playbook_ui 13.10.0.pre.alpha.play1054tableheadersortconsolidation1416 → 13.10.0.pre.alpha.play10481357
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_button/docs/example.yml +0 -8
- data/app/pb_kits/playbook/pb_card/docs/example.yml +0 -12
- data/app/pb_kits/playbook/pb_rich_text_editor/_rich_text_editor.tsx +11 -2
- data/app/pb_kits/playbook/pb_rich_text_editor/_tiptap_styles.scss +8 -4
- data/app/pb_kits/playbook/pb_rich_text_editor/docs/_rich_text_editor_toolbar_disabled.jsx +33 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/docs/_rich_text_editor_toolbar_disabled.md +3 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/docs/example.yml +1 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/docs/index.js +2 -1
- data/app/pb_kits/playbook/pb_rich_text_editor/rich_text_editor_advanced.test.js +47 -0
- data/app/pb_kits/playbook/pb_table/docs/_table_header.html.erb +31 -47
- data/app/pb_kits/playbook/pb_table/docs/_table_header.md +0 -5
- data/app/pb_kits/playbook/pb_table/table_header.html.erb +4 -5
- data/app/pb_kits/playbook/pb_table/table_header.rb +5 -28
- data/dist/playbook-rails.js +1 -1
- data/lib/playbook/version.rb +1 -1
- metadata +5 -21
- data/app/pb_kits/playbook/pb_button/docs/_button_circle_swift.md +0 -28
