playbook_ui_docs 13.13.0.pre.alpha.play10221678 → 13.13.0.pre.alpha.play10821726
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_card/docs/_card_background.jsx +5 -4
- data/app/pb_kits/playbook/pb_contact/docs/_contact_default_swift.md +14 -0
- data/app/pb_kits/playbook/pb_contact/docs/_contact_props_swift.md +6 -0
- data/app/pb_kits/playbook/pb_contact/docs/_contact_with_detail_swift.md +14 -0
- data/app/pb_kits/playbook/pb_contact/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_alignment_swift.md +11 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_default_swift.md +16 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_unstyled_swift.md +11 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_variants_swift.md +14 -0
- data/app/pb_kits/playbook/pb_date/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_react.jsx +2 -2
- data/app/pb_kits/playbook/pb_date_picker/docs/example.yml +0 -4
- data/app/pb_kits/playbook/pb_date_picker/docs/index.js +0 -2
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height_placement.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_scrollable.jsx +4 -2
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_status.jsx +1 -1
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_default_swift.md +18 -0
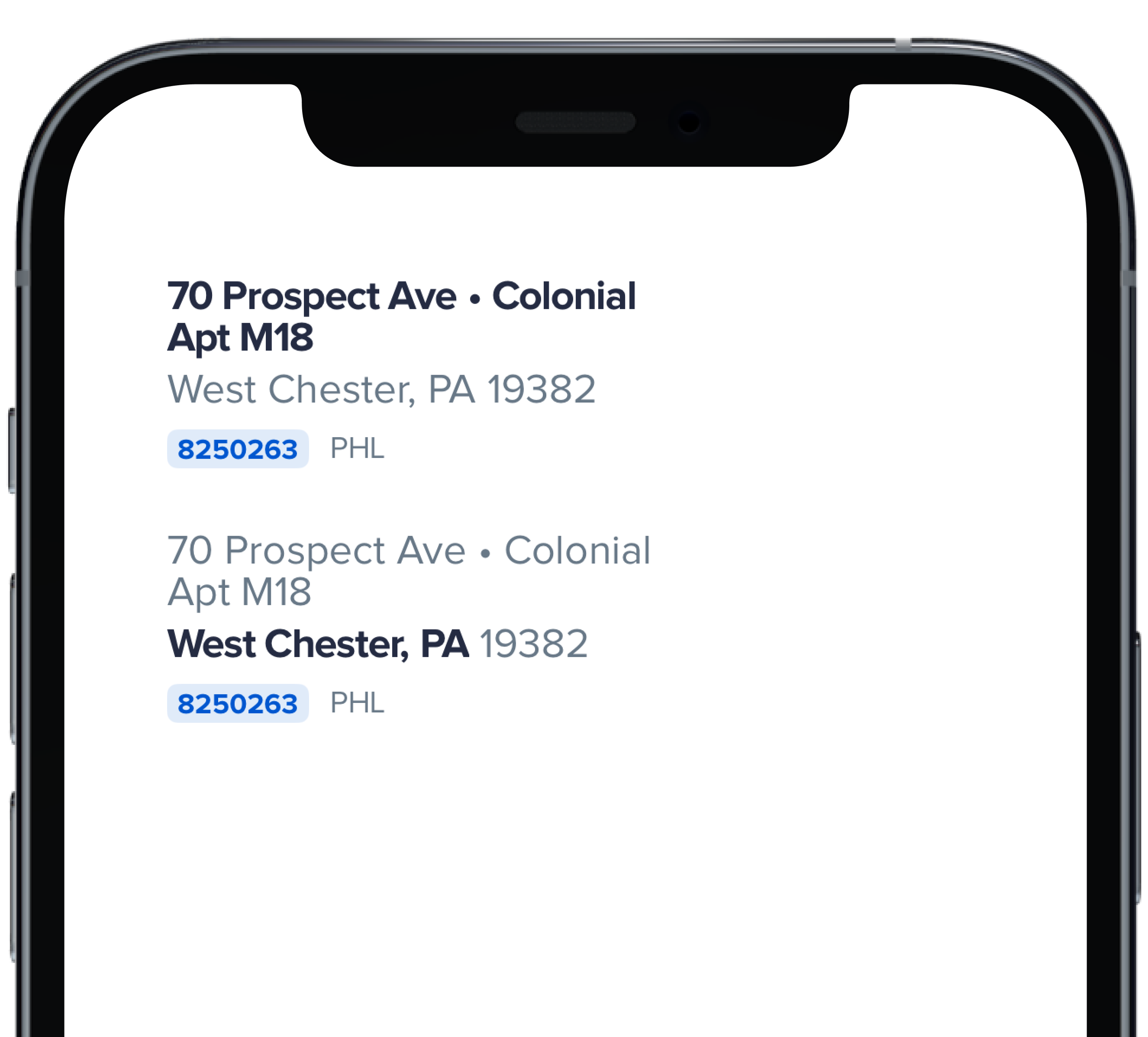
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_emphasis_swift.md +34 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_link_swift.md +18 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_modified_swift.md +13 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_props_swift.md +14 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/example.yml +6 -0
- data/dist/menu.yml +240 -168
- data/dist/playbook-doc.js +6 -6
- metadata +15 -8
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom.html.erb +0 -29
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom.jsx +0 -34
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom.md +0 -7
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom_override.html.erb +0 -28
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom_override.jsx +0 -34
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom_override.md +0 -1
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: b22c61a5030be72d80f07b1221abf359f28c910ef9f6de51ff2039a5460882cc
|
|
4
|
+
data.tar.gz: 265a6f8ce047275071d530f5d46dbb71abd77739c3e4d818e5d3f5829837ce56
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: 8d14d85b6d45c588ecd1b76f83e794065cc211354ee4b0e48bbf1821f25b3862557d6dbacc93a1bf7babebc31041cdf35a20dd45ad9518dca98cc8ffd2284dd2
|
|
7
|
+
data.tar.gz: e42f89d089c603bb1de547f73daf7d4f1e72fa760cd6a93b6ffc2696ba871bd6c5625e72e0fbbfff75e1da61811db05cd9932ca8e36c9bf1b62be2a9dbb9d61a
|
|
