playbook_ui 13.13.0.pre.alpha.play900startratingasinput1657 → 13.13.0.pre.alpha.play10821726
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_avatar/_avatar.tsx +5 -5
- data/app/pb_kits/playbook/pb_avatar_action_button/_avatar_action_button.tsx +3 -3
- data/app/pb_kits/playbook/pb_background/_background.tsx +9 -9
- data/app/pb_kits/playbook/pb_badge/_badge.tsx +2 -2
- data/app/pb_kits/playbook/pb_bar_graph/_bar_graph.tsx +3 -3
- data/app/pb_kits/playbook/pb_body/_body.tsx +4 -5
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumb_item.tsx +3 -4
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumbs.tsx +3 -3
- data/app/pb_kits/playbook/pb_button/_button.tsx +40 -37
- data/app/pb_kits/playbook/pb_button_toolbar/_button_toolbar.tsx +3 -3
- data/app/pb_kits/playbook/pb_caption/_caption.tsx +1 -1
- data/app/pb_kits/playbook/pb_card/_card.tsx +2 -2
- data/app/pb_kits/playbook/pb_card/docs/_card_background.jsx +5 -4
- data/app/pb_kits/playbook/pb_checkbox/_checkbox.tsx +3 -3
- data/app/pb_kits/playbook/pb_circle_chart/_circle_chart.tsx +9 -9
- data/app/pb_kits/playbook/pb_circle_icon_button/_circle_icon_button.tsx +1 -1
- data/app/pb_kits/playbook/pb_collapsible/_collapsible.tsx +5 -7
- data/app/pb_kits/playbook/pb_collapsible/_helper_functions.ts +2 -2
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleContent.tsx +5 -4
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleMain.tsx +16 -12
- data/app/pb_kits/playbook/pb_contact/_contact.tsx +3 -3
- data/app/pb_kits/playbook/pb_contact/docs/_contact_default_swift.md +14 -0
- data/app/pb_kits/playbook/pb_contact/docs/_contact_props_swift.md +6 -0
- data/app/pb_kits/playbook/pb_contact/docs/_contact_with_detail_swift.md +14 -0
- data/app/pb_kits/playbook/pb_contact/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_currency/_currency.tsx +2 -2
- data/app/pb_kits/playbook/pb_dashboard/pbChartsColorsHelper.ts +1 -1
- data/app/pb_kits/playbook/pb_dashboard/pbChartsDarkTheme.ts +4 -57
- data/app/pb_kits/playbook/pb_dashboard/pbChartsLightTheme.ts +4 -57
- data/app/pb_kits/playbook/pb_dashboard/themeTypes.ts +20 -16
- data/app/pb_kits/playbook/pb_dashboard_value/_dashboard_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_date/_date.tsx +7 -7
- data/app/pb_kits/playbook/pb_date/docs/_date_alignment_swift.md +11 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_default_swift.md +16 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_unstyled_swift.md +11 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_variants_swift.md +14 -0
- data/app/pb_kits/playbook/pb_date/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_date_picker/_date_picker.tsx +1 -1
- data/app/pb_kits/playbook/pb_date_range_inline/_date_range_inline.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_range_stacked/_date_range_stacked.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_stacked/_date_stacked.tsx +8 -8
- data/app/pb_kits/playbook/pb_date_time/_date_time.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_time_stacked/_date_time_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_date_year_stacked/_date_year_stacked.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_year_stacked/date_year_stacked.test.js +6 -3
- data/app/pb_kits/playbook/pb_detail/_detail.tsx +4 -4
- data/app/pb_kits/playbook/pb_dialog/_close_icon.tsx +2 -2
- data/app/pb_kits/playbook/pb_dialog/_dialog.tsx +42 -34
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_body.tsx +1 -1
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_footer.tsx +4 -5
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_header.tsx +4 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height_placement.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_scrollable.jsx +4 -2
