playbook_ui 13.13.0.pre.alpha.play10221678 → 13.13.0.pre.alpha.play10821727
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_avatar/_avatar.tsx +5 -5
- data/app/pb_kits/playbook/pb_avatar_action_button/_avatar_action_button.tsx +3 -3
- data/app/pb_kits/playbook/pb_background/_background.tsx +9 -9
- data/app/pb_kits/playbook/pb_badge/_badge.tsx +2 -2
- data/app/pb_kits/playbook/pb_bar_graph/_bar_graph.tsx +3 -3
- data/app/pb_kits/playbook/pb_body/_body.tsx +4 -5
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumb_item.tsx +3 -4
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumbs.tsx +3 -3
- data/app/pb_kits/playbook/pb_button/_button.tsx +40 -37
- data/app/pb_kits/playbook/pb_button_toolbar/_button_toolbar.tsx +3 -3
- data/app/pb_kits/playbook/pb_caption/_caption.tsx +1 -1
- data/app/pb_kits/playbook/pb_card/_card.tsx +2 -2
- data/app/pb_kits/playbook/pb_card/docs/_card_background.jsx +5 -4
- data/app/pb_kits/playbook/pb_checkbox/_checkbox.tsx +3 -3
- data/app/pb_kits/playbook/pb_circle_chart/_circle_chart.tsx +9 -9
- data/app/pb_kits/playbook/pb_circle_icon_button/_circle_icon_button.tsx +1 -1
- data/app/pb_kits/playbook/pb_collapsible/_collapsible.tsx +5 -7
- data/app/pb_kits/playbook/pb_collapsible/_helper_functions.ts +2 -2
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleContent.tsx +5 -4
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleMain.tsx +16 -12
- data/app/pb_kits/playbook/pb_contact/_contact.tsx +3 -3
- data/app/pb_kits/playbook/pb_contact/docs/_contact_default_swift.md +14 -0
- data/app/pb_kits/playbook/pb_contact/docs/_contact_props_swift.md +6 -0
- data/app/pb_kits/playbook/pb_contact/docs/_contact_with_detail_swift.md +14 -0
- data/app/pb_kits/playbook/pb_contact/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_currency/_currency.tsx +2 -2
- data/app/pb_kits/playbook/pb_dashboard/pbChartsColorsHelper.ts +1 -1
- data/app/pb_kits/playbook/pb_dashboard/pbChartsDarkTheme.ts +4 -57
- data/app/pb_kits/playbook/pb_dashboard/pbChartsLightTheme.ts +4 -57
- data/app/pb_kits/playbook/pb_dashboard/themeTypes.ts +20 -16
- data/app/pb_kits/playbook/pb_dashboard_value/_dashboard_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_date/_date.tsx +7 -7
- data/app/pb_kits/playbook/pb_date/docs/_date_alignment_swift.md +11 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_default_swift.md +16 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_unstyled_swift.md +11 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_variants_swift.md +14 -0
- data/app/pb_kits/playbook/pb_date/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_date_picker/_date_picker.tsx +1 -4
- data/app/pb_kits/playbook/pb_date_picker/date_picker.rb +0 -3
- data/app/pb_kits/playbook/pb_date_picker/date_picker_helper.ts +10 -11
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_react.jsx +2 -2
- data/app/pb_kits/playbook/pb_date_picker/docs/example.yml +0 -4
- data/app/pb_kits/playbook/pb_date_picker/docs/index.js +0 -2
- data/app/pb_kits/playbook/pb_date_picker/plugins/quickPick.tsx +3 -69
- data/app/pb_kits/playbook/pb_date_range_inline/_date_range_inline.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_range_stacked/_date_range_stacked.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_stacked/_date_stacked.tsx +8 -8
- data/app/pb_kits/playbook/pb_date_time/_date_time.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_time_stacked/_date_time_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_date_year_stacked/_date_year_stacked.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_year_stacked/date_year_stacked.test.js +6 -3
- data/app/pb_kits/playbook/pb_detail/_detail.tsx +4 -4
