jekyll-theme-hydejack 9.1.8 → 9.2.0
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/README.md +53 -90
- data/_config.yml +1 -4
- data/_includes/body/footer.html +1 -1
- data/_includes/body/index.html +1 -1
- data/_includes/body/scripts.html +2 -2
- data/_includes/head/meta-static.html +1 -1
- data/_includes/head/meta.html +8 -0
- data/_includes/head/styles-inline.html +1 -1
- data/_includes/head/styles-no-inline.html +1 -1
- data/_includes/header.txt +1 -1
- data/_includes/pro/dark-mode-fix.html +7 -0
- data/_includes/scripts/dark-mode-fix.js +10 -0
- data/_includes/scripts/dark-mode-fix.min.js +1 -0
- data/_includes/styles/inline.scss +6 -0
- data/_includes/styles/page-style.scss +9 -2
- data/_includes/styles/style.scss +10 -0
- data/_includes/styles/variables.scss +10 -9
- data/_includes/templates/index.html +3 -0
- data/_includes/templates/pro/dark-mode.html +6 -0
- data/_layouts/compress.html +1 -1
- data/_sass/_mixins.scss +6 -2
- data/_sass/html.scss +0 -2
- data/_sass/hydejack/__link__/_break-layout.scss +12 -2
- data/_sass/hydejack/_break-layout.pre.scss +12 -2
- data/_sass/pooleparty/__link__/_code.scss +1 -0
- data/_sass/pooleparty/_code.pre.scss +1 -0
- data/_sass/pro/_dark-mode-dynamic-syntax.scss +9 -0
- data/_sass/pro/_dark-mode-dynamic.scss +20 -0
- data/_sass/pro/_dark-mode.scss +32 -0
- data/_sass/pro/_syntax-dark.scss +139 -0
- data/assets/icomoon/fonts/icomoon.eot +0 -0
- data/assets/icomoon/fonts/icomoon.svg +15 -1
- data/assets/icomoon/fonts/icomoon.ttf +0 -0
- data/assets/icomoon/fonts/icomoon.woff +0 -0
- data/assets/icomoon/selection.json +1 -1
- data/assets/icomoon/style.css +48 -6
- data/assets/js/{LEGACY-clap-button-hydejack-9.1.8.js → LEGACY-clap-button-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-drawer-hydejack-9.1.8.js → LEGACY-drawer-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-fetch-hydejack-9.1.8.js → LEGACY-fetch-hydejack-9.2.0.js} +2 -2
- data/assets/js/LEGACY-hydejack-9.2.0.js +13 -0
- data/assets/js/{LEGACY-navbar-hydejack-9.1.8.js → LEGACY-navbar-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-push-state-hydejack-9.1.8.js → LEGACY-push-state-hydejack-9.2.0.js} +2 -2
- data/assets/js/{resize-observer-hydejack-9.1.8.js → LEGACY-resize-observer-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-shadydom-hydejack-9.1.8.js → LEGACY-shadydom-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-vendors~clap-button-hydejack-9.1.8.js → LEGACY-vendors~clap-button-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-vendors~drawer-hydejack-9.1.8.js → LEGACY-vendors~drawer-hydejack-9.2.0.js} +4 -4
- data/assets/js/{LEGACY-vendors~drawer~push-state-hydejack-9.1.8.js → LEGACY-vendors~drawer~push-state-hydejack-9.2.0.js} +13 -13
- data/assets/js/{LEGACY-vendors~fetch-hydejack-9.1.8.js → LEGACY-vendors~fetch-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-vendors~intersection-observer-hydejack-9.1.8.js → LEGACY-vendors~intersection-observer-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-vendors~push-state-hydejack-9.1.8.js → LEGACY-vendors~push-state-hydejack-9.2.0.js} +3 -3
- data/assets/js/{LEGACY-vendors~shadydom-hydejack-9.1.8.js → LEGACY-vendors~shadydom-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-vendors~webanimations-hydejack-9.1.8.js → LEGACY-vendors~webanimations-hydejack-9.2.0.js} +2 -2
- data/assets/js/{LEGACY-vendors~webcomponents-hydejack-9.1.8.js → LEGACY-vendors~webcomponents-hydejack-9.2.0.js} +4 -4
- data/assets/js/{LEGACY-webcomponents-hydejack-9.1.8.js → LEGACY-webcomponents-hydejack-9.2.0.js} +2 -2
- data/assets/js/clap-button-hydejack-9.2.0.js +14 -0
- data/assets/js/drawer-hydejack-9.2.0.js +14 -0
- data/assets/js/{shadydom-hydejack-9.1.8.js → fetch-hydejack-9.2.0.js} +2 -2
- data/assets/js/hydejack-9.2.0.js +13 -0
- data/assets/js/navbar-hydejack-9.2.0.js +14 -0
- data/assets/js/push-state-hydejack-9.2.0.js +14 -0
- data/assets/js/{LEGACY-resize-observer-hydejack-9.1.8.js → resize-observer-hydejack-9.2.0.js} +2 -2
- data/assets/js/{fetch-hydejack-9.1.8.js → shadydom-hydejack-9.2.0.js} +2 -2
- data/assets/js/{vendors~clap-button-hydejack-9.1.8.js → vendors~clap-button-hydejack-9.2.0.js} +2 -2
- data/assets/js/{vendors~drawer-hydejack-9.1.8.js → vendors~drawer-hydejack-9.2.0.js} +4 -4
- data/assets/js/{vendors~drawer~push-state-hydejack-9.1.8.js → vendors~drawer~push-state-hydejack-9.2.0.js} +11 -11
- data/assets/js/{vendors~fetch-hydejack-9.1.8.js → vendors~fetch-hydejack-9.2.0.js} +2 -2
- data/assets/js/{vendors~intersection-observer-hydejack-9.1.8.js → vendors~intersection-observer-hydejack-9.2.0.js} +2 -2
- data/assets/js/{vendors~push-state-hydejack-9.1.8.js → vendors~push-state-hydejack-9.2.0.js} +3 -3
- data/assets/js/{vendors~shadydom-hydejack-9.1.8.js → vendors~shadydom-hydejack-9.2.0.js} +2 -2
- data/assets/js/{vendors~webanimations-hydejack-9.1.8.js → vendors~webanimations-hydejack-9.2.0.js} +2 -2
- data/assets/js/{webcomponents-hydejack-9.1.8.js → webcomponents-hydejack-9.2.0.js} +2 -2
- data/assets/version.json +2 -2
- metadata +46 -39
- data/_includes/scripts.html +0 -33
- data/assets/js/LEGACY-hydejack-9.1.8.js +0 -13
- data/assets/js/clap-button-hydejack-9.1.8.js +0 -14
- data/assets/js/drawer-hydejack-9.1.8.js +0 -14
- data/assets/js/hydejack-9.1.8.js +0 -13
- data/assets/js/navbar-hydejack-9.1.8.js +0 -14
- data/assets/js/push-state-hydejack-9.1.8.js +0 -14
- /data/assets/css/{hydejack-9.1.8.css → hydejack-9.2.0.css} +0 -0
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: eb537c9e2b8f45d777859699f3631077b18058ce01b6e322f727136d1018b70a
|
|
4
|
+
data.tar.gz: 4ac43942527877672ee46d7ac4cd9faac8892465ccce5275f3808431983ffccd
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: e75ca0d0a9447cbd9a0b06e16beea208f8e6e6b6783e87270a8d129ec539420e07ef7fc0305bc607c0e32f4c4cff698fc7572e517ee0d8315bb691a25f89dc5b
|
|
7
|
+
data.tar.gz: 10a775240fd963a11fa18f01b14f3bbaa254584f060f184570a5809022244be809e6a3d3ecabceb349f87bef4183b6a128b6c33c2939ec42c5a471938db6bb8c
|
data/README.md
CHANGED
|
@@ -7,10 +7,9 @@ A boutique Jekyll theme for hackers, nerds, and academics.
