playbook_ui 13.11.1.pre.alpha.play900startratingasinput1530 → 13.11.1
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_collapsible/collapsible_content.rb +1 -3
- data/app/pb_kits/playbook/pb_collapsible/docs/example.yml +0 -2
- data/app/pb_kits/playbook/pb_collapsible/index.js +0 -4
- data/app/pb_kits/playbook/pb_icon/docs/example.yml +0 -8
- data/app/pb_kits/playbook/pb_image/docs/example.yml +0 -5
- data/app/pb_kits/playbook/pb_label_value/docs/example.yml +0 -6
- data/app/pb_kits/playbook/pb_message/docs/example.yml +0 -4
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.scss +49 -61
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.tsx +54 -151
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_default.html.erb +1 -11
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_default.jsx +2 -17
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_hide.html.erb +1 -6
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_hide.jsx +5 -22
- data/app/pb_kits/playbook/pb_star_rating/docs/example.yml +5 -10
- data/app/pb_kits/playbook/pb_star_rating/docs/index.js +0 -6
- data/app/pb_kits/playbook/pb_star_rating/star_rating.html.erb +15 -56
- data/app/pb_kits/playbook/pb_star_rating/star_rating.rb +6 -49
- data/app/pb_kits/playbook/pb_star_rating/star_rating.test.js +34 -33
- data/app/pb_kits/playbook/pb_table/docs/_table_header.html.erb +4 -4
- data/app/pb_kits/playbook/pb_table/styles/_hover.scss +2 -26
- data/app/pb_kits/playbook/pb_table/styles/_table-dark.scss +17 -1
- data/app/pb_kits/playbook/pb_table/table_header.html.erb +3 -4
- data/app/pb_kits/playbook/pb_table/table_header.rb +5 -28
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.tsx +9 -25
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_default.html.erb +1 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_default_react.jsx +2 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_delay.jsx +1 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_interaction.jsx +1 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_margin.jsx +1 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_selectors.html.erb +1 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/example.yml +0 -3
- data/app/pb_kits/playbook/pb_tooltip/docs/index.js +0 -1
- data/app/pb_kits/playbook/pb_tooltip/index.js +0 -6
- data/app/pb_kits/playbook/pb_tooltip/tooltip.rb +1 -2
- data/app/pb_kits/playbook/pb_tooltip/tooltip.test.jsx +0 -34
- data/app/pb_kits/playbook/playbook-doc.js +1 -1
- data/dist/playbook-rails.js +5 -5
- data/lib/playbook/version.rb +2 -2
- metadata +7 -39
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.html.erb +0 -22
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.md +0 -3
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.html.erb +0 -40
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.md +0 -1
- data/app/pb_kits/playbook/pb_icon/docs/_icon_border_swift.md +0 -7
- data/app/pb_kits/playbook/pb_icon/docs/_icon_default_swift.md +0 -7
- data/app/pb_kits/playbook/pb_icon/docs/_icon_flip_swift.md +0 -11
- data/app/pb_kits/playbook/pb_icon/docs/_icon_props_swift.md +0 -8
- data/app/pb_kits/playbook/pb_icon/docs/_icon_rotate_swift.md +0 -11
- data/app/pb_kits/playbook/pb_icon/docs/_icon_sizes_swift.md +0 -46
- data/app/pb_kits/playbook/pb_image/docs/_image_props_swift.md +0 -7
- data/app/pb_kits/playbook/pb_image/docs/_rounded_image_swift.md +0 -47
- data/app/pb_kits/playbook/pb_image/docs/_size_image_swift.md +0 -47
- data/app/pb_kits/playbook/pb_image/docs/_size_none_image_swift.md +0 -15
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_default_swift.md +0 -11
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_details_examples_swift.md +0 -72
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_details_swift.md +0 -41
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_props_swift.md +0 -11
- data/app/pb_kits/playbook/pb_message/docs/_message_default_swift.md +0 -57
- data/app/pb_kits/playbook/pb_message/docs/_message_props_swift.md +0 -12
- data/app/pb_kits/playbook/pb_star_rating/custom-icons.js +0 -356
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_color_options.html.erb +0 -7
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_color_options.jsx +0 -40
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_number_config.html.erb +0 -12
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_number_config.jsx +0 -57
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_size_options.html.erb +0 -23
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_size_options.jsx +0 -59
- data/app/pb_kits/playbook/pb_star_rating/star.svg +0 -3
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.html.erb +0 -39
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.md +0 -5
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.jsx +0 -45
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.md +0 -3
data/lib/playbook/version.rb
CHANGED
metadata
CHANGED
|
@@ -1,15 +1,15 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: playbook_ui
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 13.11.1
|
|
4
|
+
version: 13.11.1
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- Power UX
|
|
8
8
|
- Power Devs
|
|
9
|
-
autorequire:
|
|
9
|
+
autorequire:
|
|
10
10
|
bindir: bin
|
|
11
11
|
cert_chain: []
|
|
12
|
-
date: 2023-11-
|
|
12
|
+
date: 2023-11-13 00:00:00.000000000 Z
|
|
13
13
|
dependencies:
|
|
14
14
|
- !ruby/object:Gem::Dependency
|
|
15
15
|
name: actionpack
|
|
@@ -638,10 +638,6 @@ files:
|
|
|
638
638
|
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_color.md
|
|
639
639
|
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_default.html.erb
|
|
640
640
|
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_default.jsx
|
|
641
|
-
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.html.erb
|
|
642
|
-
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.md
|
|
643
|
-
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.html.erb
|
|
644
|
-
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.md
|
|
645
641
|
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_icons.html.erb
|
|
646
642
|
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_icons.jsx
|
|
647
643
|
- app/pb_kits/playbook/pb_collapsible/docs/_collapsible_icons.md
|
|
@@ -1221,29 +1217,23 @@ files:
|
|
|
1221
1217
|
- app/pb_kits/playbook/pb_icon/docs/_icon_animate.md
|
|
1222
1218
|
- app/pb_kits/playbook/pb_icon/docs/_icon_border.html.erb
|
|
1223
1219
|
- app/pb_kits/playbook/pb_icon/docs/_icon_border.jsx
|
|
1224
|
-
- app/pb_kits/playbook/pb_icon/docs/_icon_border_swift.md
|
|
1225
1220
|
- app/pb_kits/playbook/pb_icon/docs/_icon_custom.html.erb
|
|
1226
1221
|
- app/pb_kits/playbook/pb_icon/docs/_icon_custom.jsx
|
|
1227
1222
|
- app/pb_kits/playbook/pb_icon/docs/_icon_custom.md
|
|
1228
1223
|
- app/pb_kits/playbook/pb_icon/docs/_icon_default.html.erb
|
|
1229
1224
|
- app/pb_kits/playbook/pb_icon/docs/_icon_default.jsx
|
|
1230
|
-
- app/pb_kits/playbook/pb_icon/docs/_icon_default_swift.md
|
|
1231
1225
|
- app/pb_kits/playbook/pb_icon/docs/_icon_fa_kit.html.erb
|
|
1232
1226
|
- app/pb_kits/playbook/pb_icon/docs/_icon_fa_kit.jsx
|
|
1233
1227
|
- app/pb_kits/playbook/pb_icon/docs/_icon_fa_kit.md
|
|
1234
1228
|
- app/pb_kits/playbook/pb_icon/docs/_icon_flip.html.erb
|
|
1235
1229
|
- app/pb_kits/playbook/pb_icon/docs/_icon_flip.jsx
|
|
1236
|
-
- app/pb_kits/playbook/pb_icon/docs/_icon_flip_swift.md
|
|
1237
|
-
- app/pb_kits/playbook/pb_icon/docs/_icon_props_swift.md
|
|
1238
1230
|
- app/pb_kits/playbook/pb_icon/docs/_icon_pull.html.erb
|
|
1239
1231
|
- app/pb_kits/playbook/pb_icon/docs/_icon_pull.jsx
|
|
1240
1232
|
- app/pb_kits/playbook/pb_icon/docs/_icon_pull.md
|
|
1241
1233
|
- app/pb_kits/playbook/pb_icon/docs/_icon_rotate.html.erb
|
|
1242
1234
|
- app/pb_kits/playbook/pb_icon/docs/_icon_rotate.jsx
|
|
1243
|
-
- app/pb_kits/playbook/pb_icon/docs/_icon_rotate_swift.md
|
|
1244
1235
|
- app/pb_kits/playbook/pb_icon/docs/_icon_sizes.html.erb
|
|
1245
1236
|
- app/pb_kits/playbook/pb_icon/docs/_icon_sizes.jsx
|
|
1246
|
-
- app/pb_kits/playbook/pb_icon/docs/_icon_sizes_swift.md
|
|
1247
1237
|
- app/pb_kits/playbook/pb_icon/docs/example.yml
|
|
1248
1238
|
- app/pb_kits/playbook/pb_icon/docs/index.js
|
|
1249
1239
|
- app/pb_kits/playbook/pb_icon/icon.html.erb
|
|
@@ -1306,12 +1296,8 @@ files:
|
|
|
1306
1296
|
- app/pb_kits/playbook/pb_image/docs/_default_image.html.erb
|
|
1307
1297
|
- app/pb_kits/playbook/pb_image/docs/_default_image.jsx
|
|
1308
1298
|
- app/pb_kits/playbook/pb_image/docs/_description.md
|
|
1309
|
-
- app/pb_kits/playbook/pb_image/docs/_image_props_swift.md
|
|
1310
1299
|
- app/pb_kits/playbook/pb_image/docs/_rounded_image.html.erb
|
|
1311
1300
|
- app/pb_kits/playbook/pb_image/docs/_rounded_image.jsx
|
|
1312
|
-
- app/pb_kits/playbook/pb_image/docs/_rounded_image_swift.md
|
|
1313
|
-
- app/pb_kits/playbook/pb_image/docs/_size_image_swift.md
|
|
1314
|
-
- app/pb_kits/playbook/pb_image/docs/_size_none_image_swift.md
|
|
1315
1301
|
- app/pb_kits/playbook/pb_image/docs/_transition_image.html.erb
|
|
1316
1302
|
- app/pb_kits/playbook/pb_image/docs/_transition_image.jsx
|
|
1317
1303
|
- app/pb_kits/playbook/pb_image/docs/_transition_image.md
|
|
@@ -1340,15 +1326,11 @@ files:
|
|
|
1340
1326
|
- app/pb_kits/playbook/pb_label_value/docs/_label_value_default.html.erb
|
|
1341
1327
|
- app/pb_kits/playbook/pb_label_value/docs/_label_value_default.jsx
|
|
1342
1328
|
- app/pb_kits/playbook/pb_label_value/docs/_label_value_default.md
|
|
1343
|
-
- app/pb_kits/playbook/pb_label_value/docs/_label_value_default_swift.md
|
|
1344
1329
|
- app/pb_kits/playbook/pb_label_value/docs/_label_value_details.html.erb
|
|
1345
1330
|
- app/pb_kits/playbook/pb_label_value/docs/_label_value_details.jsx
|
|
1346
1331
|
- app/pb_kits/playbook/pb_label_value/docs/_label_value_details.md
|
|
1347
1332
|
- app/pb_kits/playbook/pb_label_value/docs/_label_value_details_examples.html.erb
|
|
1348
1333
|
- app/pb_kits/playbook/pb_label_value/docs/_label_value_details_examples.jsx
|
|
1349
|
-
- app/pb_kits/playbook/pb_label_value/docs/_label_value_details_examples_swift.md
|
|
1350
|
-
- app/pb_kits/playbook/pb_label_value/docs/_label_value_details_swift.md
|
|
1351
|
-
- app/pb_kits/playbook/pb_label_value/docs/_label_value_props_swift.md
|
|
1352
1334
|
- app/pb_kits/playbook/pb_label_value/docs/example.yml
|
|
1353
1335
|
- app/pb_kits/playbook/pb_label_value/docs/index.js
|
|
1354
1336
|
- app/pb_kits/playbook/pb_label_value/label_value.html.erb
|
|
@@ -1519,13 +1501,11 @@ files:
|
|
|
1519
1501
|
- app/pb_kits/playbook/pb_message/docs/_message_default.html.erb
|
|
1520
1502
|
- app/pb_kits/playbook/pb_message/docs/_message_default.jsx
|
|
1521
1503
|
