jekyll-yamt 0.1.0 → 1.0.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/LICENSE.txt +21 -21
- data/README.md +76 -23
- data/_includes/analytics.html +9 -9
- data/_includes/categories.html +12 -12
- data/_includes/disqus.html +18 -18
- data/_includes/footer.html +2 -2
- data/_includes/head.html +36 -36
- data/_includes/header.html +24 -15
- data/_includes/pages.html +2 -2
- data/_includes/reading_time.html +20 -20
- data/_includes/related-posts.html +35 -35
- data/_includes/social.html +7 -7
- data/_layouts/archive.html +14 -14
- data/_layouts/contact.html +16 -16
- data/_layouts/default.html +18 -19
- data/_layouts/home.html +45 -43
- data/_layouts/page.html +5 -5
- data/_layouts/post.html +45 -45
- data/_sass/archive.scss +9 -9
- data/_sass/base.scss +127 -126
- data/_sass/contact.scss +49 -49
- data/_sass/footer.scss +23 -23
- data/_sass/header.scss +103 -71
- data/_sass/home.scss +36 -36
- data/_sass/mobile.scss +50 -51
- data/_sass/paginator.scss +35 -35
- data/_sass/post.scss +78 -77
- data/_sass/related-posts.scss +22 -22
- data/_sass/scrollbar.scss +16 -16
- data/_sass/typography.scss +40 -40
- data/assets/css/main.css +1 -0
- data/assets/css/main.scss +4 -4
- data/assets/css/syntax.css +1 -0
- data/assets/css/syntax.scss +257 -257
- data/assets/img/logo.jpg +0 -0
- data/assets/img/oranges.jpg +0 -0
- data/assets/img/screenshots/Screenshot.png +0 -0
- data/assets/img/screenshots/Screenshot_code_highlight.png +0 -0
- data/assets/img/screenshots/Screenshot_minimal.png +0 -0
- data/assets/img/screenshots/Screenshot_mobile.png +0 -0
- metadata +9 -4
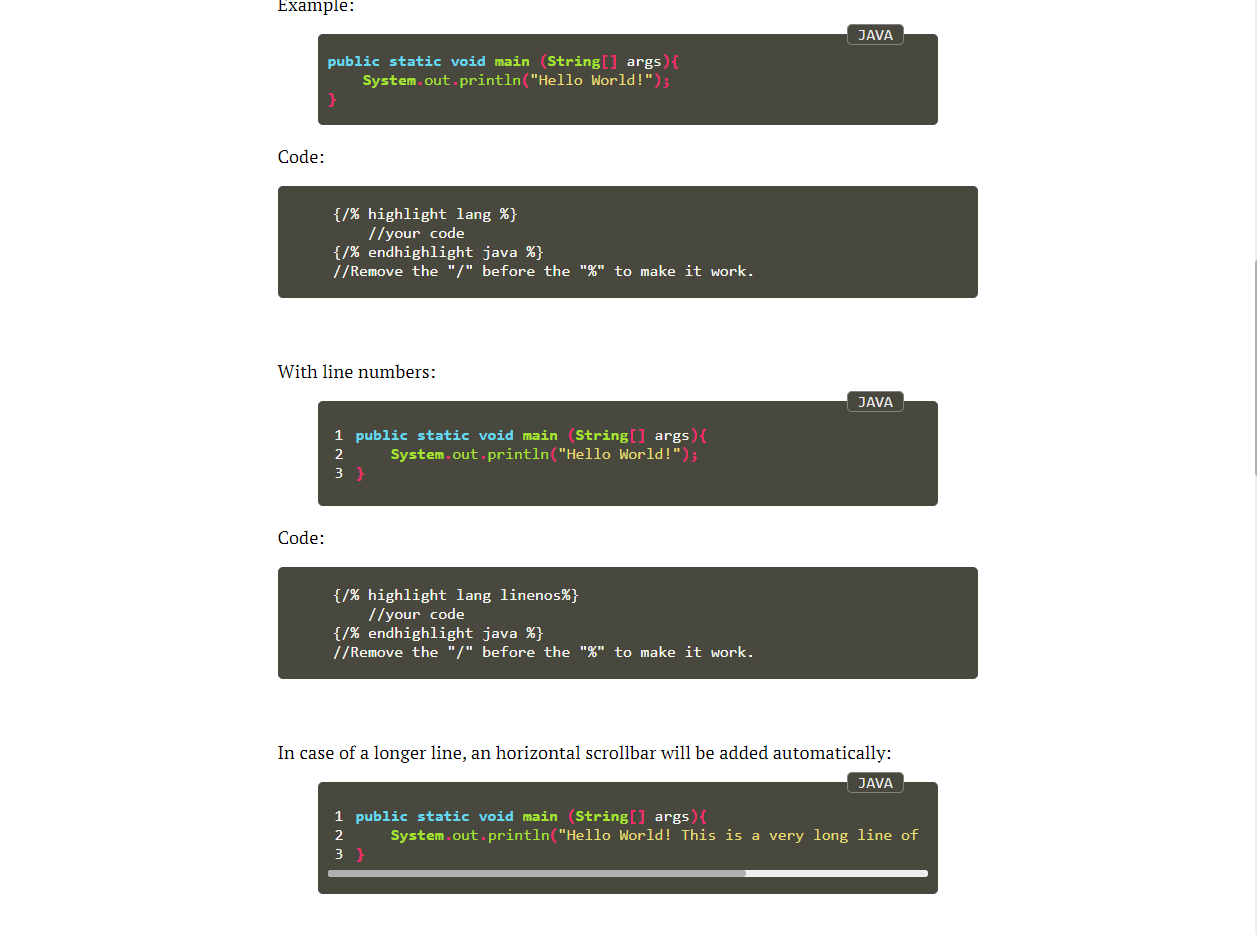
- data/assets/img/rotation.gif +0 -0
- data/assets/img/rotation.jpg +0 -0
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: 31c59a08dd085bd5e9daa15fd8ce1b9e2881e30f0e066fb513c2a18d3acbca4e
|
|
4
|
+
data.tar.gz: 26c6a6db2abd24c636d9da4028ecde3d89dbb42c6b582135774c6f68443fb019
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: 94723a3bc47259c4381e86ea6b24eaa1302bdbed008cbf911b126828160b8dc75efb7f2918e33f1af1e513ab1fe3f9140f33fe505cb4723d01ceac989eb44cb5
