govuk_publishing_components 24.17.0 → 24.18.4
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/README.md +25 -76
- data/app/assets/javascripts/govuk_publishing_components/analytics/custom-dimensions.js +2 -0
- data/app/assets/javascripts/govuk_publishing_components/rum-loader.js.erb +18 -13
- data/app/assets/javascripts/govuk_publishing_components/vendor/lux/{lux-polyfill.js → lux-measurer.js} +0 -0
- data/app/assets/javascripts/govuk_publishing_components/vendor/lux/{lux.js → lux-reporter.js} +0 -0
- data/app/assets/stylesheets/govuk_publishing_components/components/_layout-header.scss +5 -1
- data/app/views/govuk_publishing_components/components/_character_count.html.erb +1 -1
- data/app/views/govuk_publishing_components/components/_contextual_breadcrumbs.html.erb +5 -5
- data/app/views/govuk_publishing_components/components/_layout_for_public.html.erb +1 -0
- data/app/views/govuk_publishing_components/components/_radio.html.erb +3 -0
- data/app/views/govuk_publishing_components/components/docs/checkboxes.yml +22 -22
- data/app/views/govuk_publishing_components/components/docs/layout_footer.yml +8 -0
- data/app/views/govuk_publishing_components/components/docs/radio.yml +10 -0
- data/app/views/govuk_publishing_components/components/layout_header/_header_logo.html.erb +1 -1
- data/config/initializers/assets.rb +2 -2
- data/config/locales/cy.yml +6 -6
- data/lib/govuk_publishing_components/presenters/content_breadcrumbs_based_on_priority.rb +11 -24
- data/lib/govuk_publishing_components/presenters/meta_tags.rb +30 -1
- data/lib/govuk_publishing_components/presenters/public_layout_helper.rb +8 -0
- data/lib/govuk_publishing_components/version.rb +1 -1
- metadata +6 -6
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
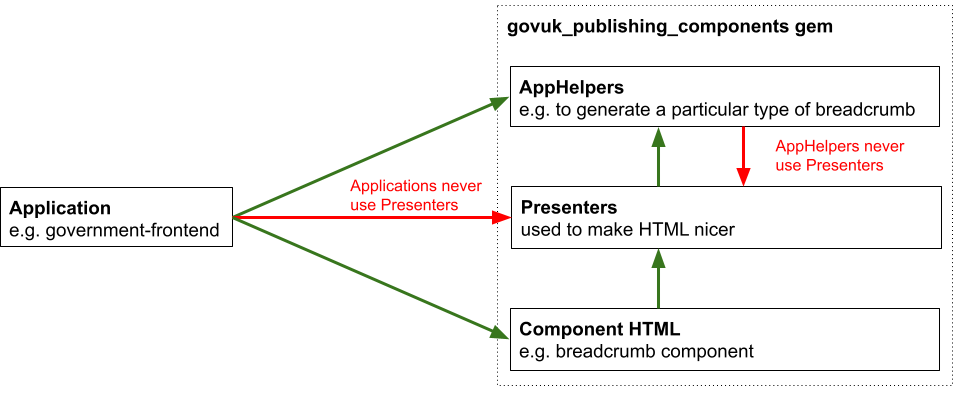
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: 356af78d76ad3c161339e6c908f64e22aa8ce6da250fa1389ec2d5095d28c906
|
|
4
|
+
data.tar.gz: e820884ca39a8533a260ae07b824bee43d3d0616e4434f70e8d8a5212ec5f693
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: 115b6017568f069bece6086533f4e24e03af451682b59323924e96fe5996dc6c9e6f7597226571adba3fcba0df5798f85d8cfbd55f3ecaeaa49ac570946876af
|
|
7
|
+
data.tar.gz: 10f2ba6089990b0703e6cc4bc37aa3fc9e689560d8dfa9c193bf60aac1bc8536693e5f67a1501fdd836a408ad41d2ea3f191a640271425a27148bd8e1df54baf
|
data/README.md
CHANGED
|
@@ -1,103 +1,52 @@
|
|
|
1
|
-
GOV.UK Publishing Components
|
|
1
|
+
# GOV.UK Publishing Components
|
|
2
|
+
|
|
2
3
|
[](https://ci.integration.publishing.service.gov.uk/job/govuk_publishing_components/job/master/)
|
|
3
4
|
[](https://standardjs.com)
|
|
4
5
|
[](https://github.com/alphagov/stylelint-config-gds/)
|
|
5
|
-
=====================
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
A Ruby gem to document and distribute components for GOV.UK applications. It provides:
|
|
8
8
|
|
|
9
|
-
It provides:
|
|
10
9
|
- a shared library of components
|
|
11
10
|
- helpers to generate component payloads
|
|
12
11
|
- an application to preview components and provide guidance
|
|
12
|
+
- [GOV.UK Design System](https://design-system.service.gov.uk/) styles and components (via [GOV.UK Frontend](https://github.com/alphagov/govuk-frontend))
|
|
13
13
|
|
|
14
|
-
Components should be added to this gem if they are required in more than one application, otherwise they should be added to that application.
|
|
15
|
-
|
|
16
|
-
## How to
|
|
17
|
-
|
|
18
|
-
- [Install and use this gem](/docs/install-and-use.md)
|
|
19
|
-
- [Use a component in your application](/docs/use-components.md)
|
|
20
|
-
- [Generate a new component](/docs/generate-a-new-component.md)
|
|
21
|
-
- [Develop a component](/docs/develop-component.md)
|
|
22
|
-
- [Run the component guide](/docs/run-component-guide.md)
|
|
23
|
-
- [Move a component from an application to the gem](/docs/moving-components-upstream-into-this-gem.md)
|
|
24
|
-
- [Publish/release a new version of the gem](/docs/publishing-to-rubygems.md)
|
|
25
|
-
- [Keep this gem in sync with the Design System](/docs/upgrade-govuk-frontend.md)
|
|
26
|
-
|
|
27
|
-
## Architecture / structure
|
|
28
|
-
|
|
29
|
-

|
|
30
|
-
|
|
31
|
-
[Source](https://docs.google.com/drawings/d/1N8-kbyCN_xOvvshN6d2HnQz5i5Bqed2WIatI3Nj9gNQ/edit)
|
|
32
|
-
|
|
33
|
-
There are 2 types of helper classes in this app:
|
|
34
|
-
|
|
35
|
-
- [AppHelpers](lib/govuk_publishing_components/app_helpers). Are exposed to the applications using this gem. They should be documented using RDoc.