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_status.jsx +1 -1
- data/app/pb_kits/playbook/pb_distribution_bar/_distribution_bar.tsx +5 -5
- data/app/pb_kits/playbook/pb_file_upload/_file_upload.tsx +1 -1
- data/app/pb_kits/playbook/pb_fixed_confirmation_toast/_fixed_confirmation_toast.tsx +1 -1
- data/app/pb_kits/playbook/pb_flex/_flex.tsx +1 -1
- data/app/pb_kits/playbook/pb_flex/_flex_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_form_group/_form_group.tsx +1 -1
- data/app/pb_kits/playbook/pb_form_pill/_form_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_gauge/_gauge.tsx +1 -1
- data/app/pb_kits/playbook/pb_hashtag/_hashtag.tsx +1 -1
- data/app/pb_kits/playbook/pb_highlight/_highlight.tsx +1 -1
- data/app/pb_kits/playbook/pb_home_address_street/_home_address_street.tsx +1 -1
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_default_swift.md +18 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_emphasis_swift.md +34 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_link_swift.md +18 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_modified_swift.md +13 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_props_swift.md +14 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_icon/_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_circle/_icon_circle.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_stat_value/_icon_stat_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_value/_icon_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_image/_image.tsx +1 -1
- data/app/pb_kits/playbook/pb_label_pill/_label_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_label_value/_label_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_layout/_layout.tsx +1 -1
- data/app/pb_kits/playbook/pb_legend/_legend.tsx +1 -1
- data/app/pb_kits/playbook/pb_lightbox/Header/_lightbox_header.tsx +1 -1
- data/app/pb_kits/playbook/pb_lightbox/_lightbox.tsx +1 -1
- data/app/pb_kits/playbook/pb_line_graph/_line_graph.tsx +1 -1
- data/app/pb_kits/playbook/pb_list/_list.tsx +1 -1
- data/app/pb_kits/playbook/pb_list/_list_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_loading_inline/_loading_inline.tsx +1 -1
- data/app/pb_kits/playbook/pb_map/_map.tsx +1 -1
- data/app/pb_kits/playbook/pb_message/_message.tsx +1 -1
- data/app/pb_kits/playbook/pb_message/_message_mention.tsx +1 -1
- data/app/pb_kits/playbook/pb_multi_level_select/_multi_level_select.tsx +1 -1
- data/app/pb_kits/playbook/pb_multiple_users/_multiple_users.tsx +1 -1
- data/app/pb_kits/playbook/pb_multiple_users_stacked/_multiple_users_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/_nav.tsx +1 -1
- data/app/pb_kits/playbook/pb_online_status/_online_status.tsx +1 -1
- data/app/pb_kits/playbook/pb_passphrase/_passphrase.tsx +1 -1
- data/app/pb_kits/playbook/pb_person/_person.tsx +1 -1
- data/app/pb_kits/playbook/pb_person_contact/_person_contact.tsx +1 -1
- data/app/pb_kits/playbook/pb_phone_number_input/_phone_number_input.tsx +1 -1
- data/app/pb_kits/playbook/pb_pill/_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_popover/_popover.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_pills/_progress_pills.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_simple/_progress_simple.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_radio/_radio.tsx +1 -1
- data/app/pb_kits/playbook/pb_rich_text_editor/_rich_text_editor.tsx +1 -1
- data/app/pb_kits/playbook/pb_section_separator/_section_separator.tsx +1 -1
- data/app/pb_kits/playbook/pb_select/_select.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_card/_selectable_card.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_card_icon/_selectable_card_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_icon/_selectable_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_list/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_list/_selectable_list.tsx +1 -1
