playbook_ui 13.11.1 → 13.12.0.pre.alpha.PLAY1081exporttypes1608
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_avatar/_avatar.d.ts +20 -0
- data/app/pb_kits/playbook/pb_avatar_action_button/_avatar_action_button.d.ts +21 -0
- data/app/pb_kits/playbook/pb_background/_background.d.ts +33 -0
- data/app/pb_kits/playbook/pb_badge/_badge.d.ts +24 -0
- data/app/pb_kits/playbook/pb_bar_graph/_bar_graph.d.ts +35 -0
- data/app/pb_kits/playbook/pb_body/_body.d.ts +24 -0
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumb_item.d.ts +12 -0
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumbs.d.ts +13 -0
- data/app/pb_kits/playbook/pb_button/_button.d.ts +37 -0
- data/app/pb_kits/playbook/pb_button_toolbar/_button_toolbar.d.ts +17 -0
- data/app/pb_kits/playbook/pb_caption/_caption.d.ts +20 -0
- data/app/pb_kits/playbook/pb_card/_card.d.ts +42 -0
- data/app/pb_kits/playbook/pb_checkbox/_checkbox.d.ts +24 -0
- data/app/pb_kits/playbook/pb_circle_chart/ChartsTypes.d.ts +2 -0
- data/app/pb_kits/playbook/pb_circle_chart/_circle_chart.d.ts +35 -0
- data/app/pb_kits/playbook/pb_circle_icon_button/_circle_icon_button.d.ts +21 -0
- data/app/pb_kits/playbook/pb_collapsible/_collapsible.d.ts +29 -0
- data/app/pb_kits/playbook/pb_collapsible/_helper_functions.d.ts +2 -0
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleContent.d.ts +7 -0
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleMain.d.ts +10 -0
- data/app/pb_kits/playbook/pb_collapsible/collapsible_content.rb +3 -1
- data/app/pb_kits/playbook/pb_collapsible/context.d.ts +3 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.html.erb +22 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.md +3 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.html.erb +40 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.md +1 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/example.yml +2 -0
- data/app/pb_kits/playbook/pb_collapsible/index.js +4 -0
- data/app/pb_kits/playbook/pb_collapsible/useCollapsible.d.ts +2 -0
- data/app/pb_kits/playbook/pb_contact/_contact.d.ts +13 -0
- data/app/pb_kits/playbook/pb_currency/_currency.d.ts +24 -0
- data/app/pb_kits/playbook/pb_dashboard/pbChartsColorsHelper.d.ts +2 -0
- data/app/pb_kits/playbook/pb_dashboard/pbChartsDarkTheme.d.ts +3 -0
- data/app/pb_kits/playbook/pb_dashboard/pbChartsLightTheme.d.ts +3 -0
- data/app/pb_kits/playbook/pb_dashboard/themeTypes.d.ts +40 -0
- data/app/pb_kits/playbook/pb_dashboard_value/_dashboard_value.d.ts +23 -0
- data/app/pb_kits/playbook/pb_dashboard_value/dashboardValueSettings.d.ts +43 -0
- data/app/pb_kits/playbook/pb_date/_date.d.ts +18 -0
- data/app/pb_kits/playbook/pb_date_picker/_date_picker.d.ts +50 -0
- data/app/pb_kits/playbook/pb_date_picker/date_picker_helper.d.ts +23 -0
- data/app/pb_kits/playbook/pb_date_picker/plugins/quickPick.d.ts +18 -0
- data/app/pb_kits/playbook/pb_date_picker/plugins/timeSelect.d.ts +44 -0
- data/app/pb_kits/playbook/pb_date_range_inline/_date_range_inline.d.ts +13 -0
- data/app/pb_kits/playbook/pb_date_range_stacked/_date_range_stacked.d.ts +10 -0
- data/app/pb_kits/playbook/pb_date_stacked/_date_stacked.d.ts +13 -0
- data/app/pb_kits/playbook/pb_date_time/_date_time.d.ts +18 -0
- data/app/pb_kits/playbook/pb_date_time_stacked/_date_time_stacked.d.ts +10 -0
- data/app/pb_kits/playbook/pb_date_year_stacked/_date_year_stacked.d.ts +10 -0
- data/app/pb_kits/playbook/pb_detail/_detail.d.ts +20 -0
- data/app/pb_kits/playbook/pb_dialog/_close_icon.d.ts +5 -0
- data/app/pb_kits/playbook/pb_dialog/_dialog.d.ts +68 -0
- data/app/pb_kits/playbook/pb_dialog/_dialog_context.d.ts +2 -0
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_body.d.ts +8 -0
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_footer.d.ts +20 -0
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_header.d.ts +19 -0
- data/app/pb_kits/playbook/pb_distribution_bar/_distribution_bar.d.ts +10 -0
- data/app/pb_kits/playbook/pb_enhanced_element/element_observer.d.ts +17 -0
- data/app/pb_kits/playbook/pb_enhanced_element/index.d.ts +17 -0
- data/app/pb_kits/playbook/pb_file_upload/_file_upload.d.ts +16 -0
- data/app/pb_kits/playbook/pb_filter/Filter/CurrentFilters.d.ts +10 -0
- data/app/pb_kits/playbook/pb_filter/Filter/FilterBackground.d.ts +10 -0
- data/app/pb_kits/playbook/pb_filter/Filter/FilterDouble.d.ts +14 -0
- data/app/pb_kits/playbook/pb_filter/Filter/FilterSingle.d.ts +14 -0
- data/app/pb_kits/playbook/pb_filter/Filter/FiltersPopover.d.ts +11 -0
- data/app/pb_kits/playbook/pb_filter/Filter/ResultsCount.d.ts +8 -0
- data/app/pb_kits/playbook/pb_filter/Filter/SortMenu.d.ts +18 -0
- data/app/pb_kits/playbook/pb_filter/Filter/index.d.ts +8 -0
- data/app/pb_kits/playbook/pb_filter/_filter.d.ts +1 -0
- data/app/pb_kits/playbook/pb_fixed_confirmation_toast/_fixed_confirmation_toast.d.ts +18 -0
