cielo_assets 0.0.1
Sign up to get free protection for your applications and to get access to all the features.
- data/MIT-LICENSE +20 -0
- data/README.md +74 -0
- data/Rakefile +40 -0
- data/app/assets/images/cielo_assets/amex.png +0 -0
- data/app/assets/images/cielo_assets/diners.png +0 -0
- data/app/assets/images/cielo_assets/elo.png +0 -0
- data/app/assets/images/cielo_assets/mastercard.png +0 -0
- data/app/assets/images/cielo_assets/mastercard_securecode.png +0 -0
- data/app/assets/images/cielo_assets/verified_by_visa.png +0 -0
- data/app/assets/images/cielo_assets/visa.png +0 -0
- data/app/assets/javascripts/cielo_assets/controls.js.coffee +0 -0
- data/app/assets/javascripts/cielo_assets.js +15 -0
- data/app/assets/stylesheets/cielo_assets/controls.css.scss.erb +61 -0
- data/app/assets/stylesheets/cielo_assets.css +3 -0
- data/app/controllers/cielo_assets/application_controller.rb +4 -0
- data/app/controllers/cielo_assets/sample_controller.rb +8 -0
- data/app/helpers/cielo_assets/application_helper.rb +14 -0
- data/app/views/cielo_assets/sample/index.html.erb +19 -0
- data/app/views/layouts/cielo_assets/application.html.erb +14 -0
- data/config/routes.rb +3 -0
- data/lib/cielo_assets/engine.rb +11 -0
- data/lib/cielo_assets/version.rb +3 -0
- data/lib/cielo_assets.rb +4 -0
- data/lib/tasks/cielo_assets_tasks.rake +4 -0
- data/test/cielo_assets_test.rb +7 -0
- data/test/dummy/README.rdoc +261 -0
- data/test/dummy/Rakefile +7 -0
- data/test/dummy/app/assets/javascripts/application.js +15 -0
- data/test/dummy/app/assets/stylesheets/application.css +13 -0
- data/test/dummy/app/controllers/application_controller.rb +3 -0
- data/test/dummy/app/helpers/application_helper.rb +2 -0
- data/test/dummy/app/views/layouts/application.html.erb +14 -0
- data/test/dummy/config/application.rb +59 -0
- data/test/dummy/config/boot.rb +10 -0
- data/test/dummy/config/database.yml +25 -0
- data/test/dummy/config/environment.rb +5 -0
- data/test/dummy/config/environments/development.rb +37 -0
- data/test/dummy/config/environments/production.rb +67 -0
- data/test/dummy/config/environments/test.rb +37 -0
- data/test/dummy/config/initializers/backtrace_silencers.rb +7 -0
- data/test/dummy/config/initializers/inflections.rb +15 -0
- data/test/dummy/config/initializers/mime_types.rb +5 -0
- data/test/dummy/config/initializers/secret_token.rb +7 -0
- data/test/dummy/config/initializers/session_store.rb +8 -0
- data/test/dummy/config/initializers/wrap_parameters.rb +14 -0
- data/test/dummy/config/locales/en.yml +5 -0
- data/test/dummy/config/routes.rb +3 -0
- data/test/dummy/config.ru +4 -0
- data/test/dummy/db/development.sqlite3 +0 -0
- data/test/dummy/log/development.log +8568 -0
- data/test/dummy/public/404.html +26 -0
- data/test/dummy/public/422.html +26 -0
- data/test/dummy/public/500.html +25 -0
- data/test/dummy/public/favicon.ico +0 -0
- data/test/dummy/script/rails +6 -0
- data/test/dummy/tmp/cache/assets/C46/370/sprockets%2Fd364a46e83398161311e7440c3cf8020 +0 -0
- data/test/dummy/tmp/cache/assets/C5A/B60/sprockets%2F26cc66888d6649c49f21ac0826066105 +0 -0
- data/test/dummy/tmp/cache/assets/CB0/5F0/sprockets%2F5636d1b98e94a522e5a64e12c740853a +0 -0
- data/test/dummy/tmp/cache/assets/CB1/000/sprockets%2F5b675d17a859114c6bc80a738e6f3600 +0 -0
- data/test/dummy/tmp/cache/assets/CB9/7F0/sprockets%2Ff7820dd0ff677d07230318c09b7962e7 +0 -0
- data/test/dummy/tmp/cache/assets/CBA/5A0/sprockets%2F320fd4fc1423962974f86f5cb72b4619 +0 -0
- data/test/dummy/tmp/cache/assets/CC0/6A0/sprockets%2F7938b12a7f3cb23457ea2869f4b95385 +0 -0
- data/test/dummy/tmp/cache/assets/CC2/CB0/sprockets%2F8a99f8cc703631336de982ec175334f6 +0 -0
- data/test/dummy/tmp/cache/assets/CC6/850/sprockets%2F0350968edd697f2925c5e580ef43908c +0 -0
- data/test/dummy/tmp/cache/assets/CC8/240/sprockets%2F9a63e24e869667b558af41775e5d0e09 +0 -0
- data/test/dummy/tmp/cache/assets/CD2/BF0/sprockets%2F20447a421a57bd373d03bd42f8517eb8 +0 -0