- data/app/pb_kits/playbook/pb_source/_source.tsx +1 -1
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.scss +53 -105
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.tsx +63 -180
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_default.html.erb +8 -6
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_default.jsx +6 -19
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_hide.html.erb +1 -3
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_hide.jsx +5 -22
- data/app/pb_kits/playbook/pb_star_rating/docs/example.yml +5 -12
- data/app/pb_kits/playbook/pb_star_rating/docs/index.js +0 -8
- data/app/pb_kits/playbook/pb_star_rating/star_rating.html.erb +26 -48
- data/app/pb_kits/playbook/pb_star_rating/star_rating.rb +6 -82
- data/app/pb_kits/playbook/pb_star_rating/star_rating.test.js +34 -34
- data/app/pb_kits/playbook/pb_stat_change/_stat_change.tsx +1 -1
- data/app/pb_kits/playbook/pb_stat_value/_stat_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_table/_table.tsx +1 -1
- data/app/pb_kits/playbook/pb_table/_table_row.tsx +1 -1
- data/app/pb_kits/playbook/pb_text_input/_text_input.tsx +1 -1
- data/app/pb_kits/playbook/pb_textarea/_textarea.tsx +1 -1
- data/app/pb_kits/playbook/pb_time/_time.tsx +1 -1
- data/app/pb_kits/playbook/pb_time_range_inline/_time_range_inline.tsx +1 -1
- data/app/pb_kits/playbook/pb_time_stacked/_time_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_timeline/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_timeline/_timeline.tsx +1 -1
- data/app/pb_kits/playbook/pb_timestamp/_timestamp.tsx +1 -1
- data/app/pb_kits/playbook/pb_title/_title.tsx +1 -1
- data/app/pb_kits/playbook/pb_title_count/_title_count.tsx +1 -1
- data/app/pb_kits/playbook/pb_title_detail/_title_detail.tsx +1 -1
- data/app/pb_kits/playbook/pb_toggle/_toggle.tsx +1 -1
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.tsx +1 -1
- data/app/pb_kits/playbook/pb_treemap_chart/_treemap_chart.tsx +1 -1
- data/app/pb_kits/playbook/pb_typeahead/_typeahead.tsx +1 -1
- data/app/pb_kits/playbook/pb_user/_user.tsx +1 -1
- data/app/pb_kits/playbook/pb_user_badge/_user_badge.tsx +1 -1
- data/app/pb_kits/playbook/pb_walkthrough/_walkthrough.tsx +1 -1
- data/app/pb_kits/playbook/pb_weekday_stacked/_weekday_stacked.tsx +1 -1
- data/app/pb_kits/playbook/tokens/exports/exports.d.ts +1 -0
- data/app/pb_kits/playbook/utilities/props.ts +2 -2
- data/dist/menu.yml +240 -168
- data/dist/playbook-rails.js +5 -5
- data/lib/playbook/version.rb +1 -1
- metadata +16 -15
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_background_options.html.erb +0 -2
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_background_options.jsx +0 -25
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_color_options.html.erb +0 -3
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_color_options.jsx +0 -31
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_number_config.html.erb +0 -6
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_number_config.jsx +0 -58
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_size_options.html.erb +0 -16
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_size_options.jsx +0 -60
- data/app/pb_kits/playbook/pb_star_rating/stars/primary_star.svg +0 -3
- data/app/pb_kits/playbook/pb_star_rating/stars/star_outline.svg +0 -3
- data/app/pb_kits/playbook/pb_star_rating/stars/subtle_dark_star.svg +0 -3
- data/app/pb_kits/playbook/pb_star_rating/stars/subtle_star.svg +0 -3
- data/app/pb_kits/playbook/pb_star_rating/stars/yellow_star.svg +0 -3
|
@@ -2,10 +2,10 @@ import React from 'react'