- app/pb_kits/playbook/pb_message/docs/_message_default.md
|
|
1522
|
-
- app/pb_kits/playbook/pb_message/docs/_message_default_swift.md
|
|
1523
1504
|
- app/pb_kits/playbook/pb_message/docs/_message_hover.html.erb
|
|
1524
1505
|
- app/pb_kits/playbook/pb_message/docs/_message_hover.jsx
|
|
1525
1506
|
- app/pb_kits/playbook/pb_message/docs/_message_mentions.html.erb
|
|
1526
1507
|
- app/pb_kits/playbook/pb_message/docs/_message_mentions.jsx
|
|
1527
1508
|
- app/pb_kits/playbook/pb_message/docs/_message_mentions.md
|
|
1528
|
-
- app/pb_kits/playbook/pb_message/docs/_message_props_swift.md
|
|
1529
1509
|
- app/pb_kits/playbook/pb_message/docs/_message_timestamp.html.erb
|
|
1530
1510
|
- app/pb_kits/playbook/pb_message/docs/_message_timestamp.jsx
|
|
1531
1511
|
- app/pb_kits/playbook/pb_message/docs/example.yml
|
|
@@ -2055,21 +2035,13 @@ files:
|
|
|
2055
2035
|
- app/pb_kits/playbook/pb_source/source.test.js
|
|
2056
2036
|
- app/pb_kits/playbook/pb_star_rating/_star_rating.scss
|
|
2057
2037
|
- app/pb_kits/playbook/pb_star_rating/_star_rating.tsx
|
|
2058
|
-
- app/pb_kits/playbook/pb_star_rating/custom-icons.js
|
|
2059
2038
|
- app/pb_kits/playbook/pb_star_rating/docs/_description.md
|
|
2060
|
-
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_color_options.html.erb
|
|
2061
|
-
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_color_options.jsx
|
|
2062
2039
|
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_default.html.erb
|
|
2063
2040
|
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_default.jsx
|
|
2064
2041
|
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_hide.html.erb
|
|
2065
2042
|
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_hide.jsx
|
|
2066
|
-
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_number_config.html.erb
|
|
2067
|
-
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_number_config.jsx
|
|
2068
|
-
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_size_options.html.erb
|
|
2069
|
-
- app/pb_kits/playbook/pb_star_rating/docs/_star_rating_size_options.jsx
|
|
2070
2043
|
- app/pb_kits/playbook/pb_star_rating/docs/example.yml
|
|
2071
2044
|
- app/pb_kits/playbook/pb_star_rating/docs/index.js
|
|
2072
|
-
- app/pb_kits/playbook/pb_star_rating/star.svg
|
|
2073
2045
|
- app/pb_kits/playbook/pb_star_rating/star_rating.html.erb
|
|
2074
2046
|
- app/pb_kits/playbook/pb_star_rating/star_rating.rb
|
|
2075
2047
|
- app/pb_kits/playbook/pb_star_rating/star_rating.test.js
|
|
@@ -2421,10 +2393,6 @@ files:
|
|
|
2421
2393
|
- app/pb_kits/playbook/pb_tooltip/docs/_tooltip_margin.md
|
|
2422
2394
|
- app/pb_kits/playbook/pb_tooltip/docs/_tooltip_selectors.html.erb
|
|
2423
2395
|
- app/pb_kits/playbook/pb_tooltip/docs/_tooltip_selectors.md
|
|
2424
|
-
- app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.html.erb
|
|
2425
|
-
- app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.md
|
|
2426
|
-
- app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.jsx
|
|
2427
|
-
- app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.md
|
|
2428
2396
|
- app/pb_kits/playbook/pb_tooltip/docs/_tooltip_with_icon_circle.html.erb
|
|
2429
2397
|
- app/pb_kits/playbook/pb_tooltip/docs/example.yml
|
|
2430
2398
|
- app/pb_kits/playbook/pb_tooltip/docs/index.js
|
|
@@ -2709,7 +2677,7 @@ homepage: https://playbook.powerapp.cloud/
|
|
|
2709
2677
|
licenses:
|
|
2710
2678
|
- ISC
|
|
2711
2679
|
metadata: {}
|
|
2712
|
-
post_install_message:
|
|
2680
|
+
post_install_message:
|
|
2713
2681
|
rdoc_options: []
|
|
2714
2682
|
require_paths:
|
|
2715
2683
|
- lib
|
|
@@ -2720,12 +2688,12 @@ required_ruby_version: !ruby/object:Gem::Requirement
|
|
|
2720
2688
|
version: '0'
|
|
2721
2689
|
required_rubygems_version: !ruby/object:Gem::Requirement
|
|
2722
2690
|
requirements:
|
|
2723
|
-
- - "
|
|
2691
|
+
- - ">="
|
|
2724
2692
|
- !ruby/object:Gem::Version
|
|
2725
|
-
version:
|
|
2693
|
+
version: '0'
|
|
2726
2694
|
requirements: []
|
|
2727
2695
|
rubygems_version: 3.3.7
|
|
2728
|
-
signing_key:
|
|
2696
|
+
signing_key:
|
|
2729
2697
|
specification_version: 4
|
|
2730
2698
|
summary: Playbook Design System
|
|
2731
2699
|
test_files: []
|
|
@@ -1,22 +0,0 @@
|
|
|
1
|
-
<div onclick="toggleCollapsibleById('collapsed-toggle')">
|
|
2
|
-
<%= pb_rails("button", props: { text: "Toggle Collapsible", variant:"link"}) %>
|
|
3
|
-
</div>
|
|
4
|
-
|
|
5
|
-
<%= pb_rails("collapsible", props: { name: "default-example" }) do %>
|
|
6
|
-
<%= pb_rails("collapsible/collapsible_main", props: { padding: "md", name: "default-main"}) do %>
|
|
7
|
-
<%= pb_rails("body", props: { text: "Main Section"}) %>
|
|
8
|
-
<% end %>
|
|
9
|
-
<%= pb_rails("collapsible/collapsible_content", props: { padding: "md", collapsed: false, id:"collapsed-toggle" }) do %>
|
|
10
|
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec iaculis, risus a fringilla luctus, sapien eros sodales ex, quis molestie est nulla non turpis. Vestibulum aliquet at ipsum eget posuere. Morbi sed laoreet erat. Sed commodo posuere lectus, at porta nulla ornare a. Suspendisse quam est, sollicitudin ut enim sit amet, commodo placerat enim. Donec laoreet metus ac mauris pellentesque mattis. Pellentesque luctus vel mauris non aliquam. Mauris hendrerit mattis porttitor. Curabitur vehicula justo non ex consectetur commodo. Quisque posuere aliquet quam. Maecenas malesuada magna mauris, ac tempor metus euismod at.
