glimmer 1.0.11 → 1.3.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/CHANGELOG.md +21 -0
- data/README.md +427 -353
- data/VERSION +1 -1
- data/glimmer.gemspec +7 -6
- data/lib/glimmer.rb +1 -0
- data/lib/glimmer/config.rb +2 -2
- data/lib/glimmer/data_binding/model_binding.rb +43 -25
- data/lib/glimmer/dsl/engine.rb +13 -7
- data/lib/glimmer/dsl/expression.rb +13 -3
- data/lib/glimmer/dsl/parent_expression.rb +5 -2
- data/lib/glimmer/dsl/static_expression.rb +2 -1
- metadata +11 -9
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: bc60f9fe9c141b35fe836c661860faf448bccccad9f4bfe14c885301e393e75d
|
|
4
|
+
data.tar.gz: 994743aae8636eea4f89fbad60850942854f2d7388bf7f13ce465e4cbe1a809e
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: 777b7ce413bec3f1cf75accdedcb905e393a9b94e2be4572c590f6e3108d2cee7923f83c02e0753ba2f2bb21427b77116da37d8af1a86e477da5821be9d4e5d5
|
|
7
|
+
data.tar.gz: baa2ed05d9cd5759b08a8555ceba26f2672be40f28d868c975e5286a5daf484a7128709093332e7f3f69dc99a5a43cde8550ebe472891cee65c20882751defa0
|
data/CHANGELOG.md
CHANGED
|
@@ -3,6 +3,27 @@
|
|
|
3
3
|
Related Change Logs:
|
|
4
4
|
- [glimmer-dsl-swt/CHANGELOG.md](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/CHANGELOG.md)
|
|
5
5
|
|
|
6
|
+
### 1.3.0
|
|
7
|
+
|
|
8
|
+
- Support the `Expression#around` hook, which executes code around both `interpret` and `add_content`
|
|
9
|
+
|
|
10
|
+
## 1.2.0
|
|
11
|
+
|
|
12
|
+
- Alter `Engine`/`Expression`/`ParentExpression` API to pass `keyword` and `args` to `#add_content` method. This enables consumers to vary behavior based on `keyword` and `args`, not just `parent` and presence of `block`.
|
|
13
|
+
|
|
14
|
+
## 1.1.2
|
|
15
|
+
|
|
16
|
+
- Add more logging for which DSL is assumed before interpreting expressions
|
|
17
|
+
- Switch DSL Engine puts statement to a log statement for the error about no DSLs available
|
|
18
|
+
|
|
19
|
+
## 1.1.1
|
|
20
|
+
|
|
21
|
+
- Ensured after_read hook truly happens after notifying observers in ModelBinding
|
|
22
|
+
|
|
23
|
+
## 1.1.0
|
|
24
|
+
|
|
25
|
+
- ModelBinding hooks for before_read, after_read, before_write, after_write
|
|
26
|
+
|
|
6
27
|
## 1.0.11
|
|
7
28
|
|
|
8
29
|
- Alias unregister as deregister everywhere
|
data/README.md
CHANGED
|
@@ -1,4 +1,4 @@
|
|
|
1
|
-
# [<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer/master/images/glimmer-logo-hi-res.png" height=85 style="position: relative; top: 20px;" />](https://rubygems.org/gems/glimmer) Glimmer
|
|
1
|
+
# [<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer/master/images/glimmer-logo-hi-res.png" height=85 style="position: relative; top: 20px;" />](https://rubygems.org/gems/glimmer) Glimmer - DSL Framework for Ruby GUI and More
|
|
2
2
|
[](http://badge.fury.io/rb/glimmer)
|
|
3
3
|
[](https://github.com/AndyObtiva/glimmer/actions?query=workflow%3Arspec)
|
|
4
4
|
[](https://coveralls.io/github/AndyObtiva/glimmer?branch=master)
|
|
@@ -7,9 +7,9 @@
|
|
|
7
7
|
|
|
8
8
|
**[Contributors Wanted! (Submit a Glimmer App Sample to Get Started)](#contributing)**
|
|
9
9
|
|
|
10
|
-
**(The Original Glimmer Library Since 2007. Beware of Imitators!)**
|
|
10
|
+
**(The Original Glimmer Library Handling the World’s Ruby GUI Needs Since 2007. Beware of Imitators!)**
|
|
11
11
|
|
|
12
|
-
[**Glimmer**](https://rubygems.org/gems/glimmer) started out as a [GUI Library](https://github.com/AndyObtiva/glimmer-dsl-swt) and grew into a full-fledged [DSL Framework](#dsl-engine) with support for multiple GUI DSLs. Glimmer's namesake is referring to the Glimmer of Ruby in Graphical User Interfaces (contrary to popular myth perpetrated by [Charles Nutter](http://blog.headius.com/2007/11/tab-sweep.html), Glimmer has nothing to do with the ill-fated Whitney Houston movie, which does not in fact share the same name)
|
|
12
|
+
[**Glimmer**](https://rubygems.org/gems/glimmer) started out as a [GUI Library](https://github.com/AndyObtiva/glimmer-dsl-swt) and grew into a full-fledged [DSL Framework](#dsl-engine) with support for multiple GUI DSLs. Glimmer's namesake is referring to the Glimmer of Ruby in Graphical User Interfaces (contrary to [popular myth](http://blog.headius.com/2007/11/tab-sweep.html) perpetrated by [Charles Nutter](http://blog.headius.com/2007/11/tab-sweep.html), Glimmer has nothing to do with the ill-fated Whitney Houston movie, which does not in fact share the same name)
|
|
13
13
|
|
|
14
14
|
[<img src="https://covers.oreillystatic.com/images/9780596519650/lrg.jpg" width=105 /><br />
|
|
15
15
|
Featured in JRuby Cookbook](http://shop.oreilly.com/product/9780596519650.do) and [Chalmers/Gothenburg University Software Engineering Master's Lecture Material](http://www.cse.chalmers.se/~bergert/slides/guest_lecture_DSLs.pdf)
|
|
@@ -38,15 +38,17 @@ Featured in JRuby Cookbook](http://shop.oreilly.com/product/9780596519650.do) an
|
|
|
38
38
|
|
|
39
39
|
## Table of Contents
|
|
40
40
|
|
|
41
|
-
- [Glimmer
|
|
42
|
-
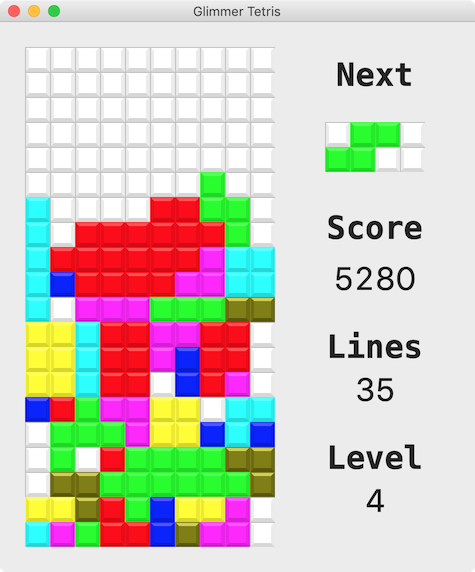
- [Official DSLs](#official-dsls)
|
|
43
|
-
- [Glimmer DSL for SWT (JRuby Desktop Development GUI Framework)](#glimmer-dsl-for-swt-jruby-desktop-development-gui-framework)
|
|
44
|
-
- [Glimmer DSL for Opal (Pure Ruby Web GUI and Auto-Webifier of Desktop Apps)](#glimmer-dsl-for-opal-pure-ruby-web-gui-and-auto-webifier-of-desktop-apps)
|
|
45
|
-
- [Glimmer DSL for XML (& HTML)](#glimmer-dsl-for-xml--html)
|
|
46
|
-
- [Glimmer DSL for CSS](#glimmer-dsl-for-css)
|
|
47
|
-
- [Glimmer DSL for Tk (MRI Ruby Desktop Development GUI Library)](#glimmer-dsl-for-tk-mri-ruby-desktop-development-gui-library)
|
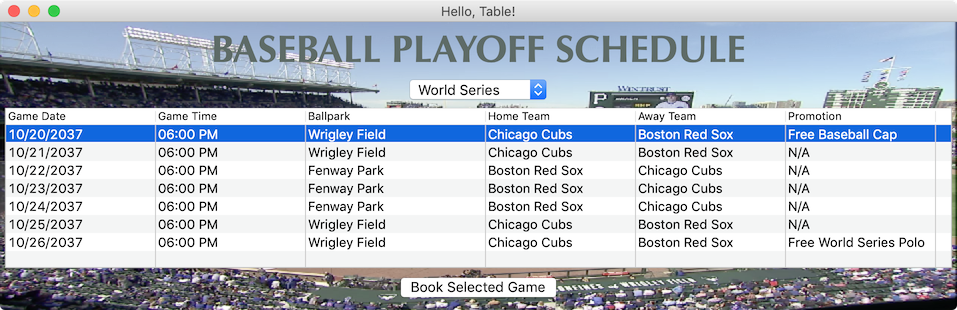
|
41
|
+
- [Glimmer](#-glimmer---dsl-framework-for-ruby-gui-and-more)
|
|
48
42
|
- [DSL Engine](#dsl-engine)
|
|
43
|
+
- [Setup](#setup)
|
|
44
|
+
- [Configuration](#configuration)
|
|
49
45
|
- [Multi-DSL Support](#multi-dsl-support)
|
|
46
|
+
- [Official DSLs](#official-dsls)
|
|
47
|
+
- [Glimmer DSL for SWT (JRuby Desktop Development GUI Framework)](#glimmer-dsl-for-swt-jruby-desktop-development-gui-framework)
