glimmer 0.10.4 → 1.0.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/CHANGELOG.md +361 -0
- data/CONTRIBUTING.md +62 -0
- data/LICENSE.txt +1 -1
- data/PROCESS.md +35 -0
- data/README.md +465 -3527
- data/VERSION +1 -1
- data/lib/glimmer.rb +21 -5
- data/lib/glimmer/config.rb +21 -0
- data/lib/glimmer/data_binding/model_binding.rb +37 -27
- data/lib/glimmer/data_binding/observable.rb +21 -0
- data/lib/glimmer/data_binding/observable_array.rb +35 -39
- data/lib/glimmer/data_binding/observable_model.rb +42 -21
- data/lib/glimmer/data_binding/observer.rb +21 -0
- data/lib/glimmer/dsl/engine.rb +66 -58
- data/lib/glimmer/dsl/expression.rb +21 -0
- data/lib/glimmer/dsl/expression_handler.rb +21 -0
- data/lib/glimmer/dsl/parent_expression.rb +21 -0
- data/lib/glimmer/dsl/static_expression.rb +21 -0
- data/lib/glimmer/dsl/top_level_expression.rb +21 -0
- data/lib/glimmer/error.rb +21 -0
- data/lib/glimmer/invalid_keyword_error.rb +21 -0
- metadata +23 -17
- data/lib/glimmer/excluded_keyword_error.rb +0 -5
data/README.md
CHANGED
|
@@ -1,4 +1,4 @@
|
|
|
1
|
-
# [<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer/master/images/glimmer-logo-hi-res.png" height=85 style="position: relative; top: 20px;" />](https://rubygems.org/gems/glimmer) Glimmer
|
|
1
|
+
# [<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer/master/images/glimmer-logo-hi-res.png" height=85 style="position: relative; top: 20px;" />](https://rubygems.org/gems/glimmer) Glimmer 1.0.0
|
|
2
2
|
[](http://badge.fury.io/rb/glimmer)
|
|
3
3
|
[](https://travis-ci.com/github/AndyObtiva/glimmer)
|
|
4
4
|
[](https://coveralls.io/github/AndyObtiva/glimmer?branch=master)
|
|
@@ -9,22 +9,62 @@
|
|
|
9
9
|
|
|
10
10
|
(The Original Glimmer Library Since 2007. Beware of Imitators!)
|
|
11
11
|
|
|
12
|
-
[**Glimmer**](https://rubygems.org/gems/glimmer) is a
|
|
12
|
+
[**Glimmer**](https://rubygems.org/gems/glimmer) is a Ruby DSL engine with support for the following DSLs:
|
|
13
|
+
- [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt): Glimmer DSL for SWT (JRuby Desktop Development GUI Library)
|
|
14
|
+
- [glimmer-dsl-tk](https://github.com/AndyObtiva/glimmer-dsl-tk): Glimmer DSL for Tk (Ruby Desktop Development GUI Library)
|
|
15
|
+
- [glimmer-dsl-opal](https://github.com/AndyObtiva/glimmer-dsl-opal): Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)
|
|
16
|
+
- [glimmer-dsl-xml](https://github.com/AndyObtiva/glimmer-dsl-xml): Glimmer DSL for XML (& HTML)
|
|
17
|
+
- [glimmer-dsl-css](https://github.com/AndyObtiva/glimmer-dsl-css): Glimmer DSL for CSS
|
|
13
18
|
|
|
14
|
-
|
|
19
|
+
[Glimmer and/or Glimmer DSLs receive two updates per month](https://rubygems.org/gems/glimmer-dsl-swt/versions). You can trust [Glimmer](https://rubygems.org/gems/glimmer) with your Ruby development needs.
|
|
15
20
|
|
|
16
21
|
[<img src="https://covers.oreillystatic.com/images/9780596519650/lrg.jpg" width=105 /><br />
|
|
17
22
|
Featured in<br />JRuby Cookbook](http://shop.oreilly.com/product/9780596519650.do)
|
|
18
23
|
|
|
19
|
-
|
|
20
|
-
|
|
21
|
-
- [
|
|
22
|
-
- [
|
|
23
|
-
- [
|
|
24
|
+
## Table of contents
|
|
25
|
+
|
|
26
|
+
- [Glimmer 1.0.0](#-glimmer-100)
|
|
27
|
+
- [Glimmer DSL for SWT (JRuby Desktop Development GUI Library)](#glimmer-dsl-for-swt-jruby-desktop-development-gui-library)
|
|
28
|
+
- [Glimmer DSL for SWT Samples](#glimmer-dsl-for-swt-samples)
|
|
29
|
+
- [Hello, World!](#hello-world)
|
|
30
|
+
- [Tic Tac Toe](#tic-tac-toe)
|
|
31
|
+
- [Contact Manager](#contact-manager)
|
|
32
|
+
- [Production Desktop Apps Built with Glimmer DSL for SWT](#production-desktop-apps-built-with-glimmer-dsl-for-swt)
|
|
33
|
+
- [Glimmer DSL for Tk (Ruby Desktop Development GUI Library)](#glimmer-dsl-for-tk-ruby-desktop-development-gui-library)
|
|
34
|
+
- [Glimmer DSL for Tk Samples](#glimmer-dsl-for-tk-samples)
|
|
35
|
+
- [Hello, World!](#hello-world)
|
|
36
|
+
- [Hello, Tab!](#hello-tab)
|
|
37
|
+
- [Hello, Combo!](#hello-combo)
|
|
38
|
+
- [Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)](#glimmer-dsl-for-opal-web-gui-adapter-for-desktop-apps)
|
|
39
|
+
- [Glimmer DSL for Opal Samples](#glimmer-dsl-for-opal-samples)
|
|
40
|
+
- [Hello, Computed!](#hello-computed)
|
|
41
|
+
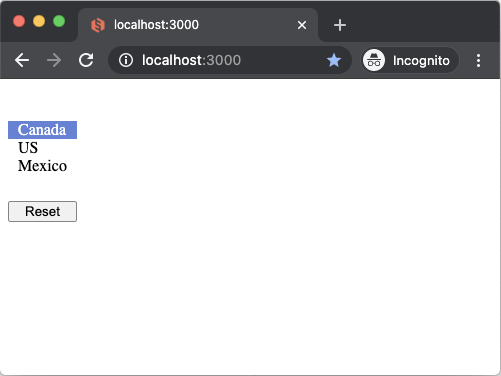
- [Hello, List Single Selection!](#hello-list-single-selection)
|
|
42
|
+
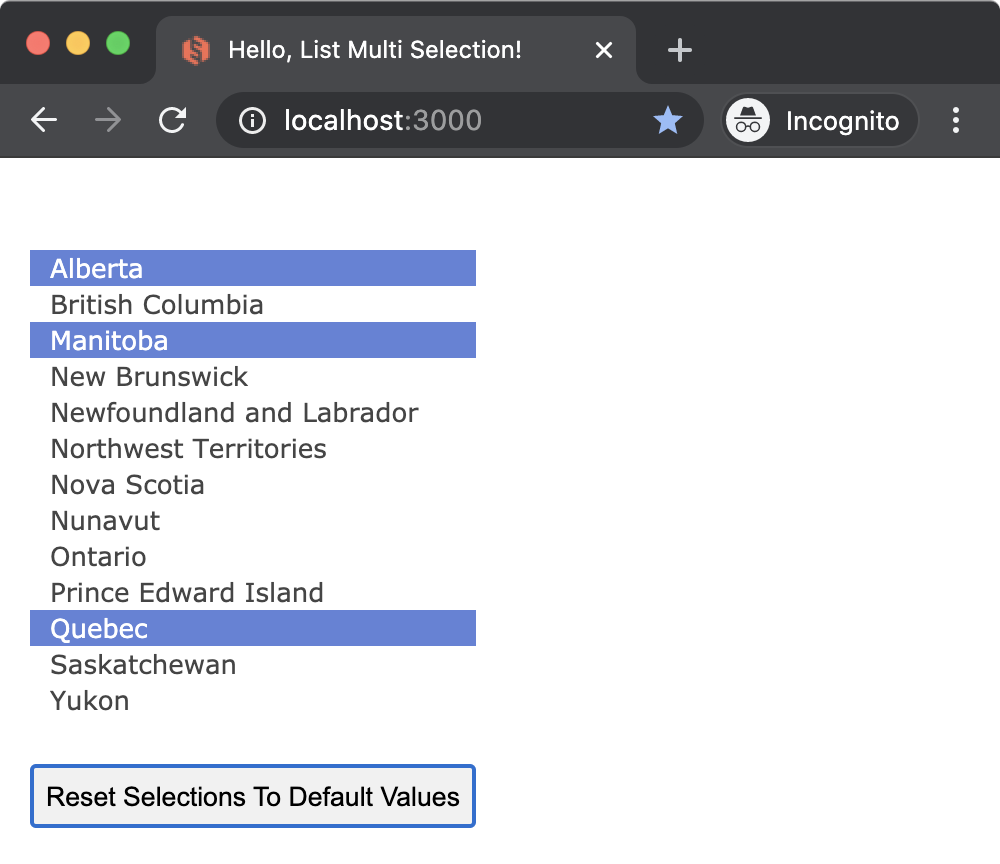
- [Hello, List Multi Selection!](#hello-list-multi-selection)
|
|
43
|
+
- [Glimmer DSL for XML (& HTML)](#glimmer-dsl-for-xml--html)
|
|
44
|
+
- [XML DSL](#xml-dsl)
|
|
45
|
+
- [Glimmer DSL for CSS](#glimmer-dsl-for-css)
|
|
46
|
+
- [CSS DSL](#css-dsl)
|
|
47
|
+
- [Multi-DSL Support](#multi-dsl-support)
|
|
48
|
+
- [Glimmer Supporting Libraries](#glimmer-supporting-libraries)
|
|
49
|
+
- [Glimmer Process](#glimmer-process)
|
|
50
|
+
- [Resources](#resources)
|
|
51
|
+
- [Help](#help)
|
|
52
|
+
- [Issues](#issues)
|
|
53
|
+
- [Chat](#chat)
|
|
54
|
+
- [Feature Suggestions](#feature-suggestions)
|
|
55
|
+
- [Change Log](#change-log)
|
|
56
|
+
- [Contributing](#contributing)
|
|
57
|
+
- [Contributors](#contributors)
|
|
58
|
+
- [Hire Me](#hire-me)
|
|
59
|
+
- [License](#license)
|
|
60
|
+
|
|
61
|
+
## Glimmer DSL for SWT (JRuby Desktop Development GUI Library)
|
|
24
62
|
|
|
25
|
-
|
|
63
|
+
[Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) is a native-GUI cross-platform desktop development library written in [JRuby](https://www.jruby.org/), an OS-threaded faster version of [Ruby](https://www.ruby-lang.org/en/). [Glimmer](https://rubygems.org/gems/glimmer)'s main innovation is a declarative [Ruby DSL](https://github.com/AndyObtiva/glimmer-dsl-swt#glimmer-dsl-syntax) that enables productive and efficient authoring of desktop application user-interfaces while relying on the robust [Eclipse SWT library](https://www.eclipse.org/swt/). [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) additionally innovates by having built-in [data-binding](https://github.com/AndyObtiva/glimmer-dsl-swt#data-binding) support, which greatly facilitates synchronizing the GUI with domain models, thus achieving true decoupling of object oriented components and enabling developers to solve business problems (test-first) without worrying about GUI concerns. To get started quickly, [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) offers [scaffolding](https://github.com/AndyObtiva/glimmer-dsl-swt#scaffolding) options for [Apps](https://github.com/AndyObtiva/glimmer-dsl-swt#in-production), [Gems](https://github.com/AndyObtiva/glimmer-dsl-swt#custom-shell-gem), and [Custom Widgets](https://github.com/AndyObtiva/glimmer-dsl-swt#custom-widgets). [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) also includes native-executable [packaging](https://github.com/AndyObtiva/glimmer-dsl-swt#packaging--distribution) support, sorely lacking in other libraries, thus enabling the delivery of desktop apps written in [Ruby](https://www.ruby-lang.org/en/) as truly native DMG/PKG/APP files on the [Mac](https://www.apple.com/ca/macos) + [App Store](https://developer.apple.com/macos/distribution/) and MSI/EXE files on [Windows](https://www.microsoft.com/en-ca/windows).
|
|
26
64
|
|
|
27
|
-
###
|
|
65
|
+
### Glimmer DSL for SWT Samples
|
|
66
|
+
|
|
67
|
+
#### Hello, World!
|
|
28
68
|
|
|
29
69
|
Glimmer code (from [samples/hello/hello_world.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_world.rb)):
|
|
30
70
|
```ruby
|
|
@@ -40,21 +80,24 @@ shell {
|
|
|
40
80
|
|
|
41
81
|
Run:
|
|
42
82
|
```
|
|
43
|
-
glimmer
|
|
83
|
+
glimmer sample:run[hello_world]
|
|
44
84
|
```
|
|
45
85
|
|
|
46
86
|
Glimmer app:
|
|
47
87
|
|
|
48
88
|

|
|
49
89
|
|
|
50
|
-
|
|
90
|
+
#### Tic Tac Toe
|
|
51
91
|
|
|
52
92
|
Glimmer code (from [samples/elaborate/tic_tac_toe.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/elaborate/tic_tac_toe.rb)):
|
|
53
93
|
|
|
54
94
|
```ruby
|
|
55
95
|
# ...
|
|
96
|
+
@tic_tac_toe_board = Board.new
|
|
97
|
+
|
|
56
98
|
@shell = shell {
|
|
57
99
|
text "Tic-Tac-Toe"
|
|
100
|
+
minimum_size 150, 178
|
|
58
101
|
composite {
|
|
59
102
|
grid_layout 3, true
|
|
60
103
|
(1..3).each { |row|
|
|
@@ -63,6 +106,7 @@ Glimmer code (from [samples/elaborate/tic_tac_toe.rb](https://github.com/AndyObt
|
|
|
63
106
|
layout_data :fill, :fill, true, true
|
|
64
107
|
text bind(@tic_tac_toe_board[row, column], :sign)
|
|
65
108
|
enabled bind(@tic_tac_toe_board[row, column], :empty)
|
|
109
|
+
font style: :bold, height: 20
|
|
66
110
|
on_widget_selected {
|
|
67
111
|
@tic_tac_toe_board.mark(row, column)
|
|
68
112
|
}
|
|
@@ -71,20 +115,25 @@ Glimmer code (from [samples/elaborate/tic_tac_toe.rb](https://github.com/AndyObt
|
|
|
71
115
|
}
|
|
72
116
|
}
|
|
73
117
|
}
|
|
118
|
+
|
|
119
|
+
observe(@tic_tac_toe_board, :game_status) { |game_status|
|
|
120
|
+
display_win_message if game_status == Board::WIN
|
|
121
|
+
display_draw_message if game_status == Board::DRAW
|
|
122
|
+
}
|
|
74
123
|
# ...
|
|
75
124
|
```
|
|
76
125
|
|
|
77
126
|
Run:
|
|
78
127
|
|
|
79
128
|
```
|
|
80
|
-
glimmer
|
|
129
|
+
glimmer sample:run[tic_tac_toe]
|
|
81
130
|
```
|
|
82
131
|
|
|
83
132
|
Glimmer app:
|
|
84
133
|
|
|
85
134
|

|
|
86
135
|
|
|
87
|
-
|
|
136
|
+
#### Contact Manager
|
|
88
137
|
|
|
89
138
|
Glimmer code (from [samples/elaborate/contact_manager.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/elaborate/contact_manager.rb)):
|
|
90
139
|
|
|
@@ -93,41 +142,76 @@ Glimmer code (from [samples/elaborate/contact_manager.rb](https://github.com/And
|
|
|
93
142
|
shell {
|
|
94
143
|
text "Contact Manager"
|
|
95
144
|
composite {
|
|
96
|
-
|
|
97
|
-
grid_layout
|
|
98
|
-
|
|
145
|
+
group {
|
|
146
|
+
grid_layout(2, false) {
|
|
147
|
+
margin_width 0
|
|
148
|
+
margin_height 0
|
|
149
|
+
}
|
|
150
|
+
layout_data :fill, :center, true, false
|
|
151
|
+
text 'Lookup Contacts'
|
|
152
|
+
font height: 24
|
|
153
|
+
|
|
154
|
+
label {
|
|
155
|
+
layout_data :right, :center, false, false
|
|
156
|
+
text "First &Name: "
|
|
157
|
+
font height: 16
|
|
158
|
+
}
|
|
99
159
|
text {
|
|
160
|
+
layout_data :fill, :center, true, false
|
|
100
161
|
text bind(@contact_manager_presenter, :first_name)
|
|
101
162
|
on_key_pressed {|key_event|
|
|
102
163
|
@contact_manager_presenter.find if key_event.keyCode == swt(:cr)
|
|
103
164
|
}
|
|
104
165
|
}
|
|
105
|
-
|
|
166
|
+
|
|
167
|
+
label {
|
|
168
|
+
layout_data :right, :center, false, false
|
|
169
|
+
text "&Last Name: "
|
|
170
|
+
font height: 16
|
|
171
|
+
}
|
|
106
172
|
text {
|
|
173
|
+
layout_data :fill, :center, true, false
|
|
107
174
|
text bind(@contact_manager_presenter, :last_name)
|
|
108
175
|
on_key_pressed {|key_event|
|
|
109
176
|
@contact_manager_presenter.find if key_event.keyCode == swt(:cr)
|
|
110
177
|
}
|
|
111
178
|
}
|
|
112
|
-
|
|
179
|
+
|
|
180
|
+
label {
|
|
181
|
+
layout_data :right, :center, false, false
|
|
182
|
+
text "&Email: "
|
|
183
|
+
font height: 16
|
|
184
|
+
}
|
|
113
185
|
text {
|
|
186
|
+
layout_data :fill, :center, true, false
|
|
114
187
|
text bind(@contact_manager_presenter, :email)
|
|
115
188
|
on_key_pressed {|key_event|
|
|
116
189
|
@contact_manager_presenter.find if key_event.keyCode == swt(:cr)
|
|
117
190
|
}
|
|
118
191
|
}
|
|
192
|
+
|
|
119
193
|
composite {
|
|
120
|
-
|
|
194
|
+
row_layout {
|
|
195
|
+
margin_width 0
|
|
196
|
+
margin_height 0
|
|
197
|
+
}
|
|
198
|
+
layout_data(:right, :center, false, false) {
|
|
199
|
+
horizontal_span 2
|
|
200
|
+
}
|
|
201
|
+
|
|
121
202
|
button {
|
|
122
203
|
text "&Find"
|
|
123
|
-
on_widget_selected {
|
|
124
|
-
|
|
204
|
+
on_widget_selected { @contact_manager_presenter.find }
|
|
205
|
+
on_key_pressed {|key_event|
|
|
206
|
+
@contact_manager_presenter.find if key_event.keyCode == swt(:cr)
|
|
125
207
|
}
|
|
126
208
|
}
|
|
209
|
+
|
|
127
210
|
button {
|
|
128
211
|
text "&List All"
|
|
129
|
-
on_widget_selected {
|
|
130
|
-
|
|
212
|
+
on_widget_selected { @contact_manager_presenter.list }
|
|
213
|
+
on_key_pressed {|key_event|
|
|
214
|
+
@contact_manager_presenter.list if key_event.keyCode == swt(:cr)
|
|
131
215
|
}
|
|
132
216
|
}
|
|
133
217
|
}
|
|
@@ -154,7 +238,7 @@ Glimmer code (from [samples/elaborate/contact_manager.rb](https://github.com/And
|
|
|
154
238
|
width 200
|
|
155
239
|
}
|
|
156
240
|
items bind(@contact_manager_presenter, :results),
|
|
157
|
-
|
|
241
|
+
column_properties(:first_name, :last_name, :email)
|
|
158
242
|
on_mouse_up { |event|
|
|
159
243
|
table_proxy.edit_table_item(event.table_item, event.column_index)
|
|
160
244
|
}
|
|
@@ -167,3640 +251,494 @@ Glimmer code (from [samples/elaborate/contact_manager.rb](https://github.com/And
|
|
|
167
251
|
Run:
|
|
168
252
|
|
|
169
253
|
```
|
|
170
|
-
glimmer
|
|
254
|
+
glimmer sample:run[contact_manager]
|
|
171
255
|
```
|
|
172
256
|
|
|
173
257
|
Glimmer App:
|
|
174
258
|
|
|
175
259
|

|
|
176
260
|
|
|
177
|
-
|
|
261
|
+
### Production Desktop Apps Built with Glimmer DSL for SWT
|
|
178
262
|
|
|
179
|
-
-
|
|
180
|
-
|
|
181
|
-
|
|
182
|
-
- [Tic Tac Toe](#tic-tac-toe)
|
|
183
|
-
- [Background](#background)
|
|
184
|
-
- [Platform Support](#platform-support)
|
|
185
|
-
- [Pre-requisites](#pre-requisites)
|
|
186
|
-
- [Setup](#setup)
|
|
187
|
-
- [Option 1: Direct Install](#option-1-direct-install)
|
|
188
|
-
- [Option 2: Bundler](#option-2-bundler)
|
|
189
|
-
- [Glimmer Command](#glimmer-command)
|
|
190
|
-
- [Basic Usage](#basic-usage)
|
|
191
|
-
- [Advanced Usage](#advanced-usage)
|
|
192
|
-
- [Scaffolding](#scaffolding)
|
|
193
|
-
- [App](#app)
|
|
194
|
-
- [Custom Shell](#custom-shell)
|
|
195
|
-
- [Custom Widget](#custom-widget)
|
|
196
|
-
- [Custom Shell Gem](#custom-shell-gem)
|
|
197
|
-
- [Custom Widget Gem](#custom-widget-gem)
|
|
198
|
-
- [Gem Listing](#gem-listing)
|
|
199
|
-
- [Listing Custom Shell Gems](#listing-custom-shell-gems)
|
|
200
|
-
- [Listing Custom Widget Gems](#listing-custom-widget-gems)
|
|
201
|
-
- [Listing DSL Gems](#listing-dsl-gems)
|
|
202
|
-
- [Packaging](#packaging)
|
|
203
|
-
- [Raw JRuby Command](#raw-jruby-command)
|
|
204
|
-
- [Mac Support](#mac-support)
|
|
205
|
-
- [Girb (Glimmer irb) Command](#girb-glimmer-irb-command)
|
|
206
|
-
- [Glimmer GUI DSL Syntax](#glimmer-gui-dsl-syntax)
|
|
207
|
-
- [DSL Auto-Expansion](#dsl-auto-expansion)
|
|
208
|
-
- [Widgets](#widgets)
|
|
209
|
-
- [Display](#display)
|
|
210
|
-
- [SWT Proxies](#swt-proxies)
|
|
211
|
-
- [Dialog](#dialog)
|
|
212
|
-
- [Menus](#menus)
|
|
213
|
-
- [ScrolledComposite](#scrolledcomposite)
|
|
214
|
-
- [Widget Styles](#widget-styles)
|
|
215
|
-
- [Explicit SWT Style Bit](#explicit-swt-style-bit)
|
|
216
|
-
- [Negative SWT Style Bits](#negative-swt-style-bits)
|
|
217
|
-
- [Extra SWT Styles](#extra-swt-styles)
|
|
218
|
-
- [Widget Properties](#widget-properties)
|
|
219
|
-
- [Colors](#colors)
|
|
220
|
-
- [Fonts](#fonts)
|
|
221
|
-
- [Layouts](#layouts)
|
|
222
|
-
- [Layout Data](#layout-data)
|
|
223
|
-
- [Data-Binding](#data-binding)
|
|
224
|
-
- [General Examples](#general-examples)
|
|
225
|
-
- [Combo](#combo)
|
|
226
|
-
- [List](#list)
|
|
227
|
-
- [Table](#table)
|
|
228
|
-
- [Tree](#tree)
|
|
229
|
-
- [Observer](#observer)
|
|
230
|
-
- [Observing Widgets](#observing-widgets)
|
|
231
|
-
- [Observing Models](#observing-models)
|
|
232
|
-
- [Custom Widgets](#custom-widgets)
|
|
233
|
-
- [Simple Example](#simple-example)
|
|
234
|
-
- [Lifecycle Hook Example](#lifecycle-hook-example)
|
|
235
|
-
- [Custom Widget API](#custom-widget-api)
|
|
236
|
-
- [Content/Options Example](#contentoptions-example)
|
|
237
|
-
- [Custom Widget Lifecycle Hooks](#custom-widget-lifecycle-hooks)
|
|
238
|
-
- [Gotcha](#gotcha)
|
|
239
|
-
- [Final Notes](#final-notes)
|
|
240
|
-
- [Custom Shells](#custom-shells)
|
|
241
|
-
- [Drag and Drop](#drag-and-drop)
|
|
242
|
-
- [Miscellaneous](#miscellaneous)
|
|
243
|
-
- [Multi-DSL Support](#multi-dsl-support)
|
|
244
|
-
- [Application Menu Items (About/Preferences)](#application-menu-items-aboutpreferences)
|
|
245
|
-
- [App Name and Version](#app-name-and-version)
|
|
246
|
-
- [Video Widget](#video-widget)
|
|
247
|
-
- [Browser Widget](#browser-widget)
|
|
248
|
-
- [Glimmer Configuration](#glimmer-configuration)
|
|
249
|
-
- [logger](#logger)
|
|
250
|
-
- [import_swt_packages](#importswtpackages)
|
|
251
|
-
- [loop_max_count](#loopmaxcount)
|
|
252
|
-
- [Glimmer Style Guide](#glimmer-style-guide)
|
|
253
|
-
- [SWT Reference](#swt-reference)
|
|
254
|
-
- [Samples](#samples)
|
|
255
|
-
- [Hello Samples](#hello-samples)
|
|
256
|
-
- [Hello, World! Sample](#hello-world-sample)
|
|
257
|
-
- [Hello, Tab!](#hello-tab)
|
|
258
|
-
- [Hello, Combo!](#hello-combo)
|
|
259
|
-
- [Hello, List Single Selection!](#hello-list-single-selection)
|
|
260
|
-
- [Hello, List Multi Selection!](#hello-list-multi-selection)
|
|
261
|
-
- [Hello, Computed!](#hello-computed)
|
|
262
|
-
- [Hello, Message Box!](#hello-message-box)
|
|
263
|
-
- [Hello, Browser!](#hello-browser)
|
|
264
|
-
- [Hello, Drag and Drop!](#hello-drag-and-drop)
|
|
265
|
-
- [Hello, Menu Bar!](#hello-menu-bar)
|
|
266
|
-
- [Hello, Pop Up Context Menu!](#hello-pop-up-context-menu)
|
|
267
|
-
- [Elaborate Samples](#elaborate-samples)
|
|
268
|
-
- [Login](#login)
|
|
269
|
-
- [Tic Tac Toe Sample](#tic-tac-toe-sample)
|
|
270
|
-
- [Contact Manager](#contact-manager-sample)
|
|
271
|
-
- [External Samples](#external-samples)
|
|
272
|
-
- [Glimmer Calculator](#glimmer-calculator)
|
|
273
|
-
- [Gladiator](#gladiator)
|
|
274
|
-
- [Timer](#timer)
|
|
275
|
-
- [In Production](#in-production)
|
|
276
|
-
- [Math Bowling](#math-bowling)
|
|
277
|
-
- [Are We There Yet?](#are-we-there-yet)
|
|
278
|
-
- [Garderie Rainbow Daily Agenda](#garderie-rainbow-daily-agenda)
|
|
279
|
-
- [Packaging & Distribution](#packaging--distribution)
|
|
280
|
-
- [Packaging Defaults](#packaging-defaults)
|
|
281
|
-
- [Packaging Configuration](#packaging-configuration)
|
|
282
|
-
- [javapackager Extra Arguments](#javapackager-extra-arguments)
|
|
283
|
-
- [Mac Application Distribution](#mac-application-distribution)
|
|
284
|
-
- [Self Signed Certificate](#self-signed-certificate)
|
|
285
|
-
- [Gotchas](#gotchas)
|
|
286
|
-
- [App Updates](#app-updates)
|
|
287
|
-
- [Glimmer Supporting Libraries](#glimmer-supporting-libraries)
|
|
288
|
-
- [Glimmer Process](#glimmer-process)
|
|
289
|
-
- [Resources](#resources)
|
|
290
|
-
- [Help](#help)
|
|
291
|
-
- [Issues](#issues)
|
|
292
|
-
- [Chat](#chat)
|
|
293
|
-
- [Feature Suggestions](#feature-suggestions)
|
|
294
|
-
- [Change Log](#change-log)
|
|
295
|
-
- [Contributing](#contributing)
|
|
296
|
-
- [Contributors](#contributors)
|
|
297
|
-
- [Hire Me](#hire-me)
|
|
298
|
-
- [License](#license)
|
|
263
|
+
[<img alt="Are We There Yet Logo" src="https://raw.githubusercontent.com/AndyObtiva/are-we-there-yet/master/are-we-there-yet-logo.svg" width="40" />Are We There Yet?](https://github.com/AndyObtiva/are-we-there-yet) - Small Project Tracking App
|
|
264
|
+
|
|
265
|
+

|
|
299
266
|
|
|
300
|
-
|
|
267
|
+
[<img alt="Math Bowling Logo" src="https://raw.githubusercontent.com/AndyObtiva/MathBowling/master/images/math-bowling-logo.png" width="40" />Math Bowling](https://github.com/AndyObtiva/MathBowling) - Elementary Level Math Game Featuring Bowling Rules
|
|
301
268
|
|
|
302
|
-
|
|
269
|
+

|
|
303
270
|
|
|
304
|
-
##
|
|
271
|
+
## Glimmer DSL for Tk (Ruby Desktop Development GUI Library)
|
|
305
272
|
|
|
306
|
-
|
|
307
|
-
- Mac
|
|
308
|
-
- Windows
|
|
309
|
-
- Linux
|
|
273
|
+
[Tcl/Tk](https://www.tcl.tk/) has evolved into a practical desktop GUI toolkit due to gaining true native widgets on Mac, Windows, and Linux in [Tk version 8.5](https://www.tcl.tk/software/tcltk/8.5.html#:~:text=Highlights%20of%20Tk%208.5&text=Font%20rendering%3A%20Now%20uses%20anti,and%20window%20layout%2C%20and%20more.).
|
|
310
274
|
|
|
311
|
-
|
|
312
|
-
- Win32 on Windows
|
|
313
|
-
- Cocoa on Mac
|
|
314
|
-
- GTK on Linux
|
|
275
|
+
Additionally, [Ruby](https://www.ruby-lang.org/en/) 3.0 Ractor (formerly known as [Guilds](https://olivierlacan.com/posts/concurrency-in-ruby-3-with-guilds/)) supports truly parallel multi-threading, making both [MRI](https://github.com/ruby/ruby) and [Tk](https://www.tcl.tk/) finally viable for support in [Glimmer](https://github.com/AndyObtiva/glimmer) (Ruby Desktop Development GUI Library) as an alternative to [JRuby on SWT](https://github.com/AndyObtiva/glimmer-dsl-swt).
|
|
315
276
|
|
|
316
|
-
|
|
277
|
+
The trade-off is that while [SWT](https://www.eclipse.org/swt/) provides a plethora of high quality reusable widgets for the Enterprise (such as [Nebula](https://www.eclipse.org/nebula/)), [Tk](https://www.tcl.tk/) enables very fast app startup time via [MRI Ruby](https://www.ruby-lang.org/en/).
|
|
317
278
|
|
|
318
|
-
https://
|
|
319
|
-
|
|
279
|
+
[Glimmer DSL for Tk](https://github.com/AndyObtiva/glimmer-dsl-tk) aims to provide a DSL similar to the [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) to enable more productive desktop development in Ruby with:
|
|
280
|
+
- Declarative DSL syntax that visually maps to the GUI widget hierarchy
|
|
281
|
+
- Convention over configuration via smart defaults and automation of low-level details
|
|
282
|
+
- Requiring the least amount of syntax possible to build GUI
|
|
283
|
+
- Bidirectional Data-Binding to declaratively wire and automatically synchronize GUI with Business Models
|
|
284
|
+
- Custom Widget support
|
|
285
|
+
- Scaffolding for new custom widgets, apps, and gems
|
|
286
|
+
- Native-Executable packaging on Mac, Windows, and Linux
|
|
320
287
|
|
|
321
|
-
|
|
288
|
+
### Glimmer DSL for Tk Samples
|
|
322
289
|
|
|
323
|
-
|
|
324
|
-
- JRuby 9.2.13.0 (supporting Ruby 2.5.x syntax) (get via [RVM](http://rvm.io) on Mac and Linux or find at [https://www.jruby.org/download](https://www.jruby.org/download) for Windows)
|
|
325
|
-
- SWT 4.16 (already included in the [glimmer-dsl-swt](https://rubygems.org/gems/glimmer-dsl-swt) gem)
|
|
290
|
+
#### Hello, World!
|
|
326
291
|
|
|
327
|
-
|
|
292
|
+
Glimmer code (from [samples/hello/hello_world.rb](https://github.com/AndyObtiva/glimmer-dsl-tk/blob/master/samples/hello/hello_world.rb)):
|
|
328
293
|
|
|
329
|
-
```
|
|
330
|
-
|
|
294
|
+
```ruby
|
|
295
|
+
include Glimmer
|
|
296
|
+
|
|
297
|
+
root {
|
|
298
|
+
label {
|
|
299
|
+
text 'Hello, World!'
|
|
300
|
+
}
|
|
301
|
+
}.open
|
|
331
302
|
```
|
|
332
303
|
|
|
333
|
-
|
|
304
|
+
Run (with the [glimmer-dsl-tk](https://rubygems.org/gems/glimmer-dsl-tk) gem installed):
|
|
334
305
|
|
|
335
|
-
|
|
306
|
+
```
|
|
307
|
+
ruby -r glimmer-dsl-tk -e "require '../samples/hello/hello_world.rb'"
|
|
308
|
+
```
|
|
336
309
|
|
|
337
|
-
|
|
310
|
+
Glimmer app:
|
|
338
311
|
|
|
339
|
-
|
|
312
|
+

