motion-prime 0.9.6 → 0.9.7
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +8 -8
- data/CHANGELOG.md +6 -0
- data/Gemfile.lock +6 -6
- data/README.md +1 -10
- data/Rakefile +0 -1
- data/app/app_delegate.rb +1 -1
- data/bin/prime +1 -1
- data/files/Gemfile +1 -1
- data/motion-prime/api_client.rb +87 -31
- data/motion-prime/config/base.rb +20 -11
- data/motion-prime/config/config.rb +9 -3
- data/motion-prime/core_ext/kernel.rb +2 -1
- data/motion-prime/core_ext/nil_class.rb +5 -0
- data/motion-prime/delegate/app_delegate.rb +5 -0
- data/motion-prime/elements/base_element.rb +21 -2
- data/motion-prime/elements/draw.rb +6 -16
- data/motion-prime/helpers/has_authorization.rb +1 -1
- data/motion-prime/models/_base_mixin.rb +1 -1
- data/motion-prime/prime.rb +4 -0
- data/motion-prime/screens/extensions/_indicators_mixin.rb +16 -10
- data/motion-prime/screens/screen.rb +1 -1
- data/motion-prime/sections/_async_table_mixin.rb +1 -2
- data/motion-prime/sections/_draw_section_mixin.rb +3 -1
- data/motion-prime/sections/base_section.rb +37 -26
- data/motion-prime/sections/form.rb +23 -8
- data/motion-prime/sections/form/base_field_section.rb +1 -15
- data/motion-prime/sections/form/date_field_section.rb +1 -1
- data/motion-prime/sections/form/password_field_section.rb +1 -1
- data/motion-prime/sections/form/select_field_section.rb +1 -1
- data/motion-prime/sections/form/string_field_section.rb +1 -1
- data/motion-prime/sections/form/submit_field_section.rb +1 -1
- data/motion-prime/sections/form/text_field_section.rb +1 -1
- data/motion-prime/sections/table.rb +58 -27
- data/motion-prime/sections/table/refresh_mixin.rb +1 -1
- data/motion-prime/services/logger.rb +60 -21
- data/motion-prime/support/consts.rb +11 -0
- data/motion-prime/version.rb +1 -1
- data/motion-prime/views/layout.rb +5 -4
- data/motion-prime/views/view_styler.rb +3 -0
- data/spec/{helpers → factories}/delegates.rb +0 -3
- data/spec/{helpers → factories}/init.rb +0 -0
- data/spec/{helpers → factories}/models.rb +0 -0
- data/spec/factories/scaffold/models/task.rb +4 -0
- data/spec/factories/scaffold/screens/tasks.rb +45 -0
- data/spec/factories/scaffold/sections/tasks/form.rb +31 -0
- data/spec/factories/scaffold/sections/tasks/index_cell.rb +4 -0
- data/spec/factories/scaffold/sections/tasks/index_table.rb +12 -0
- data/spec/factories/scaffold/sections/tasks/show.rb +3 -0
- data/spec/factories/scaffold/styles/tasks.rb +18 -0
- data/spec/{helpers → factories}/screens.rb +0 -0
- data/spec/factories/sections.rb +9 -0
- data/spec/features/scaffold/index.rb +14 -0
- data/spec/features/screens/open_screen.rb +14 -2
- data/spec/helpers/has_content.rb +25 -0
- data/spec/unit/models/dirty_spec.rb +0 -1
- data/spec/unit/models/model_spec.rb +2 -0
- data/spec/unit/prime/logger.rb +49 -0
- data/spec/unit/sections/section_spec.rb +59 -0
- data/travis.sh +1 -1
- metadata +36 -41
- data/doc/FAQ.md +0 -2
- data/doc/SECTION.md +0 -7
- data/doc/STYLE.md +0 -39
- data/doc/code/getting_started.rb +0 -106
- data/doc/code/models.rb +0 -36
- data/doc/code/screens.rb +0 -93
- data/doc/code/sections.rb +0 -65
- data/doc/code/tables.rb +0 -54
- data/doc/docs/docco.css +0 -337
- data/doc/docs/getting_started.html +0 -195
- data/doc/docs/index.html +0 -205
- data/doc/docs/models.html +0 -115
- data/doc/docs/public/fonts/aller-bold.eot +0 -0
- data/doc/docs/public/fonts/aller-bold.ttf +0 -0
- data/doc/docs/public/fonts/aller-bold.woff +0 -0
- data/doc/docs/public/fonts/aller-light.eot +0 -0
- data/doc/docs/public/fonts/aller-light.ttf +0 -0
- data/doc/docs/public/fonts/aller-light.woff +0 -0
- data/doc/docs/public/fonts/fleurons.eot +0 -0
- data/doc/docs/public/fonts/fleurons.ttf +0 -0
- data/doc/docs/public/fonts/fleurons.woff +0 -0
- data/doc/docs/public/fonts/novecento-bold.eot +0 -0
- data/doc/docs/public/fonts/novecento-bold.ttf +0 -0
- data/doc/docs/public/fonts/novecento-bold.woff +0 -0
- data/doc/docs/public/images/gray.png +0 -0
- data/doc/docs/public/stylesheets/normalize.css +0 -375
- data/doc/docs/screens.html +0 -187
- data/doc/docs/sections.html +0 -138
- data/doc/docs/tables.html +0 -128
- data/spec/helpers/sections.rb +0 -3
data/doc/FAQ.md
DELETED
data/doc/SECTION.md
DELETED
|
@@ -1,7 +0,0 @@
|
|
|
1
|
-
== GENERAL
|
|
2
|
-
|
|
3
|
-
Section is the most important part of MotionPrime. Section is container for elements (views), grouped for some aim.
