corpshort 0.1.0
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +7 -0
- data/.gitignore +11 -0
- data/.rspec +3 -0
- data/.travis.yml +5 -0
- data/Gemfile +8 -0
- data/Gemfile.lock +83 -0
- data/LICENSE.txt +21 -0
- data/README.md +59 -0
- data/Rakefile +6 -0
- data/app/public/style.css +320 -0
- data/app/views/edit.erb +26 -0
- data/app/views/index.erb +24 -0
- data/app/views/layout.erb +40 -0
- data/app/views/list.erb +11 -0
- data/app/views/show.erb +91 -0
- data/bin/console +14 -0
- data/bin/setup +8 -0
- data/config.ru +40 -0
- data/corpshort.gemspec +39 -0
- data/lib/corpshort.rb +7 -0
- data/lib/corpshort/app.rb +349 -0
- data/lib/corpshort/backends/base.rb +34 -0
- data/lib/corpshort/backends/dynamodb.rb +114 -0
- data/lib/corpshort/backends/memory.rb +61 -0
- data/lib/corpshort/backends/redis.rb +121 -0
- data/lib/corpshort/horizontal_pdf.rb +105 -0
- data/lib/corpshort/link.rb +83 -0
- data/lib/corpshort/version.rb +3 -0
- data/lib/corpshort/vertical_pdf.rb +107 -0
- metadata +240 -0
checksums.yaml
ADDED
|
@@ -0,0 +1,7 @@
|
|
|
1
|
+
---
|
|
2
|
+
SHA256:
|
|
3
|
+
metadata.gz: ce1c5cb4260354eab2378678868bca210fe36dd8871011a3271218610288388c
|
|
4
|
+
data.tar.gz: ec55ae522fc7e049ac7c038a25c74d6fe1c76b2018e3b666ebf27fbc0942feb2
|
|
5
|
+
SHA512:
|
|
6
|
+
metadata.gz: b4aa037b354953e3fbef0a231c88808d65e1c2a46a6637090975c3640f91efa237a8454f1a8a853c3f9290584227657cb3cb3443df2a03a11209464ffad1e0a3
|
|
7
|
+
data.tar.gz: 78d5510996b5c6221553bfd932f620b3b908cc776b6524f2ad26adff8c5fee2a66dc3aec8a5b55882768103114d2accf7562abec915d6a276f63e230b786fd15
|
data/.gitignore
ADDED
data/.rspec
ADDED
data/.travis.yml
ADDED
data/Gemfile
ADDED
data/Gemfile.lock
ADDED
|
@@ -0,0 +1,83 @@
|
|
|
1
|
+
PATH
|
|
2
|
+
remote: .
|
|
3
|
+
specs:
|
|
4
|
+
corpshort (0.1.0)
|
|
5
|
+
aws-sdk-dynamodb
|
|
6
|
+
erubi
|
|
7
|
+
prawn
|
|
8
|
+
prawn-qrcode
|
|
9
|
+
rack-protection
|
|
10
|
+
redis
|
|
11
|
+
rqrcode
|
|
12
|
+
sinatra
|
|
13
|
+
|
|
14
|
+
GEM
|
|
15
|
+
remote: https://rubygems.org/
|
|
16
|
+
specs:
|
|
17
|
+
aws-eventstream (1.0.1)
|
|
18
|
+
aws-partitions (1.91.0)
|
|
19
|
+
aws-sdk-core (3.21.2)
|
|
20
|
+
aws-eventstream (~> 1.0)
|
|
21
|
+
aws-partitions (~> 1.0)
|
|
22
|
+
aws-sigv4 (~> 1.0)
|
|
23
|
+
jmespath (~> 1.0)
|
|
24
|
+
aws-sdk-dynamodb (1.7.0)
|
|
25
|
+
aws-sdk-core (~> 3)
|
|
26
|
+
aws-sigv4 (~> 1.0)
|
|
27
|
+
aws-sigv4 (1.0.2)
|
|
28
|
+
chunky_png (1.3.10)
|
|
29
|
+
diff-lcs (1.3)
|
|
30
|
+
erubi (1.7.1)
|
|
31
|
+
jmespath (1.4.0)
|
|
32
|
+
mustermann (1.0.2)
|
|
33
|
+
pdf-core (0.7.0)
|
|
34
|
+
prawn (2.2.2)
|
|
35
|
+
pdf-core (~> 0.7.0)
|
|
36
|
+
ttfunk (~> 1.5)
|
|
37
|
+
prawn-qrcode (0.3.0)
|
|
38
|
+
prawn (>= 1)
|
|
39
|
+
rqrcode (>= 0.4.1)
|
|
40
|
+
puma (3.11.4)
|
|
41
|
+
rack (2.0.5)
|
|
42
|
+
rack-protection (2.0.3)
|
|
43
|
+
rack
|
|
44
|
+
rack-test (1.0.0)
|
|
45
|
+
