hot-glue 0.4.7 → 0.4.8.1
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/.circleci/config.yml +1 -1
- data/.gitignore +3 -1
- data/Gemfile +1 -0
- data/Gemfile.lock +11 -1
- data/README.md +261 -252
- data/README2.md +79 -0
- data/lib/generators/hot_glue/install_generator.rb +0 -1
- data/lib/generators/hot_glue/layout/builder.rb +34 -25
- data/lib/generators/hot_glue/markup_templates/erb.rb +81 -81
- data/lib/generators/hot_glue/scaffold_generator.rb +155 -35
- data/lib/generators/hot_glue/templates/controller.rb.erb +31 -33
- data/lib/generators/hot_glue/templates/erb/_line.erb +1 -1
- data/lib/generators/hot_glue/templates/erb/_list.erb +5 -2
- data/lib/generators/hot_glue/templates/erb/_new_form.erb +2 -2
- data/lib/generators/hot_glue/templates/erb/_show.erb +9 -5
- data/lib/generators/hot_glue/templates/erb/create.turbo_stream.erb +4 -4
- data/lib/generators/hot_glue/templates/erb/destroy.turbo_stream.erb +2 -2
- data/lib/generators/hot_glue/templates/erb/edit.erb +2 -2
- data/lib/generators/hot_glue/templates/erb/index.erb +1 -1
- data/lib/generators/hot_glue/templates/erb/new.erb +1 -1
- data/lib/generators/hot_glue/templates/erb/update.turbo_stream.erb +2 -2
- data/lib/hotglue/version.rb +3 -1
- metadata +3 -4
- data/lib/generators/hot_glue/markup_templates/haml.rb +0 -243
- data/lib/generators/hot_glue/markup_templates/slim.rb +0 -9
data/README.md
CHANGED
|
@@ -3,7 +3,6 @@
|
|
|
3
3
|
|
|
4
4
|
Hot Glue is a Rails scaffold builder for the Turbo era. It is an evolution of the admin-interface style scaffolding systems of the 2010s ([activeadmin](https://github.com/activeadmin/activeadmin), [rails_admin](https://github.com/sferik/rails_admin), and [active_scaffold](https://github.com/activescaffold/active_scaffold)).
|
|
5
5
|
|
|
6
|
-
|
|
7
6
|
Using Turbo-Rails and Hotwire (default in Rails 7) you get a lightning-fast out-of-the-box CRUD building experience.
|
|
8
7
|
|
|
9
8
|
Every page displays only a list view: new and edit operations happen as 'edit-in-place', so the user never leaves the page.
|
|
@@ -18,18 +17,18 @@ By default, it generates code that gives users full control over objects they 'o
|
|
|
18
17
|
|
|
19
18
|
Hot Glue generates functionality that's quick and dirty. It lets you be crafty. As with a real hot glue gun, use with caution.
|
|
20
19
|
|
|
21
|
-
* Build plug-and-play scaffolding mixing generated ERB
|
|
22
|
-
* Everything edits-in-place (unless you use
|
|
23
|
-
* Automatically Reads Your Models (make them before building your scaffolding!)
|
|
20
|
+
* Build plug-and-play scaffolding mixing generated ERB with the power of Hotwire and Turbo-Rails
|
|
21
|
+
* Everything edits-in-place (unless you use `--big-edit`, then it won't)
|
|
22
|
+
* Automatically Reads Your Models (make them AND migrate your DB before building your scaffolding!)
|
|
24
23
|
* Excellent for CREATE-READ-UPDATE-DELETE (CRUD), lists with pagination (coming soon: searching & sorting)
|
|
25
24
|
* Great for prototyping, but you should learn Rails fundamentals first.
|
|
26
25
|
* 'Packaged' with Devise, Kaminari, Rspec, FontAwesome
|
|
27
|
-
* Create system specs
|
|
26
|
+
* Create system specs automatically along with the generated code.
|
|
28
27
|
* Nest your routes model-by-model for built-in poor man's authentication.
|
|
29
28
|
* Throw the scaffolding away when your app is ready to graduate to its next phase.
|
|
30
29
|
|
|
31
30
|
# Hot Glue Tutorial
|
|
32
|
-
## [GET THE COURSE TODAY (includes Hot Glue License)](https://
|
|
31
|
+
## [GET THE COURSE TODAY (includes Hot Glue License)](https://jfbcodes.com/courses/hot-glue-in-depth-tutorial/?utm_source=github.com&utm_campaign=github_hot_glue_readme_page) **only $60 USD!**
|
|
33
32
|
|
|
34
33
|
| | |
|
|
35
34
|
| ------------- | ------------- |
|
|
@@ -54,50 +53,36 @@ Instantly get a simple CRUD interface
|
|
|
54
53
|
|
|
55
54
|
# Getting Started
|
|
56
55
|
|
|
57
|
-
_If you are on Rails 6,
|
|
56
|
+
_If you are on Rails 6, see [LEGACY SETUP FOR RAILS 6](https://github.com/jasonfb/hot-glue/README2.md) and complete those steps FIRST._
|
|
58
57
|
|
|
59
58
|
|
|
60
|
-
## 1.
|
|
59
|
+
## 1. Rails 7 New App
|
|
61
60
|
|
|
62
|
-
|
|
63
|
-
```
|
|
64
|
-
gem 'rspec-rails'
|
|
65
|
-
gem 'factory_bot_rails'
|
|
66
|
-
gem 'ffaker'
|
|
67
|
-
```
|
|
68
|
-
|
|
69
|
-
- run `rails generate rspec:install`
|
|
61
|
+
There are two ways to create new apps on Rails 7: With or without ImportMap. These instructions prefer the **without Importmap** method, but to help you choose [see this post](https://jasonfleetwoodboldt.com/courses/stepping-up-rails/rails-7-do-i-need-importmap-rails/)
|
|
70
62
|
|
|
71
|
-
|
|
63
|
+
`rails new --css=bootstrap --javascript=webpack --database=postgresql`
|
|
72
64
|
|
|
73
|
-
|
|
65
|
+
Confirm that both Stimulus and Turbo are working. For the quick step-by-step to help you confirm
|
|
66
|
+
that both Stimulus and Turbo are working for your new JSBundling-Rails/CSSBunlding-Rails setup [see this post](https://jasonfleetwoodboldt.com/courses/stepping-up-rails/rails-7-new-app-with-js-bundling-css-bundling/).
|
|
74
67
|
|
|
75
|
-
|
|
68
|
+
(Note that Bootstrap is optional for Hot Glue. Here, I am just showing you the default isntallation for simplicity.)
