nkss-rails 0.0.1
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- data/README.md +167 -0
- data/Rakefile +38 -0
- data/app/assets/stylesheets/styleguide.sass +599 -0
- data/app/controllers/styleguides_controller.rb +49 -0
- data/app/helpers/styleguide_helper.rb +116 -0
- data/app/views/layouts/styleguide_page.html.haml +141 -0
- data/app/views/styleguides/_block.html.haml +36 -0
- data/app/views/styleguides/_specimen.html.haml +8 -0
- data/app/views/styleguides/_swatch.html.haml +9 -0
- data/app/views/styleguides/all.html.haml +6 -0
- data/config/routes.rb +5 -0
- data/lib/generators/nkss/install_generator.rb +18 -0
- data/lib/generators/templates/1.html.haml +6 -0
- data/lib/generators/templates/example-for-styleguides.css +17 -0
- data/lib/generators/templates/styleguide-extras.css +1 -0
- data/lib/generators/templates/styleguide-extras.scss +1 -0
- data/lib/generators/templates/styleguide.html.haml +18 -0
- data/lib/generators/templates/styleguides.yml +4 -0
- data/lib/nkss.rb +6 -0
- data/lib/nkss/engine.rb +6 -0
- data/lib/nkss/rails.rb +1 -0
- data/lib/nkss/version.rb +3 -0
- metadata +157 -0
data/README.md
ADDED
|
@@ -0,0 +1,167 @@
|
|
|
1
|
+
Nadarei KSS
|
|
2
|
+
===========
|
|
3
|
+
|
|
4
|
+
**Nadarei KSS Styleguides** lets you create pretty styleguides for your Rails
|
|
5
|
+
3.2 projects.
|
|
6
|
+
|
|
7
|
+

|
|
8
|
+
|
|
9
|
+
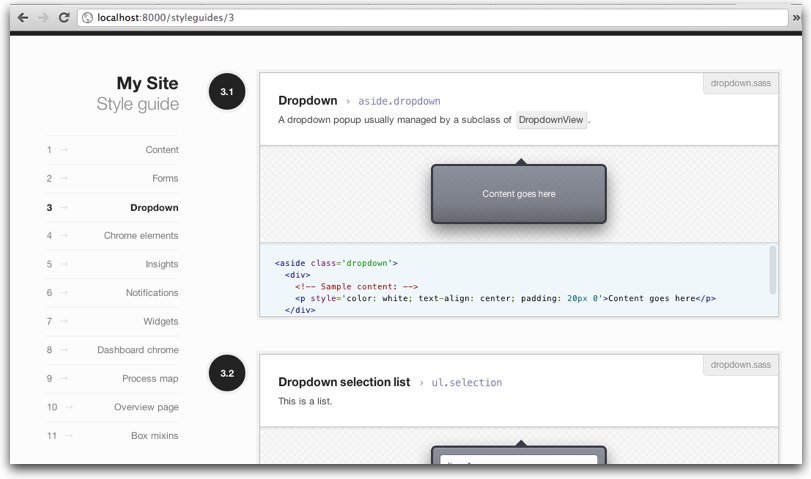
[See more screenshots here.](https://github.com/nadarei/nkss-rails/tree/misc)
|
|
10
|
+
|
|
11
|
+
What is KSS?
|
|
12
|
+
------------
|
|
13
|
+
|
|
14
|
+
It's a standard for documenting stylesheets. It's also a tool that parses these
|
|
15
|
+
sheets, which `nkss-rails` uses.
|
|
16
|
+
|
|
17
|
+
See the KSS website at [warpspire.com/kss](http://warpspire.com/kss).
|
|
18
|
+
|
|
19
|
+
### What is nkss-rails?
|
|
20
|
+
|
|
21
|
+
A drop-in, easy-to-use, gorgeous-by-default Rails plugin you can put into your
|
|
22
|
+
projects so you can instantly have cute docs.
|
|
23
|
+
|
|
24
|
+
It's a pre-configured distribution of KSS. I've already done the grunt work for
|
|
25
|
+
you, like setting up the layouts, templates and CSS files for your styleguide.
|
|
26
|
+
All you gotta worry about is documenting your styles!
|
|
27
|
+
|
|
28
|
+
Installation
|
|
29
|
+
------------
|
|
30
|
+
|
|
31
|
+
Add me, and `haml`, to your `Gemfile`.
|
|
32
|
+
|
|
33
|
+
gem 'haml'
|
|
34
|
+
gem 'nkss-rails', github: 'nadarei/nkss-rails'
|
|
35
|
+
|
|
36
|
+
Then type `bundle` to update your bundle. Then, install the needed files into
|
|
37
|
+
your project:
|
|
38
|
+
|
|
39
|
+
$ bundle exec rails generate nkss:install
|
|
40
|
+
|
|
41
|
+
Now move on to the next section.