|
|
340
313
|
|
|
341
|
-
|
|
314
|
+
#### Hello, Tab!
|
|
342
315
|
|
|
343
|
-
|
|
316
|
+
Glimmer code (from [samples/hello/hello_tab.rb](https://github.com/AndyObtiva/glimmer-dsl-tk/blob/master/samples/hello/hello_tab.rb)):
|
|
344
317
|
|
|
345
|
-
|
|
346
|
-
|
|
318
|
+
```ruby
|
|
319
|
+
include Glimmer
|
|
347
320
|
|
|
348
|
-
|
|
349
|
-
|
|
350
|
-
|
|
321
|
+
root {
|
|
322
|
+
title 'Hello, Tab!'
|
|
323
|
+
|
|
324
|
+
notebook {
|
|
325
|
+
frame(text: 'English') {
|
|
326
|
+
label {
|
|
327
|
+
text 'Hello, World!'
|
|
328
|
+
}
|
|
329
|
+
}
|
|
330
|
+
|
|
331
|
+
frame(text: 'French') {
|
|
332
|
+
label {
|
|
333
|
+
text 'Bonjour, Univers!'
|
|
334
|
+
}
|
|
335
|
+
}
|
|
336
|
+
}
|
|
337
|
+
}.open
|
|
351
338
|
```
|
|
352
339
|
|
|
353
|
-
|
|
340
|
+
Run (with the [glimmer-dsl-tk](https://rubygems.org/gems/glimmer-dsl-tk) gem installed):
|
|
341
|
+
|
|
354
342
|
```
|
|
355
|
-
|
|
343
|
+
ruby -r glimmer-dsl-tk -e "require '../samples/hello/hello_tab.rb'"
|
|
356
344
|
```
|
|
357
345
|
|
|
358
|
-
|
|
359
|
-
RVM allows running `gem install` directly as an alias.
|
|
360
|
-
Otherwise, you may also run `jruby -S gem install ...`
|
|
361
|
-
|
|
362
|
-
If you are new to Glimmer and would like to continue learning the basics, you may continue to the [Glimmer Command](https://github.com/AndyObtiva/glimmer#glimmer-command) section.
|
|
346
|
+
Glimmer app:
|
|
363
347
|
|
|
364
|
-
|
|
348
|
+

|
|
349
|
+

|
|
365
350
|
|
|
366
|
-
|
|
351
|
+
#### Hello, Combo!
|
|
367
352
|
|
|
368
|
-
|
|
369
|
-
(Use for Manual App Creation)
|
|
353
|
+
Glimmer code (from [samples/hello/hello_combo.rb](https://github.com/AndyObtiva/glimmer-dsl-tk/blob/master/samples/hello/hello_combo.rb)):
|
|
370
354
|
|
|
371
|
-
|
|
372
|
-
|
|
373
|
-
|
|
355
|
+
```ruby
|
|
356
|
+
# ... more code precedes
|
|
357
|
+
root {
|
|
358
|
+
title 'Hello, Combo!'
|
|
359
|
+
|
|
360
|
+
combobox { |proxy|
|
|
361
|
+
state 'readonly'
|
|
362
|
+
text bind(person, :country)
|
|
363
|
+
}
|
|
364
|
+
|
|
365
|
+
button { |proxy|
|
|
366
|
+
text "Reset Selection"
|
|
367
|
+
command {
|
|
368
|
+
person.reset_country
|
|
369
|
+
}
|
|
370
|
+
}
|
|
371
|
+
}.open
|
|
372
|
+
# ... more code follows
|
|
374
373
|
```
|
|
375
374
|
|
|
376
|
-
|
|
375
|
+
Run (with the [glimmer-dsl-tk](https://rubygems.org/gems/glimmer-dsl-tk) gem installed):
|
|
376
|
+
|
|
377
377
|
```
|
|
378
|
-
|
|
378
|
+
ruby -r glimmer-dsl-tk -e "require '../samples/hello/hello_combo.rb'"
|
|
379
379
|
```
|
|
380
380
|
|
|
381
|
-
|
|
382
|
-
|
|
383
|
-
You may learn more about other Glimmer related gems ([`glimmer-dsl-opal`](https://github.com/AndyObtiva/glimmer-dsl-opal), [`glimmer-dsl-xml`](https://github.com/AndyObtiva/glimmer-dsl-xml), and [`glimmer-dsl-css`](https://github.com/AndyObtiva/glimmer-dsl-css)) at [Multi-DSL Support](#multi-dsl-support)
|
|
381
|
+
Glimmer app:
|
|
384
382
|
|
|
385
|
-
|
|
383
|
+

|
|
384
|
+

|
|
386
385
|
|
|
387
|
-
|
|
386
|
+
## Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)
|
|
388
387
|
|
|
389
|
-
|
|
388
|
+
[Glimmer DSL for Opal](https://github.com/AndyObtiva/glimmer-dsl-opal) is an experimental proof-of-concept web GUI adapter for [Glimmer](https://github.com/AndyObtiva/glimmer) desktop apps (i.e. apps built with [Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt)). It webifies them via [Rails](https://rubyonrails.org/), allowing Ruby desktop apps to run on the web via [Opal Ruby](https://opalrb.com/) without changing a line of code. Apps may then be custom-styled for the web with standard CSS.
|
|
390
389
|
|
|
391
|
-
|
|
392
|
-
glimmer
|
|
393
|
-
```
|
|
390
|
+
Glimmer DSL for Opal webifier successfully reuses the entire [Glimmer](https://github.com/AndyObtiva/glimmer) core DSL engine in [Opal Ruby](https://opalrb.com/) inside a web browser, and as such inherits the full range of powerful Glimmer desktop [data-binding](https://github.com/AndyObtiva/glimmer#data-binding) capabilities for the web.
|
|
394
391
|
|
|
395
|
-
|
|
392
|
+
### Glimmer DSL for Opal Samples
|
|
396
393
|
|
|
397
|
-
|
|
394
|
+
#### Hello, Computed!
|
|
398
395
|
|
|
399
|
-
|
|
396
|
+
Add the following require statement to `app/assets/javascripts/application.rb`
|
|
400
397
|
|
|
401
|
-
### Basic Usage
|
|
402
398
|
|
|
403
|
-
```
|
|
404
|
-
|
|
399
|
+
```ruby
|
|
400
|
+
require 'samples/hello/hello_computed'
|
|
405
401
|
```
|
|
406
402
|
|
|
407
|
-
|
|
408
|
-
the glimmer ruby gem and SWT jar dependency.
|
|
403
|
+
Or add the Glimmer code directly if you prefer to play around with it:
|
|
409
404
|
|
|
410
|
-
|
|
411
|
-
|
|
412
|
-
|
|
413
|
-
|
|
414
|
-
|
|
405
|
+
```ruby
|
|
406
|
+
class HelloComputed
|
|
407
|
+
class Contact
|
|
408
|
+
attr_accessor :first_name, :last_name, :year_of_birth
|
|
409
|
+
|
|
410
|
+
def initialize(attribute_map)
|
|
411
|
+
@first_name = attribute_map[:first_name]
|
|
412
|
+
@last_name = attribute_map[:last_name]
|
|
413
|
+
@year_of_birth = attribute_map[:year_of_birth]
|
|
414
|
+
end
|
|
415
|
+
|
|
416
|
+
def name
|
|
417
|
+
"#{last_name}, #{first_name}"
|
|
418
|
+
end
|
|
419
|
+
|
|
420
|
+
def age
|
|
421
|
+
Time.now.year - year_of_birth.to_i
|
|
422
|
+
rescue
|
|
423
|
+
0
|
|
424
|
+
end
|
|
425
|
+
end
|
|
426
|
+
end
|
|
415
427
|
|
|
416
|
-
|
|
428
|
+
class HelloComputed
|
|
429
|
+
include Glimmer
|
|
417
430
|
|
|
418
|
-
|
|
419
|
-
|
|
420
|
-
|
|
431
|
+
def initialize
|
|
432
|
+
@contact = Contact.new(
|
|
433
|
+
first_name: 'Barry',
|
|
434
|
+
last_name: 'McKibbin',
|
|
435
|
+
year_of_birth: 1985
|
|
436
|
+
)
|
|
437
|
+
end
|
|
438
|
+
|
|
439
|
+
def launch
|
|
440
|
+
shell {
|
|
441
|
+
text 'Hello, Computed!'
|
|
442
|
+
composite {
|
|
443
|
+
grid_layout {
|
|
444
|
+
num_columns 2
|
|
445
|
+
make_columns_equal_width true
|
|
446
|
+
horizontal_spacing 20
|
|
447
|
+
vertical_spacing 10
|
|
448
|
+
}
|
|
449
|
+
label {text 'First &Name: '}
|
|
450
|
+
text {
|
|
451
|
+
text bind(@contact, :first_name)
|
|
452
|
+
layout_data {
|
|
453
|
+
horizontal_alignment :fill
|
|
454
|
+
grab_excess_horizontal_space true
|
|
455
|
+
}
|
|
456
|
+
}
|
|
457
|
+
label {text '&Last Name: '}
|
|
458
|
+
text {
|
|
459
|
+
text bind(@contact, :last_name)
|
|
460
|
+
layout_data {
|
|
461
|
+
horizontal_alignment :fill
|
|
462
|
+
grab_excess_horizontal_space true
|
|
463
|
+
}
|
|
464
|
+
}
|
|
465
|
+
label {text '&Year of Birth: '}
|
|
466
|
+
text {
|
|
467
|
+
text bind(@contact, :year_of_birth)
|
|
468
|
+
layout_data {
|
|
469
|
+
horizontal_alignment :fill
|
|
470
|
+
grab_excess_horizontal_space true
|
|
471
|
+
}
|
|
472
|
+
}
|
|
473
|
+
label {text 'Name: '}
|
|
474
|
+
label {
|
|
475
|
+
text bind(@contact, :name, computed_by: [:first_name, :last_name])
|
|
476
|
+
layout_data {
|
|
477
|
+
horizontal_alignment :fill
|
|
478
|
+
grab_excess_horizontal_space true
|
|
479
|
+
}
|
|
480
|
+
}
|
|
481
|
+
label {text 'Age: '}
|
|
482
|
+
label {
|
|
483
|
+
text bind(@contact, :age, on_write: :to_i, computed_by: [:year_of_birth])
|
|
484
|
+
layout_data {
|
|
485
|
+
horizontal_alignment :fill
|
|
486
|
+
grab_excess_horizontal_space true
|
|
487
|
+
}
|
|
488
|
+
}
|
|
489
|
+
}
|
|
490
|
+
}.open
|
|
491
|
+
end
|
|
492
|
+
end
|
|
493
|
+
|
|
494
|
+
HelloComputed.new.launch
|
|
421
495
|
```
|
|
496
|
+
Glimmer app on the desktop (using [`glimmer-dsl-swt`](https://github.com/AndyObtiva/glimmer-dsl-swt) gem):
|
|
422
497
|
|
|
423
|
-
|
|
498
|
+

|
|
424
499
|
|
|
425
|
-
|
|
500
|
+
Glimmer app on the web (using `glimmer-dsl-opal` gem):
|
|
426
501
|
|
|
502
|
+
Start the Rails server:
|
|
427
503
|
```
|
|
428
|
-
|
|
429
|
-
|
|
430
|
-
Usage: glimmer [--quiet] [--debug] [--log-level=VALUE] [[ENV_VAR=VALUE]...] [[-jruby-option]...] (application.rb or task[task_args]) [[application2.rb]...]
|
|
431
|
-
|
|
432
|
-
Runs Glimmer applications and tasks.
|
|
433
|
-
|
|
434
|
-
When applications are specified, they are run using JRuby,
|
|
435
|
-
automatically preloading the glimmer Ruby gem and SWT jar dependency.
|
|
436
|
-
|
|
437
|
-
Optionally, extra Glimmer options, JRuby options, and/or environment variables may be passed in.
|
|
438
|
-
|
|
439
|
-
Glimmer options:
|
|
440
|
-
- "--quiet" : Does not announce file path of Glimmer application being launched
|
|
441
|
-
- "--debug" : Displays extra debugging information, passes "--debug" to JRuby, and enables debug logging
|
|
442
|
-
- "--log-level=VALUE" : Sets Glimmer's Ruby logger level ("ERROR" / "WARN" / "INFO" / "DEBUG"; default is none)
|
|
443
|
-
|
|
444
|
-
Tasks are run via rake. Some tasks take arguments in square brackets.
|
|
445
|
-
|
|
446
|
-
Available tasks are below (if you do not see any, please add `require 'glimmer/rake_task'` to Rakefile and rerun or run rake -T):
|
|
447
|
-
|
|
448
|
-
Select a Glimmer task to run: (Press ↑/↓ arrow to move, Enter to select and letters to filter)
|
|
449
|
-
‣ glimmer list:gems:customshell[query] # List Glimmer custom shell gems available at rubygems.org (query is optional) [alt: list:gems:cs]
|
|
450
|
-
glimmer list:gems:customwidget[query] # List Glimmer custom widget gems available at rubygems.org (query is optional) [alt: list:gems:cw]
|
|
451
|
-
glimmer list:gems:dsl[query] # List Glimmer DSL gems available at rubygems.org (query is optional)
|
|
452
|
-
glimmer package[type] # Package app for distribution (generating config, jar, and native files) (type is optional)
|
|
453
|
-
glimmer package:clean # Clean by removing "dist" and "packages" directories
|
|
454
|
-
glimmer package:config # Generate JAR config file
|
|
455
|
-
glimmer package:jar # Generate JAR file
|
|
456
|
-
glimmer package:lock_jars # Lock JARs
|
|
457
|
-
glimmer package:native[type] # Generate Native files
|
|
458
|
-
glimmer sample:code[name] # Outputs code for a Glimmer internal sample [included in gem] (name is required)
|
|
459
|
-
glimmer sample:list[query] # Lists Glimmer internal samples [included in gem]. Filters by query if specified (query is optional)
|
|
460
|
-
glimmer sample:run[name] # Runs a Glimmer internal sample [included in gem]. If no name is supplied, it runs all samples
|
|
461
|
-
glimmer scaffold[app_name] # Scaffold Glimmer application directory structure to build a new app
|
|
462
|
-
glimmer scaffold:customshell[name,namespace] # Scaffold Glimmer::UI::CustomShell subclass (full window view) under app/views (namespace is optional) [alt: scaffold:cs]
|
|
463
|
-
glimmer scaffold:customwidget[name,namespace] # Scaffold Glimmer::UI::CustomWidget subclass (part of a view) under app/views (namespace is optional) [alt: scaffold:cw]
|
|
464
|
-
glimmer scaffold:gem:customshell[name,namespace] # Scaffold Glimmer::UI::CustomShell subclass (full window view) under its own Ruby gem + app project (namespace is required) [alt: scaffold:ge...
|
|
465
|
-
glimmer scaffold:gem:customwidget[name,namespace] # Scaffold Glimmer::UI::CustomWidget subclass (part of a view) under its own Ruby gem project (namespace is required) [alt: scaffold:gem:cw]
|
|
504
|
+
rails s
|
|
466
505
|
```
|
|
467
506
|
|
|
468
|
-
|
|
469
|
-
```
|
|
470
|
-
glimmer --debug samples/hello/hello_world.rb
|
|
471
|
-
```
|
|
507
|
+
Visit `http://localhost:3000`
|
|
472
508
|
|
|
473
|
-
|
|
509
|
+
You should see "Hello, Computed!"
|
|
474
510
|
|
|
475
|
-
|
|
476
|
-
|
|
477
|
-
|
|
511
|
+

|
|
512
|
+
|
|
513
|
+
#### Hello, List Single Selection!
|
|
514
|
+
|
|
515
|
+
Add the following require statement to `app/assets/javascripts/application.rb`
|
|
516
|
+
|
|
517
|
+
|
|
518
|
+
```ruby
|
|
519
|
+
require 'samples/hello/hello_list_single_selection'
|
|
478
520
|
```
|
|
479
521
|
|
|
480
|
-
|
|
522
|
+
Or add the Glimmer code directly if you prefer to play around with it:
|
|
481
523
|
|
|
482
|
-
|
|
524
|
+
```ruby
|
|
525
|
+
class Person
|
|
526
|
+
attr_accessor :country, :country_options
|
|
483
527
|
|
|
484
|
-
|
|
528
|
+
def initialize
|
|
529
|
+
self.country_options=["", "Canada", "US", "Mexico"]
|
|
530
|
+
self.country = "Canada"
|
|
531
|
+
end
|
|
485
532
|
|
|
486
|
-
|
|
533
|
+
def reset_country
|
|
534
|
+
self.country = "Canada"
|
|
535
|
+
end
|
|
536
|
+
end
|
|
487
537
|
|
|
538
|
+
class HelloListSingleSelection
|
|
539
|
+
include Glimmer
|
|
540
|
+
def launch
|
|
541
|
+
person = Person.new
|
|
542
|
+
shell {
|
|
543
|
+
composite {
|
|
544
|
+
list {
|
|
545
|
+
selection bind(person, :country)
|
|
546
|
+
}
|
|
547
|
+
button {
|
|
548
|
+
text "Reset"
|
|
549
|
+
on_widget_selected do
|
|
550
|
+
person.reset_country
|
|
551
|
+
end
|
|
552
|
+
}
|
|
553
|
+
}
|
|
554
|
+
}.open
|
|
555
|
+
end
|
|
556
|
+
end
|
|
557
|
+
|
|
558
|
+
HelloListSingleSelection.new.launch
|
|
488
559
|
```
|
|
489
|
-
glimmer
|
|
490
|
-
|
|
560
|
+
Glimmer app on the desktop (using [`glimmer-dsl-swt`](https://github.com/AndyObtiva/glimmer-dsl-swt) gem):
|
|
561
|
+
|
|
562
|
+

|
|
491
563
|
|
|
492
|
-
|
|
564
|
+
Glimmer app on the web (using `glimmer-dsl-opal` gem):
|
|
493
565
|
|
|
566
|
+
Start the Rails server:
|
|
494
567
|
```
|
|
495
|
-
|
|
496
|
-
|
|
497
|
-
Glimmer Hello Samples (run all via: glimmer sample:run:hello):
|
|
498
|
-
|
|
499
|
-
Name Description Run
|
|
500
|
-
|
|
501
|
-
hello_browser Hello Browser glimmer sample:run[hello_browser]
|
|
502
|
-
hello_combo Hello Combo glimmer sample:run[hello_combo]
|
|
503
|
-
hello_computed Hello Computed glimmer sample:run[hello_computed]
|
|
504
|
-
hello_drag_and_drop Hello Drag And Drop glimmer sample:run[hello_drag_and_drop]
|
|
505
|
-
hello_list_multi_selection Hello List Multi Selection glimmer sample:run[hello_list_multi_selection]
|
|
506
|
-
hello_list_single_selection Hello List Single Selection glimmer sample:run[hello_list_single_selection]
|
|
507
|
-
hello_menu_bar Hello Menu Bar glimmer sample:run[hello_menu_bar]
|
|
508
|
-
hello_message_box Hello Message Box glimmer sample:run[hello_message_box]
|
|
509
|
-
hello_pop_up_context_menu Hello Pop Up Context Menu glimmer sample:run[hello_pop_up_context_menu]
|
|
510
|
-
hello_tab Hello Tab glimmer sample:run[hello_tab]
|
|
511
|
-
hello_world Hello World glimmer sample:run[hello_world]
|
|
512
|
-
|
|
513
|
-
|
|
514
|
-
Glimmer Elaborate Samples (run all via: glimmer sample:run:elaborate):
|
|
515
|
-
|
|
516
|
-
Name Description Run
|
|
517
|
-
|
|
518
|
-
contact_manager Contact Manager glimmer sample:run[contact_manager]
|
|
519
|
-
login Login glimmer sample:run[login]
|
|
520
|
-
tic_tac_toe Tic Tac Toe glimmer sample:run[tic_tac_toe]
|
|
568
|
+
rails s
|
|
521
569
|
```
|
|
522
570
|
|
|
523
|
-
|
|
571
|
+
Visit `http://localhost:3000`
|
|
524
572
|
|
|
525
|
-
|
|
573
|
+
You should see "Hello, List Single Selection!"
|
|
526
574
|
|
|
527
|
-
|
|
575
|
+

