image_viewer_rails 0.0.1 → 0.0.2
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- data/README.md +93 -0
- data/Rakefile +8 -27
- data/app/assets/images/image_viewer_rails/glyphicons-halflings.png +0 -0
- data/app/assets/javascripts/image_viewer_rails.js +1 -0
- data/app/assets/javascripts/image_viewer_rails/image_viewer.js +249 -103
- data/app/assets/stylesheets/image_viewer_rails.css.scss +3 -0
- data/app/assets/stylesheets/image_viewer_rails/image_viewer_rails.css.scss +105 -0
- data/app/views/layouts/image_viewer_rails/application.html.erb +2 -2
- data/lib/image_viewer_rails/engine.rb +7 -0
- data/lib/image_viewer_rails/version.rb +1 -1
- data/spec/dummy/Guardfile +9 -0
- data/{test → spec}/dummy/README.rdoc +0 -0
- data/{test → spec}/dummy/Rakefile +0 -0
- data/spec/dummy/app/assets/images/test_image_1.jpeg +0 -0
- data/spec/dummy/app/assets/images/test_image_2.jpeg +0 -0
- data/{test → spec}/dummy/app/assets/javascripts/application.js +1 -0
- data/{test → spec}/dummy/app/assets/stylesheets/application.css +1 -0
- data/{test → spec}/dummy/app/controllers/application_controller.rb +0 -0
- data/{test → spec}/dummy/app/helpers/application_helper.rb +0 -0
- data/{test → spec}/dummy/app/views/layouts/application.html.erb +0 -0
- data/{test → spec}/dummy/config.ru +0 -0
- data/{test → spec}/dummy/config/application.rb +7 -1
- data/{test → spec}/dummy/config/boot.rb +0 -0
- data/{test → spec}/dummy/config/database.yml +0 -0
- data/{test → spec}/dummy/config/environment.rb +0 -0
- data/{test → spec}/dummy/config/environments/development.rb +0 -0
- data/{test → spec}/dummy/config/environments/production.rb +0 -0
- data/{test → spec}/dummy/config/environments/test.rb +0 -0
- data/{test → spec}/dummy/config/initializers/backtrace_silencers.rb +0 -0
- data/{test → spec}/dummy/config/initializers/inflections.rb +0 -0
- data/spec/dummy/config/initializers/jasminerice.rb +6 -0
- data/{test → spec}/dummy/config/initializers/mime_types.rb +0 -0
- data/{test → spec}/dummy/config/initializers/secret_token.rb +1 -1
- data/{test → spec}/dummy/config/initializers/session_store.rb +0 -0
- data/{test → spec}/dummy/config/initializers/wrap_parameters.rb +0 -0
- data/{test → spec}/dummy/config/locales/en.yml +0 -0
- data/spec/dummy/config/routes.rb +8 -0
- data/{test/dummy/public/favicon.ico → spec/dummy/db/development.sqlite3} +0 -0
- data/spec/dummy/db/schema.rb +16 -0
- data/spec/dummy/log/development.log +33479 -0
- data/{test → spec}/dummy/public/404.html +0 -0
- data/{test → spec}/dummy/public/422.html +0 -0
- data/{test → spec}/dummy/public/500.html +0 -0
- data/spec/dummy/public/favicon.ico +0 -0
- data/spec/dummy/public/index.html +13 -0
- data/{test → spec}/dummy/script/rails +0 -0
- data/spec/dummy/spec/javascripts/fixtures/image_viewer_index.html +1 -0
- data/spec/dummy/spec/javascripts/image_viewer_spec.js.coffee +36 -0
- data/spec/dummy/spec/javascripts/legend_spec.js.coffee +22 -0
- data/spec/dummy/spec/javascripts/next_previous_spec.js.coffee +17 -0
- data/spec/dummy/spec/javascripts/rotate_spec.js.coffee +42 -0
- data/spec/dummy/spec/javascripts/spec.css +2 -0
- data/spec/dummy/spec/javascripts/spec.js.coffee +3 -0
- data/spec/dummy/spec/javascripts/up_down_left_right_spec.js.coffee +13 -0
- data/spec/dummy/spec/javascripts/zoom_spec.js.coffee +62 -0
- data/spec/dummy/spec/spec_helper.rb +19 -0
- data/spec/dummy/tmp/cache/assets/C78/CF0/sprockets%2F4c1182626f663c405915d434b32a1f7f +0 -0
- data/spec/dummy/tmp/cache/assets/C99/9B0/sprockets%2Fa9941d79a0b94987a18927cee3317927 +0 -0
- data/spec/dummy/tmp/cache/assets/C9E/8D0/sprockets%2Fb710412a42fdae81c87204551e24e662 +0 -0
- data/spec/dummy/tmp/cache/assets/CA9/A20/sprockets%2F386e5ac05fa279f14b12f811741054f5 +0 -0
- data/spec/dummy/tmp/cache/assets/CBB/840/sprockets%2Fb9f348a06c2785777cf51174eb53472c +0 -0
- data/spec/dummy/tmp/cache/assets/CBB/AE0/sprockets%2F8cc11d459894b3e6713b274b3c2d2998 +0 -0
- data/spec/dummy/tmp/cache/assets/CBE/0E0/sprockets%2F60437498c8b738df7ca548c194c5c404 +0 -0
- data/spec/dummy/tmp/cache/assets/CBE/830/sprockets%2Fbf8810d7b8158fa9723b60c078c55982 +0 -0
- data/spec/dummy/tmp/cache/assets/CBE/940/sprockets%2F6e888093d88e1589b28b22e7dc702b21 +0 -0
- data/spec/dummy/tmp/cache/assets/CBE/B50/sprockets%2Fb046c2404d402d5c0093325dbfbe4402 +0 -0
- data/spec/dummy/tmp/cache/assets/CC1/EB0/sprockets%2F97ab83d357692007e47455bffeb98206 +0 -0
- data/spec/dummy/tmp/cache/assets/CD8/370/sprockets%2F357970feca3ac29060c1e3861e2c0953 +0 -0
- data/spec/dummy/tmp/cache/assets/CDF/760/sprockets%2Fdc4c3b419582e803143a95437ddbe915 +0 -0
- data/spec/dummy/tmp/cache/assets/CE2/FB0/sprockets%2Fb900e155a974e18df90a08c45572e34f +0 -0
- data/spec/dummy/tmp/cache/assets/CE3/360/sprockets%2Ff18993ab65612965f701cc1b2ad7427f +0 -0
- data/spec/dummy/tmp/cache/assets/CE7/140/sprockets%2F536789550d2b89671badb5934d1c0ec6 +0 -0
- data/spec/dummy/tmp/cache/assets/CE8/370/sprockets%2F9622d96b460a12834e7e8e9102eef8b3 +0 -0
- data/spec/dummy/tmp/cache/assets/CF3/3E0/sprockets%2F8c41346932bbe865dd239e88b596e8a1 +0 -0
- data/spec/dummy/tmp/cache/assets/CF4/A20/sprockets%2F226db1b5302cfedbaa061778224149b0 +0 -0
- data/spec/dummy/tmp/cache/assets/D01/490/sprockets%2F9651d311eadb3fa6b080634f12c6472e +0 -0