|
|
76
69
|
|
|
77
|
-
|
|
70
|
+
For the old method of installing Bootstrap [see this post](https://jasonfleetwoodboldt.com/courses/stepping-up-rails/rails-7-bootstrap/)
|
|
78
71
|
|
|
79
|
-
|
|
72
|
+
Remember, for Rails 6 you must go through the [LEGACY SETUP FOR RAILS 6](https://github.com/jasonfb/hot-glue/README2.md) before continuing.
|
|
80
73
|
|
|
81
|
-
|
|
74
|
+
## 2. ADD RSPEC, FACTORY-BOT, AND FFAKER
|
|
82
75
|
|
|
83
|
-
|
|
84
|
-
|
|
85
|
-
|
|
86
|
-
|
|
87
|
-
For the old method:
|
|
88
|
-
|
|
89
|
-
- https://github.com/twbs/bootstrap-rubygem
|
|
90
|
-
|
|
91
|
-
With the old method, install the gem using:
|
|
76
|
+
add these 3 gems to your gemfile **inside a group for both :development and :test*. Do not add these gems to only the :test group or else your will have problems with the generators.
|
|
92
77
|
```
|
|
93
|
-
gem '
|
|
78
|
+
gem 'rspec-rails'
|
|
79
|
+
gem 'factory_bot_rails'
|
|
80
|
+
gem 'ffaker'
|
|
94
81
|
```
|
|
95
82
|
|
|
96
|
-
|
|
83
|
+
- run `rails generate rspec:install`
|
|
84
|
+
|
|
97
85
|
|
|
98
|
-
```
|
|
99
|
-
@import "bootstrap";
|
|
100
|
-
```
|
|
101
86
|
|
|
102
87
|
## 3. HOTGLUE INSTALLER
|
|
103
88
|
Add `gem 'hot-glue'` to your Gemfile & `bundle install`
|
|
@@ -106,7 +91,7 @@ Purchase a license at https://heliosdev.shop/hot-glue-license
|
|
|
106
91
|
|
|
107
92
|
During in installation, you MUST supply a `--layout` flag.
|
|
108
93
|
|
|
109
|
-
### `--layout` flag
|
|
94
|
+
### `--layout` flag (NOTE: haml and slim are no longer supported at this time)
|
|
110
95
|
Here you will set up and install Hot Glue for the first time. It will install a config file that will save two preferences: layout (hotglue or bootstrap) and markup (erb or haml or slim).
|
|
111
96
|
|
|
112
97
|
Once you run the installer, the installer will save what you set it to in `config/hot_glue.yml`. Newly generated scaffolds will use these two settings, but you can modify them just by modifying the config file (you don't need to re-run the installer)
|
|
@@ -140,7 +125,7 @@ The themes are just SCSS files installed into app/assets/stylesheets. You can tw
|
|
|
140
125
|
|
|
141
126
|
### `--markup` flag
|
|
142
127
|
|
|
143
|
-
default is `erb
|
|
128
|
+
default is `erb`. IMPORTANT: As of right now, I am only supporting & building against ERB. HAML and SLIM are not currently supported.
|
|
144
129
|
|
|
145
130
|
|
|
146
131
|
## 3. RUN HOT-GLUE INSTALL:
|
|
@@ -150,9 +135,64 @@ default is `erb`
|
|
|
150
135
|
### Example installing HAML using Hot Glue layout and the 'like_mountain_view' (Gmail-inspired) theme:
|
|
151
136
|
`rails generate hot_glue:install --markup=erb --layout=hotglue --theme=like_mountain_view`
|
|
152
137
|
|
|
138
|
+
The Hot Glue installer did several things for you in this step. Examine the git diffs or see 'Hot Glue Installer Notes' below.
|
|
139
|
+
|
|
140
|
+
|
|
141
|
+
## 4. install font-awesome (optional)
|
|
142
|
+
|
|
143
|
+
I recommend
|
|
144
|
+
https://github.com/tomkra/font_awesome5_rails
|
|
145
|
+
or
|
|
146
|
+
https://github.com/FortAwesome/font-awesome-sass
|
|
153
147
|
|
|
154
|
-
|
|
155
|
-
|
|
148
|
+
|
|
149
|
+
## 5. Devise
|
|
150
|
+
|
|
151
|
+
(or only use --gd mode, see below)
|
|
152
|
+
|
|
153
|
+
Add to your Gemfile
|
|
154
|
+
|
|
155
|
+
As of 2022-01-26 Devise for Rails 7 is still not released so you must use **main branch**, like so:
|
|
156
|
+
