playbook_ui 13.10.0.pre.alpha.dependabotnpmandyarntiptapextensionlink21121407 → 13.10.0.pre.alpha.play845addswiftkitspage1332
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_button/docs/example.yml +0 -8
- data/app/pb_kits/playbook/pb_card/docs/example.yml +0 -12
- data/app/pb_kits/playbook/pb_table/docs/_table_header.html.erb +31 -47
- data/app/pb_kits/playbook/pb_table/docs/_table_header.md +0 -5
- data/app/pb_kits/playbook/pb_table/table_header.html.erb +1 -1
- data/dist/menu.yml +281 -110
- data/lib/playbook/pb_doc_helper.rb +12 -1
- data/lib/playbook/version.rb +1 -1
- metadata +2 -21
- data/app/pb_kits/playbook/pb_button/docs/_button_circle_swift.md +0 -28
- data/app/pb_kits/playbook/pb_button/docs/_button_default_swift.md +0 -23
- data/app/pb_kits/playbook/pb_button/docs/_button_full_width_swift.md +0 -9
- data/app/pb_kits/playbook/pb_button/docs/_button_icon_options_swift.md +0 -18
- data/app/pb_kits/playbook/pb_button/docs/_button_props_swift.md +0 -11
- data/app/pb_kits/playbook/pb_button/docs/_button_size_swift.md +0 -20
- data/app/pb_kits/playbook/pb_card/docs/_card_background_swift.md +0 -29
- data/app/pb_kits/playbook/pb_card/docs/_card_border_none_swift.md +0 -7
- data/app/pb_kits/playbook/pb_card/docs/_card_border_radius_swift.md +0 -33
- data/app/pb_kits/playbook/pb_card/docs/_card_header_swift.md +0 -33
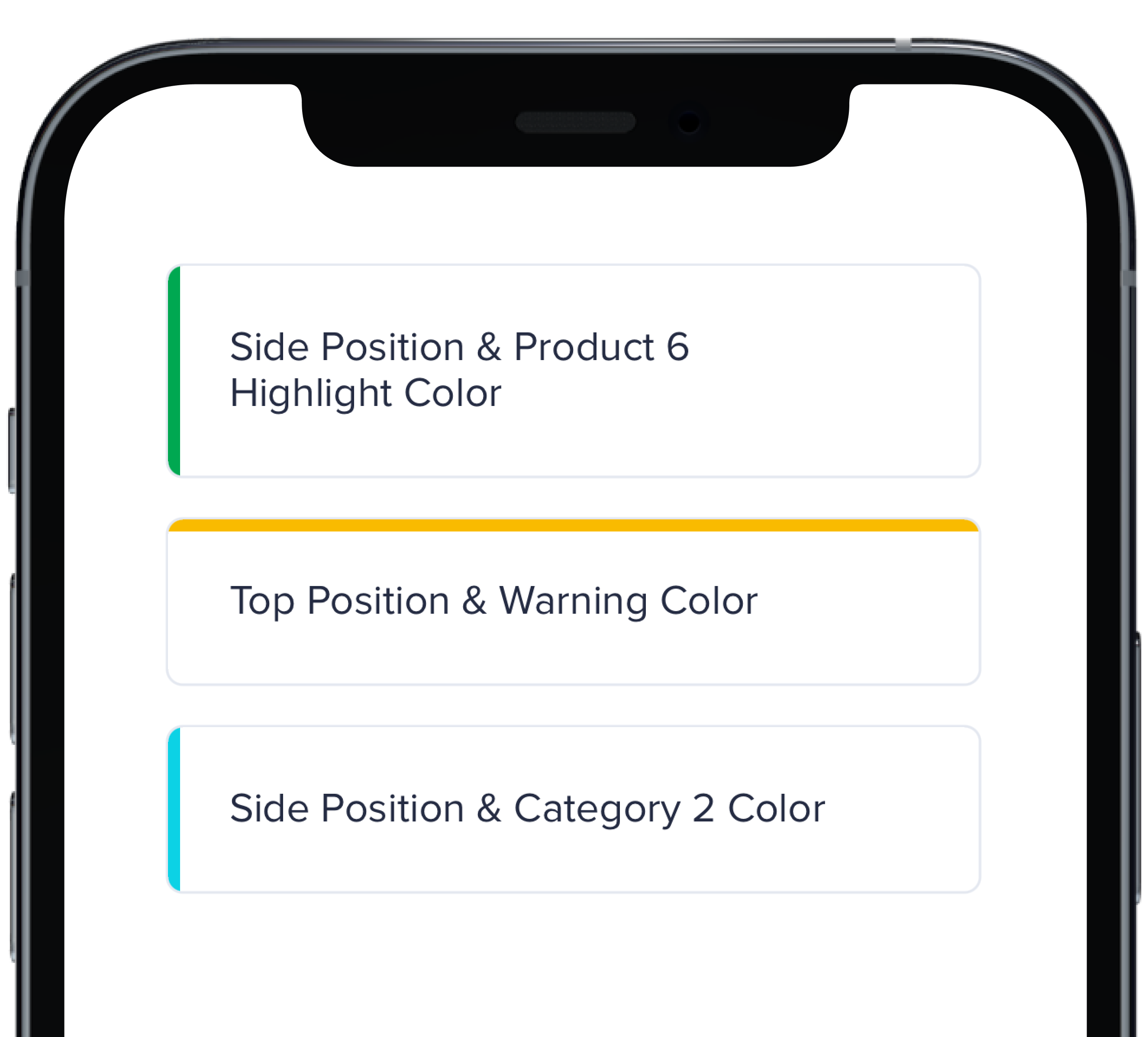
- data/app/pb_kits/playbook/pb_card/docs/_card_highlight_swift.md +0 -17
- data/app/pb_kits/playbook/pb_card/docs/_card_light_swift.md +0 -7
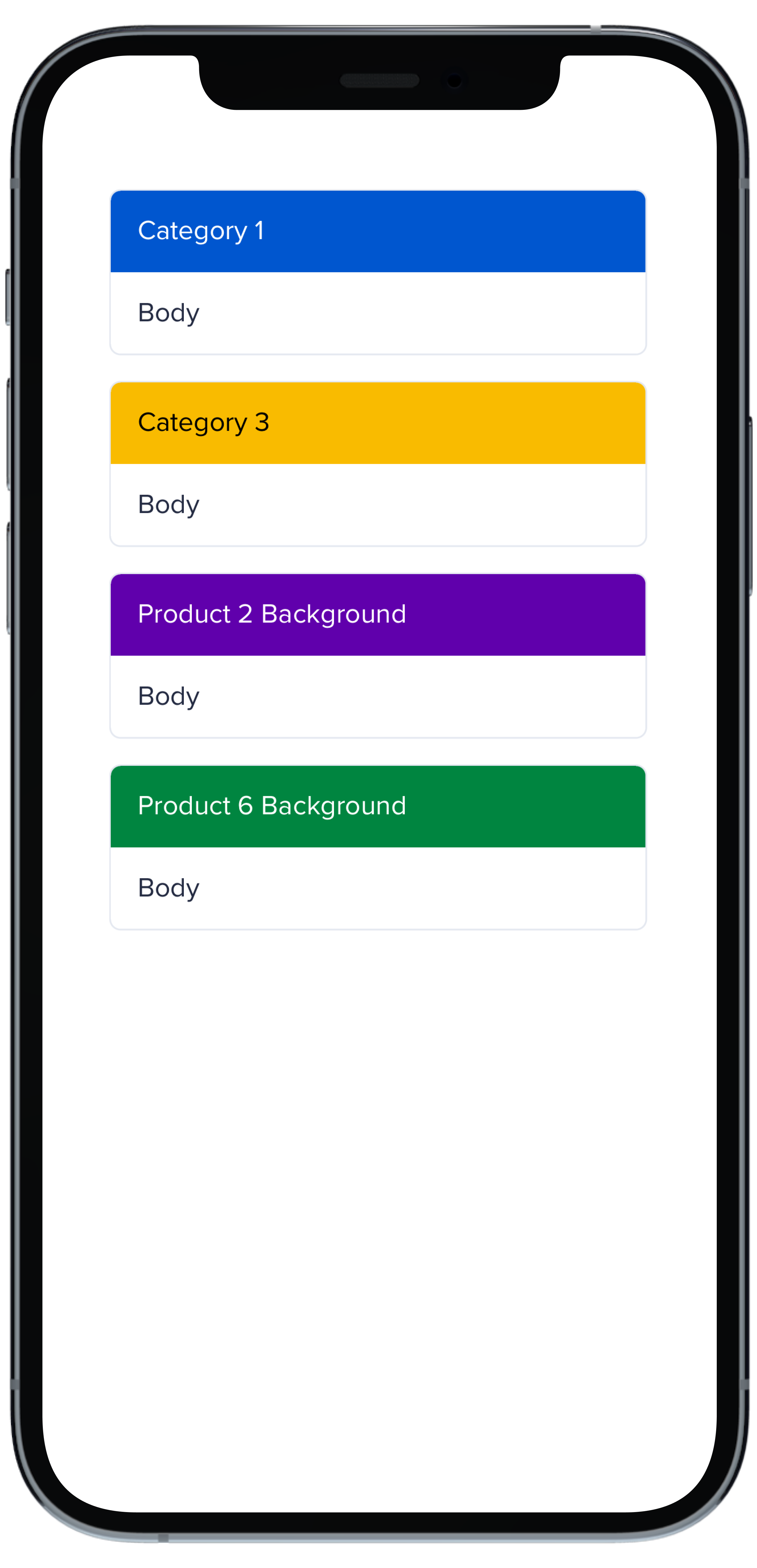
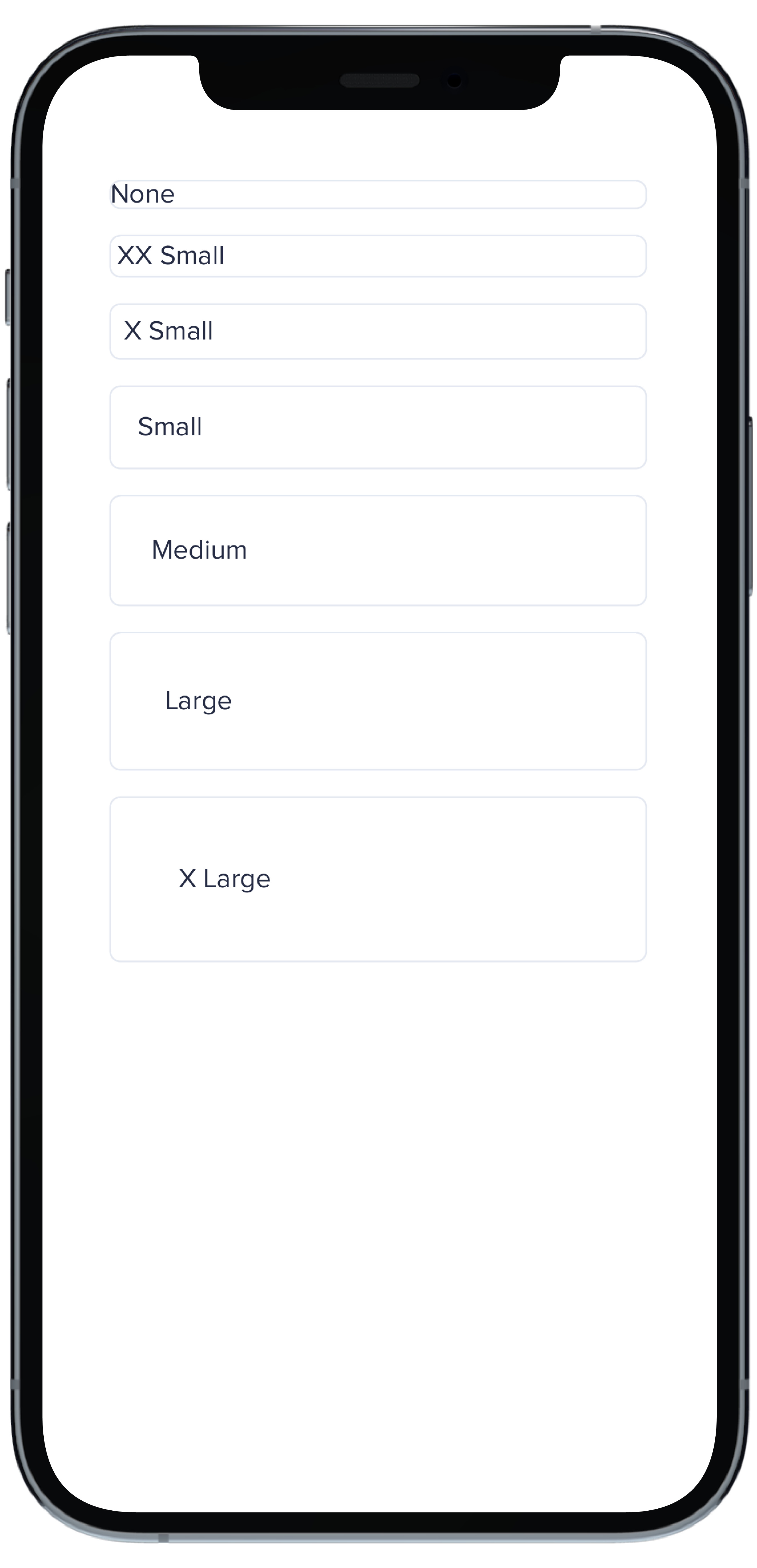
- data/app/pb_kits/playbook/pb_card/docs/_card_padding_swift.md +0 -33
- data/app/pb_kits/playbook/pb_card/docs/_card_props_swift.md +0 -10
- data/app/pb_kits/playbook/pb_card/docs/_card_selected_swift.md +0 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_separator_swift.md +0 -11
- data/app/pb_kits/playbook/pb_card/docs/_card_shadow_swift.md +0 -21
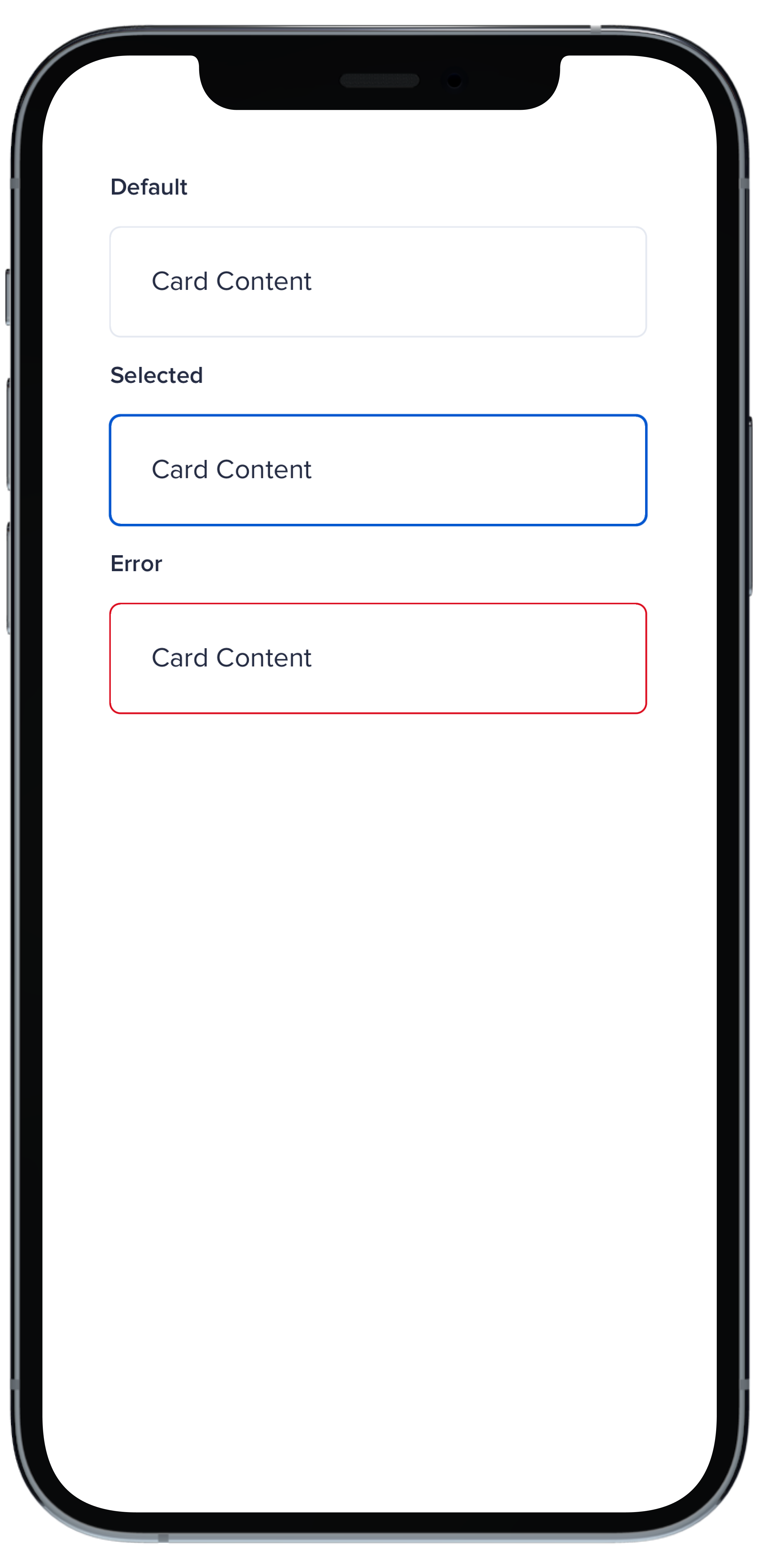
- data/app/pb_kits/playbook/pb_card/docs/_card_styles_swift.md +0 -17
- data/app/pb_kits/playbook/pb_card/docs/_card_tag_swift.md +0 -0
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: d7a061b557ad6059bdf424d5b12c68b0ca80a6002dd9c86f38ea7c9271b08b41
|
|
4
|
+
data.tar.gz: '095223f9bc853470ad0e2d2d43f54715995564268b355a45691176063cb22a62'
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: 523881bef705ae684be57edeb35e9d8da1ef2fe0273b2bda4cb8907507d55c64513bdf40f4ee59c6e5abc1fa70edeb2b0fb027bb532729b7bb15b265f55f583f
|
|
7
|
+
data.tar.gz: 111132a961618e7780af83c16a0110481622ee221b60e57d435d2103156d3ec83834855918cc18e6c83f22c2f78ac1810165e3bad153d5f5dd6b07f1743963e7
|
|
@@ -25,11 +25,3 @@ examples:
|
|
|
25
25
|
- button_size: Button Size
|
|
26
26
|
- button_form: Button Form Attribute
|
|
27
27
|
- button_hover: Button Hover
|
|
28
|
-
|
|
29
|
-
swift:
|
|
30
|
-
- button_default_swift: Button Variants
|
|
31
|
-
- button_full_width_swift: Button Full Width
|
|
32
|
-
- button_icon_options_swift: Button Icon Options
|
|
33
|
-
- button_circle_swift: Circle Button
|
|
34
|
-
- button_size_swift: Button Size
|
|
35
|
-
- button_props_swift: ""
|
|
@@ -25,15 +25,3 @@ examples:
|
|
|
25
25
|
- card_separator: Separator Card
|
|
26
26
|
- card_border_none: No Border
|
|
27
27
|
- card_border_radius: Border Radius
|
|
28
|
-
swift:
|
|
29
|
-
- card_light_swift: Default
|
|
30
|
-
- card_background_swift: Card Backgrounds
|
|
31
|
-
- card_highlight_swift: Highlight Cards
|
|
32
|
-
- card_header_swift: Header Cards
|
|
33
|
-
- card_padding_swift: Padding Size
|
|
34
|
-
- card_shadow_swift: Shadow Size
|
|
35
|
-
- card_separator_swift: Separator Card
|
|
36
|
-
- card_border_none_swift: No Border
|
|
37
|
-
- card_border_radius_swift: Border Radius
|
|
38
|
-
- card_styles_swift: Styles
|
|
39
|
-
- card_props_swift: ""
|
|
@@ -1,37 +1,12 @@
|
|
|
1
|
-
|
|
2
|
-
<% data_rows = [
|
|
3
|
-
{ 'territory' => 'North', 'firstname' => 'John', 'lastname' => 'Doe', 'age' => 30, 'job' => 'Engineer' },
|
|
4
|
-
{ 'territory' => 'South', 'firstname' => 'Alice', 'lastname' => 'Smith', 'age' => 28, 'job' => 'Designer' },
|
|
5
|
-
{ 'territory' => 'East', 'firstname' => 'Mike', 'lastname' => 'Johnson', 'age' => 35, 'job' => 'Manager' },
|
|
6
|
-
{ 'territory' => 'West', 'firstname' => 'Sarah', 'lastname' => 'Brown', 'age' => 29, 'job' => 'Developer' },
|
|
7
|
-
{ 'territory' => 'Central', 'firstname' => 'David', 'lastname' => 'Wilson', 'age' => 32, 'job' => 'Analyst' }
|
|
8
|
-
]
|
|
9
|
-
%>
|
|
10
|
-
|
|
11
|
-
<%# Example sort method for demonstration purposes %>
|
|
12
|
-