|
|
|
7
7
|
|
|
8
8
|
|
|
9
9
|
|
|
10
|
-
|
|
11
10
|
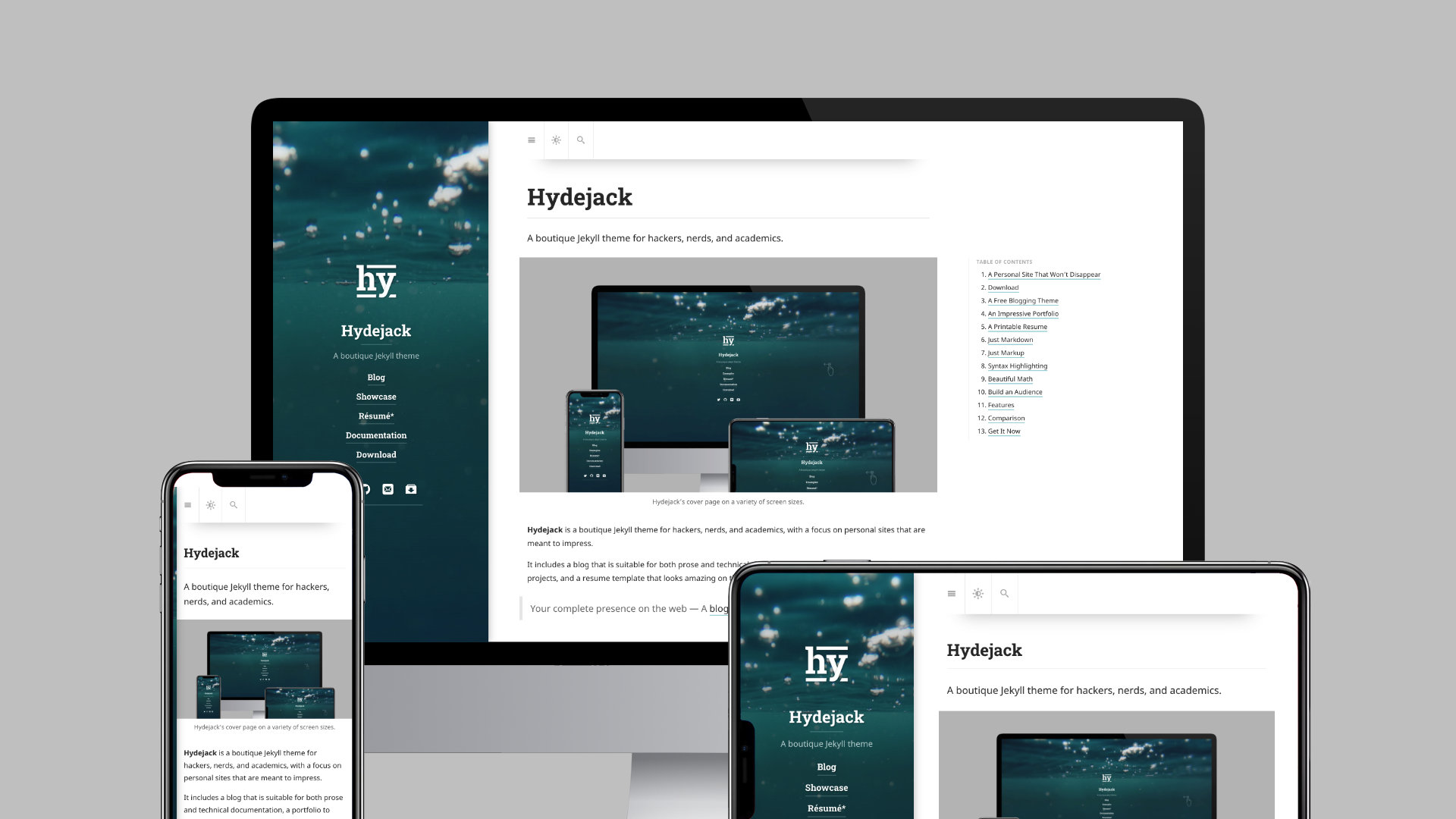
[][welcome]
|
|
12
11
|
|
|
13
|
-
Hydejack's cover page on a variety of
|
|
12
|
+
<p align="center">Hydejack's cover page on a variety of screen sizes.
|
|
14
13
|
|
|
15
14
|
|
|
16
15
|
|
|
@@ -26,40 +25,10 @@ It includes a blog that is suitable for both prose and technical documentation,
|
|
|
26
25
|
|
|
27
26
|
**Hydejack** is 100% built on Open Source software, and is Open Source itself, save for parts of the PRO version. The PRO version is a one-time payment that gives you the right to use it forever.
|
|
28
27
|
|
|
29
|
-
Hydejack is all static sites. _HTML_. All you need is a web server
|
|
30
|
-
|
|
31
|
-
## Download
|
|
32
|
-
|
|
33
|
-
There are two versions of **Hydejack**: The *Free Version* includes basic blogging functionality and most of Hydejack's [Features], such as dynamic page loading and advanced animations.
|
|
34
|
-
|
|
35
|
-
The *PRO Version* includes additional features for professionals, such as a [portfolio], [resume], [Dark Mode][dark], [Forms], [Built-In Search][search] and customizable cookie banners.
|
|
36
|
-
|
|
37
|
-
The table below shows what's included in each version:
|
|
38
|
-
|
|
39
|
-
| | Free | PRO |
|
|
40
|
-
|:------------------------------|:--------------:|:-------------------:|
|
|
41
|
-
| [Blog] | ✔ | ✔ |
|
|
42
|
-
| [Features] | ✔ | ✔ |
|
|
43
|
-
| [Documentation][docs] | ✔ | ✔ |
|
|
44
|
-
| [Portfolio] | | ✔ |
|
|
45
|
-
| Printable [Resume] | | ✔ |
|
|
46
|
-
| [Dark Mode][dark] | | ✔ |
|
|
47
|
-
| [Built-In Search][search] | | ✔ |
|
|
48
|
-
| [Custom Forms][forms] | | ✔ |
|
|
49
|
-
| [Newsletter Box][news] | | ✔ |
|
|
50
|
-
| [Grid layout][grid] | | ✔ |
|
|
51
|
-
| [Offline Support][ofln] | | ✔ |
|
|
52
|
-
| Table of Contents[^2] | | ✔ |
|
|
53
|
-
| Cookie Banner | | ✔ |
|
|
54
|
-
| No Hydejack Branding | | ✔ |
|
|
55
|
-
| License | [GPL-3.0][lic] | [PRO] |
|
|
56
|
-
| Source | [GitHub][src] | Included |
|
|
57
|
-
| __Price__ / Upgrade | __Free__ | __$99__ / $39 [^3] |
|
|
58
|
-
| | [__Download__][kit] <br/>-- or --<br/> [__Deploy to Netlify__][nfy] | [__Buy PRO__][buy] |
|
|
59
|
-
|
|
60
|
-
|
|
28
|
+
Hydejack is all static sites. _HTML_. All you need is a web server — any web server — to have a professional web presence that lasts a lifetime.