|
|
42
|
+
|
|
43
|
+
### Customization
|
|
44
|
+
|
|
45
|
+
This gives you the following things that you should customize:
|
|
46
|
+
|
|
47
|
+
#### `config/styleguides.yml`
|
|
48
|
+
|
|
49
|
+
A list of sections in your styleguide. Your
|
|
50
|
+
mission: edit this file to add your own sections.
|
|
51
|
+
|
|
52
|
+
#### `app/views/styleguides/`
|
|
53
|
+
|
|
54
|
+
Your styleguides live here. Your mission:
|
|
55
|
+
edit the first styleguide (*1.html.haml*) and later, add your own.
|
|
56
|
+
|
|
57
|
+
#### `app/views/layouts/styleguide.html.haml`
|
|
58
|
+
|
|
59
|
+
The layout for your styleguide. Your mission: make sure that this loads the
|
|
60
|
+
right styles and scripts that your
|
|
61
|
+
application uses.
|
|
62
|
+
|
|
63
|
+
#### `app/assets/stylesheets/styleguide-extras.css`
|
|
64
|
+
|
|
65
|
+
Place any extra CSS definitions in here.
|
|
66
|
+
|
|
67
|
+
#### `app/assets/stylesheets/example-for-styleguides.css`
|
|
68
|
+
An example of a documented KSS block. Study it, then delete it.
|
|
69
|
+
|
|
70
|
+
### Viewing your sheets
|
|
71
|
+
|
|
72
|
+
Now visit `http://localhost:8000/styleguides`. It should work straight away. By
|
|
73
|
+
default, it's only enabled in development mode.
|
|
74
|
+
|
|
75
|
+
This works because you have a new route added to your app that mounts the Nkss
|
|
76
|
+
engine to that path:
|
|
77
|
+
|
|
78
|
+
Rails.application.routes.draw do
|
|
79
|
+
...
|
|
80
|
+
mount Nkss::Engine => '/styleguides' if Rails.env.development?
|
|
81
|
+
...
|
|
82
|
+
end
|
|
83
|
+
|
|
84
|
+
How to document your styles
|
|
85
|
+
---------------------------
|
|
86
|
+
|
|
87
|
+
When you do the process above, you should already have an example in
|
|
88
|
+
`app/assets/stylesheets/example-for-styleguides.css`. But here's how to do it,
|
|
89
|
+
anyway...
|
|
90
|
+
|
|
91
|
+
### Document your CSS
|
|
92
|
+
|
|
93
|
+
In your CSS file, add a KSS document block. In this example, we'll define
|
|
94
|
+
section `1.3`. Refer to the [KSS Syntax](http://warpspire.com/kss/syntax/) page
|
|
95
|
+
for more info.
|
|
96
|
+
|
|
97
|
+
/*
|
|
98
|
+
A button for doing things.
|
|
99
|
+
|
|
100
|
+
Styleguide 1.3.
|
|
101
|
+
*/
|
|
102
|
+
.button {
|
|
103
|
+
color: red
|
|
104
|
+
}
|
|
105
|
+
|
|
106
|
+
### Add the markup
|
|
107
|
+
|
|
108
|
+
Add the markup in the corresponding section in
|
|
109
|
+
`app/views/styleguides/N.html.haml`, where `N` is the main section number. In
|
|
110
|
+
this case, we'll be editing `1.html.haml`.
|
|
111
|
+
|
|
112
|
+
-# 1.html.haml
|
|
113
|
+
= kss_block '1.3' do
|
|
114
|
+
%a.button{href: '#'} Do things
|
|
115
|
+
|
|
116
|
+
### For new main sections
|
|
117
|
+
|
|
118
|
+
If you're adding a new main section, edit the file `config/styleguides.yml` to
|
|
119
|
+
add it to the menu.
|
|
120
|
+
|
|
121
|
+
# config/styleguides.yml
|
|
122
|
+
title: My Site
|
|
123
|
+
sections:
|
|
124
|
+
1: Buttons
|
|
125
|
+
2: Forms
|
|
126
|
+
3: Ratings
|
|
127
|
+
4: ...
|
|
128
|
+
|
|
129
|
+
### That's it!
|
|
130
|
+
|
|
131
|
+
You should see your newly-documented style in
|
|
132
|
+
`http://localhost:8000/styleguides/1`.
|
|
133
|
+
|
|
134
|
+
Using in production
|
|
135
|
+
-------------------
|
|
136
|
+
|
|
137
|
+
Just make sure to add `styleguide.css` and `styleguide-extras.css` to your
|
|
138
|
+
precompilation list. Usually this is in `config/environments/production.rb`.