|
|
528
576
|
|
|
529
|
-
|
|
577
|
+
#### Hello, List Multi Selection!
|
|
530
578
|
|
|
531
|
-
|
|
532
|
-
|
|
579
|
+
Add the following require statement to `app/assets/javascripts/application.rb`
|
|
580
|
+
|
|
581
|
+
```ruby
|
|
582
|
+
require 'samples/hello/hello_list_multi_selection'
|
|
533
583
|
```
|
|
534
584
|
|
|
535
|
-
|
|
585
|
+
Or add the Glimmer code directly if you prefer to play around with it:
|
|
536
586
|
|
|
537
|
-
```
|
|
538
|
-
|
|
587
|
+
```ruby
|
|
588
|
+
class Person
|
|
589
|
+
attr_accessor :provinces, :provinces_options
|
|
590
|
+
|
|
591
|
+
def initialize
|
|
592
|
+
self.provinces_options=[
|
|
593
|
+
"",
|
|
594
|
+
"Quebec",
|
|
595
|
+
"Ontario",
|
|
596
|
+
"Manitoba",
|
|
597
|
+
"Saskatchewan",
|
|
598
|
+
"Alberta",
|
|
599
|
+
"British Columbia",
|
|
600
|
+
"Nova Skotia",
|
|
601
|
+
"Newfoundland"
|
|
602
|
+
]
|
|
603
|
+
self.provinces = ["Quebec", "Manitoba", "Alberta"]
|
|
604
|
+
end
|
|
539
605
|
|
|
540
|
-
|
|
606
|
+
def reset_provinces
|
|
607
|
+
self.provinces = ["Quebec", "Manitoba", "Alberta"]
|
|
608
|
+
end
|
|
609
|
+
end
|
|
541
610
|
|
|
542
|
-
class
|
|
611
|
+
class HelloListMultiSelection
|
|
543
612
|
include Glimmer
|
|
544
613
|
def launch
|
|
614
|
+
person = Person.new
|
|
545
615
|
shell {
|
|
546
|
-
|
|
547
|
-
|
|
548
|
-
|
|
549
|
-
text "English"
|
|
550
|
-
label {
|
|
551
|
-
text "Hello, World!"
|
|
552
|
-
}
|
|
616
|
+
composite {
|
|
617
|
+
list(:multi) {
|
|
618
|
+
selection bind(person, :provinces)
|
|
553
619
|
}
|
|
554
|
-
|
|
555
|
-
text "
|
|
556
|
-
|
|
557
|
-
|
|
558
|
-
|
|
620
|
+
button {
|
|
621
|
+
text "Reset"
|
|
622
|
+
on_widget_selected do
|
|
623
|
+
person.reset_provinces
|
|
624
|
+
end
|
|
559
625
|
}
|
|
560
626
|
}
|
|
561
627
|
}.open
|
|
562
628
|
end
|
|
563
629
|
end
|
|
564
630
|
|
|
565
|
-
|
|
631
|
+
HelloListMultiSelection.new.launch
|
|
632
|
+
```
|
|
633
|
+
Glimmer app on the desktop (using [`glimmer-dsl-swt`](https://github.com/AndyObtiva/glimmer-dsl-swt) gem):
|
|
634
|
+
|
|
635
|
+

|
|
636
|
+
|
|
637
|
+
Glimmer app on the web (using `glimmer-dsl-opal` gem):
|
|
566
638
|
|
|
567
|
-
|
|
639
|
+
Start the Rails server:
|
|
640
|
+
```
|
|
641
|
+
rails s
|
|
568
642
|
```
|
|
569
643
|
|
|
570
|
-
|
|
644
|
+
Visit `http://localhost:3000`
|
|
571
645
|
|
|
572
|
-
|
|
646
|
+
You should see "Hello, List Multi Selection!"
|
|
573
647
|
|
|
574
|
-
|
|
648
|
+

|
|
575
649
|
|
|
576
|
-
|
|
650
|
+
## Glimmer DSL for XML (& HTML)
|
|
577
651
|
|
|
578
|
-
|
|
652
|
+
[Glimmer DSL for XML](https://github.com/AndyObtiva/glimmer-dsl-xml) provides Ruby syntax for building XML (eXtensible Markup Language) documents.
|
|
579
653
|
|
|
580
|
-
|
|
654
|
+
Within the context of desktop development, Glimmer DSL for XML is useful in providing XML data for the [SWT Browser widget](https://github.com/AndyObtiva/glimmer/tree/master#browser-widget).
|
|
581
655
|
|
|
582
|
-
|
|
583
|
-
$ glimmer sample:code[tic_tac_toe]
|
|
656
|
+
### XML DSL
|
|
584
657
|
|
|
585
|
-
|
|
658
|
+
Simply start with `html` keyword and add HTML inside its block using Glimmer DSL syntax.
|
|
659
|
+
Once done, you may call `to_s`, `to_xml`, or `to_html` to get the formatted HTML output.
|
|
586
660
|
|
|
587
|
-
|
|
661
|
+
Here are all the Glimmer XML DSL top-level keywords:
|
|
662
|
+
- `html`
|
|
663
|
+
- `tag`: enables custom tag creation for exceptional cases by passing tag name as '_name' attribute
|
|
664
|
+
- `name_space`: enables namespacing html tags
|
|
588
665
|
|
|
589
|
-
class
|
|
590
|
-
include Glimmer
|
|
666
|
+
Element properties are typically passed as a key/value hash (e.g. `section(id: 'main', class: 'accordion')`) . However, for properties like "selected" or "checked", you must leave value `nil` or otherwise pass in front of the hash (e.g. `input(:checked, type: 'checkbox')` )
|
|
591
667
|
|
|
592
|
-
|
|
593
|
-
@tic_tac_toe_board = Board.new
|
|
594
|
-
@shell = shell {
|
|
595
|
-
text "Tic-Tac-Toe"
|
|
596
|
-
minimum_size 150, 178
|
|
597
|
-
composite {
|
|
598
|
-
grid_layout 3, true
|
|
599
|
-
(1..3).each { |row|
|
|
600
|
-
(1..3).each { |column|
|
|
601
|
-
button {
|
|
602
|
-
layout_data :fill, :fill, true, true
|
|
603
|
-
text bind(@tic_tac_toe_board[row, column], :sign)
|
|
604
|
-
enabled bind(@tic_tac_toe_board[row, column], :empty)
|
|
605
|
-
font style: :bold, height: 20
|
|
606
|
-
on_widget_selected {
|
|
607
|
-
@tic_tac_toe_board.mark(row, column)
|
|
608
|
-
}
|
|
609
|
-
}
|
|
610
|
-
}
|
|
611
|
-
}
|
|
612
|
-
}
|
|
613
|
-
}
|
|
614
|
-
observe(@tic_tac_toe_board, :game_status) { |game_status|
|
|
615
|
-
display_win_message if game_status == Board::WIN
|
|
616
|
-
display_draw_message if game_status == Board::DRAW
|
|
617
|
-
}
|
|
618
|
-
end
|
|
619
|
-
|
|
620
|
-
def display_win_message
|
|
621
|
-
display_game_over_message("Player #{@tic_tac_toe_board.winning_sign} has won!")
|
|
622
|
-
end
|
|
623
|
-
|
|
624
|
-
def display_draw_message
|
|
625
|
-
display_game_over_message("Draw!")
|
|
626
|
-
end
|
|
627
|
-
|
|
628
|
-
def display_game_over_message(message_text)
|
|
629
|
-
message_box(@shell) {
|
|
630
|
-
text 'Game Over'
|
|
631
|
-
message message_text
|
|
632
|
-
}.open
|
|
633
|
-
@tic_tac_toe_board.reset
|
|
634
|
-
end
|
|
635
|
-
|
|
636
|
-
def open
|
|
637
|
-
@shell.open
|
|
638
|
-
end
|
|
639
|
-
end
|
|
640
|
-
|
|
641
|
-
TicTacToe.new.open
|
|
642
|
-
|
|
643
|
-
# # #
|
|
644
|
-
|
|
645
|
-
|
|
646
|
-
# /Users/User/.rvm/gems/jruby-9.2.13.0@glimmerapp/gems/glimmer-dsl-swt-0.6.5/samples/elaborate/tic_tac_toe/cell.rb
|
|
647
|
-
|
|
648
|
-
class TicTacToe
|
|
649
|
-
class Cell
|
|
650
|
-
EMPTY = ""
|
|
651
|
-
attr_accessor :sign, :empty
|
|
652
|
-
|
|
653
|
-
def initialize
|
|
654
|
-
reset
|
|
655
|
-
end
|
|
656
|
-
|
|
657
|
-
def mark(sign)
|
|
658
|
-
self.sign = sign
|
|
659
|
-
end
|
|
660
|
-
|
|
661
|
-
def reset
|
|
662
|
-
self.sign = EMPTY
|
|
663
|
-
end
|
|
664
|
-
|
|
665
|
-
def sign=(sign_symbol)
|
|
666
|
-
@sign = sign_symbol
|
|
667
|
-
self.empty = sign == EMPTY
|
|
668
|
-
end
|
|
669
|
-
|
|
670
|
-
def marked
|
|
671
|
-
!empty
|
|
672
|
-
end
|
|
673
|
-
end
|
|
674
|
-
end
|
|
675
|
-
|
|
676
|
-
# # #
|
|
677
|
-
|
|
678
|
-
|
|
679
|
-
# /Users/User/.rvm/gems/jruby-9.2.13.0@glimmerapp/gems/glimmer-dsl-swt-0.6.5/samples/elaborate/tic_tac_toe/board.rb
|
|
680
|
-
|
|
681
|
-
require_relative 'cell'
|
|
682
|
-
|
|
683
|
-
class TicTacToe
|
|
684
|
-
class Board
|
|
685
|
-
DRAW = :draw
|
|
686
|
-
IN_PROGRESS = :in_progress
|
|
687
|
-
WIN = :win
|
|
688
|
-
attr :winning_sign
|
|
689
|
-
attr_accessor :game_status
|
|
690
|
-
|
|
691
|
-
def initialize
|
|
692
|
-
@sign_state_machine = {nil => "X", "X" => "O", "O" => "X"}
|
|
693
|
-
build_grid
|
|
694
|
-
@winning_sign = Cell::EMPTY
|
|
695
|
-
@game_status = IN_PROGRESS
|
|
696
|
-
end
|
|
697
|
-
|
|
698
|
-
#row and column numbers are 1-based
|
|
699
|
-
def mark(row, column)
|
|
700
|
-
self[row, column].mark(current_sign)
|
|
701
|
-
game_over? #updates winning sign
|
|
702
|
-
end
|
|
703
|
-
|
|
704
|
-
def current_sign
|
|
705
|
-
@current_sign = @sign_state_machine[@current_sign]
|
|
706
|
-
end
|
|
707
|
-
|
|
708
|
-
def [](row, column)
|
|
709
|
-
@grid[row-1][column-1]
|
|
710
|
-
end
|
|
711
|
-
|
|
712
|
-
def game_over?
|
|
713
|
-
win? or draw?
|
|
714
|
-
end
|
|
715
|
-
|
|
716
|
-
def win?
|
|
717
|
-
win = (row_win? or column_win? or diagonal_win?)
|
|
718
|
-
self.game_status=WIN if win
|
|
719
|
-
win
|
|
720
|
-
end
|
|
721
|
-
|
|
722
|
-
def reset
|
|
723
|
-
(1..3).each do |row|
|
|
724
|
-
(1..3).each do |column|
|
|
725
|
-
self[row, column].reset
|
|
726
|
-
end
|
|
727
|
-
end
|
|
728
|
-
@winning_sign = Cell::EMPTY
|
|
729
|
-
@current_sign = nil
|
|
730
|
-
self.game_status=IN_PROGRESS
|
|
731
|
-
end
|
|
732
|
-
|
|
733
|
-
private
|
|
734
|
-
|
|
735
|
-
def build_grid
|
|
736
|
-
@grid = []
|
|
737
|
-
3.times do |row_index| #0-based
|
|
738
|
-
@grid << []
|
|
739
|
-
3.times { @grid[row_index] << Cell.new }
|
|
740
|
-
end
|
|
741
|
-
end
|
|
742
|
-
|
|
743
|
-
def row_win?
|
|
744
|
-
(1..3).each do |row|
|
|
745
|
-
if row_has_same_sign(row)
|
|
746
|
-
@winning_sign = self[row, 1].sign
|
|
747
|
-
return true
|
|
748
|
-
end
|
|
749
|
-
end
|
|
750
|
-
false
|
|
751
|
-
end
|
|
752
|
-
|
|
753
|
-
def column_win?
|
|
754
|
-
(1..3).each do |column|
|
|
755
|
-
if column_has_same_sign(column)
|
|
756
|
-
@winning_sign = self[1, column].sign
|
|
757
|
-
return true
|
|
758
|
-
end
|
|
759
|
-
end
|
|
760
|
-
false
|
|
761
|
-
end
|
|
762
|
-
|
|
763
|
-
#needs refactoring if we ever decide to make the board size dynamic
|
|
764
|
-
def diagonal_win?
|
|
765
|
-
if (self[1, 1].sign == self[2, 2].sign) and (self[2, 2].sign == self[3, 3].sign) and self[1, 1].marked
|
|
766
|
-
@winning_sign = self[1, 1].sign
|
|
767
|
-
return true
|
|
768
|
-
end
|
|
769
|
-
if (self[3, 1].sign == self[2, 2].sign) and (self[2, 2].sign == self[1, 3].sign) and self[3, 1].marked
|
|
770
|
-
@winning_sign = self[3, 1].sign
|
|
771
|
-
return true
|
|
772
|
-
end
|
|
773
|
-
false
|
|
774
|
-
end
|
|
775
|
-
|
|
776
|
-
def draw?
|
|
777
|
-
@board_full = true
|
|
778
|
-
3.times do |x|
|
|
779
|
-
3.times do |y|
|
|
780
|
-
@board_full = false if self[x, y].empty
|
|
781
|
-
end
|
|
782
|
-
end
|
|
783
|
-
self.game_status = DRAW if @board_full
|
|
784
|
-
@board_full
|
|
785
|
-
end
|
|
786
|
-
|
|
787
|
-
def row_has_same_sign(number)
|
|
788
|
-
row_sign = self[number, 1].sign
|
|
789
|
-
[2, 3].each do |column|
|
|
790
|
-
return false unless row_sign == (self[number, column].sign)
|
|
791
|
-
end
|
|
792
|
-
true if self[number, 1].marked
|
|
793
|
-
end
|
|
794
|
-
|
|
795
|
-
def column_has_same_sign(number)
|
|
796
|
-
column_sign = self[1, number].sign
|
|
797
|
-
[2, 3].each do |row|
|
|
798
|
-
return false unless column_sign == (self[row, number].sign)
|
|
799
|
-
end
|
|
800
|
-
true if self[1, number].marked
|
|
801
|
-
end
|
|
802
|
-
|
|
803
|
-
end
|
|
804
|
-
end
|
|
805
|
-
|
|
806
|
-
# # #
|
|
807
|
-
```
|
|
808
|
-
|
|
809
|
-
### Scaffolding
|
|
810
|
-
|
|
811
|
-
Glimmer borrows from Rails the idea of Scaffolding, that is generating a structure for your app files that
|
|
812
|
-
helps you get started just like true buildinThis g scaffolding helps construction workers, civil engineers, and architects.
|
|
813
|
-
|
|
814
|
-
Glimmer scaffolding goes beyond just scaffolding the app files that Rails does. It also packages it and launches it,
|
|
815
|
-
getting you to a running and delivered state of an advanced "Hello, World!" Glimmer application right off the bat.
|
|
816
|
-
|
|
817
|
-
This should greatly facilitate building a new Glimmer app by helping you be productive and focus on app details while
|
|
818
|
-
letting Glimmer scaffolding take care of initial app file structure concerns, such as adding:
|
|
819
|
-
- Main application class that includes Glimmer (`app/{app_name}.rb`)
|
|
820
|
-
- Main application view that houses main window content, menu, about dialog, and preferences dialog
|
|
821
|
-
- View and Model directories (`app/views` and `app/models`)
|
|
822
|
-
- Rakefile including Glimmer tasks (`Rakefile`)
|
|
823
|
-
- Version (`VERSION`)
|
|
824
|
-
- License (`LICENSE.txt`)
|
|
825
|
-
- Icon (under `package/{platform}/{App Name}.{icon_extension}` for `macosx` .icns, `windows` .ico, and `linux` .png)
|
|
826
|
-
- Bin file for starting application (`bin/{app_name}.rb`)
|
|
827
|
-
|
|
828
|
-
NOTE: Scaffolding supports Mac and Windows packaging at the moment.
|
|
829
|
-
|
|
830
|
-
#### App
|
|
831
|
-
|
|
832
|
-
Before you start, make sure you are in a JRuby environment with Glimmer gem installed as per "Direct Install" pre-requisites.
|
|
833
|
-
|
|
834
|
-
To scaffold a Glimmer app from scratch, run the following command:
|
|
835
|
-
|
|
836
|
-
```
|
|
837
|
-
glimmer scaffold[AppName]
|
|
838
|
-
```
|
|
839
|
-
|
|
840
|
-
This will generate an advanced "Hello, World!" app, package it as a Mac native file (DMG/PKG/APP), and launch it all in one fell swoop.
|
|
841
|
-
|
|
842
|
-
Suppose you run:
|
|
843
|
-
|
|
844
|
-
```
|
|
845
|
-
glimmer scaffold[greeter]
|
|
846
|
-
```
|
|
847
|
-
|
|
848
|
-
You should see output like the following:
|
|
849
|
-
|
|
850
|
-
```
|
|
851
|
-
$ glimmer scaffold[greeter]
|
|
852
|
-
create .gitignore
|
|
853
|
-
create Rakefile
|
|
854
|
-
create Gemfile
|
|
855
|
-
create LICENSE.txt
|
|
856
|
-
create README.rdoc
|
|
857
|
-
create .document
|
|
858
|
-
create lib
|
|
859
|
-
create lib/greeter.rb
|
|
860
|
-
create spec
|
|
861
|
-
create spec/spec_helper.rb
|
|
862
|
-
create spec/greeter_spec.rb
|
|
863
|
-
create .rspec
|
|
864
|
-
Jeweler has prepared your gem in ./greeter
|
|
865
|
-
Created greeter/.gitignore
|
|
866
|
-
Created greeter/.ruby-version
|
|
867
|
-
Created greeter/.ruby-gemset
|
|
868
|
-
Created greeter/VERSION
|
|
869
|
-
Created greeter/LICENSE.txt
|
|
870
|
-
Created greeter/Gemfile
|
|
871
|
-
Created greeter/Rakefile
|
|
872
|
-
Created greeter/app/greeter.rb
|
|
873
|
-
Created greeter/app/views/greeter/app_view.rb
|
|
874
|
-
Created greeter/package/windows/Greeter.ico
|
|
875
|
-
Created greeter/package/macosx/Greeter.icns
|
|
876
|
-
Created greeter/package/linux/Greeter.png
|
|
877
|
-
Created greeter/bin/greeter
|
|
878
|
-
Created greeter/spec/spec_helper.rb
|
|
879
|
-
...
|
|
880
|
-
```
|
|
881
|
-
|
|
882
|
-
Eventually, it will launch an advanced "Hello, World!" app window having the title of your application ("Greeter").
|
|
883
|
-
|
|
884
|
-

|
|
885
|
-
|
|
886
|
-
It also comes with a boilerplate Preferences dialog.
|
|
887
|
-
|
|
888
|
-

|
|
889
|
-
|
|
890
|
-
Here is the Windows version of the scaffolded "Greeter" app:
|
|
891
|
-
|
|
892
|
-

|
|
893
|
-
|
|
894
|
-
And, here is the Windows version of the boilerplate Preferences dialog.
|
|
895
|
-
|
|
896
|
-

|
|
897
|
-
|
|
898
|
-
In order to run the app after making changes, you must run the `glimmer` command and pass it the generated script under the `bin` directory as an argument:
|
|
899
|
-
|
|
900
|
-
```
|
|
901
|
-
glimmer bin/greeter
|
|
902
|
-
```
|
|
903
|
-
|
|
904
|
-
#### Custom Shell
|
|
905
|
-
|
|
906
|
-
To scaffold a Glimmer custom shell (full window view) for an existing Glimmer app, run the following command:
|
|
907
|
-
|
|
908
|
-
```
|
|
909
|
-
glimmer scaffold:customshell[name]
|
|
910
|
-
```
|
|
911
|
-
|
|
912
|
-
Or the following alternative abbreviation:
|
|
913
|
-
|
|
914
|
-
```
|
|
915
|
-
glimmer scaffold:cs[name]
|
|
916
|
-
```
|
|
917
|
-
|
|
918
|
-
#### Custom Widget
|
|
919
|
-
|
|
920
|
-
To scaffold a Glimmer custom widget (part of a view) for an existing Glimmer app, run the following command:
|
|
921
|
-
|
|
922
|
-
```
|
|
923
|
-
glimmer scaffold:customwidget[name]
|
|
924
|
-
```
|
|
925
|
-
|
|
926
|
-
Or the following alternative abbreviation:
|
|
927
|
-
|
|
928
|
-
```
|
|
929
|
-
glimmer scaffold:cw[name]
|
|
930
|
-
```
|
|
931
|
-
|
|
932
|
-
#### Custom Shell Gem
|
|
933
|
-
|
|
934
|
-
Custom shell gems are self-contained Glimmer apps as well as reusable custom shells.
|
|
935
|
-
They have everything scaffolded Glimmer apps come with in addition to gem content like a [jeweler](https://github.com/technicalpickles/jeweler) Rakefile that can build gemspec and release gems.
|
|
936
|
-
Unlike scaffolded Glimmer apps, custom shell gem content lives under the `lib` directory (not `app`).
|
|
937
|
-
They can be packaged as both a native executable (e.g. Mac DMG/PKG/APP) and a Ruby gem.
|
|
938
|
-
Of course, you can just build a Ruby gem and disregard native executable packaging if you do not need it.
|
|
939
|
-
|
|
940
|
-
To scaffold a Glimmer custom shell gem (full window view distributed as a Ruby gem), run the following command:
|
|
941
|
-
|
|
942
|
-
```
|
|
943
|
-
glimmer scaffold:gem:customshell[name,namespace]
|
|
944
|
-
```
|
|
945
|
-
|
|
946
|
-
Or the following alternative abbreviation:
|
|
947
|
-
|
|
948
|
-
```
|
|
949
|
-
glimmer scaffold:gem:cs[name,namespace]
|
|
950
|
-
```
|
|
951
|
-
|
|
952
|
-
It is important to specify a namespace to avoid having your gem clash with existing gems.
|
|
953
|
-
|
|
954
|
-
The Ruby gem name will follow the convention "glimmer-cs-customwidgetname-namespace" (the 'cs' is for Custom Shell).
|
|
955
|
-
|
|
956
|
-
Only official Glimmer gems created by the Glimmer project committers will have no namespace (e.g. [glimmer-cs-gladiator](https://rubygems.org/gems/glimmer-cs-gladiator) Ruby gem)
|
|
957
|
-
|
|
958
|
-
Since custom shell gems are both an app and a gem, they provide two ways to run:
|
|
959
|
-
- Run the `glimmer` command and pass it the generated script under the `bin` directory that matches the gem name (e.g. run `glimmer bin/glimmer-cs-calculator`)
|
|
960
|
-
- Run the executable binary file that ships with the gem directly (without `glimmer`). It intentionally has a shorter name for convenience since it is meant to be used on the command line (not in a package), so you can leave out the `glimmer-cs-` prefix (e.g. run `bin/calculator` directly)
|
|
961
|
-
|
|
962
|
-
Examples:
|
|
963
|
-
|
|
964
|
-
- [glimmer-cs-gladiator](https://github.com/AndyObtiva/glimmer-cs-gladiator): Gladiator (Glimmer Editor)
|
|
965
|
-
- [glimmer-cs-calculator](https://github.com/AndyObtiva/glimmer-cs-calculator): Glimmer Calculator
|
|
966
|
-
|
|
967
|
-
#### Custom Widget Gem
|
|
968
|
-
|
|
969
|
-
To scaffold a Glimmer custom widget gem (part of a view distributed as a Ruby gem), run the following command:
|
|
970
|
-
|
|
971
|
-
```
|
|
972
|
-
glimmer scaffold:gem:customwidget[name,namespace]
|
|
973
|
-
```
|
|
974
|
-
|
|
975
|
-
Or the following alternative abbreviation:
|
|
976
|
-
|
|
977
|
-
```
|
|
978
|
-
glimmer scaffold:gem:cw[name,namespace]
|
|
979
|
-
```
|
|
980
|
-
|
|
981
|
-
|
|
982
|
-
It is important to specify a namespace to avoid having your gem clash with existing gems.
|
|
983
|
-
|
|
984
|
-
The Ruby gem name will follow the convention "glimmer-cw-customwidgetname-namespace" (the 'cw' is for Custom Widget)
|
|
985
|
-
|
|
986
|
-
Only official Glimmer gems created by the Glimmer project committers will have no namespace (e.g. [glimmer-cw-video](https://rubygems.org/gems/glimmer-cw-video) Ruby gem)
|
|
987
|
-
|
|
988
|
-
Examples:
|
|
989
|
-
|
|
990
|
-
- [glimmer-cw-video](https://github.com/AndyObtiva/glimmer-cw-video): Video Widget
|
|
991
|
-
- [glimmer-cw-cdatetime-nebula](https://github.com/AndyObtiva/glimmer-cw-cdatetime-nebula): Nebula CDateTime Widget
|
|
992
|
-
|
|
993
|
-
### Gem Listing
|
|
994
|
-
|
|
995
|
-
The `glimmer` command comes with tasks for listing Glimmer related gems to make it easy to find Glimmer Custom Shells, Custom Widgets, and DSLs published by others in the Glimmer community on [rubygems.org](http://www.rubygems.org).
|
|
996
|
-
|
|
997
|
-
#### Listing Custom Shell Gems
|
|
998
|
-
|
|
999
|
-
The following command lists available Glimmer [Custom Shell Gems](#custom-shell-gem) (prefixed with "glimmer-cs-" by scaffolding convention) created by the the Glimmer community and published on [rubygems.org](http://www.rubygems.org):
|
|
1000
|
-
|
|
1001
|
-
```
|
|
1002
|
-
glimmer list:gems:customshell[query]
|
|
1003
|
-
```
|
|
1004
|
-
|
|
1005
|
-
Or the following alternative abbreviation:
|
|
1006
|
-
|
|
1007
|
-
```
|
|
1008
|
-
glimmer list:gems:cs[query]
|
|
1009
|
-
```
|
|
1010
|
-
|
|
1011
|
-
Example:
|
|
1012
|
-
|
|
1013
|
-
```
|
|
1014
|
-
glimmer list:gems:cs
|
|
1015
|
-
```
|
|
1016
|
-
|
|
1017
|
-
Output:
|
|
1018
|
-
|
|
1019
|
-
```
|
|
1020
|
-
|
|
1021
|
-
Glimmer Custom Shell Gems at rubygems.org:
|
|
1022
|
-
|
|
1023
|
-
Name Gem Version Author Description
|
|
1024
|
-
|
|
1025
|
-
Calculator glimmer-cs-calculator 1.0.2 Andy Maleh Calculator - Glimmer Custom Shell
|
|
1026
|
-
Gladiator glimmer-cs-gladiator 0.2.4 Andy Maleh Gladiator (Glimmer Editor) - Glimmer Custom Shell
|
|
1027
|
-
Timer glimmer-cs-timer 1.0.0 Andy Maleh Timer - Glimmer Custom Shell
|
|
1028
|
-
|
|
1029
|
-
```
|
|
1030
|
-
|
|
1031
|
-
#### Listing Custom Widget Gems
|
|
1032
|
-
|
|
1033
|
-
The following command lists available Glimmer [Custom Widget Gems](#custom-widget-gem) (prefixed with "glimmer-cw-" by scaffolding convention) created by the the Glimmer community and published on [rubygems.org](http://www.rubygems.org):
|
|
1034
|
-
|
|
1035
|
-
```
|
|
1036
|
-
glimmer list:gems:customwidget[query]
|
|
1037
|
-
```
|
|
1038
|
-
|
|
1039
|
-
Or the following alternative abbreviation:
|
|
1040
|
-
|
|
1041
|
-
```
|
|
1042
|
-
glimmer list:gems:cw[query]
|
|
1043
|
-
```
|
|
1044
|
-
|
|
1045
|
-
Example:
|
|
1046
|
-
|
|
1047
|
-
Check if there is a custom video widget for Glimmer.
|
|
1048
|
-
|
|
1049
|
-
```
|
|
1050
|
-
glimmer list:gems:cw[video]
|
|
1051
|
-
```
|
|
1052
|
-
|
|
1053
|
-
Output:
|
|
1054
|
-
|
|
1055
|
-
```
|
|
1056
|
-
|
|
1057
|
-
Glimmer Custom Widget Gems matching [video] at rubygems.org:
|
|
1058
|
-
|
|
1059
|
-
Name Gem Version Author Description
|
|
1060
|
-
|
|
1061
|
-
Video glimmer-cw-video 0.1.3 Andy Maleh Glimmer Custom Widget - Video
|
|
1062
|
-
|
|
1063
|
-
```
|
|
1064
|
-
|
|
1065
|
-
#### Listing DSL Gems
|
|
1066
|
-
|
|
1067
|
-
The following command lists available Glimmer [DSL Gems](#multi-dsl-support) (prefixed with "glimmer-dsl-" by convention) created by the the Glimmer community and published on [rubygems.org](http://www.rubygems.org):
|
|
1068
|
-
|
|
1069
|
-
```
|
|
1070
|
-
glimmer list:gems:dsl[query]
|
|
1071
|
-
```
|
|
1072
|
-
|
|
1073
|
-
Example:
|
|
1074
|
-
|
|
1075
|
-
```
|
|
1076
|
-
glimmer list:gems:dsl
|
|
1077
|
-
```
|
|
1078
|
-
|
|
1079
|
-
Output:
|
|
1080
|
-
|
|
1081
|
-
```
|
|
1082
|
-
|
|
1083
|
-
Glimmer DSL Gems at rubygems.org:
|
|
1084
|
-
|
|
1085
|
-
Name Gem Version Author Description
|
|
1086
|
-
|
|
1087
|
-
Css glimmer-dsl-css 0.2.0 AndyMaleh Glimmer DSL for CSS
|
|
1088
|
-
Opal glimmer-dsl-opal 0.1.0 AndyMaleh Glimmer DSL for Opal
|
|
1089
|
-
Swt glimmer-dsl-swt 0.6.5 AndyMaleh Glimmer DSL for SWT
|
|
1090
|
-
Xml glimmer-dsl-xml 0.2.0 AndyMaleh Glimmer DSL for XML
|
|
1091
|
-
|
|
1092
|
-
```
|
|
1093
|
-
|
|
1094
|
-
### Packaging
|
|
1095
|
-
|
|
1096
|
-
Glimmer packaging tasks are detailed under [Packaging & Distribution](#packaging--distribution).
|
|
1097
|
-
|
|
1098
|
-
### Raw JRuby Command
|
|
1099
|
-
|
|
1100
|
-
If there is a need to run Glimmer directly via the `jruby` command, you
|
|
1101
|
-
may run the following:
|
|
1102
|
-
|
|
1103
|
-
```
|
|
1104
|
-
jruby -J-classpath "path_to/swt.jar" -r glimmer -S application.rb
|
|
1105
|
-
```
|
|
1106
|
-
|
|
1107
|
-
The `-J-classpath` option specifies the `swt.jar` file path, which can be a
|
|
1108
|
-
manually downloaded version of SWT, or otherwise the one included in the gem. You can lookup the one included in the gem by running `jgem which glimmer` to find the gem path and then look through the `vendor` directory.
|
|
1109
|
-
|
|
1110
|
-
The `-r` option preloads (requires) the `glimmer` library in Ruby.
|
|
1111
|
-
|
|
1112
|
-
The `-S` option specifies a script to run.
|
|
1113
|
-
|
|
1114
|
-
#### Mac Support
|
|
1115
|
-
|
|
1116
|
-
The Mac is well supported with the `glimmer` command. The advice below is not needed if you are using it.
|
|
1117
|
-
|
|
1118
|
-
However, if there is a reason to use the raw `jruby` command directly instead of the `glimmer` command, you need to pass an extra option (`-J-XstartOnFirstThread`) to JRuby on the Mac (Glimmer automatically passes it for you when using the `glimmer` command).
|
|
1119
|
-
|
|
1120
|
-
Example:
|
|
1121
|
-
```
|
|
1122
|
-
jruby -J-XstartOnFirstThread -J-classpath "path_to/swt.jar" -r glimmer -S application.rb
|
|
1123
|
-
```
|
|
1124
|
-
|
|
1125
|
-
## Girb (Glimmer irb) Command
|
|
1126
|
-
|
|
1127
|
-
With `glimmer-dsl-swt` installed, you may want to run `girb` instead of standard `irb` to have SWT preloaded and the Glimmer library required and included for quick Glimmer coding/testing.
|
|
1128
|
-
|
|
1129
|
-
```
|
|
1130
|
-
girb
|
|
1131
|
-
```
|
|
1132
|
-
|
|
1133
|
-
If you cloned [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt) project locally, you may run `bin/girb` instead.
|
|
1134
|
-
|
|
1135
|
-
```
|
|
1136
|
-
bin/girb
|
|
1137
|
-
```
|
|
1138
|
-
|
|
1139
|
-
Watch out for hands-on examples in this README indicated by "you may copy/paste in [`girb`](#girb-glimmer-irb-command)"
|
|
1140
|
-
|
|
1141
|
-
Keep in mind that all samples live under [https://github.com/AndyObtiva/glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt)
|
|
1142
|
-
|
|
1143
|
-
## Glimmer GUI DSL Syntax
|
|
1144
|
-
|
|
1145
|
-
Glimmer's core is a GUI DSL with a lightweight visual syntax that makes it easy to visualize the nesting of widgets in the GUI hierarchy tree.
|
|
1146
|
-
|
|
1147
|
-
It is available through mixing in the `Glimmer` module, which makes Glimmer GUI DSL keywords available to both the instance scope and class scope:
|
|
1148
|
-
|
|
1149
|
-
```ruby
|
|
1150
|
-
include Glimmer
|
|
1151
|
-
```
|
|
1152
|
-
|
|
1153
|
-
For example, here is the basic "Hello, World!" sample code (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1154
|
-
|
|
1155
|
-
```ruby
|
|
1156
|
-
include Glimmer
|
|
1157
|
-
|
|
1158
|
-
shell {
|
|
1159
|
-
text "Glimmer"
|
|
1160
|
-
label {
|
|
1161
|
-
text "Hello, World!"
|
|
1162
|
-
}
|
|
1163
|
-
}.open
|
|
1164
|
-
```
|
|
1165
|
-
|
|
1166
|
-
The `include Glimmer` declaration on top mixed the `Glimmer` module into the Ruby global main object making the Glimmer GUI DSL available at the top-level global scope.
|
|
1167
|
-
|
|
1168
|
-
While this works well enough for mini-samples, it is better to isolate Glimmer in a class or module during production application development to create a clean separation between view code (GUI) and model code (business domain). Here is the "Hello, World!" sample re-written in a class to illustrate how mixing in the `Glimmer` module (via `include Glimmer`) makes the Glimmer GUI DSL available in both the instance scope and class scope. That is clearly demonstrated by pre-initializing a color constant in the class scope and building the GUI in the `#open` instance method (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1169
|
-
|
|
1170
|
-
```ruby
|
|
1171
|
-
class HelloWorld
|
|
1172
|
-
include Glimmer # makes the GUI DSL available in both the class scope and instance scope
|
|
1173
|
-
|
|
1174
|
-
COLOR_FOREGROUND_DEFAULT = rgb(255, 0, 0) # rgb is a GUI DSL keyword used in the class scope
|
|
1175
|
-
|
|
1176
|
-
def open
|
|
1177
|
-
# the following are GUI DSL keywords (shell, text, and label) used in the instance scope
|
|
1178
|
-
shell {
|
|
1179
|
-
text "Glimmer"
|
|
1180
|
-
label {
|
|
1181
|
-
text "Hello, World!"
|
|
1182
|
-
foreground COLOR_FOREGROUND_DEFAULT
|
|
1183
|
-
}
|
|
1184
|
-
}.open
|
|
1185
|
-
end
|
|
1186
|
-
end
|
|
1187
|
-
|
|
1188
|
-
HelloWorld.new.open
|
|
1189
|
-
```
|
|
1190
|
-
|
|
1191
|
-
This renders "Hello, World!" with a red foreground color:
|
|
1192
|
-
|
|
1193
|
-

|
|
1194
|
-
|
|
1195
|
-
The GUI DSL intentionally avoids overly verbose syntax, requiring as little declarative code as possible to describe what GUI to render, how to style it, and what properties to data-bind to the Models.
|
|
1196
|
-
|
|
1197
|
-
As such, it breaks off from Ruby's convention of using `do end` for multi-line blocks, opting instead for the lightweight and visual `{ }` curly brace blocks everywhere inside the GUI DSL. More details about Glimmer's syntax conventions may be found in the [Glimmer Style Guide](#glimmer-style-guide)
|
|
1198
|
-
|
|
1199
|
-
Glimmer DSL syntax consists mainly of:
|
|
1200
|
-
- keywords (e.g. `table` for a table widget)
|
|
1201
|
-
- style/args (e.g. :multi as in `table(:multi)` for a multi-line selection table widget)
|
|
1202
|
-
- content (e.g. `{ table_column { text 'Name'} }` as in `table(:multi) { table_column { text 'name'} }` for a multi-line selection table widget with a table column having header text property `'Name'` as content)
|
|
1203
|
-
|
|
1204
|
-
### DSL Auto-Expansion
|
|
1205
|
-
|
|
1206
|
-
Glimmer supports a new and radical Ruby DSL concept called DSL Auto-Expansion. It is explained by first mentioning the two types of Glimmer GUI DSL keywords: static and dynamic.
|
|
1207
|
-
|
|
1208
|
-
Static keywords are pre-identified keywords in the Glimmer DSL, such as `shell`, `display`, `message_box`, `async_exec`, `sync_exec`, and `bind`.
|
|
1209
|
-
|
|
1210
|
-
Dynamic keywords are dynamically figured out from currently imported (aka required/loaded) SWT widgets, custom widgets, and widget properties. Examples are: `label`, `combo`, and `list` for widgets and `enabled`, `text`, and `selection` for properties.
|
|
1211
|
-
|
|
1212
|
-
The only reason to distinguish between the two types of Glimmer DSL keywords is to realize that importing new Glimmer [custom widgets](#custom-widgets) and Java SWT custom widget libraries automatically expands Glimmer's DSL vocabulary via new dynamic keywords.
|
|
1213
|
-
|
|
1214
|
-
For example, if a project adds this custom Java SWT library:
|
|
1215
|
-
|
|
1216
|
-
https://www.eclipse.org/nebula/widgets/cdatetime/cdatetime.php?page=operation
|
|
1217
|
-
|
|
1218
|
-
Glimmer will automatically support using the keyword `c_date_time`
|
|
1219
|
-
|
|
1220
|
-
You will learn more about widgets next.
|
|
1221
|
-
|
|
1222
|
-
### Widgets
|
|
1223
|
-
|
|
1224
|
-
Glimmer GUIs (user interfaces) are modeled with widgets, which are wrappers around the SWT library widgets found here:
|
|
1225
|
-
|
|
1226
|
-
https://www.eclipse.org/swt/widgets/
|
|
1227
|
-
|
|
1228
|
-
This screenshot taken from the link above should give a glimpse of how SWT widgets look and feel:
|
|
1229
|
-
|
|
1230
|
-
[](https://www.eclipse.org/swt/widgets/)
|
|
1231
|
-
|
|
1232
|
-
In Glimmer DSL, widgets are declared with lowercase underscored names mirroring their SWT names minus the package name. For example, here are some Glimmer widgets and their SWT counterparts:
|
|
1233
|
-
|
|
1234
|
-
- `shell` instantiates `org.eclipse.swt.widgets.Shell`
|
|
1235
|
-
- `text` instantiates `org.eclipse.swt.widgets.Text`
|
|
1236
|
-
- `button` instantiates `org.eclipse.swt.widgets.Button`
|
|
1237
|
-
- `label` instantiates `org.eclipse.swt.widgets.Label`
|
|
1238
|
-
- `composite` instantiates `org.eclipse.swt.widgets.Composite`
|
|
1239
|
-
- `tab_folder` instantiates `org.eclipse.swt.widgets.TabFolder`
|
|
1240
|
-
- `tab_item` instantiates `org.eclipse.swt.widgets.TabItem`
|
|
1241
|
-
- `table` instantiates `org.eclipse.swt.widgets.Table`
|
|
1242
|
-
- `table_column` instantiates `org.eclipse.swt.widgets.TableColumn`
|
|
1243
|
-
- `tree` instantiates `org.eclipse.swt.widgets.Tree`
|
|
1244
|
-
- `combo` instantiates `org.eclipse.swt.widgets.Combo`
|
|
1245
|
-
- `list` instantiates `org.eclipse.swt.widgets.List`
|
|
1246
|
-
|
|
1247
|
-
Every **widget** is sufficiently declared by name, but may optionally be accompanied with:
|
|
1248
|
-
- SWT **style**/***arguments*** wrapped by parenthesis according to [Glimmer Style Guide](#glimmer-style-guide) (see [next section](#widget-styles) for details).
|
|
1249
|
-
- Ruby block containing **content**, which may be **properties** (e.g. `enabled false`) or nested **widgets** (e.g. `table_column` nested inside `table`)
|
|
1250
|
-
|
|
1251
|
-
For example, if we were to revisit `samples/hello/hello_world.rb` above (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1252
|
-
|
|
1253
|
-
```ruby
|
|
1254
|
-
shell {
|
|
1255
|
-
text "Glimmer"
|
|
1256
|
-
label {
|
|
1257
|
-
text "Hello, World!"
|
|
1258
|
-
}
|
|
1259
|
-
}.open
|
|
1260
|
-
```
|
|
1261
|
-
|
|
1262
|
-
Note that `shell` instantiates the outer shell **widget**, in other words, the window that houses all of the desktop graphical user interface.
|
|
1263
|
-
|
|
1264
|
-
`shell` is then followed by a ***block*** that contains
|
|
1265
|
-
|
|
1266
|
-
```ruby
|
|
1267
|
-
# ...
|
|
1268
|
-
text "Glimmer" # text property of shell
|
|
1269
|
-
label { # label widget declaration as content of shell
|
|
1270
|
-
text "Hello, World!" # text property of label
|
|
1271
|
-
}
|
|
1272
|
-
# ...
|
|
1273
|
-
```
|
|
1274
|
-
|
|
1275
|
-
The first line declares a **property** called `text`, which sets the title of the shell (window) to `"Glimmer"`. **Properties** always have ***arguments*** (not wrapped by parenthesis according to [Glimmer Style Guide](#glimmer-style-guide)), such as the text `"Glimmer"` in this case, and do **NOT** have a ***block*** (this distinguishes them from **widget** declarations).
|
|
1276
|
-
|
|
1277
|
-
The second line declares the `label` **widget**, which is followed by a Ruby **content** ***block*** that contains its `text` **property** with value `"Hello, World!"`
|
|
1278
|
-
|
|
1279
|
-
The **widget** ***block*** may optionally receive an argument representing the widget proxy object that the block content is for. This is useful in rare cases when the content code needs to refer to parent widget during declaration. You may leave that argument out most of the time and only add when absolutely needed.
|
|
1280
|
-
|
|
1281
|
-
Example:
|
|
1282
|
-
|
|
1283
|
-
```ruby
|
|
1284
|
-
shell {|shell_proxy|
|
|
1285
|
-
#...
|
|
1286
|
-
}
|
|
1287
|
-
```
|
|
1288
|
-
|
|
1289
|
-
Remember that The `shell` widget is always the outermost widget containing all others in a Glimmer desktop windowed application.
|
|
1290
|
-
|
|
1291
|
-
After it is declared, a `shell` must be opened with the `#open` method, which can be called on the block directly as in the example above, or by capturing `shell` in a `@shell` variable (shown in example below), and calling `#open` on it independently (recommended in actual apps)
|
|
1292
|
-
|
|
1293
|
-
```ruby
|
|
1294
|
-
@shell = shell {
|
|
1295
|
-
# properties and content
|
|
1296
|
-
# ...
|
|
1297
|
-
}
|
|
1298
|
-
@shell.open
|
|
1299
|
-
```
|
|
1300
|
-
|
|
1301
|
-
It is centered upon initial display and has a minimum width of 130 (can be re-centered when needed with `@shell.center` method after capturing `shell` in a `@shell` variable as per samples)
|
|
1302
|
-
|
|
1303
|
-
Check out the [samples](samples) directory for more examples.
|
|
1304
|
-
|
|
1305
|
-
Example from [hello_tab.rb](samples/hello/hello_tab.rb) sample (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1306
|
-
|
|
1307
|
-