<% if params["sort"] %>
|
|
13
|
-
<% sort_param = params["sort"].gsub(/_(asc|desc)\z/, "") %>
|
|
14
|
-
<% sort_direction = params["sort"].end_with?("_asc") ? 1 : -1 %>
|
|
15
|
-
<% data_rows.sort! do |a, b|
|
|
16
|
-
value_a = a[sort_param]
|
|
17
|
-
value_b = b[sort_param]
|
|
18
|
-
|
|
19
|
-
value_a = value_a.to_i if value_a.is_a?(String) && value_a.match?(/^\d+$/)
|
|
20
|
-
value_b = value_b.to_i if value_b.is_a?(String) && value_b.match?(/^\d+$/)
|
|
21
|
-
|
|
22
|
-
sort_direction * (value_a <=> value_b)
|
|
23
|
-
end %>
|
|
24
|
-
<% end %>
|
|
25
|
-
|
|
26
|
-
<%= pb_rails("table", props: { data_table: true, vertical_border: true, id: "table-header" } ) do %>
|
|
1
|
+
<%= pb_rails("table", props: { size: "lg"} ) do %>
|
|
27
2
|
<thead>
|
|
28
3
|
<tr>
|
|
29
4
|
<%= pb_rails("table/table_header", props: {
|
|
30
5
|
text: "Territory",
|
|
31
6
|
id: "territory",
|
|
32
7
|
sort_menu: [
|
|
33
|
-
{ item: "Territory", link: "?sort=
|
|
34
|
-
{ item: "Territory", link: "?sort=
|
|
8
|
+
{ item: "Territory", link: "?sort=territory_desc", active: params["sort"] == "territory_desc", direction: "desc" },
|
|
9
|
+
{ item: "Territory", link: "?sort=territory_asc", active: params["sort"] == "territory_asc", direction: "asc" }
|
|
35
10
|
],
|
|
36
11
|
}) %>
|
|
37
12
|
<%= pb_rails("table/table_header", props: {
|
|
@@ -39,36 +14,45 @@
|
|
|
39
14
|
text: "Full Name",
|
|
40
15
|
colspan: 2,
|
|
41
16
|
sort_menu: [
|
|
42
|
-
{ item: "First Name Descending", link: "?sort=firstname_desc
|
|
43
|
-
{ item: "First Name Ascending", link: "?sort=firstname_asc
|
|
44
|
-
{ item: "Last Name Descending", link: "?sort=lastname_desc
|
|
45
|
-
{ item: "Last Name Ascending", link: "?sort=lastname_asc
|
|
17
|
+
{ item: "First Name Descending", link: "?sort=firstname_desc", active: params["sort"] == "firstname_desc", direction: "desc" },
|
|
18
|
+
{ item: "First Name Ascending", link: "?sort=firstname_asc", active: params["sort"] == "firstname_asc", direction: "asc" },
|
|
19
|
+
{ item: "Last Name Descending", link: "?sort=lastname_desc", active: params["sort"] == "lastname_desc", direction: "desc" },
|
|
20
|
+
{ item: "Last Name Ascending", link: "?sort=lastname_asc", active: params["sort"] == "lastname_asc", direction: "asc" }
|
|
46
21
|
],
|
|
47
22
|
}) %>
|
|
48
23
|
<%= pb_rails("table/table_header", props: {
|
|
49
24
|
text: "Age",
|
|
50
25
|
id: "age",
|
|
26
|
+
sort_dropdown: true,
|
|
51
27
|
sort_menu: [
|
|
52
|
-
{ item: "Age Descending", link: "?sort=age_desc
|
|
53
|
-
{ item: "Age Ascending", link: "?sort=age_asc
|
|
28
|
+
{ item: "Age Descending", link: "?sort=age_desc", active: params["sort"] == "age_desc", direction: "desc" },
|
|
29
|
+
{ item: "Age Ascending", link: "?sort=age_asc", active: params["sort"] == "age_asc", direction: "asc" }
|
|
54
30
|
],
|
|
55
31
|
}) %>
|
|
56
32
|
<%= pb_rails("table/table_header", props: { text: "Job Title" }) %>
|
|
57
33
|
</tr>
|
|
58
34
|
</thead>
|
|
59
35
|
<tbody>
|
|
60
|
-
|
|
61
|
-
<
|
|
62
|
-
|
|
63
|
-
|
|
64
|
-
|
|
65
|
-
|
|
66
|
-
|
|
67
|
-
|
|
68
|
-
|
|
69
|
-
|
|
70
|
-
|
|
71
|
-
</
|
|
72
|
-
|
|
36
|
+
<tr>
|
|
37
|
+
<td>Ter 1</td>
|
|
38
|
+
<td>First Name 1</td>
|
|
39
|
+
<td>Last Name 1</td>
|
|
40
|
+
<td>Age 1</td>
|
|
41
|
+
<td>Job 1</td>
|
|
42
|
+
</tr>
|
|
43
|
+
<tr>
|
|
44
|
+
<td>Ter 2</td>
|
|
45
|
+
<td>First Name 2</td>
|
|
46
|
+
<td>Last Name 2</td>
|
|
47
|
+
<td>Age 2</td>
|
|
48
|
+
<td>Job 2</td>
|
|
49
|
+
</tr>
|
|
50
|
+
<tr>
|
|
51
|
+
<td>Ter 3</td>
|
|
52
|
+
<td>First Name 3</td>
|
|
53
|
+
<td>Last Name 3</td>
|
|
54
|
+
<td>Age 3</td>
|
|
55
|
+
<td>Job 3</td>
|
|
56
|
+
</tr>
|
|
73
57
|
</tbody>
|
|
74
58
|
<% end %>
|
|
@@ -6,8 +6,3 @@ presence of `sort_menu` enables the sort link within the header
|
|
|
6
6
|
* `sort_dropdown` (boolean) optionally declares that (true) clicking a header's sort link opens a dropdown of sort options, or (false) each sort link click cycles through available sort_menu items in the order they are passed
|
|
7
7
|
* passing a valid `colspan` will render sort options within a dropdown by default, without requiring `sort_dropdown` explicitly. Alternatively, the default sort dropdown can be prevented on headers with `colspan` by setting `sort_dropdown: false`, which reverts the column to sorting to multi-click default (each click of the sort link cycles through the available sort_menu items in the order they are passed)
|
|
8
8
|
* `id` (string) is required for headers that have a dropdown (for popover reference); otherwise they are optional
|
|
9
|
-
|
|
10
|
-
</br>
|
|
11
|
-