|
|
36
|
-
- [Component Presenters](lib/govuk_publishing_components/presenters). Anything in these classes is only for use within the components. They should be marked `@private`.
|
|
14
|
+
Components should be added to this gem if they are required in more than one application, otherwise they should be added to that application. All components should meet the same standards of browser and assistive technology support described in [GOV.UK Frontend](https://github.com/alphagov/govuk-frontend#browser-and-assistive-technology-support).
|
|
37
15
|
|
|
38
|
-
##
|
|
16
|
+
## Technical documentation
|
|
39
17
|
|
|
40
|
-
|
|
18
|
+
You can use the [GOV.UK Docker environment](https://github.com/alphagov/govuk-docker) or the local `startup.sh` script to run the app. Read the [guidance on local frontend development](https://docs.publishing.service.gov.uk/manual/local-frontend-development.html) to find out more about each approach, before you get started.
|
|
41
19
|
|
|
42
|
-
|
|
20
|
+
If you are using GOV.UK Docker, remember to combine it with the commands that follow. See the [GOV.UK Docker usage instructions](https://github.com/alphagov/govuk-docker#usage) for examples.
|
|
43
21
|
|
|
44
|
-
|
|
45
|
-
|
|
46
|
-
## Documentation
|
|
47
|
-
|
|
48
|
-
[See the rubydoc.info documentation](http://www.rubydoc.info/gems/govuk_publishing_components)
|
|
49
|
-
|
|
50
|
-
## Working locally
|
|
51
|
-
|
|
52
|
-
### Install dependencies
|
|
53
|
-
|
|
54
|
-
As well as the Ruby, you will also need the [Yarn package manager](https://classic.yarnpkg.com/en/docs/install/) to allow installing [npm](https://npmjs.com) dependencies.
|
|
55
|
-
|
|
56
|
-
Install the application's dependencies with:
|
|
22
|
+
### Running the test suite
|
|
57
23
|
|
|
58
24
|
```sh
|
|
59
|
-
bundle
|
|
60
|
-
yarn install
|
|
25
|
+
bundle exec rake
|
|
61
26
|
```
|
|
62
27
|
|
|
63
|
-
|
|
64
|
-
|
|
65
|
-
The GDS Developer Docs has a [guide on local frontend development](https://docs.publishing.service.gov.uk/manual/local-frontend-development.html) that covers setting up a local app to use the local version of the components gem in Docker and using the `./startup.sh` script.
|
|
28
|
+
To run JavaScript tests (only):
|
|
66
29
|
|
|
67
|
-
### Running tests
|
|
68
|
-
|
|
69
|
-
The default rake task runs all the linting and test tasks:
|
|
70
|
-
|
|
71
|
-
```sh
|
|
72
|
-
bin/rake
|
|
73
30
|
```
|
|
74
|
-
|
|
75
|
-
|
|
76
|
-
```sh
|
|
77
|
-
# browser
|
|
31
|
+
# run JS tests in browser
|
|
78
32
|
bin/rake app:jasmine
|
|
79
33
|
|
|
80
|
-
# command line
|
|
34
|
+
# run JS tests on command line
|
|
81
35
|
bin/rake app:jasmine:ci
|
|
82
36
|
```
|
|
83
37
|
|
|
84
|
-
###
|
|
85
|
-
|
|
86
|
-
|
|
87
|
-
|
|
88
|
-
|
|
89
|
-
|
|
90
|
-
|
|
91
|
-
|
|
92
|
-
|
|
93
|
-
|
|
94
|
-
|
|
95
|
-
|
|
96
|
-
Preview documentation in your browser with:
|
|
97
|
-
|
|
98
|
-
```sh
|
|
99
|
-
bundle exec yard server --reload
|
|
100
|
-
```
|
|
38
|
+
### Further documentation
|
|
39
|
+
|
|
40
|
+
- [Install and use this gem](docs/install-and-use.md)
|
|
41
|
+
- [Use a component in your application](docs/use-components.md)
|
|
42
|
+
- [Generate a new component](docs/generate-a-new-component.md)
|
|
43
|
+
- [Testing a component](docs/testing-components.md)
|
|
44
|
+
- [Move a component from an application to the gem](docs/moving-components-upstream-into-this-gem.md)
|
|
45
|
+
- [Publish/release a new version of the gem](docs/publishing-to-rubygems.md)
|
|
46
|
+
- [Keep this gem in sync with the Design System](docs/upgrade-govuk-frontend.md)
|
|
47
|
+
- [Code documentation on rubydoc.info](http://www.rubydoc.info/gems/govuk_publishing_components)
|
|
48
|
+
- [Component conventions](docs/component_conventions.md)
|
|
49
|
+
- [Component principles](docs/component_principles.md)
|
|
101
50
|
|
|
102
51
|
## Licence
|
|
103
52
|
|
|
@@ -63,6 +63,8 @@
|
|
|
63
63
|
'taxon-ids': { dimension: 59, defaultValue: 'other' },
|
|
64
64
|
'content-has-history': { dimension: 39, defaultValue: 'false' },
|
|
65
65
|
'publishing-application': { dimension: 89 },
|
|
66
|
+
'brexit-audience': { dimension: 112 },
|
|
67
|
+
'brexit-superbreadcrumb': { dimension: 111 },
|
|
66
68
|
stepnavs: { dimension: 96 },
|
|
67
69
|
'relevant-result-shown': { dimension: 83 },
|
|
68
70
|
'spelling-suggestion': { dimension: 81 }
|
|
@@ -1,9 +1,6 @@
|
|
|
1
1
|
(function() {
|
|
2
|
-
var
|
|
3
|
-
|
|
4
|
-
'<%= path_to_javascript("govuk_publishing_components/vendor/lux/lux-polyfill") %>',
|
|
5
|
-
'<%= path_to_javascript("govuk_publishing_components/vendor/lux/lux") %>'
|
|
6
|
-
]
|
|
2
|
+
var scriptSrc = '<%= path_to_javascript("govuk_publishing_components/vendor/lux/lux-reporter") %>'
|
|
3
|
+
|
|
7
4
|
var parsedCookie = (function() {
|
|
8
5
|
try {
|
|
9
6
|
var cookies = document.cookie.split(';')
|
|
@@ -23,14 +20,22 @@
|
|
|
23
20
|
return {}
|
|
24
21
|
})()
|
|
25
22
|
|
|
26
|
-
|
|
27
|
-
|
|
28
|
-
var script = document.createElement('script')
|
|
29
|
-
script.src = scripts[i]
|
|
30
|
-
script.async = true
|
|
31
|
-
script.defer = true
|
|
23
|
+
var insertScript = function(source) {
|
|
24
|
+
var marker = document.getElementsByTagName('script')[0]
|
|
32
25
|
|
|
33
|
-
|
|
34
|
-
|
|
26
|
+
var script = document.createElement('script')
|
|
27
|
+
script.src = source
|
|
28
|
+
script.async = true
|
|
29
|
+
script.defer = true
|
|
30
|
+
|
|
31
|
+
marker.parentNode.insertBefore(script, marker)
|
|
32
|
+
}
|
|
33
|
+
|
|
34
|
+
if (parsedCookie.usage === true) {
|
|
35
|
+
insertScript(scriptSrc)
|
|
36
|
+
} else {
|
|
37
|
+
window.addEventListener('cookie-consent', function() {
|
|
38
|
+
insertScript(scriptSrc)
|
|
39
|
+
})
|
|
35
40
|
}
|
|
36
41
|
})()
|
|
File without changes
|
data/app/assets/javascripts/govuk_publishing_components/vendor/lux/{lux.js → lux-reporter.js}
RENAMED
|
File without changes
|
|
@@ -102,10 +102,14 @@
|
|
|
102
102
|
}
|
|
103
103
|
}
|
|
104
104
|
|
|
105
|
-
.