- data/app/pb_kits/playbook/pb_dialog/_close_icon.tsx +2 -2
- data/app/pb_kits/playbook/pb_dialog/_dialog.tsx +42 -34
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_body.tsx +1 -1
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_footer.tsx +4 -5
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_header.tsx +4 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height_placement.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_scrollable.jsx +4 -2
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_status.jsx +1 -1
- data/app/pb_kits/playbook/pb_distribution_bar/_distribution_bar.tsx +5 -5
- data/app/pb_kits/playbook/pb_file_upload/_file_upload.tsx +1 -1
- data/app/pb_kits/playbook/pb_fixed_confirmation_toast/_fixed_confirmation_toast.tsx +1 -1
- data/app/pb_kits/playbook/pb_flex/_flex.tsx +1 -1
- data/app/pb_kits/playbook/pb_flex/_flex_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_form_group/_form_group.tsx +1 -1
- data/app/pb_kits/playbook/pb_form_pill/_form_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_gauge/_gauge.tsx +1 -1
- data/app/pb_kits/playbook/pb_hashtag/_hashtag.tsx +1 -1
- data/app/pb_kits/playbook/pb_highlight/_highlight.tsx +1 -1
- data/app/pb_kits/playbook/pb_home_address_street/_home_address_street.tsx +1 -1
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_default_swift.md +18 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_emphasis_swift.md +34 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_link_swift.md +18 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_modified_swift.md +13 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_props_swift.md +14 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_icon/_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_circle/_icon_circle.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_stat_value/_icon_stat_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_value/_icon_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_image/_image.tsx +1 -1
- data/app/pb_kits/playbook/pb_label_pill/_label_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_label_value/_label_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_layout/_layout.tsx +1 -1
- data/app/pb_kits/playbook/pb_legend/_legend.tsx +1 -1
- data/app/pb_kits/playbook/pb_lightbox/Header/_lightbox_header.tsx +1 -1
- data/app/pb_kits/playbook/pb_lightbox/_lightbox.tsx +1 -1
- data/app/pb_kits/playbook/pb_line_graph/_line_graph.tsx +1 -1
- data/app/pb_kits/playbook/pb_list/_list.tsx +1 -1
- data/app/pb_kits/playbook/pb_list/_list_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_loading_inline/_loading_inline.tsx +1 -1
- data/app/pb_kits/playbook/pb_map/_map.tsx +1 -1
- data/app/pb_kits/playbook/pb_message/_message.tsx +1 -1
- data/app/pb_kits/playbook/pb_message/_message_mention.tsx +1 -1
- data/app/pb_kits/playbook/pb_multi_level_select/_multi_level_select.tsx +1 -1
- data/app/pb_kits/playbook/pb_multiple_users/_multiple_users.tsx +1 -1
- data/app/pb_kits/playbook/pb_multiple_users_stacked/_multiple_users_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/_nav.tsx +1 -1
- data/app/pb_kits/playbook/pb_online_status/_online_status.tsx +1 -1
- data/app/pb_kits/playbook/pb_passphrase/_passphrase.tsx +1 -1
- data/app/pb_kits/playbook/pb_person/_person.tsx +1 -1
- data/app/pb_kits/playbook/pb_person_contact/_person_contact.tsx +1 -1
- data/app/pb_kits/playbook/pb_phone_number_input/_phone_number_input.tsx +1 -1
- data/app/pb_kits/playbook/pb_pill/_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_popover/_popover.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_pills/_progress_pills.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_simple/_progress_simple.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_radio/_radio.tsx +1 -1