- data/test/dummy/tmp/cache/assets/CE5/4D0/sprockets%2F7f3fce0c93503839420e89652bdf10d6 +0 -0
- data/test/dummy/tmp/cache/assets/CE6/550/sprockets%2Fcc25d272aee28849b2680b9d7f540607 +0 -0
- data/test/dummy/tmp/cache/assets/CED/3B0/sprockets%2F24f7fc0f74148029e48f4b7416d6e4d6 +0 -0
- data/test/dummy/tmp/cache/assets/CF2/750/sprockets%2Fcf8463ad0be2af59937288ab19793682 +0 -0
- data/test/dummy/tmp/cache/assets/CF8/0A0/sprockets%2F9ab3d9e5189820dbbed545761699394e +0 -0
- data/test/dummy/tmp/cache/assets/D06/DA0/sprockets%2F805e92a58c14a798d3cd0630b710bc7a +0 -0
- data/test/dummy/tmp/cache/assets/D11/130/sprockets%2F8437c9718047d37bf5d6c0a7abfb4234 +0 -0
- data/test/dummy/tmp/cache/assets/D1B/7B0/sprockets%2F1224ac825f4c9f438cc84b66c495bc59 +0 -0
- data/test/dummy/tmp/cache/assets/D26/870/sprockets%2F9937895b9d6ea18c14cb5b373c456b9f +0 -0
- data/test/dummy/tmp/cache/assets/D28/140/sprockets%2Ffa5621e0a9e0f193ed21a5cc4b906012 +0 -0
- data/test/dummy/tmp/cache/assets/D2C/A10/sprockets%2F510a1acc09b05ab3669af50e0a73697d +0 -0
- data/test/dummy/tmp/cache/assets/D44/CB0/sprockets%2F78f197eaa12563f7b4da9c1f3d750c90 +0 -0
- data/test/dummy/tmp/cache/assets/D5F/D10/sprockets%2F0b47731ecf619a4a0aba1f9137c43e7b +0 -0
- data/test/dummy/tmp/cache/assets/D65/DC0/sprockets%2Fd097ac3fe128c7ca74033d0289fce0b2 +0 -0
- data/test/dummy/tmp/cache/assets/D69/CC0/sprockets%2Fde9d15cb4f3b27f20f2e11664f461ac8 +0 -0
- data/test/dummy/tmp/cache/assets/D6B/310/sprockets%2F2c017e7584a830ae690cd7a3c8fc3d4c +0 -0
- data/test/dummy/tmp/cache/assets/D6C/1C0/sprockets%2Fa1f2c5148e40a1db12d99d279d58bfb6 +0 -0
- data/test/dummy/tmp/cache/assets/D75/040/sprockets%2Fbcf71d7ecf66abb5f7803b98d8336220 +0 -0
- data/test/dummy/tmp/cache/assets/D77/900/sprockets%2F12eddc300c4fb91979380afc958ab6f9 +0 -0
- data/test/dummy/tmp/cache/assets/D79/0E0/sprockets%2F0148fe74cf9b73cde1f53ed39a68a660 +0 -0
- data/test/dummy/tmp/cache/assets/D84/6F0/sprockets%2F86dbc4e48dde67419fae1880fc565f80 +0 -0
- data/test/dummy/tmp/cache/assets/D93/B30/sprockets%2Fe75b0254d7fa1431cdece293e0bb8c80 +0 -0
- data/test/dummy/tmp/cache/assets/D99/A40/sprockets%2F2510e1eafd4198f26061dabefad8f690 +0 -0
- data/test/dummy/tmp/cache/assets/DA7/F50/sprockets%2Fccd3bdbf9c633bf310887994d15e4e3d +0 -0
- data/test/dummy/tmp/cache/assets/DAE/5F0/sprockets%2F19a97b87f7e0241dd8cd41df0ee775ee +0 -0
- data/test/dummy/tmp/cache/assets/DAF/250/sprockets%2F63b78866e9cae328d98be6cccd570ca2 +0 -0
- data/test/dummy/tmp/cache/assets/DB1/C90/sprockets%2Fed0f4ff2e6238e59eb79ae3ae042997d +0 -0
- data/test/dummy/tmp/cache/assets/DDB/9F0/sprockets%2F4a3d8e3c84b88d7ff709cd1a46f2af4e +0 -0
- data/test/dummy/tmp/cache/assets/DFC/DF0/sprockets%2Fea1ee8e8708aa2f6de725d8ab6a06f0b +0 -0
- data/test/dummy/tmp/cache/assets/E1B/6B0/sprockets%2F6a500a3de49add018d7bfb3c2fd9eaa0 +0 -0
- data/test/dummy/tmp/cache/assets/E31/5C0/sprockets%2Fcf49cd3ce9eaea587afc025ea602f57c +0 -0
- data/test/dummy/tmp/cache/assets/F26/990/sprockets%2Fea2e8baee7ac0cdf06cfc9fc67ffe7be +0 -0
- data/test/functional/cielo_assets/sample_controller_test.rb +9 -0
- data/test/integration/navigation_test.rb +10 -0
- data/test/test_helper.rb +15 -0
- data/test/unit/helpers/cielo_assets/sample_helper_test.rb +6 -0
- metadata +254 -0
data/MIT-LICENSE
ADDED
|
@@ -0,0 +1,20 @@
|
|
|
1
|
+
Copyright 2013 YOURNAME
|
|
2
|
+
|
|
3
|
+
Permission is hereby granted, free of charge, to any person obtaining
|
|
4
|
+
a copy of this software and associated documentation files (the
|
|
5
|
+
"Software"), to deal in the Software without restriction, including
|
|
6
|
+
without limitation the rights to use, copy, modify, merge, publish,
|
|
7
|
+
distribute, sublicense, and/or sell copies of the Software, and to
|
|
8
|
+
permit persons to whom the Software is furnished to do so, subject to
|
|
9
|
+
the following conditions:
|
|
10
|
+
|
|
11
|
+
The above copyright notice and this permission notice shall be
|
|
12
|
+
included in all copies or substantial portions of the Software.
