playbook_ui 13.11.1 → 13.12.0.pre.alpha.PLAY1051removinghighchartsdependency1551
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_bar_graph/_bar_graph.tsx +36 -32
- data/app/pb_kits/playbook/pb_circle_chart/_circle_chart.tsx +67 -63
- data/app/pb_kits/playbook/pb_collapsible/collapsible_content.rb +3 -1
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.html.erb +22 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.md +3 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.html.erb +40 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.md +1 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/example.yml +2 -0
- data/app/pb_kits/playbook/pb_collapsible/index.js +4 -0
- data/app/pb_kits/playbook/pb_gauge/_gauge.tsx +57 -46
- data/app/pb_kits/playbook/pb_icon/docs/_icon_border_swift.md +7 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_default_swift.md +7 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_flip_swift.md +11 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_rotate_swift.md +11 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_sizes_swift.md +46 -0
- data/app/pb_kits/playbook/pb_icon/docs/example.yml +8 -0
- data/app/pb_kits/playbook/pb_image/docs/_image_props_swift.md +7 -0
- data/app/pb_kits/playbook/pb_image/docs/_rounded_image_swift.md +47 -0
- data/app/pb_kits/playbook/pb_image/docs/_size_image_swift.md +47 -0
- data/app/pb_kits/playbook/pb_image/docs/_size_none_image_swift.md +15 -0
- data/app/pb_kits/playbook/pb_image/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_default_swift.md +11 -0
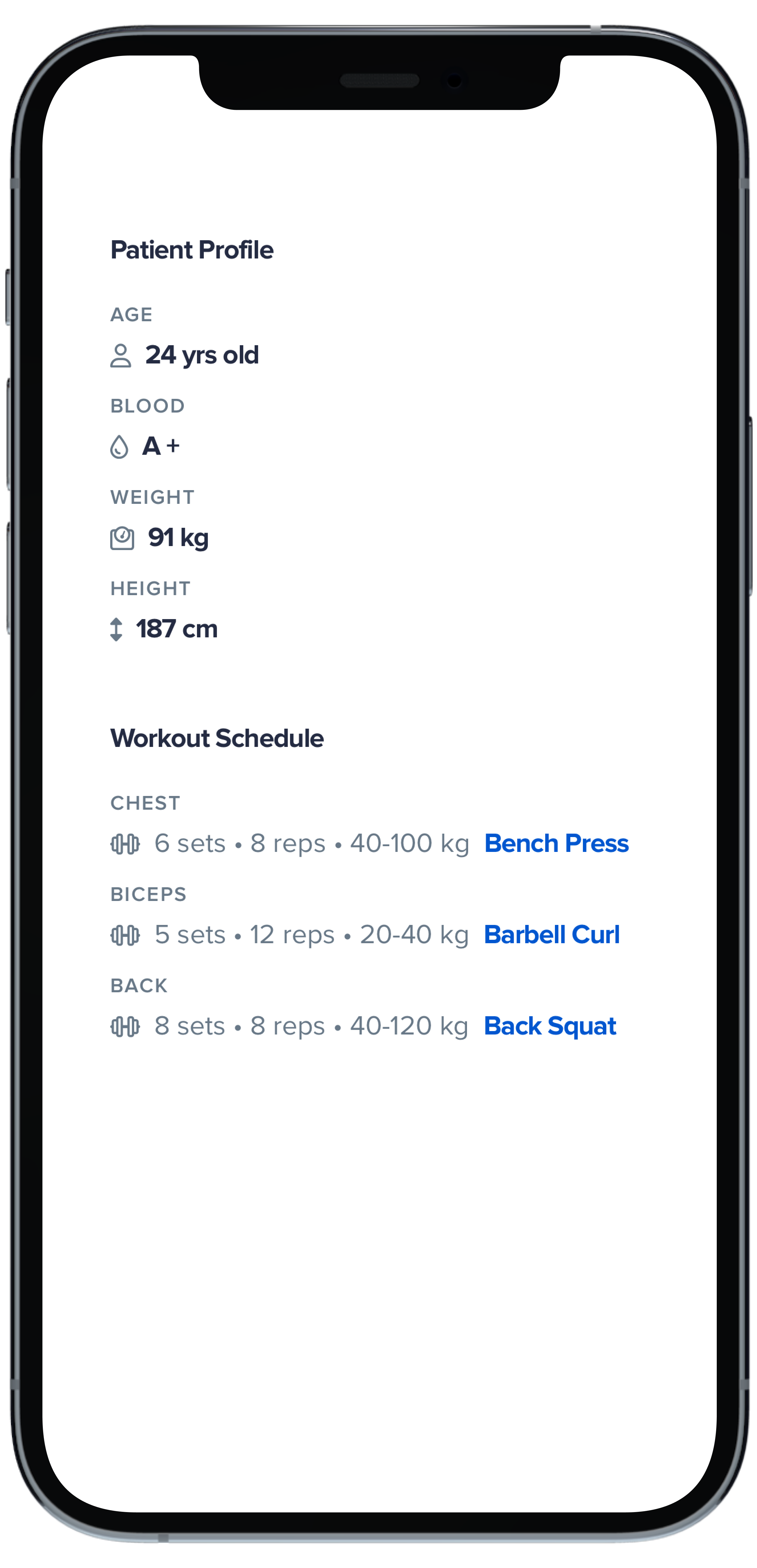
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_details_examples_swift.md +72 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_details_swift.md +41 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_props_swift.md +11 -0
- data/app/pb_kits/playbook/pb_label_value/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_line_graph/_line_graph.tsx +39 -34
- data/app/pb_kits/playbook/pb_message/docs/_message_default_swift.md +57 -0
- data/app/pb_kits/playbook/pb_message/docs/_message_props_swift.md +12 -0
- data/app/pb_kits/playbook/pb_message/docs/example.yml +4 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_children_swift.md +14 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_dashed_swift.md +7 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_line_swift.md +8 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_text_swift.md +7 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_vertical_swift.md +18 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/example.yml +8 -0
- data/app/pb_kits/playbook/pb_table/docs/_table_header.html.erb +4 -4
- data/app/pb_kits/playbook/pb_table/styles/_hover.scss +26 -2
- data/app/pb_kits/playbook/pb_table/styles/_table-dark.scss +1 -17
- data/app/pb_kits/playbook/pb_table/table_header.html.erb +4 -3
- data/app/pb_kits/playbook/pb_table/table_header.rb +28 -5
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_default_swift.md +27 -0
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_error_swift.md +11 -0