|
|
4
|
-
|
|
5
|
-
== Section attributes
|
|
6
|
-
|
|
7
|
-
* @name - this option is used by part of default styles of any contained element. Check out STYLES doc for more information. default value: section class name without "section word". E.g. LoginFormSection have default name: "login_form"
|
data/doc/STYLE.md
DELETED
|
@@ -1,39 +0,0 @@
|
|
|
1
|
-
== Default styling names for elements.
|
|
2
|
-
|
|
3
|
-
=== Screen
|
|
4
|
-
* "base_screen"
|
|
5
|
-
* "%screen class name%", e.g. "login_screen"
|
|
6
|
-
|
|
7
|
-
=== Table
|
|
8
|
-
* "base_table"
|
|
9
|
-
* "%section_name%", e.g. "tasks_table"
|
|
10
|
-
|
|
11
|
-
=== Table cell
|
|
12
|
-
* "base_table_cell"
|
|
13
|
-
* "%section_name%_cell", e.g. "tasks_table_cell"
|
|
14
|
-
* "%cell_section_name%", e.g. "tasks_item"
|
|
15
|
-
|
|
16
|
-
=== Form (basically it's table)
|
|
17
|
-
* "base_form"
|
|
18
|
-
* "%section_name%", e.g. "login_form"
|
|
19
|
-
|
|
20
|
-
=== Form field (basically it's table cell)
|
|
21
|
-
* "base_form_field"
|
|
22
|
-
* "%section_name%_field", e.g. "login_form_field"
|
|
23
|
-
|
|
24
|
-
=== Form field: label
|
|
25
|
-
* "base_field_label"
|
|
26
|
-
* "base_%field_type%_field_label", e.g. "base_string_field_label"
|
|
27
|
-
* "%section_name%_field_label", e.g. "login_form_field_label"
|
|
28
|
-
* "%section_name%_%field_name%_field_label", e.g. "login_form_email_field_label"
|
|
29
|
-
|
|
30
|
-
=== Form field: input
|
|
31
|
-
* "base_field_input"
|
|
32
|
-
* "base_%field_name%_field_label", e.g. "base_string_field_input"
|
|
33
|
-
* "%section_name%_field_input", e.g. "login_form_field_input"
|
|
34
|
-
* "%section_name%_%field_name%_field_input", e.g. "login_form_email_field_input"
|
|
35
|
-
|
|
36
|
-
=== Form field: button
|
|
37
|
-
* "base_submit_button"
|
|
38
|
-
* "%section_name%_submit_button", e.g. "login_form_submit_button"
|
|
39
|
-
* "%section_name%_%field_name%_button", e.g. "login_form_signup_button"
