jekyll-yamt 0.1.0 → 1.0.5
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/LICENSE.txt +2 -0
- data/README.md +84 -24
- data/_includes/analytics.html +2 -2
- data/_includes/categories.html +5 -8
- data/_includes/gif.html +4 -0
- data/_includes/head.html +7 -7
- data/_includes/header.html +10 -1
- data/_includes/pages.html +1 -1
- data/_includes/reading_time.html +1 -1
- data/_includes/related-posts.html +1 -1
- data/_layouts/archive.html +3 -3
- data/_layouts/categories.html +21 -0
- data/_layouts/contact.html +1 -1
- data/_layouts/default.html +0 -1
- data/_layouts/home.html +16 -7
- data/_sass/base.scss +6 -5
- data/_sass/contact.scss +39 -48
- data/_sass/header.scss +34 -2
- data/_sass/mobile.scss +19 -20
- data/_sass/post.scss +1 -0
- data/assets/css/main.scss +1 -1
- data/assets/img/logo.jpg +0 -0
- data/assets/img/oranges.jpg +0 -0
- data/assets/img/screenshots/Screenshot.png +0 -0
- data/assets/img/screenshots/Screenshot_code_highlight.png +0 -0
- data/assets/img/screenshots/Screenshot_minimal.png +0 -0
- data/assets/img/screenshots/Screenshot_mobile.png +0 -0
- metadata +10 -5
- data/assets/img/rotation.gif +0 -0
- data/assets/img/rotation.jpg +0 -0
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: 5c45f59ca7aff77cc4e46e40d633c984527dee3a2e9ce10718ac29284ecf614b
|
|
4
|
+
data.tar.gz: 8811005a69eca20d35451e89bb46251cf0a4642e2e8a15a264fdc994970eb1ca
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: de0d64ad922fd3066933bc0beb34bcf6c22c6cf4487ad5bd945b7658bbde098442bb2f9da67db4bc132cde6c42c1251f48d78ee0d898d4741f4bdacd096be147
|
|
7
|
+
data.tar.gz: 8f9bcea9aaa1f85dd6cb44eb78148c8854ab9bf628bcce181d51b4ccd2499f56236fecbceffc483d6be64e6eec01aedaf5d7c094b694150a5a5ae25fb353c2f4
|
data/LICENSE.txt
CHANGED
|
@@ -9,6 +9,8 @@ to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
|
|
9
9
|
copies of the Software, and to permit persons to whom the Software is
|
|
10
10
|
furnished to do so, subject to the following conditions:
|
|
11
11
|
|
|
12
|
+
Leave the name of the author of this theme in the footer.
|
|
13
|
+
|
|
12
14
|
The above copyright notice and this permission notice shall be included in
|
|
13
15
|
all copies or substantial portions of the Software.
|
|
14
16
|
|
data/README.md
CHANGED
|
@@ -1,32 +1,62 @@
|
|
|
1
|
-
# WORK IN PROGRESS! STILL NEED TO FIX MINOR THINGS AND TO WRITE THE DOCS
|
|
2
|
-
|
|
3
1
|
# [YAMT - Yet Another Minimal Theme](https://yamt.netlify.app/)
|
|
4
|
-
](https://yamt.netlify.app/)
|
|
5
3
|

|
|
6
4
|
[](https://github.com/PandaSekh/Jekyll-YAMT/issues)
|
|
7
|
-
|
|
8
|
-
[](https://yamt.netlify.app/)
|
|
9
5
|

|
|
10
6
|
## [Live Demo](https://yamt.netlify.app/)
|
|
7
|
+
|
|
8
|
+

|
|
9
|
+
|
|
11
10
|
YAMT is a minimal [Jekyll](http://jekyllrb.com) theme focused on simplicity and ease-of-use. It has great modularity, allowing you to easily decide what you actually want on your website.
|
|
12
11
|
|
|
13
12
|
## Contents
|
|
14
13
|
|
|
15
14
|
- [Features](#features)
|
|
15
|
+
- [Screenshots](#screenshots)
|
|
16
16
|
- [Installation](#installation)
|
|
17
|
-
- [Usage](#usage)
|
|
18
17
|
- [Customize](#options)
|
|
18
|
+
- [Basics](#Basics)
|
|
19
19
|
- [Header](#header)
|
|
20
|
+
- [Home](#home)
|
|
20
21
|
- [Post](#post)
|
|
22
|
+
- [Contact Form](#contact-form)
|
|
21
23
|
- [Development](#development)
|
|
24
|
+
- [Credits](#credits)
|
|
22
25
|
- [License](#license)
|
|
23
26
|
|
|
24
27
|
## Features
|
|
25
28
|
|
|
29
|
+
- Minimal and clean design.
|
|
30
|
+
- Fully modular: activate and load only what you really need.
|
|
31
|
+
- Works great on mobile and smaller screens.
|
|
32
|
+
- Works on Github Pages.
|
|
33
|
+
- Supports [Disqus](https://disqus.com/) comments activated only on button press, if you activate them.
|
|
34
|
+
- [Google Analytics](https://www.google.com/analytics/) support.
|
|
35
|
+
- [Open Graph](https://ogp.me/) and [Twitter Cards](https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started) support to better index the website content on search engines and social networks.
|
|
36
|
+
- [MathJAX](https://www.mathjax.org/) and [LaTeX](https://www.latex-project.org/) optional support. Write beautiful math!