|
|
48
|
+
- [Glimmer DSL for Opal (Pure Ruby Web GUI and Auto-Webifier of Desktop Apps)](#glimmer-dsl-for-opal-pure-ruby-web-gui-and-auto-webifier-of-desktop-apps)
|
|
49
|
+
- [Glimmer DSL for XML (& HTML)](#glimmer-dsl-for-xml--html)
|
|
50
|
+
- [Glimmer DSL for CSS](#glimmer-dsl-for-css)
|
|
51
|
+
- [Glimmer DSL for Tk (MRI Ruby Desktop Development GUI Library)](#glimmer-dsl-for-tk-mri-ruby-desktop-development-gui-library)
|
|
50
52
|
- [Data-Binding Library](#data-binding-library)
|
|
51
53
|
- [Glimmer Process](#glimmer-process)
|
|
52
54
|
- [Resources](#resources)
|
|
@@ -60,21 +62,303 @@ Featured in JRuby Cookbook](http://shop.oreilly.com/product/9780596519650.do) an
|
|
|
60
62
|
- [Hire Me](#hire-me)
|
|
61
63
|
- [License](#license)
|
|
62
64
|
|
|
63
|
-
##
|
|
65
|
+
## DSL Engine
|
|
66
|
+
|
|
67
|
+
Glimmer is fundamentally a DSL Engine that can support any number of DSLs like the official Glimmer DSLs (gems starting with the `glimmer-dsl-` prefix like `glimmer-dsl-swt`) or any DSLs for that matter.
|
|
68
|
+
|
|
69
|
+
Glimmer DSL syntax consists mainly of:
|
|
70
|
+
- **keywords** (e.g. `table` for a table widget)
|
|
71
|
+
- **style/args** (e.g. :multi as in `table(:multi)` for a multi-line selection table widget)
|
|
72
|
+
- **content** (e.g. `{ table_column { text 'Name'} }` as in `table(:multi) { table_column { text 'Name'} }` for a multi-line selection table widget with a table column having header text property `'Name'` as content)
|
|
73
|
+
|
|
74
|
+
The Glimmer DSL Engine's architecture is based on the following Design Patterns and Data Structures:
|
|
75
|
+
- **Interpreter Design Pattern**: to define interpretable expressions of DSL keywords
|
|
76
|
+
- **Chain of Responsibility Design Pattern / Queue Data Structure**: to chain expression handlers in order of importance for processing DSL keywords
|
|
77
|
+
- **Adapter Design Pattern**: to adapt expressions into handlers in a chain of responsibility
|
|
78
|
+
- **Stack Data Structure**: to handle processing parent/child nesting of DSL keyword expressions in the correct order
|
|
79
|
+
|
|
80
|
+
Glimmer's use of the **Interpreter Design Pattern** in processing DSLs is also known as the **Virtual Machine Architectural Style**. After all, DSL expressions are virtual machine opcodes that process nested keywords stored in a stack. I built Glimmer's original DSL back in 2007 without knowing the **Virtual Machine Architectural Style** (except perhaps as an esoteric technology powering Java), but stumbled upon it anyways through following the Gang of Four Design Patterns mentioned above, chiefly the **Interpreter Design Pattern**.
|
|
81
|
+
|
|
82
|
+
Every keyword in a Glimmer DSL is represented by a DSL expression that is processed by an `Expression` subclass selected from a chain of expressions (interpreters) pre-configured in a DSL chain of responsibility via `Glimmer::DSL::Engine.add_dynamic_expressions(DSLNameModule, expression_names_array)`.
|
|
83
|
+
|
|
84
|
+
Expressions are either:
|
|
85
|
+
- **Static** (subclass of `StaticExpression`, which is a subclass of `Expression`): if they represent a single pre-identified keyword (e.g. `color` or `display`)
|
|
86
|
+
- **Dynamic** (subclass of `Expression`): if they represent keywords calculated on the fly during processing (e.g. an SWT widget like `label` or a random XML element called `folder` representing `<folder></folder>`)
|
|
87
|
+
|
|
88
|
+
Optionally, expressions can be parent expressions that contain other expressions, and must include the `ParentExpression` mixin module as such.
|
|
89
|
+
|
|
90
|
+
Additionally, every expression that serves as a top-level entry point into the DSL must mixin `TopLevelExpression`
|
|
91
|
+
|
|
92
|
+
Static expressions are optimized in performance since they pre-define methods on the `Glimmer` module matching the static keywords they represent (e.g. `color` causes creating a `Glimmer#color` method for processing `color` expressions) and completely bypass as a result the Glimmer DSL Engine Chain of Responsibility. That said, they must be avoided if the same keyword might occur multiple times, but with different requirements for arguments, block, and parenthood type.
|
|
93
|
+
|
|
94
|
+
Every `Expression` sublcass must specify two methods at least:
|
|
95
|
+
- `can_interpret?(parent, keyword, *args, &block)`: to quickly test if the keyword and arg/block/parent combination qualifies for interpretation by the current `Expression` or to otherwise delegate to the next expression in the chain of responsibility.
|
|
96
|
+
- `interpret(parent, keyword, *args, &block)`: to go ahead and interpret a DSL expression that qualified for interpretation
|
|
97
|
+
|
|
98
|
+
`StaticExpression` sublcasses may skip the `can_interpret?` method since they include a default implementation for it that matches the name of the keyword from the class name by convention. For example, a `color` keyword would have a `ColorExpression` class, so `color` is inferred automatically from class name and used in deciding whether the class can handle a `color` keyword or not.
|
|
99
|
+
|
|
100
|
+
`ParentExpression` subclasses can optionally override this extra method, which is included by default and simply invokes the parent's passed block to process its children:
|
|
101
|
+
- `add_content(parent, keyword, *args, &block)`
|
|
102
|
+
|
|
103
|
+
For example, some parent widgets use their block for other reasons or process their children at very specific times, so they may override that method and disable it, or otherwise call `super` and do additional work.
|
|
104
|
+
|
|
105
|
+
Otherwise, all expressions support the `around` hook method:
|
|
106
|
+
- `around(parent, keyword, args, block, &interpret_and_add_content)`: a hook for executing code around both `interpret` and `add_content`. Clients may invoke `interpret_and_add_content.call` or `yield` when ready for interpretation. `parent`, `keyword`, `args`, and `block` are supplied in case they are needed in the `around` logic.