- data/spec/dummy/tmp/cache/assets/D0A/E20/sprockets%2F59e8093eb189f249d5e29ffd839817e7 +0 -0
- data/spec/dummy/tmp/cache/assets/D0B/030/sprockets%2F61735f31c4b299da1a76d1f7e5a0508d +0 -0
- data/spec/dummy/tmp/cache/assets/D0E/350/sprockets%2F1e2a56147a5a2dcf2e99b8a19446753a +0 -0
- data/spec/dummy/tmp/cache/assets/D11/250/sprockets%2F8d74f33fbc5db89e5a62873030c42d24 +0 -0
- data/spec/dummy/tmp/cache/assets/D13/950/sprockets%2Feb9383751d2a2d2c985333a6815dae6f +0 -0
- data/spec/dummy/tmp/cache/assets/D18/390/sprockets%2F56ba9fd12901f581bed04627d782eb88 +0 -0
- data/spec/dummy/tmp/cache/assets/D18/750/sprockets%2F28d97038567f4df00d24e4e1d1cb57e9 +0 -0
- data/spec/dummy/tmp/cache/assets/D1C/5D0/sprockets%2F5c8c17d7d0163269758aceec573729bc +0 -0
- data/spec/dummy/tmp/cache/assets/D26/1F0/sprockets%2F5323df7e62538575d8c46bec5f37cf49 +0 -0
- data/spec/dummy/tmp/cache/assets/D29/F20/sprockets%2F30bec94a7aeb240d3b4643ed218018d2 +0 -0
- data/spec/dummy/tmp/cache/assets/D30/190/sprockets%2F70d408edd9d42b23fc091c122730d5dd +0 -0
- data/spec/dummy/tmp/cache/assets/D32/A10/sprockets%2F13fe41fee1fe35b49d145bcc06610705 +0 -0
- data/spec/dummy/tmp/cache/assets/D32/C00/sprockets%2Fd2c8b816371688e71ba1f0b6aff2a013 +0 -0
- data/spec/dummy/tmp/cache/assets/D35/660/sprockets%2F73a76ae2db798148aac4b73d032b0e45 +0 -0
- data/spec/dummy/tmp/cache/assets/D37/080/sprockets%2F40c20f1ac6e943173bc6d509c46fe1d7 +0 -0
- data/spec/dummy/tmp/cache/assets/D3F/210/sprockets%2F7871bdd9c5cc315a093fa55b7066ea18 +0 -0
- data/spec/dummy/tmp/cache/assets/D42/3E0/sprockets%2F6f2a5b95993527fb576a3190bb32bdfb +0 -0
- data/spec/dummy/tmp/cache/assets/D42/850/sprockets%2F0be7513b1b8d29b2ce99e26f4923bf80 +0 -0
- data/spec/dummy/tmp/cache/assets/D49/5A0/sprockets%2Fe8b9a200e5765af8863595d60dc8dda1 +0 -0
- data/spec/dummy/tmp/cache/assets/D4A/0A0/sprockets%2F54bb86eb7a7328694996b3a30ffdaf14 +0 -0
- data/spec/dummy/tmp/cache/assets/D4E/1B0/sprockets%2Ff7cbd26ba1d28d48de824f0e94586655 +0 -0
- data/spec/dummy/tmp/cache/assets/D4F/900/sprockets%2F1c9166be1891cf7e48e359c916aeb82c +0 -0
- data/spec/dummy/tmp/cache/assets/D52/E40/sprockets%2F6d6d87253de33becf54259e872ded815 +0 -0
- data/spec/dummy/tmp/cache/assets/D5A/EA0/sprockets%2Fd771ace226fc8215a3572e0aa35bb0d6 +0 -0
- data/spec/dummy/tmp/cache/assets/D64/9D0/sprockets%2F2057bd6bd0256a7b4b9d47ef0802a5bf +0 -0
- data/spec/dummy/tmp/cache/assets/D68/690/sprockets%2F8233fd2400e1cffe7d380d8e058cd22c +0 -0
- data/spec/dummy/tmp/cache/assets/D77/000/sprockets%2F1dc3883d4259597efbc7b91b1e3fe40c +0 -0
- data/spec/dummy/tmp/cache/assets/D7B/630/sprockets%2F8b1d98cdb28a579c80c8e40f0173c9ee +0 -0
- data/spec/dummy/tmp/cache/assets/D88/EA0/sprockets%2Fcfbfcaedd29f95ec066119359787819c +0 -0
- data/spec/dummy/tmp/cache/assets/D90/E10/sprockets%2F3eef7d0e134d1a4bdb68173d2710ebf3 +0 -0
- data/spec/dummy/tmp/cache/assets/D93/5F0/sprockets%2F5a9c4a80c5a143e82cb33e0bd2ce786c +0 -0
- data/spec/dummy/tmp/cache/assets/D9D/380/sprockets%2Fee6a4506692c5553fca9de6de10d02fc +0 -0
- data/spec/dummy/tmp/cache/assets/D9D/9D0/sprockets%2F1197fc7e8fd84cbca020c0a7c327c8d8 +0 -0
- data/spec/dummy/tmp/cache/assets/DAB/900/sprockets%2F77dac92ac79c687222242eef8f1b2ffe +0 -0
- data/spec/dummy/tmp/cache/assets/DAB/EA0/sprockets%2Fa66df58b48e9a4dc3a543b476ee24c8e +0 -0
- data/spec/dummy/tmp/cache/assets/DBE/FB0/sprockets%2Fdb8b7d7c1e05cb3af030eb26c971e2c3 +0 -0
- data/spec/dummy/tmp/cache/assets/DC8/A10/sprockets%2F44c5bf090e7eb3abc3da5177e7502fee +0 -0
- data/spec/dummy/tmp/cache/assets/DCA/6E0/sprockets%2F39615bd6ae519bf36ba6af7a0aa76c7c +0 -0
- data/spec/dummy/tmp/cache/assets/DCD/050/sprockets%2Fc025d36b6fa943b07cd5243f8cecf7eb +0 -0
- data/spec/dummy/tmp/cache/assets/DD1/F20/sprockets%2Fffd9cc2905ac7a5c93b5233e1cfa884c +0 -0
- data/spec/dummy/tmp/cache/assets/DDA/C70/sprockets%2F45f4a613cfc7cff9190871fbcea3f3f8 +0 -0
- data/spec/dummy/tmp/cache/assets/DDC/400/sprockets%2Fcffd775d018f68ce5dba1ee0d951a994 +0 -0
- data/spec/dummy/tmp/cache/assets/DE7/770/sprockets%2F056c18c8e967dd4b9e9cf85eadac64f5 +0 -0
- data/spec/dummy/tmp/cache/assets/DF9/B60/sprockets%2Fd6008a45e143bce9f6ec12bf5d3e5bfd +0 -0
- data/spec/dummy/tmp/cache/assets/E04/890/sprockets%2F2f5173deea6c795b8fdde723bb4b63af +0 -0
- data/spec/dummy/tmp/cache/assets/E04/EC0/sprockets%2Fe80fdba41b8de268cbeb5a3c788ef255 +0 -0
- data/spec/dummy/tmp/cache/assets/E12/900/sprockets%2Fcda5325200faa03dfc104fd3fe67ceba +0 -0
- data/spec/dummy/tmp/cache/assets/E2E/0C0/sprockets%2Fceb407f9b6ac92dddc932e73cacf9a04 +0 -0
- data/spec/dummy/tmp/cache/assets/E2F/AA0/sprockets%2F863db5f4a3eba66229ef23cbeeed9cb2 +0 -0
- data/spec/dummy/tmp/cache/assets/E34/8A0/sprockets%2Fdcd8b4c62858ccacc994381b6cadb7cd +0 -0
- data/spec/dummy/tmp/cache/assets/E52/B30/sprockets%2F73ba6bee6c4e4e37ea2ccceb9c230cf0 +0 -0
- data/spec/dummy/tmp/pids/server.pid +1 -0
- metadata +371 -66
- data/README.rdoc +0 -5
- data/app/assets/javascripts/image_viewer_rails/application.js +0 -16
- data/test/dummy/config/routes.rb +0 -4
- data/test/image_viewer_rails_test.rb +0 -7
- data/test/integration/navigation_test.rb +0 -10
- data/test/test_helper.rb +0 -15
data/README.md
ADDED
|
@@ -0,0 +1,93 @@
|
|
|
1
|
+
# ImageViewerRails
|
|
2
|
+
|
|
3
|
+
This project rocks and uses MIT-LICENSE.