|
|
105
|
+
.gem-c-header__logotype {
|
|
106
106
|
vertical-align: middle;
|
|
107
107
|
}
|
|
108
108
|
|
|
109
|
+
.gem-c-header__logotype-crown {
|
|
110
|
+
top: -2px;
|
|
111
|
+
}
|
|
112
|
+
|
|
109
113
|
.gem-c-header__product-name {
|
|
110
114
|
display: none;
|
|
111
115
|
|
|
@@ -18,7 +18,7 @@
|
|
|
18
18
|
<%= render "govuk_publishing_components/components/textarea", { id: id, character_count: true }.merge(textarea.symbolize_keys) %>
|
|
19
19
|
|
|
20
20
|
<span id="<%= id %>-info" class="govuk-hint govuk-character-count__message" aria-live="polite">
|
|
21
|
-
<%= t("components.character_count", number: maxlength || maxwords, type: maxwords ? t("components.character_count.type.words") : t("components.character_count.type.characters")) %>
|
|
21
|
+
<%= t("components.character_count.body", number: maxlength || maxwords, type: maxwords ? t("components.character_count.type.words") : t("components.character_count.type.characters")) %>
|
|
22
22
|
</span>
|
|
23
23
|
<% end %>
|
|
24
24
|
<% end %>
|
|
@@ -12,9 +12,9 @@
|
|
|
12
12
|
inverse: inverse,
|
|
13
13
|
collapse_on_mobile: collapse_on_mobile %>
|
|
14
14
|
<% end %>
|
|
15
|
-
|
|
16
|
-
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
%>
|
|
15
|
+
<% if breadcrumb_selector.priority_breadcrumbs %>
|
|
16
|
+
<%= render 'govuk_publishing_components/components/step_by_step_nav_header', breadcrumb_selector.priority_breadcrumbs %>
|
|
17
|
+
<% meta_tag = GovukPublishingComponents::Presenters::MetaTags.new(content_item, local_assigns, request).brexit_priority_breadcrumb_tag %>
|
|
18
|
+
<meta name="<%= meta_tag.keys.first %>" content="<%= meta_tag.values.first %>">
|
|
19
|
+
<% end %>
|
|
20
20
|
</div>
|
|
@@ -39,6 +39,7 @@
|
|
|
39
39
|
<meta charset="utf-8" />
|
|
40
40
|
<title><%= title %></title>
|
|
41
41
|
|
|
42
|
+
<%= javascript_include_tag "govuk_publishing_components/vendor/lux/lux-measurer", { async: true } %>
|
|
42
43
|
<%= javascript_include_tag "govuk_publishing_components/rum-loader", { async: true } %>
|
|
43
44
|
|
|
44
45
|
<%= csrf_meta_tags %>
|
|
@@ -1,4 +1,5 @@
|
|
|
1
1
|
<%
|
|
2
|
+
local_assigns[:margin_bottom] ||= 6
|
|
2
3
|
shared_helper = GovukPublishingComponents::Presenters::SharedHelper.new(local_assigns)
|
|
3
4
|
id ||= nil
|
|
4
5
|
id_prefix ||= "radio-#{SecureRandom.hex(4)}"
|
|
@@ -27,6 +28,7 @@
|
|
|
27
28
|
hint ||= nil
|
|
28
29
|
error_message ||= nil
|
|
29
30
|
error_items ||= []
|
|
31
|
+
margin_bottom = margin_bottom ||= 6
|
|
30
32
|
|
|
31
33
|
has_error = error_message || error_items.any?
|
|
32
34
|
hint_id = "hint-#{SecureRandom.hex(4)}" if hint
|
|
@@ -34,6 +36,7 @@
|
|
|
34
36
|
|
|
35
37
|
form_group_css_classes = %w(govuk-form-group)
|
|
36
38
|
form_group_css_classes << "govuk-form-group--error" if has_error
|
|
39
|
+
form_group_css_classes << shared_helper.get_margin_bottom
|
|
37
40
|
|
|
38
41
|
radio_classes = %w(govuk-radios)
|
|
39
42
|
radio_classes << "govuk-radios--small" if small
|
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
name: Form checkboxes
|
|
2
2
|
description: Let users select one or more options with checkboxes.
|
|
3
3
|
body: |
|
|
4
|
-
If there is more than one checkbox they are rendered in a list. If there is only one, the markup is simplified to a single div and a heading attribute is not required.
