awesome-jekyll-theme 0.0.1 → 0.0.3
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/README.md +88 -7
- data/_config.yml +3 -2
- data/_data/en/strings.yml +3 -3
- data/_data/es/strings.yml +4 -3
- data/_includes/contact_channels.html +6 -6
- data/_includes/footer.html +9 -6
- data/_includes/navbar.html +3 -3
- data/_includes/post_card.html +10 -11
- data/_includes/post_main.html +9 -6
- data/_includes/project_card.html +9 -3
- data/_includes/sharing.html +7 -7
- data/_layouts/blog.html +5 -1
- data/_layouts/default.html +4 -2
- data/_layouts/home.html +13 -8
- data/_layouts/post.html +1 -1
- data/assets/css/dist-style.css +1 -1
- data/assets/css/fonts.scss +20 -0
- data/assets/css/style.css +0 -16
- data/assets/images/logo.avif +0 -0
- data/assets/images/main.avif +0 -0
- metadata +15 -12
- data/assets/images/logo.png +0 -0
- data/assets/images/main.jpg +0 -0
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: '08ef7c2a447b2a4eb14c7d261791e5f08bb99bd3de9715fa9d4ce48809054cee'
|
|
4
|
+
data.tar.gz: 8e3b5304abd69db84c634822da4adcf80c0ca67ea962b2752c67c09a1f09f90c
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: ff2fcc228db41a5755f9b5abd9d9c4b669d282bbf2499fa5e5e3eb014f35f03e9599917dce3453768985d513042fab2100e3974b07c1a830732439043aa94ca3
|
|
7
|
+
data.tar.gz: 054ad52f84b0cd9c69720f196b804d84759971ae752f2e2ef3f0c45c0625ccc59c45e249d8ed6a1956e2f9ba1103595f2ac14567c1930949780ad9b2e1aba41a
|
data/README.md
CHANGED
|
@@ -1,14 +1,41 @@
|
|
|
1
|
-
|
|
1
|
+
<a href="https://jekyll-themes.com/a-chacon/awesome-jekyll-theme">
|
|
2
|
+
<img
|
|
3
|
+
src="https://img.shields.io/badge/featured%20on-JT-red.svg"
|
|
4
|
+
height="20"
|
|
5
|
+
alt="Jekyll Themes Shield"
|
|
6
|
+
/>
|
|
7
|
+
</a>
|
|
2
8
|
|
|
3
|
-
|
|
9
|
+
# Awesome Jekyll Theme
|
|
4
10
|
|
|
5
|
-
|
|
11
|
+
A clean, versatile Jekyll theme with minimalist design and robust features.
|
|
12
|
+
Ideal for portfolios, blogs, and project showcases with responsive layouts and easy customization.
|
|
6
13
|
|
|
7
|
-
|
|
14
|
+
## ScreenShots
|
|
8
15
|
|
|
9
|
-
|
|
16
|
+
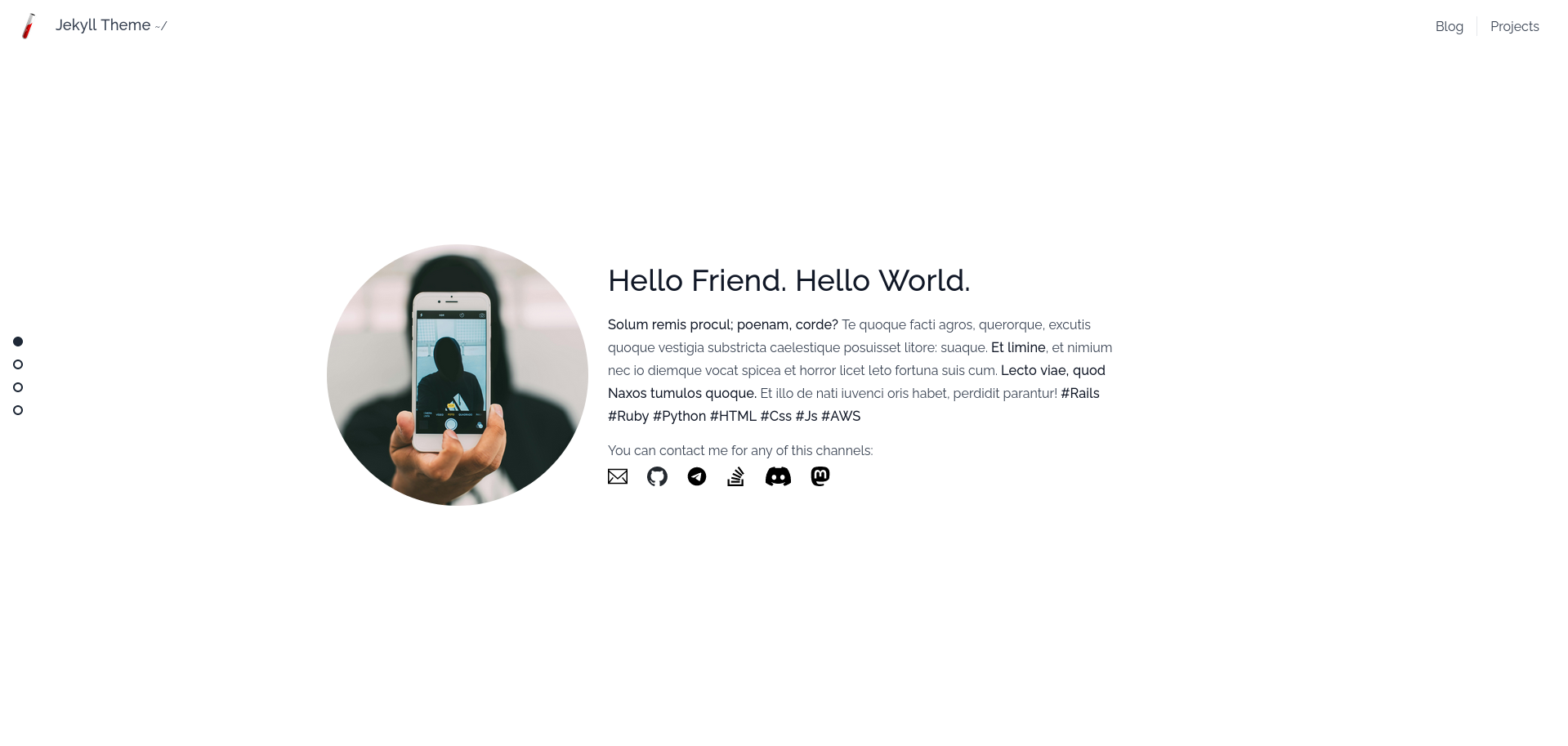
### Home Layout
|
|
10
17
|
|
|
11
|
-
|
|
18
|
+

|
|
19
|
+
|
|
20
|
+
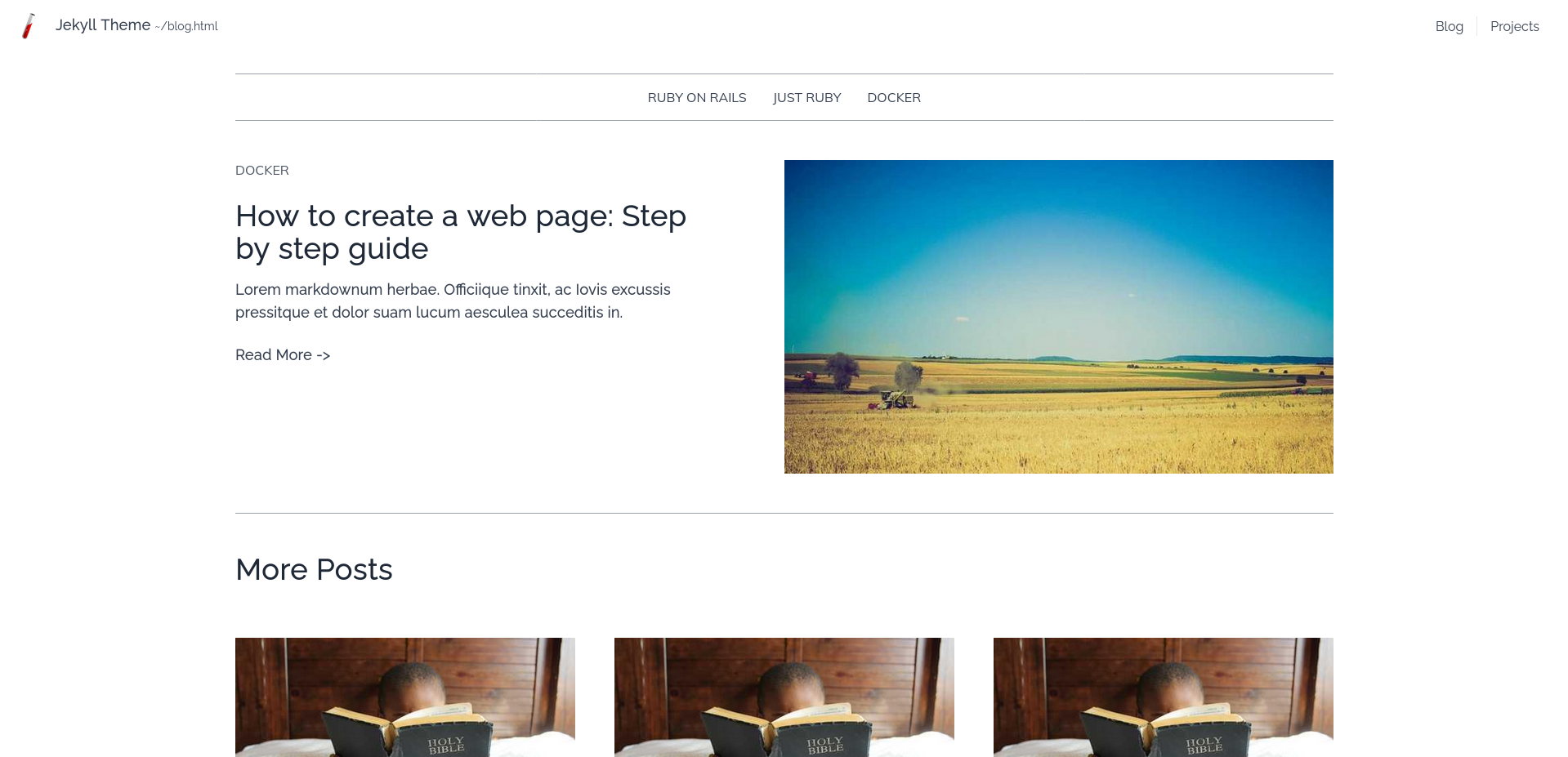
### Blog Layout
|
|
21
|
+
|
|
22
|
+

|
|
23
|
+
|
|
24
|
+
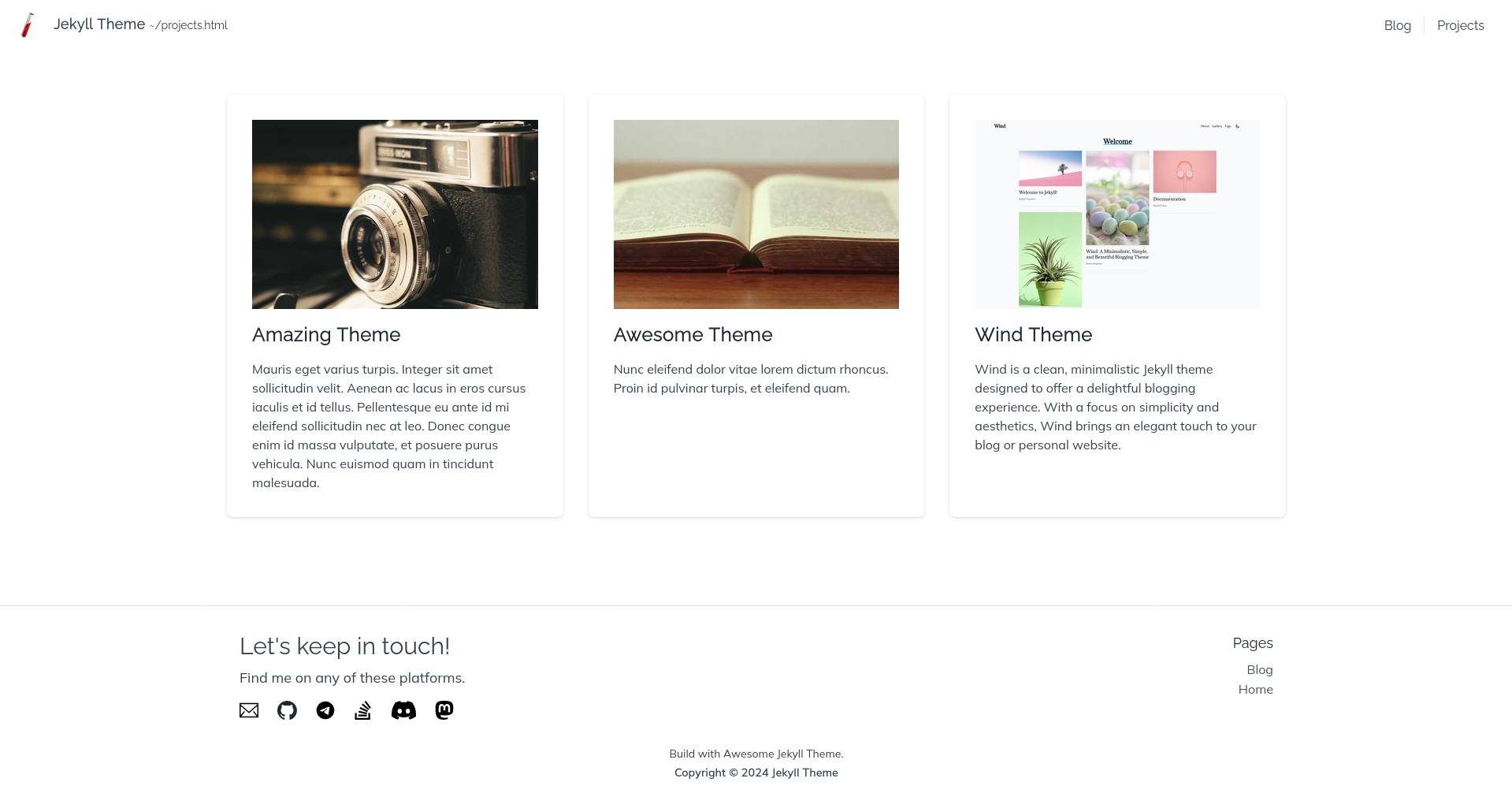
### Projects Layout
|
|
25
|
+
|
|
26
|
+

|
|
27
|
+
|
|
28
|
+
## Features
|
|
29
|
+
|
|
30
|
+
1. **Clean and minimalist design** with ample white space, focusing on content readability and visual appeal.
