flammarion 0.0.12 → 0.0.13
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- data/Readme.md +6 -5
- data/lib/flammarion.rb +1 -1
- data/lib/flammarion/pane.rb +2 -2
- data/lib/flammarion/version.rb +1 -1
- data/lib/flammarion/writeable.rb +28 -28
- data/lib/html/build/stylesheets/all.css +168 -115
- data/lib/html/build/stylesheets/ansi_colors.css +46 -16
- data/lib/html/build/stylesheets/buttons.css +16 -1
- data/lib/html/build/stylesheets/{frontend.css → engraving.css} +1 -1
- data/lib/html/build/stylesheets/scrollbar.css +8 -0
- data/lib/html/build/stylesheets/status.css +1 -1
- data/lib/html/source/stylesheets/ansi_colors.styl +11 -1
- data/lib/html/source/stylesheets/buttons.styl +8 -1
- data/lib/html/source/stylesheets/{frontend.styl → engraving.styl} +1 -1
- data/lib/html/source/stylesheets/scrollbar.styl +4 -0
- data/lib/html/source/stylesheets/status.styl +1 -1
- metadata +3 -3
data/Readme.md
CHANGED
|
@@ -16,7 +16,9 @@ without going through too much trouble.
|
|
|
16
16
|
First you need to install [electron](http://electron.atom.io/)
|
|
17
17
|
and make sure it's in your path. Then you can install the gem:
|
|
18
18
|
|
|
19
|
-
|
|
19
|
+
```
|
|
20
|
+
gem install flammarion
|
|
21
|
+
```
|
|
20
22
|
|
|
21
23
|
or add it to your Gemfile.
|
|
22
24
|
|
|
@@ -68,7 +70,7 @@ f.button("Click Here!!!") {f.puts "You clicked the button!"}
|
|
|
68
70
|
f.input("Placeholder > ") {|msg| f.puts "You wrote: #{msg['text'].light_magenta}"}
|
|
69
71
|
```
|
|
70
72
|
|
|
71
|
-
|
|
73
|
+
The (_almost_) full [api documetaion](http://zach-capalbo.github.io/flammarion/doc/) is available at http://zach-capalbo.github.io/flammarion/doc/
|
|
72
74
|
|
|
73
75
|
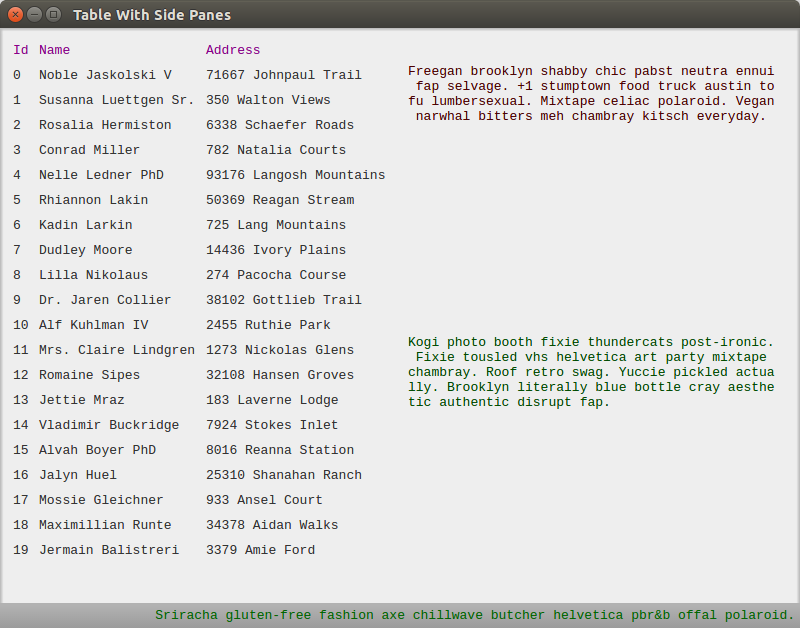
## Screenshots / Samples
|
|
74
76
|
|
|
@@ -144,10 +146,9 @@ f.pane("sidebar").pane("side2").puts Faker::Hipster.paragraph.green
|
|
|
144
146
|

|
|
145
147
|
|
|
146
148
|
|
|
147
|
-
##
|
|
149
|
+
## Examples
|
|
148
150
|
|
|
149
|
-
|
|
150
|
-
between the Javascript and ruby.
|
|
151
|
+
There are a number of useful examples in the [examples directory.](https://github.com/zach-capalbo/flammarion)
|
|
151
152
|
|
|
152
153
|
# Bundled Packages
|
|
153
154
|
|
data/lib/flammarion.rb
CHANGED
data/lib/flammarion/pane.rb
CHANGED
|
@@ -4,8 +4,8 @@ module Flammarion
|
|
|
4
4
|
class Pane
|
|
5
5
|
attr_reader :pane_name
|
|
6
6
|
include Writeable
|
|
7
|
-
def initialize(
|
|
8
|
-
@
|
|
7
|
+
def initialize(engraving, name, options = {})
|
|
8
|
+
@engraving = engraving
|
|
9
9
|
@pane_name = name
|
|
10
10
|
@options = {}
|
|
11
11
|
end
|
data/lib/flammarion/version.rb
CHANGED
data/lib/flammarion/writeable.rb
CHANGED
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
module Flammarion
|
|
2
2
|
module Writeable
|
|
3
|
-
attr_reader :
|
|
3
|
+
attr_reader :engraving
|
|
4
4
|
class DeferredValue < Delegator
|
|
5
5
|
def initialize
|
|
6
6
|
super @value
|
|
@@ -27,15 +27,15 @@ module Flammarion
|
|
|
27
27
|
end
|
|
28
28
|
|
|
29
29
|
class Spectrum
|
|
30
|
-
attr_reader :
|
|
31
|
-
def initialize(id, target,
|
|
30
|
+
attr_reader :engraving
|
|
31
|
+
def initialize(id, target, engraving)
|
|
32
32
|
@id = id
|
|
33
33
|
@target = target
|
|
34
|
-
@
|
|
34
|
+
@engraving = engraving
|
|
35
35
|
end
|
|
36
36
|
|
|
37
37
|
def plot(data, options = {})
|
|
38
|
-
@
|
|
38
|
+
@engraving.send_json({action:'plot', id:@id, target:@target, data:data}.merge(options))
|
|
39
39
|
end
|
|
40
40
|
end
|
|
41
41
|
|
|
@@ -56,14 +56,14 @@ module Flammarion
|
|
|
56
56
|
# this string.
|
|
57
57
|
|
|
58
58
|
def send_json(hash)
|
|
59
|
-
@
|
|
59
|
+
@engraving.send_json({target: @pane_name}.merge(hash))
|
|
60
60
|
end
|
|
61
61
|
|
|
62
62
|
# Adds text to the writeable area without appending a newline.
|
|
63
63
|
# @param str [String] The text to append
|
|
64
64
|
# @macro escape_options
|
|
65
65
|
def send(str, options = {})
|
|
66
|
-
@
|
|
66
|
+
@engraving.send_json({action:'append', text:str, target:@pane_name}.merge(options))
|
|
67
67
|
end
|
|
68
68
|
alias_method :print, :send
|
|
69
69
|
|
|
@@ -101,9 +101,9 @@ module Flammarion
|
|
|
101
101
|
# TODO: @options
|
|
102
102
|
# @return [Spectrum] A Spectrum object for manipulation after creation.
|
|
103
103
|
def plot(values, options = {})
|
|
104
|
-
id = @
|
|
104
|
+
id = @engraving.make_id
|
|
105
105
|
send_json({action:'plot', data:values, id:id}.merge(options))
|
|
106
|
-
return Spectrum.new(id, @pane_name, @
|
|
106
|
+
return Spectrum.new(id, @pane_name, @engraving)
|
|
107
107
|
end
|
|
108
108
|
|
|
109
109
|
# @overload highlight(data, options)
|
|
@@ -128,9 +128,9 @@ module Flammarion
|
|
|
128
128
|
# of the writeable area.
|
|
129
129
|
# @macro escape_options
|
|
130
130
|
def button(label, options = {}, &block)
|
|
131
|
-
id = @
|
|
131
|
+
id = @engraving.make_id
|
|
132
132
|
send_json({action:'button', label:label, id:id}.merge(options))
|
|
133
|
-
@
|
|
133
|
+
@engraving.callbacks[id] = block
|
|
134
134
|
id
|
|
135
135
|
end
|
|
136
136
|
|
|
@@ -140,8 +140,8 @@ module Flammarion
|
|
|
140
140
|
# @param label [String] The label on the button
|
|
141
141
|
# @return A string representing the html for the button.
|
|
142
142
|
def embedded_button(label, options = {}, &block)
|
|
143
|
-
id = @
|
|
144
|
-
@
|
|
143
|
+
id = @engraving.make_id
|
|
144
|
+
@engraving.callbacks[id] = block
|
|
145
145
|
%|<a class="floating-button" href="#" onClick="$ws.send({id:'#{id}', action:'callback', source:'embedded_button'})">#{label}</a>|
|
|
146
146
|
end
|
|
147
147
|
|
|
@@ -151,8 +151,8 @@ module Flammarion
|
|
|
151
151
|
# @param label [String] The text to become the link
|
|
152
152
|
# @return a string representing the html for the link.
|
|
153
153
|
def callback_link(label, options = {}, &block)
|
|
154
|
-
id = @
|
|
155
|
-
@
|
|
154
|
+
id = @engraving.make_id
|
|
155
|
+
@engraving.callbacks[id] = block
|
|
156
156
|
%|<a href="#" onClick="$ws.send({id:'#{id}', action:'callback', source:'link'})">#{label}</a>|
|
|
157
157
|
end
|
|
158
158
|
|
|
@@ -194,13 +194,13 @@ module Flammarion
|
|
|
194
194
|
# new text of the input can be obtained from the +"text"+ key of the
|
|
195
195
|
# +message_hash+.
|
|
196
196
|
def input(label, options = {}, &block)
|
|
197
|
-
id = @
|
|
197
|
+
id = @engraving.make_id
|
|
198
198
|
send_json({action:'input', label:label, id:id}.merge(options))
|
|
199
199
|
if block_given?