- data/app/pb_kits/playbook/pb_flex/_flex.d.ts +24 -0
- data/app/pb_kits/playbook/pb_flex/_flex_item.d.ts +14 -0
- data/app/pb_kits/playbook/pb_form_group/_form_group.d.ts +12 -0
- data/app/pb_kits/playbook/pb_form_pill/_form_pill.d.ts +20 -0
- data/app/pb_kits/playbook/pb_gauge/_gauge.d.ts +31 -0
- data/app/pb_kits/playbook/pb_hashtag/_hashtag.d.ts +17 -0
- data/app/pb_kits/playbook/pb_highlight/_highlight.d.ts +14 -0
- data/app/pb_kits/playbook/pb_home_address_street/_home_address_street.d.ts +23 -0
- data/app/pb_kits/playbook/pb_icon/_icon.d.ts +29 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_border_swift.md +7 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_default_swift.md +7 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_flip_swift.md +11 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_rotate_swift.md +11 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_sizes_swift.md +46 -0
- data/app/pb_kits/playbook/pb_icon/docs/example.yml +8 -0
- data/app/pb_kits/playbook/pb_icon_circle/_icon_circle.d.ts +16 -0
- data/app/pb_kits/playbook/pb_icon_stat_value/_icon_stat_value.d.ts +18 -0
- data/app/pb_kits/playbook/pb_icon_value/_icon_value.d.ts +14 -0
- data/app/pb_kits/playbook/pb_image/_image.d.ts +20 -0
- data/app/pb_kits/playbook/pb_image/docs/_image_props_swift.md +7 -0
- data/app/pb_kits/playbook/pb_image/docs/_rounded_image_swift.md +47 -0
- data/app/pb_kits/playbook/pb_image/docs/_size_image_swift.md +47 -0
- data/app/pb_kits/playbook/pb_image/docs/_size_none_image_swift.md +15 -0
- data/app/pb_kits/playbook/pb_image/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_kit/dateTime.d.ts +67 -0
- data/app/pb_kits/playbook/pb_label_pill/_label_pill.d.ts +15 -0
- data/app/pb_kits/playbook/pb_label_value/_label_value.d.ts +19 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_default_swift.md +11 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_details_examples_swift.md +72 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_details_swift.md +41 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_props_swift.md +11 -0
- data/app/pb_kits/playbook/pb_label_value/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_layout/_layout.d.ts +48 -0
- data/app/pb_kits/playbook/pb_legend/_legend.d.ts +14 -0
- data/app/pb_kits/playbook/pb_lightbox/Carousel/Slide.d.ts +12 -0
- data/app/pb_kits/playbook/pb_lightbox/Carousel/Slides.d.ts +10 -0
- data/app/pb_kits/playbook/pb_lightbox/Carousel/Thumbnail.d.ts +11 -0
- data/app/pb_kits/playbook/pb_lightbox/Carousel/Thumbnails.d.ts +9 -0
- data/app/pb_kits/playbook/pb_lightbox/Carousel/index.d.ts +16 -0
- data/app/pb_kits/playbook/pb_lightbox/Header/_lightbox_header.d.ts +22 -0
- data/app/pb_kits/playbook/pb_lightbox/_lightbox.d.ts +45 -0
- data/app/pb_kits/playbook/pb_lightbox/_lightbox_context.d.ts +2 -0
- data/app/pb_kits/playbook/pb_lightbox/hooks/useKbdControls.d.ts +3 -0
- data/app/pb_kits/playbook/pb_lightbox/hooks/useWindowSize.d.ts +6 -0
- data/app/pb_kits/playbook/pb_line_graph/_line_graph.d.ts +35 -0
- data/app/pb_kits/playbook/pb_list/_list.d.ts +22 -0
- data/app/pb_kits/playbook/pb_list/_list_item.d.ts +13 -0
- data/app/pb_kits/playbook/pb_loading_inline/_loading_inline.d.ts +13 -0
- data/app/pb_kits/playbook/pb_map/_map.d.ts +30 -0
- data/app/pb_kits/playbook/pb_map/_map_controls.d.ts +11 -0
- data/app/pb_kits/playbook/pb_map/_map_custom_button.d.ts +6 -0
- data/app/pb_kits/playbook/pb_map/pbMapTheme.d.ts +20 -0
- data/app/pb_kits/playbook/pb_message/_message.d.ts +33 -0
- data/app/pb_kits/playbook/pb_message/_message_mention.d.ts +13 -0
- data/app/pb_kits/playbook/pb_message/docs/_message_default_swift.md +57 -0
- data/app/pb_kits/playbook/pb_message/docs/_message_props_swift.md +12 -0
- data/app/pb_kits/playbook/pb_message/docs/example.yml +4 -0
- data/app/pb_kits/playbook/pb_multi_level_select/_helper_functions.d.ts +33 -0
- data/app/pb_kits/playbook/pb_multi_level_select/_multi_level_select.d.ts +25 -0
- data/app/pb_kits/playbook/pb_multiple_users/_multiple_users.d.ts +20 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/_multiple_users_default_swift.md +11 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/_multiple_users_props_swift.md +7 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/_multiple_users_reverse_swift.md +13 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/_multiple_users_size_swift.md +11 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/_multiple_users_stacked.d.ts +16 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/_multiple_users_stacked_default_swift.md +15 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/_multiple_users_stacked_props_swift.md +5 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/_multiple_users_stacked_small_swift.md +15 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/_multiple_users_stacked_xsmall_swift.md +15 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_nav/_item.d.ts +40 -0