|
|
37
|
+
- [RSS](https://github.com/jekyll/jekyll-feed) support.
|
|
38
|
+
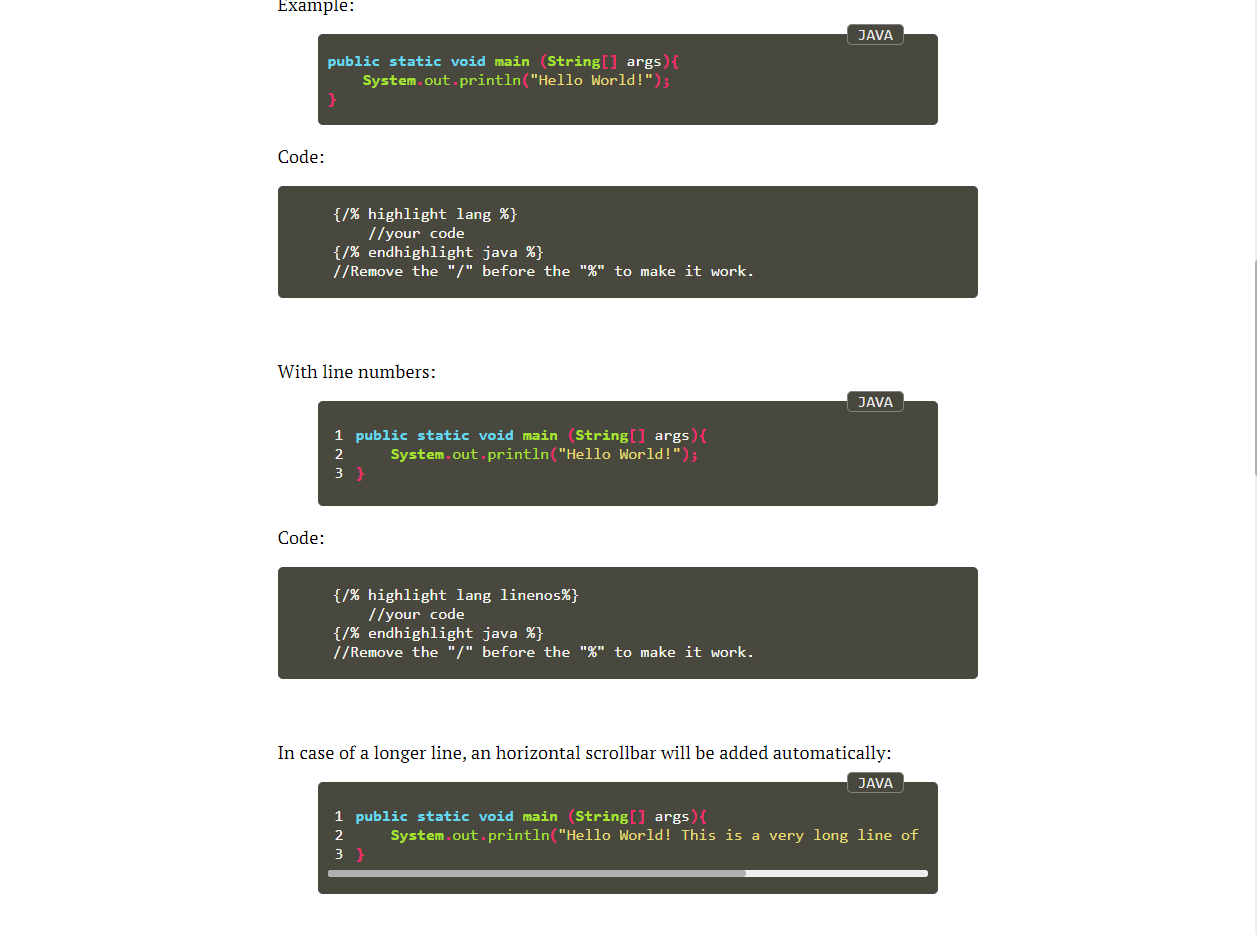
- Beautiful [Syntax Highlight](https://yamt.netlify.app/2020/05/19/special-formatting.html#syntax-highlight). Write some code and show it in a graceful way.
|
|
39
|
+
|
|
40
|
+
## Screenshots
|
|
41
|
+
|
|
42
|
+
Mobile:
|
|
43
|
+

|
|
44
|
+
|
|
45
|
+
Code Highlight:
|
|
46
|
+

|
|
47
|
+
|
|
48
|
+
Minimal:
|
|
49
|
+

|
|
50
|
+
|
|
26
51
|
## Installation
|
|
52
|
+
|
|
27
53
|
There are four way to use YAMT: Netlify (suggested, as this theme has a contact module built-in working only on Netlify), Github Pages, as a gem-based theme, by forking this repo or by copying all the files into your directory.
|
|
28
54
|
|
|
55
|
+
### Download the files
|
|
56
|
+
You can [download the files](https://github.com/PandaSekh/Jekyll-YAMT/releases/latest) and add them in your directory to start working.
|
|
57
|
+
|
|
29
58
|
### Netlify
|
|
59
|
+
|
|
30
60
|
1. [Fork this repo](https://github.com/PandaSekh/Jekyll-YAMT/generate). You can copy only master, set it to private or public and name it however you want.