|
|
13
|
+
|
|
14
|
+
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
|
15
|
+
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
|
|
16
|
+
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
|
|
17
|
+
NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
|
|
18
|
+
LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
|
|
19
|
+
OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION
|
|
20
|
+
WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
data/README.md
ADDED
|
@@ -0,0 +1,74 @@
|
|
|
1
|
+
# CieloAssets
|
|
2
|
+
|
|
3
|
+
This project rocks and uses MIT-LICENSE.
|
|
4
|
+
|
|
5
|
+
## Sample
|
|
6
|
+
|
|
7
|
+
You can easily test this gem by:
|
|
8
|
+
|
|
9
|
+
* Cloning this repository
|
|
10
|
+
* Navigating to ``` test/dummy ``` directory
|
|
11
|
+
* Running local server ``` rails s ```
|
|
12
|
+
* Opening browser at ``` http://localhost:3000/cielo_assets ```
|
|
13
|
+
|
|
14
|
+

|
|
15
|
+
|
|
16
|
+
## Usage
|
|
17
|
+
|
|
18
|
+
Add this gem to your Gemfile:
|
|
19
|
+
|
|
20
|
+
gem 'cielo_assets'
|
|
21
|
+
|
|
22
|
+
Call ``` cielo_controls ``` helper method at your view:
|
|
23
|
+
|
|
24
|
+
<%= cielo_controls 'test[0]' %>
|
|
25
|
+
|
|
26
|
+
This generates the following markup:
|
|
27
|
+
|
|
28
|
+
<div class="horizontal" id="cielo_controls">
|
|
29
|
+
<input id="test_0_amex" name="test[0]" type="radio" value="amex" />
|
|
30
|
+
<label class="amex" for="test_0_amex">Amex</label>
|
|
31
|
+
|
|
32
|
+
<input id="test_0_diners" name="test[0]" type="radio" value="diners" />
|
|
33
|
+
<label class="diners" for="test_0_diners">Diners</label>
|
|
34
|
+
|
|
35
|
+
<input id="test_0_elo" name="test[0]" type="radio" value="elo" />
|
|
36
|
+
<label class="elo" for="test_0_elo">Elo</label>
|
|
37
|
+
|
|
38
|
+
<input id="test_0_mastercard" name="test[0]" type="radio" value="mastercard" />
|
|
39
|
+
<label class="mastercard" for="test_0_mastercard">Mastercard</label>
|
|
40
|
+
|
|
41
|
+
<input id="test_0_mastercard_securecode" name="test[0]" type="radio" value="mastercard_securecode" />
|
|
42
|
+
<label class="mastercard_securecode" for="test_0_mastercard_securecode">Mastercard Securecode</label>
|
|
43
|
+
|
|
44
|
+
<input id="test_0_verified_by_visa" name="test[0]" type="radio" value="verified_by_visa" />
|
|
45
|
+
<label class="verified_by_visa" for="test_0_verified_by_visa">Verified By Visa</label>
|
|
46
|
+
|
|
47
|
+
<input id="test_0_visa" name="test[0]" type="radio" value="visa" />
|
|
48
|
+
<label class="visa" for="test_0_visa">Visa</label>
|
|
49
|
+
</div>
|
|
50
|
+
|
|
51
|
+
To provide basic styles, just require cielo_assets at your manifest:
|
|
52
|
+
|
|
53
|
+
/*
|
|
54
|
+
* ...
|
|
55
|
+
*
|
|
56
|
+
*= require cielo_assets
|
|
57
|
+
*
|
|
58
|
+
* ...
|
|
59
|
+
*/
|
|
60
|
+
|
|
61
|
+
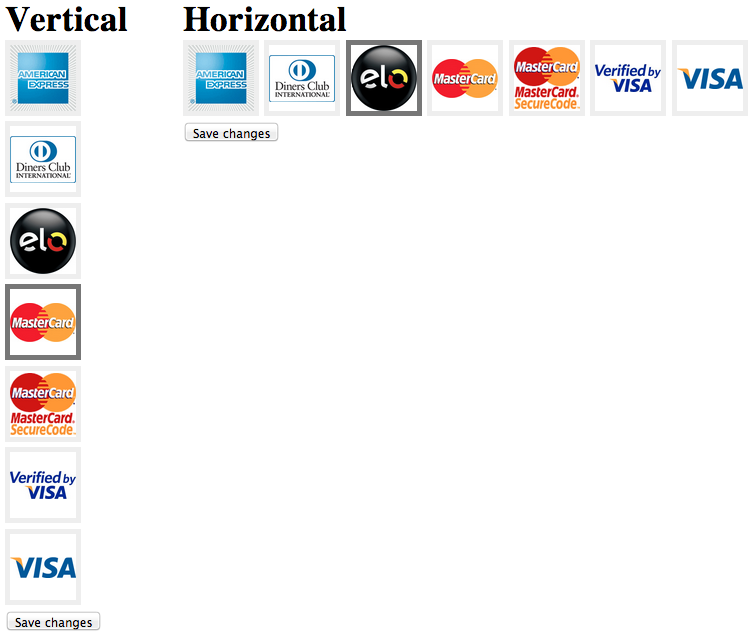
There are two basic styles available: Vertical and Horizontal.