|
|
1308
|
-
|
|
1309
|
-

|
|
1310
|
-
|
|
1311
|
-
```ruby
|
|
1312
|
-
shell {
|
|
1313
|
-
text "Hello, Tab!"
|
|
1314
|
-
tab_folder {
|
|
1315
|
-
tab_item {
|
|
1316
|
-
text "English"
|
|
1317
|
-
label {
|
|
1318
|
-
text "Hello, World!"
|
|
1319
|
-
}
|
|
1320
|
-
}
|
|
1321
|
-
tab_item {
|
|
1322
|
-
text "French"
|
|
1323
|
-
label {
|
|
1324
|
-
text "Bonjour Univers!"
|
|
1325
|
-
}
|
|
1326
|
-
}
|
|
1327
|
-
}
|
|
1328
|
-
}.open
|
|
1329
|
-
```
|
|
1330
|
-
|
|
1331
|
-
If you are new to Glimmer, you have learned enough to start running some [samples](#samples). Go ahead and run all Glimmer [samples](#samples), and come back to read the rest in any order you like since this material is more organized like a reference.
|
|
1332
|
-
|
|
1333
|
-
#### Display
|
|
1334
|
-
|
|
1335
|
-
SWT Display is a singleton in Glimmer. It is used in SWT to represent your display device, allowing you to manage GUI globally
|
|
1336
|
-
and access available monitors.
|
|
1337
|
-
It is automatically instantiated upon first instantiation of a `shell` widget.
|
|
1338
|
-
Alternatively, for advanced use cases, it can be created explicitly with Glimmer `display` keyword. When a `shell` is later declared, it
|
|
1339
|
-
automatically uses the display created earlier without having to explicitly hook it.
|
|
1340
|
-
|
|
1341
|
-
```ruby
|
|
1342
|
-
@display = display {
|
|
1343
|
-
cursor_location 300, 300
|
|
1344
|
-
on_swt_keydown {
|
|
1345
|
-
# ...
|
|
1346
|
-
}
|
|
1347
|
-
# ...
|
|
1348
|
-
}
|
|
1349
|
-
@shell = shell { # uses display created above
|
|
1350
|
-
}
|
|
1351
|
-
```
|
|
1352
|
-
The benefit of instantiating an SWT Display explicitly is to set [Properties](#widget-properties) or [Observers](#observer).
|
|
1353
|
-
Although SWT Display is not technically a widget, it has similar APIs in SWT and similar DSL support in Glimmer.
|
|
1354
|
-
|
|
1355
|
-
#### SWT Proxies
|
|
1356
|
-
|
|
1357
|
-
Glimmer follows Proxy Design Pattern by having Ruby proxy wrappers for all SWT objects:
|
|
1358
|
-
- `Glimmer::SWT:WidgetProxy` wraps all descendants of `org.eclipse.swt.widgets.Widget` except the ones that have their own wrappers.
|
|
1359
|
-
- `Glimmer::SWT::ShellProxy` wraps `org.eclipse.swt.widgets.Shell`
|
|
1360
|
-
- `Glimmer::SWT:TabItemProxy` wraps `org.eclipse.swt.widget.TabItem` (also adds a composite to enable adding content under tab items directly in Glimmer)
|
|
1361
|
-
- `Glimmer::SWT:LayoutProxy` wraps all descendants of `org.eclipse.swt.widget.Layout`
|
|
1362
|
-
- `Glimmer::SWT:LayoutDataProxy` wraps all layout data objects
|
|
1363
|
-
- `Glimmer::SWT:DisplayProxy` wraps `org.eclipse.swt.widget.Display` (manages displaying GUI)
|
|
1364
|
-
- `Glimmer::SWT:ColorProxy` wraps `org.eclipse.swt.graphics.Color`
|
|
1365
|
-
- `Glimmer::SWT:FontProxy` wraps `org.eclipse.swt.graphics.Font`
|
|
1366
|
-
- `Glimmer::SWT::WidgetListenerProxy` wraps all widget listeners
|
|
1367
|
-
|
|
1368
|
-
These proxy objects have an API and provide some convenience methods, some of which are mentioned below.
|
|
1369
|
-
|
|
1370
|
-
##### `#content { ... }`
|
|
1371
|
-
|
|
1372
|
-
Glimmer allows re-opening any widget and adding properties or extra content after it has been constructed already by using the `#content` method.
|
|
1373
|
-
|
|
1374
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1375
|
-
|
|
1376
|
-
```ruby
|
|
1377
|
-
@shell = shell {
|
|
1378
|
-
text "Application"
|
|
1379
|
-
row_layout
|
|
1380
|
-
@label1 = label {
|
|
1381
|
-
text "Hello,"
|
|
1382
|
-
}
|
|
1383
|
-
}
|
|
1384
|
-
@shell.content {
|
|
1385
|
-
minimum_size 130, 130
|
|
1386
|
-
label {
|
|
1387
|
-
text "World!"
|
|
1388
|
-
}
|
|
1389
|
-
}
|
|
1390
|
-
@label1.content {
|
|
1391
|
-
foreground :red
|
|
1392
|
-
}
|
|
1393
|
-
@shell.open
|
|
1394
|
-
```
|
|
1395
|
-
|
|
1396
|
-
##### `message_box`
|
|
1397
|
-
|
|
1398
|
-
The Glimmer DSL `message_box` keyword is similar to `shell`, but renders a modal dialog with a title `text` property and main body `message` property. It may also be opened via the `#open` method.
|
|
1399
|
-
|
|
1400
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1401
|
-
|
|
1402
|
-
```ruby
|
|
1403
|
-
include Glimmer
|
|
1404
|
-
|
|
1405
|
-
@shell = shell {
|
|
1406
|
-
text 'Hello, Message Box!'
|
|
1407
|
-
button {
|
|
1408
|
-
text 'Please Click To Win a Surprise'
|
|
1409
|
-
on_widget_selected {
|
|
1410
|
-
message_box(@shell) {
|
|
1411
|
-
text 'Surprise'
|
|
1412
|
-
message "Congratulations!\n\nYou have won $1,000,000!"
|
|
1413
|
-
}.open
|
|
1414
|
-
}
|
|
1415
|
-
}
|
|
1416
|
-
}
|
|
1417
|
-
@shell.open
|
|
1418
|
-
```
|
|
1419
|
-
|
|
1420
|
-

|
|
1421
|
-
|
|
1422
|
-
It is also possible to use `message_box` even before instantiating the first `shell` ([Glimmer](https://rubygems.org/gems/glimmer) builds a throwaway `shell` parent automatically for it):
|
|
1423
|
-
|
|
1424
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1425
|
-
|
|
1426
|
-
```ruby
|
|
1427
|
-
include Glimmer
|
|
1428
|
-
|
|
1429
|
-
message_box {
|
|
1430
|
-
text 'Greeting'
|
|
1431
|
-
message "Hello, World!"
|
|
1432
|
-
}.open
|
|
1433
|
-
```
|
|
1434
|
-
|
|
1435
|
-
##### `#swt_widget`
|
|
1436
|
-
|
|
1437
|
-
Glimmer widget objects come with an instance method `#swt_widget` that returns the actual SWT `Widget` object wrapped by the Glimmer widget object. It is useful in cases you'd like to do some custom SWT programming outside of Glimmer.
|
|
1438
|
-
|
|
1439
|
-
##### Shell widget proxy methods
|
|
1440
|
-
|
|
1441
|
-
Shell widget proxy has extra methods specific to SWT Shell:
|
|
1442
|
-
- `#open`: Opens the shell, making it visible and active, and starting the SWT Event Loop (you may learn more about it here: https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/widgets/Display.html). If shell was already open, but hidden, it makes the shell visible.
|
|
1443
|
-
- `#show`: Alias for `#open`
|
|
1444
|
-
- `#hide`: Hides a shell setting "visible" property to false
|
|
1445
|
-
- `#close`: Closes the shell
|
|
1446
|
-
- `#center`: Centers the shell within monitor it is in
|
|
1447
|
-
- `#start_event_loop`: (happens as part of `#open`) Starts SWT Event Loop (you may learn more about it here: https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/widgets/Display.html). This method is not needed except in rare circumstances where there is a need to start the SWT Event Loop before opening the shell.
|
|
1448
|
-
- `#visible?`: Returns whether a shell is visible
|
|
1449
|
-
- `#opened_before?`: Returns whether a shell has been opened at least once before (additionally implying the SWT Event Loop has been started already)
|
|
1450
|
-
- `#visible=`: Setting to true opens/shows shell. Setting to false hides the shell.
|
|
1451
|
-
- `#pack`: Packs contained widgets using SWT's `Shell#pack` method
|
|
1452
|
-
- `#pack_same_size`: Packs contained widgets without changing shell's size when widget sizes change
|
|
1453
|
-
|
|
1454
|
-
##### Shell Icon
|
|
1455
|
-
|
|
1456
|
-
To set the shell icon, simply set the `image` property under the `shell` widget. This shows up in the operating system toolbar and app-switcher (e.g. CMD+TAB) (and application window top-left corner in Windows)
|
|
1457
|
-
|
|
1458
|
-
Example:
|
|
1459
|
-
|
|
1460
|
-
```ruby
|
|
1461
|
-
shell {
|
|
1462
|
-
# ...
|
|
1463
|
-
image 'path/to/image.png'
|
|
1464
|
-
# ...
|
|
1465
|
-
}
|
|
1466
|
-
```
|
|
1467
|
-
|
|
1468
|
-
###### Shell Icon Tip for Packaging on Windows
|
|
1469
|
-
|
|
1470
|
-
When setting shell icon for a [packaged](#packaging--distribution) app, which has a JAR file at its core, you can reference the `ico` file that ships with the app by going one level up (e.g. `'../AppName.ico'`)
|
|
1471
|
-
|
|
1472
|
-
#### Dialog
|
|
1473
|
-
|
|
1474
|
-
Dialog is a variation on Shell. It is basically a shell that is modal (blocks what's behind it) and belongs to another shell. It only has a close button.
|
|
1475
|
-
|
|
1476
|
-
Glimmer facilitates building dialogs by using the `dialog` keyword, which automatically adds the SWT.DIALOG_TRIM and SWT.APPLICATION_MODAL [widget styles](#widget-styles) needed for a dialog.
|
|
1477
|
-
|
|
1478
|
-
#### Menus
|
|
1479
|
-
|
|
1480
|
-
Glimmer DSL provides support for SWT Menu and MenuItem widgets.
|
|
1481
|
-
|
|
1482
|
-
There are 2 main types of menus in SWT:
|
|
1483
|
-
- Menu Bar (shows up on top)
|
|
1484
|
-
- Pop Up Context Menu (shows up when right-clicking a widget)
|
|
1485
|
-
|
|
1486
|
-
Underneath both types, there can be a 3rd menu type called Drop Down.
|
|
1487
|
-
|
|
1488
|
-
Glimmer provides special support for Drop Down menus as it automatically instantiates associated Cascade menu items and wires together with proper parenting, swt styles, and calling setMenu.
|
|
1489
|
-
|
|
1490
|
-
The ampersand symbol indicates the keyboard shortcut key for the menu item (e.g. '&Help' can be triggered on Windows by hitting ALT+H)
|
|
1491
|
-
|
|
1492
|
-
Example of a Menu Bar (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1493
|
-
|
|
1494
|
-
```ruby
|
|
1495
|
-
shell { |shell_proxy|
|
|
1496
|
-
text 'Hello, Menu Bar!'
|
|
1497
|
-
grid_layout
|
|
1498
|
-
label(:center) {
|
|
1499
|
-
font height: 16
|
|
1500
|
-
text 'Check Out The File Menu and History Menu in The Menu Bar Above!'
|
|
1501
|
-
}
|
|
1502
|
-
menu_bar {
|
|
1503
|
-
menu {
|
|
1504
|
-
text '&File'
|
|
1505
|
-
menu_item {
|
|
1506
|
-
text 'E&xit'
|
|
1507
|
-
}
|
|
1508
|
-
menu_item(0) {
|
|
1509
|
-
text '&New'
|
|
1510
|
-
on_widget_selected {
|
|
1511
|
-
message_box(shell_proxy) {
|
|
1512
|
-
text 'New File'
|
|
1513
|
-
message 'New File Contents'
|
|
1514
|
-
}.open
|
|
1515
|
-
}
|
|
1516
|
-
}
|
|
1517
|
-
menu(1) {
|
|
1518
|
-
text '&Options'
|
|
1519
|
-
menu_item(:radio) {
|
|
1520
|
-
text 'Option 1'
|
|
1521
|
-
}
|
|
1522
|
-
menu_item(:separator)
|
|
1523
|
-
menu_item(:check) {
|
|
1524
|
-
text 'Option 3'
|
|
1525
|
-
}
|
|
1526
|
-
}
|
|
1527
|
-
}
|
|
1528
|
-
menu {
|
|
1529
|
-
text '&History'
|
|
1530
|
-
menu {
|
|
1531
|
-
text '&Recent'
|
|
1532
|
-
menu_item {
|
|
1533
|
-
text 'File 1'
|
|
1534
|
-
on_widget_selected {
|
|
1535
|
-
message_box(shell_proxy) {
|
|
1536
|
-
text 'File 1'
|
|
1537
|
-
message 'File 1 Contents'
|
|
1538
|
-
}.open
|
|
1539
|
-
}
|
|
1540
|
-
}
|
|
1541
|
-
menu_item {
|
|
1542
|
-
text 'File 2'
|
|
1543
|
-
on_widget_selected {
|
|
1544
|
-
message_box(shell_proxy) {
|
|
1545
|
-
text 'File 2'
|
|
1546
|
-
message 'File 2 Contents'
|
|
1547
|
-
}.open
|
|
1548
|
-
}
|
|
1549
|
-
}
|
|
1550
|
-
}
|
|
1551
|
-
}
|
|
1552
|
-
}
|
|
1553
|
-
}.open
|
|
1554
|
-
```
|
|
1555
|
-
|
|
1556
|
-
Example of a Pop Up Context Menu (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
1557
|
-
|
|
1558
|
-
```ruby
|
|
1559
|
-
shell { |shell_proxy|
|
|
1560
|
-
text 'Hello, Pop Up Context Menu!'
|
|
1561
|
-
grid_layout
|
|
1562
|
-
label {
|
|
1563
|
-
font height: 16
|
|
1564
|
-
text 'Right-Click To Pop Up a Context Menu'
|
|
1565
|
-
menu {
|
|
1566
|
-
menu {
|
|
1567
|
-
text '&History'
|
|
1568
|
-
menu {
|
|
1569
|
-
text '&Recent'
|
|
1570
|
-
menu_item {
|
|
1571
|
-
text 'File 1'
|
|
1572
|
-
on_widget_selected {
|
|
1573
|
-
message_box(shell_proxy) {
|
|
1574
|
-
text 'File 1'
|
|
1575
|
-
message 'File 1 Contents'
|
|
1576
|
-
}.open
|
|
1577
|
-
}
|
|
1578
|
-
}
|
|
1579
|
-
menu_item {
|
|
1580
|
-
text 'File 2'
|
|
1581
|
-
on_widget_selected {
|
|
1582
|
-
message_box(shell_proxy) {
|
|
1583
|
-
text 'File 2'
|
|
1584
|
-
message 'File 2 Contents'
|
|
1585
|
-
}.open
|
|
1586
|
-
}
|
|
1587
|
-
}
|
|
1588
|
-
}
|
|
1589
|
-
}
|
|
1590
|
-
}
|
|
1591
|
-
}
|
|
1592
|
-
}.open
|
|
1593
|
-
```
|
|
1594
|
-
|
|
1595
|
-
#### ScrolledComposite
|
|
1596
|
-
|
|
1597
|
-
Glimmer provides smart defaults for the `scrolled_composite` widget by:
|
|
1598
|
-
- Automatically setting the nested widget as its content (meaning use can just like a plain old `composite` to add scrolling)
|
|
1599
|
-
- Automatically setting the :h_scroll and :v_scroll SWT styles (can be set manually if only one of either :h_scroll or :v_scroll is desired )
|
|
1600
|
-
- Automatically setting the expand horizontal and expand vertical SWT properties to `true`
|
|
1601
|
-
|
|
1602
|
-
### Widget Styles
|
|
1603
|
-
|
|
1604
|
-
SWT widgets receive `SWT` styles in their constructor as per this guide:
|
|
1605
|
-
|
|
1606
|
-
https://wiki.eclipse.org/SWT_Widget_Style_Bits
|
|
1607
|
-
|
|
1608
|
-
Glimmer DSL facilitates that by passing symbols representing `SWT` constants as widget method arguments (i.e. inside widget `()` parentheses according to [Glimmer Style Guide](#glimmer-style-guide). See example below) in lower case version (e.g. `SWT::MULTI` becomes `:multi`).
|
|
1609
|
-
|
|
1610
|
-
These styles customize widget look, feel, and behavior.
|
|
1611
|
-
|
|
1612
|
-
Example:
|
|
1613
|
-
|
|
1614
|
-
```ruby
|
|
1615
|
-
# ...
|
|
1616
|
-
list(:multi) { # SWT styles go inside ()
|
|
1617
|
-
# ...
|
|
1618
|
-
}
|
|
1619
|
-
# ...
|
|
1620
|
-
```
|
|
1621
|
-
Passing `:multi` to `list` widget enables list element multi-selection.
|
|
1622
|
-
|
|
1623
|
-
```ruby
|
|
1624
|
-
# ...
|
|
1625
|
-
composite(:border) { # SWT styles go inside ()
|
|
1626
|
-
# ...
|
|
1627
|
-
}
|
|
1628
|
-
# ...
|
|
1629
|
-
```
|
|
1630
|
-
Passing `:border` to `composite` widget ensures it has a border.
|
|
1631
|
-
|
|
1632
|
-
When you need to pass in **multiple SWT styles**, simply separate by commas.
|
|
1633
|
-
|
|
1634
|
-
Example:
|
|
1635
|
-
|
|
1636
|
-
```ruby
|
|
1637
|
-
# ...
|
|
1638
|
-
text(:center, :border) { # Multiple SWT styles separated by comma
|
|
1639
|
-
# ...
|
|
1640
|
-
}
|
|
1641
|
-
# ...
|
|
1642
|
-
```
|
|
1643
|
-
|
|
1644
|
-
Glimmer ships with SWT style **smart defaults** so you wouldn't have to set them yourself most of the time (albeit you can always override them):
|
|
1645
|
-
|
|
1646
|
-
- `text(:border)`
|
|
1647
|
-
- `table(:border, :virtual, :full_selection)`
|
|
1648
|
-
- `tree(:border, :virtual, :v_scroll, :h_scroll)`
|
|
1649
|
-
- `spinner(:border)`
|
|
1650
|
-
- `list(:border, :v_scroll)`
|
|
1651
|
-
- `button(:push)`
|
|
1652
|
-
|
|
1653
|
-
You may check out all available `SWT` styles here:
|
|
1654
|
-
|
|
1655
|
-
https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/SWT.html
|
|
1656
|
-
|
|
1657
|
-
#### Explicit SWT Style Bit
|
|
1658
|
-
|
|
1659
|
-
When building a widget-related SWT object manually (e.g. `GridData.new(...)`), you are expected to use `SWT::CONSTANT` directly or BIT-OR a few SWT constants together like `SWT::BORDER | SWT::V_SCROLL`.
|
|
1660
|
-
|
|
1661
|
-
Glimmer facilitates that with `swt` keyword by allowing you to pass multiple styles as an argument array of symbols instead of dealing with BIT-OR.
|
|
1662
|
-
Example:
|
|
1663
|
-
|
|
1664
|
-
```ruby
|
|
1665
|
-
style = swt(:border, :v_scroll)
|
|
1666
|
-
```
|
|
1667
|
-
|
|
1668
|
-
#### Negative SWT Style Bits
|
|
1669
|
-
|
|
1670
|
-
In rare occasions, you might need to apply & with a negative (not) style bit to negate it from another style bit that includes it.
|
|
1671
|
-
Glimmer facilitates that by declaring the negative style bit via postfixing a symbol with `!`.
|
|
1672
|
-
|
|
1673
|
-
Example:
|
|
1674
|
-
|
|
1675
|
-
```ruby
|
|
1676
|
-
style = swt(:shell_trim, :max!) # creates a shell trim style without the maximize button (negated)
|
|
1677
|
-
```
|
|
1678
|
-
|
|
1679
|
-
#### Extra SWT Styles
|
|
1680
|
-
|
|
1681
|
-
##### Non-resizable Window
|
|
1682
|
-
|
|
1683
|
-
SWT Shell widget by default is resizable. To make it non-resizable, one must pass a complicated style bit concoction like `swt(:shell_trim, :resize!, :max!)`.
|
|
1684
|
-
|
|
1685
|
-
Glimmer makes this easier by alternatively offering a `:no_resize` extra SWT style, added for convenience.
|
|
1686
|
-
This makes declaring a non-resizable window as easy as:
|
|
1687
|
-
|
|
1688
|
-
```ruby
|
|
1689
|
-
shell(:no_resize) {
|
|
1690
|
-
# ...
|
|
1691
|
-
}
|
|
1692
|
-
```
|
|
1693
|
-
|
|
1694
|
-
### Widget Properties
|
|
1695
|
-
|
|
1696
|
-
Widget properties such as text value, enablement, visibility, and layout details are set within the widget block using methods matching SWT widget property names in lower snakecase. You may refer to SWT widget guide for details on available widget properties:
|
|
1697
|
-
|
|
1698
|
-
https://help.eclipse.org/2019-12/topic/org.eclipse.platform.doc.isv/guide/swt_widgets_controls.htm?cp=2_0_7_0_0
|
|
1699
|
-
|
|
1700
|
-
|
|
1701
|
-
Code examples:
|
|
1702
|
-
|
|
1703
|
-
```ruby
|
|
1704
|
-
# ...
|
|
1705
|
-
label {
|
|
1706
|
-
text "Hello, World!" # SWT properties go inside {} block
|
|
1707
|
-
}
|
|
1708
|
-
# ...
|
|
1709
|
-
```
|
|
1710
|
-
|
|
1711
|
-
In the above example, the `label` widget `text` property was set to "Hello, World!".
|
|
1712
|
-
|
|
1713
|
-
```ruby
|
|
1714
|
-
# ...
|
|
1715
|
-
button {
|
|
1716
|
-
enabled bind(@tic_tac_toe_board.box(row, column), :empty)
|
|
1717
|
-
}
|
|
1718
|
-
# ...
|
|
1719
|
-
```
|
|
1720
|
-
|
|
1721
|
-
In the above example, the `text` widget `enabled` property was data-bound to `#empty` method on `@tic_tac_toe_board.box(row, column)` (learn more about data-binding below)
|
|
1722
|
-
|
|
1723
|
-
#### Color
|
|
1724
|
-
|
|
1725
|
-
Colors make up a subset of widget properties. SWT accepts color objects created with RGB (Red Green Blue) or RGBA (Red Green Blue Alpha). Glimmer supports constructing color objects using the `rgb` and `rgba` DSL keywords.
|
|
1726
|
-
|
|
1727
|
-
Example:
|
|
1728
|
-
|
|
1729
|
-
```ruby
|
|
1730
|
-
# ...
|
|
1731
|
-
label {
|
|
1732
|
-
background rgb(144, 240, 244)
|
|
1733
|
-
foreground rgba(38, 92, 232, 255)
|
|
1734
|
-
}
|
|
1735
|
-
# ...
|
|
1736
|
-
```
|
|
1737
|
-
|
|
1738
|
-
SWT also supports standard colors available as constants under the `SWT` namespace with the `COLOR_` prefix (e.g. `SWT::COLOR_BLUE`)
|
|
1739
|
-
|
|
1740
|
-
Glimmer supports constructing colors for these constants as lowercase Ruby symbols (with or without `color_` prefix) passed to `color` DSL keyword
|
|
1741
|
-
|
|
1742
|
-
Example:
|
|
1743
|
-
|
|
1744
|
-
```ruby
|
|
1745
|
-
# ...
|
|
1746
|
-
label {
|
|
1747
|
-
background color(:black)
|
|
1748
|
-
foreground color(:yellow)
|
|
1749
|
-
}
|
|
1750
|
-
label {
|
|
1751
|
-
background color(:color_white)
|
|
1752
|
-
foreground color(:color_red)
|
|
1753
|
-
}
|
|
1754
|
-
# ...
|
|
1755
|
-
```
|
|
1756
|
-
|
|
1757
|
-
You may check out all available standard colors in `SWT` over here (having `COLOR_` prefix):
|
|
1758
|
-
|
|
1759
|
-
https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/SWT.html
|
|
1760
|
-
|
|
1761
|
-
|
|
1762
|
-
##### `#swt_color`
|
|
1763
|
-
|
|
1764
|
-
Glimmer color objects come with an instance method `#swt_color` that returns the actual SWT `Color` object wrapped by the Glimmer color object. It is useful in cases you'd like to do some custom SWT programming outside of Glimmer.
|
|
1765
|
-
|
|
1766
|
-
Example:
|
|
1767
|
-
|
|
1768
|
-
```ruby
|
|
1769
|
-
color(:black).swt_color # returns SWT Color object
|
|
1770
|
-
```
|
|
1771
|
-
|
|
1772
|
-
#### Font
|
|
1773
|
-
|
|
1774
|
-
Fonts are represented in Glimmer as a hash of name, height, and style keys.
|
|
1775
|
-
|
|
1776
|
-
The style can be one (or more) of 3 values: `:normal`, `:bold`, and `:italic`
|
|
1777
|
-
|
|
1778
|
-
Example:
|
|
1779
|
-
|
|
1780
|
-
```ruby
|
|
1781
|
-
# ...
|
|
1782
|
-
label {
|
|
1783
|
-
font name: 'Arial', height: 36, style: :normal
|
|
1784
|
-
}
|
|
1785
|
-
# ...
|
|
1786
|
-
```
|
|
1787
|
-
|
|
1788
|
-
Keys are optional, so some of them may be left off.
|
|
1789
|
-
When passing multiple styles, they are included in an array.
|
|
1790
|
-
|
|
1791
|
-
Example:
|
|
1792
|
-
|
|
1793
|
-
```ruby
|
|
1794
|
-
# ...
|
|
1795
|
-
label {
|
|
1796
|
-
font style: [:bold, :italic]
|
|
1797
|
-
}
|
|
1798
|
-
# ...
|
|
1799
|
-
```
|
|
1800
|
-
|
|
1801
|
-
You may simply use the standalone `font` keyword without nesting in a parent if there is a need to build a Font object to use in manual SWT programming outside of widget font property setting.
|
|
1802
|
-
|
|
1803
|
-
Example:
|
|
1804
|
-
|
|
1805
|
-
```ruby
|
|
1806
|
-
@font = font(name: 'Arial', height: 36, style: :normal)
|
|
1807
|
-
```
|
|
1808
|
-
|
|
1809
|
-
### Cursor
|
|
1810
|
-
|
|
1811
|
-
SWT widget `cursor` property represents the mouse cursor you see on the screen when you hover over that widget.
|
|
1812
|
-
|
|
1813
|
-
The `Display` class provides a way to obtain standard system cursors matching of the SWT style constants starting with prefix `CURSOR_` (e.g. `SWT::CURSOR_HELP` shows a question mark mouse cursor)
|
|
1814
|
-
|
|
1815
|
-
Glimmer provides an easier way to obtain and set `cursor` property on a widget by simply mentioning the SWT style constant as an abbreviated symbol excluding the "CURSOR_" suffix.
|
|
1816
|
-
|
|
1817
|
-
Example:
|
|
1818
|
-
|
|
1819
|
-
```ruby
|
|
1820
|
-
shell {
|
|
1821
|
-
minimum_size 128, 128
|
|
1822
|
-
cursor :appstarting
|
|
1823
|
-
}
|
|
1824
|
-
```
|
|
1825
|
-
|
|
1826
|
-
This sets the shell `cursor` to that of `SWT::CURSOR_APPSTARTING`
|
|
1827
|
-
|
|
1828
|
-
### Layouts
|
|
1829
|
-
|
|
1830
|
-
Glimmer lays widgets out visually using SWT layouts, which can only be set on composite widget and subclasses.
|
|
1831
|
-
|
|
1832
|
-
The most common SWT layouts are:
|
|
1833
|
-
- `FillLayout`: lays widgets out in equal proportion horizontally or vertically with spacing/margin options. This is the ***default*** layout for ***shell*** (with `:horizontal` option) in Glimmer.
|
|
1834
|
-
- `RowLayout`: lays widgets out horizontally or vertically in varying proportions with advanced spacing/margin/justify options
|
|
1835
|
-
- `GridLayout`: lays widgets out in a grid with advanced spacing/margin/alignment/indentation options. This is the **default** layout for **composite** in Glimmer. It is important to master.
|
|
1836
|
-
|
|
1837
|
-
In Glimmer DSL, just like widgets, layouts can be specified with lowercase underscored names followed by a block containing properties, also lowercase underscored names (e.g. `RowLayout` is `row_layout`).
|
|
1838
|
-
|
|
1839
|
-
Example:
|
|
1840
|
-
|
|
1841
|
-
```ruby
|
|
1842
|
-
# ...
|
|
1843
|
-
composite {
|
|
1844
|
-
row_layout {
|
|
1845
|
-
wrap true
|
|
1846
|
-
pack false
|
|
1847
|
-
justify true
|
|
1848
|
-
type :vertical
|
|
1849
|
-
margin_left 1
|
|
1850
|
-
margin_top 2
|
|
1851
|
-
margin_right 3
|
|
1852
|
-
margin_bottom 4
|
|
1853
|
-
spacing 5
|
|
1854
|
-
}
|
|
1855
|
-
# ... widgets follow
|
|
1856
|
-
}
|
|
1857
|
-
# ...
|
|
1858
|
-
```
|
|
1859
|
-
|
|
1860
|
-
If you data-bind any layout properties, when they change, the shell containing their widget re-packs its children (calls `#pack` method automatically) to ensure proper relayout of all widgets.
|
|
1861
|
-
|
|
1862
|
-
Alternatively, a layout may be constructed by following the SWT API for the layout object. For example, a `RowLayout` can be constructed by passing it an SWT style constant (Glimmer automatically accepts symbols (e.g. `:horizontal`) for SWT style arguments like `SWT::HORIZONTAL`.)
|
|
1863
|
-
|
|
1864
|
-
```ruby
|
|
1865
|
-
# ...
|
|
1866
|
-
composite {
|
|
1867
|
-
row_layout :horizontal
|
|
1868
|
-
# ... widgets follow
|
|
1869
|
-
}
|
|
1870
|
-
# ...
|
|
1871
|
-
```
|
|
1872
|
-
|
|
1873
|
-
Here is a more sophisticated example taken from [hello_computed.rb](samples/hello/hello_computed.rb) sample:
|
|
1874
|
-
|
|
1875
|
-

