lecter 0.1.6 → 0.2.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/.all-contributorsrc +26 -0
- data/.circleci/config.yml +86 -0
- data/.github/ISSUE_TEMPLATE/bug_report.md +27 -0
- data/.github/ISSUE_TEMPLATE/feature_request.md +20 -0
- data/.github/PULL_REQUEST_TEMPLATE.md +16 -0
- data/.gitignore +1 -0
- data/.rubocop.yml +25 -0
- data/CHANGELOG.md +20 -0
- data/CONTRIBUTING.md +35 -0
- data/Gemfile +3 -2
- data/Gemfile.lock +37 -69
- data/LICENSE.txt +1 -1
- data/README.md +162 -54
- data/Rakefile +5 -3
- data/app/controllers/lecter/diagnosis_controller.rb +28 -49
- data/app/views/layouts/lecter.html.erb +258 -0
- data/app/views/lecter/diagnosis/new.html.erb +61 -0
- data/app/views/lecter/diagnosis/show.html.erb +54 -0
- data/bin/console +1 -0
- data/bin/rails +2 -0
- data/config/locales/en.yml +4 -3
- data/config/locales/ru.yml +4 -3
- data/config/routes.rb +5 -1
- data/lecter.gemspec +9 -5
- data/lib/lecter/engine.rb +2 -0
- data/lib/lecter/formatter_headers.rb +26 -0
- data/lib/lecter/formatter_payload.rb +35 -0
- data/lib/lecter/html_generator.rb +66 -0
- data/lib/lecter/html_row.rb +42 -0
- data/lib/lecter/rack.rb +30 -36
- data/lib/lecter/railtie.rb +9 -0
- data/lib/lecter/requester.rb +63 -0
- data/lib/lecter/trace_point.rb +30 -0
- data/lib/lecter/version.rb +3 -1
- data/lib/lecter.rb +15 -11
- metadata +45 -19
- data/.travis.yml +0 -7
- data/app/assets/javascripts/lecter.js +0 -2
- data/app/assets/stylesheets/lecter.css +0 -261
- data/app/views/layouts/lecter.slim +0 -14
- data/app/views/lecter/diagnosis/new.erb +0 -20
- data/app/views/lecter/diagnosis/show.slim +0 -52
data/README.md
CHANGED
|
@@ -1,71 +1,179 @@
|
|
|
1
|
-
|
|
1
|
+
<div align="center">
|
|
2
|
+
<img src="https://github.com/Neodelf/staff/blob/master/lecter_web_with_text.png?raw=true" alt="Lecter Logo" width="866px"/>
|
|
2
3
|
|
|
3
|
-
|
|
4
|
-
|
|
5
|
-
|
|
4
|
+
<h1 color="#98793a">Lecter shows an executed code by a URL request. <br/>
|
|
5
|
+
Debug an unknown code in SECONDS!
|
|
6
|
+
</h1>
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
[![Gem Version][0]][1]
|
|
9
|
+
[![Ruby Style Guide][15]][16]
|
|
10
|
+
[![CircleCI][2]][3]
|
|
11
|
+
[![Test Coverage][12]][13]
|
|
12
|
+
[![Maintainability][10]][11]
|
|
13
|
+
[](#contributors-)
|
|
14
|
+
</div>
|
|
8
15
|
|
|
9
|
-
|
|
16
|
+
> Quid pro quo. I tell you things, you tell me things. Not about this case, though. About yourself. <br/>
|
|
17
|
+
> -- Hannibal Lecter / The Silence of the Lambs
|
|
10
18
|
|
|
11
|
-
|
|
12
|
-
group :development do
|
|
13
|
-
gem 'lecter', git: 'https://github.com/neodelf/lecter'
|
|
14
|
-
end
|
|
15
|
-
```
|
|
19
|
+
----------
|
|
16
20
|
|
|
17
|
-
|
|
21
|
+
## Table of contents
|
|
22
|
+
* [:rotating_light: Problems](#rotating_light-problems)
|
|
23
|
+
* [:rocket: Solutions](#rocket-solutions)
|
|
24
|
+
* [:bangbang: Requirements](#bangbang-requirements)
|
|
25
|
+
* [:hammer_and_wrench: Installation](#hammer_and_wrench-installation)
|
|
26
|
+
* [:joystick: Usage](#joystick-usage)
|
|
27
|
+
* [:man_technologist: Examples](#man_technologist-examples)
|
|
28
|
+
* [:heart: Sponsors](#card_file_box-license)
|
|
29
|
+
* [:desktop_computer: Contributing & Contributors](#desktop_computer-contributing--contributors)
|
|
30
|
+
* [:card_file_box: License](#card_file_box-license)