|
|
61
29
|
|
|
62
30
|
|
|
31
|
+
## A Free Blogging Theme
|
|
63
32
|
**Hydejack** started out as a free blogging theme for Jekyll — and continues to be so.
|
|
64
33
|
|
|
65
34
|
<!--posts-->
|
|
@@ -76,7 +45,7 @@ Get a resume that's consistent across the board — whether it's on the web, mob
|
|
|
76
45
|
|
|
77
46
|
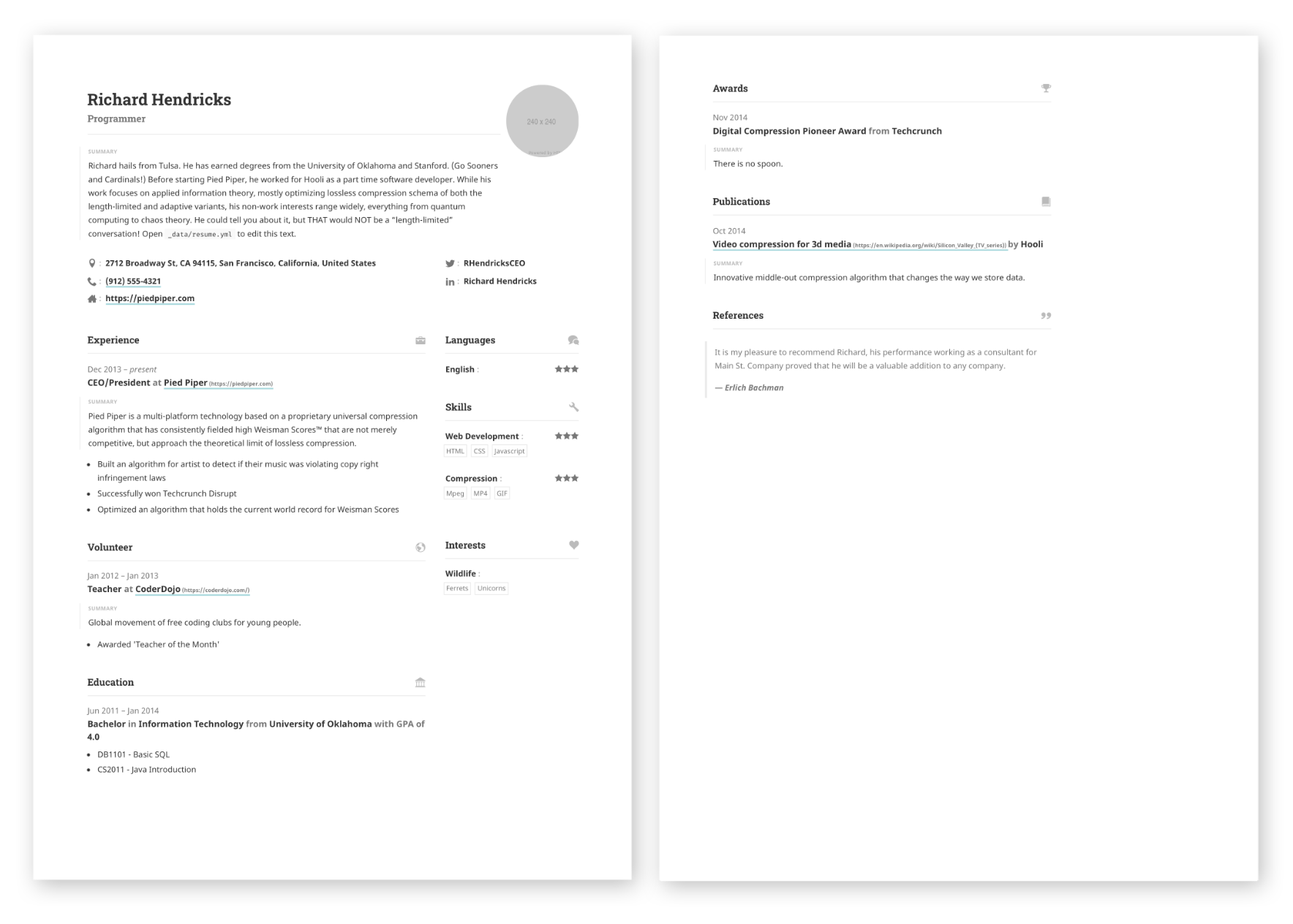
[][resume]
|
|
78
47
|
|
|
79
|
-
Front and center page of a print resume generated by Hydejack.
|
|
48
|
+
<p align="center">Front and center page of a print resume generated by Hydejack.
