helvetic-resume 1.0.0 → 1.0.2
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/{_pages/en/docs.md → README.md} +90 -91
- metadata +6 -88
- data/LICENSE.txt +0 -21
- data/_data/ca.yaml +0 -46
- data/_data/common.yaml +0 -11
- data/_data/en.yaml +0 -46
- data/_data/es.yaml +0 -46
- data/_data/it.yaml +0 -46
- data/_includes/bar_graph.liquid +0 -17
- data/_includes/bluesky.liquid +0 -5
- data/_includes/dot-accent.liquid +0 -3
- data/_includes/dot.liquid +0 -3
- data/_includes/dribbble.liquid +0 -5
- data/_includes/email.liquid +0 -5
- data/_includes/footer.liquid +0 -38
- data/_includes/github.liquid +0 -4
- data/_includes/head.liquid +0 -28
- data/_includes/header.liquid +0 -23
- data/_includes/instagram.liquid +0 -18
- data/_includes/language-menu.liquid +0 -32
- data/_includes/linkedin.liquid +0 -8
- data/_includes/medium.liquid +0 -9
- data/_includes/post_block.liquid +0 -9
- data/_includes/previous-next.liquid +0 -22
- data/_includes/previous-next_has-categories.liquid +0 -41
- data/_includes/print-button.liquid +0 -4
- data/_includes/theme-toggle.liquid +0 -19
- data/_includes/twitter.liquid +0 -9
- data/_layouts/about.liquid +0 -42
- data/_layouts/category-post.liquid +0 -20
- data/_layouts/category_index.liquid +0 -13
- data/_layouts/default.liquid +0 -14
- data/_layouts/home.liquid +0 -96
- data/_layouts/page.liquid +0 -12
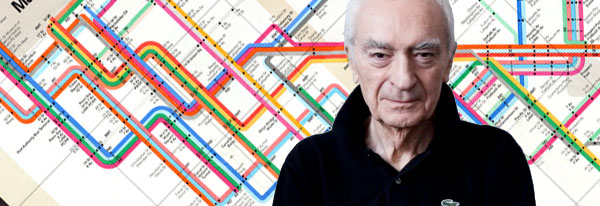
- data/_layouts/post.liquid +0 -20
- data/_layouts/redirect.liquid +0 -22
- data/_pages/404.md +0 -8
- data/_pages/ca/articles.md +0 -25
- data/_pages/ca/documentacio.md +0 -91
- data/_pages/ca/quant-a-mi.md +0 -60
- data/_pages/en/about-me.md +0 -59
- data/_pages/en/reports.md +0 -25
- data/_pages/es/articulos.md +0 -25
- data/_pages/es/documentacion.md +0 -93
- data/_pages/es/sobre-mi.md +0 -60
- data/_pages/it/articoli.md +0 -25
- data/_pages/it/chi-sono.md +0 -58
- data/_pages/it/documenti.md +0 -93
- data/_posts/ca/2024-05-15-el-gran-massimo-vignelli.md +0 -45
- data/_posts/ca/2024-10-14-creilles.md +0 -38
- data/_posts/ca/2025-02-06-exemple-markdown.md +0 -172
- data/_posts/ca/2025-03-02-benvinguts-a-jekyll.md +0 -60
- data/_posts/en/2024-05-15-the-great-massimo-vignelli.md +0 -45
- data/_posts/en/2024-10-14-potatoes.md +0 -38
- data/_posts/en/2025-02-06-markdown-sample.md +0 -174
- data/_posts/en/2025-03-02-welcome-to-jekyll.md +0 -59
- data/_posts/es/2024-05-15-es-el-gran-massimo-vignelli.md +0 -45
- data/_posts/es/2024-10-14-patatas.md +0 -38
- data/_posts/es/2025-02-06-ejemplo-markdown.md +0 -172
- data/_posts/es/2025-03-03-bienvenido-a-jekyll.md +0 -60
- data/_posts/it/2024-05-15-il-grande-massimo-vignelli.md +0 -45
- data/_posts/it/2024-10-14-patate.md +0 -38
- data/_posts/it/2025-02-06-esempio-markdown.md +0 -175
- data/_posts/it/2025-03-02-benvenuti-a-jekyll.md +0 -59
- data/_sass/_base.scss +0 -110
- data/_sass/_components.scss +0 -161
- data/_sass/_themes.scss +0 -196
- data/_sass/_utilities.scss +0 -700
- data/_sass/_variables.scss +0 -43
- data/assets/css/print.scss +0 -128
- data/assets/css/style.scss +0 -7
- data/assets/images/avatar.webp +0 -0
- data/assets/images/theme_black.png +0 -0
- data/assets/images/theme_blue.png +0 -0
- data/assets/images/theme_magenta.png +0 -0
- data/assets/images/theme_mint.png +0 -0
- data/assets/images/theme_orange.png +0 -0
- data/assets/images/theme_red.png +0 -0
- data/assets/images/theme_white.png +0 -0
- data/assets/images/theme_yellow.png +0 -0
- data/assets/js/print-button.js +0 -16
- data/assets/js/theme-toggle.js +0 -105
- data/scripts/entrypoint.sh +0 -35
- data/scripts/post-create.sh +0 -21
|
@@ -1,172 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
layout: post
|
|
3
|
-
title: Ejemplo de Markdown
|
|
4
|
-
date: 2025-02-06
|
|
5
|
-
lang: es
|
|
6
|
-
categories: [docs]
|
|
7
|
-
slug: markdown
|
|
8
|
-
redirect_from:
|
|
9
|
-
- exemple-markdown
|
|
10
|
-
- markdown-sample
|
|
11
|
-
- esempio-markdown
|
|
12
|
-
---
|
|
13
|
-
|
|
14
|
-
El texto puede ser **negrita**, _cursiva_ o ~~tachado~~. Los [enlaces](https://github.com) deben tener subrayados y cambiar al color de acento al pasar el ratón por encima.