|
|
7
|
+
data.tar.gz: 23fccc79a12f7a0bcde9a9c7bcaca3bbc62e89779ce9dc4f03bc8b55be8e3e45151c03564ce3d762f7cd067e34cefcf86fffccc0d1ec45960b0bee7a08d8679a
|
data/LICENSE.txt
CHANGED
|
@@ -1,21 +1,21 @@
|
|
|
1
|
-
The MIT License (MIT)
|
|
2
|
-
|
|
3
|
-
Copyright (c) 2020 PandaSekh
|
|
4
|
-
|
|
5
|
-
Permission is hereby granted, free of charge, to any person obtaining a copy
|
|
6
|
-
of this software and associated documentation files (the "Software"), to deal
|
|
7
|
-
in the Software without restriction, including without limitation the rights
|
|
8
|
-
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
|
9
|
-
copies of the Software, and to permit persons to whom the Software is
|
|
10
|
-
furnished to do so, subject to the following conditions:
|
|
11
|
-
|
|
12
|
-
The above copyright notice and this permission notice shall be included in
|
|
13
|
-
all copies or substantial portions of the Software.
|
|
14
|
-
|
|
15
|
-
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
|
16
|
-
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
|
17
|
-
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
|
18
|
-
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
|
19
|
-
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
|
20
|
-
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
|
21
|
-
THE SOFTWARE.
|
|
1
|
+
The MIT License (MIT)
|
|
2
|
+
|
|
3
|
+
Copyright (c) 2020 PandaSekh
|
|
4
|
+
|
|
5
|
+
Permission is hereby granted, free of charge, to any person obtaining a copy
|
|
6
|
+
of this software and associated documentation files (the "Software"), to deal
|
|
7
|
+
in the Software without restriction, including without limitation the rights
|
|
8
|
+
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
|
9
|
+
copies of the Software, and to permit persons to whom the Software is
|
|
10
|
+
furnished to do so, subject to the following conditions:
|
|
11
|
+
|
|
12
|
+
The above copyright notice and this permission notice shall be included in
|
|
13
|
+
all copies or substantial portions of the Software.