- data/app/pb_kits/playbook/pb_nav/_nav.d.ts +23 -0
- data/app/pb_kits/playbook/pb_nav/navTypes.d.ts +22 -0
- data/app/pb_kits/playbook/pb_online_status/_online_status.d.ts +14 -0
- data/app/pb_kits/playbook/pb_passphrase/_passphrase.d.ts +19 -0
- data/app/pb_kits/playbook/pb_person/_person.d.ts +15 -0
- data/app/pb_kits/playbook/pb_person_contact/_person_contact.d.ts +18 -0
- data/app/pb_kits/playbook/pb_phone_number_input/_phone_number_input.d.ts +34 -0
- data/app/pb_kits/playbook/pb_pill/_pill.d.ts +16 -0
- data/app/pb_kits/playbook/pb_popover/_popover.d.ts +22 -0
- data/app/pb_kits/playbook/pb_popover/index.d.ts +21 -0
- data/app/pb_kits/playbook/pb_progress_pills/_progress_pills.d.ts +17 -0
- data/app/pb_kits/playbook/pb_progress_simple/_progress_simple.d.ts +15 -0
- data/app/pb_kits/playbook/pb_progress_step/_progress_step.d.ts +19 -0
- data/app/pb_kits/playbook/pb_progress_step/_progress_step_item.d.ts +12 -0
- data/app/pb_kits/playbook/pb_radio/_radio.d.ts +355 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/TipTap/EditorButton.d.ts +9 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/TipTap/EditorTypes.d.ts +9 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/TipTap/MoreExtensionsDropdown.d.ts +2 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/TipTap/Toolbar.d.ts +2 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/TipTap/ToolbarDropdown.d.ts +2 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/TipTap/ToolbarHistory.d.ts +2 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/TipTap/ToolbarNodes.d.ts +2 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/_rich_text_editor.d.ts +31 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/inlineFocus.d.ts +2 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/useFocus.d.ts +2 -0
- data/app/pb_kits/playbook/pb_section_separator/_section_separator.d.ts +19 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_children_swift.md +14 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_dashed_swift.md +7 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_line_swift.md +8 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_text_swift.md +7 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_vertical_swift.md +18 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/example.yml +8 -0
- data/app/pb_kits/playbook/pb_select/_select.d.ts +385 -0
- data/app/pb_kits/playbook/pb_selectable_card/_selectable_card.d.ts +30 -0
- data/app/pb_kits/playbook/pb_selectable_card_icon/_selectable_card_icon.d.ts +27 -0
- data/app/pb_kits/playbook/pb_selectable_icon/_selectable_icon.d.ts +21 -0
- data/app/pb_kits/playbook/pb_selectable_list/_item.d.ts +20 -0
- data/app/pb_kits/playbook/pb_selectable_list/_selectable_list.d.ts +17 -0
- data/app/pb_kits/playbook/pb_source/_source.d.ts +17 -0
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.d.ts +14 -0
- data/app/pb_kits/playbook/pb_stat_change/_stat_change.d.ts +10 -0
- data/app/pb_kits/playbook/pb_stat_value/_stat_value.d.ts +9 -0
- data/app/pb_kits/playbook/pb_table/_table.d.ts +24 -0
- data/app/pb_kits/playbook/pb_table/_table_row.d.ts +15 -0
- data/app/pb_kits/playbook/pb_table/docs/_table_header.html.erb +4 -4
- data/app/pb_kits/playbook/pb_table/index.d.ts +5 -0
- data/app/pb_kits/playbook/pb_table/styles/_hover.scss +26 -2
- data/app/pb_kits/playbook/pb_table/styles/_table-dark.scss +1 -17
- data/app/pb_kits/playbook/pb_table/table_header.html.erb +4 -3
- data/app/pb_kits/playbook/pb_table/table_header.rb +28 -5
- data/app/pb_kits/playbook/pb_text_input/_text_input.d.ts +383 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_add_on_swift.md +35 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_default_swift.md +29 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_disabled_swift.md +13 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_error_swift.md +24 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_props_swift.md +13 -0
- data/app/pb_kits/playbook/pb_text_input/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_textarea/_textarea.d.ts +380 -0
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_default_swift.md +27 -0
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_error_swift.md +11 -0
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_props_swift.md +9 -0
- data/app/pb_kits/playbook/pb_textarea/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_textarea/index.d.ts +10 -0
- data/app/pb_kits/playbook/pb_time/_time.d.ts +16 -0
- data/app/pb_kits/playbook/pb_time_range_inline/_time_range_inline.d.ts +20 -0
- data/app/pb_kits/playbook/pb_time_stacked/_time_stacked.d.ts +15 -0
- data/app/pb_kits/playbook/pb_timeline/_item.d.ts +11 -0