|
|
4
|
+
|
|
5
|
+
A rails engine to serve imageviewer js files easily and ubiquitiously
|
|
6
|
+
|
|
7
|
+
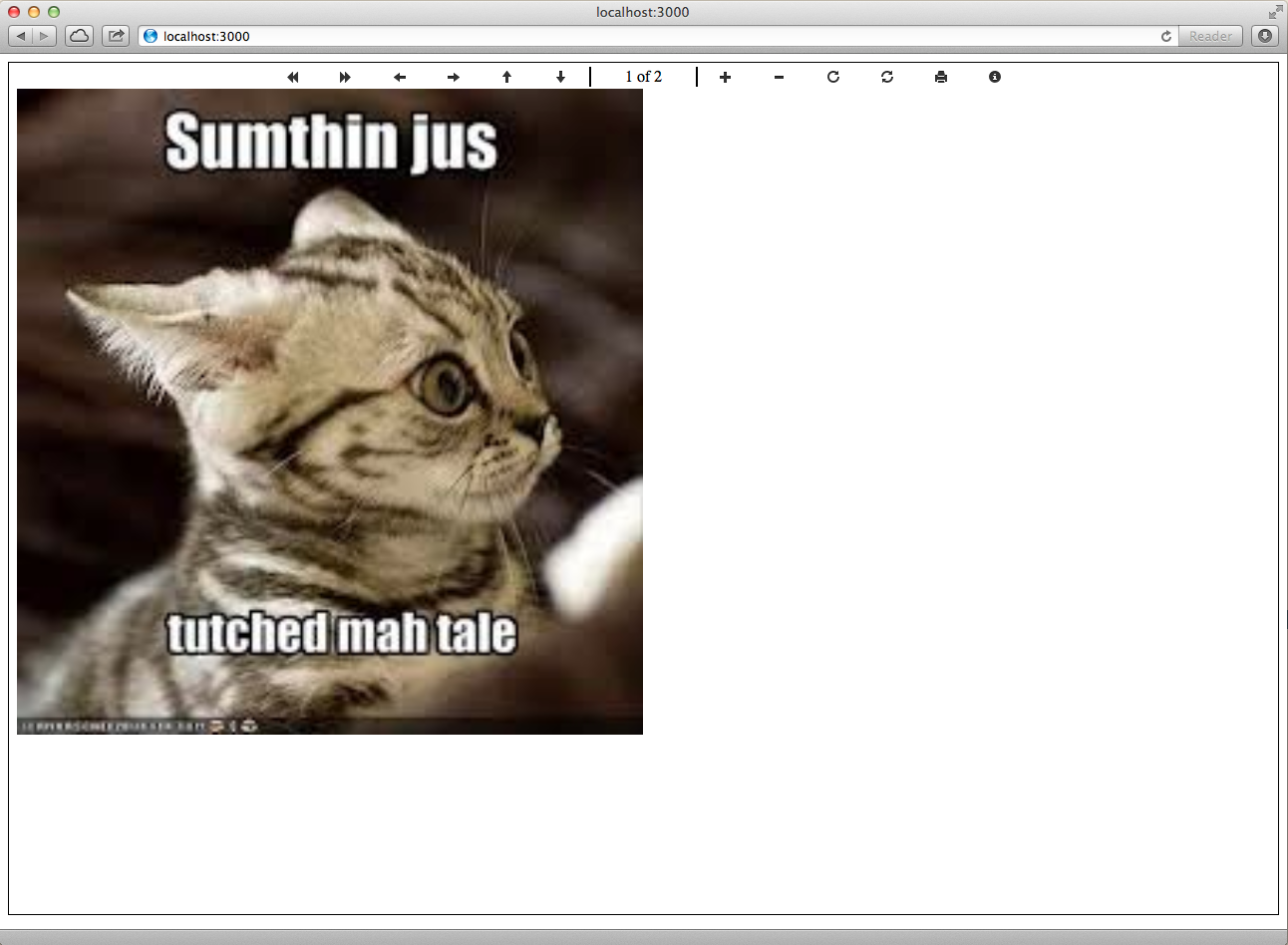
ImageViewerRails is simply a wrapper for a javascript library that will load an array of images to your screen and offer controls for manipulating those images. It was designed to be used with forms on pages for quick and efficient data entry. It provides a nav bar that allows for rotation, zooming, and more. Most of the allowable manipulations have corrolary key listeners which we'll cover a little more below.
|
|
8
|
+
|
|
9
|
+
Once you've run through the installation (see below) you can run something like the following:
|
|
10
|
+
|
|
11
|
+
```html
|
|
12
|
+
<script type="text/javascript">
|
|
13
|
+
$(document).ready(function(){
|
|
14
|
+
$('#ImageViewer').imageViewer(["/assets/test_image_1.jpeg", "/assets/test_image_2.jpeg"]);
|
|
15
|
+
});
|
|
16
|
+
</script>
|
|
17
|
+
```
|
|
18
|
+
|
|
19
|
+
Which will render something like:
|
|
20
|
+
|
|
21
|
+

|
|
22
|
+
|
|
23
|
+
The current image will by default be loaded to fit the width of the image container (which is not shown in the screenshot above). If you'd like to over-ride that default you can pass the option `zoomDirection` like so:
|
|
24
|
+
|
|
25
|
+
```javascript
|
|
26
|
+
settings = {zoomDirection: 'height'}
|
|
27
|
+
$('#ImageViewer').imageViewer(['/images.png'], settings)
|
|
28
|
+
```
|
|
29
|
+
|
|
30
|
+
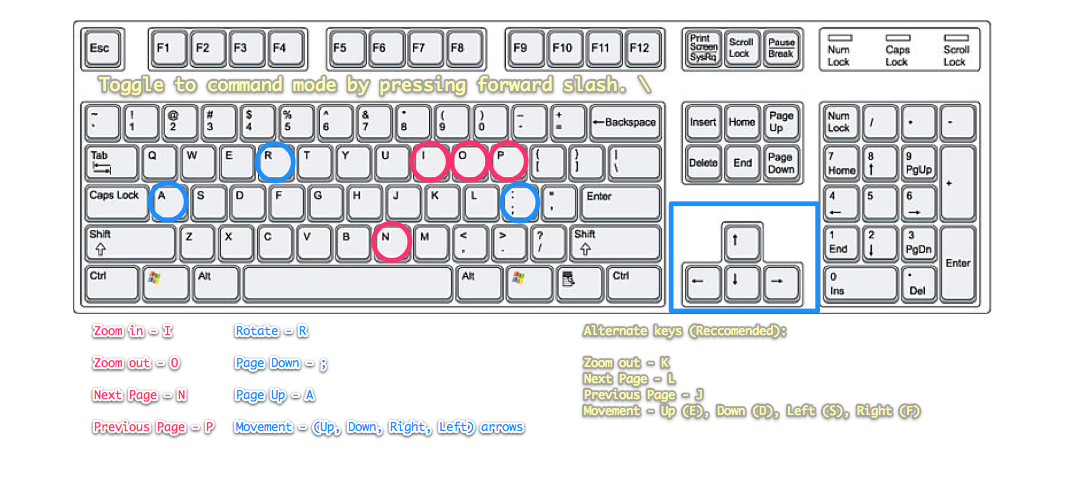
Once you have the image viewer initialized you can start using it. The functions in the nav links area are mapped to the following keys:
|
|
31
|
+
|
|
32
|
+

|
|
33
|
+
|
|
34
|
+
Clicking the info link in the nav section will display a modal legend with all of the hotkeys listed.
|
|
35
|
+
|
|
36
|
+
## Installation
|
|
37
|
+
|
|
38
|
+
Since this mostly just serves up commonly used js files for internal use all you need to do is add the following lines to your `Gemfile`
|
|
39
|
+
|
|
40
|
+
```ruby
|
|
41
|
+
gem "image_viewer_rails", "~> 0.0.1"
|
|
42
|
+
```
|
|
43
|
+
|
|
44
|
+
In your `app/assets/javascripts/application.js` (manifest file) add the following:
|
|
45
|
+
|
|
46
|
+
```
|
|
47
|
+
//= require image_viewer_rails
|
|
48
|
+
```
|
|
49
|
+
|
|
50
|
+
In your `app/assets/stylesheets/application.css.scss` (manifest file) add the following:
|
|
51
|
+
|
|
52
|
+
```
|
|
53
|
+
//= require image_viewer_rails
|
|
54
|
+
```
|
|
55
|
+
|
|
56
|
+
Doing so will tell rails to load the following files
|
|
57
|
+
|
|
58
|
+
- image_viewer.js
|
|
59
|
+
- [jquery.rotate.js](https://code.google.com/p/jquery-rotate/)
|
|
60
|
+
- [keymaster.js](https://github.com/madrobby/keymaster)
|
|
61
|
+
- keymaster_filter.js
|
|
62
|
+
- jquery-rails (if it isn't already loaded)
|
|
63
|
+
|
|
64
|
+
## Contributing
|
|
65
|
+
|
|
66
|
+
Thanks for your interest in contributing to image_viewer_rails. ImageViewerRails is tested using jasmine and jasminerice. Since it's a rails engine there are some interesting testing patterns that we must use to get everything working as we expect. We have a dummy app that lives inside the `spec` directory. This enables us to run our tests in the context of an actual rails application. To that end, our tests are located in `spec/dummy/spec/javascripts` directory. They've been loosely separated by their function so jumping in shouldn't be too hard.
