motion-pixate 1.0 → 1.2
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- data/README.md +66 -3
- data/lib/motion/project/pixate.rb +6 -6
- metadata +3 -6
- data/.gitignore +0 -18
- data/Rakefile +0 -1
- data/motion-pixate.gemspec +0 -19
data/README.md
CHANGED
|
@@ -11,7 +11,7 @@ Pixate gem for RubyMotion.
|
|
|
11
11
|
|
|
12
12
|
## Setup
|
|
13
13
|
|
|
14
|
-
1. Download the Pixate Framework package from http://www.pixate.com/ and copy the `PXEngine.framework` folder into `vendor` directory. Create the `vendor` directory if it does not exist. You should have something like this.
|
|
14
|
+
1. Download the Pixate Framework package from http://www.pixate.com/ and copy the `PXEngine.framework` folder into `vendor` directory (or alternatively just create a symbolic link). Create the `vendor` directory if it does not exist. You should have something like this.
|
|
15
15
|
```
|
|
16
16
|
$ ls vendor/PXEngine.framework
|
|
17
17
|
/Headers/ PXEngine Resources/ Versions/
|
|
@@ -23,7 +23,7 @@ require 'rubygems'
|
|
|
23
23
|
require 'motion-pixate'
|
|
24
24
|
```
|
|
25
25
|
|
|
26
|
-
3. Still in the `Rakefile`, set up the `user`, `key` and `framework` variables in your application configuration block.
|
|
26
|
+
3. Still in the `Rakefile`, set up the `user`, `key` and `framework` variables in your application configuration block. For the **free** version of the Pixate Engine, `user` and `key` are **not** required.
|
|
27
27
|
```ruby
|
|
28
28
|
Motion::Project::App.setup do |app|
|
|
29
29
|
# ...
|
|
@@ -35,8 +35,69 @@ end
|
|
|
35
35
|
|
|
36
36
|
4. Create the `default.css` in `resources` directory.
|
|
37
37
|
|
|
38
|
+
Note: To install the motion-pixate gem, see the [RubyGems site](https://rubygems.org/gems/motion-pixate).
|
|
38
39
|
|
|
39
|
-
##
|
|
40
|
+
## Example
|
|
41
|
+
|
|
42
|
+
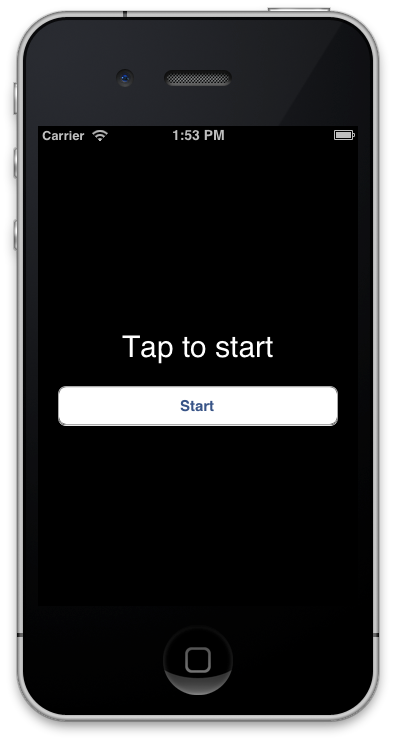
We'll take the Timer example that comes with RubyMotion and add Pixate and quickly style the application. Start by following the Setup steps above to add Pixate to the Timer project.
|
|
43
|
+
|
|
44
|
+
Type `rake` to make sure everything is good so far. You should see the Timer app running.