|
|
11
|
-
<br><br>
|
|
12
|
-
Cras ornare fermentum magna mollis efficitur. Sed vitae nulla vel purus ultrices mollis. Maecenas id nulla id libero faucibus feugiat quis sit amet turpis. In commodo pellentesque risus at fringilla. Integer non interdum leo, non commodo ante. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mi augue, dignissim at orci vel, egestas aliquam mi. Proin finibus aliquet tempor. Integer cursus, ex quis gravida rhoncus, nisi elit viverra ipsum, non efficitur est ex ac tortor. Praesent vitae odio massa.
|
|
13
|
-
<% end %>
|
|
14
|
-
<% end %>
|
|
15
|
-
|
|
16
|
-
|
|
17
|
-
|
|
18
|
-
<script>
|
|
19
|
-
const toggleCollapsibleById = (id) => {
|
|
20
|
-
document.dispatchEvent(new CustomEvent(id));
|
|
21
|
-
};
|
|
22
|
-
</script>
|
|
@@ -1,3 +0,0 @@
|
|
|
1
|
-
The `collapsed` prop (boolean; default = true) handles the collapsed state of a collapsible. Set it to 'false' and the collapsible will render in an expanded state on page load.
|
|
2
|
-
|
|
3
|
-
You can also control the collapsed state using an external control (like a button). To do this, you must first apply a unique id to the collapsible/collapsible_content child element. You can then attach an eventListner to the external control of your choice, pass it the id as an argument and use `document.dispatchEvent(new CustomEvent(id))` to trigger the action. See the code example below for details.
|
data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.html.erb
DELETED
|
@@ -1,40 +0,0 @@
|
|
|
1
|
-
<%= pb_rails("button", props: { variant:"link", text: "Toggle All", id: "toggle-button-example"}) %>
|
|
2
|
-
|
|
3
|
-
<%= pb_rails("collapsible", props: { name: "default-example" }) do %>
|
|
4
|
-
<%= pb_rails("collapsible/collapsible_main", props: { padding: "xs", name: "default-main"}) do %>
|
|
5
|
-
<%= pb_rails("body", props: { text: "Main Section"}) %>
|
|
6
|
-
<% end %>
|
|
7
|
-
<%= pb_rails("collapsible/collapsible_content", props: { padding: "md", id:"collapse-toggle-1" }) do %>
|
|
8
|
-
Cras ornare fermentum magna mollis efficitur. Sed vitae nulla vel purus ultrices mollis. Maecenas id nulla id libero faucibus feugiat quis sit amet turpis. In commodo pellentesque risus at fringilla. Integer non interdum leo, non commodo ante. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mi augue, dignissim at orci vel, egestas aliquam mi. Proin finibus aliquet tempor. Integer cursus, ex quis gravida rhoncus, nisi elit viverra ipsum, non efficitur est ex ac tortor. Praesent vitae odio massa.
|
|
9
|
-
<% end %>
|
|
10
|
-
<% end %>
|
|
11
|
-
<%= pb_rails("collapsible", props: { name: "default-example-2" }) do %>
|
|
12
|
-
<%= pb_rails("collapsible/collapsible_main", props: { padding: "xs", name: "default-main"}) do %>
|
|
13
|
-
<%= pb_rails("body", props: { text: "Main Section"}) %>
|
|
14
|
-
<% end %>
|
|
15
|
-
<%= pb_rails("collapsible/collapsible_content", props: { padding: "md", id:"collapse-toggle-2" }) do %>
|
|
16
|
-
Cras ornare fermentum magna mollis efficitur. Sed vitae nulla vel purus ultrices mollis. Maecenas id nulla id libero faucibus feugiat quis sit amet turpis. In commodo pellentesque risus at fringilla. Integer non interdum leo, non commodo ante. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mi augue, dignissim at orci vel, egestas aliquam mi. Proin finibus aliquet tempor. Integer cursus, ex quis gravida rhoncus, nisi elit viverra ipsum, non efficitur est ex ac tortor. Praesent vitae odio massa.