|
|
1876
|
-
|
|
1877
|
-
```ruby
|
|
1878
|
-
shell {
|
|
1879
|
-
text 'Hello, Computed!'
|
|
1880
|
-
composite {
|
|
1881
|
-
grid_layout {
|
|
1882
|
-
num_columns 2
|
|
1883
|
-
make_columns_equal_width true
|
|
1884
|
-
horizontal_spacing 20
|
|
1885
|
-
vertical_spacing 10
|
|
1886
|
-
}
|
|
1887
|
-
label {text 'First &Name: '}
|
|
1888
|
-
text {
|
|
1889
|
-
text bind(@contact, :first_name)
|
|
1890
|
-
layout_data {
|
|
1891
|
-
horizontal_alignment :fill
|
|
1892
|
-
grab_excess_horizontal_space true
|
|
1893
|
-
}
|
|
1894
|
-
}
|
|
1895
|
-
label {text '&Last Name: '}
|
|
1896
|
-
text {
|
|
1897
|
-
text bind(@contact, :last_name)
|
|
1898
|
-
layout_data {
|
|
1899
|
-
horizontal_alignment :fill
|
|
1900
|
-
grab_excess_horizontal_space true
|
|
1901
|
-
}
|
|
1902
|
-
}
|
|
1903
|
-
label {text '&Year of Birth: '}
|
|
1904
|
-
text {
|
|
1905
|
-
text bind(@contact, :year_of_birth)
|
|
1906
|
-
layout_data {
|
|
1907
|
-
horizontal_alignment :fill
|
|
1908
|
-
grab_excess_horizontal_space true
|
|
1909
|
-
}
|
|
1910
|
-
}
|
|
1911
|
-
label {text 'Name: '}
|
|
1912
|
-
label {
|
|
1913
|
-
text bind(@contact, :name, computed_by: [:first_name, :last_name])
|
|
1914
|
-
layout_data {
|
|
1915
|
-
horizontal_alignment :fill
|
|
1916
|
-
grab_excess_horizontal_space true
|
|
1917
|
-
}
|
|
1918
|
-
}
|
|
1919
|
-
label {text 'Age: '}
|
|
1920
|
-
label {
|
|
1921
|
-
text bind(@contact, :age, on_write: :to_i, computed_by: [:year_of_birth])
|
|
1922
|
-
layout_data {
|
|
1923
|
-
horizontal_alignment :fill
|
|
1924
|
-
grab_excess_horizontal_space true
|
|
1925
|
-
}
|
|
1926
|
-
}
|
|
1927
|
-
}
|
|
1928
|
-
}.open
|
|
1929
|
-
```
|
|
1930
|
-
|
|
1931
|
-
Check out the samples directory for more advanced examples of layouts in Glimmer.
|
|
1932
|
-
|
|
1933
|
-
**Defaults**:
|
|
1934
|
-
|
|
1935
|
-
Glimmer composites always come with `grid_layout` by default, but you can still specify explicitly if you'd like to set specific properties on it.
|
|
1936
|
-
|
|
1937
|
-
Glimmer shell always comes with `fill_layout` having `:horizontal` type.
|
|
1938
|
-
|
|
1939
|
-
This is a great guide for learning more about SWT layouts:
|
|
1940
|
-
|
|
1941
|
-
https://www.eclipse.org/articles/Article-Understanding-Layouts/Understanding-Layouts.htm
|
|
1942
|
-
|
|
1943
|
-
Also, for a reference, check the SWT API:
|
|
1944
|
-
|
|
1945
|
-
https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/index.html
|
|
1946
|
-
|
|
1947
|
-
### Layout Data
|
|
1948
|
-
|
|
1949
|
-
Layouts organize widgets following common rules for all widgets directly under a composite. But, what if a specific widget needs its own rules. That's where layout data comes into play.
|
|
1950
|
-
|
|
1951
|
-
By convention, SWT layouts expect widgets to set layout data with a class matching their class name with the word "Data" replacing "Layout":
|
|
1952
|
-
- `GridLayout` on a composite demands `GridData` on contained widgets
|
|
1953
|
-
- `RowLayout` on a composite demands `RowData` on contained widgets
|
|
1954
|
-
|
|
1955
|
-
Not all layouts support layout data to further customize widget layouts. For example, `FillLayout` supports no layout data.
|
|
1956
|
-
|
|
1957
|
-
Unlike widgets and layouts in Glimmer DSL, layout data is simply specified with `layout_data` keyword nested inside a widget block body, and followed by arguments and/or a block of its own properties (lowercase underscored names).
|
|
1958
|
-
|
|
1959
|
-
Glimmer automatically deduces layout data class name by convention as per rule above, with the assumption that the layout data class lives under the same exact Java package as the layout (one can set custom layout data that breaks convention if needed in rare cases. See code below for an example)
|
|
1960
|
-
|
|
1961
|
-
Glimmer also automatically accepts symbols (e.g. `:fill`) for SWT style arguments like `SWT::FILL`.
|
|
1962
|
-
|
|
1963
|
-
Examples:
|
|
1964
|
-
|
|
1965
|
-
```ruby
|
|
1966
|
-
# ...
|
|
1967
|
-
composite {
|
|
1968
|
-
row_layout :horizontal
|
|
1969
|
-
label {
|
|
1970
|
-
layout_data { # followed by properties
|
|
1971
|
-
width 50
|
|
1972
|
-
height 30
|
|
1973
|
-
}
|
|
1974
|
-
}
|
|
1975
|
-
# ... more widgets follow
|
|
1976
|
-
}
|
|
1977
|
-
# ...
|
|
1978
|
-
```
|
|
1979
|
-
|
|
1980
|
-
```ruby
|
|
1981
|
-
# ...
|
|
1982
|
-
composite {
|
|
1983
|
-
grid_layout 3, false # grid layout with 3 columns not of equal width
|
|
1984
|
-
label {
|
|
1985
|
-
# layout data followed by arguments passed to SWT GridData constructor
|
|
1986
|
-
layout_data :fill, :end, true, false
|
|
1987
|
-
}
|
|
1988
|
-
}
|
|
1989
|
-
# ...
|
|
1990
|
-
```
|
|
1991
|
-
|
|
1992
|
-
```ruby
|
|
1993
|
-
# ...
|
|
1994
|
-
composite {
|
|
1995
|
-
grid_layout 3, false # grid layout with 3 columns not of equal width
|
|
1996
|
-
label {
|
|
1997
|
-
# layout data set explicitly via an object (helps in rare cases that break convention)
|
|
1998
|
-
layout_data GridData.new(swt(:fill), swt(:end), true, false)
|
|
1999
|
-
}
|
|
2000
|
-
}
|
|
2001
|
-
# ...
|
|
2002
|
-
```
|
|
2003
|
-
|
|
2004
|
-
If you data-bind any layout data properties, when they change, the shell containing their widget re-packs its children (calls `#pack` method automatically) to ensure proper relayout of all widgets.
|
|
2005
|
-
|
|
2006
|
-
**NOTE**: Layout data must never be reused between widgets. Always specify or clone again for every widget.
|
|
2007
|
-
|
|
2008
|
-
This is a great guide for learning more about SWT layouts:
|
|
2009
|
-
|
|
2010
|
-
https://www.eclipse.org/articles/Article-Understanding-Layouts/Understanding-Layouts.htm
|
|
2011
|
-
|
|
2012
|
-
Also, for a reference, check the SWT API:
|
|
2013
|
-
|
|
2014
|
-
https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/index.html
|
|
2015
|
-
|
|
2016
|
-
### Data-Binding
|
|
2017
|
-
|
|
2018
|
-
Data-binding is done with `bind` command following widget property to bind and taking model and bindable attribute as arguments.
|
|
2019
|
-
|
|
2020
|
-
#### General Examples
|
|
2021
|
-
|
|
2022
|
-
`text bind(contact, :first_name)`
|
|
2023
|
-
|
|
2024
|
-
This example binds the text property of a widget like `label` to the first name of a contact model.
|
|
2025
|
-
|
|
2026
|
-
`text bind(contact, 'address.street')`
|
|
2027
|
-
|
|
2028
|
-
This example binds the text property of a widget like `label` to the nested street of
|
|
2029
|
-
the address of a contact. This is called nested property data binding.
|
|
2030
|
-
|
|
2031
|
-
`text bind(contact, 'address.street', on_read: :upcase, on_write: :downcase)`
|
|
2032
|
-
|
|
2033
|
-
This example adds on the one above it by specifying converters on read and write of the model property, like in the case of a `text` widget. The text widget will then displays the street upper case and the model will store it lower case. When specifying converters, read and write operations must be symmetric (to avoid an infinite update loop between the widget and the model since the widget checks first if value changed before updating)
|
|
2034
|
-
|
|
2035
|
-
`text bind(contact, 'address.street', on_read: lambda { |s| s[0..10] })`
|
|
2036
|
-
|
|
2037
|
-
This example also specifies a converter on read of the model property, but via a lambda, which truncates the street to 10 characters only. Note that the read and write operations are assymetric. This is fine in the case of formatting data for a read-only widget like `label`
|
|
2038
|
-
|
|
2039
|
-
`text bind(contact, 'address.street') { |s| s[0..10] }`
|
|
2040
|
-
|
|
2041
|
-
This is a block shortcut version of the syntax above it. It facilitates formatting model data for read-only widgets since it's a very common view concern. It also saves the developer from having to create a separate formatter/presenter for the model when the view can be an active view that handles common simple formatting operations directly.
|
|
2042
|
-
|
|
2043
|
-
`text bind(contact, 'address.street', read_only: true)
|
|
2044
|
-
|
|
2045
|
-
This is read-ohly data-binding. It doesn't update contact.address.street when widget text property is changed.
|
|
2046
|
-
|
|
2047
|
-
`text bind(contact, 'addresses[1].street')`
|
|
2048
|
-
|
|
2049
|
-
This example binds the text property of a widget like `label` to the nested indexed address street of a contact. This is called nested indexed property data binding.
|
|
2050
|
-
|
|
2051
|
-
`text bind(contact, :age, computed_by: :date_of_birth)`
|
|
2052
|
-
|
|
2053
|
-
This example demonstrates computed value data binding whereby the value of `age` depends on changes to `date_of_birth`.
|
|
2054
|
-
|
|
2055
|
-
`text bind(contact, :name, computed_by: [:first_name, :last_name])`
|
|
2056
|
-
|
|
2057
|
-
This example demonstrates computed value data binding whereby the value of `name` depends on changes to both `first_name` and `last_name`.
|
|
2058
|
-
|
|
2059
|
-
`text bind(contact, 'profiles[0].name', computed_by: ['profiles[0].first_name', 'profiles[0].last_name'])`
|
|
2060
|
-
|
|
2061
|
-
This example demonstrates nested indexed computed value data binding whereby the value of `profiles[0].name` depends on changes to both nested `profiles[0].first_name` and `profiles[0].last_name`.
|
|
2062
|
-
|
|
2063
|
-
Example from [samples/hello/hello_combo.rb](samples/hello_combo.rb) sample (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2064
|
-
|
|
2065
|
-
#### Combo
|
|
2066
|
-
|
|
2067
|
-
The `combo` widget provides a dropdown of options. By default, it also allows typing in a new option. To disable that behavior, you may use with the `:read_only` SWT style.
|
|
2068
|
-
|
|
2069
|
-
When data-binding a `combo` widget, Glimmer can automatically deduce available options from data-bound model by convention: `{attribute_name}_options` method.
|
|
2070
|
-
|
|
2071
|
-

|
|
2072
|
-
|
|
2073
|
-

|
|
2074
|
-
|
|
2075
|
-
```ruby
|
|
2076
|
-
class Person
|
|
2077
|
-
attr_accessor :country, :country_options
|
|
2078
|
-
|
|
2079
|
-
def initialize
|
|
2080
|
-
self.country_options=["", "Canada", "US", "Mexico"]
|
|
2081
|
-
self.country = "Canada"
|
|
2082
|
-
end
|
|
2083
|
-
|
|
2084
|
-
def reset_country
|
|
2085
|
-
self.country = "Canada"
|
|
2086
|
-
end
|
|
2087
|
-
end
|
|
2088
|
-
|
|
2089
|
-
class HelloCombo
|
|
2090
|
-
include Glimmer
|
|
2091
|
-
def launch
|
|
2092
|
-
person = Person.new
|
|
2093
|
-
shell {
|
|
2094
|
-
composite {
|
|
2095
|
-
combo(:read_only) {
|
|
2096
|
-
selection bind(person, :country)
|
|
2097
|
-
}
|
|
2098
|
-
button {
|
|
2099
|
-
text "Reset"
|
|
2100
|
-
on_widget_selected do
|
|
2101
|
-
person.reset_country
|
|
2102
|
-
end
|
|
2103
|
-
}
|
|
2104
|
-
}
|
|
2105
|
-
}.open
|
|
2106
|
-
end
|
|
2107
|
-
end
|
|
2108
|
-
|
|
2109
|
-
HelloCombo.new.launch
|
|
2110
|
-
```
|
|
2111
|
-
|
|
2112
|
-
`combo` widget is data-bound to the country of a person. Note that it expects the `person` object to have the `:country` attribute and `:country_options` attribute containing all available countries (aka options). Glimmer reads these attributes by convention.
|
|
2113
|
-
|
|
2114
|
-
#### List
|
|
2115
|
-
|
|
2116
|
-
Example from [samples/hello/hello_list_single_selection.rb](samples/hello_list_single_selection.rb) sample:
|
|
2117
|
-
|
|
2118
|
-

|
|
2119
|
-
|
|
2120
|
-
```ruby
|
|
2121
|
-
shell {
|
|
2122
|
-
composite {
|
|
2123
|
-
list {
|
|
2124
|
-
selection bind(person, :country)
|
|
2125
|
-
}
|
|
2126
|
-
button {
|
|
2127
|
-
text "Reset"
|
|
2128
|
-
on_widget_selected do
|
|
2129
|
-
person.reset_country
|
|
2130
|
-
end
|
|
2131
|
-
}
|
|
2132
|
-
}
|
|
2133
|
-
}.open
|
|
2134
|
-
```
|
|
2135
|
-
|
|
2136
|
-
`list` widget is also data-bound to the country of a person similarly to the combo widget. Not much difference here (the rest of the code not shown is the same).
|
|
2137
|
-
|
|
2138
|
-
Nonetheless, in the next example, a multi-selection list is declared instead allowing data-binding of multiple selection values to the bindable attribute on the model.
|
|
2139
|
-
|
|
2140
|
-
Example from [samples/hello/hello_list_multi_selection.rb](samples/hello_list_multi_selection.rb) sample (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2141
|
-
|
|
2142
|
-

