playbook_ui 13.14.0.pre.alpha.PLAY1109bugdisplaypropblocksfontcolor1784 → 13.14.0.pre.alpha.play1101betaicons1825
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/_playbook.scss +1 -0
- data/app/pb_kits/playbook/index.js +2 -1
- data/app/pb_kits/playbook/pb_avatar/_avatar.tsx +5 -5
- data/app/pb_kits/playbook/pb_avatar_action_button/_avatar_action_button.tsx +3 -3
- data/app/pb_kits/playbook/pb_background/_background.tsx +9 -9
- data/app/pb_kits/playbook/pb_badge/_badge.tsx +2 -2
- data/app/pb_kits/playbook/pb_bar_graph/_bar_graph.tsx +3 -3
- data/app/pb_kits/playbook/pb_beta_icon/_icon.scss +12 -0
- data/app/pb_kits/playbook/pb_beta_icon/_icon.tsx +164 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_description.md +1 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_footer.md +2 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_animate.html.erb +3 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_animate.jsx +35 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_animate.md +1 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_border.html.erb +1 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_border.jsx +19 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_border_swift.md +7 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_custom.html.erb +16 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_custom.jsx +34 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_custom.md +19 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_default.html.erb +1 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_default.jsx +17 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_default_swift.md +7 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_fa_kit.html.erb +1 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_fa_kit.jsx +21 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_fa_kit.md +7 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_flip.html.erb +3 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_flip.jsx +33 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_flip_swift.md +11 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_pull.html.erb +2 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_pull.jsx +26 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_pull.md +1 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_rotate.html.erb +3 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_rotate.jsx +33 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_rotate_swift.md +11 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_sizes.html.erb +16 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_sizes.jsx +133 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/_icon_sizes_swift.md +46 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/example.yml +30 -0
- data/app/pb_kits/playbook/pb_beta_icon/docs/index.js +9 -0
- data/app/pb_kits/playbook/pb_beta_icon/icon.html.erb +15 -0
- data/app/pb_kits/playbook/pb_beta_icon/icon.rb +153 -0
- data/app/pb_kits/playbook/pb_beta_icon/icon.test.js +155 -0
- data/app/pb_kits/playbook/pb_body/_body.scss +0 -5
- data/app/pb_kits/playbook/pb_body/_body.tsx +5 -9
- data/app/pb_kits/playbook/pb_body/_body_mixins.scss +0 -20
- data/app/pb_kits/playbook/pb_body/body.rb +1 -8
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumb_item.tsx +3 -4
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumbs.tsx +3 -3
- data/app/pb_kits/playbook/pb_button/_button.tsx +40 -37
- data/app/pb_kits/playbook/pb_button/docs/_button_props_swift.md +11 -0
- data/app/pb_kits/playbook/pb_button/docs/_button_reaction_swift.md +26 -0
- data/app/pb_kits/playbook/pb_button/docs/example.yml +1 -0
- data/app/pb_kits/playbook/pb_button_toolbar/_button_toolbar.tsx +3 -3
- data/app/pb_kits/playbook/pb_caption/_caption.tsx +1 -1
- data/app/pb_kits/playbook/pb_card/_card.tsx +2 -2
- data/app/pb_kits/playbook/pb_card/docs/_card_background.jsx +5 -4
