jekyll-bear-theme 0.1.7 → 0.2.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/README.md +30 -1
- data/_config.yml +1 -0
- data/_data/life-in-weeks.yml +498 -0
- data/_includes/header.html +1 -0
- data/_layouts/life-in-weeks.html +86 -0
- data/assets/images/JBLife.png +0 -0
- data/assets/style.css +248 -6
- metadata +35 -15
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: 2ecc530b679d4282ee1b024826ab66867981de210b25bc59772758990f1f9fa3
|
|
4
|
+
data.tar.gz: 89b663c633e425b61c4ec0c25de78dc6082027bc89c0ecbe8a435c49ac8786bf
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: 821809b58d18a4f4f5c2af63725552a224cb0cd8b0419b5d8641a9697a7902aed86013601a818518116796f76252b3b05fa17ce543779fea3a659039317d2683
|
|
7
|
+
data.tar.gz: 276a81deb6a733f2a10c891bb111e4a821b3af99e2fa1dd354b5e9f77df56ff5d3aa307fe7f4d185082a188a61ad21aa8eaf0dcc6b3c18d29c1e6cbfcf17d6c3
|
data/README.md
CHANGED
|
@@ -16,6 +16,7 @@ This is a port of it's theme to Jekyll, with some tweaks. So you can use GitHub
|
|
|
16
16
|
- Quick, *15 minute* setup
|
|
17
17
|
- Gallery view for your images
|
|
18
18
|
- Code highlighting
|
|
19
|
+
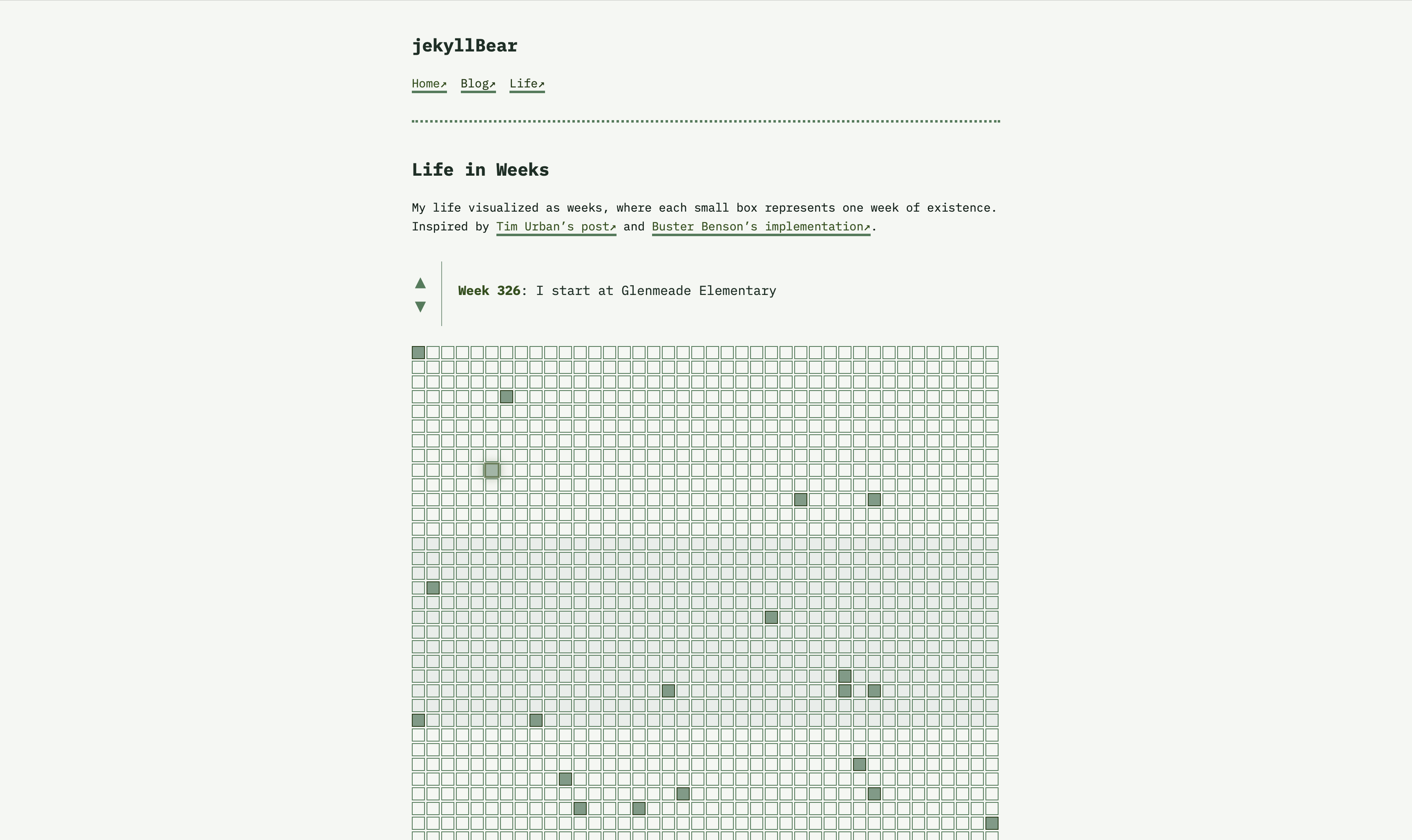
- **Life in Weeks visualization** - Interactive timeline of your life events
|
|
19
20
|
|
|
20
21
|
## Screenshots
|
|
21
22
|
|
|
@@ -29,8 +30,10 @@ This is a port of it's theme to Jekyll, with some tweaks. So you can use GitHub
|
|
|
29
30
|

|
|
30
31
|
|
|
31
32
|
### Poetry
|
|
32
|
-

|
|
33
|
+

|
|
33
34
|
|
|
35
|
+
### Life
|
|
36
|
+

|
|
34
37
|
|
|
35
38
|
## Installation
|
|
36
39
|
|
|
@@ -56,6 +59,8 @@ Or install it yourself as:
|
|
|
56
59
|
|
|
57
60
|
## Usage
|
|
58
61
|
|
|
62
|
+
### Basic Setup
|
|
63
|
+
|
|
59
64
|
Create a new repository for your website (if necessary)
|
|
60
65
|
```jekyll
|
|
61
66
|
jekyll new my_website
|
|
@@ -68,6 +73,7 @@ Copy over the following content from this repository, to serve as a base setup
|
|
|
68
73
|
/_my_tags -> Where you will define your tags, if you need to add anything new
|
|
69
74
|
blog.md -> Homepage for your blog
|
|
70
75
|
index.md -> Website homepage
|
|
76
|
+
life.md -> Life in weeks visualization page (optional)
|
|
71
77
|
404.html -> When a page is not available
|
|
72
78
|
```
|
|
73
79
|
|
|
@@ -82,6 +88,29 @@ in the `_config.yml` present in this repository to your website repository `_con
|
|
|
82
88
|
Any new links you want to add to the navbar goes here, towards the end.
|
|
83
89
|
This also defines the bits about tags and filtering.