|
|
2143
|
-
|
|
2144
|
-
```ruby
|
|
2145
|
-
class Person
|
|
2146
|
-
attr_accessor :provinces, :provinces_options
|
|
2147
|
-
|
|
2148
|
-
def initialize
|
|
2149
|
-
self.provinces_options=[
|
|
2150
|
-
"",
|
|
2151
|
-
"Quebec",
|
|
2152
|
-
"Ontario",
|
|
2153
|
-
"Manitoba",
|
|
2154
|
-
"Saskatchewan",
|
|
2155
|
-
"Alberta",
|
|
2156
|
-
"British Columbia",
|
|
2157
|
-
"Nova Skotia",
|
|
2158
|
-
"Newfoundland"
|
|
2159
|
-
]
|
|
2160
|
-
self.provinces = ["Quebec", "Manitoba", "Alberta"]
|
|
2161
|
-
end
|
|
2162
|
-
|
|
2163
|
-
def reset_provinces
|
|
2164
|
-
self.provinces = ["Quebec", "Manitoba", "Alberta"]
|
|
2165
|
-
end
|
|
2166
|
-
end
|
|
2167
|
-
|
|
2168
|
-
class HelloListMultiSelection
|
|
2169
|
-
include Glimmer
|
|
2170
|
-
def launch
|
|
2171
|
-
person = Person.new
|
|
2172
|
-
shell {
|
|
2173
|
-
composite {
|
|
2174
|
-
list(:multi) {
|
|
2175
|
-
selection bind(person, :provinces)
|
|
2176
|
-
}
|
|
2177
|
-
button {
|
|
2178
|
-
text "Reset"
|
|
2179
|
-
on_widget_selected do
|
|
2180
|
-
person.reset_provinces
|
|
2181
|
-
end
|
|
2182
|
-
}
|
|
2183
|
-
}
|
|
2184
|
-
}.open
|
|
2185
|
-
end
|
|
2186
|
-
end
|
|
2187
|
-
|
|
2188
|
-
HelloListMultiSelection.new.launch
|
|
2189
|
-
```
|
|
2190
|
-
|
|
2191
|
-
The Glimmer code is not much different from above except for passing the `:multi` style to the `list` widget. However, the model code behind the scenes is quite different as it is a `provinces` array bindable to the selection of multiple values on a `list` widget. `provinces_options` contains all available province values just as expected by a single selection `list` and `combo`.
|
|
2192
|
-
|
|
2193
|
-
Note that in all the data-binding examples above, there was also an observer attached to the `button` widget to trigger an action on the model, which in turn triggers a data-binding update on the `list` or `combo`. Observers will be discussed in more details in the [next section](#observer).
|
|
2194
|
-
|
|
2195
|
-
You may learn more about Glimmer's data-binding syntax by reading the code under the [samples](samples) directory.
|
|
2196
|
-
|
|
2197
|
-
#### Table
|
|
2198
|
-
|
|
2199
|
-
The SWT Tree widget renders a multi-column data table, such as a contact listing or a sales report.
|
|
2200
|
-
|
|
2201
|
-
To data-bind a Table, you need the main model, the collection property, and the text display attribute for each table column.
|
|
2202
|
-
|
|
2203
|
-
This involves using the `bind` keyword mentioned above in addition to a special `column_properties` keyword that takes the table column text attribute methods.
|
|
2204
|
-
|
|
2205
|
-
It assumes you have defined the table columns via `table_column` widget.
|
|
2206
|
-
|
|
2207
|
-
Example:
|
|
2208
|
-
|
|
2209
|
-
```ruby
|
|
2210
|
-
shell {
|
|
2211
|
-
@table = table {
|
|
2212
|
-
table_column {
|
|
2213
|
-
text "Name"
|
|
2214
|
-
width 120
|
|
2215
|
-
}
|
|
2216
|
-
table_column {
|
|
2217
|
-
text "Age"
|
|
2218
|
-
width 120
|
|
2219
|
-
}
|
|
2220
|
-
table_column {
|
|
2221
|
-
text "Adult"
|
|
2222
|
-
width 120
|
|
2223
|
-
}
|
|
2224
|
-
items bind(group, :people), column_properties(:name, :age, :adult)
|
|
2225
|
-
selection bind(group, :selected_person)
|
|
2226
|
-
on_mouse_up { |event|
|
|
2227
|
-
@table.edit_table_item(event.table_item, event.column_index)
|
|
2228
|
-
}
|
|
2229
|
-
}
|
|
2230
|
-
}
|
|
2231
|
-
```
|
|
2232
|
-
|
|
2233
|
-
The code above includes two data-bindings:
|
|
2234
|
-
- Table `items`, which first bind to the model collection property (group.people), and then maps each column property (name, age, adult) for displaying each table item column.
|
|
2235
|
-
- Table `selection`, which binds the single table item selected by the user to the attribute denoted by the `bind` keyword (or binds multiple table items selected for a table with `:multi` SWT style)
|
|
2236
|
-
- The `on_mouse_up` event handler invokes `@table.edit_table_item(event.table_item, event.column_index)` to start edit mode on the clicked table item cell, and then saves or cancel depending on whether the user hits ENTER or ESC once done editing (or focus-out after either making a change or not making any changes.)
|
|
2237
|
-
|
|
2238
|
-
Additionally, Table `items` data-binding automatically stores each node model unto the SWT TableItem object via `setData` method. This enables things like searchability.
|
|
2239
|
-
|
|
2240
|
-
The table widget in Glimmer is represented by a subclass of `WidgetProxy` called `TableProxy`.
|
|
2241
|
-
TableProxy includes a `search` method that takes a block to look for a table item.
|
|
2242
|
-
|
|
2243
|
-
Example:
|
|
2244
|
-
|
|
2245
|
-
```ruby
|
|
2246
|
-
found_array = @table.search { |table_item| table_item.getData == company.owner }
|
|
2247
|
-
```
|
|
2248
|
-
|
|
2249
|
-
This finds a person. The array is a Java array. This enables easy passing of it to SWT `Table#setSelection` method, which expects a Java array of `TableItem` objects.
|
|
2250
|
-
|
|
2251
|
-
To edit a table, you must invoke `TableProxy#edit_selected_table_item(column_index, before_write: nil, after_write: nil, after_cancel: nil)` or `TableProxy#edit_table_item(table_item, column_index, before_write: nil, after_write: nil, after_cancel: nil)`.
|
|
2252
|
-
This automatically leverages the SWT TableEditor custom class behind the scenes, displaying a text widget to the user to change the selected or
|
|
2253
|
-
passed table item text into something else.
|
|
2254
|
-
It automatically persists the change to `items` data-bound model on ENTER/FOCUS-OUT or cancels on ESC/NO-CHANGE.
|
|
2255
|
-
|
|
2256
|
-
##### Table Sorting
|
|
2257
|
-
|
|
2258
|
-
Glimmer automatically adds sorting support to the SWT `Table` widget.
|
|
2259
|
-
|
|
2260
|
-
Check out the [Contact Manager](#contact-manager) sample for an example.
|
|
2261
|
-
You may click on any column and it will sort by ascending order first and descending if you click again.
|
|
2262
|
-
|
|
2263
|
-
Glimmer automatic table sorting supports `String`, `Integer`, and `Float` columns out of the box as well as any column data that is comparable.
|
|
2264
|
-
|
|
2265
|
-
In cases where data is nil, depending on the data-type, it is automatically converted to `Float` with `to_f`, `Integer` with `to_i`, or `String` with `to_s`.
|
|
2266
|
-
|
|
2267
|
-
Should you have a special data type that could not be compared automatically, Glimmer offers the following 3 alternatives for custom sorting:
|
|
2268
|
-
- `sort_property`: this may be set to an alternative property to the one data-bound to the table column. For example, a table column called 'adult', which returns `true` or `false` may be sorted with `sort_property :dob` instead. This also support multi-property (aka multi-column) sorting (e.g. `sort_property :dob, :name`).
|
|
2269
|
-
- `sort_by(&block)`: this works just like Ruby `Enumerable` `sort_by`. The block receives the table column data as argument.
|
|
2270
|
-
- `sort(&comparator)`: this works just like Ruby `Enumerable` `sort`. The comparator block receives two objects from the table column data.
|
|
2271
|
-
|
|
2272
|
-
You may also set `additional_sort_properties` on the parent `table` widget to have secondary sorting applied. For example, if you set `additional_sort_properties :name, :project_name`, then whenever you sort by `:name`, it additionally sorts by `:project_name` afterwards, and vice versa. This only works for columns that either have no custom sort set or have a `sort_property` with one property only (but no sort or sort_by block)
|
|
2273
|
-
|
|
2274
|
-
Example:
|
|
2275
|
-
|
|
2276
|
-
```ruby
|
|
2277
|
-
# ...
|
|
2278
|
-
table {
|
|
2279
|
-
table_column {
|
|
2280
|
-
text 'Task'
|
|
2281
|
-
width 120
|
|
2282
|
-
}
|
|
2283
|
-
table_column {
|
|
2284
|
-
text 'Project'
|
|
2285
|
-
width 120
|
|
2286
|
-
}
|
|
2287
|
-
table_column {
|
|
2288
|
-
text 'Duration (hours)'
|
|
2289
|
-
width 120
|
|
2290
|
-
sort_property :duration_in_hours
|
|
2291
|
-
}
|
|
2292
|
-
table_column {
|
|
2293
|
-
text 'Priority'
|
|
2294
|
-
width 120
|
|
2295
|
-
sort_by { |value| ['High', 'Medium', 'Low'].index(value) }
|
|
2296
|
-
}
|
|
2297
|
-
table_column {
|
|
2298
|
-
text 'Start Date'
|
|
2299
|
-
width 120
|
|
2300
|
-
sort { |d1, d2| d1.to_date <=> d2.to_date }
|
|
2301
|
-
}
|
|
2302
|
-
additional_sort_properties :project_name, :duration_in_hours, :name
|
|
2303
|
-
items bind(Task, :list), column_properties(:name, :project_name, :duration, :priority, :start_date)
|
|
2304
|
-
# ...
|
|
2305
|
-
}
|
|
2306
|
-
# ...
|
|
2307
|
-
```
|
|
2308
|
-
|
|
2309
|
-
Here is an explanation of the example above:
|
|
2310
|
-
- Task and Project table columns are data-bound to the `:name` and `:project_name` properties and sorted through them automatically
|
|
2311
|
-
- Task Duration table column is data-bound to the `:duration` property, but sorted via the `:duration_in_hours` property instead
|
|
2312
|
-
- Task Priority table column has a custom sort_by block
|
|
2313
|
-
- Task Start Date table column has a custom sort comparator block
|
|
2314
|
-
- Additional (secondary) sort properties are applied when sorting by Task, Project, or Duration in the order specified
|
|
2315
|
-
|
|
2316
|
-
|
|
2317
|
-
#### Tree
|
|
2318
|
-
|
|
2319
|
-
The SWT Tree widget visualizes a tree data-structure, such as an employment or composition hierarchy.
|
|
2320
|
-
|
|
2321
|
-
To data-bind a Tree, you need the root model, the children querying method, and the text display attribute on each child.
|
|
2322
|
-
|
|
2323
|
-
This involves using the `bind` keyword mentioned above in addition to a special `tree_properties` keyword that takes the children and text attribute methods.
|
|
2324
|
-
|
|
2325
|
-
Example:
|
|
2326
|
-
|
|
2327
|
-
```ruby
|
|
2328
|
-
shell {
|
|
2329
|
-
@tree = tree {
|
|
2330
|
-
items bind(company, :owner), tree_properties(children: :coworkers, text: :name)
|
|
2331
|
-
selection bind(company, :selected_coworker)
|
|
2332
|
-
}
|
|
2333
|
-
}
|
|
2334
|
-
```
|
|
2335
|
-
|
|
2336
|
-
The code above includes two data-bindings:
|
|
2337
|
-
- Tree `items`, which first bind to the root node (company.owner), and then dig down via `coworkers` `children` method, using the `name` `text` attribute for displaying each tree item.
|
|
2338
|
-
- Tree `selection`, which binds the single tree item selected by the user to the attribute denoted by the `bind` keyword
|
|
2339
|
-
|
|
2340
|
-
Additionally, Tree `items` data-binding automatically stores each node model unto the SWT TreeItem object via `setData` method. This enables things like searchability.
|
|
2341
|
-
|
|
2342
|
-
The tree widget in Glimmer is represented by a subclass of `WidgetProxy` called `TreeProxy`.
|
|
2343
|
-
TreeProxy includes a `depth_first_search` method that takes a block to look for a tree item.
|
|
2344
|
-
|
|
2345
|
-
Example:
|
|
2346
|
-
|
|
2347
|
-
```ruby
|
|
2348
|
-
found_array = @tree.depth_first_search { |tree_item| tree_item.getData == company.owner }
|
|
2349
|
-
```
|
|
2350
|
-
|
|
2351
|
-
This finds the root node. The array is a Java array. This enables easy passing of it to SWT `Tree#setSelection` method, which expects a Java array of `TreeItem` objects.
|
|
2352
|
-
|
|
2353
|
-
To edit a tree, you must invoke `TreeProxy#edit_selected_tree_item` or `TreeProxy#edit_tree_item`. This automatically leverages the SWT TreeEditor custom class behind the scenes, displaying
|
|
2354
|
-
a text widget to the user to change the selected or passed tree item text into something else. It automatically persists the change to `items` data-bound model on ENTER/FOCUS-OUT or cancels on ESC/NO-CHANGE.
|
|
2355
|
-
|
|
2356
|
-
### Observer
|
|
2357
|
-
|
|
2358
|
-
Glimmer comes with `Observer` module, which is used internally for data-binding, but can also be used externally for custom use of the Observer Pattern. It is hidden when observing widgets, and used explicitly when observing models.
|
|
2359
|
-
|
|
2360
|
-
#### Observing Widgets
|
|
2361
|
-
|
|
2362
|
-
Glimmer supports observing widgets with two main types of events:
|
|
2363
|
-
1. `on_{swt-listener-method-name}`: where {swt-listener-method-name} is replaced with the lowercase underscored event method name on an SWT listener class (e.g. `on_verify_text` for `org.eclipse.swt.events.VerifyListener#verifyText`).
|
|
2364
|
-
2. `on_swt_{swt-event-constant}`: where {swt-event-constant} is replaced with an [`org.eclipse.swt.SWT`](https://help.eclipse.org/2020-06/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/SWT.html) event constant (e.g. `on_swt_show` for `SWT.Show` to observe when widget becomes visible)
|
|
2365
|
-
|
|
2366
|
-
Additionally, there are two more types of events:
|
|
2367
|
-
- SWT `display` supports global listeners called filters that run on any widget. They are hooked via `on_swt_{swt-event-constant}`
|
|
2368
|
-
- SWT `display` supports Mac application menu item observers (`on_about` and `on_preferences`), which you can read about under [Miscellaneous](#miscellaneous).
|
|
2369
|
-
|
|
2370
|
-
Number 1 is more commonly used in SWT applications, so make it your starting point. Number 2 covers events not found in number 1, so look into it if you don't find an SWT listener you need in number 1.
|
|
2371
|
-
|
|
2372
|
-
**Regarding number 1**, to figure out what the available events for an SWT widget are, check out all of its `add***Listener` API methods, and then open the listener class argument to check its "event methods".
|
|
2373
|
-
|
|
2374
|
-
For example, if you look at the `Button` SWT API:
|
|
2375
|
-
https://help.eclipse.org/2019-12/index.jsp?topic=%2Forg.eclipse.platform.doc.isv%2Freference%2Fapi%2Forg%2Feclipse%2Fswt%2Fbrowser%2FBrowser.html
|
|
2376
|
-
|
|
2377
|
-
It has `addSelectionListener`. Additionally, under its `Control` super class, it has `addControlListener`, `addDragDetectListener`, `addFocusListener`, `addGestureListener`, `addHelpListener`, `addKeyListener`, `addMenuDetectListener`, `addMouseListener`, `addMouseMoveListener`, `addMouseTrackListener`, `addMouseWheelListener`, `addPaintListener`, `addTouchListener`, and `addTraverseListener`
|
|
2378
|
-
|
|
2379
|
-
Suppose, we select `addSelectionListener`, which is responsible for what happens when a user selects a button (clicks it). Then, open its argument `SelectionListener` SWT API, and you find the event (instance) methods: `widgetDefaultSelected` and `widgetSelected`. Let's select the second one, which is what gets invoked when a button is clicked.
|
|
2380
|
-
|
|
2381
|
-
Now, Glimmer simplifies the process of hooking into that listener (observer) by neither requiring you to call the `addSelectionListener` method nor requiring you to implement/extend the `SelectionListener` API.
|
|
2382
|
-
|
|
2383
|
-
Instead, simply add a `on_widget_selected` followed by a Ruby block containing the logic to perform. Glimmer figures out the rest.
|
|
2384
|
-
|
|
2385
|
-
Let's revisit the Tic Tac Toe example shown near the beginning of the page:
|
|
2386
|
-
|
|
2387
|
-
```ruby
|
|
2388
|
-
shell {
|
|
2389
|
-
text "Tic-Tac-Toe"
|
|
2390
|
-
minimum_size 150, 178
|
|
2391
|
-
composite {
|
|
2392
|
-
grid_layout 3, true
|
|
2393
|
-
(1..3).each { |row|
|
|
2394
|
-
(1..3).each { |column|
|
|
2395
|
-
button {
|
|
2396
|
-
layout_data :fill, :fill, true, true
|
|
2397
|
-
text bind(@tic_tac_toe_board[row, column], :sign)
|
|
2398
|
-
enabled bind(@tic_tac_toe_board[row, column], :empty)
|
|
2399
|
-
on_widget_selected {
|
|
2400
|
-
@tic_tac_toe_board.mark(row, column)
|
|
2401
|
-
}
|
|
2402
|
-
}
|
|
2403
|
-
}
|
|
2404
|
-
}
|
|
2405
|
-
}
|
|
2406
|
-
}
|
|
2407
|
-
```
|
|
2408
|
-
|
|
2409
|
-
Note that every Tic Tac Toe grid cell has its `text` and `enabled` properties data-bound to the `sign` and `empty` attributes on the `TicTacToe::Board` model respectively.
|
|
2410
|
-
|
|
2411
|
-
Next however, each of these Tic Tac Toe grid cells, which are clickable buttons, have an `on_widget_selected` observer, which once triggered, marks the cell on the `TicTacToe::Board` to make a move.
|
|
2412
|
-
|
|
2413
|
-
**Regarding number 2**, you can figure out all available events by looking at the [`org.eclipse.swt.SWT`](https://help.eclipse.org/2020-06/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/SWT.html) API:
|
|
2414
|
-
|
|
2415
|
-
https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/SWT.html
|
|
2416
|
-
|
|
2417
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2418
|
-
|
|
2419
|
-
`SWT.Show` - hooks a listener for showing a widget (using `on_swt_show` in Glimmer)
|
|
2420
|
-
`SWT.Hide` - hooks a listener for hiding a widget (using `on_swt_hide` in Glimmer)
|
|
2421
|
-
|
|
2422
|
-
```ruby
|
|
2423
|
-
shell {
|
|
2424
|
-
@button1 = button {
|
|
2425
|
-
text "Show 2nd Button"
|
|
2426
|
-
visible true
|
|
2427
|
-
on_swt_show {
|
|
2428
|
-
@button2.swt_widget.setVisible(false)
|
|
2429
|
-
}
|
|
2430
|
-
on_widget_selected {
|
|
2431
|
-
@button2.swt_widget.setVisible(true)
|
|
2432
|
-
}
|
|
2433
|
-
}
|
|
2434
|
-
@button2 = button {
|
|
2435
|
-
text "Show 1st Button"
|
|
2436
|
-
visible false
|
|
2437
|
-
on_swt_show {
|
|
2438
|
-
@button1.swt_widget.setVisible(false)
|
|
2439
|
-
}
|
|
2440
|
-
on_widget_selected {
|
|
2441
|
-
@button1.swt_widget.setVisible(true)
|
|
2442
|
-
}
|
|
2443
|
-
}
|
|
2444
|
-
}.open
|
|
2445
|
-
```
|
|
2446
|
-
|
|
2447
|
-
**Gotcha:** SWT.Resize event needs to be hooked using **`on_swt_Resize`** because [`org.eclipse.swt.SWT`](https://help.eclipse.org/2020-06/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/SWT.html) has 2 constants for resize: `RESIZE` and `Resize`, so it cannot infer the right one automatically from the underscored version `on_swt_resize`
|
|
2448
|
-
|
|
2449
|
-
##### Alternative Syntax
|
|
2450
|
-
|
|
2451
|
-
Instead of declaring a widget observer using `on_***` syntax inside a widget content block, you may also do so after the widget declaration by invoking directly on the widget object.
|
|
2452
|
-
|
|
2453
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2454
|
-
|
|
2455
|
-
```
|
|
2456
|
-
@shell = shell {
|
|
2457
|
-
label {
|
|
2458
|
-
text "Hello, World!"
|
|
2459
|
-
}
|
|
2460
|
-
}
|
|
2461
|
-
@shell.on_shell_iconified {
|
|
2462
|
-
@shell.close
|
|
2463
|
-
}
|
|
2464
|
-
@shell.open
|
|
2465
|
-
```
|
|
2466
|
-
|
|
2467
|
-
The shell declared above has been modified so that the minimize button works just like the close button. Once you minimize the shell (iconify it), it closes.
|
|
2468
|
-
|
|
2469
|
-
The alternative syntax can be helpful if you prefer to separate Glimmer observer declarations from Glimmer GUI declarations, or would like to add observers dynamically based on some logic later on.
|
|
2470
|
-
|
|
2471
|
-
#### Observing Models
|
|
2472
|
-
|
|
2473
|
-
Glimmer DSL includes an `observe` keyword used to register an observer by passing in the observable and the property(ies) to observe, and then specifying in a block what happens on notification.
|
|
2474
|
-
|
|
2475
|
-
```ruby
|
|
2476
|
-
class TicTacToe
|
|
2477
|
-
include Glimmer
|
|
2478
|
-
|
|
2479
|
-
def initialize
|
|
2480
|
-
# ...
|
|
2481
|
-
observe(@tic_tac_toe_board, :game_status) { |game_status|
|
|
2482
|
-
display_win_message if game_status == Board::WIN
|
|
2483
|
-
display_draw_message if game_status == Board::DRAW
|
|
2484
|
-
}
|
|
2485
|
-
end
|
|
2486
|
-
# ...
|
|
2487
|
-
end
|
|
2488
|
-
```
|
|
2489
|
-
|
|
2490
|
-
Observers can be a good mechanism for displaying dialog messages in Glimmer (using SWT's [`MessageBox`](https://help.eclipse.org/2020-06/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/widgets/MessageBox.html) class).
|
|
2491
|
-
|
|
2492
|
-
Look at [`samples/elaborate/tictactoe/tic_tac_toe.rb`](samples/tictactoe/tic_tac_toe.rb) for more details starting with the code included below.
|
|
2493
|
-
|
|
2494
|
-
```ruby
|
|
2495
|
-
class TicTacToe
|
|
2496
|
-
include Glimmer
|
|
2497
|
-
include Observer
|
|
2498
|
-
|
|
2499
|
-
def initialize
|
|
2500
|
-
# ...
|
|
2501
|
-
observe(@tic_tac_toe_board, :game_status) { |game_status|
|
|
2502
|
-
display_win_message if game_status == Board::WIN
|
|
2503
|
-
display_draw_message if game_status == Board::DRAW
|
|
2504
|
-
}
|
|
2505
|
-
end
|
|
2506
|
-
|
|
2507
|
-
def display_win_message
|
|
2508
|
-
display_game_over_message("Player #{@tic_tac_toe_board.winning_sign} has won!")
|
|
2509
|
-
end
|
|
2510
|
-
|
|
2511
|
-
def display_draw_message
|
|
2512
|
-
display_game_over_message("Draw!")
|
|
2513
|
-
end
|
|
2514
|
-
|
|
2515
|
-
def display_game_over_message(message)
|
|
2516
|
-
message_box(@shell) {
|
|
2517
|
-
text 'Game Over'
|
|
2518
|
-
message message_text
|
|
2519
|
-
}.open
|
|
2520
|
-
@tic_tac_toe_board.reset
|
|
2521
|
-
end
|
|
2522
|
-
# ...
|
|
2523
|
-
end
|
|
2524
|
-
```
|
|
2525
|
-
|
|
2526
|
-
### Custom Widgets
|
|
2527
|
-
|
|
2528
|
-
Glimmer supports creating custom widgets with minimal code, which automatically extends Glimmer's DSL syntax with an underscored lowercase keyword.
|
|
2529
|
-
|
|
2530
|
-
Simply create a new class that includes `Glimmer::UI::CustomWidget` and put Glimmer DSL code in its `#body` block (its return value is stored in `#body_root` attribute). Glimmer will then automatically recognize this class by convention when it encounters a keyword matching the class name converted to underscored lowercase (and namespace double-colons `::` replaced with double-underscores `__`)
|
|
2531
|
-
|
|
2532
|
-
#### Simple Example
|
|
2533
|
-
|
|
2534
|
-
(you may copy/paste in [`girb`](#girb-glimmer-irb-command))
|
|
2535
|
-
|
|
2536
|
-
Definition:
|
|
2537
|
-
```ruby
|
|
2538
|
-
class RedLabel
|
|
2539
|
-
include Glimmer::UI::CustomWidget
|
|
2540
|
-
|
|
2541
|
-
body {
|
|
2542
|
-
label(swt_style) {
|
|
2543
|
-
background :red
|
|
2544
|
-
}
|
|
2545
|
-
}
|
|
2546
|
-
end
|
|
2547
|
-
```
|
|
2548
|
-
|
|
2549
|
-
Usage:
|
|
2550
|
-
```ruby
|
|
2551
|
-
shell {
|
|
2552
|
-
red_label {
|
|
2553
|
-
text 'Red Label'
|
|
2554
|
-
}
|
|
2555
|
-
}.open
|
|
2556
|
-
```
|
|
2557
|
-
|
|
2558
|
-
As you can see, `RedLabel` became Glimmer DSL keyword: `red_label`
|
|
2559
|
-
|
|
2560
|
-
#### Lifecycle Hook Example
|
|
2561
|
-
|
|
2562
|
-
(you may copy/paste in [`girb`](#girb-glimmer-irb-command))
|
|
2563
|
-
|
|
2564
|
-
Definition:
|
|
2565
|
-
```ruby
|
|
2566
|
-
module Red
|
|
2567
|
-
class Composite
|
|
2568
|
-
include Glimmer::UI::CustomWidget
|
|
2569
|
-
|
|
2570
|
-
before_body {
|
|
2571
|
-
@color = :red
|
|
2572
|
-
}
|
|
2573
|
-
|
|
2574
|
-
body {
|
|
2575
|
-
composite(swt_style) {
|
|
2576
|
-
background @color
|
|
2577
|
-
}
|
|
2578
|
-
}
|
|
2579
|
-
end
|
|
2580
|
-
end
|
|
2581
|
-
```
|
|
2582
|
-
|
|
2583
|
-
Usage:
|
|
2584
|
-
```ruby
|
|
2585
|
-
shell {
|
|
2586
|
-
red__composite {
|
|
2587
|
-
label {
|
|
2588
|
-
foreground :white
|
|
2589
|
-
text 'This is showing inside a Red Composite'
|
|
2590
|
-
}
|
|
2591
|
-
}
|
|
2592
|
-
}.open
|
|
2593
|
-
```
|
|
2594
|
-
|
|
2595
|
-
Notice how `Red::Composite` became `red__composite` with double-underscore, which is how Glimmer Custom Widgets signify namespaces by convention. Additionally, the `before_body` lifecycle hook was utilized to set a `@color` variable and use inside the `body`.
|
|
2596
|
-
|
|
2597
|
-
Keep in mind that namespaces are not needed to be specified if the Custom Widget class has a unique name, not clashing with a basic SWT widget or another custom widget name.
|
|
2598
|
-
|
|
2599
|
-
#### Custom Widget API
|
|
2600
|
-
|
|
2601
|
-
Custom Widgets have the following attributes available to call from inside the `#body` method:
|
|
2602
|
-
- `#parent`: Glimmer object parenting custom widget
|
|
2603
|
-
- `#swt_style`: SWT style integer. Can be useful if you want to allow consumers to customize a widget inside the custom widget body
|
|
2604
|
-
- `#options`: a hash of options passed in parentheses when declaring a custom widget (useful for passing in model data) (e.g. `calendar(events: events)`). Custom widget class can declare option names (array) with `::options` class method as shown below, which generates attribute accessors for every option (not to be confused with `#options` instance method for retrieving options hash containing names & values)
|
|
2605
|
-
- `#content`: nested block underneath custom widget. It will be automatically called at the end of processing the custom widget body. Alternatively, the custom widget body may call `content.call` at the place where the content is needed to show up as shown in the following example.
|
|
2606
|
-
- `#body_root`: top-most (root) widget returned from `#body` method.
|
|
2607
|
-
- `#swt_widget`: actual SWT widget for `body_root`
|
|
2608
|
-
|
|
2609
|
-
Additionally, custom widgets can call the following class methods:
|
|
2610
|
-
- `::options(*option_names)`: declares a list of options by taking an option name array (symbols/strings). This generates option attribute accessors (e.g. `options :orientation, :bg_color` generates `#orientation`, `#orientation=(v)`, `#bg_color`, and `#bg_color=(v)` attribute accessors)
|
|
2611
|
-
- `::option(option_name, default: nil)`: declares a single option taking option name and default value as arguments (also generates attribute accessors just like `::options`)
|
|
2612
|
-
|
|
2613
|
-
#### Content/Options Example
|
|
2614
|
-
|
|
2615
|
-
(you may copy/paste in [`girb`](#girb-glimmer-irb-command))
|
|
2616
|
-
|
|
2617
|
-
Definition:
|
|
2618
|
-
```ruby
|
|
2619
|
-
class Sandwich
|
|
2620
|
-
include Glimmer::UI::CustomWidget
|
|
2621
|
-
|
|
2622
|
-
options :orientation, :bg_color
|
|
2623
|
-
option :fg_color, default: :black
|
|
2624
|
-
|
|
2625
|
-
body {
|
|
2626
|
-
composite(swt_style) { # gets custom widget style
|
|
2627
|
-
fill_layout orientation # using orientation option
|
|
2628
|
-
background bg_color # using container_background option
|
|
2629
|
-
label {
|
|
2630
|
-
text 'SANDWICH TOP'
|
|
2631
|
-
}
|
|
2632
|
-
content.call # this is where content block is called
|
|
2633
|
-
label {
|
|
2634
|
-
text 'SANDWICH BOTTOM'
|
|
2635
|
-
}
|
|
2636
|
-
}
|
|
2637
|
-
}
|
|
2638
|
-
end
|
|
2639
|
-
```
|
|
2640
|
-
|
|
2641
|
-
Usage:
|
|
2642
|
-
```ruby
|
|
2643
|
-
shell {
|
|
2644
|
-
sandwich(:no_focus, orientation: :vertical, bg_color: :red) {
|
|
2645
|
-
label {
|
|
2646
|
-
background :green
|
|
2647
|
-
text 'SANDWICH CONTENT'
|
|
2648
|
-
}
|
|
2649
|
-
}
|
|
2650
|
-
}.open
|
|
2651
|
-
```
|
|
2652
|
-
|
|
2653
|
-
Notice how `:no_focus` was the `swt_style` value, followed by the `options` hash `{orientation: :horizontal, bg_color: :white}`, and finally the `content` block containing the label with `'SANDWICH CONTENT'`
|
|
2654
|
-
|
|
2655
|
-
#### Custom Widget Lifecycle Hooks
|
|
2656
|
-
|
|
2657
|
-
Last but not least, these are the available lifecycle hooks:
|
|
2658
|
-
- `before_body`: takes a block that executes in the custom widget instance scope before calling `body`. Useful for initializing variables to later use in `body`
|
|
2659
|
-
- `after_body`: takes a block that executes in the custom widget instance scope after calling `body`. Useful for setting up observers on widgets built in `body` (set in instance variables) and linking to other shells.
|
|
2660
|
-
|
|
2661
|
-
#### Gotcha
|
|
2662
|
-
|
|
2663
|
-
Beware of defining a custom attribute that is a common SWT widget property name.
|
|
2664
|
-
For example, if you define `text=` and `text` methods to accept a custom text and then later you write this body:
|
|
2665
|
-
|
|
2666
|
-
```ruby
|
|
2667
|
-
# ...
|
|
2668
|
-
def text
|
|
2669
|
-
# ...
|
|
2670
|
-
end
|
|
2671
|
-
|
|
2672
|
-
def text=(value)
|
|
2673
|
-
# ...
|
|
2674
|
-
end
|
|
2675
|
-
|
|
2676
|
-
body {
|
|
2677
|
-
composite {
|
|
2678
|
-
label {
|
|
2679
|
-
text "Hello"
|
|
2680
|
-
}
|
|
2681
|
-
label {
|
|
2682
|
-
text "World"
|
|
2683
|
-
}
|
|
2684
|
-
}
|
|
2685
|
-
}
|
|
2686
|
-
# ...
|
|
2687
|
-
```
|
|
2688
|
-
|
|
2689
|
-
The `text` method invoked in the custom widget body will call the one you defined above it. To avoid this gotcha, simply name the text property above something else, like `custom_text`.
|
|
2690
|
-
|
|
2691
|
-
#### Final Notes
|
|
2692
|
-
|
|
2693
|
-
This [Eclipse guide](https://www.eclipse.org/articles/Article-Writing%20Your%20Own%20Widget/Writing%20Your%20Own%20Widget.htm) for how to write custom SWT widgets is also applicable to Glimmer Custom Widgets written in Ruby. I recommend reading it:
|
|
2694
|
-
[https://www.eclipse.org/articles/Article-Writing%20Your%20Own%20Widget/Writing%20Your%20Own%20Widget.htm](https://www.eclipse.org/articles/Article-Writing%20Your%20Own%20Widget/Writing%20Your%20Own%20Widget.htm)
|
|
2695
|
-
|
|
2696
|
-
### Custom Shells
|
|
2697
|
-
|
|
2698
|
-
Custom shells are a kind of custom widgets that have shells only as the body root. They can be self-contained applications that may be opened and hidden/closed independently of the main app.
|
|
2699
|
-
|
|
2700
|
-
They may also be chained in a wizard fashion.
|
|
2701
|
-
|
|
2702
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2703
|
-
|
|
2704
|
-
```ruby
|
|
2705
|
-
class WizardStep
|
|
2706
|
-
include Glimmer::UI::CustomShell
|
|
2707
|
-
|
|
2708
|
-
options :number, :step_count
|
|
2709
|
-
|
|
2710
|
-
before_body {
|
|
2711
|
-
@title = "Step #{number}"
|
|
2712
|
-
}
|
|
2713
|
-
|
|
2714
|
-
body {
|
|
2715
|
-
shell {
|
|
2716
|
-
text "Wizard - #{@title}"
|
|
2717
|
-
minimum_size 200, 100
|
|
2718
|
-
fill_layout :vertical
|
|
2719
|
-
label(:center) {
|
|
2720
|
-
text @title
|
|
2721
|
-
font height: 30
|
|
2722
|
-
}
|
|
2723
|
-
if number < step_count
|
|
2724
|
-
button {
|
|
2725
|
-
text "Go To Next Step"
|
|
2726
|
-
on_widget_selected {
|
|
2727
|
-
body_root.hide
|
|
2728
|
-
}
|
|
2729
|
-
}
|
|
2730
|
-
end
|
|
2731
|
-
}
|
|
2732
|
-
}
|
|
2733
|
-
end
|
|
2734
|
-
|
|
2735
|
-
shell { |app_shell|
|
|
2736
|
-
text "Wizard"
|
|
2737
|
-
minimum_size 200, 100
|
|
2738
|
-
@current_step_number = 1
|
|
2739
|
-
@wizard_steps = 5.times.map { |n|
|
|
2740
|
-
wizard_step(number: n+1, step_count: 5) {
|
|
2741
|
-
on_swt_hide {
|
|
2742
|
-
if @current_step_number < 5
|
|
2743
|
-
@current_step_number += 1
|
|
2744
|
-
app_shell.hide
|
|
2745
|
-
@wizard_steps[@current_step_number - 1].open
|
|
2746
|
-
end
|
|
2747
|
-
}
|
|
2748
|
-
}
|
|
2749
|
-
}
|
|
2750
|
-
button {
|
|
2751
|
-
text "Start"
|
|
2752
|
-
font height: 40
|
|
2753
|
-
on_widget_selected {
|
|
2754
|
-
app_shell.hide
|
|
2755
|
-
@wizard_steps[@current_step_number - 1].open
|
|
2756
|
-
}
|
|
2757
|
-
}
|
|
2758
|
-
}.open
|
|
2759
|
-
```
|
|
2760
|
-
|
|
2761
|
-
### Drag and Drop
|
|
2762
|
-
|
|
2763
|
-
Glimmer offers Drag and Drop support, thanks to [SWT](https://www.eclipse.org/swt/) and Glimmer's lightweight [DSL syntax](#glimmer-dsl-syntax).
|
|
2764
|
-
|
|
2765
|
-
You may learn more about SWT Drag and Drop support over here: [https://www.eclipse.org/articles/Article-SWT-DND/DND-in-SWT.html](https://www.eclipse.org/articles/Article-SWT-DND/DND-in-SWT.html)
|
|
2766
|
-
|
|
2767
|
-
To get started, simply follow these steps:
|
|
2768
|
-
1. On the drag source widget, add `on_drag_set_data` [DragSourceListener](https://help.eclipse.org/2020-03/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/dnd/DragSourceListener.html) event handler block at minimum (you may also add `on_drag_start` and `on_drag_finished` if needed)
|
|
2769
|
-
1. Set `event.data` to transfer via drag and drop inside the `on_drag_set_data` event handler block (defaults to `transfer` type of `:text`, as in a Ruby String)
|
|
2770
|
-
1. On the drop target widget, add `on_drop` [DropTargetListener](https://help.eclipse.org/2020-03/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/dnd/DropTargetListener.html) event handler block at minimum (you may also add `on_drag_enter` [must set [`event.detail`](https://help.eclipse.org/2020-06/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/dnd/DropTargetEvent.html#detail) if added], `on_drag_over`, `on_drag_leave`, `on_drag_operation_changed` and `on_drop_accept` if needed)
|
|
2771
|
-
1. Read `event.data` and consume it (e.g. change widget text) inside the `on_drop` event handler block.
|
|
2772
|
-
|
|
2773
|
-
Example (taken from [samples/hello/hello_drag_and_drop.rb](#hello-drag-and-drop) / you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2774
|
-
|
|
2775
|
-
```ruby
|
|
2776
|
-
class Location
|
|
2777
|
-
attr_accessor :country
|
|
2778
|
-
|
|
2779
|
-
def country_options
|
|
2780
|
-
%w[USA Canada Mexico Columbia UK Australia Germany Italy Spain]
|
|
2781
|
-
end
|
|
2782
|
-
end
|
|
2783
|
-
|
|
2784
|
-
@location = Location.new
|
|
2785
|
-
|
|
2786
|
-
include Glimmer
|
|
2787
|
-
|
|
2788
|
-
shell {
|
|
2789
|
-
text 'Hello, Drag and Drop!'
|
|
2790
|
-
list {
|
|
2791
|
-
selection bind(@location, :country)
|
|
2792
|
-
on_drag_set_data { |event|
|
|
2793
|
-
list = event.widget.getControl
|
|
2794
|
-
event.data = list.getSelection.first
|
|
2795
|
-
}
|
|
2796
|
-
}
|
|
2797
|
-
label(:center) {
|
|
2798
|
-
text 'Drag a country here!'
|
|
2799
|
-
font height: 20
|
|
2800
|
-
on_drop { |event|
|
|
2801
|
-
event.widget.getControl.setText(event.data)
|
|
2802
|
-
}
|
|
2803
|
-
}
|
|
2804
|
-
}.open
|
|
2805
|
-
```
|
|
2806
|
-
|
|
2807
|
-