|
data/doc/code/getting_started.rb
DELETED
|
@@ -1,106 +0,0 @@
|
|
|
1
|
-
# ** Why MotionPrime? **
|
|
2
|
-
|
|
3
|
-
# Did you ever notice that table views in your RubyMotion application scrolls not smoothly?
|
|
4
|
-
#
|
|
5
|
-
# Let's see why:
|
|
6
|
-
#
|
|
7
|
-
# 
|
|
8
|
-
#
|
|
9
|
-
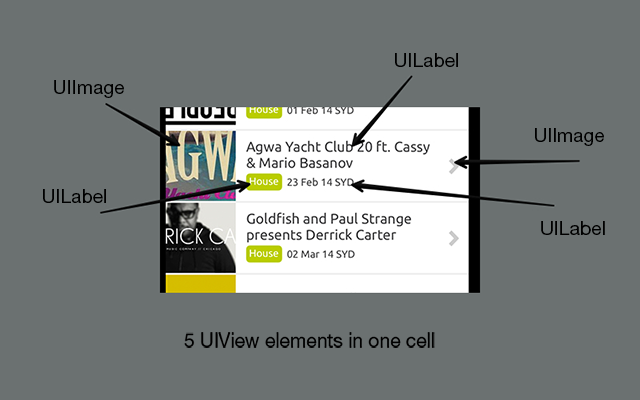
# Each table cell will create 5 UIViews inside and it's very slow operation for mobile device.
|
|
10
|
-
# The main feature of MotionPrime is that it creates abstraction layer for "elements" in screen.
|
|
11
|
-
# If it's possible in current context, MotionPrime will draw elements directly in table cell using CoreGraphics.
|
|
12
|
-
# Just add 'label' element to the section:
|
|
13
|
-
|
|
14
|
-
class MySection < Prime::Section
|
|
15
|
-
element :greeting, text: 'Hello World', type: :label
|
|
16
|
-
end
|
|
17
|
-
|
|
18
|
-
# It will be rendered 5 times faster in iPhone 4/4s for cells containing 5 elements.
|
|
19
|
-
#
|
|
20
|
-
# You can force it to use UIView instead of CoreGraphics:
|
|
21
|
-
|
|
22
|
-
class MySection < Prime::Section
|
|
23
|
-
element :greeting, text: 'Hello World', type: :label, as: :view
|
|
24
|
-
end
|
|
25
|
-
|
|
26
|
-
# MotionPrime contains other features to improve application performance, but performance is not the only feature.
|
|
27
|
-
#
|
|
28
|
-
# So let's get started.
|
|
29
|
-
|
|
30
|
-
# **1. Install required tools.**
|
|
31
|
-
|
|
32
|
-
# * Ruby 1.9.3 or newer.
|
|
33
|
-
$ rvm install 2.0.0
|
|
34
|
-
|
|
35
|
-
# * RubyMotion.
|
|
36
|
-
Visit http://www.rubymotion.com
|
|
37
|
-
|
|
38
|
-
# **2. Create MotionPrime project.**
|
|
39
|
-
|
|
40
|
-
$ gem install motion-prime
|
|
41
|
-
$ prime new hello
|
|
42
|
-
|
|
43
|
-
# **3. Create application delegate.**
|
|
44
|
-
#
|
|
45
|
-
# E.g. `hello/app/app_delegate.rb`
|
|
46
|
-
#
|
|
47
|
-
# Inherit `AppDelegate` class from `Prime::BaseAppDelegate` and rewrite the `on_load` method, which will be runned after starting application.
|
|
48
|
-
|
|
49
|
-
class AppDelegate < Prime::BaseAppDelegate
|
|
50
|
-
def on_load(app, options)
|
|
51
|
-
open_screen :main
|
|
52
|
-
end
|
|
53
|
-
end
|
|
54
|
-
|
|
55
|
-
# **4. Create the main screen.**
|
|
56
|
-
#
|
|
57
|
-
# E.g. `hello/app/screens/home.rb`
|
|
58
|
-
#
|
|
59
|
-
# Inherit screen from `Prime::Screen` and rewrite the `render` method, which will be runned after first opening screen.
|
|
60
|
-
#
|
|
61
|
-
|
|
62
|
-
class MainScreen < Prime::Screen
|
|
63
|
-
title 'Main screen'
|
|
64
|
-
|
|
65
|
-
def render
|
|
66
|
-
@main_section = MyProfileSection.new(screen: self, model: User.first)
|
|
67
|
-
@main_section.render
|
|
68
|
-
end
|
|
69
|
-
end
|
|
70
|
-
|
|
71
|
-
# **5. Create your first section.**
|
|
72
|
-
#
|
|
73
|
-
# E.g. `hello/app/sections/home/section.rb`
|
|
74
|
-
#
|
|
75
|
-
# "Section" is something like helper, which contains "Elements".
|
|
76
|
-
#
|
|
77
|
-
# Each element will be added to the parent screen when you run `section.render`
|
|
78
|
-
|
|
79
|
-
class HomeSection < Prime::Section
|
|
80
|
-
element :title, text: "Hello World"
|
|
81
|
-
element :avatar, image: "images/avatar.png", type: :image
|
|
82
|
-
end
|
|
83
|
-
|
|
84
|
-
# **6. Create your first stylesheet file.**
|
|
85
|
-
#
|
|
86
|
-
# E.g. `hello/app/styles/home.rb`
|
|
87
|
-
#
|
|
88
|
-
# Styles will be applied to each element in section.
|
|
89
|
-
# The simplest rule by default is: `:section-name_:element-name`.
|
|
90
|
-
#
|
|
91
|
-
# E.g. if you have "MyProfileSection" (the name for section by default will be - `my_profile`)
|
|
92
|
-
# and "title" element, then you should use `my_profile_title` style name.
|
|
93
|
-
|
|
94
|
-
Prime::Styles.define do
|
|
95
|
-
style :my_profile_title, width: 300, height: 20
|
|
96
|
-
end
|
|
97
|
-
|
|
98
|
-
# You can pass namespace to `define` method.
|
|
99
|
-
|
|
100
|
-
Prime::Styles.define :my_profile do
|
|
101
|
-
style :title, width: 300, height: 20
|
|
102
|
-
end
|
|
103
|
-
|
|
104
|
-
# ** Next **
|
|
105
|
-
#
|
|
106
|
-
# [Read more about Screens](screens.html)
|
data/doc/code/models.rb
DELETED
|
@@ -1,36 +0,0 @@
|
|
|
1
|
-
# ** What is a Model? **
|
|
2
|
-
#
|
|
3
|
-
# "Model" will help you to store any information in database and sync this information with server.
|
|
4
|
-
|
|
5
|
-
# ** Create a model. **
|
|
6
|
-
#
|
|
7
|
-
# Just inherit it from `Prime::Model`.
|
|
8
|
-
|
|
9
|
-
class Event < Prime::Model
|
|
10
|
-
end
|
|
11
|
-
|
|
12
|
-
# ** Add some attributes to model. **
|
|
13
|
-
#
|
|
14
|
-
# E.g. we want event to have title and description.
|
|
15
|
-
|
|
16
|
-
class Event < Prime::Model
|
|
17
|
-
attribute :title
|
|
18
|
-
attribute :description
|
|
19
|
-
end
|
|
20
|
-
|
|
21
|
-
# ** Create some item. **
|
|
22
|
-
#
|
|
23
|
-
# This event will be saved to database and accessible after restart of application.
|
|
24
|
-
|
|
25
|
-
event = Event.create(
|
|
26
|
-
title: 'MotionPrime release.',
|
|
27
|
-
description: 'Check out new features.'