|
|
62
|
+
See their definitions at ``` app/assets/stylesheets/cielo_assets/controls.css.scss ```.
|
|
63
|
+
|
|
64
|
+
Switching between styles can be done by providing the css class name as the second argument to the helper:
|
|
65
|
+
|
|
66
|
+
<%= cielo_controls 'test[0]', :vertical %>
|
|
67
|
+
|
|
68
|
+
This only changes the container class:
|
|
69
|
+
|
|
70
|
+
<div class="vertical" id="cielo_controls">
|
|
71
|
+
...
|
|
72
|
+
</div>
|
|
73
|
+
|
|
74
|
+
You can provide any arbitrary css class since you define it at your own application.
|
data/Rakefile
ADDED
|
@@ -0,0 +1,40 @@
|
|
|
1
|
+
#!/usr/bin/env rake
|
|
2
|
+
begin
|
|
3
|
+
require 'bundler/setup'
|
|
4
|
+
rescue LoadError
|
|
5
|
+
puts 'You must `gem install bundler` and `bundle install` to run rake tasks'
|
|
6
|
+
end
|
|
7
|
+
begin
|
|
8
|
+
require 'rdoc/task'
|
|
9
|
+
rescue LoadError
|
|
10
|
+
require 'rdoc/rdoc'
|
|
11
|
+
require 'rake/rdoctask'
|
|
12
|
+
RDoc::Task = Rake::RDocTask
|
|
13
|
+
end
|
|
14
|
+
|
|
15
|
+
RDoc::Task.new(:rdoc) do |rdoc|
|
|
16
|
+
rdoc.rdoc_dir = 'rdoc'
|
|
17
|
+
rdoc.title = 'CieloAssets'
|
|
18
|
+
rdoc.options << '--line-numbers'
|
|
19
|
+
rdoc.rdoc_files.include('README.rdoc')
|
|
20
|
+
rdoc.rdoc_files.include('lib/**/*.rb')
|
|
21
|
+
end
|
|
22
|
+
|
|
23
|
+
APP_RAKEFILE = File.expand_path("../test/dummy/Rakefile", __FILE__)
|
|
24
|
+
load 'rails/tasks/engine.rake'
|
|
25
|
+
|
|
26
|
+
|
|
27
|
+
|
|
28
|
+
Bundler::GemHelper.install_tasks
|
|
29
|
+
|
|
30
|
+
require 'rake/testtask'
|
|
31
|
+
|
|
32
|
+
Rake::TestTask.new(:test) do |t|
|
|
33
|
+
t.libs << 'lib'
|
|
34
|
+
t.libs << 'test'
|
|
35
|
+
t.pattern = 'test/**/*_test.rb'
|
|
36
|
+
t.verbose = false
|
|
37
|
+
end
|
|
38
|
+
|
|
39
|
+
|
|
40
|
+
task :default => :test
|
|
Binary file
|
|
Binary file
|
|
Binary file
|
|
Binary file
|
|
Binary file
|
|
Binary file
|
|
Binary file
|
|
File without changes
|
|
@@ -0,0 +1,15 @@
|
|
|
1
|
+
// This is a manifest file that'll be compiled into application.js, which will include all the files
|
|
2
|
+
// listed below.
|
|
3
|
+
//
|
|
4
|
+
// Any JavaScript/Coffee file within this directory, lib/assets/javascripts, vendor/assets/javascripts,
|
|
5
|
+
// or vendor/assets/javascripts of plugins, if any, can be referenced here using a relative path.
|
|
6
|
+
//
|
|
7
|
+
// It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the
|
|
8
|
+
// the compiled file.
|
|
9
|
+
//
|
|
10
|
+
// WARNING: THE FIRST BLANK LINE MARKS THE END OF WHAT'S TO BE PROCESSED, ANY BLANK LINE SHOULD
|
|
11
|
+
// GO AFTER THE REQUIRES BELOW.
|
|
12
|
+
//
|
|
13
|
+
//= require jquery
|
|
14
|
+
//= require jquery_ujs
|
|
15
|
+
//= require_tree .