|
|
2808
|
-
|
|
2809
|
-
Optional steps:
|
|
2810
|
-
- Set a `transfer` property (defaults to `:text`). Values may be: :text (default), :html :image, :rtf, :url, and :file, or an array of multiple values. The `transfer` property will automatically convert your option into a [Transfer](https://help.eclipse.org/2020-03/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/dnd/Transfer.html) object as per the SWT API.
|
|
2811
|
-
- Specify `drag_source_style` operation (may be: :drop_copy (default), :drop_link, :drop_move, :drop_none, or an array of multiple operations)
|
|
2812
|
-
- Specify `drag_source_effect` (Check [DragSourceEffect](https://help.eclipse.org/2020-06/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/dnd/DragSourceEffect.html) SWT API for details)
|
|
2813
|
-
- Specify `drop_target_style` operation (may be: :drop_copy (default), :drop_link, :drop_move, :drop_none, or an array of multiple operations)
|
|
2814
|
-
- Specify `drop_target_effect` (Check [DropTargetEffect](https://help.eclipse.org/2020-06/topic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/dnd/DropTargetEffect.html) SWT API for details)
|
|
2815
|
-
- Set drag operation in `event.detail` (e.g. DND::DROP_COPY) inside `on_drag_enter`
|
|
2816
|
-
|
|
2817
|
-
### Miscellaneous
|
|
2818
|
-
|
|
2819
|
-
#### Multi-DSL Support
|
|
2820
|
-
|
|
2821
|
-
Glimmer is a DSL engine that supports multiple DSLs (Domain Specific Languages):
|
|
2822
|
-
- [SWT](https://github.com/AndyObtiva/glimmer-dsl-swt): Glimmer DSL for SWT (Desktop GUI)
|
|
2823
|
-
- [Opal](https://github.com/AndyObtiva/glimmer-dsl-opal): Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)
|
|
2824
|
-
- [XML](https://github.com/AndyObtiva/glimmer-dsl-xml): Glimmer DSL for XML (& HTML) - Useful with [SWT Browser Widget](#browser-widget)
|
|
2825
|
-
- [CSS](https://github.com/AndyObtiva/glimmer-dsl-css): Glimmer DSL for CSS (Cascading Style Sheets) - Useful with [SWT Browser Widget](#browser-widget)
|
|
2826
|
-
|
|
2827
|
-
Glimmer automatically recognizes top-level keywords in each DSL and activates DSL accordingly. Glimmer allows mixing DSLs, which comes in handy when doing things like using the SWT Browser widget with XML and CSS. Once done processing a nested DSL top-level keyword, Glimmer switches back to the prior DSL automatically.
|
|
2828
|
-
|
|
2829
|
-
##### SWT
|
|
2830
|
-
|
|
2831
|
-
The SWT DSL was already covered in detail. However, for the sake of mixing DSLs, you need to know that the SWT DSL has the following top-level keywords:
|
|
2832
|
-
- `shell`
|
|
2833
|
-
- `display`
|
|
2834
|
-
- `color`
|
|
2835
|
-
- `observe`
|
|
2836
|
-
- `async_exec`
|
|
2837
|
-
- `sync_exec`
|
|
2838
|
-
|
|
2839
|
-
##### Opal
|
|
2840
|
-
|
|
2841
|
-
Full instructions are found in the [Opal](https://github.com/AndyObtiva/glimmer-dsl-opal) DSL page.
|
|
2842
|
-
|
|
2843
|
-
The [Opal](https://github.com/AndyObtiva/glimmer-dsl-opal) DSL is simply a web GUI adapter for desktop apps written in Glimmer. As such, it supports all the DSL keywords of the SWT DSL and shares the same top-level keywords.
|
|
2844
|
-
|
|
2845
|
-
##### XML
|
|
2846
|
-
|
|
2847
|
-
Simply start with `html` keyword and add HTML inside its block using Glimmer DSL syntax.
|
|
2848
|
-
Once done, you may call `to_s`, `to_xml`, or `to_html` to get the formatted HTML output.
|
|
2849
|
-
|
|
2850
|
-
Here are all the Glimmer XML DSL top-level keywords:
|
|
2851
|
-
- `html`
|
|
2852
|
-
- `tag`: enables custom tag creation for exceptional cases by passing tag name as '_name' attribute
|
|
2853
|
-
- `name_space`: enables namespacing html tags
|
|
2854
|
-
|
|
2855
|
-
Element properties are typically passed as a key/value hash (e.g. `section(id: 'main', class: 'accordion')`) . However, for properties like "selected" or "checked", you must leave value `nil` or otherwise pass in front of the hash (e.g. `input(:checked, type: 'checkbox')` )
|
|
2856
|
-
|
|
2857
|
-
Example (basic HTML / you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2858
|
-
|
|
2859
|
-
```ruby
|
|
2860
|
-
@xml = html {
|
|
2861
|
-
head {
|
|
2862
|
-
meta(name: "viewport", content: "width=device-width, initial-scale=2.0")
|
|
2863
|
-
}
|
|
2864
|
-
body {
|
|
2865
|
-
h1 { "Hello, World!" }
|
|
2866
|
-
}
|
|
2867
|
-
}
|
|
2868
|
-
puts @xml
|
|
2869
|
-
```
|
|
2870
|
-
|
|
2871
|
-
Output:
|
|
2872
|
-
|
|
2873
|
-
```
|
|
2874
|
-
<html><head><meta name="viewport" content="width=device-width, initial-scale=2.0" /></head><body><h1>Hello, World!</h1></body></html>
|
|
2875
|
-
```
|
|
2876
|
-
|
|
2877
|
-
Example (explicit XML tag / you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2878
|
-
|
|
2879
|
-
```ruby
|
|
2880
|
-
puts tag(:_name => "DOCUMENT")
|
|
2881
|
-
```
|
|
2882
|
-
|
|
2883
|
-
Output:
|
|
2884
|
-
|
|
2885
|
-
```
|
|
2886
|
-
<DOCUMENT/>
|
|
2887
|
-
```
|
|
2888
|
-
|
|
2889
|
-
Example (XML namespaces using `name_space` keyword / you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2890
|
-
|
|
2891
|
-
```ruby
|
|
2892
|
-
@xml = name_space(:w3c) {
|
|
2893
|
-
html(:id => "thesis", :class => "document") {
|
|
2894
|
-
body(:id => "main") {
|
|
2895
|
-
}
|
|
2896
|
-
}
|
|
2897
|
-
}
|
|
2898
|
-
puts @xml
|
|
2899
|
-
```
|
|
2900
|
-
|
|
2901
|
-
Output:
|
|
2902
|
-
|
|
2903
|
-
```
|
|
2904
|
-
<w3c:html id="thesis" class="document"><w3c:body id="main"></w3c:body></w3c:html>
|
|
2905
|
-
```
|
|
2906
|
-
|
|
2907
|
-
Example (XML namespaces using dot operator / you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2908
|
-
|
|
2909
|
-
```ruby
|
|
2910
|
-
@xml = tag(:_name => "DOCUMENT") {
|
|
2911
|
-
document.body(document.id => "main") {
|
|
2912
|
-
}
|
|
2913
|
-
}
|
|
2914
|
-
puts @xml
|
|
2915
|
-
```
|
|
2916
|
-
|
|
2917
|
-
Output:
|
|
2918
|
-
|
|
2919
|
-
```
|
|
2920
|
-
<DOCUMENT><document:body document:id="main"></document:body></DOCUMENT>
|
|
2921
|
-
```
|
|
2922
|
-
|
|
2923
|
-
##### CSS
|
|
2924
|
-
|
|
2925
|
-
Simply start with `css` keyword and add stylesheet rule sets inside its block using Glimmer DSL syntax.
|
|
2926
|
-
Once done, you may call `to_s` or `to_css` to get the formatted CSS output.
|
|
2927
|
-
|
|
2928
|
-
`css` is the only top-level keyword in the Glimmer CSS DSL
|
|
2929
|
-
|
|
2930
|
-
Selectors may be specified by `s` keyword or HTML element keyword directly (e.g. `body`)
|
|
2931
|
-
Rule property values may be specified by `pv` keyword or underscored property name directly (e.g. `font_size`)
|
|
2932
|
-
|
|
2933
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2934
|
-
|
|
2935
|
-
```ruby
|
|
2936
|
-
@css = css {
|
|
2937
|
-
body {
|
|
2938
|
-
font_size '1.1em'
|
|
2939
|
-
pv 'background', 'white'
|
|
2940
|
-
}
|
|
2941
|
-
|
|
2942
|
-
s('body > h1') {
|
|
2943
|
-
background_color :red
|
|
2944
|
-
pv 'font-size', '2em'
|
|
2945
|
-
}
|
|
2946
|
-
}
|
|
2947
|
-
puts @css
|
|
2948
|
-
```
|
|
2949
|
-
|
|
2950
|
-
##### Listing / Enabling / Disabling DSLs
|
|
2951
|
-
|
|
2952
|
-
Glimmer provides a number of methods on Glimmer::DSL::Engine to configure DSL support or inquire about it:
|
|
2953
|
-
- `Glimmer::DSL::Engine.dsls`: Lists available Glimmer DSLs
|
|
2954
|
-
- `Glimmer::DSL::Engine.disable_dsl(dsl_name)`: Disables a specific DSL. Useful when there is no need for certain DSLs in a certain application.
|
|
2955
|
-
- `Glimmer::DSL::Engine.disabled_dsls': Lists disabled DSLs
|
|
2956
|
-
- `Glimmer::DSL::Engine.enable_dsl(dsl_name)`: Re-enables disabled DSL
|
|
2957
|
-
- `Glimmer::DSL::Engine.enabled_dsls=(dsl_names)`: Disables all DSLs except the ones specified.
|
|
2958
|
-
|
|
2959
|
-
#### Application Menu Items (About/Preferences)
|
|
2960
|
-
|
|
2961
|
-
Mac applications always have About and Preferences menu items. Glimmer provides widget observer hooks for them on the `display`:
|
|
2962
|
-
- `on_about`: executes code when user selects App Name -> About
|
|
2963
|
-
- `on_preferences`: executes code when user selects App Name -> Preferences or hits 'CMD+,' on the Mac
|
|
2964
|
-
|
|
2965
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
2966
|
-
|
|
2967
|
-
```ruby
|
|
2968
|
-
class Example
|
|
2969
|
-
def initialize
|
|
2970
|
-
display {
|
|
2971
|
-
on_about {
|
|
2972
|
-
message_box(@shell_proxy) {
|
|
2973
|
-
text 'About'
|
|
2974
|
-
message 'About Application'
|
|
2975
|
-
}.open
|
|
2976
|
-
}
|
|
2977
|
-
on_preferences {
|
|
2978
|
-
preferences_dialog = dialog {
|
|
2979
|
-
text 'Preferences'
|
|
2980
|
-
row_layout {
|
|
2981
|
-
type :vertical
|
|
2982
|
-
margin_left 15
|
|
2983
|
-
margin_top 15
|
|
2984
|
-
margin_right 15
|
|
2985
|
-
margin_bottom 15
|
|
2986
|
-
}
|
|
2987
|
-
label {
|
|
2988
|
-
text 'Check one of these options:'
|
|
2989
|
-
}
|
|
2990
|
-
button(:radio) {
|
|
2991
|
-
text 'Option 1'
|
|
2992
|
-
}
|
|
2993
|
-
button(:radio) {
|
|
2994
|
-
text 'Option 2'
|
|
2995
|
-
}
|
|
2996
|
-
}
|
|
2997
|
-
preferences_dialog.open
|
|
2998
|
-
}
|
|
2999
|
-
}
|
|
3000
|
-
@shell_proxy = shell {
|
|
3001
|
-
text 'Application Menu Items'
|
|
3002
|
-
fill_layout {
|
|
3003
|
-
margin_width 15
|
|
3004
|
-
margin_height 15
|
|
3005
|
-
}
|
|
3006
|
-
label {
|
|
3007
|
-
text 'Application Menu Items'
|
|
3008
|
-
font height: 30
|
|
3009
|
-
}
|
|
3010
|
-
}
|
|
3011
|
-
@shell_proxy.open
|
|
3012
|
-
end
|
|
3013
|
-
end
|
|
3014
|
-
|
|
3015
|
-
Example.new
|
|
3016
|
-
```
|
|
3017
|
-
|
|
3018
|
-
#### App Name and Version
|
|
3019
|
-
|
|
3020
|
-
Application name (shows up on the Mac in top menu bar) and version may be specified upon [packaging](#packaging--distribution) by specifying "-Bmac.CFBundleName" and "-Bmac.CFBundleVersion" options.
|
|
3021
|
-
|
|
3022
|
-
Still, if you would like proper application name to show up on the Mac top menu bar during development, you may do so by invoking the SWT Display.setAppName method before any Display object has been instantiated (i.e. before any Glimmer widget like shell has been declared).
|
|
3023
|
-
|
|
3024
|
-
Example (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
3025
|
-
|
|
3026
|
-
```ruby
|
|
3027
|
-
Display.setAppName('Glimmer Demo')
|
|
3028
|
-
|
|
3029
|
-
shell(:no_resize) {
|
|
3030
|
-
text "Glimmer"
|
|
3031
|
-
label {
|
|
3032
|
-
text "Hello, World!"
|
|
3033
|
-
}
|
|
3034
|
-
}.open
|
|
3035
|
-
```
|
|
3036
|
-
|
|
3037
|
-
Also, you may invoke `Display.setAppVersion('1.0.0')` if needed for OS app version identification reasons during development, replacing `'1.0.0'` with your application version.
|
|
3038
|
-
|
|
3039
|
-
#### Video Widget
|
|
3040
|
-
|
|
3041
|
-
[](https://github.com/AndyObtiva/glimmer-cw-video)
|
|
3042
|
-
|
|
3043
|
-
Glimmer supports a [video custom widget](https://github.com/AndyObtiva/glimmer-cw-video) not in SWT.
|
|
3044
|
-
|
|
3045
|
-
You may obtain via `glimmer-cw-video` gem.
|
|
3046
|
-
|
|
3047
|
-
#### Browser Widget
|
|
3048
|
-
|
|
3049
|
-

|
|
3050
|
-
|
|
3051
|
-
Glimmer supports the SWT Browser widget, which can load URLs or render HTML. It can even be instrumented with JavaScript when needed (though highly discouraged since it defeats the purpose of using Ruby except in very rare cases like leveraging a pre-existing web codebase in a desktop app).
|
|
3052
|
-
|
|
3053
|
-
Example loading a URL (you may copy/paste in [`girb`](#girb-glimmer-irb-command)):
|
|
3054
|
-
|
|
3055
|
-
```ruby
|
|
3056
|
-
shell {
|
|
3057
|
-
minimum_size 1024, 860
|
|
3058
|
-
browser {
|
|
3059
|
-
url 'http://brightonresort.com/about'
|
|
3060
|
-
}
|
|
3061
|
-
}.open
|
|
3062
|
-
```
|
|
3063
|
-
|
|
3064
|
-
Example rendering HTML with JavaScript on document ready (you may copy/paste in [`girb`](#girb-glimmer-irb-command) provided you install and require [glimmer-dsl-xml gem](https://github.com/AndyObtiva/glimmer-dsl-xml)):
|
|
3065
|
-
|
|
3066
|
-
```ruby
|
|
3067
|
-
shell {
|
|
3068
|
-
minimum_size 130, 130
|
|
3069
|
-
@browser = browser {
|
|
3070
|
-
text html {
|
|
3071
|
-
head {
|
|
3072
|
-
meta(name: "viewport", content: "width=device-width, initial-scale=2.0")
|
|
3073
|
-
}
|
|
3074
|
-
body {
|
|
3075
|
-
h1 { "Hello, World!" }
|
|
3076
|
-
}
|
|
3077
|
-
}
|
|
3078
|
-
on_completed { # on load of the page execute this JavaScript
|
|
3079
|
-
@browser.swt_widget.execute("alert('Hello, World!');")
|
|
3080
|
-
}
|
|
3081
|
-
}
|
|
3082
|
-
}.open
|
|
3083
|
-
```
|
|
3084
|
-
|
|
3085
|
-
This relies on Glimmer's [Multi-DSL Support](#multi-dsl-support) for building the HTML text using [Glimmer XML DSL](https://github.com/AndyObtiva/glimmer-dsl-xml).
|
|
3086
|
-
|
|
3087
|
-
## Glimmer Configuration
|
|
3088
|
-
|
|
3089
|
-
Glimmer configuration may be done via the `Glimmer::Config` module.
|
|
3090
|
-
|
|
3091
|
-
### logger
|
|
3092
|
-
|
|
3093
|
-
The Glimmer DSL engine supports logging via a standard `STDOUT` Ruby `Logger` configured in the `Glimmer::Config.logger` config option.
|
|
3094
|
-
It is set to level Logger::ERROR by default.
|
|
3095
|
-
Log level may be adjusted via `Glimmer::Config.logger.level` just like any other Ruby Logger.
|
|
3096
|
-
|
|
3097
|
-
Example:
|
|
3098
|
-
|
|
3099
|
-
```ruby
|
|
3100
|
-
Glimmer::Config.logger.level = :debug
|
|
3101
|
-
```
|
|
3102
|
-
This results in more verbose debug loggging to `STDOUT`, which is very helpful in troubleshooting Glimmer DSL syntax when needed.
|
|
3103
|
-
|
|
3104
|
-
Example log:
|
|
3105
|
-
```
|
|
3106
|
-
D, [2017-07-21T19:23:12.587870 #35707] DEBUG -- : method: shell and args: []
|
|
3107
|
-
D, [2017-07-21T19:23:12.594405 #35707] DEBUG -- : ShellCommandHandler will handle command: shell with arguments []
|
|
3108
|
-
D, [2017-07-21T19:23:12.844775 #35707] DEBUG -- : method: composite and args: []
|
|
3109
|
-
D, [2017-07-21T19:23:12.845388 #35707] DEBUG -- : parent is a widget: true
|
|
3110
|
-
D, [2017-07-21T19:23:12.845833 #35707] DEBUG -- : on listener?: false
|
|
3111
|
-
D, [2017-07-21T19:23:12.864395 #35707] DEBUG -- : WidgetCommandHandler will handle command: composite with arguments []
|
|
3112
|
-
D, [2017-07-21T19:23:12.864893 #35707] DEBUG -- : widget styles are: []
|
|
3113
|
-
D, [2017-07-21T19:23:12.874296 #35707] DEBUG -- : method: list and args: [:multi]
|
|
3114
|
-
D, [2017-07-21T19:23:12.874969 #35707] DEBUG -- : parent is a widget: true
|
|
3115
|
-
D, [2017-07-21T19:23:12.875452 #35707] DEBUG -- : on listener?: false
|
|
3116
|
-
D, [2017-07-21T19:23:12.878434 #35707] DEBUG -- : WidgetCommandHandler will handle command: list with arguments [:multi]
|
|
3117
|
-
D, [2017-07-21T19:23:12.878798 #35707] DEBUG -- : widget styles are: [:multi]
|
|
3118
|
-
```
|
|
3119
|
-
|
|
3120
|
-
The `logger` instance may be replaced with a custom logger via `Glimmer::Config.logger = custom_logger`
|
|
3121
|
-
|
|
3122
|
-
To reset `logger` to the default instance, you may call `Glimmer::Config.reset_logger!`
|
|
3123
|
-
|
|
3124
|
-
All logging is done lazily via blocks (e.g. `logger.debug {message}`) to avoid affecting app performance with logging when below the configured logging level threshold.
|
|
3125
|
-
|
|
3126
|
-
[Glimmer DSL for SWT](https://github.com/AndyObtiva/glimmer-dsl-swt) enhances Glimmer default logging support via the Ruby [`logging`](https://github.com/TwP/logging) gem, enabling buffered asynchronous logging in a separate thread, thus completely unhindering normal desktop app performance.
|
|
3127
|
-
|
|
3128
|
-
Other config options related to the [`logging`](https://github.com/TwP/logging) gem are mentioned below.
|
|
3129
|
-
|
|
3130
|
-
#### logging_devices
|
|
3131
|
-
|
|
3132
|
-
This is an array of these possible values: `:stdout` (default), `:stderr`, `:file`, `:syslog` (default), `:stringio`
|
|
3133
|
-
|
|
3134
|
-
It defaults to `[:stdout, :syslog]`
|
|
3135
|
-
|
|
3136
|
-
When `:file` is included, Glimmer creates a 'log' directory directly below the Glimmer app local directory.
|
|
3137
|
-
It may also be customized further via the `logging_device_file_options` option.
|
|
3138
|
-
This is useful on Windows as an alternative to `syslog`, which is not available on Windows by default.
|
|
3139
|
-
|
|
3140
|
-
#### logging_device_file_options
|
|
3141
|
-
|
|
3142
|
-
This is a hash of [`logging`](https://github.com/TwP/logging) gem options for the `:file` logging device.
|
|
3143
|
-
|
|
3144
|
-
Default: `{size: 1_000_000, age: 'daily', roll_by: 'number'}`
|
|
3145
|
-
|
|
3146
|
-
That ensures splitting log files at the 1MB size and daily, rolling them by unique number.
|
|
3147
|
-
|
|
3148
|
-
#### logging_appender_options
|
|
3149
|
-
|
|
3150
|
-
Appender options is a hash passed as options to every appender (logging device) used in the [`logging`](https://github.com/TwP/logging) gem.
|
|
3151
|
-
|
|
3152
|
-
Default: `{async: true, auto_flushing: 500, write_size: 500, flush_period: 60, immediate_at: [:error, :fatal], layout: logging_layout}`
|
|
3153
|
-
|
|
3154
|
-
That ensures asynchronous buffered logging that is flushed every 500 messages and 60 seconds, or immediately at error and fatal log levels
|
|
3155
|
-
|
|
3156
|
-
#### logging_layout
|
|
3157
|
-
|
|
3158
|
-
This is a [`logging`](https://github.com/TwP/logging) gem layout that formats the logging output.
|
|
3159
|
-
|
|
3160
|
-
Default:
|
|
3161
|
-
|
|
3162
|
-
```
|
|
3163
|
-
Logging.layouts.pattern(
|
|
3164
|
-
pattern: '[%d] %-5l %c: %m\n',
|
|
3165
|
-
date_pattern: '%Y-%m-%d %H:%M:%S'
|
|
3166
|
-
)
|
|
3167
|
-
```
|
|
3168
|
-
|
|
3169
|
-
### import_swt_packages
|
|
3170
|
-
|
|
3171
|
-
Glimmer automatically imports all SWT Java packages upon adding `include Glimmer`, `include Glimmer::UI::CustomWidget`, or `include Glimmer::UI::CustomShell` to a class or module. It relies on JRuby's `include_package` for lazy-importing upon first reference of a Java class.
|
|
3172
|
-
|
|
3173
|
-
As a result, you may call SWT Java classes from Glimmer Ruby code without mentioning Java package references explicitly.
|
|
3174
|
-
|
|
3175
|
-
For example, `org.eclipse.swt.graphics.Color` can be referenced as just `Color`
|
|
3176
|
-
|
|
3177
|
-
The Java packages imported come from the [`Glimmer::Config.import_swt_packages`](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/lib/ext/glimmer/config.rb) config option, which defaults to `Glimmer::Config::DEFAULT_IMPORT_SWT_PACKAGES`, importing the following Java packages:
|
|
3178
|
-
```
|
|
3179
|
-
org.eclipse.swt.*
|
|
3180
|
-
org.eclipse.swt.widgets.*
|
|
3181
|
-
org.eclipse.swt.layout.*
|
|
3182
|
-
org.eclipse.swt.graphics.*
|
|
3183
|
-
org.eclipse.swt.browser.*
|
|
3184
|
-
org.eclipse.swt.custom.*
|
|
3185
|
-
org.eclipse.swt.dnd.*
|
|
3186
|
-
```
|
|
3187
|
-
|
|
3188
|
-
If you need to import additional Java packages as extra Glimmer widgets, you may add more packages to [`Glimmer::Config.import_swt_packages`](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/lib/ext/glimmer/config.rb) by using the `+=` operator (or alternatively limit to certain packages via `=` operator).
|
|
3189
|
-
|
|
3190
|
-
Example:
|
|
3191
|
-
|
|
3192
|
-
```ruby
|
|
3193
|
-
Glimmer::Config.import_swt_packages += [
|
|
3194
|
-
'org.eclipse.nebula.widgets.ganttchart'
|
|
3195
|
-
]
|
|
3196
|
-
```
|
|
3197
|
-
|
|
3198
|
-
Another alternative is to simply add a `java_import` call to your code (e.g. `java_import 'org.eclipse.nebula.widgets.ganttchart.GanttChart'`). Glimmer will automatically take advantage of it (e.g. when invoking `gantt_chart` keyword)
|
|
3199
|
-
|
|
3200
|
-
Nonetheless, you can disable automatic Java package import if needed via this Glimmer configuration option:
|
|
3201
|
-
|
|
3202
|
-
```ruby
|
|
3203
|
-
Glimmer::Config.import_swt_packages = false
|
|
3204
|
-
```
|
|
3205
|
-
|
|
3206
|
-
Once disabled, to import SWT Java packages manually, you may simply:
|
|
3207
|
-
|
|
3208
|
-
1. `include Glimmer::SWT::Packages`: lazily imports all SWT Java packages to your class, lazy-loading SWT Java class constants on first reference.
|
|
3209
|
-
|
|
3210
|
-
2. `java_import swt_package_class_string`: immediately imports a specific Java class where `swt_package_class_string` is the Java full package reference of a Java class (e.g. `java_import 'org.eclipse.swt.SWT'`)
|
|
3211
|
-
|
|
3212
|
-
Note: Glimmer relies on [`nested_imported_jruby_include_package`](https://github.com/AndyObtiva/nested_inherited_jruby_include_package), which automatically brings packages to nested-modules/nested-classes and sub-modules/sub-classes.
|
|
3213
|
-
|
|
3214
|
-
You can learn more about importing Java packages into Ruby code at this JRuby WIKI page:
|
|
3215
|
-
|
|
3216
|
-
https://github.com/jruby/jruby/wiki/CallingJavaFromJRuby
|
|
3217
|
-
|
|
3218
|
-
### loop_max_count
|
|
3219
|
-
|
|
3220
|
-
Glimmer has infinite loop detection support.
|
|
3221
|
-
It can detect when an infinite loop is about to occur in method_missing and stops it.
|
|
3222
|
-
It detects potential infinite loops when the same keyword and args repeat more than 100 times, which is unusual in a GUI app.
|
|
3223
|
-
|
|
3224
|
-
The max limit can be changed via the `Glimmer::Config::loop_max_count=(count)` config option.
|
|
3225
|
-
|
|
3226
|
-
Infinite loop detection may be disabled altogether if needed by setting `Glimmer::Config::loop_max_count` to `-1`
|
|
3227
|
-
|
|
3228
|
-
### excluded_keyword_checkers
|
|
3229
|
-
|
|
3230
|
-
Glimmer permits consumers to exclude keywords from DSL processing by its engine via the `excluded_keyword_checkers` config option.
|
|
3231
|
-
|
|
3232
|
-
To do so, add a proc to it that returns a boolean indicating if a keyword is excluded or not.
|
|
3233
|
-
|
|
3234
|
-
Note that this proc runs within the context of the Glimmer object (as in the object mixing in the Glimmer module), so checker can can pretend to run there with its `self` object assumption.
|
|
3235
|
-
|
|
3236
|
-
Example of keywords excluded by [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt):
|
|
3237
|
-
|
|
3238
|
-
```ruby
|
|
3239
|
-
Glimmer::Config.excluded_keyword_checkers << lambda do |method_symbol, *args|
|
|
3240
|
-
method = method_symbol.to_s
|
|
3241
|
-
result = false
|
|
3242
|
-
result ||= method.start_with?('on_swt_') && is_a?(Glimmer::UI::CustomWidget) && respond_to?(method)
|
|
3243
|
-
result ||= method == 'dispose' && is_a?(Glimmer::UI::CustomWidget) && respond_to?(method)
|
|
3244
|
-
result ||= ['drag_source_proxy', 'drop_target_proxy'].include?(method) && is_a?(Glimmer::UI::CustomWidget)
|
|
3245
|
-
result ||= method == 'post_initialize_child'
|
|
3246
|
-
result ||= method.end_with?('=')
|
|
3247
|
-
result ||= ['finish_edit!', 'search', 'all_tree_items', 'depth_first_search'].include?(method) && is_a?(Glimmer::UI::CustomWidget) && body_root.respond_to?(method)
|
|
3248
|
-
end
|
|
3249
|
-
```
|
|
3250
|
-
|
|
3251
|
-
### log_excluded_keywords
|
|
3252
|
-
|
|
3253
|
-
This just tells Glimmer whether to log excluded keywords or not (at the debug level). It is off by default.
|
|
3254
|
-
|
|
3255
|
-
## Glimmer Style Guide
|
|
3256
|
-
|
|
3257
|
-
- Widgets are declared with underscored lowercase versions of their SWT names minus the SWT package name.
|
|
3258
|
-
- Widget declarations may optionally have arguments and be followed by a block (to contain properties and content)
|
|
3259
|
-
- Widget blocks are always declared with curly braces
|
|
3260
|
-
- Widget arguments are always wrapped inside parentheses
|
|
3261
|
-
- Widget properties are declared with underscored lowercase versions of the SWT properties
|
|
3262
|
-
- Widget property declarations always have arguments and never take a block
|
|
3263
|
-
- Widget property arguments are never wrapped inside parentheses
|
|
3264
|
-
- Widget listeners are always declared starting with `on_` prefix and affixing listener event method name afterwards in underscored lowercase form
|
|
3265
|
-
- Widget listeners are always followed by a block using curly braces (Only when declared in DSL. When invoked on widget object directly outside of GUI declarations, standard Ruby conventions apply)
|
|
3266
|
-
- Data-binding is done via `bind` keyword, which always takes arguments wrapped in parentheses
|
|
3267
|
-
- Custom widget body, before_body, and after_body blocks open their blocks and close them with curly braces.
|
|
3268
|
-
- Custom widgets receive additional arguments to SWT style called options. These are passed as the last argument inside the parentheses, a hash of option names pointing to values.
|
|
3269
|
-
|
|
3270
|
-
## SWT Reference
|
|
3271
|
-
|
|
3272
|
-
https://www.eclipse.org/swt/docs.php
|
|
3273
|
-
|
|
3274
|
-
Here is the SWT API:
|
|
3275
|
-
|
|
3276
|
-
https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/index.html
|
|
3277
|
-
|
|
3278
|
-
Here is a visual list of SWT widgets:
|
|
3279
|
-
|
|
3280
|
-
https://www.eclipse.org/swt/widgets/
|
|
3281
|
-
|
|
3282
|
-
Here is a textual list of SWT widgets:
|
|
3283
|
-
|
|
3284
|
-
https://help.eclipse.org/2019-12/topic/org.eclipse.platform.doc.isv/guide/swt_widgets_controls.htm?cp=2_0_7_0_0
|
|
3285
|
-
|
|
3286
|
-
Here is a list of SWT style bits as used in widget declaration:
|
|
3287
|
-
|
|
3288
|
-
https://wiki.eclipse.org/SWT_Widget_Style_Bits
|
|
3289
|
-
|
|
3290
|
-
Here is a SWT style bit constant reference:
|
|
3291
|
-
|
|
3292
|
-
https://help.eclipse.org/2019-12/nftopic/org.eclipse.platform.doc.isv/reference/api/org/eclipse/swt/SWT.html
|
|
3293
|
-
|
|
3294
|
-
Here is an SWT Drag and Drop guide:
|
|
3295
|
-
|
|
3296
|
-
https://www.eclipse.org/articles/Article-SWT-DND/DND-in-SWT.html
|
|
3297
|
-
|
|
3298
|
-
Here is an SWT Custom Widget guide:
|
|
3299
|
-
|
|
3300
|
-
https://www.eclipse.org/articles/Article-Writing%20Your%20Own%20Widget/Writing%20Your%20Own%20Widget.htm
|
|
3301
|
-
|
|
3302
|
-
## Samples
|
|
3303
|
-
|
|
3304
|
-
Check the [samples](samples) directory in [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt) for examples on how to write Glimmer applications. To run a sample, make sure to install the `glimmer` gem first and then use the `glimmer` command to run it (alternatively, you may clone the repo, follow [CONTRIBUTING.md](CONTRIBUTING.md) instructions, and run samples locally with development glimmer command: `bin/glimmer`).
|
|
3305
|
-
|
|
3306
|
-
If you cloned the project and followed [CONTRIBUTING.md](CONTRIBUTING.md) instructions, you may run all samples in [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt) at once via `samples/launch` command:
|
|
3307
|
-
|
|
3308
|
-
```
|
|
3309
|
-
samples/launch
|
|
3310
|
-
```
|
|
3311
|
-
|
|
3312
|
-
### Hello Samples
|
|
3313
|
-
|
|
3314
|
-
For hello-type simple samples, check the following.
|
|
3315
|
-
|
|
3316
|
-
#### Hello, World! Sample
|
|
3317
|
-
|
|
3318
|
-
Code:
|
|
3319
|
-
|
|
3320
|
-
[samples/hello/hello_world.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_world.rb)
|
|
3321
|
-
|
|
3322
|
-
Run:
|
|
3323
|
-
|
|
3324
|
-
```
|
|
3325
|
-
glimmer samples/hello/hello_world.rb
|
|
3326
|
-
```
|
|
3327
|
-
|
|
3328
|
-

|
|
3329
|
-
|
|
3330
|
-
#### Hello, Tab!
|
|
3331
|
-
|
|
3332
|
-
Code:
|
|
3333
|
-
|
|
3334
|
-
[samples/hello/hello_tab.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_tab.rb)
|
|
3335
|
-
|
|
3336
|
-
Run:
|
|
3337
|
-
|
|
3338
|
-
```
|
|
3339
|
-
glimmer samples/hello/hello_tab.rb
|
|
3340
|
-
```
|
|
3341
|
-
|
|
3342
|
-

|
|
3343
|
-

|
|
3344
|
-
|
|
3345
|
-
#### Hello, Combo!
|
|
3346
|
-
|
|
3347
|
-
This sample demonstrates combo data-binding.
|
|
3348
|
-
|
|
3349
|
-
Code:
|
|
3350
|
-
|
|
3351
|
-
[samples/hello/hello_combo.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_combo.rb)
|
|
3352
|
-
|
|
3353
|
-
Run:
|
|
3354
|
-
|
|
3355
|
-
```
|
|
3356
|
-
glimmer samples/hello/hello_combo.rb
|
|
3357
|
-
```
|
|
3358
|
-
|
|
3359
|
-

|
|
3360
|
-

|
|
3361
|
-
|
|
3362
|
-
#### Hello, List Single Selection!
|
|
3363
|
-
|
|
3364
|
-
This sample demonstrates list single-selection data-binding.
|
|
3365
|
-
|
|
3366
|
-
Code:
|
|
3367
|
-
|
|
3368
|
-
[samples/hello/hello_list_single_selection.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_list_single_selection.rb)
|
|
3369
|
-
|
|
3370
|
-
Run:
|
|
3371
|
-
|
|
3372
|
-
```
|
|
3373
|
-
glimmer samples/hello/hello_list_single_selection.rb
|
|
3374
|
-
```
|
|
3375
|
-
|
|
3376
|
-

|
|
3377
|
-
|
|
3378
|
-
#### Hello, List Multi Selection!
|
|
3379
|
-
|
|
3380
|
-
This sample demonstrates list multi-selection data-binding.
|
|
3381
|
-
|
|
3382
|
-
Code:
|
|
3383
|
-
|
|
3384
|
-
[samples/hello/hello_list_multi_selection.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_list_multi_selection.rb)
|
|
3385
|
-
|
|
3386
|
-
Run:
|
|
3387
|
-
|
|
3388
|
-
```
|
|
3389
|
-
glimmer samples/hello/hello_list_multi_selection.rb
|
|
3390
|
-
```
|
|
3391
|
-
|
|
3392
|
-

|
|
3393
|
-
|
|
3394
|
-
#### Hello, Computed!
|
|
3395
|
-
|
|
3396
|
-
This sample demonstrates computed data-binding.
|
|
3397
|
-
|
|
3398
|
-
Code:
|
|
3399
|
-
|
|
3400
|
-
[samples/hello/hello_computed.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_computed.rb)
|
|
3401
|
-
|
|
3402
|
-
Run:
|
|
3403
|
-
|
|
3404
|
-
```
|
|
3405
|
-
glimmer samples/hello/hello_computed.rb
|
|
3406
|
-
```
|
|
3407
|
-
|
|
3408
|
-

|
|
3409
|
-
|
|
3410
|
-
#### Hello, Message Box!
|
|
3411
|
-
|
|
3412
|
-
This sample demonstrates a `message_box` dialog.
|
|
3413
|
-
|
|
3414
|
-
Code:
|
|
3415
|
-
|
|
3416
|
-
[samples/hello/hello_message_box.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_message_box.rb)
|
|
3417
|
-
|
|
3418
|
-
Run:
|
|
3419
|
-
|
|
3420
|
-
```
|
|
3421
|
-
glimmer samples/hello/hello_message_box.rb
|
|
3422
|
-
```
|
|
3423
|
-
|
|
3424
|
-

|
|
3425
|
-

|
|
3426
|
-
|
|
3427
|
-
#### Hello, Browser!
|
|
3428
|
-
|
|
3429
|
-
This sample demonstrates the `browser` widget.
|
|
3430
|
-
|
|
3431
|
-
Code:
|
|
3432
|
-
|
|
3433
|
-
[samples/hello/hello_browser.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_browser.rb)
|
|
3434
|
-
|
|
3435
|
-
Run:
|
|
3436
|
-
|
|
3437
|
-
```
|
|
3438
|
-
glimmer samples/hello/hello_browser.rb
|
|
3439
|
-
```
|
|
3440
|
-
|
|
3441
|
-