- data/app/pb_kits/playbook/pb_rich_text_editor/_rich_text_editor.tsx +1 -1
- data/app/pb_kits/playbook/pb_section_separator/_section_separator.tsx +1 -1
- data/app/pb_kits/playbook/pb_select/_select.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_card/_selectable_card.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_card_icon/_selectable_card_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_icon/_selectable_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_list/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_list/_selectable_list.tsx +1 -1
- data/app/pb_kits/playbook/pb_source/_source.tsx +1 -1
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.tsx +1 -1
- data/app/pb_kits/playbook/pb_stat_change/_stat_change.tsx +1 -1
- data/app/pb_kits/playbook/pb_stat_value/_stat_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_table/_table.tsx +1 -1
- data/app/pb_kits/playbook/pb_table/_table_row.tsx +1 -1
- data/app/pb_kits/playbook/pb_text_input/_text_input.tsx +1 -1
- data/app/pb_kits/playbook/pb_textarea/_textarea.tsx +1 -1
- data/app/pb_kits/playbook/pb_time/_time.tsx +1 -1
- data/app/pb_kits/playbook/pb_time_range_inline/_time_range_inline.tsx +1 -1
- data/app/pb_kits/playbook/pb_time_stacked/_time_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_timeline/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_timeline/_timeline.tsx +1 -1
- data/app/pb_kits/playbook/pb_timestamp/_timestamp.tsx +1 -1
- data/app/pb_kits/playbook/pb_title/_title.tsx +1 -1
- data/app/pb_kits/playbook/pb_title_count/_title_count.tsx +1 -1
- data/app/pb_kits/playbook/pb_title_detail/_title_detail.tsx +1 -1
- data/app/pb_kits/playbook/pb_toggle/_toggle.tsx +1 -1
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.tsx +1 -1
- data/app/pb_kits/playbook/pb_treemap_chart/_treemap_chart.tsx +1 -1
- data/app/pb_kits/playbook/pb_typeahead/_typeahead.tsx +1 -1
- data/app/pb_kits/playbook/pb_user/_user.tsx +1 -1
- data/app/pb_kits/playbook/pb_user_badge/_user_badge.tsx +1 -1
- data/app/pb_kits/playbook/pb_walkthrough/_walkthrough.tsx +1 -1
- data/app/pb_kits/playbook/pb_weekday_stacked/_weekday_stacked.tsx +1 -1
- data/app/pb_kits/playbook/tokens/exports/exports.d.ts +1 -0
- data/app/pb_kits/playbook/utilities/props.ts +2 -2
- data/dist/menu.yml +240 -168
- data/dist/playbook-rails.js +4 -4
- data/lib/playbook/version.rb +1 -1
- metadata +16 -8
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom.html.erb +0 -29
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom.jsx +0 -34
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom.md +0 -7
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom_override.html.erb +0 -28
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom_override.jsx +0 -34
- data/app/pb_kits/playbook/pb_date_picker/docs/_date_picker_quick_pick_custom_override.md +0 -1
|
@@ -9,7 +9,7 @@ import { buildHtmlProps } from '../utilities/props'
|
|
|
9
9
|
|
|
10
10
|
type FormPillProps = {
|
|
11
11
|
className?: string,
|
|
12
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
12
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
13
13
|
id?: string,
|
|
14
14
|
text: string,
|
|
15
15
|
name?: string,
|
|
@@ -22,7 +22,7 @@ type GaugeProps = {
|
|
|
22
22
|
disableAnimation?: boolean;
|
|
23
23
|
fullCircle?: boolean;
|
|
24
24
|
height?: string;
|
|
25
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
26
26
|
id?: string;
|
|
27
27
|
max?: number;
|
|
28
28
|
min?: number;
|
|
@@ -14,7 +14,7 @@ type HashtagProps = {
|
|
|
14
14