|
|
80
49
|
|
|
81
50
|
|
|
82
51
|
|
|
@@ -89,21 +58,23 @@ Write all content with Markdown. __Hydejack__ gives you [additional CSS classes]
|
|
|
89
58
|
|
|
90
59
|

|
|
91
60
|
|
|
92
|
-
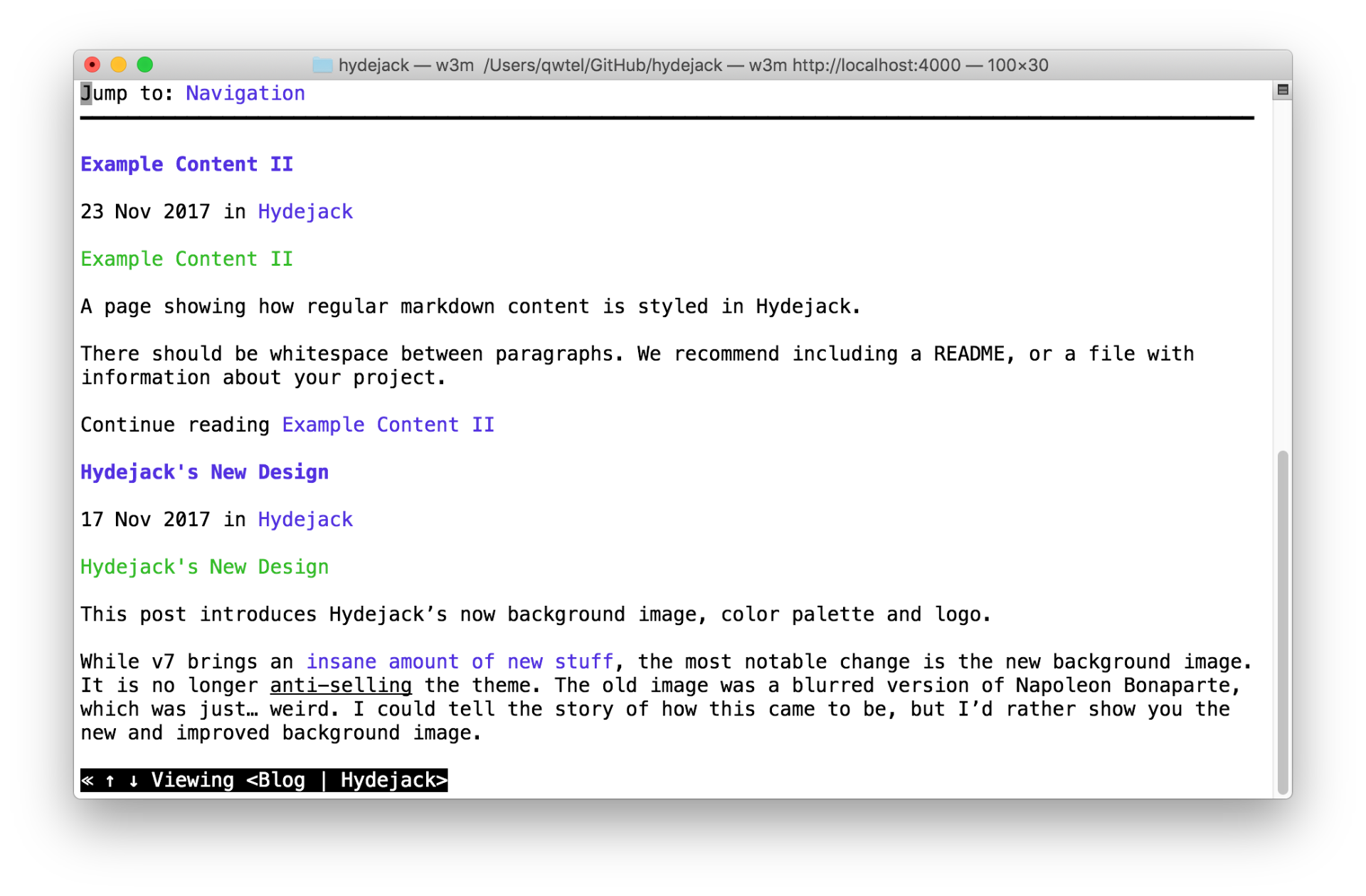
The Hydejack blog, as seen by the text browser `w3m`.
|
|
61
|
+
<p align="center">The Hydejack blog, as seen by the text browser `w3m`.
|
|
93
62
|
|
|
94
63
|
|
|
95
64
|
|
|
96
65
|
## Syntax Highlighting
|
|
97
66
|
**Hydejack** features syntax highlighting, powered by [Rouge].
|
|
98
67
|
|
|
99
|
-
```
|
|
100
|
-
|
|
101
|
-
|
|
102
|
-
|
|
103
|
-
|
|
68
|
+
```html
|
|
69
|
+
<!-- file: `_includes/my-body.html` -->
|
|
70
|
+
<script type="module">
|
|
71
|
+
document.querySelector("hy-push-state").addEventListener("hy-push-state-load", () => {
|
|
72
|
+
const supportsCodeHighlights = false; // TBD!!
|
|
73
|
+
});
|
|
74
|
+
</script>
|
|
104
75
|
```
|
|
105
76
|
|
|
106
|
-
Code blocks can have a filename and a caption.
|
|
77
|
+
<p align="center">Code blocks can have a filename and a caption.
|
|
107
78
|
|
|
108
79
|
|
|
109
80
|
|
|
@@ -112,16 +83,7 @@ They say math is beautiful — and with **Hydejack**'s [math support][math] it's
|
|
|
112
83
|
|
|
113
84
|

|
|
114
85
|
|
|
115
|
-
Hydejack uses KaTeX to efficiently render math.
|
|
116
|
-
|
|
117
|
-
|
|
118
|
-
|
|
119
|
-
|
|
120
|
-
## Build an Audience
|
|
121
|
-
The PRO version has built-in support for customizable [Tinyletter] newsletter subscription boxes.
|
|
122
|
-
|
|
123
|
-
If you are using a different service like MailChimp, you can build a custom newsletter subscription box using [Custom Forms][forms].
|
|
124
|
-
|
|
86
|
+
<p align="center">Hydejack uses KaTeX to efficiently render math.
|
|
125
87
|
|
|
126
88
|
|
|
127
89
|
|
|
@@ -130,11 +92,11 @@ If you are using a different service like MailChimp, you can build a custom news
|
|
|
130
92
|
An incomplete list of features included in all versions of **Hydejack**:
|
|
131
93
|
|
|
132
94
|
* Responsive layout with unique design features for every screen size
|
|
133
|
-
* Cover Pages for a stunning
|
|
95
|
+
* Cover Pages for a stunning first impression.
|
|
134
96
|
* Customizable sidebar and touch-enabled drawer menu
|
|
135
97
|
* Single Page Web App-style page loading
|
|
136
98
|
* Advanced FLIP animations, inspired by Material Design
|
|
137
|
-
* Good [Google PageSpeed Score][gpss][^
|
|
99
|
+
* Good [Google PageSpeed Score][gpss][^11]
|
|
138
100
|
* [Syntax highlighting][syntax], powered by [Rouge]
|
|
139
101
|
* [LaTeX math blocks][latex], rendered with ether [KaTeX] or [MathJax] at your choice
|
|
140
102
|
* Soft-coded labels: Change wording or translate to other languages via a single file
|
|
@@ -142,10 +104,16 @@ An incomplete list of features included in all versions of **Hydejack**:
|
|
|
142
104
|
* Author section below each article and support for multiple authors
|
|
143
105
|
* Built-in icons for many social networks
|
|
144
106
|
* Simple and semantic HTML + Structured Data
|
|
145
|
-
*
|
|
107
|
+
* Works with GitHub Pages out of the box[^12]
|
|
108
|
+
|
|
109
|
+
[^11]: Actual page load speed depends on your hosting provider, location, resolution and format of images, usage of 3rd party plugins, and other factors.
|
|
110
|
+
|
|
111
|
+
[^12]: Some limitations apply, most notably the need to use use MathJax instead of KaTeX for math block rendering.
|
|
112
|
+
|
|
113
|
+
*[FLIP]: First-Last-Invert-Play. A coding technique to achieve performant page transition animations.
|
|
146
114
|
|
|
147
115
|
|
|
148
|
-
##
|
|
116
|
+
## Download
|
|
149
117
|
|
|
150
118
|
There are two versions of **Hydejack**: The *Free Version* includes basic blogging functionality and most of Hydejack's [Features], such as dynamic page loading and advanced animations.
