classic-jekyll-theme 1.5.2 → 1.6.0
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/README.md +22 -8
- data/_data/cblocks.yml +31 -0
- data/_includes/cblock-row.html +6 -0
- data/_includes/cblock.html +5 -0
- data/_layouts/content-blocks.html +8 -0
- data/_sass/classic/_support.scss +80 -24
- data/pages/other/blocks.md +10 -0
- metadata +15 -9
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA1:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: c211ddb03c8c8cd4897ea18c9cef5706cddaf4b9
|
|
4
|
+
data.tar.gz: 03e7ac9afe4204600bf0978262c4ad65865d93ee
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: 2a0334e7f1f6dbcd97774103aae5dfbf345e4c3d1f29ad79e9af392a212b061ff82b574728cd6660203d2d564cb86bb41b1ca2941e0bbfeecdbbedf2546967ad
|
|
7
|
+
data.tar.gz: 475b5e93472c808baa1873d1152810b1b9a0e8b5a4c3bfed0cefd85d3bdee1322c01d84d116c5b8e004a2ad36108c19b9d5c44093e1a5f6e146d5502f40bc4e7
|
data/README.md
CHANGED
|
@@ -1,28 +1,28 @@
|
|
|
1
|
-
# Classic-Jekyll-Theme v1.
|
|
1
|
+
# Classic-Jekyll-Theme v1.6.0
|
|
2
2
|
|
|
3
|
-
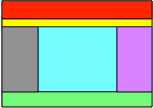
Welcome to Classic-Jekyll-Theme. This theme centers around one of the most used website structures on the web. A banner, navigation menu, (up to) three columns and a footer. The design is fully responsive for three different screen widths: wide, medium and narrow. It is probably best shown in an example:
|
|
3
|
+
Welcome to Classic-Jekyll-Theme. This theme centers around one of the most used website structures on the web. A banner, navigation menu (dropdown), (up to) three columns and a footer. The design is fully responsive for three different screen widths: wide, medium and narrow. It is probably best shown in an example:
|
|
4
4
|
|
|
5
5
|
Wide:
|
|
6
6
|
|
|
7
|
-

|
|
7
|
+

|
|
8
8
|
|
|
9
9
|
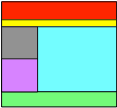
Medium:
|
|
10
10
|
|
|
11
|
-

|
|
11
|
+

|
|
12
12
|
|
|
13
13
|
Narrow:
|
|
14
14
|
|
|
15
|
-

|
|
15
|
+

|
|
16
16
|
|
|
17
17
|
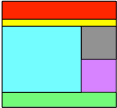
The columns are called Primary (blue), Secondary (grey) and Tertiary (pink). In the above layouts the secondary column is on the left side. If it had been on the right side, the medium layout would have looked like this:
|
|
18
18
|
|
|
19
|
-

|
|
19
|
+

|
|
20
20
|
|
|
21
21
|
The menu bar (in yellow) is always deployed in the wide layout. In the medium and narrow layout the menu bar is shown in the deployed state. When not deployed, a menu-item symbol is shown in the banner that switches the menu between deployed and not.
|
|
22
22
|
|
|
23
23
|
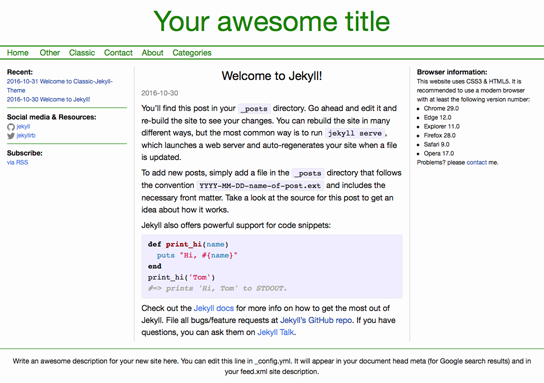
An example screenshot:
|
|
24
24
|
|
|
25
|
-