|
|
84
90
|
|
|
91
|
+
### Life in Weeks Feature
|
|
92
|
+
|
|
93
|
+
To use the new Life in Weeks visualization:
|
|
94
|
+
|
|
95
|
+
1. **Create your life data**: Copy `_data/life-in-weeks.yml` and customize it with your own life events
|
|
96
|
+
2. **Add the life page**: Copy `life.md` and update the `start_date` and `end_year` parameters
|
|
97
|
+
3. **Configure navigation**: The "Life" link will automatically appear in your navigation
|
|
98
|
+
|
|
99
|
+
#### Life Data Format
|
|
100
|
+
|
|
101
|
+
Events in `_data/life-in-weeks.yml` follow this structure:
|
|
102
|
+
|
|
103
|
+
```yaml
|
|
104
|
+
'YYYY-MM-DD':
|
|
105
|
+
- name: "Event name"
|
|
106
|
+
desc: "Optional description shown in tooltip"
|
|
107
|
+
category: "category_name"
|
|
108
|
+
link: "https://optional-link.com"
|
|
109
|
+
tags: ["tag1", "tag2"]
|
|
110
|
+
```
|
|
111
|
+
|
|
112
|
+
### Blog Post Types
|
|
113
|
+
|
|
85
114
|
There should be 3 kinds of blog posts in the posts folder, an example of each type you can use:
|
|
86
115
|
|
|
87
116
|
- long-form reading
|
data/_config.yml
CHANGED
|
@@ -0,0 +1,498 @@
|
|
|
1
|
+
'1976-05-28':
|
|
2
|
+
- name: "I enter the world"
|
|
3
|
+
desc: "Born at Hoag Hospital in Newport Beach California. 1976 was the year of the Dragon, Play That Funky Music and Rocky were top of the charts, and Gerald Ford was president. I'm a gemini, which of course doesn't mean anything. My mom collected bicentennial quarters to commemorate my birth year, since it was also the 200th birthday of America."
|
|
4
|
+
category: "self"
|
|
5
|
+
|
|
6
|
+
'1978-10-29':
|
|
7
|
+
- name: "My sister, Kristy, is born"
|
|
8
|
+
category: "family"
|
|
9
|
+
tags: ['kristy']
|
|
10
|
+
|
|
11
|
+
'1982-08-25':
|
|
12
|
+
- name: "I start at Glenmeade Elementary"
|
|
13
|
+
category: "school"
|
|
14
|
+
|
|
15
|
+
|
|
16
|
+
'1984-08-01':
|
|
17
|
+
- name: "We move to Irvine"
|
|
18
|
+
category: "family"
|
|
19
|
+
|
|
20
|
+
'1984-09-02':
|
|
21
|
+
- name: "I transfer to Stonecreek Elementary for 3rd grade"
|
|
22
|
+
category: "school"
|
|
23
|
+
|
|
24
|
+
'1988-09-10':
|
|
25
|
+
- name: "I start 7th grade at Lakeside Middle"
|
|
26
|
+
category: "school"
|
|
27
|
+
|
|
28
|
+
'1990-09-02':
|
|
29
|
+
- name: "I start at Woodbridge High School"
|
|
30
|
+
category: "school"
|
|
31
|
+
|
|
32
|
+
'1993-10-30':
|
|
33
|
+
- name: "💔 My father passes away"
|
|
34
|
+
desc: "From complications with treatment for lung cancer."
|
|
35
|
+
category: "family"
|
|
36
|
+
tags: ["dad"]
|
|
37
|
+
|
|
38
|
+
'1994-05-15':
|
|
39
|
+
- name: "I graduate from Woodbridge High School"
|
|
40
|
+
category: "school"
|
|
41
|
+
|
|
42
|
+
'1994-08-07':
|
|
43
|
+
- name: "🚚 I move to Berkeley, California"
|
|
44
|
+
category: "self"
|
|
45
|
+
|
|
46
|
+
'1995-08-01':
|
|
47
|
+
- name: "🚚 I move to Seattle, Washington"
|
|
48
|
+
category: "self"
|
|
49
|
+
|
|
50
|
+
'1994-08-19':
|
|
51
|
+
- name: "First day of college at UC Berkeley"
|
|
52
|
+
category: "school"
|
|
53
|
+
|
|
54
|
+
'1995-09-25':
|
|
55
|
+
- name: "First day at UW, starting the sophomore year"
|
|
56
|
+
desc: "Switching from genetic biology to creative writing!"
|
|
57
|
+
category: "school"
|
|
58
|
+
|
|
59
|
+
'1998-06-13':
|
|
60
|
+
- name: "I graduate from UW with a degree in creative writing"
|
|
61
|
+
category: "school"
|
|
62
|
+
|
|
63
|
+
'1998-11-02':
|
|
64
|
+
- name: "My first day at Amazon, doing night shift customer service"
|
|
65
|
+
category: "work"
|
|
66
|
+
tags: ["technology"]
|
|
67
|
+
|
|
68
|
+
'1999-10-03':
|
|
69
|
+
- name: "I write my first blog post on Live Journal"
|
|
70
|
+
category: "writing"
|
|
71
|
+
|
|
72
|
+
'2000-01-01':
|
|
73
|
+
- name: "Y2K"
|
|
74
|
+
desc: "The world doesn't end. Wee!"
|
|
75
|
+
category: "world"
|
|
76
|
+
tags: ["technology"]
|
|
77
|
+
|
|
78
|
+
'2000-05-23':
|
|
79
|
+
- name: "I become a 'web developer' and learn to code on the job"
|
|
80
|
+
category: "work"
|
|
81
|
+
tags: ["technology"]
|
|
82
|
+
|
|
83
|
+
'2000-06-17':
|
|
84
|
+
- name: "Kharis and I get married"
|
|
85
|
+
category: "relationships"
|
|
86
|
+
tags: ["kharis"]
|
|
87
|
+
|
|
88
|
+
'2001-09-11':
|
|
89
|
+
- name: "September 11th"
|
|
90
|
+
category: "world"
|
|
91
|
+
tags: ["politics"]
|
|
92
|
+
|
|
93
|
+
'2002-11-30':
|
|
94
|
+
- name: "I complete my first National Novel Writing Month challenge"
|
|
95
|
+
category: "writing"
|
|
96
|
+
tags: ["man versus himself"]
|
|
97
|
+
|
|
98
|
+
'2003-03-20':
|
|
99
|
+
- name: "The Iraq War starts"
|
|
100
|
+
category: "world"
|
|
101
|
+
tags: ["politics"]
|
|
102
|
+
|
|
103
|
+
'2003-08-05':
|
|
104
|
+
- name: "I self-publish my NaNoWriMo novel, Man Versus Himself"
|
|
105
|
+
category: "writing"
|
|
106
|
+
link: "https://amzn.to/2GJ8ASw"
|
|
107
|
+
tags: ["man versus himself"]
|
|
108
|
+
|
|
109
|
+
'2004-09-13':
|
|
110
|
+
- name: "Kharis and I officially divorced"
|
|
111
|
+
desc: "Separated in February 2004."