|
|
67
|
+
|
|
68
|
+
### Testing
|
|
69
|
+
|
|
70
|
+
[jasminerice](https://github.com/bradphelan/jasminerice) is also a rails engine that mounts to our dummy app at `/jasmine`. To fire up the test suite run `rails s` inside the `spec/dummy` directory and head over to `http://localhost:3000/jasmine`.
|
|
71
|
+
|
|
72
|
+
[guard-jasmine](https://github.com/netzpirat/guard-jasmine) allows us to leverage phantom.js (headless browser) and create a better environment.
|
|
73
|
+
|
|
74
|
+
- Install Phantom Js
|
|
75
|
+
- Best way on a mac is `brew install phantom`
|
|
76
|
+
- `cd spec/dummy`
|
|
77
|
+
- guard
|
|
78
|
+
|
|
79
|
+
Tests are written in CoffeeScript
|
|
80
|
+
|
|
81
|
+
### Tips and Tricks
|
|
82
|
+
|
|
83
|
+
Guard Jasmine provides a rudimentary console logger. Most typical way to use it is to call `console.log`. But you can also use `warn`, `debug`, `info` and a few others.
|
|
84
|
+
|
|
85
|
+
If that isn't enough you can boot up a `rails s` inside the `spec/dummy` directory and point your browser to the root url at `localhost:3000/` and you'll be able to debug the image viewer on the page.
|
|
86
|
+
|
|
87
|
+
Once you've gotten the testing underway just follow the standard:
|
|
88
|
+
|
|
89
|
+
1. Fork it
|
|
90
|
+
2. Create your feature branch (git checkout -b my-new-feature)
|
|
91
|
+
3. Commit your changes (git commit -am 'Added some feature')
|
|
92
|
+
4. Push to the branch (git push origin my-new-feature)
|
|
93
|
+
5. Create new Pull Request
|
data/Rakefile
CHANGED
|
@@ -1,40 +1,21 @@
|
|
|
1
1
|
#!/usr/bin/env rake
|
|
2
|
+
#
|
|
2
3
|
begin
|
|
3
4
|
require 'bundler/setup'
|
|
4
5
|
rescue LoadError
|
|
5
6
|
puts 'You must `gem install bundler` and `bundle install` to run rake tasks'
|
|
6
7
|
end
|
|
7
|
-
|
|
8
|
-
require 'rdoc/task'
|
|
9
|
-
rescue LoadError
|
|
10
|
-
require 'rdoc/rdoc'
|
|
11
|
-
require 'rake/rdoctask'
|
|
12
|
-
RDoc::Task = Rake::RDocTask
|
|
13
|
-
end
|
|
14
|
-
|
|
15
|
-
RDoc::Task.new(:rdoc) do |rdoc|
|
|
16
|
-
rdoc.rdoc_dir = 'rdoc'
|
|
17
|
-
rdoc.title = 'ImageViewerRails'
|
|
18
|
-
rdoc.options << '--line-numbers'
|
|
19
|
-
rdoc.rdoc_files.include('README.rdoc')
|
|
20
|
-
rdoc.rdoc_files.include('lib/**/*.rb')
|
|
21
|
-
end
|
|
22
|
-
|
|
23
|
-
APP_RAKEFILE = File.expand_path("../test/dummy/Rakefile", __FILE__)
|
|
8
|
+
APP_RAKEFILE = File.expand_path("../spec/dummy/Rakefile", __FILE__)
|
|
24
9
|
load 'rails/tasks/engine.rake'
|
|
25
10
|
|
|
26
|
-
|
|
27
|
-
|
|
28
11
|
Bundler::GemHelper.install_tasks
|
|
29
12
|
|
|
30
|
-
|
|
13
|
+
Dir[File.join(File.dirname(__FILE__), 'tasks/**/*.rake')].each {|f| load f }
|
|
31
14
|
|
|
32
|
-
|
|
33
|
-
|
|
34
|
-
t.libs << 'test'
|
|
35
|
-
t.pattern = 'test/**/*_test.rb'
|
|
36
|
-
t.verbose = false
|
|
37
|
-
end
|
|
15
|
+
require 'rspec/core'
|
|
16
|
+
require 'rspec/core/rake_task'
|
|
38
17
|
|
|
18
|
+
desc "Run all specs in spec directory (excluding plugin specs)"
|
|
19
|
+
RSpec::Core::RakeTask.new(:spec => 'app:db:test:prepare')
|
|
39
20
|
|
|
40
|
-
task :default => :
|
|
21
|
+
task :default => :spec
|
|
Binary file
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
//= require_tree ./image_viewer_rails
|
|
@@ -1,25 +1,58 @@
|
|
|
1
|
-
|
|
2
|
-
|
|
1
|
+
/**
|
|
2
|
+
* See (http://jquery.com/).
|
|
3
|
+
* @name jQuery
|
|
4
|
+
* @class
|
|
5
|
+
* See the jQuery Library (http://jquery.com/) for full details. This just
|
|
6
|
+
* documents the function and classes that are added to jQuery by this plug-in.
|
|
7
|
+
*/
|
|
8
|
+
|
|
9
|
+
/**
|
|
10
|
+
* See (http://jquery.com/)
|
|
11
|
+
* @name fn
|
|
12
|
+
* @class
|
|
13
|
+
* See the jQuery Library (http://jquery.com/) for full details. This just
|
|
14
|
+
* documents the function and classes that are added to jQuery by this plug-in.
|
|
15
|
+
* @memberOf jQuery
|
|
16
|
+
*/
|
|
17
|
+
|
|
18
|
+
/**
|
|
19
|
+
* imageViewer - This is is a jQuery plugin and as such uses an Immediately Invoked Function Expression (IIFE)
|
|
20
|
+
* @name imageViewer
|
|
21
|
+
* @class
|
|
22
|
+
* @memberOf jQuery.fn
|
|
23
|
+
*/
|
|
24
|
+
|
|
25
|
+
(function(jQuery) {
|
|
26
|
+
/** Main imageViewer namespace
|
|
27
|
+
* imageViewer - This is is a jQuery plugin and as such uses an Immediately Invoked Function Expression (IIFE)
|
|
28
|
+
* @name imageViewer
|
|
29
|
+
* @class
|
|
30
|
+
* @memberOf jQuery.fn
|
|
31
|
+
* @param {object} method - Usually init options such as the initial array of images
|
|
32
|
+
*/
|
|
33
|
+
jQuery.fn.imageViewer = function(method) {
|
|
3
34
|
var settings = {
|
|
4
|
-
'
|
|
5
|
-
'
|
|
6
|
-
'zoomLevel':
|
|
35
|
+
'navLinks':true,
|
|
36
|
+
'zoomDirection': 'width',
|
|
37
|
+
'zoomLevel': 100,
|
|
7
38
|
'increment' : 50,
|
|
8
39
|
'images' : null,
|
|
9
|
-
'mainDivId' : this,
|
|
10
|
-
'mainDiv' : null,
|
|
11
40
|
'imageOverlay': null,
|
|
41
|
+
'mainDiv' : this,
|
|
12
42
|
'imageViewerImg': null,
|
|
13
43
|
'imageIndex': null,
|
|
14
44
|
'currentImageDiv': null,
|
|
15
45
|
'keyBindings' : {},
|
|
16
|
-
'
|
|
17
|
-
'
|
|
18
|
-
'
|
|
46
|
+
'suppressedKeys' : [],
|
|
47
|
+
'calculateHeightWithHeader' : true,
|
|
48
|
+
'calculateHeightWithFooter' : false
|
|
19
49
|
};
|
|
20
|
-
var self =
|
|
50
|
+
var self = jQuery.fn.imageViewer;
|
|
21
51
|
|
|
22
|
-
|
|
52
|
+
/** Method by which the next or previous image is retrieved and set to the current image (from the initial sequence of images)
|
|
53
|
+
* @param {integer} increment - Usually 1 or -1 for next and previous page, but can be any integer.