|
|
139
|
+
|
|
140
|
+
Our bias
|
|
141
|
+
--------
|
|
142
|
+
|
|
143
|
+
We use this happily with our client projects, and our clients are happy with it,
|
|
144
|
+
too. It has quite a bias with our process (for instance: HAML by default), sorry
|
|
145
|
+
about that.
|
|
146
|
+
|
|
147
|
+
Our primary purpose of maintaining this package is to use it for our projects;
|
|
148
|
+
as such, we can't always guarantee that all contributions will be merged in.
|
|
149
|
+
|
|
150
|
+
If you feel this is too limiting, you can always override the
|
|
151
|
+
[templates](https://github.com/nadarei/nkss-rails/tree/master/app/views)
|
|
152
|
+
or
|
|
153
|
+
[CSS](https://github.com/nadarei/nkss-rails/tree/master/app/assets/stylesheets)
|
|
154
|
+
by copying them to your application.
|
|
155
|
+
|
|
156
|
+
Alternatively, simply copy the entire gem to your project and hack away at it
|
|
157
|
+
yourself:
|
|
158
|
+
|
|
159
|
+
$ git clone https://github.com/nadarei/nkss-rails.git ./vendor/nkss-rails
|
|
160
|
+
|
|
161
|
+
# In your gemfile:
|
|
162
|
+
gem 'nkss-rails', path: 'vendor/nkss-rails'
|
|
163
|
+
|
|
164
|
+
Acknowledgements
|
|
165
|
+
----------------
|
|
166
|
+
|
|
167
|
+
2012, MIT License.
|
data/Rakefile
ADDED
|
@@ -0,0 +1,38 @@
|
|
|
1
|
+
#!/usr/bin/env rake
|
|
2
|
+
begin
|
|
3
|
+
require 'bundler/setup'
|
|
4
|
+
rescue LoadError
|
|
5
|
+
puts 'You must `gem install bundler` and `bundle install` to run rake tasks'
|
|
6
|
+
end
|
|
7
|
+
begin
|
|
8
|
+
require 'rdoc/task'
|
|
9
|
+
rescue LoadError
|
|
10
|
+
require 'rdoc/rdoc'
|
|
11
|
+
require 'rake/rdoctask'
|
|
12
|
+
RDoc::Task = Rake::RDocTask
|
|
13
|
+
end
|
|
14
|
+
|
|
15
|
+
RDoc::Task.new(:rdoc) do |rdoc|
|
|
16
|
+
rdoc.rdoc_dir = 'rdoc'
|
|
17
|
+
rdoc.title = 'NadareiStyleguidesRails'
|
|
18
|
+
rdoc.options << '--line-numbers'
|
|
19
|
+
rdoc.rdoc_files.include('README.rdoc')
|
|
20
|
+
rdoc.rdoc_files.include('lib/**/*.rb')
|
|
21
|
+
end
|
|
22
|
+
|
|
23
|
+
|
|
24
|
+
|
|
25
|
+
|
|
26
|
+
Bundler::GemHelper.install_tasks
|
|
27
|
+
|
|
28
|
+
require 'rake/testtask'
|
|
29
|
+
|
|
30
|
+
Rake::TestTask.new(:test) do |t|
|
|
31
|
+
t.libs << 'lib'
|
|
32
|
+
t.libs << 'test'
|
|
33
|
+
t.pattern = 'test/**/*_test.rb'
|
|
34
|
+
t.verbose = false
|
|
35
|
+
end
|
|
36
|
+
|
|
37
|
+
|
|
38
|
+
task :default => :test
|
|
@@ -0,0 +1,599 @@
|
|
|
1
|
+
// # Templates: Styleguide CSS
|
|
2
|
+
// This is the CSS stylesheet for the styleguide pages.
