twitter-bootstrap-calendar 0.0.2 → 0.0.3experiment
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- data/README.md +21 -8
- data/Rakefile +9 -20
- data/app/helpers/bootstrap_calendar_helper.rb +0 -12
- data/lib/twitter/bootstrap/calendar/version.rb +1 -1
- data/test/bootstrap_calendar_helper_test.rb +12 -0
- data/vendor/assets/javascripts/twitter-bootstrap-calendar/datetime_formatters.rb +17 -0
- data/vendor/assets/javascripts/twitter-bootstrap-calendar/index.js +18 -9
- data/vendor/assets/stylesheets/twitter-bootstrap-calendar/{index.css.scss → index.css} +0 -0
- metadata +38 -15
data/README.md
CHANGED
|
@@ -1,16 +1,13 @@
|
|
|
1
1
|
# Twitter::Bootstrap::Calendar
|
|
2
|
+

|
|
2
3
|
|
|
3
|
-
I recently upgraded TroopTrack from Twitter Bootstrap 1 to 2, redesigning a few key aspects of the site to make it more usable. Overall, I was very pleased with the results except for one area – the calendar. I was using a calendar gem that provided a view helper that generates a table based calendar. It
|
|
4
|
+
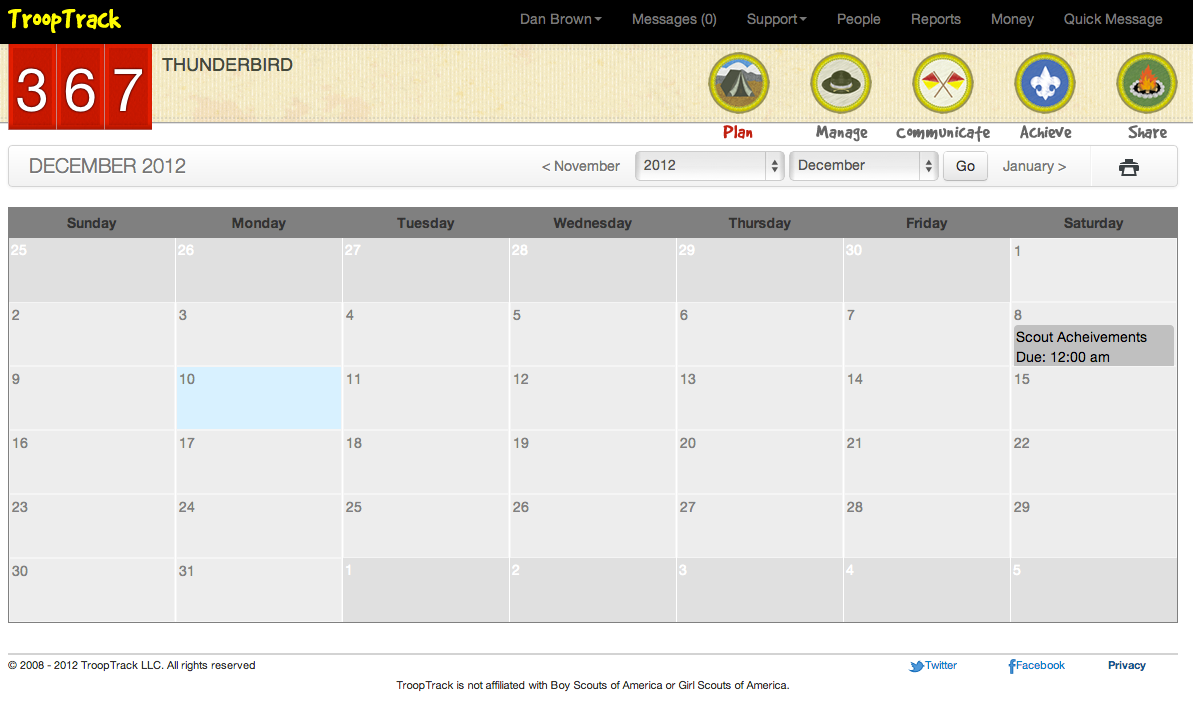
I recently upgraded TroopTrack from Twitter Bootstrap 1 to 2, redesigning a few key aspects of the site to make it more usable. Overall, I was very pleased with the results except for one area – the calendar. I was using a calendar gem that provided a view helper that generates a table based calendar. It worked okay in the past, but now that I had managed to get every other aspect of my site scaling nicely for display on tablets, the horizontal scrolling caused by the rigid table layout was more than I could bear.