|
|
14
|
+
|
|
15
|
+
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
|
16
|
+
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
|
17
|
+
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
|
18
|
+
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
|
19
|
+
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
|
20
|
+
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
|
21
|
+
THE SOFTWARE.
|
data/README.md
CHANGED
|
@@ -1,32 +1,58 @@
|
|
|
1
|
-
# WORK IN PROGRESS! STILL NEED TO FIX MINOR THINGS AND TO WRITE THE DOCS
|
|
2
|
-
|
|
3
1
|
# [YAMT - Yet Another Minimal Theme](https://yamt.netlify.app/)
|
|
4
|
-
](https://yamt.netlify.app/)
|
|
5
3
|

|
|
6
4
|
[](https://github.com/PandaSekh/Jekyll-YAMT/issues)
|
|
7
|
-
|
|
8
|
-
[](https://yamt.netlify.app/)
|
|
9
5
|

|
|
10
6
|
## [Live Demo](https://yamt.netlify.app/)
|
|
7
|
+
|
|
8
|
+

|
|
9
|
+
|
|
11
10
|
YAMT is a minimal [Jekyll](http://jekyllrb.com) theme focused on simplicity and ease-of-use. It has great modularity, allowing you to easily decide what you actually want on your website.
|
|
12
11
|
|
|
13
12
|
## Contents
|
|
14
13
|
|
|
15
14
|
- [Features](#features)
|
|
15
|
+
- [Screenshots](#screenshots)
|
|
16
16
|
- [Installation](#installation)
|
|
17
|
-
- [Usage](#usage)
|
|
18
17
|
- [Customize](#options)
|
|
18
|
+
- [Basics](#Basics)
|
|
19
19
|
- [Header](#header)
|
|
20
|
+
- [Home](#home)
|
|
20
21
|
- [Post](#post)
|
|
22
|
+
- [Contact Form](#contact-form)
|
|
21
23
|
- [Development](#development)
|
|
24
|
+
- [Credits](#credits)
|
|
22
25
|
- [License](#license)
|
|
23
26
|
|
|
24
27
|
## Features
|
|
25
28
|
|
|
29
|
+
- Minimal and clean design.
|
|
30
|
+
- Fully modular: activate and load only what you really need.
|
|
31
|
+
- Works great on mobile and smaller screens.
|
|
32
|
+
- Supports [Disqus](https://disqus.com/) comments activated only on button press, if you activate them.
|
|
33
|
+
- [Google Analytics](https://www.google.com/analytics/) support.
|
|
34
|
+
- [Open Graph](https://ogp.me/) and [Twitter Cards](https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started) support to better index the website content on search engines and social networks.
|
|
35
|
+
- [MathJAX](https://www.mathjax.org/) and [LaTeX](https://www.latex-project.org/) optional support. Write beautiful math!
|
|
36
|
+
- [RSS](https://github.com/jekyll/jekyll-feed) support.
|
|
37
|
+
- Beautiful [Syntax Highlight](https://yamt.netlify.app/2020/05/19/special-formatting.html#syntax-highlight). Write some code and show it in a graceful way.
|
|
38
|
+
|
|
39
|
+
## Screenshots
|
|
40
|
+
|
|
41
|
+
Mobile:
|
|
42
|
+

|
|
43
|
+
|
|
44
|
+
Code Highlight:
|
|
45
|
+

|
|
46
|
+
|
|
47
|
+
Minimal:
|
|
48
|
+

|
|
49
|
+
|
|
26
50
|
## Installation
|
|
51
|
+
|
|
27
52
|
There are four way to use YAMT: Netlify (suggested, as this theme has a contact module built-in working only on Netlify), Github Pages, as a gem-based theme, by forking this repo or by copying all the files into your directory.
|
|
28
53
|
|
|
29
54
|
### Netlify
|
|
55
|
+
|
|
30
56
|
1. [Fork this repo](https://github.com/PandaSekh/Jekyll-YAMT/generate). You can copy only master, set it to private or public and name it however you want.