|
|
151
119
|
|
|
@@ -153,38 +121,38 @@ The *PRO Version* includes additional features for professionals, such as a [por
|
|
|
153
121
|
|
|
154
122
|
The table below shows what's included in each version:
|
|
155
123
|
|
|
156
|
-
| | Free
|
|
157
|
-
|
|
158
|
-
| [Blog] | ✔
|
|
159
|
-
| [Features] | ✔
|
|
160
|
-
| [Documentation][docs] | ✔
|
|
161
|
-
| [
|
|
162
|
-
|
|
|
163
|
-
|
|
|
164
|
-
| [Built-In Search][search] |
|
|
165
|
-
| [Custom Forms][forms] |
|
|
166
|
-
| [
|
|
167
|
-
| [
|
|
168
|
-
|
|
|
169
|
-
|
|
|
170
|
-
|
|
|
171
|
-
|
|
|
172
|
-
|
|
|
173
|
-
|
|
|
174
|
-
|
|
|
175
|
-
|
|
176
|
-
|
|
177
|
-
[^
|
|
178
|
-
|
|
179
|
-
[^
|
|
180
|
-
|
|
181
|
-
|
|
124
|
+
| | Free | PRO |
|
|
125
|
+
|:------------------------------|:-------------------:|:-------------------:|
|
|
126
|
+
| [Blog] | ✔ | ✔ |
|
|
127
|
+
| [Features] | ✔ | ✔ |
|
|
128
|
+
| [Documentation][docs] | ✔ | ✔ |
|
|
129
|
+
| [Dark Mode][dark] | ✔ | ✔ |
|
|
130
|
+
| [Portfolio] | | ✔ |
|
|
131
|
+
| Printable [Resume] | | ✔ |
|
|
132
|
+
| [Built-In Search][search] | | ✔ |
|
|
133
|
+
| [Custom Forms][forms] | | ✔ |
|
|
134
|
+
| [Grid layout][grid] | | ✔ |
|
|
135
|
+
| [Offline Support][ofln] | | ✔ |
|
|
136
|
+
| Table of Contents[^21] | | ✔ |
|
|
137
|
+
| Cookie Banner | | ✔ |
|
|
138
|
+
| No Hydejack Branding | | ✔ |
|
|
139
|
+
| License | [GPL-3.0][lic] | [PRO] |
|
|
140
|
+
| Source | [GitHub][src] | Included |
|
|
141
|
+
| __Price__ | __Free__ | __$119__ <small>One-Time Purchase</small>[^xx] |
|
|
142
|
+
| | [__Download__][kit] | [__Buy PRO__][buy] |
|
|
143
|
+
|
|
144
|
+
|
|
145
|
+
[^21]: Large screens (> 1664px width) only.
|
|
146
|
+
|
|
147
|
+
[^xx]:
|
|
148
|
+
Discounts may apply, check [Gumroad][buy] for up-to-date pricing.
|
|
149
|
+
|
|
150
|
+
|
|
182
151
|
|
|
183
|
-
*[FLIP]: First-Last-Invert-Play. A coding technique to achieve performant page transition animations.
|
|
184
152
|
|
|
185
153
|
|
|
186
154
|
[blog]: https://hydejack.com/blog/
|
|
187
|
-
[portfolio]: https://hydejack.com/
|
|
155
|
+
[portfolio]: https://hydejack.com/showcase/
|
|
188
156
|
[resume]: https://hydejack.com/resume/
|
|
189
157
|
[download]: https://hydejack.com/download/
|
|
190
158
|
[welcome]: https://hydejack.com/
|
|
@@ -208,13 +176,8 @@ The table below shows what's included in each version:
|
|
|
208
176
|
[src]: https://github.com/hydecorp/hydejack
|
|
209
177
|
[gem]: https://rubygems.org/gems/jekyll-theme-hydejack
|
|
210
178
|
[buy]: https://gum.co/nuOluY
|
|
211
|
-
[nfy]: https://app.netlify.com/start/deploy?repository=https://github.com/hydecorp/hydejack-starter-kit
|
|
212
|
-
[dtn]: https://www.netlify.com/img/deploy/button.svg
|
|
213
179
|
|
|
214
|
-
[gpss]: https://developers.google.com/speed/pagespeed/insights/?url=https
|
|
215
|
-
[hy-push-state]: https://hydecorp.github.io/hy-push-state/
|
|
216
|
-
[hy-drawer]: https://hydecorp.github.io/hy-drawer/
|
|
180
|
+
[gpss]: https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fhydejack.com%2Fdocs%2F
|
|
217
181
|
[rouge]: http://rouge.jneen.net
|
|
218
182
|
[katex]: https://khan.github.io/KaTeX/
|
|
219
183
|
[mathjax]: https://www.mathjax.org/
|
|
220
|
-
[tinyletter]: https://tinyletter.com/
|
data/_config.yml
CHANGED
|
@@ -6,10 +6,7 @@ accent_image: /assets/img/sidebar-bg.jpg
|
|
|
6
6
|
accent_color: rgb(79,177,186)
|
|
7
7
|
theme_color: rgb(25,55,71)
|
|
8
8
|
|
|
9
|
-
google_fonts:
|
|
10
|
-
font: Noto Sans, Helvetica, Arial, sans-serif
|
|
11
|
-
font_heading: Roboto Slab, Helvetica, Arial, sans-serif
|
|
12
|
-
font-code: ui-monospace, Menlo, Monaco, "Cascadia Mono", "Segoe UI Mono", "Roboto Mono", "Oxygen Mono", "Ubuntu Monospace", "Source Code Pro", "Fira Mono", "Droid Sans Mono", "Courier New", monospace;
|
|
9
|
+
google_fonts: false
|
|
13
10
|
|
|
14
11
|
hydejack:
|
|
15
12
|
post_addons: [about, newsletter, related, random, comments]
|
data/_includes/body/footer.html
CHANGED
|
@@ -13,7 +13,7 @@
|
|
|
13
13
|
{% endfor %}
|
|
14
14
|
</small></nav>
|
|
15
15
|
{% endif %}
|
|
16
|
-
<p><small>Powered by <a class="external" href="https://hydejack.com/">Hydejack</a> v<span id="_version">9.
|
|
16
|
+
<p><small>Powered by <a class="external" href="https://hydejack.com/">Hydejack</a> v<span id="_version">9.2.0</span></small></p>
|
|
17
17
|
<hr class="sr-only"/>
|
|
18
18
|
</footer>
|
|
19
19
|
{% endif %}
|
data/_includes/body/index.html
CHANGED
data/_includes/body/scripts.html
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
<!--[if gt IE 10]><!---->
|
|
2
2
|
<script nomodule>{% include scripts/nomodule.min.js %}</script>
|
|
3
|
-
<script src="{{ '/assets/js/hydejack-9.
|
|
4
|
-
<script src="{{ '/assets/js/LEGACY-hydejack-9.