rack (>= 1.0, < 3)
|
|
46
|
+
rake (12.3.1)
|
|
47
|
+
redis (4.0.1)
|
|
48
|
+
rqrcode (0.10.1)
|
|
49
|
+
chunky_png (~> 1.0)
|
|
50
|
+
rspec (3.7.0)
|
|
51
|
+
rspec-core (~> 3.7.0)
|
|
52
|
+
rspec-expectations (~> 3.7.0)
|
|
53
|
+
rspec-mocks (~> 3.7.0)
|
|
54
|
+
rspec-core (3.7.1)
|
|
55
|
+
rspec-support (~> 3.7.0)
|
|
56
|
+
rspec-expectations (3.7.0)
|
|
57
|
+
diff-lcs (>= 1.2.0, < 2.0)
|
|
58
|
+
rspec-support (~> 3.7.0)
|
|
59
|
+
rspec-mocks (3.7.0)
|
|
60
|
+
diff-lcs (>= 1.2.0, < 2.0)
|
|
61
|
+
rspec-support (~> 3.7.0)
|
|
62
|
+
rspec-support (3.7.1)
|
|
63
|
+
sinatra (2.0.3)
|
|
64
|
+
mustermann (~> 1.0)
|
|
65
|
+
rack (~> 2.0)
|
|
66
|
+
rack-protection (= 2.0.3)
|
|
67
|
+
tilt (~> 2.0)
|
|
68
|
+
tilt (2.0.8)
|
|
69
|
+
ttfunk (1.5.1)
|
|
70
|
+
|
|
71
|
+
PLATFORMS
|
|
72
|
+
ruby
|
|
73
|
+
|
|
74
|
+
DEPENDENCIES
|
|
75
|
+
bundler
|
|
76
|
+
corpshort!
|
|
77
|
+
puma
|
|
78
|
+
rack-test
|
|
79
|
+
rake
|
|
80
|
+
rspec (~> 3.0)
|
|
81
|
+
|
|
82
|
+
BUNDLED WITH
|
|
83
|
+
1.16.1
|
data/LICENSE.txt
ADDED
|
@@ -0,0 +1,21 @@
|
|
|
1
|
+
The MIT License (MIT)
|
|
2
|
+
|
|
3
|
+
Copyright (c) 2018 Sorah Fukumori
|
|
4
|
+
|
|
5
|
+
Permission is hereby granted, free of charge, to any person obtaining a copy
|
|
6
|
+
of this software and associated documentation files (the "Software"), to deal
|
|
7
|
+
in the Software without restriction, including without limitation the rights
|
|
8
|
+
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
|
9
|
+
copies of the Software, and to permit persons to whom the Software is
|
|
10
|
+
furnished to do so, subject to the following conditions:
|
|
11
|
+
|
|
12
|
+
The above copyright notice and this permission notice shall be included in
|
|
13
|
+
all copies or substantial portions of the Software.
|
|
14
|
+
|
|
15
|
+
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
|
16
|
+
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
|
17
|
+
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
|
18
|
+
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
|
19
|
+
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
|
20
|
+
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
|
21
|
+
THE SOFTWARE.
|
data/README.md
ADDED
|
@@ -0,0 +1,59 @@
|
|
|
1
|
+
# Corpshort: internal shortlink service
|
|
2
|
+
|
|
3
|
+
Yet another go/ shortlink service.
|
|
4
|
+
|
|
5
|
+
## Features
|
|
6
|
+
|
|
7
|
+
- Create, Edit, and Delete links
|
|
8
|
+
- Supports Redis or DynamoDB out-of-the-box
|
|
9
|
+
- QR Code generation for embedding on posters
|
|
10
|
+
|
|
11
|
+
## Screenshots
|
|
12
|
+
|
|
13
|
+

|
|
14
|
+

|
|
15
|
+
|
|
16
|
+
|
|
17
|
+
## Set up
|
|
18
|
+
|
|
19
|
+
Corpshort is a Rack application.
|
|
20
|
+
|
|
21
|
+
See [config.ru](./config.ru) for detailed configuration. The following environment variable is supported by the bundled config.ru.