|
|
@@ -0,0 +1,61 @@
|
|
|
1
|
+
#cielo_controls {
|
|
2
|
+
input {
|
|
3
|
+
display: none;
|
|
4
|
+
&:checked + label {
|
|
5
|
+
border-color: #777;
|
|
6
|
+
}
|
|
7
|
+
}
|
|
8
|
+
label {
|
|
9
|
+
width: 60px;
|
|
10
|
+
height: 60px;
|
|
11
|
+
border: 5px solid #EEE;
|
|
12
|
+
background-size: contain;
|
|
13
|
+
background-repeat: no-repeat;
|
|
14
|
+
background-position: center;
|
|
15
|
+
cursor: pointer;
|
|
16
|
+
cursor: hand;
|
|
17
|
+
|
|
18
|
+
/* http://stackoverflow.com/questions/471510/hide-text-using-css */
|
|
19
|
+
/* Hide the text. */
|
|
20
|
+
text-indent: 100%;
|
|
21
|
+
white-space: nowrap;
|
|
22
|
+
overflow: hidden;
|
|
23
|
+
|
|
24
|
+
&:hover {
|
|
25
|
+
border-color: #AAA;
|
|
26
|
+
}
|
|
27
|
+
&.amex {
|
|
28
|
+
background-image: url(<%= asset_path 'cielo_assets/amex.png' %>)
|
|
29
|
+
}
|
|
30
|
+
&.diners {
|
|
31
|
+
background-image: url(<%= asset_path 'cielo_assets/diners.png' %>)
|
|
32
|
+
}
|
|
33
|
+
&.elo {
|
|
34
|
+
background-image: url(<%= asset_path 'cielo_assets/elo.png' %>)
|
|
35
|
+
}
|
|
36
|
+
&.mastercard {
|
|
37
|
+
background-image: url(<%= asset_path 'cielo_assets/mastercard.png' %>)
|
|
38
|
+
}
|
|
39
|
+
&.mastercard_securecode {
|
|
40
|
+
background-image: url(<%= asset_path 'cielo_assets/mastercard_securecode.png' %>)
|
|
41
|
+
}
|
|
42
|
+
&.verified_by_visa {
|
|
43
|
+
background-image: url(<%= asset_path 'cielo_assets/verified_by_visa.png' %>)
|
|
44
|
+
}
|
|
45
|
+
&.visa {
|
|
46
|
+
background-image: url(<%= asset_path 'cielo_assets/visa.png' %>)
|
|
47
|
+
}
|
|
48
|
+
}
|
|
49
|
+
&.horizontal {
|
|
50
|
+
label {
|
|
51
|
+
display: inline-block;
|
|
52
|
+
margin-right: 5px;
|
|
53
|
+
}
|
|
54
|
+
}
|
|
55
|
+
&.vertical {
|
|
56
|
+
label {
|
|
57
|
+
display: block;
|
|
58
|
+
margin-bottom: 5px;
|
|
59
|
+
}
|
|
60
|
+
}
|
|
61
|
+
}
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+
module CieloAssets
|
|
2
|
+
module ApplicationHelper
|
|
3
|
+
def cielo_controls name, style=:horizontal
|
|
4
|
+
content_tag :div, id: :cielo_controls, class: style do
|
|
5
|
+
[:amex,:diners,:elo,:mastercard,:mastercard_securecode,:verified_by_visa,:visa].collect { |flag|
|
|
6
|
+
[
|
|
7
|
+
radio_button_tag(name, flag),
|
|
8
|
+
label_tag("#{name}_#{flag}", t(flag), class: flag)
|
|
9
|
+
].join.html_safe
|
|
10
|
+
}.join.html_safe
|
|
11
|
+
end
|
|
12
|
+
end
|
|
13
|
+
end
|
|
14
|
+
end
|
|
@@ -0,0 +1,19 @@
|
|
|
1
|
+
<style>
|
|
2
|
+
form {
|
|
3
|
+
float: left;
|
|
4
|
+
margin-right: 50px
|
|
5
|
+
}
|
|
6
|
+
h1 {
|
|
7
|
+
margin: 0
|
|
8
|
+
}
|
|
9
|
+
</style>
|
|
10
|
+
<form>
|
|
11
|
+
<h1>Vertical</h1>
|
|
12
|
+
<%= cielo_controls 'test[0]', :vertical %>
|
|
13
|
+
<%= submit_tag %>
|
|
14
|
+
</form>
|
|
15
|
+
<form>
|
|
16
|
+
<h1>Horizontal</h1>
|
|
17
|
+
<%= cielo_controls 'test[1]' %>
|
|
18
|
+
<%= submit_tag %>
|
|
19
|
+
</form>
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+
<!DOCTYPE html>
|
|
2
|
+
<html>
|
|
3
|
+
<head>
|
|
4
|
+
<title>CieloAssets</title>
|
|
5
|
+
<%= stylesheet_link_tag "cielo_assets", media: "all" %>
|
|
6
|
+
<%= javascript_include_tag "cielo_assets" %>
|
|
7
|
+
<%= csrf_meta_tags %>
|
|
8
|
+
</head>
|
|
9
|
+
<body>
|
|
10
|
+
|
|
11
|
+
<%= yield %>
|
|
12
|
+
|
|
13
|
+
</body>
|
|
14
|
+
</html>
|
data/config/routes.rb
ADDED
data/lib/cielo_assets.rb
ADDED
|
@@ -0,0 +1,261 @@
|
|
|
1
|
+
== Welcome to Rails
|
|
2
|
+
|
|
3
|
+
Rails is a web-application framework that includes everything needed to create
|
|
4
|
+
database-backed web applications according to the Model-View-Control pattern.
|
|
5
|
+
|
|
6
|
+
This pattern splits the view (also called the presentation) into "dumb"
|
|
7
|
+
templates that are primarily responsible for inserting pre-built data in between
|
|
8
|
+
HTML tags. The model contains the "smart" domain objects (such as Account,
|
|
9
|
+
Product, Person, Post) that holds all the business logic and knows how to
|
|
10
|
+
persist themselves to a database. The controller handles the incoming requests
|
|
11
|
+
(such as Save New Account, Update Product, Show Post) by manipulating the model
|
|
12
|
+
and directing data to the view.