|
|
200
|
-
@
|
|
200
|
+
@engraving.callbacks[id] = block
|
|
201
201
|
else
|
|
202
202
|
d = DeferredValue.new
|
|
203
|
-
@
|
|
203
|
+
@engraving.callbacks[id] = Proc.new {|v| d.__setobj__ v["text"] }
|
|
204
204
|
return d
|
|
205
205
|
end
|
|
206
206
|
end
|
|
@@ -215,13 +215,13 @@ module Flammarion
|
|
|
215
215
|
# different option. Current item text can be obtained from the +"text"+
|
|
216
216
|
# key of the +message_hash+
|
|
217
217
|
def dropdown(items, options = {}, &block)
|
|
218
|
-
id = @
|
|
218
|
+
id = @engraving.make_id
|
|
219
219
|
send_json({action:'dropdown', id:id, options:items}.merge(options))
|
|
220
220
|
if block_given?
|
|
221
|
-
@
|
|
221
|
+
@engraving.callbacks[id] = block
|
|
222
222
|
else
|
|
223
223
|
d = DeferredValue.new
|
|
224
|
-
@
|
|
224
|
+
@engraving.callbacks[id] = Proc.new {|v| d.__setobj__ v["text"]}
|
|
225
225
|
return d
|
|
226
226
|
end
|
|
227
227
|
end
|
|
@@ -237,14 +237,14 @@ module Flammarion
|
|
|
237
237
|
# toggled. Use the "checked" field of +message_hash+ to get the new state
|
|
238
238
|
# of the checkbox.
|
|
239
239
|
def checkbox(label, options = {}, &block)
|
|
240
|
-
id = @
|
|
240
|
+
id = @engraving.make_id
|
|
241
241
|
send_json({action:'checkbox', label:label, id:id}.merge(options))
|
|
242
242
|
if block_given?
|
|
243
|
-
@
|
|
243
|
+
@engraving.callbacks[id] = block
|
|
244
244
|
else
|
|
245
245
|
d = DeferredValue.new
|
|
246
246
|
d.__setobj__(options[:value] || options['value'])
|
|
247
|
-
@
|
|
247
|
+
@engraving.callbacks[id] = Proc.new {|v| d.__setobj__(v["checked"])}
|
|
248
248
|
return d
|
|
249
249
|
end
|
|
250
250
|
end
|
|
@@ -298,12 +298,12 @@ module Flammarion
|
|
|
298
298
|
|
|
299
299
|
def subpane(name, options = {})
|
|
300
300
|
send_json({action:'subpane', name:name}.merge(options))
|
|
301
|
-
return Pane.new(@
|
|
301
|
+
return Pane.new(@engraving, name)
|
|
302
302
|
end
|
|
303
303
|
|
|
304
304
|
def pane(name, options = {})
|
|
305
305
|
send_json({action:'addpane', name:name}.merge(options))
|
|
306
|
-
return Pane.new(@
|
|
306
|
+
return Pane.new(@engraving, name)
|
|
307
307
|
end
|
|
308
308
|
|
|
309
309
|
def orientation=(orientation)
|
|
@@ -313,7 +313,7 @@ module Flammarion
|
|
|
313
313
|
|
|
314
314
|
def button_box(name = "buttonbox")
|
|
315
315
|
send_json({action:'buttonbox', name:name})
|
|
316
|
-
return Pane.new(@
|
|
316
|
+
return Pane.new(@engraving, name)
|
|
317
317
|
end
|
|
318
318
|
|
|
319
319
|
# Displays a message to the bottom status bar.
|
|
@@ -325,7 +325,7 @@ module Flammarion
|
|
|
325
325
|
# @escape_options
|
|
326
326
|
def status(str, options = {})
|
|
327
327
|
options = {position: options} if options.is_a? Symbol
|
|
328
|
-
@
|
|
328
|
+
@engraving.send_json({action:'status', text: str}.merge(options))
|
|
329
329
|
end
|
|
330
330
|
|
|
331
331
|
def table(rows, options = {})
|
|
@@ -1,5 +1,5 @@
|
|
|
1
1
|
@charset "utf-8";.ansi-black-fg {
|
|
2
|
-
color: #
|
|
2
|
+
color: #252525;
|
|
3
3
|
}
|
|
4
4
|
.ansi-black-bg {
|
|
5
5
|
background-color: #292929;
|
|
@@ -8,7 +8,7 @@
|
|
|
8
8
|
color: #292929;
|
|
9
9
|
}
|
|
10
10
|
.ansi-red-fg {
|
|
11
|
-
color: #
|
|
11
|
+
color: #a80000;
|
|
12
12
|
}
|
|
13
13
|
.ansi-red-bg {
|
|
14
14
|
background-color: #b00;
|
|
@@ -17,7 +17,13 @@
|
|
|
17
17
|
color: #b00;
|
|
18
18
|
}
|
|
19
19
|
.ansi-green-fg {
|
|
20
|
-
color: #
|
|
20
|
+
color: #00a800;
|
|
21
|
+
}
|
|
22
|
+
#status .ansi-green-fg {
|
|
23
|
+
color: #5eff5e;
|
|
24
|
+
}
|
|
25
|
+
#dialog .ansi-green-fg {
|
|
26
|
+
color: #5eff5e;
|
|
21
27
|
}
|
|
22
28
|
.ansi-green-bg {
|
|
23
29
|
background-color: #0b0;
|
|
@@ -26,7 +32,13 @@
|
|
|
26
32
|
color: #0b0;
|
|
27
33
|
}
|
|
28
34
|
.ansi-yellow-fg {
|
|
29
|
-
color: #
|
|
35
|
+
color: #a8a800;
|
|
36
|
+
}
|
|
37
|
+
#status .ansi-yellow-fg {
|
|
38
|
+
color: #ffff5e;
|
|
39
|
+
}
|
|
40
|
+
#dialog .ansi-yellow-fg {
|
|
41
|
+
color: #ffff5e;
|
|
30
42
|
}
|
|
31
43
|
.ansi-yellow-bg {
|
|
32
44
|
background-color: #bb0;
|
|
@@ -35,7 +47,7 @@
|
|
|
35
47
|
color: #bb0;
|
|
36
48
|
}
|
|
37
49
|
.ansi-blue-fg {
|
|
38
|
-
color: #
|
|
50
|
+
color: #2044b2;
|
|
39
51
|
}
|
|
40
52
|
.ansi-blue-bg {
|
|
41
53
|
background-color: #234bc6;
|
|
@@ -44,7 +56,7 @@
|
|
|
44
56
|
color: #234bc6;
|
|
45
57
|
}
|
|
46
58
|
.ansi-magenta-fg {
|
|
47
|
-
color: #
|
|
59
|
+
color: #a800a8;
|
|
48
60
|
}
|
|
49
61
|
.ansi-magenta-bg {
|
|
50
62
|
background-color: #b0b;
|
|
@@ -53,7 +65,13 @@
|
|
|
53
65
|
color: #b0b;
|
|
54
66
|
}
|
|
55
67
|
.ansi-cyan-fg {
|
|
56
|
-
color: #
|
|
68
|
+
color: #00a8a8;
|
|
69
|
+
}
|
|
70
|
+
#status .ansi-cyan-fg {
|
|
71
|
+
color: #5effff;
|
|
72
|
+
}
|
|
73
|
+
#dialog .ansi-cyan-fg {
|
|
74
|
+
color: #5effff;
|
|
57
75
|
}
|
|
58
76
|
.ansi-cyan-bg {
|
|
59
77
|
background-color: #0bb;
|
|
@@ -62,7 +80,7 @@
|
|
|
62
80
|
color: #0bb;
|
|
63
81
|
}
|
|
64
82
|
.ansi-white-fg {
|
|
65
|
-
color: #
|
|
83
|
+
color: #a1a1a1;
|
|
66
84
|
}
|
|
67
85
|
.ansi-white-bg {
|
|
68
86
|
background-color: #fff;
|
|
@@ -71,7 +89,7 @@
|
|
|
71
89
|
color: #fff;
|
|
72
90
|
}
|
|
73
91
|
.ansi-bright-black-fg {
|
|
74
|
-
color: #
|
|
92
|
+
color: #4d4d4d;
|
|
75
93
|
}
|
|
76
94
|
.ansi-bright-black-bg {
|
|
77
95
|
background-color: #555;
|
|
@@ -80,7 +98,7 @@
|
|
|
80
98
|
color: #555;
|
|
81
99
|
}
|
|
82
100
|
.ansi-bright-red-fg {
|
|
83
|
-
color: #
|
|
101
|
+
color: #f33;
|
|
84
102
|
}
|
|
85
103
|
.ansi-bright-red-bg {
|
|
86
104
|
background-color: #f55;
|
|
@@ -89,7 +107,13 @@
|
|
|
89
107
|
color: #f55;
|
|
90
108
|
}
|
|
91
109
|
.ansi-bright-green-fg {
|
|
92
|
-
color: #
|
|
110
|
+
color: #00e600;
|
|
111
|
+
}
|
|
112
|
+
#status .ansi-bright-green-fg {
|
|
113
|
+
color: #008000;
|
|
114
|
+
}
|
|
115
|
+
#dialog .ansi-bright-green-fg {
|
|
116
|
+
color: #008000;
|
|
93
117
|
}
|
|
94
118
|
.ansi-bright-green-bg {
|
|
95
119
|
background-color: #0f0;
|
|
@@ -98,7 +122,7 @@
|
|
|
98
122
|
color: #0f0;
|
|
99
123
|
}
|
|
100
124
|
.ansi-bright-yellow-fg {
|
|
101
|
-
color: #
|
|
125
|
+
color: #d6d600;
|
|
102
126
|
}
|
|
103
127
|
.ansi-bright-yellow-bg {
|
|
104
128
|
background-color: #ff5;
|
|
@@ -107,7 +131,7 @@
|
|
|
107
131
|
color: #ff5;
|
|
108
132
|
}
|
|
109
133
|
.ansi-bright-blue-fg {
|
|
110
|
-
color: #
|
|
134
|
+
color: #33f;
|
|
111
135
|
}
|
|
112
136
|
.ansi-bright-blue-bg {
|
|
113
137
|
background-color: #55f;
|
|
@@ -116,7 +140,13 @@
|
|
|
116
140
|
color: #55f;
|
|
117
141
|
}
|
|
118
142
|
.ansi-bright-magenta-fg {
|
|
119
|
-
color: #
|
|
143
|
+
color: #f3f;
|
|
144
|
+
}
|
|
145
|
+
#status .ansi-bright-magenta-fg {
|
|
146
|
+
color: #a0a;
|
|
147
|
+
}
|
|
148
|
+
#dialog .ansi-bright-magenta-fg {
|
|
149
|
+
color: #a0a;
|
|
120
150
|
}
|
|
121
151
|
.ansi-bright-magenta-bg {
|
|
122
152
|
background-color: #f5f;
|
|
@@ -125,7 +155,7 @@
|
|
|
125
155
|
color: #f5f;
|
|
126
156
|
}
|
|
127
157
|
.ansi-bright-cyan-fg {
|
|
128
|
-
color: #
|
|
158
|
+
color: #00d6d6;
|
|
129
159
|
}
|
|
130
160
|
.ansi-bright-cyan-bg {
|
|
131
161
|
background-color: #5ff;
|
|
@@ -134,7 +164,7 @@
|
|
|
134
164
|
color: #5ff;
|
|
135
165
|
}
|
|
136
166
|
.ansi-bright-white-fg {
|
|
137
|
-
color: #
|
|
167
|
+
color: #a1a1a1;
|
|
138
168
|
}
|
|
139
169
|
.ansi-bright-white-bg {
|
|
140
170
|
background-color: #fff;
|
|
@@ -267,9 +297,24 @@ input:focus::-webkit-input-placeholder {
|
|
|
267
297
|
height: 1em;
|
|
268
298
|
border: 1px solid #242424;
|
|
269
299
|
margin-right: 0.5em;
|
|
300
|
+
background-color: #f0f0f0;