|
|
22
|
+
|
|
23
|
+
- `SECRET_KEY_BASE` (required)
|
|
24
|
+
- `CORPSHORT_BASE_URL` (optional): Base URL to use in links (e.g. `http://go.corp.example.com`)
|
|
25
|
+
- `CORPSHORT_SHORT_BASE_URL` (optional): Alternative shorter base URL to present, used on texts (e.g. `http://go`)
|
|
26
|
+
- Backend:
|
|
27
|
+
- `CORPSHORT_BACKEND` = `redis`: Use redis as a backend store
|
|
28
|
+
- `REDIS_URL` (optional)
|
|
29
|
+
- `CORPSHORT_REDIS_PREFIX` (optional, default: `corpshort:`)
|
|
30
|
+
- `CORPSHORT_BACKEND` = `dynamodb`: Use dynamodb as a backend store
|
|
31
|
+
- `CORPSHORT_DYNAMODB_REGION`
|
|
32
|
+
- `CORPSHORT_DYNAMODB_TABLE`
|
|
33
|
+
|
|
34
|
+
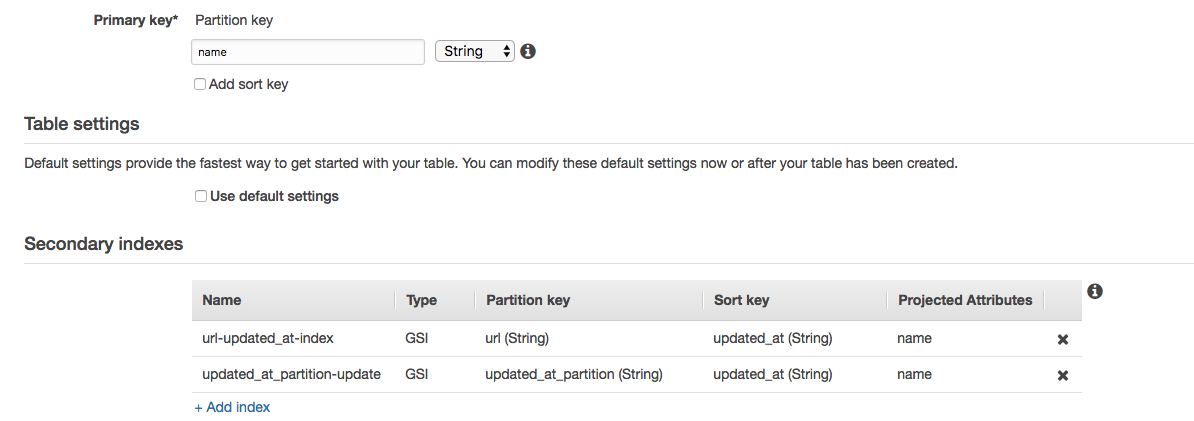
### DynamoDB Table:
|
|
35
|
+
|
|
36
|
+
- primary key: `name`
|
|
37
|
+
- GSI:
|
|
38
|
+
- `url-updated_at-index`:
|
|
39
|
+
- primary: `url` (String)
|
|
40
|
+
- sort: `updated_at` (String)
|
|
41
|
+
- `updated_at_partition-updated_at-index`:
|
|
42
|
+
- primary: `updated_at_partition` (String)
|
|
43
|
+
- sort: `updated_at` (String)
|
|
44
|
+
|
|
45
|
+

|
|
46
|
+
|
|
47
|
+
## Development
|
|
48
|
+
|
|
49
|
+
After checking out the repo, run `bin/setup` to install dependencies. Then, run `rake spec` to run the tests. You can also run `bin/console` for an interactive prompt that will allow you to experiment.
|
|
50
|
+
|
|
51
|
+
To install this gem onto your local machine, run `bundle exec rake install`. To release a new version, update the version number in `version.rb`, and then run `bundle exec rake release`, which will create a git tag for the version, push git commits and tags, and push the `.gem` file to [rubygems.org](https://rubygems.org).
|
|
52
|
+
|
|
53
|
+
## Contributing
|
|
54
|
+
|
|
55
|
+
Bug reports and pull requests are welcome on GitHub at https://github.com/sorah/corpshort.
|
|
56
|
+
|
|
57
|
+
## License
|
|
58
|
+
|
|
59
|
+
The gem is available as open source under the terms of the [MIT License](https://opensource.org/licenses/MIT).