|
|
18
31
|
|
|
19
|
-
|
|
32
|
+
## :rotating_light: Problems
|
|
33
|
+
1. Developers **don't know** how their app works.
|
|
34
|
+
2. Reading code is a **long** process.
|
|
35
|
+
3. Memorizing many lines of code is **difficult**.
|
|
20
36
|
|
|
21
|
-
##
|
|
37
|
+
## :rocket: Solutions
|
|
38
|
+
1. The main purpose of this gem is **to help developers understand which code is executed** by a request.<br>
|
|
22
39
|
|
|
40
|
+
2. Gem's purpose could be compared to visiting a doctor:
|
|
41
|
+
You give the symptoms of your disease and **receive a diagnosis**.<br>
|
|
42
|
+
You give the parameters of a request and **receive executable code**.
|
|
23
43
|
|
|
24
|
-
|
|
25
|
-
|
|
26
|
-
3. Add routes in your `routes.rb`
|
|
44
|
+
3. You don't have to work with debuggers, read and remember many lines of code.<br>
|
|
45
|
+
Just **give & receive**!
|
|
27
46
|
|
|
28
|
-
|
|
29
|
-
|
|
30
|
-
|
|
31
|
-
|
|
32
|
-
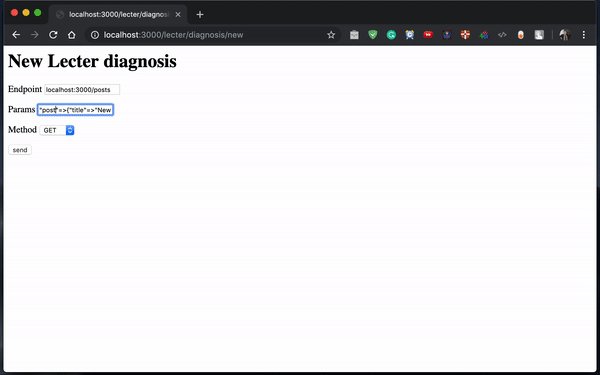
4. Go to `/lecter/diagnosis/new` and fill fields:
|
|
33
|
-
|
|
34
|
-
`endpoint` - use absolute route like `localhost:3000/blogs`
|
|
35
|
-
|
|
36
|
-
`params` - parameters which will be handled on request
|
|
37
|
-
|
|
38
|
-
`method` - choose one variant
|
|
39
|
-
|
|
40
|
-
Examples to use
|
|
41
|
-
1. `POST` method:
|
|
42
|
-
|
|
43
|
-
`endpoint` - `localhost:3000/posts`
|
|
44
|
-
|
|
45
|
-
`params` - `"post"=>{"title"=>"New title", "description"=>"Desciption"}`
|
|
46
|
-
|
|
47
|
-
`method` - `POST`
|
|
48
|
-
|
|
49
|
-

|
|
50
|
-
|
|
51
|
-
2. `GET` method:
|
|
52
|
-
|
|
53
|
-
`endpoint` - `localhost:3000/posts`
|
|
47
|
+
## :bangbang: Requirements
|
|
48
|
+
Please **use a multithreading server** such as a [puma][4] server with more than `1` worker.<br>
|
|
49
|
+
For more information about how to tune a puma server, please visit this [link][5].
|
|
54
50
|
|
|
55
|
-
|
|
51
|
+
## :hammer_and_wrench: Installation
|
|
52
|
+
Installing is a **very simple** process.
|
|
56
53
|
|
|
57
|
-
|
|
54
|
+
1. **Add** the gem to your Gemfile:
|
|
58
55
|
|
|
59
|
-
|
|
60
|
-
|
|
61
|
-
|
|
62
|
-
|
|
63
|
-
|
|
56
|
+
```ruby
|
|
57
|
+
group :development do
|
|
58
|
+
gem 'lecter', github: 'neodelf/lecter'
|
|
59
|
+
end
|
|
60
|
+
```
|
|
64
61
|
|
|
65
|
-
|
|
62
|
+
2. **Execute** in a terminal in your app's directory:
|
|
66
63
|
|
|
67
|
-
|
|
64
|
+
```zsh
|
|
65
|
+
bundle install
|
|
66
|
+
```
|
|
68
67
|
|
|
69
|
-
|
|
68
|
+
3. **Add** routes to your `config/routes.rb`:
|
|
69
|
+
```ruby
|
|
70
|
+
mount Lecter::Engine => '/lecter' if Rails.env.development?