|
|
25
|
+

|
|
26
26
|
|
|
27
27
|
Or visit a site using this theme: [365posts.com](http://www.365posts.com)
|
|
28
28
|
|
|
@@ -50,7 +50,9 @@ Other features:
|
|
|
50
50
|
|
|
51
51
|
- __Excerpt on pages__ Pages defining an explicit "excerpt" in their YAML will use this as the description for the header description meta tag (necessary for SEO purposes). Note that Jekyll does not generate excerpt information for pages, only posts. Hence it is necessary to define the excerpt as a YAML tag.
|
|
52
52
|
|
|
53
|
-
|
|
53
|
+
- __Blocked layout support__ Styles and includes support the creation of blocked layout (like product pages). To see an example of blocked pages, see the [http://balancingrock.nl](http://balancingrock.nl) home page.
|
|
54
|
+
|
|
55
|
+
You can get it from [github](https://github.com/Balancingrock/classic-jekyll-theme) or [rubygems](https://rubygems.org/gems/classic-jekyll-theme).
|
|
54
56
|
|
|
55
57
|
Subscribe to news about this theme (be informed of new releases) by sending a mail to: rien@balancingrock.nl with the subject "classic".
|
|
56
58
|
|
|
@@ -337,6 +339,12 @@ Release 1.5.2
|
|
|
337
339
|
|
|
338
340
|
- Added excerpt for pages. YAML only, no support for excerpts generated from the main content.
|
|
339
341
|
|
|
342
|
+
Release 1.6.0
|
|
343
|
+
|
|
344
|
+
- Added max width settings for CSS components _image-centered_ (80%), _image-float-center_ (40%), _image-float-right_ (50%) and _image-float-left_ (50%). These settings were updated in the file _/\_sass/classic/\_support.scss_
|
|
345
|
+
|
|
346
|
+
- Added support for content blocks. The new include and support definitions make it easy to create a 'blocked' layout. Whole or partially. To see the example, download the theme from github and run it with "bundle exec jekyll serve". Then select the menu item "Other -> Content blocks". Or visit [http://balancingrock.nl](http://balancingrock.nl) which uses this theme and has the blocked layout on the home page.
|
|
347
|
+
|
|
340
348
|
## Upgrade information
|
|
341
349
|
|
|
342
350
|
### from 0.2.6 to 1.0.0
|
|
@@ -474,6 +482,12 @@ The index for a menu item. If not present, the menu ordering is undetermined. If
|
|
|
474
482
|
|
|
475
483
|
- Update the version number in the `Gemfile` & delete the `Gemfile.lock` file.
|
|
476
484
|
- If the (undocumented) 'description' YAML tag was used, it must be changed to 'excerpt'.
|
|
485
|
+
- The file `_includes/header.html` was updated.
|
|
486
|
+
|
|
487
|
+
### from 1.5.2 to 1.6.0
|
|
488
|
+
|
|
489
|
+
- Update the version number in the `Gemfile` & delete the `Gemfile.lock` file.
|
|
490
|
+
- The file `_sass/_support.html` was updated.
|
|
477
491
|
|
|
478
492
|
## Feedback
|
|
479
493
|
|
data/_data/cblocks.yml
ADDED
|
@@ -0,0 +1,31 @@
|
|
|
1
|
+
# Content blocks example
|
|
2
|
+
|
|
3
|
+
- name: SwifterLog
|
|
4
|
+
description: A logging framewrok with 5 logging destinations.
|
|
5
|
+
link: https://github.com/Balancingrock/SwifterLog
|
|
6
|
+
image: http://balancingrock.nl/assets/img/swift-code-icon.png
|
|
7
|
+
|
|
8
|
+
- name: SwifterJSON
|
|
9
|
+
description: An easy to use single class JSON framework.
|
|
10
|