- data/app/pb_kits/playbook/pb_checkbox/_checkbox.tsx +3 -3
- data/app/pb_kits/playbook/pb_circle_chart/_circle_chart.tsx +9 -9
- data/app/pb_kits/playbook/pb_circle_icon_button/_circle_icon_button.tsx +1 -1
- data/app/pb_kits/playbook/pb_collapsible/_collapsible.tsx +5 -7
- data/app/pb_kits/playbook/pb_collapsible/_helper_functions.ts +2 -2
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleContent.tsx +5 -4
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleMain.tsx +16 -12
- data/app/pb_kits/playbook/pb_contact/_contact.tsx +3 -3
- data/app/pb_kits/playbook/pb_currency/_currency.tsx +2 -2
- data/app/pb_kits/playbook/pb_dashboard/pbChartsColorsHelper.ts +1 -1
- data/app/pb_kits/playbook/pb_dashboard/pbChartsDarkTheme.ts +4 -57
- data/app/pb_kits/playbook/pb_dashboard/pbChartsLightTheme.ts +4 -57
- data/app/pb_kits/playbook/pb_dashboard/themeTypes.ts +20 -16
- data/app/pb_kits/playbook/pb_dashboard_value/_dashboard_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_date/_date.tsx +7 -7
- data/app/pb_kits/playbook/pb_date_picker/_date_picker.tsx +1 -1
- data/app/pb_kits/playbook/pb_date_range_inline/_date_range_inline.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_range_stacked/_date_range_stacked.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_stacked/_date_stacked.tsx +8 -8
- data/app/pb_kits/playbook/pb_date_time/_date_time.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_time_stacked/_date_time_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_date_year_stacked/_date_year_stacked.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_year_stacked/date_year_stacked.test.js +6 -3
- data/app/pb_kits/playbook/pb_detail/_detail.tsx +3 -3
- data/app/pb_kits/playbook/pb_dialog/_close_icon.tsx +2 -2
- data/app/pb_kits/playbook/pb_dialog/_dialog.tsx +42 -34
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_body.tsx +1 -1
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_footer.tsx +4 -5
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_header.tsx +4 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_default_swift.md +11 -0
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height_placement.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_props_table.md +13 -0
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_scrollable.jsx +4 -2
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_sizes_swift.md +18 -0
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_status.jsx +1 -1
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_status_swift.md +14 -0
- data/app/pb_kits/playbook/pb_dialog/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_distribution_bar/_distribution_bar.tsx +5 -5
- data/app/pb_kits/playbook/pb_file_upload/_file_upload.tsx +1 -1
- data/app/pb_kits/playbook/pb_fixed_confirmation_toast/_fixed_confirmation_toast.tsx +1 -1
- data/app/pb_kits/playbook/pb_flex/_flex.tsx +1 -1
- data/app/pb_kits/playbook/pb_flex/_flex_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_form_group/_form_group.tsx +1 -1
- data/app/pb_kits/playbook/pb_form_pill/_form_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_gauge/_gauge.tsx +1 -1
- data/app/pb_kits/playbook/pb_hashtag/_hashtag.tsx +1 -1
- data/app/pb_kits/playbook/pb_highlight/_highlight.tsx +1 -1
- data/app/pb_kits/playbook/pb_home_address_street/_home_address_street.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon/_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_circle/_icon_circle.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_stat_value/_icon_stat_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_value/_icon_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_image/_image.tsx +1 -1
- data/app/pb_kits/playbook/pb_label_pill/_label_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_label_value/_label_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_layout/_layout.tsx +1 -1
- data/app/pb_kits/playbook/pb_legend/_legend.tsx +1 -1