|
|
31
|
+
|
|
32
|
+
2. Versatile layout options including a **grid-style projects page**, a **blog listing with featured posts**, and a simple yet elegant **home page** with a circular profile image.
|
|
33
|
+
|
|
34
|
+
3. **Consistent navigation** with a header menu and social media integration in the footer, providing a **cohesive user experience** across different page types.
|
|
35
|
+
|
|
36
|
+
4. **Responsive design** that appears to adapt well to different screen sizes, ensuring a good viewing experience on various devices.
|
|
37
|
+
|
|
38
|
+
5. **Category-based organization** for blog posts, allowing for easy content discovery and improved site structure.
|
|
12
39
|
|
|
13
40
|
## Installation
|
|
14
41
|
|
|
@@ -34,7 +61,61 @@ Or install it yourself as:
|
|
|
34
61
|
|
|
35
62
|
## Usage
|
|
36
63
|
|
|
37
|
-
|
|
64
|
+
This theme provides several **layouts** for different types of pages. Each layout has specific front matter variables to customize the content and appearance.
|
|
65
|
+
|
|
66
|
+
- **Home Layout**: Main landing page layout. Displays a profile image, main content area, and reference to blog and project section.
|
|
67
|
+
|
|
68
|
+
- **Projects Layout**: Used to **list a collection of projects**. Requires collection configuration in your `_config.yml`.
|
|
69
|
+
|
|
70
|
+
- **Blog Layout**: Builds a **blog page with posts**. Displays posts sorted by date with optional category filtering.
|
|
71
|
+
|
|
72
|
+
- **Post Layout**: Used for **individual blog posts**. Supports various metadata like categories, excerpts, and author information.
|
|
73
|
+
|
|
74
|
+
- **Project Layout**: Designed for **individual project pages**. Includes project image, description, and tags.
|
|
75
|
+
|
|
76
|
+
**I will be describing each layout on a near future, if you have a question just ask.**
|
|
77
|
+
|
|
78
|
+
## Configuration
|
|
79
|
+
|
|
80
|
+
### Navbar and Footer
|
|
81
|
+
|
|
82
|
+
The navbar filters pages to be displayed based on a front matter called `nav`. These pages will appear in the navbar listed by the front matter `title`. If there is no `title`, then the filename is used. So, if you want to add a page to the navbar, **don't forget to add `nav: true`**.
|
|
83
|
+
|
|
84
|
+
Similarly, the same applies to footer pages. For example, if you add a `privacy-policy.markdown` page, you may want to add it to the footer but not to the navbar. The front matter will look like this:
|
|
85
|
+
|
|
86
|
+
```yaml
|
|
87
|
+
---
|
|
88
|
+
nav: false
|
|
89
|
+
footer: true
|
|
90
|
+
....
|
|
91
|
+
---
|
|
92
|
+
```
|
|
93
|
+
|
|
94
|
+
**Posts and Projects not count like pages.**
|
|
95
|
+
|
|
96
|
+
### Contact Channels
|
|
97
|
+
|
|
98
|
+
Contact channels are displayed in the home layout and the footer. To configure this, please add each one to your `_config.yml` file like this:
|
|
99
|
+
|
|
100
|
+
```yaml
|
|
101
|
+
rrss:
|
|
102
|
+
email: "andres.ch@protonmail.com"
|
|
103
|
+
github: "https://github.com/a-chacon"
|
|
104
|
+
telegram: "https://t.me/a_chacon"
|
|
105
|
+
stackoverflow: "https://stackoverflow.com/users/16847024/andr%c3%a9s"
|
|
106
|
+
discord: "https://discord.com/users/673943171369140252"
|
|
107
|
+
mastodon: "https://lile.cl/@achacon"
|
|
108
|
+
```
|
|
109
|
+
|
|
110
|
+
**If you need to add a new one, just ask or send a PR**
|
|
111
|
+
|
|
112
|
+
## Plugins
|
|
113
|
+
|
|
114
|
+
The Awesome Jekyll theme comes with the [`jekyll-seo-tag`](https://github.com/jekyll/jekyll-seo-tag) plugin preinstalled to ensure your website gets the most useful meta tags. See [usage](https://github.com/jekyll/jekyll-seo-tag#usage) to learn how to set it up.
|
|
115
|
+
|
|
116
|
+
It also includes [`jekyll-archives`](https://github.com/jekyll/jekyll-archives) to generate category web pages.
|
|
117
|
+
|
|
118
|
+
This theme is built with **multi-language support** by default, based on the excellent gem [`jekyll-polyglot`](https://github.com/untra/polyglot). It is also included as a plugin. The default site language is English, but if you want to **use this in Spanish, simply set this in your config file**: `default_lang: es`. And if you want to set a different language other than English or Spanish, please create a file in `_data/[your lang]/strings.yml`, using an existing file as template.
|
|
38
119
|
|
|
39
120
|
## Contributing
|
|
40
121
|
|
data/_config.yml
CHANGED
data/_data/en/strings.yml
CHANGED
|
@@ -1,7 +1,4 @@
|
|
|
1
1
|
home:
|
|
2
|
-
title: "Hello Dog"
|
|
3
|
-
subtitle: "Soy Andres, Desarrollador Web en Proceso."
|
|
4
|
-
description: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean et turpis vitae enim venenatis blandit. Nullam tempor, metus ornare semper ornare, felis orci bibendum nunc, eget ullamcorper nisi diam quis tortor."
|
|
5
2
|
contact_me: "You can contact me for any of this channels:"
|
|
6
3
|
blog_title: "Blog: Last Posts"
|
|
7
4
|
see_more_posts: "See More Posts ->"
|
|
@@ -11,3 +8,6 @@ footer:
|
|
|
11
8
|
title: "Let's keep in touch!"
|
|
12
9
|
description: " Find me on any of these platforms. "
|
|
13
10
|
pages: Pages
|
|
11
|
+
blog:
|
|
12
|
+
read_more: "Read More ->"
|
|
13
|
+
more_articles: "More Posts"
|
data/_data/es/strings.yml
CHANGED
|
@@ -1,7 +1,4 @@
|
|
|
1
1
|
home:
|
|
2
|
-
title: "Hola Perro"
|
|
3
|
-
subtitle: "Soy Andres, Desarrollador Web en Proceso."
|
|
4
|
-
description: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean et turpis vitae enim venenatis blandit. Nullam tempor, metus ornare semper ornare, felis orci bibendum nunc, eget ullamcorper nisi diam quis tortor."
|
|
5
2
|
contact_me: "Me puedes contactar por cualquiera de estos canales:"
|
|
6
3
|
blog_title: "Blog: Últimos Artículos"
|
|
7
4
|
see_more_posts: "Ver Más Artículos ->"
|
|
@@ -11,3 +8,7 @@ footer:
|
|
|
11
8
|
title: "Mantengamosnos en contacto!"
|
|
12
9
|
description: "Encuéntrame en cualquiera de estas plataformas:"
|
|
13
10
|
pages: Páginas
|
|
11
|
+
|
|
12
|
+
blog:
|
|
13
|
+
read_more: "Read More ->"
|
|
14
|
+
more_articles: "Más Artículos"
|
|
@@ -2,33 +2,33 @@
|
|
|
2
2
|
{% assign rrss = site.rrss %}
|
|
3
3
|
{% if rrss.email %}
|
|
4
4
|
<a class="transition hover:scale-110 duration-300" href="mailto:{{ rrss.email }}">
|
|
5
|
-
<img class="h-6" src="/assets/images/rrss/email.svg" alt="Email Icon">
|
|
5
|
+
<img class="h-6 w-6" src="{{'/assets/images/rrss/email.svg' | relative_url }}" alt="Email Icon">
|
|
6
6
|
</a>
|
|
7
7
|
{% endif %}
|
|
8
8
|
{% if rrss.github %}
|
|
9
9
|
<a class="transition hover:scale-110 duration-300" href="{{ rrss.github }}" target="_blank">
|
|
10
|
-
<img class="h-6" src="/assets/images/rrss/github-mark.svg" alt="Github Icon">
|
|
10
|
+
<img class="h-6 w-6" src="{{'/assets/images/rrss/github-mark.svg' | relative_url }}" alt="Github Icon">
|
|
11
11
|
</a>
|
|
12
12
|
{% endif %}
|
|
13
13
|
{% if rrss.telegram %}
|
|
14
14
|
<a class="transition hover:scale-110 duration-300" href="{{ rrss.telegram }}" target="_blank">
|
|
15
|
-
<img class="h-6" src="/assets/images/rrss/telegram.svg" alt="Telegram Icon">
|
|
15
|
+
<img class="h-6 w-6" src="{{'/assets/images/rrss/telegram.svg' | relative_url }}" alt="Telegram Icon">
|
|
16
16
|
</a>
|
|
17
17
|
{% endif %}
|
|
18
18
|
{% if rrss.stackoverflow %}
|
|
19
19
|
<a class="transition hover:scale-110 duration-300" href="{{ rrss.stackoverflow }}" target="_blank">
|
|
20
20
|
|
|
21
|
-
<img class="h-6" src="/assets/images/rrss/stack-overflow.svg" alt="StackOverflow Icon">
|
|
21
|
+
<img class="h-6 w-6" src="{{'/assets/images/rrss/stack-overflow.svg' | relative_url }}" alt="StackOverflow Icon">
|
|
22
22
|
</a>
|
|
23
23
|
{% endif %}
|
|
24
24
|
{% if rrss.discord %}
|
|
25
25
|
<a class="transition hover:scale-110 duration-300" href="{{ rrss.discord }}" target="_blank">
|
|
26
|
-
<img class="h-6" src="/assets/images/rrss/discord.svg" alt="Discord Icon">
|
|
26
|
+
<img class="h-6 w-6" src="{{'/assets/images/rrss/discord.svg' | relative_url }}" alt="Discord Icon">
|
|
27
27
|
</a>
|
|
28
28
|
{% endif %}
|
|
29
29
|
{% if rrss.mastodon %}
|
|
30
30
|
<a class="transition hover:scale-110 duration-300" rel="me" href="{{ rrss.mastodon }}" target="_blank">
|
|
31
|
-
<img class="h-6" src="/assets/images/rrss/mastodon.svg" alt="Mastodon Icon">
|
|
31
|
+
<img class="h-6 w-6" src="{{'/assets/images/rrss/mastodon.svg' | relative_url }}" alt="Mastodon Icon">
|
|
32
32
|
</a>
|
|
33
33
|
{% endif %}
|
|
34
34
|
</div>
|
data/_includes/footer.html
CHANGED
|
@@ -5,13 +5,13 @@
|
|
|
5
5
|
<div class="container mx-auto">
|
|
6
6
|
<div class="flex flex-wrap text-left">
|
|
7
7
|
<div class="w-full md:w-6/12 md:px-4">
|
|
8
|
-
<
|
|
8
|
+
<p class="text-3xl font-semibold">
|
|
9
9
|
{{ site.data[site.active_lang].strings.footer.title | default: site.data['en'].strings.footer.title}}
|
|
10
|
-
</
|
|
11
|
-
<
|
|
10
|
+
</p>
|
|
11
|
+
<p class="font-mulish text-lg dark:text-zinc-300 mt-2 mb-2">
|
|
12
12
|
{{ site.data[site.active_lang].strings.footer.description | default:
|
|
13
13
|
site.data['en'].strings.footer.description}}
|
|
14
|
-
</
|
|
14
|
+
</p>
|
|
15
15
|
{% include contact_channels.html %}
|
|
16
16
|
</div>
|
|
17
17
|
<div class="w-full md:w-6/12 md:text-right py-4 md:py-0">
|
|
@@ -25,7 +25,7 @@
|
|
|
25
25
|
{% if page.footer %}
|
|
26
26
|
<li>
|
|
27
27
|
<a class="font-mulish text-slate-600 hover:text-sky-400 dark:text-slate-300 dark:hover:text-slate-200 "
|
|
28
|
-
href="{{ page.url }}">{{ page.title | default: page.name }}</a>
|
|
28
|
+
href="{{ page.url | relative_url }}">{{ page.title | default: page.name }}</a>
|
|
29
29
|
</li>
|
|
30
30
|
{% endif%}
|
|
31
31
|
{% endfor %}
|
|
@@ -36,10 +36,13 @@
|
|
|
36
36
|
</div>
|
|
37
37
|
<div class="font-mulish flex flex-wrap items-center md:justify-between justify-center my-8">
|
|
38
38
|
<div class="w-full md:w-4/12 px-4 mx-auto text-center">
|
|
39
|
+
<p class="text-sm">Build with <a class="hover:text-sky-400"
|
|
40
|
+
href="https://github.com/a-chacon/awesome-jekyll-theme">Awesome Jekyll
|
|
41
|
+
Theme</a>.</p>
|
|
39
42
|
<div class="text-sm text-blueGray-500 font-semibold py-1">
|
|
40
43
|
Copyright © <span id="get-current-year">{{currentYear}}</span><a
|
|
41
44
|
href="https://www.creative-tim.com/product/notus-js" class="text-blueGray-500 hover:text-gray-800"
|
|
42
|
-
target="_blank">
|
|
45
|
+
target="_blank" aria-label="Creative C">{{site.title}}</a>
|
|
43
46
|
</div>
|
|
44
47
|
</div>
|
|
45
48
|
</div>
|
data/_includes/navbar.html
CHANGED
|
@@ -1,8 +1,8 @@
|
|
|
1
1
|
{%- assign current_page_url = page.url | relative_url -%}
|
|
2
2
|
<nav class="absolute top-0 left-0 right-0 flex w-full flex-wrap items-center justify-between py-4">
|
|
3
3
|
<div class="flex w-full flex-wrap items-center justify-between px-5">
|
|
4
|
-
<a class="flex" href="/" aria-label="Andres Chacon - Developer">
|
|
5
|
-
<img src="{{site.logo}}" alt="webpage logo" class="block h-8 w-auto">
|
|
4
|
+
<a class="flex" href="{{site.baseurl}}/" aria-label="Andres Chacon - Developer">
|
|
5
|
+
<img src="{{site.logo | relative_url}}" alt="webpage logo" class="block h-8 w-auto">
|
|
6
6
|
<p class="pl-4 hidden md:block text-lg font-bold">{{site.title}} <span
|
|
7
7
|
class="text-mulish text-sm font-normal">~{{page.url}}</span>
|
|
8
8
|
</p>
|
|
@@ -12,7 +12,7 @@
|
|
|
12
12
|