|
|
71
|
+
```
|
|
70
72
|
|
|
71
|
-
|
|
73
|
+
## :joystick: Usage
|
|
74
|
+
Follow **two** simple steps:
|
|
75
|
+
|
|
76
|
+
1. **Go** to `/lecter`
|
|
77
|
+
|
|
78
|
+
2. **Fill in** the form fields with request parameters:
|
|
79
|
+
|
|
80
|
+
`HTTP method` - request's method<br>
|
|
81
|
+
`Endpoint` - use absolute route like `localhost:3000/blogs`<br>
|
|
82
|
+
`Headers` - request's headers
|
|
83
|
+
`Body(raw)` - request's parameters
|
|
84
|
+
|
|
85
|
+
## :man_technologist: Examples
|
|
86
|
+
Here is an example with a **POST** request:
|
|
87
|
+
|
|
88
|
+
1. **Go** to `localhost:3000/lecter`
|
|
89
|
+
|
|
90
|
+
2. **Fill** in the form with:
|
|
91
|
+
|
|
92
|
+
`HTTP method` - `POST`<br>
|
|
93
|
+
`Endpoint` - `localhost:3000/posts`<br>
|
|
94
|
+
`Headers` - `content_type=text/html,accept=*/*`<br>
|
|
95
|
+
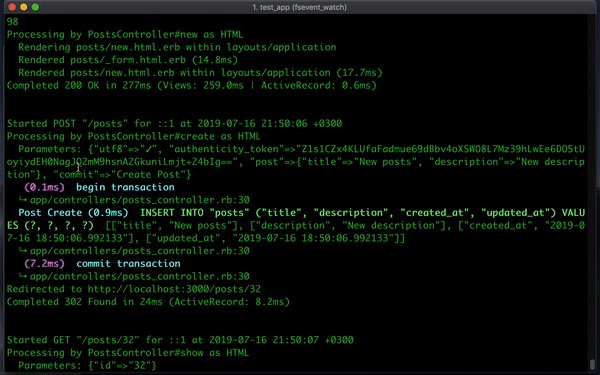
`Body(raw)` - `"post"=>{"title"=>"New title", "description"=>"Desciption"}`
|
|
96
|
+
|
|
97
|
+
<img src="https://raw.githubusercontent.com/Neodelf/staff/master/lecter_post_headers.png" alt="lecter example post form" title="Example Lecter POST request form" />
|
|
98
|
+
|
|
99
|
+
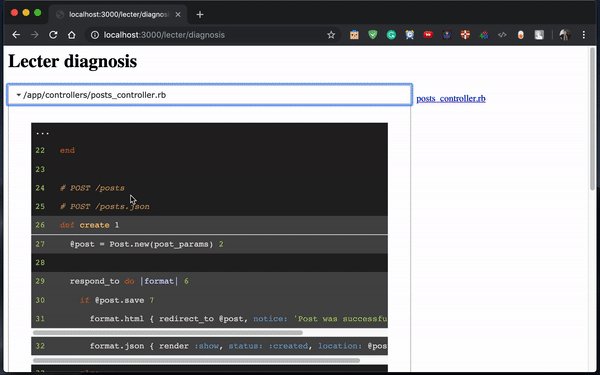
3. **Submit** the form
|
|
100
|
+
4. **Review** the result
|
|
101
|
+
|
|
102
|
+
<img src="https://raw.githubusercontent.com/Neodelf/staff/master/lecter-post-result.png" alt="lecter post form result" title="Example Lecter POST request result" />
|
|
103
|
+
|
|
104
|
+
## :heart: Sponsors
|
|
105
|
+
[<img width="200" src="https://github.com/Neodelf/staff/blob/master/evrone-sponsored-logo.png?raw=true" alt="Evrone Logo"/>][14]
|
|
106
|
+
|
|
107
|
+
## :desktop_computer: Contributing & Contributors
|
|
108
|
+
1. Bug reports and pull requests **are welcome**.
|
|
109
|
+
2. There are many issues as a proposal to improve this library. If you have any ideas, please **feel free** to write your thoughts in a [new issue][7].
|
|
110
|
+
3. Choose **what you like** to fix or improve on the [issues list][8]. You can ask any questions in the comments.
|
|
111
|
+
4. :bangbang: **Mention of each contributor** will be on the README file.