|
|
112
|
+
category: "relationships"
|
|
113
|
+
tags: ["kharis"]
|
|
114
|
+
|
|
115
|
+
'2004-09-01':
|
|
116
|
+
- name: "The Robot Co-op is founded"
|
|
117
|
+
category: "work"
|
|
118
|
+
tags: ["robot co-op"]
|
|
119
|
+
|
|
120
|
+
'2004-11-01':
|
|
121
|
+
- name: "I buy my first place: a condo in Belltown"
|
|
122
|
+
category: "self"
|
|
123
|
+
tags: ["self", "home"]
|
|
124
|
+
|
|
125
|
+
'2005-01-01':
|
|
126
|
+
- name: "43things.com launches"
|
|
127
|
+
category: "work"
|
|
128
|
+
tags: ["robot co-op"]
|
|
129
|
+
|
|
130
|
+
'2006-05-28':
|
|
131
|
+
- name: "🎂 I turn 30: Higher highs and lower lows"
|
|
132
|
+
category: "birthday"
|
|
133
|
+
link: "https://busterbenson.com/2006/05/31/higher-highs-lower-lows"
|
|
134
|
+
tags: ["annual review"]
|
|
135
|
+
|
|
136
|
+
'2006-09-06':
|
|
137
|
+
- name: "I legally change my name to Buster Butterfiled McLeod"
|
|
138
|
+
category: "self"
|
|
139
|
+
|
|
140
|
+
'2006-12-31':
|
|
141
|
+
- name: "McLeod Residence's New Year's Eve opening party"
|
|
142
|
+
category: "work"
|
|
143
|
+
tags: ["mcleod residence"]
|
|
144
|
+
|
|
145
|
+
- name: "I meet Kellianne"
|
|
146
|
+
category: "relationships"
|
|
147
|
+
tags: ["kellianne"]
|
|
148
|
+
|
|
149
|
+
'2007-05-28':
|
|
150
|
+
- name: "🎂 I turn 31: Double down"
|
|
151
|
+
category: "birthday"
|
|
152
|
+
link: "https://busterbenson.com/2007/05/29/double-down"
|
|
153
|
+
tags: ["annual review"]
|
|
154
|
+
|
|
155
|
+
'2007-06-29':
|
|
156
|
+
- name: "The first iPhone is released"
|
|
157
|
+
category: "world"
|
|
158
|
+
tags: ["technology"]
|
|
159
|
+
|
|
160
|
+
'2008-05-28':
|
|
161
|
+
- name: "🎂 I turn 32: No problem"
|
|
162
|
+
category: "birthday"
|
|
163
|
+
link: "https://busterbenson.com/2008/05/27/no-problem"
|
|
164
|
+
tags: ["annual review"]
|
|
165
|
+
|
|
166
|
+
'2008-09-15':
|
|
167
|
+
- name: "Financial crisis caused by subprime meltdown"
|
|
168
|
+
category: "world"
|
|
169
|
+
tags: ["politics"]
|
|
170
|
+
|
|
171
|
+
'2008-10-04':
|
|
172
|
+
- name: "Kellianne and I get married"
|
|
173
|
+
category: "relationships"
|
|
174
|
+
tags: ["kellianne"]
|
|
175
|
+
|
|
176
|
+
'2008-10-31':
|
|
177
|
+
- name: "McLeod Residence's last day in business"
|
|
178
|
+
category: "work"
|
|
179
|
+
tags: ["mcleod residence"]
|
|
180
|
+
|
|
181
|
+
'2008-11-04':
|
|
182
|
+
- name: "Obama wins the election."
|
|
183
|
+
category: "world"
|
|
184
|
+
tags: ["politics"]
|
|
185
|
+
|
|
186
|
+
'2009-03-17':
|
|
187
|
+
- name: "Locavore, my farmer's market iPhone app, launches"
|
|
188
|
+
category: "work"
|
|
189
|
+
tags: ["locavore"]
|
|
190
|
+
|
|
191
|
+
'2009-05-28':
|
|
192
|
+
- name: "🎂 I turn 33: Frugal to the max"
|
|
193
|
+
category: "birthday"
|
|
194
|
+
link: "https://busterbenson.com/2009/05/28/frugal-to-the-max"
|
|
195
|
+
tags: ["annual review"]
|
|
196
|
+
|
|
197
|
+
'2009-12-16':
|
|
198
|
+
- name: "750words.com launches"
|
|
199
|
+
category: "work"
|
|
200
|
+
link: "/pile/750-words"
|
|
201
|
+
tags: ["750 words"]
|
|
202
|
+
|
|
203
|
+
'2010-05-10':
|
|
204
|
+
- name: "❤️ Niko is born"
|
|
205
|
+
category: "family"
|
|
206
|
+
tags: ["niko"]
|
|
207
|
+
|
|
208
|
+
'2010-05-28':
|
|
209
|
+
- name: "🎂 I turn 34: Cultivating the core"
|
|
210
|
+
category: "birthday"
|
|
211
|
+
link: "https://busterbenson.com/2010/05/28/cultivate-the-core"
|
|
212
|
+
tags: ["annual review"]
|
|
213
|
+
|
|
214
|
+
'2010-09-01':
|
|
215
|
+
- name: "Health Month launches"
|
|
216
|
+
category: "work"
|
|
217
|
+
tags: ["health month"]
|
|
218
|
+
|
|
219
|
+
'2011-05-28':
|
|
220
|
+
- name: "🎂 I turn 35: Love the struggle"
|
|
221
|
+
category: "birthday"
|
|
222
|
+
link: "https://busterbenson.com/2011/05/28/love-the-struggle"
|
|
223
|
+
tags: ["annual review"]
|
|
224
|
+
|
|
225
|
+
'2011-07-01':
|
|
226
|
+
- name: "Habit Labs is founded"
|
|
227
|
+
category: "work"
|
|
228
|
+
tags: ["habit labs"]
|
|
229
|
+
|
|
230
|
+
'2012-03-13':
|
|
231
|
+
- name: "Habit Labs launches Budge"
|
|
232
|
+
category: "work"
|
|
233
|
+
tags: ["habit labs", "bud.ge"]
|
|
234
|
+
|
|
235
|
+
'2012-05-28':
|
|
236
|
+
- name: "🎂 I turn 36: Talk it out"
|
|
237
|
+
category: "birthday"
|
|
238
|
+
link: "https://busterbenson.com/2012/05/28/talk-it-out"
|
|
239
|
+
tags: ["annual review"]
|
|
240
|
+
|
|
241
|
+
'2012-07-11':
|
|
242
|
+
- name: "Habit Labs closes down"
|
|
243
|
+
category: "work"
|
|
244
|
+
tags: ["habit labs"]
|
|
245
|
+
|
|
246
|
+
'2012-08-22':
|
|
247
|
+
- name: "I publish the first version of my book of beliefs"
|
|
248
|
+
category: "self"
|
|
249
|
+
tags: ["beliefs"]
|
|
250
|
+
|
|
251
|
+
'2012-09-21':
|
|
252
|
+
- name: "My first day at Twitter"
|
|
253
|
+
category: "work"
|
|
254
|
+
tags: ["twitter"]
|
|
255
|
+
|
|
256
|
+
'2013-01-04':
|
|
257
|
+
- name: "🚚 Kellianne, Niko, and I move to Berkeley, California"
|
|
258
|
+
category: "relationships"
|
|
259
|
+
tags: ["kellianne", "home"]
|
|
260
|
+
|
|
261
|
+
'2013-05-28':
|
|
262
|
+
- name: "🎂 I turn 37: More kiloslogs"
|
|
263
|
+
category: "birthday"
|
|
264
|
+
link: "https://busterbenson.com/2013/05/28/more-kiloslogs"
|
|
265
|
+
tags: ["annual review"]
|
|
266
|
+
|
|
267
|
+
'2013-12-23':
|
|
268
|
+
- name: "I sell my Belltown condo in Seattle"
|
|
269
|
+
category: "self"
|
|
270
|
+
|
|
271
|
+
'2014-05-09':
|
|
272