|
|
31
57
|
2. Go to [Netlify](https://app.netlify.com/), create a New site from Git, choose your repo or all repos, no difference. Back to Netlify, select the recently forked repo.
|
|
32
58
|
3. Owner and branch are good to go. In build command write `bundle exec jekyll build` and publishing directory should be `_site/`.
|
|
@@ -34,32 +60,27 @@ There are four way to use YAMT: Netlify (suggested, as this theme has a contact
|
|
|
34
60
|
|
|
35
61
|
### Github Pages
|
|
36
62
|
|
|
37
|
-
|
|
38
|
-
1. Have a gemfile with only the following content:
|
|
63
|
+
Github Pages uses the [--safe flag](https://jekyllrb.com/docs/configuration/options/) to build jekyll websites, which disable custom plugins, caching to disk and ignore symbolic links. Because of that, I suggest you to use any other method. Netlify works great with a 5 minute config, so I suggest you use it.
|
|
39
64
|
|
|
40
|
-
|
|
41
|
-
|
|
65
|
+
1. [Fork this repo](https://github.com/PandaSekh/Jekyll-YAMT/generate).
|
|
66
|
+
2. Create a new branch in your repo and call it `gh-pages`.
|
|
67
|
+
3. Publish your website and choose gh-pages as the target branch.
|
|
42
68
|
|
|
43
|
-
|
|
44
|
-
```
|
|
45
|
-
|
|
46
|
-
2. Run the following command:
|
|
69
|
+
### Remote theme
|
|
47
70
|
|
|
48
|
-
|
|
49
|
-
bundle
|
|
50
|
-
```
|
|
71
|
+
[Follow these instructions](https://help.github.com/en/github/working-with-github-pages/adding-a-theme-to-your-github-pages-site-using-jekyll).
|
|
51
72
|
|
|
52
73
|
### Gem-based theme
|
|
53
74
|
1. Add this line to your Jekyll site's `Gemfile`:
|
|
54
75
|
|
|
55
76
|
```ruby
|
|
56
|
-
gem "yamt"
|
|
77
|
+
gem "jekyll-yamt"
|
|
57
78
|
```
|
|
58
79
|
|
|
59
80
|
2. And add this line to your Jekyll site's `_config.yml`:
|
|
60
81
|
|
|
61
82
|
```yaml
|
|
62
|
-
theme: yamt
|
|
83
|
+
theme: jekyll-yamt
|
|
63
84
|
```
|
|
64
85
|
|
|
65
86
|
3. And then execute:
|
|
@@ -71,15 +92,43 @@ There are four way to use YAMT: Netlify (suggested, as this theme has a contact
|
|
|
71
92
|
4. Or install it yourself as:
|
|
72
93
|
|
|
73
94
|
``` bash
|
|
74
|
-
$ gem install yamt
|
|
95
|
+
$ gem install jekyll-yamt
|
|
75
96
|
```
|
|
76
97
|
|
|
77
|
-
## Usage
|
|
78
98
|
|
|
79
|
-
|
|
99
|
+
## Customize
|
|
100
|
+
|
|
101
|
+
YAMT is easily customizable. If you don't need a functionality, just deactivate it in _data/settings.yml.
|
|
102
|
+
Most of the customizable things are self-explanatory and found in the _data folder and in the _config.yml.
|
|
103
|
+
|
|
104
|
+
### Basics
|
|
105
|
+
|
|
106
|
+
Under the _data folder there are three files: pages, settings and social.
|
|
107
|
+
In pages you can add other pages that will show up in the nav-
|
|
108
|
+
In social you can add your socials that will show up in the nav. To add a social, find a suitable icon on [FontAwesome](https://fontawesome.com/) and add it's name in the name tag.
|
|
109
|
+
Brand defines Font Awesome's font type (fas is solid, fab is brand).
|
|
110
|
+
Out of the box this theme has support colors for a bunch of social. If your social isn't supported, just add the color in the header.css
|
|
111
|
+
|
|
112
|
+
In settings.yml you can activate or deactivate various functions of the theme, like analytics, disqus comments, related posts and so on.