|
|
112
|
+
|
|
113
|
+
**Thanks** goes to these wonderful people:
|
|
114
|
+
|
|
115
|
+
<!-- prettier-ignore-start -->
|
|
116
|
+
<!-- markdownlint-disable -->
|
|
117
|
+
<table>
|
|
118
|
+
<tr>
|
|
119
|
+
<td align="center">
|
|
120
|
+
<a href="https://github.com/pineapplethief">
|
|
121
|
+
<img src="https://avatars1.githubusercontent.com/u/4012690?v=4" width="100px;" alt=""/>
|
|
122
|
+
<br />
|
|
123
|
+
<sub><b>Aleksey Glukhov</b></sub>
|
|
124
|
+
</a>
|
|
125
|
+
<br />
|
|
126
|
+
<a href="https://github.com/Neodelf/lecter/commits?author=pineapplethief" title="Code">💻</a>
|
|
127
|
+
<a href="https://github.com/Neodelf/lecter/commits?author=pineapplethief" title="Documentation">📖</a>
|
|
128
|
+
</td>
|
|
129
|
+
<td align="center">
|
|
130
|
+
<a href="https://github.com/atayl16">
|
|
131
|
+
<img src="https://avatars.githubusercontent.com/u/24377351?v=4" width="100px;" alt=""/>
|
|
132
|
+
<br />
|
|
133
|
+
<sub><b>Alisha Taylor</b></sub>
|
|
134
|
+
</a>
|
|
135
|
+
<br />
|
|
136
|
+
<a href="https://github.com/Neodelf/lecter/commits?author=atayl16" title="Documentation">📖</a>
|
|
137
|
+
</td>
|
|
138
|
+
<td align="center">
|
|
139
|
+
<a href="https://github.com/gambala">
|
|
140
|
+
<img src="https://avatars.githubusercontent.com/u/2563426?v=4" width="100px;" alt=""/>
|
|
141
|
+
<br />
|
|
142
|
+
<sub><b>Vitaliy Emeliyantsev</b></sub>
|
|
143
|
+
</a>
|
|
144
|
+
<br />
|
|
145
|
+
<a href="https://github.com/Neodelf/lecter/commits?author=gambala" title="Documentation">📖</a>
|
|
146
|
+
</td>
|
|
147
|
+
<td align="center">
|
|
148
|
+
<a href="https://github.com/oskaror">
|
|
149
|
+
<img src="https://avatars.githubusercontent.com/u/12644040?v=4" width="100px;" alt=""/>
|
|
150
|
+
<br />
|
|
151
|
+
<sub><b>Oskar Janusz</b></sub>
|
|
152
|
+
</a>
|
|
153
|
+
<br />
|
|
154
|
+
<a href="https://github.com/Neodelf/lecter/commits?author=oskaror" title="Code">💻</a>
|
|
155
|
+
</td>
|
|
156
|
+
</tr>
|
|
157
|
+
</table>
|
|
158
|
+
<!-- markdownlint-enable -->
|
|
159
|
+
<!-- prettier-ignore-end -->
|
|
160
|
+
|
|
161
|
+
## :card_file_box: License
|
|
162
|
+
The gem is available as open source under the terms of the [MIT License][9].
|
|
163
|
+
|
|
164
|
+
[0]: https://badge.fury.io/rb/lecter.svg
|
|
165
|
+
[1]: https://badge.fury.io/rb/lecter
|
|
166
|
+
[2]: https://circleci.com/gh/Neodelf/lecter.svg?style=shield
|
|
167
|
+
[3]: https://circleci.com/gh/neodelf/lecter
|
|
168
|
+
[4]: https://github.com/puma/puma
|
|
169
|
+
[5]: https://github.com/puma/puma#clustered-mode
|
|
170
|
+
[7]: https://github.com/Neodelf/lecter/issues/new
|
|
171
|
+
[8]: https://github.com/Neodelf/lecter/issues
|
|
172
|
+
[9]: https://opensource.org/licenses/MIT
|
|
173
|
+
[10]: https://api.codeclimate.com/v1/badges/45d57f439d66990490f1/maintainability
|
|
174
|
+
[11]: https://codeclimate.com/github/Neodelf/lecter/maintainability
|
|
175
|
+
[12]: https://api.codeclimate.com/v1/badges/45d57f439d66990490f1/test_coverage