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_props_swift.md +9 -0
- data/app/pb_kits/playbook/pb_textarea/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.tsx +25 -9
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_default.html.erb +1 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_default_react.jsx +0 -2
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_delay.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_interaction.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_margin.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_selectors.html.erb +1 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.html.erb +39 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.md +5 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.jsx +45 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.md +3 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/example.yml +3 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/index.js +1 -0
- data/app/pb_kits/playbook/pb_tooltip/index.js +6 -0
- data/app/pb_kits/playbook/pb_tooltip/tooltip.rb +2 -1
- data/app/pb_kits/playbook/pb_tooltip/tooltip.test.jsx +34 -0
- data/app/pb_kits/playbook/pb_treemap_chart/_treemap_chart.tsx +33 -28
- data/app/pb_kits/playbook/playbook-doc.js +1 -1
- data/dist/playbook-rails.js +7 -7
- data/lib/playbook/version.rb +2 -2
- metadata +40 -7
|
@@ -20,3 +20,11 @@ examples:
|
|
|
20
20
|
- icon_sizes: Icon Sizes
|
|
21
21
|
- icon_custom: Icon Custom
|
|
22
22
|
- icon_fa_kit: Icon with FontAwesome Kit
|
|
23
|
+
|
|
24
|
+
swift:
|
|
25
|
+
- icon_default_swift: Icon Default
|
|
26
|
+
- icon_rotate_swift: Icon Rotate
|
|
27
|
+
- icon_flip_swift: Icon Flip
|
|
28
|
+
- icon_border_swift: Icon Border
|
|
29
|
+
- icon_sizes_swift: Icon Sizes
|
|
30
|
+
- icon_props_swift: Props
|
|
@@ -0,0 +1,7 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Image** | `Image` | Sets the Image | | |
|
|
5
|
+
| **Place Holder** | `Image` | sets the placeholder Image | `nil` | |
|
|
6
|
+
| **Size** | `Size` | Changes the size of the Image | `nil` | `.xSmall` `.small` `.medium` `.large` `.xLarge` |
|
|
7
|
+
| **Rounded** | `ImageCornerRadius` | Adds rounded corners to the Image | `.sharp` | `.rounded` `.sharp` |
|
|
@@ -0,0 +1,47 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
Text("xSmall").pbFont(.detail(true), color: .text(.default))
|
|
7
|
+
PBImage(
|
|
8
|
+
image: nil,
|
|
9
|
+
placeholder: Image("Forest", bundle: .module),
|
|
10
|
+
size: .xSmall,
|
|
11
|
+
rounded: .rounded
|
|
12
|
+
)
|
|
13
|
+
|
|
14
|
+
Text("small").pbFont(.detail(true), color: .text(.default))
|
|
15
|
+
PBImage(
|
|
16
|
+
image: nil,
|
|
17
|
+
placeholder: Image("Forest", bundle: .module),
|
|
18
|
+
size: .small,
|
|
19
|
+
rounded: .rounded
|
|
20
|
+
)
|
|
21
|
+
|
|
22
|
+
Text("medium").pbFont(.detail(true), color: .text(.default))
|
|
23
|
+
PBImage(
|
|
24
|
+
image: nil,
|
|
25
|
+
placeholder: Image("Forest", bundle: .module),
|
|
26
|
+
size: .medium,
|
|
27
|
+
rounded: .rounded
|
|
28
|
+
)
|
|
29
|
+
|
|
30
|
+
Text("large").pbFont(.detail(true), color: .text(.default))