|
|
107
|
+
|
|
108
|
+
Example of a dynamic expression:
|
|
109
|
+
|
|
110
|
+
```ruby
|
|
111
|
+
module Glimmer
|
|
112
|
+
module DSL
|
|
113
|
+
module SWT
|
|
114
|
+
class WidgetExpression < Expression
|
|
115
|
+
include ParentExpression
|
|
116
|
+
|
|
117
|
+
EXCLUDED_KEYWORDS = %w[shell display tab_item]
|
|
118
|
+
|
|
119
|
+
def can_interpret?(parent, keyword, *args, &block)
|
|
120
|
+
!EXCLUDED_KEYWORDS.include?(keyword) and
|
|
121
|
+
parent.respond_to?(:swt_widget) and
|
|
122
|
+
Glimmer::SWT::WidgetProxy.widget_exists?(keyword)
|
|
123
|
+
end
|
|
124
|
+
|
|
125
|
+
def interpret(parent, keyword, *args, &block)
|
|
126
|
+
Glimmer::SWT::WidgetProxy.create(keyword, parent, args)
|
|
127
|
+
end
|
|
128
|
+
|
|
129
|
+
def add_content(parent, keyword, *args, &block)
|
|
130
|
+
super
|
|
131
|
+
parent.post_add_content
|
|
132
|
+
end
|
|
133
|
+
|
|
134
|
+
end
|
|
135
|
+
end
|
|
136
|
+
end
|
|
137
|
+
end
|
|
138
|
+
```
|
|
139
|
+
|
|
140
|
+
Example of a static expression (does not need `can_interpret?`):
|
|
141
|
+
|
|
142
|
+
```ruby
|
|
143
|
+
module Glimmer
|
|
144
|
+
module DSL
|
|
145
|
+
module Opal
|
|
146
|
+
class ColorExpression < StaticExpression
|
|
147
|
+
include TopLevelExpression
|
|
148
|
+
|
|
149
|
+
def interpret(parent, keyword, *args, &block)
|
|
150
|
+
Glimmer::SWT::ColorProxy.new(*args)
|
|
151
|
+
end
|
|
152
|
+
end
|
|
153
|
+
end
|
|
154
|
+
end
|
|
155
|
+
end
|
|
156
|
+
```
|
|
157
|
+
|
|
158
|
+
DSL expressions go into the `glimmer/dsl/{dsl_name}` namespace directory.
|
|
159
|
+
|
|
160
|
+
Also, every DSL requires a `glimmer/dsl/{dsl_name}/dsl.rb` file, which configures the DSL into Glimmer via a call to:
|
|
161
|
+
```ruby
|
|
162
|
+
Glimmer::DSL::Engine.add_dynamic_expressions(DSLNameModule, expression_names_array)
|
|
163
|
+
```
|
|
164
|
+
|
|
165
|
+
Expression names are underscored verions of `Expression` subclass names minus the `_expression` suffix.
|
|
166
|
+
|
|
167
|
+
For example, here is an SWT DSL configuration:
|
|
168
|
+
|
|
169
|
+
```ruby
|
|
170
|
+
require 'glimmer/launcher'
|
|
171
|
+
require Glimmer::Launcher.swt_jar_file
|
|
172
|
+
require 'glimmer/dsl/engine'
|
|
173
|
+
Dir[File.expand_path('../*_expression.rb', __FILE__)].each {|f| require f}
|
|
174
|
+
|
|
175
|
+
module Glimmer
|
|
176
|
+
module DSL
|
|
177
|
+
module SWT
|
|
178
|
+
Engine.add_dynamic_expressions(
|
|
179
|
+
SWT,
|
|
180
|
+
%w[
|
|
181
|
+
layout
|
|
182
|
+
widget_listener
|
|
183
|
+
combo_selection_data_binding
|
|
184
|
+
checkbox_group_selection_data_binding
|
|
185
|
+
radio_group_selection_data_binding
|
|
186
|
+
list_selection_data_binding
|
|
187
|
+
tree_items_data_binding
|
|
188
|
+
table_items_data_binding
|
|
189
|
+
data_binding
|
|
190
|
+
cursor
|
|
191
|
+
font
|
|
192
|
+
image
|
|
193
|
+
property
|
|
194
|
+
block_property
|
|
195
|
+
widget
|
|
196
|
+
custom_widget
|
|
197
|
+
]
|
|
198
|
+
)
|
|
199
|
+
end
|
|
200
|
+
end
|
|
201
|
+
end
|
|
202
|
+
```
|
|
203
|
+
|
|
204
|
+
### Setup
|
|
205
|
+
|
|
206
|
+
Follow these steps to author a [Glimmer](https://rubygems.org/gems/glimmer) DSL:
|
|
207
|
+
- Add `gem 'glimmer', '~> 1.3.0'` to `Gemfile` and run `bundle` or run `gem install glimmer -v1.3.0` and add `require 'glimmer'`
|
|
208
|
+
- Create `glimmer/dsl/[dsl_name]/dsl.rb`, which requires and adds all dynamic expressions for the [dsl_name] Glimmer DSL module as per the code shown in the previous section (or [Official DSLs](#official-dsls) as examples)
|
|
209
|
+
- Create `glimmer/dsl/[dsl_name]/[expresion_name]_expresion.rb` for every [expresion_name] expression needed, whether dynamic or static
|
|
210
|
+
|
|
211
|
+
### Configuration
|
|
212
|
+
|
|
213
|
+
Glimmer configuration may be done via the [`Glimmer::Config`](https://github.com/AndyObtiva/glimmer/blob/master/lib/glimmer/config.rb) module.
|
|
214
|
+
|
|
215
|
+
#### logger
|
|
216
|
+
|
|
217
|
+
The Glimmer DSL engine supports logging via a standard `STDOUT` Ruby `Logger` configured in the `Glimmer::Config.logger` config option.
|
|
218
|
+
It is set to level Logger::ERROR by default.
|
|
219
|
+
Log level may be adjusted via `Glimmer::Config.logger.level` just like any other Ruby Logger.
|
|
220
|
+
|
|
221
|
+
Example:
|
|
222
|
+
|
|
223
|
+
```ruby
|
|
224
|
+
Glimmer::Config.logger.level = :debug
|
|
225
|
+
```
|
|
226
|
+
This results in more verbose debug loggging to `STDOUT`, which is very helpful in troubleshooting Glimmer DSL syntax when needed.
|
|
227
|
+
|
|
228
|
+
Example log:
|
|
229
|
+
```
|
|
230
|
+
D, [2017-07-21T19:23:12.587870 #35707] DEBUG -- : method: shell and args: []
|
|
231
|
+
D, [2017-07-21T19:23:12.594405 #35707] DEBUG -- : ShellCommandHandler will handle command: shell with arguments []
|
|
232
|
+
D, [2017-07-21T19:23:12.844775 #35707] DEBUG -- : method: composite and args: []
|
|
233
|
+
D, [2017-07-21T19:23:12.845388 #35707] DEBUG -- : parent is a widget: true
|
|
234
|
+
D, [2017-07-21T19:23:12.845833 #35707] DEBUG -- : on listener?: false
|
|
235
|
+
D, [2017-07-21T19:23:12.864395 #35707] DEBUG -- : WidgetCommandHandler will handle command: composite with arguments []
|
|
236
|
+
D, [2017-07-21T19:23:12.864893 #35707] DEBUG -- : widget styles are: []
|
|
237
|
+
D, [2017-07-21T19:23:12.874296 #35707] DEBUG -- : method: list and args: [:multi]
|
|
238
|
+
D, [2017-07-21T19:23:12.874969 #35707] DEBUG -- : parent is a widget: true
|
|
239
|
+
D, [2017-07-21T19:23:12.875452 #35707] DEBUG -- : on listener?: false
|
|
240
|
+
D, [2017-07-21T19:23:12.878434 #35707] DEBUG -- : WidgetCommandHandler will handle command: list with arguments [:multi]
|
|
241
|
+
D, [2017-07-21T19:23:12.878798 #35707] DEBUG -- : widget styles are: [:multi]
|
|
242
|
+
```
|
|
243
|
+
|
|
244
|
+
The `logger` instance may be replaced with a custom logger via `Glimmer::Config.logger = custom_logger`
|
|
245
|
+
|
|
246
|
+
To reset `logger` to the default instance, you may call `Glimmer::Config.reset_logger!`
|
|
247
|
+
|
|
248
|
+
All logging is done lazily via blocks (e.g. `logger.debug {message}`) to avoid affecting app performance with logging when below the configured logging level threshold.
|
|
249
|
+
|
|
250
|
+
[Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) enhances Glimmer default logging support via the Ruby [`logging`](https://github.com/TwP/logging) gem, enabling buffered asynchronous logging in a separate thread, thus completely unhindering normal desktop app performance.
|
|
251
|
+
|
|
252
|
+
#### loop_max_count
|
|
253
|
+
|
|
254
|
+
Glimmer has infinite loop detection support.
|
|
255
|
+
It can detect when an infinite loop is about to occur in method_missing and stops it.
|
|
256
|
+
It detects potential infinite loops when the same keyword and args repeat more than 100 times, which is unusual in a GUI app.
|
|
257
|
+
|
|
258
|
+
The max limit can be changed via the `Glimmer::Config::loop_max_count=(count)` config option.
|
|
259
|
+
|
|
260
|
+
Infinite loop detection may be disabled altogether if needed by setting `Glimmer::Config::loop_max_count` to `-1`
|
|
261
|
+
|
|
262
|
+
#### excluded_keyword_checkers
|
|
263
|
+
|
|
264
|
+
Glimmer permits consumers to exclude keywords from DSL processing by its engine via the `excluded_keyword_checkers` config option.