|
|
176
|
+
[13]: https://codeclimate.com/github/Neodelf/lecter/test_coverage
|
|
177
|
+
[14]: https://evrone.com
|
|
178
|
+
[15]: https://img.shields.io/badge/code_style-rubocop-brightgreen.svg
|
|
179
|
+
[16]: https://rubystyle.guide
|
data/Rakefile
CHANGED
|
@@ -1,77 +1,56 @@
|
|
|
1
|
-
|
|
2
|
-
require 'slim-rails'
|
|
1
|
+
# frozen_string_literal: true
|
|
3
2
|
|
|
4
3
|
module Lecter
|
|
5
4
|
class DiagnosisController < ActionController::Base
|
|
6
5
|
layout 'lecter'
|
|
7
|
-
before_action :
|
|
6
|
+
before_action :format_request_data, only: :create
|
|
8
7
|
|
|
9
|
-
def new
|
|
10
|
-
end
|
|
8
|
+
def new; end
|
|
11
9
|
|
|
12
10
|
def show
|
|
13
11
|
redirect_to new_diagnosis_path
|
|
14
12
|
end
|
|
15
13
|
|
|
16
14
|
def create
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
|
|
20
|
-
|
|
21
|
-
|
|
22
|
-
|
|
23
|
-
|
|
24
|
-
|
|
25
|
-
render :show
|
|
26
|
-
rescue URI::InvalidURIError
|
|
27
|
-
flash[:error] = 'Wrong url'
|
|
28
|
-
return render :new
|
|
29
|
-
rescue RestClient::ExceptionWithResponse => e
|
|
30
|
-
flash[:error] = e.message
|
|
31
|
-
return render :new
|
|
15
|
+
requester = Lecter::Requester.new(requester_params)
|
|
16
|
+
if requester.call
|
|
17
|
+
@file_listings = HtmlGenerator.new(requester.lines).call
|
|
18
|
+
render :show
|
|
19
|
+
else
|
|
20
|
+
flash[:error] = requester.error_message
|
|
21
|
+
render :new
|
|
22
|
+
end
|
|
32
23
|
end
|
|
33
24
|
|
|
34
25
|
private
|
|
35
26
|
|
|
36
27
|
def diagnosis_params
|
|
37
|
-
params.permit(:endpoint, :
|
|
28
|
+
params.permit(:endpoint, :body_raw, :method, :headers)
|
|
38
29
|
end
|
|
39
30
|
|
|
40
|
-
def
|
|
41
|
-
|
|
42
|
-
|
|
43
|
-
|
|
44
|
-
|
|
45
|
-
|
|
46
|
-
|
|
47
|
-
@lines.last[file] = @lines.last[file] << item.split(' ')[1].to_i
|
|
48
|
-
else
|
|
49
|
-
@lines << {"#{file}" => [item.split(' ')[1].to_i]}
|
|
50
|
-
end
|
|
51
|
-
end
|
|
31
|
+
def requester_params
|
|
32
|
+
{
|
|
33
|
+
method: diagnosis_params[:method].downcase.to_sym,
|
|
34
|
+
url: diagnosis_params[:endpoint],
|
|
35
|
+
payload: formatter_payload.result,
|
|
36
|
+
headers: formatted_headers.result
|
|
37
|
+
}
|
|
52
38
|
end
|
|
53
39
|
|
|
54
|
-
def
|
|
55
|
-
|
|
56
|
-
|
|
57
|
-
rescue JSON::ParserError
|
|
58
|
-
flash[:error] = 'Wrong parameters'
|
|
59
|
-
return render :new
|
|
60
|
-
end
|
|
61
|
-
end
|
|
40
|
+
def format_request_data
|
|
41
|
+
formatters = [formatter_payload, formatted_headers]
|
|
42
|
+
return if formatters.all?(&:call)
|
|
62
43
|
|
|
63
|
-
|
|
64
|
-
|
|
44
|
+
flash[:error] = formatters.map(&:error_message).join(', ')
|
|
45
|
+
render :new
|
|
65
46
|
end
|
|
66
47
|
|
|
67
|
-
def
|
|
68
|
-
|
|
69
|
-
string.gsub!('=>', ':')&.gsub!(/(“|”)/, '"')
|
|
70
|
-
JSON.parse(string)
|
|
48
|
+
def formatter_payload
|
|
49
|
+
@formatter_payload ||= Lecter::FormatterPayload.new(diagnosis_params[:body_raw])
|
|
71
50
|
end
|
|
72
51
|
|
|
73
|
-
def
|
|
74
|
-
diagnosis_params[:
|
|
52
|
+
def formatted_headers
|
|
53
|
+
@formatted_headers ||= Lecter::FormatterHeaders.new(diagnosis_params[:headers])
|
|
75
54
|
end
|
|
76
55
|
end
|
|
77
56
|
end
|
|
@@ -0,0 +1,258 @@
|
|
|
1
|
+
<html>
|
|
2
|
+
<head>
|
|
3
|
+
<title><%= yield(:title) %></title>
|
|
4
|
+
<%= javascript_include_tag '//code.jquery.com/jquery-1.12.4.js', '//code.jquery.com/ui/1.12.1/jquery-ui.js' %>
|
|
5
|
+
<%= javascript_include_tag 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js' %>
|
|
6
|
+
<%= stylesheet_link_tag 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css' %>
|
|
7
|
+
</head>
|
|
8
|
+
|
|
9
|
+
<style>
|
|
10
|
+
.hljs {
|
|
11
|
+
display: block;
|
|
12
|
+
overflow-x: auto;
|
|
13
|
+
padding: 0.5em;
|
|
14
|
+
background: #232323;
|
|
15
|
+
color: #e6e1dc;
|
|
16
|
+
}
|
|
17
|
+
|
|
18
|
+
.hljs-comment,
|
|
19
|
+
.hljs-quote {
|
|
20
|
+
color: #bc9458;
|
|
21
|
+
font-style: italic;
|
|
22
|
+
}
|
|
23
|
+
|
|
24
|
+
.hljs-keyword,
|
|
25
|
+
.hljs-selector-tag {
|
|
26
|
+
color: #c26230;
|
|
27
|
+
}
|
|
28
|
+
|
|
29
|
+
.hljs-string,
|
|
30
|
+
.hljs-number,
|
|
31
|
+
.hljs-regexp,
|
|
32
|
+
.hljs-variable,
|
|
33
|
+
.hljs-template-variable {
|
|
34
|
+
color: #a5c261;
|
|
35
|
+
}
|
|
36
|
+
|
|
37
|
+
.hljs-subst {
|
|
38
|
+
color: #519f50;
|
|
39
|
+
}
|
|
40
|
+
|
|
41
|
+
.hljs-tag,
|
|
42
|
+
.hljs-name {
|
|
43
|
+
color: #e8bf6a;
|
|
44
|
+
}
|
|
45
|
+
|
|
46
|
+
.hljs-type {
|
|
47
|
+
color: #da4939;
|
|
48
|
+
}
|
|
49
|
+
|
|
50
|
+
|
|
51
|
+
.hljs-symbol,
|
|
52
|
+
.hljs-bullet,
|
|
53
|
+
.hljs-built_in,
|
|
54
|
+
.hljs-builtin-name,
|
|
55
|
+
.hljs-attr,
|
|
56
|
+
.hljs-link {
|
|
57
|
+
color: #6d9cbe;
|
|
58
|
+
}
|
|
59
|
+
|
|
60
|
+
.hljs-params {
|
|
61
|
+
color: #d0d0ff;
|
|
62
|
+
}
|
|
63
|
+
|
|
64
|
+
.hljs-attribute {
|
|
65
|
+
color: #cda869;
|
|
66
|
+
}
|
|
67
|
+
|
|
68
|
+
.hljs-meta {
|
|
69
|
+
color: #9b859d;
|
|
70
|
+
}
|
|
71
|
+
|
|
72
|
+
.hljs-title,
|
|
73
|
+
.hljs-section {
|
|
74
|
+
color: #ffc66d;
|
|
75
|
+
}
|
|
76
|
+
|
|
77
|
+
.hljs-addition {
|
|
78
|
+
background-color: #144212;
|
|
79
|
+
color: #e6e1dc;
|
|
80
|
+
display: inline-block;
|
|
81
|
+
width: 100%;
|
|
82
|
+
}
|
|
83
|
+
|
|
84
|
+
.hljs-deletion {
|
|
85
|
+
background-color: #600;
|
|
86
|
+
color: #e6e1dc;
|
|
87
|
+
display: inline-block;
|
|
88
|
+
width: 100%;
|
|
89
|
+
}
|
|
90
|
+
|
|
91
|
+
.hljs-selector-class {
|
|
92
|
+
color: #9b703f;
|
|
93
|
+
}
|
|
94
|
+
|
|
95
|
+
.hljs-selector-id {
|
|
96
|
+
color: #8b98ab;
|
|
97
|
+
}
|
|
98
|
+
|
|
99
|
+
.hljs-emphasis {
|
|
100
|
+
font-style: italic;
|
|
101
|
+
}
|
|
102
|
+
|
|
103
|
+
.hljs-strong {
|
|
104
|
+
font-weight: bold;
|
|
105
|
+
}
|
|
106
|
+
|
|
107
|
+
.hljs-link {
|
|
108
|
+
text-decoration: underline;
|
|
109
|
+
}
|
|
110
|
+
|
|
111
|
+
/* diagnosis/show.slim */
|
|
112
|
+
|
|
113
|
+
|
|
114
|
+
.down {
|
|
115
|
+
border-left: 5px solid transparent;
|
|
116
|
+