|
|
15
|
-
|
|
16
|
-
Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos.
|
|
17
|
-
|
|
18
|
-
Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos.
|
|
19
|
-
|
|
20
|
-
> No debe haber margen encima de esta primera frase.
|
|
21
|
-
>
|
|
22
|
-
> Las citas de bloque deben estar en cursiva con un borde gris en el lado izquierdo.
|
|
23
|
-
>
|
|
24
|
-
> No debe haber margen debajo de esta última frase.
|
|
25
|
-
|
|
26
|
-
# Encabezado 1
|
|
27
|
-
|
|
28
|
-
Este es un párrafo normal que sigue a un encabezado. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
29
|
-
|
|
30
|
-
## Encabezado 2
|
|
31
|
-
|
|
32
|
-
Este es un párrafo normal que sigue a un encabezado. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
33
|
-
|
|
34
|
-
|
|
35
|
-
> Esta es una cita de bloque que sigue a un encabezado. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
36
|
-
|
|
37
|
-
Este es un párrafo normal que sigue a un encabezado. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
38
|
-
|
|
39
|
-
|
|
40
|
-
### Encabezado 3
|
|
41
|
-
|
|
42
|
-
|
|
43
|
-
#### Encabezado 4
|
|
44
|
-
|
|
45
|
-
* Esta es una lista desordenada que sigue a un encabezado.
|
|
46
|
-
* Esta es una lista desordenada que sigue a un encabezado.
|
|
47
|
-
* Esta es una lista desordenada que sigue a un encabezado.
|
|
48
|
-
|
|
49
|
-
##### Encabezado 5
|
|
50
|
-
|
|
51
|
-
1. Esta es una lista ordenada que sigue a un encabezado.
|
|
52
|
-
2. Esta es una lista ordenada que sigue a un encabezado.
|
|
53
|
-
3. Esta es una lista ordenada que sigue a un encabezado.
|
|
54
|
-
|
|
55
|
-
###### Encabezado 6
|
|
56
|
-
|
|
57
|
-
| Qué | Sigue |
|
|
58
|
-
|-----------|-----------------|
|
|
59
|
-
| Una tabla | Un encabezado |
|
|
60
|
-
| Una tabla | Un encabezado |
|
|
61
|
-
| Una tabla | Un encabezado |
|
|
62
|
-
|
|
63
|
-
----------------
|
|
64
|
-
|
|
65
|
-
Hay una línea horizontal arriba y debajo de esto.
|
|
66
|
-
|
|
67
|
-
----------------
|
|
68
|
-
|
|
69
|
-
Aquí hay una lista desordenada:
|
|
70
|
-
|
|
71
|
-
* Salt-n-Pepa
|
|
72
|
-
* Bel Biv DeVoe
|
|
73
|
-
* Kid 'N Play
|
|
74
|
-
|
|
75
|
-
Y una lista ordenada:
|
|
76
|
-
|
|
77
|
-
1. John Lennon
|
|
78
|
-
2. Paul McCartney
|
|
79
|
-
3. George Harrison
|
|
80
|
-
|
|
81
|
-
|
|
82
|
-
Y una lista anidada:
|
|
83
|
-
|
|
84
|
-
* The Beatles
|
|
85
|
-
* John Lennon
|
|
86
|
-
* Paul McCartney
|
|
87
|
-
* George Harrison
|
|
88
|
-
* Ringo Starr
|
|
89
|
-
* TMNT
|
|
90
|
-
* Leonardo
|
|
91
|
-
* Michelangelo
|
|
92
|
-
* Donatello
|
|
93
|
-
* Raphael
|
|
94
|
-
|
|
95
|
-
Las listas de definición se pueden usar con sintaxis HTML. Los términos de definición están en negrita y cursiva.
|
|
96
|
-
|
|
97
|
-
<dl>
|
|
98
|
-
<dt>Nombre</dt>
|
|
99
|
-
<dd>Godzilla</dd>
|
|
100
|
-
<dt>Nacimiento</dt>
|
|
101
|
-
<dd>1952</dd>
|
|
102
|
-
<dt>Lugar de nacimiento</dt>
|
|
103
|
-
<dd>Japón</dd>
|
|
104
|
-
<dt>Color</dt>
|
|
105
|
-
<dd>Verde</dd>
|
|
106
|
-
</dl>
|
|
107
|
-
|
|
108
|
-
----------------
|
|
109
|
-
|
|
110
|
-
Las tablas deben tener encabezados en negrita y filas sombreadas alternas.
|
|
111
|
-
|
|
112
|
-
| Artista | Álbum | Año |
|
|
113
|
-
|-------------------|-----------------|------|
|
|
114
|
-
| John Lennon | Imagine | 1971 |
|
|
115
|
-
| The Beatles | Abbey Road | 1969 |
|
|
116
|
-
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 |
|
|
117
|
-
|
|
118
|
-
Si una tabla es demasiado ancha, debe condensarse y/o desplazarse horizontalmente.
|
|
119
|
-
|
|
120
|
-
| Artista | Álbum | Año | Sello | Premios | Canciones |
|
|
121
|
-
|-------------------|-----------------|------|-------------|----------|-----------|
|
|
122
|
-
| John Lennon | Imagine | 1971 | Apple Records | Numerosos premios | Imagine, Jealous Guy, Oh My Love, How?, I Don't Want To Be a Soldier, Crippled Inside, Oh Yoko!, |
|
|
123
|
-
| The Beatles | Abbey Road | 1969 | Apple Records | Numerosos premios | Come Together, Something, Octopus's Garden, Here Comes the Sun, Because, |
|
|
124
|
-
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 | Parlophone | Numerosos premios | A Day in the Life, With a Little Help from My Friends, Lucy in the Sky with Diamonds, Strawberry Fields Forever, When I'm Sixty-Four |
|
|
125
|
-
|
|
126
|
-
----------------
|
|
127
|
-
|
|
128
|
-
Los fragmentos de código como `var foo = "bar";` se pueden mostrar en línea.