- data/app/pb_kits/playbook/pb_lightbox/Header/_lightbox_header.tsx +1 -1
- data/app/pb_kits/playbook/pb_lightbox/_lightbox.tsx +1 -1
- data/app/pb_kits/playbook/pb_line_graph/_line_graph.tsx +1 -1
- data/app/pb_kits/playbook/pb_list/_list.tsx +1 -1
- data/app/pb_kits/playbook/pb_list/_list_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_loading_inline/_loading_inline.tsx +1 -1
- data/app/pb_kits/playbook/pb_map/_map.tsx +1 -1
- data/app/pb_kits/playbook/pb_message/_message.tsx +1 -1
- data/app/pb_kits/playbook/pb_message/_message_mention.tsx +1 -1
- data/app/pb_kits/playbook/pb_multi_level_select/_multi_level_select.tsx +1 -1
- data/app/pb_kits/playbook/pb_multiple_users/_multiple_users.tsx +1 -1
- data/app/pb_kits/playbook/pb_multiple_users_stacked/_multiple_users_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/_nav.tsx +1 -1
- data/app/pb_kits/playbook/pb_online_status/_online_status.tsx +1 -1
- data/app/pb_kits/playbook/pb_passphrase/_passphrase.tsx +1 -1
- data/app/pb_kits/playbook/pb_person/_person.tsx +1 -1
- data/app/pb_kits/playbook/pb_person_contact/_person_contact.tsx +1 -1
- data/app/pb_kits/playbook/pb_phone_number_input/_phone_number_input.tsx +1 -1
- data/app/pb_kits/playbook/pb_pill/_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_popover/_popover.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_pills/_progress_pills.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_simple/_progress_simple.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_radio/_radio.tsx +1 -1
- data/app/pb_kits/playbook/pb_rich_text_editor/_rich_text_editor.tsx +1 -1
- data/app/pb_kits/playbook/pb_section_separator/_section_separator.tsx +1 -1
- data/app/pb_kits/playbook/pb_select/_select.tsx +1 -1
- data/app/pb_kits/playbook/pb_select/docs/_select_default_swift.md +15 -0
- data/app/pb_kits/playbook/pb_select/docs/_select_error_swift.md +18 -0
- data/app/pb_kits/playbook/pb_select/docs/_select_props_table.md +8 -0
- data/app/pb_kits/playbook/pb_select/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_selectable_card/_selectable_card.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_card_icon/_selectable_card_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_icon/_selectable_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_list/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_list/_selectable_list.tsx +1 -1
- data/app/pb_kits/playbook/pb_source/_source.tsx +1 -1
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.tsx +1 -1
- data/app/pb_kits/playbook/pb_stat_change/_stat_change.tsx +1 -1
- data/app/pb_kits/playbook/pb_stat_value/_stat_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_table/_table.tsx +1 -1
- data/app/pb_kits/playbook/pb_table/_table_row.tsx +1 -1
- data/app/pb_kits/playbook/pb_text_input/_text_input.tsx +1 -1
- data/app/pb_kits/playbook/pb_textarea/_textarea.tsx +1 -1
- data/app/pb_kits/playbook/pb_time/_time.tsx +1 -1
- data/app/pb_kits/playbook/pb_time_range_inline/_time_range_inline.tsx +1 -1
- data/app/pb_kits/playbook/pb_time_stacked/_time_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_timeline/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_timeline/_timeline.tsx +1 -1
- data/app/pb_kits/playbook/pb_timestamp/_timestamp.tsx +1 -1
- data/app/pb_kits/playbook/pb_title/_title.scss +0 -5
- data/app/pb_kits/playbook/pb_title/_title.tsx +2 -5
- data/app/pb_kits/playbook/pb_title/_title_mixin.scss +0 -19
- data/app/pb_kits/playbook/pb_title/title.rb +2 -9
- data/app/pb_kits/playbook/pb_title_count/_title_count.tsx +1 -1
- data/app/pb_kits/playbook/pb_title_detail/_title_detail.tsx +1 -1
- data/app/pb_kits/playbook/pb_toggle/_toggle.tsx +1 -1
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.tsx +1 -1
- data/app/pb_kits/playbook/pb_treemap_chart/_treemap_chart.tsx +1 -1
- data/app/pb_kits/playbook/pb_typeahead/_typeahead.tsx +1 -1
- data/app/pb_kits/playbook/pb_user/_user.tsx +1 -1