|
|
31
61
|
2. Go to [Netlify](https://app.netlify.com/), create a New site from Git, choose your repo or all repos, no difference. Back to Netlify, select the recently forked repo.
|
|
32
62
|
3. Owner and branch are good to go. In build command write `bundle exec jekyll build` and publishing directory should be `_site/`.
|
|
@@ -34,32 +64,27 @@ There are four way to use YAMT: Netlify (suggested, as this theme has a contact
|
|
|
34
64
|
|
|
35
65
|
### Github Pages
|
|
36
66
|
|
|
37
|
-
|
|
38
|
-
1. Have a gemfile with only the following content:
|
|
39
|
-
|
|
40
|
-
```ruby
|
|
41
|
-
source "https://rubygems.org"
|
|
67
|
+
Github Pages uses the [--safe flag](https://jekyllrb.com/docs/configuration/options/) to build jekyll websites, which disable custom plugins, caching to disk and ignore symbolic links. Because of that, I suggest you to use any other method. Netlify works great with a 5 minute config, so I suggest you use it.
|
|
42
68
|
|
|
43
|
-
|
|
44
|
-
|
|
69
|
+
1. [Fork this repo](https://github.com/PandaSekh/Jekyll-YAMT/generate).
|
|
70
|
+
2. Create a new branch in your repo and call it `gh-pages`.
|
|
71
|
+
3. Publish your website and choose gh-pages as the target branch.
|
|
45
72
|
|
|
46
|
-
|
|
73
|
+
### Remote theme
|
|
47
74
|
|
|
48
|
-
|
|
49
|
-
bundle
|
|
50
|
-
```
|
|
75
|
+
[Follow these instructions](https://help.github.com/en/github/working-with-github-pages/adding-a-theme-to-your-github-pages-site-using-jekyll).
|
|
51
76
|
|
|
52
77
|
### Gem-based theme
|
|
53
78
|
1. Add this line to your Jekyll site's `Gemfile`:
|
|
54
79
|
|
|
55
80
|
```ruby
|
|
56
|
-
gem "yamt"
|
|
81
|
+
gem "jekyll-yamt"
|
|
57
82
|
```
|
|
58
83
|
|
|
59
84
|
2. And add this line to your Jekyll site's `_config.yml`:
|
|
60
85
|
|
|
61
86
|
```yaml
|
|
62
|
-
theme: yamt
|
|
87
|
+
theme: jekyll-yamt
|
|
63
88
|
```
|
|
64
89
|
|
|
65
90
|
3. And then execute:
|
|
@@ -71,15 +96,45 @@ There are four way to use YAMT: Netlify (suggested, as this theme has a contact
|
|
|
71
96
|
4. Or install it yourself as:
|
|
72
97
|
|
|
73
98
|
``` bash
|
|
74
|
-
$ gem install yamt
|
|
99
|
+
$ gem install jekyll-yamt
|
|
75
100
|
```
|
|
76
101
|
|
|
77
|
-
|
|
102
|
+
#### ERROR: There was an error while loading `jekyll-yamt.gemspec`: No such file or directory - git ls-files -z. Bundler cannot continue.
|
|
103
|
+
If you encounter this error when running `bundle install`, please make sure git is installed.
|
|
104
|
+
|
|
105
|
+
## Customize
|
|
106
|
+
|
|
107
|
+
YAMT is easily customizable. If you don't need a functionality, just deactivate it in `_data/settings.yml`.
|
|
108
|
+
Most of the customizable things are self-explanatory and found in the `_data` folder and in the `_config.yml`.
|
|
109
|
+
|
|
110
|
+
### Basics
|
|
111
|
+
|
|
112
|
+
Under the `_data` folder there are three files: pages, settings and social.
|
|
113
|
+
In pages you can add other pages that will show up in the nav-
|
|
114
|
+
In social you can add your socials that will show up in the nav. To add a social, find a suitable icon on [FontAwesome](https://fontawesome.com/) and add it's name in the name tag.
|
|
115
|
+
Brand defines Font Awesome's font type (fas is solid, fab is brand).
|
|
116
|
+
Out of the box this theme has support colors for a bunch of social. If your social isn't supported, just add the color in the header.css
|
|
78
117
|
|
|
79
|
-
|
|
118
|
+
In `_data/settings.yml` you can activate or deactivate various functions of the theme, like analytics, disqus comments, related posts and so on.
|
|
119
|
+
|
|
120
|
+
### Header
|
|
121
|
+
In `_data/settings.yml` you can choose to hide or show the subtitle, the page navigation or the social icons.
|
|
122
|
+
|
|
123
|
+
### Home
|
|
124
|
+
In `_data/settings.yml` you can choose to hide or show the posts infos (date and read-time) and the featured image.
|
|
125
|
+
|
|
126
|
+
### Post
|
|
127
|
+
In `_data/settings.yml` you can choose to hide or show the post infos, categories, related posts and comments.
|
|
128
|
+
Note that by removing categories the Categories Archives will no longer be reachable.
|
|
129
|
+
|
|
130
|
+
### Contact Form
|
|
131
|
+
YAMT has a built-in contact form builded using [Netlify](https://app.netlify.com/) free form functionality. To make it work you only need the line `data-netlify="true"` when declaring a form.
|
|
132
|
+
If you don't want to use Netlify, remove the line `data-netlify="true"`.