|
className?: string,
|
|
15
15
|
dark?: boolean,
|
|
16
16
|
data?: string,
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
id?: string,
|
|
19
19
|
newWindow?: boolean,
|
|
20
20
|
rel?: string,
|
|
@@ -8,7 +8,7 @@ import { buildHtmlProps } from '../utilities/props'
|
|
|
8
8
|
type HighlightProps = {
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: {[key: string]: string},
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
children?: React.ReactChild[] | React.ReactChild | string,
|
|
14
14
|
text?: string,
|
|
@@ -18,7 +18,7 @@ type HomeAddressStreetProps = {
|
|
|
18
18
|
data?: { [key: string]: string },
|
|
19
19
|
dark?: boolean,
|
|
20
20
|
emphasis: "street" | "city",
|
|
21
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
21
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
22
22
|
homeId: string,
|
|
23
23
|
houseStyle: string,
|
|
24
24
|
homeUrl: string,
|
|
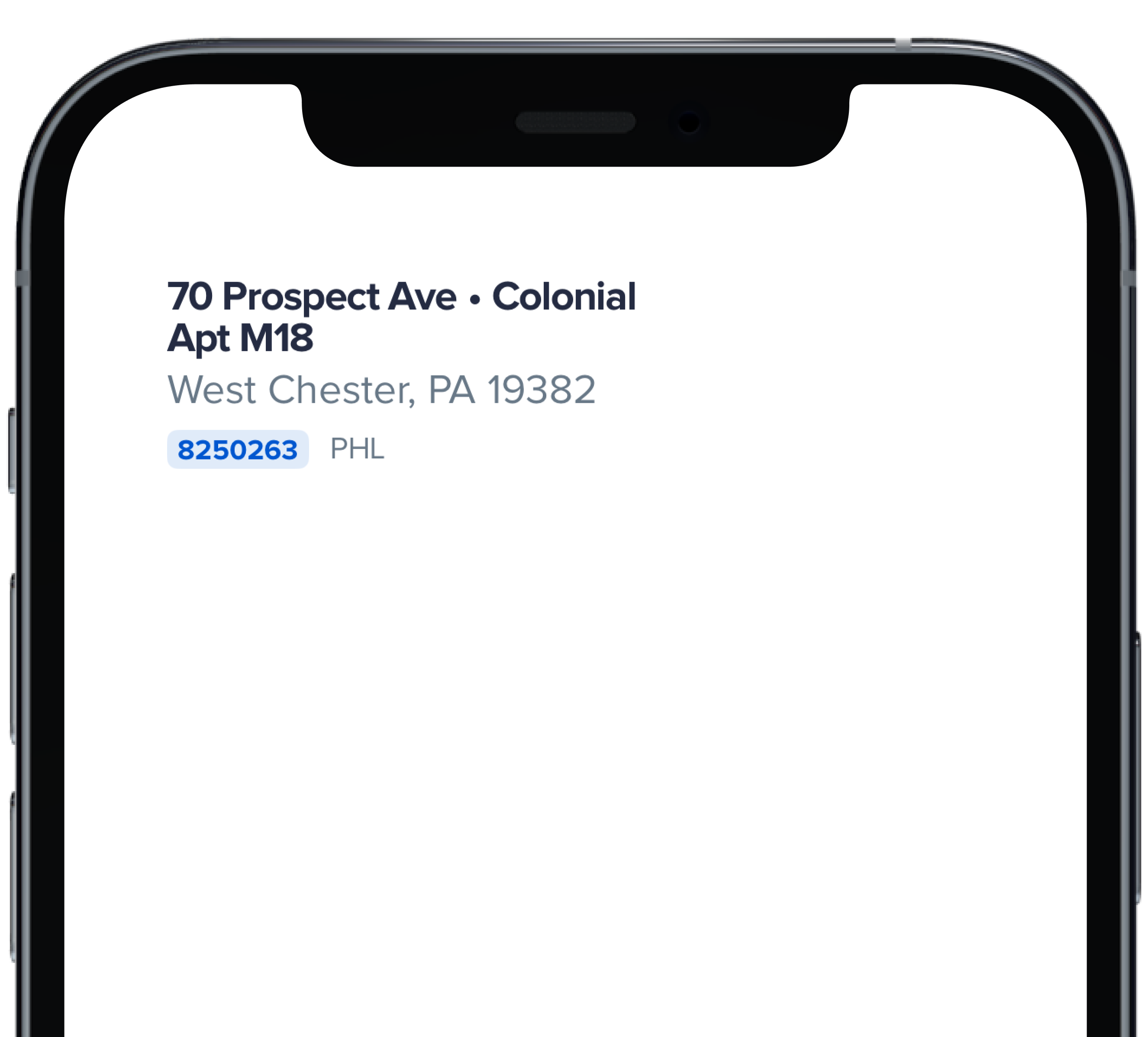
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
```
|
|
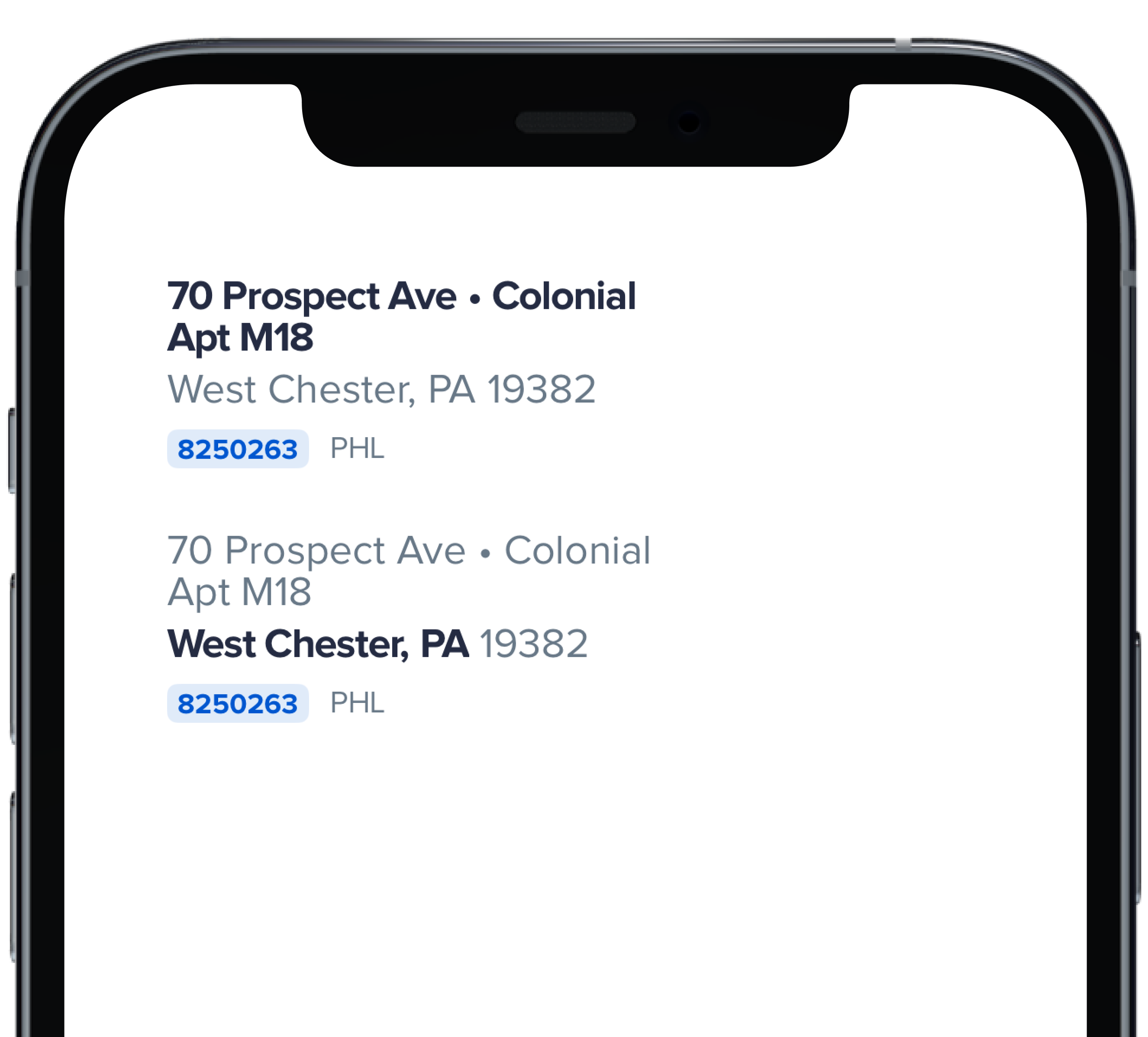
@@ -0,0 +1,34 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
Spacer(minLength: Spacing.medium)
|
|
19
|
+
|
|
20
|
+
PBHomeAddressStreet(
|
|
21
|
+
address: "70 Prospect Ave",
|
|
22
|
+
withBullet: true,
|
|
23
|
+
houseStyle: "Colonial",
|
|
24
|
+
addressCont: "Apt M18",
|
|
25
|
+
city: "West Chester",
|
|
26
|
+
homeId: "8250263",
|
|
27
|
+
homeUrl: "https://powerhrg.com/",
|
|
28
|
+
state: "PA",
|
|
29
|
+
territory: "PHL",
|
|
30
|
+
zipcode: "19382",
|
|
31
|
+
emphasize: .city
|
|
32
|
+
)
|
|
33
|
+
|
|
34
|
+
```
|
|
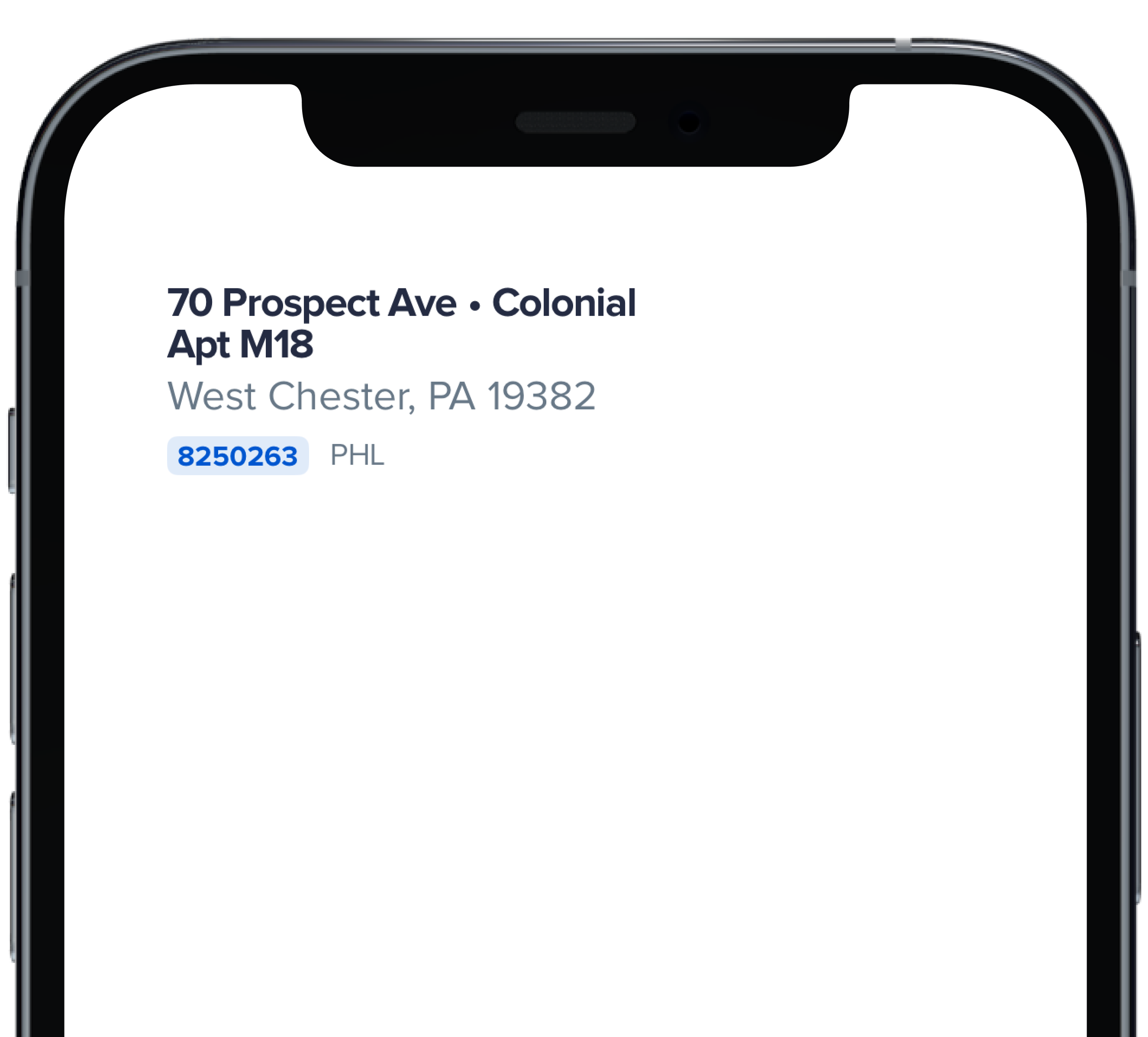
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
city: "West Chester",
|
|
8
|
+
state: "PA",
|
|
9
|
+
territory: "PHL",
|
|
10
|
+
zipcode: "19382"
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
```
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **address** | `String` | Sets the address | | |
|
|
5
|
+
| **withBullet** | `Bool` | Adds a bullet after the address | `false` | `false` `true` |
|
|
6
|
+
| **houseStyle** | `String` | Sets the house style | `nil` | |
|
|
7
|
+
| **addressCont** | `String` | Sets additional address text | `nil` | |
|
|
8
|
+
| **city** | `String` | Sets the city | | |
|
|
9
|
+
| **homeId** | `String` | Sets the home ID | `nil` | |
|
|
10
|
+
| **homeUrl** | `String` | Adds a URL to the homeID | `nil` | |
|
|
11
|
+
| **state** | `String` | Sets the state | | |
|
|
12
|
+
| **territory** | `String` | Sets the territory | | |
|
|
13
|
+
| **zipcode** | `String` | Sets the zipcode | | |
|
|
14
|
+
| **emphasize** | `Emphasize` | Changes text to bold | `.address` | `.address` `.city` `.cityWithZipcode` |
|
|
@@ -12,3 +12,9 @@ examples:
|
|
|
12
12
|
- home_address_street_modified: Modified
|
|
13
13
|
- home_address_street_link: Link
|
|
14
14
|
|
|
15
|
+
swift:
|
|
16
|
+
- home_address_street_default_swift: Default
|
|
17
|
+
- home_address_street_emphasis_swift: Emphasis
|
|
18
|
+
- home_address_street_modified_swift: Modified
|
|
19
|
+
- home_address_street_link_swift: Link
|
|
20
|
+
- home_address_street_props_swift: ""
|
|
@@ -28,7 +28,7 @@ type IconProps = {
|
|
|
28
28
|
fixedWidth?: boolean,
|
|
29
29
|
flip?: "horizontal" | "vertical" | "both" | "none",
|
|
30
30
|
icon: string,
|
|
31
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
31
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
32
32
|
id?: string,
|
|
33
33
|
inverse?: boolean,
|
|
34
34
|
listItem?: boolean,
|
|
@@ -13,7 +13,7 @@ type IconCircleProps = {
|
|
|
13
13
|
dark?: boolean,
|
|
14
14
|
data?: {[key:string]: string},
|
|
15
15
|
