | `.default` | `default` `light` `lighter` `link` `error` `success` |
|
|
@@ -0,0 +1,26 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
let iconSize: PBIcon.IconSize
|
|
5
|
+
let iconColor: CollapsibleIconColor
|
|
6
|
+
let text: String
|
|
7
|
+
@State private var isCollapsed = true
|
|
8
|
+
let lorem =
|
|
9
|
+
"
|
|
10
|
+
Group members... Lorem ipsum dolor sit amet, consectetur adipiscing elit. In vel erat sed purus hendrerit vive.
|
|
11
|
+
Etiam nunc massa, pharetra vel quam id, posuere rhoncus quam. Quisque imperdiet arcu enim, nec aliquet justo.
|
|
12
|
+
Praesent lorem arcu. Vivamus suscipit, libero eu fringilla egestas, orci urna commodo arcu, vel gravida turpis.
|
|
13
|
+
"
|
|
14
|
+
|
|
15
|
+
PBCollapsible(isCollapsed: $isCollapsed, iconSize: iconSize, iconColor: iconColor) {
|
|
16
|
+
VStack(spacing: Spacing.medium) {
|
|
17
|
+
CollapsibleDoc(iconSize: .xSmall, text: "Extra Small Section")
|
|
18
|
+
CollapsibleDoc(iconSize: .small, text: "Small Section")
|
|
19
|
+
CollapsibleDoc(text: "Default Section")
|
|
20
|
+
CollapsibleDoc(iconSize: .large, text: "Large Section")
|
|
21
|
+
}
|
|
22
|
+
} content: {
|
|
23
|
+
Text(lorem).pbFont(.body)
|
|
24
|
+
}
|
|
25
|
+
|
|
26
|
+
```
|
|
@@ -14,3 +14,9 @@ examples:
|
|
|
14
14
|
- collapsible_color: Icon Color
|
|
15
15
|
- collapsible_icons: Custom Icons
|
|
16
16
|
- collapsible_state: useCollapsible Hook
|
|
17
|
+
|
|
18
|
+
swift:
|
|
19
|
+
- collapsible_default_swift: Default
|
|
20
|
+
- collapsible_sizes_swift: Sizes
|
|
21
|
+
- collapsible_colors_swift: Colors
|
|
22
|
+
- collapsible_props_table: ""
|
|
@@ -0,0 +1,17 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedHBold: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedHBold,
|
|
8
|
+
variant: .bold,
|
|
9
|
+
orientation: .horizontal,
|
|
10
|
+
borders: false
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
```
|
|
@@ -0,0 +1,17 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedHDefault: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedHDefault,
|
|
8
|
+
variant: .normal,
|
|
9
|
+
orientation: .horizontal
|
|
10
|
+
) {
|
|
11
|
+
PBNavItem("Photos")
|
|
12
|
+
PBNavItem("Music")
|
|
13
|
+
PBNavItem("Video")
|
|
14
|
+
PBNavItem("Files")
|
|
15
|
+
}
|
|
16
|
+
|
|
17
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedHSubtleNoHighlight: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedHSubtleNoHighlight,
|
|
8
|
+
variant: .subtle,
|
|
9
|
+
orientation: .horizontal,
|
|
10
|
+
borders: false,
|
|
11
|
+
highlight: false
|
|
12
|
+
) {
|
|
13
|
+
PBNavItem("Photos")
|
|
14
|
+
PBNavItem("Music")
|
|
15
|
+
PBNavItem("Video")
|
|
16
|
+
PBNavItem("Files")
|
|
17
|
+
}
|
|
18
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedHSubtle: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedHSubtle,
|
|
8
|
+
variant: .subtle,
|
|
9
|
+
orientation: .horizontal,
|
|
10
|
+
borders: false
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **selected** | `Int` | Sets selected to current index | `0` | |
|
|
5
|
+
| **currentHover** | `Int?` | Sets the current hover state to the current index| | |