|
+
- name: "❤️ I meet Rodney, my brother. We found each other through 23andme.com"
|
|
273
|
+
category: "family"
|
|
274
|
+
tags: ["rodney"]
|
|
275
|
+
|
|
276
|
+
'2014-05-28':
|
|
277
|
+
- name: "🎂 I turn 38: Cultivate quality time"
|
|
278
|
+
category: "birthday"
|
|
279
|
+
link: "https://busterbenson.com/2014/05/28/cultivate-quality-time"
|
|
280
|
+
tags: ["annual review"]
|
|
281
|
+
|
|
282
|
+
'2014-09-09':
|
|
283
|
+
- name: "🏡 Kellianne and I buy a house in Berkeley"
|
|
284
|
+
category: "family"
|
|
285
|
+
tags: ["home"]
|
|
286
|
+
|
|
287
|
+
'2015-05-28':
|
|
288
|
+
- name: "🎂 I turn 39: Make wiggle room"
|
|
289
|
+
category: "birthday"
|
|
290
|
+
link: "https://busterbenson.com/2015/06/13/make-wiggle-room"
|
|
291
|
+
tags: ["annual review"]
|
|
292
|
+
|
|
293
|
+
'2015-06-03':
|
|
294
|
+
- name: "My last day at Twitter"
|
|
295
|
+
category: "work"
|
|
296
|
+
tags: ["twitter"]
|
|
297
|
+
|
|
298
|
+
'2015-06-08':
|
|
299
|
+
- name: "My first day at Slack"
|
|
300
|
+
category: "work"
|
|
301
|
+
tags: ["slack"]
|
|
302
|
+
|
|
303
|
+
'2015-12-15':
|
|
304
|
+
- name: "We launch Slack's Platform"
|
|
305
|
+
category: "work"
|
|
306
|
+
tags: ["slack"]
|
|
307
|
+
|
|
308
|
+
'2016-05-28':
|
|
309
|
+
- name: "🎂 I turn 40: Mind the loops"
|
|
310
|
+
category: "birthday"
|
|
311
|
+
link: "https://buster.medium.com/40-mind-the-loops-9e0c6ba35a87"
|
|
312
|
+
tags: ["annual review"]
|
|
313
|
+
|
|
314
|
+
'2016-08-06':
|
|
315
|
+
- name: "❤️ Louie is born"
|
|
316
|
+
category: "family"
|
|
317
|
+
tags: ["louie"]
|
|
318
|
+
|
|
319
|
+
'2016-09-01':
|
|
320
|
+
- name: "🧠 I publish the Cognitive Bias Cheat Sheet"
|
|
321
|
+
desc: "My first truly viral post. Eventually leads to a book deal."
|
|
322
|
+
category: "writing"
|
|
323
|
+
link: "https://betterhumans.coach.me/cognitive-bias-cheat-sheet-55a472476b18"
|
|
324
|
+
tags: ["biases"]
|
|
325
|
+
|
|
326
|
+
'2016-11-08':
|
|
327
|
+
- name: "🤬 Trump wins the election"
|
|
328
|
+
category: "world"
|
|
329
|
+
tags: ["politics"]
|
|
330
|
+
|
|
331
|
+
'2017-05-28':
|
|
332
|
+
- name: "🎂 I turn 41: Seek endarkenment"
|
|
333
|
+
category: "birthday"
|
|
334
|
+
link: "https://buster.medium.com/41-seek-endarkenment-9700663dea67"
|
|
335
|
+
tags: ["annual review"]
|
|
336
|
+
|
|
337
|
+
'2017-11-12':
|
|
338
|
+
- name: "👴🏻 My grandfather passes away"
|
|
339
|
+
category : "family"
|
|
340
|
+
|
|
341
|
+
'2018-01-30':
|
|
342
|
+
- name: "Signed a book deal for my book about arguing"
|
|
343
|
+
category: "writing"
|
|
344
|
+
tags: ["why are we yelling?"]
|
|
345
|
+
|
|
346
|
+
'2018-02-21':
|
|
347
|
+
- name: "My last day at Slack"
|
|
348
|
+
category: "work"
|
|
349
|
+
tags: ["slack"]
|
|
350
|
+
|
|
351
|
+
'2018-03-14':
|
|
352
|
+
- name: "My first day at Patreon"
|
|
353
|
+
category: "work"
|
|
354
|
+
tags: ["patreon"]
|
|
355
|
+
|
|
356
|
+
'2018-05-28':
|
|
357
|
+
- name: "🎂 I turn 42: Dig deeper"
|
|
358
|
+
category: "birthday"
|
|
359
|
+
link: "https://busterbenson.com/2018/07/02/42-dig-deeper"
|
|
360
|
+
tags: ["annual review"]
|
|
361
|
+
|
|
362
|
+
'2018-09-23':
|
|
363
|
+
- name: "My last day at Patreon"
|
|
364
|
+
category: "work"
|
|
365
|
+
tags: ["patreon"]
|
|
366
|
+
|
|
367
|
+
'2018-10-01':
|
|
368
|
+
- name: "I begin working on my book full-time"
|
|
369
|
+
category: "writing"
|
|
370
|
+
tags: ["why are we yelling?"]
|
|
371
|
+
|
|
372
|
+
'2019-05-28':
|
|
373
|
+
- name: "🎂 I turn 43: All in & with the flow"
|
|
374
|
+
category: "birthday"
|
|
375
|
+
link: "https://buster.medium.com/43-all-in-with-the-flow-e61e55b5dcf0"
|
|
376
|
+
tags: ["annual review"]
|
|
377
|
+
|
|
378
|
+
'2019-11-19':
|
|
379
|
+
- name: "😱 Why Are We Yelling? is published"
|
|
380
|
+
category: "writing"
|
|
381
|
+
tags: ["why are we yelling?"]
|
|
382
|
+
link: "https://buster.medium.com/hello-this-is-my-book-b6aab9415f64"
|
|
383
|
+
|
|
384
|
+
'2020-03-14':
|
|
385
|
+
- name: "🏠 First day of shelter-in-place for COVID-19"
|
|
386
|
+
category: "world"
|
|
387
|
+
|
|
388
|
+
'2020-05-28':
|
|
389
|
+
- name: "🎂 I turn 44: Year of the Amateur"
|
|
390
|
+
category: "birthday"
|
|
391
|
+
link: "https://paper.dropbox.com/doc/44-Year-of-the-Amateur--A1I6fGSn30hLhQMF5kpFCXC7AQ-xzFR0pPTrr36OFxt7h86h"
|
|
392
|
+
tags: ["annual review"]
|
|
393
|
+
|
|
394
|
+
'2020-12-14':
|
|
395
|
+
- name: "Biden officially declared winner of the election"
|
|
396
|
+
category: "world"
|
|
397
|
+
tags: ["politics"]
|
|
398
|
+
|
|
399
|
+
'2021-01-06':
|
|
400
|
+
- name: "Trump supporters storm the Capital Building in DC"
|
|
401
|
+
category: "world"
|
|
402
|
+
tags: ["politics"]
|
|
403
|
+
|
|
404
|
+
'2021-01-20':
|
|
405
|
+
- name: "Biden is inaugurated"
|
|
406
|
+
category: "world"
|
|
407
|
+
tags: ["politics"]
|
|
408
|
+
|
|
409
|
+
'2021-05-04':
|
|
410
|
+
- name: "💉💉 I get my 2nd vaccination"
|
|
411
|
+
category: "world"
|
|
412
|
+
tags: ["pandemic"]
|
|
413
|
+
|
|
414
|
+
'2021-05-28':
|
|
415
|
+
- name: "🎂 I turn 45: Year of Reconstellation"
|
|
416
|
+
category: "birthday"
|
|
417
|
+
link: "https://buster.medium.com/45-year-of-reconstellation-38f7c0917c1b"
|
|
418
|
+
tags: ["annual review"]
|
|
419
|
+
|
|
420
|
+
'2022-04-29':
|
|
421
|
+
- name: "Kellianne and I officially divorced"
|
|
422
|
+
desc: "Separated in June of 2019."