|
|
4
|
+
If there is more than one checkbox they are rendered in a list. If there is only one, the markup is simplified to a single div and a heading attribute is not required. A `[]` needs to be appended to the name for Rails to treat the checkbox value as an array, otherwise only the last selected item is captured.
|
|
5
5
|
govuk_frontend_components:
|
|
6
6
|
- checkboxes
|
|
7
7
|
accessibility_criteria: |
|
|
@@ -25,7 +25,7 @@ examples:
|
|
|
25
25
|
with_multiple_checkboxes:
|
|
26
26
|
description: When more than one checkbox is shown they are wrapped in a fieldset element, which requires a legend. This must be supplied to the component using the heading option.
|
|
27
27
|
data:
|
|
28
|
-
name: "favourite_colour"
|
|
28
|
+
name: "favourite_colour[]"
|
|
29
29
|
heading: "What is your favourite colour?"
|
|
30
30
|
items:
|
|
31
31
|
- label: "Red"
|
|
@@ -36,7 +36,7 @@ examples:
|
|
|
36
36
|
value: "blue"
|
|
37
37
|
with_small_checkboxes:
|
|
38
38
|
data:
|
|
39
|
-
name: "favourite_small_synonym"
|
|
39
|
+
name: "favourite_small_synonym[]"
|
|
40
40
|
heading: "What is your favourite synonym for small?"
|
|
41
41
|
small: true
|
|
42
42
|
items:
|
|
@@ -55,7 +55,7 @@ examples:
|
|
|
55
55
|
with_custom_hint_text:
|
|
56
56
|
description: Hint text defaults to 'Select all that apply' but can be overridden with this option. Note that a hint (and a heading) is only displayed if there is more than one checkbox.
|
|
57
57
|
data:
|
|
58
|
-
name: "favourite_skittle"
|
|
58
|
+
name: "favourite_skittle[]"
|
|
59
59
|
heading: "What is your favourite skittle?"
|
|
60
60
|
hint_text: "Taste the rainbow"
|
|
61
61
|
items:
|
|
@@ -71,7 +71,7 @@ examples:
|
|
|
71
71
|
The description text can only render text and not govspeak specific syntax.
|
|
72
72
|
This is a pattern that is used across GOV.UK where a question is followed by a description.
|
|
73
73
|
data:
|
|
74
|
-
name: "favourite_skittle"
|
|
74
|
+
name: "favourite_skittle[]"
|
|
75
75
|
heading: "Choose your favourite skittles"
|
|
76
76
|
description: |
|
|
77
77
|
Skittles consist of hard sugar shells imprinted with the letter "S".
|
|
@@ -91,7 +91,7 @@ examples:
|
|
|
91
91
|
The description text can only render text and not govspeak specific syntax.
|
|
92
92
|
This is a pattern that is used across GOV.UK where a question is followed by a description.
|
|
93
93
|
data:
|
|
94
|
-
name: "favourite_skittle"
|
|
94
|
+
name: "favourite_skittle[]"
|
|
95
95
|
heading: "Choose your favourite skittles"
|
|
96
96
|
is_page_heading: true
|
|
97
97
|
description: |
|
|
@@ -112,7 +112,7 @@ examples:
|
|
|
112
112
|
A caption can only be used with a page heading. If a heading is not provided the caption will not render.
|
|
113
113
|
The pattern is used across GOV.UK to show a high-level section that this page question falls into.
|
|
114
114
|
data:
|
|
115
|
-
name: "favourite_skittle"
|
|
115
|
+
name: "favourite_skittle[]"
|
|
116
116
|
heading: "Choose your favourite skittles"
|
|
117
117
|
heading_caption: "Question 3 of 9"
|
|
118
118
|
is_page_heading: true
|
|
@@ -126,7 +126,7 @@ examples:
|
|
|
126
126
|
without_hint_text:
|
|
127
127
|
description: Hint text can be removed entirely with this option. Note that this option can be combined with the visually_hide_heading option.
|
|
128
128
|
data:
|
|
129
|
-
name: "favourite_skittle"
|
|
129
|
+
name: "favourite_skittle[]"
|
|
130
130
|
heading: "What is your favourite skittle?"
|
|
131
131
|
no_hint_text: true
|
|
132
132
|
items:
|
|
@@ -137,7 +137,7 @@ examples:
|
|
|
137
137
|
with_a_hidden_heading:
|
|
138
138
|
description: If the heading/legend on the checkboxes is not required, it can be visually hidden using this option. It will still be visible to screen readers.
|
|
139
139
|
data:
|
|
140
|
-
name: "favourite_colour"
|
|
140
|
+
name: "favourite_colour[]"
|
|
141
141
|
heading: "What is your favourite colour?"
|
|
142
142
|
visually_hide_heading: true
|
|
143
143
|
items:
|
|
@@ -150,7 +150,7 @@ examples:
|
|
|
150
150
|
with_a_custom_id_attribute:
|
|
151
151
|
description: Note that if an id is not given one is generated automatically. In either case, the id is applied to the parent element of the checkboxes, and each checkbox is given the same id with an incremented number at the end, e.g. the checkboxes below have ids of potatoes-0 and potatoes-1.
|
|
152
152
|
data:
|
|
153
|
-
name: "potatoes"
|
|
153
|
+
name: "potatoes[]"
|
|
154
154
|
id: "potatoes"
|
|
155
155
|
heading: "What kind of potatoes do you like?"
|
|
156
156
|
items:
|
|
@@ -161,7 +161,7 @@ examples:
|
|
|
161
161
|
with_custom_ids_on_individal_checkboxes:
|
|
162
162
|
description: Individual checkboxes can be given specific ids if required. Note that the general id option can still be used, but the individual ids will override the general one if it is given.
|
|
163
163
|
data:
|
|
164
|
-
name: "carrots"
|
|
164
|
+
name: "carrots[]"
|
|
165
165
|
id: "carrots"
|
|
166
166
|
heading: "What kind of carrots do you like?"
|
|
167
167
|
items:
|
|
@@ -173,7 +173,7 @@ examples:
|
|
|
173
173
|
with_legend_as_page_heading:
|
|
174
174
|
description: Since the legend/heading is required, if the checkboxes are alone on a page it makes sense to use this element as the H1 on the page rather than duplicate text.