|
|
301
|
+
background-image: -webkit-linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
302
|
+
background-image: -moz-linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
303
|
+
background-image: -ms-linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
304
|
+
background-image: -o-linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
305
|
+
background-image: linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
270
306
|
}
|
|
271
307
|
.inline-checkbox.checked:before {
|
|
272
|
-
|
|
308
|
+
content: "X";
|
|
309
|
+
font-weight: 900;
|
|
310
|
+
color: #8f8f8f;
|
|
311
|
+
text-align: center;
|
|
312
|
+
background-color: #c1c1c1;
|
|
313
|
+
background-image: -webkit-linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
314
|
+
background-image: -moz-linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
315
|
+
background-image: -ms-linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
316
|
+
background-image: -o-linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
317
|
+
background-image: linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
273
318
|
}
|
|
274
319
|
.inline-checkbox:hover {
|
|
275
320
|
background-color: #d6d6d6;
|
|
@@ -599,6 +644,103 @@ Railscasts-like style (c) Visoft, Inc. (Damien White)
|
|
|
599
644
|
#dialog > #content > .full-button {
|
|
600
645
|
height: 1em;
|
|
601
646
|
}
|
|
647
|
+
|
|
648
|
+
body {
|
|
649
|
+
background-color: #eee;
|
|
650
|
+
color: #333;
|
|
651
|
+
padding: 0px;
|
|
652
|
+
margin: 0px;
|
|
653
|
+
height: 100%;
|
|
654
|
+
width: 100%;
|
|
655
|
+
overflow: hidden;
|
|
656
|
+
-webkit-touch-callout: none;
|
|
657
|
+
-webkit-user-select: none;
|
|
658
|
+
-khtml-user-select: none;
|
|
659
|
+
-moz-user-select: none;
|
|
660
|
+
-ms-user-select: none;
|
|
661
|
+
user-select: none;
|
|
662
|
+
}
|
|
663
|
+
html {
|
|
664
|
+
padding: 0px;
|
|
665
|
+
height: 100%;
|
|
666
|
+
width: 100%;
|
|
667
|
+
overflow: hidden;
|
|
668
|
+
}
|
|
669
|
+
a {
|
|
670
|
+
text-decoration: none;
|
|
671
|
+
}
|
|
672
|
+
p a {
|
|
673
|
+
text-decoration: underline;
|
|
674
|
+
color: #848484;
|
|
675
|
+
}
|
|
676
|
+
p a:hover {
|
|
677
|
+
color: #787878;
|
|
678
|
+
}
|
|
679
|
+
.hidden {
|
|
680
|
+
display: none;
|
|
681
|
+
}
|
|
682
|
+
.pane {
|
|
683
|
+
margin: 0px;
|
|
684
|
+
overflow: auto;
|
|
685
|
+
padding: 8px;
|
|
686
|
+
width: 100%;
|
|
687
|
+
height: 100%;
|
|
688
|
+
box-sizing: border-box;
|
|
689
|
+
word-wrap: break-word;
|
|
690
|
+
position: relative;
|
|
691
|
+
-webkit-touch-callout: text;
|
|
692
|
+
-webkit-user-select: text;
|
|
693
|
+
-khtml-user-select: text;
|
|
694
|
+
-moz-user-select: text;
|
|
695
|
+
-ms-user-select: text;
|
|
696
|
+
user-select: text;
|
|
697
|
+
}
|
|
698
|
+
.pane > .pane {
|
|
699
|
+
width: calc(100% + 16px);
|
|
700
|
+
height: initial;
|
|
701
|
+
margin: -8px;
|
|
702
|
+
}
|
|
703
|
+
.pane > .pane.subpane-fill {
|
|
704
|
+
height: calc(100% + 16px);
|
|
705
|
+
}
|
|
706
|
+
#panes {
|
|
707
|
+
height: calc(100% - 1em - 14px);
|
|
708
|
+
width: 100%;
|
|
709
|
+
box-sizing: border-box;
|
|
710
|
+
}
|
|
711
|
+
html {
|
|
712
|
+
padding-top: 2px;
|
|
713
|
+
box-shadow: inset 0px 0px 2px 2px #bebebe;
|
|
714
|
+
}
|
|
715
|
+
.horizontal > .pane {
|
|
716
|
+
height: 100%;
|
|
717
|
+
float: left;
|
|
718
|
+
}
|
|
719
|
+
.plot {
|
|
720
|
+
width: 100%;
|
|
721
|
+
height: 100%;
|
|
722
|
+
border: 1px solid #333;
|
|
723
|
+
margin: -1px;
|
|
724
|
+
overflow: none;
|
|
725
|
+
}
|
|
726
|
+
#plot-mouseover {
|
|
727
|
+
position: absolute;
|
|
728
|
+
background-color: rgba(0,0,0,0.5);
|
|
729
|
+
color: #333;
|
|
730
|
+
pointer-events: none;
|
|
731
|
+
font-family: Monospace;
|
|
732
|
+
}
|
|
733
|
+
#plot-zoom-element {
|
|
734
|
+
position: absolute;
|
|
735
|
+
background-color: rgba(0,3,10,0.75);
|
|
736
|
+
pointer-events: none;
|
|
737
|
+
border: 1px solid #012;
|
|
738
|
+
}
|
|
739
|
+
hr {
|
|
740
|
+
width: 95%;
|
|
741
|
+
background-color: #333;
|
|
742
|
+
border: 1px solid #d6d6d6;
|
|
743
|
+
}
|
|
602
744
|
/*!
|
|
603
745
|
* Font Awesome 4.5.0 by @davegandy - http://fontawesome.io - @fontawesome
|
|
604
746
|
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
|
|
@@ -2691,103 +2833,6 @@ Railscasts-like style (c) Visoft, Inc. (Damien White)
|
|
|
2691
2833
|
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
|
|
2692
2834
|
*/
|
|
2693
2835
|
@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.5.0');src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.5.0') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff2?v=4.5.0') format('woff2'),url('../fonts/fontawesome-webfont.woff?v=4.5.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.5.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.5.0#fontawesomeregular') format('svg');font-weight:normal;font-style:normal}.fa{display:inline-block;font:normal normal normal 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.fa-lg{font-size:1.33333333em;line-height:.75em;vertical-align:-15%}.fa-2x{font-size:2em}.fa-3x{font-size:3em}.fa-4x{font-size:4em}.fa-5x{font-size:5em}.fa-fw{width:1.28571429em;text-align:center}.fa-ul{padding-left:0;margin-left:2.14285714em;list-style-type:none}.fa-ul>li{position:relative}.fa-li{position:absolute;left:-2.14285714em;width:2.14285714em;top:.14285714em;text-align:center}.fa-li.fa-lg{left:-1.85714286em}.fa-border{padding:.2em .25em .15em;border:solid .08em #eee;border-radius:.1em}.fa-pull-left{float:left}.fa-pull-right{float:right}.fa.fa-pull-left{margin-right:.3em}.fa.fa-pull-right{margin-left:.3em}.pull-right{float:right}.pull-left{float:left}.fa.pull-left{margin-right:.3em}.fa.pull-right{margin-left:.3em}.fa-spin{-webkit-animation:fa-spin 2s infinite linear;animation:fa-spin 2s infinite linear}.fa-pulse{-webkit-animation:fa-spin 1s infinite steps(8);animation:fa-spin 1s infinite steps(8)}@-webkit-keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}@keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}.fa-rotate-90{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=1);-webkit-transform:rotate(90deg);-ms-transform:rotate(90deg);transform:rotate(90deg)}.fa-rotate-180{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=2);-webkit-transform:rotate(180deg);-ms-transform:rotate(180deg);transform:rotate(180deg)}.fa-rotate-270{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);-webkit-transform:rotate(270deg);-ms-transform:rotate(270deg);transform:rotate(270deg)}.fa-flip-horizontal{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1);-webkit-transform:scale(-1, 1);-ms-transform:scale(-1, 1);transform:scale(-1, 