icon: string,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
size?: "base" | "xs" | "sm" | "md" | "lg" | "xl",
|
|
19
19
|
variant?: | "default"
|
|
@@ -16,7 +16,7 @@ type IconStatValueProps = {
|
|
|
16
16
|
data?: object,
|
|
17
17
|
dark?: boolean,
|
|
18
18
|
icon: string,
|
|
19
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
19
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
20
20
|
id?: string,
|
|
21
21
|
orientation?: "vertical" | "horizontal",
|
|
22
22
|
size?: "sm" | "md" | "lg",
|
|
@@ -14,7 +14,7 @@ type IconValueProps = {
|
|
|
14
14
|
dark?: boolean,
|
|
15
15
|
data?: object,
|
|
16
16
|
icon: string,
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
id?: string,
|
|
19
19
|
text: string,
|
|
20
20
|
}
|
|
@@ -8,7 +8,7 @@ type ImageType = {
|
|
|
8
8
|
aria?: {[key: string]: string},
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: {[key: string]: string},
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
onError?: () => void,
|
|
14
14
|
size?: "xs" | "sm" | "md" | "lg" | "xl",
|
|
@@ -11,7 +11,7 @@ type LabelPillProps = {
|
|
|
11
11
|
aria?: {[key: string]:string},
|
|
12
12
|
className?: string,
|
|
13
13
|
data?: {[key: string]:string},
|
|
14
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
14
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
15
15
|
id?: string,
|
|
16
16
|
label?: string,
|
|
17
17
|
pillValue?: string,
|
|
@@ -17,7 +17,7 @@ type LabelValueProps = {
|
|
|
17
17
|
dark?: boolean;
|
|
18
18
|
data?: object;
|
|
19
19
|
date?: Date;
|
|
20
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
20
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
21
21
|
id?: string;
|
|
22
22
|
label: string;
|
|
23
23
|
value?: string;
|
|
@@ -12,7 +12,7 @@ type LayoutPropTypes = {
|
|
|
12
12
|
dark?: boolean,
|
|
13
13
|
data?: object,
|
|
14
14
|
full?: boolean,
|
|
15
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
16
16
|
position?: "left" | "right",
|
|
17
17
|
responsive?: boolean,
|
|
18
18
|
size?: "xs" | "sm" | "md" | "base" | "lg" | "xl",
|
|
@@ -13,7 +13,7 @@ type LegendProps = {
|
|
|
13
13
|
color?: string,
|
|
14
14
|
dark?: boolean,
|
|
15
15
|
data?: object,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
prefixText?: string,
|
|
19
19
|
text: string,
|
|
@@ -24,7 +24,7 @@ type LightboxHeaderProps = {
|
|
|
24
24
|
className?: string;
|
|
25
25
|
closeable?: boolean;
|
|
26
26
|
data?: { [key: string]: string | number };
|
|
27
|
-
htmlOptions?: { [key: string]: string | number | boolean |
|
|
27
|
+
htmlOptions?: { [key: string]: string | number | boolean | (() => void) };
|
|
28
28
|
icon?: string;
|
|
29
29
|
id?: string;
|
|
30
30
|
onClickRight?: () => void;
|
|
@@ -15,7 +15,7 @@ type LightboxType = {
|
|
|
15
15
|
currentPhotoIndex?: number,
|
|
16
16
|
data?: {[key: string]: string | number},
|
|
17
17
|
description?: string | any,
|
|
18
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
18
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
19
19
|
id?: string,
|
|
20
20
|
photos: [],
|
|
21
21
|
initialPhoto?: number,
|
|
@@ -22,7 +22,7 @@ type LineGraphProps = {
|
|
|
22
22
|
data: number[];
|
|
23
23
|
}[];
|
|
24
24
|
gradient?: boolean;
|
|
25
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
26
26
|
id: string;
|
|
27
27
|
pointStart: number;
|
|
28
28
|
subTitle?: string;
|
|
@@ -10,7 +10,7 @@ type ListProps = {
|
|
|
10
10
|
children: React.ReactNode[] | React.ReactNode;
|
|
11
11
|
dark?: boolean;
|
|
12
12
|
data?: object;
|
|
13
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
13
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
14
14
|
id?: string;
|
|
15
15
|
layout?: "" | "left" | "right";
|
|