|
|
13
|
+
|
|
14
|
+
In Rails, the model is handled by what's called an object-relational mapping
|
|
15
|
+
layer entitled Active Record. This layer allows you to present the data from
|
|
16
|
+
database rows as objects and embellish these data objects with business logic
|
|
17
|
+
methods. You can read more about Active Record in
|
|
18
|
+
link:files/vendor/rails/activerecord/README.html.
|
|
19
|
+
|
|
20
|
+
The controller and view are handled by the Action Pack, which handles both
|
|
21
|
+
layers by its two parts: Action View and Action Controller. These two layers
|
|
22
|
+
are bundled in a single package due to their heavy interdependence. This is
|
|
23
|
+
unlike the relationship between the Active Record and Action Pack that is much
|
|
24
|
+
more separate. Each of these packages can be used independently outside of
|
|
25
|
+
Rails. You can read more about Action Pack in
|
|
26
|
+
link:files/vendor/rails/actionpack/README.html.
|
|
27
|
+
|
|
28
|
+
|
|
29
|
+
== Getting Started
|
|
30
|
+
|
|
31
|
+
1. At the command prompt, create a new Rails application:
|
|
32
|
+
<tt>rails new myapp</tt> (where <tt>myapp</tt> is the application name)
|
|
33
|
+
|
|
34
|
+
2. Change directory to <tt>myapp</tt> and start the web server:
|
|
35
|
+
<tt>cd myapp; rails server</tt> (run with --help for options)
|
|
36
|
+
|
|
37
|
+
3. Go to http://localhost:3000/ and you'll see:
|
|
38
|
+
"Welcome aboard: You're riding Ruby on Rails!"
|
|
39
|
+
|
|
40
|
+
4. Follow the guidelines to start developing your application. You can find
|
|
41
|
+
the following resources handy:
|
|
42
|
+
|
|
43
|
+
* The Getting Started Guide: http://guides.rubyonrails.org/getting_started.html
|
|
44
|
+
* Ruby on Rails Tutorial Book: http://www.railstutorial.org/
|
|
45
|
+
|
|
46
|
+
|
|
47
|
+
== Debugging Rails
|
|
48
|
+
|
|
49
|
+
Sometimes your application goes wrong. Fortunately there are a lot of tools that
|
|
50
|
+
will help you debug it and get it back on the rails.
|
|
51
|
+
|
|
52
|
+
First area to check is the application log files. Have "tail -f" commands
|
|
53
|
+
running on the server.log and development.log. Rails will automatically display
|
|
54
|
+
debugging and runtime information to these files. Debugging info will also be
|
|
55
|
+
shown in the browser on requests from 127.0.0.1.
|
|
56
|
+
|
|
57
|
+
You can also log your own messages directly into the log file from your code
|
|
58
|
+
using the Ruby logger class from inside your controllers. Example:
|
|
59
|
+
|
|
60
|
+
class WeblogController < ActionController::Base
|
|
61
|
+
def destroy
|
|
62
|
+
@weblog = Weblog.find(params[:id])
|
|
63
|
+
@weblog.destroy
|
|
64
|
+
logger.info("#{Time.now} Destroyed Weblog ID ##{@weblog.id}!")
|
|
65
|
+
end
|
|
66
|
+
end
|
|
67
|
+
|
|
68
|
+
The result will be a message in your log file along the lines of:
|
|
69
|
+
|
|
70
|
+
Mon Oct 08 14:22:29 +1000 2007 Destroyed Weblog ID #1!
|
|
71
|
+
|
|
72
|
+
More information on how to use the logger is at http://www.ruby-doc.org/core/
|
|
73
|
+
|
|
74
|
+
Also, Ruby documentation can be found at http://www.ruby-lang.org/. There are
|
|
75
|
+
several books available online as well:
|
|
76
|
+
|
|
77
|
+
* Programming Ruby: http://www.ruby-doc.org/docs/ProgrammingRuby/ (Pickaxe)
|
|
78
|
+
* Learn to Program: http://pine.fm/LearnToProgram/ (a beginners guide)
|
|
79
|
+
|
|
80
|
+
These two books will bring you up to speed on the Ruby language and also on
|
|
81
|
+
programming in general.