1)}.fa-flip-vertical{filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1);-webkit-transform:scale(1, -1);-ms-transform:scale(1, -1);transform:scale(1, -1)}:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270,:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}.fa-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:middle}.fa-stack-1x,.fa-stack-2x{position:absolute;left:0;width:100%;text-align:center}.fa-stack-1x{line-height:inherit}.fa-stack-2x{font-size:2em}.fa-inverse{color:#fff}.fa-glass:before{content:"\f000"}.fa-music:before{content:"\f001"}.fa-search:before{content:"\f002"}.fa-envelope-o:before{content:"\f003"}.fa-heart:before{content:"\f004"}.fa-star:before{content:"\f005"}.fa-star-o:before{content:"\f006"}.fa-user:before{content:"\f007"}.fa-film:before{content:"\f008"}.fa-th-large:before{content:"\f009"}.fa-th:before{content:"\f00a"}.fa-th-list:before{content:"\f00b"}.fa-check:before{content:"\f00c"}.fa-remove:before,.fa-close:before,.fa-times:before{content:"\f00d"}.fa-search-plus:before{content:"\f00e"}.fa-search-minus:before{content:"\f010"}.fa-power-off:before{content:"\f011"}.fa-signal:before{content:"\f012"}.fa-gear:before,.fa-cog:before{content:"\f013"}.fa-trash-o:before{content:"\f014"}.fa-home:before{content:"\f015"}.fa-file-o:before{content:"\f016"}.fa-clock-o:before{content:"\f017"}.fa-road:before{content:"\f018"}.fa-download:before{content:"\f019"}.fa-arrow-circle-o-down:before{content:"\f01a"}.fa-arrow-circle-o-up:before{content:"\f01b"}.fa-inbox:before{content:"\f01c"}.fa-play-circle-o:before{content:"\f01d"}.fa-rotate-right:before,.fa-repeat:before{content:"\f01e"}.fa-refresh:before{content:"\f021"}.fa-list-alt:before{content:"\f022"}.fa-lock:before{content:"\f023"}.fa-flag:before{content:"\f024"}.fa-headphones:before{content:"\f025"}.fa-volume-off:before{content:"\f026"}.fa-volume-down:before{content:"\f027"}.fa-volume-up:before{content:"\f028"}.fa-qrcode:before{content:"\f029"}.fa-barcode:before{content:"\f02a"}.fa-tag:before{content:"\f02b"}.fa-tags:before{content:"\f02c"}.fa-book:before{content:"\f02d"}.fa-bookmark:before{content:"\f02e"}.fa-print:before{content:"\f02f"}.fa-camera:before{content:"\f030"}.fa-font:before{content:"\f031"}.fa-bold:before{content:"\f032"}.fa-italic:before{content:"\f033"}.fa-text-height:before{content:"\f034"}.fa-text-width:before{content:"\f035"}.fa-align-left:before{content:"\f036"}.fa-align-center:before{content:"\f037"}.fa-align-right:before{content:"\f038"}.fa-align-justify:before{content:"\f039"}.fa-list:before{content:"\f03a"}.fa-dedent:before,.fa-outdent:before{content:"\f03b"}.fa-indent:before{content:"\f03c"}.fa-video-camera:before{content:"\f03d"}.fa-photo:before,.fa-image:before,.fa-picture-o:before{content:"\f03e"}.fa-pencil:before{content:"\f040"}.fa-map-marker:before{content:"\f041"}.fa-adjust:before{content:"\f042"}.fa-tint:before{content:"\f043"}.fa-edit:before,.fa-pencil-square-o:before{content:"\f044"}.fa-share-square-o:before{content:"\f045"}.fa-check-square-o:before{content:"\f046"}.fa-arrows:before{content:"\f047"}.fa-step-backward:before{content:"\f048"}.fa-fast-backward:before{content:"\f049"}.fa-backward:before{content:"\f04a"}.fa-play:before{content:"\f04b"}.fa-pause:before{content:"\f04c"}.fa-stop:before{content:"\f04d"}.fa-forward:before{content:"\f04e"}.fa-fast-forward:before{content:"\f050"}.fa-step-forward:before{content:"\f051"}.fa-eject:before{content:"\f052"}.fa-chevron-left:before{content:"\f053"}.fa-chevron-right:before{content:"\f054"}.fa-plus-circle:before{content:"\f055"}.fa-minus-circle:before{content:"\f056"}.fa-times-circle:before{content:"\f057"}.fa-check-circle:before{content:"\f058"}.fa-question-circle:before{content:"\f059"}.fa-info-circle:before{content:"\f05a"}.fa-crosshairs:before{content:"\f05b"}.fa-times-circle-o:before{content:"\f05c"}.fa-check-circle-o:before{content:"\f05d"}.fa-ban:before{content:"\f05e"}.fa-arrow-left:before{content:"\f060"}.fa-arrow-right:before{content:"\f061"}.fa-arrow-up:before{content:"\f062"}.fa-arrow-down:before{content:"\f063"}.fa-mail-forward:before,.fa-share:before{content:"\f064"}.fa-expand:before{content:"\f065"}.fa-compress:before{content:"\f066"}.fa-plus:before{content:"\f067"}.fa-minus:before{content:"\f068"}.fa-asterisk:before{content:"\f069"}.fa-exclamation-circle:before{content:"\f06a"}.fa-gift:before{content:"\f06b"}.fa-leaf:before{content:"\f06c"}.fa-fire:before{content:"\f06d"}.fa-eye:before{content:"\f06e"}.fa-eye-slash:before{content:"\f070"}.fa-warning:before,.fa-exclamation-triangle:before{content:"\f071"}.fa-plane:before{content:"\f072"}.fa-calendar:before{content:"\f073"}.fa-random:before{content:"\f074"}.fa-comment:before{content:"\f075"}.fa-magnet:before{content:"\f076"}.fa-chevron-up:before{content:"\f077"}.fa-chevron-down:before{content:"\f078"}.fa-retweet:before{content:"\f079"}.fa-shopping-cart:before{content:"\f07a"}.fa-folder:before{content:"\f07b"}.fa-folder-open:before{content:"\f07c"}.fa-arrows-v:before{content:"\f07d"}.fa-arrows-h:before{content:"\f07e"}.fa-bar-chart-o:before,.fa-bar-chart:before{content:"\f080"}.fa-twitter-square:before{content:"\f081"}.fa-facebook-square:before{content:"\f082"}.fa-camera-retro:before{content:"\f083"}.fa-key:before{content:"\f084"}.fa-gears:before,.fa-cogs:before{content:"\f085"}.fa-comments:before{content:"\f086"}.fa-thumbs-o-up:before{content:"\f087"}.fa-thumbs-o-down:before{content:"\f088"}.fa-star-half:before{content:"\f089"}.fa-heart-o:before{content:"\f08a"}.fa-sign-out:before{content:"\f08b"}.fa-linkedin-square:before{content:"\f08c"}.fa-thumb-tack:before{content:"\f08d"}.fa-external-link:before{content:"\f08e"}.fa-sign-in:before{content:"\f090"}.fa-trophy:before{content:"\f091"}.fa-github-square:before{content:"\f092"}.fa-upload:before{content:"\f093"}.fa-lemon-o:before{content:"\f094"}.fa-phone:before{content:"\f095"}.fa-square-o:before{content:"\f096"}.fa-bookmark-o:before{content:"\f097"}.fa-phone-square:before{content:"\f098"}.fa-twitter:before{content:"\f099"}.fa-facebook-f:before,.fa-facebook:before{content:"\f09a"}.fa-github:before{content:"\f09b"}.fa-unlock:before{content:"\f09c"}.fa-credit-card:before{content:"\f09d"}.fa-feed:before,.fa-rss:before{content:"\f09e"}.fa-hdd-o:before{content:"\f0a0"}.fa-bullhorn:before{content:"\f0a1"}.fa-bell:before{content:"\f0f3"}.fa-certificate:before{content:"\f0a3"}.fa-hand-o-right:before{content:"\f0a4"}.fa-hand-o-left:before{content:"\f0a5"}.fa-hand-o-up:before{content:"\f0a6"}.fa-hand-o-down:before{content:"\f0a7"}.fa-arrow-circle-left:before{content:"\f0a8"}.fa-arrow-circle-right:before{content:"\f0a9"}.fa-arrow-circle-up:before{content:"\f0aa"}.fa-arrow-circle-down:before{content:"\f0ab"}.fa-globe:before{content:"\f0ac"}.fa-wrench:before{content:"\f0ad"}.fa-tasks:before{content:"\f0ae"}.fa-filter:before{content:"\f0b0"}.fa-briefcase:before{content:"\f0b1"}.fa-arrows-alt:before{content:"\f0b2"}.fa-group:before,.fa-users:before{content:"\f0c0"}.fa-chain:before,.fa-link:before{content:"\f0c1"}.fa-cloud:before{content:"\f0c2"}.fa-flask:before{content:"\f0c3"}.fa-cut:before,.fa-scissors:before{content:"\f0c4"}.fa-copy:before,.fa-files-o:before{content:"\f0c5"}.fa-paperclip:before{content:"\f0c6"}.fa-save:before,.fa-floppy-o:before{content:"\f0c7"}.fa-square:before{content:"\f0c8"}.fa-navicon:before,.fa-reorder:before,.fa-bars:before{content:"\f0c9"}.fa-list-ul:before{content:"\f0ca"}.fa-list-ol:before{content:"\f0cb"}.fa-strikethrough:before{content:"\f0cc"}.fa-underline:before{content:"\f0cd"}.fa-table:before{content:"\f0ce"}.fa-magic:before{content:"\f0d0"}.fa-truck:before{content:"\f0d1"}.fa-pinterest:before{content:"\f0d2"}.fa-pinterest-square:before{content:"\f0d3"}.fa-google-plus-square:before{content:"\f0d4"}.fa-google-plus:before{content:"\f0d5"}.fa-money:before{content:"\f0d6"}.fa-caret-down:before{content:"\f0d7"}.fa-caret-up:before{content:"\f0d8"}.fa-caret-left:before{content:"\f0d9"}.fa-caret-right:before{content:"\f0da"}.fa-columns:before{content:"\f0db"}.fa-unsorted:before,.fa-sort:before{content:"\f0dc"}.fa-sort-down:before,.fa-sort-desc:before{content:"\f0dd"}.fa-sort-up:before,.fa-sort-asc:before{content:"\f0de"}.fa-envelope:before{content:"\f0e0"}.fa-linkedin:before{content:"\f0e1"}.fa-rotate-left:before,.fa-undo:before{content:"\f0e2"}.fa-legal:before,.fa-gavel:before{content:"\f0e3"}.fa-dashboard:before,.fa-tachometer:before{content:"\f0e4"}.fa-comment-o:before{content:"\f0e5"}.fa-comments-o:before{content:"\f