- data/app/pb_kits/playbook/pb_user_badge/_user_badge.tsx +1 -1
- data/app/pb_kits/playbook/pb_walkthrough/_walkthrough.tsx +1 -1
- data/app/pb_kits/playbook/pb_weekday_stacked/_weekday_stacked.tsx +1 -1
- data/app/pb_kits/playbook/tokens/exports/exports.d.ts +1 -0
- data/app/pb_kits/playbook/utilities/_truncate.scss +20 -0
- data/app/pb_kits/playbook/utilities/globalProps.ts +13 -2
- data/app/pb_kits/playbook/utilities/props.ts +2 -2
- data/app/pb_kits/playbook/utilities/test/globalProps/truncate.test.js +21 -0
- data/dist/playbook-rails.js +5 -5
- data/lib/playbook/classnames.rb +1 -0
- data/lib/playbook/kit_base.rb +2 -0
- data/lib/playbook/truncate.rb +29 -0
- data/lib/playbook/version.rb +1 -1
- metadata +51 -2
|
@@ -18,12 +18,9 @@ module Playbook
|
|
|
18
18
|
default: false
|
|
19
19
|
prop :highlighted_text, type: Playbook::Props::Array,
|
|
20
20
|
default: []
|
|
21
|
-
prop :truncate, type: Playbook::Props::Enum,
|
|
22
|
-
values: [nil, "1", "2", "3", "4", "5"],
|
|
23
|
-
default: nil
|
|
24
21
|
|
|
25
22
|
def classname
|
|
26
|
-
generate_classname("pb_body_kit", color_class, status_class
|
|
23
|
+
generate_classname("pb_body_kit", color_class, status_class)
|
|
27
24
|
end
|
|
28
25
|
|
|
29
26
|
def content
|
|
@@ -31,10 +28,6 @@ module Playbook
|
|
|
31
28
|
highlighting ? apply_highlight(body_text) : body_text
|
|
32
29
|
end
|
|
33
30
|
|
|
34
|
-
def is_truncated
|
|
35
|
-
truncate ? "truncate_#{truncate}" : nil
|
|
36
|
-
end
|
|
37
|
-
|
|
38
31
|
private
|
|
39
32
|
|
|
40
33
|
def apply_highlight(text)
|
|
@@ -13,15 +13,14 @@ import {
|
|
|
13
13
|
type BreadCrumbItemProps = {
|
|
14
14
|
aria?: {[key: string]: string},
|
|
15
15
|
className?: string,
|
|
16
|
-
data?:
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
data?: {[key: string]: string},
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
id?: string,
|
|
19
19
|
component?: "a" | "span",
|
|
20
20
|
[x:string]: any;
|
|
21
21
|
}
|
|
22
22
|
|
|
23
|
-
|
|
24
|
-
const BreadCrumbItem = (props: BreadCrumbItemProps) => {
|
|
23
|
+
const BreadCrumbItem = (props: BreadCrumbItemProps): React.ReactElement => {
|
|
25
24
|
const {
|
|
26
25
|
aria = {},
|
|
27
26
|
className,
|
|
@@ -12,13 +12,13 @@ import {
|
|
|
12
12
|
type BreadCrumbsProps = {
|
|
13
13
|
aria?: {[key: string]: string},
|
|
14
14
|
className?: string,
|
|
15
|
-
data?:
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
data?: {[key: string]: string},
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
text?: string,
|
|
19
19
|
children?: React.ReactChild[] | React.ReactNode,
|
|
20
20
|
}
|
|
21
|
-
const BreadCrumbs = (props: BreadCrumbsProps) => {
|
|
21
|
+
const BreadCrumbs = (props: BreadCrumbsProps): React.ReactElement => {
|
|
22
22
|
const {
|
|
23
23
|
aria = { label: 'Breadcrumb Navigation' },
|
|
24
24
|
className,
|
|
@@ -21,7 +21,7 @@ type ButtonPropTypes = {
|
|
|
21
21
|
form?: string,
|
|
22
22
|
fullWidth?: boolean,
|
|
23
23
|
highlight?: boolean,
|
|
24
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
24
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
25
25
|
icon?: string,
|
|
26
26
|
iconRight?: boolean,
|
|
27
27
|
id?: string,
|
|
@@ -66,7 +66,7 @@ const buttonClassName = (props: ButtonPropTypes) => {
|
|
|
66
66
|
return className
|
|
67
67
|
}
|
|
68
68
|
|
|
69
|
-
const Button = (props: ButtonPropTypes) => {
|
|
69
|
+
const Button = (props: ButtonPropTypes): React.ReactElement => {
|
|
70
70
|
const {
|
|
71
71
|
aria = {},
|
|
72
72
|
children,
|
|
@@ -150,16 +150,16 @@ const Button = (props: ButtonPropTypes) => {
|
|
|
150
150
|
if (link) {
|
|
151
151
|
return (
|
|
152
152
|
<a
|
|
153
|
-
|
|
154
|
-
|
|
155
|
-
|
|
156
|
-
|
|
157
|
-
|
|
158
|
-
|
|
159
|
-
|
|
160
|
-
|
|
161
|
-
|
|
162
|
-
|
|
153
|
+
{...ariaProps}
|
|
154
|
+
{...dataProps}
|
|
155
|
+
{...htmlProps}
|
|
156
|
+
className={css}
|
|
157
|
+
href={link}
|
|
158
|
+
id={id}
|
|
159
|
+