|
|
54
|
+
*/
|
|
55
|
+
jQuery.fn.imageViewer.scrollPage = function(increment){
|
|
23
56
|
if(settings["imageIndex"] === 0 && increment === -1) {
|
|
24
57
|
settings["imageIndex"] = (settings["images"].length - 1);
|
|
25
58
|
} else if(settings["imageIndex"] == (settings["images"].length - 1) && increment == 1){
|
|
@@ -29,25 +62,31 @@
|
|
|
29
62
|
}
|
|
30
63
|
showPage(settings["imageIndex"]);
|
|
31
64
|
};
|
|
32
|
-
|
|
33
|
-
|
|
65
|
+
/** Essentially just an public accessor for getting information about the internal settings variable.
|
|
66
|
+
@param {string} str - String of setting you'd like to view.
|
|
67
|
+
*/
|
|
68
|
+
jQuery.fn.imageViewer.settings = function(str) {
|
|
34
69
|
if (settings[str] !== undefined) {
|
|
35
70
|
return settings[str];
|
|
36
71
|
}
|
|
37
72
|
};
|
|
38
73
|
|
|
39
|
-
|
|
74
|
+
/** Public method to remove keybindings. Especially useful when displaying multiple image_viewers on a single page.
|
|
75
|
+
*/
|
|
76
|
+
jQuery.fn.imageViewer.teardownKeyBindings = function() { teardownKeyBindings(); };
|
|
40
77
|
|
|
41
|
-
|
|
78
|
+
/** Public method to setup keybindings via the setupKeyBindings() method */
|
|
79
|
+
jQuery.fn.imageViewer.setupKeyBindings = function() { setupKeyBindings(); };
|
|
42
80
|
|
|
43
|
-
|
|
81
|
+
/** Public method to display the legend modal dialog box as an overlay. */
|
|
82
|
+
jQuery.fn.imageViewer.displayLegend = function(disableTransition) {
|
|
44
83
|
var id = $('#dialog');
|
|
45
84
|
var maskHeight = $(document).height();
|
|
46
85
|
var maskWidth = $(window).width();
|
|
47
86
|
|
|
48
|
-
$('#mask').css({'width':maskWidth,'height':maskHeight});
|
|
49
|
-
$('#mask').fadeIn(600);
|
|
50
|
-
$('#mask').fadeTo("slow",0.8);
|
|
87
|
+
$('#image-viewer-mask').css({'width':maskWidth,'height':maskHeight});
|
|
88
|
+
$('#image-viewer-mask').fadeIn(600);
|
|
89
|
+
$('#image-viewer-mask').fadeTo("slow",0.8);
|
|
51
90
|
|
|
52
91
|
var winH = $(window).height();
|
|
53
92
|
var winW = $(window).width();
|
|
@@ -58,33 +97,66 @@
|
|
|
58
97
|
$(id).fadeIn(2000);
|
|
59
98
|
};
|
|
60
99
|
|
|
61
|
-
|
|
100
|
+
/** Public method to hide the modal dialog box */
|
|
101
|
+
jQuery.fn.imageViewer.hideLegend = function() {
|
|
102
|
+
$('#image-viewer-mask, #dialog').hide();
|
|
103
|
+
};
|
|
104
|
+
|
|
105
|
+
/** Public method for manipulating the top and left dimensions of an image. This is used to move the image up/left/right/down. See tests for examples
|
|
106
|
+
* @param {integer} left - Desired left position of current image.
|
|
107
|
+
* @param {integer} top - Desired top position of current image.
|
|
108
|
+
*/
|
|
109
|
+
jQuery.fn.imageViewer.scroll = function(left, top){
|
|
62
110
|
settings["currentImageDiv"].scrollTop(settings["currentImageDiv"].scrollTop() + top);
|
|
63
111
|
settings["currentImageDiv"].scrollLeft(settings["currentImageDiv"].scrollLeft() + left);
|
|
64
112
|
};
|
|
65
113
|
|
|
66
|
-
|
|
67
|
-
|
|
68
|
-
|
|
114
|
+
/** Public method for inreasing the width dimension of the current image.
|
|
115
|
+
* @param {integer} increment - Increment you'd like to increase by. If specified as an integer will increase current increment
|
|
116
|
+
* @param {string} increment - if Increment is given as a string suffixed by the percent sign (%) will set that percentage absolutely.
|
|
117
|
+
* @param {string} zoomDirection - Defaults to 'width' if specified as 'height' will change the height percentage instead of width.
|
|
118
|
+
*/
|
|
119
|
+
jQuery.fn.imageViewer.zoom = function(increment,zoomDirection){
|
|
120
|
+
var newZoomLevel = settings['zoomLevel']
|
|
121
|
+
|
|
122
|
+
if (typeof increment === 'string' && increment.match(/%$/))
|
|
123
|
+
newZoomLevel = parseInt(increment)
|
|
124
|
+
else
|
|
125
|
+
newZoomLevel += increment
|
|
126
|
+
|
|
127
|
+
//prevent zooming out past reasonable level
|
|
128
|
+
if (newZoomLevel < settings['increment'])
|
|
129
|
+
newZoomLevel = settings['increment']
|
|
130
|
+
|
|
131
|
+
if (zoomDirection)
|
|
132
|
+
settings['zoomDirection'] = zoomDirection
|
|
133
|
+
|
|
134
|
+
zoomAbsolute(newZoomLevel);
|
|
69
135
|
};
|
|
70
136
|
|
|
71
|
-
|
|
72
|
-
|
|
73
|
-
|
|
137
|
+
/** Rotates all images currently in the images var
|
|
138
|
+
* @param {integer} increment - Angle to be rotated by. Given the integer 90 will rotate current image by 90 degrees to the right.
|
|
139
|
+
*/
|
|
140
|
+
jQuery.fn.imageViewer.rotate_all = function(increment){
|
|
141
|
+
jQuery.each(settings["images"], function(index, image) {
|
|
74
142
|
rotate(increment, index);
|
|
75
143
|
});
|
|
76
|
-
showPage(0);
|
|
77
144
|
};
|
|
78
145
|
|
|
79
|
-
|
|
146
|
+
/** Rotates current image by increment to the right
|
|
147
|
+
* @param {integer} increment - Angle to be rotated by. Given the integer 90 will rotate current image by 90 degrees to the right.
|
|
148
|
+
*/
|
|
149
|
+
jQuery.fn.imageViewer.rotate = function(increment){
|
|
80
150
|
rotate(increment);
|
|
81
151
|
};
|
|
82
152
|
|
|
83
|
-
|
|
153
|
+
/** Will load all images currently in the images variable and loads them in a new tab. Once in a new tab will open the print dialog box for printing. Images will each be printed separated by a page break. Closes new tab when print dialog is dismissed (by printing or by cancelling)
|
|
154
|
+
*/
|
|
155
|
+
jQuery.fn.imageViewer.print = function() {
|
|
84
156
|
var myWindow = window.open("", '_newtab');
|
|
85
157
|
var image_tags = "";
|
|
86
158
|
|
|
87
|
-
|
|
159
|
+
jQuery.each(settings["images"], function(index, image) {
|
|
88
160
|
image_tags += '<img style="clear:both;width:100%;page-break-after:always;max-width:none;" src="' + image + '" />';
|
|
89
161
|
});
|
|
90
162
|
|
|
@@ -102,32 +174,36 @@
|
|
|
102
174
|
};
|
|
103
175
|
|
|
104
176
|
|
|
177
|
+
/** initializes the image viewer's internal state. Any settings passed to options are merged into the default settings object. Calls a number of functions to initialize the viewer including setting up containers, listeners, et al
|
|
178
|
+
* @param {array} image_path_array - Array of image paths. These paths will be inserted as the src attribute on img tags later, so ensure that these are valid paths.
|
|
179
|
+
* @param {object} options - options that will be merged into the default settings object.
|
|
180
|
+
* @private
|
|
181
|
+
*/
|
|
105
182
|
function init(image_path_array, options){
|
|
106
|
-
main_div_id = (settings["mainDivId"]).attr("id");
|
|
107
183
|
if ( options )
|
|
108
|
-
|
|
184
|
+
jQuery.extend( settings, options );
|
|
109
185
|
|
|
110
186
|
this.data("settings", settings);
|
|
111
187
|
|
|
112
|
-
if (main_div_id !== undefined)
|
|
113
|
-
settings["mainDivId"] = main_div_id;
|
|
114
|
-
|
|
115
188
|
setupContainers();
|
|
116
189
|
setupHeight();
|
|
117
190
|
setupKeyBindings();
|
|
118
|
-
if (settings['
|
|
191
|
+
if (settings['navLinks'] === true) {createNavTable();}
|
|
119
192
|
setupImages(image_path_array);
|
|
120
193
|
setupLegend();
|
|
121
194
|
setupMaskListener();
|
|
122
195
|
handleWindowResize();
|
|
123
196
|
}
|
|
124
197
|
|
|
198
|
+
/** Builds and prepends the the legend dialog box to the #image-viewer-key-bindings.