<div class="pb_pill_kit_warning"><div class="pb_title_kit_size_4 pb_pill_text">Disclaimer</div></div>
|
|
12
|
-
|
|
13
|
-
This example uses a custom sort method that may need to be modified or replaced within your project.
|
|
@@ -3,7 +3,7 @@
|
|
|
3
3
|
aria: object.aria,
|
|
4
4
|
class: object.classname,
|
|
5
5
|
data: object.data,
|
|
6
|
-
id: "pb-th#{object.id}"
|
|
6
|
+
id: "pb-th#{object.id}") do %>
|
|
7
7
|
<% unless sorting_style? %>
|
|
8
8
|
<%= pb_rails("flex", props:{ align: object.align_content, justify: object.justify_sort_icon, classname: "pb_th_nolink" }) do %>
|
|
9
9
|
<%= content.presence || object.text %>
|
data/dist/menu.yml
CHANGED
|
@@ -1,111 +1,282 @@
|
|
|
1
|
+
web: &web ["rails", "react"]
|
|
2
|
+
all: &all ["rails", "react", "swift"]
|
|
3
|
+
rails_only: &rails_only ["rails"]
|
|
4
|
+
react_only: &react_only ["react"]
|
|
5
|
+
|
|
1
6
|
kits:
|
|
2
|
-
- avatars
|
|
3
|
-
|
|
4
|
-
|
|
5
|
-
|
|
6
|
-
|
|
7
|
-
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
11
|
-
|
|
12
|
-
|
|
13
|
-
|
|
14
|
-
-
|
|
15
|
-
|
|
16
|
-
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
|
|
20
|
-
|
|
21
|
-
|
|
22
|
-
|
|
23
|
-
|
|
24
|
-
|
|
25
|
-
|
|
26
|
-
|
|
27
|
-
|
|
28
|
-
|
|
29
|
-
|
|
30
|
-
|
|
31
|
-
|
|
32
|
-
|
|
33
|
-
|
|
34
|
-
|
|
35
|
-
|
|
36
|
-
|
|
37
|
-
|
|
38
|
-
|
|
39
|
-
|
|
40
|
-
|
|
41
|
-
|
|
42
|
-
|
|
43
|
-
|
|
44
|
-
|
|
45
|
-
|
|
46
|
-
|
|
47
|
-
|
|
48
|
-
|
|
49
|
-
|
|
50
|
-
|
|
51
|
-
|
|
52
|
-
|
|
53
|
-
|
|
54
|
-
-
|
|
55
|
-
|
|
56
|
-
|
|
57
|
-
|
|
58
|
-
-
|
|
59
|
-
|
|
60
|
-
|
|
61
|
-
|
|
62
|
-
-
|
|
63
|
-
|
|
64
|
-
|
|
65
|
-
|
|
66
|
-
-
|
|
67
|
-
|
|
68
|
-
|
|
69
|
-
|
|
70
|
-
|
|
71
|
-
|
|
72
|
-
|
|
73
|
-
|
|
74
|
-
|
|
75
|
-
|
|
76
|
-
|
|
77
|
-
|
|
78
|
-
|
|
79
|
-
|
|
80
|
-
|
|
81
|
-
|
|
82
|
-
|
|
83
|
-
|
|
84
|
-
|
|
85
|
-
|
|
86
|
-
|
|
87
|
-
|
|
88
|
-
|
|
89
|
-
|
|
90
|
-
|
|
91
|
-
|
|
92
|
-
|
|
93
|
-
|
|
94
|
-
|
|
95
|
-
|
|
96
|
-
|
|
97
|
-
|
|
98
|
-
|
|
99
|
-
|
|
100
|
-
|
|
101
|
-
|
|
102
|
-
|
|
103
|
-
|
|
104
|
-
|
|
105
|
-
|
|
106
|
-
|
|
107
|
-
|
|
108
|
-
|
|
109
|
-
|
|
110
|
-
|
|
111
|
-
|
|
7
|
+
- name: "avatars"
|
|
8
|
+
components:
|
|
9
|
+
- name: "avatar"
|
|
10
|
+
platforms: *all
|
|
11
|
+
- name: "avatar_action_button"
|
|
12
|
+
platforms: *web
|
|
13
|
+
- name: "multiple_users"
|
|
14
|
+
platforms: *web
|
|
15
|
+
- name: "multiple_users_stacked"
|
|
16
|
+
platforms: *web
|
|
17
|
+
- name: "user"
|
|
18
|
+
platforms: *web
|
|
19
|
+
- name: "background"
|
|
20
|
+
components:
|
|
21
|
+
- name: "background"
|
|
22
|
+
platforms: *web
|
|
23
|
+
- name: "bread_crumbs"
|
|
24
|
+
components:
|
|
25
|
+
- name: "bread_crumbs"
|
|
26
|
+
platforms: *web
|
|
27
|
+
- name: "buttons"
|
|
28
|
+
components:
|
|
29
|
+
- name: "button"
|
|
30
|
+
platforms: *web
|
|
31
|
+
- name: "button_toolbar"
|
|
32
|
+
platforms: *web
|
|
33
|
+
- name: "circle_icon_button"
|
|
34
|
+
platforms: *web
|
|
35
|
+
- name: "card"
|
|
36
|
+
components:
|
|
37
|
+
- name: "card"
|
|
38
|
+
platforms: *all
|
|
39
|
+
- name: "collapsible"
|
|
40
|
+
components:
|
|
41
|
+
- name: "collapsible"
|
|
42
|
+
platforms: *web
|
|
43
|
+
- name: "charts_and_graphs"
|
|
44
|
+
components:
|
|
45
|
+
- name: "bar_graph"
|
|
46
|
+
platforms: *web
|
|
47
|
+
- name: "circle_chart"
|
|
48
|
+
platforms: *web
|
|
49
|
+
- name: "distribution_bar"
|
|
50
|
+
platforms: *web
|
|
51
|
+
- name: "gauge"
|
|
52
|
+
platforms: *web
|
|
53
|
+
- name: "legend"
|
|
54
|
+
platforms: *web
|
|
55
|
+
- name: "line_graph"
|
|
56
|
+
platforms: *web
|
|
57
|
+
- name: "treemap_chart"
|
|
58
|
+
platforms: *web
|
|
59
|
+
- name: "dialog"
|
|
60
|
+
components:
|
|
61
|
+
- name: "dialog"
|
|
62
|
+
platforms: *web
|
|
63
|
+
- name: "filter"
|
|
64
|
+
components:
|
|
65
|
+
- name: "filter"
|
|
66
|
+
platforms: *web
|
|
67
|
+
- name: "fixed_confirmation_toast"
|
|
68
|
+
components:
|
|
69
|
+
- name: "fixed_confirmation_toast"
|
|
70
|
+
platforms: *web
|
|
71
|
+
- name: "forms"
|
|
72
|
+
components:
|
|
73
|
+
- name: "checkbox"
|
|
74
|
+
platforms: *web
|
|
75
|
+
- name: "date_picker"
|
|
76
|
+
platforms: *web
|
|
77
|
+
- name: "file_upload"
|
|
78
|
+
platforms: *web
|
|
79
|
+
- name: "form"
|
|
80
|
+
platforms: *rails_only
|
|
81
|
+
- name: "form_group"
|
|
82
|
+
platforms: *web
|
|
83
|
+
- name: "form_pill"
|
|
84
|
+
platforms: *web
|
|
85
|
+
- name: "multi_level_select"
|
|
86
|
+
platforms: *web
|
|
87
|
+
- name: "passphrase"
|
|
88
|
+
platforms: *web
|
|
89
|
+
- name: "phone_number_input"
|
|
90
|
+
platforms: *web
|
|
91
|
+
- name: "radio"
|
