@modern-js/main-doc 0.0.0-next-20221227025710 → 0.0.0-next-20221227040741
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/CHANGELOG.md +4 -2
- package/package.json +3 -3
- package/zh/components/micro-master-manifest-config.md +15 -0
- package/zh/configure/app/runtime/master-app.md +2 -16
- package/zh/guides/topic-detail/framework-plugin/implement.md +6 -54
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/with-master-app.md +0 -31
- package/zh/configure/app/dev/with-master-app.md +0 -32
package/CHANGELOG.md
CHANGED
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
# @modern-js/main-doc
|
|
2
2
|
|
|
3
|
-
## 0.0.0-next-
|
|
3
|
+
## 0.0.0-next-20221227040741
|
|
4
4
|
|
|
5
5
|
### Patch Changes
|
|
6
6
|
|
|
@@ -8,6 +8,8 @@
|
|
|
8
8
|
|
|
9
9
|
refactor: 不再支持 enableModernMode 配置项
|
|
10
10
|
|
|
11
|
+
- 8f8fc35401: chore: modify plugin-garfish doc
|
|
12
|
+
chore: 修改 plugin-garfish 文档
|
|
11
13
|
- 5927355ee1: feat: develop documentation directly with main-doc
|
|
12
14
|
feat: 直接使用 main-doc 包开发文档
|
|
13
15
|
- ebf899fb5a: feat(app-tools): support configure builder plugins
|
|
@@ -30,4 +32,4 @@
|
|
|
30
32
|
- Updated dependencies [3fae2d03b3]
|
|
31
33
|
- Updated dependencies [df41d71ade]
|
|
32
34
|
- Updated dependencies [14b712da84]
|
|
33
|
-
- @modern-js/builder-doc@0.0.0-next-
|
|
35
|
+
- @modern-js/builder-doc@0.0.0-next-20221227040741
|
package/package.json
CHANGED
|
@@ -11,20 +11,20 @@
|
|
|
11
11
|
"modern",
|
|
12
12
|
"modern.js"
|
|
13
13
|
],
|
|
14
|
-
"version": "0.0.0-next-
|
|
14
|
+
"version": "0.0.0-next-20221227040741",
|
|
15
15
|
"publishConfig": {
|
|
16
16
|
"registry": "https://registry.npmjs.org/",
|
|
17
17
|
"access": "public"
|
|
18
18
|
},
|
|
19
19
|
"peerDependencies": {
|
|
20
|
-
"@modern-js/builder-doc": "0.0.0-next-
|
|
20
|
+
"@modern-js/builder-doc": "0.0.0-next-20221227040741"
|
|
21
21
|
},
|
|
22
22
|
"devDependencies": {
|
|
23
23
|
"ts-node": "^10",
|
|
24
24
|
"fs-extra": "^10",
|
|
25
25
|
"@types/node": "^16",
|
|
26
26
|
"@types/fs-extra": "^9",
|
|
27
|
-
"@modern-js/builder-doc": "0.0.0-next-
|
|
27
|
+
"@modern-js/builder-doc": "0.0.0-next-20221227040741"
|
|
28
28
|
},
|
|
29
29
|
"scripts": {
|
|
30
30