|
|
6
|
+
| **variant** | `Variant` | Sets variant for nav | `.normal` | `normal` `subtle` `bold` |
|
|
7
|
+
| **orientation** | `Orientation` | Changes the orientation of nav | `.vertical` | `horizontal` `verticle` |
|
|
8
|
+
| **title** | `String?` | Sets title of nav | | |
|
|
9
|
+
| **borders** | `Bool` | Boolean value for whether nav items have a border or not | `true` | `true` `false` |
|
|
10
|
+
| **highlight** | `Bool` | Boolean value for adding a highlight to nav | `true` | `true` `false` |
|
|
11
|
+
| **views** | `[AnyView]` | An Array of AnyView | | |
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedVBold: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedVBold,
|
|
8
|
+
variant: .bold,
|
|
9
|
+
orientation: .vertical,
|
|
10
|
+
borders: false
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedVDefault: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedVDefault,
|
|
8
|
+
variant: .normal,
|
|
9
|
+
orientation: .vertical,
|
|
10
|
+
title: "Menu"
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,19 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedVSubtleNoHighlight: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedVSubtleNoHighlight,
|
|
8
|
+
variant: .subtle,
|
|
9
|
+
orientation: .vertical,
|
|
10
|
+
borders: false,
|
|
11
|
+
highlight: false
|
|
12
|
+
) {
|
|
13
|
+
PBNavItem("Photos")
|
|
14
|
+
PBNavItem("Music")
|
|
15
|
+
PBNavItem("Video")
|
|
16
|
+
PBNavItem("Files")
|
|
17
|
+
}
|
|
18
|
+
|
|
19
|
+
```
|
|
@@ -0,0 +1,17 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedVSubtle: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedVSubtle,
|
|
8
|
+
variant: .subtle,
|
|
9
|
+
orientation: .vertical,
|
|
10
|
+
borders: false
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
```
|
|
@@ -42,3 +42,20 @@ examples:
|
|
|
42
42
|
- block_nav: Block
|
|
43
43
|
- block_no_title_nav: Without Title
|
|
44
44
|
- new_tab: Open in a New Tab
|
|
45
|
+
|
|
46
|
+
swift:
|
|
47
|
+
- nav_vertical_default_swift: Vertical Default
|
|
48
|
+
- nav_vertical_subtle_swift: Vertical Subtle
|
|
49
|
+
- nav_vertical_subtle_no_highlight_swift: Vertical Subtle No Highlight
|
|
50
|
+
- nav_vertical_bold_swift: Vertical Bold
|
|
51
|
+
- nav_horizontal_default_swift: Horizontal Default
|
|
52
|
+
- nav_horizontal_subtle_swift: Horizontal Subtle
|
|
53
|
+
- nav_horizontal_subtle_no_highlight_swift: Horizontal Subtle No Highlight
|
|
54
|
+
- nav_horizontal_bold_swift: Horizontal Bold
|
|
55
|
+
- nav_props_swift: ""
|
|
56
|
+
|
|
57
|
+
|
|
58
|
+
|
|
59
|
+
|
|
60
|
+
|
|
61
|
+
|
|
@@ -0,0 +1,24 @@
|
|
|
1
|
+
<%= pb_rails("select", props: {
|
|
2
|
+
label: "Favorite Food",
|
|
3
|
+
name: "food",
|
|
4
|
+
inline: true,
|
|
5
|
+
options: [
|
|
6
|
+
{
|
|
7
|
+
value: "1",
|
|
8
|
+
value_text: "Burgers",
|
|
9
|
+
},
|
|
10
|
+
{
|
|
11
|
+
value: "2",
|
|
12
|
+
value_text: "Pizza",
|
|
13
|
+
},
|
|
14
|
+
{
|
|
15
|
+
value: "3",
|
|
16
|
+
value_text: "Tacos",
|
|
17
|
+
},
|
|
18
|
+
{
|
|
19
|
+
value: "4",
|
|
20
|
+
value_text: "BBQ",
|
|
21
|
+
},
|
|
22
|
+
],
|
|
23
|
+
show_arrow: true
|
|
24
|
+
}) %>
|