- data/app/pb_kits/playbook/pb_button/docs/_button_default_swift.md +0 -23
- data/app/pb_kits/playbook/pb_button/docs/_button_full_width_swift.md +0 -9
- data/app/pb_kits/playbook/pb_button/docs/_button_icon_options_swift.md +0 -18
- data/app/pb_kits/playbook/pb_button/docs/_button_props_swift.md +0 -11
- data/app/pb_kits/playbook/pb_button/docs/_button_size_swift.md +0 -20
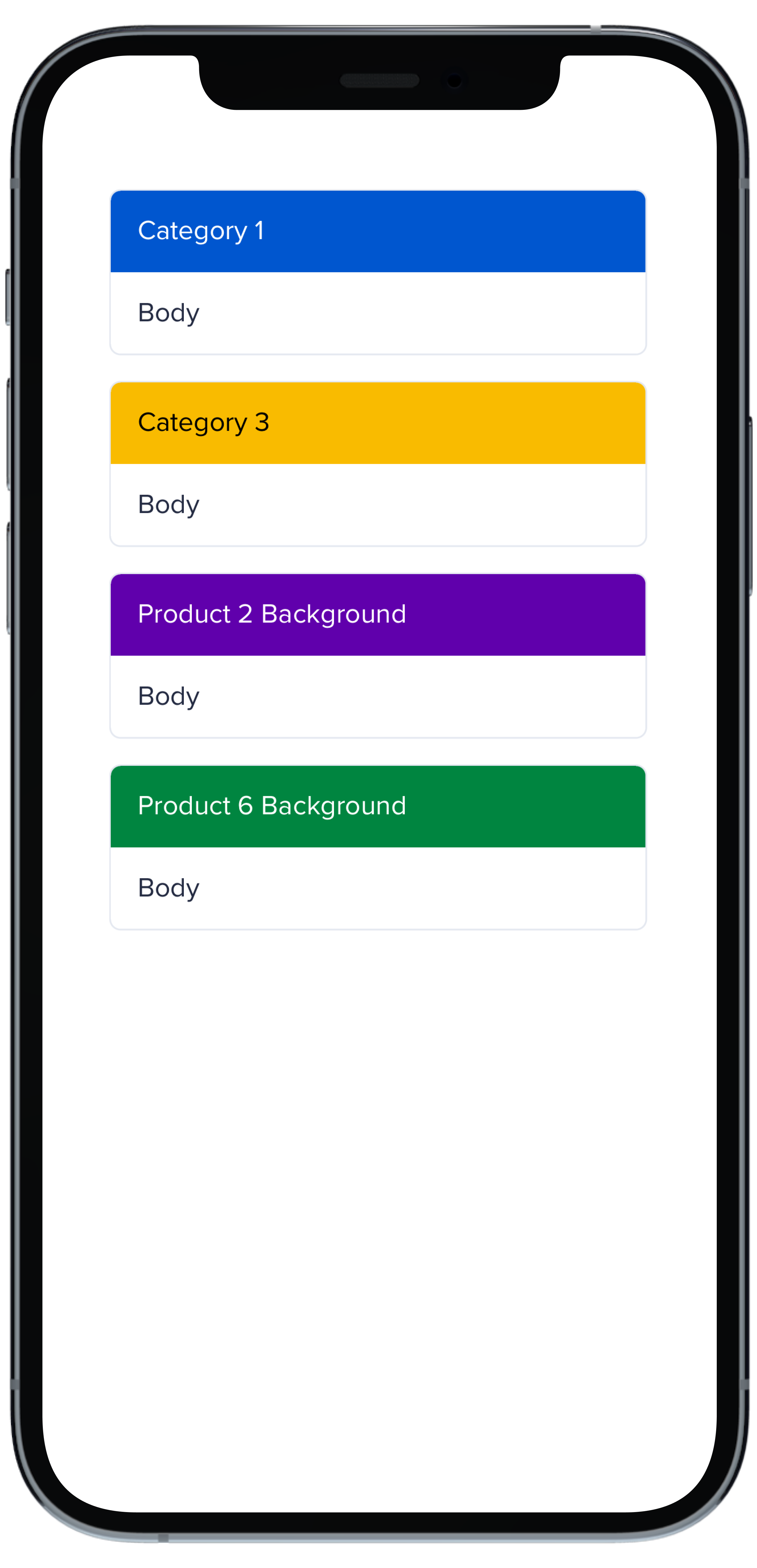
- data/app/pb_kits/playbook/pb_card/docs/_card_background_swift.md +0 -29
- data/app/pb_kits/playbook/pb_card/docs/_card_border_none_swift.md +0 -7
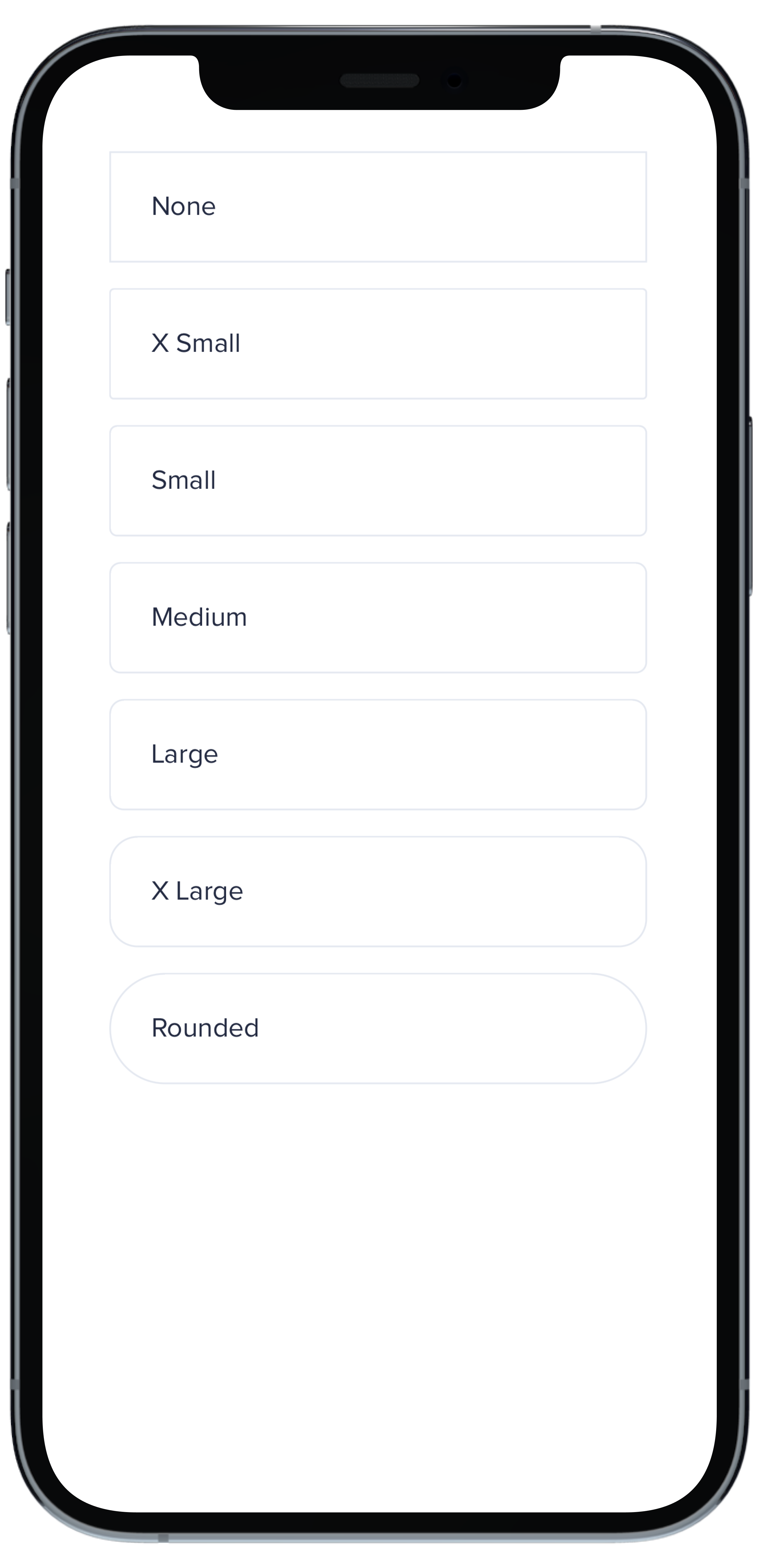
- data/app/pb_kits/playbook/pb_card/docs/_card_border_radius_swift.md +0 -33
- data/app/pb_kits/playbook/pb_card/docs/_card_header_swift.md +0 -33
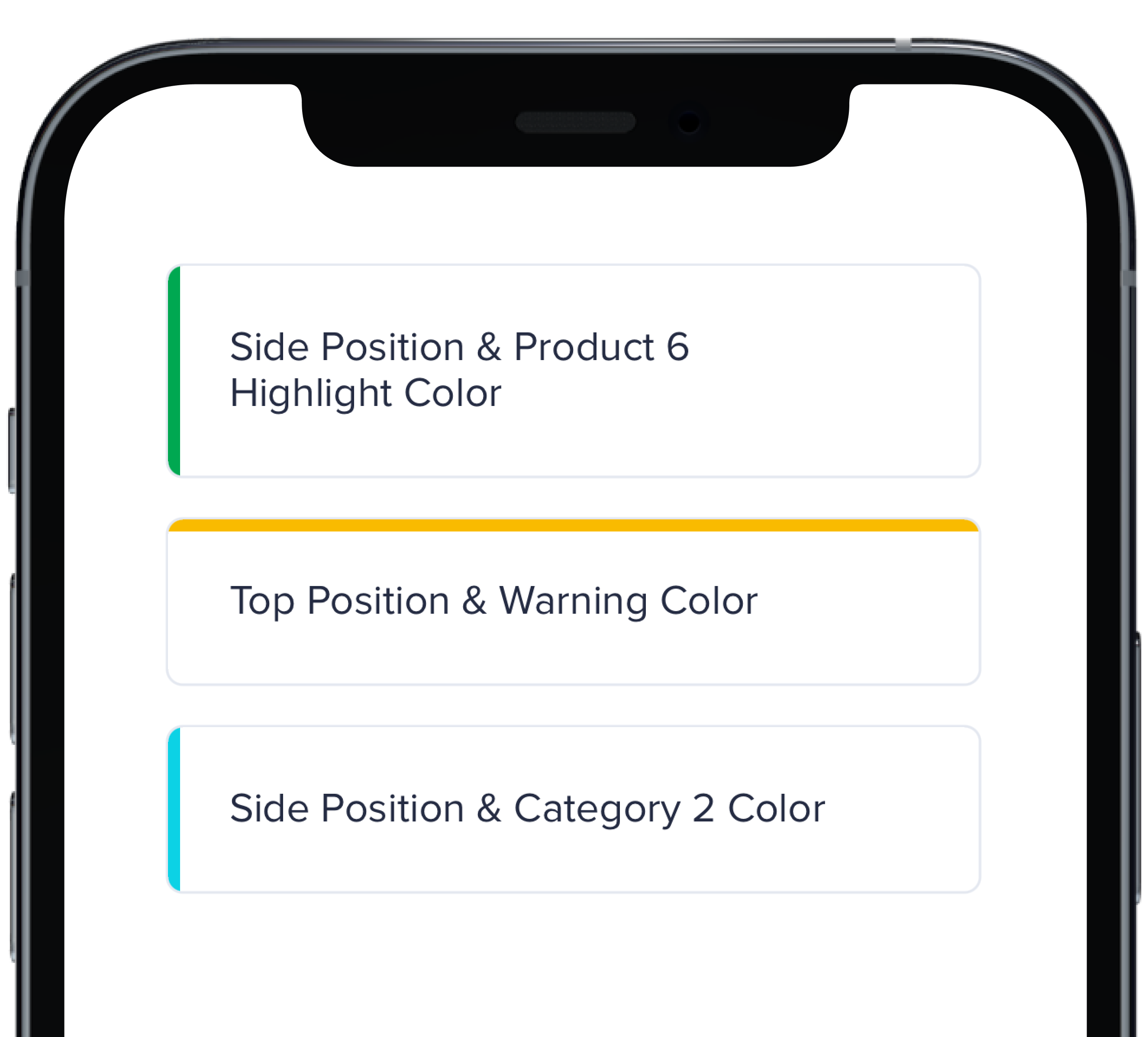
- data/app/pb_kits/playbook/pb_card/docs/_card_highlight_swift.md +0 -17
- data/app/pb_kits/playbook/pb_card/docs/_card_light_swift.md +0 -7
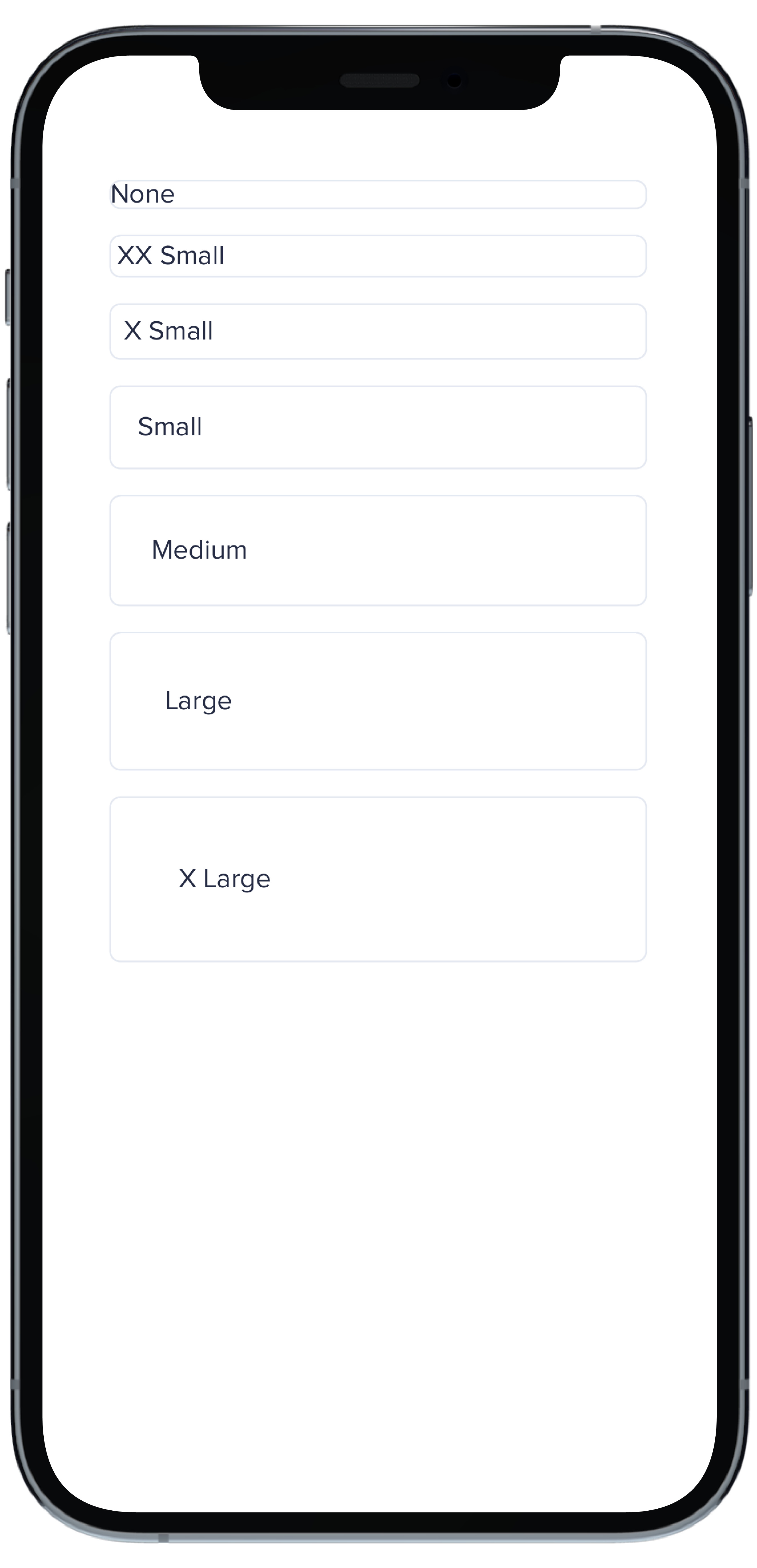
- data/app/pb_kits/playbook/pb_card/docs/_card_padding_swift.md +0 -33
- data/app/pb_kits/playbook/pb_card/docs/_card_props_swift.md +0 -10
- data/app/pb_kits/playbook/pb_card/docs/_card_selected_swift.md +0 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_separator_swift.md +0 -11