|
"build": "npx ts-node ./scripts/sync.ts"
|
|
@@ -13,24 +13,10 @@ sidebar_label: masterApp
|
|
|
13
13
|
## 示例
|
|
14
14
|
|
|
15
15
|
import EnableMicroFrontend from '@site-docs/components/enable-micro-frontend.md';
|
|
16
|
+
import MasterManifestAppConfig from '@site-docs/components/micro-master-manifest-config.md';
|
|
16
17
|
|
|
17
18
|
<EnableMicroFrontend />
|
|
18
|
-
|
|
19
|
-
## `manifest`
|
|
20
|
-
|
|
21
|
-
```ts
|
|
22
|
-
interface Manifest {
|
|
23
|
-
getAppList?: ()=> Array<AppInfo>
|
|
24
|
-
}
|
|
25
|
-
```
|
|
26
|
-
|
|
27
|
-
#### `getAppList?`
|
|
28
|
-
|
|
29
|
-
通过 `getAppList` 配置,可以自定义如何获取远程列表数据
|
|
30
|
-
|
|
31
|
-
```ts
|
|
32
|
-
type GetAppList = ()=> Promise<Array<AppInfo>>;
|
|
33
|
-
```
|
|
19
|
+
<MasterManifestAppConfig />
|
|
34
20
|
|
|
35
21
|
|
|
36
22
|
### apps
|
|
@@ -30,23 +30,11 @@ const MyPlugin = {
|
|
|
30
30
|
};
|
|
31
31
|
```
|
|
32
32
|
|
|
33
|
-
|
|
33
|
+
另外,在插件中,允许配置与其他插件的执行顺序,详情可以参考[插件关系](/docs/guides/topic-detail/framework-plugin/relationship)。
|
|
34
34
|
|
|
35
35
|
### 插件类型
|
|
36
36
|
|
|
37
|
-
|
|
38
|
-
|
|
39
|
-
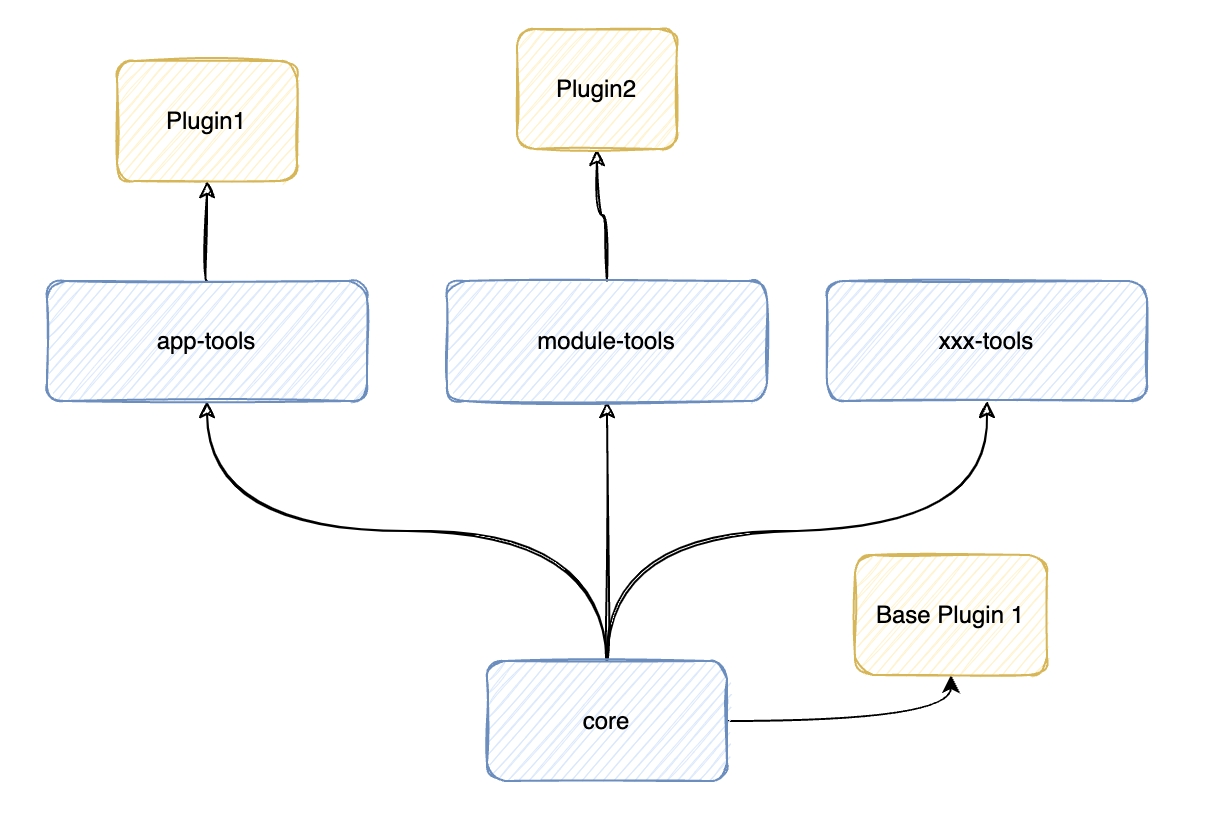
为了兼顾不同工程开发的差异和通性,Modern-js 将插件如下图进行组织:
|
|
40
|
-
|
|
41
|
-

|
|
42
|
-
|
|
43
|
-
从图可以看出,Modern-js 将插件大致分为两类:
|
|
44
|
-
|
|
45
|
-
1. 通用插件: 插件只会包含一些基础的 Hooks
|
|
46
|
-
|
|
47
|
-
2. 工程插件: 不同的工程开发会在通用插件的基础上扩展出自己的 Hooks, Config 等类型。
|
|
48
|
-
|
|
49
|
-
使用 TypeScript 时,可以引入内置的 `CliPlugin` 等类型,为插件提供正确的类型推导。
|
|
37
|
+
使用 TypeScript 时,可以引入内置的 `CliPlugin` 类型,为插件提供正确的类型推导:
|
|
50
38
|
|
|
51
39
|
```ts
|
|
52
40
|
import type { CliPlugin } from '@modern-js/core';
|
|
@@ -66,56 +54,20 @@ const MyPlugin: CliPlugin = {
|
|
|
66
54
|
};
|
|
67
55
|
```
|
|
68
56
|
|
|
69
|
-
|
|
70
|
-
|
|
71
|
-
```ts
|
|
72
|
-
import type { CliPlugin, AppTools } from '@modern-js/app-tools';
|
|
57
|
+
Modern.js 导出的 `Plugin` 类型支持泛型扩展。
|
|
73
58
|
|
|
74
|
-
|
|
75
|
-
name: 'my-plugin',
|
|
76
|
-
|
|
77
|
-
setup() {
|
|
78
|
-
const foo = '1';
|
|
79
|
-
|
|
80
|
-
return {
|
|
81
|
-
afterBuild: () => {
|
|
82
|
-
// 在构建完成后执行逻辑
|
|
83
|
-
},
|
|
84
|
-
};
|
|
85
|
-
},
|
|
86
|
-
};
|
|
87
|
-
```
|
|
88
|
-
|
|
89
|
-
如果仔细观察 `AppTools` 这个类型,可以发现 `AppTools` 由 3 种类型构成.