0e6"}.fa-flash:before,.fa-bolt:before{content:"\f0e7"}.fa-sitemap:before{content:"\f0e8"}.fa-umbrella:before{content:"\f0e9"}.fa-paste:before,.fa-clipboard:before{content:"\f0ea"}.fa-lightbulb-o:before{content:"\f0eb"}.fa-exchange:before{content:"\f0ec"}.fa-cloud-download:before{content:"\f0ed"}.fa-cloud-upload:before{content:"\f0ee"}.fa-user-md:before{content:"\f0f0"}.fa-stethoscope:before{content:"\f0f1"}.fa-suitcase:before{content:"\f0f2"}.fa-bell-o:before{content:"\f0a2"}.fa-coffee:before{content:"\f0f4"}.fa-cutlery:before{content:"\f0f5"}.fa-file-text-o:before{content:"\f0f6"}.fa-building-o:before{content:"\f0f7"}.fa-hospital-o:before{content:"\f0f8"}.fa-ambulance:before{content:"\f0f9"}.fa-medkit:before{content:"\f0fa"}.fa-fighter-jet:before{content:"\f0fb"}.fa-beer:before{content:"\f0fc"}.fa-h-square:before{content:"\f0fd"}.fa-plus-square:before{content:"\f0fe"}.fa-angle-double-left:before{content:"\f100"}.fa-angle-double-right:before{content:"\f101"}.fa-angle-double-up:before{content:"\f102"}.fa-angle-double-down:before{content:"\f103"}.fa-angle-left:before{content:"\f104"}.fa-angle-right:before{content:"\f105"}.fa-angle-up:before{content:"\f106"}.fa-angle-down:before{content:"\f107"}.fa-desktop:before{content:"\f108"}.fa-laptop:before{content:"\f109"}.fa-tablet:before{content:"\f10a"}.fa-mobile-phone:before,.fa-mobile:before{content:"\f10b"}.fa-circle-o:before{content:"\f10c"}.fa-quote-left:before{content:"\f10d"}.fa-quote-right:before{content:"\f10e"}.fa-spinner:before{content:"\f110"}.fa-circle:before{content:"\f111"}.fa-mail-reply:before,.fa-reply:before{content:"\f112"}.fa-github-alt:before{content:"\f113"}.fa-folder-o:before{content:"\f114"}.fa-folder-open-o:before{content:"\f115"}.fa-smile-o:before{content:"\f118"}.fa-frown-o:before{content:"\f119"}.fa-meh-o:before{content:"\f11a"}.fa-gamepad:before{content:"\f11b"}.fa-keyboard-o:before{content:"\f11c"}.fa-flag-o:before{content:"\f11d"}.fa-flag-checkered:before{content:"\f11e"}.fa-terminal:before{content:"\f120"}.fa-code:before{content:"\f121"}.fa-mail-reply-all:before,.fa-reply-all:before{content:"\f122"}.fa-star-half-empty:before,.fa-star-half-full:before,.fa-star-half-o:before{content:"\f123"}.fa-location-arrow:before{content:"\f124"}.fa-crop:before{content:"\f125"}.fa-code-fork:before{content:"\f126"}.fa-unlink:before,.fa-chain-broken:before{content:"\f127"}.fa-question:before{content:"\f128"}.fa-info:before{content:"\f129"}.fa-exclamation:before{content:"\f12a"}.fa-superscript:before{content:"\f12b"}.fa-subscript:before{content:"\f12c"}.fa-eraser:before{content:"\f12d"}.fa-puzzle-piece:before{content:"\f12e"}.fa-microphone:before{content:"\f130"}.fa-microphone-slash:before{content:"\f131"}.fa-shield:before{content:"\f132"}.fa-calendar-o:before{content:"\f133"}.fa-fire-extinguisher:before{content:"\f134"}.fa-rocket:before{content:"\f135"}.fa-maxcdn:before{content:"\f136"}.fa-chevron-circle-left:before{content:"\f137"}.fa-chevron-circle-right:before{content:"\f138"}.fa-chevron-circle-up:before{content:"\f139"}.fa-chevron-circle-down:before{content:"\f13a"}.fa-html5:before{content:"\f13b"}.fa-css3:before{content:"\f13c"}.fa-anchor:before{content:"\f13d"}.fa-unlock-alt:before{content:"\f13e"}.fa-bullseye:before{content:"\f140"}.fa-ellipsis-h:before{content:"\f141"}.fa-ellipsis-v:before{content:"\f142"}.fa-rss-square:before{content:"\f143"}.fa-play-circle:before{content:"\f144"}.fa-ticket:before{content:"\f145"}.fa-minus-square:before{content:"\f146"}.fa-minus-square-o:before{content:"\f147"}.fa-level-up:before{content:"\f148"}.fa-level-down:before{content:"\f149"}.fa-check-square:before{content:"\f14a"}.fa-pencil-square:before{content:"\f14b"}.fa-external-link-square:before{content:"\f14c"}.fa-share-square:before{content:"\f14d"}.fa-compass:before{content:"\f14e"}.fa-toggle-down:before,.fa-caret-square-o-down:before{content:"\f150"}.fa-toggle-up:before,.fa-caret-square-o-up:before{content:"\f151"}.fa-toggle-right:before,.fa-caret-square-o-right:before{content:"\f152"}.fa-euro:before,.fa-eur:before{content:"\f153"}.fa-gbp:before{content:"\f154"}.fa-dollar:before,.fa-usd:before{content:"\f155"}.fa-rupee:before,.fa-inr:before{content:"\f156"}.fa-cny:before,.fa-rmb:before,.fa-yen:before,.fa-jpy:before{content:"\f157"}.fa-ruble:before,.fa-rouble:before,.fa-rub:before{content:"\f158"}.fa-won:before,.fa-krw:before{content:"\f159"}.fa-bitcoin:before,.fa-btc:before{content:"\f15a"}.fa-file:before{content:"\f15b"}.fa-file-text:before{content:"\f15c"}.fa-sort-alpha-asc:before{content:"\f15d"}.fa-sort-alpha-desc:before{content:"\f15e"}.fa-sort-amount-asc:before{content:"\f160"}.fa-sort-amount-desc:before{content:"\f161"}.fa-sort-numeric-asc:before{content:"\f162"}.fa-sort-numeric-desc:before{content:"\f163"}.fa-thumbs-up:before{content:"\f164"}.fa-thumbs-down:before{content:"\f165"}.fa-youtube-square:before{content:"\f166"}.fa-youtube:before{content:"\f167"}.fa-xing:before{content:"\f168"}.fa-xing-square:before{content:"\f169"}.fa-youtube-play:before{content:"\f16a"}.fa-dropbox:before{content:"\f16b"}.fa-stack-overflow:before{content:"\f16c"}.fa-instagram:before{content:"\f16d"}.fa-flickr:before{content:"\f16e"}.fa-adn:before{content:"\f170"}.fa-bitbucket:before{content:"\f171"}.fa-bitbucket-square:before{content:"\f172"}.fa-tumblr:before{content:"\f173"}.fa-tumblr-square:before{content:"\f174"}.fa-long-arrow-down:before{content:"\f175"}.fa-long-arrow-up:before{content:"\f176"}.fa-long-arrow-left:before{content:"\f177"}.fa-long-arrow-right:before{content:"\f178"}.fa-apple:before{content:"\f179"}.fa-windows:before{content:"\f17a"}.fa-android:before{content:"\f17b"}.fa-linux:before{content:"\f17c"}.fa-dribbble:before{content:"\f17d"}.fa-skype:before{content:"\f17e"}.fa-foursquare:before{content:"\f180"}.fa-trello:before{content:"\f181"}.fa-female:before{content:"\f182"}.fa-male:before{content:"\f183"}.fa-gittip:before,.fa-gratipay:before{content:"\f184"}.fa-sun-o:before{content:"\f185"}.fa-moon-o:before{content:"\f186"}.fa-archive:before{content:"\f187"}.fa-bug:before{content:"\f188"}.fa-vk:before{content:"\f189"}.fa-weibo:before{content:"\f18a"}.fa-renren:before{content:"\f18b"}.fa-pagelines:before{content:"\f18c"}.fa-stack-exchange:before{content:"\f18d"}.fa-arrow-circle-o-right:before{content:"\f18e"}.fa-arrow-circle-o-left:before{content:"\f190"}.fa-toggle-left:before,.fa-caret-square-o-left:before{content:"\f191"}.fa-dot-circle-o:before{content:"\f192"}.fa-wheelchair:before{content:"\f193"}.fa-vimeo-square:before{content:"\f194"}.fa-turkish-lira:before,.fa-try:before{content:"\f195"}.fa-plus-square-o:before{content:"\f196"}.fa-space-shuttle:before{content:"\f197"}.fa-slack:before{content:"\f198"}.fa-envelope-square:before{content:"\f199"}.fa-wordpress:before{content:"\f19a"}.fa-openid:before{content:"\f19b"}.fa-institution:before,.fa-bank:before,.fa-university:before{content:"\f19c"}.fa-mortar-board:before,.fa-graduation-cap:before{content:"\f19d"}.fa-yahoo:before{content:"\f19e"}.fa-google:before{content:"\f1a0"}.fa-reddit:before{content:"\f1a1"}.fa-reddit-square:before{content:"\f1a2"}.fa-stumbleupon-circle:before{content:"\f1a3"}.fa-stumbleupon:before{content:"\f1a4"}.fa-delicious:before{content:"\f1a5"}.fa-digg:before{content:"\f1a6"}.fa-pied-piper:before{content:"\f1a7"}.fa-pied-piper-alt:before{content:"\f1a8"}.fa-drupal:before{content:"\f1a9"}.fa-joomla:before{content:"\f1aa"}.fa-language:before{content:"\f1ab"}.fa-fax:before{content:"\f1ac"}.fa-building:before{content:"\f1ad"}.fa-child:before{content:"\f1ae"}.fa-paw:before{content:"\f1