border-right: 5px solid transparent;
|
|
117
|
+
border-top: 5px solid black;
|
|
118
|
+
margin: 10px 7px 0 5px;
|
|
119
|
+
}
|
|
120
|
+
|
|
121
|
+
.ui-accordion .ui-accordion-header {
|
|
122
|
+
font-size: 78%;
|
|
123
|
+
}
|
|
124
|
+
|
|
125
|
+
.sidebar {
|
|
126
|
+
float: left;
|
|
127
|
+
}
|
|
128
|
+
|
|
129
|
+
.sidebar > .sidebar-wrapper {
|
|
130
|
+
width: 235px;
|
|
131
|
+
position: fixed;
|
|
132
|
+
margin: 49px 33px 0 0;
|
|
133
|
+
overflow-y: scroll;
|
|
134
|
+
top: 82px;
|
|
135
|
+
bottom: 40px;
|
|
136
|
+
}
|
|
137
|
+
|
|
138
|
+
.sidebar-wrapper > ul {
|
|
139
|
+
list-style-type: none;
|
|
140
|
+
height: calc(100% - 40px);
|
|
141
|
+
}
|
|
142
|
+
|
|
143
|
+
.sidebar-wrapper > ul > li {
|
|
144
|
+
margin-bottom: 3px;
|
|
145
|
+
}
|
|
146
|
+
|
|
147
|
+
.sidebar-wrapper > ul > li > a {
|
|
148
|
+
text-decoration: none;
|
|
149
|
+
color: inherit;
|
|
150
|
+
display: block;
|
|
151
|
+
font-size: 13px;
|
|
152
|
+
text-inline: 1.5;
|
|
153
|
+
}
|
|
154
|
+
|
|
155
|
+
.sidebar-wrapper > ul > li > a:hover {
|
|
156
|
+
color: #7d7d7d;
|
|
157
|
+
}
|
|
158
|
+
|
|
159
|
+
.right {
|
|
160
|
+
float: left;
|
|
161
|
+
padding-left: 10px;
|
|
162
|
+
width: 70%;
|
|
163
|
+
margin-left: 295px;
|
|
164
|
+
}
|
|
165
|
+
|
|
166
|
+
.listing {
|
|
167
|
+
display: none;
|
|
168
|
+
padding: 1em 2.2em;
|
|
169
|
+
overflow: auto;
|
|
170
|
+
border-bottom-right-radius: 4px;
|
|
171
|
+
border: 0.5px solid;
|
|
172
|
+
border-top-width: 0;
|
|
173
|
+
border-bottom-left-radius: 4px;
|
|
174
|
+
background: #efefef;
|
|
175
|
+
}
|
|
176
|
+
|
|
177
|
+
.filename {
|
|
178
|
+
cursor: pointer;
|
|
179
|
+
position: relative;
|
|
180
|
+
margin: 2px 0 0 0;
|
|
181
|
+
padding: .5em .5em .5em .7em;
|
|
182
|
+
border: solid 0.1px;
|
|
183
|
+
background: #efefef;
|
|
184
|
+
}
|
|
185
|
+
|
|
186
|
+
/* layouts/lecter.slim */
|
|
187
|
+
|
|
188
|
+
body {
|
|
189
|
+
font-family: "Helvetica Neue", "Helvetica", Arial, "Open Sans", sans-serif;
|
|
190
|
+
font-size: 15px;
|
|
191
|
+
line-height: 1.6;
|
|
192
|
+
-webkit-font-smoothing: antialiased;
|
|
193
|
+
}
|
|
194
|
+
|
|
195
|
+
.body-wrapper {
|
|
196
|
+
overflow: hidden;
|
|
197
|
+
*zoom: 1;
|
|
198
|
+
margin-top: 50px;
|
|
199
|
+
margin-bottom: 50px;
|
|
200
|
+
display: block;
|
|
201
|
+
padding: 0 20px;
|
|
202
|
+
}
|
|
203
|
+
|
|
204
|
+
.nav {
|
|
205
|
+
font-weight: 500;
|
|
206
|
+
background: #0b4e22;
|
|
207
|
+
border-bottom: 1px solid #cccccc;
|
|
208
|
+
}
|
|
209
|
+
|
|
210
|
+
.nav-inner {
|
|
211
|
+
display: block;
|
|
212
|
+
max-width: 955px;
|
|
213
|
+
padding: 1px 20px;
|
|
214
|
+
}
|
|
215
|
+
|
|
216
|
+
.nav-inner > ul {
|
|
217
|
+
list-style-type: none;
|
|
218
|
+
}
|
|
219
|
+
|
|
220
|
+
.nav-inner > ul > li > a {
|
|
221
|
+
text-decoration: none;
|
|
222
|
+
font-weight: 600;
|
|
223
|
+
color: white;
|
|
224
|
+
letter-spacing: 0.4px;
|
|
225
|
+
}
|
|
226
|
+
|
|
227
|
+
.ul {
|
|
228
|
+