|
|
129
|
-
|
|
130
|
-
También, `esto debería alinearse verticalmente` ~~`con esto`~~ ~~y esto~~.
|
|
131
|
-
|
|
132
|
-
El código también se puede mostrar en un elemento de bloque.
|
|
133
|
-
````
|
|
134
|
-
var foo = "bar";
|
|
135
|
-
````
|
|
136
|
-
|
|
137
|
-
El código también puede usar resaltado de sintaxis.
|
|
138
|
-
```Javascript
|
|
139
|
-
var foo = "bar";
|
|
140
|
-
```
|
|
141
|
-
|
|
142
|
-
```
|
|
143
|
-
Los bloques de código de una sola línea largos no deberían ajustarse. Deberían desplazarse horizontalmente si son demasiado largos. Esta línea debería ser lo suficientemente larga para demostrar esto.
|
|
144
|
-
```
|
|
145
|
-
|
|
146
|
-
```Javascript
|
|
147
|
-
var foo = "Lo mismo es cierto para el código con resaltado de sintaxis. Una sola línea de código debería desplazarse horizontalmente si es realmente larga.";
|
|
148
|
-
```
|
|
149
|
-
|
|
150
|
-
El código en línea dentro de las celdas de la tabla todavía debería ser distinguible.
|
|
151
|
-
|
|
152
|
-
| Language | Code |
|
|
153
|
-
|-------------|--------------------|
|
|
154
|
-
| Javascript | `var foo = "bar";` |
|
|
155
|
-
| Ruby | `foo = "bar"` |
|
|
156
|
-
|
|
157
|
-
Las imágenes pequeñas deberían mostrarse a su tamaño real.
|
|
158
|
-
|
|
159
|
-

|
|
160
|
-
|
|
161
|
-
Las imágenes grandes siempre deberían reducirse y ajustarse al contenedor de contenido.
|
|
162
|
-
|
|
163
|
-

|
|
164
|
-
|
|
165
|
-
```
|
|
166
|
-
Este es el elemento final de la página y no debería haber margen debajo de esto.
|
|
167
|
-
```
|
|
168
|
-
<!-- %enddocs -->
|
|
169
|
-
|
|
170
|
-
## Licencia
|
|
171
|
-
|
|
172
|
-
[MIT](../LICENSE.txt)
|
|
@@ -1,60 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
layout: category-post
|
|
3
|
-
title: ¡Bienvenido a Jekyll!
|
|
4
|
-
date: 2025-03-02
|
|
5
|
-
lang: es
|
|
6
|
-
categories: [docs]
|
|
7
|
-
slug: welcome
|
|
8
|
-
redirect_from:
|
|
9
|
-
- welcome-to-jekyll
|
|
10
|
-
- benvinguts-a-jekyll
|
|
11
|
-
- benvenuti-a-jekyll
|
|
12
|
-
---
|
|
13
|
-
|
|
14
|
-
Jekyll es un generador de sitios web estáticos diseñado para transformar texto plano en sitios web. Simplifica el desarrollo web eliminando la necesidad de scripts del lado del servidor y bases de datos. Si buscas velocidad, seguridad y control sobre tu contenido, Jekyll es una excelente opción.
|
|
15
|
-
|
|
16
|
-
**Características principales**
|
|
17
|
-
|
|
18
|
-
- **Basado en Markdown:** Utiliza Markdown para generar entradas y páginas (especificación kramdown en este tema).
|
|
19
|
-
- **Plantillas Liquid:** Ofrece un motor de plantillas simple pero potente.
|
|
20
|
-
- **Colecciones:** Permite contenido estructurado más allá de las entradas del blog.
|
|
21
|
-
- **Archivos de datos:** Admite YAML/JSON para la inyección de datos dinámicos.
|
|
22
|
-
- **Construcciones incrementales:** Acelera el desarrollo con construcciones optimizadas.
|
|
23
|
-
- **Temas y plugins:** Personaliza tu sitio web hasta el último detalle.
|
|
24
|
-
- **Optimización para SEO:** Los enlaces permanentes y la información frontal ofrecen control sobre la estructura y los metadatos.
|
|
25
|
-
|
|
26
|
-
**Jekyll y GitHub Pages: un flujo de trabajo simplificado**
|
|
27
|
-
|
|
28
|
-
| Característica | Descripción |
|
|
29
|
-
| --------------------- | --------------------------------------------------------------------------------------------- |
|
|
30
|
-
| **Integración** | GitHub Pages admite nativamente Jekyll, automatizando el proceso de construcción. |
|
|
31
|
-
| **Alojamiento** | Alojamiento gratuito para sitios web personales y organizacionales. |
|
|
32
|
-
| **Personalización** | Admite dominios personalizados. |
|
|
33
|
-
| **Seguridad** | HTTPS automático. |
|
|
34
|
-
| **Implementación** | Implementación automática con cada confirmación. |
|
|
35
|
-
| **Control de versiones** | Fácil reversión. |
|
|
36
|
-
|
|
37
|
-
|
|
38
|
-
**Comenzar rápidamente**
|
|
39
|
-
|
|
40
|
-
1. **Instalación:** `gem install jekyll bundler`
|
|
41
|
-
2. **Sitio nuevo:** `jekyll new mi-sitio`
|
|
42
|
-
3. **Contenido:** Agrega archivos Markdown a `_posts` (`AAAA-MM-DD-titulo.md`).
|
|
43
|
-
4. **Personalización:** Edita `_config.yml` para la configuración del sitio y `_layouts` para las plantillas base. Utiliza colecciones y archivos de datos para agregar contenido dinámico.
|
|
44
|
-
5. **Repositorio GitHub**: Crea un nuevo repositorio en GitHub.