|
|
|
2
2
|
import Icon from '../pb_icon/_icon'
|
|
3
3
|
|
|
4
4
|
type CloseIconProps = {
|
|
5
|
-
onClose: () =>
|
|
5
|
+
onClose: () => void,
|
|
6
6
|
}
|
|
7
7
|
|
|
8
|
-
export const CloseIcon = (props: CloseIconProps) => {
|
|
8
|
+
export const CloseIcon = (props: CloseIconProps): React.ReactElement => {
|
|
9
9
|
const { onClose } = props
|
|
10
10
|
return (
|
|
11
11
|
<div
|
|
@@ -25,8 +25,8 @@ type DialogProps = {
|
|
|
25
25
|
className?: string;
|
|
26
26
|
closeable: boolean;
|
|
27
27
|
confirmButton?: string;
|
|
28
|
-
data?:
|
|
29
|
-
htmlOptions?: { [key: string]: string | number | boolean |
|
|
28
|
+
data?: {[key: string]: string},
|
|
29
|
+
htmlOptions?: { [key: string]: string | number | boolean | (() => void) };
|
|
30
30
|
id?: string;
|
|
31
31
|
fullHeight?: boolean;
|
|
32
32
|
loading?: boolean;
|
|
@@ -45,7 +45,7 @@ type DialogProps = {
|
|
|
45
45
|
trigger?: string;
|
|
46
46
|
};
|
|
47
47
|
|
|
48
|
-
const Dialog = (props: DialogProps) => {
|
|
48
|
+
const Dialog = (props: DialogProps): React.ReactElement => {
|
|
49
49
|
const {
|
|
50
50
|
aria = {},
|
|
51
51
|
cancelButton,
|
|
@@ -59,9 +59,9 @@ const Dialog = (props: DialogProps) => {
|
|
|
59
59
|
loading = false,
|
|
60
60
|
fullHeight = false,
|
|
61
61
|
opened,
|
|
62
|
-
onCancel
|
|
63
|
-
onConfirm
|
|
64
|
-
onClose
|
|
62
|
+
onCancel,
|
|
63
|
+
onConfirm,
|
|
64
|
+
onClose,
|
|
65
65
|
placement = "center",
|
|
66
66
|
portalClassName,
|
|
67
67
|
shouldCloseOnOverlayClick = true,
|
|
@@ -168,22 +168,22 @@ const Dialog = (props: DialogProps) => {
|
|
|
168
168
|
return (
|
|
169
169
|
<DialogContext.Provider value={api}>
|
|
170
170
|
<div
|
|
171
|
-
|
|
172
|
-
|
|
173
|
-
|
|
174
|
-
|
|
171
|
+
{...ariaProps}
|
|
172
|
+
{...dataProps}
|
|
173
|
+
{...htmlProps}
|
|
174
|
+
className={classes}
|
|
175
175
|
>
|
|
176
176
|
<Modal
|
|
177
|
-
|
|
178
|
-
|
|
179
|
-
|
|
180
|
-
|
|
181
|
-
|
|
182
|
-
|
|
183
|
-
|
|
184
|
-
|
|
185
|
-
|
|
186
|
-
|
|
177
|
+
ariaHideApp={false}
|
|
178
|
+
className={dialogClassNames}
|
|
179
|
+
closeTimeoutMS={200}
|
|
180
|
+
contentLabel="Minimal Modal Example"
|
|
181
|
+
id={id}
|
|
182
|
+
isOpen={modalIsOpened}
|
|
183
|
+
onRequestClose={onClose}
|
|
184
|
+
overlayClassName={overlayClassNames}
|
|
185
|
+
portalClassName={portalClassName}
|
|
186
|
+
shouldCloseOnOverlayClick={shouldCloseOnOverlayClick}
|
|
187
187
|
>
|
|
188
188
|
<>
|
|
189
189
|
{title && !status ? <Dialog.Header>{title}</Dialog.Header> : null}
|
|
@@ -193,33 +193,41 @@ const Dialog = (props: DialogProps) => {
|
|
|
193
193
|
className="dialog_status_text_align"
|
|
194
194
|
padding="md"
|
|
195
195
|
>
|
|
196
|
-
<Flex align="center"
|
|
196
|
+
<Flex align="center"
|
|
197
|
+
orientation="column"
|
|
198
|
+
>
|
|
197
199
|
<IconCircle
|
|
198
|
-
|
|
199
|
-
|
|
200
|
-
|
|
200
|
+
icon={sweetAlertStatus[status].icon}
|
|
201
|
+
size={sweetAlertStatus[status].size}
|
|
202
|
+
variant={sweetAlertStatus[status].variant}
|
|
201
203
|
/>
|
|
202
|
-
<Title marginTop="sm"
|
|
204
|
+
<Title marginTop="sm"
|
|
205
|
+
size={3}
|
|
206
|
+
>
|
|
203
207
|
{title}
|
|
204
208
|
</Title>
|
|
205
|
-
<Body marginTop="xs"
|
|
209
|
+
<Body marginTop="xs"
|
|
210
|
+
text={text}
|
|
211
|
+
/>
|
|
206
212
|
</Flex>
|
|
207
213
|
</Dialog.Body>
|
|
208
214
|
)}
|
|
209
215
|
{cancelButton && confirmButton ? (
|
|
210
216
|
<Dialog.Footer>
|
|
211
217
|
<Button
|
|
212
|
-
|
|
213
|
-
|
|
214
|
-
|
|
215
|
-
|
|
218
|
+
htmlType="button"
|
|
219
|
+
loading={loading}
|
|
220
|
+
onClick={onConfirm}
|
|
221
|
+
variant="primary"
|
|
222
|
+
>
|
|
216
223
|
{confirmButton}
|
|
217
224
|
</Button>
|
|
218
225
|
<Button
|
|
219
|
-
|