- data/app/pb_kits/playbook/pb_timeline/_timeline.d.ts +26 -0
- data/app/pb_kits/playbook/pb_timestamp/_timestamp.d.ts +22 -0
- data/app/pb_kits/playbook/pb_title/_title.d.ts +26 -0
- data/app/pb_kits/playbook/pb_title_count/_title_count.d.ts +18 -0
- data/app/pb_kits/playbook/pb_title_detail/_title_detail.d.ts +16 -0
- data/app/pb_kits/playbook/pb_toggle/_toggle.d.ts +21 -0
- data/app/pb_kits/playbook/pb_toggle/docs/_toggle_default_swift.md +11 -0
- data/app/pb_kits/playbook/pb_toggle/docs/_toggle_name_swift.md +10 -0
- data/app/pb_kits/playbook/pb_toggle/docs/_toggle_props_swift.md +6 -0
- data/app/pb_kits/playbook/pb_toggle/docs/example.yml +4 -0
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.d.ts +356 -0
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.tsx +25 -9
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_default.html.erb +1 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_default_react.jsx +0 -2
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_delay.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_interaction.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_margin.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_selectors.html.erb +1 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.html.erb +39 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.md +5 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.jsx +45 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.md +3 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/example.yml +3 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/index.js +1 -0
- data/app/pb_kits/playbook/pb_tooltip/index.js +6 -0
- data/app/pb_kits/playbook/pb_tooltip/tooltip.rb +2 -1
- data/app/pb_kits/playbook/pb_tooltip/tooltip.test.jsx +34 -0
- data/app/pb_kits/playbook/pb_treemap_chart/_treemap_chart.d.ts +27 -0
- data/app/pb_kits/playbook/pb_typeahead/_typeahead.d.ts +35 -0
- data/app/pb_kits/playbook/pb_typeahead/components/ClearIndicator.d.ts +2 -0
- data/app/pb_kits/playbook/pb_typeahead/components/Control.d.ts +5 -0
- data/app/pb_kits/playbook/pb_typeahead/components/IndicatorsContainer.d.ts +2 -0
- data/app/pb_kits/playbook/pb_typeahead/components/MenuList.d.ts +2 -0
- data/app/pb_kits/playbook/pb_typeahead/components/MultiValue.d.ts +9 -0
- data/app/pb_kits/playbook/pb_typeahead/components/Option.d.ts +2 -0
- data/app/pb_kits/playbook/pb_typeahead/components/Placeholder.d.ts +2 -0
- data/app/pb_kits/playbook/pb_typeahead/components/ValueContainer.d.ts +2 -0
- data/app/pb_kits/playbook/pb_typeahead/index.d.ts +39 -0
- data/app/pb_kits/playbook/pb_user/_user.d.ts +23 -0
- data/app/pb_kits/playbook/pb_user_badge/_user_badge.d.ts +14 -0
- data/app/pb_kits/playbook/pb_user_badge/badges/million-dollar.d.ts +2 -0
- data/app/pb_kits/playbook/pb_user_badge/badges/veteran.d.ts +2 -0
- data/app/pb_kits/playbook/pb_walkthrough/_walkthrough.d.ts +41 -0
- data/app/pb_kits/playbook/pb_weekday_stacked/_weekday_stacked.d.ts +15 -0
- data/app/pb_kits/playbook/playbook-doc.js +1 -1
- data/app/pb_kits/playbook/utilities/globalProps.d.ts +113 -0
- data/app/pb_kits/playbook/utilities/object.d.ts +1 -0
- data/app/pb_kits/playbook/utilities/props.d.ts +38 -0
- data/app/pb_kits/playbook/utilities/text.d.ts +3 -0
- data/app/pb_kits/playbook/utilities/validEmojiChecker.d.ts +1 -0
- data/dist/playbook-rails.js +3 -3
- data/lib/playbook/version.rb +2 -2
- metadata +236 -7
|
@@ -0,0 +1,72 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
|
|
4
|
+
```swift
|
|
5
|
+
|
|
6
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
7
|
+
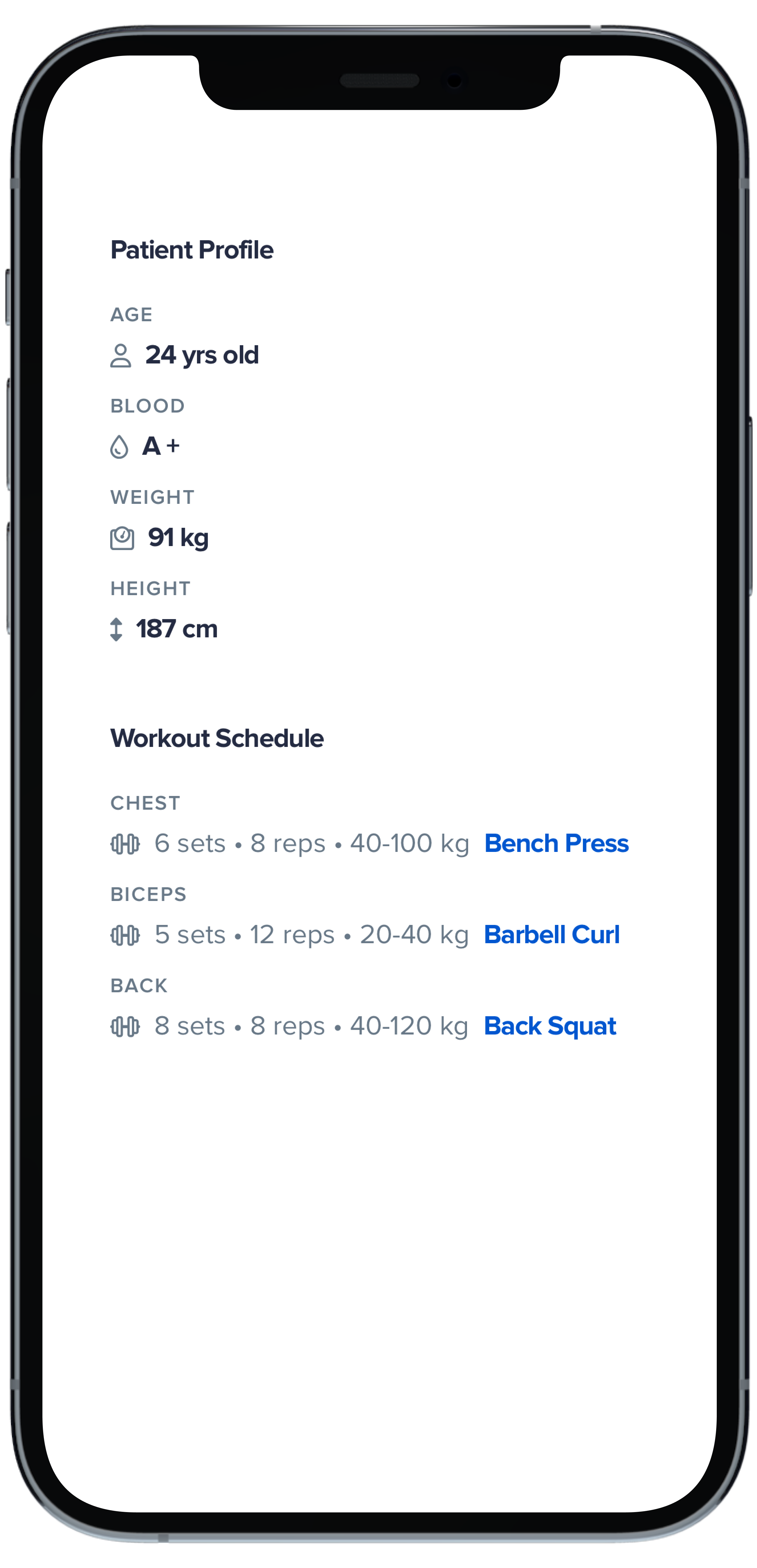
Text("Patient Profile")
|
|
8
|
+
.pbFont(.title4)
|
|
9
|
+
.padding(.bottom, Spacing.xSmall)
|
|
10
|
+
|
|
11
|
+
PBLabelValue(
|
|
12
|
+
"Age",
|
|
13
|
+
variant: .details,
|
|
14
|
+
icon: FontAwesome.user,
|
|
15
|
+
title: "24 yrs old"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
PBLabelValue(
|
|
19
|
+
"Blood",
|
|
20
|
+
variant: .details,
|
|
21
|
+
icon: FontAwesome.tint,
|
|
22
|
+
title: "A +"
|
|
23
|
+
)
|
|
24
|
+
|
|
25
|
+
PBLabelValue(
|
|
26
|
+
"Weight",
|
|
27
|
+
variant: .details,
|
|
28
|
+
icon: FontAwesome.weight,
|
|
29
|
+
title: "91 kg"
|
|
30
|
+
)
|
|
31
|
+
|
|
32
|
+
PBLabelValue(
|
|
33
|
+
"Height",
|
|
34
|
+
variant: .details,
|
|
35
|
+
icon: FontAwesome.arrowsAltV,
|
|
36
|
+
title: "187 cm"
|
|
37
|
+
)
|
|
38
|
+
|
|
39
|
+
Text("Workout Schedule")
|
|
40
|
+
.pbFont(.title4)
|
|
41
|
+
.padding(.top, Spacing.large)
|
|
42
|
+
.padding(.bottom, Spacing.xSmall)
|
|
43
|
+
|
|
44
|
+
PBLabelValue(
|
|
45
|
+
"Chest",
|
|
46
|
+
variant: .details,
|
|
47
|
+
icon: FontAwesome.dumbbell,
|
|
48
|
+
description: "6 sets • 8 reps • 40-100 kg",
|
|
49
|
+
title: "Bench Press",
|
|
50
|
+
active: true
|
|
51
|