@@ -57,7 +57,7 @@ const CardBackground = (props) => {
|
|
|
57
57
|
background="product_1_background"
|
|
58
58
|
marginBottom="sm"
|
|
59
59
|
{...props}
|
|
60
|
-
|
|
60
|
+
>
|
|
61
61
|
<Body
|
|
62
62
|
dark
|
|
63
63
|
text="Product 1 Background"
|
|
@@ -69,11 +69,12 @@ const CardBackground = (props) => {
|
|
|
69
69
|
<Card
|
|
70
70
|
background="product_7_highlight"
|
|
71
71
|
marginBottom="sm"
|
|
72
|
-
{...props}
|
|
72
|
+
{...props}
|
|
73
|
+
>
|
|
73
74
|
<Body
|
|
74
75
|
dark
|
|
75
|
-
text="Product 7 Highlight"
|
|
76
|
-
|
|
76
|
+
text="Product 7 Highlight"
|
|
77
|
+
/>
|
|
77
78
|
</Card>
|
|
78
79
|
|
|
79
80
|
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBContact(type: .cell, value: "3491859988")
|
|
7
|
+
PBContact(value: "5555555555")
|
|
8
|
+
PBContact(type: .email, value: "email@example.com")
|
|
9
|
+
PBContact(type: .work, value: "3245627482")
|
|
10
|
+
PBContact(type: .workCell, value: "3245627482")
|
|
11
|
+
}
|
|
12
|
+
|
|
13
|
+
|
|
14
|
+
```
|
|
@@ -0,0 +1,6 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **detail** | `Bool` | Displays text describing the Contact's type | `false` | `true` `false` |
|
|
5
|
+
| **contactValue** | `String` | Sets the Contact's text value | | |
|
|
6
|
+
| **type** | `ContactType` | Sets the icon | `.home` | `cell` `email` `home` `work` `workCell` `wrongPhone` `ext` `custom` |
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBContact(type: .cell, value: "3491859988", detail: true)
|
|
7
|
+
PBContact(value: "5555555555", detail: true)
|
|
8
|
+
PBContact(type: .email, value: "email@example.com", detail: true)
|
|
9
|
+
PBContact(type: .work, value: "3245627482", detail: true)
|
|
10
|
+
PBContact(type: .ext, value: "1234", detail: true)
|
|
11
|
+
}
|
|
12
|
+
|
|
13
|
+
|
|
14
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(spacing: Spacing.small) {
|
|
6
|
+
PBDate(Date(), variant: .standard, typography: .title4, alignment: .leading)
|
|
7
|
+
PBDate(Date(), variant: .withIcon(isStandard: true), typography: .title4, iconSize: .x1, alignment: .center)
|
|
8
|
+
PBDate(Date(), variant: .short, typography: .title4, alignment: .trailing)
|
|
9
|
+
}
|
|
10
|
+
|
|
11
|
+
```
|
|
@@ -0,0 +1,16 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
|
|
4
|
+
```swift
|
|
5
|
+
|
|
6
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
7
|
+
PBDate(Date(), variant: .short)
|
|
8
|
+
PBDate(Date(), variant: .dayDate)
|
|
9
|
+
PBDate(Date(), variant: .standard)
|
|
10
|
+
Spacer()
|
|
11
|
+
PBDate(Date(), variant: .short, typography: .title4)
|
|
12
|
+
PBDate(Date(), variant: .dayDate, typography: .title4)
|
|
13
|
+
PBDate(Date(), variant: .standard, typography: .title4)
|
|
14
|
+
}
|
|
15
|
+
|
|
16
|
+
```
|
|