|
|
31
|
+
PBImage(
|
|
32
|
+
image: nil,
|
|
33
|
+
placeholder: Image("Forest", bundle: .module),
|
|
34
|
+
size: .large,
|
|
35
|
+
rounded: .rounded
|
|
36
|
+
)
|
|
37
|
+
|
|
38
|
+
Text("xLarge").pbFont(.detail(true), color: .text(.default))
|
|
39
|
+
PBImage(
|
|
40
|
+
image: nil,
|
|
41
|
+
placeholder: Image("Forest", bundle: .module),
|
|
42
|
+
size: .xLarge,
|
|
43
|
+
rounded: .rounded
|
|
44
|
+
)
|
|
45
|
+
}
|
|
46
|
+
|
|
47
|
+
```
|
|
@@ -0,0 +1,47 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
Text("xSmall").pbFont(.detail(true), color: .text(.default))
|
|
7
|
+
PBImage(
|
|
8
|
+
image: nil,
|
|
9
|
+
placeholder: Image("Forest", bundle: .module),
|
|
10
|
+
size: .xSmall,
|
|
11
|
+
rounded: .sharp
|
|
12
|
+
)
|
|
13
|
+
|
|
14
|
+
Text("small").pbFont(.detail(true), color: .text(.default))
|
|
15
|
+
PBImage(
|
|
16
|
+
image: nil,
|
|
17
|
+
placeholder: Image("Forest", bundle: .module),
|
|
18
|
+
size: .small,
|
|
19
|
+
rounded: .sharp
|
|
20
|
+
)
|
|
21
|
+
|
|
22
|
+
Text("medium").pbFont(.detail(true), color: .text(.default))
|
|
23
|
+
PBImage(
|
|
24
|
+
image: nil,
|
|
25
|
+
placeholder: Image("Forest", bundle: .module),
|
|
26
|
+
size: .medium,
|
|
27
|
+
rounded: .sharp
|
|
28
|
+
)
|
|
29
|
+
|
|
30
|
+
Text("large").pbFont(.detail(true), color: .text(.default))
|
|
31
|
+
PBImage(
|
|
32
|
+
image: nil,
|
|
33
|
+
placeholder: Image("Forest", bundle: .module),
|
|
34
|
+
size: .large,
|
|
35
|
+
rounded: .sharp
|
|
36
|
+
)
|
|
37
|
+
|
|
38
|
+
Text("xLarge").pbFont(.detail(true), color: .text(.default))
|
|
39
|
+
PBImage(
|
|
40
|
+
image: nil,
|
|
41
|
+
placeholder: Image("Forest", bundle: .module),
|
|
42
|
+
size: .xLarge,
|
|
43
|
+
rounded: .sharp
|
|
44
|
+
)
|
|
45
|
+
}
|
|
46
|
+
|
|
47
|
+
```
|
|
@@ -0,0 +1,15 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading) {
|
|
6
|
+
Text("None").pbFont(.detail(true), color: .text(.default))
|
|
7
|
+
PBImage(
|
|
8
|
+
image: nil,
|
|
9
|
+
placeholder: Image("Forest", bundle: .module),
|
|
10
|
+
size: .none,
|
|
11
|
+
rounded: .sharp
|
|
12
|
+
)
|
|
13
|
+
}
|
|
14
|
+
|
|
15
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBLabelValue("Role", "Administrator, Moderator")
|
|
7
|
+
PBLabelValue("Email", "anna.black@powerhrg.com")
|
|
8
|
+
PBLabelValue("Bio", longText)
|
|
9
|
+
}
|
|
10
|
+
|
|
11
|
+
```
|
|
@@ -0,0 +1,72 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
|
|
4
|
+
```swift
|
|
5
|
+
|
|
6
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
7
|
+
Text("Patient Profile")
|
|
8
|
+
.pbFont(.title4)
|
|
9
|
+
.padding(.bottom, Spacing.xSmall)
|
|
10
|
+
|
|
11
|
+
PBLabelValue(
|
|
12
|
+
"Age",
|
|
13
|
+
variant: .details,
|
|
14
|
+
icon: FontAwesome.user,
|
|
15
|
+
title: "24 yrs old"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
PBLabelValue(
|
|
19
|
+
"Blood",
|
|
20
|
+
variant: .details,
|
|
21
|
+
icon: FontAwesome.tint,
|
|
22
|
+
title: "A +"
|
|
23
|
+
)
|
|
24
|
+
|
|
25
|
+
PBLabelValue(
|
|
26
|
+
"Weight",
|
|
27
|
+
variant: .details,
|
|
28
|
+