|
|
199
|
+
* @private
|
|
200
|
+
*/
|
|
125
201
|
function setupLegend() {
|
|
126
|
-
var modal_container = "<div id='key-bindings'></div>";
|
|
127
|
-
var mask_div = "<div id='mask'></div>";
|
|
202
|
+
var modal_container = "<div id='image-viewer-key-bindings'></div>";
|
|
203
|
+
var mask_div = "<div id='image-viewer-mask'></div>";
|
|
128
204
|
|
|
129
205
|
var key_binding_div = "<div class='window' id='dialog'>" +
|
|
130
|
-
"<a href='#'
|
|
206
|
+
"<a href='#' class='image-viewer-close'>" + addGlyphIcon('icon-remove') + "</a>" +
|
|
131
207
|
"<table>" +
|
|
132
208
|
" <thead>" +
|
|
133
209
|
" <tr>" +
|
|
@@ -140,6 +216,8 @@
|
|
|
140
216
|
" <tr><td>'i'</td><td>Zoom In</td></tr>" +
|
|
141
217
|
" <tr><td>'k', 'o'</td><td>Zoom Out</td></tr>" +
|
|
142
218
|
" <tr><td>'l', 'n'</td><td>Next</td></tr>" +
|
|
219
|
+
" <tr><td>'ctrl+l', 'h'</td><td>Fit Height</td></tr>" +
|
|
220
|
+
" <tr><td>'w'</td><td>Fit Width</td></tr>" +
|
|
143
221
|
" <tr><td>'j', 'p'</td><td>Previous</td></tr>" +
|
|
144
222
|
" <tr><td>'e', 'up arrow'</td><td>Scroll Up</td></tr>" +
|
|
145
223
|
" <tr><td>'d', 'down arrow'</td><td>Scroll Down</td></tr>" +
|
|
@@ -154,26 +232,29 @@
|
|
|
154
232
|
"</div>";
|
|
155
233
|
|
|
156
234
|
$('body').prepend(modal_container);
|
|
157
|
-
$('#key-bindings').append(key_binding_div);
|
|
158
|
-
$('#key-bindings').append(mask_div);
|
|
235
|
+
$('#image-viewer-key-bindings').append(key_binding_div);
|
|
236
|
+
$('#image-viewer-key-bindings').append(mask_div);
|
|
159
237
|
}
|
|
160
238
|
function setupMaskListener(){
|
|
161
|
-
$('.window .close').click(function (e) {
|
|
239
|
+
$('.window .image-viewer-close').click(function (e) {
|
|
162
240
|
//Cancel the link behavior
|
|
163
241
|
e.preventDefault();
|
|
164
|
-
|
|
242
|
+
settings["mainDiv"].imageViewer.hideLegend();
|
|
165
243
|
});
|
|
166
|
-
$('#mask').click(function () {
|
|
244
|
+
$('#image-viewer-mask').click(function () {
|
|
167
245
|
$(this).hide();
|
|
168
246
|
$('.window').hide();
|
|
169
247
|
});
|
|
170
248
|
}
|
|
249
|
+
|
|
250
|
+
/** resets settings object and reinitializes the image_viewer.
|
|
251
|
+
* @private
|
|
252
|
+
*/
|
|
171
253
|
function reload(){
|
|
172
254
|
image_array = settings["images"];
|
|
173
|
-
settings["zoomLevel"] =
|
|
255
|
+
settings["zoomLevel"] = 100;
|
|
174
256
|
settings["images"] = null;
|
|
175
257
|
settings["mainDiv"] = null;
|
|
176
|
-
settings["imageOverlay"] = null;
|
|
177
258
|
settings["imageViewerImg"] = null;
|
|
178
259
|
settings["imageIndex"] = null;
|
|
179
260
|
settings["currentImageDiv"] = null;
|
|
@@ -181,88 +262,126 @@
|
|
|
181
262
|
init(image_array);
|
|
182
263
|
}
|
|
183
264
|
|
|
265
|
+
/** Builds the navLinks table. Each call to createNavLink creates an a tag with a contained icon tag. These link tags contain the onclick events
|
|
266
|
+
* @private
|
|
267
|
+
*/
|
|
184
268
|
function createNavTable() {
|
|
185
|
-
|
|
269
|
+
var id = '#navlinks-for-' + settings['mainDiv'].attr('id')
|
|
270
|
+
|
|
271
|
+
table = '<table id="' + id + '" class="image-viewer-nav-links">' +
|
|
186
272
|
'<tr>' +
|
|
187
|
-
'<td>' + createNavLink('scrollPage(-1)', '
|
|
188
|
-
'<td>' + createNavLink('scrollPage(1)', '
|
|
189
|
-
'<td>' + createNavLink('scroll(-1 * ' + settings["increment"] + ",0)", 'left') + '</td>' +
|
|
190
|
-
'<td>' + createNavLink('scroll(' + settings["increment"] + ",0)", 'right') + '</td>' +
|
|
191
|
-
'<td>' + createNavLink('scroll(0, -1 * ' + settings["increment"] + ")", 'up') + '</td>' +
|
|
192
|
-
'<td>' + createNavLink('scroll(0,' + settings["increment"] + ")", 'down') + '</td>' +
|
|
193
|
-
'<td
|
|
194
|
-
'<td>' + createNavLink('zoom(
|
|
195
|
-
'<td>' + createNavLink('
|
|
196
|
-
'<td>' + createNavLink('
|
|
197
|
-
'<td>' + createNavLink('
|
|
198
|
-
'<td>' + createNavLink('
|
|
273
|
+
'<td>' + createNavLink('scrollPage(-1)', 'Previous Page', 'icon-backward') + '</td>' +
|
|
274
|
+
'<td>' + createNavLink('scrollPage(1)', 'Next Page', 'icon-forward') + '</td>' +
|
|
275
|
+
'<td>' + createNavLink('scroll(-1 * ' + settings["increment"] + ",0)", 'Left', 'icon-arrow-left') + '</td>' +
|
|
276
|
+
'<td>' + createNavLink('scroll(' + settings["increment"] + ",0)", 'Right', 'icon-arrow-right') + '</td>' +
|
|
277
|
+
'<td>' + createNavLink('scroll(0, -1 * ' + settings["increment"] + ")", 'Up', 'icon-arrow-up') + '</td>' +
|
|
278
|
+
'<td>' + createNavLink('scroll(0,' + settings["increment"] + ")", 'Down', 'icon-arrow-down') + '</td>' +
|
|
279
|
+
'<td id="' +settings["mainDiv"].attr('id') + '-nav-info' + '" class="image-viewer-nav-info"></td>' +
|
|
280
|
+
'<td>' + createNavLink('zoom(' + settings["increment"] + ")", 'Zoom In', 'icon-plus') + '</td>' +
|
|
281
|
+
'<td>' + createNavLink('zoom(-1 * ' + settings["increment"] + ")", 'Zoom Out', 'icon-minus') + '</td>' +
|
|
282
|
+
'<td>' + createNavLink('rotate(90)', 'Rotate Page', 'icon-repeat') + '</td>' +
|
|
283
|
+
'<td>' + createNavLink('rotate_all(90)', 'Rotate All Pages', 'icon-refresh') + '</td>' +
|
|
284
|
+
'<td>' + createNavLink('print()', 'Print', 'icon-print') + '</td>' +
|
|
285
|
+
'<td>' + createNavLink('displayLegend()', 'Display Legend', 'icon-info-sign') + '</td>' +
|
|
199
286
|
'</tr>' +
|
|
200
287
|
'</table>';
|
|
201
288
|
|
|
202
289
|
settings["mainDiv"].prepend(table);
|
|
203
290
|
}
|
|
204
|
-
function createNavLink( call, name ) {
|
|
205
|
-
var div_id = '#' + settings["mainDivId"];
|
|
206
291
|
|
|
207
|
-
|
|
292
|
+
/** builds an i tag with a class of glyph
|
|
293
|
+
* @param {string} glyph - name of glyph class from css. View image_viewer_rails.css.scss to see options.