|
|
265
|
+
|
|
266
|
+
To do so, add a proc to it that returns a boolean indicating if a keyword is excluded or not.
|
|
267
|
+
|
|
268
|
+
Note that this proc runs within the context of the Glimmer object (as in the object mixing in the Glimmer module), so checker can can pretend to run there with its `self` object assumption.
|
|
269
|
+
|
|
270
|
+
Example of keywords excluded by [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt):
|
|
271
|
+
|
|
272
|
+
```ruby
|
|
273
|
+
Glimmer::Config.excluded_keyword_checkers << lambda do |method_symbol, *args|
|
|
274
|
+
method = method_symbol.to_s
|
|
275
|
+
result = false
|
|
276
|
+
result ||= method.start_with?('on_swt_') && is_a?(Glimmer::UI::CustomWidget) && respond_to?(method)
|
|
277
|
+
result ||= method == 'dispose' && is_a?(Glimmer::UI::CustomWidget) && respond_to?(method)
|
|
278
|
+
result ||= ['drag_source_proxy', 'drop_target_proxy'].include?(method) && is_a?(Glimmer::UI::CustomWidget)
|
|
279
|
+
result ||= method == 'post_initialize_child'
|
|
280
|
+
result ||= method.end_with?('=')
|
|
281
|
+
result ||= ['finish_edit!', 'search', 'all_tree_items', 'depth_first_search'].include?(method) && is_a?(Glimmer::UI::CustomWidget) && body_root.respond_to?(method)
|
|
282
|
+
end
|
|
283
|
+
```
|
|
284
|
+
|
|
285
|
+
#### log_excluded_keywords
|
|
286
|
+
|
|
287
|
+
(default = false)
|
|
288
|
+
|
|
289
|
+
This just tells Glimmer whether to log excluded keywords or not (at the debug level). It is off by default.
|
|
290
|
+
|
|
291
|
+
|
|
292
|
+
### Multi-DSL Support
|
|
293
|
+
|
|
294
|
+
The Glimmer [DSL Engine](#dsl-engine) allows mixing DSLs, which comes in handy when doing things like rendering a desktop GUI DSL `browser` widget additionally leveraging the HTML DSL and CSS DSL for its content.
|
|
295
|
+
|
|
296
|
+
DSLs are activated by top-level keywords (expressions denoted as `TopLevelExpression`). For example, the `html` keyword activates the [Glimmer DSL for XML](https://github.com/AndyObtiva/glimmer-dsl-xml) and the `css` keyword activates the [Glimmer DSL for CSS](https://github.com/AndyObtiva/glimmer-dsl-css). Glimmer automatically recognizes top-level keywords in each DSL and activates the DSL accordingly. Once done processing a nested DSL top-level keyword, Glimmer switches back to the prior DSL automatically.
|
|
297
|
+
|
|
298
|
+
By default, all loaded DSLs (required glimmer DSL gems) are enabled.
|
|
299
|
+
|
|
300
|
+
For example, this shows "Hello, World!" inside a [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) desktop app `browser` widget using `html` and `css` from [Glimmer DSL for XML](https://github.com/AndyObtiva/glimmer-dsl-xml) and [Glimmer DSL for CSS](https://github.com/AndyObtiva/glimmer-dsl-css):
|
|
301
|
+
|
|
302
|
+
```ruby
|
|
303
|
+
require 'glimmer-dsl-swt'
|
|
304
|
+
require 'glimmer-dsl-xml'
|
|
305
|
+
require 'glimmer-dsl-css'
|
|
306
|
+
|
|
307
|
+
include Glimmer
|
|
308
|
+
|
|
309
|
+
shell {
|
|
310
|
+
minimum_size 130, 130
|
|
311
|
+
@browser = browser {
|
|
312
|
+
text html {
|
|
313
|
+
head {
|
|
314
|
+
meta(name: "viewport", content: "width=device-width, initial-scale=2.0")
|
|
315
|
+
style {
|
|
316
|
+
css {
|
|
317
|
+
h1 {
|
|
318
|
+
background 'yellow'
|
|
319
|
+
}
|
|
320
|
+
}
|
|
321
|
+
}
|
|
322
|
+
}
|
|
323
|
+
body {
|
|
324
|
+
h1 { "Hello, World!" }
|
|
325
|
+
}
|
|
326
|
+
}
|
|
327
|
+
}
|
|
328
|
+
}.open
|
|
329
|
+
```
|
|
330
|
+
|
|
331
|
+
**API methods to enable/disable DSLs:**
|
|
332
|
+
|
|
333
|
+
`Glimmer::DSL::Engine.disable_dsl(dsl)`: disables a particular DSL
|
|
334
|
+
|
|
335
|
+
Example: `Glimmer::DSL::Engine.disable_dsl(:swt)`
|
|
336
|
+
|
|
337
|
+
`Glimmer::DSL::Engine.enable_dsl(dsl)`: enables a particular DSL
|
|
338
|
+
|
|
339
|
+
Example: `Glimmer::DSL::Engine.disable_dsl(:swt)`
|
|
340
|
+
|
|
341
|
+
`Glimmer::DSL::Engine.enabled_dsls=(dsls)`: enables only the specified DSLs, disabling all other loaded DSLs
|
|
342
|
+
|
|
343
|
+
Example: `Glimmer::DSL::Engine.enabled_dsls = [:xml, :css]`
|
|
344
|
+
|
|
345
|
+
### Official DSLs
|
|
64
346
|
|
|
65
347
|
Here, we showcase official Glimmer DSLs; that is [gems starting with the `glimmer-dsl-` prefix](https://rubygems.org/search?query=glimmer-dsl-).
|
|
66
348
|
|
|
67
349
|
(you can skip ahead if you prefer to learn more about the Glimmer [DSL Engine](#dsl-engine) or [Data-Binding Library](#data-binding-library) first)
|
|
68
350
|
|
|
69
|
-
|
|
351
|
+
#### Glimmer DSL for SWT (JRuby Desktop Development GUI Framework)
|
|
70
352
|
|
|
71
353
|
[Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) is a native-GUI cross-platform desktop development library written in [JRuby](https://www.jruby.org/), an OS-threaded faster version of [Ruby](https://www.ruby-lang.org/en/). [Glimmer](https://rubygems.org/gems/glimmer)'s main innovation is a declarative [Ruby DSL](https://github.com/AndyObtiva/glimmer-dsl-swt#glimmer-dsl-syntax) that enables productive and efficient authoring of desktop application user-interfaces while relying on the robust [Eclipse SWT library](https://www.eclipse.org/swt/). [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) additionally innovates by having built-in [data-binding](https://github.com/AndyObtiva/glimmer-dsl-swt#data-binding) support, which greatly facilitates synchronizing the GUI with domain models, thus achieving true decoupling of object oriented components and enabling developers to solve business problems (test-first) without worrying about GUI concerns, or alternatively drive development GUI-first, and then write clean business models (test-first) afterwards. To get started quickly, [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) offers [scaffolding](https://github.com/AndyObtiva/glimmer-dsl-swt#scaffolding) options for [Apps](https://github.com/AndyObtiva/glimmer-dsl-swt#in-production), [Gems](https://github.com/AndyObtiva/glimmer-dsl-swt#custom-shell-gem), and [Custom Widgets](https://github.com/AndyObtiva/glimmer-dsl-swt#custom-widgets). [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) also includes native-executable [packaging](https://github.com/AndyObtiva/glimmer-dsl-swt#packaging--distribution) support, sorely lacking in other libraries, thus enabling the delivery of desktop apps written in [Ruby](https://www.ruby-lang.org/en/) as truly native DMG/PKG/APP files on the [Mac](https://www.apple.com/ca/macos) + [App Store](https://developer.apple.com/macos/distribution/) and MSI/EXE files on [Windows](https://www.microsoft.com/en-ca/windows).
|
|
72
354
|
|
|
73
355
|
To get started, visit the [Glimmer DSL for SWT project page](https://github.com/AndyObtiva/glimmer-dsl-swt#pre-requisites) for instructions on installing the [glimmer-dsl-swt gem](https://rubygems.org/gems/glimmer-dsl-swt).