icon: FontAwesome.weight,
|
|
29
|
+
title: "91 kg"
|
|
30
|
+
)
|
|
31
|
+
|
|
32
|
+
PBLabelValue(
|
|
33
|
+
"Height",
|
|
34
|
+
variant: .details,
|
|
35
|
+
icon: FontAwesome.arrowsAltV,
|
|
36
|
+
title: "187 cm"
|
|
37
|
+
)
|
|
38
|
+
|
|
39
|
+
Text("Workout Schedule")
|
|
40
|
+
.pbFont(.title4)
|
|
41
|
+
.padding(.top, Spacing.large)
|
|
42
|
+
.padding(.bottom, Spacing.xSmall)
|
|
43
|
+
|
|
44
|
+
PBLabelValue(
|
|
45
|
+
"Chest",
|
|
46
|
+
variant: .details,
|
|
47
|
+
icon: FontAwesome.dumbbell,
|
|
48
|
+
description: "6 sets • 8 reps • 40-100 kg",
|
|
49
|
+
title: "Bench Press",
|
|
50
|
+
active: true
|
|
51
|
+
)
|
|
52
|
+
|
|
53
|
+
PBLabelValue(
|
|
54
|
+
"Biceps",
|
|
55
|
+
variant: .details,
|
|
56
|
+
icon: FontAwesome.dumbbell,
|
|
57
|
+
description: "5 sets • 12 reps • 20-40 kg",
|
|
58
|
+
title: "Barbell Curl",
|
|
59
|
+
active: true
|
|
60
|
+
)
|
|
61
|
+
|
|
62
|
+
PBLabelValue(
|
|
63
|
+
"Back",
|
|
64
|
+
variant: .details,
|
|
65
|
+
icon: FontAwesome.dumbbell,
|
|
66
|
+
description: "8 sets • 8 reps • 40-120 kg",
|
|
67
|
+
title: "Back Squat",
|
|
68
|
+
active: true
|
|
69
|
+
)
|
|
70
|
+
}
|
|
71
|
+
|
|
72
|
+
```
|
|
@@ -0,0 +1,41 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBLabelValue(
|
|
7
|
+
"Installer",
|
|
8
|
+
variant: .details,
|
|
9
|
+
icon: FontAwesome.truck,
|
|
10
|
+
title: "JD Installations LLC"
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
PBLabelValue(
|
|
14
|
+
"Project",
|
|
15
|
+
variant: .details,
|
|
16
|
+
icon: FontAwesome.home,
|
|
17
|
+
description: "33-12345",
|
|
18
|
+
title: "Jefferson-Smith"
|
|
19
|
+
)
|
|
20
|
+
|
|
21
|
+
PBLabelValue(
|
|
22
|
+
"Project",
|
|
23
|
+
variant: .details,
|
|
24
|
+
icon: FontAwesome.home,
|
|
25
|
+
description: "33-12345",
|
|
26
|
+
title: "Jefferson-Smith",
|
|
27
|
+
date: Date()
|
|
28
|
+
)
|
|
29
|
+
|
|
30
|
+
PBLabelValue(
|
|
31
|
+
"Project",
|
|
32
|
+
variant: .details,
|
|
33
|
+
icon: FontAwesome.home,
|
|
34
|
+
description: "33-12345",
|
|
35
|
+
title: "Jefferson-Smith",
|
|
36
|
+
date: Date(),
|
|
37
|
+
active: true
|
|
38
|
+
)
|
|
39
|
+
}
|
|
40
|
+
|
|
41
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Label** | `String` | Sets the label text | | |
|
|
5
|
+
| **Value** | `String` | Sets the value | `nil` | |
|
|
6
|
+
| **Variant** | `Variant` | Changes the style of the Label Value | `.default` | `.default` `.details` |
|
|
7
|
+
| **Icon** | `PlaybookGenericIcon` | Adds an icon next to the title | `nil` | |
|
|
8
|
+
| **Description** | `String` | Sets the description | `nil` | |
|
|
9
|
+
| **Title** | `String` | Sets the title | `nil` | |
|
|
10
|
+
| **Date** | `Date` | Adds a date | `nil` | |
|
|
11
|
+
| **Active** | `Bool` | Changes the style of the Label Value | `false` | `true` `false` |
|
|
@@ -11,3 +11,9 @@ examples:
|
|
|
11
11
|
- label_value_default: Default
|
|
12
12
|
- label_value_details: Details
|
|
13
13
|
- label_value_details_examples: Other Examples
|
|
14
|
+
|
|
15
|
+
swift:
|
|
16
|
+
- label_value_default_swift: Default
|
|
17
|
+
- label_value_details_swift: Details