|
|
17
|
-
<% end %>
|
|
18
|
-
<% end %>
|
|
19
|
-
<%= pb_rails("collapsible", props: { name: "default-example-3" }) do %>
|
|
20
|
-
<%= pb_rails("collapsible/collapsible_main", props: { padding: "xs", name: "default-main"}) do %>
|
|
21
|
-
<%= pb_rails("body", props: { text: "Main Section"}) %>
|
|
22
|
-
<% end %>
|
|
23
|
-
<%= pb_rails("collapsible/collapsible_content", props: { padding: "md", id:"collapse-toggle-3" }) do %>
|
|
24
|
-
Cras ornare fermentum magna mollis efficitur. Sed vitae nulla vel purus ultrices mollis. Maecenas id nulla id libero faucibus feugiat quis sit amet turpis. In commodo pellentesque risus at fringilla. Integer non interdum leo, non commodo ante. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mi augue, dignissim at orci vel, egestas aliquam mi. Proin finibus aliquet tempor. Integer cursus, ex quis gravida rhoncus, nisi elit viverra ipsum, non efficitur est ex ac tortor. Praesent vitae odio massa.
|
|
25
|
-
<% end %>
|
|
26
|
-
<% end %>
|
|
27
|
-
|
|
28
|
-
|
|
29
|
-
|
|
30
|
-
<script>
|
|
31
|
-
window.addEventListener('DOMContentLoaded', () => {
|
|
32
|
-
const collapsibles = document.querySelectorAll('[id^="collapse-toggle"]');
|
|
33
|
-
const button = document.querySelector("#toggle-button-example");
|
|
34
|
-
button.addEventListener("click", () => {
|
|
35
|
-
collapsibles.forEach(collapsible => {
|
|
36
|
-
document.dispatchEvent(new CustomEvent(collapsible.id));
|
|
37
|
-
})
|
|
38
|
-
})
|
|
39
|
-
})
|
|
40
|
-
</script>
|
|
@@ -1 +0,0 @@
|
|
|
1
|
-
The external control functionality can also be used to toggle multiple collapsibles with the same control. See the code example below to see this in action.
|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
HStack(spacing: Spacing.xSmall) {
|
|
6
|
-
PBIcon(FontAwesome.questionCircle, flipped: [.horizontal])
|
|
7
|
-
PBIcon(FontAwesome.questionCircle, flipped: [.vertical])
|
|
8
|
-
PBIcon(FontAwesome.questionCircle, flipped: [.horizontal, .vertical])
|
|
9
|
-
}
|
|
10
|
-
|
|
11
|
-
```
|
|
@@ -1,8 +0,0 @@
|
|
|
1
|
-
### Props
|
|
2
|
-
| Name | Type | Description | Default | Values |
|
|
3
|
-
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
-
| **Icon** | `PlaybookGenericIcon` | Sets the kit's Icon | | |
|
|
5
|
-
| **Size** | `IconSize` | Changes the size of the Icon | `.x1` | `xSmall` `small` `large` `x1` `x2` `x3` `x4` `x5` `x6` `x7` `x8` `x9` `x10` |
|
|
6
|
-
| **Rotation** | `IconRotation` | Rotates the Icon | `.zero` | `.zero` `.right` `.straight` `.obtuse` |
|
|
7
|
-
| **Border** | `Bool` | Adds a border | `false` | `true` `false` |
|
|
8
|
-
| **Flipped** | `[Axis]` | Flips the Icon | `nil` | `[.horizontal]` `[.vertical]` `[.horizontal, .vertical]` |
|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
HStack(spacing: Spacing.xSmall) {
|
|
6
|
-
PBIcon(FontAwesome.user, rotation: .right)
|
|
7
|
-
PBIcon(FontAwesome.user, rotation: .zero)
|
|
8
|
-
PBIcon(FontAwesome.user, rotation: .obtuse)
|
|
9
|
-
}
|
|
10
|
-
|
|
11
|
-
```
|
|
@@ -1,46 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
HStack(spacing: Spacing.xSmall) {
|
|
6
|
-
PBIcon.fontAwesome(.atlas, size: .xSmall)
|
|
7
|
-
Text("xSmall")
|
|
8
|
-
|
|
9
|
-
PBIcon.fontAwesome(.atlas, size: .small)
|
|
10
|
-
Text("small")
|
|
11
|
-
|
|
12
|
-
PBIcon.fontAwesome(.atlas, size: .large)
|
|
13
|
-
Text("large")
|
|
14
|
-
|
|
15
|
-
PBIcon.fontAwesome(.atlas, size: .x1)