- data/app/pb_kits/playbook/pb_card/docs/_card_shadow_swift.md +0 -21
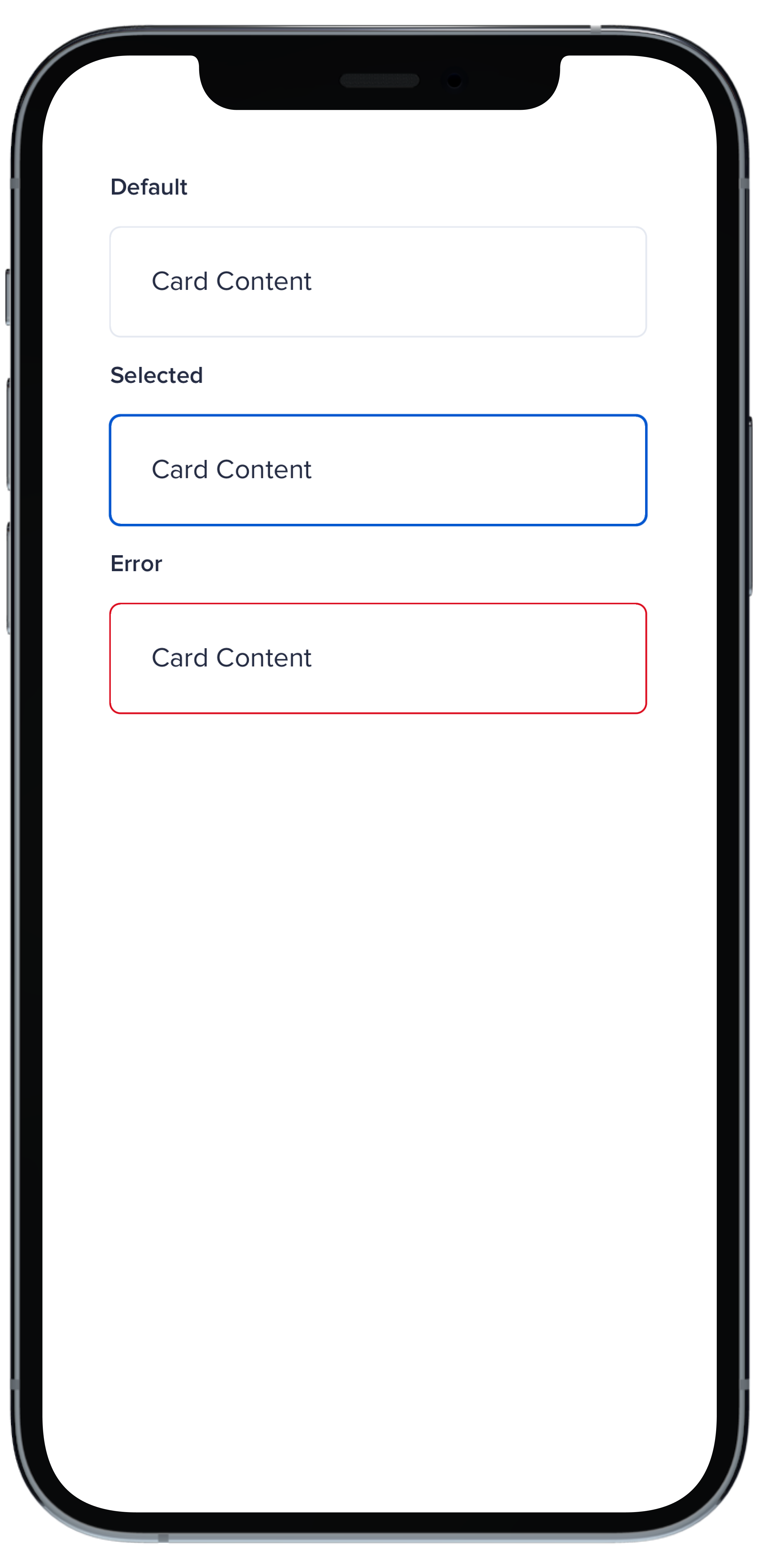
- data/app/pb_kits/playbook/pb_card/docs/_card_styles_swift.md +0 -17
- data/app/pb_kits/playbook/pb_card/docs/_card_tag_swift.md +0 -0
|
@@ -1,33 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(borderRadius: BorderRadius.none) {
|
|
6
|
-
Text("None").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(borderRadius: BorderRadius.xSmall) {
|
|
10
|
-
Text("X Small").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(borderRadius: BorderRadius.small) {
|
|
14
|
-
Text("Small").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
|
|
17
|
-
PBCard(borderRadius: BorderRadius.medium) {
|
|
18
|
-
Text("Medium").pbFont(.body)
|
|
19
|
-
}
|
|
20
|
-
|
|
21
|
-
PBCard(borderRadius: BorderRadius.large) {
|
|
22
|
-
Text("Large").pbFont(.body)
|
|
23
|
-
}
|
|
24
|
-
|
|
25
|
-
PBCard(borderRadius: BorderRadius.xLarge) {
|
|
26
|
-
Text("X Large").pbFont(.body)
|
|
27
|
-
}
|
|
28
|
-
|
|
29
|
-
PBCard(borderRadius: BorderRadius.rounded) {
|
|
30
|
-
Text("Rounded").pbFont(.body)
|
|
31
|
-
}
|
|
32
|
-
}
|
|
33
|
-
``````
|
|
@@ -1,33 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
Stack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(padding: Spacing.none) {