|
|
113
|
+
|
|
114
|
+
### Header
|
|
115
|
+
In _data/settings.yml you can choose to hide or show the subtitle, the page navigation or the social icons.
|
|
116
|
+
|
|
117
|
+
### Home
|
|
118
|
+
In _data/settings.yml you can choose to hide or show the posts infos (date and read-time) and the featured image.
|
|
119
|
+
|
|
120
|
+
### Post
|
|
121
|
+
In _data/settings.yml you can choose to hide or show the post infos, categories, related posts and comments.
|
|
122
|
+
Note that by removing categories the Categories Archives will no longer be reachable.
|
|
123
|
+
|
|
124
|
+
### Contact Form
|
|
125
|
+
YAMT has a built-in contact form builded using [Netlify](https://app.netlify.com/) free form functionality. To make it work you only need the line `data-netlify="true"` when declaring a form.
|
|
126
|
+
If you don't want to use Netlify, remove the line `data-netlify="true"`.
|
|
80
127
|
|
|
81
128
|
## Development
|
|
82
129
|
|
|
130
|
+
[Contributions are welcomed and encouraged](https://github.com/PandaSekh/Jekyll-YAMT/issues).
|
|
131
|
+
|
|
83
132
|
To set up your environment to develop this theme, run `bundle install`.
|
|
84
133
|
|
|
85
134
|
Your theme is setup just like a normal Jekyll site! To test your theme, run `bundle exec jekyll serve` and open your browser at `http://localhost:4000`. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
|
|
@@ -87,6 +136,10 @@ Your theme is setup just like a normal Jekyll site! To test your theme, run `bun
|
|
|
87
136
|
When your theme is released, only the files in `_layouts`, `_includes`, `_sass` and `assets` tracked with Git will be bundled.
|
|
88
137
|
To add a custom directory to your theme-gem, please edit the regexp in `yamt.gemspec` accordingly.
|
|
89
138
|
|
|
90
|
-
##
|
|
139
|
+
## Credits
|
|
140
|
+
Inspired by [Lagrange by LeNPaul](https://lenpaul.github.io/Lagrange/).
|
|
141
|
+
Also great help from [this blog](https://blog.webjeda.com/), I've used this even before I created this theme.
|
|
142
|
+
Images from [Unsplash](https://unsplash.com/).
|
|
91
143
|
|
|
144
|
+
## License
|
|
92
145
|
The theme is available as open source under the terms of the [MIT License](https://opensource.org/licenses/MIT).
|
data/_includes/analytics.html
CHANGED
|
@@ -1,9 +1,9 @@
|
|
|
1
|
-
<!-- Global site tag (gtag.js) - Google Analytics -->
|
|
2
|
-
<script async src="https://www.googletagmanager.com/gtag/js?id={{ site.analytics-id }}"></script>
|
|
3
|
-
<script>
|
|
4
|
-
window.dataLayer = window.dataLayer || [];
|
|
5
|
-
function gtag(){dataLayer.push(arguments);}
|
|
6
|
-
gtag('js', new Date());
|
|
7
|
-
|
|
8
|
-
gtag('config', '{{ site.analytics-id }}');
|
|
9
|
-
</script>
|
|
1
|
+
<!-- Global site tag (gtag.js) - Google Analytics -->
|
|
2
|
+
<script async src="https://www.googletagmanager.com/gtag/js?id={{ site.analytics-id }}"></script>
|
|
3
|
+
<script>
|
|
4
|
+
window.dataLayer = window.dataLayer || [];
|
|
5
|
+
function gtag(){dataLayer.push(arguments);}
|
|
6
|
+
gtag('js', new Date());
|
|
7
|
+
|
|
8
|
+