|
|
16
|
-
Text("x1")
|
|
17
|
-
|
|
18
|
-
PBIcon.fontAwesome(.atlas, size: .x2)
|
|
19
|
-
Text("x2")
|
|
20
|
-
|
|
21
|
-
PBIcon.fontAwesome(.atlas, size: .x3)
|
|
22
|
-
Text("x3")
|
|
23
|
-
|
|
24
|
-
PBIcon.fontAwesome(.atlas, size: .x4)
|
|
25
|
-
Text("x4")
|
|
26
|
-
|
|
27
|
-
PBIcon.fontAwesome(.atlas, size: .x5)
|
|
28
|
-
Text("x5")
|
|
29
|
-
|
|
30
|
-
PBIcon.fontAwesome(.atlas, size: .x6)
|
|
31
|
-
Text("x6")
|
|
32
|
-
|
|
33
|
-
PBIcon.fontAwesome(.atlas, size: .x7)
|
|
34
|
-
Text("x7")
|
|
35
|
-
|
|
36
|
-
PBIcon.fontAwesome(.atlas, size: .x8)
|
|
37
|
-
Text("x8")
|
|
38
|
-
|
|
39
|
-
PBIcon.fontAwesome(.atlas, size: .x9)
|
|
40
|
-
Text("x9")
|
|
41
|
-
|
|
42
|
-
PBIcon.fontAwesome(.atlas, size: .x10)
|
|
43
|
-
Text("x10")
|
|
44
|
-
}
|
|
45
|
-
|
|
46
|
-
```
|
|
@@ -1,7 +0,0 @@
|
|
|
1
|
-
### Props
|
|
2
|
-
| Name | Type | Description | Default | Values |
|
|
3
|
-
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
-
| **Image** | `Image` | Sets the Image | | |
|
|
5
|
-
| **Place Holder** | `Image` | sets the placeholder Image | `nil` | |
|
|
6
|
-
| **Size** | `Size` | Changes the size of the Image | `nil` | `.xSmall` `.small` `.medium` `.large` `.xLarge` |
|
|
7
|
-
| **Rounded** | `ImageCornerRadius` | Adds rounded corners to the Image | `.sharp` | `.rounded` `.sharp` |
|
|
@@ -1,47 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
-
Text("xSmall").pbFont(.detail(true), color: .text(.default))
|
|
7
|
-
PBImage(
|
|
8
|
-
image: nil,
|
|
9
|
-
placeholder: Image("Forest", bundle: .module),
|
|
10
|
-
size: .xSmall,
|
|
11
|
-
rounded: .rounded
|
|
12
|
-
)
|
|
13
|
-
|
|
14
|
-
Text("small").pbFont(.detail(true), color: .text(.default))
|
|
15
|
-
PBImage(
|
|
16
|
-
image: nil,
|
|
17
|
-
placeholder: Image("Forest", bundle: .module),
|
|
18
|
-
size: .small,
|
|
19
|
-
rounded: .rounded
|
|
20
|
-
)
|
|
21
|
-
|
|
22
|
-
Text("medium").pbFont(.detail(true), color: .text(.default))
|
|
23
|
-
PBImage(
|
|
24
|
-
image: nil,
|
|
25
|
-
placeholder: Image("Forest", bundle: .module),
|
|
26
|
-
size: .medium,
|
|
27
|
-
rounded: .rounded
|
|
28
|
-
)
|
|
29
|
-
|
|
30
|
-
Text("large").pbFont(.detail(true), color: .text(.default))
|
|
31
|
-
PBImage(
|
|
32
|
-
image: nil,
|
|
33
|
-
placeholder: Image("Forest", bundle: .module),
|
|
34
|
-
size: .large,
|
|
35
|
-
rounded: .rounded
|
|
36
|
-
)
|
|
37
|
-
|
|
38
|
-
Text("xLarge").pbFont(.detail(true), color: .text(.default))
|
|
39
|
-
PBImage(
|
|
40
|
-
image: nil,
|
|
41
|
-
placeholder: Image("Forest", bundle: .module),
|
|
42
|
-
size: .xLarge,
|
|
43
|
-
rounded: .rounded
|
|
44
|
-
)
|
|
45
|
-
}
|
|
46
|
-
|
|
47
|
-
```
|
|
@@ -1,47 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
-
Text("xSmall").pbFont(.detail(true), color: .text(.default))
|
|
7
|
-
PBImage(
|
|
8
|
-
image: nil,
|
|
9
|
-
placeholder: Image("Forest", bundle: .module),
|
|
10
|
-
size: .xSmall,
|
|
11
|
-
rounded: .sharp
|
|
12
|
-
)
|
|
13
|
-
|
|
14
|
-
Text("small").pbFont(.detail(true), color: .text(.default))
|
|
15
|
-
PBImage(
|
|
16
|
-
image: nil,
|
|
17
|
-
placeholder: Image("Forest", bundle: .module),
|
|
18
|
-
size: .small,
|
|
19
|
-
rounded: .sharp
|
|
20
|
-
)
|
|
21
|
-
|
|
22
|
-
Text("medium").pbFont(.detail(true), color: .text(.default))
|
|
23
|
-
PBImage(
|
|
24
|
-
image: nil,
|
|
25
|
-
placeholder: Image("Forest", bundle: .module),
|
|
26
|
-