|
|
28
|
-
)
|
|
29
|
-
|
|
30
|
-
# ** Retrieve all events **
|
|
31
|
-
|
|
32
|
-
Event.all
|
|
33
|
-
|
|
34
|
-
# ** Next **
|
|
35
|
-
#
|
|
36
|
-
# [Read more about Tables](tables.html)
|
data/doc/code/screens.rb
DELETED
|
@@ -1,93 +0,0 @@
|
|
|
1
|
-
# ** What is a Screen? **
|
|
2
|
-
#
|
|
3
|
-
# "Screen" is the most common class in MotionPrime, you can create entire application using only "Screens".
|
|
4
|
-
# Generally it's just a "UIViewController" wrapper with some syntax sugar.
|
|
5
|
-
# For RubyOnRails developers the nearest analogy would be "Controllers".
|
|
6
|
-
|
|
7
|
-
# ** Create a screen. **
|
|
8
|
-
#
|
|
9
|
-
# Just inherit it from `Prime::Screen`.
|
|
10
|
-
|
|
11
|
-
class FooScreen < Prime::Screen
|
|
12
|
-
end
|
|
13
|
-
|
|
14
|
-
# ** Render the screen. **
|
|
15
|
-
#
|
|
16
|
-
# You should rewrite the `render` method of `Prime::Screen`, which will be runned after first opening screen.
|
|
17
|
-
|
|
18
|
-
class FooScreen < Prime::Screen
|
|
19
|
-
def render
|
|
20
|
-
@main_section = MyProfileSection.new(screen: self, model: User.first)
|
|
21
|
-
@main_section.render
|
|
22
|
-
end
|
|
23
|
-
end
|
|
24
|
-
|
|
25
|
-
# ** Set screen's title **
|
|
26
|
-
#
|
|
27
|
-
# Title will be used in screen's navigation controller and will be shown on top of screen.
|
|
28
|
-
#
|
|
29
|
-
|
|
30
|
-
class FooScreen < Prime::Screen
|
|
31
|
-
title 'Foo screen'
|
|
32
|
-
end
|
|
33
|
-
|
|
34
|
-
# You can pass block to define screen's title
|
|
35
|
-
|
|
36
|
-
class FooScreen < Prime::Screen
|
|
37
|
-
title { params[:title] }
|
|
38
|
-
end
|
|
39
|
-
|
|
40
|
-
# ** Initialize screen. **
|
|
41
|
-
#
|
|
42
|
-
# Available options:
|
|
43
|
-
# * `:navigation`. When this options is true, screen will be created with navigation support: it will allow adding title and left/right buttons.
|
|
44
|
-
# This option is true by default.
|
|
45
|
-
class AppDelegate < Prime::BaseAppDelegate
|
|
46
|
-
def on_load(application, launch_options)
|
|
47
|
-
foo_screen = FooScreen.new(navigation: false)
|
|
48
|
-
end
|
|
49
|
-
end
|
|
50
|
-
|
|
51
|
-
# ** Open screen: from app delegate. **
|
|
52
|
-
|
|
53
|
-
# Opening screen using app delegate is the most basic way, you would use it at least on app load.
|
|
54
|
-
#
|
|
55
|
-
# Available options:
|
|
56
|
-
# * `:root`. When this option is true, screen will not be in content controller and will create new root screen.
|
|
57
|
-
# You can use root: true when you have already opened screen with sidebar, and you want to open new screen without sidebar.
|
|
58
|
-
# This option is false by default if you already have root screen and true if not.
|
|
59
|
-
#
|
|
60
|
-
# * `:sidebar`. Send `Prime::Screen` instance to this option if you want to create root screen with sidebar.
|
|
61
|
-
# Value of this options will be used as sidebar controller.
|
|
62
|
-
# NOTE: you should install some gem providing sidebar functionality, e.g. 'prime_reside_menu'
|
|
63
|
-
class AppDelegate < Prime::BaseAppDelegate
|
|
64
|
-
def on_load(application, launch_options)
|
|
65
|
-
foo_screen = FooScreen.new
|
|
66
|
-
sidebar = MySidebar.new(navigation: false)
|
|
67
|
-
app_delegate.open_screen foo_screen, sidebar: sidebar
|
|
68
|
-
end
|
|
69
|
-
end
|
|
70
|
-
|
|
71
|
-
# ** Open screen: from parent screen. **
|
|
72
|
-
|
|
73
|
-
# Opening screen using parent screen is usefull if you want to create inherited screen.
|
|
74
|
-
# Parent screen should have been initialized with navigation support.
|
|
75
|
-
class FooScreen < Prime::Screen
|
|
76
|
-
def render
|
|
77
|
-
second_screen = SecondScreen.new(navigation: true)