gtag('config', '{{ site.analytics-id }}');
|
|
9
|
+
</script>
|
data/_includes/categories.html
CHANGED
|
@@ -1,13 +1,13 @@
|
|
|
1
|
-
<div class="categories">
|
|
2
|
-
<span><p>Categories:</p>
|
|
3
|
-
{% if post %}
|
|
4
|
-
{% assign categories = post.categories %}
|
|
5
|
-
{% else %}
|
|
6
|
-
{% assign categories = page.categories %}
|
|
7
|
-
{% endif %}
|
|
8
|
-
{% for category in categories %}
|
|
9
|
-
<a href="{{site.url}}/categories/#{{category|slugize}}">{{category}}</a>
|
|
10
|
-
{% unless forloop.last %} {% endunless %}
|
|
11
|
-
{% endfor %}
|
|
12
|
-
</span>
|
|
1
|
+
<div class="categories">
|
|
2
|
+
<span><p>Categories:</p>
|
|
3
|
+
{% if post %}
|
|
4
|
+
{% assign categories = post.categories %}
|
|
5
|
+
{% else %}
|
|
6
|
+
{% assign categories = page.categories %}
|
|
7
|
+
{% endif %}
|
|
8
|
+
{% for category in categories %}
|
|
9
|
+
<a href="{{site.url}}/categories/#{{category|slugize}}">{{category}}</a>
|
|
10
|
+
{% unless forloop.last %} {% endunless %}
|
|
11
|
+
{% endfor %}
|
|
12
|
+
</span>
|
|
13
13
|
</div>
|
data/_includes/disqus.html
CHANGED
|
@@ -1,19 +1,19 @@
|
|
|
1
|
-
<section class="disqus">
|
|
2
|
-
<p id="load-comments" onclick="loadDisqus()">Load Comments</p>
|
|
3
|
-
<div id="disqus_thread"></div>
|
|
4
|
-
|
|
5
|
-
<script id="loadDisqus" type="text/javascript">
|
|
6
|
-
var disqus_loaded = false;
|
|
7
|
-
var disqus_shortname = "{{ site.data.settings.disqus.disqus_shortname }}";
|
|
8
|
-
var disqus_identifier = "{{ page.url }}";
|
|
9
|
-
function loadDisqus() {
|
|
10
|
-
var e = document.createElement('script');
|
|
11
|
-
e.type = 'text/javascript';
|
|
12
|
-
e.async = true;
|
|
13
|
-
e.src = '//' + disqus_shortname + '.disqus.com/embed.js';
|
|
14
|
-
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(e);
|
|
15
|
-
document.getElementById("load-comments").style.display = "none";
|
|
16
|
-
};
|
|
17
|
-
</script>
|
|
18
|
-
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments.</a></noscript>
|
|
1
|
+
<section class="disqus">
|
|
2
|
+
<p id="load-comments" onclick="loadDisqus()">Load Comments</p>
|
|
3
|
+
<div id="disqus_thread"></div>
|
|
4
|
+
|
|
5
|
+
<script id="loadDisqus" type="text/javascript">
|
|
6
|
+
var disqus_loaded = false;
|
|
7
|
+
var disqus_shortname = "{{ site.data.settings.disqus.disqus_shortname }}";
|
|
8
|
+
var disqus_identifier = "{{ page.url }}";
|
|
9
|
+
function loadDisqus() {
|
|
10
|
+
var e = document.createElement('script');
|
|
11
|
+
e.type = 'text/javascript';
|
|
12
|
+
e.async = true;
|
|
13
|
+
e.src = '//' + disqus_shortname + '.disqus.com/embed.js';
|
|
14
|
+
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(e);
|
|
15
|
+
document.getElementById("load-comments").style.display = "none";
|
|
16
|
+
};
|
|
17
|
+
</script>
|
|
18
|
+
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments.</a></noscript>
|
|
19
19
|
</section>
|
data/_includes/footer.html
CHANGED
|
@@ -1,3 +1,3 @@
|
|
|
1
|
-
<footer class= "footer">
|
|
2
|
-