|
|
45
|
+
|
|
46
|
+

|
|
47
|
+
|
|
48
|
+
## Add the CSS File
|
|
49
|
+
|
|
50
|
+
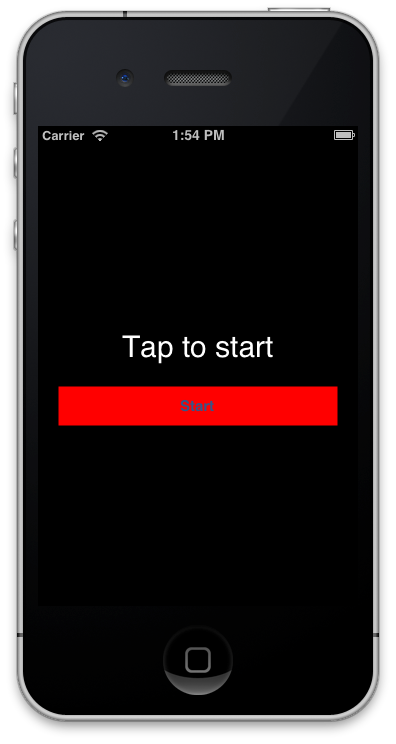
In the `default.css` file you added prior, let's add a simple entry:
|
|
51
|
+
|
|
52
|
+
```css
|
|
53
|
+
button {
|
|
54
|
+
background-color: red;
|
|
55
|
+
}
|
|
56
|
+
```
|
|
57
|
+
|
|
58
|
+
`Rake` again and you should see this:
|
|
59
|
+
|
|
60
|
+

|
|
61
|
+
|
|
62
|
+
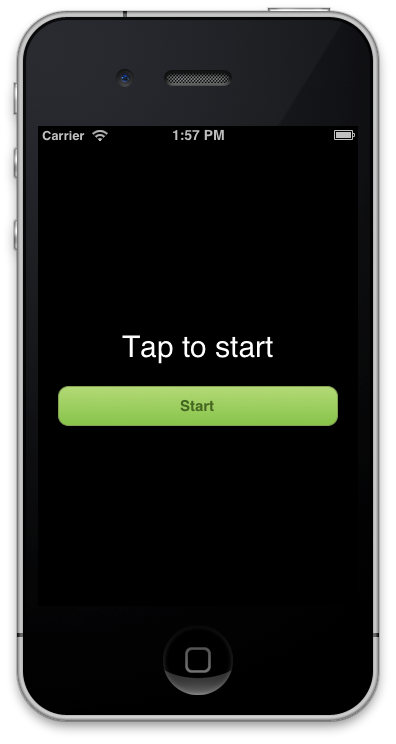
Let's pretty this button up with the following CSS:
|
|
63
|
+
|
|
64
|
+
```css
|
|
65
|
+
button {
|
|
66
|
+
color : #446620;
|
|
67
|
+
background-color : linear-gradient(#87c44a, #b4da77);
|
|
68
|
+
border-width : 1px;
|
|
69
|
+
border-color : #84a254;
|
|
70
|
+
border-radius : 10px;
|
|
71
|
+
font-size : 15px;
|
|
72
|
+
font-weight : bold;
|
|
73
|
+
}
|
|
74
|
+
```
|
|
75
|
+
|
|
76
|
+
`Rake` again and you should see this:
|
|
77
|
+
|
|
78
|
+

|
|
79
|
+
|
|
80
|
+
## Add a Styling ID
|
|
81
|
+
|
|
82
|
+
Lastly, let's change the background color. Let's add an ID to our background view. In the `timer_controller.rb` file, add the following line before the `end` of `viewDidLoad`:
|
|
83
|
+
|
|
84
|
+
```css
|
|
85
|
+
view.styleId = 'myView'
|
|
86
|
+
```
|
|
87
|
+
|
|
88
|
+
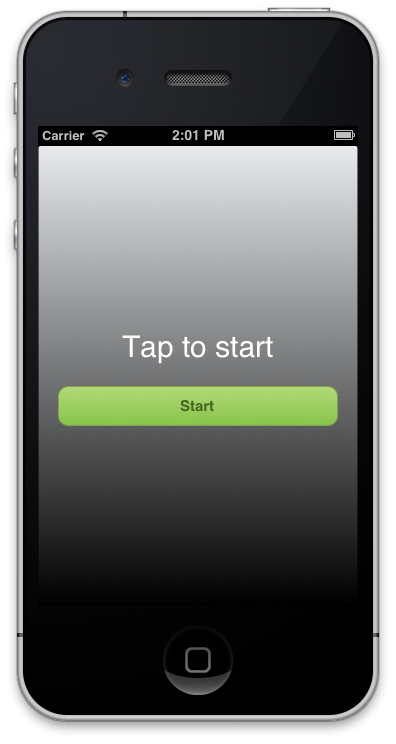
What's we've done here is add a `styleId` to the view so we can style it by name. Now add the following CSS after your button CSS that was already added:
|
|
89
|
+
|
|
90
|
+
```css
|
|
91
|
+
#myView {
|
|
92
|
+
background-color: linear-gradient(#000000, #f2f4f6);
|
|
93
|
+
}
|
|
94
|
+
```
|
|
95
|
+
|
|
96
|
+
Now you have a beautiful interface with just a few lines of CSS!
|
|
97
|
+
|
|
98
|
+

|
|
99
|
+
|
|
100
|
+
## SASS
|
|
40
101
|
|
|
41
102
|
Pixate gem supports [Sass](http://sass-lang.com/) to generate the stylesheet. Create the `sass` directory and `default.scss` with the `rake pixate:init` command. Then, `rake pixate:sass` command generates the stylesheet from `default.scss`.