-webkit-justify-content: space-between;
|
|
229
|
+
justify-content: space-between;
|
|
230
|
+
list-style-type: none;
|
|
231
|
+
margin: 0;
|
|
232
|
+
padding: 8px 2px 8px;
|
|
233
|
+
display: -webkit-flex;
|
|
234
|
+
display: flex;
|
|
235
|
+
}
|
|
236
|
+
|
|
237
|
+
.li {
|
|
238
|
+
-webkit-flex: 0 1 auto;
|
|
239
|
+
flex: 0 1 auto;
|
|
240
|
+
display: list-item;
|
|
241
|
+
text-align: -webkit-match-parent;
|
|
242
|
+
list-style-type: none;
|
|
243
|
+
}
|
|
244
|
+
|
|
245
|
+
.nav-inner > li > a {
|
|
246
|
+
text-decoration: none;
|
|
247
|
+
font-weight: 400;
|
|
248
|
+
color: white;
|
|
249
|
+
letter-spacing: 0.4px;
|
|
250
|
+
}
|
|
251
|
+
</style>
|
|
252
|
+
|
|
253
|
+
<body>
|
|
254
|
+
<div class="container">
|
|
255
|
+
<%= yield %>
|
|
256
|
+
</div>
|
|
257
|
+
</body>
|
|
258
|
+
</html>
|
|
@@ -0,0 +1,61 @@
|
|
|
1
|
+
<%= content_for :title, t('.title') %>
|
|
2
|
+
|
|
3
|
+
<div class="container">
|
|
4
|
+
<h2><%= t('.title') %></h2>
|
|
5
|
+
|
|
6
|
+
<%= form_tag diagnosis_path do %>
|
|
7
|
+
<% flash.each do |key, value| %>
|
|
8
|
+
<div class="col-sm-2 col-form-label">
|
|
9
|
+
<%= value %>
|
|
10
|
+
</div>
|
|
11
|
+
<% end %>
|
|
12
|
+
<div class="row my-3">
|
|
13
|
+
<%= label_tag t('.method'), nil, class: 'col-sm-2 col-form-label' %>
|
|
14
|
+
<div class="col-sm">
|
|
15
|
+
<%= select_tag :method, options_for_select(Lecter::AVAILABLE_METHODS, Lecter::DEFAULT_METHOD) %>
|
|
16
|
+
</div>
|
|
17
|
+
<div class="col-sm gray">
|
|
18
|
+
Choose one
|
|
19
|
+
</div>
|
|
20
|
+
</div>
|
|
21
|
+
<div class="row my-3">
|
|
22
|
+
<%= label_tag t('.endpoint'), nil, class: 'col-sm-2 col-form-label' %>
|
|
23
|
+
<div class="col-sm">
|
|
24
|
+
<%= text_field_tag :endpoint, nil, class: 'form-control', placeholder: 'Endpoint' %>
|
|
25
|
+
</div>
|
|
26
|
+
<div class="col-sm gray">
|
|
27
|
+
localhost:3000/posts
|
|
28
|
+
</div>
|
|
29
|
+
</div>
|
|
30
|
+
<div class="row my-3">
|
|
31
|
+
<%= label_tag t('.headers'), nil, class: 'col-sm-2 col-form-label' %>
|
|
32
|
+
<div class="col-sm">
|
|
33
|
+
<%= text_field_tag :headers, nil, class: 'form-control', placeholder: 'Headers' %>
|
|
34
|
+
</div>
|
|
35
|
+
<div class="col-sm gray">
|
|
36
|
+
content_type=text/html,accept=*/*
|
|
37
|
+
</div>
|
|
38
|
+
</div>
|
|
39
|
+
<div class="row my-3">
|
|
40
|
+
<%= label_tag t('.body_raw'), nil, class: 'col-sm-2 col-form-label' %>
|
|
41
|
+
<div class="col-sm">
|
|
42
|
+
<%= text_area_tag :body_raw, nil, rows: 10, class: 'form-control', placeholder: 'Body(raw)' %>
|
|
43
|
+
</div>
|
|
44
|
+
<div class="col-sm gray">
|
|
45
|
+
"post" => {
|
|
46
|
+
"title" => "New title",
|
|
47
|
+
"description" => "Desciption"
|
|
48
|
+
}
|
|
49
|
+
</div>
|
|
50
|
+
</div>
|
|
51
|
+
|
|
52
|
+
</p>
|
|
53
|
+
<%= submit_tag t('.send'), class: 'btn btn-primary' %>
|
|
54
|
+
<% end %>
|
|
55
|
+
</div>
|
|
56
|
+
|
|
57
|
+
<style>
|
|
58
|
+
.gray {
|
|
59
|
+
color: #727a82
|
|
60
|
+
}
|
|
61
|
+
</style>
|