|
|
45
|
-
6. **Vista previa local:** `bundle exec jekyll serve`
|
|
46
|
-
7. **Implementación:**
|
|
47
|
-
- Confirma los cambios y envíalos a tu repositorio GitHub.
|
|
48
|
-
- Habilita GitHub Pages en la configuración del repositorio.
|
|
49
|
-
- Selecciona la rama donde has enviado tu sitio web.
|
|
50
|
-
|
|
51
|
-
**¿Por qué elegir Jekyll?**
|
|
52
|
-
|
|
53
|
-
Jekyll proporciona una vía sencilla para sitios web rápidos, seguros y fáciles de gestionar. Prioriza la simplicidad y el control del contenido, lo que lo convierte en una excelente opción para blogs, documentación, portafolios y mucho más.
|
|
54
|
-
|
|
55
|
-
**Recursos**
|
|
56
|
-
|
|
57
|
-
- [Documentación de Jekyll](https://jekyllrb.com/docs/)
|
|
58
|
-
- [Documentación de Kramdown](https://kramdown.gettalong.org/)
|
|
59
|
-
- [Documentación de GitHub Pages](https://docs.github.com/en/pages)
|
|
60
|
-
- [Foro Jekyll Talk](https://talk.jekyllrb.com/)
|
|
@@ -1,45 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
layout: post
|
|
3
|
-
title: Il grande Massimo Vignelli
|
|
4
|
-
date: 2024-05-15
|
|
5
|
-
lang: it
|
|
6
|
-
categories: [articoli]
|
|
7
|
-
slug: vignelli
|
|
8
|
-
redirect_from:
|
|
9
|
-
- el-gran-massimo-vignelli
|
|
10
|
-
- es-el-gran-massimo-vignelli
|
|
11
|
-
- the-great-massimo-vignelli
|
|
12
|
-
---
|
|
13
|
-
|
|
14
|
-

|
|
15
|
-
|
|
16
|
-
Massimo Vignelli (1931-2014) è stato un grafico, architetto e docente di design italiano che ha profondamente influenzato il campo del graphic design con il suo impegno instancabile per la chiarezza, l'eleganza e un approccio rigoroso, quasi scientifico, alla forma e alla funzione. Non era solo un designer; era un filosofo del design, plasmando non solo il paesaggio visivo ma anche il modo in cui pensiamo al ruolo del design nelle nostre vite.
|
|
17
|
-
|
|
18
|
-
## Una vita dedicata al design
|
|
19
|
-
|
|
20
|
-
Nato a Milano, Italia, la precoce esposizione di Vignelli alle ricche tradizioni di design italiane, unita alla sua formazione architettonica, ha fortemente influenzato le sue sensibilità progettuali. Ha fondato la sua azienda di design, Vignelli Associates (in seguito Vignelli Design), con la moglie Lella Vignelli negli Stati Uniti nel 1971. Questa partnership ha unito la loro comune filosofia di design in una potente azienda di design.
|
|
21
|
-
|
|
22
|
-
## Caratteristiche distintive del lavoro di Vignelli
|
|
23
|
-
|
|
24
|
-
Il vocabolario progettuale di Vignelli si caratterizzava per:
|
|
25
|
-
|
|
26
|
-
- **Minimalismo:** Ha sostenuto un'estetica minimalista, eliminando elementi superflui per rivelare l'essenza del design. Il suo lavoro è noto per le linee pulite, le forme semplici e l'assenza di decorazioni superflue.
|
|
27
|
-
- **Sistemi di griglia:** È stato un fervente sostenitore dell'uso di sistemi di griglia per creare ordine, armonia e coerenza visiva in vari progetti di design. Queste griglie non erano semplicemente strumenti organizzativi, ma elementi di design fondamentali che hanno informato ogni aspetto del suo lavoro.
|
|
28
|
-
- **Precisione geometrica:** I progetti di Vignelli sono stati meticolosamente realizzati, enfatizzando la geometria precisa e le proporzioni attentamente considerate. Questa precisione era fondamentale per la chiarezza e la leggibilità che cercava di ottenere.
|
|
29
|
-
- **Scelta dei caratteri tipografici:** La scelta del carattere tipografico ha giocato un ruolo cruciale nel linguaggio di design di Vignelli. Era famoso per la sua preferenza per i caratteri sans-serif puliti che migliorano la leggibilità e l'appeal visivo. La sua preferenza per caratteri tipografici specifici, come l'Helvetica, ha contribuito a plasmare l'estetica moderna dell'identità aziendale.
|
|
30
|
-
- **Universalità:** Credeva nel progettare per tutti, evitando le tendenze e creando soluzioni elegantemente senza tempo. Le sue opere miravano a un impatto estetico duraturo e universalmente accessibile.
|
|
31
|
-
|
|
32
|
-
## Progetti notevoli e impatto
|
|
33
|
-
|
|
34
|
-
Il suo impatto si estende a una vasta gamma di discipline del design, tra cui:
|
|
35
|
-
|
|
36
|
-
- **Identità aziendale:** Ha sviluppato marchi iconici per aziende come Knoll, Bloomingdale's e American Airlines. Il suo lavoro con queste aziende ha mostrato la sua capacità di creare identità distintive e memorabili che hanno resistito alla prova del tempo.
|
|
37
|
-
- **Sistemi di wayfinding:** Il design di wayfinding di Vignelli per la metropolitana di New York, sebbene non adottato a causa di complessità burocratiche, dimostra la sua attenzione alla comunicazione chiara per una navigazione fluida dell'utente.
|
|
38
|
-
- **Design del prodotto:** Ha collaborato alla progettazione di vari prodotti, riflettendo il suo impegno nell'integrare estetica e funzionalità.
|
|
39
|
-
- **Tipografia e pubblicazioni:** Ha creato numerose pubblicazioni che mettevano in mostra le sue teorie e principi di design, estendendo la sua influenza a un pubblico più ampio.