|
|
3
|
+
|
|
4
|
+
$pad: 50px
|
|
5
|
+
$checkerboard: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAAAAACoWZBhAAAAF0lEQVQI12P4BAI/QICBFCaYBPNJYQIAkUZftTbC4sIAAAAASUVORK5CYII="
|
|
6
|
+
$dark-checkerboard: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAAAAACoWZBhAAAAFklEQVQI12NQBQF2EGAghQkmwXxSmADZJQiZ2ZZ46gAAAABJRU5ErkJggg=="
|
|
7
|
+
$mono: 'Menlo', 'Monaco', 'Lucida Console', monospace
|
|
8
|
+
$sans: 'Helvetica Neue', sans-serif
|
|
9
|
+
$bluish: #f0f7fb
|
|
10
|
+
|
|
11
|
+
html, body
|
|
12
|
+
margin: 0
|
|
13
|
+
padding: 0
|
|
14
|
+
|
|
15
|
+
@mixin code
|
|
16
|
+
background: #eee
|
|
17
|
+
padding: 4px 4px
|
|
18
|
+
border-radius: 2px
|
|
19
|
+
margin: 0 2px
|
|
20
|
+
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2)
|
|
21
|
+
|
|
22
|
+
.sg-badge
|
|
23
|
+
position: absolute
|
|
24
|
+
z-index: 1
|
|
25
|
+
right: 0
|
|
26
|
+
bottom: 0
|
|
27
|
+
padding: 5px 10px
|
|
28
|
+
background: #eee
|
|
29
|
+
color: #888
|
|
30
|
+
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.7)
|
|
31
|
+
border-top-left-radius: 3px
|
|
32
|
+
border-top-right-radius: 3px
|
|
33
|
+
border-left: solid 1px #ddd
|
|
34
|
+
border-right: solid 1px #ddd
|
|
35
|
+
border-top: solid 1px #ddd
|
|
36
|
+
font-size: 9pt
|
|
37
|
+
font-family: $sans
|
|
38
|
+
|
|
39
|
+
body
|
|
40
|
+
padding: $pad !important
|
|
41
|
+
background: #fcfcfc !important
|
|
42
|
+
border-top: solid 6px #222 !important
|
|
43
|
+
|
|
44
|
+
html, body
|
|
45
|
+
overflow: inherit !important
|
|
46
|
+
|
|
47
|
+
// ### Layout
|
|
48
|
+
|
|
49
|
+
.sg-body
|
|
50
|
+
margin-left: 180px + $pad
|
|
51
|
+
padding-bottom: 20px
|
|
52
|
+
|
|
53
|
+
body .sg-toc
|
|
54
|
+
font-family: $sans
|
|
55
|
+
font-size: 10pt
|
|
56
|
+
width: 180px
|
|
57
|
+
position: fixed
|
|
58
|
+
padding: ($pad - 10px) 20px $pad $pad
|
|
59
|
+
top: 10px
|
|
60
|
+
left: 0
|
|
61
|
+
bottom: 0
|
|
62
|
+
z-index: 10
|
|
63
|
+
|
|
64
|
+
overflow-y: auto
|
|
65
|
+
|
|
66
|
+
&::-webkit-scrollbar
|
|
67
|
+
width: 10px
|
|
68
|
+
height: 10px
|
|
69
|
+
|
|
70
|
+
&::-webkit-scrollbar-thumb
|
|
71
|
+
background: rgba(0, 0, 0, 0.0)
|
|
72
|
+
border-radius: 5px
|
|
73
|
+
|
|
74
|
+
&:hover::-webkit-scrollbar-thumb
|
|
75
|
+
background: rgba(0, 0, 0, 0.2)
|
|
76
|
+
|
|
77
|
+
// ----------------------------------------------------------------------------
|
|
78
|
+
|
|
79
|
+
// ### Full layout
|
|
80
|
+
|
|
81
|
+
body.sg-full
|
|
82
|
+
.sg-toc
|
|
83
|
+
display: none
|
|
84
|
+
.sg-body
|
|
85
|
+
margin-left: 0
|
|
86
|
+
margin-right: 0
|
|
87
|
+
|
|
88
|
+
// Sidebar toggle button
|
|
89
|
+
.sg-toggle-sidebar
|
|
90
|
+
margin: 0
|
|
91
|
+
padding: 0
|
|
92
|
+
border: 0
|
|
93
|
+
background: rgba(black, 0.0)
|
|
94
|
+
|
|
95
|
+
position: fixed
|
|
96
|
+
left: 0
|
|
97
|
+
top: 0
|
|
98
|
+
bottom: 0
|
|
99
|
+
z-index: 11
|
|
100
|
+
|
|
101
|
+
line-height: 100%
|
|
102
|
+
|
|
103
|
+
width: 20px
|
|
104
|
+
|
|
105
|
+
cursor: pointer
|
|
106
|
+
|
|
107
|
+
color: #aaa
|
|
108
|
+
text-shadow: 0 1px 0 rgba(white, 0.8)
|
|