|
|
6
|
-
PBCardHeader(color: .category(.category1)) {
|
|
7
|
-
Text("Category 1").pbFont(.body, color: .white).padding(Spacing.small)
|
|
8
|
-
}
|
|
9
|
-
Text("Body").pbFont(.body, color: .text(.default)).padding(Spacing.small)
|
|
10
|
-
}
|
|
11
|
-
|
|
12
|
-
PBCard(padding: Spacing.none) {
|
|
13
|
-
PBCardHeader(color: .category(.category3)) {
|
|
14
|
-
Text("Category 3").pbFont(.body, color: .black).padding(Spacing.small)
|
|
15
|
-
}
|
|
16
|
-
Text("Body").pbFont(.body, color: .text(.default)).padding(Spacing.small)
|
|
17
|
-
}
|
|
18
|
-
|
|
19
|
-
PBCard(padding: Spacing.none) {
|
|
20
|
-
PBCardHeader(color: .product(.product2, category: .background)) {
|
|
21
|
-
Text("Product 2 Background").pbFont(.body, color: .white).padding(Spacing.small)
|
|
22
|
-
}
|
|
23
|
-
Text("Body").pbFont(.body, color: .text(.default)).padding(Spacing.small)
|
|
24
|
-
}
|
|
25
|
-
|
|
26
|
-
PBCard(padding: Spacing.none) {
|
|
27
|
-
PBCardHeader(color: .product(.product6, category: .background)) {
|
|
28
|
-
Text("Product 6 Background").pbFont(.body, color: .white).padding(Spacing.small)
|
|
29
|
-
}
|
|
30
|
-
Text("Body").pbFont(.body, color: .text(.default)).padding(Spacing.small)
|
|
31
|
-
}
|
|
32
|
-
}
|
|
33