|
|
157
|
+
`gem 'devise', branch: 'main', git: 'https://github.com/heartcombo/devise.git'`
|
|
158
|
+
|
|
159
|
+
(If you are on Rails 6, you must do ALL of the steps in the Legacy Setup steps. Be sure not to skip **Legacy Step #5** (below))
|
|
160
|
+
|
|
161
|
+
For Rails 7, be sure you are on the main branch of devise above and your logins should work. (The previously necessary step of disabling turbo shown in Legacy Step #5 is no longer needed. )
|
|
162
|
+
|
|
163
|
+
You MUST run the installer FIRST or else you will put your app into a non-workable state:
|
|
164
|
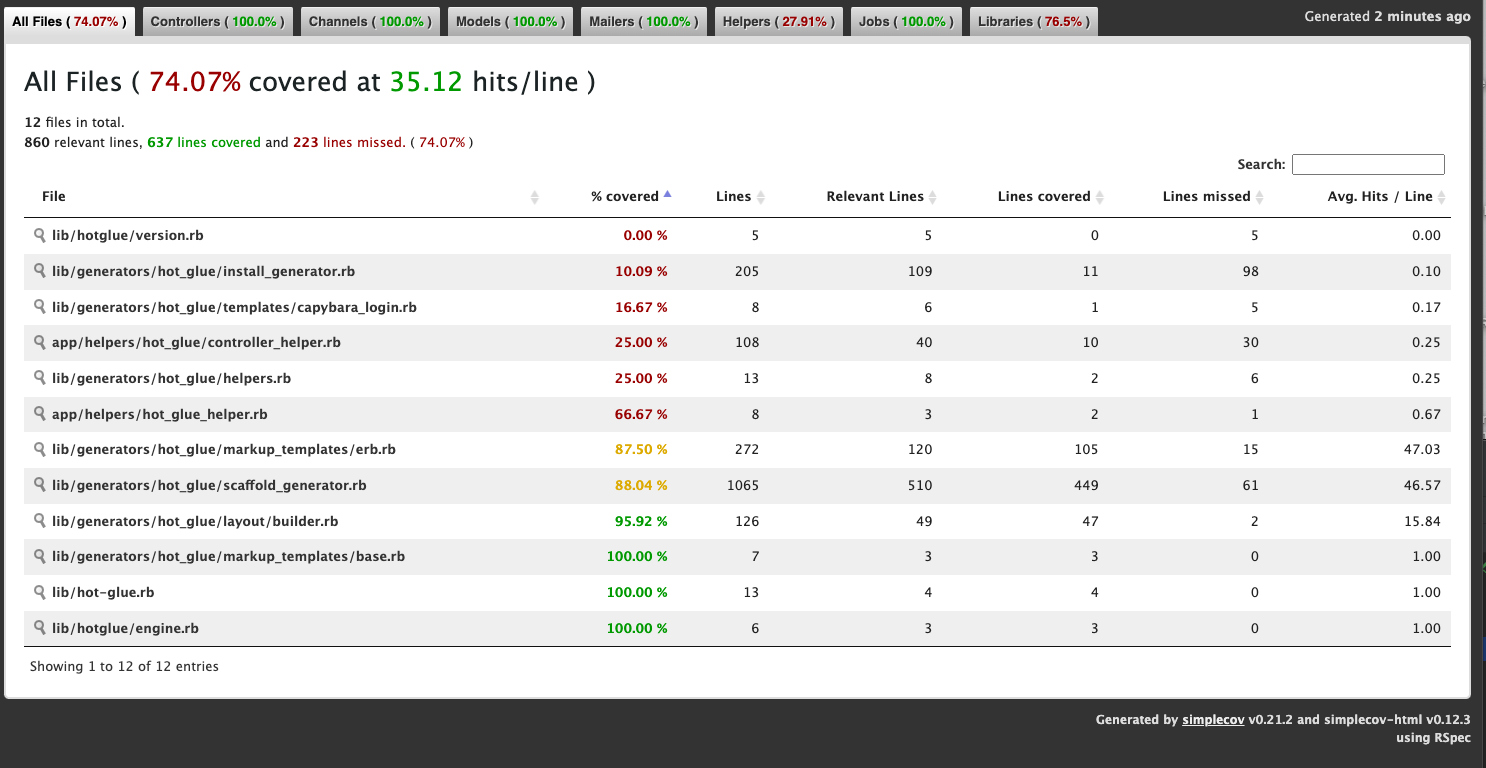
+
```
|
|
165
|
+
rails generate devise:install
|
|
166
|
+
```
|
|
167
|
+
|
|
168
|
+
IMPORTANT: Follow the instructions the Devise installer gives you, *Except Step 3*, you can skip this step:
|
|
169
|
+
```
|
|
170
|
+
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
|
|
171
|
+
For example:
|
|
172
|
+
|
|
173
|
+
<p class="notice"><%= notice %></p>
|
|
174
|
+
<p class="alert"><%= alert %></p>
|
|
175
|
+
|
|
176
|
+
```
|
|
177
|
+
|
|
178
|
+
Be sure to create primary auth model with:
|
|
179
|
+
|
|
180
|
+
`rails generate devise User name:string`
|
|
181
|
+
|
|
182
|
+
Remember, you don't need to tell Devise that your User has an email, an encrypted password, a reset token, and a 'remember me' flag to let the user stay logged in.
|
|
183
|
+
|
|
184
|
+
Those features come by default with Devise, and you'll find the fields for them in the newly generated migration file.
|
|
185
|
+
|
|
186
|
+
In this example above, you are creating all of those fields along with a simple 'name' (string) field for your User table.
|
|
187
|
+
|
|
188
|
+
|
|
189
|
+
|
|
190
|
+
|
|
191
|
+
### Hot Glue Installer Notes
|
|
192
|
+
|
|
193
|
+
These things were **done for you** in Step #3 (above). You don't need to think about them but if you are familiar with Capybara and/or adding Hot Glue to an existing app, you may want to:
|
|
194
|
+
|
|
195
|
+
#### Hot Glue modified `application.html.erb`
|
|
156
196
|
Note: if you have some kind of non-standard application layout, like one at a different file
|
|
157
197
|
or if you have modified your opening <body> tag, this may not have been automatically applied by the installer.
|
|
158
198
|
|
|
@@ -161,8 +201,7 @@ or if you have modified your opening <body> tag, this may not have been automati
|
|
|
161
201
|
<%= render partial: 'layouts/flash_notices' %>
|
|
162
202
|
```
|
|
163
203
|
|
|
164
|
-
|
|
165
|
-
(THIS WAS AUTOMATICALLY DONE BY THE HOT GLUE INSTALLATION)
|
|
204
|
+
#### Hot Glue modified `rails_helper.rb`
|
|
166
205
|
Note: if you have some kind of non-standard rails_helper.rb, like one that does not use the standard ` do |config|` syntax after your `RSpec.configure`
|
|
167
206
|
this may not have been automatically applied by the installer.
|
|
168
207
|
|
|
@@ -175,8 +214,7 @@ this may not have been automatically applied by the installer.
|
|
|
175
214
|
```
|
|
176
215
|
|
|
177
216
|
|
|
178
|
-
|
|
179
|
-
(THIS WAS AUTOMATICALLY DONE BY THE HOT GLUE INSTALLATION)
|
|
217
|
+
#### Hot Glue switched Capybara from RACK-TEST to HEADLESS CHROME
|
|
180
218
|
|
|
181
219
|
- By default Capybara is installed with :rack_test as its driver.
|
|
182
220
|
- This does not support Javascript, and the code from Hot Glue IS NOT fallback compatible-- it will not work on non-Javascript browsers.