+
link: https://github.com/Balancingrock/SwifterJSON
|
|
11
|
+
image: http://balancingrock.nl/assets/img/swift-code-icon.png
|
|
12
|
+
|
|
13
|
+
- name: SwifterSockets
|
|
14
|
+
description: An API for POSIX sockets based networking software.
|
|
15
|
+
link: https://github.com/Balancingrock/SwifterSockets
|
|
16
|
+
image: http://balancingrock.nl/assets/img/swift-code-icon.png
|
|
17
|
+
|
|
18
|
+
- name: SecureSockets
|
|
19
|
+
description: An API for OpenSSL based networking software.
|
|
20
|
+
link: https://github.com/Balancingrock/SecureSockets
|
|
21
|
+
image: http://balancingrock.nl/assets/img/swift-code-icon.png
|
|
22
|
+
|
|
23
|
+
- name: Swiftfire
|
|
24
|
+
description: An HTML server in Swift.
|
|
25
|
+
link: http://swiftfire.nl/
|
|
26
|
+
image: http://balancingrock.nl/assets/img/swift-code-icon.png
|
|
27
|
+
|
|
28
|
+
- name: Classic Jekyll Theme
|
|
29
|
+
description: A theme for the Jekyll website builder.
|
|
30
|
+
link: http://balancingrock.nl/classic-jekyll-theme
|
|
31
|
+
image: http://balancingrock.nl/assets/img/classic-jekyll-theme-icon.png
|
data/_sass/classic/_support.scss
CHANGED
|
@@ -1,15 +1,12 @@
|
|
|
1
|
-
// This file contains class definitions for support of page and post layout.
|
|
1
|
+
// This file contains class definitions for support of page and post layout.
|
|
2
2
|
//
|
|
3
|
-
//
|
|
4
|
-
//
|
|
5
|
-
// Or:
|
|
3
|
+
// ===============================================================
|
|
4
|
+
// Text styles, use as follows in *.md files:
|
|
6
5
|
//
|
|
7
|
-
// ^
|
|
8
6
|
// {:.text-boxed-float-left}
|
|
9
7
|
// This is the text that will be in the box on the left hand side.
|
|
10
|
-
//
|
|
11
|
-
//
|
|
12
|
-
// Note: The second method will not always work for images! For images, follow the image with a class definition.
|
|
8
|
+
//
|
|
9
|
+
// ===============================================================
|
|
13
10
|
|
|
14
11
|
// text centered in a column
|
|
15
12
|
.text-centered {
|
|
@@ -22,49 +19,108 @@
|
|
|
22
19
|
font-weight: bold;
|
|
23
20
|
}
|
|
24
21
|
|
|
22
|
+
// A floating text box on the right hand side.
|
|
23
|
+
.text-boxed-float-right {
|
|
24
|
+
float: right;
|
|
25
|
+
font-size: $small-font-size;
|
|
26
|
+
font-style: italic;
|
|
27
|
+
border: 1px solid lightgray;
|
|
28
|
+
margin: $vspacing-unit/2 0 $vspacing-unit/2 $hspacing-unit;
|
|
29
|
+
padding: 0 $hspacing-unit/2;
|
|
30
|
+
width: 25%
|
|
31
|
+
}
|
|
32
|
+
|
|
33
|
+
// A floating text box on the left hand side
|
|
34
|
+
.text-boxed-float-left {
|
|
35
|
+
float: left;
|
|
36
|
+
font-size: $small-font-size;
|
|
37
|
+
font-style: italic;
|
|
38
|
+
border: 1px solid lightgray;
|
|
39
|
+
margin: $vspacing-unit/2 $hspacing-unit $vspacing-unit/2 0;
|
|
40
|
+
padding: 0 $hspacing-unit/2;
|
|
41
|
+
width: 25%
|
|
42
|
+
}
|
|
43
|
+
|
|
44
|
+
|
|
45
|
+
// ===============================================================
|
|
46
|
+
// Image styles, use as follows in *.md files:
|
|
47
|
+
//
|
|
48
|
+
// {:.image-centered}
|
|
49
|
+
//
|
|
50
|
+
// ===============================================================
|
|
51
|
+
|
|
25
52
|