|
|
175
175
|
data:
|
|
176
|
-
name: "favourite_colour"
|
|
176
|
+
name: "favourite_colour[]"
|
|
177
177
|
heading: "What is your favourite colour?"
|
|
178
178
|
is_page_heading: true
|
|
179
179
|
items:
|
|
@@ -185,11 +185,11 @@ examples:
|
|
|
185
185
|
value: "blue"
|
|
186
186
|
with_custom_heading_size:
|
|
187
187
|
description: |
|
|
188
|
-
This allows the size of the legend to be changed. Valid options are s, m, l, xl, defaulting to m if no option is passed.
|
|
188
|
+
This allows the size of the legend to be changed. Valid options are s, m, l, xl, defaulting to m if no option is passed.
|
|
189
189
|
|
|
190
190
|
If the is_page_heading option is true and heading_size is not set, the text size will be xl.
|
|
191
191
|
data:
|
|
192
|
-
name: "favourite_colour"
|
|
192
|
+
name: "favourite_colour[]"
|
|
193
193
|
heading: "What is your favourite colour?"
|
|
194
194
|
heading_size: "s"
|
|
195
195
|
items:
|
|
@@ -235,7 +235,7 @@ examples:
|
|
|
235
235
|
with_aria_controls_attributes:
|
|
236
236
|
description: Aria controls attributes are applied to the checkboxes only if Javascript is enabled.
|
|
237
237
|
data:
|
|
238
|
-
name: "aria_controls"
|
|
238
|
+
name: "aria_controls[]"
|
|
239
239
|
heading: "What areas are you interested in?"
|
|
240
240
|
items:
|
|
241
241
|
- label: "Farming and the environment"
|
|
@@ -246,7 +246,7 @@ examples:
|
|
|
246
246
|
controls: "js-live-results"
|
|
247
247
|
checkboxes_with_individual_hints:
|
|
248
248
|
data:
|
|
249
|
-
name: "nationality"
|
|
249
|
+
name: "nationality[]"
|
|
250
250
|
heading: "What is your nationality?"
|
|
251
251
|
hint_text: "If you have dual nationality, select all options that are relevant to you."
|
|
252
252
|
items:
|
|
@@ -260,7 +260,7 @@ examples:
|
|
|
260
260
|
hint: "anything other than the above"
|
|
261
261
|
checkbox_items_with_error:
|
|
262
262
|
data:
|
|
263
|
-
name: "nationality"
|
|
263
|
+
name: "nationality[]"
|
|
264
264
|
heading: "What is your nationality?"
|
|
265
265
|
error: "Select if you are British, Irish or a citizen of a different country"
|
|
266
266
|
hint_text: "If you have dual nationality, select all options that are relevant to you."
|
|
@@ -281,7 +281,7 @@ examples:
|
|
|
281
281
|
|
|
282
282
|
This behaviour should be doubled by similar checks on the backend.
|
|
283
283
|
data:
|
|
284
|
-
name: "nationality-exclusive"
|
|
284
|
+
name: "nationality-exclusive[]"
|
|
285
285
|
heading: "What kind of expertise can you offer?"
|
|
286
286
|
hint_text: "Select the types of support you can offer."
|
|
287
287
|
items:
|
|
@@ -301,7 +301,7 @@ examples:
|
|
|
301
301
|
|
|
302
302
|
Note that if you do insert HTML, this may cause accessibility violations if the additional elements have different name attributes to the checkboxes. No styling will be applied to the inserted content by the component.
|
|
303
303
|
data:
|
|
304
|
-
name: "contactingme"
|
|
304
|
+
name: "contactingme[]"
|
|
305
305
|
id: "contactingme"
|
|
306
306
|
heading: "How would you like to be contacted?"
|
|
307
307
|
hint_text: "Please select all options that are relevant to you."
|
|
@@ -317,7 +317,7 @@ examples:
|
|
|
317
317
|
conditional: <div class="govuk-form-group"><label class="govuk-label" for="contact-by-text">Mobile phone number</label><input class="govuk-input govuk-!-width-one-third" id="contact-by-text" name="contactingme" type="tel"></div>
|
|
318
318
|
checkbox_items_with_conditional_reveal_checked:
|
|
319
319
|
data:
|
|
320
|
-
name: "contacting-checked"
|
|
320
|
+
name: "contacting-checked[]"
|
|
321
321
|
id: "contacting-checked"
|
|
322
322
|
heading: "How would you like to be contacted?"
|
|
323
323
|
hint_text: "Please select all options that are relevant to you."
|
|
@@ -334,7 +334,7 @@ examples:
|
|
|
334
334
|
conditional: <div class="govuk-form-group"><label class="govuk-label" for="contact-by-text">Mobile phone number</label><input class="govuk-input govuk-!-width-one-third" id="contact-by-text" name="contactingme" type="tel"></div>
|
|
335
335
|
checkbox_items_with_checked_items:
|
|
336
336
|
data:
|
|
337
|
-
name: "nationality"
|
|
337
|
+
name: "nationality[]"
|
|
338
338
|
heading: "What is your nationality?"
|
|
339
339
|
hint_text: "If you have dual nationality, select all options that are relevant to you."
|
|
340
340
|
items:
|
|
@@ -347,7 +347,7 @@ examples:
|
|
|
347
347
|
value: "other"
|
|
348
348
|
checkbox_items_with_nested_checkboxes:
|
|
349
349
|
data:
|
|
350
|
-
name: "favourite_colour"
|
|
350
|
+
name: "favourite_colour[]"
|
|
351
351
|
heading: "What is your favourite colour?"