|
|
74
356
|
|
|
75
|
-
|
|
357
|
+
##### Glimmer DSL for SWT Samples
|
|
76
358
|
|
|
77
|
-
|
|
359
|
+
###### Hello, World!
|
|
360
|
+
|
|
361
|
+

|
|
78
362
|
|
|
79
363
|
Glimmer GUI code (from [samples/hello/hello_world.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_world.rb)):
|
|
80
364
|
```ruby
|
|
@@ -88,163 +372,138 @@ shell {
|
|
|
88
372
|
}.open
|
|
89
373
|
```
|
|
90
374
|
|
|
91
|
-
Glimmer
|
|
92
|
-
|
|
93
|
-

|
|
375
|
+
###### Glimmer Tetris
|
|
94
376
|
|
|
95
|
-
|
|
377
|
+

|
|
96
378
|
|
|
97
|
-
Glimmer GUI code (from [samples/elaborate/
|
|
379
|
+
Glimmer GUI code (from [samples/elaborate/tetris.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/v4.18.3.1/samples/elaborate/tetris.rb)):
|
|
98
380
|
|
|
99
381
|
```ruby
|
|
100
382
|
# ...
|
|
101
|
-
|
|
102
|
-
|
|
103
|
-
|
|
104
|
-
|
|
105
|
-
|
|
106
|
-
|
|
107
|
-
|
|
108
|
-
|
|
109
|
-
|
|
110
|
-
|
|
111
|
-
|
|
112
|
-
|
|
113
|
-
|
|
114
|
-
|
|
115
|
-
|
|
116
|
-
|
|
117
|
-
|
|
118
|
-
|
|
383
|
+
shell(:no_resize) {
|
|
384
|
+
grid_layout {
|
|
385
|
+
num_columns 2
|
|
386
|
+
make_columns_equal_width false
|
|
387
|
+
margin_width 0
|
|
388
|
+
margin_height 0
|
|
389
|
+
horizontal_spacing 0
|
|
390
|
+
}
|
|
391
|
+
|
|
392
|
+
text 'Glimmer Tetris'
|
|
393
|
+
minimum_size 475, 500
|
|
394
|
+
background :gray
|
|
395
|
+
|
|
396
|
+
tetris_menu_bar(game: game)
|
|
397
|
+
|
|
398
|
+
playfield(game_playfield: game.playfield, playfield_width: playfield_width, playfield_height: playfield_height, block_size: BLOCK_SIZE)
|
|
399
|
+
|
|
400
|
+
score_lane(game: game, block_size: BLOCK_SIZE) {
|
|
401
|
+
layout_data(:fill, :fill, true, true)
|
|
119
402
|
}
|
|
120
403
|
}
|
|
121
404
|
# ...
|
|
122
405
|
```
|
|
123
406
|
|
|
124
|
-
|
|
125
|
-
|
|
126
|
-

|
|
407
|
+
###### Hello, Table!
|
|
127
408
|
|
|
128
|
-
|
|
409
|
+

|
|
129
410
|
|
|
130
|
-
Glimmer GUI code (from [samples/
|
|
411
|
+
Glimmer GUI code (from [samples/hello/hello_table.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_table.rb)):
|
|
131
412
|
|
|
132
413
|
```ruby
|
|
133
414
|
# ...
|
|
134
415
|
shell {
|
|
135
|
-
|
|
136
|
-
|
|
137
|
-
|
|
138
|
-
|
|
139
|
-
|
|
140
|
-
|
|
141
|
-
|
|
142
|
-
|
|
143
|
-
|
|
144
|
-
|
|
145
|
-
|
|
146
|
-
|
|
147
|
-
|
|
148
|
-
|
|
149
|
-
|
|
150
|
-
|
|
151
|
-
|
|
152
|
-
|
|
153
|
-
|
|
154
|
-
|
|
155
|
-
|
|
156
|
-
|
|
157
|
-
|
|
158
|
-
|
|
159
|
-
|
|
160
|
-
|
|
161
|
-
|
|
162
|
-
|
|
163
|
-
|
|
164
|
-
|
|
165
|
-
|
|
166
|
-
|
|
167
|
-
|
|
168
|
-
|
|
169
|
-
|
|
170
|
-
|
|
171
|
-
|
|
172
|
-
|
|
173
|
-
|
|
174
|
-
|
|
175
|
-
|
|
176
|
-
|
|
177
|
-
|
|
178
|
-
|
|
179
|
-
|
|
180
|
-
|
|
181
|
-
|
|
182
|
-
|
|
183
|
-
|
|
184
|
-
|
|
185
|
-
|
|
186
|
-
|
|
187
|
-
|
|
188
|
-
|
|
189
|
-
|
|
190
|
-
|
|
191
|
-
|
|
192
|
-
|
|
193
|
-
|
|
194
|
-
|
|
195
|
-
|
|
196
|
-
|
|
197
|
-
|
|
198
|
-
|
|
199
|
-
|
|
200
|
-
|
|
416
|
+
grid_layout
|
|
417
|
+
|
|
418
|
+
text 'Hello, Table!'
|
|
419
|
+
|
|
420
|
+
label {
|
|
421
|
+
layout_data :center, :center, true, false
|
|
422
|
+
|
|
423
|
+
text 'Baseball Playoff Schedule'
|
|
424
|
+
font height: 30, style: :bold
|
|
425
|
+
}
|
|
426
|
+
|
|
427
|
+
combo(:read_only) {
|
|
428
|
+
layout_data :center, :center, true, false
|
|
429
|
+
selection bind(BaseballGame, :playoff_type)
|
|
430
|
+
font height: 16
|
|
431
|
+
}
|
|
432
|
+
|
|
433
|
+
table(:editable) { |table_proxy|
|
|
434
|
+
layout_data :fill, :fill, true, true
|
|
435
|
+
|
|
436
|
+
table_column {
|
|
437
|
+
text 'Game Date'
|
|
438
|
+
width 150
|
|
439
|
+
sort_property :date # ensure sorting by real date value (not `game_date` string specified in items below)
|
|
440
|
+
editor :date_drop_down, property: :date_time
|
|
441
|
+
}
|
|
442
|
+
table_column {
|
|
443
|
+
text 'Game Time'
|
|
444
|
+
width 150
|
|
445
|
+
sort_property :time # ensure sorting by real time value (not `game_time` string specified in items below)
|
|
446
|
+
editor :time, property: :date_time
|
|
447
|
+
}
|
|
448
|
+
table_column {
|
|
449
|
+
text 'Ballpark'
|
|
450
|
+
width 180
|
|
451
|
+
editor :none
|
|
452
|
+
}
|
|
453
|
+
table_column {
|
|
454
|
+
text 'Home Team'
|
|
455
|
+
width 150
|
|
456
|
+
editor :combo, :read_only # read_only is simply an SWT style passed to combo widget
|
|
457
|
+
}
|
|
458
|
+
table_column {
|
|
459
|
+
text 'Away Team'
|
|
460
|
+
width 150
|
|
461
|
+
editor :combo, :read_only # read_only is simply an SWT style passed to combo widget
|
|
462
|
+
}
|
|
463
|
+
table_column {
|
|
464
|
+
text 'Promotion'
|
|
465
|
+
width 150
|
|
466
|
+
# default text editor is used here
|
|
467
|
+
}
|
|
468
|
+
|
|
469
|
+
# Data-bind table items (rows) to a model collection property, specifying column properties ordering per nested model
|
|
470
|
+
items bind(BaseballGame, :schedule), column_properties(:game_date, :game_time, :ballpark, :home_team, :away_team, :promotion)
|
|
471
|
+
|
|
472
|
+
# Data-bind table selection
|
|
473
|
+
selection bind(BaseballGame, :selected_game)
|
|
474
|
+
|
|
475
|
+
# Default initial sort property
|
|
476
|
+
sort_property :date
|
|
477
|
+
|
|
478
|
+
# Sort by these additional properties after handling sort by the column the user clicked
|
|
479
|
+
additional_sort_properties :date, :time, :home_team, :away_team, :ballpark, :promotion
|
|
480
|
+
|
|
481
|
+
menu {
|
|
482
|
+
menu_item {
|
|
483
|
+
text 'Book'
|
|
201
484
|
|
|
202
|
-
|
|
203
|
-
|
|
204
|
-
on_widget_selected { @contact_manager_presenter.list }
|
|
205
|
-
on_key_pressed {|key_event|
|
|
206
|
-
@contact_manager_presenter.list if key_event.keyCode == swt(:cr)
|
|
207
|
-
}
|
|
485
|
+
on_widget_selected {
|
|
486
|
+
book_selected_game
|
|
208
487
|
}
|
|
209
488
|
}
|
|
210
489
|
}
|
|
211
|
-
|
|
212
|
-
|
|
213
|
-
|
|
214
|
-
|
|
215
|
-
|
|
216
|
-
|
|
217
|
-
|
|
218
|
-
|
|
219
|
-
|
|
220
|
-
|
|
221
|
-
text "First Name"
|
|
222
|
-
width 80
|
|
223
|
-
}
|
|
224
|
-
table_column {
|
|
225
|
-
text "Last Name"
|
|
226
|
-
width 80
|
|
227
|
-
}
|
|
228
|
-
table_column {
|
|
229
|
-
text "Email"
|
|
230
|
-
width 200
|
|
231
|
-
}
|
|
232
|
-
items bind(@contact_manager_presenter, :results),
|
|
233
|
-
column_properties(:first_name, :last_name, :email)
|
|
234
|
-
on_mouse_up { |event|
|
|
235
|
-
table_proxy.edit_table_item(event.table_item, event.column_index)
|
|
236
|
-
}
|
|
490
|
+
}
|
|
491
|
+
|
|
492
|
+
button {
|
|
493
|
+
text 'Book Selected Game'
|
|
494
|
+
layout_data :center, :center, true, false
|
|
495
|
+
font height: 16
|
|
496
|
+
enabled bind(BaseballGame, :selected_game)