|
92
|
+
platforms: *all
|
|
93
|
+
- name: "rich_text_editor"
|
|
94
|
+
platforms: *web
|
|
95
|
+
- name: "select"
|
|
96
|
+
platforms: *web
|
|
97
|
+
- name: "selectable_card"
|
|
98
|
+
platforms: *web
|
|
99
|
+
- name: "selectable_card_icon"
|
|
100
|
+
platforms: *web
|
|
101
|
+
- name: "selectable_icon"
|
|
102
|
+
platforms: *web
|
|
103
|
+
- name: "selectable_list"
|
|
104
|
+
platforms: *web
|
|
105
|
+
- name: "text_input"
|
|
106
|
+
platforms: *web
|
|
107
|
+
- name: "textarea"
|
|
108
|
+
platforms: *web
|
|
109
|
+
- name: "toggle"
|
|
110
|
+
platforms: *web
|
|
111
|
+
- name: "typeahead"
|
|
112
|
+
platforms: *web
|
|
113
|
+
- name: "highlight"
|
|
114
|
+
components:
|
|
115
|
+
- name: "highlight"
|
|
116
|
+
platforms: *web
|
|
117
|
+
- name: "icon"
|
|
118
|
+
components:
|
|
119
|
+
- name: "icon"
|
|
120
|
+
platforms: *web
|
|
121
|
+
- name: "icon_circle"
|
|
122
|
+
components:
|
|
123
|
+
- name: "icon_circle"
|
|
124
|
+
platforms: *web
|
|
125
|
+
- name: "icon_stat_value"
|
|
126
|
+
components:
|
|
127
|
+
- name: "icon_stat_value"
|
|
128
|
+
platforms: *web
|
|
129
|
+
- name: "icon_value"
|
|
130
|
+
components:
|
|
131
|
+
- name: "icon_value"
|
|
132
|
+
platforms: *web
|
|
133
|
+
- name: "image"
|
|
134
|
+
components:
|
|
135
|
+
- name: "image"
|
|
136
|
+
platforms: *web
|
|
137
|
+
- name: "layouts"
|
|
138
|
+
components:
|
|
139
|
+
- name: "flex"
|
|
140
|
+
platforms: *web
|
|
141
|
+
- name: "layout"
|
|
142
|
+
platforms: *web
|
|
143
|
+
- name: "lightbox"
|
|
144
|
+
components:
|
|
145
|
+
- name: "lightbox"
|
|
146
|
+
platforms: *react_only
|
|
147
|
+
- name: "list"
|
|
148
|
+
components:
|
|
149
|
+
- name: "list"
|
|
150
|
+
platforms: *web
|
|
151
|
+
- name: "loading_inline"
|
|
152
|
+
components:
|
|
153
|
+
- name: "loading_inline"
|
|
154
|
+
platforms: *web
|
|
155
|
+
- name: "map"
|
|
156
|
+
components:
|
|
157
|
+
- name: "map"
|
|
158
|
+
platforms: *react_only
|
|
159
|
+
- name: "nav"
|
|
160
|
+
components:
|
|
161
|
+
- name: "nav"
|
|
162
|
+
platforms: *web
|
|
163
|
+
- name: "pagination"
|
|
164
|
+
components:
|
|
165
|
+
- name: "pagination"
|
|
166
|
+
platforms: *rails_only
|
|
167
|
+
- name: "popover"
|
|
168
|
+
components:
|
|
169
|
+
- name: "popover"
|
|
170
|
+
platforms: *web
|
|
171
|
+
- name: "progress"
|
|
172
|
+
components:
|
|
173
|
+
- name: "progress_pills"
|
|
174
|
+
platforms: *web
|
|
175
|
+
- name: "progress_simple"
|
|
176
|
+
platforms: *web
|
|
177
|
+
- name: "progress_step"
|
|
178
|
+
platforms: *web
|
|
179
|
+
- name: "section_separator"
|
|
180
|
+
components:
|
|
181
|
+
- name: "section_separator"
|
|
182
|
+
platforms: *web
|
|
183
|
+
- name: "star_rating"
|
|
184
|
+
components:
|
|
185
|
+
- name: "star_rating"
|
|
186
|
+
platforms: *web
|
|
187
|
+
- name: "table"
|
|
188
|
+
components:
|
|
189
|
+
- name: "table"
|
|
190
|
+
platforms: *web
|
|
191
|
+
- name: "tags"
|
|
192
|
+
components:
|
|
193
|
+
- name: "tags"
|
|
194
|
+
platforms: *web
|
|
195
|
+
- name: "badge"
|
|
196
|
+
platforms: *web
|
|
197
|
+
- name: "hashtag"
|
|
198
|
+
platforms: *web
|
|
199
|
+
- name: "pill"
|
|
200
|
+
platforms: *all
|
|
201
|
+
- name: "timeline"
|
|
202
|
+
components:
|
|
203
|
+
- name: "timeline"
|
|
204
|
+
platforms: *web
|
|
205
|
+
- name: "time_and_date"
|
|
206
|
+
components:
|
|
207
|
+
- name: "date"
|
|
208
|
+
platforms: *web
|
|
209
|
+
- name: "date_range_inline"
|
|
210
|
+
platforms: *web
|
|
211
|
+
- name: "date_range_stacked"
|
|
212
|
+
platforms: *web
|
|
213
|
+
- name: "date_stacked"
|
|
214
|
+
platforms: *web
|
|
215
|
+
- name: "date_time"
|
|
216
|
+
platforms: *web
|
|
217
|
+
- name: "date_time_stacked"
|
|
218
|
+
platforms: *web
|
|
219
|
+
- name: "date_year_stacked"
|
|
220
|
+
platforms: *web
|
|
221
|
+
- name: "time"
|
|
222
|
+
platforms: *web
|
|
223
|
+
- name: "time_range_inline"
|
|
224
|
+
platforms: *web
|
|
225
|
+
- name: "time_stacked"
|
|
226
|
+
platforms: *web
|
|
227
|
+
- name: "timestamp"
|
|
228
|
+
platforms: *all
|
|
229
|
+
- name: "weekday_stacked"
|
|
230
|
+
platforms: *web
|
|
231
|
+
- name: "tooltip"
|
|
232
|
+
components:
|
|
233
|
+
- name: "tooltip"
|
|
234
|
+
platforms: *web
|
|
235
|
+
- name: "typography"
|
|
236
|
+
components:
|
|
237
|
+
- name: "body"
|
|
238
|
+
platforms: *web
|
|
239
|
+
- name: "caption"
|
|
240
|
+
platforms: *web
|
|
241
|
+
- name: "detail"
|
|
242
|
+
platforms: *web
|
|
243
|
+
- name: "title"
|
|
244
|
+
platforms: *web
|
|
245
|
+
- name: "typography_patterns"
|
|
246
|
+
components:
|
|
247
|
+
- name: "contact"
|
|
248
|
+