|
|
18
|
+
- label_value_details_examples_swift: Other Examples
|
|
19
|
+
- label_value_props_swift: ""
|
|
@@ -4,39 +4,38 @@ import { globalProps } from "../utilities/globalProps";
|
|
|
4
4
|
import { buildAriaProps, buildDataProps } from "../utilities/props";
|
|
5
5
|
|
|
6
6
|
import HighchartsReact from "highcharts-react-official";
|
|
7
|
-
import Highcharts from "highcharts";
|
|
8
7
|
import { highchartsTheme } from "../pb_dashboard/pbChartsLightTheme";
|
|
9
8
|
import { highchartsDarkTheme } from "../pb_dashboard/pbChartsDarkTheme";
|
|
10
9
|
import mapColors from "../pb_dashboard/pbChartsColorsHelper";
|
|
11
10
|
|
|
12
11
|
type LineGraphProps = {
|
|
13
|
-
align?: "left" | "right" | "center"
|
|
14
|
-
axisTitle?: string
|
|
15
|
-
dark?: Boolean
|
|
16
|
-
xAxisCategories: []
|
|
17
|
-
yAxisMin: number
|
|
18
|
-
yAxisMax: number
|
|
19
|
-
className?: string
|
|
12
|
+
align?: "left" | "right" | "center",
|
|
13
|
+
axisTitle?: string,
|
|
14
|
+
dark?: Boolean,
|
|
15
|
+
xAxisCategories: [],
|
|
16
|
+
yAxisMin: number,
|
|
17
|
+
yAxisMax: number,
|
|
18
|
+
className?: string,
|
|
20
19
|
chartData: {
|
|
21
|
-
name: string
|
|
22
|
-
data: number[]
|
|
23
|
-
}[]
|
|
24
|
-
gradient?: boolean
|
|
25
|
-
id: string
|
|
26
|
-
pointStart: number
|
|
27
|
-
subTitle?: string
|
|
28
|
-
title: string
|
|
29
|
-
type?: string
|
|
30
|
-
legend?: boolean
|
|
31
|
-
toggleLegendClick?: boolean
|
|
32
|
-
height?: string
|
|
33
|
-
colors: string[]
|
|
34
|
-
layout?: "horizontal" | "vertical" | "proximate"
|
|
35
|
-
verticalAlign?: "top" | "middle" | "bottom"
|
|
36
|
-
x?: number
|
|
37
|
-
y?: number
|
|
38
|
-
aria?: { [key: string]: string }
|
|
39
|
-
data?: { [key: string]: string }
|
|
20
|
+
name: string,
|
|
21
|
+
data: number[],
|
|
22
|
+
}[],
|
|
23
|
+
gradient?: boolean,
|
|
24
|
+
id: string,
|
|
25
|
+
pointStart: number,
|
|
26
|
+
subTitle?: string,
|
|
27
|
+
title: string,
|
|
28
|
+
type?: string,
|
|
29
|
+
legend?: boolean,
|
|
30
|
+
toggleLegendClick?: boolean,
|
|
31
|
+
height?: string,
|
|
32
|
+
colors: string[],
|
|
33
|
+
layout?: "horizontal" | "vertical" | "proximate",
|
|
34
|
+
verticalAlign?: "top" | "middle" | "bottom",
|
|
35
|
+
x?: number,
|
|
36
|
+
y?: number,
|
|
37
|
+
aria?: { [key: string]: string },
|
|
38
|
+
data?: { [key: string]: string },
|
|
40
39
|
};
|
|
41
40
|
|
|
42
41
|
const LineGraph = ({
|
|
@@ -68,12 +67,6 @@ const LineGraph = ({
|
|
|
68
67
|
}: LineGraphProps) => {
|
|
69
68
|
const ariaProps = buildAriaProps(aria);
|
|
70
69
|
const dataProps = buildDataProps(data);
|
|
71
|
-
const setupTheme = () => {
|
|
72
|
-
dark
|
|
73
|
-
? Highcharts.setOptions(highchartsDarkTheme)
|
|
74
|
-
: Highcharts.setOptions(highchartsTheme);
|
|
75
|
-
};
|
|
76
|
-
setupTheme();
|
|
77
70
|
|
|
78
71
|
const staticOptions = {
|
|
79
72
|
title: {
|
|
@@ -126,12 +119,24 @@ const LineGraph = ({
|
|
|
126
119
|
}
|
|
127
120
|
|
|
128
121
|
const [options, setOptions] = useState({});
|
|
122
|
+
const [isHighchartsLoaded, setIsHighchartsLoaded] = useState(false);
|
|
129
123
|
|