|
|
423
|
+
category: "relatiohships"
|
|
424
|
+
tags: ["kellianne"]
|
|
425
|
+
|
|
426
|
+
'2022-05-18':
|
|
427
|
+
- name: "I get COVID"
|
|
428
|
+
desc: "Got it from the kids. We all make it through with minimal symptoms, thank goodness for vaccines."
|
|
429
|
+
category: "relatiohships"
|
|
430
|
+
tags: ["pandemic"]
|
|
431
|
+
|
|
432
|
+
'2022-05-28':
|
|
433
|
+
- name: "🎂 I turn 46: A Blagenflorble Heart"
|
|
434
|
+
category: "birthday"
|
|
435
|
+
link: "https://buster.medium.com/46-a-blagenflorble-heart-31bc2a992a83"
|
|
436
|
+
tags: ["annual review"]
|
|
437
|
+
|
|
438
|
+
'2022-08-15':
|
|
439
|
+
- name: "My first day at Medium"
|
|
440
|
+
category: "work"
|
|
441
|
+
tags: ["medium"]
|
|
442
|
+
|
|
443
|
+
'2023-02-19':
|
|
444
|
+
- name: "I adopted Pancake 😻"
|
|
445
|
+
category: "family"
|
|
446
|
+
tags: ["cat"]
|
|
447
|
+
|
|
448
|
+
'2023-05-28':
|
|
449
|
+
- name: "🎂 I turn 47: CHALANT!"
|
|
450
|
+
category: "birthday"
|
|
451
|
+
link: "https://buster.medium.com/47-chalant-515c3ad09051"
|
|
452
|
+
tags: ["annual review"]
|
|
453
|
+
|
|
454
|
+
'2023-12-12':
|
|
455
|
+
- name: "🏡 I buy a house in Albany"
|
|
456
|
+
category: "family"
|
|
457
|
+
tags: ["home"]
|
|
458
|
+
|
|
459
|
+
'2023-10-24':
|
|
460
|
+
- name: "First date with Sarah"
|
|
461
|
+
category: "relationships"
|
|
462
|
+
|
|
463
|
+
'2024-05-08':
|
|
464
|
+
- name: "Pancake has kittens 😻😻😻😻"
|
|
465
|
+
category: "family"
|
|
466
|
+
tags: ["cat"]
|
|
467
|
+
|
|
468
|
+
'2024-05-28':
|
|
469
|
+
- name: "🎂 I turn 48: Be Buster Benson, BBB, Be Be Be, 🐝🐝🐝"
|
|
470
|
+
category: "birthday"
|
|
471
|
+
link: "https://buster.medium.com/48-be-buster-benson-bbb-be-be-be-ba0d51abcc7c"
|
|
472
|
+
tags: ["annual review"]
|
|
473
|
+
|
|
474
|
+
'2024-10-03':
|
|
475
|
+
- name: "My last day at Medium"
|
|
476
|
+
category: "work"
|
|
477
|
+
tags: ["medium"]
|
|
478
|
+
|
|
479
|
+
'2024-10-18':
|
|
480
|
+
- name: "Started full-time at 750 Words"
|
|
481
|
+
category: "work"
|
|
482
|
+
tags: ["750-words"]
|
|
483
|
+
|
|
484
|
+
'2024-11-05':
|
|
485
|
+
- name: "🤮 Trump wins election"
|
|
486
|
+
category: "world"
|
|
487
|
+
tags: ["politics"]
|
|
488
|
+
|
|
489
|
+
'2056-09-12':
|
|
490
|
+
- name: "☠️ My life expectancy expiration date"
|
|
491
|
+
category: "self"
|
|
492
|
+
tags: []
|
|
493
|
+
|
|
494
|
+
'2076-05-28':
|
|
495
|
+
- name: "🚲 Goal: ride a bike around the block on my 100th birthday"
|
|
496
|
+
category: "goal"
|
|
497
|
+
link: "https://medium.com/written-on-bart/a-big-hairy-audacious-goal-for-your-life-b52fa37bc169"
|
|
498
|
+
tags: ["health"]
|
data/_includes/header.html
CHANGED
|
@@ -0,0 +1,86 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: compress
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
{% include head.html %}
|
|
6
|
+
|
|
7
|
+
<main>
|
|
8
|
+
{% include header.html %}
|
|
9
|
+
|
|
10
|
+
<article class="life-in-weeks">
|
|
11
|
+
<h1>{{ page.title }}</h1>
|
|
12
|
+
|
|
13
|
+
{{ content }}
|
|
14
|
+
|
|
15
|
+
{% assign data = site.data[page.datafile] %}
|
|
16
|
+
{% assign start_date = page.start_date %}
|
|
17
|
+
{% assign split_start = start_date | split: "-" %}
|
|
18
|
+
{% assign start_year = split_start[0] | plus: 0 %}
|
|
19
|
+
{% assign start_month = split_start[1] %}
|
|
20
|
+
{% assign start_day = split_start[2] %}
|
|
21
|
+
{% assign end_year = page.end_year | plus: 0 %}
|
|
22
|
+
|
|
23
|
+
<div class="weeks-grid">
|
|
24
|
+
{% assign total_years = end_year | minus: start_year | plus: 1 %}
|
|
25
|
+
{% assign total_weeks = total_years | times: 52 %}
|
|
26
|
+
{% if total_weeks > 0 %}
|
|
27
|
+
{% assign week_index = 0 %}
|
|
28
|
+
{% for unused in (1..total_weeks) %}
|
|
29
|
+
{% assign decade = week_index | divided_by: 520 %}
|
|
30
|
+
{% assign age = week_index | divided_by: 52 %}
|
|
31
|
+
{% assign years_since_start = week_index | divided_by: 52 %}
|
|
32
|
+
{% assign current_year = start_year | plus: years_since_start %}
|
|
33
|
+
{% assign weeks_since_year = week_index | modulo: 52 %}
|
|
34
|
+
{% assign current_week = weeks_since_year | plus: 1 %}
|
|
35
|
+
{% assign week_has_events = false %}
|
|
36
|
+
{% assign week_events = "" %}
|
|
37
|
+
{% assign week_tooltip = "" %}
|
|
38
|
+
{% comment %} Check if this week has any events {% endcomment %}
|
|
39
|
+
{% for event_date in data %}
|
|
40
|
+
{% assign event_date_str = event_date[0] %}
|
|
41
|
+
{% assign event_date_parsed = event_date_str | date: "%s" %}
|
|
42
|
+
{% assign start_date_parsed = start_date | date: "%s" %}
|
|
43
|
+
{% assign seconds_diff = event_date_parsed | minus: start_date_parsed %}
|
|
44
|
+
{% assign weeks_diff = seconds_diff | divided_by: 604800 %}
|
|
45
|
+
|
|
46
|
+
{% if weeks_diff == week_index %}
|
|
47
|
+
{% assign week_has_events = true %}
|
|
48
|
+
{% for event in event_date[1] %}
|
|
49
|
+
{% assign week_events = week_events | append: event.name | append: " " %}
|
|
50
|
+
{% if event.desc %}
|
|
51
|
+