rel={target !== "child" ? "noreferrer" : null}
|
|
160
|
+
role="link"
|
|
161
|
+
tabIndex={tabIndex}
|
|
162
|
+
target={getTargetAttribute()}
|
|
163
163
|
>
|
|
164
164
|
{ifLoading()}
|
|
165
165
|
</a>
|
|
@@ -167,24 +167,27 @@ const Button = (props: ButtonPropTypes) => {
|
|
|
167
167
|
} else if (variant === "reaction") {
|
|
168
168
|
return (
|
|
169
169
|
<button
|
|
170
|
-
|
|
171
|
-
|
|
172
|
-
|
|
173
|
-
|
|
174
|
-
|
|
175
|
-
|
|
176
|
-
|
|
177
|
-
|
|
178
|
-
|
|
179
|
-
|
|
180
|
-
|
|
181
|
-
|
|
170
|
+
{...ariaProps}
|
|
171
|
+
{...dataProps}
|
|
172
|
+
{...htmlProps}
|
|
173
|
+
className={css}
|
|
174
|
+
disabled={disabled}
|
|
175
|
+
form={form}
|
|
176
|
+
id={id}
|
|
177
|
+
onClick={onClick}
|
|
178
|
+
role="button"
|
|
179
|
+
tabIndex={tabIndex}
|
|
180
|
+
type={htmlType}
|
|
181
|
+
value={value}
|
|
182
182
|
>
|
|
183
183
|
{icon && isValidEmoji(icon) && (
|
|
184
184
|
<Flex align='center'>
|
|
185
185
|
<Icon icon={icon} />
|
|
186
186
|
{count && (
|
|
187
|
-
<Caption
|
|
187
|
+
<Caption
|
|
188
|
+
paddingLeft="xxs"
|
|
189
|
+
size="xs"
|
|
190
|
+
>
|
|
188
191
|
{count}
|
|
189
192
|
</Caption>
|
|
190
193
|
)}
|
|
@@ -203,18 +206,18 @@ const Button = (props: ButtonPropTypes) => {
|
|
|
203
206
|
} else {
|
|
204
207
|
return (
|
|
205
208
|
<button
|
|
206
|
-
|
|
207
|
-
|
|
208
|
-
|
|
209
|
-
|
|
210
|
-
|
|
211
|
-
|
|
212
|
-
|
|
213
|
-
|
|
214
|
-
|
|
215
|
-
|
|
216
|
-
|
|
217
|
-
|
|
209
|
+
{...ariaProps}
|
|
210
|
+
{...dataProps}
|
|
211
|
+
{...htmlProps}
|
|
212
|
+
className={css}
|
|
213
|
+
disabled={disabled}
|
|
214
|
+
form={form}
|
|
215
|
+
id={id}
|
|
216
|
+
onClick={onClick}
|
|
217
|
+
role="button"
|
|
218
|
+
tabIndex={tabIndex}
|
|
219
|
+
type={htmlType}
|
|
220
|
+
value={value}
|
|
218
221
|
>
|
|
219
222
|
{ifLoading()}
|
|
220
223
|
</button>
|
|
@@ -9,3 +9,14 @@
|
|
|
9
9
|
| **Icon** | `PBIcon` | Adds an icon to the Button | `nil` | |
|
|
10
10
|
| **Icon Position** | `IconPosition` | Adjusts the icon's position | `.left` | `.left` `.right` |
|
|
11
11
|
| **Action** | `(() -> Void)` | Adds an action for the Button to perform | `{}` | |
|
|
12
|
+
|
|
13
|
+
### Reaction Button Props
|
|
14
|
+
| Name | Type | Description | Default | Values |
|
|
15
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
16
|
+
| **count** | `Int` | Tracks number of times a reaction button has been pressed | `0` | |
|
|
17
|
+
| **isHighlighted** | `Bool` | Boolean for whether or not a reaction button has a highlight | ` false` | `true` `false` |
|
|
18
|
+
| **isHovering** | `Bool` | Boolean for whether or not a mouse is hovering over the reaction button | `false` | `true` `false` |
|
|
19
|
+
| **icon** | `String` | Allows user to use a unicode string for an emoji reaction button | | |
|
|
20
|
+
| **pbIcon** | `PBIcon` | A PlayBook Icon option for reaction button | | |
|
|
21
|
+
| **isInteractive** | `Bool` | Boolean for whether or not a reaction button is interactive | `false` | `true` `false` |
|
|
22
|
+
|
|
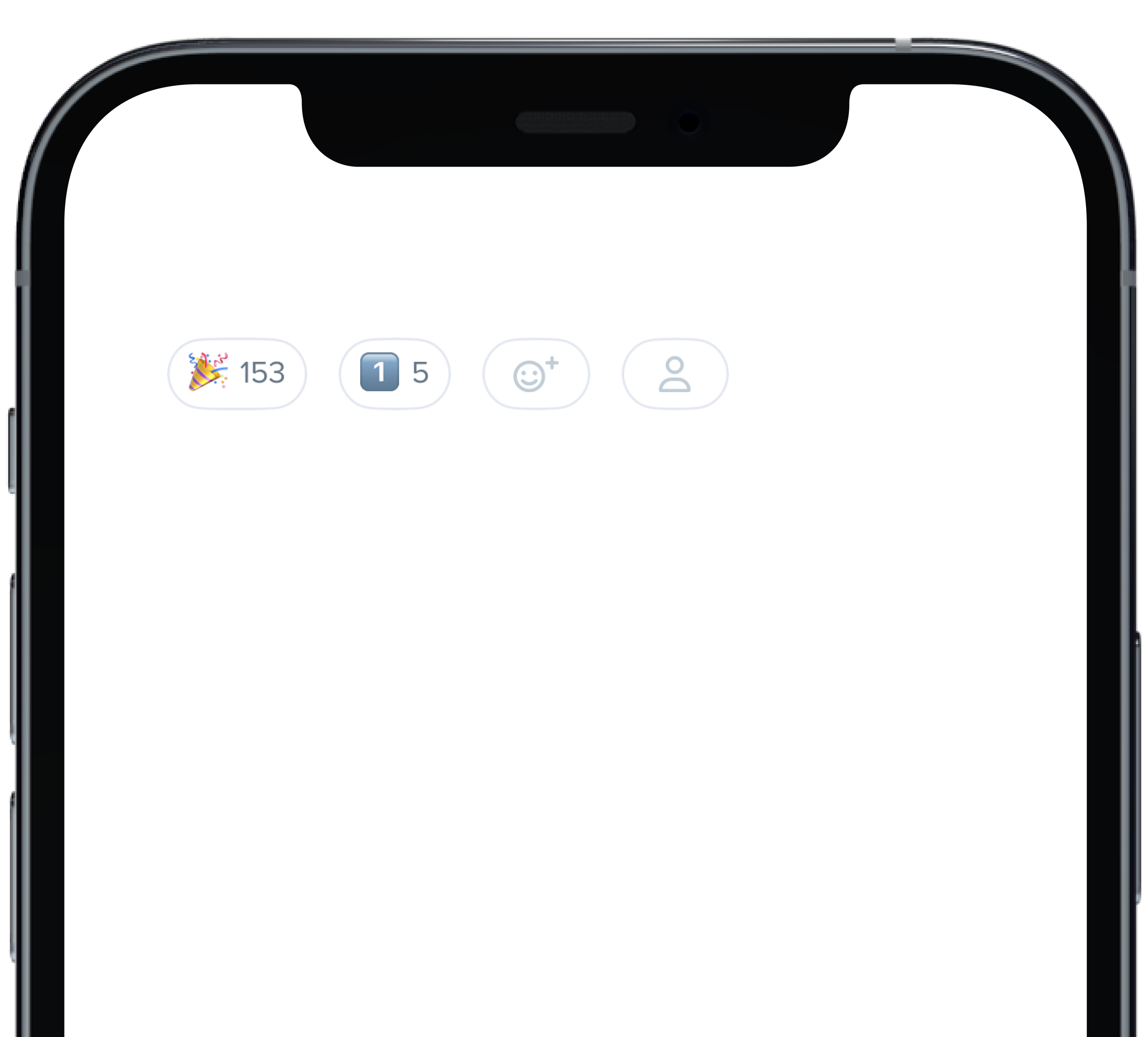
@@ -0,0 +1,26 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var count: Int = 153
|
|
5
|
+
@State private var count1: Int = 5
|
|
6
|
+
|
|
7
|
+
HStack(alignment: .center, spacing: 12) {
|
|
8
|
+
PBReactionButton(
|
|
9
|
+
count: $count,
|
|
10
|
+
icon: "\u{1F389}",
|
|
11
|
+
isInteractive: true
|
|
12
|
+
)
|
|
13
|
+
PBReactionButton(
|
|
14
|
+
count: $count1,
|
|
15
|
+
icon: "1️⃣",
|
|
16
|
+
isInteractive: false
|
|
17
|
+
)
|
|
18
|
+
PBReactionButton(
|
|
19
|
+
isInteractive: false
|
|
20
|
+
)
|
|
21
|
+
PBReactionButton(
|
|
22
|
+
pbIcon: PBIcon(FontAwesome.user),
|
|
23
|
+
isInteractive: false
|
|
24
|
+
)
|
|
25
|
+
}
|
|
26
|
+
```
|
|
@@ -12,8 +12,8 @@ type ButtonToolbarProps = {
|
|
|
12
12
|
children?: React.ReactChild[] | React.ReactChild,
|
|
13
13
|
className?: string,
|
|
14
14
|
connected?: boolean,
|
|
15
|
-