b0"}.fa-spoon:before{content:"\f1b1"}.fa-cube:before{content:"\f1b2"}.fa-cubes:before{content:"\f1b3"}.fa-behance:before{content:"\f1b4"}.fa-behance-square:before{content:"\f1b5"}.fa-steam:before{content:"\f1b6"}.fa-steam-square:before{content:"\f1b7"}.fa-recycle:before{content:"\f1b8"}.fa-automobile:before,.fa-car:before{content:"\f1b9"}.fa-cab:before,.fa-taxi:before{content:"\f1ba"}.fa-tree:before{content:"\f1bb"}.fa-spotify:before{content:"\f1bc"}.fa-deviantart:before{content:"\f1bd"}.fa-soundcloud:before{content:"\f1be"}.fa-database:before{content:"\f1c0"}.fa-file-pdf-o:before{content:"\f1c1"}.fa-file-word-o:before{content:"\f1c2"}.fa-file-excel-o:before{content:"\f1c3"}.fa-file-powerpoint-o:before{content:"\f1c4"}.fa-file-photo-o:before,.fa-file-picture-o:before,.fa-file-image-o:before{content:"\f1c5"}.fa-file-zip-o:before,.fa-file-archive-o:before{content:"\f1c6"}.fa-file-sound-o:before,.fa-file-audio-o:before{content:"\f1c7"}.fa-file-movie-o:before,.fa-file-video-o:before{content:"\f1c8"}.fa-file-code-o:before{content:"\f1c9"}.fa-vine:before{content:"\f1ca"}.fa-codepen:before{content:"\f1cb"}.fa-jsfiddle:before{content:"\f1cc"}.fa-life-bouy:before,.fa-life-buoy:before,.fa-life-saver:before,.fa-support:before,.fa-life-ring:before{content:"\f1cd"}.fa-circle-o-notch:before{content:"\f1ce"}.fa-ra:before,.fa-rebel:before{content:"\f1d0"}.fa-ge:before,.fa-empire:before{content:"\f1d1"}.fa-git-square:before{content:"\f1d2"}.fa-git:before{content:"\f1d3"}.fa-y-combinator-square:before,.fa-yc-square:before,.fa-hacker-news:before{content:"\f1d4"}.fa-tencent-weibo:before{content:"\f1d5"}.fa-qq:before{content:"\f1d6"}.fa-wechat:before,.fa-weixin:before{content:"\f1d7"}.fa-send:before,.fa-paper-plane:before{content:"\f1d8"}.fa-send-o:before,.fa-paper-plane-o:before{content:"\f1d9"}.fa-history:before{content:"\f1da"}.fa-circle-thin:before{content:"\f1db"}.fa-header:before{content:"\f1dc"}.fa-paragraph:before{content:"\f1dd"}.fa-sliders:before{content:"\f1de"}.fa-share-alt:before{content:"\f1e0"}.fa-share-alt-square:before{content:"\f1e1"}.fa-bomb:before{content:"\f1e2"}.fa-soccer-ball-o:before,.fa-futbol-o:before{content:"\f1e3"}.fa-tty:before{content:"\f1e4"}.fa-binoculars:before{content:"\f1e5"}.fa-plug:before{content:"\f1e6"}.fa-slideshare:before{content:"\f1e7"}.fa-twitch:before{content:"\f1e8"}.fa-yelp:before{content:"\f1e9"}.fa-newspaper-o:before{content:"\f1ea"}.fa-wifi:before{content:"\f1eb"}.fa-calculator:before{content:"\f1ec"}.fa-paypal:before{content:"\f1ed"}.fa-google-wallet:before{content:"\f1ee"}.fa-cc-visa:before{content:"\f1f0"}.fa-cc-mastercard:before{content:"\f1f1"}.fa-cc-discover:before{content:"\f1f2"}.fa-cc-amex:before{content:"\f1f3"}.fa-cc-paypal:before{content:"\f1f4"}.fa-cc-stripe:before{content:"\f1f5"}.fa-bell-slash:before{content:"\f1f6"}.fa-bell-slash-o:before{content:"\f1f7"}.fa-trash:before{content:"\f1f8"}.fa-copyright:before{content:"\f1f9"}.fa-at:before{content:"\f1fa"}.fa-eyedropper:before{content:"\f1fb"}.fa-paint-brush:before{content:"\f1fc"}.fa-birthday-cake:before{content:"\f1fd"}.fa-area-chart:before{content:"\f1fe"}.fa-pie-chart:before{content:"\f200"}.fa-line-chart:before{content:"\f201"}.fa-lastfm:before{content:"\f202"}.fa-lastfm-square:before{content:"\f203"}.fa-toggle-off:before{content:"\f204"}.fa-toggle-on:before{content:"\f205"}.fa-bicycle:before{content:"\f206"}.fa-bus:before{content:"\f207"}.fa-ioxhost:before{content:"\f208"}.fa-angellist:before{content:"\f209"}.fa-cc:before{content:"\f20a"}.fa-shekel:before,.fa-sheqel:before,.fa-ils:before{content:"\f20b"}.fa-meanpath:before{content:"\f20c"}.fa-buysellads:before{content:"\f20d"}.fa-connectdevelop:before{content:"\f20e"}.fa-dashcube:before{content:"\f210"}.fa-forumbee:before{content:"\f211"}.fa-leanpub:before{content:"\f212"}.fa-sellsy:before{content:"\f213"}.fa-shirtsinbulk:before{content:"\f214"}.fa-simplybuilt:before{content:"\f215"}.fa-skyatlas:before{content:"\f216"}.fa-cart-plus:before{content:"\f217"}.fa-cart-arrow-down:before{content:"\f218"}.fa-diamond:before{content:"\f219"}.fa-ship:before{content:"\f21a"}.fa-user-secret:before{content:"\f21b"}.fa-motorcycle:before{content:"\f21c"}.fa-street-view:before{content:"\f21d"}.fa-heartbeat:before{content:"\f21e"}.fa-venus:before{content:"\f221"}.fa-mars:before{content:"\f222"}.fa-mercury:before{content:"\f223"}.fa-intersex:before,.fa-transgender:before{content:"\f224"}.fa-transgender-alt:before{content:"\f225"}.fa-venus-double:before{content:"\f226"}.fa-mars-double:before{content:"\f227"}.fa-venus-mars:before{content:"\f228"}.fa-mars-stroke:before{content:"\f229"}.fa-mars-stroke-v:before{content:"\f22a"}.fa-mars-stroke-h:before{content:"\f22b"}.fa-neuter:before{content:"\f22c"}.fa-genderless:before{content:"\f22d"}.fa-facebook-official:before{content:"\f230"}.fa-pinterest-p:before{content:"\f231"}.fa-whatsapp:before{content:"\f232"}.fa-server:before{content:"\f233"}.fa-user-plus:before{content:"\f234"}.fa-user-times:before{content:"\f235"}.fa-hotel:before,.fa-bed:before{content:"\f236"}.fa-viacoin:before{content:"\f237"}.fa-train:before{content:"\f238"}.fa-subway:before{content:"\f239"}.fa-medium:before{content:"\f23a"}.fa-yc:before,.fa-y-combinator:before{content:"\f23b"}.fa-optin-monster:before{content:"\f23c"}.fa-opencart:before{content:"\f23d"}.fa-expeditedssl:before{content:"\f23e"}.fa-battery-4:before,.fa-battery-full:before{content:"\f240"}.fa-battery-3:before,.fa-battery-three-quarters:before{content:"\f241"}.fa-battery-2:before,.fa-battery-half:before{content:"\f242"}.fa-battery-1:before,.fa-battery-quarter:before{content:"\f243"}.fa-battery-0:before,.fa-battery-empty:before{content:"\f244"}.fa-mouse-pointer:before{content:"\f245"}.fa-i-cursor:before{content:"\f246"}.fa-object-group:before{content:"\f247"}.fa-object-ungroup:before{content:"\f248"}.fa-sticky-note:before{content:"\f249"}.fa-sticky-note-o:before{content:"\f24a"}.fa-cc-jcb:before{content:"\f24b"}.fa-cc-diners-club:before{content:"\f24c"}.fa-clone:before{content:"\f24d"}.fa-balance-scale:before{content:"\f24e"}.fa-hourglass-o:before{content:"\f250"}.fa-hourglass-1:before,.fa-hourglass-start:before{content:"\f251"}.fa-hourglass-2:before,.fa-hourglass-half:before{content:"\f252"}.fa-hourglass-3:before,.fa-hourglass-end:before{content:"\f253"}.fa-hourglass:before{content:"\f254"}.fa-hand-grab-o:before,.fa-hand-rock-o:before{content:"\f255"}.fa-hand-stop-o:before,.fa-hand-paper-o:before{content:"\f256"}.fa-hand-scissors-o:before{content:"\f257"}.fa-hand-lizard-o:before{content:"\f258"}.fa-hand-spock-o:before{content:"\f259"}.fa-hand-pointer-o:before{content:"\f25a"}.fa-hand-peace-o:before{content:"\f25b"}.fa-trademark:before{content:"\f25c"}.fa-registered:before{content:"\f25d"}.fa-creative-commons:before{content:"\f25e"}.fa-gg:before{content:"\f260"}.fa-gg-circle:before{content:"\f261"}.fa-tripadvisor:before{content:"\f262"}.fa-odnoklassniki:before{content:"\f263"}.fa-odnoklassniki-square:before{content:"\f264"}.fa-get-pocket:before{content:"\f265"}.fa-wikipedia-w:before{content:"\f266"}.fa-safari:before{content:"\f267"}.fa-chrome:before{content:"\f268"}.fa-firefox:before{content:"\f269"}.fa-opera:before{content:"\f26a"}.fa-internet-explorer:before{content:"\f26b"}.fa-tv:before,.fa-television:before{content:"\f26c"}.fa-contao:before{content:"\f26d"}.fa-500px:before{content:"\f26e"}.fa-amazon:before{content:"\f270"}.fa-calendar-plus-o:before{content:"\f271"}.fa-calendar-minus-o:before{content:"\f272"}.fa-calendar-times-o:before{content:"\f273"}.fa-calendar-check-o:before{content:"\f274"