16
16
|
ordered?: boolean;
|
|
@@ -8,7 +8,7 @@ type ListItemProps = {
|
|
|
8
8
|
children: React.ReactNode[] | React.ReactNode,
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: object,
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
tabIndex?: number,
|
|
14
14
|
}
|
|
@@ -12,7 +12,7 @@ type LoadingInlineProps = {
|
|
|
12
12
|
aria?: { [key: string]: string },
|
|
13
13
|
className?: string,
|
|
14
14
|
data?: { [key: string]: string },
|
|
15
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
16
16
|
id?: string,
|
|
17
17
|
}
|
|
18
18
|
|
|
@@ -10,7 +10,7 @@ type MapProps = {
|
|
|
10
10
|
children?: React.ReactChild[] | React.ReactNode,
|
|
11
11
|
className?: string,
|
|
12
12
|
data?: { [key: string]: string },
|
|
13
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
13
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
14
14
|
id?: string,
|
|
15
15
|
zoomBtns?: boolean,
|
|
16
16
|
flyTo?: boolean,
|
|
@@ -21,7 +21,7 @@ type MessageProps = {
|
|
|
21
21
|
children?: React.ReactChild[] | React.ReactChild,
|
|
22
22
|
className?: string,
|
|
23
23
|
data?: object,
|
|
24
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
24
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
25
25
|
id?: string,
|
|
26
26
|
label?: string,
|
|
27
27
|
message: string,
|
|
@@ -8,7 +8,7 @@ type MessageMentionProps = {
|
|
|
8
8
|
children?: React.ReactChild[] | React.ReactChild,
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: object,
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
variant: 'user' | 'self',
|
|
14
14
|
}
|
|
@@ -24,7 +24,7 @@ type MultiLevelSelectProps = {
|
|
|
24
24
|
aria?: { [key: string]: string }
|
|
25
25
|
className?: string
|
|
26
26
|
data?: { [key: string]: string }
|
|
27
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
27
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
28
28
|
id?: string
|
|
29
29
|
inputDisplay?: "pills" | "none"
|
|
30
30
|
inputName?: string
|
|
@@ -13,7 +13,7 @@ type MultipleUsersProps = {
|
|
|
13
13
|
className?: string,
|
|
14
14
|
dark?: boolean,
|
|
15
15
|
data?: { [key: string]: string },
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
maxDisplayedUsers?: number,
|
|
19
19
|
reverse?: boolean,
|
|
@@ -12,7 +12,7 @@ type MultipleUsersStackedProps = {
|
|
|
12
12
|
className?: string,
|
|
13
13
|
dark?: boolean,
|
|
14
14
|
data?: { [key: string]: string },
|
|
15
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
16
16
|
id?: string,
|
|
17
17
|
users: Array<{ [key: string]: string }>,
|
|
18
18
|
}
|
|
@@ -21,7 +21,7 @@ type NavItemProps = {
|
|
|
21
21
|
data?: object;
|
|
22
22
|
dark?: boolean;
|
|
23
23
|
fontSize?: "normal" | "small";
|
|
24
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
24
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
25
25
|
iconLeft?: string;
|
|
26
26
|
iconRight?: string | string[];
|
|
27
27
|
onIconRightClick?: () => void;
|
|
@@ -15,7 +15,7 @@ type NavProps = {
|
|
|
15
15
|
data?: object,
|
|
16
16
|
dark?: boolean,
|
|
17
17
|
highlight?: boolean,
|
|
18
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
18
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
19
19
|
id?: string,
|
|
20
20
|
onClick?: React.MouseEventHandler<HTMLElement>,
|
|
21
21
|
orientation?: "vertical" | "horizontal",
|
|
@@ -8,7 +8,7 @@ type OnlineStatusProps = {
|
|
|
8
8
|
aria?: {[key: string]: string},
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: {[key: string]: string | number},
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
status?: "online" | "offline" | "away",
|
|
14
14
|
} & GlobalProps
|
|
@@ -20,7 +20,7 @@ type PassphraseProps = {
|
|
|
20