+
)
|
|
52
|
+
|
|
53
|
+
PBLabelValue(
|
|
54
|
+
"Biceps",
|
|
55
|
+
variant: .details,
|
|
56
|
+
icon: FontAwesome.dumbbell,
|
|
57
|
+
description: "5 sets • 12 reps • 20-40 kg",
|
|
58
|
+
title: "Barbell Curl",
|
|
59
|
+
active: true
|
|
60
|
+
)
|
|
61
|
+
|
|
62
|
+
PBLabelValue(
|
|
63
|
+
"Back",
|
|
64
|
+
variant: .details,
|
|
65
|
+
icon: FontAwesome.dumbbell,
|
|
66
|
+
description: "8 sets • 8 reps • 40-120 kg",
|
|
67
|
+
title: "Back Squat",
|
|
68
|
+
active: true
|
|
69
|
+
)
|
|
70
|
+
}
|
|
71
|
+
|
|
72
|
+
```
|
|
@@ -0,0 +1,41 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBLabelValue(
|
|
7
|
+
"Installer",
|
|
8
|
+
variant: .details,
|
|
9
|
+
icon: FontAwesome.truck,
|
|
10
|
+
title: "JD Installations LLC"
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
PBLabelValue(
|
|
14
|
+
"Project",
|
|
15
|
+
variant: .details,
|
|
16
|
+
icon: FontAwesome.home,
|
|
17
|
+
description: "33-12345",
|
|
18
|
+
title: "Jefferson-Smith"
|
|
19
|
+
)
|
|
20
|
+
|
|
21
|
+
PBLabelValue(
|
|
22
|
+
"Project",
|
|
23
|
+
variant: .details,
|
|
24
|
+
icon: FontAwesome.home,
|
|
25
|
+
description: "33-12345",
|
|
26
|
+
title: "Jefferson-Smith",
|
|
27
|
+
date: Date()
|
|
28
|
+
)
|
|
29
|
+
|
|
30
|
+
PBLabelValue(
|
|
31
|
+
"Project",
|
|
32
|
+
variant: .details,
|
|
33
|
+
icon: FontAwesome.home,
|
|
34
|
+
description: "33-12345",
|
|
35
|
+
title: "Jefferson-Smith",
|
|
36
|
+
date: Date(),
|
|
37
|
+
active: true
|
|
38
|
+
)
|
|
39
|
+
}
|
|
40
|
+
|
|
41
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Label** | `String` | Sets the label text | | |
|
|
5
|
+
| **Value** | `String` | Sets the value | `nil` | |
|
|
6
|
+
| **Variant** | `Variant` | Changes the style of the Label Value | `.default` | `.default` `.details` |
|
|
7
|
+
| **Icon** | `PlaybookGenericIcon` | Adds an icon next to the title | `nil` | |
|
|
8
|
+
| **Description** | `String` | Sets the description | `nil` | |
|
|
9
|
+
| **Title** | `String` | Sets the title | `nil` | |
|
|
10
|
+
| **Date** | `Date` | Adds a date | `nil` | |
|
|
11
|
+
| **Active** | `Bool` | Changes the style of the Label Value | `false` | `true` `false` |
|
|
@@ -11,3 +11,9 @@ examples:
|
|
|
11
11
|
- label_value_default: Default
|
|
12
12
|
- label_value_details: Details
|
|
13
13
|
- label_value_details_examples: Other Examples
|
|
14
|
+
|
|
15
|
+
swift:
|
|
16
|
+
- label_value_default_swift: Default
|
|
17
|
+
- label_value_details_swift: Details
|
|
18
|
+
- label_value_details_examples_swift: Other Examples
|
|
19
|
+
- label_value_props_swift: ""
|
|
@@ -0,0 +1,48 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type LayoutPropTypes = {
|
|
3
|
+
aria?: {
|
|
4
|
+
[key: string]: string;
|
|
5
|
+
};
|
|
6
|
+
children?: React.ReactChild[] | React.ReactChild;
|
|
7
|
+
className?: string;
|
|
8
|
+
collapse?: "xs" | "sm" | "md" | "lg" | "xl";
|
|
9
|
+
dark?: boolean;
|
|
10
|
+
data?: object;
|
|
11
|
+
full?: boolean;
|
|
12
|
+
position?: "left" | "right";
|
|
13
|
+
responsive?: boolean;
|
|
14
|
+
size?: "xs" | "sm" | "md" | "base" | "lg" | "xl";
|
|
15
|
+
variant?: "light" | "dark" | "gradient";
|
|
16
|
+
transparent?: boolean;
|
|
17
|
+
layout?: "sidebar" | "collection" | "kanban" | "content" | "masonry";
|
|
18
|
+
};
|
|
19
|
+
declare type LayoutSideProps = {
|
|
20
|
+
children: React.ReactNode[] | React.ReactNode;
|
|
21
|
+
className?: string;
|
|
22
|
+
};
|
|
23
|
+
declare type LayoutBodyProps = {
|
|
24
|
+
children: React.ReactNode[] | React.ReactNode;
|
|
25
|
+
className?: string;
|
|
26
|
+
};
|
|
27
|
+
declare type LayoutItemProps = {
|
|
28
|
+
children: React.ReactNode[] | React.ReactNode;
|
|
29
|
+
className?: string;
|
|
30
|
+
size?: "sm" | "md" | "lg";
|
|
31
|
+
};
|
|
32
|
+
declare type LayoutHeaderProps = {
|
|
33
|
+
children: React.ReactNode[] | React.ReactNode;
|
|
34
|
+
className?: string;
|
|
35
|
+
};
|
|
36
|
+
declare type LayoutFooterProps = {
|
|
37
|
+
children: React.ReactNode[] | React.ReactNode;
|
|
38
|
+
className?: string;
|
|
39
|
+
};
|
|
40
|
+
declare const Layout: {
|
|
41
|
+
(props: LayoutPropTypes): JSX.Element;
|
|
42
|
+
Side: (props: LayoutSideProps) => JSX.Element;
|
|
43
|
+
Body: (props: LayoutBodyProps) => JSX.Element;
|
|
44
|
+
Item: (props: LayoutItemProps) => JSX.Element;
|
|
45
|
+
Header: (props: LayoutHeaderProps) => JSX.Element;
|
|
46
|
+
Footer: (props: LayoutFooterProps) => JSX.Element;
|
|
47
|
+
};
|
|
48
|
+
export default Layout;
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+
declare type LegendProps = {
|
|
2
|
+
aria?: {
|
|
3
|
+
[key: string]: string;
|
|
4
|
+
};
|
|
5
|
+
className?: string;
|
|
6
|
+
color?: string;
|
|
7
|
+
dark?: boolean;
|
|
8
|
+
data?: object;
|
|
9
|
+
id?: string;
|
|
10
|
+
prefixText?: string;
|
|