|
|
80
133
|
|
|
81
134
|
## Development
|
|
82
135
|
|
|
136
|
+
[Contributions are welcomed and encouraged](https://github.com/PandaSekh/Jekyll-YAMT/issues).
|
|
137
|
+
|
|
83
138
|
To set up your environment to develop this theme, run `bundle install`.
|
|
84
139
|
|
|
85
140
|
Your theme is setup just like a normal Jekyll site! To test your theme, run `bundle exec jekyll serve` and open your browser at `http://localhost:4000`. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
|
|
@@ -87,6 +142,11 @@ Your theme is setup just like a normal Jekyll site! To test your theme, run `bun
|
|
|
87
142
|
When your theme is released, only the files in `_layouts`, `_includes`, `_sass` and `assets` tracked with Git will be bundled.
|
|
88
143
|
To add a custom directory to your theme-gem, please edit the regexp in `yamt.gemspec` accordingly.
|
|
89
144
|
|
|
90
|
-
##
|
|
145
|
+
## Credits
|
|
146
|
+
Theme designed and created by [Alessio Franceschi](https://github.com/PandaSekh/).
|
|
147
|
+
Inspired by [Lagrange by LeNPaul](https://lenpaul.github.io/Lagrange/).
|
|
148
|
+
Also great help from [this blog](https://blog.webjeda.com/), I've used this even before I created this theme.
|
|
149
|
+
Images from [Unsplash](https://unsplash.com/).
|
|
91
150
|
|
|
92
|
-
|
|
151
|
+
## License
|
|
152
|
+
The theme is available as open source under the terms of the [MIT License](https://github.com/PandaSekh/Jekyll-YAMT/blob/master/LICENSE.txt).
|
data/_includes/analytics.html
CHANGED
|
@@ -1,9 +1,9 @@
|
|
|
1
1
|
<!-- Global site tag (gtag.js) - Google Analytics -->
|
|
2
|
-
<script async src="https://www.googletagmanager.com/gtag/js?id={{ site.analytics-id }}"></script>
|
|
2
|
+
<script async src="https://www.googletagmanager.com/gtag/js?id={{ site.data.settings.analytics-id }}"></script>
|
|
3
3
|
<script>
|
|
4
4
|
window.dataLayer = window.dataLayer || [];
|
|
5
5
|
function gtag(){dataLayer.push(arguments);}
|
|
6
6
|
gtag('js', new Date());
|
|
7
7
|
|
|
8
|
-
gtag('config', '{{ site.analytics-id }}');
|
|
8
|
+
gtag('config', '{{ site.data.settings.analytics-id }}');
|
|
9
9
|
</script>
|
data/_includes/categories.html
CHANGED
|
@@ -1,13 +1,10 @@
|
|
|
1
1
|
<div class="categories">
|
|
2
2
|
<span><p>Categories:</p>
|
|
3
|
-
{%
|
|
4
|
-
{% assign categories = post.categories %}
|
|
5
|
-
{% else %}
|
|
6
|
-
{% assign categories = page.categories %}
|
|
7
|
-
{% endif %}
|
|
3
|
+
{% assign categories = page.categories %}
|
|
8
4
|
{% for category in categories %}
|
|
9
|
-
<a href="{
|
|
10
|
-
{
|
|
5
|
+
<a href="{% capture url %}/categories/#{{ category | slugify }}{% endcapture %}
|
|
6
|
+
{{ url | relative_url }}">{{category}}</a>
|
|
7
|
+
{% unless forloop.last %} {% endunless %}
|
|
11
8
|
{% endfor %}
|
|
12
9
|
</span>
|
|
13
|
-
|
|
10
|
+
</div>
|
data/_includes/gif.html
ADDED
data/_includes/head.html
CHANGED
|
@@ -10,22 +10,22 @@
|
|
|
10
10
|
{% endif %}
|
|
11
11
|
</title>
|
|
12
12
|
<meta name="description" content="
|
|
13
|
-
|
|
14
|
-
|
|
13
|
+
{% if page.description %}{{ page.description }}
|
|
14
|
+
{% else %}{{ site.description }}
|
|
15
15
|
{% endif %}">
|
|
16
16
|
|
|
17
|
-
<link rel="icon" href="
|
|
18
|
-
<link rel="shortcut icon" href="
|
|
17
|
+
<link rel="icon" href="{{"assets/favicon.ico" | relative_url }}" type="image/x-icon">
|
|
18
|
+
<link rel="shortcut icon" href="{{"assets/favicon.ico" | relative_url }}" type="image/x-icon">
|
|
19
19
|
|
|
20
20
|
<!-- CSS -->
|
|
21
|
-
<link rel="stylesheet" href="{{ "/assets/css/main.css" |
|
|
22
|
-
<link rel="stylesheet" href="{{ "/assets/css/syntax.css" |