|
|
497
|
+
|
|
498
|
+
on_widget_selected {
|
|
499
|
+
book_selected_game
|
|
237
500
|
}
|
|
238
501
|
}
|
|
239
502
|
}.open
|
|
240
503
|
# ...
|
|
241
504
|
```
|
|
242
505
|
|
|
243
|
-
Glimmer
|
|
244
|
-
|
|
245
|
-

|
|
246
|
-
|
|
247
|
-
#### Production Desktop Apps Built with Glimmer DSL for SWT
|
|
506
|
+
##### Production Desktop Apps Built with Glimmer DSL for SWT
|
|
248
507
|
|
|
249
508
|
[<img alt="Are We There Yet Logo" src="https://raw.githubusercontent.com/AndyObtiva/are-we-there-yet/master/are-we-there-yet-logo.svg" width="40" />Are We There Yet?](https://github.com/AndyObtiva/are-we-there-yet) - Small Project Tracking App
|
|
250
509
|
|
|
@@ -254,7 +513,11 @@ Glimmer App:
|
|
|
254
513
|
|
|
255
514
|
[](https://github.com/AndyObtiva/MathBowling)
|
|
256
515
|
|
|
257
|
-
|
|
516
|
+
[<img alt="Garderie Rainbow Daily Agenda Logo" src="https://raw.githubusercontent.com/AndyObtiva/garderie_rainbow_daily_agenda/master/images/garderie_rainbow_daily_agenda_logo.png" width="40" />Garderie Rainbow Daily Agenda](https://github.com/AndyObtiva/garderie_rainbow_daily_agenda) - A child nursery daily agenda reporting desktop app
|
|
517
|
+
|
|
518
|
+
[](https://github.com/AndyObtiva/garderie_rainbow_daily_agenda)
|
|
519
|
+
|
|
520
|
+
#### Glimmer DSL for Opal (Pure Ruby Web GUI and Auto-Webifier of Desktop Apps)
|
|
258
521
|
|
|
259
522
|
[Glimmer DSL for Opal](https://github.com/AndyObtiva/glimmer-dsl-opal) is an experimental proof-of-concept web GUI adapter for [Glimmer](https://github.com/AndyObtiva/glimmer) desktop apps (i.e. apps built with [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt)). It webifies them via [Rails](https://rubyonrails.org/), allowing Ruby desktop apps to run on the web via [Opal Ruby](https://opalrb.com/) without changing a line of code. Apps may then be custom-styled for the web with standard CSS.
|
|
260
523
|
|
|
@@ -262,9 +525,9 @@ Glimmer DSL for Opal webifier successfully reuses the entire [Glimmer](https://g
|
|
|
262
525
|
|
|
263
526
|
To get started, visit the [Glimmer DSL for Opal project page](https://github.com/AndyObtiva/glimmer-dsl-opal) for instructions on installing the [glimmer-dsl-opal gem](https://rubygems.org/gems/glimmer-dsl-opal).
|
|
264
527
|
|
|
265
|
-
|
|
528
|
+
##### Glimmer DSL for Opal Samples
|
|
266
529
|
|
|
267
|
-
|
|
530
|
+
###### Hello, Computed!
|
|
268
531
|
|
|
269
532
|
Add the following require statement to `app/assets/javascripts/application.rb`
|
|
270
533
|
|
|
@@ -383,7 +646,7 @@ You should see "Hello, Computed!"
|
|
|
383
646
|
|
|
384
647
|

|
|
385
648
|
|
|
386
|
-
|
|
649
|
+
###### Glimmer Calculator
|
|
387
650
|
|
|
388
651
|
Add the [glimmer-cs-calculator](https://github.com/AndyObtiva/glimmer-cs-calculator) gem to `Gemfile` (without requiring):
|
|
389
652
|
|
|
@@ -400,6 +663,7 @@ require 'glimmer-cs-calculator/launch'
|
|
|
400
663
|
Sample GUI code (relies on custom widgets `command_button`, `operation_button`, and `number_button`):
|
|
401
664
|
|
|
402
665
|
```ruby
|
|
666
|
+
# ...
|
|
403
667
|
shell {
|
|
404
668
|
minimum_size (OS.mac? ? 320 : (OS.windows? ? 390 : 520)), 240
|
|
405
669
|
image File.join(APP_ROOT, 'package', 'windows', "Glimmer Calculator.ico") if OS.windows?
|
|
@@ -435,6 +699,7 @@ shell {
|
|
|
435
699
|
number_button(0, horizontal_span: 2)
|
|
436
700
|
operation_button('.')
|
|
437
701
|
}
|
|
702
|
+
# ...
|
|
438
703
|
```
|
|
439
704
|
|
|
440
705
|
Glimmer app on the desktop (using the [`glimmer-dsl-swt`](https://github.com/AndyObtiva/glimmer-dsl-swt) gem):
|
|
@@ -463,13 +728,13 @@ You should see "Apple Calculator Theme"
|
|
|
463
728
|
|
|
464
729
|
[](http://glimmer-cs-calculator-server.herokuapp.com/welcomes/apple)
|
|
465
730
|
|
|
466
|
-
|
|
731
|
+
#### Glimmer DSL for XML (& HTML)
|
|
467
732
|
|
|
468
733
|
[Glimmer DSL for XML](https://github.com/AndyObtiva/glimmer-dsl-xml) provides Ruby syntax for building XML (eXtensible Markup Language) documents.
|
|
469
734
|
|
|
470
735
|
Within the context of desktop development, Glimmer DSL for XML is useful in providing XML data for the [SWT Browser widget](https://github.com/AndyObtiva/glimmer/tree/master#browser-widget).
|
|
471
736
|
|
|
472
|
-
|
|
737
|
+
##### XML DSL
|
|
473
738
|
|
|
474
739
|
Simply start with `html` keyword and add HTML inside its block using Glimmer DSL syntax.
|
|
475
740
|
Once done, you may call `to_s`, `to_xml`, or `to_html` to get the formatted HTML output.
|
|
@@ -501,13 +766,13 @@ Output:
|
|
|
501
766
|
<html><head><meta name="viewport" content="width=device-width, initial-scale=2.0" /></head><body><h1>Hello, World!</h1></body></html>
|
|
502
767
|
```
|
|
503
768
|
|
|
504
|
-
|
|
769
|
+
#### Glimmer DSL for CSS
|
|
505
770
|
|
|
506
771
|
[Glimmer DSL for CSS](https://github.com/AndyObtiva/glimmer-dsl-css) provides Ruby syntax for building CSS (Cascading Style Sheets).
|
|
507
772
|
|
|
508
773
|
Within the context of [Glimmer](https://github.com/AndyObtiva/glimmer) app development, Glimmer DSL for CSS is useful in providing CSS for the [SWT Browser widget](https://github.com/AndyObtiva/glimmer/tree/master#browser-widget).
|
|
509
774
|
|
|
510
|
-
|
|
775
|
+
##### CSS DSL
|
|
511
776
|
|
|
512
777
|
Simply start with `css` keyword and add stylesheet rule sets inside its block using Glimmer DSL syntax.
|
|
513
778
|
Once done, you may call `to_s` or `to_css` to get the formatted CSS output.