|
|
3442
|
-
|
|
3443
|
-
#### Hello, Drag and Drop!
|
|
3444
|
-
|
|
3445
|
-
This sample demonstrates drag and drop in Glimmer.
|
|
3446
|
-
|
|
3447
|
-
Code:
|
|
3448
|
-
|
|
3449
|
-
[samples/hello/hello_drag_and_drop.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_drag_and_drop.rb)
|
|
3450
|
-
|
|
3451
|
-
Run:
|
|
3452
|
-
|
|
3453
|
-
```
|
|
3454
|
-
glimmer samples/hello/hello_drag_and_drop.rb
|
|
3455
|
-
```
|
|
3456
|
-
|
|
3457
|
-

|
|
3458
|
-
|
|
3459
|
-
#### Hello, Menu Bar!
|
|
3460
|
-
|
|
3461
|
-
This sample demonstrates menus in Glimmer.
|
|
3462
|
-
|
|
3463
|
-
Code:
|
|
3464
|
-
|
|
3465
|
-
[samples/hello/hello_menu_bar.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_menu_bar.rb)
|
|
3466
|
-
|
|
3467
|
-
Run:
|
|
3468
|
-
|
|
3469
|
-
```
|
|
3470
|
-
glimmer samples/hello/hello_menu_bar.rb
|
|
3471
|
-
```
|
|
3472
|
-
|
|
3473
|
-

|
|
3474
|
-

|
|
3475
|
-

|
|
3476
|
-
|
|
3477
|
-
#### Hello, Pop Up Context Menu!
|
|
3478
|
-
|
|
3479
|
-
This sample demonstrates pop up context menus in Glimmer.
|
|
3480
|
-
|
|
3481
|
-
Code:
|
|
3482
|
-
|
|
3483
|
-
[samples/hello/hello_pop_up_context_menu.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/hello/hello_pop_up_context_menu.rb)
|
|
3484
|
-
|
|
3485
|
-
Run:
|
|
3486
|
-
|
|
3487
|
-
```
|
|
3488
|
-
glimmer samples/hello/hello_pop_up_context_menu.rb
|
|
3489
|
-
```
|
|
3490
|
-
|
|
3491
|
-

|
|
3492
|
-

|
|
3493
|
-
|
|
3494
|
-
### Elaborate Samples
|
|
3495
|
-
|
|
3496
|
-
For more elaborate samples, check the following:
|
|
3497
|
-
|
|
3498
|
-
#### Login
|
|
3499
|
-
|
|
3500
|
-
This sample demonstrates basic data-binding, password and text fields, and field enablement data-binding.
|
|
3501
|
-
|
|
3502
|
-
Code:
|
|
3503
|
-
|
|
3504
|
-
[samples/elaborate/login.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/elaborate/login.rb)
|
|
3505
|
-
|
|
3506
|
-
Run:
|
|
3507
|
-
|
|
3508
|
-
```
|
|
3509
|
-
glimmer samples/elaborate/login.rb
|
|
3510
|
-
```
|
|
3511
|
-
|
|
3512
|
-

|
|
3513
|
-

|
|
3514
|
-

|
|
3515
|
-
|
|
3516
|
-
#### Tic Tac Toe Sample
|
|
3517
|
-
|
|
3518
|
-
This sample demonstrates a full MVC application, including GUI layout, text and enablement data-binding, and test-driven development (has [specs](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/spec/samples/elaborate/tic_tac_toe/board_spec.rb)).
|
|
3519
|
-
|
|
3520
|
-
Code:
|
|
3521
|
-
|
|
3522
|
-
(Please note that on some Linux instances where the display x-axis is set to double-scale, you need to set the `shell` `minimum_size` to `300, 178` instead of `150, 178`)
|
|
3523
|
-
|
|
3524
|
-
[samples/elaborate/tic_tac_toe.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/elaborate/tic_tac_toe.rb)
|
|
3525
|
-
|
|
3526
|
-
Run:
|
|
3527
|
-
|
|
3528
|
-
```
|
|
3529
|
-
glimmer samples/elaborate/tic_tac_toe.rb
|
|
3530
|
-
```
|
|
3531
|
-
|
|
3532
|
-

|
|
3533
|
-

|
|
3534
|
-

|
|
3535
|
-
|
|
3536
|
-
#### Contact Manager Sample
|
|
3537
|
-
|
|
3538
|
-
This sample demonstrates table data-binding, sorting, filtering, GUI layout, MVP pattern, and test-driven development (has [specs](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/spec/samples/elaborate/contact_manager/contact_manager_presenter_spec.rb)).
|
|
3539
|
-
|
|
3540
|
-
Code:
|
|
3541
|
-
|
|
3542
|
-
[samples/elaborate/contact_manager.rb](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/samples/elaborate/contact_manager.rb)
|
|
3543
|
-
|
|
3544
|
-
Run:
|
|
3545
|
-
|
|
3546
|
-
```
|
|
3547
|
-
glimmer samples/elaborate/contact_manager.rb
|
|
3548
|
-
```
|
|
3549
|
-
|
|
3550
|
-
Contact Manager
|
|
3551
|
-
|
|
3552
|
-

|
|
3553
|
-
|
|
3554
|
-
Contact Manager - Find
|
|
3555
|
-
|
|
3556
|
-

|
|
3557
|
-
|
|
3558
|
-
Contact Manager - Edit Started
|
|
3559
|
-
|
|
3560
|
-

|
|
3561
|
-
|
|
3562
|
-
Contact Manager - Edit In Progress
|
|
3563
|
-
|
|
3564
|
-

|
|
3565
|
-
|
|
3566
|
-
Contact Manager - Edit Done
|
|
3567
|
-
|
|
3568
|
-

|
|
3569
|
-
|
|
3570
|
-
### External Samples
|
|
3571
|
-
|
|
3572
|
-
#### Glimmer Calculator
|
|
3573
|
-
|
|
3574
|
-
[<img alt="Glimmer Calculator Icon" src="https://raw.githubusercontent.com/AndyObtiva/glimmer-cs-calculator/master/glimmer-cs-calculator-icon.png" height=40 /> Glimmer Calculator](https://github.com/AndyObtiva/glimmer-cs-calculator) is a basic calculator sample app demonstrating data-binding and TDD (test-driven-development) with Glimmer following the MVP pattern (Model-View-Presenter).
|
|
3575
|
-
|
|
3576
|
-
[<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer-cs-calculator/master/glimmer-cs-calculator-screenshot.png" />](https://github.com/AndyObtiva/glimmer-cs-calculator)
|
|
3577
|
-
|
|
3578
|
-
#### Gladiator
|
|
3579
|
-
|
|
3580
|
-
[<img src='https://raw.githubusercontent.com/AndyObtiva/glimmer-cs-gladiator/master/images/glimmer-cs-gladiator-logo.svg' height=40 /> Gladiator](https://github.com/AndyObtiva/glimmer-cs-gladiator) (short for Glimmer Editor) is a Glimmer sample project under on-going development.
|
|
3581
|
-
You may check it out to learn how to build a Glimmer Custom Shell gem.
|
|
3582
|
-
|
|
3583
|
-
[<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer-cs-gladiator/master/images/glimmer-gladiator.png" />](https://github.com/AndyObtiva/glimmer-cs-gladiator)
|
|
3584
|
-
|
|
3585
|
-
Gladiator is a good demonstration of:
|
|
3586
|
-
- MVP Pattern
|
|
3587
|
-
- Tree data-binding
|
|
3588
|
-
- List data-binding
|
|
3589
|
-
- Text selection data-binding
|
|
3590
|
-
- Tabs
|
|
3591
|
-
- Context menus
|
|
3592
|
-
- Custom Shell
|
|
3593
|
-
- Custom widget
|
|
3594
|
-
|
|
3595
|
-
#### Timer
|
|
3596
|
-
|
|
3597
|
-
[<img alt="Glimmer Timer Icon" src="https://raw.githubusercontent.com/AndyObtiva/glimmer-cs-timer/master/images/glimmer-timer-logo.png" height=40 /> Timer](https://github.com/AndyObtiva/glimmer-cs-timer) is a sample app demonstrating data-binding and multi-threading in a desktop application.
|
|
3598
|
-
|
|
3599
|
-
[<img src="https://raw.githubusercontent.com/AndyObtiva/glimmer-cs-timer/master/glimmer-timer-screenshot.png" />](https://github.com/AndyObtiva/glimmer-cs-timer)
|
|
3600
|
-
|
|
3601
|
-
## In Production
|
|
3602
|
-
|
|
3603
|
-
The following production apps have been built with Glimmer.
|
|
3604
|
-
|
|
3605
|
-
If you have a Glimmer app you would like referenced here, please mention in a Pull Request.
|
|
3606
|
-
|
|
3607
|
-
### Math Bowling
|
|
3608
|
-
|
|
3609
|
-
[<img alt="Math Bowling Logo" src="https://raw.githubusercontent.com/AndyObtiva/MathBowling/master/images/math-bowling-logo.png" width="40" />Math Bowling](https://github.com/AndyObtiva/MathBowling): an educational math game for elementary level kids
|
|
3610
|
-
|
|
3611
|
-
### Are We There Yet?
|
|
3612
|
-
|
|
3613
|
-
[<img alt="Are We There Yet Logo" src="https://raw.githubusercontent.com/AndyObtiva/are-we-there-yet/master/are-we-there-yet-logo.svg" width="40" />Are We There Yet?](https://github.com/AndyObtiva/are-we-there-yet): A tool that helps you learn when your small projects will finish
|
|
3614
|
-
|
|
3615
|
-
### Garderie Rainbow Daily Agenda
|
|
3616
|
-
|
|
3617
|
-
[<img alt="Garderie Rainbow Daily Agenda Logo" src="https://github.com/AndyObtiva/garderie_rainbow_daily_agenda/raw/master/images/garderie_rainbow_daily_agenda_logo.png" width="40" />Garderie Rainbow Daily Agenda](https://github.com/AndyObtiva/garderie_rainbow_daily_agenda): A child nursery daily agenda reporting desktop app
|
|
3618
|
-
|
|
3619
|
-
## Packaging & Distribution
|
|
3620
|
-
|
|
3621
|
-
Glimmer simplifies the process of native-executable packaging and distribution on Mac and Windows via a single `glimmer package` command:
|
|
3622
|
-
|
|
3623
|
-
```
|
|
3624
|
-
glimmer package
|
|
3625
|
-
```
|
|
3626
|
-
|
|
3627
|
-
It works out of the box for any application scaffolded by [Glimmer Scaffolding](#scaffolding), generating all available packaging types on the current platform (e.g. `DMG`, `PKG`, `APP` on the Mac) and displaying a message indicating what pre-requisite setup tools are needed if not installed already (e.g. [Wix Toolset](https://wixtoolset.org/) to generate MSI files on Windows)
|
|
3628
|
-
|
|
3629
|
-
You may choose to generate a specific type of packaging instead by addionally passing in the `[type]` option. For example, this generates an MSI setup file on Windows:
|
|
3630
|
-
|
|
3631
|
-
```
|
|
3632
|
-
glimmer package[msi]
|
|
3633
|
-
```
|
|
3634
|
-
|
|
3635
|
-
- Available Mac packaging types are `dmg`, `pkg`, and `image` (image means a pure Mac `app` without a setup program)
|
|
3636
|
-
- Available Windows packaging types are `msi`, `exe`, and `image` (image means a Windows application directory without a setup program). Learn more about Windows packaging are [over here](#windows-application-packaging).
|
|
3637
|
-
|
|
3638
|
-
Note: if you are using Glimmer manually, to make the `glimmer package` command available, you must add the following line to your application `Rakefile` (automatically done for you if you scaffold an app or gem with `glimmer scaffold[AppName]` or `glimmer scaffold:gem:customshell[GemName]`):
|
|
3639
|
-
|
|
3640
|
-
```ruby
|
|
3641
|
-
require 'glimmer/rake_task'
|
|
3642
|
-
```
|
|
3643
|
-
|
|
3644
|
-
The Glimmer packaging process done in the `glimmer package` command consists of the following steps:
|
|
3645
|
-
1. Generate gemspec via Jeweler (`rake gemspec:generate`): Having a gemspec is required by the [`jar-dependencies`](https://github.com/mkristian/jar-dependencies) JRuby gem, used by JRuby libraries to declare JAR dependencies.
|
|
3646
|
-
1. Lock JAR versions (`glimmer package:lock_jars`): This locks versions of JAR dependencies leveraged by the `jar-dependencies` JRuby gem, downloading them into the `./vendor` directory so they would get inside the top-level Glimmer app/gem JAR file.
|
|
3647
|
-
1. Generate [Warbler](https://github.com/jruby/warbler) config (`glimmer package:config`): Generates initial Warbler config file (under `./config/warble.rb`) to use for generating JAR file.
|
|
3648
|
-
1. Generate JAR file using [Warbler](https://github.com/jruby/warbler) (`glimmer package:jar`): Enables bundling a Glimmer app into a JAR file under the `./dist` directory
|
|
3649
|
-
1. Generate native executable using [javapackager](https://docs.oracle.com/javase/8/docs/technotes/tools/unix/javapackager.html) (`glimmer package:native`): Enables packaging a JAR file as a DMG/PKG/APP file on Mac, MSI/EXE/APP on Windows, and DEB/RPM/APP on Linux (Glimmer does not officially support Linux with the `glimmer package` command yet, but it generates the JAR file successfully, and you could use `javapackager` manually afterwards if needed).
|
|
3650
|
-
|
|
3651
|
-
Those steps automatically ensure generating a JAR file under the `./dist` directory using [Warbler](https://github.com/jruby/warbler), which is then used to automatically generate a DMG/MSI file (and other executables) under the `./packages/bundles` directory using `javapackager`.
|
|
3652
|
-
The JAR file name will match your application local directory name (e.g. `MathBowling.jar` for `~/code/MathBowling`)
|
|
3653
|
-
The DMG file name will match the humanized local directory name + dash + application version (e.g. `Math Bowling-1.0.dmg` for `~/code/MathBowling` with version 1.0 or unspecified)
|
|
3654
|
-
|
|
3655
|
-
The `glimmer package` command will automatically set "mac.CFBundleIdentifier" to ="org.#{project_name}.application.#{project_name}".
|
|
3656
|
-
You may override by configuring as an extra argument for javapackger (e.g. Glimmer::Package.javapackager_extra_args = " -Bmac.CFBundleIdentifier=org.andymaleh.application.MathBowling")
|
|
3657
|
-
|
|
3658
|
-
### Packaging Defaults
|
|
3659
|
-
|
|
3660
|
-
Glimmer employs smart defaults in packaging.
|
|
3661
|
-
|
|
3662
|
-
The package application name (shows up in top menu bar on the Mac) will be a human form of the app root directory name (e.g. "Math Bowling" for "MathBowling" or "math_bowling" app root directory name). However, application name and version may be specified explicitly via "-Bmac.CFBundleName" and "-Bmac.CFBundleVersion" options.
|
|
3663
|
-
|
|
3664
|
-
Also, the package will only include these directories: app, config, db, lib, script, bin, docs, fonts, images, sounds, videos
|
|
3665
|
-
|
|
3666
|
-
After running once, you will find a `config/warble.rb` file. It has the JAR packaging configuration. You may adjust included directories in it if needed, and then rerun `glimmer package` and it will pick up your custom configuration. Alternatively, if you'd like to customize the included directories to begin with, don't run `glimmer package` right away. Run this command first:
|
|
3667
|
-
|
|
3668
|
-
```
|
|
3669
|
-
glimmer package:config
|
|
3670
|
-
```
|
|
3671
|
-
|
|
3672
|
-
This will generate `config/warble.rb`, which you may configure and then run `glimmer package` afterwards.
|
|
3673
|
-
|
|
3674
|
-
### Packaging Configuration
|
|
3675
|
-
|
|
3676
|
-
- Ensure you have a Ruby script under `bin` directory that launches the application, preferably matching your project directory name (e.g. `bin/math_bowling`) :
|
|
3677
|
-
```ruby
|
|
3678
|
-
require_relative '../app/my_application.rb'
|
|
3679
|
-
```
|
|
3680
|
-
- Include Icon (Optional): If you'd like to include an icon for your app (.icns format on the Mac), place it under `package/macosx` matching the humanized application local directory name (e.g. 'Math Bowling.icns' [containing space] for MathBowling or math_bowling). You may generate your Mac icon easily using tools like Image2Icon (http://www.img2icnsapp.com/) or manually using the Mac terminal command `iconutil` (iconutil guide: https://applehelpwriter.com/tag/iconutil/)
|
|
3681
|
-
- Include DMG Background Icon (Optional): Simply place a .png file under `package/macosx/{HumanAppName}-background.png`
|
|
3682
|
-
- Include Version (Optional): Create a `VERSION` file in your application and fill it your app version on one line (e.g. `1.1.0`)
|
|
3683
|
-
- Include License (Optional): Create a `LICENSE.txt` file in your application and fill it up with your license (e.g. MIT). It will show up to people when installing your app. Note that, you may optionally also specify license type, but you'd have to do so manually via `-BlicenseType=MIT` shown in an [example below](#javapackager-extra-arguments).
|
|
3684
|
-
- Extra args (Optional): You may optionally add the following to `Rakefile` to configure extra arguments for javapackager: `Glimmer::Packager.javapackager_extra_args = "..."` (Useful to avoid re-entering extra arguments on every run of rake task.). Read about them in [their section below](#javapackager-extra-arguments).
|
|
3685
|
-
|
|
3686
|
-
### javapackager Extra Arguments
|
|
3687
|
-
|
|
3688
|
-
In order to explicitly configure javapackager, Mac package attributes, or sign your Mac app to distribute on the App Store, you can follow more advanced instructions for `javapackager` here:
|
|
3689
|
-
- https://docs.oracle.com/javase/9/tools/javapackager.htm#JSWOR719
|
|
3690
|
-
- https://docs.oracle.com/javase/8/docs/technotes/tools/unix/javapackager.html
|
|
3691
|
-
- https://docs.oracle.com/javase/8/docs/technotes/guides/deploy/self-contained-packaging.html#BCGICFDB
|
|
3692
|
-
- https://docs.oracle.com/javase/8/docs/technotes/guides/deploy/self-contained-packaging.html
|
|
3693
|
-
- https://developer.apple.com/library/archive/releasenotes/General/SubmittingToMacAppStore/index.html#//apple_ref/doc/uid/TP40010572-CH16-SW8
|
|
3694
|
-
|
|
3695
|
-
The Glimmer rake task allows passing extra options to javapackager via:
|
|
3696
|
-
- `Glimmer::Packager.javapackager_extra_args="..."` in your application Rakefile
|
|
3697
|
-
- Environment variable: `JAVAPACKAGER_EXTRA_ARGS`
|
|
3698
|
-
|
|
3699
|
-
Example (Rakefile):
|
|
668
|
+
Example (basic HTML):
|
|
3700
669
|
|
|
3701
670
|
```ruby
|
|
3702
|
-
|
|
3703
|
-
|
|
3704
|
-
|
|
671
|
+
@xml = html {
|
|
672
|
+
head {
|
|
673
|
+
meta(name: "viewport", content: "width=device-width, initial-scale=2.0")
|
|
674
|
+
}
|
|
675
|
+
body {
|
|
676
|
+
h1 { "Hello, World!" }
|
|
677
|
+
}
|
|
678
|
+
}
|
|
679
|
+
puts @xml
|
|
3705
680
|
```
|
|
3706
681
|
|
|
3707
|
-
|
|
3708
|
-
|
|
3709
|
-
https://developer.apple.com/library/archive/releasenotes/General/SubmittingToMacAppStore/index.html#//apple_ref/doc/uid/TP40010572-CH16-SW8
|
|
3710
|
-
|
|
3711
|
-
Example (env var):
|
|
682
|
+
Output:
|
|
3712
683
|
|
|
3713
684
|
```
|
|
3714
|
-
|
|
685
|
+
<html><head><meta name="viewport" content="width=device-width, initial-scale=2.0" /></head><body><h1>Hello, World!</h1></body></html>
|
|
3715
686
|
```
|
|
3716
687
|
|
|
3717
|
-
|
|
688
|
+
## Glimmer DSL for CSS
|
|
3718
689
|
|
|
3719
|
-
|
|
690
|
+
[Glimmer DSL for CSS](https://github.com/AndyObtiva/glimmer-dsl-css) provides Ruby syntax for building CSS (Cascading Style Sheets).
|
|
3720
691
|
|
|
3721
|
-
|
|
692
|
+
Within the context of [Glimmer](https://github.com/AndyObtiva/glimmer) app development, Glimmer DSL for CSS is useful in providing CSS for the [SWT Browser widget](https://github.com/AndyObtiva/glimmer/tree/master#browser-widget).
|
|
3722
693
|
|
|
3723
|
-
###
|
|
694
|
+
### CSS DSL
|
|
3724
695
|
|
|
3725
|
-
|
|
3726
|
-
|
|
3727
|
-
- `exe`: more advanced packaging option. Requires [Inno Setup](https://jrsoftware.org/isinfo.php). Simply run `glimmer package[exe]` (or `glimmer package:native[exe]` if it's not your first time) and it will tell you what you need to install.
|
|
3728
|
-
|
|
3729
|
-
If you just want to test out packaging into a native Windows app that is not packaged for Windows setup, just pass `image` to generate a native Windows app only.
|
|
3730
|
-
|
|
3731
|
-
### Mac Application Distribution
|
|
3732
|
-
|
|
3733
|
-
Recent macOS versions (starting with Catalina) have very stringent security requirements requiring all applications to be signed before running (unless the user goes to System Preferences -> Privacy -> General tab and clicks "Open Anyway" after failing to open application the first time they run it). So, to release a desktop application on the Mac, it is recommended to enroll in the [Apple Developer Program](https://developer.apple.com/programs/) to distribute on the [Mac App Store](https://developer.apple.com/distribute/) or otherwise request [app notarization from Apple](https://developer.apple.com/documentation/xcode/notarizing_macos_software_before_distribution) to distribute independently.
|
|
3734
|
-
|
|
3735
|
-
Afterwards, you may add developer-id/signing-key arguments to `javapackager` via `Glimmer::Package.javapackager_extra_args` or `JAVAPACKAGER_EXTRA_ARGS` according to this webpage: https://docs.oracle.com/javase/9/tools/javapackager.htm#JSWOR719
|
|
3736
|
-
|
|
3737
|
-
DMG signing key argument:
|
|
3738
|
-
```
|
|
3739
|
-
-Bmac.signing-key-developer-id-app="..."
|
|
3740
|
-
```
|
|
3741
|
-
|
|
3742
|
-
PKG signing key argument:
|
|
3743
|
-
```
|
|
3744
|
-
-Bmac.signing-key-developer-id-installer="..."
|
|
3745
|
-
```
|
|
3746
|
-
|
|
3747
|
-
Mac App Store signing key arguments:
|
|
3748
|
-
```
|
|
3749
|
-
-Bmac.signing-key-app="..."
|
|
3750
|
-
-Bmac.signing-key-pkg="..."
|
|
3751
|
-
```
|
|
3752
|
-
|
|
3753
|
-
### Self Signed Certificate
|
|
696
|
+
Simply start with `css` keyword and add stylesheet rule sets inside its block using Glimmer DSL syntax.
|
|
697
|
+
Once done, you may call `to_s` or `to_css` to get the formatted CSS output.
|
|
3754
698
|
|
|
3755
|
-
|
|
699
|
+
`css` is the only top-level keyword in the Glimmer CSS DSL
|
|
3756
700
|
|
|
3757
|
-
|
|
3758
|
-
|
|
3759
|
-
- Choose Keychain Access > Certificate Assistant > Create Certificate ...
|
|
3760
|
-
- Enter Name (referred to below as "CertificateName")
|
|
3761
|
-
- Set 'Certificate Type' to 'Code Signing'
|
|
3762
|
-
- Create (if you alternatively override defaults, make sure to enable all capabilities)
|
|
3763
|
-
- Add the following option to javapackager: `-Bmac.signing-key-developer-id-app="CertificateName"` via `Glimmer::Package.javapackager_extra_args` or `JAVAPACKAGER_EXTRA_ARGS`
|
|
701
|
+
Selectors may be specified by `s` keyword or HTML element keyword directly (e.g. `body`)
|
|
702
|
+
Rule property values may be specified by `pv` keyword or underscored property name directly (e.g. `font_size`)
|
|
3764
703
|
|
|
3765
704
|
Example:
|
|
3766
705
|
|
|
3767
706
|
```ruby
|
|
3768
|
-
|
|
707
|
+
@css = css {
|
|
708
|
+
body {
|
|
709
|
+
font_size '1.1em'
|
|
710
|
+
pv 'background', 'white'
|
|
711
|
+
}
|
|
712
|
+
|
|
713
|
+
s('body > h1') {
|
|
714
|
+
background_color :red
|
|
715
|
+
pv 'font-size', '2em'
|
|
716
|
+
}
|
|
717
|
+
}
|
|
718
|
+
puts @css
|
|
3769
719
|
```
|
|
3770
720
|
|
|
3771
|
-
|
|
3772
|
-
|
|
3773
|
-
### Gotchas
|
|
3774
|
-
|
|
3775
|
-
1. Specifying License File
|
|
3776
|
-
|
|
3777
|
-
The javapackager documentation states that a license file may be specified with "-BlicenseFile" javapackager option. However, in order for that to work, one must specify as a source file via "-srcfiles" javapackager option.
|
|
3778
|
-
Keep that in mind if you are not going to rely on the default `LICENSE.txt` support.
|
|
3779
|
-
|
|
3780
|
-
Example:
|
|
721
|
+
Output:
|
|
3781
722
|
|
|
3782
|
-
```
|
|
3783
|
-
|
|
723
|
+
```
|
|
724
|
+
body{font-size:1.1em;background:white}body > h1{background-color:red;font-size:2em}
|
|
3784
725
|
```
|
|
3785
726
|
|
|
3786
|
-
|
|
3787
|
-
|
|
3788
|
-
If you run `glimmer package` multiple times, sometimes it leaves a mounted DMG project in your finder. Unmount before you run the command again or it might fail with an error saying: "Error: Bundler "DMG Installer" (dmg) failed to produce a bundle."
|
|
3789
|
-
|
|
3790
|
-
By the way, keep in mind that during normal operation, it does also indicate a false-negative while completing successfully similar to the following (please ignore):
|
|
727
|
+
## Multi-DSL Support
|
|
3791
728
|
|
|
3792
|
-
|
|
3793
|
-
Exec failed with code 2 command [[/usr/bin/SetFile, -c, icnC, /var/folders/4_/g1sw__tx6mjdgyh3mky7vydc0000gp/T/fxbundler4076750801763032201/images/MathBowling/.VolumeIcon.icns] in unspecified directory
|
|
3794
|
-
```
|
|
729
|
+
Glimmer allows mixing DSLs, which comes in handy when doing things like using a desktop Browser widget with HTML and CSS.
|
|
3795
730
|
|
|
3796
|
-
|
|
731
|
+
Glimmer DSL syntax consists mainly of:
|
|
732
|
+
- keywords (e.g. `table` for a table widget)
|
|
733
|
+
- style/args (e.g. :multi as in `table(:multi)` for a multi-line selection table widget)
|
|
734
|
+
- content (e.g. `{ table_column { text 'Name'} }` as in `table(:multi) { table_column { text 'name'} }` for a multi-line selection table widget with a table column having header text property `'Name'` as content)
|
|
3797
735
|
|
|
3798
|
-
|
|
736
|
+
DSLs are activated by specific keywords. For example, the `html` keyword activates the Glimmer DSL for XML. Glimmer automatically recognizes top-level keywords in each DSL and activates the DSL accordingly. Once done processing a nested DSL top-level keyword, Glimmer switches back to the prior DSL automatically.
|
|
3799
737
|
|
|
3800
738
|
## Glimmer Supporting Libraries
|
|
3801
739
|
|
|
3802
|
-
Here is a list of notable 3rd party gems used by Glimmer:
|
|
3803
|
-
- [jeweler](https://github.com/technicalpickles/jeweler): generates app gems during [Glimmer Scaffolding](#scaffolding)
|
|
740
|
+
Here is a list of notable 3rd party gems used by Glimmer and Glimmer DSLs:
|
|
741
|
+
- [jeweler](https://github.com/technicalpickles/jeweler): generates app gems during [Glimmer Scaffolding](https://github.com/AndyObtiva/glimmer-dsl-swt#scaffolding)
|
|
3804
742
|
- [logging](https://github.com/TwP/logging): provides extra logging capabilities not available in Ruby Logger such as multi-threaded buffered asynchronous logging (to avoid affecting app performance) and support for multiple appenders such as stdout, syslog, and log files (the last one is needed on Windows where syslog is not supported)
|
|
3805
743
|
- [nested_inherited_jruby_include_package](https://github.com/AndyObtiva/nested_inherited_jruby_include_package): makes included [SWT](https://www.eclipse.org/swt/)/[Java](https://www.java.com/en/) packages available to all classes/modules that mix in the Glimmer module without having to manually reimport
|
|
3806
744
|
- [os](https://github.com/rdp/os): provides OS detection capabilities (e.g. `OS.mac?` or `OS.windows?`) to write cross-platform code inexpensively
|
|
@@ -3858,13 +796,14 @@ Glimmer DSL Engine specific tasks are at:
|
|
|
3858
796
|
|
|
3859
797
|
**Contributors Wanted!**
|
|
3860
798
|
|
|
3861
|
-
If you would like to contribute to Glimmer, please study up on Glimmer and [SWT](#swt-reference), run all Glimmer [samples](#samples), and build a small sample app (perhaps from [this TODO list](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/TODO.md#samples)) to add to [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt) Hello or Elaborate samples via a Pull Request. Once done, contact me on [Chat](#chat).
|
|
799
|
+
If you would like to contribute to Glimmer, please study up on Glimmer and [SWT](https://github.com/AndyObtiva/glimmer-dsl-swt#swt-reference), run all Glimmer [samples](https://github.com/AndyObtiva/glimmer-dsl-swt#samples), and build a small sample app (perhaps from [this TODO list](https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/TODO.md#samples)) to add to [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt) Hello or Elaborate samples via a Pull Request. Once done, contact me on [Chat](#chat).
|
|
3862
800
|
|
|
3863
801
|
You may apply for contributing to any of these Glimmer DSL gems whether you prefer to focus on the desktop or web:
|
|
3864
|
-
- [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt): Glimmer DSL for SWT (Desktop GUI)
|
|
802
|
+
- [glimmer-dsl-swt](https://github.com/AndyObtiva/glimmer-dsl-swt): Glimmer DSL for SWT (JRuby Desktop Development GUI Library)
|
|
803
|
+
- [glimmer-dsl-tk](https://github.com/AndyObtiva/glimmer-dsl-tk): Glimmer DSL for Tk (Ruby Desktop Development GUI Library)
|
|
3865
804
|
- [glimmer-dsl-opal](https://github.com/AndyObtiva/glimmer-dsl-opal): Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)
|
|
3866
805
|
- [glimmer-dsl-xml](https://github.com/AndyObtiva/glimmer-dsl-xml): Glimmer DSL for XML (& HTML)
|
|
3867
|
-
- [glimmer-dsl-css](https://github.com/AndyObtiva/glimmer-dsl-css): Glimmer DSL for CSS
|
|
806
|
+
- [glimmer-dsl-css](https://github.com/AndyObtiva/glimmer-dsl-css): Glimmer DSL for CSS
|
|
3868
807
|
|
|
3869
808
|
[CONTRIBUTING.md](CONTRIBUTING.md)
|
|
3870
809
|
|
|
@@ -3881,10 +820,9 @@ If your company would like to invest fulltime in further development of the Glim
|
|
|
3881
820
|
|
|
3882
821
|
## License
|
|
3883
822
|
|
|
3884
|
-
[MIT](
|
|
823
|
+
[MIT](LICENSE.txt)
|
|
3885
824
|
|
|
3886
825
|
Copyright (c) 2007-2020 - Andy Maleh.
|
|
3887
|
-
See [LICENSE.txt](LICENSE.txt) for further details.
|
|
3888
826
|
|
|
3889
827
|
--
|
|
3890
828
|
|