|
130
124
|
useEffect(() => {
|
|
131
125
|
setOptions({ ...staticOptions });
|
|
126
|
+
|
|
127
|
+
const interval = setInterval(() => {
|
|
128
|
+
if (window.Highcharts) {
|
|
129
|
+
clearInterval(interval)
|
|
130
|
+
dark
|
|
131
|
+
? window.Highcharts.setOptions(highchartsDarkTheme)
|
|
132
|
+
: window.Highcharts.setOptions(highchartsTheme)
|
|
133
|
+
setIsHighchartsLoaded(true)
|
|
134
|
+
}
|
|
135
|
+
}, 0)
|
|
132
136
|
}, [chartData]);
|
|
133
137
|
|
|
134
138
|
return (
|
|
139
|
+
isHighchartsLoaded &&
|
|
135
140
|
<HighchartsReact
|
|
136
141
|
containerProps={{
|
|
137
142
|
className: classnames(globalProps(props), className),
|
|
@@ -139,7 +144,7 @@ const LineGraph = ({
|
|
|
139
144
|
...ariaProps,
|
|
140
145
|
...dataProps,
|
|
141
146
|
}}
|
|
142
|
-
highcharts={Highcharts}
|
|
147
|
+
highcharts={window.Highcharts}
|
|
143
148
|
options={options}
|
|
144
149
|
/>
|
|
145
150
|
);
|
|
@@ -0,0 +1,57 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBMessage(
|
|
7
|
+
avatar: AnyView(picAnna),
|
|
8
|
+
label: "Anna Black",
|
|
9
|
+
message: "How can we assist you today?",
|
|
10
|
+
timestamp: Date().addingTimeInterval(-20)
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
PBMessage(
|
|
14
|
+
avatar: AnyView(picPatric),
|
|
15
|
+
label: "Patrick Welch",
|
|
16
|
+
message: "We will escalate this issue to a Senior Support agent.",
|
|
17
|
+
timestamp: Date().addingTimeInterval(-540),
|
|
18
|
+
timestampAlignment: .leading
|
|
19
|
+
)
|
|
20
|
+
|
|
21
|
+
PBMessage(
|
|
22
|
+
avatar: AnyView(picLuccile),
|
|
23
|
+
label: "Lucille Sanchez",
|
|
24
|
+
message: "Application for Kate Smith is waiting for your approval",
|
|
25
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
26
|
+
)
|
|
27
|
+
|
|
28
|
+
PBMessage(
|
|
29
|
+
avatar: AnyView(PBAvatar(name: "Beverly Reyes", size: .xSmall)),
|
|
30
|
+
label: "Beverly Reyes",
|
|
31
|
+
message: "We are so sorry you had a bad experience!",
|
|
32
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
33
|
+
)
|
|
34
|
+
|
|
35
|
+
PBMessage(
|
|
36
|
+
label: "Keith Craig",
|
|
37
|
+
message: "Please hold for one moment, I will check with my manager.",
|
|
38
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
39
|
+
) {}
|
|
40
|
+
|
|
41
|
+
PBMessage(
|
|
42
|
+
label: "Keith Craig",
|
|
43
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
44
|
+
) {
|
|
45
|
+
Image("Forest", bundle: .module).resizable().frame(width: 240, height: 240)
|
|
46
|
+
}
|
|
47
|
+
|
|
48
|
+
PBMessage(
|
|
49
|
+
label: "Keith Craig",
|
|
50
|
+
message: "Please hold for one moment, I will check with my manager.",
|
|
51
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
52
|
+
) {
|
|
53
|
+
Image("Forest", bundle: .module).resizable().frame(width: 240, height: 240)
|
|
54
|
+
}
|
|
55
|
+
}
|
|
56
|
+
|
|
57
|
+
```
|
|
@@ -0,0 +1,12 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Avatar** | `AnyView` | Sets avatar image | `nil` | |
|
|
5
|
+
| **Label** | `String` | Sets the name of the sender | `""` | |
|
|
6
|
+
| **Message** | `String` | Sets the message text | `nil` | |