|
|
40
|
-
|
|
41
|
-
## L'influenza duratura di Vignelli
|
|
42
|
-
|
|
43
|
-
I contributi di Massimo Vignelli al graphic design sono stati profondamente significativi, plasmando l'estetica moderna in numerosi campi. La sua instancabile ricerca della chiarezza, la sua padronanza dei sistemi di griglia e la sua attenzione alla creazione di design senza tempo lo hanno reso una figura leggendaria e un'ispirazione per i designer di tutte le generazioni. La sua influenza continua a farsi sentire nel mondo del design, ricordandoci il potere della semplicità, dell'eleganza e della funzionalità nella creazione di un design davvero d'impatto. Il suo lavoro rappresenta una testimonianza dell'idea che il buon design non è semplicemente piacevole alla vista, ma anche efficace e duraturo.
|
|
44
|
-
|
|
45
|
-

|
|
@@ -1,38 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
layout: category-post
|
|
3
|
-
title: Patate
|
|
4
|
-
date: 2024-10-14
|
|
5
|
-
lang: it
|
|
6
|
-
categories: [articoli]
|
|
7
|
-
slug: potatoes
|
|
8
|
-
redirect_from:
|
|
9
|
-
- creilles
|
|
10
|
-
- patatas
|
|
11
|
-
- potatoes
|
|
12
|
-
---
|
|
13
|
-
|
|
14
|
-
L'umile patata. Spesso trascurata, a volte addirittura disprezzata, ma sempre affascinante. Questo tubero modesto, *Solanum tuberosum*, ha una storia tanto ricca e complessa quanto il suo profilo aromatico. Dalle sue origini Inca alla sua dominazione globale, il viaggio della patata è una testimonianza di adattabilità, resilienza e della sua natura sorprendentemente versatile.
|
|
15
|
-
|
|
16
|
-
# Una storia dissotterrata
|
|
17
|
-
|
|
18
|
-
La storia della patata inizia nelle Ande del Sud America, dove le popolazioni indigene la coltivavano da millenni. La sua introduzione in Europa fu inizialmente accolta con scetticismo: alcuni la consideravano velenosa, altri la trovavano esteticamente poco attraente. Tuttavia, il suo valore nutrizionale e la sua adattabilità a climi diversi assicurarono infine il suo trionfo.
|
|
19
|
-
|
|
20
|
-
## La Grande carestia irlandese delle patate: un'eredità amara
|
|
21
|
-
|
|
22
|
-
L'importanza della patata nella dieta irlandese del XIX secolo si rivelò sia una benedizione che una maledizione. La dipendenza da un unico raccolto rese il paese vulnerabile alla peronospora, portando alla devastante carestia delle patate, un crudo promemoria dei rischi associati alla monocoltura agricola. Questo periodo lasciò un segno indelebile nella storia irlandese e continua a servire da monito per la sicurezza alimentare globale.
|
|
23
|
-
|
|
24
|
-
### Oltre la carestia: espansione globale
|
|
25
|
-
|
|
26
|
-
Nonostante la tragedia, il viaggio della patata continuò. La sua adattabilità le permise di prosperare in vari climi, diventando un alimento base in molte parti del mondo. La sua coltivazione trasformò le pratiche agricole e contribuì significativamente alla crescita della popolazione.
|
|
27
|
-
|
|
28
|
-
#### Versatilità culinaria: un banchetto per i sensi
|
|
29
|
-
|
|
30
|
-
Dalle semplici patate bollite ai raffinati gratin, la versatilità della patata in cucina è ineguagliabile. Ogni cultura l'ha abbracciata a modo suo, plasmando la sua preparazione e il suo consumo in un variegato arazzo culinario.
|
|
31
|
-
|
|
32
|
-
##### Variazioni regionali: una tavolozza globale
|
|
33
|
-
|
|
34
|
-
Considerate il cremoso purè di patate irlandese, le patate arrosto croccanti tedesche o i delicati gnocchi di patate polacchi. La patata, una tela bianca, riflette la creatività culinaria del mondo.
|
|
35
|
-
|
|
36
|
-
###### Il futuro della patata: soluzioni sostenibili
|
|
37
|
-
|
|
38
|
-
Di fronte ai cambiamenti climatici e alla crescente popolazione mondiale, la capacità della patata di prosperare in condizioni difficili e i suoi benefici nutrizionali la rendono un raccolto cruciale per il futuro. La ricerca su varietà resistenti alle malattie e pratiche di coltivazione sostenibili garantiranno il suo ruolo continuo come fonte alimentare vitale.
|
|
@@ -1,175 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
layout: post
|
|
3
|
-
title: Esempio di Markdown
|
|
4
|
-
date: 2025-02-06
|
|
5
|
-
lang: it
|
|
6
|
-
categories: [documenti]
|
|
7
|
-
slug: markdown
|
|
8
|
-
redirect_from:
|
|
9
|
-
- exemple-markdown
|
|
10
|
-
- markdown-sample
|
|
11
|
-
- ejemplo-markdown
|
|
12
|
-
---
|
|
13
|
-
|
|
14
|
-
Il testo può essere **grassetto**, _corsivo_ o ~~barrato~~. I <a href="https://github.com">link</a> dovrebbero avere sottolineature puntinate e sottolineature solide al passaggio del mouse.
|
|
15
|
-
|
|
16
|
-
Dovrebbe esserci spazio bianco tra i paragrafi. Dovrebbe esserci spazio bianco tra i paragrafi. Dovrebbe esserci spazio bianco tra i paragrafi. Dovrebbe esserci spazio bianco tra i paragrafi.
|
|
17
|
-
|
|
18
|
-
Dovrebbe esserci spazio bianco tra i paragrafi. Dovrebbe esserci spazio bianco tra i paragrafi. Dovrebbe esserci spazio bianco tra i paragrafi. Dovrebbe esserci spazio bianco tra i paragrafi.