|
data/Rakefile
ADDED
|
@@ -0,0 +1,320 @@
|
|
|
1
|
+
* {
|
|
2
|
+
font-family: 'Helvetica Neue', 'Arial', sans-serif;
|
|
3
|
+
}
|
|
4
|
+
input {
|
|
5
|
+
font-size: 16px;
|
|
6
|
+
}
|
|
7
|
+
pre, code {
|
|
8
|
+
font-family: 'Monaco', monospace;
|
|
9
|
+
}
|
|
10
|
+
pre, pre code {
|
|
11
|
+
width: 100%;
|
|
12
|
+
white-space: pre-wrap;
|
|
13
|
+
word-wrap: break-word;
|
|
14
|
+
font-size: 14px;
|
|
15
|
+
}
|
|
16
|
+
strong {
|
|
17
|
+
font-weight: bold;
|
|
18
|
+
}
|
|
19
|
+
small, small * {
|
|
20
|
+
font-size: 12px;
|
|
21
|
+
}
|
|
22
|
+
|
|
23
|
+
.center {
|
|
24
|
+
text-align: center;
|
|
25
|
+
}
|
|
26
|
+
.right {
|
|
27
|
+
text-align: right;
|
|
28
|
+
}
|
|
29
|
+
.text-muted, .text-muted * {
|
|
30
|
+
color: #767676;
|
|
31
|
+
}
|
|
32
|
+
.hidden {
|
|
33
|
+
display: none;
|
|
34
|
+
}
|
|
35
|
+
h1, h2, h3, h4, h5, h6 {
|
|
36
|
+
color: #212121;
|
|
37
|
+
}
|
|
38
|
+
|
|
39
|
+
a {
|
|
40
|
+
color: #337ab7;
|
|
41
|
+
text-decoration: none;
|
|
42
|
+
}
|
|
43
|
+
|
|
44
|
+
body {
|
|
45
|
+
text-align: center;
|
|
46
|
+
font-size: 16px;
|
|
47
|
+
color: #545454;
|
|
48
|
+
background-color: white;
|
|
49
|
+
}
|
|
50
|
+
|
|
51
|
+
.container {
|
|
52
|
+
margin-left: auto;
|
|
53
|
+
margin-right: auto;
|
|
54
|
+
width: 900px;
|
|
55
|
+
text-align: left;
|
|
56
|
+
padding-top: 12px;
|
|
57
|
+
}
|
|
58
|
+
@media all and (max-width: 900px) {
|
|
59
|
+
.container {
|
|
60
|
+
width: 100%;
|
|
61
|
+
}
|
|
62
|
+
}
|
|
63
|
+
|
|
64
|
+
.box, .form, .notice, .error {
|
|
65
|
+
border-radius: 3px;
|
|
66
|
+
margin-bottom: 12px;
|
|
67
|
+
padding: 8px 20px;
|
|
68
|
+
}
|
|
69
|
+
|
|
70
|
+
.box {
|
|
71
|
+
}
|
|
72
|
+
|
|
73
|
+
.notice {
|
|
74
|
+
border: 1px solid #D6E9C6;
|
|
75
|
+
background-color: #DFF0D8;
|
|
76
|
+
color: #3C763D;
|
|
77
|
+
}
|
|
78
|
+
|
|
79
|
+
.error {
|
|
80
|
+
border: 1px solid #EBCCD1;
|
|
81
|
+
background-color: #F2DEDE;
|
|
82
|
+
color: #A94442;
|
|
83
|
+
}
|
|
84
|
+
|
|
85
|
+
.btn-link {
|
|
86
|
+
-moz-box-sizing: border-box;
|
|
87
|
+
-webkit-box-sizing: border-box;
|
|
88
|
+
box-sizing: border-box;
|
|
89
|
+
|
|
90
|
+
padding: 3px 5px;
|
|
91
|
+
|
|
92
|
+
border: 1px solid #337ab7;
|
|
93
|
+
border-radius: 3px;
|
|
94
|
+
|
|
95
|
+
color: #337ab7;
|
|
96
|
+
|
|
97
|
+
text-decoration: none;
|
|
98
|
+
}
|
|
99
|
+
.btn-danger, input.btn-danger[type="submit"], input.btn-danger:hover[type="submit"] {
|
|
100
|
+
border: 1px solid #f2dede;
|
|
101
|
+
color: #fff;
|
|
102
|
+
background-color: #a94442;
|
|
103
|
+
}
|
|
104
|
+
|
|
105
|
+
.box input, .box button {
|
|
106
|
+
-moz-box-sizing: border-box;
|
|
107
|
+
-webkit-box-sizing: border-box;
|
|
108
|
+
box-sizing: border-box;
|
|