{% for page in site.pages %}
|
|
13
13
|
{% if page.nav %}
|
|
14
14
|
<div><a class="px-4 hover:text-sky-400 {% if page.url == current_page_url %}font-bold{% endif %}"
|
|
15
|
-
href="{{ page.url }}">{{ page.title | default: page.name }}</a></div>
|
|
15
|
+
href="{{ page.url | relative_url }}">{{ page.title | default: page.name }}</a></div>
|
|
16
16
|
{% endif%}
|
|
17
17
|
{% endfor %}
|
|
18
18
|
|
data/_includes/post_card.html
CHANGED
|
@@ -1,23 +1,22 @@
|
|
|
1
1
|
<div class="flex flex-col justify-between">
|
|
2
2
|
<div class="flex flex-col justify-between max-w-lg">
|
|
3
|
-
<
|
|
4
|
-
<
|
|
5
|
-
|
|
6
|
-
</a>
|
|
7
|
-
|
|
8
|
-
<div class="pt-4">
|
|
9
|
-
<a href="{{site.url}}/category/{{include.post.categories[0] | replace: ' ', '-'| downcase}}"
|
|
3
|
+
<div class="pb-6">
|
|
4
|
+
<a href="{{site.url}}{{site.baseurl}}/category/{{include.post.categories[0] | replace: ' ', '-'| downcase}}"
|
|
5
|
+
aria-label="Category {{include.post.categories[0]}} url"
|
|
10
6
|
class="font-mulish text-sm hover:text-sky-400 text-gray-600">
|
|
11
7
|
{{ include.post.categories[0] | upcase }}
|
|
12
8
|
</a>
|
|
13
9
|
</div>
|
|
14
|
-
|
|
15
|
-
|
|
16
|
-
|
|
10
|
+
<a href="{{include.post.url | relative_url}}" aria-label="Post Url">
|
|
11
|
+
<div class="w-full h-60 bg-cover bg-center" style="background-image: url('{{post.image}}')">
|
|
12
|
+
</div>
|
|
13
|
+
</a>
|
|
14
|
+
<a href="{{include.post.url | relative_url}}" aria-label="Post Url">
|
|
15
|
+
<h2 class="hover:underline decoration-2 underline-offset-2 font-semibold text-2xl text-gray-800 pt-6">{{
|
|
17
16
|
include.post.title }}</h2>
|
|
18
17
|
</a>
|
|
19
18
|
</div>
|
|
20
|
-
<span class="text-sm text-gray-
|
|
19
|
+
<span class="text-sm text-gray-500 pt-6">
|
|
21
20
|
{{ include.post.date | date: "%-d/%-m/%Y" }}
|
|
22
21
|
</span>
|
|
23
22
|
</div>
|
data/_includes/post_main.html
CHANGED
|
@@ -1,22 +1,25 @@
|
|
|
1
1
|
<div class="flex flex-col-reverse justify-between md:flex-row mx-auto">
|
|
2
2
|
<div class="max-w-xl">
|
|
3
3
|
<div class="mb-4 mt-4 md:mt-0 md:mb-6">
|
|
4
|
-
<a href="{{site.url}}/category/{{include.post.categories[0] | replace: ' ', '-' | downcase}}"
|
|
5
|
-
class="font-mulish hover:text-sky-400 text-gray-600">
|
|
4
|
+
<a href="{{site.url}}{{site.baseurl}}/category/{{include.post.categories[0] | replace: ' ', '-' | downcase}}"
|
|
5
|
+
aria-label="Category {{include.post.categories[0]}} url" class="font-mulish hover:text-sky-400 text-gray-600">
|
|
6
6
|
{{ include.post.categories[0] | upcase }}
|
|
7
7
|
</a>
|
|
8
8
|
</div>
|
|
9
|
-
<a href="{{include.post.url}}">
|
|
9
|
+
<a href="{{include.post.url | relative_url}}">
|
|
10
10
|
<h2 class="hover:underline decoration-2 text-2xl md:text-4xl font-bold text-gray-800 pb-4 ">{{ include.post.title
|
|
11
11
|
}}</h2>
|
|
12
12
|
</a>
|
|
13
13
|
<div class="md:text-lg pb-6 font-semibold">
|
|
14
|
-
<a href="{{include.post.url}}">
|
|
14
|
+
<a href="{{include.post.url | relative_url}}" aria-label="Post Url">
|
|
15
15
|
{{include.post.excerpt}}
|
|
16
16
|
</a>
|
|
17
17
|
</div>
|
|
18
|
-
<a href="{{ include.post.url }}"
|
|
19
|
-
class="hover:underline decoration-2 underline-offset-2 hover:text-sky-400 text-lg font-semibold ">
|
|
18
|
+
<a href="{{ include.post.url | relative_url }}"
|
|
19
|
+
class="hover:underline decoration-2 underline-offset-2 hover:text-sky-400 text-lg font-semibold ">
|
|
20
|
+
{{ site.data[site.active_lang].strings.blog.read_more | default:
|
|
21
|
+
site.data['en'].strings.blog.read_more}}
|
|
22
|
+
</a>
|
|
20
23
|
</div>
|
|
21
24
|
<div class="w-full md:w-1/2 h-80 md:h-96 bg-cover bg-center"
|
|
22
25
|
style="background-image: url('{{ include.post.image }}')">
|
data/_includes/project_card.html
CHANGED
|
@@ -1,9 +1,15 @@
|
|
|
1
1
|
<div class="rounded-lg hover:bg-gray-50 p-8 shadow">
|
|
2
|
-
<a href="{{include.project.url}}">
|
|
3
|
-
<img src="{{include.project.image}}" alt="image" class="object-cover w-full h-60" />
|
|
4
|
-
<
|
|
2
|
+
<a href="{{include.project.url | relative_url}}">
|
|
3
|
+
<img src="{{include.project.image | relative_url}}" alt="image" class="object-cover w-full h-60" />
|
|
4
|
+
<p class="font-mulish text-gray-500 mt-6 mb-2 ">{{include.project.category | upcase}}</p>
|
|
5
|
+
<h2 class="text-2xl hover:underline font-bold my-2 text-gray-800">{{include.project.title}}</h2>
|
|
5
6
|
<div class="font-mulish">
|
|
6
7
|
{{include.project.excerpt}}
|
|
7
8
|
</div>
|
|
9
|
+
<div class="my-4">
|
|
10
|
+
{% for tag in include.project.tags %}
|
|
11
|
+
<category class="font-mulish text-sm text-gray-500">#{{ tag | xml_escape }}</category>
|
|
12
|
+
{% endfor %}
|
|
13
|
+
</div>
|
|
8
14
|
</a>
|
|
9
15
|
</div>
|
data/_includes/sharing.html
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
<div class="sharing-buttons flex flex-wrap gap-1 justify-center ">
|
|
2
2
|
<a class="border-2 duration-200 ease inline-flex items-center mb-1 mr-1 transition p-2 rounded-full text-white border-slate-600 bg-slate-600 hover:bg-slate-700 hover:border-slate-700"
|
|
3
3
|
target="_blank" rel="noopener"
|
|
4
|
-
href="https://facebook.com/sharer/sharer.php?u={{ site.url | uri_escape | append: page.url }}"
|
|
4
|
+
href="https://facebook.com/sharer/sharer.php?u={{ site.url | uri_escape | append: site.baseurl | append: page.url }}"
|
|
5
5
|
aria-label="Share on Facebook">
|
|
6
6
|
<svg aria-hidden="true" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"
|
|
7
7
|
class="w-5 h-5">
|
|
@@ -13,7 +13,7 @@
|
|
|
13
13
|
</a>
|
|
14
14
|
<a class="border-2 duration-200 ease inline-flex items-center mb-1 mr-1 transition p-2 rounded-full text-white border-slate-600 bg-slate-600 hover:bg-slate-700 hover:border-slate-700"
|
|
15
15
|
target="_blank" rel="noopener"
|
|
16
|
-
href="https://twitter.com/intent/tweet?url={{ site.url | uri_escape | append: page.url }}&text={{ page.title }}"
|
|
16
|
+
href="https://twitter.com/intent/tweet?url={{ site.url | uri_escape | append: site.baseurl | append: page.url }}&text={{ page.title }}"
|
|
17
17
|
aria-label="Share on Twitter">
|
|
18
18
|
<svg aria-hidden="true" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"
|
|
19
19
|
class="w-5 h-5">
|
|
@@ -25,7 +25,7 @@
|
|
|
25
25
|
</a>
|
|
26
26
|
<a class="border-2 duration-200 ease inline-flex items-center mb-1 mr-1 transition p-2 rounded-full text-white border-slate-600 bg-slate-600 hover:bg-slate-700 hover:border-slate-700"
|
|
27
27
|
target="_blank" rel="noopener"
|
|
28
|
-
href="https://www.linkedin.com/shareArticle?mini=true&url={{ site.url | uri_escape | append: page.url }}&title={{ page.title }}&summary={{ page.title }}&source={{ site.url | uri_escape }}"
|
|
28
|
+
href="https://www.linkedin.com/shareArticle?mini=true&url={{ site.url | uri_escape | append:site.baseurl | append: page.url }}&title={{ page.title }}&summary={{ page.title }}&source={{ site.url | uri_escape }}"
|
|
29
29
|
aria-label="Share on Linkedin">
|
|
30
30
|
<svg aria-hidden="true" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"
|
|
31
31
|
class="w-5 h-5">
|
|
@@ -37,7 +37,7 @@
|
|
|
37
37
|
</a>
|
|
38
38
|
<a class="border-2 duration-200 ease inline-flex items-center mb-1 mr-1 transition p-2 rounded-full text-white border-slate-600 bg-slate-600 hover:bg-slate-700 hover:border-slate-700"
|
|
39
39
|
target="_blank" rel="noopener"
|
|
40
|
-
href="https://pinterest.com/pin/create/button/?url={{ site.url | uri_escape | append: page.url }}&media={{ site.url | uri_escape }}&description={{ page.title }}"
|
|
40
|
+
href="https://pinterest.com/pin/create/button/?url={{ site.url | uri_escape | append: site.baseurl | append: page.url }}&media={{ site.url | uri_escape }}&description={{ page.title }}"
|
|
41
41
|
aria-label="Share on Pinterest" draggable="false">
|
|
42
42
|
<svg aria-hidden="true" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"
|
|
43
43
|
class="w-5 h-5">
|
|
@@ -49,7 +49,7 @@
|
|
|
49
49
|
</a>
|
|
50
50
|
<a class="border-2 duration-200 ease inline-flex items-center mb-1 mr-1 transition p-2 rounded-full text-white border-slate-600 bg-slate-600 hover:bg-slate-700 hover:border-slate-700"
|
|
51
51
|
target="_blank" rel="noopener"
|
|
52
|
-
href="https://reddit.com/submit/?url={{ site.url | uri_escape | append: page.url }}&resubmit=true&title={{ page.title }}"
|
|
52
|
+
href="https://reddit.com/submit/?url={{ site.url | uri_escape | append: site.baseurl | append: page.url }}&resubmit=true&title={{ page.title }}"
|
|
53
53
|
aria-label="Share on Reddit" draggable="false">
|
|
54
54
|
<svg aria-hidden="true" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"
|
|
55
55
|
class="w-5 h-5">
|
|
@@ -73,7 +73,7 @@
|
|
|
73
73
|
</a>
|
|
74
74
|
<a class="border-2 duration-200 ease inline-flex items-center mb-1 mr-1 transition p-2 rounded-full text-white border-slate-600 bg-slate-600 hover:bg-slate-700 hover:border-slate-700"
|
|
75
75
|
target="_blank" rel="noopener"
|
|
76
|
-
href="https://telegram.me/share/url?text={{ page.title | uri_escape }}&url={{ site.url | uri_escape | append: page.url }}"
|
|
76
|
+
href="https://telegram.me/share/url?text={{ page.title | uri_escape }}&url={{ site.url | uri_escape | append: site.baseurl | append: page.url }}"
|
|
77
77
|
aria-label="Share on Telegram" draggable="false">
|
|
78
78
|
<svg aria-hidden="true" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"
|
|
79
79
|
class="w-5 h-5">
|
|
@@ -85,7 +85,7 @@
|
|
|
85
85
|
</a>
|
|
86
86
|
<a class="border-2 duration-200 ease inline-flex items-center mb-1 mr-1 transition p-2 rounded-full text-white border-slate-600 bg-slate-600 hover:bg-slate-700 hover:border-slate-700"
|
|
87
87
|
target="_blank" rel="noopener"
|
|
88
|
-
href="mailto:?subject={{ page.title | uri_escape }}&body={{ site.url | uri_escape | append: page.url }}"
|
|
88
|
+
href="mailto:?subject={{ page.title | uri_escape }}&body={{ site.url | uri_escape | append: site.baseurl | append: page.url }}"
|
|
89
89
|
aria-label="Share by Email" draggable="false">
|
|
90
90
|
<svg aria-hidden="true" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"
|
|
91
91
|
class="w-5 h-5">
|
data/_layouts/blog.html
CHANGED
|
@@ -8,6 +8,7 @@ layout: default
|
|
|
8
8
|
{% for category in site.categories %}
|
|
9
9
|
{% assign category_name = category[0] %}
|
|
10
10
|
<a href="{{site.url}}/category/{{category_name| replace: ' ', '-'| downcase}}"
|
|
11
|
+
aria-label="Category {{category_name}} page"
|
|
11
12
|
class="block font-mulish hover:text-sky-400 p-4 {% if category_name == page.title %}font-black{% endif %}">
|
|
12
13
|
{{ category_name | upcase }}
|
|
13
14
|
</a>
|
|
@@ -26,7 +27,10 @@ layout: default
|
|
|
26
27
|
|
|
27
28
|
<hr class="h-px my-12 bg-gray-400 border-0 dark:bg-gray-700">
|
|
28
29
|
|
|
29
|
-
<h1 class="text-2xl md:text-4xl font-bold text-gray-800">
|
|
30
|
+
<h1 class="text-2xl md:text-4xl font-bold text-gray-800">
|
|
31
|
+
{{ site.data[site.active_lang].strings.blog.more_articles | default:
|
|
32
|
+
site.data['en'].strings.blog.more_articles }}
|
|
33
|
+
</h1>
|
|
30
34
|
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-x-12 gap-y-16 py-8 md:py-16">
|
|
31
35
|
{% for post in rest_posts %}
|
|
32
36
|
{% include post_card.html post=post %}
|
data/_layouts/default.html
CHANGED
|
@@ -1,9 +1,11 @@
|
|
|
1
|
-
|
|
1
|
+
<!DOCTYPE html>
|
|
2
|
+
<html lang="{{site.active_lang}}">