platforms: *web
|
|
249
|
+
- name: "currency"
|
|
250
|
+
platforms: *web
|
|
251
|
+
- name: "dashboard_value"
|
|
252
|
+
platforms: *web
|
|
253
|
+
- name: "home_address_street"
|
|
254
|
+
platforms: *web
|
|
255
|
+
- name: "label_pill"
|
|
256
|
+
platforms: *web
|
|
257
|
+
- name: "label_value"
|
|
258
|
+
platforms: *web
|
|
259
|
+
- name: "message"
|
|
260
|
+
platforms: *web
|
|
261
|
+
- name: "person"
|
|
262
|
+
platforms: *web
|
|
263
|
+
- name: "person_contact"
|
|
264
|
+
platforms: *web
|
|
265
|
+
- name: "source"
|
|
266
|
+
platforms: *web
|
|
267
|
+
- name: "stat_change"
|
|
268
|
+
platforms: *web
|
|
269
|
+
- name: "stat_value"
|
|
270
|
+
platforms: *web
|
|
271
|
+
- name: "title_count"
|
|
272
|
+
platforms: *web
|
|
273
|
+
- name: "title_detail"
|
|
274
|
+
platforms: *web
|
|
275
|
+
- name: "user_badge"
|
|
276
|
+
components:
|
|
277
|
+
- name: "user_badge"
|
|
278
|
+
platforms: *web
|
|
279
|
+
- name: "walkthrough"
|
|
280
|
+
components:
|
|
281
|
+
- name: "walkthrough"
|
|
282
|
+
platforms: *web
|
|
@@ -46,7 +46,18 @@ module Playbook
|
|
|
46
46
|
# rubocop:disable Naming/AccessorMethodName
|
|
47
47
|
def get_kits
|
|
48
48
|
menu = YAML.load_file(Playbook::Engine.root.join("dist/menu.yml"))
|
|
49
|
-
|
|
49
|
+
all_kits = []
|
|
50
|
+
menu["kits"].each do |kit|
|
|
51
|
+
kit_name = kit["name"]
|
|
52
|
+
components = kit["components"].map { |c| c["name"] }
|
|
53
|
+
|
|
54
|
+
all_kits << if components.size == 1
|
|
55
|
+
components.first
|
|
56
|
+
else
|
|
57
|
+
{ kit_name => components }
|
|
58
|
+
end
|
|
59
|
+
end
|
|
60
|
+
all_kits
|
|
50
61
|
end
|
|
51
62
|
|
|
52
63
|
def get_kits_pb_website
|
data/lib/playbook/version.rb
CHANGED
metadata
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: playbook_ui
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 13.10.0.pre.alpha.
|
|
4
|
+
version: 13.10.0.pre.alpha.play845addswiftkitspage1332
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- Power UX
|
|
@@ -9,7 +9,7 @@ authors:
|
|
|
9
9
|
autorequire:
|
|
10
10
|
bindir: bin
|
|
11
11
|
cert_chain: []
|
|
12
|
-
date: 2023-
|
|
12
|
+
date: 2023-10-25 00:00:00.000000000 Z
|
|
13
13
|
dependencies:
|
|
14
14
|
- !ruby/object:Gem::Dependency
|
|
15
15
|
name: actionpack
|
|
@@ -431,23 +431,19 @@ files:
|
|
|
431
431
|
- app/pb_kits/playbook/pb_button/docs/_button_block_content.html.erb
|
|
432
432
|
- app/pb_kits/playbook/pb_button/docs/_button_block_content.jsx
|
|
433
433
|
- app/pb_kits/playbook/pb_button/docs/_button_block_content.md
|
|
434
|
-
- app/pb_kits/playbook/pb_button/docs/_button_circle_swift.md
|
|
435
434
|
- app/pb_kits/playbook/pb_button/docs/_button_default.html.erb
|
|
436
435
|
- app/pb_kits/playbook/pb_button/docs/_button_default.jsx
|
|
437
436
|
- app/pb_kits/playbook/pb_button/docs/_button_default.md
|
|
438
|
-
- app/pb_kits/playbook/pb_button/docs/_button_default_swift.md
|
|
439
437
|
- app/pb_kits/playbook/pb_button/docs/_button_form.html.erb
|
|
440
438
|
- app/pb_kits/playbook/pb_button/docs/_button_form.jsx
|
|
441
439
|
- app/pb_kits/playbook/pb_button/docs/_button_full_width.html.erb
|
|
442
440
|
- app/pb_kits/playbook/pb_button/docs/_button_full_width.jsx
|
|
443
441
|
- app/pb_kits/playbook/pb_button/docs/_button_full_width.md
|
|
444
|
-
- app/pb_kits/playbook/pb_button/docs/_button_full_width_swift.md
|
|
445
442
|
- app/pb_kits/playbook/pb_button/docs/_button_hover.html.erb
|
|
446
443
|
- app/pb_kits/playbook/pb_button/docs/_button_hover.jsx
|
|
447
444
|
- app/pb_kits/playbook/pb_button/docs/_button_icon_options.html.erb
|
|
448
445
|
- app/pb_kits/playbook/pb_button/docs/_button_icon_options.jsx
|
|
449
446
|
- app/pb_kits/playbook/pb_button/docs/_button_icon_options.md
|
|
450
|
-
- app/pb_kits/playbook/pb_button/docs/_button_icon_options_swift.md
|
|
451
447
|
- app/pb_kits/playbook/pb_button/docs/_button_link.html.erb
|
|
452
448
|
- app/pb_kits/playbook/pb_button/docs/_button_link.jsx
|
|
453
449
|
- app/pb_kits/playbook/pb_button/docs/_button_link.md
|
|
@@ -456,14 +452,12 @@ files:
|
|
|
456
452
|
- app/pb_kits/playbook/pb_button/docs/_button_loading.md
|
|
457
453
|
- app/pb_kits/playbook/pb_button/docs/_button_options.html.erb
|
|
458
454
|
- app/pb_kits/playbook/pb_button/docs/_button_options.jsx
|
|
459
|
-
- app/pb_kits/playbook/pb_button/docs/_button_props_swift.md
|
|
460
455
|
- app/pb_kits/playbook/pb_button/docs/_button_reaction.html.erb
|
|
461
456
|
- app/pb_kits/playbook/pb_button/docs/_button_reaction.jsx
|
|
462
457
|
- app/pb_kits/playbook/pb_button/docs/_button_reaction.md
|
|
463
458
|
- app/pb_kits/playbook/pb_button/docs/_button_size.html.erb