|
-
```
|
|
@@ -1,17 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(highlight: .side(.product(.product6, category: .highlight))) {
|
|
6
|
-
Text("Side Position & Product 6 Highlight Color").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(highlight: .top(.status(.warning))) {
|
|
10
|
-
Text("Top Position & Warning Color").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(highlight: .side(.category(.category2))) {
|
|
14
|
-
Text("Side Position & Category 2 Color").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
}
|
|
17
|
-
```
|
|
@@ -1,33 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(padding: Spacing.none) {
|
|
6
|
-
Text("None").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(padding: Spacing.xxSmall) {
|
|
10
|
-
Text("XX Small").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(padding: Spacing.xSmall) {
|
|
14
|
-
Text("X Small").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
|
|
17
|
-
PBCard(padding: Spacing.small) {
|
|
18
|
-
Text("Small").pbFont(.body)
|
|
19
|
-
}
|
|
20
|
-
|
|
21
|
-
PBCard(padding: Spacing.medium) {
|
|
22
|
-
Text("Medium").pbFont(.body)
|
|
23
|
-
}
|
|
24
|
-
|
|
25
|
-
PBCard(padding: Spacing.large) {
|
|
26
|
-
Text("Large").pbFont(.body)
|
|
27
|
-
}
|
|
28
|