|
|
@@ -197,7 +235,7 @@ By default, the installer should have added this option to your `rails_helper.rb
|
|
|
197
235
|
Capybara.default_driver = :selenium_chrome_headless
|
|
198
236
|
```
|
|
199
237
|
|
|
200
|
-
Alternatively, can define your own driver like so:
|
|
238
|
+
Alternatively, you can define your own driver like so:
|
|
201
239
|
|
|
202
240
|
```
|
|
203
241
|
Capybara.register_driver :my_headless_chrome_desktop do |app|
|
|
@@ -216,8 +254,7 @@ Alternatively, can define your own driver like so:
|
|
|
216
254
|
|
|
217
255
|
```
|
|
218
256
|
|
|
219
|
-
|
|
220
|
-
(THIS WAS ALSO AUTOMATICALLY DONE BY THE HOT GLUE INSTALLATION)
|
|
257
|
+
#### Hot Glue Added a Quick (Old-School) Capybara Login For Devise
|
|
221
258
|
|
|
222
259
|
- for a quick Capybara login, create a support helper in `spec/support/` and log-in as your user
|
|
223
260
|
- in the default code, the devise login would be for an object called account and lives at the route `/accounts/sign_in`
|
|
@@ -233,161 +270,12 @@ Alternatively, can define your own driver like so:
|
|
|
233
270
|
end
|
|
234
271
|
```
|
|
235
272
|
|
|
236
|
-
|
|
237
|
-
## 4. install font-awesome (optional)
|
|
238
|
-
|
|
239
|
-
I recommend
|
|
240
|
-
https://github.com/tomkra/font_awesome5_rails
|
|
241
|
-
or
|
|
242
|
-
https://github.com/FortAwesome/font-awesome-sass
|
|
243
|
-
|
|
244
|
-
|
|
245
|
-
## 5. Devise
|
|
246
|
-
|
|
247
|
-
(or only use --gd mode, see below)
|
|
248
|
-
|
|
249
|
-
Add to your Gemfile
|
|
250
|
-
|
|
251
|
-
As of 2022-01-26 Devise for Rails 7 is still not released so you must use main branch, like so:
|
|
252
|
-
`gem 'devise', branch: 'main', git: 'https://github.com/heartcombo/devise.git'`
|
|
253
|
-
|
|
254
|
-
If on Rails 6 **or** Rails 7, you must do the steps in **Legacy Step #5** (below).
|
|
255
|
-
|
|
256
|
-
(If you are on Rails 6, you must do ALL of the steps in the Legacy Setup steps.)
|
|
257
|
-
|
|
258
|
-
To be clear: You CAN use Devise with Rails 7, but you must still do the Legacy Step #5 described below for your login to work.
|
|
259
|
-
|
|
260
|
-
You MUST run the installer FIRST or else you will put your app into a non-workable state:
|
|
261
|
-
```
|
|
262
|
-
rails generate devise:install
|
|
263
|
-
```
|
|
264
|
-
|
|
265
|
-
IMPORTANT: Follow the instructions the Devise installer gives you, *Except Step 3*, you can skip this step:
|
|
266
|
-
```
|
|
267
|
-
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
|
|
268
|
-
For example:
|
|
269
|
-
|
|
270
|
-
<p class="notice"><%= notice %></p>
|
|
271
|
-
<p class="alert"><%= alert %></p>
|
|
272
|
-
|
|
273
|
-
```
|
|
274
|
-
|
|
275
|
-
|
|
276
|
-
As described in Legacy Step #5, **you cannot** skip Devise installer Step 4, even though the installer tells you it is optional:
|
|
277
|
-
```
|
|
278
|
-
4. You can copy Devise views (for customization) to your app by running:
|
|
279
|
-
|
|
280
|
-
rails g devise:views
|
|
281
|
-
|
|
282
|
-
```
|
|
283
|
-
Once you copy the files, you must modify the Devise views to disable Turbo as described in Legacy Step #5.
|
|
284
|
-
|
|
285
|
-
|
|
286
|
-
Be sure to create primary auth model with:
|
|
287
|
-
|
|
288
|
-
`rails generate devise User name:string`
|
|
289
|
-
|
|
290
|
-
Remember, you don't need to tell Devise that your User has an email, an encrypted password, a reset token, and a 'remember me' flag to let the user stay logged in.
|
|
291
|
-
|
|
292
|
-
Those features come by default with Devise, and you'll find the fields for them in the newly generated migration file.
|
|
293
|
-
|
|
294
|
-
In the example above, you are creating all of those fields along with a simple 'name' (string) field for your User table.
|
|
295
|
-
|
|
296
|
-
|
|
297
|
-
|
|
298
|
-
## LEGACY SETUP FOR RAILS 6
|
|
299
|
-
|
|
300
|
-
(Note Legacy Step #5 is necessary for BOTH Rails 6 and Rails 7.)
|
|
301
|
-
|
|
302
|
-
|
|
303
|
-
## Legacy Step #1. ADD HOTWIRE
|
|
304
|
-
(RAILS 6 ONLY— SKIP THIS STEP FOR RAILS 7)
|
|
305
|
-
```
|
|
306
|
-
yarn add @hotwired/turbo-rails
|
|
307
|
-
```
|
|
308
|
-
or `npm install @hotwired/turbo-rails`
|
|
309
|
-
|
|
310
|
-
|
|
311
|
-
## Legacy Step #2. SWITCH FROM TurblLinks to Turbo-Rails
|
|
312
|
-
(RAILS 6 ONLY — SKIP FOR RAILS 7)
|
|
313
|
-
(THIS WAS AUTOMATICALLY DONE BY THE HOT GLUE INSTALLATION -- CONFIRM CHANGES ONLY)
|
|
314
|
-
- Add `gem 'turbo-rails'` to your Gemfile & `bundle install`
|
|
315
|
-
- Then install it with `rails turbo:install`
|
|
316
|
-
- The Turbo install has switched your action cable settings from 'async' to Redis, so be sure to start a redis server
|
|
317
|
-
- in `app/javascript/packs/application.js` remove this line
|
|
318
|
-
```
|
|
319
|
-
import Turbolinks from "turbolinks"
|
|
320
|
-
```
|
|
321
|
-
and replace it with
|
|
322
|
-
```
|
|
323
|
-
import { Turbo } from "@hotwired/turbo-rails"
|
|
324
|
-
```
|
|
325
|
-
|
|
326
|
-
|
|
327
|
-
Also replace
|
|
328
|
-
```
|
|
329
|
-
Turbolinks.start()
|
|
330
|
-
```
|
|
331
|
-
with:
|
|
332
|
-
```
|
|
333
|
-
Turbo.start()
|
|
334
|
-
```
|
|
335
|
-
|
|
336
|
-
|
|
337
|
-
## Legacy Step #3. INSTALL WEBPACKER
|
|
338
|
-
(_SKIP FOR RAILS 7_ unless you want to use Webpacker with Rails 7)
|
|
339
|
-
|
|
340
|
-
** For webpacker, you must be using Node version ^12.13.0 || ^14.15.0 || >=16 **
|
|
341
|
-
|
|
342
|
-
I recommend Node Version Manager (NVM) to switch between nodes. You will not be able to get through the following command with a Node version that does not match above.