|
|
78
|
-
foo_screen.open_screen second_screen
|
|
79
|
-
end
|
|
80
|
-
end
|
|
81
|
-
|
|
82
|
-
# ** Open screen: using short version. **
|
|
83
|
-
|
|
84
|
-
# Opening screen using short syntax available both for opening via app delegate and via parent screen.
|
|
85
|
-
class AppDelegate < Prime::BaseAppDelegate
|
|
86
|
-
def on_load(application, launch_options)
|
|
87
|
-
open_screen :foo_bar, sidebar: true
|
|
88
|
-
end
|
|
89
|
-
end
|
|
90
|
-
|
|
91
|
-
# ** Next **
|
|
92
|
-
#
|
|
93
|
-
# [Read more about Sections](sections.html)
|
data/doc/code/sections.rb
DELETED
|
@@ -1,65 +0,0 @@
|
|
|
1
|
-
# ** What is a Section? **
|
|
2
|
-
#
|
|
3
|
-
# "Section" is something like "partial" which you may know from RubyOnRails.
|
|
4
|
-
# In the first look it's just a list of elements which will be added to the "Screen".
|
|
5
|
-
# But the magic is inside.
|
|
6
|
-
# When you add "Element" to a "Section", e.g. image or label,
|
|
7
|
-
# it will try to draw it using CALayer/CGContext/etc, instead of adding new UIView.
|
|
8
|
-
# That way increases application speed (especially on Table elements) by 5-10 times.
|
|
9
|
-
#
|
|
10
|
-
# Let's get started.
|
|
11
|
-
|
|
12
|
-
# ** Create a section. **
|
|
13
|
-
#
|
|
14
|
-
# Just inherit it from `Prime::Section`.
|
|
15
|
-
|
|
16
|
-
class FooSection < Prime::Section
|
|
17
|
-
end
|
|
18
|
-
|
|
19
|
-
# ** Add some elements to the section. **
|
|
20
|
-
#
|
|
21
|
-
# Each element should have name and type: "image", "label", "button", etc.
|
|
22
|
-
#
|
|
23
|
-
# When you send `:text` option, type will be "label" by default.
|
|
24
|
-
#
|
|
25
|
-
# When you send `:image` option, type will be "image" by default.
|
|
26
|
-
|
|
27
|
-
class FooSection < Prime::Section
|
|
28
|
-
element :welcome, text: 'Hello World!'
|
|
29
|
-
element :avatar, image: 'images/users/avatar.jpg'
|
|
30
|
-
element :cheer, type: :button
|
|
31
|
-
end
|
|
32
|
-
|
|
33
|
-
# ** Render Section to Screen **
|
|
34
|
-
#
|
|
35
|
-
# NOTE: it's recommended to use instance variables for sections, e.g. `@main_section` instead of `main_section`.
|
|
36
|
-
|
|
37
|
-
class FooScreen < Prime::Screen
|
|
38
|
-
def render
|
|
39
|
-
@main_section = FooSection.new(screen: self)
|
|
40
|
-
@main_section.render
|
|
41
|
-
end
|
|
42
|
-
end
|
|
43
|
-
|
|
44
|
-
# ** Add some styles for section **
|
|
45
|
-
#
|
|
46
|
-
# Generally styles are just attributes of UIView elements.
|
|
47
|
-
#
|
|
48
|
-
# Let's style the UILabel element (:welcome label element we added above.)
|
|
49
|
-
#
|
|
50
|
-
# We send :foo parameter to `define`, because we have section named `foo` (FooSection)
|
|
51
|
-
# and :welcome parameter to `style`, because the name of element is `welcome`.
|
|
52
|
-
#
|
|
53
|
-
Prime::Styles.define :foo do
|
|
54
|
-
style :welcome,
|
|
55
|
-
text_color: :black,
|
|
56
|
-
top: 100,
|
|
57
|
-
width: 320,
|
|
58
|
-
left: 20,
|
|
59
|
-
font: :system.uifont(20),
|
|
60
|
-
size_to_fit: true,
|
|
61
|
-
end
|
|
62
|
-
|
|
63
|
-
# ** Next **
|
|
64
|
-
#
|
|
65
|
-
# [Read more about Models](models.html)
|
data/doc/code/tables.rb
DELETED
|
@@ -1,54 +0,0 @@
|
|
|
1
|
-
# ** What is a TableSection? **
|
|
2
|
-
#
|
|
3
|
-
# "TableSection" is a "Section" which have some sugar to work with UITableViews.
|
|
4
|
-
|
|
5
|
-
# ** Create a Cell Section. **
|
|
6
|
-
#
|
|
7
|
-
# Inherit it from `Prime::Section`.
|
|
8
|
-
#
|
|
9
|
-
# Each element inside this section will be part of one cell.
|
|
10
|
-
|
|
11
|
-
class FooCellSection < Prime::Section
|
|
12
|
-
element :title, text: proc { model[:title] }
|
|
13
|
-
end
|
|
14
|
-
|
|
15
|
-
# ** Create a Table Section. **
|
|
16
|
-
#
|
|
17
|
-
# Just inherit it from `Prime::TableSection`.
|
|
18
|
-
#
|
|
19
|
-
# The key method which should be created is `table_data`. It should return array of any sections.
|
|
20
|
-
|
|
21
|
-
class FooTableSection < Prime::TableSection
|
|
22
|
-
def table_data
|
|
23
|
-
my_foo_items.map do |fruit_name|
|
|
24
|
-
model = {title: fruit_name}
|
|
25
|
-
FooCellSection.new(model: model)
|
|
26
|
-
end
|
|
27
|
-
end
|
|
28
|
-
|
|
29
|
-
def my_foo_items
|
|
30
|
-
%w[Orange Apricot Banana]
|
|
31
|
-
end
|
|
32
|
-
end
|
|
33
|
-
|
|
34
|
-
# ** Render table to a Screen. **
|
|
35
|
-
#
|
|
36
|
-
|
|
37
|
-
class FooScreen < Prime::Screen
|
|
38
|
-
def render
|
|
39
|
-
@main_section = FooTableSection.new(screen: self)