109
|
+
font-size: 8pt
|
|
110
|
+
font-family: $sans
|
|
111
|
+
text-align: center
|
|
112
|
+
|
|
113
|
+
&:before
|
|
114
|
+
content: '\25c0'
|
|
115
|
+
display: none
|
|
116
|
+
|
|
117
|
+
&:hover
|
|
118
|
+
background: rgba(black, 0.1)
|
|
119
|
+
border-right: solid 1px rgba(black, 0.03)
|
|
120
|
+
|
|
121
|
+
&:before
|
|
122
|
+
display: block
|
|
123
|
+
|
|
124
|
+
// ----------------------------------------------------------------------------
|
|
125
|
+
|
|
126
|
+
// ### Contents
|
|
127
|
+
|
|
128
|
+
.sg-toc
|
|
129
|
+
h1
|
|
130
|
+
font-size: 18pt
|
|
131
|
+
color: #888
|
|
132
|
+
font-weight: 200
|
|
133
|
+
line-height: 1.2
|
|
134
|
+
|
|
135
|
+
margin-bottom: 0px
|
|
136
|
+
padding-bottom: 30px
|
|
137
|
+
|
|
138
|
+
small, strong
|
|
139
|
+
display: block
|
|
140
|
+
text-align: right
|
|
141
|
+
|
|
142
|
+
small
|
|
143
|
+
font-size: 1em
|
|
144
|
+
strong
|
|
145
|
+
font-weight: bold
|
|
146
|
+
color: #222
|
|
147
|
+
|
|
148
|
+
ul, li
|
|
149
|
+
list-style-type: none
|
|
150
|
+
margin: 0
|
|
151
|
+
padding: 0
|
|
152
|
+
|
|
153
|
+
li a
|
|
154
|
+
border-top: solid 1px #eee
|
|
155
|
+
|
|
156
|
+
a
|
|
157
|
+
display: block
|
|
158
|
+
padding: 7px 0
|
|
159
|
+
|
|
160
|
+
height: 24px
|
|
161
|
+
line-height: 24px
|
|
162
|
+
|
|
163
|
+
a:visited, a
|
|
164
|
+
font-weight: normal
|
|
165
|
+
color: #777
|
|
166
|
+
|
|
167
|
+
a:after
|
|
168
|
+
content: ''
|
|
169
|
+
display: table
|
|
170
|
+
clear: both
|
|
171
|
+
|
|
172
|
+
a:hover
|
|
173
|
+
color: #36c
|
|
174
|
+
|
|
175
|
+
a.active
|
|
176
|
+
font-weight: bold
|
|
177
|
+
color: #222
|
|
178
|
+
|
|
179
|
+
.sg-number
|
|
180
|
+
float: left
|
|
181
|
+
|
|
182
|
+
a .sg-number:after
|
|
183
|
+
content: '\2192'
|
|
184
|
+
margin-left: 10px
|
|
185
|
+
color: #ddd
|
|
186
|
+
|
|
187
|
+
.sg-name
|
|
188
|
+
float: right
|
|
189
|
+
text-align: right
|
|
190
|
+
|
|
191
|
+
// ----------------------------------------------------------------------------
|
|
192
|
+
|
|
193
|
+
// Layout
|
|
194
|
+
.sg-body .sg-example
|
|
195
|
+
margin-bottom: $pad
|
|
196
|
+
|
|
197
|
+
// ### An example block
|
|
198
|
+
|
|
199
|
+
.sg-example
|
|
200
|
+
margin-left: 60px
|
|
201
|
+
position: relative
|
|
202
|
+
|
|
203
|
+
// View code button
|
|
204
|
+
.sg-button
|
|
205
|
+
position: absolute
|
|
206
|
+
right: 10px
|
|
207
|
+
bottom: 10px
|
|
208
|
+
z-index: 10
|
|
209
|
+
|
|
210
|
+
// Filename badge
|
|
211
|
+
.sg-filename
|
|
212
|
+
@extend .sg-badge
|
|
213
|
+
display: none
|
|
214
|
+
|
|
215
|
+
&:hover .sg-filename
|
|
216
|
+
display: block
|
|
217
|
+
|
|
218
|
+
// Description
|
|
219
|
+
.sg-description
|
|
220
|
+
line-height: 1.5
|
|
221
|
+
font-family: $sans
|
|
222
|
+
position: relative
|
|
223
|
+
|
|
224
|
+
code
|
|
225
|
+
@include code
|
|
226
|
+
|
|
227
|
+
> h3 a, > h3 a:visited
|
|
228
|
+
background: #222
|
|
229
|
+
color: #ddd
|
|
230
|
+
text-align: center
|
|
231
|
+
font-weight: 200
|
|
232
|
+
font-size: 11pt
|
|
233
|
+
font-family: $sans
|
|
234
|
+
|
|
235
|
+