size: .medium,
|
|
27
|
-
rounded: .sharp
|
|
28
|
-
)
|
|
29
|
-
|
|
30
|
-
Text("large").pbFont(.detail(true), color: .text(.default))
|
|
31
|
-
PBImage(
|
|
32
|
-
image: nil,
|
|
33
|
-
placeholder: Image("Forest", bundle: .module),
|
|
34
|
-
size: .large,
|
|
35
|
-
rounded: .sharp
|
|
36
|
-
)
|
|
37
|
-
|
|
38
|
-
Text("xLarge").pbFont(.detail(true), color: .text(.default))
|
|
39
|
-
PBImage(
|
|
40
|
-
image: nil,
|
|
41
|
-
placeholder: Image("Forest", bundle: .module),
|
|
42
|
-
size: .xLarge,
|
|
43
|
-
rounded: .sharp
|
|
44
|
-
)
|
|
45
|
-
}
|
|
46
|
-
|
|
47
|
-
```
|
|
@@ -1,15 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
VStack(alignment: .leading) {
|
|
6
|
-
Text("None").pbFont(.detail(true), color: .text(.default))
|
|
7
|
-
PBImage(
|
|
8
|
-
image: nil,
|
|
9
|
-
placeholder: Image("Forest", bundle: .module),
|
|
10
|
-
size: .none,
|
|
11
|
-
rounded: .sharp
|
|
12
|
-
)
|
|
13
|
-
}
|
|
14
|
-
|
|
15
|
-
```
|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
-
PBLabelValue("Role", "Administrator, Moderator")
|
|
7
|
-
PBLabelValue("Email", "anna.black@powerhrg.com")
|
|
8
|
-
PBLabelValue("Bio", longText)
|
|
9
|
-
}
|
|
10
|
-
|
|
11
|
-
```
|
|
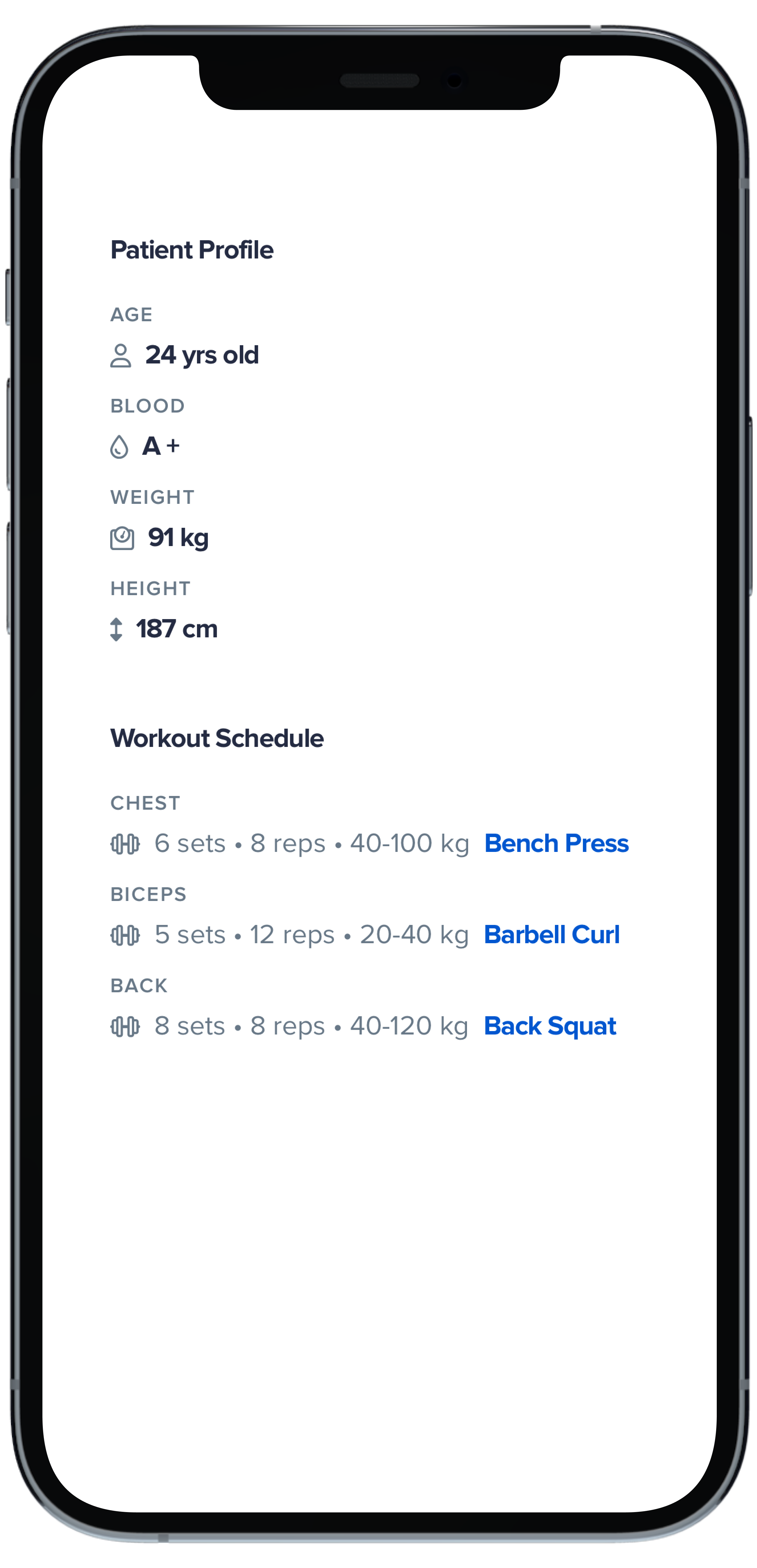
@@ -1,72 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
|
|
4
|
-
```swift
|
|
5
|
-
|
|
6
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
7
|
-
Text("Patient Profile")
|
|
8
|
-
.pbFont(.title4)
|
|
9
|
-
.padding(.bottom, Spacing.xSmall)
|
|
10
|
-
|
|
11
|
-
PBLabelValue(
|
|
12
|
-
"Age",
|
|
13
|
-
variant: .details,
|
|
14
|
-
icon: FontAwesome.user,
|
|
15
|
-
title: "24 yrs old"
|
|
16
|
-
)
|
|
17
|
-
|
|
18
|
-
PBLabelValue(
|
|
19
|
-
"Blood",
|
|
20
|
-
variant: .details,
|
|
21
|
-
icon: FontAwesome.tint,
|
|
22
|
-
title: "A +"
|
|
23
|
-
)
|
|
24
|
-
|
|
25
|
-
PBLabelValue(
|
|
26
|
-
"Weight",
|
|
27
|
-
variant: .details,
|
|
28
|
-
icon: FontAwesome.weight,
|
|
29
|
-
title: "91 kg"
|
|
30
|
-
)
|
|
31
|
-
|
|
32
|
-
PBLabelValue(
|
|
33
|
-
"Height",
|
|
34
|
-
variant: .details,
|
|
35
|
-
icon: FontAwesome.arrowsAltV,
|
|
36
|
-
title: "187 cm"
|
|
37
|
-
)
|
|
38
|
-
|
|
39
|
-
Text("Workout Schedule")
|
|
40
|
-
.pbFont(.title4)
|
|
41
|
-
.padding(.top, Spacing.large)
|
|
42
|
-
.padding(.bottom, Spacing.xSmall)
|
|
43
|
-
|
|
44
|
-
PBLabelValue(
|
|
45
|
-
"Chest",
|
|
46
|
-
variant: .details,
|
|
47
|
-
icon: FontAwesome.dumbbell,
|
|
48
|
-
description: "6 sets • 8 reps • 40-100 kg",
|
|
49
|
-
title: "Bench Press",
|
|
50
|
-
active: true
|
|
51
|
-
)
|
|
52
|
-
|
|
53
|
-
PBLabelValue(
|
|
54
|
-
"Biceps",
|
|
55
|
-
variant: .details,
|
|
56
|
-
icon: FontAwesome.dumbbell,
|
|
57
|
-
description: "5 sets • 12 reps • 20-40 kg",
|
|
58
|
-
title: "Barbell Curl",
|
|
59
|
-
active: true
|
|
60
|
-
)
|
|
61
|
-
|
|
62
|
-
PBLabelValue(
|
|
63
|
-
"Back",
|
|
64
|
-
variant: .details,
|
|
65
|
-
icon: FontAwesome.dumbbell,
|
|
66
|
-
description: "8 sets • 8 reps • 40-120 kg",
|
|
67
|
-
title: "Back Squat",
|
|
68
|
-
active: true
|
|
69
|
-
)
|
|
70
|
-
}
|
|
71
|
-
|
|
72
|
-
```
|
|
@@ -1,41 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
-
PBLabelValue(
|
|
7
|
-
"Installer",
|
|
8
|
-
variant: .details,
|
|
9
|
-
icon: FontAwesome.truck,
|
|
10
|
-
title: "JD Installations LLC"
|
|
11
|
-
)
|
|
12
|
-
|
|
13
|
-
PBLabelValue(
|
|
14
|
-
"Project",
|
|
15
|
-
variant: .details,
|
|
16