// An image centered in a column with nothing on either side
|
|
26
53
|
.image-centered {
|
|
27
54
|
display: block;
|
|
55
|
+
max-width: 80%;
|
|
28
56
|
margin-left: auto;
|
|
29
57
|
margin-right: auto;
|
|
30
58
|
}
|
|
31
59
|
|
|
32
60
|
// An image floating centered with text on both sides
|
|
33
61
|
.image-float-center {
|
|
62
|
+
display: block;
|
|
63
|
+
max-width: 40%;
|
|
34
64
|
float: center;
|
|
35
65
|
margin: $vspacing-unit $hspacing-unit
|
|
36
66
|
}
|
|
37
67
|
|
|
38
68
|
// An image float right (with text flowing on the left side)
|
|
39
69
|
.image-float-right {
|
|
70
|
+
display: block;
|
|
71
|
+
max-width: 50%;
|
|
40
72
|
float: right;
|
|
41
73
|
margin: $vspacing-unit 0 $vspacing-unit $hspacing-unit
|
|
42
74
|
}
|
|
43
75
|
|
|
44
76
|
// An image float left (with text flowing on the right side)
|
|
45
77
|
.image-float-left {
|
|
78
|
+
display: block;
|
|
79
|
+
max-width: 50%;
|
|
46
80
|
float: left;
|
|
47
81
|
margin: $vspacing-unit $hspacing-unit $vspacing-unit 0
|
|
48
82
|
}
|
|
49
83
|
|
|
50
|
-
|
|
51
|
-
|
|
52
|
-
|
|
84
|
+
|
|
85
|
+
// ===============================================================
|
|
86
|
+
// Content blocks support.
|
|
87
|
+
// ===============================================================
|
|
88
|
+
|
|
89
|
+
.cblock-row-title {
|
|
90
|
+
text-align: center;
|
|
91
|
+
}
|
|
92
|
+
|
|
93
|
+
.cblock-row {
|
|
94
|
+
display: flex;
|
|
95
|
+
flex-direction: row;
|
|
96
|
+
flex-wrap: wrap;
|
|
97
|
+
justify-content: center;
|
|
98
|
+
}
|
|
99
|
+
|
|
100
|
+
.cblock {
|
|
101
|
+
display: block;
|
|
102
|
+
width: 200px;
|
|
103
|
+
margin: $vspacing-unit $hspacing-unit;
|
|
104
|
+
}
|
|
105
|
+
|
|
106
|
+
.cblock-name {
|
|
107
|
+
text-align: center;
|
|
108
|
+
}
|
|
109
|
+
|
|
110
|
+
.cblock-image {
|
|
111
|
+
display: block;
|
|
112
|
+
width: 150px;
|
|
113
|
+
height: 150px;
|
|
114
|
+
margin-left: auto;
|
|
115
|
+
margin-right: auto;
|
|
116
|
+
}
|
|
117
|
+
|
|
118
|
+
.cblock-description {
|
|
119
|
+
text-align: center;
|
|
53
120
|
font-size: $small-font-size;
|
|
54
|
-
font-style: italic;
|
|
55
|
-
border: 1px solid lightgray;
|
|
56
|
-
margin: $vspacing-unit/2 0 $vspacing-unit/2 $hspacing-unit;
|
|
57
|
-
padding: 0 $hspacing-unit/2;
|
|
58
|
-
width: 25%
|
|
59
121
|
}
|
|
60
122
|
|
|
61
|
-
|
|
62
|
-
|
|
63
|
-
float: left;
|
|
123
|
+
.pblock-store {
|
|
124
|
+
text-align: center;
|
|
64
125
|
font-size: $small-font-size;
|
|
65
|
-
font-style: italic;
|
|
66
|
-
border: 1px solid lightgray;
|
|
67
|
-
margin: $vspacing-unit/2 $hspacing-unit $vspacing-unit/2 0;
|
|
68
|
-
padding: 0 $hspacing-unit/2;
|
|
69
|
-
width: 25%
|
|
70
126
|
}
|
|
@@ -0,0 +1,10 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: content-blocks
|
|
3
|
+
title: Content blocks
|
|
4
|
+
date: 2017-01-23
|
|
5
|
+
menuInclude: yes
|
|
6
|
+
menuTopTitle: Other
|
|
7
|
+
menuSubTitle: Content blocks
|
|
8
|
+
menuSubIndex: 3
|
|
9
|
+
excerpt: "An excerpt is used as the page description and can be up to 160 characters long..."
|
|
10
|
+
---
|
metadata
CHANGED
|
@@ -1,14 +1,14 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: classic-jekyll-theme