{% assign week_tooltip = week_tooltip | append: "Week " | append: week_index | append: ": " | append: event.desc %}
|
|
52
|
+
{% else %}
|
|
53
|
+
{% assign week_tooltip = week_tooltip | append: "Week " | append: week_index %}
|
|
54
|
+
{% endif %}
|
|
55
|
+
{% endfor %}
|
|
56
|
+
{% endif %}
|
|
57
|
+
{% endfor %}
|
|
58
|
+
{% assign today_year = "now" | date: "%Y" | plus: 0 %}
|
|
59
|
+
{% assign today_week = "now" | date: "%U" | plus: 1 %}
|
|
60
|
+
{% assign is_future = false %}
|
|
61
|
+
{% assign is_current = false %}
|
|
62
|
+
{% if current_year > today_year %}
|
|
63
|
+
{% assign is_future = true %}
|
|
64
|
+
{% elsif current_year == today_year and current_week > today_week %}
|
|
65
|
+
{% assign is_future = true %}
|
|
66
|
+
{% elsif current_year == today_year and current_week == today_week %}
|
|
67
|
+
{% assign is_current = true %}
|
|
68
|
+
{% endif %}
|
|
69
|
+
{% assign decade_mod = decade | modulo: 2 %}
|
|
70
|
+
<div class="week decade-{{ decade_mod }}{% if week_has_events %} has-events{% endif %}{% if is_future %} future{% endif %}{% if is_current %} current{% endif %}"
|
|
71
|
+
{% if week_has_events %}data-event="{{ week_tooltip | strip }}"{% endif %}>
|
|
72
|
+
{% if week_has_events %}{{ week_events | strip }}{% endif %}
|
|
73
|
+
</div>
|
|
74
|
+
{% assign week_index = week_index | plus: 1 %}
|
|
75
|
+
{% endfor %}
|
|
76
|
+
{% endif %}
|
|
77
|
+
</div>
|
|
78
|
+
|
|
79
|
+
{% comment %} Event Legend removed as requested {% endcomment %}
|
|
80
|
+
</article>
|
|
81
|
+
</main>
|
|
82
|
+
|
|
83
|
+
{% include footer.html %}
|
|
84
|
+
|
|
85
|
+
</body>
|
|
86
|
+
</html>
|
|
Binary file
|
data/assets/style.css
CHANGED
|
@@ -1,3 +1,34 @@
|
|
|
1
|
+
/* Tooltip for event squares */
|
|
2
|
+
.week[data-event] {
|
|
3
|
+
position: relative;
|
|
4
|
+
cursor: pointer;
|
|
5
|
+
}
|
|
6
|
+
.week[data-event]:hover::after {
|
|
7
|
+
content: attr(data-event);
|
|
8
|
+
position: absolute;
|
|
9
|
+
background: var(--background-color);
|
|
10
|
+
color: var(--text-color);
|
|
11
|
+
padding: 0.6rem;
|
|
12
|
+
border-radius: 8px;
|
|
13
|
+
font-size: 1rem;
|
|
14
|
+
font-family: var(--font-secondary);
|
|
15
|
+
font-weight: normal;
|
|
16
|
+
line-height: 1.4;
|
|
17
|
+
white-space: pre-line;
|
|
18
|
+
z-index: 100;
|
|
19
|
+
box-shadow: 0 4px 16px rgba(0,0,0,0.18);
|
|
20
|
+
top: 130%;
|
|
21
|
+
left: 50%;
|
|
22
|
+
transform: translateX(-50%);
|
|
23
|
+
pointer-events: none;
|
|
24
|
+
max-width: 50vw;
|
|
25
|
+
min-width: max-content;
|
|
26
|
+
width: max-content;
|
|
27
|
+
text-align: left;
|
|
28
|
+
display: flex;
|
|
29
|
+
align-items: center;
|
|
30
|
+
vertical-align: baseline;
|
|
31
|
+
}
|
|
1
32
|
|
|
2
33
|
|
|
3
34
|
|
|
@@ -74,7 +105,7 @@ a:hover {
|
|
|
74
105
|
header {
|
|
75
106
|
margin-bottom: 40px;
|
|
76
107
|
padding-bottom: 20px;
|
|
77
|
-
border-bottom: 3px dotted
|
|
108
|
+
border-bottom: 3px dotted var(--main-color);
|
|
78
109
|
}
|
|
79
110
|
|
|
80
111
|
nav a {
|
|
@@ -117,16 +148,12 @@ code {
|
|
|
117
148
|
}
|
|
118
149
|
|
|
119
150
|
blockquote {
|
|
120
|
-
border-left: 1px solid
|
|
151
|
+
border-left: 1px solid var(--blockquote-color);
|
|
121
152
|
color: var(--code-color);
|
|
122
153
|
padding-left: 20px;
|
|
123
154
|
font-style: italic;
|
|
124
155
|
}
|
|
125
156
|
|
|
126
|
-
header {
|
|
127
|
-
border-bottom: 3px dotted var(--main-color);
|
|
128
|
-
}
|
|
129
|
-
|
|
130
157
|
footer {
|
|
131
158
|
margin-top: 40px;
|
|
132
159
|
border-top: 3px dotted var(--main-color);
|
|
@@ -245,5 +272,220 @@ input[type=button], input[type=submit], input[type=reset] {
|
|
|
245
272
|
color: var(--text-color);
|
|
246
273
|
opacity: 0.7;
|
|
247
274
|
}
|
|
275
|
+
|
|
276
|
+
/* Life in Weeks Styles */
|
|
277
|
+
.life-in-weeks {
|
|
278
|
+
margin: 20px 0;
|
|
279
|
+
}
|
|
280
|
+
|
|
281
|
+
.weeks-grid {
|
|
282
|
+
margin: 60px 0;
|
|
283
|
+
font-family: var(--font-main);
|
|
284
|
+
display: flex;
|
|
285
|
+
flex-wrap: wrap;
|
|
286
|
+
gap: 2px;
|
|
287
|
+
max-width: 100%;
|
|
288
|
+
align-items: flex-start;
|
|
289
|
+
}
|
|
290
|
+
|
|
291
|
+
/* Make weeks grid wider on larger screens while maintaining padding */
|
|
292
|
+
@media (min-width: 1200px) {
|
|
293
|
+
.weeks-grid {
|
|
294
|
+
max-width: calc(100vw - 10vw);
|
|
295
|
+
width: calc(100vw - 10vw);
|
|
296
|
+
margin-left: calc((var(--width) - 100vw + 10vw) / 2);
|
|
297
|
+
margin-right: calc((var(--width) - 100vw + 10vw) / 2);
|
|
298
|
+
}
|
|
299
|
+
}
|
|
300
|
+
|
|
301
|
+
@media (min-width: 1400px) {
|
|
302
|
+
.weeks-grid {
|
|
303
|
+
max-width: calc(100vw - 10vw);
|
|
304
|
+
width: calc(100vw - 10vw);
|
|
305
|
+
margin-left: calc((var(--width) - 100vw + 10vw) / 2);
|
|
306
|
+
margin-right: calc((var(--width) - 100vw + 10vw) / 2);
|
|
307
|
+
}
|
|
308
|
+
}
|
|
309
|
+
|
|
310
|
+
.week {
|
|
311
|
+
min-width: 30px;
|
|
312
|
+
height: 30px;
|
|
313
|
+
border: 1px solid var(--main-color);
|
|
314
|
+
background-color: var(--background-color);
|
|
315
|