<p>Copyright© {{site.author.name}} 2020. All right reserved. Theme designed by <a href="https://alessiofranceschi.me/">Alessio Franceschi</a>.</p>
|
|
1
|
+
<footer class= "footer">
|
|
2
|
+
<p>Copyright© {{site.author.name}} 2020. All right reserved. Theme designed by <a href="https://alessiofranceschi.me/">Alessio Franceschi</a>.</p>
|
|
3
3
|
</footer>
|
data/_includes/head.html
CHANGED
|
@@ -1,37 +1,37 @@
|
|
|
1
|
-
<html lang="en-US">
|
|
2
|
-
<meta charset="UTF-8">
|
|
3
|
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
|
4
|
-
|
|
5
|
-
<title>
|
|
6
|
-
{% if page.title == "Home" %}
|
|
7
|
-
{{ site.title }} | {{ site.description }}
|
|
8
|
-
{% else %}
|
|
9
|
-
{{ page.title }} | {{ site.title }}
|
|
10
|
-
{% endif %}
|
|
11
|
-
</title>
|
|
12
|
-
<meta name="description" content="
|
|
13
|
-
|
|
14
|
-
|
|
15
|
-
{% endif %}">
|
|
16
|
-
|
|
17
|
-
<link rel="icon" href="/assets/favicon.ico" type="image/x-icon">
|
|
18
|
-
<link rel="shortcut icon" href="/assets/favicon.ico" type="image/x-icon">
|
|
19
|
-
|
|
20
|
-
<!-- CSS -->
|
|
21
|
-
<link rel="stylesheet" href="{{ "/assets/css/main.css" | prepend: site.baseurl | replace: '//', '/' }}">
|
|
22
|
-
<link rel="stylesheet" href="{{ "/assets/css/syntax.css" | prepend: site.baseurl | replace: '//', '/' }}">
|
|
23
|
-
|
|
24
|
-
<!-- Icons -->
|
|
25
|
-
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
|
|
26
|
-
|
|
27
|
-
<!-- Fonts -->
|
|
28
|
-
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@700&family=PT+Serif&display=swap" rel="stylesheet">
|
|
29
|
-
|
|
30
|
-
<!-- SEO Plugin -->
|
|
31
|
-
{% seo %}
|
|
32
|
-
|
|
33
|
-
<!-- Google Analytics -->
|
|
34
|
-
{% if site.data.settings.analytics-id%}
|
|
35
|
-
{%- include analytics.html -%}
|
|
36
|
-
{% endif %}
|
|
1
|
+
<html lang="en-US">
|
|
2
|
+
<meta charset="UTF-8">
|
|
3
|
+
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
|
4
|
+
|
|
5
|
+
<title>
|
|
6
|
+
{% if page.title == "Home" %}
|
|
7
|
+
{{ site.title }} | {{ site.description }}
|
|
8
|
+
{% else %}
|
|
9
|
+
{{ page.title }} | {{ site.title }}
|
|
10
|
+
{% endif %}
|
|
11
|
+
</title>
|
|
12
|
+
<meta name="description" content="
|
|
13
|
+
{% if page.description %}{{ page.description }}
|
|
14
|
+
{% else %}{{ site.description }}
|
|
15
|
+
{% endif %}">
|
|
16
|
+
|
|
17
|
+
<link rel="icon" href="/assets/favicon.ico" type="image/x-icon">
|
|
18
|
+
<link rel="shortcut icon" href="/assets/favicon.ico" type="image/x-icon">
|
|
19
|
+
|
|
20
|
+
<!-- CSS -->
|
|
21
|
+
<link rel="stylesheet" href="{{ "/assets/css/main.css" | prepend: site.baseurl | replace: '//', '/' }}">
|
|
22
|
+
<link rel="stylesheet" href="{{ "/assets/css/syntax.css" | prepend: site.baseurl | replace: '//', '/' }}">
|
|
23
|
+
|
|
24
|
+
<!-- Icons -->
|
|
25
|
+
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">
|
|
26
|
+
|
|
27
|
+
<!-- Fonts -->
|
|
28
|
+
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@700&family=PT+Serif&display=swap" rel="stylesheet">
|
|
29
|
+
|
|
30
|
+
<!-- SEO Plugin -->
|
|
31
|
+
{% seo %}
|
|
32
|
+