|
|
343
|
-
|
|
344
|
-
Check your node version with `node -v`
|
|
345
|
-
|
|
346
|
-
```
|
|
347
|
-
`yarn add @rails/webpacker`
|
|
348
|
-
```
|
|
349
|
-
|
|
350
|
-
|
|
351
|
-
rails webpacker:install
|
|
352
|
-
|
|
353
|
-
## Legacy Step #4: ENUM Support
|
|
354
|
-
For Enum support, I recommend activerecord-pg_enum
|
|
355
|
-
Instructions for Rails 6 are here:
|
|
356
|
-
https://jasonfleetwoodboldt.com/courses/stepping-up-rails/enumerated-types-in-rails-and-postgres/
|
|
357
|
-
|
|
358
|
-
_This functionality is now built-in to Rails 7._
|
|
359
|
-
|
|
360
|
-
|
|
361
|
-
## Legacy Step #5-- Fix Devise if adding Turbo To Your Project
|
|
362
|
-
## IMPORTANT: Devise currently has serious compatibility issues with Turbo Rails. In particular, your log-in screens do not work out of the box. Follow the next step to fix them.
|
|
363
|
-
|
|
364
|
-
Manually port the Devise views into your app with
|
|
365
|
-
|
|
366
|
-
`rails generate devise:views`
|
|
367
|
-
|
|
368
|
-
Edit `devise/registrations/new`, `devise/sessions/new`, `devise/passwords/new` and `devise/confirmations/new` modifying all four templates like so:
|
|
369
|
-
|
|
370
|
-
form_for(resource, as: resource_name, url: session_path(resource_name) ) do |f|
|
|
371
|
-
|
|
372
|
-
|
|
373
|
-
|
|
374
|
-
add the data-turbo false option in the html key:
|
|
375
|
-
|
|
376
|
-
|
|
377
|
-
form_for(resource, as: resource_name, **html: {'data-turbo' => "false"},** url: session_path(resource_name) ) do |f|
|
|
378
|
-
|
|
379
|
-
|
|
380
|
-
|
|
381
|
-
This tells Devise to fall back to non-Turbo interaction for the log-in and registration. For the rest of the app, we will use Turbo Rails interactions.
|
|
382
|
-
|
|
383
|
-
|
|
384
273
|
---
|
|
385
274
|
---
|
|
386
275
|
|
|
387
276
|
|
|
388
277
|
# HOT GLUE DOCS
|
|
389
278
|
|
|
390
|
-
|
|
391
279
|
## First Argument
|
|
392
280
|
(no double slash)
|
|
393
281
|
|
|
@@ -424,35 +312,49 @@ end
|
|
|
424
312
|
|
|
425
313
|
### `--nested=`
|
|
426
314
|
|
|
427
|
-
This object is nested within another tree of objects, and there is a nested route in your routes.rb file
|
|
315
|
+
This object is nested within another tree of objects, and there is a nested route in your `routes.rb` file. When specifying the parent(s), be sure to use **singular case**.
|
|
316
|
+
|
|
317
|
+
#### Example #1: One-level Nesting
|
|
318
|
+
Invoice `has_many :lines` and a Line `belongs_to :invoice`
|
|
428
319
|
|
|
320
|
+
```
|
|
429
321
|
resources :invoices do
|
|
430
322
|
resource :lines do
|
|
431
323
|
end
|
|
324
|
+
```
|
|
432
325
|
|
|
326
|
+
`rails generate hot_glue:scaffold Invoice`
|
|
433
327
|
|
|
434
328
|
`rails generate hot_glue:scaffold Line --nested=invoice`
|
|
435
329
|
|
|
436
330
|
|
|
437
|
-
|
|
331
|
+
Remember, nested should match how the hierarchy of nesting is in your `routes.rb` file. (Which Hot Glue does not create or edit for you.)
|
|
438
332
|
|
|
333
|
+
#### Example #2: Two-level Nesting
|
|
439
334
|
|
|
440
|
-
|
|
441
|
-
|
|
442
|
-
`rails generate hot_glue:scaffold Charge --nested=invoice`
|
|
443
|
-
`rails generate hot_glue:scaffold Charge --nest=invoice/line`
|
|
444
|
-
|
|
445
|
-
Remember, you should match what you have in your routes.rb file.
|
|
335
|
+
Invoice `has_many :lines` and a Line `belongs_to :invoice`
|
|
336
|
+
Line `has_many :charges` and Charge `belongs_to :line`
|
|
446
337
|
|
|
338
|
+
**config/routes.rb**
|
|
447
339
|
```
|
|
448
340
|
resources :invoices do
|
|
449
341
|
resources :lines do
|
|
450
342
|
resources :charge
|
|
451
343
|
end
|
|
452
344
|
end
|
|
453
|
-
|
|
454
345
|
```
|
|
455
346
|
|
|
347
|
+
|
|
348
|
+
_For multi-level nesting use slashes to separate your levels of nesting._
|
|
349
|
+
|
|
350
|
+
`rails generate hot_glue:scaffold Invoice`
|
|
351
|
+
|
|
352
|
+
`rails generate hot_glue:scaffold Line --nested=invoice`
|
|
353
|
+
|
|
354
|
+
`rails generate hot_glue:scaffold Charge --nested=invoice/line`
|
|
355
|
+
|
|
356
|
+
|
|
357
|
+
|
|
456
358
|
For non-Gd controllers, your auth root will be used as the starting point when loading the objects from the URL if this object is nested.
|
|
457
359
|
|
|
458
360
|
(For Gd controllers the root object will be loaded directly from the ActiveRecord object.)
|
|
@@ -471,14 +373,7 @@ Then, finally the @charge will be loaded
|
|
|
471
373
|
|
|
472
374
|
This is "starfish access control" or "poor man's access control." It works when the current user has several things they can manage, and by extension can manage children of those things.
|
|
473
375
|
|
|
474
|
-
|
|
475
|
-
## Optional Nesting
|
|
476
|
-
|
|
477
|
-
**God controllers only ** have a special build feature where they can be specified to be optionally nested.
|
|
478
|
-
|
|
479
|
-
When build as optionally nested,
|
|
480
|
-
|
|
481
|
-
|
|
376
|
+
|
|
482
377
|
### `--auth=`
|
|
483
378
|
|
|
484
379
|
By default, it will be assumed you have a `current_user` for your user authentication. This will be treated as the "authentication root" for the "poor man's auth" explained above.
|
|
@@ -501,6 +396,26 @@ It is also presumed that when viewing their own dashboard of things, the user wi
|
|
|
501
396
|
|
|
502
397
|
If you supply nesting (see below), your nest chain will automatically begin with your auth root object (see nesting)
|
|
503
398
|
|
|
399
|
+
#### Optionalized Nested Parents
|
|
400
|
+
|
|
401
|
+
Add `~` in front of any nested parameter (any parent in the `--nest` list) you want to make optional. This creates a two-headed controller: It can operate with or without that optionalized parameter.