|
|
19
|
-
|
|
20
|
-
> Non dovrebbe esserci margine sopra questa prima frase.
|
|
21
|
-
>
|
|
22
|
-
> Le citazioni di blocco dovrebbero essere in corsivo con un bordo grigio sul lato sinistro.
|
|
23
|
-
>
|
|
24
|
-
> Non dovrebbe esserci margine sotto questa ultima frase.
|
|
25
|
-
|
|
26
|
-
# Titolo 1
|
|
27
|
-
|
|
28
|
-
Questo è un paragrafo normale che segue un titolo. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
29
|
-
|
|
30
|
-
## Titolo 2
|
|
31
|
-
|
|
32
|
-
Questo è un paragrafo normale che segue un titolo. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
33
|
-
|
|
34
|
-
|
|
35
|
-
> Questa è una citazione di blocco che segue un titolo. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
36
|
-
|
|
37
|
-
Questo è un paragrafo normale che segue un titolo. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
38
|
-
|
|
39
|
-
|
|
40
|
-
### Titolo 3
|
|
41
|
-
|
|
42
|
-
|
|
43
|
-
#### Titolo 4
|
|
44
|
-
|
|
45
|
-
* Questa è una lista non ordinata che segue un titolo.
|
|
46
|
-
* Questa è una lista non ordinata che segue un titolo.
|
|
47
|
-
* Questa è una lista non ordinata che segue un titolo.
|
|
48
|
-
|
|
49
|
-
##### Titolo 5
|
|
50
|
-
|
|
51
|
-
1. Questa è una lista ordinata che segue un titolo.
|
|
52
|
-
2. Questa è una lista ordinata che segue un titolo.
|
|
53
|
-
3. Questa è una lista ordinata che segue un titolo.
|
|
54
|
-
|
|
55
|
-
###### Titolo 6
|
|
56
|
-
|
|
57
|
-
| Cosa | Segue |
|
|
58
|
-
|-----------|-----------------|
|
|
59
|
-
| Una tabella | Un titolo |
|
|
60
|
-
| Una tabella | Un titolo |
|
|
61
|
-
| Una tabella | Un titolo |
|
|
62
|
-
|
|
63
|
-
----------------
|
|
64
|
-
|
|
65
|
-
C'è una linea orizzontale sopra e sotto questo.
|
|
66
|
-
|
|
67
|
-
----------------
|
|
68
|
-
|
|
69
|
-
Ecco una lista non ordinata:
|
|
70
|
-
|
|
71
|
-
* Salt-n-Pepa
|
|
72
|
-
* Bel Biv DeVoe
|
|
73
|
-
* Kid 'N Play
|
|
74
|
-
|
|
75
|
-
E una lista ordinata:
|
|
76
|
-
|
|
77
|
-
1. John Lennon
|
|
78
|
-
2. Paul McCartney
|
|
79
|
-
3. George Harrison
|
|
80
|
-
|
|
81
|
-
|
|
82
|
-
E una lista nidificata:
|
|
83
|
-
|
|
84
|
-
* The Beatles
|
|
85
|
-
* John Lennon
|
|
86
|
-
* Paul McCartney
|
|
87
|
-
* George Harrison
|
|
88
|
-
* Ringo Starr
|
|
89
|
-
* TMNT
|
|
90
|
-
* Leonardo
|
|
91
|
-
* Michelangelo
|
|
92
|
-
* Donatello
|
|
93
|
-
* Raphael
|
|
94
|
-
|
|
95
|
-
Le liste di definizione possono essere usate con sintassi HTML. I termini di definizione sono in grassetto e corsivo.
|
|
96
|
-
|
|
97
|
-
<dl>
|
|
98
|
-
<dt>Nome</dt>
|
|
99
|
-
<dd>Godzilla</dd>
|
|
100
|
-
<dt>Nascita</dt>
|
|
101
|
-
<dd>1952</dd>
|
|
102
|
-
<dt>Luogo di nascita</dt>
|
|
103
|
-
<dd>Giappone</dd>
|
|
104
|
-
<dt>Colore</dt>
|
|
105
|
-
<dd>Verde</dd>
|
|
106
|
-
</dl>
|
|
107
|
-
|
|
108
|
-
----------------
|
|
109
|
-
|
|
110
|
-
Le tabelle dovrebbero avere intestazioni in grassetto e righe ombreggiate alternate.
|
|
111
|
-
|
|
112
|
-
| Artista | Album | Anno |
|
|
113
|
-
|-------------------|-----------------|------|
|
|
114
|
-
| John Lennon | Imagine | 1971 |
|
|
115
|
-
| The Beatles | Abbey Road | 1969 |
|
|
116
|
-
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 |
|
|
117
|
-
|
|
118
|
-
Se una tabella è troppo larga, dovrebbe rimpicciolirsi e/o scorrere orizzontalmente.
|
|
119
|
-
|
|
120
|
-
| Artista | Album | Anno | Etichetta | Premi | Canzoni |
|
|
121
|
-
|-------------------|-----------------|------|-------------|----------|-----------|
|
|
122
|
-
| John Lennon | Imagine | 1971 | Apple Records | Numerosi premi | Imagine, Jealous Guy, Oh My Love, How?, I Don't Want To Be a Soldier, Crippled Inside, Oh Yoko!, |
|
|
123
|
-
| The Beatles | Abbey Road | 1969 | Apple Records | Numerosi premi | Come Together, Something, Octopus's Garden, Here Comes the Sun, Because, |
|
|
124
|
-
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 | Parlophone | Numerosi premi | A Day in the Life, With a Little Help from My Friends, Lucy in the Sky with Diamonds, Strawberry Fields Forever, When I'm Sixty-Four |
|
|
125
|
-
|
|
126
|
-
----------------
|
|
127
|
-
|
|
128
|
-
I frammenti di codice come `var foo = "bar";` possono essere mostrati in linea.