@@ -0,0 +1,8 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **datestamp** | `Date` | Sets the date | | |
|
|
5
|
+
| **variant** | `Variant` | Changes the style | `.short` | `.short` `.dayDate` `.standard` `.withIcon(isStandard: true)` `withIcon(isStandard: false)` |
|
|
6
|
+
| **typography** | `PBFont` | Sets the font | `.caption` | `.title1` `.title2` `.title3` `.title4` `.body` `.buttonText` `.largeCaption` `.caption` `.subcaption` `.monogram` `.badgeText` `.detail` |
|
|
7
|
+
| **iconSize** | `PBIcon.IconSize` | Chances the icon's size | `.x1` | `xSmall` `small` `large` `x1` `x2` `x3` `x4` `x5` `x6` `x7` `x8` `x9` `x10` |
|
|
8
|
+
| **alignment** | `Alignment` | Changes the alignment | `.leading` | `.leading` `.trailing` |
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBDate(Date(), variant: .short, typography: .body)
|
|
7
|
+
PBDate(Date(), variant: .standard, typography: .title1)
|
|
8
|
+
PBDate(Date(), variant: .withIcon(isStandard: false), typography: .subcaption, iconSize: .xSmall)
|
|
9
|
+
}
|
|
10
|
+
|
|
11
|
+
```
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
|
|
4
|
+
```swift
|
|
5
|
+
|
|
6
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
7
|
+
PBDate(Date(), variant: .withIcon(isStandard: true), typography: .caption, iconSize: .xSmall)
|
|
8
|
+
PBDate(Date(), variant: .standard, typography: .title4)
|
|
9
|
+
PBDate(Date(), variant: .withIcon(isStandard: true), typography: .title4, iconSize: .x1)
|
|
10
|
+
PBDate(Date(), variant: .dayDate, typography: .title4)
|
|
11
|
+
PBDate(Date(), variant: .withIcon(isStandard: false), typography: .title4, iconSize: .x1)
|
|
12
|
+
}
|
|
13
|
+
|
|
14
|
+
```
|
|
@@ -12,3 +12,10 @@ examples:
|
|
|
12
12
|
- date_variants: Variants
|
|
13
13
|
- date_alignment: Alignment
|
|
14
14
|
- date_unstyled: Unstyled
|
|
15
|
+
|
|
16
|
+
swift:
|
|
17
|
+
- date_default_swift: Default
|
|
18
|
+
- date_variants_swift: Variants
|
|
19
|
+
- date_alignment_swift: Alignment
|
|
20
|
+
- date_unstyled_swift: Unstyled
|
|
21
|
+
- date_props_swift: ""
|
|
@@ -10,8 +10,6 @@ examples:
|
|
|
10
10
|
- date_picker_range: Range
|
|
11
11
|
- date_picker_quick_pick_rails: Range (Quick Pick)
|
|
12
12
|
- date_picker_quick_pick_range_limit: Range (Quick Pick w/ “This” Range limit)
|
|
13
|
-
- date_picker_quick_pick_custom: Custom Quick Pick Dates
|
|
14
|
-
- date_picker_quick_pick_custom_override: Custom Quick Pick Dates (append to defaults)
|
|
15
13
|
- date_picker_format: Format
|
|
16
14
|
- date_picker_disabled: Disabled Dates
|
|
17
15
|
- date_picker_min_max: Min Max
|
|
@@ -39,8 +37,6 @@ examples:
|
|
|
39
37
|
- date_picker_range: Range
|
|
40
38
|
- date_picker_quick_pick_react: Range (Quick Pick)
|
|
41
39
|
- date_picker_quick_pick_range_limit: Range (Quick Pick w/ “This” Range limit)
|
|