|
|
352
352
|
items:
|
|
353
353
|
- label: "Red"
|
|
@@ -109,10 +109,14 @@ examples:
|
|
|
109
109
|
items:
|
|
110
110
|
- href: '/help'
|
|
111
111
|
text: Help
|
|
112
|
+
- href: '/help/privacy-notice'
|
|
113
|
+
text: Privacy
|
|
112
114
|
- href: '/help/cookies'
|
|
113
115
|
text: Cookies
|
|
114
116
|
- href: '/contact'
|
|
115
117
|
text: Contact
|
|
118
|
+
- href: '/help/accessibility-statement'
|
|
119
|
+
text: Accessibility statement
|
|
116
120
|
- href: '/help/terms-conditions'
|
|
117
121
|
text: Terms and conditions
|
|
118
122
|
- href: '/cymraeg'
|
|
@@ -150,10 +154,14 @@ examples:
|
|
|
150
154
|
items:
|
|
151
155
|
- href: '/help'
|
|
152
156
|
text: Help
|
|
157
|
+
- href: '/help/privacy-notice'
|
|
158
|
+
text: Privacy
|
|
153
159
|
- href: '/help/cookies'
|
|
154
160
|
text: Cookies
|
|
155
161
|
- href: '/contact'
|
|
156
162
|
text: Contact
|
|
163
|
+
- href: '/help/accessibility-statement'
|
|
164
|
+
text: Accessibility statement
|
|
157
165
|
- href: '/help/terms-conditions'
|
|
158
166
|
text: Terms and conditions
|
|
159
167
|
- href: '/cymraeg'
|
|
@@ -65,6 +65,16 @@ examples:
|
|
|
65
65
|
text: "Use GOV.UK Verify"
|
|
66
66
|
hint_text: "You'll have an account if you've already proved your identity with a certified company, such as the Post Office."
|
|
67
67
|
bold: true
|
|
68
|
+
with_bottom_margin:
|
|
69
|
+
description: "The component accepts a number for margin bottom from 0 to 9 (0px to 60px) using the [GOV.UK Frontend spacing scale](https://design-system.service.gov.uk/styles/spacing/#the-responsive-spacing-scale). It defaults to a margin bottom of 30px (6)."
|
|
70
|
+
data:
|
|
71
|
+
name: "radio-group"
|
|
72
|
+
margin_bottom: 9
|
|
73
|
+
items:
|
|
74
|
+
- value: "government-gateway"
|
|
75
|
+
text: "Use Government Gateway"
|
|
76
|
+
- value: "govuk-verify"
|
|
77
|
+
text: "Use GOV.UK Verify"
|
|
68
78
|
with_hint_on_form_group:
|
|
69
79
|
data:
|
|
70
80
|
name: "radio-group-error"
|
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
<div class="govuk-header__logo gem-c-header__logo">
|
|
2
2
|
<a href="<%= logo_link %>" class="govuk-header__link govuk-header__link--homepage" data-module="gem-track-click" data-track-category="homeLinkClicked" data-track-action="homeHeader">
|
|
3
|
-
<span class="govuk-header__logotype">
|
|
3
|
+
<span class="govuk-header__logotype gem-c-header__logotype">
|
|
4
4
|
<svg aria-hidden="true" focusable="false" class="gem-c-header__logotype-crown govuk-header__logotype-crown" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 132 97" height="32" width="36">
|
|
5
5
|
<path fill="currentColor" fill-rule="evenodd"
|
|
6
6
|
d="M25 30.2c3.5 1.5 7.7-.2 9.1-3.7 1.5-3.6-.2-7.8-3.9-9.2-3.6-1.4-7.6.3-9.1 3.9-1.4 3.5.3 7.5 3.9 9zM9 39.5c3.6 1.5 7.8-.2 9.2-3.7 1.5-3.6-.2-7.8-3.9-9.1-3.6-1.5-7.6.2-9.1 3.8-1.4 3.5.3 7.5 3.8 9zM4.4 57.2c3.5 1.5 7.7-.2 9.1-3.8 1.5-3.6-.2-7.7-3.9-9.1-3.5-1.5-7.6.3-9.1 3.8-1.4 3.5.3 7.6 3.9 9.1zm38.3-21.4c3.5 1.5 7.7-.2 9.1-3.8 1.5-3.6-.2-7.7-3.9-9.1-3.6-1.5-7.6.3-9.1 3.8-1.3 3.6.4 7.7 3.9 9.1zm64.4-5.6c-3.6 1.5-7.8-.2-9.1-3.7-1.5-3.6.2-7.8 3.8-9.2 3.6-1.4 7.7.3 9.2 3.9 1.3 3.5-.4 7.5-3.9 9zm15.9 9.3c-3.6 1.5-7.7-.2-9.1-3.7-1.5-3.6.2-7.8 3.7-9.1 3.6-1.5 7.7.2 9.2 3.8 1.5 3.5-.3 7.5-3.8 9zm4.7 17.7c-3.6 1.5-7.8-.2-9.2-3.8-1.5-3.6.2-7.7 3.9-9.1 3.6-1.5 7.7.3 9.2 3.8 1.3 3.5-.4 7.6-3.9 9.1zM89.3 35.8c-3.6 1.5-7.8-.2-9.2-3.8-1.4-3.6.2-7.7 3.9-9.1 3.6-1.5 7.7.3 9.2 3.8 1.4 3.6-.3 7.7-3.9 9.1zM69.7 17.7l8.9 4.7V9.3l-8.9 2.8c-.2-.3-.5-.6-.9-.9L72.4 0H59.6l3.5 11.2c-.3.3-.6.5-.9.9l-8.8-2.8v13.1l8.8-4.7c.3.3.6.7.9.9l-5 15.4v.1c-.2.8-.4 1.6-.4 2.4 0 4.1 3.1 7.5 7 8.1h.2c.3 0 .7.1 1 .1.4 0 .7 0 1-.1h.2c4-.6 7.1-4.1 7.1-8.1 0-.8-.1-1.7-.4-2.4V34l-5.1-15.4c.4-.2.7-.6 1-.9zM66 92.8c16.9 0 32.8 1.1 47.1 3.2 4-16.9 8.9-26.7 14-33.5l-9.6-3.4c1 4.9 1.1 7.2 0 10.2-1.5-1.4-3-4.3-4.2-8.7L108.6 76c2.8-2 5-3.2 7.5-3.3-4.4 9.4-10 11.9-13.6 11.2-4.3-.8-6.3-4.6-5.6-7.9 1-4.7 5.7-5.9 8-.5 4.3-8.7-3-11.4-7.6-8.8 7.1-7.2 7.9-13.5 2.1-21.1-8 6.1-8.1 12.3-4.5 20.8-4.7-5.4-12.1-2.5-9.5 6.2 3.4-5.2 7.9-2 7.2 3.1-.6 4.3-6.4 7.8-13.5 7.2-10.3-.9-10.9-8-11.2-13.8 2.5-.5 7.1 1.8 11 7.3L80.2 60c-4.1 4.4-8 5.3-12.3 5.4 1.4-4.4 8-11.6 8-11.6H55.5s6.4 7.2 7.9 11.6c-4.2-.1-8-1-12.3-5.4l1.4 16.4c3.9-5.5 8.5-7.7 10.9-7.3-.3 5.8-.9 12.8-11.1 13.8-7.2.6-12.9-2.9-13.5-7.2-.7-5 3.8-8.3 7.1-3.1 2.7-8.7-4.6-11.6-9.4-6.2 3.7-8.5 3.6-14.7-4.6-20.8-5.8 7.6-5 13.9 2.2 21.1-4.7-2.6-11.9.1-7.7 8.8 2.3-5.5 7.1-4.2 8.1.5.7 3.3-1.3 7.1-5.7 7.9-3.5.7-9-1.8-13.5-11.2 2.5.1 4.7 1.3 7.5 3.3l-4.7-15.4c-1.2 4.4-2.7 7.2-4.3 8.7-1.1-3-.9-5.3 0-10.2l-9.5 3.4c5 6.9 9.9 16.7 14 33.5 14.8-2.1 30.8-3.2 47.7-3.2z"></path>