|
|
@@ -540,7 +805,7 @@ Output:
|
|
|
540
805
|
body{font-size:1.1em;background:white}body > h1{background-color:red;font-size:2em}
|
|
541
806
|
```
|
|
542
807
|
|
|
543
|
-
|
|
808
|
+
#### Glimmer DSL for Tk (MRI Ruby Desktop Development GUI Library)
|
|
544
809
|
|
|
545
810
|
[Tcl/Tk](https://www.tcl.tk/) has evolved into a practical desktop GUI toolkit due to gaining truely native looking widgets on Mac, Windows, and Linux in [Tk version 8.5](https://www.tcl.tk/software/tcltk/8.5.html#:~:text=Highlights%20of%20Tk%208.5&text=Font%20rendering%3A%20Now%20uses%20anti,and%20window%20layout%2C%20and%20more.).
|
|
546
811
|
|
|
@@ -559,9 +824,9 @@ The trade-off is that while [SWT](https://www.eclipse.org/swt/) provides a pleth
|
|
|
559
824
|
|
|
560
825
|
To get started, visit the [Glimmer DSL for Tk project page](https://github.com/AndyObtiva/glimmer-dsl-tk#pre-requisites) for instructions on installing the [glimmer-dsl-tk gem](https://rubygems.org/gems/glimmer-dsl-tk).
|
|
561
826
|
|
|
562
|
-
|
|
827
|
+
##### Glimmer DSL for Tk Samples
|
|
563
828
|
|
|
564
|
-
|
|
829
|
+
###### Hello, World!
|
|
565
830
|
|
|
566
831
|
Glimmer code (from [samples/hello/hello_world.rb](https://github.com/AndyObtiva/glimmer-dsl-tk/blob/master/samples/hello/hello_world.rb)):
|
|
567
832
|
|
|
@@ -585,7 +850,7 @@ Glimmer app:
|
|
|
585
850
|
|
|
586
851
|

|
|
587
852
|
|
|
588
|
-
|
|
853
|
+
###### Hello, Tab!
|
|
589
854
|
|
|
590
855
|
Glimmer code (from [samples/hello/hello_tab.rb](https://github.com/AndyObtiva/glimmer-dsl-tk/blob/master/samples/hello/hello_tab.rb)):
|
|
591
856
|
|
|
@@ -622,7 +887,7 @@ Glimmer app:
|
|
|
622
887
|

|
|
623
888
|

|
|
624
889
|
|
|
625
|
-
|
|
890
|
+
###### Hello, Combo!
|
|
626
891
|
|
|
627
892
|
Glimmer code (from [samples/hello/hello_combo.rb](https://github.com/AndyObtiva/glimmer-dsl-tk/blob/master/samples/hello/hello_combo.rb)):
|
|
628
893
|
|
|
@@ -657,204 +922,13 @@ Glimmer app:
|
|
|
657
922
|

|
|
658
923
|

|
|
659
924
|
|
|
660
|
-
## DSL Engine
|
|
661
|
-
|
|
662
|
-
Glimmer is fundamentally a DSL Engine that can support any number of DSLs like the official Glimmer DSLs (gems starting with the `glimmer-dsl-` prefix like `glimmer-dsl-swt`) or any DSLs for that matter.
|
|
663
|
-
|
|
664
|
-
Glimmer DSL syntax consists mainly of:
|
|
665
|
-
- **keywords** (e.g. `table` for a table widget)
|
|
666
|
-
- **style/args** (e.g. :multi as in `table(:multi)` for a multi-line selection table widget)
|
|
667
|
-
- **content** (e.g. `{ table_column { text 'Name'} }` as in `table(:multi) { table_column { text 'Name'} }` for a multi-line selection table widget with a table column having header text property `'Name'` as content)
|
|
668
|
-
|
|
669
|
-
The Glimmer DSL Engine's architecture is based on the following Design Patterns and Data Structures:
|
|
670
|
-
- **Interpreter Design Pattern**: to define interpretable expressions of DSL keywords
|
|
671
|
-
- **Chain of Responsibility Design Pattern / Queue Data Structure**: to chain expression handlers in order of importance for processing DSL keywords
|
|
672
|
-
- **Adapter Design Pattern**: to adapt expressions into handlers in a chain of responsibility
|
|
673
|
-
- **Stack Data Structure**: to handle processing parent/child nesting of DSL keyword expressions in the correct order
|
|
674
|
-
|
|
675
|
-
Glimmer's use of the **Interpreter Design Pattern** in processing DSLs is also known as the **Virtual Machine Architectural Style**. After all, DSL expressions are virtual machine opcodes that process nested keywords stored in a stack. I built Glimmer's original DSL back in 2007 without knowing the **Virtual Machine Architectural Style** (except perhaps as an esoteric technology powering Java), but stumbled upon it anyways through following the Gang of Four Design Patterns mentioned above, chiefly the **Interpreter Design Pattern**.
|
|
676
|
-
|
|
677
|
-
Every keyword in a Glimmer DSL is represented by a DSL expression that is processed by an `Expression` subclass selected from a chain of expressions (interpreters) pre-configured in a DSL chain of responsibility via `Glimmer::DSL::Engine.add_dynamic_expressions(DSLNameModule, expression_names_array)`.
|
|
678
|
-
|
|
679
|
-
Expressions are either:
|
|
680
|
-
- **Static** (subclass of `StaticExpression`, which is a subclass of `Expression`): if they represent a single pre-identified keyword (e.g. `color` or `display`)
|
|
681
|
-
- **Dynamic** (subclass of `Expression`): if they represent keywords calculated on the fly during processing (e.g. an SWT widget like `label` or a random XML element called `folder` representing `<folder></folder>`)
|
|
682
|
-
|
|
683
|
-
Optionally, expressions can be parent expressions that contain other expressions, and must include the `ParentExpression` mixin module as such.
|
|
684
|
-
|
|
685
|
-
Additionally, every expression that serves as a top-level entry point into the DSL must mixin `TopLevelExpression`
|
|
686
|
-
|
|
687
|
-
Static expressions are optimized in performance since they pre-define methods on the `Glimmer` module matching the static keywords they represent (e.g. `color` causes creating a `Glimmer#color` method for processing `color` expressions) and completely bypass as a result the Glimmer DSL Engine Chain of Responsibility. That said, they must be avoided if the same keyword might occur multiple times, but with different requirements for arguments, block, and parenthood type.
|
|
688
|
-
|
|
689
|
-
Every `Expression` sublcass must specify two methods at least:
|
|
690
|
-
- `can_interpret?(parent, keyword, *args, &block)`: to quickly test if the keyword and arg/block/parent combination qualifies for interpretation by the current `Expression` or to otherwise delegate to the next expression in the chain of responsibility.
|
|
691
|
-
- `interpret(parent, keyword, *args, &block)`: to go ahead and interpret a DSL expression that qualified for interpretation
|
|
692
|
-
|
|
693
|
-
`StaticExpression` sublcasses may skip the `can_interpret?` method since they include a default implementation for it that matches the name of the keyword from the class name by convention. For example, a `color` keyword would have a `ColorExpression` class, so `color` is inferred automatically from class name and used in deciding whether the class can handle a `color` keyword or not.
|
|
694
|
-
|
|
695
|
-
`ParentExpression` subclasses can optionally override this extra method, which is included by default and simply invokes the parent's passed block to process its children:
|
|
696
|
-
- `add_content(parent, &block)`
|
|
697
|
-
|
|
698
|
-
For example, some parent widgets use their block for other reasons or process their children at very specific times, so they may override that method and disable it, or otherwise call `super` and do additional work.