|
-
icon: FontAwesome.home,
|
|
17
|
-
description: "33-12345",
|
|
18
|
-
title: "Jefferson-Smith"
|
|
19
|
-
)
|
|
20
|
-
|
|
21
|
-
PBLabelValue(
|
|
22
|
-
"Project",
|
|
23
|
-
variant: .details,
|
|
24
|
-
icon: FontAwesome.home,
|
|
25
|
-
description: "33-12345",
|
|
26
|
-
title: "Jefferson-Smith",
|
|
27
|
-
date: Date()
|
|
28
|
-
)
|
|
29
|
-
|
|
30
|
-
PBLabelValue(
|
|
31
|
-
"Project",
|
|
32
|
-
variant: .details,
|
|
33
|
-
icon: FontAwesome.home,
|
|
34
|
-
description: "33-12345",
|
|
35
|
-
title: "Jefferson-Smith",
|
|
36
|
-
date: Date(),
|
|
37
|
-
active: true
|
|
38
|
-
)
|
|
39
|
-
}
|
|
40
|
-
|
|
41
|
-
```
|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-
### Props
|
|
2
|
-
| Name | Type | Description | Default | Values |
|
|
3
|
-
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
-
| **Label** | `String` | Sets the label text | | |
|
|
5
|
-
| **Value** | `String` | Sets the value | `nil` | |
|
|
6
|
-
| **Variant** | `Variant` | Changes the style of the Label Value | `.default` | `.default` `.details` |
|
|
7
|
-
| **Icon** | `PlaybookGenericIcon` | Adds an icon next to the title | `nil` | |
|
|
8
|
-
| **Description** | `String` | Sets the description | `nil` | |
|
|
9
|
-
| **Title** | `String` | Sets the title | `nil` | |
|
|
10
|
-
| **Date** | `Date` | Adds a date | `nil` | |
|
|
11
|
-
| **Active** | `Bool` | Changes the style of the Label Value | `false` | `true` `false` |
|
|
@@ -1,57 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
|
|
5
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
-
PBMessage(
|
|
7
|
-
avatar: AnyView(picAnna),
|
|
8
|
-
label: "Anna Black",
|
|
9
|
-
message: "How can we assist you today?",
|
|
10
|
-
timestamp: Date().addingTimeInterval(-20)
|
|
11
|
-
)
|
|
12
|
-
|
|
13
|
-
PBMessage(
|
|
14
|
-
avatar: AnyView(picPatric),
|
|
15
|
-
label: "Patrick Welch",
|
|
16
|
-
message: "We will escalate this issue to a Senior Support agent.",
|
|
17
|
-
timestamp: Date().addingTimeInterval(-540),
|
|
18
|
-
timestampAlignment: .leading
|
|
19
|
-
)
|
|
20
|
-
|
|
21
|
-
PBMessage(
|
|
22
|
-
avatar: AnyView(picLuccile),
|
|
23
|
-
label: "Lucille Sanchez",
|
|
24
|
-
message: "Application for Kate Smith is waiting for your approval",
|
|
25
|
-
timestamp: Date().addingTimeInterval(-200000)
|
|
26
|
-
)
|
|
27
|
-
|
|
28
|
-
PBMessage(
|
|
29
|
-
avatar: AnyView(PBAvatar(name: "Beverly Reyes", size: .xSmall)),
|
|
30
|
-
label: "Beverly Reyes",
|
|
31
|
-
message: "We are so sorry you had a bad experience!",
|
|
32
|
-
timestamp: Date().addingTimeInterval(-200000)
|
|
33
|
-
)
|
|
34
|
-
|
|
35
|
-
PBMessage(
|
|
36
|
-
label: "Keith Craig",
|
|
37
|
-
message: "Please hold for one moment, I will check with my manager.",
|
|
38
|
-
timestamp: Date().addingTimeInterval(-200000)
|
|
39
|
-
) {}
|
|
40
|
-
|
|
41
|
-
PBMessage(
|
|
42
|
-
label: "Keith Craig",
|
|
43
|
-
timestamp: Date().addingTimeInterval(-200000)
|
|
44
|
-
) {
|
|
45
|
-
Image("Forest", bundle: .module).resizable().frame(width: 240, height: 240)
|
|
46
|
-
}
|
|
47
|
-
|
|
48
|
-
PBMessage(
|
|
49
|
-
label: "Keith Craig",
|
|
50
|
-
message: "Please hold for one moment, I will check with my manager.",
|
|
51
|
-
timestamp: Date().addingTimeInterval(-200000)
|
|
52
|
-
) {
|
|
53
|
-
Image("Forest", bundle: .module).resizable().frame(width: 240, height: 240)
|
|
54
|
-
}
|
|
55
|
-
}
|
|
56
|
-
|
|
57
|
-
```
|