|
|
402
|
+
|
|
403
|
+
This is an advanced feature is to use two duplicitous routes to the same controller. You can only use this feature with Gd controller. To use, specify your controller *twice* in your routes.rb. Then, in your `--nest` setting, add `~` to any nested parent you want to **make optional**. "Make optional" means the controller will behave as-if it exists in two places: once, at the normal nest level. Then the same controller will 'exist' again one-level up in your routes. **If the route has sub-routes, you'll need to re-specify the entire subtree also**.
|
|
404
|
+
```
|
|
405
|
+
namespace :admin
|
|
406
|
+
resources :users do
|
|
407
|
+
resources :invoices
|
|
408
|
+
end
|
|
409
|
+
resources :invoices
|
|
410
|
+
end
|
|
411
|
+
```
|
|
412
|
+
Hot Glue will build the scaffolding once for users and once again for invoice. Even though we have two routes pointed to invoices,
|
|
413
|
+
```
|
|
414
|
+
rails generate hot_glue:scaffold User --namespace=admin --gd --downnest=invoices
|
|
415
|
+
rails generate hot_glue:scaffold Invoice --namespace=admin --gd --nest=~users
|
|
416
|
+
```
|
|
417
|
+
Notice for the Invoice build, the parent user is *optionalized* (not 'optional'-- optionalized: to be made so it can be made optional). The Invoices controller, which is a Gd controller, will load the User if a user is specified in the route (`/admin/users/:user_id/invoices/`). It will ALSO work at `/admin/invoices` and will switch back into loading directly from the base class when routed this way.
|
|
418
|
+
|
|
504
419
|
|
|
505
420
|
|
|
506
421
|
|
|
@@ -577,22 +492,79 @@ If you specify an include list, it will be treated as a whitelist: no fields wil
|
|
|
577
492
|
|
|
578
493
|
`rails generate hot_glue:scaffold Account --include=first_name,last_name,company_name,created_at,kyc_verified_at`
|
|
579
494
|
|
|
580
|
-
|
|
495
|
+
You may not specify both include and exclude.
|
|
496
|
+
|
|
497
|
+
Include setting is affected by both specified grouping and smarty layouts, explained below.
|
|
498
|
+
|
|
499
|
+
|
|
500
|
+
#### Specified Grouping Mode
|
|
501
|
+
|
|
502
|
+
To specify grouped columns, separate COLUMNS by a COLON, then separate fields with commas. Specified groupings work like smart layouts (see below), except you drive which groupings make up the columns.
|
|
503
|
+
|
|
504
|
+
(Smarty layouts, below, achieves the same effect but automatically groups your fields into a smart number of columns. )
|
|
505
|
+
|
|
581
506
|
If you want to group up fields together into columns, use a COLON (`:`) character to specify columns.
|
|
582
|
-
Your input may have a COLON at the end of it, but otherwise your columns will made flush left.
|
|
583
507
|
|
|
584
|
-
|
|
508
|
+
Your input **may** have a COLON at the end of it, but otherwise your columns will made **flush left**.
|
|
509
|
+
|
|
510
|
+
Without specified grouping (and not using smart layout), no group will happen, so these two fields would display in two columns:
|
|
585
511
|
`--include=api_id,api_key`
|
|
586
512
|
|
|
587
|
-
With a trailing colon
|
|
513
|
+
With a trailing colon you would be specifying the grouping. You're telling Hot Glue to make the two fields into column #1. (There is no other column.)
|
|
588
514
|
`--include=api_id,api_key:`
|
|
589
515
|
|
|
516
|
+
|
|
590
517
|
If, for example, you wanted to put the `name` field into column #1 and then the api_id and api_key into column #2, you would use:
|
|
591
518
|
`--include=name:api_id,api_key`
|
|
592
519
|
|
|
593
|
-
Specifying any colon in your include syntax switches the builder into 12-column mode, whereas without you might create more than 12 columns if there are too many feilds for the available columns on the layout.
|
|
594
520
|
|
|
595
|
-
|
|
521
|
+
|
|
522
|
+
Specifying any colon in your include syntax switches the builder into specified grouping mode. The effect will be that the fields will be stacked together into nicely fit columns. (This will look confusing if your user expect an Excel-like interface.)
|
|
523
|
+
|
|
524
|
+
With Bootstrap in specified grouping or smart layout mode, it automatically attempts to fit everything into 12-columns.
|
|
525
|
+
|
|
526
|
+
Using Bootstrap with neither specified grouping nor smart layouts may make 12 columns, which will produce strange result. (Bootstrap is not designed to work with, for example, a 13-column layout.)
|
|
527
|
+
|
|
528
|
+
You should typically either specify your grouping or use smart layouts when building with Bootstrap, but if your use case does not fit the stacking feature you can specify neither and then you may have deal with the over-stuffed layouts as explained above.
|
|
529
|
+
|
|
530
|
+
|
|
531
|
+
|
|
532
|
+
### `--smart-layout` mode (automatic grouping) (default: false)
|
|
533
|
+
|
|
534
|
+
Smart layouts are like specified grouping but Hot Glue does the work of figuring out how many fields you want in each column.
|
|
535
|
+
|
|
536
|
+
It will concatinate your fields into groups that will fit into the Bootstraps 12-column grid.
|
|
537
|
+
|
|
538
|
+
The effect will be that the fields will be stacked together into nicely fit columns.
|
|
539
|
+
|
|
540
|
+
**Some people expect each field to be a column and think this looks strange.**
|
|
541
|
+
|
|
542
|
+
**If your customer is used to Excel, this feature will confuse them.**
|
|
543
|
+
|
|
544
|
+
Also, this feature will **probably not** be supported by the SORTING (not yet implemented; TBD). I'm not really sure it makes sense to build a non-columnar layout with sorting, so I think I **probably won't support smart layouts** if you want sorting. (You will be forced to choose between the two which I think makes sense.)
|
|
545
|
+
|
|
546
|
+
The layout builder works from right-to-left and starts with 12, the number of Bootstrap's columns.
|
|
547
|
+
|
|
548
|
+
It reserves 2 columns for the default buttons. Then +1 additional column for **each magic button** you have specified.
|
|
549
|
+
|
|
550
|
+
Then it takes 4 columns for **each downnested portal**.
|
|
551
|
+
|
|
552
|
+
If you're keeping track, that means we may have used 6 to 8 out of our Bootstrap columns already if we have buttons & portals. (With no portals and no magic buttons you have a nice even 10 columns to work with.)
|
|
553
|
+
|
|
554
|
+
If we have 2 downnested portals and only the default buttons, that uses 10 out of 12 Bootstrap columns, leaving only 2 bootstrap columns for the fields.