|
|
7
|
+
| **Timestamp** | `Date` | Adds a date | | `nil` |
|
|
8
|
+
| **Timestamp Alignment** | `TimestampAlignment` | Changes the style of the timestamp | `.trailing` | `.leading` `.trailing` |
|
|
9
|
+
| **Change TimeStamp On Hover** | `Bool` | Changes the timestamp hover functionality | `false` | `true` `false` |
|
|
10
|
+
| **Vertical Padding** | `CGFloat` | Changes vertical padding | `Spacing.xSmall` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
11
|
+
| **Horizontal Padding** | `CGFloat` | Changes horizontal padding | `Spacing.xSmall` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
12
|
+
| **Timestamp Variant** | `PBTimestamp.Variant` | Changes the style of the Message | `.standard` | `.standard` `.hideUserElapsed` |
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+
|
|
2
|
+

|
|
3
|
+
|
|
4
|
+
```swift
|
|
5
|
+
|
|
6
|
+
PBSectionSeparator(variant: .dashed) {
|
|
7
|
+
PBCard(alignment: .center, borderRadius: BorderRadius.rounded, padding: Spacing.xxSmall, width: 70) {
|
|
8
|
+
Text("Today")
|
|
9
|
+
.pbFont(.caption)
|
|
10
|
+
.frame(maxWidth: .infinity, alignment: .center)
|
|
11
|
+
}
|
|
12
|
+
}
|
|
13
|
+
|
|
14
|
+
```
|
|
@@ -0,0 +1,8 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **text** | `String` | Adds text to the Section Separator | `nil` | |
|
|
5
|
+
| **orientation** | `Orientation` | Changes the orientation | `.horizontal` | `.horizontal` `.vertical` |
|
|
6
|
+
| **variant** | `Variant` | Changes the style of the Section Separator | `.card` | `.dashed` `.card` |
|
|
7
|
+
| **dividerOpacity** | `CGFloat` | Adjusts the opacity of the divider | `1` | |
|
|
8
|
+
| **margin** | `CGFloat` | Adds margin between text and the divider | `Spacing.xSmall` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
let loremIpsum: some View = Text(
|
|
6
|
+
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididt labore et dolore"
|
|
7
|
+
)
|
|
8
|
+
|
|
9
|
+
HStack(spacing: Spacing.none) {
|
|
10
|
+
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididt labore et dolore"
|
|
11
|
+
PBSectionSeparator(orientation: .vertical)
|
|
12
|
+
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididt labore et dolore"
|
|
13
|
+
}
|
|
14
|
+
.frame(maxWidth: .infinity)
|
|
15
|
+
.frame(height: 120, alignment: .center)
|
|
16
|
+
.listRowSeparator(.hidden)
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -13,3 +13,11 @@ examples:
|
|
|
13
13
|
- section_separator_text: Text Separator
|
|
14
14
|
- section_separator_vertical: Vertical
|
|
15
15
|
- section_separator_children: Children
|
|
16
|
+
|
|
17
|
+
swift:
|
|
18
|
+
- section_separator_line_swift: Line Separator
|
|
19
|
+
- section_separator_dashed_swift: Dashed Separator
|
|
20
|
+
- section_separator_text_swift: Text Separator
|
|
21
|
+
- section_separator_vertical_swift: Vertical
|
|
22
|
+
- section_separator_children_swift: Children
|
|
23
|
+
- section_separator_props_swift: ""
|
|
@@ -39,10 +39,10 @@
|
|
|
39
39
|
text: "Full Name",
|
|
40
40
|
colspan: 2,
|
|
41
41
|
sort_menu: [
|
|
42
|
-
{ item: "First Name
|
|
43