42
|
-
- date_picker_quick_pick_custom: Custom Quick Pick Dates
|
|
43
|
-
- date_picker_quick_pick_custom_override: Custom Quick Pick Dates (append to defaults)
|
|
44
40
|
- date_picker_format: Format
|
|
45
41
|
- date_picker_disabled: Disabled Dates
|
|
46
42
|
- date_picker_min_max: Min Max
|
|
@@ -22,5 +22,3 @@ export { default as DatePickerAllowInput } from './_date_picker_allow_input'
|
|
|
22
22
|
export { default as DatePickerQuickPickReact } from './_date_picker_quick_pick_react'
|
|
23
23
|
export { default as DatePickerQuickPickRangeLimit } from './_date_picker_quick_pick_range_limit'
|
|
24
24
|
export { default as DatePickerOnClose } from './_date_picker_on_close.jsx'
|
|
25
|
-
export { default as DatePickerQuickPickCustom } from './_date_picker_quick_pick_custom'
|
|
26
|
-
export { default as DatePickerQuickPickCustomOverride } from './_date_picker_quick_pick_custom_override'
|
|
@@ -49,15 +49,18 @@ const DialogFullHeight = () => {
|
|
|
49
49
|
<Flex wrap>
|
|
50
50
|
<Button id="sm"
|
|
51
51
|
marginRight="md"
|
|
52
|
-
onClick={toggleHeaderSeparatorDialog}
|
|
52
|
+
onClick={toggleHeaderSeparatorDialog}
|
|
53
|
+
>
|
|
53
54
|
{"Small Dialog"}
|
|
54
55
|
</Button>
|
|
55
56
|
<Button marginRight="md"
|
|
56
|
-
onClick={toggleFooterSeparatorDialog}
|
|
57
|
+
onClick={toggleFooterSeparatorDialog}
|
|
58
|
+
>
|
|
57
59
|
{"Medium Dialog"}
|
|
58
60
|
</Button>
|
|
59
61
|
<Button marginRight="md"
|
|
60
|
-
onClick={toggleBothSeparatorsDialog}
|
|
62
|
+
onClick={toggleBothSeparatorsDialog}
|
|
63
|
+
>
|
|
61
64
|
{"Large Dialog"}
|
|
62
65
|
</Button>
|
|
63
66
|
</Flex>
|
|
@@ -89,7 +92,8 @@ const DialogFullHeight = () => {
|
|
|
89
92
|
<Dialog.Footer>
|
|
90
93
|
<Button onClick={toggle}>{"Send My Issue"}</Button>
|
|
91
94
|
<Button onClick={toggle}
|
|
92
|
-
variant="link"
|
|
95
|
+
variant="link"
|
|
96
|
+
>
|
|
93
97
|
{"Back"}
|
|
94
98
|
</Button>
|
|
95
99
|
</Dialog.Footer>
|
|
@@ -48,15 +48,18 @@ const DialogFullHeightPlacement = () => {
|
|
|
48
48
|
<Flex wrap>
|
|
49
49
|
<Button id="sm"
|
|
50
50
|
marginRight="md"
|
|
51
|
-
onClick={toggleHeaderSeparatorDialog}
|
|
51
|
+
onClick={toggleHeaderSeparatorDialog}
|
|
52
|
+
>
|
|
52
53
|
{"Left Dialog"}
|
|
53
54
|
</Button>
|
|
54
55
|
<Button marginRight="xl"
|
|
55
|
-
onClick={toggleFooterSeparatorDialog}
|
|
56
|
+
onClick={toggleFooterSeparatorDialog}
|
|
57
|
+
>
|
|
56
58
|
{"Center Dialog"}
|
|
57
59
|
</Button>
|
|
58
60
|
<Button marginRight="xl"
|
|
59
|
-
onClick={toggleBothSeparatorsDialog}
|
|
61
|
+
onClick={toggleBothSeparatorsDialog}
|
|
62
|
+
>
|
|
60
63
|
{"Right Dialog"}
|
|
61
64
|
</Button>
|
|
62
65
|
</Flex>
|
|
@@ -88,7 +91,8 @@ const DialogFullHeightPlacement = () => {
|
|
|
88
91
|
<Dialog.Footer>
|
|
89
92