|
|
40
|
-
@main_section.render
|
|
41
|
-
end
|
|
42
|
-
end
|
|
43
|
-
|
|
44
|
-
# ** Style it. **
|
|
45
|
-
#
|
|
46
|
-
# Of course, don't forget to add styles for table cells.
|
|
47
|
-
|
|
48
|
-
Prime::Styles.define :foo_cell do
|
|
49
|
-
style :title,
|
|
50
|
-
left: 20,
|
|
51
|
-
top: 5,
|
|
52
|
-
width: 200,
|
|
53
|
-
height: 20
|
|
54
|
-
end
|
data/doc/docs/docco.css
DELETED
|
@@ -1,337 +0,0 @@
|
|
|
1
|
-
/*--------------------- Typography ----------------------------*/
|
|
2
|
-
|
|
3
|
-
@font-face {
|
|
4
|
-
font-family: 'aller-light';
|
|
5
|
-
src: url('public/fonts/aller-light.eot');
|
|
6
|
-
src: url('public/fonts/aller-light.eot?#iefix') format('embedded-opentype'),
|
|
7
|
-
url('public/fonts/aller-light.woff') format('woff'),
|
|
8
|
-
url('public/fonts/aller-light.ttf') format('truetype');
|
|
9
|
-
font-weight: normal;
|
|
10
|
-
font-style: normal;
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
@font-face {
|
|
14
|
-
font-family: 'aller-bold';
|
|
15
|
-
src: url('public/fonts/aller-bold.eot');
|
|
16
|
-
src: url('public/fonts/aller-bold.eot?#iefix') format('embedded-opentype'),
|
|
17
|
-
url('public/fonts/aller-bold.woff') format('woff'),
|
|
18
|
-
url('public/fonts/aller-bold.ttf') format('truetype');
|
|
19
|
-
font-weight: normal;
|
|
20
|
-
font-style: normal;
|
|
21
|
-
}
|
|
22
|
-
|
|
23
|
-
@font-face {
|
|
24
|
-
font-family: 'novecento-bold';
|
|
25
|
-
src: url('public/fonts/novecento-bold.eot');
|
|
26
|
-
src: url('public/fonts/novecento-bold.eot?#iefix') format('embedded-opentype'),
|
|
27
|
-
url('public/fonts/novecento-bold.woff') format('woff'),
|
|
28
|
-
url('public/fonts/novecento-bold.ttf') format('truetype');
|
|
29
|
-
font-weight: normal;
|
|
30
|
-
font-style: normal;
|
|
31
|
-
}
|
|
32
|
-
|
|
33
|
-
@font-face {
|
|
34
|
-
font-family: 'fleurons';
|
|
35
|
-
src: url('public/fonts/fleurons.eot');
|
|
36
|
-
src: url('public/fonts/fleurons.eot?#iefix') format('embedded-opentype'),
|
|
37
|
-
url('public/fonts/fleurons.woff') format('woff'),
|
|
38
|
-
url('public/fonts/fleurons.ttf') format('truetype');
|
|
39
|
-
font-weight: normal;
|
|
40
|
-
font-style: normal;
|
|
41
|
-
}
|
|
42
|
-
|
|
43
|
-
/*--------------------- Base Styles ----------------------------*/
|
|
44
|
-
|
|
45
|
-
body {
|
|
46
|
-
font-family: "aller-light";
|
|
47
|
-
background: url('public/images/gray.png') #fff;
|
|
48
|
-
background-size: 322px;
|
|
49
|
-
margin: 0;
|
|
50
|
-
}
|
|
51
|
-
|
|
52
|
-
hr {
|
|
53
|
-
height: 1px;
|
|
54
|
-
background: #ddd;
|
|
55
|
-
border: 0;
|
|
56
|
-
}
|
|
57
|
-
|
|
58
|
-
h1, h2, h3, h4, h5, h6 {
|
|
59
|
-
color: #112233;
|
|
60
|
-
font-weight: normal;
|
|
61
|
-
font-family: "novecento-bold";
|
|
62
|
-
text-transform: uppercase;
|
|
63
|
-
line-height: 1em;
|
|
64
|
-
margin-top: 50px;
|
|
65
|
-
}
|
|
66
|
-
h1 {
|
|
67
|
-
margin: 0;
|
|
68
|
-
text-align: center;
|
|
69
|
-
}
|
|
70
|
-
h2 {
|
|
71
|
-
font-size: 1.3em;
|
|
72
|
-
}
|
|
73
|
-
h1:after {
|
|
74
|
-
content: "8";
|
|
75
|
-
display: block;
|
|
76
|
-
font-family: "fleurons";
|
|
77
|
-
color: #999;
|
|
78
|
-
font-size: 80px;
|
|
79
|
-
padding: 10px 0 25px;
|
|
80
|
-
}
|
|
81
|
-
|
|
82
|
-
a {
|
|
83
|
-
color: #000;
|
|
84
|
-
}
|
|
85
|
-
|
|
86
|
-
b, strong {
|
|
87