109
|
+
|
|
110
|
+
padding: 6px 10px;
|
|
111
|
+
|
|
112
|
+
border: 1px solid #e9e9e9;
|
|
113
|
+
border-radius: 3px;
|
|
114
|
+
}
|
|
115
|
+
|
|
116
|
+
input[type="submit"], button {
|
|
117
|
+
font-size: 16px;
|
|
118
|
+
background-color: #337AB7;
|
|
119
|
+
color: white;
|
|
120
|
+
padding: 6px 12px;
|
|
121
|
+
}
|
|
122
|
+
|
|
123
|
+
input[type="submit"]:hover, button:hover {
|
|
124
|
+
background-color: #286090;
|
|
125
|
+
}
|
|
126
|
+
|
|
127
|
+
.form-row {
|
|
128
|
+
margin-bottom: 5px;
|
|
129
|
+
}
|
|
130
|
+
.form-row label {
|
|
131
|
+
display: inline-block;
|
|
132
|
+
width: 10%;
|
|
133
|
+
}
|
|
134
|
+
.form-row input {
|
|
135
|
+
width: 85%;
|
|
136
|
+
}
|
|
137
|
+
|
|
138
|
+
/* */
|
|
139
|
+
|
|
140
|
+
header.header {
|
|
141
|
+
font-size: 14px;
|
|
142
|
+
}
|
|
143
|
+
header.header h1 a {
|
|
144
|
+
color: black;
|
|
145
|
+
}
|
|
146
|
+
header.header a {
|
|
147
|
+
color: #545454;
|
|
148
|
+
text-decoration: none;
|
|
149
|
+
}
|
|
150
|
+
header.header a:hover {
|
|
151
|
+
color: #767676;
|
|
152
|
+
}
|
|
153
|
+
header.header h1.logo {
|
|
154
|
+
display: inline-block;
|
|
155
|
+
font-weight: bold;
|
|
156
|
+
font-size: 14px;
|
|
157
|
+
margin: 0;
|
|
158
|
+
padding: 0;
|
|
159
|
+
}
|
|
160
|
+
header.header nav {
|
|
161
|
+
float: right;
|
|
162
|
+
}
|
|
163
|
+
header.header nav a {
|
|
164
|
+
display: inline-block;
|
|
165
|
+
text-decoration: underline;
|
|
166
|
+
margin-left: 6px;
|
|
167
|
+
margin-right: 6px;
|
|
168
|
+
}
|
|
169
|
+
|
|
170
|
+
/* */
|
|
171
|
+
|
|
172
|
+
.credit {
|
|
173
|
+
text-align: center;
|
|
174
|
+
}
|
|
175
|
+
.credit a {
|
|
176
|
+
text-decoration: underline;
|
|
177
|
+
}
|
|
178
|
+
|
|
179
|
+
.credit, .credit * {
|
|
180
|
+
color: #767676;
|
|
181
|
+
font-size: 12px;
|
|
182
|
+
}
|
|
183
|
+
|
|
184
|
+
/* */
|
|
185
|
+
|
|
186
|
+
.new-link {
|
|
187
|
+
text-align: center;
|
|
188
|
+
margin-top: 50px;
|
|
189
|
+
margin-bottom: 50px;
|
|
190
|
+
}
|
|
191
|
+
.new-link input[type=text] {
|
|
192
|
+
width: 70%;
|
|
193
|
+
}
|
|
194
|
+
.new-link input.new-link-url {
|
|
195
|
+
font-size: 14px;
|
|
196
|
+
}
|
|
197
|
+
.new-link input.new-link-name {
|
|
198
|
+
font-size: 18px;
|
|
199
|
+
}
|
|
200
|
+
.new-link input[type=submit] {
|
|
201
|
+
font-size: 20px;
|
|
202
|
+
}
|
|
203
|
+
.new-link-down {
|
|
204
|
+
margin: 0;
|
|
205
|
+
}
|
|
206
|
+
|
|
207
|
+
/* */
|
|
208
|
+
|
|
209
|
+
.infos {
|
|
210
|
+
display: flex;
|
|
211
|
+
flex-direction: row;
|
|
212
|
+
flex-wrap: wrap;
|
|
213
|
+
justify-content: space-around;
|
|
214
|
+
width: 100%;
|
|
215
|
+
}
|
|
216
|
+
@media all and (max-width: 900px) {
|
|
217
|
+
.infos {
|
|
218
|
+
flex-direction: column;