|
|
464
459
|
- app/pb_kits/playbook/pb_button/docs/_button_size.jsx
|
|
465
460
|
- app/pb_kits/playbook/pb_button/docs/_button_size.md
|
|
466
|
-
- app/pb_kits/playbook/pb_button/docs/_button_size_swift.md
|
|
467
461
|
- app/pb_kits/playbook/pb_button/docs/_footer.md
|
|
468
462
|
- app/pb_kits/playbook/pb_button/docs/example.yml
|
|
469
463
|
- app/pb_kits/playbook/pb_button/docs/index.js
|
|
@@ -510,46 +504,33 @@ files:
|
|
|
510
504
|
- app/pb_kits/playbook/pb_card/docs/_card_background.html.erb
|
|
511
505
|
- app/pb_kits/playbook/pb_card/docs/_card_background.jsx
|
|
512
506
|
- app/pb_kits/playbook/pb_card/docs/_card_background.md
|
|
513
|
-
- app/pb_kits/playbook/pb_card/docs/_card_background_swift.md
|
|
514
507
|
- app/pb_kits/playbook/pb_card/docs/_card_border_none.html.erb
|
|
515
508
|
- app/pb_kits/playbook/pb_card/docs/_card_border_none.jsx
|
|
516
509
|
- app/pb_kits/playbook/pb_card/docs/_card_border_none.md
|
|
517
|
-
- app/pb_kits/playbook/pb_card/docs/_card_border_none_swift.md
|
|
518
510
|
- app/pb_kits/playbook/pb_card/docs/_card_border_radius.html.erb
|
|
519
511
|
- app/pb_kits/playbook/pb_card/docs/_card_border_radius.jsx
|
|
520
512
|
- app/pb_kits/playbook/pb_card/docs/_card_border_radius.md
|
|
521
|
-
- app/pb_kits/playbook/pb_card/docs/_card_border_radius_swift.md
|
|
522
513
|
- app/pb_kits/playbook/pb_card/docs/_card_content.html.erb
|
|
523
514
|
- app/pb_kits/playbook/pb_card/docs/_card_content.jsx
|
|
524
515
|
- app/pb_kits/playbook/pb_card/docs/_card_header.html.erb
|
|
525
516
|
- app/pb_kits/playbook/pb_card/docs/_card_header.jsx
|
|
526
517
|
- app/pb_kits/playbook/pb_card/docs/_card_header.md
|
|
527
|
-
- app/pb_kits/playbook/pb_card/docs/_card_header_swift.md
|
|
528
518
|
- app/pb_kits/playbook/pb_card/docs/_card_highlight.html.erb
|
|
529
519
|
- app/pb_kits/playbook/pb_card/docs/_card_highlight.jsx
|
|
530
520
|
- app/pb_kits/playbook/pb_card/docs/_card_highlight.md
|
|
531
|
-
- app/pb_kits/playbook/pb_card/docs/_card_highlight_swift.md
|
|
532
521
|
- app/pb_kits/playbook/pb_card/docs/_card_light.html.erb
|
|
533
522
|
- app/pb_kits/playbook/pb_card/docs/_card_light.jsx
|
|
534
523
|
- app/pb_kits/playbook/pb_card/docs/_card_light.md
|
|
535
|
-
- app/pb_kits/playbook/pb_card/docs/_card_light_swift.md
|
|
536
524
|
- app/pb_kits/playbook/pb_card/docs/_card_padding.html.erb
|
|
537
525
|
- app/pb_kits/playbook/pb_card/docs/_card_padding.jsx
|
|
538
|
-
- app/pb_kits/playbook/pb_card/docs/_card_padding_swift.md
|
|
539
|
-
- app/pb_kits/playbook/pb_card/docs/_card_props_swift.md
|
|
540
526
|
- app/pb_kits/playbook/pb_card/docs/_card_selected.html.erb
|
|
541
527
|
- app/pb_kits/playbook/pb_card/docs/_card_selected.jsx
|
|
542
|
-
- app/pb_kits/playbook/pb_card/docs/_card_selected_swift.md
|
|
543
528
|
- app/pb_kits/playbook/pb_card/docs/_card_separator.html.erb
|
|
544
529
|
- app/pb_kits/playbook/pb_card/docs/_card_separator.jsx
|
|
545
|
-
- app/pb_kits/playbook/pb_card/docs/_card_separator_swift.md
|
|
546
530
|
- app/pb_kits/playbook/pb_card/docs/_card_shadow.html.erb
|
|
547
531
|
- app/pb_kits/playbook/pb_card/docs/_card_shadow.jsx
|
|
548
|
-
- app/pb_kits/playbook/pb_card/docs/_card_shadow_swift.md
|
|
549
|
-
- app/pb_kits/playbook/pb_card/docs/_card_styles_swift.md
|
|
550
532
|
- app/pb_kits/playbook/pb_card/docs/_card_tag.html.erb
|
|
551
533
|
- app/pb_kits/playbook/pb_card/docs/_card_tag.jsx
|
|
552
|
-
- app/pb_kits/playbook/pb_card/docs/_card_tag_swift.md
|
|
553
534
|
- app/pb_kits/playbook/pb_card/docs/example.yml
|
|
554
535
|
- app/pb_kits/playbook/pb_card/docs/index.js
|
|
555
536
|
- app/pb_kits/playbook/pb_checkbox/_checkbox.scss
|
|
@@ -1,28 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
5
|
-
PBButton(
|
|
6
|
-
shape: .circle,
|
|
7
|
-
icon: PBIcon.fontAwesome(.plus, size: .x1),
|
|
8
|
-
action: {}
|
|
9
|
-
)
|
|
10
|
-
PBButton(
|
|
11
|
-
variant: .secondary,
|
|
12
|
-
shape: .circle,
|
|
13
|
-
icon: PBIcon.fontAwesome(.pen, size: .x1),
|
|
14
|
-
action: {}
|
|
15
|
-
)
|
|
16
|
-
PBButton(
|
|
17
|
-
variant: .disabled,
|
|
18
|
-
shape: .circle,
|
|
19
|
-
icon: PBIcon.fontAwesome(.times, size: .x1)
|
|
20
|
-
)
|
|
21
|
-
PBButton(
|
|
22
|
-
variant: .link,
|
|
23
|
-
shape: .circle,
|
|
24
|
-
icon: PBIcon.fontAwesome(.user, size: .x1),
|
|
25
|
-
action: {}
|
|
26
|
-
)
|
|
27
|
-
}
|
|
28
|
-
```
|
|
@@ -1,23 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
5
|
-
PBButton(
|
|
6
|
-
title: "Button Primary",
|
|
7
|
-
action: {}
|
|
8
|
-
)
|
|
9
|
-
PBButton(
|
|
10
|
-
variant: .secondary,
|
|
11
|
-
title: "Button Secondary",
|