|
|
4
5
|
|
|
5
|
-
What I really needed was a table-less calendar that uses the bootstrap grid. The problem is, a 12-grid layout isn’t very good for creating a calendar, unless I manage to convince the universe to have either six or twelve days in a week. A quick call to my senator
|
|
6
|
+
What I really needed was a table-less calendar that uses the bootstrap grid. The problem is, a 12-grid layout isn’t very good for creating a calendar, unless I manage to convince the universe to have either six or twelve days in a week. A quick call to my senator took that option off the table, so I decided to create a 7 column grid using bootstrap's options for customization.
|
|
6
7
|
|
|
7
|
-
This is
|
|
8
|
+
This gem is the result.
|
|
8
9
|
|
|
9
|
-
|
|
10
|
-
|
|
11
|
-
Next I needed a helper I could use to create my calendar. Fortunately, Ryan Bates had revised his screencast (#213) on how to create a calendar back in August and I was lucky enough to remember watching it. I swiped his calendar helper code and was off to the races.
|
|
12
|
-
|
|
13
|
-
I’m pretty happy with the end result – a 100% table free calendar layout that is uber-responsive and looks great on my iPad Mini (which I love!).
|
|
10
|
+
Hat Tip to Ryan Bates for Railscast #213, from which I lifted the approach to the calendar helper method.
|
|
14
11
|
|
|
15
12
|
## Installation
|
|
16
13
|
|
|
@@ -47,6 +44,22 @@ To create a calendar in your view, just call the helper method and pass in a blo
|
|
|
47
44
|
= link_to "#{event.title}: #{event.activity_at.to_s(:time_only)}", menu_plan_event_path(event), :remote => true, :style => event_link_style(event)
|
|
48
45
|
```
|
|
49
46
|
|
|
47
|
+
Note - you can pass any sort of block you want into the helper. If you use a block like mine, you will need to group the events by date, like so:
|
|
48
|
+
|
|
49
|
+
```ruby
|
|
50
|
+
@events_by_date = @all_events.group_by(&:activity_on)
|
|
51
|
+
```
|
|
52
|
+
|
|
53
|
+
But really you can do anything you want in there. There are no required models or methods - the gem will pass the date of each day on the calendar into the block and you just need to be able to generate html for the contents based on the date.
|
|
54
|
+
|
|
55
|
+
```haml
|
|
56
|
+
= bootstrap_calendar month do |date|
|
|
57
|
+
/ Do whatever you want here!
|
|
58
|
+
```
|
|
59
|
+
|
|
60
|
+
Here's a sample app if you need to see this in action, thanks to Jeff Lunt.
