slide-down-alerts-rails 0.0.1 → 0.0.2
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
data/README.md
CHANGED
|
@@ -16,9 +16,14 @@ Or install it yourself as:
|
|
|
16
16
|
|
|
17
17
|
$ gem install slide-down-alerts-rails
|
|
18
18
|
|
|
19
|
+
Now import the Javascript by adding this <code>//= require jquery.bar.custom</code> and this <code>//= require helpers</code> to the manifest section of your <code>application.js</code> file.
|
|
20
|
+
|
|
21
|
+
After that it's time to import the CSS by adding <code>require jbar.colors</code> and <code>require jbar</code> to the manifest section of <code>application.css</code> OR your could use <code>@import "jbar.colors";</code> and <code>@import "jbar";</code> if you're dealing with a SASS file :)
|
|
22
|
+
|
|
19
23
|
## Usage
|
|
20
24
|
|
|
21
|
-
<code><%= slide_down_alerts %></code>
|
|
25
|
+
Add this view helper <code><%= slide_down_alerts %></code> to your application layout and you're good to go. Whenever there is something related to <code>notice</code>, <code>alert</code> or <code>error</code> in the <code>flash</code> scope it will be shown in a nice-looking-down-sliding notification. Check it out!
|
|
26
|
+

|
|
22
27
|
|
|
23
28
|
## Contributing
|
|
24
29
|
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
<script type="text/javascript">$(document).ready(function($){show<%= method %>('<%= message %>');});</script>
|
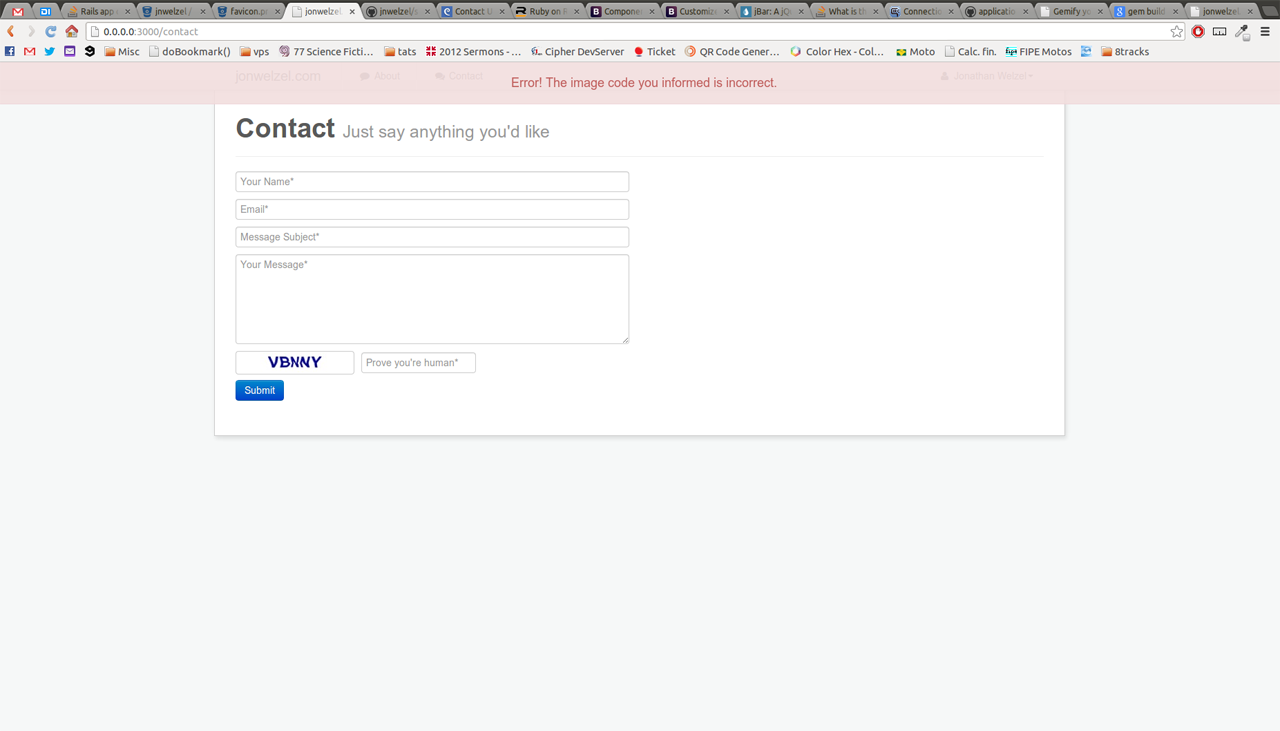
data/example.png
ADDED
|
Binary file
|
|
@@ -7,11 +7,11 @@ module Slide
|
|
|
7
7
|
def slide_down_alerts
|
|
8
8
|
if flash[:notice] || flash[:alert] || flash[:error]
|
|
9
9
|
if flash[:error]
|
|
10
|
-
|
|
10
|
+
render :partial => "slide_down_alerts_rails/script_partial", :locals => { :method => "Error", :message => flash[:error] }
|
|
11
11
|
elsif flash[:notice]
|
|
12
|
-
|
|
12
|
+
render :partial => "slide_down_alerts_rails/script_partial", :locals => { :method => "Notification", :message => flash[:notice] }
|
|
13
13
|
elsif flash[:alert]
|
|
14
|
-
|
|
14
|
+
render :partial => "slide_down_alerts_rails/script_partial", :locals => { :method => "Warning", :message => flash[:alert] }
|
|
15
15
|
end
|
|
16
16
|
end
|
|
17
17
|
end
|
metadata
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: slide-down-alerts-rails
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 0.0.
|
|
4
|
+
version: 0.0.2
|
|
5
5
|
prerelease:
|
|
6
6
|
platform: ruby
|
|
7
7
|
authors:
|
|
@@ -9,7 +9,7 @@ authors:
|
|
|
9
9
|
autorequire:
|
|
10
10
|
bindir: bin
|
|
11
11
|
cert_chain: []
|
|
12
|
-
date: 2013-03
|
|
12
|
+
date: 2013-04-03 00:00:00.000000000 Z
|
|
13
13
|
dependencies: []
|
|
14
14
|
description: Twitter-styled notifications for Rails Asset Pipeline
|
|
15
15
|
email:
|
|
@@ -23,6 +23,8 @@ files:
|
|
|
23
23
|
- LICENSE.txt
|
|
24
24
|
- README.md
|
|
25
25
|
- Rakefile
|
|
26
|
+
- app/views/slide_down_alerts_rails/_script_partial.html.erb
|
|
27
|
+
- example.png
|
|
26
28
|
- lib/slide-down-alerts-rails.rb
|
|
27
29
|
- lib/slide-down-alerts-rails/railtie.rb
|
|
28
30
|
- lib/slide-down-alerts-rails/version.rb
|