|
<Button onClick={toggle}>{"Send My Issue"}</Button>
|
|
90
93
|
<Button onClick={toggle}
|
|
91
|
-
variant="link"
|
|
94
|
+
variant="link"
|
|
95
|
+
>
|
|
92
96
|
{"Back"}
|
|
93
97
|
</Button>
|
|
94
98
|
</Dialog.Footer>
|
|
@@ -16,10 +16,12 @@ const DialogScrollable = () => {
|
|
|
16
16
|
return (
|
|
17
17
|
<>
|
|
18
18
|
<Button marginRight="md"
|
|
19
|
-
onClick={toggleDialog1}
|
|
19
|
+
onClick={toggleDialog1}
|
|
20
|
+
>{'Open Dialog'}
|
|
20
21
|
</Button>
|
|
21
22
|
<Button marginRight="md"
|
|
22
|
-
onClick={toggleDialog2}
|
|
23
|
+
onClick={toggleDialog2}
|
|
24
|
+
>{'Open Full Height Dialog'}
|
|
23
25
|
</Button>
|
|
24
26
|
<Dialog
|
|
25
27
|
cancelButton="Cancel"
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,34 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
Spacer(minLength: Spacing.medium)
|
|
19
|
+
|
|
20
|
+
PBHomeAddressStreet(
|
|
21
|
+
address: "70 Prospect Ave",
|
|
22
|
+
withBullet: true,
|
|
23
|
+
houseStyle: "Colonial",
|
|
24
|
+
addressCont: "Apt M18",
|
|
25
|
+
city: "West Chester",
|
|
26
|
+
homeId: "8250263",
|
|
27
|
+
homeUrl: "https://powerhrg.com/",
|
|
28
|
+
state: "PA",
|
|
29
|
+
territory: "PHL",
|
|
30
|
+
zipcode: "19382",
|
|
31
|
+
emphasize: .city
|
|
32
|
+
)
|
|
33
|
+
|
|
34
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
city: "West Chester",
|
|
8
|
+
state: "PA",
|
|
9
|
+
territory: "PHL",
|
|
10
|
+
zipcode: "19382"
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
```
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **address** | `String` | Sets the address | | |
|
|
5
|
+
| **withBullet** | `Bool` | Adds a bullet after the address | `false` | `false` `true` |
|
|
6
|
+
| **houseStyle** | `String` | Sets the house style | `nil` | |
|
|
7
|
+
| **addressCont** | `String` | Sets additional address text | `nil` | |
|
|
8
|
+
| **city** | `String` | Sets the city | | |
|
|
9
|
+
| **homeId** | `String` | Sets the home ID | `nil` | |
|
|
10
|
+
| **homeUrl** | `String` | Adds a URL to the homeID | `nil` | |
|
|
11
|
+
| **state** | `String` | Sets the state | | |
|
|
12
|
+
| **territory** | `String` | Sets the territory | | |
|
|
13
|
+
| **zipcode** | `String` | Sets the zipcode | | |
|
|
14
|
+
| **emphasize** | `Emphasize` | Changes text to bold | `.address` | `.address` `.city` `.cityWithZipcode` |
|
|
@@ -12,3 +12,9 @@ examples:
|
|
|
12
12
|
- home_address_street_modified: Modified
|
|
13
13
|
- home_address_street_link: Link
|
|
14
14
|
|
|
15
|
+
swift:
|
|
16
|
+
- home_address_street_default_swift: Default
|
|
17
|
+
- home_address_street_emphasis_swift: Emphasis
|
|
18
|
+
- home_address_street_modified_swift: Modified
|
|
19
|
+
- home_address_street_link_swift: Link
|
|
20
|
+
- home_address_street_props_swift: ""
|