|
|
82
|
+
|
|
83
|
+
|
|
84
|
+
== Debugger
|
|
85
|
+
|
|
86
|
+
Debugger support is available through the debugger command when you start your
|
|
87
|
+
Mongrel or WEBrick server with --debugger. This means that you can break out of
|
|
88
|
+
execution at any point in the code, investigate and change the model, and then,
|
|
89
|
+
resume execution! You need to install ruby-debug to run the server in debugging
|
|
90
|
+
mode. With gems, use <tt>sudo gem install ruby-debug</tt>. Example:
|
|
91
|
+
|
|
92
|
+
class WeblogController < ActionController::Base
|
|
93
|
+
def index
|
|
94
|
+
@posts = Post.all
|
|
95
|
+
debugger
|
|
96
|
+
end
|
|
97
|
+
end
|
|
98
|
+
|
|
99
|
+
So the controller will accept the action, run the first line, then present you
|
|
100
|
+
with a IRB prompt in the server window. Here you can do things like:
|
|
101
|
+
|
|
102
|
+
>> @posts.inspect
|
|
103
|
+
=> "[#<Post:0x14a6be8
|
|
104
|
+
@attributes={"title"=>nil, "body"=>nil, "id"=>"1"}>,
|
|
105
|
+
#<Post:0x14a6620
|
|
106
|
+
@attributes={"title"=>"Rails", "body"=>"Only ten..", "id"=>"2"}>]"
|
|
107
|
+
>> @posts.first.title = "hello from a debugger"
|
|
108
|
+
=> "hello from a debugger"
|
|
109
|
+
|
|
110
|
+
...and even better, you can examine how your runtime objects actually work:
|
|
111
|
+
|
|
112
|
+
>> f = @posts.first
|
|
113
|
+
=> #<Post:0x13630c4 @attributes={"title"=>nil, "body"=>nil, "id"=>"1"}>
|
|
114
|
+
>> f.
|
|
115
|
+
Display all 152 possibilities? (y or n)
|
|
116
|
+
|
|
117
|
+
Finally, when you're ready to resume execution, you can enter "cont".
|
|
118
|
+
|
|
119
|
+
|
|
120
|
+
== Console
|
|
121
|
+
|
|
122
|
+
The console is a Ruby shell, which allows you to interact with your
|
|
123
|
+
application's domain model. Here you'll have all parts of the application
|
|
124
|
+
configured, just like it is when the application is running. You can inspect
|
|
125
|
+
domain models, change values, and save to the database. Starting the script
|
|
126
|
+
without arguments will launch it in the development environment.
|
|
127
|
+
|
|
128
|
+
To start the console, run <tt>rails console</tt> from the application
|
|
129
|
+
directory.
|
|
130
|
+
|
|
131
|
+
Options:
|
|
132
|
+
|
|
133
|
+
* Passing the <tt>-s, --sandbox</tt> argument will rollback any modifications
|
|
134
|
+
made to the database.
|
|
135
|
+
* Passing an environment name as an argument will load the corresponding
|
|
136
|
+
environment. Example: <tt>rails console production</tt>.
|
|
137
|
+
|
|
138
|
+
To reload your controllers and models after launching the console run
|
|
139
|
+
<tt>reload!</tt>
|
|
140
|
+
|
|
141
|
+
More information about irb can be found at:
|
|
142
|
+
link:http://www.rubycentral.org/pickaxe/irb.html
|
|
143
|
+
|
|
144
|
+
|
|
145
|
+
== dbconsole
|
|
146
|
+
|
|
147
|
+
You can go to the command line of your database directly through <tt>rails
|
|
148
|
+
dbconsole</tt>. You would be connected to the database with the credentials
|
|
149
|
+
defined in database.yml. Starting the script without arguments will connect you
|
|
150
|
+
to the development database. Passing an argument will connect you to a different
|
|
151
|
+
database, like <tt>rails dbconsole production</tt>. Currently works for MySQL,
|
|
152
|
+
PostgreSQL and SQLite 3.
|
|
153
|
+
|
|
154
|
+
== Description of Contents
|
|
155
|
+
|
|
156
|
+
The default directory structure of a generated Ruby on Rails application:
|
|
157
|
+
|
|
158
|
+
|-- app
|
|
159
|
+
| |-- assets
|
|
160
|
+
| |-- images
|
|
161
|
+
| |-- javascripts
|
|
162
|
+
| `-- stylesheets
|
|
163
|
+
| |-- controllers
|
|
164
|
+
| |-- helpers
|
|
165
|
+
| |-- mailers
|
|
166
|
+
| |-- models
|
|
167
|
+
| `-- views
|
|
168
|
+
| `-- layouts
|
|
169
|
+
|-- config
|
|
170
|
+
| |-- environments
|
|
171
|
+
| |-- initializers
|
|
172
|
+
| `-- locales
|
|
173
|
+
|-- db
|
|
174
|
+
|-- doc
|
|
175
|
+
|-- lib
|
|
176
|
+
| `-- tasks
|
|
177
|
+
|-- log
|
|
178
|
+
|-- public
|
|
179
|
+
|-- script
|
|
180
|
+
|-- test
|
|
181
|
+
| |-- fixtures
|
|
182
|
+
| |-- functional
|
|
183
|
+
| |-- integration
|
|
184
|
+
| |-- performance
|
|
185
|
+
| `-- unit
|
|
186
|
+
|-- tmp
|
|
187
|
+
| |-- cache
|
|
188
|
+
| |-- pids
|
|
189
|
+
| |-- sessions
|
|
190
|
+
| `-- sockets
|
|
191
|
+
`-- vendor
|
|
192
|
+
|-- assets
|
|
193
|
+
`-- stylesheets
|
|
194
|
+
`-- plugins
|
|
195
|
+
|
|
196
|
+
app
|
|
197
|
+
Holds all the code that's specific to this particular application.
|
|
198
|
+
|
|
199
|
+
app/assets
|
|
200
|
+
Contains subdirectories for images, stylesheets, and JavaScript files.
|
|
201
|
+
|
|
202
|
+
app/controllers
|
|
203
|
+
Holds controllers that should be named like weblogs_controller.rb for
|
|
204
|
+
automated URL mapping. All controllers should descend from
|
|
205
|
+
ApplicationController which itself descends from ActionController::Base.