|
|
90
|
-
|
|
91
|
-
```ts
|
|
92
|
-
type AppTools = {
|
|
93
|
-
hooks: AppToolsHooks;
|
|
94
|
-
userConfig: AppToolsUserConfig;
|
|
95
|
-
normalizedConfig: AppToolsNormalizedConfig;
|
|
96
|
-
};
|
|
97
|
-
```
|
|
98
|
-
|
|
99
|
-
当编写插件时,插件通过泛型扩展在不同的基础上扩展自己的 Hooks 等类型:
|
|
59
|
+
在 Modern.js 中,任意插件可以注册自己的 Hook,如果想拥有其他插件注册的 Hook 的类型,可以添加泛型:
|
|
100
60
|
|
|
101
61
|
```ts
|
|
102
|
-
// 通用插件上扩展
|
|
103
62
|
import type { CliPlugin } from '@modern-js/core';
|
|
104
63
|
import type { MyPluginHook } from 'xxx';
|
|
105
64
|
|
|
106
|
-
const MyPlugin: CliPlugin<
|
|
107
|
-
```
|
|
108
|
-
|
|
109
|
-
```ts
|
|
110
|
-
// 在 @modern-js/app-tools 基础上扩展
|
|
111
|
-
import type { CliPlugin, AppTools } from '@modern-js/app-tools';
|
|
112
|
-
import type { MyPluginHook } from 'xxx';
|
|
113
|
-
|
|
114
|
-
const MyPlugin: CliPlugin<AppTools & { hooks: MyPluginHook }> = {};
|
|
65
|
+
const MyPlugin: CliPlugin<MyPluginHook> = {};
|
|
115
66
|
```
|
|
116
67
|
|
|
117
68
|
详细说明,请参考 [扩展 Hook](/docs/guides/topic-detail/framework-plugin/extend)。
|
|
118
69
|
|
|
70
|
+
|
|
119
71
|
### 插件配置项
|
|
120
72
|
|
|
121
73
|
**建议将插件写成函数的形式**,使插件能通过函数入参来接收配置项:
|
|
@@ -1,31 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_label: withMasterApp
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# dev.withMasterApp
|
|
6
|
-
|
|
7
|
-
* Type: `Object`
|
|
8
|
-
* Default: `null`
|
|
9
|
-
|
|
10
|
-
When the project is a micro-front-end sub-application, you can use the `withMasterApp` configuration to enable the sub-application debugging mode.
|
|
11
|
-
|
|
12
|
-
:::caution Caution
|
|
13
|
-
When using child app debugging mode, you should first ensure that the main app has online debugging mode turned on.
|
|
14
|
-
:::
|
|
15
|
-
|
|
16
|
-
```js title=modern.config.js
|
|
17
|
-
export default defineConfig({
|
|
18
|
-
dev: {
|
|
19
|
-
withMasterApp: {
|
|
20
|
-
//the path of the main application
|
|
21
|
-
moduleApp: 'https://www.masterApp.com',
|
|
22
|
-
//name of the subapplication
|
|
23
|
-
moduleName: 'Contact'
|
|
24
|
-
}
|
|
25
|
-
}
|
|
26
|
-
})
|
|
27
|
-
```
|
|
28
|
-
|
|
29
|
-
- moduleApp: `string` Online address of the main application.
|
|
30
|
-
- moduleName: `Contact` The name of the child app (needs to match the module name registered in the main app)。
|
|
31
|
-
|
|
@@ -1,32 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_label: withMasterApp
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# dev.withMasterApp
|
|
6
|
-
|
|
7
|
-
|
|
8
|
-
|
|
9
|
-
* 类型: `Object`
|
|
10
|
-
* 默认值: `null`
|
|
11
|
-
|
|
12
|
-
当项目为微前端子应用的时候,可以使用 `withMasterApp` 配置启用子应用调试模式。
|
|
13
|
-
|
|
14
|
-
:::caution 注意
|
|
15
|
-
使用子应用调试的模式时,应该先确保主应用开启了线上 debug 模式。
|
|
16
|
-
:::
|
|
17
|
-
|
|
18
|
-
```js title=modern.config.js
|
|
19
|
-
export default defineConfig({
|
|
20
|
-
dev: {
|
|
21
|
-
withMasterApp: {
|
|
22
|
-
// 主应用的路径
|
|
23
|
-
moduleApp: 'https://www.masterApp.com',
|
|
24
|
-
// 子应用的名称
|
|
25
|
-
moduleName: 'Contact'
|
|
26
|
-
}
|
|
27
|
-
}
|
|
28
|
-
})
|
|
29
|
-
```
|
|
30
|
-
|
|
31
|
-
- moduleApp: `string` 主应用的线上地址。
|
|
32
|
-
- moduleName: `Contact` 子应用的名称(需要和在主应用中注册的模块名匹配)。
|