|
|
3
|
+
<script src="{{ '/assets/js/hydejack-9.2.0.js' | relative_url }}" type="module"></script>
|
|
4
|
+
<script src="{{ '/assets/js/LEGACY-hydejack-9.2.0.js' | relative_url }}" nomodule defer></script>
|
|
5
5
|
{% include my-scripts.html %}
|
|
6
6
|
{% include body/analytics.html %}
|
|
7
7
|
<!--<![endif]-->
|
data/_includes/head/meta.html
CHANGED
|
@@ -17,6 +17,14 @@
|
|
|
17
17
|
<title>{{ site.data.strings.redirecting | default:"Redirecting..." }}</title>
|
|
18
18
|
{% endunless %}
|
|
19
19
|
|
|
20
|
+
{% if site.hydejack.dark_mode.dynamic %}
|
|
21
|
+
<meta name="color-scheme" content="dark light">
|
|
22
|
+
{% elsif site.hydejack.dark_mode.always %}
|
|
23
|
+
<meta name="color-scheme" content="dark">
|
|
24
|
+
{% else %}
|
|
25
|
+
<meta name="color-scheme" content="light">
|
|
26
|
+
{% endif %}
|
|
27
|
+
|
|
20
28
|
{% unless site.hydejack.no_theme_color %}
|
|
21
29
|
<meta name="theme-color" content="{{ theme_color | default:'rgb(8,46,57)' }}">
|
|
22
30
|
{% endunless %}
|
|
@@ -1,5 +1,5 @@
|
|
|
1
1
|
{% assign google_fonts = site.google_fonts %}
|
|
2
|
-
{% capture style_url %}{{ 'assets/css/hydejack-9.
|
|
2
|
+
{% capture style_url %}{{ 'assets/css/hydejack-9.2.0.css' | relative_url }}{% endcapture %}
|
|
3
3
|
{% capture icons_url %}{{ 'assets/icomoon/style.css' | relative_url }}{% endcapture %}
|
|
4
4
|
{% if google_fonts %}
|
|
5
5
|
{% capture fonts_url %}{{ site.google_fonts_url | default:'https://fonts.googleapis.com' }}/css?family={{ google_fonts | uri_escape }}&display=swap{% endcapture %}
|
|
@@ -1,5 +1,5 @@
|
|
|
1
1
|
{% assign google_fonts = site.google_fonts %}
|
|
2
|
-
{% capture style_url %}{{ 'assets/css/hydejack-9.
|
|
2
|
+
{% capture style_url %}{{ 'assets/css/hydejack-9.2.0.css' | relative_url }}{% endcapture %}
|
|
3
3
|
{% capture icons_url %}{{ 'assets/icomoon/style.css' | relative_url }}{% endcapture %}
|
|
4
4
|
{% if google_fonts %}
|
|
5
5
|
{% capture fonts_url %}{{ site.google_fonts_url | default:'https://fonts.googleapis.com' }}/css?family={{ google_fonts | uri_escape }}&display=swap{% endcapture %}
|
data/_includes/header.txt
CHANGED
|
@@ -0,0 +1,10 @@
|
|
|
1
|
+
!function (window, document) {
|
|
2
|
+
var LM = 'light-mode';
|
|
3
|
+
var DM = 'dark-mode';
|
|
4
|
+
var h = new Date().getHours();
|
|
5
|
+
if ('matchMedia' in window && window.matchMedia('(prefers-color-scheme)')) return;
|
|
6
|
+
var m = h <= window._sunrise || h >= window._sunset ? DM : LM;
|
|
7
|
+
var n = m === DM ? LM : DM;
|
|
8
|
+
document.body.classList.add(m);
|
|
9
|
+
document.body.classList.remove(n);
|
|
10
|
+
}(window, document);
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
((e,s)=>{var d="light-mode",a="dark-mode",o=(new Date).getHours();"matchMedia"in e&&e.matchMedia("(prefers-color-scheme)")||(e=(o=o<=e._sunrise||o>=e._sunset?a:d)==a?d:a,s.body.classList.add(o),s.body.classList.remove(e))})(window,document);
|
|
@@ -18,6 +18,12 @@
|
|
|
18
18
|
@import "my-variables";
|
|
19
19
|
@import "mixins";
|
|
20
20
|
|
|
21
|
+
{% if site.hydejack.dark_mode.dynamic %}
|
|
22
|
+
@import "pro/dark-mode-dynamic";
|
|
23
|
+
{% else %}
|
|
24
|
+
@import "pro/dark-mode";
|
|
25
|
+
{% endif %}
|
|
26
|
+
|
|
21
27
|
@import "html";
|
|
22
28
|
|
|
23
29
|
@import "pooleparty/__inline__/base";
|
|
@@ -1,5 +1,5 @@
|
|
|
1
|
-
|
|
2
|
-
|
|
1
|
+
{% assign color = include.color %}
|
|
2
|
+
{% assign theme_color = include.theme_color %}
|
|
3
3
|
|
|
4
4
|
html {
|
|
5
5
|
--accent-color: {{ color }};
|
|
@@ -7,4 +7,11 @@ html {
|
|
|
7
7
|
--accent-color-highlight: #{fade-out({{ color }}, 0.9)};
|
|
8
8
|
--accent-color-darkened: #{darken({{ color }}, 7.5%)};
|
|
9
9
|
--theme-color: {{ theme_color }};
|
|
10
|
+
{% if site.github and site.hydejack.dart_sass_2_compat != true %}
|
|
11
|
+
--dark-mode-body-bg: #{hsl(hue({{ theme_color }}), (saturation({{ theme_color }}) / 8), 17.5%)};
|
|
12
|
+
--dark-mode-border-color: #{hsl(hue({{ theme_color }}), (saturation({{ theme_color }}) / 8), 22.5%)};
|
|
13
|
+
{% else %}
|
|
14
|
+
--dark-mode-body-bg: #{hsl(hue({{ theme_color }}), calc(saturation({{ theme_color }}) / 8), 17.5%)};
|
|
15
|
+
--dark-mode-border-color: #{hsl(hue({{ theme_color }}), calc(saturation({{ theme_color }}) / 8), 22.5%)};
|
|
16
|
+
{% endif %}
|
|
10
17
|
}
|
data/_includes/styles/style.scss
CHANGED
|
@@ -18,6 +18,12 @@
|
|
|
18
18
|
@import "my-variables";
|
|
19
19
|
@import "mixins";
|
|
20
20
|
|
|
21
|
+
{% if site.hydejack.dark_mode.dynamic %}
|
|
22
|
+
@import "pro/dark-mode-dynamic";
|
|
23
|
+
{% else %}
|
|
24
|
+
@import "pro/dark-mode";
|
|
25
|
+
{% endif %}
|
|
26
|
+
|
|
21
27
|
@import "reboot-mod";
|
|
22
28
|
|
|
23
29
|
{% unless site.hydejack.no_inline_css or jekyll.environment == 'development' %}
|
|
@@ -101,3 +107,7 @@
|
|
|
101
107
|
@import "tippy";
|
|
102
108
|
|
|
103
109
|
@import "syntax";
|
|
110
|
+
@import "pro/syntax-dark";
|
|
111
|
+
{% if site.hydejack.dark_mode.dynamic %}
|
|
112
|
+
@import "pro/dark-mode-dynamic-syntax";
|
|
113
|
+
{% endif %}
|
|
@@ -15,7 +15,7 @@
|
|
|
15
15
|
|
|
16
16
|
// {% assign vars = site.data.variables %}
|
|
17
17
|
// {% assign ui_font = 'system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", Arial, sans-serif' %}
|
|
18
|
-
// {% assign ui_font_code = 'ui-monospace, Menlo, Monaco, "Cascadia Mono", "Segoe UI Mono", "Roboto Mono", "Oxygen Mono", "Ubuntu