|
|
21
|
+
<link rel="stylesheet" href="{{ "/assets/css/main.css" | relative_url }}">
|
|
22
|
+
<link rel="stylesheet" href="{{ "/assets/css/syntax.css" | relative_url }}">
|
|
23
23
|
|
|
24
24
|
<!-- Icons -->
|
|
25
25
|
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
|
|
26
26
|
|
|
27
27
|
<!-- Fonts -->
|
|
28
|
-
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@700&family=PT+Serif&display=swap"
|
|
28
|
+
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Montserrat:wght@700&family=PT+Serif&display=swap">
|
|
29
29
|
|
|
30
30
|
<!-- SEO Plugin -->
|
|
31
31
|
{% seo %}
|
data/_includes/header.html
CHANGED
|
@@ -1,16 +1,25 @@
|
|
|
1
1
|
<header id="header">
|
|
2
2
|
<div id = site_title>
|
|
3
|
-
<a href="{{
|
|
3
|
+
<a href="{{ "/" | absolute_url }}">
|
|
4
4
|
<h1>{{site.title}}</h1>
|
|
5
5
|
</a>
|
|
6
|
+
{% if site.data.settings.subtitle.active %}
|
|
7
|
+
<h2>
|
|
8
|
+
{{ site.data.settings.subtitle.text }}
|
|
9
|
+
</h2>
|
|
10
|
+
{% endif %}
|
|
6
11
|
</div>
|
|
7
12
|
|
|
8
13
|
<div id="subheader">
|
|
14
|
+
{% if site.data.settings.nav.pages.active %}
|
|
9
15
|
<nav class="pages">
|
|
10
16
|
{%- include pages.html -%}
|
|
11
17
|
</nav>
|
|
18
|
+
{% endif %}
|
|
19
|
+
{% if site.data.settings.nav.social.active %}
|
|
12
20
|
<nav class="social">
|
|
13
21
|
{% include social.html %}
|
|
14
22
|
</nav>
|
|
23
|
+
{% endif %}
|
|
15
24
|
</div>
|
|
16
25
|
</header>
|
data/_includes/pages.html
CHANGED
data/_includes/reading_time.html
CHANGED
|
@@ -23,7 +23,7 @@
|
|
|
23
23
|
|
|
24
24
|
{% if sameTagCount >= minCommonTags %}
|
|
25
25
|
<div class = "related-posts">
|
|
26
|
-
<h5><a href="{{
|
|
26
|
+
<h5><a href="{{ post.url | relative_url}}">• {{ post.title }}</a></h5>
|
|
27
27
|
</div>
|
|
28
28
|
{% assign maxRelatedCounter = maxRelatedCounter | plus: 1 %}
|
|
29
29
|
{% if maxRelatedCounter >= maxRelated %}
|
data/_layouts/archive.html
CHANGED
|
@@ -6,10 +6,10 @@ title: Archive
|
|
|
6
6
|
{% assign postsByDate =
|
|
7
7
|
site.posts | group_by_exp:"post", "post.date | date: '%B %Y'" %}
|
|
8
8
|
{% for year in postsByDate %}
|
|
9
|
-
<h2 class = "archive-date" id = "date-{{post.date | date: "%B %Y"}}">{{ year.name }}</
|
|
9
|
+
<h2 class = "archive-date" id = "date-{{post.date | date: "%B %Y"}}">{{ year.name }}</h2>
|
|
10
10
|
<ul>
|
|
11
11
|
{% for post in year.items %}
|
|
12
|
-
<li><a class = "archive-link" href="{{ post.url }}">{{ post.title }}</a></li>
|
|
12
|
+
<li><a class = "archive-link" href="{{ post.url | relative_url}}">{{ post.title }}</a></li>
|
|
13
13
|
{% endfor %}
|
|
14
14
|
</ul>
|
|
15
|
-
{% endfor %}
|
|
15
|
+
{% endfor %}
|
|
@@ -0,0 +1,21 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: default
|
|
3
|
+
permalink: /categories/
|
|
4
|
+
title: Categories
|
|
5
|
+
---
|
|
6
|
+
|
|
7
|
+
{% for category in site.categories %}
|
|
8
|
+
<div class="archive-group">
|
|
9
|
+
{% capture category_name %}{{ category | first }}{% endcapture %}
|
|
10
|
+
<div id="#{{ category_name | slugize }}"></div>
|
|
11
|
+
<p></p>
|
|
12
|
+
|
|
13
|
+
<h2 class="archive-cat">{{ category_name }}</h2>
|
|
14
|
+
<a name="{{ category_name | slugize }}"></a>
|
|
15
|
+
<ul>
|
|
16
|
+
{% for post in site.categories[category_name] %}
|
|
17
|
+
<li><a class="archive-link" href="{{ post.url | relative_url}}">{{post.title}}</a></li>
|
|
18
|
+
{% endfor %}
|
|
19
|
+
</ul>
|
|
20
|
+
</div>
|
|
21
|
+
{% endfor %}
|
data/_layouts/contact.html
CHANGED
|
@@ -5,7 +5,7 @@ title: Contact
|
|
|
5
5
|
|
|
6
6
|
<h2>Contact Form</h2>
|
|
7
7
|
<div class = "form">
|
|
8