|
220
|
-
|
|
221
|
-
|
|
222
|
-
|
|
226
|
+
htmlType="button"
|
|
227
|
+
id="cancel-button"
|
|
228
|
+
onClick={onCancel}
|
|
229
|
+
variant="link"
|
|
230
|
+
>
|
|
223
231
|
{cancelButton}
|
|
224
232
|
</Button>
|
|
225
233
|
</Dialog.Footer>
|
|
@@ -10,7 +10,7 @@ type DialogBodyProps = {
|
|
|
10
10
|
}
|
|
11
11
|
|
|
12
12
|
// Body component
|
|
13
|
-
const DialogBody = (props: DialogBodyProps) => {
|
|
13
|
+
const DialogBody = (props: DialogBodyProps): React.ReactElement => {
|
|
14
14
|
const { children, className } = props
|
|
15
15
|
const bodyCSS = buildCss("dialog_body")
|
|
16
16
|
const bodySpacing = globalProps(props)
|
|
@@ -13,7 +13,7 @@ type DialogFooterProps = {
|
|
|
13
13
|
children: React.ReactChild[] | React.ReactChild | string,
|
|
14
14
|
className?: string,
|
|
15
15
|
data?: {[key: string]: string},
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
padding?: string,
|
|
19
19
|
paddingBottom?: string,
|
|
@@ -23,7 +23,7 @@ type DialogFooterProps = {
|
|
|
23
23
|
} & GlobalProps
|
|
24
24
|
|
|
25
25
|
// Footer component
|
|
26
|
-
const DialogFooter = (props: DialogFooterProps) => {
|
|
26
|
+
const DialogFooter = (props: DialogFooterProps): React.ReactElement => {
|
|
27
27
|
const {
|
|
28
28
|
children,
|
|
29
29
|
className,
|
|
@@ -38,13 +38,12 @@ const DialogFooter = (props: DialogFooterProps) => {
|
|
|
38
38
|
|
|
39
39
|
return (
|
|
40
40
|
<div
|
|
41
|
-
|
|
41
|
+
{...htmlProps}
|
|
42
42
|
>
|
|
43
43
|
{separator &&
|
|
44
44
|
<SectionSeparator />
|
|
45
45
|
}
|
|
46
|
-
<div className="dialog-pseudo-footer"
|
|
47
|
-
</div>
|
|
46
|
+
<div className="dialog-pseudo-footer" />
|
|
48
47
|
<Flex
|
|
49
48
|
className={classnames(footerCSS, footerSpacing, className)}
|
|
50
49
|
spacing={spacing}
|
|
@@ -13,8 +13,8 @@ type DialogHeaderProps = {
|
|
|
13
13
|
children: React.ReactNode[] | React.ReactNode | string,
|
|
14
14
|
className?: string,
|
|
15
15
|
closeable?: boolean,
|
|
16
|
-
data?:
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
data?: {[key: string]: string},
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
id?: string,
|
|
19
19
|
padding?: string,
|
|
20
20
|
separator?: boolean,
|
|
@@ -23,7 +23,7 @@ type DialogHeaderProps = {
|
|
|
23
23
|
title?: string,
|
|
24
24
|
} & GlobalProps
|
|
25
25
|
|
|
26
|
-
const DialogHeader = (props: DialogHeaderProps) => {
|
|
26
|
+
const DialogHeader = (props: DialogHeaderProps): React.ReactElement => {
|
|
27
27
|
const {
|
|
28
28
|
aria = {},
|
|
29
29
|
children,
|
|
@@ -56,7 +56,7 @@ const DialogHeader = (props: DialogHeaderProps) => {
|
|
|
56
56
|
{children}
|
|
57
57
|
{closeable &&
|
|
58
58
|
<CloseIcon
|
|
59
|
-
|
|
59
|
+
onClose={api.onClose}
|
|
60
60
|
/>
|
|
61
61
|
}
|
|
62
62
|
|
|
@@ -49,15 +49,18 @@ const DialogFullHeight = () => {
|
|
|
49
49
|
<Flex wrap>
|
|
50
50
|
<Button id="sm"
|
|
51
51
|
marginRight="md"
|
|
52
|
-
onClick={toggleHeaderSeparatorDialog}
|
|
52
|
+
onClick={toggleHeaderSeparatorDialog}
|
|
53
|
+
>
|
|
53
54
|
{"Small Dialog"}
|
|
54
55
|
</Button>
|
|
55
56
|
<Button marginRight="md"
|
|
56
|
-
onClick={toggleFooterSeparatorDialog}
|
|
57
|
+
onClick={toggleFooterSeparatorDialog}
|
|
58
|
+
>
|
|
57
59
|
{"Medium Dialog"}
|
|
58
60
|
</Button>
|
|
59
61
|
<Button marginRight="md"
|
|
60
|
-
onClick={toggleBothSeparatorsDialog}
|
|
62
|
+
onClick={toggleBothSeparatorsDialog}
|
|
63
|
+
>
|
|
61
64
|
{"Large Dialog"}
|
|
62
65
|
</Button>
|
|
63
66
|
</Flex>
|
|
@@ -89,7 +92,8 @@ const DialogFullHeight = () => {
|
|
|
89
92
|
<Dialog.Footer>
|
|
90
93
|
<Button onClick={toggle}>{"Send My Issue"}</Button>
|
|
91
94
|
<Button onClick={toggle}
|
|
92
|
-
variant="link"
|
|
95
|
+
variant="link"
|
|
96
|
+
>
|
|