box-shadow: 0 0 0 4px rgba(0, 0, 0, 0.05)
|
|
236
|
+
|
|
237
|
+
display: block
|
|
238
|
+
width: 50px
|
|
239
|
+
height: 50px
|
|
240
|
+
line-height: 50px
|
|
241
|
+
|
|
242
|
+
float: left
|
|
243
|
+
margin-left: -70px
|
|
244
|
+
border-radius: 25px
|
|
245
|
+
|
|
246
|
+
> h3 a:hover
|
|
247
|
+
background: #444
|
|
248
|
+
|
|
249
|
+
.sg-description
|
|
250
|
+
padding: 5px 0 25px 0
|
|
251
|
+
font-size: 10pt
|
|
252
|
+
color: #444
|
|
253
|
+
|
|
254
|
+
.sg-description
|
|
255
|
+
p, ul
|
|
256
|
+
margin-top: 5px
|
|
257
|
+
|
|
258
|
+
h1, h2, h3, h4, h5, h6
|
|
259
|
+
color: #222
|
|
260
|
+
margin: 0
|
|
261
|
+
padding: 0
|
|
262
|
+
font-weight: bold
|
|
263
|
+
font-size: 12pt
|
|
264
|
+
|
|
265
|
+
code
|
|
266
|
+
font-size: 0.9em
|
|
267
|
+
color: #8080b0
|
|
268
|
+
font-weight: normal
|
|
269
|
+
margin-left: 7px
|
|
270
|
+
padding: 0
|
|
271
|
+
|
|
272
|
+
background: transparent
|
|
273
|
+
box-shadow: none
|
|
274
|
+
|
|
275
|
+
font-family: $mono
|
|
276
|
+
|
|
277
|
+
&:before
|
|
278
|
+
content: '\203a'
|
|
279
|
+
margin-right: 10px
|
|
280
|
+
|
|
281
|
+
ul.sg-modifiers
|
|
282
|
+
&
|
|
283
|
+
margin: 20px 0 0 25px
|
|
284
|
+
padding: 0
|
|
285
|
+
list-style-type: none
|
|
286
|
+
|
|
287
|
+
li
|
|
288
|
+
margin: 5px 0
|
|
289
|
+
padding: 0
|
|
290
|
+
list-style-type: disc
|
|
291
|
+
|
|
292
|
+
li strong
|
|
293
|
+
@include code
|
|
294
|
+
padding: 1px 5px
|
|
295
|
+
font-weight: bold
|
|
296
|
+
|
|
297
|
+
.sg-html
|
|
298
|
+
&
|
|
299
|
+
display: none
|
|
300
|
+
&.sg-expanded
|
|
301
|
+
display: block
|
|
302
|
+
|
|
303
|
+
border: solid 1px #ccc
|
|
304
|
+
border-top: 0
|
|
305
|
+
position: relative
|
|
306
|
+
|
|
307
|
+
background: $bluish
|
|
308
|
+
|
|
309
|
+
pre
|
|
310
|
+
padding: 20px !important
|
|
311
|
+
line-height: 1.5
|
|
312
|
+
border: 0 !important
|
|
313
|
+
color: #30305a
|
|
314
|
+
text-shadow: 0 1px 0 rgba(white, 0.6)
|
|
315
|
+
font-size: 8pt
|
|
316
|
+
font-family: $mono
|
|
317
|
+
|
|
318
|
+
overflow-y: scroll
|
|
319
|
+
|
|
320
|
+
.sg-canvases
|
|
321
|
+
border: solid 4px #f0f0f0
|
|
322
|
+
border-radius: 2px
|
|
323
|
+
|
|
324
|
+
// ## Canvas
|
|
325
|
+
.sg-canvas
|
|
326
|
+
&
|
|
327
|
+
overflow: hidden
|
|
328
|
+
overflow-x: auto
|
|
329
|
+
border: solid 1px #ccc
|
|
330
|
+
|
|
331
|
+
position: relative
|
|
332
|
+
z-index: 0
|
|
333
|
+
|
|
334
|
+
// Collapse
|
|
335
|
+
& + .sg-canvas
|
|
336
|
+
margin-top: -1px
|
|
337
|
+
|
|
338
|
+
&::-webkit-scrollbar
|
|
339
|
+
width: 10px
|
|
340
|
+
height: 10px
|
|
341
|
+
|
|
342
|
+
&::-webkit-scrollbar-thumb
|
|
343
|
+
background: rgba(0, 0, 0, 0.05)
|
|
344
|
+
border-radius: 5px
|
|
345
|
+
border: solid 3px #f4f4f4
|
|
346
|
+
|
|
347
|
+
&:hover::-webkit-scrollbar-thumb
|
|
348
|
+
background: rgba(0, 0, 0, 0.3)
|
|
349
|
+
|
|
350
|
+
& > div
|
|
351
|
+
padding: 25px
|
|
352
|
+
zoom: 1
|
|
353
|
+
|
|
354
|
+
& > div:after
|
|
355
|
+
content: ''
|
|
356
|
+
clear: both
|
|
357
|
+
display: table
|
|
358
|
+
|
|
359
|
+
// Reset the inside elements of the canvas.