|
12
|
-
action: {})
|
|
13
|
-
PBButton(
|
|
14
|
-
variant: .link,
|
|
15
|
-
title: "Button Link",
|
|
16
|
-
action: {}
|
|
17
|
-
)
|
|
18
|
-
PBButton(
|
|
19
|
-
variant: .disabled,
|
|
20
|
-
title: "Button Disabled"
|
|
21
|
-
)
|
|
22
|
-
}
|
|
23
|
-
```
|
|
@@ -1,18 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
|
|
4
|
-
```swift
|
|
5
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
-
PBButton(
|
|
7
|
-
title: "Button with Icon on Left",
|
|
8
|
-
icon: PBIcon.fontAwesome(.user, size: .x1),
|
|
9
|
-
action: {}
|
|
10
|
-
)
|
|
11
|
-
PBButton(
|
|
12
|
-
title: "Button with Icon on Right",
|
|
13
|
-
icon: PBIcon.fontAwesome(.user, size: .x1),
|
|
14
|
-
iconPosition: .right,
|
|
15
|
-
action: {}
|
|
16
|
-
)
|
|
17
|
-
}
|
|
18
|
-
```
|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-
### Props
|
|
2
|
-
| Name | Type | Description | Default | Values |
|
|
3
|
-
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
-
| **Full Width** | `Bool` | Sets Button to full width | `false` | `true` `false` |
|
|
5
|
-
| **Variant** | `PBButtonVariant` | Changes the color of the Button | ` .primary` | `.primary` `.secondary` `.link` `.disabled` |
|
|
6
|
-
| **Size** | `Size` | Adjusts Button size | `.medium` | `.small` `.medium` `.large` |
|
|
7
|
-
| **Shape** | `Shape` | Changes the shape of the Button | `.primary` | `.primary` `.circle` |
|
|
8
|
-
| **Title** | `String` | Sets Button text | `nil` | |
|
|
9
|
-
| **Icon** | `PBIcon` | Adds an icon to the Button | `nil` | |
|
|
10
|
-
| **Icon Position** | `IconPosition` | Adjusts the icon's position | `.left` | `.left` `.right` |
|
|
11
|
-
| **Action** | `(() -> Void)` | Adds an action for the Button to perform | `{}` | |
|
|
@@ -1,20 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
5
|
-
PBButton(
|
|
6
|
-
size: .small,
|
|
7
|
-
title: "Button sm",
|
|
8
|
-
action: {}
|
|
9
|
-
)
|
|
10
|
-
PBButton(
|
|
11
|
-
title: "Button md",
|
|
12
|
-
action: {}
|
|
13
|
-
)
|
|
14
|
-
PBButton(
|
|
15
|
-
size: .large,
|
|
16
|
-
title: "Button lg",
|
|
17
|
-
action: {}
|
|
18
|
-
)
|
|
19
|
-
}
|
|
20
|
-
```
|
|
@@ -1,29 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
5
|
-
PBCard {
|
|
6
|
-
Text(text).pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(backgroundColor: .background(.light)) {
|
|
10
|
-
Text("Light").pbFont(.body, color: .text(.light))
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(backgroundColor: .background(.dark)) {
|
|
14
|
-
Text("Dark").pbFont(.body, color: .text(.light))
|
|
15
|
-
}
|
|
16
|
-
|
|
17
|
-
PBCard(backgroundColor: .product(.product1, category: .background)) {
|
|
18
|
-
Text("Product 1 Background").pbFont(.body, color: .white)
|
|
19
|
-
}
|
|
20
|
-
|
|
21
|
-
PBCard(backgroundColor: .product(.product7, category: .highlight)) {
|
|
22
|
-
Text("Product 7 Highlight").pbFont(.body, color: .white)
|
|
23
|
-
}
|
|
24
|
-
|
|
25
|
-
PBCard(backgroundColor: .product(.product2, category: .highlight)) {
|
|
26
|
-
Text("Product 2 Highlight").pbFont(.body, color: .white)
|
|
27
|
-
}
|
|
28
|
-
}
|
|
29
|
-
```
|
|
@@ -1,33 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(borderRadius: BorderRadius.none) {
|
|
6
|
-
Text("None").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(borderRadius: BorderRadius.xSmall) {
|
|
10
|
-
Text("X Small").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(borderRadius: BorderRadius.small) {
|
|
14
|
-
Text("Small").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
|
|
17
|
-
PBCard(borderRadius: BorderRadius.medium) {
|
|
18
|
-
Text("Medium").pbFont(.body)
|
|
19
|
-
}
|
|
20
|
-
|
|
21
|
-
PBCard(borderRadius: BorderRadius.large) {
|
|
22
|
-
Text("Large").pbFont(.body)
|
|
23
|
-
}
|
|
24
|
-
|
|
25
|
-
PBCard(borderRadius: BorderRadius.xLarge) {
|
|
26
|
-
Text("X Large").pbFont(.body)
|
|
27
|
-
}
|
|
28
|
-
|
|
29
|
-
PBCard(borderRadius: BorderRadius.rounded) {
|
|
30
|
-
Text("Rounded").pbFont(.body)
|
|
31
|
-
}
|
|
32
|
-
}
|
|
33
|
-
``````
|
|
@@ -1,33 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
Stack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(padding: Spacing.none) {
|
|
6
|
-
PBCardHeader(color: .category(.category1)) {
|
|
7
|
-
Text("Category 1").pbFont(.body, color: .white).padding(Spacing.small)
|
|
8
|
-
}
|
|
9
|
-
Text("Body").pbFont(.body, color: .text(.default)).padding(Spacing.small)
|
|
10
|
-
}
|
|
11
|
-
|
|
12
|
-
PBCard(padding: Spacing.none) {
|
|
13
|
-
PBCardHeader(color: .category(.category3)) {
|
|
14
|
-
Text("Category 3").pbFont(.body, color: .black).padding(Spacing.small)
|
|
15
|
-
}
|
|
16
|
-