|
|
699
|
-
|
|
700
|
-
Example of a dynamic expression:
|
|
701
|
-
|
|
702
|
-
```ruby
|
|
703
|
-
module Glimmer
|
|
704
|
-
module DSL
|
|
705
|
-
module SWT
|
|
706
|
-
class WidgetExpression < Expression
|
|
707
|
-
include ParentExpression
|
|
708
|
-
|
|
709
|
-
EXCLUDED_KEYWORDS = %w[shell display tab_item]
|
|
710
|
-
|
|
711
|
-
def can_interpret?(parent, keyword, *args, &block)
|
|
712
|
-
!EXCLUDED_KEYWORDS.include?(keyword) and
|
|
713
|
-
parent.respond_to?(:swt_widget) and
|
|
714
|
-
Glimmer::SWT::WidgetProxy.widget_exists?(keyword)
|
|
715
|
-
end
|
|
716
|
-
|
|
717
|
-
def interpret(parent, keyword, *args, &block)
|
|
718
|
-
Glimmer::SWT::WidgetProxy.create(keyword, parent, args)
|
|
719
|
-
end
|
|
720
|
-
|
|
721
|
-
def add_content(parent, &block)
|
|
722
|
-
super
|
|
723
|
-
parent.post_add_content
|
|
724
|
-
end
|
|
725
|
-
|
|
726
|
-
end
|
|
727
|
-
end
|
|
728
|
-
end
|
|
729
|
-
end
|
|
730
|
-
```
|
|
731
|
-
|
|
732
|
-
Example of a static expression (does not need `can_interpret?`):
|
|
733
|
-
|
|
734
|
-
```ruby
|
|
735
|
-
module Glimmer
|
|
736
|
-
module DSL
|
|
737
|
-
module Opal
|
|
738
|
-
class ColorExpression < StaticExpression
|
|
739
|
-
include TopLevelExpression
|
|
740
|
-
|
|
741
|
-
def interpret(parent, keyword, *args, &block)
|
|
742
|
-
Glimmer::SWT::ColorProxy.new(*args)
|
|
743
|
-
end
|
|
744
|
-
end
|
|
745
|
-
end
|
|
746
|
-
end
|
|
747
|
-
end
|
|
748
|
-
```
|
|
749
|
-
|
|
750
|
-
DSL expressions go into the `glimmer/dsl/{dsl_name}` namespace directory.
|
|
751
|
-
|
|
752
|
-
Also, every DSL requires a `glimmer/dsl/{dsl_name}/dsl.rb` file, which configures the DSL into Glimmer via a call to:
|
|
753
|
-
```ruby
|
|
754
|
-
Glimmer::DSL::Engine.add_dynamic_expressions(DSLNameModule, expression_names_array)
|
|
755
|
-
```
|
|
756
|
-
|
|
757
|
-
Expression names are underscored verions of `Expression` subclass names minus the `_expression` suffix.
|
|
758
|
-
|
|
759
|
-
For example, here is an SWT DSL configuration:
|
|
760
|
-
|
|
761
|
-
```ruby
|
|
762
|
-
require 'glimmer/launcher'
|
|
763
|
-
require Glimmer::Launcher.swt_jar_file
|
|
764
|
-
require 'glimmer/dsl/engine'
|
|
765
|
-
Dir[File.expand_path('../*_expression.rb', __FILE__)].each {|f| require f}
|
|
766
|
-
|
|
767
|
-
module Glimmer
|
|
768
|
-
module DSL
|
|
769
|
-
module SWT
|
|
770
|
-
Engine.add_dynamic_expressions(
|
|
771
|
-
SWT,
|
|
772
|
-
%w[
|
|
773
|
-
layout
|
|
774
|
-
widget_listener
|
|
775
|
-
combo_selection_data_binding
|
|
776
|
-
checkbox_group_selection_data_binding
|
|
777
|
-
radio_group_selection_data_binding
|
|
778
|
-
list_selection_data_binding
|
|
779
|
-
tree_items_data_binding
|
|
780
|
-
table_items_data_binding
|
|
781
|
-
data_binding
|
|
782
|
-
cursor
|
|
783
|
-
font
|
|
784
|
-
image
|
|
785
|
-
property
|
|
786
|
-
block_property
|
|
787
|
-
widget
|
|
788
|
-
custom_widget
|
|
789
|
-
]
|
|
790
|
-
)
|
|
791
|
-
end
|
|
792
|
-
end
|
|
793
|
-
end
|
|
794
|
-
```
|
|
795
|
-
|
|
796
|
-
In summary, these are the files needed to author a Glimmer DSL:
|
|
797
|
-
- `glimmer/dsl/[dsl_name]/dsl.rb`: requires and adds all dynamic expressions to [dsl_name] Glimmer DSL
|
|
798
|
-
- `glimmer/dsl/[dsl_name]/[expresion_name]_expresion.rb`: needed for every [expresion_name] expression, whether dynamic or static
|
|
799
|
-
|
|
800
|
-
### Multi-DSL Support
|
|
801
|
-
|
|
802
|
-
The Glimmer [DSL Engine](#dsl-engine) allows mixing DSLs, which comes in handy when doing things like rendering a desktop GUI DSL `browser` widget additionally leveraging the HTML DSL and CSS DSL for its content.
|
|
803
|
-
|
|
804
|
-
DSLs are activated by top-level keywords (expressions denoted as `TopLevelExpression`). For example, the `html` keyword activates the [Glimmer DSL for XML](https://github.com/AndyObtiva/glimmer-dsl-xml) and the `css` keyword activates the [Glimmer DSL for CSS](https://github.com/AndyObtiva/glimmer-dsl-css). Glimmer automatically recognizes top-level keywords in each DSL and activates the DSL accordingly. Once done processing a nested DSL top-level keyword, Glimmer switches back to the prior DSL automatically.
|
|
805
|
-
|
|
806
|
-
By default, all loaded DSLs (required glimmer DSL gems) are enabled.
|
|
807
|
-
|
|
808
|
-
For example, this shows "Hello, World!" inside a [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) desktop app `browser` widget using `html` and `css` from [Glimmer DSL for XML](https://github.com/AndyObtiva/glimmer-dsl-xml) and [Glimmer DSL for CSS](https://github.com/AndyObtiva/glimmer-dsl-css):
|
|
809
|
-
|
|
810
|
-
```ruby
|
|
811
|
-
require 'glimmer-dsl-swt'
|
|
812
|
-
require 'glimmer-dsl-xml'
|
|
813
|
-
require 'glimmer-dsl-css'
|
|
814
|
-
|
|
815
|
-
include Glimmer
|
|
816
|
-
|
|
817
|
-
shell {
|
|
818
|
-
minimum_size 130, 130
|
|
819
|
-
@browser = browser {
|
|
820
|
-
text html {
|
|
821
|
-
head {
|
|
822
|
-
meta(name: "viewport", content: "width=device-width, initial-scale=2.0")
|
|
823
|
-
style {
|
|
824
|
-
css {
|
|
825
|
-
h1 {
|
|
826
|
-
background 'yellow'
|
|
827
|
-
}
|
|
828
|
-
}
|
|
829
|
-
}
|
|
830
|
-
}
|
|
831
|
-
body {
|
|
832
|
-
h1 { "Hello, World!" }
|
|
833
|
-
}
|
|
834
|
-
}
|
|
835
|
-
}
|
|
836
|
-
}.open
|
|
837
|
-
```
|
|
838
|
-
|
|
839
|
-
**API methods to enable/disable DSLs:**
|
|
840
|
-
|
|
841
|
-
`Glimmer::DSL::Engine.disable_dsl(dsl)`: disables a particular DSL
|
|
842
|
-
|
|
843
|
-
Example: `Glimmer::DSL::Engine.disable_dsl(:swt)`
|
|
844
|
-
|
|
845
|
-
`Glimmer::DSL::Engine.enable_dsl(dsl)`: enables a particular DSL
|
|
846
|
-
|
|
847
|
-
Example: `Glimmer::DSL::Engine.disable_dsl(:swt)`
|
|
848
|
-
|
|
849
|
-
`Glimmer::DSL::Engine.enabled_dsls=(dsls)`: enables only the specified DSLs, disabling all other loaded DSLs
|
|
850
|
-
|
|
851
|
-
Example: `Glimmer::DSL::Engine.enabled_dsls = [:xml, :css]`
|
|
852
|
-
|
|
853
925
|
## Data-Binding Library
|
|
854
926
|
|
|
855
|
-
Data-Binding enables
|
|
927
|
+
Data-Binding enables mapping GUI properties (like text and color) to Model attributes (like name and age).
|
|
928
|
+
|
|
929
|
+
Glimmer enhances observed models automatically (including array operations like `<<` and `reject!`) on first observation. As such, you get automatic observable support, including nested and computed observations. No need to change your model code to data-bind it to the view or add repetitive boilerplate modules. View data-binding is truly decoupled from model logic by being able to observe any model attribute (Ruby attribute reader/writer combo or Ruby attribute reader alone for read-only data-binding when needed)
|
|
856
930
|
|
|
857
|
-
|
|
931
|
+
This relies mainly on the Observer Design Pattern and the MVP (Model-View-Presenter) Architectural Pattern (a variation on MVC)
|
|
858
932
|
|
|
859
933
|
These are the main classes concerning data-binding:
|
|
860
934
|
- `Observer`: Provides general observer support including unique registration and deregistration for cleanup and prevention of memory leaks. Main methods concerned are: `call`, `register` (alias: `observe`), and `unregister` (alias: `unobserve` or `deregister`)
|