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 1.
|
|
4
|
+
version: 1.6.0
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- Rien
|
|
8
8
|
autorequire:
|
|
9
9
|
bindir: bin
|
|
10
10
|
cert_chain: []
|
|
11
|
-
date: 2017-01-
|
|
11
|
+
date: 2017-01-23 00:00:00.000000000 Z
|
|
12
12
|
dependencies:
|
|
13
13
|
- !ruby/object:Gem::Dependency
|
|
14
14
|
name: jekyll-feed
|
|
@@ -80,12 +80,12 @@ dependencies:
|
|
|
80
80
|
- - "~>"
|
|
81
81
|
- !ruby/object:Gem::Version
|
|
82
82
|
version: '10.0'
|
|
83
|
-
description: A responsive 3 column
|
|
84
|
-
The three columns are reordered as necessary to match the display
|
|
85
|
-
a menu bar generator, a category page generator and a default cookie
|
|
86
|
-
European sites. The three columns consist of 1 primary column, a secondary
|
|
87
|
-
and a tertiary column. The secondary column can be placed either to the right
|
|
88
|
-
left of the primary column. The tertiary column is on the other side. The secondary
|
|
83
|
+
description: A responsive 1, 2 or 3 column theme for wide, medium and narrow with
|
|
84
|
+
drop(down) menu. The three columns are reordered as necessary to match the display
|
|
85
|
+
width. Includes a menu bar generator, a category page generator and a default cookie
|
|
86
|
+
warning for European sites. The three columns consist of 1 primary column, a secondary
|
|
87
|
+
column and a tertiary column. The secondary column can be placed either to the right
|
|
88
|
+
or left of the primary column. The tertiary column is on the other side. The secondary
|
|
89
89
|
and tertiary columns can be disabled. This theme uses normalize.css.
|
|
90
90
|
email:
|
|
91
91
|
- rien@balancingrock.nl
|
|
@@ -95,8 +95,11 @@ extra_rdoc_files: []
|
|
|
95
95
|
files:
|
|
96
96
|
- LICENSE.txt
|
|
97
97
|
- README.md
|
|
98
|
+
- _data/cblocks.yml
|
|
98
99
|
- _data/setup.yml
|
|
99
100
|
- _data/text-for.yml
|
|
101
|
+
- _includes/cblock-row.html
|
|
102
|
+
- _includes/cblock.html
|
|
100
103
|
- _includes/disqus_comments.html
|
|
101
104
|
- _includes/footer.html
|
|
102
105
|
- _includes/google-analytics.html
|
|
@@ -115,6 +118,7 @@ files:
|
|
|
115
118
|
- _includes/widgets/subscribe.html
|
|
116
119
|
- _includes/widgets/youtube-player.html
|
|
117
120
|
- _layouts/category-page.html
|
|
121
|
+
- _layouts/content-blocks.html
|
|
118
122
|
- _layouts/default.html
|
|
119
123
|
- _layouts/home.html
|
|
120
124
|
- _layouts/page.html
|
|
@@ -144,6 +148,7 @@ files:
|
|
|
144
148
|
- pages/contact/contact.md
|
|
145
149
|
- pages/cookie-consent/cookie-consent.md
|
|
146
150
|
- pages/more/more.md
|
|
151
|
+
- pages/other/blocks.md
|
|
147
152
|
- pages/other/example-page.md
|
|
148
153
|
- pages/other/other.md
|
|
149
154
|
homepage: https://rubygems.org/gems/classic-jekyll-theme
|
|
@@ -169,5 +174,6 @@ rubyforge_project:
|
|
|
169
174
|
rubygems_version: 2.5.2
|
|
170
175
|
signing_key:
|
|
171
176
|
specification_version: 4
|
|
172
|
-
summary: A responsive 3 column
|
|
177
|
+
summary: A responsive 1, 2 or 3 column theme for wide, medium and narrow displays
|
|
178
|
+
with drop(down) menu.
|
|
173
179
|
test_files: []
|