|
|
294
|
+
* @private
|
|
295
|
+
*/
|
|
296
|
+
function addGlyphIcon(glyph) {
|
|
297
|
+
return '<i class="' + glyph + '"></i>'
|
|
298
|
+
}
|
|
299
|
+
|
|
300
|
+
/** builds link tag with title of name, and the onclick function of call
|
|
301
|
+
* @param {string} call - the imageViewer call that will be assigned to the onclick even of this link.
|
|
302
|
+
* @param {string} name - inserted directly into title text of link.
|
|
303
|
+
* @param {string} glyph - name of css class glyphicon (see addGlyphIcon)
|
|
304
|
+
* @private
|
|
305
|
+
*/
|
|
306
|
+
function createNavLink( call, name, glyph) {
|
|
307
|
+
var div_id = '#' + settings["mainDiv"].attr("id");
|
|
308
|
+
|
|
309
|
+
return '<a href="#" title="' + name + '" class="image-viewer-nav-link" onclick="' +
|
|
208
310
|
'$(\'' + div_id + '\')' +
|
|
209
311
|
'.imageViewer.' + call + ';return false;">' +
|
|
210
|
-
|
|
312
|
+
addGlyphIcon(glyph) +
|
|
211
313
|
'</a>';
|
|
212
314
|
}
|
|
213
315
|
|
|
316
|
+
/** Clears mainDiv (which is _this_ upon initialization). Assigns width to mainDiv from settings var
|
|
317
|
+
* @private
|
|
318
|
+
*/
|
|
214
319
|
function setupContainers(){
|
|
215
|
-
settings["mainDiv"] = $('#' + settings["mainDivId"]);
|
|
216
320
|
settings["mainDiv"].empty();
|
|
217
321
|
settings["mainDiv"].addClass('image-viewer-container');
|
|
218
322
|
settings["mainDiv"].css("width", settings["width"]);
|
|
219
|
-
settings["mainDiv"].append('<div id="' + settings["mainDivId"] + '-image-overlay" class="image-overlay"></div>');
|
|
220
|
-
settings["imageOverlay"] = $('#' + settings["mainDivId"] + '-image-overlay');
|
|
221
323
|
}
|
|
222
324
|
|
|
325
|
+
/** Creates the img tags on the page and assigns them unique ids
|
|
326
|
+
* @param {array} images - This function is called from init() and accepts the array of images passed there.
|
|
327
|
+
* @private
|
|
328
|
+
*/
|
|
223
329
|
function setupImages(images){
|
|
224
330
|
settings["images"] = images;
|
|
225
331
|
var style = "";
|
|
226
332
|
|
|
227
|
-
|
|
333
|
+
jQuery.each(images, function(index, image) {
|
|
228
334
|
if(index !== 0)
|
|
229
335
|
style += "display: none;";
|
|
230
336
|
|
|
231
|
-
settings["mainDiv"].append('<div id="' + settings["
|
|
337
|
+
settings["mainDiv"].append('<div id="' + settings["mainDiv"].attr("id") + '-image-viewer-' + index + '" ' +
|
|
232
338
|
'class="image-viewer" ' +
|
|
233
339
|
'style="' + style + '">' +
|
|
234
|
-
'<img id="' + settings["
|
|
340
|
+
'<img id="' + settings["mainDiv"].attr("id") + '-full-image-' + index + '" ' +
|
|
235
341
|
'src="' + image + '" ' +
|
|
236
342
|
'alt="Full Image" ' +
|
|
237
|
-
'style="
|
|
343
|
+
'style="' + settings["zoomDirection"] + ':' + settings["zoomLevel"] + '%;max-width:none;" ' +
|
|
238
344
|
'angle="0"/>' +
|
|
239
345
|
'</div>');
|
|
240
346
|
|
|
241
347
|
});
|
|
242
348
|
|
|
243
|
-
settings["currentImageDiv"] = $('#' + settings["
|
|
244
|
-
settings["imageViewerImg"] = $('#' + settings["
|
|
349
|
+
settings["currentImageDiv"] = $('#' + settings["mainDiv"].attr("id") + '-image-viewer-0');
|
|
350
|
+
settings["imageViewerImg"] = $('#' + settings["mainDiv"].attr("id") + '-full-image-0');
|
|
245
351
|
settings["imageIndex"] = 0;
|
|
246
352
|
updateOverlay();
|
|
247
353
|
}
|
|
248
354
|
|
|
355
|
+
/** Redirects window to root path
|
|
356
|
+
* @private
|
|
357
|
+
*/
|
|
249
358
|
function delayedRedirect(){
|
|
250
359
|
window.location = "/";
|
|
251
360
|
}
|
|
252
361
|
|
|
362
|
+
/** Removes keybindings from keymaster. */
|
|
253
363
|
function teardownKeyBindings(){
|
|
254
364
|
key.deleteScope('imageviewer');
|
|
255
365
|
}
|
|
256
366
|
|
|
367
|
+
/** Convenience method for adding keybindings to imageViewer through keymaster.js
|
|
368
|
+
* @param {string} keyString - String of the key to be bound to func. Listing of keys can be found: https://github.com/madrobby/keymaster
|
|
369
|
+
* @param {string} keyScope - Scope for current keybinds. This scope can be deleted (and is with teardownKeyBindings().
|
|
370
|
+
* @param {func} func - function to be bound ot the keyString.
|
|
371
|
+
* @private
|
|
372
|
+
*/
|
|
257
373
|
function addKeyToKeyMaster(keyString, keyScope, func){
|
|
258
374
|
var keys = typeof(keyString) === 'string' ? [keyString] : keyString
|
|
259
|
-
|
|
260
|
-
if (
|
|
375
|
+
jQuery.each(keys, function(index, k) {
|
|
376
|
+
if (jQuery.inArray(k, settings['suppressedKeys']) === -1) {
|
|
261
377
|
key(k, keyScope, func);
|
|
262
378
|
}
|
|
263
379
|
});
|
|
264
380
|
}
|
|
265
381
|
|
|
382
|
+
/** Assigns the various key combinations to their actual function calls.
|
|
383
|
+
* @private
|
|
384
|
+
*/
|
|
266
385
|
function setupKeyBindings(){
|
|
267
386
|
teardownKeyBindings();
|
|
268
387
|
|
|
@@ -270,48 +389,55 @@
|
|
|
270
389
|
|
|
271
390
|
keymasterCommandModeCallback = updateOverlay;
|
|
272
391
|
|
|
273
|
-
|
|
392
|
+
/** prevent alt+f4 from closing browser
|
|
274
393
|
addKeyToKeyMaster('alt+f4', 'imageviewer', function(){ alert('NO WAY JOSE! (Don\'t hit Alt+F4!!!)'); return false; });
|
|
275
|
-
|
|
394
|
+
/** zoom out */
|
|
276
395
|
addKeyToKeyMaster(['k','shift+k','o','shift+o'], 'imageviewer', function(){ self.zoom(-1 * settings["increment"]); return false;});
|
|
277
|
-
|
|
396
|
+
/** zoom in */
|
|
278
397
|
addKeyToKeyMaster(['i','shift+i'], 'imageviewer', function(){ self.zoom(settings["increment"]); return false;});
|
|
279
|
-
|
|
398
|
+
/** scroll up */
|
|
280
399
|
addKeyToKeyMaster(['e','shift+e','up'], 'imageviewer', function(){ self.scroll(0,-1 * settings["increment"]); return false;});
|
|
281
|
-
|
|
400
|
+
/** scroll down */
|
|
282
401
|
addKeyToKeyMaster(['d','shift+d','down'], 'imageviewer', function(){ self.scroll(0,settings["increment"]); return false;});
|
|
283
|
-
|
|
402
|
+
/** page up */
|
|
284
403
|
addKeyToKeyMaster(['a','shift+a','pageup'], 'imageviewer', function(){ self.scroll(0,-1 * (settings["increment"] * 5)); return false;});
|
|
285
|
-
|
|
404
|
+
/** page down */
|
|
286
405
|
addKeyToKeyMaster([';','pagedown'], 'imageviewer', function(){ self.scroll(0,(settings["increment"] * 5)); return false;});
|
|
287
|
-
|
|
406
|
+
/** scroll right */
|
|
288
407
|
addKeyToKeyMaster(['f','shift+f','right'], 'imageviewer', function(){ self.scroll(settings["increment"],0); return false;});
|
|
289
|
-
|
|
408
|
+
/** scroll left */
|
|
290
409
|
addKeyToKeyMaster(['s','shift+s','left'], 'imageviewer', function(){ self.scroll((-1 * settings["increment"]),0); return false; });
|
|
291
|
-
|
|
410
|
+
/** previous page */
|
|
292
411
|
addKeyToKeyMaster(['j','shift+j','p','shift+p'], 'imageviewer', function(){ self.scrollPage(-1); return false; });
|
|
293
|
-
|
|
412
|
+
/** next page */
|
|
294
413
|
addKeyToKeyMaster(['l','shift+l','n','shift+n'], 'imageviewer', function(){ self.scrollPage(1); return false; });
|
|
295
|
-
|
|
414
|
+
/** rotate */
|
|
296
415
|
addKeyToKeyMaster(['r','shift+r'], 'imageviewer', function(){ self.rotate(90); return false; });
|
|
297
|
-
|
|
416
|
+
/** rotate all */
|
|
298
417
|
addKeyToKeyMaster(['t','shift+t'], 'imageviewer', function(){ self.rotate_all(90); return false; });
|
|
418
|
+
/** zoom to fit width */
|
|
419
|
+
addKeyToKeyMaster('w', 'imageviewer', function(){ self.zoom('100%','width'); return false; });
|
|
420
|
+
/** zoom to fit height */
|
|
421
|
+
addKeyToKeyMaster(['h','ctrl+l','ctrl+shift+l'], 'imageviewer', function(){ self.zoom('100%','height'); return false; });
|
|
299
422
|
}
|
|
300
423
|
|
|
424
|
+
/** Calculates the height of the view port and sets the main div to fit.