data?:
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
data?: {[key: string]: string},
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
onClick?: React.MouseEventHandler<HTMLSpanElement>,
|
|
19
19
|
orientation?: "horizontal" | "vertical",
|
|
@@ -21,7 +21,7 @@ type ButtonToolbarProps = {
|
|
|
21
21
|
variant?: "primary" | "secondary",
|
|
22
22
|
}
|
|
23
23
|
|
|
24
|
-
const ButtonToolbar = (props: ButtonToolbarProps) => {
|
|
24
|
+
const ButtonToolbar = (props: ButtonToolbarProps): React.ReactElement => {
|
|
25
25
|
const {
|
|
26
26
|
aria = {},
|
|
27
27
|
children,
|
|
@@ -9,7 +9,7 @@ type CaptionProps = {
|
|
|
9
9
|
className?: string,
|
|
10
10
|
color?: "default" | "light" | "lighter" | "success" | "error" | "link",
|
|
11
11
|
data?: {[key: string]: string},
|
|
12
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
12
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
13
13
|
id?: string,
|
|
14
14
|
size?: "xs" | "sm" | "md" | "lg" | "xl",
|
|
15
15
|
tag?: "h1" | "h2" | "h3" | "h4" | "h5" | "h6" | "p" | "span" | "div" | "caption",
|
|
@@ -16,7 +16,7 @@ type CardPropTypes = {
|
|
|
16
16
|
children: React.ReactChild[] | React.ReactChild | number,
|
|
17
17
|
className?: string,
|
|
18
18
|
data?: {[key: string]: string},
|
|
19
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
19
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
20
20
|
highlight?: {
|
|
21
21
|
position?: "side" | "top",
|
|
22
22
|
color?: string,
|
|
@@ -69,7 +69,7 @@ const Body = (props: CardBodyProps) => {
|
|
|
69
69
|
)
|
|
70
70
|
}
|
|
71
71
|
|
|
72
|
-
const Card = (props: CardPropTypes) => {
|
|
72
|
+
const Card = (props: CardPropTypes): React.ReactElement => {
|
|
73
73
|
const {
|
|
74
74
|
aria = {},
|
|
75
75
|
background = 'none',
|
|
@@ -57,7 +57,7 @@ const CardBackground = (props) => {
|
|
|
57
57
|
background="product_1_background"
|
|
58
58
|
marginBottom="sm"
|
|
59
59
|
{...props}
|
|
60
|
-
|
|
60
|
+
>
|
|
61
61
|
<Body
|
|
62
62
|
dark
|
|
63
63
|
text="Product 1 Background"
|
|
@@ -69,11 +69,12 @@ const CardBackground = (props) => {
|
|
|
69
69
|
<Card
|
|
70
70
|
background="product_7_highlight"
|
|
71
71
|
marginBottom="sm"
|
|
72
|
-
{...props}
|
|
72
|
+
{...props}
|
|
73
|
+
>
|
|
73
74
|
<Body
|
|
74
75
|
dark
|
|
75
|
-
text="Product 7 Highlight"
|
|
76
|
-
|
|
76
|
+
text="Product 7 Highlight"
|
|
77
|
+
/>
|
|
77
78
|
</Card>
|
|
78
79
|
|
|
79
80
|
|
|
@@ -13,7 +13,7 @@ type CheckboxProps = {
|
|
|
13
13
|
dark?: boolean,
|
|
14
14
|
data?: {[key: string]: string},
|
|
15
15
|
error?: boolean,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
indeterminate?: boolean,
|
|
19
19
|
name?: string,
|
|
@@ -23,7 +23,7 @@ type CheckboxProps = {
|
|
|
23
23
|
value?: string,
|
|
24
24
|
} & GlobalProps
|
|
25
25
|
|
|
26
|
-
const Checkbox = (props: CheckboxProps):
|
|
26
|
+
const Checkbox = (props: CheckboxProps): React.ReactElement => {
|
|
27
27
|
const {
|
|
28
28
|
aria = {},
|
|
29
29
|
checked = false,
|
|
@@ -73,7 +73,7 @@ const Checkbox = (props: CheckboxProps): JSX.Element => {
|
|
|
73
73
|
tabIndex={tabIndex}
|
|
74
74
|
type="checkbox"
|
|
75
75
|
value={value}
|
|
76
|
-
|
|
76
|
+
/>)
|
|
77
77
|
}
|
|
78
78
|
|
|
79
79
|
return (
|
|
@@ -18,12 +18,12 @@ type CircleChartProps = {
|
|
|
18
18
|
children?: Node;
|
|
19
19
|
className?: string;
|
|
20
20
|
colors?: string[];
|
|
21
|
-
dark?:
|
|
22
|
-
data?:
|
|
21
|
+
dark?: boolean;
|
|
22
|
+
data?: {[key: string]: string},
|
|
23
23
|
dataLabelHtml?: string;
|
|
24
24
|
dataLabels?: boolean;
|
|
25
25
|
height?: string;
|
|
26
|
-
htmlOptions?: { [key: string]: string | number | boolean |
|
|
26
|
+
htmlOptions?: { [key: string]: string | number | boolean | (() => void) };
|
|
27
27
|
id?: string;
|
|
28
28
|
innerSize?: "sm" | "md" | "lg" | "none";
|
|
29
29
|
legend?: boolean;
|
|
@@ -180,29 +180,29 @@ const CircleChart = ({
|
|
|
180
180
|
{children ? (