|
|
42
103
|
|
|
@@ -47,6 +108,8 @@ $ rake pixate:sass style=compressed
|
|
|
47
108
|
|
|
48
109
|
You could use `nested`, `expanded`, `compact` and `compressed` as output style.
|
|
49
110
|
|
|
111
|
+
## REPL
|
|
112
|
+
|
|
50
113
|
Pixate gem provides "style" method in REPL. You could change the stylesheet at the moment in REPL. For example,
|
|
51
114
|
```
|
|
52
115
|
(main)> style "button { color : blue; }"
|
|
@@ -21,18 +21,18 @@ class PixateConfig
|
|
|
21
21
|
private
|
|
22
22
|
|
|
23
23
|
def create_code
|
|
24
|
-
|
|
25
|
-
|
|
24
|
+
license = ""
|
|
25
|
+
if @user && @key
|
|
26
|
+
license = "PXEngine.licenseKey('#{@key}', forUser:'#{@user}')\n"
|
|
26
27
|
end
|
|
27
28
|
|
|
28
29
|
code = <<EOF
|
|
29
30
|
# This file is automatically generated. Do not edit.
|
|
30
31
|
|
|
31
|
-
|
|
32
|
-
|
|
32
|
+
#{license}
|
|
33
33
|
def style(str)
|
|
34
|
-
|
|
35
|
-
|
|
34
|
+
PXEngine.styleSheetFromSource(str, withOrigin:0)
|
|
35
|
+
PXEngine.applyStylesheets
|
|
36
36
|
end
|
|
37
37
|
EOF
|
|
38
38
|
pixate_file = './app/pixate_code.rb'
|
metadata
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: motion-pixate
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: '1.
|
|
4
|
+
version: '1.2'
|
|
5
5
|
prerelease:
|
|
6
6
|
platform: ruby
|
|
7
7
|
authors:
|
|
@@ -10,7 +10,7 @@ authors:
|
|
|
10
10
|
autorequire:
|
|
11
11
|
bindir: bin
|
|
12
12
|
cert_chain: []
|
|
13
|
-
date: 2013-
|
|
13
|
+
date: 2013-02-09 00:00:00.000000000 Z
|
|
14
14
|
dependencies:
|
|
15
15
|
- !ruby/object:Gem::Dependency
|
|
16
16
|
name: sass
|
|
@@ -36,12 +36,9 @@ executables: []
|
|
|
36
36
|
extensions: []
|
|
37
37
|
extra_rdoc_files: []
|
|
38
38
|
files:
|
|
39
|
-
- .gitignore
|
|
40
39
|
- README.md
|
|
41
|
-
- Rakefile
|
|
42
|
-
- lib/motion-pixate.rb
|
|
43
40
|
- lib/motion/project/pixate.rb
|
|
44
|
-
- motion-pixate.
|
|
41
|
+
- lib/motion-pixate.rb
|
|
45
42
|
homepage: https://github.com/Pixate/RubyMotion-Pixate
|
|
46
43
|
licenses: []
|
|
47
44
|
post_install_message:
|
data/.gitignore
DELETED
data/Rakefile
DELETED
|
@@ -1 +0,0 @@
|
|
|
1
|
-
require "bundler/gem_tasks"
|
data/motion-pixate.gemspec
DELETED
|
@@ -1,19 +0,0 @@
|
|
|
1
|
-
# -*- encoding: utf-8 -*-
|
|
2
|
-
Version = "1.0"
|
|
3
|
-
|
|
4
|
-
Gem::Specification.new do |gem|
|
|
5
|
-
gem.name = "motion-pixate"
|
|
6
|
-
gem.version = Version
|
|
7
|
-
gem.authors = ['Paul Colton', 'Shizuo Fujita']
|
|
8
|
-
gem.email = ['paul@pixate.com', 'watson1978@gmail.com']
|
|
9
|
-
gem.description = 'Pixate integration for RubyMotion projects'
|
|
10
|
-
gem.summary = 'motion-pixate allows RubyMotion projects to easily embed the Pixate Framework.'
|
|
11
|
-
gem.homepage = 'https://github.com/Pixate/RubyMotion-Pixate'
|
|
12
|
-
|
|
13
|
-
gem.files = `git ls-files`.split($/)
|
|
14
|
-
gem.executables = gem.files.grep(%r{^bin/}).map{ |f| File.basename(f) }
|
|
15
|
-
gem.test_files = gem.files.grep(%r{^(test|spec|features)/})
|
|
16
|
-
gem.require_paths = ["lib"]
|
|
17
|
-
|
|
18
|
-
gem.add_dependency 'sass'
|
|
19
|
-
end
|