11
|
+
text: string;
|
|
12
|
+
};
|
|
13
|
+
declare const Legend: (props: LegendProps) => JSX.Element;
|
|
14
|
+
export default Legend;
|
|
@@ -0,0 +1,12 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type SlideType = {
|
|
3
|
+
alt?: string;
|
|
4
|
+
current?: number;
|
|
5
|
+
onClick: () => void;
|
|
6
|
+
onChange?: (index: number) => void;
|
|
7
|
+
onZoom: (zoom: boolean) => void;
|
|
8
|
+
zooming: boolean;
|
|
9
|
+
url: string;
|
|
10
|
+
};
|
|
11
|
+
export default function Slide({ alt, onClick, onZoom, url, zooming, }: SlideType): React.ReactElement;
|
|
12
|
+
export {};
|
|
@@ -0,0 +1,10 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type SlidesType = {
|
|
3
|
+
urls: Array<string>;
|
|
4
|
+
current: number;
|
|
5
|
+
onChange: (index: number) => void;
|
|
6
|
+
onClick: (index: number) => void;
|
|
7
|
+
setIndex?: (index: number) => void;
|
|
8
|
+
};
|
|
9
|
+
export default function Slides({ urls, current, onChange, setIndex, }: SlidesType): React.ReactElement;
|
|
10
|
+
export {};
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type ThumbnailType = {
|
|
3
|
+
active?: boolean;
|
|
4
|
+
alt?: string;
|
|
5
|
+
onClick: () => void;
|
|
6
|
+
buttonRef?: React.RefObject<HTMLButtonElement>;
|
|
7
|
+
url: string;
|
|
8
|
+
width?: string;
|
|
9
|
+
};
|
|
10
|
+
export default function Thumbnail({ active, alt, width, url, onClick, buttonRef, }: ThumbnailType): React.ReactElement;
|
|
11
|
+
export {};
|
|
@@ -0,0 +1,9 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
export declare const indexWithinBounds: (current: number, min: number, max: number) => number;
|
|
3
|
+
declare type ThumbnailsType = {
|
|
4
|
+
current: number;
|
|
5
|
+
onChange: (index: number) => void;
|
|
6
|
+
urls: string[];
|
|
7
|
+
};
|
|
8
|
+
export default function Thumbnails({ current, onChange, urls, }: ThumbnailsType): React.ReactElement;
|
|
9
|
+
export {};
|
|
@@ -0,0 +1,16 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type CarouselType = {
|
|
3
|
+
initialPhoto?: string;
|
|
4
|
+
onClose?: () => void;
|
|
5
|
+
icon?: string;
|
|
6
|
+
currentIndex: number;
|
|
7
|
+
photos: {
|
|
8
|
+
url: string;
|
|
9
|
+
thumbnail: string;
|
|
10
|
+
}[];
|
|
11
|
+
onChange: (index: number) => void;
|
|
12
|
+
onClick?: (index: number) => void;
|
|
13
|
+
setIndex?: (index: number) => void;
|
|
14
|
+
};
|
|
15
|
+
export default function Carousel({ currentIndex, photos, onClick, onChange, setIndex, }: CarouselType): React.ReactElement;
|
|
16
|
+
export {};
|
|
@@ -0,0 +1,22 @@
|
|
|
1
|
+
import React from "react";
|
|
2
|
+
import { GlobalProps } from "../../utilities/globalProps";
|
|
3
|
+
declare type LightboxHeaderProps = {
|
|
4
|
+
aria?: {
|
|
5
|
+
[key: string]: string;
|
|
6
|
+
};
|
|
7
|
+
children?: React.ReactNode[] | React.ReactNode | string;
|
|
8
|
+
className?: string;
|
|
9
|
+
closeable?: boolean;
|
|
10
|
+
data?: {
|
|
11
|
+
[key: string]: string | number;
|
|
12
|
+
};
|
|
13
|
+
icon?: string;
|
|
14
|
+
id?: string;
|
|
15
|
+
onClickRight?: () => void;
|
|
16
|
+
onClose?: () => void;
|
|
17
|
+
text?: string;
|
|
18
|
+
navRight?: string;
|
|
19
|
+
title?: string;
|
|
20
|
+
} & GlobalProps;
|
|
21
|
+
declare const LightboxHeader: (props: LightboxHeaderProps) => React.ReactElement;
|
|
22
|
+
export default LightboxHeader;
|
|
@@ -0,0 +1,45 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type LightboxType = {
|
|
3
|
+
aria?: {
|
|
4
|
+
[key: string]: string;
|
|
5
|
+
};
|
|
6
|
+
children: React.ReactNode[] | React.ReactNode | string;
|
|
7
|
+
className?: string;
|
|
8
|
+
currentPhotoIndex?: number;
|
|
9
|
+
data?: {
|
|
10
|
+
[key: string]: string | number;
|
|
11
|
+
};
|
|
12
|
+
description?: string | any;
|
|
13
|
+
id?: string;
|
|
14
|
+
photos: [];
|
|
15
|
+
initialPhoto?: number;
|
|
16
|
+
onChange?: (index: number) => {};
|
|
17
|
+
onClickRight?: () => void;
|
|
18
|
+
onClose?: () => void;
|
|
19
|
+
icon: string;
|
|
20
|
+
navRight?: string;
|
|
21
|
+
trigger?: string;
|
|
22
|
+
title?: string | any;
|
|
23
|
+
};
|
|
24
|
+
declare const Lightbox: {
|
|
25
|
+
(props: LightboxType): React.ReactNode;
|
|
26
|
+
Header: (props: {
|
|
27
|
+
aria?: {
|
|
28
|
+
[key: string]: string;
|
|
29
|
+
};
|
|
30
|
+
children?: React.ReactNode | React.ReactNode[];
|
|
31
|
+
className?: string;
|
|
32
|
+
closeable?: boolean;
|
|
33
|
+
data?: {
|
|
34
|
+
[key: string]: string | number;
|
|
35
|
+
};
|
|
36
|
+
icon?: string;
|
|
37
|
+
id?: string;
|
|
38
|
+
onClickRight?: () => void;
|
|
39
|
+
onClose?: () => void;
|
|
40
|
+
text?: string;
|
|
41
|
+
navRight?: string;
|
|
42
|
+
title?: string;
|
|
43
|
+
} & import("../utilities/globalProps").GlobalProps) => React.ReactElement<any, string | React.JSXElementConstructor<any>>;
|
|
44