Text("Body").pbFont(.body, color: .text(.default)).padding(Spacing.small)
|
|
17
|
-
}
|
|
18
|
-
|
|
19
|
-
PBCard(padding: Spacing.none) {
|
|
20
|
-
PBCardHeader(color: .product(.product2, category: .background)) {
|
|
21
|
-
Text("Product 2 Background").pbFont(.body, color: .white).padding(Spacing.small)
|
|
22
|
-
}
|
|
23
|
-
Text("Body").pbFont(.body, color: .text(.default)).padding(Spacing.small)
|
|
24
|
-
}
|
|
25
|
-
|
|
26
|
-
PBCard(padding: Spacing.none) {
|
|
27
|
-
PBCardHeader(color: .product(.product6, category: .background)) {
|
|
28
|
-
Text("Product 6 Background").pbFont(.body, color: .white).padding(Spacing.small)
|
|
29
|
-
}
|
|
30
|
-
Text("Body").pbFont(.body, color: .text(.default)).padding(Spacing.small)
|
|
31
|
-
}
|
|
32
|
-
}
|
|
33
|
-
```
|
|
@@ -1,17 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(highlight: .side(.product(.product6, category: .highlight))) {
|
|
6
|
-
Text("Side Position & Product 6 Highlight Color").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(highlight: .top(.status(.warning))) {
|
|
10
|
-
Text("Top Position & Warning Color").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(highlight: .side(.category(.category2))) {
|
|
14
|
-
Text("Side Position & Category 2 Color").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
}
|
|
17
|
-
```
|
|
@@ -1,33 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(padding: Spacing.none) {
|
|
6
|
-
Text("None").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(padding: Spacing.xxSmall) {
|
|
10
|
-
Text("XX Small").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(padding: Spacing.xSmall) {
|
|
14
|
-
Text("X Small").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
|
|
17
|
-
PBCard(padding: Spacing.small) {
|
|
18
|
-
Text("Small").pbFont(.body)
|
|
19
|
-
}
|
|
20
|
-
|
|
21
|
-
PBCard(padding: Spacing.medium) {
|
|
22
|
-
Text("Medium").pbFont(.body)
|
|
23
|
-
}
|
|
24
|
-
|
|
25
|
-
PBCard(padding: Spacing.large) {
|
|
26
|
-
Text("Large").pbFont(.body)
|
|
27
|
-
}
|
|
28
|
-
|
|
29
|
-
PBCard(padding: Spacing.xLarge) {
|
|
30
|
-
Text("X Large").pbFont(.body)
|
|
31
|
-
}
|
|
32
|
-
}
|
|
33
|
-
```
|
|
@@ -1,10 +0,0 @@
|
|
|
1
|
-
### Props
|
|
2
|
-
| Name | Type | Description | Default | Values |
|
|
3
|
-
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
-
| **Background Color** | `Color` | Changes background color | `.card` | `Color` |
|
|
5
|
-
| **Border** | `Bool` | Adds border around the Card | `true` | `true` `false` |
|
|
6
|
-
| **Border Radius** | `CGFloat` | Specifies the roundness of the Card | `BorderRadius.medium` | `BorderRadius.none` `BorderRadius.xSmall` `BorderRadius.small` `BorderRadius.medium` `BorderRadius.large` `BorderRadius.xLarge` `BorderRadius.rounded` |
|
|
7
|
-
| **Highlight** | `Highlight` | Adds a border accent color | `.none` | `Color` |
|
|
8
|
-
| **Padding** | `CGFloat` | Applies padding between text and border | `Spacing.medium` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
9
|
-
| **Style** | `PBCardStyle` | Specifies the color of the border | `.default` | `.default` `.selected` `.error` `.inline` |
|
|
10
|
-
| **Shadow** | `Shadow` | Applies shadow | `nil` | `Shadow.deep` `Shadow.deeper` `Shadow.deepest` `Shadow.none` |
|
|
File without changes
|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
PBCard(padding: Spacing.none) {
|
|
5
|
-
Text("Header").pbFont(.body).padding(Spacing.small)
|
|
6
|
-
PBSectionSeparator()
|
|
7
|
-
Text(loremIpsum).pbFont(.body).padding(Spacing.small)
|
|
8
|
-
PBSectionSeparator()
|
|
9
|
-
Text("Footer").pbFont(.body).padding(Spacing.small)
|
|
10
|
-
}
|
|
11
|
-
```
|
|
@@ -1,21 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(spacing: Spacing.small) {
|
|
5
|
-
PBCard(shadow: Shadow.deep) {
|
|
6
|
-
Text("Deep").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(shadow: Shadow.deeper) {
|
|
10
|
-
Text("Deeper").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(shadow: Shadow.deepest) {
|
|
14
|
-
Text("Deepest").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
|
|
17
|
-
PBCard(shadow: Shadow.none) {
|
|
18
|
-
Text("None").pbFont(.body)
|
|
19
|
-
}
|
|
20
|
-
}
|
|
21
|
-
```
|
|
@@ -1,17 +0,0 @@
|
|
|
1
|
-

|
|
2
|
-
|
|
3
|
-
```swift
|
|
4
|
-
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
5
|
-
PBCard {
|
|
6
|
-
Text("Card Context").pbFont(.body)
|
|
7
|
-
}
|
|
8
|
-
|
|
9
|
-
PBCard(style: .selected()) {
|
|
10
|
-
Text("Card Context").pbFont(.body)
|
|
11
|
-
}
|
|
12
|
-
|
|
13
|
-
PBCard(style: .error) {
|
|
14
|
-
Text("Card Context").pbFont(.body)
|
|
15
|
-
}
|
|
16
|
-
}
|
|
17
|
-
```
|
|
File without changes
|