|
|
18
|
+
// {% assign ui_font_code = 'ui-monospace, Menlo, Monaco, "Cascadia Mono", "Segoe UI Mono", "Roboto Mono", "Oxygen Mono", "Ubuntu Mono", "Source Code Pro", "Fira Mono", "Droid Sans Mono", "Consolas", "Courier New", monospace' %}
|
|
19
19
|
|
|
20
20
|
$font-family: {{ vars.font | default:site.font | default:ui_font }};
|
|
21
21
|
$font-family-heading: {{ vars.font_heading | default:site.font_heading | default:ui_font }};
|
|
@@ -30,7 +30,7 @@ $root-line-height: {{ vars.root_line_height | default:1.75 }};
|
|
|
30
30
|
|
|
31
31
|
$font-weight: {{ vars.font_weight | default:400 }};
|
|
32
32
|
$font-weight-bold: {{ vars.font_weight_bold | default:700 }};
|
|
33
|
-
$font-weight-heading: {{ vars.font_weight_heading | default:
|
|
33
|
+
$font-weight-heading: {{ vars.font_weight_heading | default:900 }};
|
|
34
34
|
|
|
35
35
|
$content-width: {{ vars.content_width | default:42 }}rem;
|
|
36
36
|
$content-width-2: {{ vars.content_width_2 | default:48 }}rem;
|
|
@@ -53,14 +53,15 @@ $break-point-font-large: {{ vars.break_point_font_large | default:124 }}em;
|
|
|
53
53
|
$content-margin-3: 3rem;
|
|
54
54
|
$content-margin-5: 4rem;
|
|
55
55
|
|
|
56
|
+
$gh-pages-compat: {% if site.github and site.hydejack.dart_sass_2_compat != true %}true{% else %}false{% endif %};
|
|
57
|
+
|
|
56
58
|
// TODO: doc
|
|
57
|
-
|
|
59
|
+
{% if site.github and site.hydejack.dart_sass_2_compat != true %}
|
|
60
|
+
$half-content: (($content-width-5 / 2) + $content-margin-5);
|
|
61
|
+
{% else %}
|
|
62
|
+
$half-content: calc(($content-width-5 / 2) + $content-margin-5);
|
|
63
|
+
{% endif %}
|
|
58
64
|
|
|
59
65
|
// The sidebar width starts adjusting dynamically when the content is at the center of the window.
|
|
60
66
|
// This is the case when the window size has a `min-width` of content area + twice the sidebar (left, right):
|
|
61
|
-
|
|
62
|
-
// $break-point-dynamic: $content-width-5 + (2 * $content-margin-5) + (2 * $sidebar-width); // = 104rem
|
|
63
|
-
//
|
|
64
|
-
// HACK: Since Chrome doesn't treat rem values in media queries correctly,
|
|
65
|
-
// we hard-code the pixel value for the values above.
|
|
66
|
-
$break-point-dynamic: ({{ vars.content_width_5 | default:54 }} + (2 * {{ vars.content_margin_5 | default:4 }}) + (2 * {{ vars.sidebar_width | default:21 }})) * {{ vars.root_font_size_medium | default:16 }}px;
|
|
67
|
+
$break-point-dynamic: $content-width-5 + (2 * $content-margin-5) + (2 * $sidebar-width);
|
data/_layouts/compress.html
CHANGED
|
@@ -10,6 +10,6 @@
|
|
|
10
10
|
/\___/ \ \____/
|
|
11
11
|
\/__/ \/___/
|
|
12
12
|
|
|
13
|
-
Powered by Hydejack v9.
|
|
13
|
+
Powered by Hydejack v9.2.0 <https://hydejack.com/>
|
|
14
14
|
-->{% capture _LINE_FEED %}
|
|
15
15
|
{% endcapture %}{% if site.compress_html.ignore.envs contains jekyll.environment %}{{ content }}{% else %}{% capture _content %}{{ content }}{% endcapture %}{% assign _profile = site.compress_html.profile %}{% if site.compress_html.endings == "all" %}{% assign _endings = "html head body li dt dd p rt rp optgroup option colgroup caption thead tbody tfoot tr td th" | split: " " %}{% else %}{% assign _endings = site.compress_html.endings %}{% endif %}{% for _element in _endings %}{% capture _end %}</{{ _element }}>{% endcapture %}{% assign _content = _content | remove: _end %}{% endfor %}{% if _profile and _endings %}{% assign _profile_endings = _content | size | plus: 1 %}{% endif %}{% for _element in site.compress_html.startings %}{% capture _start %}<{{ _element }}>{% endcapture %}{% assign _content = _content | remove: _start %}{% endfor %}{% if _profile and site.compress_html.startings %}{% assign _profile_startings = _content | size | plus: 1 %}{% endif %}{% if site.compress_html.comments == "all" %}{% assign _comments = "<!-- -->" | split: " " %}{% else %}{% assign _comments = site.compress_html.comments %}{% endif %}{% if _comments.size == 2 %}{% capture _comment_befores %}.{{ _content }}{% endcapture %}{% assign _comment_befores = _comment_befores | split: _comments.first %}{% for _comment_before in _comment_befores %}{% if forloop.first %}{% continue %}{% endif %}{% capture _comment_outside %}{% if _carry %}{{ _comments.first }}{% endif %}{{ _comment_before }}{% endcapture %}{% capture _comment %}{% unless _carry %}{{ _comments.first }}{% endunless %}{{ _comment_outside | split: _comments.last | first }}{% if _comment_outside contains _comments.last %}{{ _comments.last }}{% assign _carry = false %}{% else %}{% assign _carry = true %}{% endif %}{% endcapture %}{% assign _content = _content | remove_first: _comment %}{% endfor %}{% if _profile %}{% assign _profile_comments = _content | size | plus: 1 %}{% endif %}{% endif %}{% assign _pre_befores = _content | split: "<pre" %}{% assign _content = "" %}{% for _pre_before in _pre_befores %}{% assign _pres = _pre_before | split: "</pre>" %}{% assign _pres_after = "" %}{% if _pres.size != 0 %}{% if site.compress_html.blanklines %}{% assign _lines = _pres.last | split: _LINE_FEED %}{% capture _pres_after %}{% for _line in _lines %}{% assign _trimmed = _line | split: " " | join: " " %}{% if _trimmed != empty or forloop.last %}{% unless forloop.first %}{{ _LINE_FEED }}{% endunless %}{{ _line }}{% endif %}{% endfor %}{% endcapture %}{% else %}{% assign _pres_after = _pres.last | split: " " | join: " " %}{% endif %}{% endif %}{% capture _content %}{{ _content }}{% if _pre_before contains "</pre>" %}<pre{{ _pres.first }}</pre>{% endif %}{% unless _pre_before contains "</pre>" and _pres.size == 1 %}{{ _pres_after }}{% endunless %}{% endcapture %}{% endfor %}{% if _profile %}{% assign _profile_collapse = _content | size | plus: 1 %}{% endif %}{% if site.compress_html.clippings == "all" %}{% assign _clippings = "html head title base link meta style body article section nav aside h1 h2 h3 h4 h5 h6 hgroup header footer address p hr blockquote ol ul li dl dt dd figure figcaption main div table caption colgroup col tbody thead tfoot tr td th" | split: " " %}{% else %}{% assign _clippings = site.compress_html.clippings %}{% endif %}{% for _element in _clippings %}{% assign _edges = " <e;<e; </e>;</e>;</e> ;</e>" | replace: "e", _element | split: ";" %}{% assign _content = _content | replace: _edges[0], _edges[1] | replace: _edges[2], _edges[3] | replace: _edges[4], _edges[5] %}{% endfor %}{% if _profile and _clippings %}{% assign _profile_clippings = _content | size | plus: 1 %}{% endif %}{{ _content }}{% if _profile %} <table id="compress_html_profile_{{ site.time | date: "%Y%m%d" }}" class="compress_html_profile"> <thead> <tr> <td>Step <td>Bytes <tbody> <tr> <td>raw <td>{{ content | size }}{% if _profile_endings %} <tr> <td>endings <td>{{ _profile_endings }}{% endif %}{% if _profile_startings %} <tr> <td>startings <td>{{ _profile_startings }}{% endif %}{% if _profile_comments %} <tr> <td>comments <td>{{ _profile_comments }}{% endif %}{% if _profile_collapse %} <tr> <td>collapse <td>{{ _profile_collapse }}{% endif %}{% if _profile_clippings %} <tr> <td>clippings <td>{{ _profile_clippings }}{% endif %} </table>{% endif %}{% endif %}</html>
|
data/_sass/_mixins.scss
CHANGED
|
@@ -22,7 +22,7 @@
|
|
|
22
22
|
--gray-text: #{$gray-text};
|
|
23
23
|
--menu-text: #{$menu-text};
|
|
24
24
|
--inv-body-color: #ccc;
|
|
25
|
-
--inv-body-bg:
|
|
25
|
+
--inv-body-bg: var(--dark-mode-body-bg);
|
|
26
26
|
|
|
27
27
|
.content {
|
|
28
28
|
-webkit-font-smoothing: initial;
|
|
@@ -37,7 +37,11 @@
|
|
|
37
37
|
display: block;
|
|
38
38
|
content: "";
|
|
39
39
|
width: 100%;
|
|
40
|
-
|
|
40
|
+
@if $gh-pages-compat {
|
|
41
|
+
padding-top: (($height / $width) * 100%);
|
|
42
|
+
} @else {
|
|
43
|
+
padding-top: calc(($height / $width) * 100%);
|
|
44
|
+
}
|
|
41
45
|
}
|
|
42
46
|
|
|
43
47
|
> * {
|
data/_sass/html.scss
CHANGED
|
@@ -54,7 +54,12 @@ pre, table:not(.highlight), .katex-display, .break-layout, mjx-container[jax="CH
|
|
|
54
54
|
}
|
|
55
55
|
|
|
56
56
|
@media screen and (min-width: $break-point-dynamic) {
|
|
57
|
-
$x:
|
|
57
|
+
$x: null;
|
|
58
|
+
@if $gh-pages-compat {
|
|
59
|
+
$x: (($content-width-5 / 2) - ($content-padding * 2) + 21rem);
|
|
60
|
+
} @else {
|
|
61
|
+
$x: calc(($content-width-5 / 2) - ($content-padding * 2) + 21rem);
|
|
62
|
+
}
|
|
58
63
|
width: calc(100% + 50vw - #{$x} + 2px);
|
|
59
64
|
}
|
|
60
65
|
}
|
|
@@ -72,7 +77,12 @@ body.no-break-layout {
|
|
|
72
77
|
body.no-toc:not(.no-break-layout) {
|
|
73
78
|
pre, table:not(.highlight), .katex-display, .break-layout, mjx-container[jax="CHTML"][display="true"] {
|
|
74
79
|
@media screen and (min-width: $break-point-dynamic) {
|
|
75
|
-
$x:
|
|
80
|
+
$x: null;
|
|
81
|
+
@if $gh-pages-compat {
|
|
82
|
+
$x: (($content-width-5 / 2) - ($content-padding * 2));
|
|
83
|
+
} @else {
|
|
84
|
+
$x: calc(($content-width-5 / 2) - ($content-padding * 2));
|
|
85
|
+
}
|
|
76
86
|
width: calc(100% + 50vw - #{$x});
|
|
77
87
|
}
|
|
78
88
|
}
|
|
@@ -45,7 +45,12 @@ pre, table:not(.highlight), .katex-display, .break-layout, mjx-container[jax="CH
|
|
|
45
45
|
}
|
|
46
46
|
|
|
47
47
|
@media screen and (min-width: $break-point-dynamic) {
|
|
48
|
-
$x:
|
|
48
|
+
$x: null;
|
|
49
|
+
@if $gh-pages-compat {
|
|
50
|
+
$x: (($content-width-5 / 2) - ($content-padding * 2) + 21rem);
|
|
51
|
+
} @else {
|
|
52
|
+
$x: calc(($content-width-5 / 2) - ($content-padding * 2) + 21rem);
|
|
53
|
+
}
|
|
49
54
|
width: calc(100% + 50vw - #{$x} + 2px);
|
|
50
55
|
}
|
|
51
56
|
}
|
|
@@ -63,7 +68,12 @@ body.no-break-layout {
|
|
|
63
68
|
body.no-toc:not(.no-break-layout) {
|
|
64
69
|
pre, table:not(.highlight), .katex-display, .break-layout, mjx-container[jax="CHTML"][display="true"] {
|
|
65
70
|
@media screen and (min-width: $break-point-dynamic) {
|
|
66
|
-
$x:
|
|
71
|
+
$x: null;
|
|
72
|
+
@if $gh-pages-compat {
|
|
73
|
+
$x: (($content-width-5 / 2) - ($content-padding * 2));
|
|
74
|
+
} @else {
|
|
75
|
+
$x: calc(($content-width-5 / 2) - ($content-padding * 2));
|
|
76
|
+
}
|
|
67
77
|
width: calc(100% + 50vw - #{$x});
|
|
68
78
|
}
|
|
69
79
|
}
|
|
@@ -0,0 +1,20 @@
|
|
|
1
|
+
// Copyright (c) 2019 Florian Klampfer <https://qwtel.com/>
|
|
2
|
+
|
|
3
|
+
@import "pro/dark-mode";
|
|
4
|
+
|
|
5
|
+
@media screen and (prefers-color-scheme: light) {
|
|
6
|
+
body {
|
|
7
|
+
@include light-mode();
|
|
8
|
+
}
|
|
9
|
+
}
|
|
10
|
+
|
|
11
|
+
@media screen and (prefers-color-scheme: dark) {
|
|
12
|
+
body {
|
|
13
|
+
@include dark-mode();
|
|
14
|
+
}
|
|
15
|
+
|
|
16
|
+
.tippy-content {
|
|
17
|
+
-webkit-font-smoothing: initial;
|
|
18
|
+
-moz-osx-font-smoothing: initial;
|
|
19
|
+
}
|
|
20
|
+
}
|