|
|
360
|
+
& > div > *
|
|
361
|
+
margin: 0 auto !important
|
|
362
|
+
float: none !important
|
|
363
|
+
position: relative !important
|
|
364
|
+
bottom: inherit
|
|
365
|
+
right: inherit
|
|
366
|
+
left: inherit
|
|
367
|
+
top: inherit
|
|
368
|
+
|
|
369
|
+
&.align-center > div
|
|
370
|
+
text-align: center
|
|
371
|
+
|
|
372
|
+
&.align-left > div
|
|
373
|
+
text-align: left
|
|
374
|
+
|
|
375
|
+
&.align-right > div
|
|
376
|
+
text-align: right
|
|
377
|
+
|
|
378
|
+
// Light
|
|
379
|
+
&.bg-clear
|
|
380
|
+
background: transparent
|
|
381
|
+
|
|
382
|
+
&.bg-light
|
|
383
|
+
background: url($checkerboard)
|
|
384
|
+
|
|
385
|
+
&.bg-white
|
|
386
|
+
background: #fff
|
|
387
|
+
border: solid 10px #ddd
|
|
388
|
+
|
|
389
|
+
&.bg-black
|
|
390
|
+
background: #000
|
|
391
|
+
|
|
392
|
+
&.bg-dark
|
|
393
|
+
background: url($dark-checkerboard)
|
|
394
|
+
|
|
395
|
+
// Canvas modifier
|
|
396
|
+
& > .sg-modifier-name
|
|
397
|
+
@extend .sg-badge
|
|
398
|
+
bottom: auto
|
|
399
|
+
top: 0
|
|
400
|
+
|
|
401
|
+
border-bottom: solid 1px #ddd
|
|
402
|
+
border-top: 0
|
|
403
|
+
border-right: 0
|
|
404
|
+
border-radius: 0
|
|
405
|
+
border-bottom-left-radius: 3px
|
|
406
|
+
|
|
407
|
+
font-weight: bold
|
|
408
|
+
color: #222
|
|
409
|
+
padding: 3px 15px
|
|
410
|
+
|
|
411
|
+
// ----------------------------------------------------------------------------
|
|
412
|
+
|
|
413
|
+
// Scroll
|
|
414
|
+
.sg-html pre
|
|
415
|
+
&::-webkit-scrollbar
|
|
416
|
+
width: 15px
|
|
417
|
+
height: 15px
|
|
418
|
+
|
|
419
|
+
&::-webkit-scrollbar-thumb
|
|
420
|
+
background: rgba(0, 0, 0, 0.1)
|
|
421
|
+
border-radius: 8px
|
|
422
|
+
border: solid 3px $bluish
|
|
423
|
+
|
|
424
|
+
// ### Type specimens
|
|
425
|
+
|
|
426
|
+
.sg-specimen
|
|
427
|
+
margin: 0 auto
|
|
428
|
+
width: 600px
|
|
429
|
+
padding: 40px
|
|
430
|
+
background: white
|
|
431
|
+
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1)
|
|
432
|
+
color: #333
|
|
433
|
+
|
|
434
|
+
.sg-drop
|
|
435
|
+
font-size: 4em
|
|
436
|
+
display: block
|
|
437
|
+
float: right
|
|
438
|
+
margin: -40px 0px 30px 30px
|
|
439
|
+
background: #f0f0f0
|
|
440
|
+
padding: 20px
|
|
441
|
+
|
|
442
|
+
h3
|
|
443
|
+
font-size: 1.8em
|
|
444
|
+
white-space: wrap
|
|
445
|
+
|
|
446
|
+
p
|
|
447
|
+
margin-top: 0.9em
|
|
448
|
+
|
|
449
|
+
p.sg-small
|
|
450
|
+
color: #aaa
|
|
451
|
+
text-transform: uppercase
|
|
452
|
+
padding-bottom: 0.5em
|
|
453
|
+
margin-bottom: 2.1em
|
|
454
|
+
border-bottom: solid 1px #eee
|
|
455
|
+
|
|
456
|
+
p strong
|
|
457
|
+
font-weight: bold
|
|
458
|
+
display: block
|
|
459
|
+
font-size: 1.2em
|
|
460
|
+
|
|
461
|
+
// ### Color swatches
|
|
462
|
+
|
|
463
|
+
.sg-canvas .sg-swatch
|
|
464
|
+
&
|
|
465
|
+
background: white
|
|
466
|
+
font-size: 8pt
|
|
467
|
+
line-height: 1.3
|
|
468
|
+
padding: 3px
|
|
469
|
+
box-shadow: 0 0 3px rgba(black, 0.2)
|
|
470
|
+
position: relative
|
|
471
|
+
|
|
472
|
+
display: inline-block
|
|
473
|
+
vertical-align: top
|
|
474
|
+
|
|
475
|
+
margin: 10px !important
|
|
476
|
+
|
|
477
|
+
text-align: left
|
|
478
|
+
|
|
479
|
+