|
|
@@ -8,8 +8,8 @@ Rails.application.config.assets.precompile += %w[
|
|
|
8
8
|
component_guide/visual-regression.js
|
|
9
9
|
component_guide/print.css
|
|
10
10
|
govuk_publishing_components/rum-loader.js
|
|
11
|
-
govuk_publishing_components/vendor/lux.js
|
|
12
|
-
govuk_publishing_components/vendor/lux-
|
|
11
|
+
govuk_publishing_components/vendor/lux/lux-reporter.js
|
|
12
|
+
govuk_publishing_components/vendor/lux/lux-measurer.js
|
|
13
13
|
govuk_publishing_components/all_components.js
|
|
14
14
|
govuk_publishing_components/ie.js
|
|
15
15
|
govuk_publishing_components/modules.js
|
data/config/locales/cy.yml
CHANGED
|
@@ -114,14 +114,14 @@ cy:
|
|
|
114
114
|
related_guides:
|
|
115
115
|
statistical_data_sets:
|
|
116
116
|
topical_events:
|
|
117
|
-
topics:
|
|
117
|
+
topics: Archwilio’r pwnc
|
|
118
118
|
transition:
|
|
119
|
-
hub_page_link_path:
|
|
120
|
-
hub_page_link_text:
|
|
121
|
-
hub_page_title:
|
|
122
119
|
link_path: "/brexit.cy"
|
|
123
|
-
link_text:
|
|
120
|
+
link_text: Cael rhestr bersonol o gamau gweithredu
|
|
124
121
|
title: Brexit
|
|
122
|
+
hub_page_link_path:
|
|
123
|
+
hub_page_link_text:
|
|
124
|
+
hub_page_title: Gwiriwr Brexit
|
|
125
125
|
world_locations:
|
|
126
126
|
search_box:
|
|
127
127
|
input_title:
|
|
@@ -154,4 +154,4 @@ cy:
|
|
|
154
154
|
delete:
|
|
155
155
|
edit:
|
|
156
156
|
tabs:
|
|
157
|
-
contents:
|
|
157
|
+
contents: Cynnwys
|
|
@@ -39,7 +39,16 @@ module GovukPublishingComponents
|
|
|
39
39
|
tracking_category: "breadcrumbClicked",
|
|
40
40
|
tracking_action: tracking_action,
|
|
41
41
|
tracking_label: content_item["base_path"],
|
|
42
|
-
|
|
42
|
+
tracking_dimension_enabled: false,
|
|
43
|
+
}
|
|
44
|
+
end
|
|
45
|
+
|
|
46
|
+
def brexit_audience
|
|
47
|
+
{
|
|
48
|
+
PRIORITY_TAXONS[:brexit_business] => "Brexitbusiness",
|
|
49
|
+
PRIORITY_TAXONS[:brexit_individuals] => "Brexitcitizen",
|
|
50
|
+
PRIORITY_TAXONS[:brexit_taxon] => "Brexitbusinessandcitizen",
|
|
51
|
+
}[taxon["content_id"]]
|
|
43
52
|
end
|
|
44
53
|
|
|
45
54
|
private
|
|
@@ -79,38 +88,16 @@ module GovukPublishingComponents
|
|
|
79
88
|
[PRIORITY_TAXONS[:brexit_business], PRIORITY_TAXONS[:brexit_individuals]]
|
|
80
89
|
end
|
|
81
90
|
|
|
82
|
-
def brexit_taxons
|
|
83
|
-
brexit_child_taxons << PRIORITY_TAXONS[:brexit_taxon]
|
|
84
|
-
end
|
|
85
|
-
|
|
86
91
|
def preferred_priority_taxon
|
|
87
92
|
query_parameters["priority-taxon"] if query_parameters
|
|
88
93
|
end
|
|
89
94
|
|
|
90
95
|
def tracking_action
|
|
91
96
|
action = %w[superBreadcrumb]
|
|
92
|
-
action <<
|
|
97
|
+
action << brexit_audience
|
|
93
98
|
action.compact.join(" ")
|
|
94
99
|
end
|
|
95
100
|
|
|
96
|
-
def custom_dimension_tracking
|
|
97
|
-
tracking = { tracking_dimension_enabled: false }
|
|
98
|
-
if brexit_taxons.include?(taxon["content_id"])
|
|
99
|
-
tracking[:tracking_dimension_enabled] = true
|
|
100
|
-
tracking[:tracking_dimension] = page_name_for_tracking
|
|
101
|
-
tracking[:tracking_dimension_index] = 111
|
|
102
|
-
end
|
|
103
|
-
tracking
|
|
104
|
-
end
|
|
105
|
-
|
|
106
|
-
def page_name_for_tracking
|
|
107
|
-
{
|
|
108
|
-
PRIORITY_TAXONS[:brexit_business] => "Brexitbusiness",
|
|
109
|
-
PRIORITY_TAXONS[:brexit_individuals] => "Brexitcitizen",
|
|
110
|
-
PRIORITY_TAXONS[:brexit_taxon] => "Brexitbusinessandcitizen",
|
|
111
|
-
}[taxon["content_id"]]
|
|
112
|
-
end
|
|
113
|
-
|
|
114
101
|
def tagged_to_both_brexit_child_taxons?