|
|
61
|
+
https://github.com/normalocity/tbc-heroku
|
|
62
|
+
|
|
50
63
|
## Contributing
|
|
51
64
|
|
|
52
65
|
1. Fork it
|
data/Rakefile
CHANGED
|
@@ -10,25 +10,14 @@ task :bundle do
|
|
|
10
10
|
sh 'rm *.gem'
|
|
11
11
|
end
|
|
12
12
|
|
|
13
|
-
# desc "Build the static precompiled stylesheets from Less sources"
|
|
14
|
-
# task :build_static_stylesheets do
|
|
15
|
-
# require 'less'
|
|
16
|
-
|
|
17
|
-
# toolkit_path = File.join('vendor', 'toolkit')
|
|
18
|
-
|
|
19
|
-
# parser = Less::Parser.new :paths => [toolkit_path]
|
|
20
|
-
|
|
21
|
-
# target_directory = File.expand_path('vendor/assets/stylesheets/twitter-bootstrap-static')
|
|
22
|
-
|
|
23
|
-
# sh "rm -rf #{target_directory}"
|
|
24
|
-
# sh "mkdir -p #{target_directory}"
|
|
25
|
-
# Dir['vendor/static-source/*.less'].each do |source_file|
|
|
26
|
-
# puts "Compiling #{source_file}"
|
|
27
|
-
# target_file = File.join(target_directory, File.basename(source_file, '.less')+'.css.erb')
|
|
28
|
-
# tree = parser.parse(File.read(source_file))
|
|
29
|
-
# File.open(target_file, 'w') {|f| f.puts tree.to_css(:compress => true) }
|
|
30
|
-
# end
|
|
31
|
-
# end
|
|
32
|
-
|
|
33
13
|
task(:default).clear
|
|
34
14
|
task :default => :bundle
|
|
15
|
+
|
|
16
|
+
require 'rake/testtask'
|
|
17
|
+
|
|
18
|
+
Rake::TestTask.new(:test) do |t|
|
|
19
|
+
t.libs << 'lib'
|
|
20
|
+
t.libs << 'test'
|
|
21
|
+
t.pattern = 'test/**/*_test.rb'
|
|
22
|
+
t.verbose = false
|
|
23
|
+
end
|
|
@@ -49,16 +49,4 @@ module BootstrapCalendarHelper
|
|
|
49
49
|
(first..last).to_a.in_groups_of(7)
|
|
50
50
|
end
|
|
51
51
|
end
|
|
52
|
-
|
|
53
|
-
def event_style(event)
|
|
54
|
-
"background-color: #{event.color};"
|
|
55
|
-
end
|
|
56
|
-
|
|
57
|
-
def event_link_style(event)
|
|
58
|
-
if %w(white silver yellow lime aqua teal fuchsia).include?(event.color)
|
|
59
|
-
"color: black;"
|
|
60
|
-
else
|
|
61
|
-
"color: white;"
|
|
62
|
-
end
|
|
63
|
-
end
|
|
64
52
|
end
|
|
@@ -0,0 +1,12 @@
|
|
|
1
|
+
require 'test_helper'
|
|
2
|
+
include Rails.application.routes.url_helpers
|
|
3
|
+
|
|
4
|
+
class BoostrapCalendarHelperTest < ActionView::TestCase
|
|
5
|
+
test "should create a calendar" do
|
|
6
|
+
calendar_html = bootstrap_calendar Date.new(2012,12,13) do |date|
|
|
7
|
+
'Put stuff about events here'
|
|
8
|
+
end
|
|
9
|
+
assert_equal 'ooh', calendar_html
|
|
10
|
+
end
|
|
11
|
+
end
|
|
12
|
+
|
|
@@ -0,0 +1,17 @@
|
|
|
1
|
+
[Time].map do |klass|
|
|
2
|
+
klass::DATE_FORMATS[:wordy] = lambda { |date| date.strftime("%B %e, %Y at %I:%M %P") }
|
|
3
|
+
klass::DATE_FORMATS[:sortable] = lambda { |date| date.strftime("%Y-%m-%d:%I:%M %P") }
|
|
4
|
+
klass::DATE_FORMATS[:time_only] = lambda { |date| date.strftime("%I:%M %P") }
|
|
5
|
+
klass::DATE_FORMATS[:date_only] = lambda { |date| date.strftime("%B %e, %Y") }
|
|
6
|
+
end
|
|
7
|
+
|
|
8
|
+
[Date].map do |klass|
|
|
9
|
+