strong
|
|
480
|
+
display: block
|
|
481
|
+
color: #333
|
|
482
|
+
font-size: 1.1em
|
|
483
|
+
font-weight: bold
|
|
484
|
+
|
|
485
|
+
small
|
|
486
|
+
display: block
|
|
487
|
+
border-top: solid 1px rgba(black, 0.05)
|
|
488
|
+
margin-top: 5px
|
|
489
|
+
padding-top: 5px
|
|
490
|
+
|
|
491
|
+
.sg-text
|
|
492
|
+
font-weight: bold
|
|
493
|
+
padding: 2px 5px
|
|
494
|
+
background: white
|
|
495
|
+
position: absolute
|
|
496
|
+
bottom: 0px
|
|
497
|
+
right: 0px
|
|
498
|
+
border-top-left-radius: 2px
|
|
499
|
+
|
|
500
|
+
.sg-background
|
|
501
|
+
width: 100px
|
|
502
|
+
height: 100px
|
|
503
|
+
padding: 10px
|
|
504
|
+
box-sizing: border-box
|
|
505
|
+
|
|
506
|
+
&
|
|
507
|
+
color: rgba(black, 0.5)
|
|
508
|
+
text-shadow: 0 1px 0 rgba(white, 0.2)
|
|
509
|
+
|
|
510
|
+
&.sg-dark
|
|
511
|
+
.sg-background
|
|
512
|
+
color: rgba(#fff, 0.5)
|
|
513
|
+
text-shadow: 0 1px 0 rgba(black, 0.2)
|
|
514
|
+
|
|
515
|
+
strong
|
|
516
|
+
color: #fff
|
|
517
|
+
|
|
518
|
+
small
|
|
519
|
+
border-top-color: rgba(white, 0.05)
|
|
520
|
+
|
|
521
|
+
&:hover
|
|
522
|
+
.sg-text
|
|
523
|
+
color: #222 !important
|
|
524
|
+
|
|
525
|
+
.sg-page-title
|
|
526
|
+
font-size: 28pt
|
|
527
|
+
line-height: 36pt
|
|
528
|
+
font-weight: bold
|
|
529
|
+
color: #999
|
|
530
|
+
|
|
531
|
+
margin: 0 0 50px -10px
|
|
532
|
+
padding: 13px 0 20px 0
|
|
533
|
+
border-bottom: solid 1px #eee
|
|
534
|
+
|
|
535
|
+
font-family: $sans
|
|
536
|
+
font-weight: 200
|
|
537
|
+
|
|
538
|
+
overflow: hidden
|
|
539
|
+
|
|
540
|
+
// Number
|
|
541
|
+
strong
|
|
542
|
+
color: #ccc
|
|
543
|
+
|
|
544
|
+
display: inline-block
|
|
545
|
+
width: 60px
|
|
546
|
+
margin-left: -60px
|
|
547
|
+
text-align: right
|
|
548
|
+
float: right
|
|
549
|
+
|
|
550
|
+
font-weight: 700
|
|
551
|
+
|
|
552
|
+
// ----------------------------------------------------------------------------
|
|
553
|
+
|
|
554
|
+
.sg-button
|
|
555
|
+
margin: 0
|
|
556
|
+
padding: 0
|
|
557
|
+
border: 0
|
|
558
|
+
display: inline-block
|
|
559
|
+
|
|
560
|
+
background: #f0fafa
|
|
561
|
+
border-radius: 4px
|
|
562
|
+
box-shadow: inset 0 0 0 1px rgba(black, 0.1), inset 0 2px 0 rgba(white, 0.2)
|
|
563
|
+
|
|
564
|
+
height: 24px
|
|
565
|
+
line-height: 24px
|
|
566
|
+
padding: 0 15px
|
|
567
|
+
|
|
568
|
+
font-size: 9pt
|
|
569
|
+
font-weight: bold
|
|
570
|
+
font-family: $sans
|
|
571
|
+
|
|
572
|
+
color: #555
|
|
573
|
+
text-shadow: 0 1px 0 rgba(white, 0.9)
|
|
574
|
+
|
|
575
|
+
cursor: pointer
|
|
576
|
+
|
|
577
|
+
&:hover
|
|
578
|
+
background: #f0fafa
|
|
579
|
+
color: #509090
|
|
580
|
+
// Glyph
|
|
581
|
+
&:after
|
|
582
|
+
content: '\25bc'
|
|
583
|
+
margin-left: 6px
|
|
584
|
+
font-size: 0.6em
|
|
585
|
+
color: #a0afaf
|
|
586
|
+
|
|
587
|
+
&.sg-expanded
|
|
588
|
+
background: #f0fafa * 0.95
|
|
589
|
+
|
|
590
|
+
&.sg-expanded:after
|
|
591
|
+
content: '\25b2'
|
|
592
|
+
|
|
593
|
+
// Clickity
|
|
594
|
+
&:active
|
|
595
|
+
background: #509090
|
|
596
|
+
color: #eee
|
|
597
|
+
text-shadow: 0 1px 0 rgba(black, 0.3)
|
|
598
|
+
box-shadow: inset 0 0 0 1px rgba(black, 0.1)
|
|
599
|
+
|