|
|
219
|
+
}
|
|
220
|
+
}
|
|
221
|
+
|
|
222
|
+
/* */
|
|
223
|
+
|
|
224
|
+
section.link {
|
|
225
|
+
margin-top: 40px;
|
|
226
|
+
margin-bottom: 15px;
|
|
227
|
+
}
|
|
228
|
+
section.link > header h2 {
|
|
229
|
+
display: inline-block;
|
|
230
|
+
margin: 0;
|
|
231
|
+
}
|
|
232
|
+
section.link h2 a {
|
|
233
|
+
color: #212121;
|
|
234
|
+
text-decoration: none;
|
|
235
|
+
}
|
|
236
|
+
section.link h2 a:hover {
|
|
237
|
+
color: #545454;
|
|
238
|
+
text-decoration: underline;
|
|
239
|
+
}
|
|
240
|
+
section.link header a.btn-link {
|
|
241
|
+
font-size: 12px;
|
|
242
|
+
}
|
|
243
|
+
section.link .infos {
|
|
244
|
+
margin-top: 40px;
|
|
245
|
+
}
|
|
246
|
+
|
|
247
|
+
a.link-url {
|
|
248
|
+
text-decoration: none;
|
|
249
|
+
color: #212121;
|
|
250
|
+
}
|
|
251
|
+
a.link-url:hover {
|
|
252
|
+
text-decoration: underline;
|
|
253
|
+
}
|
|
254
|
+
|
|
255
|
+
.barcode {
|
|
256
|
+
text-align: center;
|
|
257
|
+
padding-top: 10px;
|
|
258
|
+
padding-bottom: 10px;
|
|
259
|
+
}
|
|
260
|
+
|
|
261
|
+
.barcode-style {
|
|
262
|
+
min-height: 80px;
|
|
263
|
+
display: flex;
|
|
264
|
+
flex-direction: row;
|
|
265
|
+
align-items: center;
|
|
266
|
+
}
|
|
267
|
+
.barcode-style ul {
|
|
268
|
+
padding: 0;
|
|
269
|
+
}
|
|
270
|
+
.barcode-style li {
|
|
271
|
+
list-style-type: none;
|
|
272
|
+
}
|
|
273
|
+
.barcode-style-diagram {
|
|
274
|
+
height: 50px;
|
|
275
|
+
width: 50px;
|
|
276
|
+
margin: 5px;
|
|
277
|
+
}
|
|
278
|
+
.barcode-style-diagram-url {
|
|
279
|
+
background-color: #545454;
|
|
280
|
+
width: 50%;
|
|
281
|
+
height: 15%;
|
|
282
|
+
}
|
|
283
|
+
.barcode-style-diagram-code {
|
|
284
|
+
background-color: #212121;
|
|
285
|
+
border-radius: 3px;
|
|
286
|
+
width: 35%;
|
|
287
|
+
height: 35%;
|
|
288
|
+
}
|
|
289
|
+
|
|
290
|
+
.barcode-style-diagram-cu-horizontal {
|
|
291
|
+
display: flex;
|
|
292
|
+
flex-direction: row;
|
|
293
|
+
justify-content: space-around;
|
|
294
|
+
align-items: center;
|
|
295
|
+
}
|
|
296
|
+
.barcode-style-diagram-cu-vertical {
|
|
297
|
+
text-align: center;
|
|
298
|
+
}
|
|
299
|
+
.barcode-style-diagram-cu-vertical .barcode-style-diagram-code {
|
|
300
|
+
margin-top: 40%;
|
|
301
|
+
margin-bottom: 4%;
|
|
302
|
+
}
|
|
303
|
+
.barcode-style-diagram-cu-vertical div {
|
|
304
|
+
margin-left: auto;
|
|
305
|
+
margin-right: auto;
|
|
306
|
+
}
|
|
307
|
+
|
|
308
|
+
.barcode-style-diagram-codeonly {
|
|
309
|
+
display: flex;
|
|
310
|
+
flex-direction: row;
|
|
311
|
+
justify-content: space-around;
|
|
312
|
+
align-items: center;
|
|
313
|
+
}
|
|
314
|
+
|
|
315
|
+
/* */
|
|
316
|
+
|
|
317
|
+
.copy_btn_input {
|
|
318
|
+
position: absolute;
|
|
319
|
+
left: -1000000px;
|
|
320
|
+
}
|