klass::DATE_FORMATS[:wordy] = lambda { |date| date.strftime("%B %e, %Y") }
|
|
10
|
+
klass::DATE_FORMATS[:month_and_day] = lambda { |date| date.strftime("%B %e") }
|
|
11
|
+
klass::DATE_FORMATS[:sortable] = lambda { |date| date.strftime("%Y-%m-%d") }
|
|
12
|
+
klass::DATE_FORMATS[:american] = lambda { |date| date.strftime("%m/%d/%Y") }
|
|
13
|
+
klass::DATE_FORMATS[:month_and_year] = lambda { |date| date.strftime("%B %Y") }
|
|
14
|
+
end
|
|
15
|
+
|
|
16
|
+
Time::DATE_FORMATS[:default] = "%Y-%m-%d %I:%M %P"
|
|
17
|
+
|
|
@@ -1,11 +1,20 @@
|
|
|
1
|
-
|
|
2
|
-
|
|
1
|
+
function tbsCalendarSetMaxHeight(){
|
|
2
|
+
var maxHeight = -1;
|
|
3
|
+
if($('.calendar_grid').length && !$('.calendar_grid').data('disable-autoheight')){
|
|
4
|
+
$('.calendar_grid .week .span1').each(function() {
|
|
5
|
+
maxHeight = maxHeight > $(this).height() ? maxHeight : $(this).height();
|
|
6
|
+
});
|
|
7
|
+
|
|
8
|
+
$('.calendar_grid .week .span1').each(function() {
|
|
9
|
+
$(this).height(maxHeight);
|
|
10
|
+
});
|
|
11
|
+
}
|
|
12
|
+
}
|
|
3
13
|
|
|
4
|
-
|
|
5
|
-
|
|
6
|
-
|
|
14
|
+
$(document).on('page:load', function() {
|
|
15
|
+
tbsCalendarSetMaxHeight();
|
|
16
|
+
});
|
|
7
17
|
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
11
|
-
});
|
|
18
|
+
$(document).ready(function() {
|
|
19
|
+
tbsCalendarSetMaxHeight();
|
|
20
|
+
});
|
|
File without changes
|
metadata
CHANGED
|
@@ -1,19 +1,19 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: twitter-bootstrap-calendar
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 0.0.
|
|
5
|
-
prerelease:
|
|
4
|
+
version: 0.0.3experiment
|
|
5
|
+
prerelease: 5
|
|
6
6
|
platform: ruby
|
|
7
7
|
authors:
|
|
8
8
|
- David Christiansen
|
|
9
9
|
autorequire:
|
|
10
10
|
bindir: bin
|
|
11
11
|
cert_chain: []
|
|
12
|
-
date:
|
|
12
|
+
date: 2013-03-20 00:00:00.000000000 Z
|
|
13
13
|
dependencies:
|
|
14
14
|
- !ruby/object:Gem::Dependency
|
|
15
15
|
name: sass
|
|
16
|
-
requirement:
|
|
16
|
+
requirement: !ruby/object:Gem::Requirement
|
|
17
17
|
none: false
|
|
18
18
|
requirements:
|
|
19
19
|
- - ! '>='
|
|
@@ -21,10 +21,15 @@ dependencies:
|
|
|
21
21
|
version: '0'
|
|
22
22
|
type: :runtime
|
|
23
23
|
prerelease: false
|
|
24
|
-
version_requirements:
|
|
24
|
+
version_requirements: !ruby/object:Gem::Requirement
|
|
25
|
+
none: false
|
|
26
|
+
requirements:
|
|
27
|
+
- - ! '>='
|
|
28
|
+
- !ruby/object:Gem::Version
|
|
29
|
+
version: '0'
|
|
25
30
|
- !ruby/object:Gem::Dependency
|
|
26
31
|
name: railties
|
|
27
|
-
requirement:
|
|
32
|
+
requirement: !ruby/object:Gem::Requirement
|
|
28
33
|
none: false
|
|
29
34
|
requirements:
|
|
30
35
|
- - ! '>='
|
|
@@ -32,10 +37,15 @@ dependencies:
|
|
|
32
37
|
version: '3.1'
|
|
33
38
|
type: :runtime
|
|
34
39
|
prerelease: false
|
|
35
|
-
version_requirements:
|
|
40
|
+
version_requirements: !ruby/object:Gem::Requirement
|
|
41
|
+
none: false
|
|
42