|
-
{ item: "First Name
|
|
44
|
-
{ item: "Last Name
|
|
45
|
-
{ item: "Last Name
|
|
42
|
+
{ item: "First Name", link: "?sort=firstname_desc#table-header", active: params["sort"] == "firstname_desc", direction: "desc" },
|
|
43
|
+
{ item: "First Name", link: "?sort=firstname_asc#table-header", active: params["sort"] == "firstname_asc", direction: "asc" },
|
|
44
|
+
{ item: "Last Name", link: "?sort=lastname_desc#table-header", active: params["sort"] == "lastname_desc", direction: "desc" },
|
|
45
|
+
{ item: "Last Name", link: "?sort=lastname_asc#table-header", active: params["sort"] == "lastname_asc", direction: "asc" }
|
|
46
46
|
],
|
|
47
47
|
}) %>
|
|
48
48
|
<%= pb_rails("table/table_header", props: {
|
|
@@ -1,6 +1,7 @@
|
|
|
1
1
|
@import "../../tokens/opacity";
|
|
2
2
|
|
|
3
3
|
$transition-speed: 0.2s;
|
|
4
|
+
$border_hover_color_dark: lighten($border_dark, 5%);
|
|
4
5
|
|
|
5
6
|
[class^=pb_table] {
|
|
6
7
|
&.table-sm,
|
|
@@ -15,9 +16,9 @@ $transition-speed: 0.2s;
|
|
|
15
16
|
td {
|
|
16
17
|
border-top-color: transparent;
|
|
17
18
|
border-top-width: 0;
|
|
18
|
-
transition: all $transition-speed ease;
|
|
19
|
+
transition: all $transition-speed ease;
|
|
19
20
|
}
|
|
20
|
-
@media (hover:hover) {
|
|
21
|
+
@media (hover:hover) {
|
|
21
22
|
td {
|
|
22
23
|
position: relative;
|
|
23
24
|
&:after {
|
|
@@ -69,6 +70,29 @@ $transition-speed: 0.2s;
|
|
|
69
70
|
}
|
|
70
71
|
}
|
|
71
72
|
}
|
|
73
|
+
|
|
74
|
+
&.dark {
|
|
75
|
+
tbody {
|
|
76
|
+
tr {
|
|
77
|
+
@media (hover:hover) {
|
|
78
|
+
&:hover {
|
|
79
|
+
box-shadow: 0 2px 10px 0 $shadow_dark;
|
|
80
|
+
td {
|
|
81
|
+
border-top-width: 0;
|
|
82
|
+
border-top-color: transparent;
|
|
83
|
+
border-color: $border_hover_color_dark !important;
|
|
84
|
+
&:after {
|
|
85
|
+
transition: background-color $transition-speed ease, height $transition-speed ease;
|
|
86
|
+
background-color: $border_hover_color_dark !important;
|
|
87
|
+
height: 1px;
|
|
88
|
+
}
|
|
89
|
+
}
|
|
90
|
+
}
|
|
91
|
+
}
|
|
92
|
+
}
|
|
93
|
+
}
|
|
94
|
+
}
|
|
95
|
+
|
|
72
96
|
}
|
|
73
97
|
}
|
|
74
98
|
}
|
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
@import "../../tokens/screen_sizes";
|
|
2
2
|
|
|
3
|
-
$table-dark-card-bg: $
|
|
3
|
+
$table-dark-card-bg: $card_dark;
|
|
4
4
|
|
|
5
5
|
[class^=pb_table] {
|
|
6
6
|
&.table-sm,
|
|
@@ -24,7 +24,6 @@ $table-dark-card-bg: $bg_dark;
|
|
|
24
24
|
|
|
25
25
|
td {
|
|
26
26
|
border-color: $border_dark !important;
|
|
27
|
-
border-bottom-width: 0 !important;
|
|
28
27
|
color: $white;
|
|
29
28
|
|
|
30
29
|
&:before {
|
|
@@ -39,21 +38,6 @@ $table-dark-card-bg: $bg_dark;
|
|
|
39
38
|
}
|
|
40
39
|
}
|
|
41
40
|
|
|
42
|
-
&:not(.no-hover) {
|
|
43
|
-
tbody {
|
|
44
|
-
tr {
|
|
45
|
-
@media (hover:hover) {
|
|
46
|
-
&:hover {
|
|
47
|
-
td {
|
|
48
|
-
border-color: $border_dark !important;
|
|
49
|
-
background: $bg_dark;
|
|
50
|
-
}
|
|
51
|
-
}
|
|
52
|
-
}
|
|
53
|
-
}
|
|
54
|
-
}
|
|
55
|
-
}
|
|
56
|
-
|
|
57
41
|
&.table-card {
|
|
58
42
|
background: $table-dark-card-bg !important;
|
|
59
43
|
}
|