|
|
2
3
|
|
|
3
4
|
<head>
|
|
4
5
|
<meta charset="UTF-8">
|
|
5
6
|
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
|
6
|
-
<link href="/assets/css/dist-style.css" rel="stylesheet">
|
|
7
|
+
<link href="{{ '/assets/css/dist-style.css' | relative_url }}" rel="stylesheet">
|
|
8
|
+
<link href="{{ '/assets/css/fonts.css' | relative_url }}" rel="stylesheet">
|
|
7
9
|
{% seo %}
|
|
8
10
|
{% include custom_head.html %}
|
|
9
11
|
</head>
|
data/_layouts/home.html
CHANGED
|
@@ -4,7 +4,7 @@ layout: default
|
|
|
4
4
|
|
|
5
5
|
<section id="main" class="flex flex-col md:flex-row items-center justify-center py-16 md:h-screen border-b-2">
|
|
6
6
|
<div class="md:mx-2">
|
|
7
|
-
<img class="object-cover w-full h-full sm:w-80 sm:h-80 sm:rounded-full" src="{{ page.image }}"
|
|
7
|
+
<img class="object-cover w-full h-full sm:w-80 sm:h-80 sm:rounded-full" src="{{ page.image | relative_url }}"
|
|
8
8
|
alt="{{ page.description }}">
|
|
9
9
|
</div>
|
|
10
10
|
<div class="fadeIn mx-4 w-4/5 md:w-2/5 text-center md:text-left mt-6 md:mt-0">
|
|
@@ -33,7 +33,7 @@ layout: default
|
|
|
33
33
|
{% endfor %}
|
|
34
34
|
</div>
|
|
35
35
|
<div class="pt-4 text-center">
|
|
36
|
-
<a class="font-mulish text-lg hover:text-sky-400 hover:underline font-bold" href="/blog">
|
|
36
|
+
<a class="font-mulish text-lg hover:text-sky-400 hover:underline font-bold" href="{{'/blog' | relative_url }}">
|
|
37
37
|
{{ site.data[site.active_lang].strings.home.see_more_posts | default:
|
|
38
38
|
site.data['en'].strings.home.see_more_posts}}
|
|
39
39
|
</a>
|
|
@@ -56,7 +56,8 @@ layout: default
|
|
|
56
56
|
{% endfor %}
|
|
57
57
|
</div>
|
|
58
58
|
<div class="pt-4 text-center ">
|
|
59
|
-
<a class="font-mulish hover:text-sky-400 hover:underline font-bold"
|
|
59
|
+
<a class="font-mulish text-lg hover:text-sky-400 hover:underline font-bold"
|
|
60
|
+
href="{{'/projects' | relative_url }}">
|
|
60
61
|
{{ site.data[site.active_lang].strings.home.see_more_projects | default:
|
|
61
62
|
site.data['en'].strings.home.see_more_projects }}
|
|
62
63
|
</a>
|
|
@@ -65,21 +66,25 @@ layout: default
|
|
|
65
66
|
</section>
|
|
66
67
|
{% endif %}
|
|
67
68
|
|
|
68
|
-
<section id="content" class="container mx-auto min-h-screen">
|
|
69
|
+
<section id="content" class="container mx-auto flex flex-col items-center justify-center min-h-screen">
|
|
69
70
|
<article class="prose mx-auto py-16">
|
|
70
71
|
{{content}}
|
|
71
72
|
</article>
|
|
72
73
|
</section>
|
|
73
74
|
|
|
74
75
|
<div id="dot-nav" class="fixed left-0 top-1/2 transform -translate-y-1/2 space-y-4 bg-white/80 rounded-r-lg p-4">
|
|
75
|
-
<a href="#main"
|
|
76
|
+
<a href="#main" aria-label="Jump to main section"
|
|
77
|
+
class="dot w-3 h-3 block rounded-full border-2 border-gray-800 bg-gray-800 hover:scale-125"></a>
|
|
76
78
|
{% if site.posts.size > 0 %}
|
|
77
|
-
<a href="#blog"
|
|
79
|
+
<a href="#blog" aria-label="Jump to blog section"
|
|
80
|
+
class="dot w-3 h-3 block rounded-full border-2 border-gray-800 hover:scale-125"></a>
|
|
78
81
|
{% endif %}
|
|
79
82
|
{% if site.projects.size > 0 %}
|
|
80
|
-
<a href="#projects"
|
|
83
|
+
<a href="#projects" aria-label="Jump to projects section"
|
|
84
|
+
class="dot w-3 h-3 block rounded-full border-2 border-gray-800 hover:scale-125"></a>
|
|
81
85
|
{% endif %}
|
|
82
|
-
<a href="#content"
|
|
86
|
+
<a href="#content" aria-label="Jump to content section"
|
|
87
|
+
class="dot w-3 h-3 block rounded-full border-2 border-gray-800 hover:scale-125"></a>
|
|
83
88
|
</div>
|
|
84
89
|
|
|
85
90
|
<script>
|
data/_layouts/post.html
CHANGED
|
@@ -22,7 +22,7 @@ layout: default
|
|
|
22
22
|
{% if words < 360 %} 1 min {% else %} {{ words | divided_by: 180 }} mins {% endif %} </p>
|
|
23
23
|
</div>
|
|
24
24
|
|
|
25
|
-
<img class="mt-0" src="{{page.image}}" alt="{{page.title}}">
|
|
25
|
+
<img class="mt-0" src="{{page.image | relative_url}}" alt="{{page.title}}">
|
|
26
26
|
|
|
27
27
|
<div class="my-6">
|
|
28
28
|
{{content}}
|
data/assets/css/dist-style.css
CHANGED
|
@@ -1 +1 @@
|
|
|
1
|
-
/*! tailwindcss v3.3.5 | MIT License | https://tailwindcss.com*/*,:after,:before{box-sizing:border-box;border:0 solid #e5e7eb}:after,:before{--tw-content:""}html{line-height:1.5;-webkit-text-size-adjust:100%;-moz-tab-size:4;-o-tab-size:4;tab-size:4;font-family:Raleway;font-feature-settings:normal;font-variation-settings:normal}body{margin:0;line-height:inherit}hr{height:0;color:inherit;border-top-width:1px}abbr:where([title]){-webkit-text-decoration:underline dotted;text-decoration:underline dotted}h1,h2,h3,h4,h5,h6{font-size:inherit;font-weight:inherit}a{color:inherit;text-decoration:inherit}b,strong{font-weight:bolder}code,kbd,pre,samp{font-family:ui-monospace,SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:initial}sub{bottom:-.25em}sup{top:-.5em}table{text-indent:0;border-color:inherit;border-collapse:collapse}button,input,optgroup,select,textarea{font-family:inherit;font-feature-settings:inherit;font-variation-settings:inherit;font-size:100%;font-weight:inherit;line-height:inherit;color:inherit;margin:0;padding:0}button,select{text-transform:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button;background-color:initial;background-image:none}:-moz-focusring{outline:auto}:-moz-ui-invalid{box-shadow:none}progress{vertical-align:initial}::-webkit-inner-spin-button,::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}summary{display:list-item}blockquote,dd,dl,figure,h1,h2,h3,h4,h5,h6,hr,p,pre{margin:0}fieldset{margin:0}fieldset,legend{padding:0}menu,ol,ul{list-style:none;margin:0;padding:0}dialog{padding:0}textarea{resize:vertical}input::-moz-placeholder,textarea::-moz-placeholder{opacity:1;color:#9ca3af}input::placeholder,textarea::placeholder{opacity:1;color:#9ca3af}[role=button],button{cursor:pointer}:disabled{cursor:default}audio,canvas,embed,iframe,img,object,svg,video{display:block;vertical-align:middle}img,video{max-width:100%;height:auto}[hidden]{display:none}html{font-family:Raleway,system-ui,sans-serif}*,::backdrop,:after,:before{--tw-border-spacing-x:0;--tw-border-spacing-y:0;--tw-translate-x:0;--tw-translate-y:0;--tw-rotate:0;--tw-skew-x:0;--tw-skew-y:0;--tw-scale-x:1;--tw-scale-y:1;--tw-pan-x: ;--tw-pan-y: ;--tw-pinch-zoom: ;--tw-scroll-snap-strictness:proximity;--tw-gradient-from-position: ;--tw-gradient-via-position: ;--tw-gradient-to-position: ;--tw-ordinal: ;--tw-slashed-zero: ;--tw-numeric-figure: ;--tw-numeric-spacing: ;--tw-numeric-fraction: ;--tw-ring-inset: ;--tw-ring-offset-width:0px;--tw-ring-offset-color:#fff;--tw-ring-color:#3b82f680;--tw-ring-offset-shadow:0 0 #0000;--tw-ring-shadow:0 0 #0000;--tw-shadow:0 0 #0000;--tw-shadow-colored:0 0 #0000;--tw-blur: ;--tw-brightness: ;--tw-contrast: ;--tw-grayscale: ;--tw-hue-rotate: ;--tw-invert: ;--tw-saturate: ;--tw-sepia: ;--tw-drop-shadow: ;--tw-backdrop-blur: ;--tw-backdrop-brightness: ;--tw-backdrop-contrast: ;--tw-backdrop-grayscale: ;--tw-backdrop-hue-rotate: ;--tw-backdrop-invert: ;--tw-backdrop-opacity: ;--tw-backdrop-saturate: ;--tw-backdrop-sepia: }.container{width:100%;padding-right:1rem;padding-left:1rem}@media (min-width:640px){.container{max-width:640px;padding-right:2rem;padding-left:2rem}}@media (min-width:768px){.container{max-width:768px}}@media (min-width:1024px){.container{max-width:1024px;padding-right:4rem;padding-left:4rem}}@media (min-width:1280px){.container{max-width:1280px;padding-right:5rem;padding-left:5rem}}@media (min-width:1536px){.container{max-width:1536px;padding-right:6rem;padding-left:6rem}}.prose{color:var(--tw-prose-body);max-width:65ch}.prose :where(p):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:1.25em;margin-bottom:1.25em}.prose :where([class~=lead]):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-lead);font-size:1.25em;line-height:1.6;margin-top:1.2em;margin-bottom:1.2em}.prose :where(a):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-links);text-decoration:underline;font-weight:500}.prose :where(strong):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-bold);font-weight:600}.prose :where(a strong):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(blockquote strong):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(thead th strong):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(ol):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:decimal;margin-top:1.25em;margin-bottom:1.25em;padding-left:1.625em}.prose :where(ol[type=A]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:upper-alpha}.prose :where(ol[type=a]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:lower-alpha}.prose :where(ol[type=A s]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:upper-alpha}.prose :where(ol[type=a s]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:lower-alpha}.prose :where(ol[type=I]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:upper-roman}.prose :where(ol[type=i]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:lower-roman}.prose :where(ol[type=I s]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:upper-roman}.prose :where(ol[type=i s]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:lower-roman}.prose :where(ol[type="1"]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:decimal}.prose :where(ul):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:disc;margin-top:1.25em;margin-bottom:1.25em;padding-left:1.625em}.prose :where(ol>li):not(:where([class~=not-prose],[class~=not-prose] *))::marker{font-weight:400;color:var(--tw-prose-counters)}.prose :where(ul>li):not(:where([class~=not-prose],[class~=not-prose] *))::marker{color:var(--tw-prose-bullets)}.prose :where(dt):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:600;margin-top:1.25em}.prose :where(hr):not(:where([class~=not-prose],[class~=not-prose] *)){border-color:var(--tw-prose-hr);border-top-width:1px;margin-top:3em;margin-bottom:3em}.prose :where(blockquote):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:500;font-style:italic;color:var(--tw-prose-quotes);border-left-width:.25rem;border-left-color:var(--tw-prose-quote-borders);quotes:"\201C""\201D""\2018""\2019";margin-top:1.6em;margin-bottom:1.6em;padding-left:1em}.prose :where(blockquote p:first-of-type):not(:where([class~=not-prose],[class~=not-prose] *)):before{content:open-quote}.prose :where(blockquote p:last-of-type):not(:where([class~=not-prose],[class~=not-prose] *)):after{content:close-quote}.prose :where(h1):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:800;font-size:2.25em;margin-top:0;margin-bottom:.8888889em;line-height:1.1111111}.prose :where(h1 strong):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:900;color:inherit}.prose :where(h2):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:700;font-size:1.5em;margin-top:2em;margin-bottom:1em;line-height:1.3333333}.prose :where(h2 strong):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:800;color:inherit}.prose :where(h3):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:600;font-size:1.25em;margin-top:1.6em;margin-bottom:.6em;line-height:1.6}.prose :where(h3 strong):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:700;color:inherit}.prose :where(h4):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:600;margin-top:1.5em;margin-bottom:.5em;line-height:1.5}.prose :where(h4 strong):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:700;color:inherit}.prose :where(img):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:2em;margin-bottom:2em}.prose :where(picture):not(:where([class~=not-prose],[class~=not-prose] *)){display:block;margin-top:2em;margin-bottom:2em}.prose :where(kbd):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:500;font-family:inherit;color:var(--tw-prose-kbd);box-shadow:0 0 0 1px rgb(var(--tw-prose-kbd-shadows)/10%),0 3px 0 rgb(var(--tw-prose-kbd-shadows)/10%);font-size:.875em;border-radius:.3125rem;padding:.1875em .375em}.prose :where(code):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-code);font-weight:600;font-size:.875em}.prose :where(code):not(:where([class~=not-prose],[class~=not-prose] *)):before{content:"`"}.prose :where(code):not(:where([class~=not-prose],[class~=not-prose] *)):after{content:"`"}.prose :where(a code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(h1 code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(h2 code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit;font-size:.875em}.prose :where(h3 code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit;font-size:.9em}.prose :where(h4 code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(blockquote code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(thead th code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(pre):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-pre-code);background-color:var(--tw-prose-pre-bg);overflow-x:auto;font-weight:400;font-size:.875em;line-height:1.7142857;margin-top:1.7142857em;margin-bottom:1.7142857em;border-radius:.375rem;padding:.8571429em 1.1428571em}.prose :where(pre code):not(:where([class~=not-prose],[class~=not-prose] *)){background-color:initial;border-width:0;border-radius:0;padding:0;font-weight:inherit;color:inherit;font-size:inherit;font-family:inherit;line-height:inherit}.prose :where(pre code):not(:where([class~=not-prose],[class~=not-prose] *)):before{content:none}.prose :where(pre code):not(:where([class~=not-prose],[class~=not-prose] *)):after{content:none}.prose :where(table):not(:where([class~=not-prose],[class~=not-prose] *)){width:100%;table-layout:auto;text-align:left;margin-top:2em;margin-bottom:2em;font-size:.875em;line-height:1.7142857}.prose :where(thead):not(:where([class~=not-prose],[class~=not-prose] *)){border-bottom-width:1px;border-bottom-color:var(--tw-prose-th-borders)}.prose :where(thead th):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:600;vertical-align:bottom;padding-right:.5714286em;padding-bottom:.5714286em;padding-left:.5714286em}.prose :where(tbody tr):not(:where([class~=not-prose],[class~=not-prose] *)){border-bottom-width:1px;border-bottom-color:var(--tw-prose-td-borders)}.prose :where(tbody tr:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){border-bottom-width:0}.prose :where(tbody td):not(:where([class~=not-prose],[class~=not-prose] *)){vertical-align:initial}.prose :where(tfoot):not(:where([class~=not-prose],[class~=not-prose] *)){border-top-width:1px;border-top-color:var(--tw-prose-th-borders)}.prose :where(tfoot td):not(:where([class~=not-prose],[class~=not-prose] *)){vertical-align:top}.prose :where(figure>*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0;margin-bottom:0}.prose :where(figcaption):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-captions);font-size:.875em;line-height:1.4285714;margin-top:.8571429em}.prose{--tw-prose-body:#374151;--tw-prose-headings:#111827;--tw-prose-lead:#4b5563;--tw-prose-links:#111827;--tw-prose-bold:#111827;--tw-prose-counters:#6b7280;--tw-prose-bullets:#d1d5db;--tw-prose-hr:#e5e7eb;--tw-prose-quotes:#111827;--tw-prose-quote-borders:#e5e7eb;--tw-prose-captions:#6b7280;--tw-prose-kbd:#111827;--tw-prose-kbd-shadows:17 24 39;--tw-prose-code:#111827;--tw-prose-pre-code:#e5e7eb;--tw-prose-pre-bg:#1f2937;--tw-prose-th-borders:#d1d5db;--tw-prose-td-borders:#e5e7eb;--tw-prose-invert-body:#d1d5db;--tw-prose-invert-headings:#fff;--tw-prose-invert-lead:#9ca3af;--tw-prose-invert-links:#fff;--tw-prose-invert-bold:#fff;--tw-prose-invert-counters:#9ca3af;--tw-prose-invert-bullets:#4b5563;--tw-prose-invert-hr:#374151;--tw-prose-invert-quotes:#f3f4f6;--tw-prose-invert-quote-borders:#374151;--tw-prose-invert-captions:#9ca3af;--tw-prose-invert-kbd:#fff;--tw-prose-invert-kbd-shadows:255 255 255;--tw-prose-invert-code:#fff;--tw-prose-invert-pre-code:#d1d5db;--tw-prose-invert-pre-bg:#00000080;--tw-prose-invert-th-borders:#4b5563;--tw-prose-invert-td-borders:#374151;font-size:1rem;line-height:1.75}.prose :where(picture>img):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0;margin-bottom:0}.prose :where(video):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:2em;margin-bottom:2em}.prose :where(li):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:.5em;margin-bottom:.5em}.prose :where(ol>li):not(:where([class~=not-prose],[class~=not-prose] *)){padding-left:.375em}.prose :where(ul>li):not(:where([class~=not-prose],[class~=not-prose] *)){padding-left:.375em}.prose :where(.prose>ul>li p):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:.75em;margin-bottom:.75em}.prose :where(.prose>ul>li>:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:1.25em}.prose :where(.prose>ul>li>:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-bottom:1.25em}.prose :where(.prose>ol>li>:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:1.25em}.prose :where(.prose>ol>li>:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-bottom:1.25em}.prose :where(ul ul,ul ol,ol ul,ol ol):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:.75em;margin-bottom:.75em}.prose :where(dl):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:1.25em;margin-bottom:1.25em}.prose :where(dd):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:.5em;padding-left:1.625em}.prose :where(hr+*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(h2+*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(h3+*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(h4+*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(thead th:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){padding-left:0}.prose :where(thead th:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){padding-right:0}.prose :where(tbody td,tfoot td):not(:where([class~=not-prose],[class~=not-prose] *)){padding:.5714286em}.prose :where(tbody td:first-child,tfoot td:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){padding-left:0}.prose :where(tbody td:last-child,tfoot td:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){padding-right:0}.prose :where(figure):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:2em;margin-bottom:2em}.prose :where(.prose>:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(.prose>:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-bottom:0}.prose-neutral{--tw-prose-body:#404040;--tw-prose-headings:#171717;--tw-prose-lead:#525252;--tw-prose-links:#171717;--tw-prose-bold:#171717;--tw-prose-counters:#737373;--tw-prose-bullets:#d4d4d4;--tw-prose-hr:#e5e5e5;--tw-prose-quotes:#171717;--tw-prose-quote-borders:#e5e5e5;--tw-prose-captions:#737373;--tw-prose-kbd:#171717;--tw-prose-kbd-shadows:23 23 23;--tw-prose-code:#171717;--tw-prose-pre-code:#e5e5e5;--tw-prose-pre-bg:#262626;--tw-prose-th-borders:#d4d4d4;--tw-prose-td-borders:#e5e5e5;--tw-prose-invert-body:#d4d4d4;--tw-prose-invert-headings:#fff;--tw-prose-invert-lead:#a3a3a3;--tw-prose-invert-links:#fff;--tw-prose-invert-bold:#fff;--tw-prose-invert-counters:#a3a3a3;--tw-prose-invert-bullets:#525252;--tw-prose-invert-hr:#404040;--tw-prose-invert-quotes:#f5f5f5;--tw-prose-invert-quote-borders:#404040;--tw-prose-invert-captions:#a3a3a3;--tw-prose-invert-kbd:#fff;--tw-prose-invert-kbd-shadows:255 255 255;--tw-prose-invert-code:#fff;--tw-prose-invert-pre-code:#d4d4d4;--tw-prose-invert-pre-bg:#00000080;--tw-prose-invert-th-borders:#525252;--tw-prose-invert-td-borders:#404040}.fixed{position:fixed}.absolute{position:absolute}.relative{position:relative}.bottom-0{bottom:0}.left-0{left:0}.right-0{right:0}.top-0{top:0}.top-1\/2{top:50%}.z-20{z-index:20}.mx-4{margin-left:1rem;margin-right:1rem}.mx-auto{margin-left:auto;margin-right:auto}.my-12{margin-top:3rem;margin-bottom:3rem}.my-6{margin-top:1.5rem;margin-bottom:1.5rem}.my-8{margin-top:2rem;margin-bottom:2rem}.mb-1{margin-bottom:.25rem}.mb-10{margin-bottom:2.5rem}.mb-2{margin-bottom:.5rem}.mb-4{margin-bottom:1rem}.mb-6{margin-bottom:1.5rem}.ml-auto{margin-left:auto}.mr-1{margin-right:.25rem}.mt-0{margin-top:0}.mt-2{margin-top:.5rem}.mt-4{margin-top:1rem}.mt-6{margin-top:1.5rem}.block{display:block}.flex{display:flex}.inline-flex{display:inline-flex}.grid{display:grid}.hidden{display:none}.h-3{height:.75rem}.h-5{height:1.25rem}.h-6{height:1.5rem}.h-60{height:15rem}.h-8{height:2rem}.h-80{height:20rem}.h-full{height:100%}.h-px{height:1px}.min-h-\[70vh\]{min-height:70vh}.min-h-screen{min-height:100vh}.w-3{width:.75rem}.w-4\/5{width:80%}.w-5{width:1.25rem}.w-auto{width:auto}.w-full{width:100%}.max-w-\[75ch\]{max-width:75ch}.max-w-lg{max-width:32rem}.max-w-xl{max-width:36rem}.-translate-y-1\/2{--tw-translate-y:-50%}.-translate-y-1\/2,.transform{transform:translate(var(--tw-translate-x),var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y))}.grid-cols-1{grid-template-columns:repeat(1,minmax(0,1fr))}.flex-col{flex-direction:column}.flex-col-reverse{flex-direction:column-reverse}.flex-wrap{flex-wrap:wrap}.items-center{align-items:center}.justify-center{justify-content:center}.justify-between{justify-content:space-between}.gap-1{gap:.25rem}.gap-6{gap:1.5rem}.gap-x-12{-moz-column-gap:3rem;column-gap:3rem}.gap-x-8{-moz-column-gap:2rem;column-gap:2rem}.gap-y-16{row-gap:4rem}.space-y-4>:not([hidden])~:not([hidden]){--tw-space-y-reverse:0;margin-top:calc(1rem*(1 - var(--tw-space-y-reverse)));margin-bottom:calc(1rem*var(--tw-space-y-reverse))}.divide-x>:not([hidden])~:not([hidden]){--tw-divide-x-reverse:0;border-right-width:calc(1px*var(--tw-divide-x-reverse));border-left-width:calc(1px*(1 - var(--tw-divide-x-reverse)))}.rounded{border-radius:.25rem}.rounded-full{border-radius:9999px}.rounded-lg{border-radius:.5rem}.rounded-r-lg{border-top-right-radius:.5rem;border-bottom-right-radius:.5rem}.border-0{border-width:0}.border-2{border-width:2px}.border-y{border-top-width:1px;border-bottom-width:1px}.border-b-2{border-bottom-width:2px}.border-gray-400{--tw-border-opacity:1;border-color:rgb(156 163 175/var(--tw-border-opacity))}.border-gray-800{--tw-border-opacity:1;border-color:rgb(31 41 55/var(--tw-border-opacity))}.border-slate-600{--tw-border-opacity:1;border-color:rgb(71 85 105/var(--tw-border-opacity))}.border-zinc-200{--tw-border-opacity:1;border-color:rgb(228 228 231/var(--tw-border-opacity))}.bg-gray-400{--tw-bg-opacity:1;background-color:rgb(156 163 175/var(--tw-bg-opacity))}.bg-gray-800{--tw-bg-opacity:1;background-color:rgb(31 41 55/var(--tw-bg-opacity))}.bg-slate-600{--tw-bg-opacity:1;background-color:rgb(71 85 105/var(--tw-bg-opacity))}.bg-white{--tw-bg-opacity:1;background-color:rgb(255 255 