|
|
115
102
|
t = priority_taxons.select { |taxon| brexit_child_taxon?(taxon) }
|
|
116
103
|
t.uniq.count > 1
|
|
@@ -20,7 +20,12 @@ module GovukPublishingComponents
|
|
|
20
20
|
meta_tags = add_organisation_tags(meta_tags)
|
|
21
21
|
meta_tags = add_political_tags(meta_tags)
|
|
22
22
|
meta_tags = add_taxonomy_tags(meta_tags)
|
|
23
|
-
add_step_by_step_tags(meta_tags)
|
|
23
|
+
meta_tags = add_step_by_step_tags(meta_tags)
|
|
24
|
+
add_brexit_tags("govuk:brexit-audience", meta_tags)
|
|
25
|
+
end
|
|
26
|
+
|
|
27
|
+
def brexit_priority_breadcrumb_tag
|
|
28
|
+
add_brexit_tags("govuk:brexit-superbreadcrumb")
|
|
24
29
|
end
|
|
25
30
|
|
|
26
31
|
private
|
|
@@ -111,6 +116,30 @@ module GovukPublishingComponents
|
|
|
111
116
|
meta_tags
|
|
112
117
|
end
|
|
113
118
|
|
|
119
|
+
def add_brexit_tags(tag_key, meta_tags = {})
|
|
120
|
+
links = content_item[:links]
|
|
121
|
+
taxons = links[:taxons] unless links.nil?
|
|
122
|
+
|
|
123
|
+
return meta_tags if taxons.blank?
|
|
124
|
+
return meta_tags unless tagged_to_priority_taxon?
|
|
125
|
+
|
|
126
|
+
meta_tags[tag_key] = brexit_audience if brexit_audience.present?
|
|
127
|
+
|
|
128
|
+
meta_tags
|
|
129
|
+
end
|
|
130
|
+
|
|
131
|
+
def tagged_to_priority_taxon?
|
|
132
|
+
priority_taxon_helper.taxon.present?
|
|
133
|
+
end
|
|
134
|
+
|
|
135
|
+
def priority_taxon_helper
|
|
136
|
+
@priority_taxon_helper ||= ContentBreadcrumbsBasedOnPriority.new(content_item.deep_stringify_keys, request.query_parameters)
|
|
137
|
+
end
|
|
138
|
+
|
|
139
|
+
def brexit_audience
|
|
140
|
+
priority_taxon_helper.brexit_audience
|
|
141
|
+
end
|
|
142
|
+
|
|
114
143
|
def has_content_history?
|
|
115
144
|
(content_item[:public_updated_at] && details[:first_public_at] && content_item[:public_updated_at] != details[:first_public_at]) ||
|
|
116
145
|
(details[:change_history] && details[:change_history].size > 1)
|
|
@@ -330,10 +330,18 @@ module GovukPublishingComponents
|
|
|
330
330
|
href: "/help",
|
|
331
331
|
text: "Help",
|
|
332
332
|
},
|
|
333
|
+
{
|
|
334
|
+
href: "/help/privacy-notice",
|
|
335
|
+
text: "Privacy",
|
|
336
|
+
},
|
|
333
337
|
{
|
|
334
338
|
href: "/help/cookies",
|
|
335
339
|
text: "Cookies",
|
|
336
340
|
},
|
|
341
|
+
{
|
|
342
|
+
href: "/help/accessibility-statement",
|
|
343
|
+
text: "Accessibility statement",
|
|
344
|
+
},
|
|
337
345
|
{
|
|
338
346
|
href: "/contact",
|
|
339
347
|
text: "Contact",
|
metadata
CHANGED
|
@@ -1,14 +1,14 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: govuk_publishing_components
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 24.
|
|
4
|
+
version: 24.18.4
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- GOV.UK Dev
|
|
8
8
|
autorequire:
|
|
9
9
|
bindir: bin
|
|
10
10
|
cert_chain: []
|
|
11
|
-
date: 2021-
|
|
11
|
+
date: 2021-07-08 00:00:00.000000000 Z
|
|
12
12
|
dependencies:
|
|
13
13
|
- !ruby/object:Gem::Dependency
|
|
14
14
|
name: govuk_app_config
|
|
@@ -198,14 +198,14 @@ dependencies:
|
|
|
198
198
|
requirements:
|
|
199
199
|
- - "~>"
|
|
200
200
|
- !ruby/object:Gem::Version
|
|
201
|
-
version: 3.
|
|
201
|
+
version: 3.8.0
|
|
202
202
|
type: :development
|
|
203
203
|
prerelease: false
|
|
204
204
|
version_requirements: !ruby/object:Gem::Requirement
|
|
205
205
|
requirements:
|
|
206
206
|
- - "~>"
|
|
207
207
|
- !ruby/object:Gem::Version
|
|
208
|
-
version: 3.
|
|
208
|
+
version: 3.8.0
|
|
209
209
|
- !ruby/object:Gem::Dependency
|
|
210
210
|
name: jasmine_selenium_runner
|
|
211
211
|
requirement: !ruby/object:Gem::Requirement
|
|
@@ -503,8 +503,8 @@ files:
|
|
|
503
503
|
- app/assets/javascripts/govuk_publishing_components/rum-loader.js.erb
|
|
504
504
|
- app/assets/javascripts/govuk_publishing_components/vendor/html5shiv-printshiv.js
|
|
505
505
|
- app/assets/javascripts/govuk_publishing_components/vendor/json2.js
|
|
506
|
-
- app/assets/javascripts/govuk_publishing_components/vendor/lux/lux-
|
|
507
|
-
- app/assets/javascripts/govuk_publishing_components/vendor/lux/lux.js
|
|
506
|
+
- app/assets/javascripts/govuk_publishing_components/vendor/lux/lux-measurer.js
|
|
507
|
+
- app/assets/javascripts/govuk_publishing_components/vendor/lux/lux-reporter.js
|
|
508
508
|
- app/assets/javascripts/govuk_publishing_components/vendor/modernizr.js
|
|
509
509
|
- app/assets/javascripts/govuk_publishing_components/vendor/polyfills/all.js
|
|
510
510
|
- app/assets/javascripts/govuk_publishing_components/vendor/polyfills/closest.js
|