20
|
className?: string,
|
|
21
21
|
data?: object,
|
|
22
22
|
dark?: boolean,
|
|
23
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
23
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
24
24
|
id?: string,
|
|
25
25
|
inputProps?: {},
|
|
26
26
|
label?: string,
|
|
@@ -17,7 +17,7 @@ type PersonProps = {
|
|
|
17
17
|
className?: string | string[],
|
|
18
18
|
data?: { [key: string]: string },
|
|
19
19
|
firstName: string,
|
|
20
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
20
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
21
21
|
id?: string,
|
|
22
22
|
lastName: string,
|
|
23
23
|
}
|
|
@@ -19,7 +19,7 @@ type PersonContactProps = {
|
|
|
19
19
|
className?: string | string[],
|
|
20
20
|
data?: object,
|
|
21
21
|
firstName: string,
|
|
22
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
22
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
23
23
|
id?: string,
|
|
24
24
|
lastName: string,
|
|
25
25
|
contacts?: ContactItem[],
|
|
@@ -25,7 +25,7 @@ type PhoneNumberInputProps = {
|
|
|
25
25
|
data?: { [key: string]: string },
|
|
26
26
|
disabled?: boolean,
|
|
27
27
|
error?: string,
|
|
28
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
28
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
29
29
|
id?: string,
|
|
30
30
|
initialCountry?: string,
|
|
31
31
|
isValid?: (valid: boolean) => void,
|
|
@@ -9,7 +9,7 @@ type PillProps = {
|
|
|
9
9
|
aria?: {[key: string]: string},
|
|
10
10
|
className?: string,
|
|
11
11
|
data?: {[key: string]: string},
|
|
12
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
12
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
13
13
|
id?: string,
|
|
14
14
|
text: string,
|
|
15
15
|
variant?: "success" | "warning" | "error" | "info" | "neutral" | "primary",
|
|
@@ -25,7 +25,7 @@ type PbPopoverProps = {
|
|
|
25
25
|
className?: string;
|
|
26
26
|
closeOnClick?: "outside" | "inside" | "any";
|
|
27
27
|
data?: { [key: string]: string },
|
|
28
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
28
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
29
29
|
id?: string;
|
|
30
30
|
offset?: boolean;
|
|
31
31
|
reference: PopperReference & any;
|
|
@@ -13,7 +13,7 @@ type ProgressPillsProps = {
|
|
|
13
13
|
className?: string,
|
|
14
14
|
data?: { [key: string]: string },
|
|
15
15
|
dark?: boolean,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
steps?: number,
|
|
19
19
|
title?: string,
|
|
@@ -8,7 +8,7 @@ type ProgressSimpleProps = {
|
|
|
8
8
|
className?: string | string[],
|
|
9
9
|
dark?: boolean,
|
|
10
10
|
data?: string,
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
max?: number,
|
|
14
14
|
muted: boolean,
|
|
@@ -7,7 +7,7 @@ type ProgressStepProps = {
|
|
|
7
7
|
aria?: { [key: string]: string },
|
|
8
8
|
className?: string,
|
|
9
9
|
data?: { [key: string]: string },
|
|
10
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
10
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
11
11
|
id?: string,
|
|
12
12
|
children?: React.ReactChild[] | React.ReactChild,
|
|
13
13
|
orientation?: "horizontal" | "vertical",
|
|
@@ -10,7 +10,7 @@ type ProgressStepItemProps = {
|
|
|
10
10
|
data?: { [key: string]: string },
|
|
11
11
|
status?: "complete" | "active" | "inactive" | "hidden",
|
|
12
12
|
children?: React.ReactNode | React.ReactNode[],
|
|
13
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
13
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
14
14
|
icon?: string,
|
|
15
15
|
}
|
|
16
16
|
|
|
@@ -15,7 +15,7 @@ type RadioProps = {
|
|
|
15
15
|
dark?: boolean,
|
|
16
16
|
data?: {[key: string]: string},
|
|
17
17
|
error?: boolean,
|
|
18