}.fa-industry:before{content:"\f275"}.fa-map-pin:before{content:"\f276"}.fa-map-signs:before{content:"\f277"}.fa-map-o:before{content:"\f278"}.fa-map:before{content:"\f279"}.fa-commenting:before{content:"\f27a"}.fa-commenting-o:before{content:"\f27b"}.fa-houzz:before{content:"\f27c"}.fa-vimeo:before{content:"\f27d"}.fa-black-tie:before{content:"\f27e"}.fa-fonticons:before{content:"\f280"}.fa-reddit-alien:before{content:"\f281"}.fa-edge:before{content:"\f282"}.fa-credit-card-alt:before{content:"\f283"}.fa-codiepie:before{content:"\f284"}.fa-modx:before{content:"\f285"}.fa-fort-awesome:before{content:"\f286"}.fa-usb:before{content:"\f287"}.fa-product-hunt:before{content:"\f288"}.fa-mixcloud:before{content:"\f289"}.fa-scribd:before{content:"\f28a"}.fa-pause-circle:before{content:"\f28b"}.fa-pause-circle-o:before{content:"\f28c"}.fa-stop-circle:before{content:"\f28d"}.fa-stop-circle-o:before{content:"\f28e"}.fa-shopping-bag:before{content:"\f290"}.fa-shopping-basket:before{content:"\f291"}.fa-hashtag:before{content:"\f292"}.fa-bluetooth:before{content:"\f293"}.fa-bluetooth-b:before{content:"\f294"}.fa-percent:before{content:"\f295"}
|
|
2694
|
-
|
|
2695
|
-
body {
|
|
2696
|
-
background-color: #eee;
|
|
2697
|
-
color: #333;
|
|
2698
|
-
padding: 0px;
|
|
2699
|
-
margin: 0px;
|
|
2700
|
-
height: 100%;
|
|
2701
|
-
width: 100%;
|
|
2702
|
-
overflow: hidden;
|
|
2703
|
-
-webkit-touch-callout: none;
|
|
2704
|
-
-webkit-user-select: none;
|
|
2705
|
-
-khtml-user-select: none;
|
|
2706
|
-
-moz-user-select: none;
|
|
2707
|
-
-ms-user-select: none;
|
|
2708
|
-
user-select: none;
|
|
2709
|
-
}
|
|
2710
|
-
html {
|
|
2711
|
-
padding: 0px;
|
|
2712
|
-
height: 100%;
|
|
2713
|
-
width: 100%;
|
|
2714
|
-
overflow: hidden;
|
|
2715
|
-
}
|
|
2716
|
-
a {
|
|
2717
|
-
text-decoration: none;
|
|
2718
|
-
}
|
|
2719
|
-
p a {
|
|
2720
|
-
text-decoration: underline;
|
|
2721
|
-
color: #848484;
|
|
2722
|
-
}
|
|
2723
|
-
p a:hover {
|
|
2724
|
-
color: #787878;
|
|
2725
|
-
}
|
|
2726
|
-
.hidden {
|
|
2727
|
-
display: none;
|
|
2728
|
-
}
|
|
2729
|
-
.pane {
|
|
2730
|
-
margin: 0px;
|
|
2731
|
-
overflow: auto;
|
|
2732
|
-
padding: 8px;
|
|
2733
|
-
width: 100%;
|
|
2734
|
-
height: 100%;
|
|
2735
|
-
box-sizing: border-box;
|
|
2736
|
-
word-wrap: break-word;
|
|
2737
|
-
position: relative;
|
|
2738
|
-
-webkit-touch-callout: text;
|
|
2739
|
-
-webkit-user-select: text;
|
|
2740
|
-
-khtml-user-select: text;
|
|
2741
|
-
-moz-user-select: text;
|
|
2742
|
-
-ms-user-select: text;
|
|
2743
|
-
user-select: text;
|
|
2744
|
-
}
|
|
2745
|
-
.pane > .pane {
|
|
2746
|
-
width: calc(100% + 16px);
|
|
2747
|
-
height: initial;
|
|
2748
|
-
margin: -8px;
|
|
2749
|
-
}
|
|
2750
|
-
.pane > .pane.subpane-fill {
|
|
2751
|
-
height: calc(100% + 16px);
|
|
2752
|
-
}
|
|
2753
|
-
#panes {
|
|
2754
|
-
height: calc(98% - 15px);
|
|
2755
|
-
width: 100%;
|
|
2756
|
-
box-sizing: border-box;
|
|
2757
|
-
}
|
|
2758
|
-
html {
|
|
2759
|
-
padding-top: 2px;
|
|
2760
|
-
box-shadow: inset 0px 0px 2px 2px #bebebe;
|
|
2761
|
-
}
|
|
2762
|
-
.horizontal > .pane {
|
|
2763
|
-
height: 100%;
|
|
2764
|
-
float: left;
|
|
2765
|
-
}
|
|
2766
|
-
.plot {
|
|
2767
|
-
width: 100%;
|
|
2768
|
-
height: 100%;
|
|
2769
|
-
border: 1px solid #333;
|
|
2770
|
-
margin: -1px;
|
|
2771
|
-
overflow: none;
|
|
2772
|
-
}
|
|
2773
|
-
#plot-mouseover {
|
|
2774
|
-
position: absolute;
|
|
2775
|
-
background-color: rgba(0,0,0,0.5);
|
|
2776
|
-
color: #333;
|
|
2777
|
-
pointer-events: none;
|
|
2778
|
-
font-family: Monospace;
|
|
2779
|
-
}
|
|
2780
|
-
#plot-zoom-element {
|
|
2781
|
-
position: absolute;
|
|
2782
|
-
background-color: rgba(0,3,10,0.75);
|
|
2783
|
-
pointer-events: none;
|
|
2784
|
-
border: 1px solid #012;
|
|
2785
|
-
}
|
|
2786
|
-
hr {
|
|
2787
|
-
width: 95%;
|
|
2788
|
-
background-color: #333;
|
|
2789
|
-
border: 1px solid #d6d6d6;
|
|
2790
|
-
}
|
|
2791
2836
|
/* required styles */
|
|
2792
2837
|
|
|
2793
2838
|
|
|
@@ -3290,6 +3335,14 @@ hr {
|
|
|
3290
3335
|
background-image: -o-linear-gradient(left, #aaa 40%, #787878 50%);
|
|
3291
3336
|
background-image: linear-gradient(left, #aaa 40%, #787878 50%);
|
|
3292
3337
|
}
|
|
3338
|
+
::-webkit-scrollbar-thumb:horizontal {
|
|
3339
|
+
background-color: #aaa;
|
|
3340
|
+
background-image: -webkit-linear-gradient(top, #aaa 40%, #787878 50%);
|
|
3341
|
+
background-image: -moz-linear-gradient(top, #aaa 40%, #787878 50%);
|
|
3342
|
+
background-image: -ms-linear-gradient(top, #aaa 40%, #787878 50%);
|
|
3343
|
+
background-image: -o-linear-gradient(top, #aaa 40%, #787878 50%);
|
|
3344
|
+
background-image: linear-gradient(top, #aaa 40%, #787878 50%);
|
|
3345
|
+
}
|
|
3293
3346
|
::-webkit-scrollbar-track {
|
|
3294
3347
|
background: #bebebe;
|
|
3295
3348
|
box-shadow: inset 0px 0px 1px 1px #d6d6d6;
|
|
@@ -3315,7 +3368,7 @@ hr {
|
|
|
3315
3368
|
padding: 5px;
|
|
3316
3369
|
padding-bottom: 10px;
|
|
3317
3370
|
font-family: Monospace;
|
|
3318
|
-
height:
|
|
3371
|
+
height: 1em;
|
|
3319
3372
|
white-space: nowrap;
|
|
3320
3373
|
overflow: hidden;
|
|
3321
3374
|
text-overflow: ellipsis;
|
|
@@ -1,5 +1,5 @@
|
|
|
1
1
|
.ansi-black-fg {
|
|
2
|
-
color: #
|
|
2
|
+
color: #252525;
|
|
3
3
|
}
|
|
4
4
|
.ansi-black-bg {
|
|
5
5
|
background-color: #292929;
|
|
@@ -8,7 +8,7 @@
|
|
|
8
8
|
color: #292929;
|
|
9
9
|
}
|
|
10
10
|
.ansi-red-fg {
|
|
11
|
-
color: #
|
|
11
|
+
color: #a80000;
|
|
12
12
|
}
|
|
13
13
|
.ansi-red-bg {
|
|
14
14
|
background-color: #b00;
|
|
@@ -17,7 +17,13 @@
|
|
|
17
17
|
color: #b00;
|
|
18
18
|
}
|
|
19
19
|
.ansi-green-fg {
|
|
20
|
-
color: #
|
|
20
|
+
color: #00a800;
|
|
21
|
+
}
|
|
22
|
+
#status .ansi-green-fg {
|
|
23
|
+
color: #5eff5e;
|
|
24
|
+
}
|
|
25
|
+
#dialog .ansi-green-fg {
|
|
26
|
+
color: #5eff5e;
|
|
21
27
|
}
|
|
22
28
|
.ansi-green-bg {
|
|
23
29
|
background-color: #0b0;
|
|
@@ -26,7 +32,13 @@
|
|
|
26
32
|
color: #0b0;
|
|
27
33
|
}
|
|
28
34
|
.ansi-yellow-fg {
|
|
29
|
-
color: #
|
|
35
|
+
color: #a8a800;
|
|
36
|
+
}
|
|
37
|
+
#status .ansi-yellow-fg {
|
|
38
|
+
color: #ffff5e;
|
|
39
|
+
}
|
|
40
|
+
#dialog .ansi-yellow-fg {
|
|
41
|
+
color: #ffff5e;
|
|
30
42
|
}
|
|
31
43
|
.ansi-yellow-bg {
|
|
32
44
|
background-color: #bb0;
|
|
@@ -35,7 +47,7 @@
|
|
|
35
47
|
color: #bb0;
|
|
36
48
|
}
|
|
37
49
|
.ansi-blue-fg {
|
|
38
|
-
color: #
|
|
50
|
+
color: #2044b2;
|
|
39
51
|
}
|
|
40
52
|
.ansi-blue-bg {
|
|
41
53
|
background-color: #234bc6;
|
|
@@ -44,7 +56,7 @@
|
|
|
44
56
|
color: #234bc6;
|
|
45
57
|
}
|
|
46
58
|
.ansi-magenta-fg {
|
|
47
|
-
color: #
|
|
59
|
+
color: #a800a8;
|
|
48
60
|
}
|
|
49
61
|
.ansi-magenta-bg {
|
|
50
62
|
background-color: #b0b;
|
|
@@ -53,7 +65,13 @@
|
|
|
53
65
|
color: #b0b;
|
|
54
66
|
}
|
|
55
67
|
.ansi-cyan-fg {
|
|
56
|
-
color: #
|
|
68
|
+
color: #00a8a8;
|
|
69
|
+
}
|
|
70
|
+
#status .ansi-cyan-fg {
|
|
71
|
+
color: #5effff;
|
|
72
|
+
}
|
|
73
|
+
#dialog .ansi-cyan-fg {
|
|
74
|
+
color: #5effff;
|
|
57
75
|
}
|
|
58
76
|
.ansi-cyan-bg {
|
|
59
77
|
background-color: #0bb;
|
|
@@ -62,7 +80,7 @@
|
|
|
62
80
|
color: #0bb;
|
|
63
81
|
}
|
|
64
82
|
.ansi-white-fg {
|
|
65
|
-
color: #
|
|
83
|
+
color: #a1a1a1;
|
|
66
84
|
}
|
|
67
85
|
.ansi-white-bg {
|
|
68
86
|
background-color: #fff;
|
|
@@ -71,7 +89,7 @@
|
|
|
71
89
|
color: #fff;
|
|
72
90
|
}
|
|
73
91
|
.ansi-bright-black-fg {
|
|
74
|
-
color: #
|
|
92
|
+
color: #4d4d4d;
|
|
75
93
|
}
|
|
76
94
|
.ansi-bright-black-bg {
|
|
77
95
|
background-color: #555;
|
|