-
|
|
29
|
-
PBCard(padding: Spacing.xLarge) {
|
|
30
|
-
Text("X Large").pbFont(.body)
|
|
31
|
-
}
|
|
32
|
-
}
|
|
33
|
-
```
|
|
@@ -1,10 +0,0 @@
|
|
|
1
|
-
### Props
|
|
2
|
-
| Name | Type | Description | Default | Values |
|
|
3
|
-
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
-
| **Background Color** | `Color` | Changes background color | `.card` | `Color` |
|
|
5
|
-
| **Border** | `Bool` | Adds border around the Card | `true` | `true` `false` |
|
|
6
|
-
| **Border Radius** | `CGFloat` | Specifies the roundness of the Card | `BorderRadius.medium` | `BorderRadius.none` `BorderRadius.xSmall` `BorderRadius.small` `BorderRadius.medium` `BorderRadius.large` `BorderRadius.xLarge` `BorderRadius.rounded` |
|
|
7
|
-
| **Highlight** | `Highlight` | Adds a border accent color | `.none` | `Color` |
|
|
8
|
-
| **Padding** | `CGFloat` | Applies padding between text and border | `Spacing.medium` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
9
|
-
| **Style** | `PBCardStyle` | Specifies the color of the border | `.default` | `.default` `.selected` `.error` `.inline` |
|
|
10
|
-
| **Shadow** | `Shadow` | Applies shadow | `nil` | `Shadow.deep` `Shadow.deeper` `Shadow.deepest` `Shadow.none` |
|
|
File without changes