|
|
555
|
+
|
|
556
|
+
THe layout builder takes the number of columns left and then distributes the feilds 'evenly' among them. However, note that order specified translates to up-to-down within the column, and then left-to-right across the columns, like so:
|
|
557
|
+
|
|
558
|
+
A D G
|
|
559
|
+
|
|
560
|
+
B E H
|
|
561
|
+
|
|
562
|
+
C F I
|
|
563
|
+
|
|
564
|
+
This is what would happen if 9 fields, specified in the order A,B,C,D,E,F,G,H,I, were distributed across 3 columns.
|
|
565
|
+
|
|
566
|
+
(If you had a number of fields that wasn't easily divisible by the number of columns, it would leave the final column a few fields short of the others.)
|
|
567
|
+
|
|
596
568
|
|
|
597
569
|
|
|
598
570
|
### `--show-only=`
|
|
@@ -647,9 +619,10 @@ For more information see Example 5 in the Tutorial
|
|
|
647
619
|
### `--downnest`
|
|
648
620
|
|
|
649
621
|
Automatically create subviews down your object tree. This should be the name of a has_many relationship based from the current object.
|
|
650
|
-
You will need to build scaffolding with the same name for the related object as well.
|
|
651
|
-
On the list view, the object you are currently building will be built with a sub-view list of the objects related from the given line.
|
|
622
|
+
You will need to build scaffolding with the same name for the related object as well. On the list view, the object you are currently building will be built with a sub-view list of the objects related from the given line.
|
|
652
623
|
|
|
624
|
+
The downnested child table (not to be confused with this object's `--nested` setting, where you are specifying this object's _parents_) is called a **child portal**. When you create a record in the child portal, the related record is automatically set to be owned by its parent (as specified by `--nested`). For an example, see the [v0.4.7 release notes](https://github.com/jasonfb/hot-glue/releases/tag/v0.4.7).
|
|
625
|
+
|
|
653
626
|
|
|
654
627
|
|
|
655
628
|
|
|
@@ -714,7 +687,6 @@ Sometimes you might want to redisplay the entire list after you make an update (
|
|
|
714
687
|
|
|
715
688
|
To do this, use flag `--display_list_after_update`. The update will behave like delete and re-fetch all the records in the result and tell Turbo to swap out the entire list.
|
|
716
689
|
|
|
717
|
-
### `--smart-layout` (default: false)
|
|
718
690
|
|
|
719
691
|
|
|
720
692
|
|
|
@@ -727,28 +699,57 @@ Obviously, the created controller will always have this base controller as its s
|
|
|
727
699
|
|
|
728
700
|
## Field Types Supported
|
|
729
701
|
|
|
730
|
-
- Integers that don't end with `_id
|
|
702
|
+
- Integers that don't end with `_id`: displayed as input fields with type="number"
|
|
731
703
|
- Integers that do end with `_id` will be treated automatically as associations. You should have a Rails association defined. (Hot Glue will warn you if it can't find one.)
|
|
732
|
-
- String
|
|
733
|
-
- Text
|
|
734
|
-
- Float
|
|
735
|
-
- Datetime
|
|
736
|
-
- Date
|
|
737
|
-
- Time
|
|
738
|
-
- Boolean
|
|
739
|
-
- Enum -
|
|
704
|
+
- String: displayed as small input box
|
|
705
|
+
- Text: displayed as large textarea
|
|
706
|
+
- Float: displayed as input box
|
|
707
|
+
- Datetime: displayed as HTML5 datetime picker
|
|
708
|
+
- Date: displayed as HTML5 date picker
|
|
709
|
+
- Time: displayed as HTML5 time picker
|
|
710
|
+
- Boolean: displayed radio buttons yes/ no
|
|
711
|
+
- Enum - displayed as a drop-down list (defined the enum values on your model). For Rails 6 see https://jasonfleetwoodboldt.com/courses/stepping-up-rails/enumerated-types-in-rails-and-postgres/
|
|
740
712
|
|
|
741
|
-
* shows in a size-aware container, i.e. in a bigger box if the field allows for more content
|
|
742
713
|
|
|
714
|
+
# VERSION HISTORY
|
|
743
715
|
|
|
744
716
|
|
|
745
|
-
# VERSION HISTORY
|
|
746
717
|
|
|
747
|
-
#### 2022-01-25 - v0.4.7 -
|
|
748
718
|
|
|
749
|
-
#### 2022-
|
|
719
|
+
#### 2022-02-07 - v0.4.8 Optionalized Nested Parents
|
|
720
|
+
- optionalized nested parents. to use add `~` in front of any nested parameter you want to make optional
|
|
721
|
+
|
|
722
|
+
- This is an advanced feature is to use two duplicitous routes to the same controller. You can only use this feature with Gd controller. To use, specify your controller *twice* in your routes.rb. Then, in your `--nest` setting, add `~` to any nested parent you want to **make optional**. "Make optional" means the controller will behave as-if it exists in two places: once, at the normal nest level. Then the same controller will 'exist' again one-level up in your routes. **If the route has sub-routes, you'll need to re-specify the entire subtree also**.
|
|
723
|
+
```
|
|
724
|
+
namespace :admin
|
|
725
|
+
resources :users do
|
|
726
|
+
resources :invoices
|
|
727
|
+
end
|
|
728
|
+
resoures :invoices
|
|
729
|
+
end
|
|
730
|
+
```
|
|
731
|
+
We will build the scaffolding once for users and once again for invoice. Even though we have two routes pointed to invoices,
|
|
732
|
+
```
|
|
733
|
+
rails generate hot_glue:scaffold User --namespace=admin --gd --downnest=invoices
|
|
734
|
+
rails generate hot_glue:scaffold Invoice --namespace=admin --gd --nest=~users
|
|
735
|
+
```
|
|
736
|
+
- Notice for the Invoice build, the parent user is *optionalized* (not 'optional'-- optionalized: to be made so it can be made optional). The Invoices controller, which is a Gd controller, will load the User if a user is specified in the route (`/admin/users/:user_id/invoices/`). It will ALSO work at `/admin/invoices` and will switch back into loading directly from the base class when routed this way.
|
|
737
|
+
- fixes to specified grouping mode-- the columns you specify now grab up the remaining bootstrap columns to fill space
|
|
738
|
+
|
|
739
|
+
#### 2022-01-26 - v0.4.7 `--nest` has been renamed to `--nested`; please use `--nested` moving forward
|
|
740
|
+
- `--alt-controller-name` feature from the last release has been removed, I have something better coming soon
|
|
741
|
+
- significant improvements to how child portals are handled, including setting the owner (parent) object when creating new records from a child portal
|
|
742
|
+
- improvements to how 'self-auth' is handled, i.e., when a controller is built using an authentication identifier (e.g. `current_user`) that is the same as the controller's object
|
|
743
|
+
- note that when building a self-auth controller, the list view still behaves as-if it is a list but controller only has access to the auth object (e.g. `current_user`). You would really only need this for the edge case of a user updating their own record, or, as in the example, to use as the starting point for building the child portals.