|
|
129
|
-
|
|
130
|
-
Anche, `questo dovrebbe allinearsi verticalmente` ~~`con questo`~~ ~~e questo~~.
|
|
131
|
-
|
|
132
|
-
Il codice può anche essere mostrato in un elemento a blocco.
|
|
133
|
-
````
|
|
134
|
-
var foo = "bar";
|
|
135
|
-
````
|
|
136
|
-
|
|
137
|
-
Il codice può anche usare l'evidenziazione della sintassi.
|
|
138
|
-
````Javascript
|
|
139
|
-
var foo = "bar";
|
|
140
|
-
````
|
|
141
|
-
|
|
142
|
-
```
|
|
143
|
-
I blocchi di codice di una singola riga lunghi non dovrebbero andare a capo. Dovrebbero scorrere orizzontalmente se sono troppo lunghi. Questa riga dovrebbe essere abbastanza lunga per dimostrarlo.
|
|
144
|
-
```
|
|
145
|
-
|
|
146
|
-
```Javascript
|
|
147
|
-
var foo = "La stessa cosa è vera per il codice con evidenziazione della sintassi. Una singola riga di codice dovrebbe scorrere orizzontalmente se è davvero lunga.";
|
|
148
|
-
```
|
|
149
|
-
|
|
150
|
-
Il codice in linea all'interno delle celle della tabella dovrebbe comunque essere distinguibile.
|
|
151
|
-
|
|
152
|
-
|
|
153
|
-
| Linguaggio | Codice |
|
|
154
|
-
|-------------|--------------------|
|
|
155
|
-
| Javascript | `var foo = "bar";` |
|
|
156
|
-
| Ruby | `foo = "bar"` |
|
|
157
|
-
|
|
158
|
-
----------------
|
|
159
|
-
|
|
160
|
-
Le imagini piccole dovrebbero essere mostrate nella sua forma originale.
|
|
161
|
-
|
|
162
|
-

|
|
163
|
-
|
|
164
|
-
Le imagini grandi dovrebbero essere ridotte per agiustare nel container del contenuto.
|
|
165
|
-
|
|
166
|
-

|
|
167
|
-
|
|
168
|
-
```
|
|
169
|
-
Questo è l'elemento finale della pagina e non dovrebbe esserci margine sotto di esso.
|
|
170
|
-
```
|
|
171
|
-
<!-- %enddocs -->
|
|
172
|
-
|
|
173
|
-
## Licenzia
|
|
174
|
-
|
|
175
|
-
[MIT](LICENSE.txt)
|
|
@@ -1,59 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
layout: category-post
|
|
3
|
-
title: Benvenuti a Jekyll!
|
|
4
|
-
date: 2025-03-02
|
|
5
|
-
lang: it
|
|
6
|
-
categories: [documenti]
|
|
7
|
-
slug: welcome
|
|
8
|
-
redirect_from:
|
|
9
|
-
- welcome-to-jekyll
|
|
10
|
-
- bienvenido-a-jekyll
|
|
11
|
-
- benvinguts-a-jekyll
|
|
12
|
-
---
|
|
13
|
-
|
|
14
|
-
Jekyll è un generatore di siti web statici progettato per trasformare testo semplice in siti web. Semplifica lo sviluppo web eliminando la necessità di scripting lato server e database. Se cerchi velocità, sicurezza e controllo sul tuo contenuto, Jekyll è una valida alternativa.
|
|
15
|
-
|
|
16
|
-
**Caratteristiche principali**
|
|
17
|
-
|
|
18
|
-
- **Basato su Markdown:** Utilizza Markdown per generare post e pagine (specifica kramdown in questo tema).
|
|
19
|
-
- **Template Liquid:** Offre un motore di template semplice ma potente.
|
|
20
|
-
- **Collezioni:** Abilita contenuti strutturati oltre i post del blog.
|
|
21
|
-
- **File di dati:** Supporta YAML/JSON per l'iniezione di dati dinamici.
|
|
22
|
-
- **Build incrementali:** Accelera lo sviluppo con build ottimizzate.
|
|
23
|
-
- **Temi e plugin:** Personalizza il tuo sito web fin nei minimi dettagli.
|
|
24
|
-
- **Ottimizzato per SEO:** Permalink e front matter offrono il controllo sulla struttura e sui metadati.
|
|
25
|
-
|
|
26
|
-
**Jekyll e GitHub Pages: un flusso di lavoro semplificato**
|
|
27
|
-
|
|
28
|
-
| Funzionalità | Descrizione |
|
|
29
|
-
| ---------------------- | --------------------------------------------------------------------------------------------- |
|
|
30
|
-
| **Integrazione** | GitHub Pages supporta nativamente Jekyll, automatizzando il processo di build. |
|
|
31
|
-
| **Hosting** | Hosting gratuito per siti web personali e aziendali. |
|
|
32
|
-
| **Personalizzazione** | Supporta domini personalizzati. |
|
|
33
|
-
| **Sicurezza** | HTTPS automatico. |
|
|
34
|
-
| **Deployment** | Deployment automatico con ogni commit. |
|
|
35
|
-
| **Controllo delle versioni** | Facile rollback. |
|
|
36
|
-
|
|
37
|
-
**Avvio rapido**
|
|
38
|
-
|
|
39
|
-
1. **Installazione:** `gem install jekyll bundler`
|
|
40
|
-
2. **Nuovo sito:** `jekyll new il-mio-sito`
|
|
41
|
-
3. **Contenuto:** Aggiungi file Markdown a `_posts` (`AAAA-MM-DD-titolo.md`).
|
|
42
|
-
4. **Personalizzazione:** Modifica `_config.yml` per le impostazioni del sito e `_layouts` per i template base. Usa collezioni e file di dati per aggiungere contenuti dinamici.