|
-
<form name = "contact-form" action="
|
|
8
|
+
<form name = "contact-form" action="{{"/contact-successful.html" | relative_url}}" method = "POST" data-netlify="true">
|
|
9
9
|
<input class = "form-input" type="text" name="name" id="name" placeholder="Name" required><br>
|
|
10
10
|
|
|
11
11
|
<input class = "form-input"type="mail" name="mail" id="mail" placeholder="Email" required><br>
|
data/_layouts/default.html
CHANGED
data/_layouts/home.html
CHANGED
|
@@ -5,17 +5,26 @@ title: Home
|
|
|
5
5
|
{% for post in paginator.posts %}
|
|
6
6
|
|
|
7
7
|
<div class="post">
|
|
8
|
-
<h2><a href="{
|
|
8
|
+
<h2 id = "post-title"><a href="{{ post.url | relative_url }}">{{ post.title }}</a></h2>
|
|
9
9
|
|
|
10
|
+
{% if site.data.settings.date-under-post.active %}
|
|
10
11
|
<div class = "post-info">
|
|
11
12
|
<span>
|
|
12
|
-
<i class="far fa-calendar" aria-hidden="true"></i>
|
|
13
|
+
<i class="far fa-calendar" aria-hidden="true"></i>
|
|
14
|
+
<time datetime="{{ post.date | date_to_xmlschema }}" class="by-line">{{ post.date | date_to_string }}</time> - <i class="far fa-clock"></i>
|
|
15
|
+
{% include reading_time.html %}
|
|
13
16
|
</span>
|
|
14
17
|
</div>
|
|
18
|
+
{% endif %}
|
|
15
19
|
|
|
16
|
-
{% if
|
|
20
|
+
{% if site.data.settings.featured-img.active %}
|
|
17
21
|
<div class = "featured-img-container">
|
|
18
|
-
|
|
22
|
+
{% if post.image %}
|
|
23
|
+
<a href="{{ post.url | relative_url }}"><img src="{{ post.image | relative_url }}"/></a>
|
|
24
|
+
{% endif %}
|
|
25
|
+
{% if post.gif %}
|
|
26
|
+
<a href="{{ post.url | relative_url }}">{% include gif.html file = post.gif %}</a>
|
|
27
|
+
{% endif %}
|
|
19
28
|
</div>
|
|
20
29
|
{% endif %}
|
|
21
30
|
|
|
@@ -25,7 +34,7 @@ title: Home
|
|
|
25
34
|
{% else %}
|
|
26
35
|
{{ post.content | strip_html | truncatewords:50 }}
|
|
27
36
|
{% endif %}
|
|
28
|
-
<span class = "continue-reading"><a href="{
|
|
37
|
+
<span class = "continue-reading"><a href="{{ post.url | relative_url }}">Continue reading...</a></span>
|
|
29
38
|
</p>
|
|
30
39
|
</div>
|
|
31
40
|
{% endfor %}
|
|
@@ -34,10 +43,10 @@ title: Home
|
|
|
34
43
|
<div class = "paginator">
|
|
35
44
|
{% if paginator.total_pages > 1 %}
|
|
36
45
|
{% if paginator.next_page %}
|
|
37
|
-
<a class = "older paginate-button" href="{{ paginator.next_page_path |
|
|
46
|
+
<a class = "older paginate-button" href="{{ paginator.next_page_path | relative_url }}">Older Posts</a>
|
|
38
47
|
{% endif %}
|
|
39
48
|
{% if paginator.previous_page %}
|
|
40
|
-
<a class = "newer paginate-button" href="{{ paginator.previous_page_path |
|
|
49
|
+
<a class = "newer paginate-button" href="{{ paginator.previous_page_path | relative_url }}">Newer Posts</a>
|
|
41
50
|
{% endif %}
|
|
42
51
|
{% endif %}
|
|
43
52
|
</div>
|
data/_sass/base.scss
CHANGED
|
@@ -93,6 +93,7 @@ blockquote {
|
|
|
93
93
|
font-size: 1.2rem;
|
|
94
94
|
}
|
|
95
95
|
}
|
|
96
|
+
//End MathJAX
|
|
96
97
|
|
|
97
98
|
//ToC
|
|
98
99
|
#markdown-toc::before {
|
|
@@ -102,10 +103,6 @@ blockquote {
|
|
|
102
103
|
font-weight: bold;
|
|
103
104
|
}
|
|
104
105
|
|
|
105
|
-
#markdown-toc ul {
|
|
106
|
-
list-style: disc;
|
|
107
|
-
}
|
|
108
|
-
|
|
109
106
|
#markdown-toc {
|
|
110
107
|
border: 1px solid #aaa;
|
|
111
108
|
border-radius: 10px;
|
|
@@ -123,4 +120,8 @@ blockquote {
|
|
|
123
120
|
font-style: italic;
|
|
124
121
|
}
|
|
125
122
|
}
|
|
126
|
-
|
|
123
|
+
ul{
|
|
124
|
+
list-style: disc;
|
|
125
|
+
}
|
|
126
|
+
}
|
|
127
|
+
//End ToC
|
data/_sass/contact.scss
CHANGED
|
@@ -1,49 +1,40 @@
|
|
|
1
|
-
.form
|
|
2
|
-
|