93
97
|
{"Back"}
|
|
94
98
|
</Button>
|
|
95
99
|
</Dialog.Footer>
|
|
@@ -48,15 +48,18 @@ const DialogFullHeightPlacement = () => {
|
|
|
48
48
|
<Flex wrap>
|
|
49
49
|
<Button id="sm"
|
|
50
50
|
marginRight="md"
|
|
51
|
-
onClick={toggleHeaderSeparatorDialog}
|
|
51
|
+
onClick={toggleHeaderSeparatorDialog}
|
|
52
|
+
>
|
|
52
53
|
{"Left Dialog"}
|
|
53
54
|
</Button>
|
|
54
55
|
<Button marginRight="xl"
|
|
55
|
-
onClick={toggleFooterSeparatorDialog}
|
|
56
|
+
onClick={toggleFooterSeparatorDialog}
|
|
57
|
+
>
|
|
56
58
|
{"Center Dialog"}
|
|
57
59
|
</Button>
|
|
58
60
|
<Button marginRight="xl"
|
|
59
|
-
onClick={toggleBothSeparatorsDialog}
|
|
61
|
+
onClick={toggleBothSeparatorsDialog}
|
|
62
|
+
>
|
|
60
63
|
{"Right Dialog"}
|
|
61
64
|
</Button>
|
|
62
65
|
</Flex>
|
|
@@ -88,7 +91,8 @@ const DialogFullHeightPlacement = () => {
|
|
|
88
91
|
<Dialog.Footer>
|
|
89
92
|
<Button onClick={toggle}>{"Send My Issue"}</Button>
|
|
90
93
|
<Button onClick={toggle}
|
|
91
|
-
variant="link"
|
|
94
|
+
variant="link"
|
|
95
|
+
>
|
|
92
96
|
{"Back"}
|
|
93
97
|
</Button>
|
|
94
98
|
</Dialog.Footer>
|
|
@@ -16,10 +16,12 @@ const DialogScrollable = () => {
|
|
|
16
16
|
return (
|
|
17
17
|
<>
|
|
18
18
|
<Button marginRight="md"
|
|
19
|
-
onClick={toggleDialog1}
|
|
19
|
+
onClick={toggleDialog1}
|
|
20
|
+
>{'Open Dialog'}
|
|
20
21
|
</Button>
|
|
21
22
|
<Button marginRight="md"
|
|
22
|
-
onClick={toggleDialog2}
|
|
23
|
+
onClick={toggleDialog2}
|
|
24
|
+
>{'Open Full Height Dialog'}
|
|
23
25
|
</Button>
|
|
24
26
|
<Dialog
|
|
25
27
|
cancelButton="Cancel"
|
|
@@ -7,13 +7,13 @@ type DistributionBarProps = {
|
|
|
7
7
|
className?: string,
|
|
8
8
|
colors: [],
|
|
9
9
|
data?: string,
|
|
10
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
10
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
11
11
|
id?: string,
|
|
12
12
|
size?: "lg" | "sm",
|
|
13
13
|
widths?: number[],
|
|
14
14
|
}
|
|
15
15
|
|
|
16
|
-
const normalizeCharacters = (widths:
|
|
16
|
+
const normalizeCharacters = (widths: number[]) => {
|
|
17
17
|
return widths.map((width) => {
|
|
18
18
|
return parseInt(width.toString().replace(/[^0-9.]/gi, ''))
|
|
19
19
|
})
|
|
@@ -33,7 +33,7 @@ const barValues = (normalizedValues: number[], colors: []) => {
|
|
|
33
33
|
})
|
|
34
34
|
}
|
|
35
35
|
|
|
36
|
-
const DistributionBar = (props: DistributionBarProps) => {
|
|
36
|
+
const DistributionBar = (props: DistributionBarProps): React.ReactElement => {
|
|
37
37
|
const {
|
|
38
38
|
htmlOptions = {},
|
|
39
39
|
size = 'lg',
|
|
@@ -45,8 +45,8 @@ const DistributionBar = (props: DistributionBarProps) => {
|
|
|
45
45
|
|
|
46
46
|
return (
|
|
47
47
|
<div
|
|
48
|
-
|
|
49
|
-
|
|
48
|
+
className={classnames(`pb_distribution_bar_${size}`, globalProps(props))}
|
|
49
|
+
{...htmlProps}
|
|
50
50
|
>
|
|
51
51
|
{barValues(normalizedValues, colors)}
|
|
52
52
|
</div>
|
|
@@ -14,7 +14,7 @@ type FileUploadProps = {
|
|
|
14
14
|
className?: string,
|
|
15
15
|
customMessage?: string,
|
|
16
16
|
data?: {[key: string]: string | number},
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
acceptedFilesDescription?: string,
|
|
19
19
|
maxSize?: number,
|
|
20
20
|
onFilesAccepted: Callback<File, File>,
|
|
@@ -21,7 +21,7 @@ type FixedConfirmationToastProps = {
|
|
|
21
21
|
closeable?: boolean,
|
|
22
22
|
data?: string,
|
|
23
23
|
horizontal?: "right" | "left" | "center",
|
|
24
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
24
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
25
25
|
id?: string,
|
|
26
26
|
multiLine?: boolean,
|
|
27
27
|
onClose?: () => void,
|
|
@@ -10,7 +10,7 @@ type FlexProps = {
|
|
|
10
10
|
data?: object,
|
|
11
11
|