255/var(--tw-bg-opacity))}.bg-white\/80{background-color:#fffc}.bg-cover{background-size:cover}.bg-center{background-position:50%}.object-cover{-o-object-fit:cover;object-fit:cover}.p-2{padding:.5rem}.p-4{padding:1rem}.p-8{padding:2rem}.px-2{padding-left:.5rem;padding-right:.5rem}.px-4{padding-left:1rem;padding-right:1rem}.px-5{padding-left:1.25rem;padding-right:1.25rem}.py-1{padding-top:.25rem;padding-bottom:.25rem}.py-16{padding-top:4rem;padding-bottom:4rem}.py-2{padding-top:.5rem;padding-bottom:.5rem}.py-4{padding-top:1rem;padding-bottom:1rem}.py-8{padding-top:2rem;padding-bottom:2rem}.pb-10{padding-bottom:2.5rem}.pb-4{padding-bottom:1rem}.pb-6{padding-bottom:1.5rem}.pl-2{padding-left:.5rem}.pl-4{padding-left:1rem}.pr-2{padding-right:.5rem}.pt-2{padding-top:.5rem}.pt-20{padding-top:5rem}.pt-4{padding-top:1rem}.text-left{text-align:left}.text-center{text-align:center}.font-mulish{font-family:Mulish}.text-2xl{font-size:1.5rem;line-height:2rem}.text-3xl{font-size:1.875rem;line-height:2.25rem}.text-lg{font-size:1.125rem;line-height:1.75rem}.text-sm{font-size:.875rem;line-height:1.25rem}.font-black{font-weight:900}.font-bold{font-weight:700}.font-normal{font-weight:400}.font-semibold{font-weight:600}.text-black{--tw-text-opacity:1;color:rgb(0 0 0/var(--tw-text-opacity))}.text-gray-400{--tw-text-opacity:1;color:rgb(156 163 175/var(--tw-text-opacity))}.text-gray-500{--tw-text-opacity:1;color:rgb(107 114 128/var(--tw-text-opacity))}.text-gray-600{--tw-text-opacity:1;color:rgb(75 85 99/var(--tw-text-opacity))}.text-gray-700{--tw-text-opacity:1;color:rgb(55 65 81/var(--tw-text-opacity))}.text-gray-800{--tw-text-opacity:1;color:rgb(31 41 55/var(--tw-text-opacity))}.text-slate-600{--tw-text-opacity:1;color:rgb(71 85 105/var(--tw-text-opacity))}.text-white{--tw-text-opacity:1;color:rgb(255 255 255/var(--tw-text-opacity))}.no-underline{text-decoration-line:none}.decoration-2{text-decoration-thickness:2px}.underline-offset-2{text-underline-offset:2px}.shadow{--tw-shadow:0 1px 3px 0 #0000001a,0 1px 2px -1px #0000001a;--tw-shadow-colored:0 1px 3px 0 var(--tw-shadow-color),0 1px 2px -1px var(--tw-shadow-color)}.shadow,.shadow-lg{box-shadow:var(--tw-ring-offset-shadow,0 0 #0000),var(--tw-ring-shadow,0 0 #0000),var(--tw-shadow)}.shadow-lg{--tw-shadow:0 10px 15px -3px #0000001a,0 4px 6px -4px #0000001a;--tw-shadow-colored:0 10px 15px -3px var(--tw-shadow-color),0 4px 6px -4px var(--tw-shadow-color)}.transition{transition-property:color,background-color,border-color,text-decoration-color,fill,stroke,opacity,box-shadow,transform,filter,-webkit-backdrop-filter;transition-property:color,background-color,border-color,text-decoration-color,fill,stroke,opacity,box-shadow,transform,filter,backdrop-filter;transition-property:color,background-color,border-color,text-decoration-color,fill,stroke,opacity,box-shadow,transform,filter,backdrop-filter,-webkit-backdrop-filter;transition-timing-function:cubic-bezier(.4,0,.2,1);transition-duration:.15s}.duration-200{transition-duration:.2s}.duration-300{transition-duration:.3s}@font-face{font-family:Mulish;src:url(/assets/fonts/Mulish-Regular.ttf)}@font-face{font-family:Raleway;src:url(/assets/fonts/Raleway-Regular.ttf)}.hover\:scale-110:hover{--tw-scale-x:1.1;--tw-scale-y:1.1}.hover\:scale-110:hover,.hover\:scale-125:hover{transform:translate(var(--tw-translate-x),var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y))}.hover\:scale-125:hover{--tw-scale-x:1.25;--tw-scale-y:1.25}.hover\:border-slate-700:hover{--tw-border-opacity:1;border-color:rgb(51 65 85/var(--tw-border-opacity))}.hover\:bg-gray-50:hover{--tw-bg-opacity:1;background-color:rgb(249 250 251/var(--tw-bg-opacity))}.hover\:bg-slate-700:hover{--tw-bg-opacity:1;background-color:rgb(51 65 85/var(--tw-bg-opacity))}.hover\:text-gray-800:hover{--tw-text-opacity:1;color:rgb(31 41 55/var(--tw-text-opacity))}.hover\:text-sky-400:hover{--tw-text-opacity:1;color:rgb(56 189 248/var(--tw-text-opacity))}.hover\:underline:hover{text-decoration-line:underline}.prose-h1\:mb-1 :is(:where(h1):not(:where([class~=not-prose],[class~=not-prose] *))){margin-bottom:.25rem}:is(.dark .dark\:bg-gray-700){--tw-bg-opacity:1;background-color:rgb(55 65 81/var(--tw-bg-opacity))}:is(.dark .dark\:text-slate-100){--tw-text-opacity:1;color:rgb(241 245 249/var(--tw-text-opacity))}:is(.dark .dark\:text-slate-300){--tw-text-opacity:1;color:rgb(203 213 225/var(--tw-text-opacity))}:is(.dark .dark\:text-zinc-300){--tw-text-opacity:1;color:rgb(212 212 216/var(--tw-text-opacity))}:is(.dark .dark\:hover\:text-slate-200:hover){--tw-text-opacity:1;color:rgb(226 232 240/var(--tw-text-opacity))}@media (min-width:640px){.sm\:h-80{height:20rem}.sm\:w-80{width:20rem}.sm\:grid-cols-2{grid-template-columns:repeat(2,minmax(0,1fr))}.sm\:rounded-full{border-radius:9999px}}@media (min-width:768px){.md\:mx-2{margin-left:.5rem;margin-right:.5rem}.md\:mb-12{margin-bottom:3rem}.md\:mb-6{margin-bottom:1.5rem}.md\:mt-0{margin-top:0}.md\:block{display:block}.md\:h-96{height:24rem}.md\:h-screen{height:100vh}.md\:w-1\/2{width:50%}.md\:w-2\/5{width:40%}.md\:w-4\/12{width:33.333333%}.md\:w-6\/12{width:50%}.md\:grid-cols-2{grid-template-columns:repeat(2,minmax(0,1fr))}.md\:grid-cols-3{grid-template-columns:repeat(3,minmax(0,1fr))}.md\:flex-row{flex-direction:row}.md\:justify-start{justify-content:flex-start}.md\:justify-between{justify-content:space-between}.md\:px-4{padding-left:1rem;padding-right:1rem}.md\:py-0{padding-top:0;padding-bottom:0}.md\:py-16{padding-top:4rem;padding-bottom:4rem}.md\:text-left{text-align:left}.md\:text-right{text-align:right}.md\:text-4xl{font-size:2.25rem;line-height:2.5rem}.md\:text-5xl{font-size:3rem;line-height:1}.md\:text-lg{font-size:1.125rem;line-height:1.75rem}}@media (min-width:1024px){.lg\:w-4\/12{width:33.333333%}.lg\:grid-cols-3{grid-template-columns:repeat(3,minmax(0,1fr))}.lg\:pb-20{padding-bottom:5rem}.lg\:pt-\[120px\]{padding-top:120px}.lg\:pt-\[90px\]{padding-top:90px}}
|
|
1
|
+
/*! tailwindcss v3.3.5 | MIT License | https://tailwindcss.com*/*,:after,:before{box-sizing:border-box;border:0 solid #e5e7eb}:after,:before{--tw-content:""}html{line-height:1.5;-webkit-text-size-adjust:100%;-moz-tab-size:4;-o-tab-size:4;tab-size:4;font-family:Raleway;font-feature-settings:normal;font-variation-settings:normal}body{margin:0;line-height:inherit}hr{height:0;color:inherit;border-top-width:1px}abbr:where([title]){-webkit-text-decoration:underline dotted;text-decoration:underline dotted}h1,h2,h3,h4,h5,h6{font-size:inherit;font-weight:inherit}a{color:inherit;text-decoration:inherit}b,strong{font-weight:bolder}code,kbd,pre,samp{font-family:ui-monospace,SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:initial}sub{bottom:-.25em}sup{top:-.5em}table{text-indent:0;border-color:inherit;border-collapse:collapse}button,input,optgroup,select,textarea{font-family:inherit;font-feature-settings:inherit;font-variation-settings:inherit;font-size:100%;font-weight:inherit;line-height:inherit;color:inherit;margin:0;padding:0}button,select{text-transform:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button;background-color:initial;background-image:none}:-moz-focusring{outline:auto}:-moz-ui-invalid{box-shadow:none}progress{vertical-align:initial}::-webkit-inner-spin-button,::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}summary{display:list-item}blockquote,dd,dl,figure,h1,h2,h3,h4,h5,h6,hr,p,pre{margin:0}fieldset{margin:0}fieldset,legend{padding:0}menu,ol,ul{list-style:none;margin:0;padding:0}dialog{padding:0}textarea{resize:vertical}input::-moz-placeholder,textarea::-moz-placeholder{opacity:1;color:#9ca3af}input::placeholder,textarea::placeholder{opacity:1;color:#9ca3af}[role=button],button{cursor:pointer}:disabled{cursor:default}audio,canvas,embed,iframe,img,object,svg,video{display:block;vertical-align:middle}img,video{max-width:100%;height:auto}[hidden]{display:none}*,::backdrop,:after,:before{--tw-border-spacing-x:0;--tw-border-spacing-y:0;--tw-translate-x:0;--tw-translate-y:0;--tw-rotate:0;--tw-skew-x:0;--tw-skew-y:0;--tw-scale-x:1;--tw-scale-y:1;--tw-pan-x: ;--tw-pan-y: ;--tw-pinch-zoom: ;--tw-scroll-snap-strictness:proximity;--tw-gradient-from-position: ;--tw-gradient-via-position: ;--tw-gradient-to-position: ;--tw-ordinal: ;--tw-slashed-zero: ;--tw-numeric-figure: ;--tw-numeric-spacing: ;--tw-numeric-fraction: ;--tw-ring-inset: ;--tw-ring-offset-width:0px;--tw-ring-offset-color:#fff;--tw-ring-color:#3b82f680;--tw-ring-offset-shadow:0 0 #0000;--tw-ring-shadow:0 0 #0000;--tw-shadow:0 0 #0000;--tw-shadow-colored:0 0 #0000;--tw-blur: ;--tw-brightness: ;--tw-contrast: ;--tw-grayscale: ;--tw-hue-rotate: ;--tw-invert: ;--tw-saturate: ;--tw-sepia: ;--tw-drop-shadow: ;--tw-backdrop-blur: ;--tw-backdrop-brightness: ;--tw-backdrop-contrast: ;--tw-backdrop-grayscale: ;--tw-backdrop-hue-rotate: ;--tw-backdrop-invert: ;--tw-backdrop-opacity: ;--tw-backdrop-saturate: ;--tw-backdrop-sepia: }.container{width:100%;padding-right:1rem;padding-left:1rem}@media (min-width:640px){.container{max-width:640px;padding-right:2rem;padding-left:2rem}}@media (min-width:768px){.container{max-width:768px}}@media (min-width:1024px){.container{max-width:1024px;padding-right:4rem;padding-left:4rem}}@media (min-width:1280px){.container{max-width:1280px;padding-right:5rem;padding-left:5rem}}@media (min-width:1536px){.container{max-width:1536px;padding-right:6rem;padding-left:6rem}}.prose{color:var(--tw-prose-body);max-width:65ch}.prose :where(p):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:1.25em;margin-bottom:1.25em}.prose :where([class~=lead]):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-lead);font-size:1.25em;line-height:1.6;margin-top:1.2em;margin-bottom:1.2em}.prose :where(a):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-links);text-decoration:underline;font-weight:500}.prose :where(strong):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-bold);font-weight:600}.prose :where(a strong):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(blockquote strong):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(thead th strong):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(ol):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:decimal;margin-top:1.25em;margin-bottom:1.25em;padding-left:1.625em}.prose :where(ol[type=A]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:upper-alpha}.prose :where(ol[type=a]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:lower-alpha}.prose :where(ol[type=A s]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:upper-alpha}.prose :where(ol[type=a s]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:lower-alpha}.prose :where(ol[type=I]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:upper-roman}.prose :where(ol[type=i]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:lower-roman}.prose :where(ol[type=I s]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:upper-roman}.prose :where(ol[type=i s]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:lower-roman}.prose :where(ol[type="1"]):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:decimal}.prose :where(ul):not(:where([class~=not-prose],[class~=not-prose] *)){list-style-type:disc;margin-top:1.25em;margin-bottom:1.25em;padding-left:1.625em}.prose :where(ol>li):not(:where([class~=not-prose],[class~=not-prose] *))::marker{font-weight:400;color:var(--tw-prose-counters)}.prose :where(ul>li):not(:where([class~=not-prose],[class~=not-prose] *))::marker{color:var(--tw-prose-bullets)}.prose :where(dt):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:600;margin-top:1.25em}.prose :where(hr):not(:where([class~=not-prose],[class~=not-prose] *)){border-color:var(--tw-prose-hr);border-top-width:1px;margin-top:3em;margin-bottom:3em}.prose :where(blockquote):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:500;font-style:italic;color:var(--tw-prose-quotes);border-left-width:.25rem;border-left-color:var(--tw-prose-quote-borders);quotes:"\201C""\201D""\2018""\2019";margin-top:1.6em;margin-bottom:1.6em;padding-left:1em}.prose :where(blockquote p:first-of-type):not(:where([class~=not-prose],[class~=not-prose] *)):before{content:open-quote}.prose :where(blockquote p:last-of-type):not(:where([class~=not-prose],[class~=not-prose] *)):after{content:close-quote}.prose :where(h1):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:800;font-size:2.25em;margin-top:0;margin-bottom:.8888889em;line-height:1.1111111}.prose :where(h1 strong):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:900;color:inherit}.prose :where(h2):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:700;font-size:1.5em;margin-top:2em;margin-bottom:1em;line-height:1.3333333}.prose :where(h2 strong):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:800;color:inherit}.prose :where(h3):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:600;font-size:1.25em;margin-top:1.6em;margin-bottom:.6em;line-height:1.6}.prose :where(h3 strong):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:700;color:inherit}.prose :where(h4):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:600;margin-top:1.5em;margin-bottom:.5em;line-height:1.5}.prose :where(h4 strong):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:700;color:inherit}.prose :where(img):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:2em;margin-bottom:2em}.prose :where(picture):not(:where([class~=not-prose],[class~=not-prose] *)){display:block;margin-top:2em;margin-bottom:2em}.prose :where(kbd):not(:where([class~=not-prose],[class~=not-prose] *)){font-weight:500;font-family:inherit;color:var(--tw-prose-kbd);box-shadow:0 0 0 1px rgb(var(--tw-prose-kbd-shadows)/10%),0 3px 0 rgb(var(--tw-prose-kbd-shadows)/10%);font-size:.875em;border-radius:.3125rem;padding:.1875em .375em}.prose :where(code):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-code);font-weight:600;font-size:.875em}.prose :where(code):not(:where([class~=not-prose],[class~=not-prose] *)):before{content:"`"}.prose :where(code):not(:where([class~=not-prose],[class~=not-prose] *)):after{content:"`"}.prose :where(a code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(h1 code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(h2 code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit;font-size:.875em}.prose :where(h3 code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit;font-size:.9em}.prose :where(h4 code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(blockquote code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(thead th code):not(:where([class~=not-prose],[class~=not-prose] *)){color:inherit}.prose :where(pre):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-pre-code);background-color:var(--tw-prose-pre-bg);overflow-x:auto;font-weight:400;font-size:.875em;line-height:1.7142857;margin-top:1.7142857em;margin-bottom:1.7142857em;border-radius:.375rem;padding:.8571429em 1.1428571em}.prose :where(pre code):not(:where([class~=not-prose],[class~=not-prose] *)){background-color:initial;border-width:0;border-radius:0;padding:0;font-weight:inherit;color:inherit;font-size:inherit;font-family:inherit;line-height:inherit}.prose :where(pre code):not(:where([class~=not-prose],[class~=not-prose] *)):before{content:none}.prose :where(pre code):not(:where([class~=not-prose],[class~=not-prose] *)):after{content:none}.prose :where(table):not(:where([class~=not-prose],[class~=not-prose] *)){width:100%;table-layout:auto;text-align:left;margin-top:2em;margin-bottom:2em;font-size:.875em;line-height:1.7142857}.prose :where(thead):not(:where([class~=not-prose],[class~=not-prose] *)){border-bottom-width:1px;border-bottom-color:var(--tw-prose-th-borders)}.prose :where(thead th):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-headings);font-weight:600;vertical-align:bottom;padding-right:.5714286em;padding-bottom:.5714286em;padding-left:.5714286em}.prose :where(tbody tr):not(:where([class~=not-prose],[class~=not-prose] *)){border-bottom-width:1px;border-bottom-color:var(--tw-prose-td-borders)}.prose :where(tbody tr:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){border-bottom-width:0}.prose :where(tbody td):not(:where([class~=not-prose],[class~=not-prose] *)){vertical-align:initial}.prose :where(tfoot):not(:where([class~=not-prose],[class~=not-prose] *)){border-top-width:1px;border-top-color:var(--tw-prose-th-borders)}.prose :where(tfoot td):not(:where([class~=not-prose],[class~=not-prose] *)){vertical-align:top}.prose :where(figure>*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0;margin-bottom:0}.prose :where(figcaption):not(:where([class~=not-prose],[class~=not-prose] *)){color:var(--tw-prose-captions);font-size:.875em;line-height:1.4285714;margin-top:.8571429em}.prose{--tw-prose-body:#374151;--tw-prose-headings:#111827;--tw-prose-lead:#4b5563;--tw-prose-links:#111827;--tw-prose-bold:#111827;--tw-prose-counters:#6b7280;--tw-prose-bullets:#d1d5db;--tw-prose-hr:#e5e7eb;--tw-prose-quotes:#111827;--tw-prose-quote-borders:#e5e7eb;--tw-prose-captions:#6b7280;--tw-prose-kbd:#111827;--tw-prose-kbd-shadows:17 24 39;--tw-prose-code:#111827;--tw-prose-pre-code:#e5e7eb;--tw-prose-pre-bg:#1f2937;--tw-prose-th-borders:#d1d5db;--tw-prose-td-borders:#e5e7eb;--tw-prose-invert-body:#d1d5db;--tw-prose-invert-headings:#fff;--tw-prose-invert-lead:#9ca3af;--tw-prose-invert-links:#fff;--tw-prose-invert-bold:#fff;--tw-prose-invert-counters:#9ca3af;--tw-prose-invert-bullets:#4b5563;--tw-prose-invert-hr:#374151;--tw-prose-invert-quotes:#f3f4f6;--tw-prose-invert-quote-borders:#374151;--tw-prose-invert-captions:#9ca3af;--tw-prose-invert-kbd:#fff;--tw-prose-invert-kbd-shadows:255 255 255;--tw-prose-invert-code:#fff;--tw-prose-invert-pre-code:#d1d5db;--tw-prose-invert-pre-bg:#00000080;--tw-prose-invert-th-borders:#4b5563;--tw-prose-invert-td-borders:#374151;font-size:1rem;line-height:1.75}.prose :where(picture>img):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0;margin-bottom:0}.prose :where(video):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:2em;margin-bottom:2em}.prose :where(li):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:.5em;margin-bottom:.5em}.prose :where(ol>li):not(:where([class~=not-prose],[class~=not-prose] *)){padding-left:.375em}.prose :where(ul>li):not(:where([class~=not-prose],[class~=not-prose] *)){padding-left:.375em}.prose :where(.prose>ul>li p):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:.75em;margin-bottom:.75em}.prose :where(.prose>ul>li>:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:1.25em}.prose :where(.prose>ul>li>:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-bottom:1.25em}.prose :where(.prose>ol>li>:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:1.25em}.prose :where(.prose>ol>li>:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-bottom:1.25em}.prose :where(ul ul,ul ol,ol ul,ol ol):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:.75em;margin-bottom:.75em}.prose :where(dl):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:1.25em;margin-bottom:1.25em}.prose :where(dd):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:.5em;padding-left:1.625em}.prose :where(hr+*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(h2+*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(h3+*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(h4+*):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(thead th:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){padding-left:0}.prose :where(thead th:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){padding-right:0}.prose :where(tbody td,tfoot td):not(:where([class~=not-prose],[class~=not-prose] *)){padding:.5714286em}.prose :where(tbody td:first-child,tfoot td:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){padding-left:0}.prose :where(tbody td:last-child,tfoot td:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){padding-right:0}.prose :where(figure):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:2em;margin-bottom:2em}.prose :where(.prose>:first-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-top:0}.prose :where(.prose>:last-child):not(:where([class~=not-prose],[class~=not-prose] *)){margin-bottom:0}.prose-neutral{--tw-prose-body:#404040;--tw-prose-headings:#171717;--tw-prose-lead:#525252;--tw-prose-links:#171717;--tw-prose-bold:#171717;--tw-prose-counters:#737373;--tw-prose-bullets:#d4d4d4;--tw-prose-hr:#e5e5e5;--tw-prose-quotes:#171717;--tw-prose-quote-borders:#e5e5e5;--tw-prose-captions:#737373;--tw-prose-kbd:#171717;--tw-prose-kbd-shadows:23 23 23;--tw-prose-code:#171717;--tw-prose-pre-code:#e5e5e5;--tw-prose-pre-bg:#262626;--tw-prose-th-borders:#d4d4d4;--tw-prose-td-borders:#e5e5e5;--tw-prose-invert-body:#d4d4d4;--tw-prose-invert-headings:#fff;--tw-prose-invert-lead:#a3a3a3;--tw-prose-invert-links:#fff;--tw-prose-invert-bold:#fff;--tw-prose-invert-counters:#a3a3a3;--tw-prose-invert-bullets:#525252;--tw-prose-invert-hr:#404040;--tw-prose-invert-quotes:#f5f5f5;--tw-prose-invert-quote-borders:#404040;--tw-prose-invert-captions:#a3a3a3;--tw-prose-invert-kbd:#fff;--tw-prose-invert-kbd-shadows:255 255 255;--tw-prose-invert-code:#fff;--tw-prose-invert-pre-code:#d4d4d4;--tw-prose-invert-pre-bg:#00000080;--tw-prose-invert-th-borders:#525252;--tw-prose-invert-td-borders:#404040}.fixed{position:fixed}.absolute{position:absolute}.relative{position:relative}.bottom-0{bottom:0}.left-0{left:0}.right-0{right:0}.top-0{top:0}.top-1\/2{top:50%}.z-20{z-index:20}.mx-4{margin-left:1rem;margin-right:1rem}.mx-auto{margin-left:auto;margin-right:auto}.my-12{margin-top:3rem;margin-bottom:3rem}.my-2{margin-top:.5rem;margin-bottom:.5rem}.my-4{margin-top:1rem;margin-bottom:1rem}.my-6{margin-top:1.5rem;margin-bottom:1.5rem}.my-8{margin-top:2rem;margin-bottom:2rem}.mb-1{margin-bottom:.25rem}.mb-10{margin-bottom:2.5rem}.mb-2{margin-bottom:.5rem}.mb-4{margin-bottom:1rem}.mb-6{margin-bottom:1.5rem}.ml-auto{margin-left:auto}.mr-1{margin-right:.25rem}.mt-0{margin-top:0}.mt-2{margin-top:.5rem}.mt-4{margin-top:1rem}.mt-6{margin-top:1.5rem}.block{display:block}.flex{display:flex}.inline-flex{display:inline-flex}.grid{display:grid}.hidden{display:none}.h-3{height:.75rem}.h-5{height:1.25rem}.h-6{height:1.5rem}.h-60{height:15rem}.h-8{height:2rem}.h-80{height:20rem}.h-full{height:100%}.h-px{height:1px}.min-h-\[70vh\]{min-height:70vh}.min-h-screen{min-height:100vh}.w-3{width:.75rem}.w-4\/5{width:80%}.w-5{width:1.25rem}.w-6{width:1.5rem}.w-auto{width:auto}.w-full{width:100%}.max-w-\[75ch\]{max-width:75ch}.max-w-lg{max-width:32rem}.max-w-xl{max-width:36rem}.-translate-y-1\/2{--tw-translate-y:-50%}.