+
display: inline-flex;
|
|
316
|
+
align-items: center;
|
|
317
|
+
justify-content: center;
|
|
318
|
+
position: relative;
|
|
319
|
+
cursor: help;
|
|
320
|
+
font-size: var(--font-scale);
|
|
321
|
+
line-height: 1.5;
|
|
322
|
+
padding: 4px 8px;
|
|
323
|
+
white-space: nowrap;
|
|
324
|
+
box-sizing: border-box;
|
|
325
|
+
}
|
|
326
|
+
|
|
327
|
+
/* Alternating decade bands */
|
|
328
|
+
.week.decade-0 {
|
|
329
|
+
background-color: var(--background-color);
|
|
330
|
+
}
|
|
331
|
+
|
|
332
|
+
.week.decade-1 {
|
|
333
|
+
background-color: var(--code-background-color);
|
|
334
|
+
}
|
|
335
|
+
|
|
336
|
+
.week.future {
|
|
337
|
+
background-color: transparent;
|
|
338
|
+
border-color: var(--blockquote-color);
|
|
339
|
+
opacity: 0.3;
|
|
340
|
+
}
|
|
341
|
+
|
|
342
|
+
.week.decade-1.future {
|
|
343
|
+
background-color: var(--code-background-color);
|
|
344
|
+
opacity: 0.2;
|
|
345
|
+
}
|
|
346
|
+
|
|
347
|
+
.week.has-events {
|
|
348
|
+
border-color: var(--visited-color);
|
|
349
|
+
color: var(--text-color);
|
|
350
|
+
font-size: var(--font-scale);
|
|
351
|
+
min-width: auto;
|
|
352
|
+
width: auto;
|
|
353
|
+
padding: 4px 10px;
|
|
354
|
+
}
|
|
355
|
+
|
|
356
|
+
.week.has-events.future {
|
|
357
|
+
border-color: var(--blockquote-color);
|
|
358
|
+
opacity: 0.6;
|
|
359
|
+
color: var(--blockquote-color);
|
|
360
|
+
}
|
|
361
|
+
|
|
362
|
+
.week.current {
|
|
363
|
+
animation: pulse 2s ease-in-out infinite;
|
|
364
|
+
border-width: 2px;
|
|
365
|
+
border-color: var(--link-color);
|
|
366
|
+
box-shadow: 0 0 10px rgba(124, 64, 17, 0.3);
|
|
367
|
+
}
|
|
368
|
+
|
|
369
|
+
.week.current.has-events {
|
|
370
|
+
box-shadow: 0 0 10px rgba(124, 64, 17, 0.5);
|
|
371
|
+
}
|
|
372
|
+
|
|
373
|
+
@keyframes pulse {
|
|
374
|
+
0% {
|
|
375
|
+
transform: scale(1);
|
|
376
|
+
opacity: 1;
|
|
377
|
+
}
|
|
378
|
+
50% {
|
|
379
|
+
transform: scale(1.1);
|
|
380
|
+
opacity: 0.7;
|
|
381
|
+
}
|
|
382
|
+
100% {
|
|
383
|
+
transform: scale(1);
|
|
384
|
+
opacity: 1;
|
|
385
|
+
}
|
|
386
|
+
}
|
|
387
|
+
|
|
388
|
+
@media (prefers-color-scheme: dark) {
|
|
389
|
+
.week.current {
|
|
390
|
+
box-shadow: 0 0 10px rgba(229, 162, 84, 0.3);
|
|
391
|
+
}
|
|
392
|
+
|
|
393
|
+
.week.current.has-events {
|
|
394
|
+
box-shadow: 0 0 10px rgba(229, 162, 84, 0.5);
|
|
395
|
+
}
|
|
396
|
+
}
|
|
397
|
+
|
|
398
|
+
.event-indicator {
|
|
399
|
+
position: absolute;
|
|
400
|
+
top: 50%;
|
|
401
|
+
left: 50%;
|
|
402
|
+
transform: translate(-50%, -50%);
|
|
403
|
+
color: var(--background-color);
|
|
404
|
+
font-size: 8px;
|
|
405
|
+
line-height: 1;
|
|
406
|
+
}
|
|
407
|
+
|
|
408
|
+
.events-list {
|
|
409
|
+
margin: 40px 0;
|
|
410
|
+
padding: 20px;
|
|
411
|
+
background-color: var(--code-background-color);
|
|
412
|
+
border-radius: 5px;
|
|
413
|
+
}
|
|
414
|
+
|
|
415
|
+
.events-list h3 {
|
|
416
|
+
margin-top: 0;
|
|
417
|
+
color: var(--heading-color);
|
|
418
|
+
border-bottom: 1px solid var(--main-color);
|
|
419
|
+
padding-bottom: 10px;
|
|
420
|
+
}
|
|
421
|
+
|
|
422
|
+
.event-item {
|
|
423
|
+
margin: 10px 0;
|
|
424
|
+
padding: 8px 0;
|
|
425
|
+
border-bottom: 1px dotted var(--blockquote-color);
|
|
426
|
+
font-size: 0.9em;
|
|
427
|
+
line-height: 1.4;
|
|
428
|
+
}
|
|
429
|
+
|
|
430
|
+
.event-item:last-child {
|
|
431
|
+
border-bottom: none;
|
|
432
|
+
}
|
|
433
|
+
|
|
434
|
+
.event-year {
|
|
435
|
+
color: var(--main-color);
|
|
436
|
+
margin-right: 15px;
|
|
437
|
+
min-width: 50px;
|
|
438
|
+
display: inline-block;
|
|
439
|
+
}
|
|
440
|
+
|
|
441
|
+
.event-name {
|
|
442
|
+
color: var(--heading-color);
|
|
443
|
+
margin-right: 10px;
|
|
444
|
+
}
|
|
445
|
+
|
|
446
|
+
.event-desc {
|
|
447
|
+
color: var(--text-color);
|
|
448
|
+
font-style: italic;
|
|
449
|
+
display: block;
|
|
450
|
+
margin-top: 5px;
|
|
451
|
+
margin-left: 65px;
|
|
452
|
+
}
|
|
453
|
+
|
|
454
|
+
/* Responsive adjustments */
|
|
455
|
+
@media (max-width: 768px) {
|
|
456
|
+
.week {
|
|
457
|
+
min-width: 26px;
|
|
458
|
+
height: 26px;
|
|
459
|
+
font-size: var(--font-scale);
|
|
460
|
+
padding: 3px 7px;
|
|
461
|
+
}
|
|
462
|
+
|
|
463
|
+
.week.has-events {
|
|
464
|
+
font-size: var(--font-scale);
|
|
465
|
+
padding: 3px 8px;
|
|
466
|
+
}
|
|
467
|
+
|
|
468
|
+
.event-desc {
|
|
469
|
+
margin-left: 0;
|
|
470
|
+
}
|
|
471
|
+
}
|
|
472
|
+
|
|
473
|
+
@media (max-width: 480px) {
|
|
474
|
+
.week {
|
|
475
|
+
min-width: 22px;
|
|
476
|
+
height: 22px;
|
|
477
|
+
font-size: var(--font-scale);
|
|
478
|
+
padding: 2px 6px;
|
|
479
|
+
}
|
|
480
|
+
|
|
481
|
+
.week.has-events {
|
|
482
|
+
font-size: var(--font-scale);
|
|
483
|
+
padding: 2px 7px;
|
|
484
|
+
}
|
|
485
|
+
|
|
486
|
+
.weeks-grid {
|
|
487
|
+
gap: 1px;
|
|
488
|
+
}
|
|
489
|
+
}
|
|
248
490
|
|
|
249
491
|
|
metadata
CHANGED
|
@@ -1,14 +1,13 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: jekyll-bear-theme
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 0.