horizontal?: "left" | "center" | "right" | "stretch" | "none",
|
|
12
12
|
justify?: "start" | "center" | "end" | "around" | "between" | "evenly" | "none",
|
|
13
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
13
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
14
14
|
id?: string,
|
|
15
15
|
inline?: boolean,
|
|
16
16
|
orientation?: "row" | "column",
|
|
@@ -6,7 +6,7 @@ type FlexItemPropTypes = {
|
|
|
6
6
|
children: React.ReactNode[] | React.ReactNode,
|
|
7
7
|
fixedSize?: string,
|
|
8
8
|
grow?: boolean,
|
|
9
|
-
htmlOptions?: { [key: string]: string | number | boolean |
|
|
9
|
+
htmlOptions?: { [key: string]: string | number | boolean | (() => void) },
|
|
10
10
|
shrink?: boolean,
|
|
11
11
|
className?: string,
|
|
12
12
|
order?: 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 'first' | 'none',
|
|
@@ -9,7 +9,7 @@ import { buildHtmlProps } from '../utilities/props'
|
|
|
9
9
|
|
|
10
10
|
type FormPillProps = {
|
|
11
11
|
className?: string,
|
|
12
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
12
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
13
13
|
id?: string,
|
|
14
14
|
text: string,
|
|
15
15
|
name?: string,
|
|
@@ -22,7 +22,7 @@ type GaugeProps = {
|
|
|
22
22
|
disableAnimation?: boolean;
|
|
23
23
|
fullCircle?: boolean;
|
|
24
24
|
height?: string;
|
|
25
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
26
26
|
id?: string;
|
|
27
27
|
max?: number;
|
|
28
28
|
min?: number;
|
|
@@ -14,7 +14,7 @@ type HashtagProps = {
|
|
|
14
14
|
className?: string,
|
|
15
15
|
dark?: boolean,
|
|
16
16
|
data?: string,
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
id?: string,
|
|
19
19
|
newWindow?: boolean,
|
|
20
20
|
rel?: string,
|
|
@@ -8,7 +8,7 @@ import { buildHtmlProps } from '../utilities/props'
|
|
|
8
8
|
type HighlightProps = {
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: {[key: string]: string},
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
children?: React.ReactChild[] | React.ReactChild | string,
|
|
14
14
|
text?: string,
|
|
@@ -18,7 +18,7 @@ type HomeAddressStreetProps = {
|
|
|
18
18
|
data?: { [key: string]: string },
|
|
19
19
|
dark?: boolean,
|
|
20
20
|
emphasis: "street" | "city",
|
|
21
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
21
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
22
22
|
homeId: string,
|
|
23
23
|
houseStyle: string,
|
|
24
24
|
homeUrl: string,
|
|
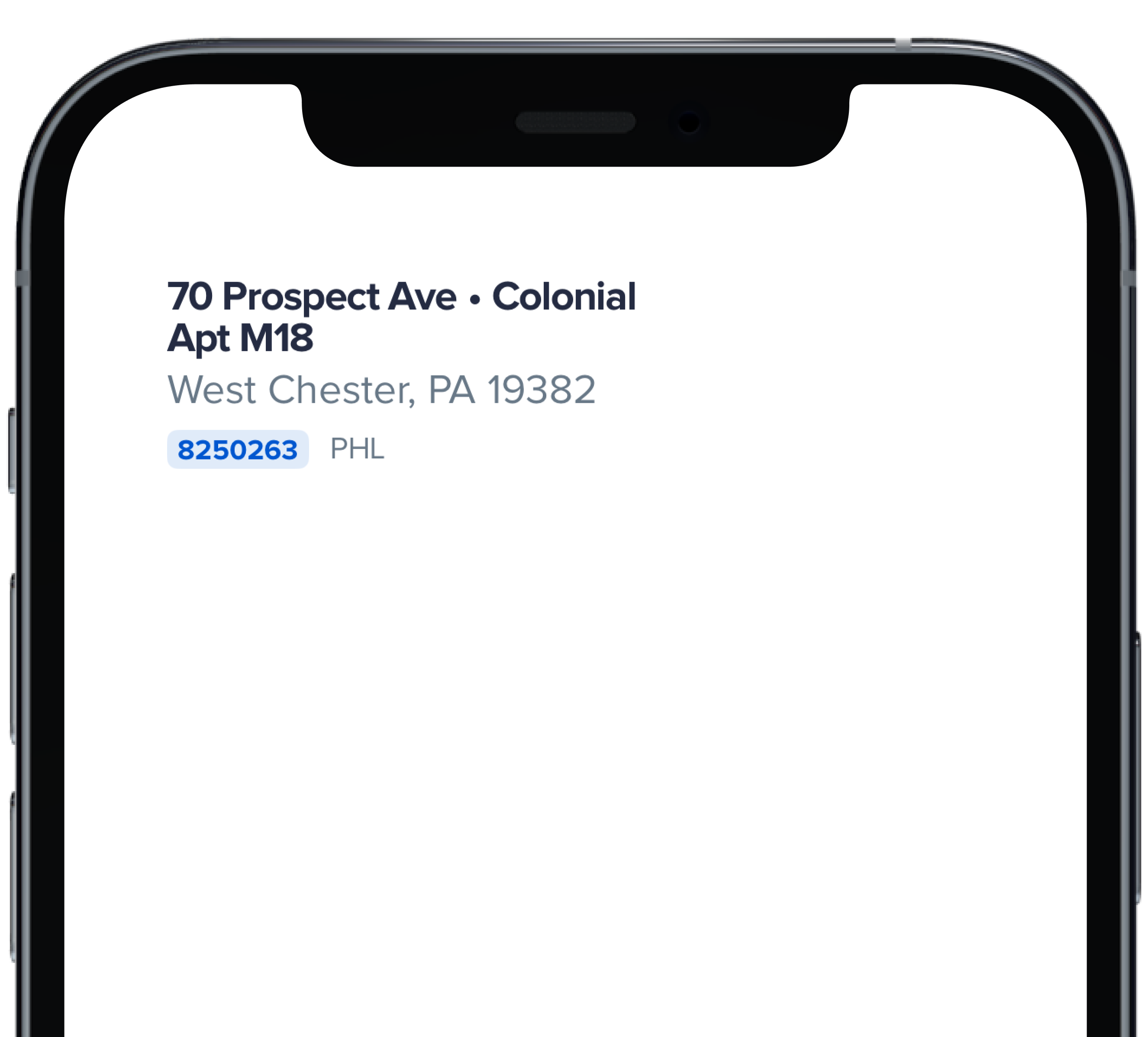
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
```
|
|
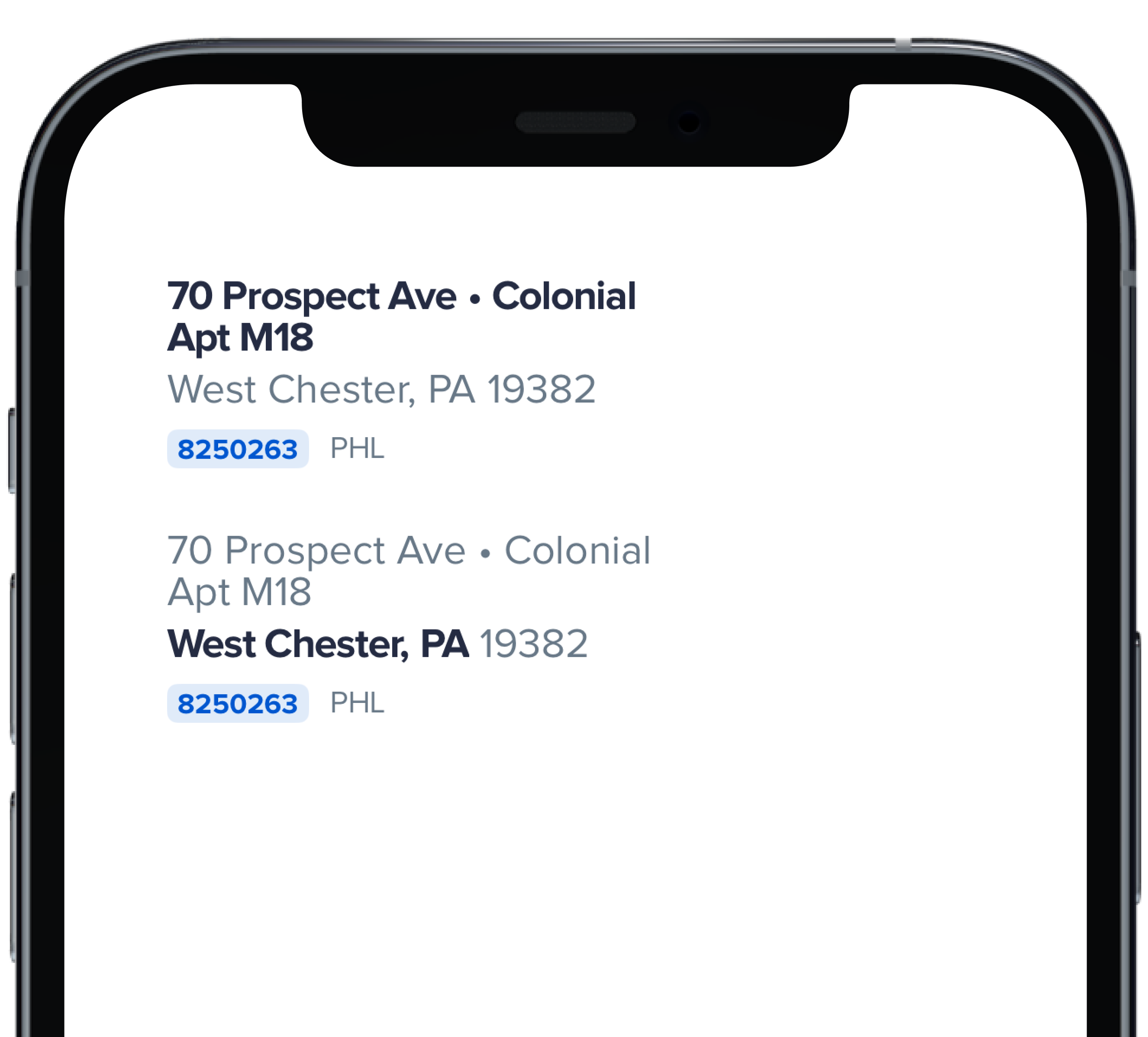
@@ -0,0 +1,34 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
Spacer(minLength: Spacing.medium)
|
|
19
|
+
|
|
20
|
+
PBHomeAddressStreet(
|
|
21
|
+
address: "70 Prospect Ave",
|
|
22
|
+
withBullet: true,
|
|
23
|
+
houseStyle: "Colonial",
|
|
24
|
+
addressCont: "Apt M18",
|
|
25
|
+
city: "West Chester",
|
|
26
|
+
homeId: "8250263",
|
|
27
|
+
homeUrl: "https://powerhrg.com/",
|
|
28
|
+
state: "PA",
|
|
29
|
+
territory: "PHL",
|
|
30
|
+
zipcode: "19382",
|
|
31
|
+
emphasize: .city
|
|
32
|
+
)
|
|
33
|
+
|
|
34
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
```
|
|
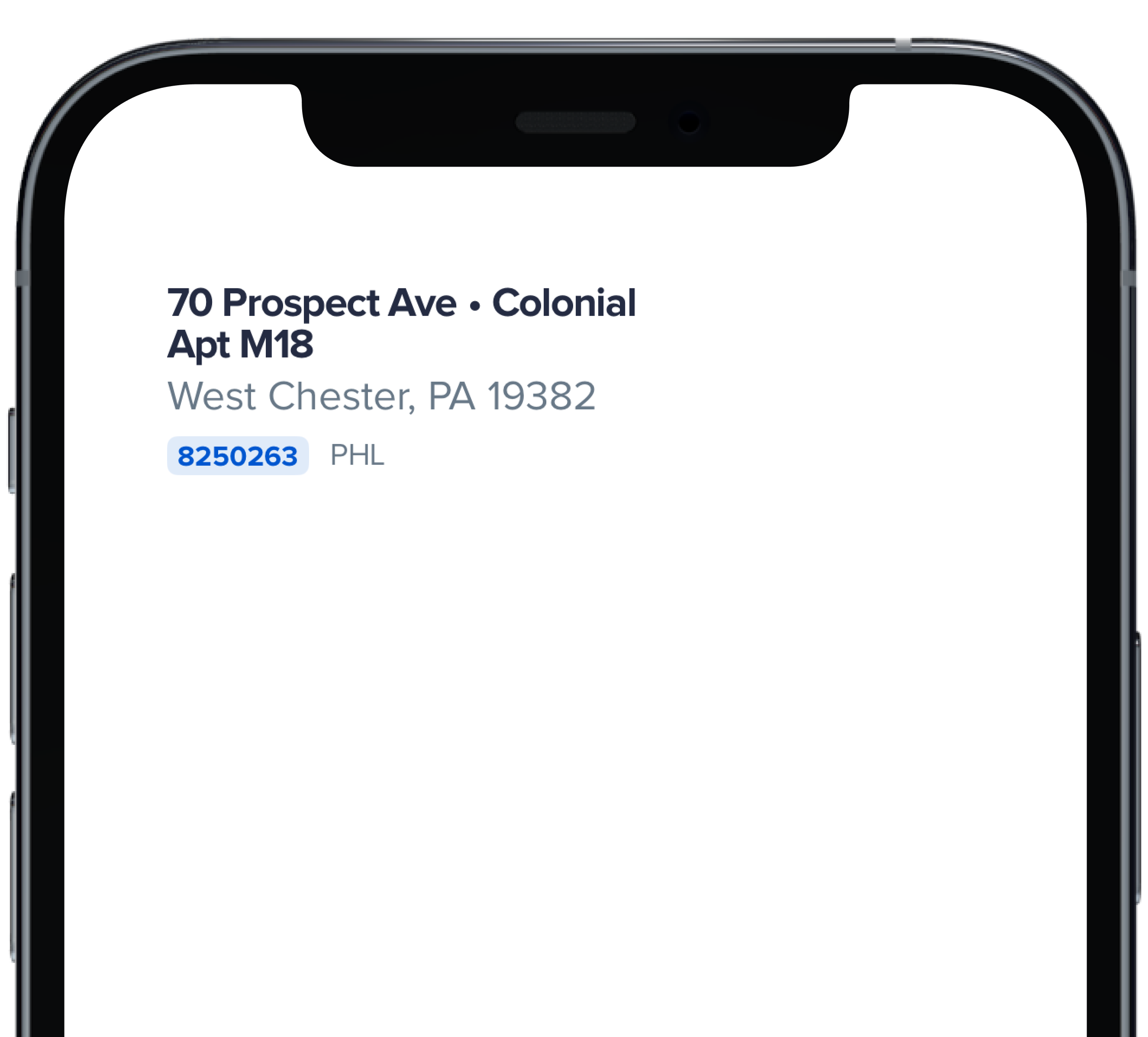
@@ -0,0 +1,13 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
city: "West Chester",
|
|
8
|
+
state: "PA",
|
|
9
|
+
territory: "PHL",
|
|
10
|
+
zipcode: "19382"
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
```
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **address** | `String` | Sets the address | | |
|
|
5
|
+
| **withBullet** | `Bool` | Adds a bullet after the address | `false` | `false` `true` |
|
|
6
|
+
| **houseStyle** | `String` | Sets the house style | `nil` | |
|
|
7
|
+
| **addressCont** | `String` | Sets additional address text | `nil` | |