@@ -80,7 +98,7 @@
|
|
|
80
98
|
color: #555;
|
|
81
99
|
}
|
|
82
100
|
.ansi-bright-red-fg {
|
|
83
|
-
color: #
|
|
101
|
+
color: #f33;
|
|
84
102
|
}
|
|
85
103
|
.ansi-bright-red-bg {
|
|
86
104
|
background-color: #f55;
|
|
@@ -89,7 +107,13 @@
|
|
|
89
107
|
color: #f55;
|
|
90
108
|
}
|
|
91
109
|
.ansi-bright-green-fg {
|
|
92
|
-
color: #
|
|
110
|
+
color: #00e600;
|
|
111
|
+
}
|
|
112
|
+
#status .ansi-bright-green-fg {
|
|
113
|
+
color: #008000;
|
|
114
|
+
}
|
|
115
|
+
#dialog .ansi-bright-green-fg {
|
|
116
|
+
color: #008000;
|
|
93
117
|
}
|
|
94
118
|
.ansi-bright-green-bg {
|
|
95
119
|
background-color: #0f0;
|
|
@@ -98,7 +122,7 @@
|
|
|
98
122
|
color: #0f0;
|
|
99
123
|
}
|
|
100
124
|
.ansi-bright-yellow-fg {
|
|
101
|
-
color: #
|
|
125
|
+
color: #d6d600;
|
|
102
126
|
}
|
|
103
127
|
.ansi-bright-yellow-bg {
|
|
104
128
|
background-color: #ff5;
|
|
@@ -107,7 +131,7 @@
|
|
|
107
131
|
color: #ff5;
|
|
108
132
|
}
|
|
109
133
|
.ansi-bright-blue-fg {
|
|
110
|
-
color: #
|
|
134
|
+
color: #33f;
|
|
111
135
|
}
|
|
112
136
|
.ansi-bright-blue-bg {
|
|
113
137
|
background-color: #55f;
|
|
@@ -116,7 +140,13 @@
|
|
|
116
140
|
color: #55f;
|
|
117
141
|
}
|
|
118
142
|
.ansi-bright-magenta-fg {
|
|
119
|
-
color: #
|
|
143
|
+
color: #f3f;
|
|
144
|
+
}
|
|
145
|
+
#status .ansi-bright-magenta-fg {
|
|
146
|
+
color: #a0a;
|
|
147
|
+
}
|
|
148
|
+
#dialog .ansi-bright-magenta-fg {
|
|
149
|
+
color: #a0a;
|
|
120
150
|
}
|
|
121
151
|
.ansi-bright-magenta-bg {
|
|
122
152
|
background-color: #f5f;
|
|
@@ -125,7 +155,7 @@
|
|
|
125
155
|
color: #f5f;
|
|
126
156
|
}
|
|
127
157
|
.ansi-bright-cyan-fg {
|
|
128
|
-
color: #
|
|
158
|
+
color: #00d6d6;
|
|
129
159
|
}
|
|
130
160
|
.ansi-bright-cyan-bg {
|
|
131
161
|
background-color: #5ff;
|
|
@@ -134,7 +164,7 @@
|
|
|
134
164
|
color: #5ff;
|
|
135
165
|
}
|
|
136
166
|
.ansi-bright-white-fg {
|
|
137
|
-
color: #
|
|
167
|
+
color: #a1a1a1;
|
|
138
168
|
}
|
|
139
169
|
.ansi-bright-white-bg {
|
|
140
170
|
background-color: #fff;
|
|
@@ -123,9 +123,24 @@ input:focus::-webkit-input-placeholder {
|
|
|
123
123
|
height: 1em;
|
|
124
124
|
border: 1px solid #242424;
|
|
125
125
|
margin-right: 0.5em;
|
|
126
|
+
background-color: #f0f0f0;
|
|
127
|
+
background-image: -webkit-linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
128
|
+
background-image: -moz-linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
129
|
+
background-image: -ms-linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
130
|
+
background-image: -o-linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
131
|
+
background-image: linear-gradient(top, #f0f0f0 40%, #d6d6d6 100%);
|
|
126
132
|
}
|
|
127
133
|
.inline-checkbox.checked:before {
|
|
128
|
-
|
|
134
|
+
content: "X";
|
|
135
|
+
font-weight: 900;
|
|
136
|
+
color: #8f8f8f;
|
|
137
|
+
text-align: center;
|
|
138
|
+
background-color: #c1c1c1;
|
|
139
|
+
background-image: -webkit-linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
140
|
+
background-image: -moz-linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
141
|
+
background-image: -ms-linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
142
|
+
background-image: -o-linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
143
|
+
background-image: linear-gradient(top, #c1c1c1 40%, #dadada 100%);
|
|
129
144
|
}
|
|
130
145
|
.inline-checkbox:hover {
|
|
131
146
|
background-color: #d6d6d6;
|
|
@@ -15,6 +15,14 @@
|
|
|
15
15
|
background-image: -o-linear-gradient(left, #aaa 40%, #787878 50%);
|
|
16
16
|
background-image: linear-gradient(left, #aaa 40%, #787878 50%);
|
|
17
17
|
}
|
|
18
|
+
::-webkit-scrollbar-thumb:horizontal {
|
|
19
|
+
background-color: #aaa;
|
|
20
|
+
background-image: -webkit-linear-gradient(top, #aaa 40%, #787878 50%);
|
|
21
|
+
background-image: -moz-linear-gradient(top, #aaa 40%, #787878 50%);
|
|
22
|
+
background-image: -ms-linear-gradient(top, #aaa 40%, #787878 50%);
|
|
23
|
+
background-image: -o-linear-gradient(top, #aaa 40%, #787878 50%);
|
|
24
|
+
background-image: linear-gradient(top, #aaa 40%, #787878 50%);
|
|
25
|
+
}
|
|
18
26
|
::-webkit-scrollbar-track {
|
|
19
27
|
background: #bebebe;
|
|
20
28
|
box-shadow: inset 0px 0px 1px 1px #d6d6d6;
|
|
@@ -3,7 +3,17 @@
|
|
|
3
3
|
set-ansi(val)
|
|
4
4
|
&-fg
|
|
5
5
|
if light($bg-color)
|
|
6
|
-
|
|
6
|
+
newval = darken(val, 10%)
|
|
7
|
+
if contrast(newval, $bg-color).ratio < 1.2
|
|
8
|
+
color darken(newval, 30%)
|
|
9
|
+
else
|
|
10
|
+
color newval
|
|
11
|
+
|
|
12
|
+
if contrast(newval, $status-bg-color).ratio < 1.5
|
|
13
|
+
#status &
|
|
14
|
+
color activate(val, 50%)
|
|
15
|
+
#dialog &
|
|
16
|
+
color activate(val, 50%)
|
|
7
17
|
else
|
|
8
18
|
color val
|
|
9
19
|
&-bg
|
|
@@ -66,8 +66,15 @@ input:focus::-webkit-input-placeholder
|
|
|
66
66
|
height 1em
|
|
67
67
|
border $normal-border
|
|
68
68
|
margin-right 0.5em
|
|
69
|
+
if $enable-gradients
|
|
70
|
+
background-linear-gradient top, lighten($bg-color, 10%), 40%, darken($bg-color, 10%), 100%
|
|
69
71
|
&.checked:before
|
|
70
|
-
|
|
72
|
+
content "X"
|
|
73
|
+
font-weight 900
|
|
74
|
+
color activate($bg-color, 40%)
|
|
75
|
+
text-align center
|
|
76
|
+
if $enable-gradients
|
|
77
|
+
background-linear-gradient top, darken($highlight, 10%), 40%, lighten($highlight, 10%), 100%
|
|
71
78
|
&:hover
|
|
72
79
|
background-color $highlight
|
|
73
80
|
|
|
@@ -16,6 +16,10 @@
|
|
|
16
16
|
if $enable-gradients
|
|
17
17
|
background-linear-gradient left, lighten($scrollbar-thumb-color, 30%), 40%, darken($scrollbar-thumb-color, 10%), 50%
|
|
18
18
|
|
|
19
|
+
&:horizontal
|
|
20
|
+
if $enable-gradients
|
|
21
|
+
background-linear-gradient top, lighten($scrollbar-thumb-color, 30%), 40%, darken($scrollbar-thumb-color, 10%), 50%
|
|
22
|
+
|
|
19
23
|
::-webkit-scrollbar-track
|
|
20
24
|
background $scrollbar-track-color
|
|
21
25
|
if $enable-gradients
|
metadata
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: flammarion
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 0.0.
|
|
4
|
+
version: 0.0.13
|
|
5
5
|
prerelease:
|
|
6
6
|
platform: ruby
|
|
7
7
|
authors:
|
|
@@ -188,8 +188,8 @@ files:
|
|
|
188
188
|
- lib/html/source/stylesheets/all.css
|
|
189
189
|
- lib/html/source/stylesheets/ansi_colors.styl
|
|
190
190
|
- lib/html/source/stylesheets/dialog.styl
|
|
191
|
-
- lib/html/source/stylesheets/frontend.styl
|
|
192
191
|
- lib/html/source/stylesheets/status.styl
|
|
192
|
+
- lib/html/source/stylesheets/engraving.styl
|
|
193
193
|
- lib/html/source/stylesheets/mixins.styl
|
|
194
194
|
- lib/html/source/stylesheets/colors.styl
|
|
195
195
|
- lib/html/source/stylesheets/code.styl
|
|
@@ -237,7 +237,6 @@ files:
|
|
|
237
237
|
- lib/html/build/stylesheets/dialog.css
|
|
238
238
|
- lib/html/build/stylesheets/searchbar.css
|
|
239
239
|
- lib/html/build/stylesheets/colors.css
|
|
240
|
-
- lib/html/build/stylesheets/frontend.css
|
|
241
240
|
- lib/html/build/stylesheets/markdown.css
|
|
242
241
|
- lib/html/build/stylesheets/all.css
|
|
243
242
|
- lib/html/build/stylesheets/map.css
|
|
@@ -249,6 +248,7 @@ files:
|
|
|
249
248
|
- lib/html/build/stylesheets/font-awesome/css/font-awesome.min.css
|
|
250
249
|
- lib/html/build/stylesheets/font-awesome/css/font-awesome.css
|
|
251
250
|
- lib/html/build/stylesheets/table.css
|
|
251
|
+
- lib/html/build/stylesheets/engraving.css
|
|
252
252
|
- lib/html/build/stylesheets/mixins.css
|
|
253
253
|
- lib/html/build/spectrum_test.html
|
|
254
254
|
- lib/html/build/index.html
|