|
-
font-weight: normal;
|
|
88
|
-
font-family: "aller-bold";
|
|
89
|
-
}
|
|
90
|
-
|
|
91
|
-
blockquote {
|
|
92
|
-
border-left: 5px solid #ccc;
|
|
93
|
-
margin-left: 0;
|
|
94
|
-
padding: 1px 0 1px 1em;
|
|
95
|
-
}
|
|
96
|
-
.page blockquote p {
|
|
97
|
-
font-family: Menlo, Consolas, Monaco, monospace;
|
|
98
|
-
font-size: 14px; line-height: 19px;
|
|
99
|
-
color: #999;
|
|
100
|
-
margin: 10px 0 0;
|
|
101
|
-
white-space: pre-wrap;
|
|
102
|
-
}
|
|
103
|
-
|
|
104
|
-
pre, tt, code {
|
|
105
|
-
font-family: Menlo, Consolas, Monaco, monospace;
|
|
106
|
-
font-size: 12px;
|
|
107
|
-
display: inline-block;
|
|
108
|
-
border: 1px solid #EAEAEA;
|
|
109
|
-
background: #f8f8f8;
|
|
110
|
-
color: #555;
|
|
111
|
-
padding: 0 5px;
|
|
112
|
-
line-height: 20px;
|
|
113
|
-
}
|
|
114
|
-
.page pre {
|
|
115
|
-
margin: 0;
|
|
116
|
-
width: 608px;
|
|
117
|
-
padding: 10px 15px;
|
|
118
|
-
background: #fcfcfc;
|
|
119
|
-
-moz-box-shadow: inset 0 0 10px rgba(0,0,0,0.1);
|
|
120
|
-
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.1);
|
|
121
|
-
box-shadow: inset 0 0 10px rgba(0,0,0,0.1);
|
|
122
|
-
overflow-x: auto;
|
|
123
|
-
}
|
|
124
|
-
.page pre code {
|
|
125
|
-
border: 0;
|
|
126
|
-
padding: 0;
|
|
127
|
-
background: transparent;
|
|
128
|
-
}
|
|
129
|
-
|
|
130
|
-
.fleur {
|
|
131
|
-
font-family: "fleurons";
|
|
132
|
-
font-size: 100px;
|
|
133
|
-
text-align: center;
|
|
134
|
-
margin: 40px 0;
|
|
135
|
-
color: #ccc;
|
|
136
|
-
}
|
|
137
|
-
|
|
138
|
-
/*--------------------- Layout ----------------------------*/
|
|
139
|
-
|
|
140
|
-
.container {
|
|
141
|
-
width: 760px;
|
|
142
|
-
margin: 0 auto;
|
|
143
|
-
background: #fff;
|
|
144
|
-
background: rgba(255,255,255, 0.4);
|
|
145
|
-
overflow: hidden;
|
|
146
|
-
}
|
|
147
|
-
.page {
|
|
148
|
-
width: 640px;
|
|
149
|
-
padding: 30px;
|
|
150
|
-
margin: 30px;
|
|
151
|
-
background: #fff;
|
|
152
|
-
font-size: 17px;
|
|
153
|
-
line-height: 26px;
|
|
154
|
-
}
|
|
155
|
-
.page p {
|
|
156
|
-
color: #30404f;
|
|
157
|
-
margin: 26px 0;
|
|
158
|
-
}
|
|
159
|
-
|
|
160
|
-
ul.sections {
|
|
161
|
-
list-style: none;
|
|
162
|
-
padding:0 0 5px 0;;
|
|
163
|
-
margin:0;
|
|
164
|
-
}
|
|
165
|
-
|
|
166
|
-
.page li p {
|
|
167
|
-
margin: 12px 0;
|
|
168
|
-
}
|
|
169
|
-
|
|
170
|
-
.toc {
|
|
171
|
-
max-height: 0;
|
|
172
|
-
overflow: hidden;
|
|
173
|
-
text-align: center;
|
|
174
|
-
font-size: 13px;
|
|
175
|
-
line-height: 20px;
|
|
176
|
-
-moz-transition: max-height 1s;
|
|
177
|
-
-webkit-transition: max-height 1s;
|
|
178
|
-
transition: max-height 1s;
|
|
179
|
-
}
|
|
180
|
-
.header:hover .toc {
|
|
181
|
-
max-height: 500px;
|
|
182
|
-
}
|
|
183
|
-
.toc h3 {
|
|
184
|
-
margin-top: 20px;
|
|
185
|
-
}
|
|
186
|
-
.toc ol {
|
|
187
|
-
margin: 0 0 20px 0;
|
|
188
|
-
display: inline-block;
|
|
189
|
-
text-align: left;
|
|
190
|
-
list-style-type: upper-roman;
|
|
191
|
-
}
|
|
192
|
-
.toc li {
|
|
193
|
-
font-family: 'novecento-bold';
|
|
194
|
-
}
|
|
195
|
-
.toc li a {
|
|
196
|
-
font-family: 'aller-light';
|
|
197
|
-
}
|
|
198
|
-
|
|
199
|
-
|
|
200
|
-
/*---------------------- Syntax Highlighting -----------------------------*/
|
|
201
|
-
|
|
202
|
-
td.linenos { background-color: #f0f0f0; padding-right: 10px; }