|
|
43
|
-
5. **Repository GitHub**: Crea un nuovo repository su GitHub.
|
|
44
|
-
6. **Anteprima locale:** `bundle exec jekyll serve`
|
|
45
|
-
7. **Deployment:**
|
|
46
|
-
- Commetti le modifiche e spingile sul tuo repository GitHub.
|
|
47
|
-
- Abilita GitHub Pages nelle impostazioni del repository.
|
|
48
|
-
- Seleziona il branch in cui hai inviato il tuo sito web.
|
|
49
|
-
|
|
50
|
-
**Perché scegliere Jekyll?**
|
|
51
|
-
|
|
52
|
-
Jekyll fornisce un percorso semplice per siti web veloci, sicuri e gestibili. Priorizza la semplicità e il controllo dei contenuti, rendendolo una scelta eccellente per blog, documentazione, portfolio e molto altro.
|
|
53
|
-
|
|
54
|
-
**Risorse**
|
|
55
|
-
|
|
56
|
-
- [Documentazione di Jekyll](https://jekyllrb.com/docs/)
|
|
57
|
-
- [Documentazione di Kramdown](https://kramdown.gettalong.org/)
|
|
58
|
-
- [Documentazione di GitHub Pages](https://docs.github.com/en/pages)
|
|
59
|
-
- [Forum Jekyll Talk](https://talk.jekyllrb.com/)
|
data/_sass/_base.scss
DELETED
|
@@ -1,110 +0,0 @@
|
|
|
1
|
-
/**
|
|
2
|
-
* Reset some basic elements
|
|
3
|
-
*/
|
|
4
|
-
@use "variables";
|
|
5
|
-
@use "themes";
|
|
6
|
-
@use "utilities";
|
|
7
|
-
@use "components";
|
|
8
|
-
|
|
9
|
-
* {
|
|
10
|
-
box-sizing: border-box !important;
|
|
11
|
-
margin: 0;
|
|
12
|
-
}
|
|
13
|
-
.job, .contact-data, .links {
|
|
14
|
-
display: none !important;
|
|
15
|
-
}
|
|
16
|
-
|
|
17
|
-
input,
|
|
18
|
-
select,
|
|
19
|
-
textarea,
|
|
20
|
-
button {
|
|
21
|
-
font-family: inherit;
|
|
22
|
-
font-size: inherit;
|
|
23
|
-
line-height: inherit;
|
|
24
|
-
}
|
|
25
|
-
|
|
26
|
-
body,
|
|
27
|
-
h1,
|
|
28
|
-
h2,
|
|
29
|
-
h3,
|
|
30
|
-
h4,
|
|
31
|
-
h5,
|
|
32
|
-
h6,
|
|
33
|
-
p,
|
|
34
|
-
blockquote,
|
|
35
|
-
hr,
|
|
36
|
-
dl,
|
|
37
|
-
dd,
|
|
38
|
-
ol,
|
|
39
|
-
ul,
|
|
40
|
-
figure {
|
|
41
|
-
margin: 0;
|
|
42
|
-
padding: 0;
|
|
43
|
-
}
|
|
44
|
-
|
|
45
|
-
/**
|
|
46
|
-
* Basic styling
|
|
47
|
-
*/
|
|
48
|
-
body {
|
|
49
|
-
font-family: var(--body-font-family);
|
|
50
|
-
font-size: var(--body-font-size);
|
|
51
|
-
line-height: 1.5;
|
|
52
|
-
color: var(--text);
|
|
53
|
-
background-color: var(--background);
|
|
54
|
-
&::-webkit-scrollbar {
|
|
55
|
-
display: none;
|
|
56
|
-
}
|
|
57
|
-
}
|
|
58
|
-
|
|
59
|
-
p {
|
|
60
|
-
margin-top: 0;
|
|
61
|
-
margin-bottom: 0.5em;
|
|
62
|
-
}
|
|
63
|
-
|
|
64
|
-
h1,
|
|
65
|
-
h2,
|
|
66
|
-
h3,
|
|
67
|
-
h4,
|
|
68
|
-
h5,
|
|
69
|
-
h6 {
|
|
70
|
-
margin-top: 1em;
|
|
71
|
-
margin-bottom: 0.25em;
|
|
72
|
-
}
|
|
73
|
-
|
|
74
|
-
h1,
|
|
75
|
-
.h1 {
|
|
76
|
-
font-size: var(--h1-size);
|
|
77
|
-
}
|
|
78
|
-
h2,
|
|
79
|
-
.h2 {
|
|
80
|
-
font-size: var(--h2-size);
|
|
81
|
-
}
|
|
82
|
-
h3,
|
|
83
|
-
.h3 {
|
|
84
|
-
font-size: var(--h3-size);
|
|
85
|
-
}
|
|
86
|
-
h4,
|
|
87
|
-
.h4 {
|
|
88
|
-
font-size: var(--h4-size);
|
|
89
|
-
}
|
|
90
|
-
h5,
|
|
91
|
-
.h5 {
|
|
92
|
-
font-size: var(--h5-size);
|
|
93
|
-
}
|
|
94
|
-
h6,
|
|
95
|
-
.h6 {
|
|
96
|
-
font-size: var(--h6-size);
|
|
97
|
-
text-transform: uppercase;
|
|
98
|
-
letter-spacing: 0.02em;
|
|
99
|
-
}
|
|
100
|
-
|
|
101
|
-
a {
|
|
102
|
-
text-decoration: underline;
|
|
103
|
-
color: inherit;
|
|
104
|
-
|
|
105
|
-
&:hover {
|
|
106
|
-
text-decoration: underline;
|
|
107
|
-
text-decoration-color: var(--text-accent);
|
|
108
|
-
text-decoration-thickness: 3px;
|
|
109
|
-
}
|
|
110
|
-
}
|