|
+
};
|
|
45
|
+
export default Lightbox;
|
|
@@ -0,0 +1,35 @@
|
|
|
1
|
+
declare type LineGraphProps = {
|
|
2
|
+
align?: "left" | "right" | "center";
|
|
3
|
+
axisTitle?: string;
|
|
4
|
+
dark?: Boolean;
|
|
5
|
+
xAxisCategories: [];
|
|
6
|
+
yAxisMin: number;
|
|
7
|
+
yAxisMax: number;
|
|
8
|
+
className?: string;
|
|
9
|
+
chartData: {
|
|
10
|
+
name: string;
|
|
11
|
+
data: number[];
|
|
12
|
+
}[];
|
|
13
|
+
gradient?: boolean;
|
|
14
|
+
id: string;
|
|
15
|
+
pointStart: number;
|
|
16
|
+
subTitle?: string;
|
|
17
|
+
title: string;
|
|
18
|
+
type?: string;
|
|
19
|
+
legend?: boolean;
|
|
20
|
+
toggleLegendClick?: boolean;
|
|
21
|
+
height?: string;
|
|
22
|
+
colors: string[];
|
|
23
|
+
layout?: "horizontal" | "vertical" | "proximate";
|
|
24
|
+
verticalAlign?: "top" | "middle" | "bottom";
|
|
25
|
+
x?: number;
|
|
26
|
+
y?: number;
|
|
27
|
+
aria?: {
|
|
28
|
+
[key: string]: string;
|
|
29
|
+
};
|
|
30
|
+
data?: {
|
|
31
|
+
[key: string]: string;
|
|
32
|
+
};
|
|
33
|
+
};
|
|
34
|
+
declare const LineGraph: ({ aria, data, align, className, dark, gradient, type, id, legend, toggleLegendClick, layout, verticalAlign, x, y, axisTitle, xAxisCategories, yAxisMin, yAxisMax, chartData, pointStart, subTitle, title, height, colors, ...props }: LineGraphProps) => JSX.Element;
|
|
35
|
+
export default LineGraph;
|
|
@@ -0,0 +1,22 @@
|
|
|
1
|
+
import React from "react";
|
|
2
|
+
declare type ListProps = {
|
|
3
|
+
aria?: {
|
|
4
|
+
[key: string]: string;
|
|
5
|
+
};
|
|
6
|
+
borderless?: boolean;
|
|
7
|
+
className?: string;
|
|
8
|
+
children: React.ReactNode[] | React.ReactNode;
|
|
9
|
+
dark?: boolean;
|
|
10
|
+
data?: object;
|
|
11
|
+
id?: string;
|
|
12
|
+
layout?: "" | "left" | "right";
|
|
13
|
+
ordered?: boolean;
|
|
14
|
+
role?: string;
|
|
15
|
+
tabIndex?: number;
|
|
16
|
+
text?: string;
|
|
17
|
+
size?: string;
|
|
18
|
+
variant?: string;
|
|
19
|
+
xpadding?: boolean;
|
|
20
|
+
};
|
|
21
|
+
declare const List: (props: ListProps) => JSX.Element;
|
|
22
|
+
export default List;
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type ListItemProps = {
|
|
3
|
+
aria?: {
|
|
4
|
+
[key: string]: string;
|
|
5
|
+
};
|
|
6
|
+
children: React.ReactNode[] | React.ReactNode;
|
|
7
|
+
className?: string;
|
|
8
|
+
data?: object;
|
|
9
|
+
id?: string;
|
|
10
|
+
tabIndex?: number;
|
|
11
|
+
};
|
|
12
|
+
declare const ListItem: (props: ListItemProps) => JSX.Element;
|
|
13
|
+
export default ListItem;
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
declare type LoadingInlineProps = {
|
|
2
|
+
align?: "left" | "center" | "right";
|
|
3
|
+
aria?: {
|
|
4
|
+
[key: string]: string;
|
|
5
|
+
};
|
|
6
|
+
className?: string;
|
|
7
|
+
data?: {
|
|
8
|
+
[key: string]: string;
|
|
9
|
+
};
|
|
10
|
+
id?: string;
|
|
11
|
+
};
|
|
12
|
+
declare const LoadingInline: (props: LoadingInlineProps) => JSX.Element;
|
|
13
|
+
export default LoadingInline;
|
|
@@ -0,0 +1,30 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
import { GlobalProps } from '../utilities/globalProps';
|
|
3
|
+
declare type MapProps = {
|
|
4
|
+
aria?: {
|
|
5
|
+
[key: string]: string;
|
|
6
|
+
};
|
|
7
|
+
children?: React.ReactChild[] | React.ReactNode;
|
|
8
|
+
className?: string;
|
|
9
|
+
data?: {
|
|
10
|
+
[key: string]: string;
|
|
11
|
+
};
|
|
12
|
+
id?: string;
|
|
13
|
+
zoomBtns?: boolean;
|
|
14
|
+
flyTo?: boolean;
|
|
15
|
+
zoomInClick?: () => {};
|
|
16
|
+
zoomOutClick?: () => {};
|
|
17
|
+
flyToClick?: () => {};
|
|
18
|
+
} & GlobalProps;
|
|
19
|
+
declare const Map: {
|
|
20
|
+
(props: MapProps): JSX.Element;
|
|
21
|
+
Controls: ({ zoomBtns, zoomInClick, zoomOutClick, flyTo, flyToClick, children, }: {
|
|
22
|
+
zoomBtns?: boolean;
|
|
23
|
+
flyTo?: boolean;
|
|
24
|
+
zoomInClick?: () => {};
|
|
25
|
+
zoomOutClick?: () => {};
|
|
26
|
+
flyToClick?: () => {};
|
|
27
|
+
children?: React.ReactNode | React.ReactNode[];
|
|
28
|
+
}) => JSX.Element;
|
|
29
|
+
};
|
|
30
|
+
export default Map;
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
import React from "react";
|
|
2
|
+
declare type MapControlTypes = {
|
|
3
|
+
zoomBtns?: boolean;
|
|
4
|
+
flyTo?: boolean;
|
|
5
|
+
zoomInClick?: () => {};
|
|
6
|
+
zoomOutClick?: () => {};
|
|
7
|
+
flyToClick?: () => {};
|
|
8
|
+
children?: React.ReactNode | React.ReactNode[];
|
|
9
|
+
};
|
|
10
|
+
declare const MapControls: ({ zoomBtns, zoomInClick, zoomOutClick, flyTo, flyToClick, children, }: MapControlTypes) => JSX.Element;
|
|
11
|
+
export default MapControls;
|
|
@@ -0,0 +1,20 @@
|
|
|
1
|
+
declare const mapTheme: {
|
|
2
|
+
marker: any;
|
|
3
|
+
maptiles: string;
|
|
4
|
+
flyToConfig: {
|
|
5
|
+
zoom: number;
|
|
6
|
+
bearing: number;
|
|
7
|
+
curve: number;
|
|
8
|
+
easing: (t: any) => any;