|
3
|
-
|
|
4
|
-
|
|
5
|
-
|
|
6
|
-
|
|
7
|
-
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
11
|
-
|
|
12
|
-
|
|
13
|
-
|
|
14
|
-
|
|
15
|
-
|
|
16
|
-
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
|
|
20
|
-
|
|
21
|
-
|
|
22
|
-
|
|
23
|
-
|
|
24
|
-
|
|
25
|
-
|
|
26
|
-
|
|
27
|
-
background: none;
|
|
28
|
-
text-transform: uppercase;
|
|
29
|
-
font-size: 1rem;
|
|
30
|
-
cursor: pointer;
|
|
31
|
-
outline: none;
|
|
32
|
-
margin-top: 10px;
|
|
33
|
-
border: black 1px solid;
|
|
34
|
-
padding: 10px;
|
|
35
|
-
border-radius: 10px;
|
|
36
|
-
font-family: 'PT Serif', serif;
|
|
37
|
-
}
|
|
38
|
-
.form-button:hover{
|
|
39
|
-
background-color: $light-grey;
|
|
40
|
-
}
|
|
41
|
-
.success{
|
|
42
|
-
a{
|
|
43
|
-
text-decoration:none;
|
|
44
|
-
border-bottom: 2px solid $light-grey;
|
|
45
|
-
box-shadow: inset 0 -4px 0 $light-grey;
|
|
46
|
-
color: inherit;
|
|
47
|
-
transition: background 0.1s cubic-bezier(.33,.66,.66,1);
|
|
1
|
+
.form{
|
|
2
|
+
.form-input{
|
|
3
|
+
font-family: 'PT Serif', serif;
|
|
4
|
+
font-size: 1rem;
|
|
5
|
+
width: 100%;
|
|
6
|
+
padding: 10px 0;
|
|
7
|
+
background: none;
|
|
8
|
+
border: none;
|
|
9
|
+
border-bottom: 1px solid #666;
|
|
10
|
+
color: #666;
|
|
11
|
+
outline: none;
|
|
12
|
+
transition: border-color .2s;
|
|
13
|
+
margin-top: 15px;
|
|
14
|
+
}
|
|
15
|
+
|
|
16
|
+
.form-button {
|
|
17
|
+
background: none;
|
|
18
|
+
text-transform: uppercase;
|
|
19
|
+
font-size: 1rem;
|
|
20
|
+
cursor: pointer;
|
|
21
|
+
outline: none;
|
|
22
|
+
margin-top: 10px;
|
|
23
|
+
border: black 1px solid;
|
|
24
|
+
padding: 10px;
|
|
25
|
+
border-radius: 10px;
|
|
26
|
+
font-family: 'PT Serif', serif;
|
|
48
27
|
}
|
|
49
|
-
|
|
28
|
+
.form-button:hover{
|
|
29
|
+
background-color: $light-grey;
|
|
30
|
+
}
|
|
31
|
+
.success{
|
|
32
|
+
a{
|
|
33
|
+
text-decoration:none;
|
|
34
|
+
border-bottom: 2px solid $light-grey;
|
|
35
|
+
box-shadow: inset 0 -4px 0 $light-grey;
|
|
36
|
+
color: inherit;
|
|
37
|
+
transition: background 0.1s cubic-bezier(.33,.66,.66,1);
|
|
38
|
+
}
|
|
39
|
+
}
|
|
40
|
+
}
|
data/_sass/header.scss
CHANGED
|
@@ -18,14 +18,23 @@ header{
|
|
|
18
18
|
overflow: hidden;
|
|
19
19
|
|
|
20
20
|
#site_title{
|
|
21
|
+
text-align: center;
|
|
22
|
+
color: black;
|
|
21
23
|
a{
|
|
22
24
|
text-decoration: none;
|
|
23
|
-
|
|
24
|
-
|
|
25
|
+
}
|
|
26
|
+
h1{
|
|
27
|
+
margin-bottom: 0px;
|
|
28
|
+
}
|
|
29
|
+
h2{
|
|
30
|
+
margin-top: 0px;
|
|
31
|
+
font-style: oblique;
|
|
32
|
+
font-size: 1.2rem;
|
|
25
33
|
}
|
|
26
34
|
}
|
|
27
35
|
#subheader{
|
|
28
36
|
display: block;
|
|
37
|
+
margin-top: 15px;
|
|
29
38
|
.pages{
|
|
30
39
|
display: block;
|
|
31
40
|
float: left;
|
|
@@ -45,6 +54,11 @@ header{
|
|
|
45
54
|
float: right;
|
|
46
55
|
i{
|
|
47
56
|
margin-right: 3px;
|
|
57
|
+
-o-transition: .5s;
|
|
58
|
+
-ms-transition: .5s;
|
|
59
|
+
-moz-transition: .5s;
|
|
60
|
+
-webkit-transition: .5s;
|
|
61
|
+
transition: .5s;
|
|
48
62
|
}
|
|
49
63
|
a{
|
|
50
64
|
color: $base;
|
|
@@ -67,6 +81,24 @@ header{
|
|
|
67
81
|
#envelope:hover{
|
|
68
82
|
color: $mail;
|
|
69
83
|
}
|
|
84
|
+
#instagram:hover{
|
|
85
|
+
color: $instagram;
|
|
86
|
+
}
|
|
87
|
+
#facebook:hover{
|
|
88
|
+
color: $facebook;
|
|
89
|
+
}
|
|
90
|
+
#messenger:hover{
|
|
91
|
+
color: $messenger;
|
|
92
|
+
}
|
|
93
|
+
#youtube:hover{
|
|
94
|
+
color: $youtube;
|
|
95
|
+
}
|
|
96
|
+
#whatsapp:hover{
|
|
97
|
+
color: $whatsapp;
|
|
98
|
+
}
|
|
99
|
+
#reddit:hover{
|
|
100
|
+
color: $reddit;
|
|
101
|
+
}
|
|
70
102
|
}
|
|
71