|
+
requirements:
|
|
43
|
+
- - ! '>='
|
|
44
|
+
- !ruby/object:Gem::Version
|
|
45
|
+
version: '3.1'
|
|
36
46
|
- !ruby/object:Gem::Dependency
|
|
37
47
|
name: actionpack
|
|
38
|
-
requirement:
|
|
48
|
+
requirement: !ruby/object:Gem::Requirement
|
|
39
49
|
none: false
|
|
40
50
|
requirements:
|
|
41
51
|
- - ! '>='
|
|
@@ -43,10 +53,15 @@ dependencies:
|
|
|
43
53
|
version: '3.1'
|
|
44
54
|
type: :runtime
|
|
45
55
|
prerelease: false
|
|
46
|
-
version_requirements:
|
|
56
|
+
version_requirements: !ruby/object:Gem::Requirement
|
|
57
|
+
none: false
|
|
58
|
+
requirements:
|
|
59
|
+
- - ! '>='
|
|
60
|
+
- !ruby/object:Gem::Version
|
|
61
|
+
version: '3.1'
|
|
47
62
|
- !ruby/object:Gem::Dependency
|
|
48
63
|
name: rails
|
|
49
|
-
requirement:
|
|
64
|
+
requirement: !ruby/object:Gem::Requirement
|
|
50
65
|
none: false
|
|
51
66
|
requirements:
|
|
52
67
|
- - ! '>='
|
|
@@ -54,7 +69,12 @@ dependencies:
|
|
|
54
69
|
version: '3.1'
|
|
55
70
|
type: :development
|
|
56
71
|
prerelease: false
|
|
57
|
-
version_requirements:
|
|
72
|
+
version_requirements: !ruby/object:Gem::Requirement
|
|
73
|
+
none: false
|
|
74
|
+
requirements:
|
|
75
|
+
- - ! '>='
|
|
76
|
+
- !ruby/object:Gem::Version
|
|
77
|
+
version: '3.1'
|
|
58
78
|
description: Adds a helper and 7-column grid for creating calendar views
|
|
59
79
|
email:
|
|
60
80
|
- dave@trooptrack.com
|
|
@@ -66,11 +86,13 @@ files:
|
|
|
66
86
|
- lib/twitter/bootstrap/calendar/engine.rb
|
|
67
87
|
- lib/twitter/bootstrap/calendar/version.rb
|
|
68
88
|
- lib/twitter-bootstrap-calendar.rb
|
|
89
|
+
- vendor/assets/javascripts/twitter-bootstrap-calendar/datetime_formatters.rb
|
|
69
90
|
- vendor/assets/javascripts/twitter-bootstrap-calendar/index.js
|
|
70
|
-
- vendor/assets/stylesheets/twitter-bootstrap-calendar/index.css
|
|
91
|
+
- vendor/assets/stylesheets/twitter-bootstrap-calendar/index.css
|
|
71
92
|
- app/helpers/bootstrap_calendar_helper.rb
|
|
72
93
|
- Rakefile
|
|
73
94
|
- README.md
|
|
95
|
+
- test/bootstrap_calendar_helper_test.rb
|
|
74
96
|
- test/test_helper.rb
|
|
75
97
|
homepage: https://github.com/davidray/twitter-bootstrap-calendar
|
|
76
98
|
licenses: []
|
|
@@ -87,15 +109,16 @@ required_ruby_version: !ruby/object:Gem::Requirement
|
|
|
87
109
|
required_rubygems_version: !ruby/object:Gem::Requirement
|
|
88
110
|
none: false
|
|
89
111
|
requirements:
|
|
90
|
-
- - ! '
|
|
112
|
+
- - ! '>'
|
|
91
113
|
- !ruby/object:Gem::Version
|
|
92
|
-
version:
|
|
114
|
+
version: 1.3.1
|
|
93
115
|
requirements: []
|
|
94
116
|
rubyforge_project:
|
|
95
|
-
rubygems_version: 1.8.
|
|
117
|
+
rubygems_version: 1.8.24
|
|
96
118
|
signing_key:
|
|
97
119
|
specification_version: 3
|
|
98
120
|
summary: Bootstrap based responsive calendar
|
|
99
121
|
test_files:
|
|
122
|
+
- test/bootstrap_calendar_helper_test.rb
|
|
100
123
|
- test/test_helper.rb
|
|
101
124
|
has_rdoc:
|