|
|
181
181
|
<div id={`wrapper-circle-chart-${id}`}>
|
|
182
182
|
<HighchartsReact
|
|
183
|
-
|
|
183
|
+
containerProps={{
|
|
184
184
|
className: classnames("pb_circle_chart", globalProps(props)),
|
|
185
185
|
id: id,
|
|
186
186
|
...ariaProps,
|
|
187
187
|
...dataProps,
|
|
188
188
|
...htmlProps,
|
|
189
189
|
}}
|
|
190
|
-
|
|
191
|
-
|
|
190
|
+
highcharts={Highcharts}
|
|
191
|
+
options={options}
|
|
192
192
|
/>
|
|
193
193
|
<div className="pb-circle-chart-block">{children}</div>
|
|
194
194
|
</div>
|
|
195
195
|
) : (
|
|
196
196
|
<HighchartsReact
|
|
197
|
-
|
|
197
|
+
containerProps={{
|
|
198
198
|
className: classnames("pb_circle_chart", globalProps(props)),
|
|
199
199
|
id: id,
|
|
200
200
|
...ariaProps,
|
|
201
201
|
...dataProps,
|
|
202
202
|
...htmlProps,
|
|
203
203
|
}}
|
|
204
|
-
|
|
205
|
-
|
|
204
|
+
highcharts={Highcharts}
|
|
205
|
+
options={options}
|
|
206
206
|
/>
|
|
207
207
|
)}
|
|
208
208
|
</>
|
|
@@ -13,7 +13,7 @@ type CircleIconButtonProps = {
|
|
|
13
13
|
data?: { [key: string]: string },
|
|
14
14
|
disabled?: boolean,
|
|
15
15
|
icon: string,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
link?: string,
|
|
19
19
|
onClick?: React.MouseEventHandler<HTMLElement>,
|
|
@@ -12,22 +12,20 @@ import { IconSizes } from "../pb_icon/_icon"
|
|
|
12
12
|
|
|
13
13
|
|
|
14
14
|
type CollapsibleProps = {
|
|
15
|
-
children?:
|
|
15
|
+
children?: React.ReactElement | [] | any,
|
|
16
16
|
aria?: {[key: string]: string},
|
|
17
17
|
className?: string,
|
|
18
18
|
collapsed?: boolean,
|
|
19
|
-
data?:
|
|
19
|
+
data?: {[key: string]: string},
|
|
20
20
|
icon?: string | string[],
|
|
21
21
|
iconColor?: 'default' | 'light' | 'lighter' | 'link' | 'error' | 'success',
|
|
22
22
|
iconSize?: IconSizes,
|
|
23
23
|
onIconClick?: ()=> void,
|
|
24
24
|
onClick?: ()=> void,
|
|
25
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
26
26
|
id?: string,
|
|
27
27
|
}
|
|
28
28
|
|
|
29
|
-
|
|
30
|
-
|
|
31
29
|
const Collapsible = ({
|
|
32
30
|
aria = {},
|
|
33
31
|
className,
|
|
@@ -42,14 +40,14 @@ const Collapsible = ({
|
|
|
42
40
|
onClick,
|
|
43
41
|
id,
|
|
44
42
|
...props
|
|
45
|
-
}: CollapsibleProps) => {
|
|
43
|
+
}: CollapsibleProps): React.ReactElement => {
|
|
46
44
|
const [isCollapsed, toggle, setIsCollapsed] = useCollapsible(collapsed)
|
|
47
45
|
|
|
48
46
|
useEffect(()=> {
|
|
49
47
|
setIsCollapsed(collapsed)
|
|
50
48
|
},[collapsed])
|
|
51
49
|
|
|
52
|
-
const CollapsibleParent = React.Children.toArray(children) as
|
|
50
|
+
const CollapsibleParent = React.Children.toArray(children) as React.ReactElement[]
|
|
53
51
|
|
|
54
52
|
if (CollapsibleParent.length !== 2) {
|
|
55
53
|
throw new Error('Collapsible requires <CollapsibleMain> and <CollapsibleContent> to function properly.')
|
|
@@ -1,4 +1,4 @@
|
|
|
1
|
-
export const showElement = (elem:
|
|
1
|
+
export const showElement = (elem: HTMLElement) => {
|
|
2
2
|
elem.style.display = 'block';
|
|
3
3
|
const height = elem.scrollHeight + 'px'; // Get its height
|
|
4
4
|
elem.style.height = height; // Update the max-height
|
|
@@ -11,7 +11,7 @@ export const showElement = (elem:any) => {
|
|
|
11
11
|
}, 300);
|
|
12
12
|
};
|
|
13
13
|
|
|
14
|
-
export const hideElement = (elem:
|
|
14
|
+
export const hideElement = (elem: HTMLElement) => {
|
|
15
15
|
elem.style.height = elem.scrollHeight + 'px';
|
|
16
16
|
|
|
17
17
|
window.setTimeout(() => {
|
|
@@ -15,7 +15,7 @@ const CollapsibleContent = ({
|
|
|
15
15
|
children,
|
|
16
16
|
className,
|
|
17
17
|
...props
|
|
18
|
-
}: CollapsibleContentProps) => {
|
|
18
|
+
}: CollapsibleContentProps): React.ReactElement => {
|
|
19
19
|
const context: {[key: string]: boolean | string} = useContext(CollapsibleContext)
|
|
20
20
|
const contentCSS = buildCss('pb_collapsible_content_kit')
|
|
21
21
|
const contentSpacing = globalProps(props)
|
|
@@ -33,9 +33,10 @@ const CollapsibleContent = ({