|
|
744
|
+
- another edge case in here that has been fixed involved creating a 'no field' form-- in the example, invoices are created using the "new" button and "save" button, even though the form has no editable fields for the user to input. In these edge cases, an invisible form field is inserted to make the form submission work correctly. This only happens for an action that has no inputable fields.
|
|
745
|
+
- cleaner code for the `_form` output and also the `controller` output
|
|
746
|
+
|
|
747
|
+
#### 2022-01-23 - v0.4.6 - `--no-list-labels` (flag; defaults false)
|
|
748
|
+
(additional features in this release have been subsequently removed)
|
|
749
|
+
|
|
750
|
+
#### 2022-01-11 - v0.4.5 - buttons on smart layouts take up 1 bootstrap column each; fixes confirmation alert for delete buttons
|
|
750
751
|
|
|
751
|
-
#### 2022-01-01 - v0.4.3 and 0.4.4 - adding fully email
|
|
752
|
+
#### 2022-01-01 - v0.4.3 and 0.4.4 - adding fully email-based license, no activation codes required.
|
|
752
753
|
|
|
753
754
|
#### 2022-12-30 - v0.4.2 -- Smart layouts introduced
|
|
754
755
|
|
|
@@ -761,7 +762,7 @@ Obviously, the created controller will always have this base controller as its s
|
|
|
761
762
|
#### 2021-12-11 - v0.3.5 - Downnesting
|
|
762
763
|
|
|
763
764
|
|
|
764
|
-
#### 2021-11-27 - v0.2.9E
|
|
765
|
+
#### 2021-11-27 - v0.2.9E (experimental)
|
|
765
766
|
- Downnesting
|
|
766
767
|
- Adds spec coverage support for enums
|
|
767
768
|
- Several more fixes; this is preparation for forthcoming release.
|
|
@@ -769,7 +770,6 @@ Obviously, the created controller will always have this base controller as its s
|
|
|
769
770
|
|
|
770
771
|
#### 2021-10-11 - v0.2.6 - many additional automatic fixes for default Rails installation 6 or 7 for the generate hot_glue:install command
|
|
771
772
|
|
|
772
|
-
|
|
773
773
|
#### 2021-10-10 - v0.2.5 - this version is all about developer happyness:
|
|
774
774
|
- significant fixes for the behavioral (system) specs. they now create new & update interactions
|
|
775
775
|
for (almost) all field types
|
|
@@ -783,9 +783,9 @@ Obviously, the created controller will always have this base controller as its s
|
|
|
783
783
|
|
|
784
784
|
#### 2021-09-30 - v0.2.3 - fixes ERB output for show-only fields; fixes flash_notices for erb or haml; adds @stimulus_syntax flag for delete confirmations with stimulus
|
|
785
785
|
|
|
786
|
-
#### 2021-09-27
|
|
786
|
+
#### 2021-09-27 - v0.2.2 - Fixes some issues with related fields; unlocks Rails 7 in Gemspec file
|
|
787
787
|
|
|
788
|
-
#### 2021-09-20
|
|
788
|
+
#### 2021-09-20 - v0.2.1 - Fixes nesting behavior when using gd option
|
|
789
789
|
|
|
790
790
|
#### 2021-09-06 - v0.2.0 - ERB or HAML; use the option --markup=erb or --markup=haml (default is now erb)
|
|
791
791
|
|
|
@@ -813,9 +813,6 @@ Obviously, the created controller will always have this base controller as its s
|
|
|
813
813
|
|
|
814
814
|
|
|
815
815
|
|
|
816
|
-
|
|
817
|
-
|
|
818
|
-
|
|
819
816
|
# HOW THIS GEM IS TESTED
|
|
820
817
|
|
|
821
818
|
SETUP:
|
|
@@ -823,9 +820,9 @@ SETUP:
|
|
|
823
820
|
• if you can't get through see https://stackoverflow.com/questions/68050807/gem-install-mimemagic-v-0-3-10-fails-to-install-on-big-sur/68170982#68170982
|
|
824
821
|
|
|
825
822
|
|
|
826
|
-
The dummy sandbox is found at `spec/
|
|
823
|
+
The dummy sandbox is found at `spec/dummy`
|
|
827
824
|
|
|
828
|
-
The dummy sandbox lives as mostly checked- into the repository, **except** the folders where the generated code goes (`spec/
|
|
825
|
+
The dummy sandbox lives as mostly checked- into the repository, **except** the folders where the generated code goes (`spec/dummy/app/views/`, `spec/dummy/app/controllers/`, `spec/dummy/specs/` are excluded from Git)
|
|
829
826
|
|
|
830
827
|
When you run the **internal specs**, which you can do **at the root of this repo** using the command `rspec`, a set of specs will run to assert the generators are erroring when they are supposed to and producing code when they are supposed to.
|
|
831
828
|
|
|
@@ -833,17 +830,29 @@ The DUMMY testing DOES NOT test the actual functionality of the output code (it
|
|
|
833
830
|
|
|
834
831
|
|
|
835
832
|
# DATABASE
|
|
833
|
+
being able to run `rake spec` at the root of this repo is achieved using
|
|
834
|
+
```
|
|
835
|
+
ln -s spec/dummy/db/schema.rb db/schema.rb
|
|
836
|
+
```
|
|
836
837
|
|
|
837
|
-
|
|
838
|
-
`rails db:drop`
|
|
839
|
-
`rails db:create`
|
|
840
|
-
`rails db:migrate`
|
|
841
|
-
`RAILS_ENV=test rails db:migrate`
|
|
838
|
+
|
|
842
839
|
|
|
840
|
+
Run rspec as
|
|
841
|
+
```
|
|
842
|
+
rake spec
|
|
843
|
+
```
|
|
844
|
+
Or with test coverage report:
|
|
843
845
|
|
|
844
|
-
being able to run `rake spec` at the root of this repo is acheived using
|
|
845
846
|
```
|
|
846
|
-
|
|
847
|
+
COVERGE=on rake spec
|
|
848
|
+
|
|
847
849
|
```
|
|
848
850
|
|
|
851
|
+
--
|
|
852
|
+
--
|
|
853
|
+
|
|
854
|
+
Test coverage as of 2022-02-06
|
|
855
|
+
|
|
856
|
+

|
|
857
|
+
|
|
849
858
|
|