-translate-y-1\/2,.transform{transform:translate(var(--tw-translate-x),var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y))}.grid-cols-1{grid-template-columns:repeat(1,minmax(0,1fr))}.flex-col{flex-direction:column}.flex-col-reverse{flex-direction:column-reverse}.flex-wrap{flex-wrap:wrap}.items-center{align-items:center}.justify-center{justify-content:center}.justify-between{justify-content:space-between}.gap-1{gap:.25rem}.gap-6{gap:1.5rem}.gap-x-12{-moz-column-gap:3rem;column-gap:3rem}.gap-x-8{-moz-column-gap:2rem;column-gap:2rem}.gap-y-16{row-gap:4rem}.space-y-4>:not([hidden])~:not([hidden]){--tw-space-y-reverse:0;margin-top:calc(1rem*(1 - var(--tw-space-y-reverse)));margin-bottom:calc(1rem*var(--tw-space-y-reverse))}.divide-x>:not([hidden])~:not([hidden]){--tw-divide-x-reverse:0;border-right-width:calc(1px*var(--tw-divide-x-reverse));border-left-width:calc(1px*(1 - var(--tw-divide-x-reverse)))}.rounded{border-radius:.25rem}.rounded-full{border-radius:9999px}.rounded-lg{border-radius:.5rem}.rounded-r-lg{border-top-right-radius:.5rem;border-bottom-right-radius:.5rem}.border-0{border-width:0}.border-2{border-width:2px}.border-y{border-top-width:1px;border-bottom-width:1px}.border-b-2{border-bottom-width:2px}.border-gray-400{--tw-border-opacity:1;border-color:rgb(156 163 175/var(--tw-border-opacity))}.border-gray-800{--tw-border-opacity:1;border-color:rgb(31 41 55/var(--tw-border-opacity))}.border-slate-600{--tw-border-opacity:1;border-color:rgb(71 85 105/var(--tw-border-opacity))}.border-zinc-200{--tw-border-opacity:1;border-color:rgb(228 228 231/var(--tw-border-opacity))}.bg-gray-400{--tw-bg-opacity:1;background-color:rgb(156 163 175/var(--tw-bg-opacity))}.bg-gray-800{--tw-bg-opacity:1;background-color:rgb(31 41 55/var(--tw-bg-opacity))}.bg-slate-600{--tw-bg-opacity:1;background-color:rgb(71 85 105/var(--tw-bg-opacity))}.bg-white{--tw-bg-opacity:1;background-color:rgb(255 255 255/var(--tw-bg-opacity))}.bg-white\/80{background-color:#fffc}.bg-cover{background-size:cover}.bg-center{background-position:50%}.object-cover{-o-object-fit:cover;object-fit:cover}.p-2{padding:.5rem}.p-4{padding:1rem}.p-8{padding:2rem}.px-2{padding-left:.5rem;padding-right:.5rem}.px-4{padding-left:1rem;padding-right:1rem}.px-5{padding-left:1.25rem;padding-right:1.25rem}.py-1{padding-top:.25rem;padding-bottom:.25rem}.py-16{padding-top:4rem;padding-bottom:4rem}.py-2{padding-top:.5rem;padding-bottom:.5rem}.py-4{padding-top:1rem;padding-bottom:1rem}.py-8{padding-top:2rem;padding-bottom:2rem}.pb-10{padding-bottom:2.5rem}.pb-4{padding-bottom:1rem}.pb-6{padding-bottom:1.5rem}.pl-2{padding-left:.5rem}.pl-4{padding-left:1rem}.pr-2{padding-right:.5rem}.pt-2{padding-top:.5rem}.pt-20{padding-top:5rem}.pt-4{padding-top:1rem}.pt-6{padding-top:1.5rem}.text-left{text-align:left}.text-center{text-align:center}.font-mulish{font-family:Mulish}.text-2xl{font-size:1.5rem;line-height:2rem}.text-3xl{font-size:1.875rem;line-height:2.25rem}.text-lg{font-size:1.125rem;line-height:1.75rem}.text-sm{font-size:.875rem;line-height:1.25rem}.font-black{font-weight:900}.font-bold{font-weight:700}.font-normal{font-weight:400}.font-semibold{font-weight:600}.text-black{--tw-text-opacity:1;color:rgb(0 0 0/var(--tw-text-opacity))}.text-gray-500{--tw-text-opacity:1;color:rgb(107 114 128/var(--tw-text-opacity))}.text-gray-600{--tw-text-opacity:1;color:rgb(75 85 99/var(--tw-text-opacity))}.text-gray-700{--tw-text-opacity:1;color:rgb(55 65 81/var(--tw-text-opacity))}.text-gray-800{--tw-text-opacity:1;color:rgb(31 41 55/var(--tw-text-opacity))}.text-slate-600{--tw-text-opacity:1;color:rgb(71 85 105/var(--tw-text-opacity))}.text-white{--tw-text-opacity:1;color:rgb(255 255 255/var(--tw-text-opacity))}.no-underline{text-decoration-line:none}.decoration-2{text-decoration-thickness:2px}.underline-offset-2{text-underline-offset:2px}.shadow{--tw-shadow:0 1px 3px 0 #0000001a,0 1px 2px -1px #0000001a;--tw-shadow-colored:0 1px 3px 0 var(--tw-shadow-color),0 1px 2px -1px var(--tw-shadow-color)}.shadow,.shadow-lg{box-shadow:var(--tw-ring-offset-shadow,0 0 #0000),var(--tw-ring-shadow,0 0 #0000),var(--tw-shadow)}.shadow-lg{--tw-shadow:0 10px 15px -3px #0000001a,0 4px 6px -4px #0000001a;--tw-shadow-colored:0 10px 15px -3px var(--tw-shadow-color),0 4px 6px -4px var(--tw-shadow-color)}.transition{transition-property:color,background-color,border-color,text-decoration-color,fill,stroke,opacity,box-shadow,transform,filter,-webkit-backdrop-filter;transition-property:color,background-color,border-color,text-decoration-color,fill,stroke,opacity,box-shadow,transform,filter,backdrop-filter;transition-property:color,background-color,border-color,text-decoration-color,fill,stroke,opacity,box-shadow,transform,filter,backdrop-filter,-webkit-backdrop-filter;transition-timing-function:cubic-bezier(.4,0,.2,1);transition-duration:.15s}.duration-200{transition-duration:.2s}.duration-300{transition-duration:.3s}.hover\:scale-110:hover{--tw-scale-x:1.1;--tw-scale-y:1.1}.hover\:scale-110:hover,.hover\:scale-125:hover{transform:translate(var(--tw-translate-x),var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y))}.hover\:scale-125:hover{--tw-scale-x:1.25;--tw-scale-y:1.25}.hover\:border-slate-700:hover{--tw-border-opacity:1;border-color:rgb(51 65 85/var(--tw-border-opacity))}.hover\:bg-gray-50:hover{--tw-bg-opacity:1;background-color:rgb(249 250 251/var(--tw-bg-opacity))}.hover\:bg-slate-700:hover{--tw-bg-opacity:1;background-color:rgb(51 65 85/var(--tw-bg-opacity))}.hover\:text-gray-800:hover{--tw-text-opacity:1;color:rgb(31 41 55/var(--tw-text-opacity))}.hover\:text-sky-400:hover{--tw-text-opacity:1;color:rgb(56 189 248/var(--tw-text-opacity))}.hover\:underline:hover{text-decoration-line:underline}.prose-h1\:mb-1 :is(:where(h1):not(:where([class~=not-prose],[class~=not-prose] *))){margin-bottom:.25rem}:is(.dark .dark\:bg-gray-700){--tw-bg-opacity:1;background-color:rgb(55 65 81/var(--tw-bg-opacity))}:is(.dark .dark\:text-slate-100){--tw-text-opacity:1;color:rgb(241 245 249/var(--tw-text-opacity))}:is(.dark .dark\:text-slate-300){--tw-text-opacity:1;color:rgb(203 213 225/var(--tw-text-opacity))}:is(.dark .dark\:text-zinc-300){--tw-text-opacity:1;color:rgb(212 212 216/var(--tw-text-opacity))}:is(.dark .dark\:hover\:text-slate-200:hover){--tw-text-opacity:1;color:rgb(226 232 240/var(--tw-text-opacity))}@media (min-width:640px){.sm\:h-80{height:20rem}.sm\:w-80{width:20rem}.sm\:grid-cols-2{grid-template-columns:repeat(2,minmax(0,1fr))}.sm\:rounded-full{border-radius:9999px}}@media (min-width:768px){.md\:mx-2{margin-left:.5rem;margin-right:.5rem}.md\:mb-12{margin-bottom:3rem}.md\:mb-6{margin-bottom:1.5rem}.md\:mt-0{margin-top:0}.md\:block{display:block}.md\:h-96{height:24rem}.md\:h-screen{height:100vh}.md\:w-1\/2{width:50%}.md\:w-2\/5{width:40%}.md\:w-4\/12{width:33.333333%}.md\:w-6\/12{width:50%}.md\:grid-cols-2{grid-template-columns:repeat(2,minmax(0,1fr))}.md\:grid-cols-3{grid-template-columns:repeat(3,minmax(0,1fr))}.md\:flex-row{flex-direction:row}.md\:justify-start{justify-content:flex-start}.md\:justify-between{justify-content:space-between}.md\:px-4{padding-left:1rem;padding-right:1rem}.md\:py-0{padding-top:0;padding-bottom:0}.md\:py-16{padding-top:4rem;padding-bottom:4rem}.md\:text-left{text-align:left}.md\:text-right{text-align:right}.md\:text-4xl{font-size:2.25rem;line-height:2.5rem}.md\:text-5xl{font-size:3rem;line-height:1}.md\:text-lg{font-size:1.125rem;line-height:1.75rem}}@media (min-width:1024px){.lg\:w-4\/12{width:33.333333%}.lg\:grid-cols-3{grid-template-columns:repeat(3,minmax(0,1fr))}.lg\:pb-20{padding-bottom:5rem}.lg\:pt-\[120px\]{padding-top:120px}.lg\:pt-\[90px\]{padding-top:90px}}
|
|
@@ -0,0 +1,20 @@
|
|
|
1
|
+
---
|
|
2
|
+
---
|
|
3
|
+
|
|
4
|
+
@font-face {
|
|
5
|
+
font-family: "Mulish";
|
|
6
|
+
src: url({{ "/assets/fonts/Mulish-Regular.ttf" | relative_url }});
|
|
7
|
+
font-display: swap;
|
|
8
|
+
}
|
|
9
|
+
|
|
10
|
+
@font-face {
|
|
11
|
+
font-family: "Raleway";
|
|
12
|
+
src: url({{ "/assets/fonts/Raleway-Regular.ttf" | relative_url }});
|
|
13
|
+
font-display: swap;
|
|
14
|
+
}
|
|
15
|
+
|
|
16
|
+
@layer base {
|
|
17
|
+
html {
|
|
18
|
+
font-family: "Raleway", system-ui, sans-serif;
|
|
19
|
+
}
|
|
20
|
+
}
|
data/assets/css/style.css
CHANGED
|
@@ -1,19 +1,3 @@
|
|
|
1
1
|
@tailwind base;
|
|
2
2
|
@tailwind components;
|
|
3
3
|
@tailwind utilities;
|
|
4
|
-
|
|
5
|
-
@font-face {
|
|
6
|
-
font-family: "Mulish";
|
|
7
|
-
src: url("/assets/fonts/Mulish-Regular.ttf");
|
|
8
|
-
}
|
|
9
|
-
|
|
10
|
-
@font-face {
|
|
11
|
-
font-family: "Raleway";
|
|
12
|
-
src: url("/assets/fonts/Raleway-Regular.ttf");
|
|
13
|
-
}
|
|
14
|
-
|
|
15
|
-
@layer base {
|
|
16
|
-
html {
|
|
17
|
-
font-family: "Raleway", system-ui, sans-serif;
|
|
18
|
-
}
|
|
19
|
-
}
|
|
Binary file
|
|
Binary file
|
metadata
CHANGED
|
@@ -1,14 +1,14 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: awesome-jekyll-theme
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 0.0.
|
|
4
|
+
version: 0.0.3
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- a-chacon
|
|
8
8
|
autorequire:
|
|
9
9
|
bindir: bin
|
|
10
10
|
cert_chain: []
|
|
11
|
-
date: 2024-07-
|
|
11
|
+
date: 2024-07-11 00:00:00.000000000 Z
|
|
12
12
|
dependencies:
|
|
13
13
|
- !ruby/object:Gem::Dependency
|
|
14
14
|
name: jekyll
|
|
@@ -56,16 +56,16 @@ dependencies:
|
|
|
56
56
|
name: jekyll-seo-tag
|
|
57
57
|
requirement: !ruby/object:Gem::Requirement
|
|
58
58
|
requirements:
|
|
59
|
-
- - "
|
|
59
|
+
- - "~>"
|
|
60
60
|
- !ruby/object:Gem::Version
|
|
61
|
-
version:
|
|
61
|
+
version: 2.8.0
|
|
62
62
|
type: :runtime
|
|
63
63
|
prerelease: false
|
|
64
64
|
version_requirements: !ruby/object:Gem::Requirement
|
|
65
65
|
requirements:
|
|
66
|
-
- - "
|
|
66
|
+
- - "~>"
|
|
67
67
|
- !ruby/object:Gem::Version
|
|
68
|
-
version:
|
|
68
|
+
version: 2.8.0
|
|
69
69
|
description:
|
|
70
70
|
email:
|
|
71
71
|
- andres.ch@protonmail.com
|
|
@@ -96,20 +96,21 @@ files:
|
|
|
96
96
|
- _layouts/project.html
|
|
97
97
|
- _layouts/projects.html
|
|
98
98
|
- assets/css/dist-style.css
|
|
99
|
+
- assets/css/fonts.scss
|
|
99
100
|
- assets/css/monokai.css
|
|
100
101
|
- assets/css/style.css
|
|
101
102
|
- assets/fonts/Mulish-Regular.ttf
|
|
102
103
|
- assets/fonts/OpenSans-Regular.ttf
|
|
103
104
|
- assets/fonts/Raleway-Regular.ttf
|
|
104
|
-
- assets/images/logo.
|
|
105
|
-
- assets/images/main.
|
|
105
|
+
- assets/images/logo.avif
|
|
106
|
+
- assets/images/main.avif
|
|
106
107
|
- assets/images/rrss/discord.svg
|
|
107
108
|
- assets/images/rrss/email.svg
|
|
108
109
|
- assets/images/rrss/github-mark.svg
|
|
109
110
|
- assets/images/rrss/mastodon.svg
|
|
110
111
|
- assets/images/rrss/stack-overflow.svg
|
|
111
112
|
- assets/images/rrss/telegram.svg
|
|
112
|
-
homepage: https://a-chacon
|
|
113
|
+
homepage: https://github.com/a-chacon/awesome-jekyll-portfolio
|
|
113
114
|
licenses:
|
|
114
115
|
- MIT
|
|
115
116
|
metadata: {}
|
|
@@ -121,15 +122,17 @@ required_ruby_version: !ruby/object:Gem::Requirement
|
|
|
121
122
|
requirements:
|
|
122
123
|
- - ">="
|
|
123
124
|
- !ruby/object:Gem::Version
|
|
124
|
-
version:
|
|
125
|
+
version: 2.7.0
|
|
125
126
|
required_rubygems_version: !ruby/object:Gem::Requirement
|
|
126
127
|
requirements:
|
|
127
128
|
- - ">="
|
|
128
129
|
- !ruby/object:Gem::Version
|
|
129
130
|
version: '0'
|
|
130
131
|
requirements: []
|
|
131
|
-
rubygems_version: 3.
|
|
132
|
+
rubygems_version: 3.4.22
|
|
132
133
|
signing_key:
|
|
133
134
|
specification_version: 4
|
|
134
|
-
summary:
|
|
135
|
+
summary: A clean, versatile Jekyll theme with minimalist design and robust features.
|
|
136
|
+
Ideal for portfolios, blogs, and project showcases with responsive layouts and easy
|
|
137
|
+
customization.
|
|
135
138
|
test_files: []
|
data/assets/images/logo.png
DELETED
|
Binary file
|
data/assets/images/main.jpg
DELETED
|
Binary file
|