|
|
4
|
+
version: 0.2.0
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- knhash
|
|
8
|
-
autorequire:
|
|
9
8
|
bindir: bin
|
|
10
9
|
cert_chain: []
|
|
11
|
-
date: 2025-
|
|
10
|
+
date: 2025-07-16 00:00:00.000000000 Z
|
|
12
11
|
dependencies:
|
|
13
12
|
- !ruby/object:Gem::Dependency
|
|
14
13
|
name: jekyll
|
|
@@ -16,43 +15,59 @@ dependencies:
|
|
|
16
15
|
requirements:
|
|
17
16
|
- - "~>"
|
|
18
17
|
- !ruby/object:Gem::Version
|
|
19
|
-
version: '4.
|
|
18
|
+
version: '4.4'
|
|
20
19
|
type: :runtime
|
|
21
20
|
prerelease: false
|
|
22
21
|
version_requirements: !ruby/object:Gem::Requirement
|
|
23
22
|
requirements:
|
|
24
23
|
- - "~>"
|
|
25
24
|
- !ruby/object:Gem::Version
|
|
26
|
-
version: '4.
|
|
25
|
+
version: '4.4'
|
|
27
26
|
- !ruby/object:Gem::Dependency
|
|
28
27
|
name: webrick
|
|
29
28
|
requirement: !ruby/object:Gem::Requirement
|
|
30
29
|
requirements:
|
|
31
30
|
- - "~>"
|
|
32
31
|
- !ruby/object:Gem::Version
|
|
33
|
-
version: 1.9
|
|
32
|
+
version: '1.9'
|
|
34
33
|
type: :runtime
|
|
35
34
|
prerelease: false
|
|
36
35
|
version_requirements: !ruby/object:Gem::Requirement
|
|
37
36
|
requirements:
|
|
38
37
|
- - "~>"
|
|
39
38
|
- !ruby/object:Gem::Version
|
|
40
|
-
version: 1.9
|
|
39
|
+
version: '1.9'
|
|
41
40
|
- !ruby/object:Gem::Dependency
|
|
42
41
|
name: jekyll-redirect-from
|
|
43
42
|
requirement: !ruby/object:Gem::Requirement
|
|
44
43
|
requirements:
|
|
45
44
|
- - "~>"
|
|
46
45
|
- !ruby/object:Gem::Version
|
|
47
|
-
version: 0.16
|
|
46
|
+
version: '0.16'
|
|
48
47
|
type: :runtime
|
|
49
48
|
prerelease: false
|
|
50
49
|
version_requirements: !ruby/object:Gem::Requirement
|
|
51
50
|
requirements:
|
|
52
51
|
- - "~>"
|
|
53
52
|
- !ruby/object:Gem::Version
|
|
54
|
-
version: 0.16
|
|
55
|
-
|
|
53
|
+
version: '0.16'
|
|
54
|
+
- !ruby/object:Gem::Dependency
|
|
55
|
+
name: logger
|
|
56
|
+
requirement: !ruby/object:Gem::Requirement
|
|
57
|
+
requirements:
|
|
58
|
+
- - "~>"
|
|
59
|
+
- !ruby/object:Gem::Version
|
|
60
|
+
version: '1.7'
|
|
61
|
+
type: :runtime
|
|
62
|
+
prerelease: false
|
|
63
|
+
version_requirements: !ruby/object:Gem::Requirement
|
|
64
|
+
requirements:
|
|
65
|
+
- - "~>"
|
|
66
|
+
- !ruby/object:Gem::Version
|
|
67
|
+
version: '1.7'
|
|
68
|
+
description: jekyllBear is a clean, minimal Jekyll theme focused on readability and
|
|
69
|
+
simplicity. Features include a responsive design, tag system, life tracking, and
|
|
70
|
+
a distraction-free reading experience inspired by Bear Blog.
|
|
56
71
|
email:
|
|
57
72
|
- mail@knhash.in
|
|
58
73
|
executables: []
|
|
@@ -62,6 +77,7 @@ files:
|
|
|
62
77
|
- LICENSE.txt
|
|
63
78
|
- README.md
|
|
64
79
|
- _config.yml
|
|
80
|
+
- _data/life-in-weeks.yml
|
|
65
81
|
- _includes/footer-post.html
|
|
66
82
|
- _includes/footer.html
|
|
67
83
|
- _includes/head.html
|
|
@@ -71,6 +87,7 @@ files:
|
|
|
71
87
|
- _layouts/compress.html
|
|
72
88
|
- _layouts/default.html
|
|
73
89
|
- _layouts/design-post.html
|
|
90
|
+
- _layouts/life-in-weeks.html
|
|
74
91
|
- _layouts/page.html
|
|
75
92
|
- _layouts/post.html
|
|
76
93
|
- _layouts/tagged.html
|
|
@@ -81,6 +98,7 @@ files:
|
|
|
81
98
|
- assets/favicon.ico
|
|
82
99
|
- assets/images/JBBlog.png
|
|
83
100
|
- assets/images/JBHome.png
|
|
101
|
+
- assets/images/JBLife.png
|
|
84
102
|
- assets/images/JBLongForm.png
|
|
85
103
|
- assets/images/JBPoetry.png
|
|
86
104
|
- assets/images/about.png
|
|
@@ -93,8 +111,11 @@ files:
|
|
|
93
111
|
homepage: https://knhash.in/jekyllBear
|
|
94
112
|
licenses:
|
|
95
113
|
- MIT
|
|
96
|
-
metadata:
|
|
97
|
-
|
|
114
|
+
metadata:
|
|
115
|
+
homepage_uri: https://knhash.in/jekyllBear
|
|
116
|
+
source_code_uri: https://github.com/knhash/jekyllBear
|
|
117
|
+
changelog_uri: https://github.com/knhash/jekyllBear/blob/master/README.md
|
|
118
|
+
bug_tracker_uri: https://github.com/knhash/jekyllBear/issues
|
|
98
119
|
rdoc_options: []
|
|
99
120
|
require_paths:
|
|
100
121
|
- lib
|
|
@@ -102,15 +123,14 @@ required_ruby_version: !ruby/object:Gem::Requirement
|
|
|
102
123
|
requirements:
|
|
103
124
|
- - ">="
|
|
104
125
|
- !ruby/object:Gem::Version
|
|
105
|
-
version:
|
|
126
|
+
version: 2.7.0
|
|
106
127
|
required_rubygems_version: !ruby/object:Gem::Requirement
|
|
107
128
|
requirements:
|
|
108
129
|
- - ">="
|
|
109
130
|
- !ruby/object:Gem::Version
|
|
110
131
|
version: '0'
|
|
111
132
|
requirements: []
|
|
112
|
-
rubygems_version: 3.
|
|
113
|
-
signing_key:
|
|
133
|
+
rubygems_version: 3.6.2
|
|
114
134
|
specification_version: 4
|
|
115
135
|
summary: A minimal, text focused blog theme inspired by Bear Blog
|
|
116
136
|
test_files: []
|