|
|
|
33
33
|
}, [context.collapsed]);
|
|
34
34
|
|
|
35
35
|
return (
|
|
36
|
-
<div
|
|
37
|
-
|
|
38
|
-
|
|
36
|
+
<div className={classnames(contentCSS, contentSpacing, "toggle-content", className)}
|
|
37
|
+
data-collapsible-content="true"
|
|
38
|
+
ref={contentRef}
|
|
39
|
+
>
|
|
39
40
|
{children}
|
|
40
41
|
</div>
|
|
41
42
|
)
|
|
@@ -56,7 +56,7 @@ const ToggleIcon = ({ collapsed, icon, iconSize, iconColor, onIconClick }: IconP
|
|
|
56
56
|
return icon
|
|
57
57
|
}
|
|
58
58
|
|
|
59
|
-
const handleIconClick = (e:
|
|
59
|
+
const handleIconClick = (e: React.MouseEvent<HTMLElement>) => {
|
|
60
60
|
if (onIconClick) {
|
|
61
61
|
e.stopPropagation();
|
|
62
62
|
onIconClick()
|
|
@@ -67,21 +67,25 @@ const ToggleIcon = ({ collapsed, icon, iconSize, iconColor, onIconClick }: IconP
|
|
|
67
67
|
<>
|
|
68
68
|
{collapsed ? (
|
|
69
69
|
<div
|
|
70
|
-
|
|
71
|
-
|
|
72
|
-
|
|
73
|
-
|
|
70
|
+
className="icon_wrapper"
|
|
71
|
+
key={icon ? showIcon(icon)[0] : "chevron-down"}
|
|
72
|
+
onClick={(e)=> handleIconClick(e)}
|
|
73
|
+
style={{ verticalAlign: "middle", color: color }}
|
|
74
74
|
>
|
|
75
|
-
<Icon icon={icon ? showIcon(icon)[0] : "chevron-down"}
|
|
75
|
+
<Icon icon={icon ? showIcon(icon)[0] : "chevron-down"}
|
|
76
|
+
size={iconSize}
|
|
77
|
+
/>
|
|
76
78
|
</div>
|
|
77
79
|
) : (
|
|
78
80
|
<div
|
|
79
|
-
|
|
80
|
-
|
|
81
|
-
|
|
82
|
-
|
|
81
|
+
className="icon_wrapper"
|
|
82
|
+
key={icon ? showIcon(icon)[1] : "chevron-up"}
|
|
83
|
+
onClick={(e)=> handleIconClick(e)}
|
|
84
|
+
style={{ verticalAlign: "middle", color: color }}
|
|
83
85
|
>
|
|
84
|
-
<Icon icon={icon ? showIcon(icon)[1] : "chevron-up"}
|
|
86
|
+
<Icon icon={icon ? showIcon(icon)[1] : "chevron-up"}
|
|
87
|
+
size={iconSize}
|
|
88
|
+
/>
|
|
85
89
|
</div>
|
|
86
90
|
)}
|
|
87
91
|
</>
|
|
@@ -118,9 +122,9 @@ const CollapsibleMain = ({
|
|
|
118
122
|
<FlexItem>
|
|
119
123
|
<ToggleIcon
|
|
120
124
|
collapsed={collapsed as () => void}
|
|
125
|
+
icon={icon as string[] | string}
|
|
121
126
|
iconColor={iconColor as IconColors}
|
|
122
127
|
iconSize={iconSize as IconSizes}
|
|
123
|
-
icon={icon as string[] | string}
|
|
124
128
|
onIconClick={onIconClick}
|
|
125
129
|
/>
|
|
126
130
|
</FlexItem>
|
|
@@ -50,12 +50,12 @@ type ContactProps = {
|
|
|
50
50
|
contactDetail?: string,
|
|
51
51
|
contactType?: string,
|
|
52
52
|
contactValue: string,
|
|
53
|
-
data?:
|
|
54
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
53
|
+
data?: {[key: string]: string},
|
|
54
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
55
55
|
id?: string,
|
|
56
56
|
}
|
|
57
57
|
|
|
58
|
-
const Contact = (props: ContactProps) => {
|
|
58
|
+
const Contact = (props: ContactProps): React.ReactElement => {
|
|
59
59
|
const {
|
|
60
60
|
aria = {},
|
|
61
61
|
className,
|
|
@@ -18,7 +18,7 @@ type CurrencyProps = {
|
|
|
18
18
|
data?: {[key:string]:string},
|
|
19
19
|
decimals?: 'default' | 'matching',
|
|
20
20
|
emphasized?: boolean,
|
|
21
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
21
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
22
22
|
id?: string,
|
|
23
23
|
label?: string,
|
|
24
24
|
size?: 'sm' | 'md' | 'lg',
|
|
@@ -34,7 +34,7 @@ const sizes: {lg: 1, md: 3, sm: 4} = {
|
|
|
34
34
|
sm: 4,
|
|
35
35
|
}
|
|
36
36
|
|
|
37
|
-
const Currency = (props: CurrencyProps) => {
|
|
37
|
+
const Currency = (props: CurrencyProps): React.ReactElement => {
|
|
38
38
|
const {
|
|
39
39
|
abbreviate = false,
|
|
40
40
|
align = 'left',
|
|
@@ -2,7 +2,7 @@ import colors from "../tokens/exports/_colors.scss";
|
|
|
2
2
|
|
|
3
3
|
|
|
4
4
|
// Map Data Color String Props to our SCSS Variables
|
|
5
|
-
const mapColors = (array: string[]) => {
|
|
5
|
+
const mapColors = (array: string[]): string[] => {
|
|
6
6
|
const regex = /(data)\-[1-8]/; //eslint-disable-line
|
|
7
7
|
|
|
8
8
|
const newArray = array.map((item) => {
|