|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
PBCard(padding: Spacing.none) {
|
|
5
|
-
Text("Header").pbFont(.body).padding(Spacing.small)
|
|
6
|
-
PBSectionSeparator()
|
|
7
|
-
Text(loremIpsum).pbFont(.body).padding(Spacing.small)
|
|
8
|
-
PBSectionSeparator()
|
|
9
|
-
Text("Footer").pbFont(.body).padding(Spacing.small)
|
|
10
|
-
}
|
|
11
|
-
```
|
|
@@ -1,21 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(shadow: Shadow.deep) {
|
|
6
|
-
Text("Deep").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(shadow: Shadow.deeper) {
|
|
10
|
-
Text("Deeper").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(shadow: Shadow.deepest) {
|
|
14
|
-
Text("Deepest").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
|
|
17
|
-
PBCard(shadow: Shadow.none) {
|
|
18
|
-
Text("None").pbFont(.body)
|
|
19
|
-
}
|
|
20
|
-
}
|
|
21
|
-
```
|
|
@@ -1,17 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
5
|
-
PBCard {
|
|
6
|
-
Text("Card Context").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(style: .selected()) {
|
|
10
|
-
Text("Card Context").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(style: .error) {
|
|
14
|
-
Text("Card Context").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
}
|
|
17
|
-
```
|
|
File without changes
|