|
|
203
|
-
span.lineno { background-color: #f0f0f0; padding: 0 5px 0 5px; }
|
|
204
|
-
/*
|
|
205
|
-
|
|
206
|
-
github.com style (c) Vasily Polovnyov <vast@whiteants.net>
|
|
207
|
-
|
|
208
|
-
*/
|
|
209
|
-
|
|
210
|
-
pre code {
|
|
211
|
-
display: block; padding: 0.5em;
|
|
212
|
-
color: #000;
|
|
213
|
-
background: #f8f8ff
|
|
214
|
-
}
|
|
215
|
-
|
|
216
|
-
pre .comment,
|
|
217
|
-
pre .template_comment,
|
|
218
|
-
pre .diff .header,
|
|
219
|
-
pre .javadoc {
|
|
220
|
-
color: #408080;
|
|
221
|
-
font-style: italic
|
|
222
|
-
}
|
|
223
|
-
|
|
224
|
-
pre .keyword,
|
|
225
|
-
pre .assignment,
|
|
226
|
-
pre .literal,
|
|
227
|
-
pre .css .rule .keyword,
|
|
228
|
-
pre .winutils,
|
|
229
|
-
pre .javascript .title,
|
|
230
|
-
pre .lisp .title,
|
|
231
|
-
pre .subst {
|
|
232
|
-
color: #954121;
|
|
233
|
-
/*font-weight: bold*/
|
|
234
|
-
}
|
|
235
|
-
|
|
236
|
-
pre .number,
|
|
237
|
-
pre .hexcolor {
|
|
238
|
-
color: #40a070
|
|
239
|
-
}
|
|
240
|
-
|
|
241
|
-
pre .string,
|
|
242
|
-
pre .tag .value,
|
|
243
|
-
pre .phpdoc,
|
|
244
|
-
pre .tex .formula {
|
|
245
|
-
color: #219161;
|
|
246
|
-
}
|
|
247
|
-
|
|
248
|
-
pre .title,
|
|
249
|
-
pre .id {
|
|
250
|
-
color: #19469D;
|
|
251
|
-
}
|
|
252
|
-
pre .params {
|
|
253
|
-
color: #00F;
|
|
254
|
-
}
|
|
255
|
-
|
|
256
|
-
pre .javascript .title,
|
|
257
|
-
pre .lisp .title,
|
|
258
|
-
pre .subst {
|
|
259
|
-
font-weight: normal
|
|
260
|
-
}
|
|
261
|
-
|
|
262
|
-
pre .class .title,
|
|
263
|
-
pre .haskell .label,
|
|
264
|
-
pre .tex .command {
|
|
265
|
-
color: #458;
|
|
266
|
-
font-weight: bold
|
|
267
|
-
}
|
|
268
|
-
|
|
269
|
-
pre .tag,
|
|
270
|
-
pre .tag .title,
|
|
271
|
-
pre .rules .property,
|
|
272
|
-
pre .django .tag .keyword {
|
|
273
|
-
color: #000080;
|
|
274
|
-
font-weight: normal
|
|
275
|
-
}
|
|
276
|
-
|
|
277
|
-
pre .attribute,
|
|
278
|
-
pre .variable,
|
|
279
|
-
pre .instancevar,
|
|
280
|
-
pre .lisp .body {
|
|
281
|
-
color: #008080
|
|
282
|
-
}
|
|
283
|
-
|
|
284
|
-
pre .regexp {
|
|
285
|
-
color: #B68
|
|
286
|
-
}
|
|
287
|
-
|
|
288
|
-
pre .class {
|
|
289
|
-
color: #458;
|
|
290
|
-
font-weight: bold
|
|
291
|
-
}
|
|
292
|
-
|
|
293
|
-
pre .symbol,
|
|
294
|
-
pre .ruby .symbol .string,
|
|
295
|
-
pre .ruby .symbol .keyword,
|
|
296
|
-
pre .ruby .symbol .keymethods,
|
|
297
|
-
pre .lisp .keyword,
|
|
298
|
-
pre .tex .special,
|
|
299
|
-
pre .input_number {
|
|
300
|
-
color: #990073
|
|
301
|
-
}
|
|
302
|
-
|
|
303
|
-
pre .builtin,
|
|
304
|
-
pre .constructor,
|
|
305
|
-
pre .built_in,
|
|
306
|
-
pre .lisp .title {
|
|
307
|
-
color: #0086b3
|
|
308
|
-
}
|
|
309
|
-
|
|
310
|
-
pre .preprocessor,
|
|
311
|
-
pre .pi,
|
|
312
|
-
pre .doctype,
|
|
313
|
-
pre .shebang,
|
|
314
|
-
pre .cdata {
|
|
315
|
-
color: #999;
|
|
316
|
-
font-weight: bold
|
|
317
|
-
}
|
|
318
|
-
|
|
319
|
-
pre .deletion {
|
|
320
|
-
background: #fdd
|
|
321
|
-
}
|
|
322
|
-
|
|
323
|
-
pre .addition {
|
|
324
|
-
background: #dfd
|
|
325
|
-
}
|
|
326
|
-
|
|
327
|
-
pre .diff .change {
|
|
328
|
-
background: #0086b3
|
|
329
|
-
}
|
|
330
|
-
|
|
331
|
-
pre .chunk {
|
|
332
|
-
color: #aaa
|
|
333
|
-
}
|
|
334
|
-
|
|
335
|
-
pre .tex .formula {
|
|
336
|
-
opacity: 0.5;
|
|
337
|
-
}
|