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
18
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
19
19
|
id?: string,
|
|
20
20
|
label: string,
|
|
21
21
|
name?: string,
|
|
@@ -35,7 +35,7 @@ type RichTextEditorProps = {
|
|
|
35
35
|
className?: string,
|
|
36
36
|
data?: { [key: string]: string },
|
|
37
37
|
focus?: boolean,
|
|
38
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
38
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
39
39
|
id?: string,
|
|
40
40
|
inline?: boolean,
|
|
41
41
|
extensions?: { [key: string]: string }[],
|
|
@@ -12,7 +12,7 @@ type SectionSeparatorProps = {
|
|
|
12
12
|
className?: string,
|
|
13
13
|
dark?: boolean,
|
|
14
14
|
data?: { [key: string]: string; },
|
|
15
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
16
16
|
id?: string,
|
|
17
17
|
lineStyle?: "solid" | "dashed",
|
|
18
18
|
orientation?: "horizontal" | "vertical",
|
|
@@ -24,7 +24,7 @@ type SelectProps = {
|
|
|
24
24
|
data?: { [key: string]: string },
|
|
25
25
|
disabled?: boolean,
|
|
26
26
|
error?: string,
|
|
27
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
27
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
28
28
|
id?: string,
|
|
29
29
|
includeBlank?: string,
|
|
30
30
|
inline?: boolean,
|
|
@@ -28,7 +28,7 @@ type SelectableCardProps = {
|
|
|
28
28
|
disabled?: boolean,
|
|
29
29
|
error?: boolean,
|
|
30
30
|
icon?: boolean,
|
|
31
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
31
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
32
32
|
inputId?: string,
|
|
33
33
|
id?: string,
|
|
34
34
|
multi?: boolean,
|
|
@@ -22,7 +22,7 @@ type SelectableCardIconProps = {
|
|
|
22
22
|
dark?: boolean,
|
|
23
23
|
data?: { [key: string]: string },
|
|
24
24
|
disabled?: boolean,
|
|
25
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
26
26
|
icon?: string,
|
|
27
27
|
inputId?: string,
|
|
28
28
|
multi?: boolean,
|
|
@@ -18,7 +18,7 @@ type SelectableIconProps = {
|
|
|
18
18
|
customIcon?: {[key: string] :SVGElement},
|
|
19
19
|
disabled?: boolean,
|
|
20
20
|
data?: Object,
|
|
21
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
21
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
22
22
|
icon: string,
|
|
23
23
|
inputId: string,
|
|
24
24
|
inputs: string,
|
|
@@ -15,7 +15,7 @@ export type SelectableListItemProps = {
|
|
|
15
15
|
className?: string;
|
|
16
16
|
data?: object;
|
|
17
17
|
defaultChecked?: boolean;
|
|
18
|
-
htmlOptions?: { [key: string]: string | number | boolean |
|
|
18
|
+
htmlOptions?: { [key: string]: string | number | boolean | (() => void) };
|
|
19
19
|
id?: string;
|
|
20
20
|
label?: string;
|
|
21
21
|
text?: string;
|
|
@@ -13,7 +13,7 @@ type SelectableListProps = {
|
|
|
13
13
|
children?: React.ReactElement[],
|
|
14
14
|
className?: string,
|
|
15
15
|
data?: object,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
variant?: 'checkbox' | 'radio',
|
|
19
19
|
}
|
|
@@ -15,7 +15,7 @@ type SourceProps = {
|
|
|
15
15
|
className?: string,
|
|
16
16
|
data?: { [key: string]: string },
|
|
17
17
|
hideIcon: boolean,
|
|
18
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
18
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
19
19
|
id?: string,
|
|
20
20
|
source?: string,
|
|
21
21
|
type: "events" | "inbound" | "outbound" | "prospecting" | "referral" | "retail" | "user",
|
|
@@ -11,7 +11,7 @@ type StarRatingProps = {
|
|
|
11
11
|
data?: object,
|
|
12
12
|
fixedWidth?: boolean,
|
|
13
13
|
hideRating: boolean,
|
|
14
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
14
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
15
15
|
icon?: string,
|
|
16
16
|
id?: string,
|
|
17
17
|
rating: number,
|