|
|
206
|
+
|
|
207
|
+
app/models
|
|
208
|
+
Holds models that should be named like post.rb. Models descend from
|
|
209
|
+
ActiveRecord::Base by default.
|
|
210
|
+
|
|
211
|
+
app/views
|
|
212
|
+
Holds the template files for the view that should be named like
|
|
213
|
+
weblogs/index.html.erb for the WeblogsController#index action. All views use
|
|
214
|
+
eRuby syntax by default.
|
|
215
|
+
|
|
216
|
+
app/views/layouts
|
|
217
|
+
Holds the template files for layouts to be used with views. This models the
|
|
218
|
+
common header/footer method of wrapping views. In your views, define a layout
|
|
219
|
+
using the <tt>layout :default</tt> and create a file named default.html.erb.
|
|
220
|
+
Inside default.html.erb, call <% yield %> to render the view using this
|
|
221
|
+
layout.
|
|
222
|
+
|
|
223
|
+
app/helpers
|
|
224
|
+
Holds view helpers that should be named like weblogs_helper.rb. These are
|
|
225
|
+
generated for you automatically when using generators for controllers.
|
|
226
|
+
Helpers can be used to wrap functionality for your views into methods.
|
|
227
|
+
|
|
228
|
+
config
|
|
229
|
+
Configuration files for the Rails environment, the routing map, the database,
|
|
230
|
+
and other dependencies.
|
|
231
|
+
|
|
232
|
+
db
|
|
233
|
+
Contains the database schema in schema.rb. db/migrate contains all the
|
|
234
|
+
sequence of Migrations for your schema.
|
|
235
|
+
|
|
236
|
+
doc
|
|
237
|
+
This directory is where your application documentation will be stored when
|
|
238
|
+
generated using <tt>rake doc:app</tt>
|
|
239
|
+
|
|
240
|
+
lib
|
|
241
|
+
Application specific libraries. Basically, any kind of custom code that
|
|
242
|
+
doesn't belong under controllers, models, or helpers. This directory is in
|
|
243
|
+
the load path.
|
|
244
|
+
|
|
245
|
+
public
|
|
246
|
+
The directory available for the web server. Also contains the dispatchers and the
|
|
247
|
+
default HTML files. This should be set as the DOCUMENT_ROOT of your web
|
|
248
|
+
server.
|
|
249
|
+
|
|
250
|
+
script
|
|
251
|
+
Helper scripts for automation and generation.
|
|
252
|
+
|
|
253
|
+
test
|
|
254
|
+
Unit and functional tests along with fixtures. When using the rails generate
|
|
255
|
+
command, template test files will be generated for you and placed in this
|
|
256
|
+
directory.
|
|
257
|
+
|
|
258
|
+
vendor
|
|
259
|
+
External libraries that the application depends on. Also includes the plugins
|
|
260
|
+
subdirectory. If the app has frozen rails, those gems also go here, under
|
|
261
|
+
vendor/rails/. This directory is in the load path.
|
data/test/dummy/Rakefile
ADDED
|
@@ -0,0 +1,7 @@
|
|
|
1
|
+
#!/usr/bin/env rake
|
|
2
|
+
# Add your own tasks in files placed in lib/tasks ending in .rake,
|
|
3
|
+
# for example lib/tasks/capistrano.rake, and they will automatically be available to Rake.
|
|
4
|
+
|
|
5
|
+
require File.expand_path('../config/application', __FILE__)
|
|
6
|
+
|
|
7
|
+
Dummy::Application.load_tasks
|
|
@@ -0,0 +1,15 @@
|
|
|
1
|
+
// This is a manifest file that'll be compiled into application.js, which will include all the files
|
|
2
|
+
// listed below.
|
|
3
|
+
//
|
|
4
|
+
// Any JavaScript/Coffee file within this directory, lib/assets/javascripts, vendor/assets/javascripts,
|
|
5
|
+
// or vendor/assets/javascripts of plugins, if any, can be referenced here using a relative path.
|
|
6
|
+
//
|
|
7
|
+
// It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the
|
|
8
|
+
// the compiled file.
|
|
9
|
+
//
|
|
10
|
+
// WARNING: THE FIRST BLANK LINE MARKS THE END OF WHAT'S TO BE PROCESSED, ANY BLANK LINE SHOULD
|
|
11
|
+
// GO AFTER THE REQUIRES BELOW.
|
|
12
|
+
//
|
|
13
|
+
//= require jquery
|
|
14
|
+
//= require jquery_ujs
|
|
15
|
+
//= require_tree .
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
/*
|
|
2
|
+
* This is a manifest file that'll be compiled into application.css, which will include all the files
|
|
3
|
+
* listed below.
|
|
4
|
+
*
|
|
5
|
+
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, vendor/assets/stylesheets,
|
|
6
|
+
* or vendor/assets/stylesheets of plugins, if any, can be referenced here using a relative path.
|
|
7
|
+
*
|
|
8
|
+
* You're free to add application-wide styles to this file and they'll appear at the top of the
|
|
9
|
+
* compiled file, but it's generally better to create a new file per style scope.
|
|
10
|
+
*
|
|
11
|
+
*= require_self
|
|
12
|
+
*= require_tree .
|
|
13
|
+
*/
|