103
|
}
|
|
72
104
|
}
|
data/_sass/mobile.scss
CHANGED
|
@@ -7,30 +7,29 @@
|
|
|
7
7
|
}
|
|
8
8
|
#header{
|
|
9
9
|
width: 80vw;
|
|
10
|
-
|
|
11
|
-
|
|
12
|
-
|
|
13
|
-
|
|
14
|
-
|
|
15
|
-
|
|
16
|
-
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
|
|
20
|
-
|
|
21
|
-
text-align: center;
|
|
22
|
-
a{
|
|
23
|
-
font-size: 1.15rem;
|
|
10
|
+
#subheader{
|
|
11
|
+
display: flex;
|
|
12
|
+
flex-flow: column wrap;
|
|
13
|
+
align-items: center;
|
|
14
|
+
.pages{
|
|
15
|
+
margin-top: 12px;
|
|
16
|
+
order: 2;
|
|
17
|
+
text-align: center;
|
|
18
|
+
a{
|
|
19
|
+
font-size: 1.15rem;
|
|
20
|
+
}
|
|
24
21
|
}
|
|
25
|
-
|
|
26
|
-
|
|
27
|
-
|
|
28
|
-
|
|
29
|
-
|
|
22
|
+
.social{
|
|
23
|
+
order: 1;
|
|
24
|
+
i{
|
|
25
|
+
font-size: 1.3rem;
|
|
26
|
+
}
|
|
30
27
|
}
|
|
31
28
|
}
|
|
32
29
|
}
|
|
33
|
-
|
|
30
|
+
#post-title{
|
|
31
|
+
text-align: center;
|
|
32
|
+
}
|
|
34
33
|
|
|
35
34
|
p{
|
|
36
35
|
font-size: 1.2rem;
|
data/_sass/post.scss
CHANGED
data/assets/css/main.scss
CHANGED
|
@@ -1,4 +1,4 @@
|
|
|
1
1
|
---
|
|
2
2
|
---
|
|
3
3
|
|
|
4
|
-
@import "base", "typography", "header", "post", "home", "footer", "paginator", "archive", "scrollbar", "contact", "
|
|
4
|
+
@import "base", "typography", "header", "post", "home", "footer", "paginator", "archive", "scrollbar", "contact", "related-posts", "mobile";
|
data/assets/img/logo.jpg
CHANGED
|
Binary file
|
|
Binary file
|
|
Binary file
|
|
Binary file
|
|
Binary file
|
|
Binary file
|
metadata
CHANGED
|
@@ -1,14 +1,14 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: jekyll-yamt
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version:
|
|
4
|
+
version: 1.0.5
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- PandaSekh
|
|
8
8
|
autorequire:
|
|
9
9
|
bindir: bin
|
|
10
10
|
cert_chain: []
|
|
11
|
-
date: 2020-
|
|
11
|
+
date: 2020-09-24 00:00:00.000000000 Z
|
|
12
12
|
dependencies:
|
|
13
13
|
- !ruby/object:Gem::Dependency
|
|
14
14
|
name: jekyll
|
|
@@ -121,6 +121,7 @@ files:
|
|
|
121
121
|
- _includes/categories.html
|
|
122
122
|
- _includes/disqus.html
|
|
123
123
|
- _includes/footer.html
|
|
124
|
+
- _includes/gif.html
|
|
124
125
|
- _includes/head.html
|
|
125
126
|
- _includes/header.html
|
|
126
127
|
- _includes/pages.html
|
|
@@ -128,6 +129,7 @@ files:
|
|
|
128
129
|
- _includes/related-posts.html
|
|
129
130
|
- _includes/social.html
|
|
130
131
|
- _layouts/archive.html
|
|
132
|
+
- _layouts/categories.html
|
|
131
133
|
- _layouts/contact.html
|
|
132
134
|
- _layouts/default.html
|
|
133
135
|
- _layouts/home.html
|
|
@@ -152,9 +154,12 @@ files:
|
|
|
152
154
|
- assets/img/forest-snow.jpg
|
|
153
155
|
- assets/img/logo.jpg
|
|
154
156
|
- assets/img/mountain.jpg
|
|
157
|
+
- assets/img/oranges.jpg
|
|
155
158
|
- assets/img/rose.jpg
|
|
156
|
-
- assets/img/
|
|
157
|
-
- assets/img/
|
|
159
|
+
- assets/img/screenshots/Screenshot.png
|
|
160
|
+
- assets/img/screenshots/Screenshot_code_highlight.png
|
|
161
|
+
- assets/img/screenshots/Screenshot_minimal.png
|
|
162
|
+
- assets/img/screenshots/Screenshot_mobile.png
|
|
158
163
|
homepage: https://github.com/PandaSekh/Jekyll-YAMT
|
|
159
164
|
licenses:
|
|
160
165
|
- MIT
|
|
@@ -177,5 +182,5 @@ requirements: []
|
|
|
177
182
|
rubygems_version: 3.0.3
|
|
178
183
|
signing_key:
|
|
179
184
|
specification_version: 4
|
|
180
|
-
summary: Yet Another Minimal Theme
|
|
185
|
+
summary: Yet Another Minimal Theme for Jekyll
|
|
181
186
|
test_files: []
|
data/assets/img/rotation.gif
DELETED
|
Binary file
|
data/assets/img/rotation.jpg
DELETED
|
Binary file
|