|
|
33
|
+
<!-- Google Analytics -->
|
|
34
|
+
{% if site.data.settings.analytics-id%}
|
|
35
|
+
{%- include analytics.html -%}
|
|
36
|
+
{% endif %}
|
|
37
37
|
<!-- End Google Analytics -->
|
data/_includes/header.html
CHANGED
|
@@ -1,16 +1,25 @@
|
|
|
1
|
-
<header id="header">
|
|
2
|
-
<div id = site_title>
|
|
3
|
-
<a href="{{ site.url }}">
|
|
4
|
-
<h1>{{site.title}}</h1>
|
|
5
|
-
</a>
|
|
6
|
-
|
|
7
|
-
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
11
|
-
|
|
12
|
-
|
|
13
|
-
|
|
14
|
-
|
|
15
|
-
|
|
1
|
+
<header id="header">
|
|
2
|
+
<div id = site_title>
|
|
3
|
+
<a href="{{ site.url }}">
|
|
4
|
+
<h1>{{site.title}}</h1>
|
|
5
|
+
</a>
|
|
6
|
+
{% if site.data.settings.subtitle.active %}
|
|
7
|
+
<h2>
|
|
8
|
+
{{ site.data.settings.subtitle.text }}
|
|
9
|
+
</h2>
|
|
10
|
+
{% endif %}
|
|
11
|
+
</div>
|
|
12
|
+
|
|
13
|
+
<div id="subheader">
|
|
14
|
+
{% if site.data.settings.nav.pages.active %}
|
|
15
|
+
<nav class="pages">
|
|
16
|
+
{%- include pages.html -%}
|
|
17
|
+
</nav>
|
|
18
|
+
{% endif %}
|
|
19
|
+
{% if site.data.settings.nav.social.active %}
|
|
20
|
+
<nav class="social">
|
|
21
|
+
{% include social.html %}
|
|
22
|
+
</nav>
|
|
23
|
+
{% endif %}
|
|
24
|
+
</div>
|
|
16
25
|
</header>
|
data/_includes/pages.html
CHANGED
|
@@ -1,3 +1,3 @@
|
|
|
1
|
-
{% for item in site.data.pages.pages %}
|
|
2
|
-
<a href="{{ site.url }}/{{ item.url }}">{{ item.name }}</a>
|
|
1
|
+
{% for item in site.data.pages.pages %}
|
|
2
|
+
<a href="{{ site.url }}/{{ item.url }}">{{ item.name }}</a>
|
|
3
3
|
{% endfor %}
|
data/_includes/reading_time.html
CHANGED
|
@@ -1,21 +1,21 @@
|
|
|
1
|
-
{% if post.layout != post %}
|
|
2
|
-
{% assign words = post.content | strip_html | number_of_words %}
|
|
3
|
-
{% if words < 180 %}
|
|
4
|
-
Less than 1 minute read
|
|
5
|
-
{% elsif words < 360 %}
|
|
6
|
-
1 minute read
|
|
7
|
-
{% else %}
|
|
8
|
-
{{ words | divided_by:180 }} minute read
|
|
9
|
-
{% endif %}
|
|
10
|
-
{% endif %}
|
|
11
|
-
|
|
12
|
-
{% if post.layout == post %}
|
|
13
|
-
{% assign words = content | number_of_words %}
|
|
14
|
-
{% if words < 180 %}
|
|
15
|
-
Less than 1 minute read
|
|
16
|
-
{% elsif words < 360 %}
|
|
17
|
-
1 minute read
|
|
18
|
-
{% else %}
|
|
19
|
-
{{ words | divided_by:180 }} minute read
|
|
20
|
-
{% endif %}
|
|
1
|
+
{% if post.layout != post %}
|
|
2
|
+
{% assign words = post.content | strip_html | number_of_words %}
|
|
3
|
+
{% if words < 180 %}
|
|
4
|
+
Less than 1 minute read
|
|
5
|
+
{% elsif words < 360 %}
|
|
6
|
+
1 minute read
|
|
7
|
+
{% else %}
|
|
8
|
+
{{ words | divided_by:180 }} minute read
|
|
9
|
+
{% endif %}
|
|
10
|
+
{% endif %}
|
|
11
|
+
|
|
12
|
+
{% if post.layout == post %}
|
|
13
|
+
{% assign words = content | number_of_words %}
|
|
14
|
+
{% if words < 180 %}
|
|
15
|
+
Less than 1 minute read
|
|
16
|
+
{% elsif words < 360 %}
|
|
17
|
+
1 minute read
|
|
18
|
+
{% else %}
|
|
19
|
+
{{ words | divided_by:180 }} minute read
|
|
20
|
+
{% endif %}
|
|
21
21
|
{% endif %}
|