|
|
8
|
+
| **city** | `String` | Sets the city | | |
|
|
9
|
+
| **homeId** | `String` | Sets the home ID | `nil` | |
|
|
10
|
+
| **homeUrl** | `String` | Adds a URL to the homeID | `nil` | |
|
|
11
|
+
| **state** | `String` | Sets the state | | |
|
|
12
|
+
| **territory** | `String` | Sets the territory | | |
|
|
13
|
+
| **zipcode** | `String` | Sets the zipcode | | |
|
|
14
|
+
| **emphasize** | `Emphasize` | Changes text to bold | `.address` | `.address` `.city` `.cityWithZipcode` |
|
|
@@ -12,3 +12,9 @@ examples:
|
|
|
12
12
|
- home_address_street_modified: Modified
|
|
13
13
|
- home_address_street_link: Link
|
|
14
14
|
|
|
15
|
+
swift:
|
|
16
|
+
- home_address_street_default_swift: Default
|
|
17
|
+
- home_address_street_emphasis_swift: Emphasis
|
|
18
|
+
- home_address_street_modified_swift: Modified
|
|
19
|
+
- home_address_street_link_swift: Link
|
|
20
|
+
- home_address_street_props_swift: ""
|
|
@@ -28,7 +28,7 @@ type IconProps = {
|
|
|
28
28
|
fixedWidth?: boolean,
|
|
29
29
|
flip?: "horizontal" | "vertical" | "both" | "none",
|
|
30
30
|
icon: string,
|
|
31
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
31
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
32
32
|
id?: string,
|
|
33
33
|
inverse?: boolean,
|
|
34
34
|
listItem?: boolean,
|
|
@@ -13,7 +13,7 @@ type IconCircleProps = {
|
|
|
13
13
|
dark?: boolean,
|
|
14
14
|
data?: {[key:string]: string},
|
|
15
15
|
icon: string,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
size?: "base" | "xs" | "sm" | "md" | "lg" | "xl",
|
|
19
19
|
variant?: | "default"
|
|
@@ -16,7 +16,7 @@ type IconStatValueProps = {
|
|
|
16
16
|
data?: object,
|
|
17
17
|
dark?: boolean,
|
|
18
18
|
icon: string,
|
|
19
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
19
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
20
20
|
id?: string,
|
|
21
21
|
orientation?: "vertical" | "horizontal",
|
|
22
22
|
size?: "sm" | "md" | "lg",
|
|
@@ -14,7 +14,7 @@ type IconValueProps = {
|
|
|
14
14
|
dark?: boolean,
|
|
15
15
|
data?: object,
|
|
16
16
|
icon: string,
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
id?: string,
|
|
19
19
|
text: string,
|
|
20
20
|
}
|
|
@@ -8,7 +8,7 @@ type ImageType = {
|
|
|
8
8
|
aria?: {[key: string]: string},
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: {[key: string]: string},
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
onError?: () => void,
|
|
14
14
|
size?: "xs" | "sm" | "md" | "lg" | "xl",
|
|
@@ -11,7 +11,7 @@ type LabelPillProps = {
|
|
|
11
11
|
aria?: {[key: string]:string},
|
|
12
12
|
className?: string,
|
|
13
13
|
data?: {[key: string]:string},
|
|
14
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
14
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
15
15
|
id?: string,
|
|
16
16
|
label?: string,
|
|
17
17
|
pillValue?: string,
|
|
@@ -17,7 +17,7 @@ type LabelValueProps = {
|
|
|
17
17
|
dark?: boolean;
|
|
18
18
|
data?: object;
|
|
19
19
|
date?: Date;
|
|
20
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
20
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
21
21
|
id?: string;
|
|
22
22
|
label: string;
|
|
23
23
|
value?: string;
|
|
@@ -12,7 +12,7 @@ type LayoutPropTypes = {
|
|
|
12
12
|
dark?: boolean,
|
|
13
13
|
data?: object,
|
|
14
14
|
full?: boolean,
|
|
15
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
16
16
|
position?: "left" | "right",
|
|
17
17
|
responsive?: boolean,
|
|
18
18
|
size?: "xs" | "sm" | "md" | "base" | "lg" | "xl",
|
|
@@ -13,7 +13,7 @@ type LegendProps = {
|
|
|
13
13
|
color?: string,
|
|
14
14
|
dark?: boolean,
|
|
15
15
|
data?: object,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
prefixText?: string,
|
|
19
19
|
text: string,
|