|
|
425
|
+
* @private
|
|
426
|
+
*/
|
|
301
427
|
function setupHeight(){
|
|
302
428
|
var window_height = $(window).height();
|
|
303
429
|
var footer = $('#footer');
|
|
304
|
-
var navlinks = $('#navlinks-for-' + settings['
|
|
430
|
+
var navlinks = $('#navlinks-for-' + settings['mainDiv'].attr("id"));
|
|
305
431
|
|
|
306
432
|
var footer_height, menu_offset;
|
|
307
433
|
|
|
308
|
-
if (settings['
|
|
434
|
+
if (settings['calculateHeightWithHeader']) {
|
|
309
435
|
menu_offset = settings["mainDiv"].offset().top;
|
|
310
436
|
} else {
|
|
311
437
|
menu_offset = 0;
|
|
312
438
|
}
|
|
313
439
|
|
|
314
|
-
if(footer && settings['
|
|
440
|
+
if(footer && settings['calculateHeightWithFooter']){
|
|
315
441
|
footer_height = footer.height() + 7;
|
|
316
442
|
} else {
|
|
317
443
|
footer_height = 0;
|
|
@@ -325,17 +451,24 @@
|
|
|
325
451
|
$('.image-viewer').css('height', (settings["mainDiv"].height() - navlinks.height()) + 'px');
|
|
326
452
|
}
|
|
327
453
|
|
|
454
|
+
/** call setupHeight() on resize */
|
|
328
455
|
function handleWindowResize(){
|
|
329
456
|
$(window).bind('resize', setupHeight);
|
|
330
457
|
}
|
|
331
458
|
|
|
459
|
+
/** Zooms image's 'height' or 'width' to a given percentage. Height or Width is decided by setting the zoomDirection setting var.
|
|
460
|
+
* @param {integer} zoomLevel - Percentage you'd like the image to be sized to.
|
|
461
|
+
* @private
|
|
462
|
+
*/
|
|
332
463
|
function zoomAbsolute(zoomLevel){
|
|
333
464
|
previous_zoomLevel = settings["zoomLevel"];
|
|
334
465
|
settings["zoomLevel"] = zoomLevel;
|
|
466
|
+
object_to_zoom = $('#' + settings["mainDiv"].attr("id") + '-full-image-' + settings["imageIndex"]);
|
|
335
467
|
|
|
336
|
-
object_to_zoom
|
|
468
|
+
object_to_zoom.css('width', '')
|
|
469
|
+
object_to_zoom.css('height','')
|
|
337
470
|
|
|
338
|
-
object_to_zoom.css('
|
|
471
|
+
object_to_zoom.css(settings['zoomDirection'], settings["zoomLevel"] + '%');
|
|
339
472
|
self.scroll(0,0);
|
|
340
473
|
}
|
|
341
474
|
|
|
@@ -343,31 +476,43 @@
|
|
|
343
476
|
settings["imageIndex"] = page;
|
|
344
477
|
|
|
345
478
|
settings["currentImageDiv"].hide();
|
|
346
|
-
settings["currentImageDiv"] = $('#' + settings["
|
|
347
|
-
settings["imageViewerImg"] = $('#' + settings["
|
|
479
|
+
settings["currentImageDiv"] = $('#' + settings["mainDiv"].attr("id") + '-image-viewer-' + page);
|
|
480
|
+
settings["imageViewerImg"] = $('#' + settings["mainDiv"].attr("id") + '-full-image-' + page);
|
|
348
481
|
settings["currentImageDiv"].show();
|
|
349
482
|
updateOverlay();
|
|
350
483
|
}
|
|
351
484
|
|
|
485
|
+
/** Updates the nav-info to display both command mode toggle and "page of pages"
|
|
486
|
+
* @param {bool} commandMode - Sets comand mode to true or false.
|
|
487
|
+
* @private
|
|
488
|
+
*/
|
|
352
489
|
function updateOverlay(commandMode){
|
|
353
|
-
|
|
490
|
+
overlay = $('#' + settings["mainDiv"].attr("id") + '-nav-info');
|
|
491
|
+
|
|
492
|
+
if (settings['images'].length === 0)
|
|
493
|
+
return;
|
|
494
|
+
|
|
495
|
+
var s = (settings["imageIndex"] + 1) + ' of ' + settings["images"].length;
|
|
354
496
|
|
|
355
497
|
if(commandMode === undefined)
|
|
356
|
-
commandMode =
|
|
498
|
+
commandMode = overlay.html().search(/CM/) !== -1;
|
|
357
499
|
|
|
358
500
|
if(commandMode === true)
|
|
359
501
|
s += ' CM';
|
|
360
502
|
|
|
361
|
-
|
|
503
|
+
overlay.html(s);
|
|
362
504
|
}
|
|
363
505
|
|
|
506
|
+
/** Calls jQuery.rotate.js's rotate function.
|
|
507
|
+
* @param {integer} increment - number of degrees to rotate image.
|
|
508
|
+
* @param {integer} imageIndex - Set which image to rotate. Defaults to current image based of settings["imageIndex"]
|
|
509
|
+
* @private
|
|
510
|
+
*/
|
|
364
511
|
function rotate(increment, imageIndex){
|
|
365
512
|
if (imageIndex === undefined) imageIndex = settings["imageIndex"];
|
|
366
|
-
var image = $('#' + settings["
|
|
513
|
+
var image = $('#' + settings["mainDiv"].attr("id") + '-full-image-' + imageIndex);
|
|
367
514
|
var current_angle = parseInt(image.attr('angle'),10);
|
|
368
515
|
|
|
369
|
-
zoomAbsolute(100);
|
|
370
|
-
|
|
371
516
|
image.rotate(current_angle + increment);
|
|
372
517
|
current_angle = parseInt(image.getRotateAngle(),10) % 360;
|
|
373
518
|
|
|
@@ -383,10 +528,11 @@
|
|
|
383
528
|
image.attr('angle',current_angle);
|
|
384
529
|
}
|
|
385
530
|
|
|
531
|
+
/** if argument passed to IIFE aren't a method defined on imageViewer then pass the arguments to initialize. */
|
|
386
532
|
if ( typeof method === 'object' || ! method )
|
|
387
|
-
return init.apply(
|
|
533
|
+
return init.apply(this, arguments);
|
|
388
534
|
else
|
|
389
|
-
|
|
535
|
+
jQuery.error( 'Method ' + method + ' does not exist on jQuery.imageViewer' );
|
|
390
536
|
|
|
391
537
|
};
|
|
392
538
|
})(jQuery);
|