|
|
9
|
+
essential: boolean;
|
|
10
|
+
};
|
|
11
|
+
zoomConfig: {
|
|
12
|
+
duration: number;
|
|
13
|
+
};
|
|
14
|
+
mapConfig: {
|
|
15
|
+
style: string;
|
|
16
|
+
zoom: number;
|
|
17
|
+
attributionControl: boolean;
|
|
18
|
+
};
|
|
19
|
+
};
|
|
20
|
+
export default mapTheme;
|
|
@@ -0,0 +1,33 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type MessageProps = {
|
|
3
|
+
aria: {
|
|
4
|
+
[key: string]: string;
|
|
5
|
+
};
|
|
6
|
+
avatarName?: string;
|
|
7
|
+
avatarStatus?: "away" | "offline" | "online";
|
|
8
|
+
avatarUrl?: string;
|
|
9
|
+
children?: React.ReactChild[] | React.ReactChild;
|
|
10
|
+
className?: string;
|
|
11
|
+
data?: object;
|
|
12
|
+
id?: string;
|
|
13
|
+
label?: string;
|
|
14
|
+
message: string;
|
|
15
|
+
timestamp?: string;
|
|
16
|
+
timestampObject?: Date;
|
|
17
|
+
timezone?: string;
|
|
18
|
+
alignTimestamp?: string;
|
|
19
|
+
};
|
|
20
|
+
declare const Message: {
|
|
21
|
+
(props: MessageProps): JSX.Element;
|
|
22
|
+
Mention: (props: {
|
|
23
|
+
aria: {
|
|
24
|
+
[key: string]: string;
|
|
25
|
+
};
|
|
26
|
+
children?: React.ReactChild | React.ReactChild[];
|
|
27
|
+
className?: string;
|
|
28
|
+
data?: object;
|
|
29
|
+
id?: string;
|
|
30
|
+
variant: "user" | "self";
|
|
31
|
+
}) => JSX.Element;
|
|
32
|
+
};
|
|
33
|
+
export default Message;
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
import React from 'react';
|
|
2
|
+
declare type MessageMentionProps = {
|
|
3
|
+
aria: {
|
|
4
|
+
[key: string]: string;
|
|
5
|
+
};
|
|
6
|
+
children?: React.ReactChild[] | React.ReactChild;
|
|
7
|
+
className?: string;
|
|
8
|
+
data?: object;
|
|
9
|
+
id?: string;
|
|
10
|
+
variant: 'user' | 'self';
|
|
11
|
+
};
|
|
12
|
+
declare const MessageMention: (props: MessageMentionProps) => JSX.Element;
|
|
13
|
+
export default MessageMention;
|
|
@@ -0,0 +1,57 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBMessage(
|
|
7
|
+
avatar: AnyView(picAnna),
|
|
8
|
+
label: "Anna Black",
|
|
9
|
+
message: "How can we assist you today?",
|
|
10
|
+
timestamp: Date().addingTimeInterval(-20)
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
PBMessage(
|
|
14
|
+
avatar: AnyView(picPatric),
|
|
15
|
+
label: "Patrick Welch",
|
|
16
|
+
message: "We will escalate this issue to a Senior Support agent.",
|
|
17
|
+
timestamp: Date().addingTimeInterval(-540),
|
|
18
|
+
timestampAlignment: .leading
|
|
19
|
+
)
|
|
20
|
+
|
|
21
|
+
PBMessage(
|
|
22
|
+
avatar: AnyView(picLuccile),
|
|
23
|
+
label: "Lucille Sanchez",
|
|
24
|
+
message: "Application for Kate Smith is waiting for your approval",
|
|
25
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
26
|
+
)
|
|
27
|
+
|
|
28
|
+
PBMessage(
|
|
29
|
+
avatar: AnyView(PBAvatar(name: "Beverly Reyes", size: .xSmall)),
|
|
30
|
+
label: "Beverly Reyes",
|
|
31
|
+
message: "We are so sorry you had a bad experience!",
|
|
32
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
33
|
+
)
|
|
34
|
+
|
|
35
|
+
PBMessage(
|
|
36
|
+
label: "Keith Craig",
|
|
37
|
+
message: "Please hold for one moment, I will check with my manager.",
|
|
38
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
39
|
+
) {}
|
|
40
|
+
|
|
41
|
+
PBMessage(
|
|
42
|
+
label: "Keith Craig",
|
|
43
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
44
|
+
) {
|
|
45
|
+
Image("Forest", bundle: .module).resizable().frame(width: 240, height: 240)
|
|
46
|
+
}
|
|
47
|
+
|
|
48
|
+
PBMessage(
|
|
49
|
+
label: "Keith Craig",
|
|
50
|
+
message: "Please hold for one moment, I will check with my manager.",
|
|
51
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
52
|
+
) {
|
|
53
|
+
Image("Forest", bundle: .module).resizable().frame(width: 240, height: 240)
|
|
54
|
+
}
|
|
55
|
+
}
|
|
56
|
+
|
|
57
|
+
```
|
|
@@ -0,0 +1,12 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Avatar** | `AnyView` | Sets avatar image | `nil` | |
|
|
5
|
+
| **Label** | `String` | Sets the name of the sender | `""` | |
|
|
6
|
+
| **Message** | `String` | Sets the message text | `nil` | |
|
|
7
|
+
| **Timestamp** | `Date` | Adds a date | | `nil` |
|
|
8
|
+
| **Timestamp Alignment** | `TimestampAlignment` | Changes the style of the timestamp | `.trailing` | `.leading` `.trailing` |
|
|
9
|
+
| **Change TimeStamp On Hover** | `Bool` | Changes the timestamp hover functionality | `false` | `true` `false` |
|
|
10
|
+
| **Vertical Padding** | `CGFloat` | Changes vertical padding | `Spacing.xSmall` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
11
|
+
| **Horizontal Padding** | `CGFloat` | Changes horizontal padding | `Spacing.xSmall` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
12
|
+
| **Timestamp Variant** | `PBTimestamp.Variant` | Changes the style of the Message | `.standard` | `.standard` `.hideUserElapsed` |
|